Cómo crear un mega menú usando Beaver Builder (2 formas)
Publicado: 2022-11-11¡Guarde las plantillas del creador de páginas y los activos de diseño en la nube! Comience en Assistant.Pro


¿Se pregunta cómo ayudar a los visitantes a navegar su sitio web con facilidad? Algunos sitios usan menús desplegables excesivos, lo que no es ideal para la experiencia del usuario. Afortunadamente, puedes crear un mega menú en su lugar. Esto hace que todas sus páginas sean accesibles instantáneamente en un solo lugar. También ofrece una forma ordenada y elegante de mostrar sus páginas web.
En esta publicación, veremos más de cerca qué es un mega menú y exploraremos algunos de los beneficios clave de usar uno. Luego, lo ayudaremos a decidir si un mega menú es una buena opción para su sitio web, antes de compartir dos formas de crear uno con Beaver Builder. ¡Empecemos!
Tabla de contenido
Un mega menú es un menú grande y expandible que hace que los enlaces a varias páginas de su sitio sean visibles en un solo lugar. Muy a menudo, se utilizan en grandes tiendas de comercio electrónico o sitios web con muchas categorías y subcategorías.
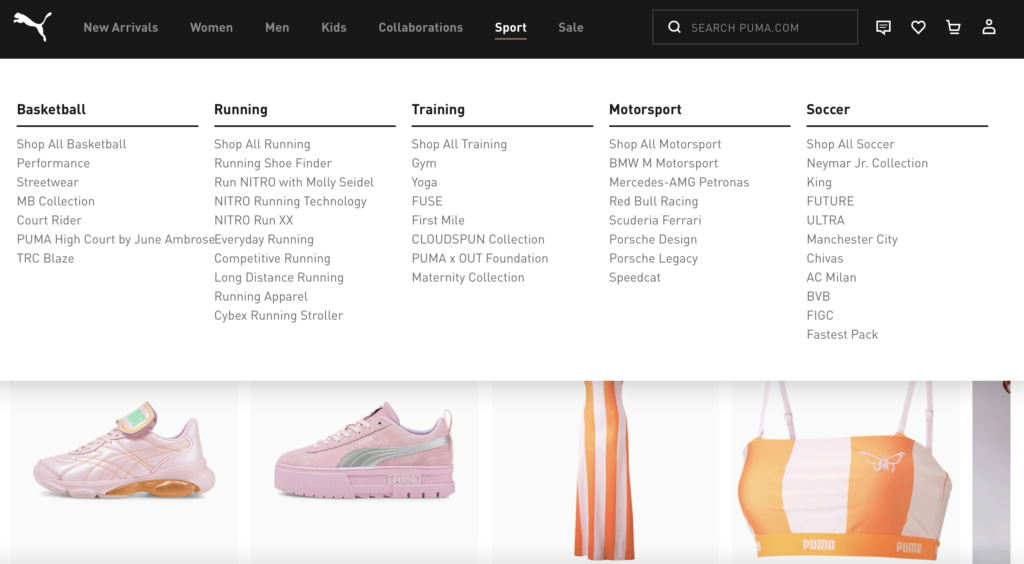
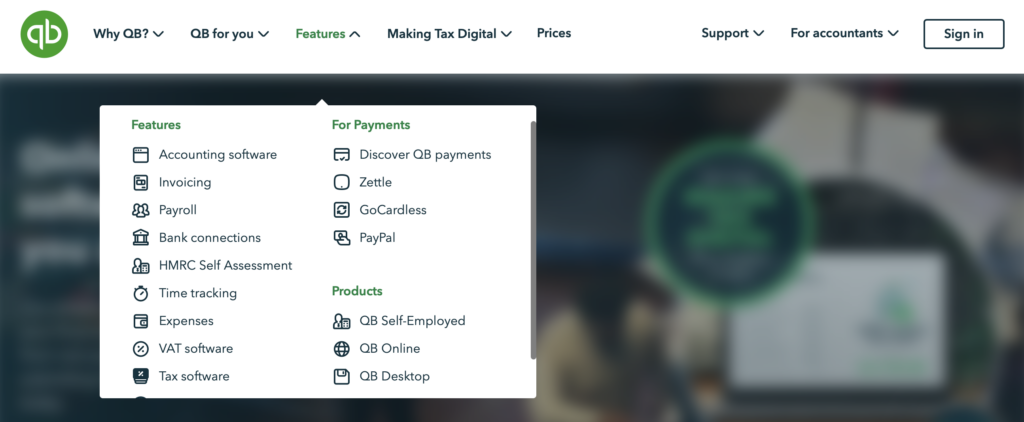
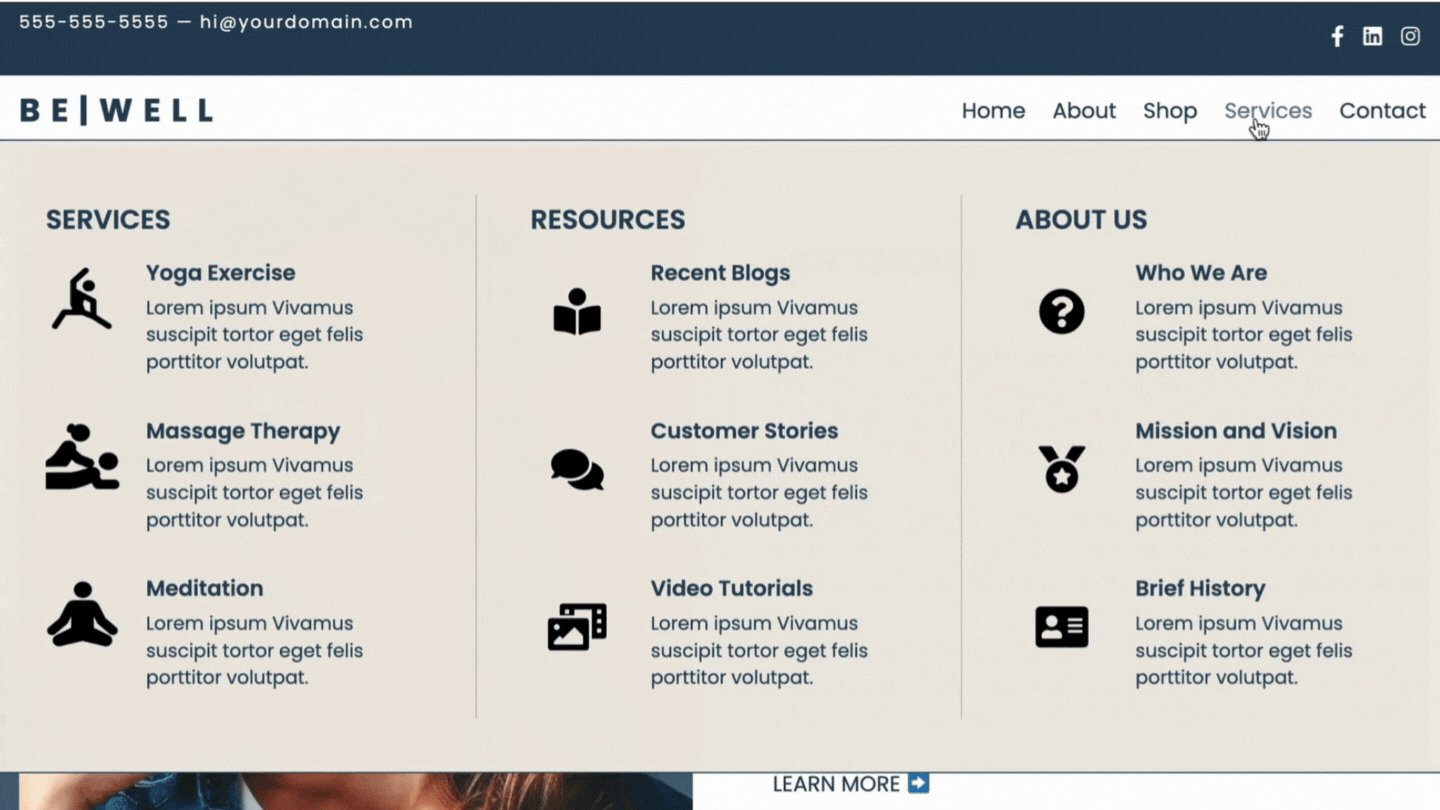
Usando un mega menú, los visitantes pueden ver y seleccionar rápida y fácilmente cualquiera de sus páginas:

Hay muchos beneficios de optar por un mega menú en lugar de un montón de diferentes menús desplegables. Pueden ser prácticos y llamativos.
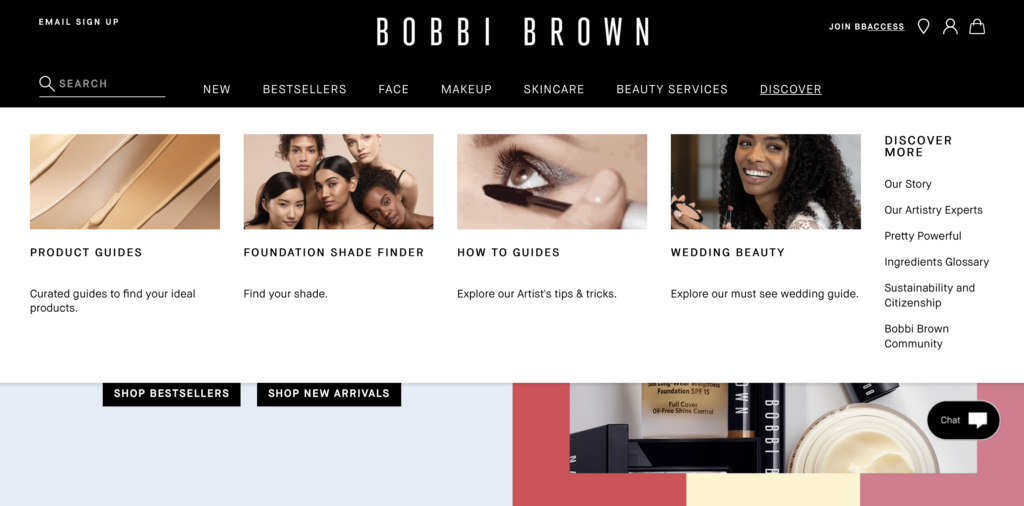
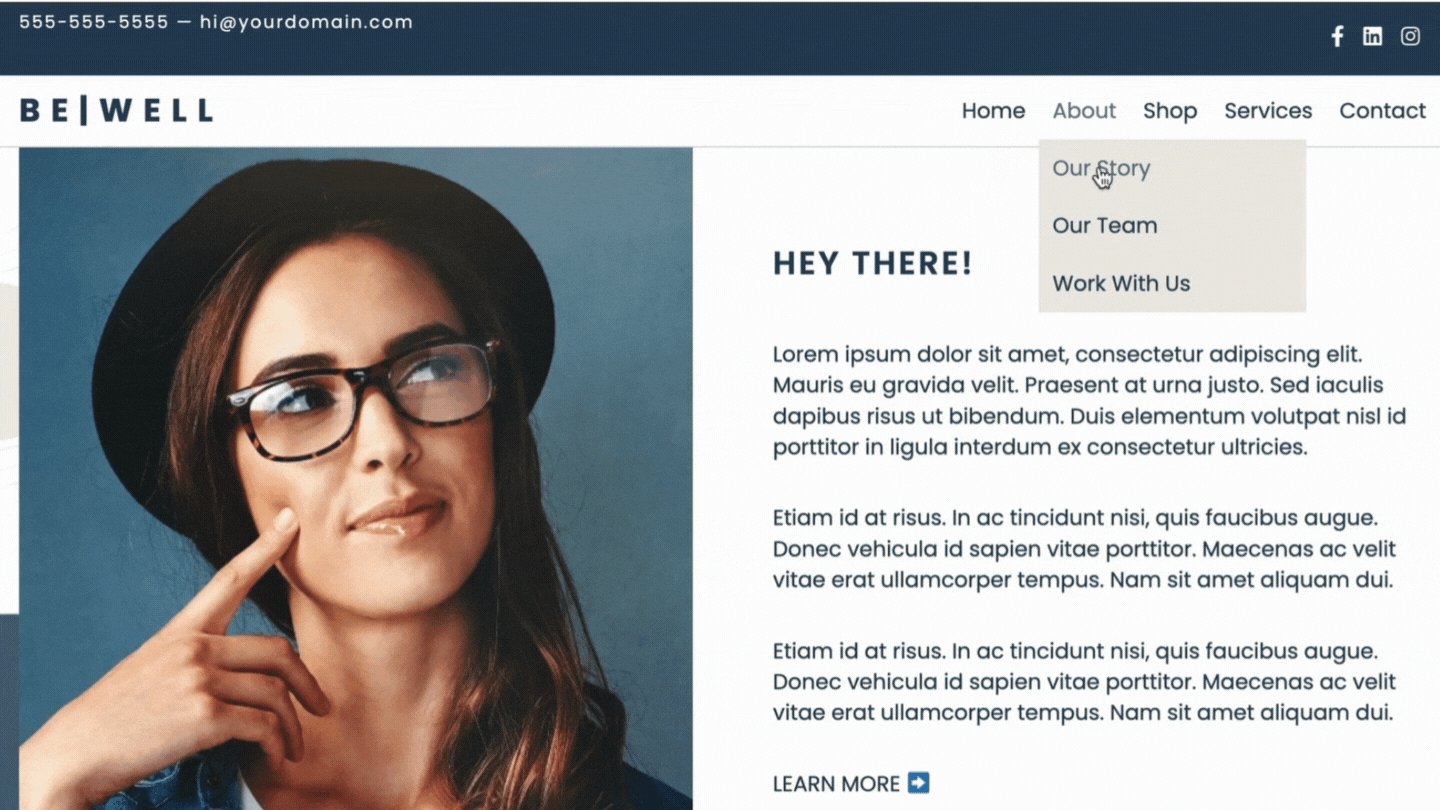
Los mega menús elegantes tienen el potencial de mejorar la apariencia de su sitio web debido a su diseño moderno y elegante. Incluso puede utilizar imágenes o íconos atractivos para ayudar a evitar que su menú se vuelva demasiado pesado:

Lo que es más importante, los mega menús son completos, lo que garantiza que se incluyan más páginas en la navegación de su sitio. Para lograr este efecto con un menú desplegable, su sitio podría fácilmente abarrotarse y apilarse con muchas categorías.
Básicamente, los mega menús ofrecen más espacio que los menús tradicionales, lo que le permite mantener su sitio web organizado y fácil de explorar. De esta manera, los visitantes pueden encontrar rápidamente lo que buscan.
Es una buena idea incluir un mega menú en su sitio web si hace que la navegación sea más fácil e intuitiva para los visitantes. También puede considerar un mega menú si está buscando formas de mantener a los clientes en el sitio por más tiempo. Esto se debe a que, con los mega menús, es más probable que los compradores descubran artículos o categorías relacionados.
Como comentamos anteriormente, los mega menús se utilizan en gran medida en las tiendas de comercio electrónico. Sin embargo, este no es el único tipo de sitio web que puede beneficiarse de ellos.
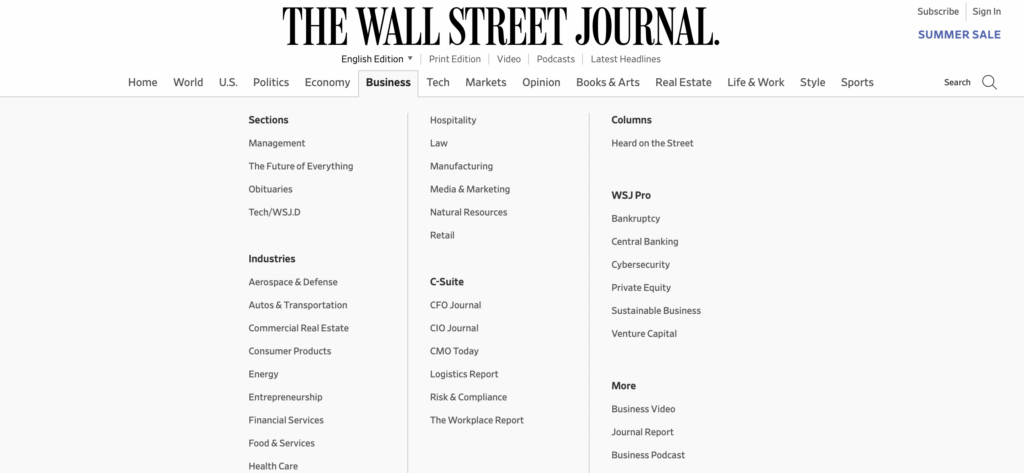
De hecho, cualquier sitio con mucho contenido para mostrar puede querer aprovechar el espacio y la organización que brindan. Por ejemplo, los sitios web de noticias, revistas, editores de contenido y blogs grandes pueden encontrarlos útiles:

Dado que los mega menús pueden mejorar el diseño de su sitio, puede aprovechar al máximo la oportunidad de agregar más que solo enlaces a contenido adicional.
Por ejemplo, puede tener una mejor oportunidad de mejorar las ventas animando a los usuarios a visitar otras páginas de productos. Este incentivo es mucho más fuerte para los clientes cuando se les brinda una experiencia sencilla y atractiva:

Por último, es importante considerar el tamaño de su sitio web al determinar si un mega menú es adecuado para usted. Los mega menús son muy efectivos para los sitios de comercio electrónico porque tienden a tener muchos productos y categorías.
Ayudan a dirigir a los usuarios a donde quieren estar sin necesidad de que busquen en toneladas de listados. Sin embargo, si su sitio es pequeño, probablemente no necesite incluir muchos enlaces y categorías en sus menús. En este caso, un mega menú puede no ser necesario.
El complemento Beaver Builder le brinda un mayor control sobre el diseño de su sitio web. Por ejemplo, al usar nuestro marco de temas, puede transformar fácilmente los menús desplegables estándar en mega menús. Además, cuando se combina con el complemento adicional Beaver Themer, puede usarlo para crear una variedad de diseños para encabezados, pies de página y páginas 404.
Si ha decidido que un mega menú agregará valor a su sitio web, aquí hay dos formas en que puede crear uno usando Beaver Builder.
La primera forma de crear un mega menú es con el tema Beaver Builder. Le permite convertir los menús desplegables estándar en mega menús.
Es posible que desee ver este video tutorial que explica cómo:
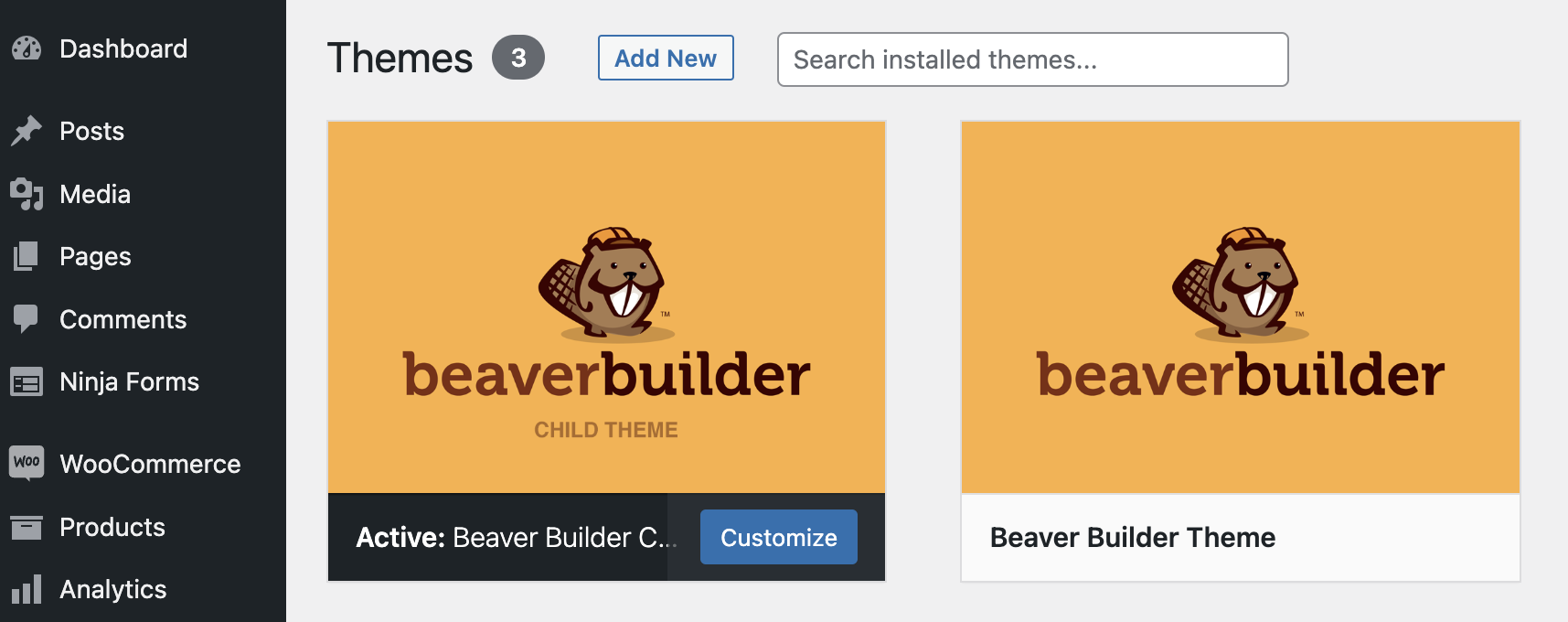
Para comenzar, descargue e instale el tema Beaver Builder:

Nota: si está cambiando de tema en un sitio existente, siempre es una buena idea hacer una copia de seguridad de su sitio antes de comenzar.
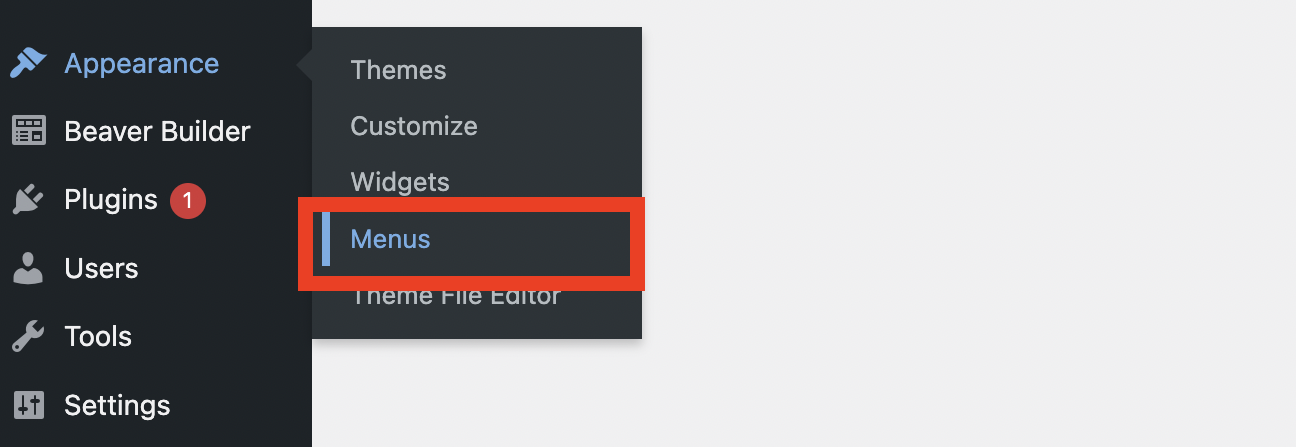
Luego, ve a Apariencia > Menús en tu tablero de WordPress:

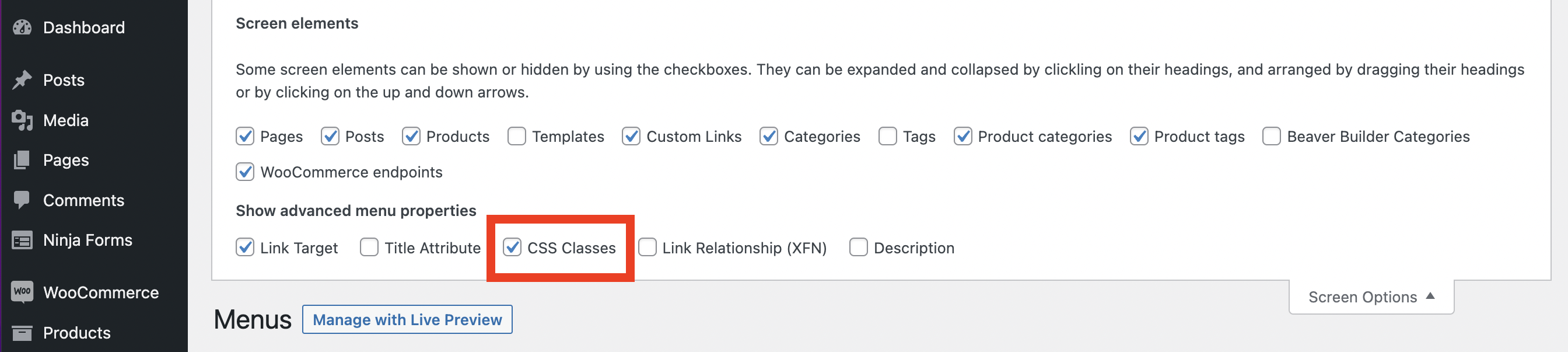
En la esquina superior derecha, haga clic en Opciones de pantalla y asegúrese de que la casilla Clases CSS esté marcada:


A continuación, desplácese hacia abajo hasta los elementos de su menú y elija un menú existente o cree uno nuevo:

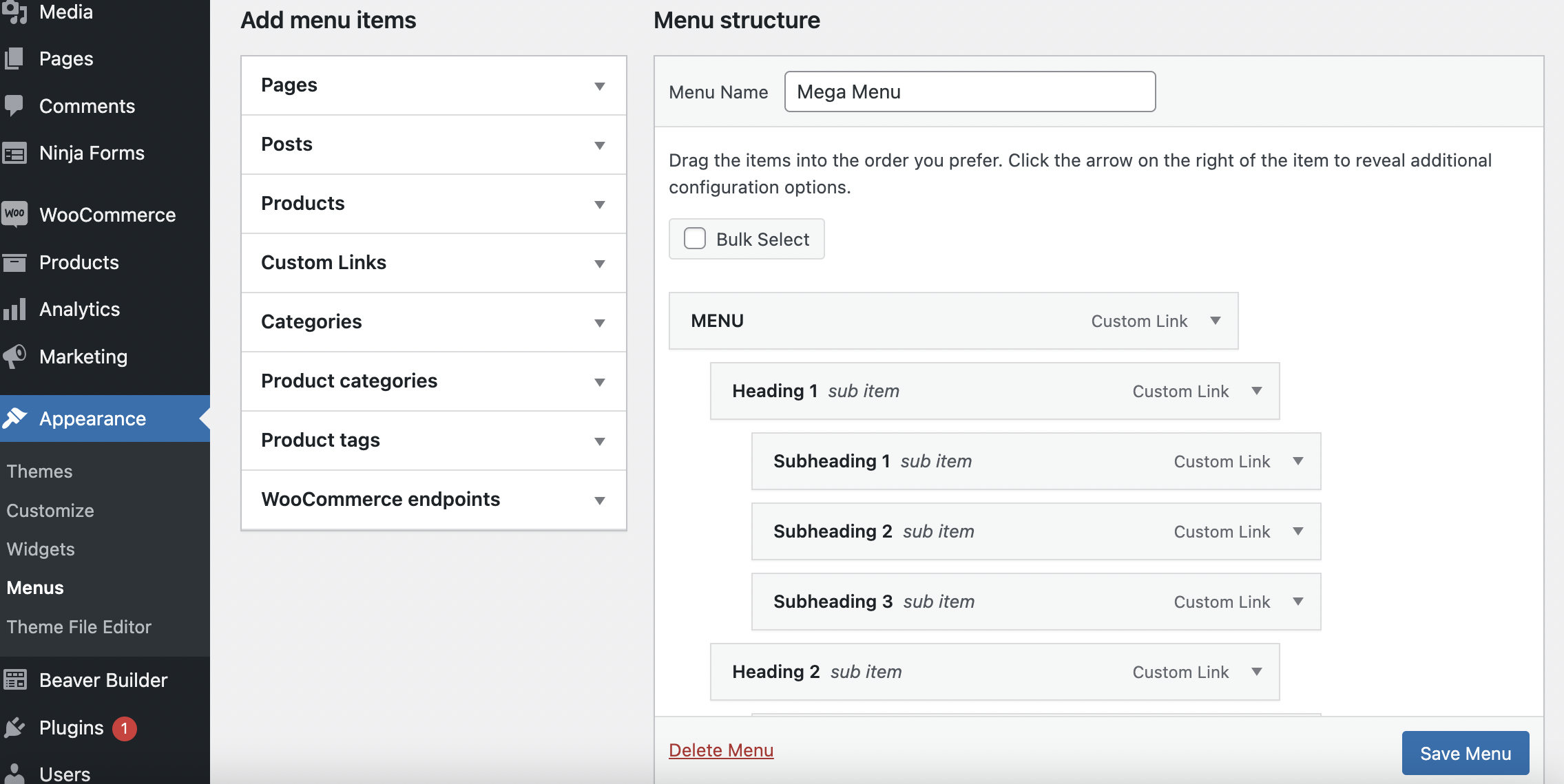
Ahora, puede reordenar su menú simplemente arrastrando y soltando elementos en diferentes posiciones. Sin embargo, querrá asegurarse de que su categoría principal sea el elemento de menú de nivel superior.
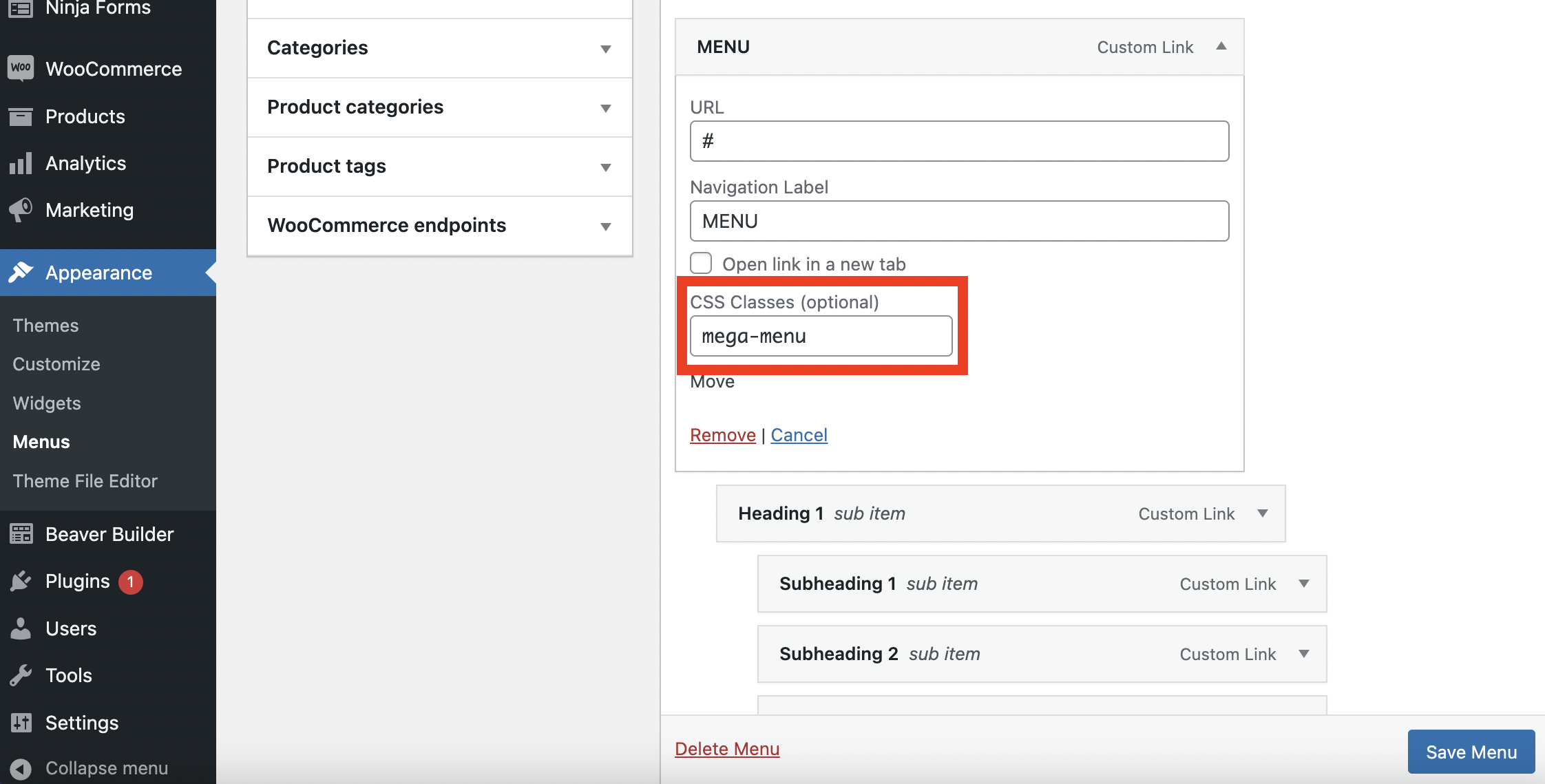
A continuación, haga clic en la flecha hacia abajo para expandir un elemento del menú. En el campo Clases CSS , ingrese "mega-menu":

Repita este proceso para cada uno de los elementos de su menú que desee convertir en un mega menú. En este ejemplo, vamos a tener solo uno, al que llamamos “ MENÚ ”.
Si se desplaza hacia abajo en la pantalla, puede seleccionar dónde desea colocar el menú en su sitio. Mostrarlo en su encabezado es probablemente su mejor apuesta.
También puede habilitar una configuración que agrega automáticamente nuevas páginas de nivel superior a su menú. Cuando haya terminado de hacer sus selecciones, haga clic en Guardar menú .
Finalmente, puede ver y editar su mega menú haciendo clic en Administrar con vista previa en vivo :

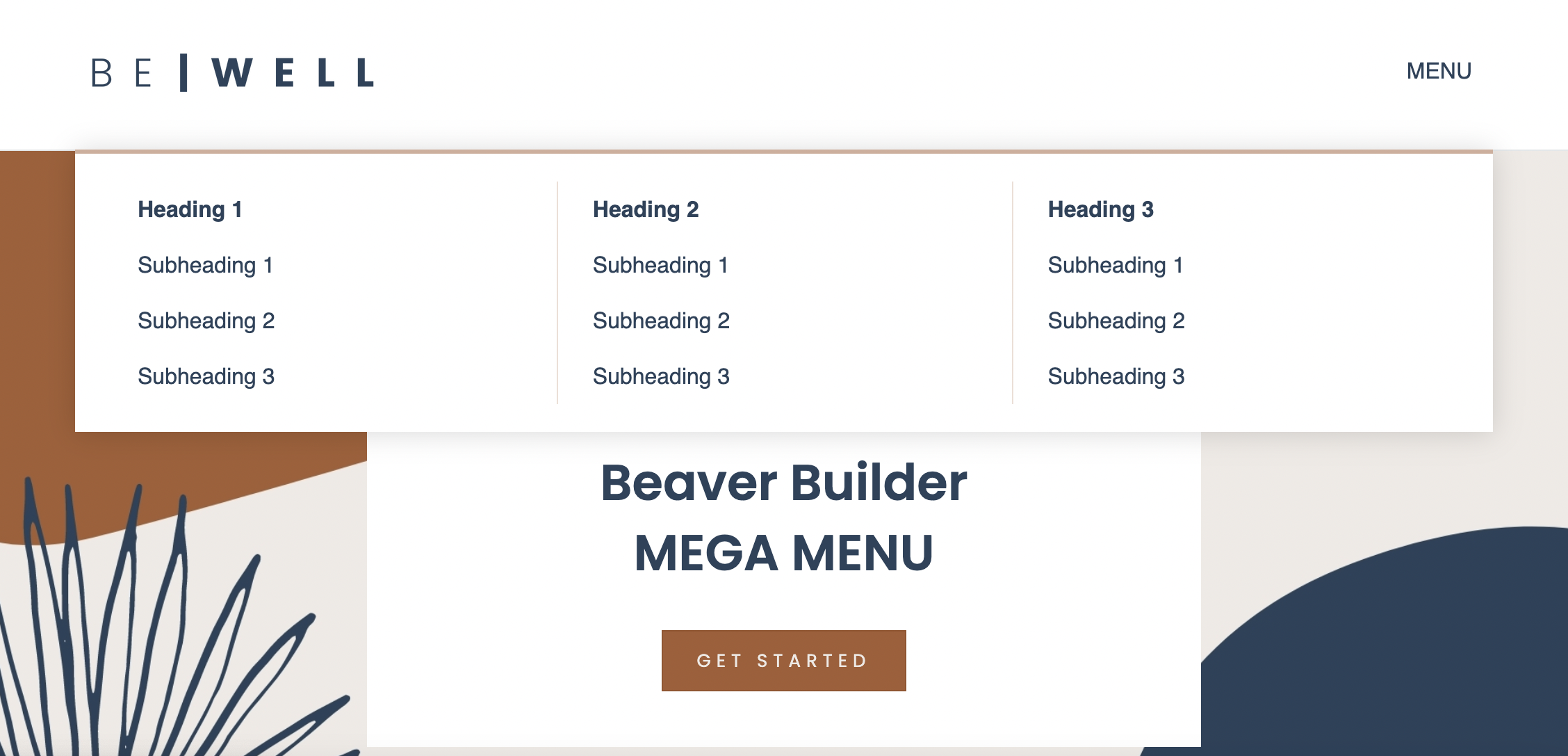
En la siguiente pantalla, puede ver cómo se ve su mega menú en la parte frontal de su sitio. Ahora puede continuar reordenando su menú hasta que esté satisfecho con él.
Luego, haga clic en Publicar en la parte superior de la página para guardar los cambios. Tenga en cuenta que es posible que deba actualizar la página para ver los cambios:

Alternativamente, puede comprar el complemento Mega Menu de Beaver Builder para crear un menú más complejo y personalizado. También deberá tener el complemento de creación de páginas Beaver Builder y el complemento Beaver Themer instalados en su sitio de WordPress para este método.
Te puede interesar ver este video tutorial que explica paso a paso cómo crear un mega menú usando este método:
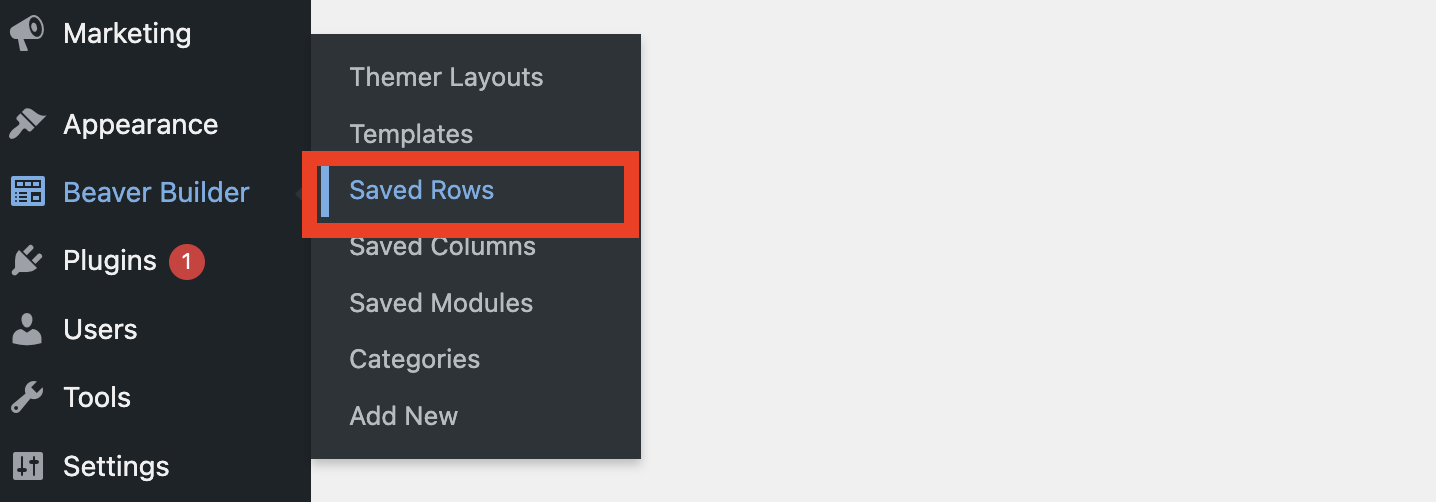
Primero, deberá crear una Fila guardada para cada elemento del mega menú. Para hacer esto, dirígete a Beaver Builder > Filas guardadas :

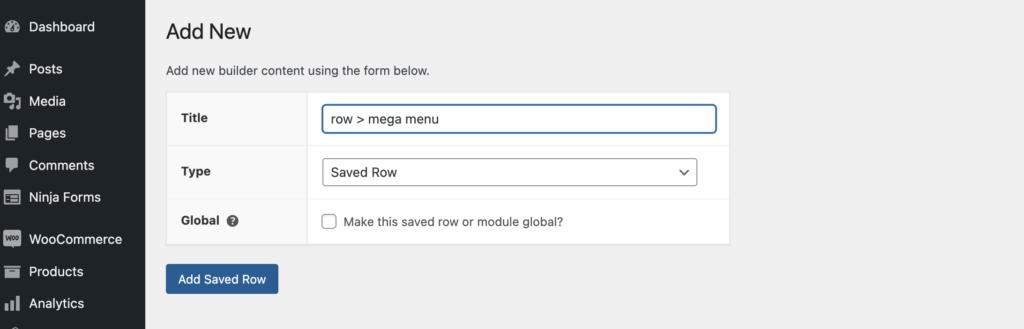
Luego, haga clic en Agregar nuevo . Aquí, asigne un título a su fila y use el menú desplegable para seleccionar Fila guardada como su tipo. A continuación, haga clic en Agregar fila guardada :

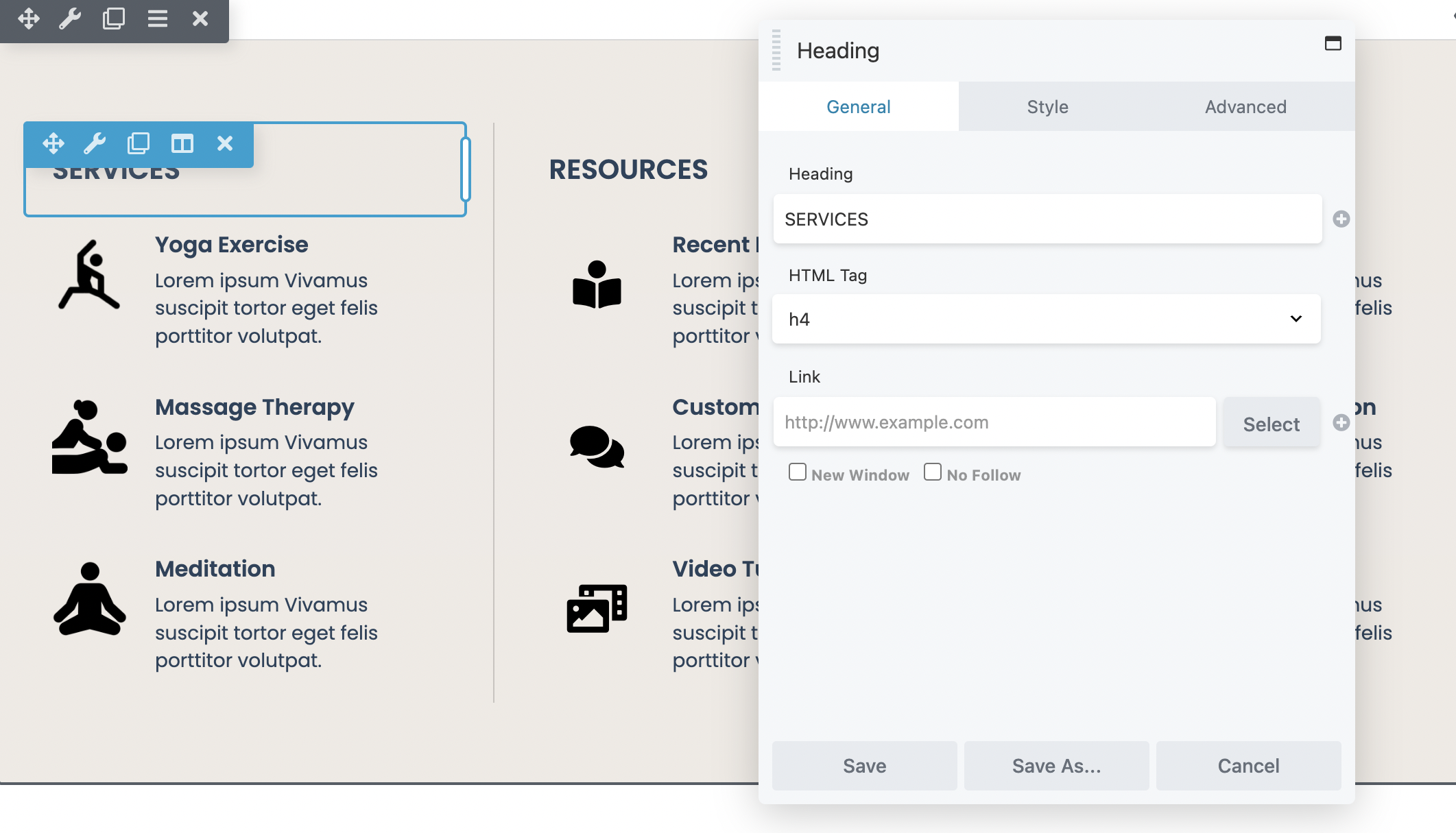
En la siguiente ventana, haga clic en Iniciar Beaver Builder para abrir el editor. Ahora, dentro del creador de páginas, puede editar y personalizar su fila con facilidad. Por ejemplo, puede aplicar colores y fondos. Además, puede hacer que sus filas tengan ancho completo o ancho fijo, y agregar los módulos que desee:

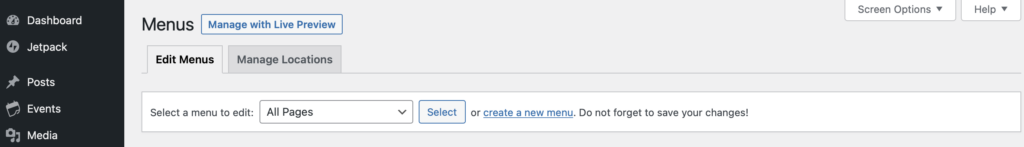
Una vez que haya creado una fila guardada para cada uno de los enlaces del mega menú, es hora de crear un menú de navegación separado para que sirva como su menú móvil. Esto debería incluir todas las páginas que desee incluir en su navegación móvil. Vaya a Apariencia > Menús > cree un nuevo menú :

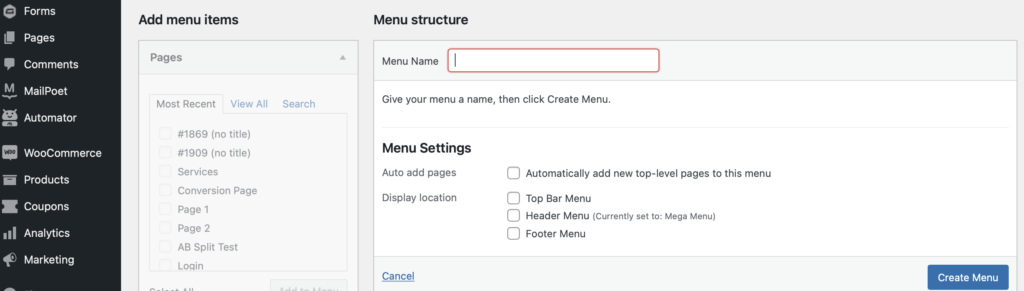
Asigne un nombre a su menú y luego haga clic en Crear menú :

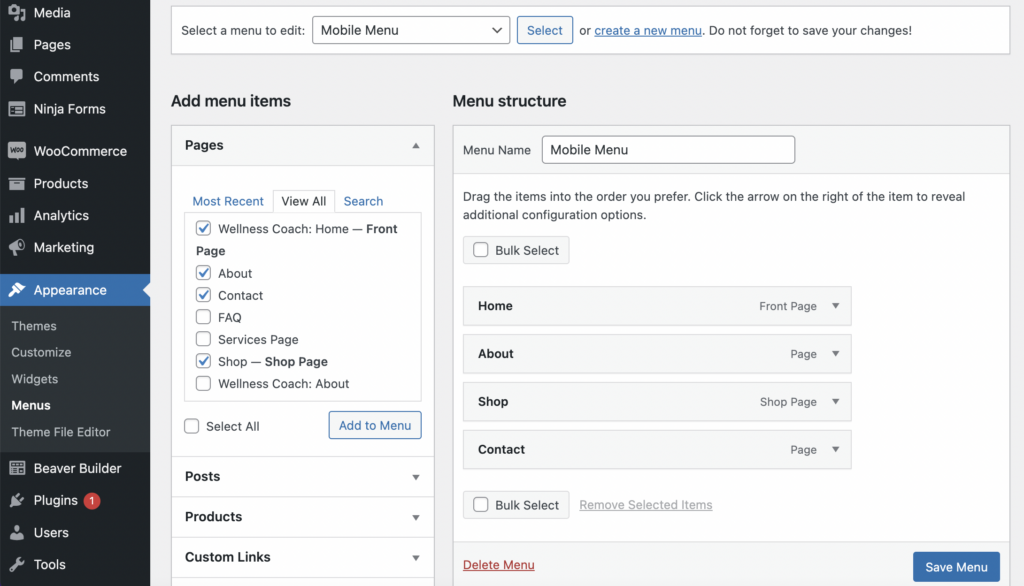
A continuación, deberá agregar sus elementos de menú (páginas) como lo hizo en el primer método, marcando las casillas de verificación junto a los elementos que desea incluir. Luego, seleccione Agregar al menú :

Una vez que haya agregado todos los elementos del menú móvil, haga clic en Guardar menú .
También es posible que desee incluir menús desplegables tradicionales dentro de su mega menú. Tal vez, tiene una sección Acerca de nosotros que solo consta de dos o tres subcategorías. En este caso, podría tener más sentido usar un menú desplegable en lugar de un mega menú.
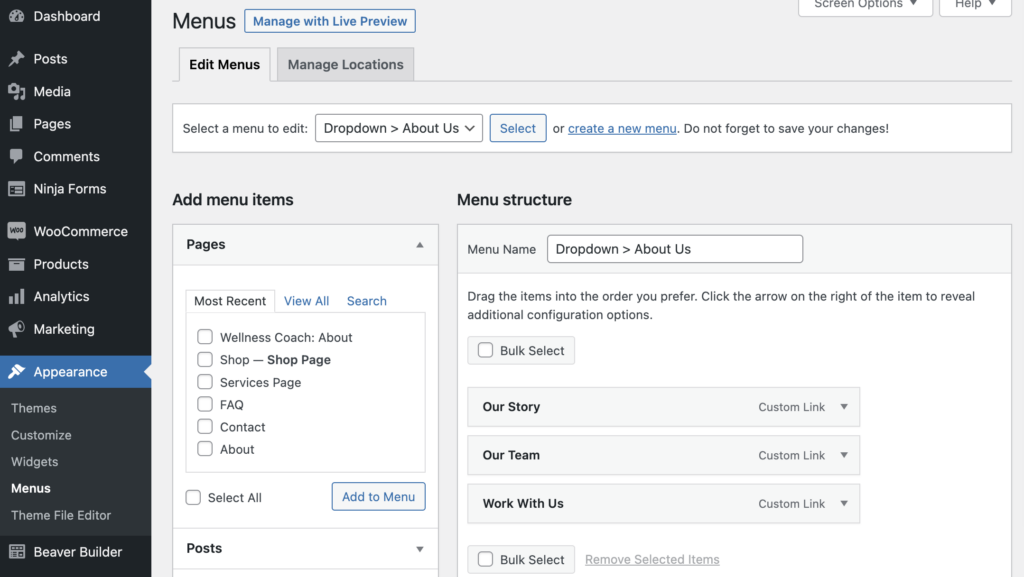
Deberá crear un menú separado para cada uno de los elementos del menú desplegable dentro de la pantalla Menús . En este ejemplo, nombramos el nuestro " Menú desplegable > Acerca de nosotros " y agregamos las páginas Nuestra historia, Nuestro equipo y Trabaja con nosotros al menú desplegable:

Haz clic en Guardar menú cuando hayas terminado.
A continuación, puede agregar el mega menú a su diseño de Beaver Themer como encabezado.
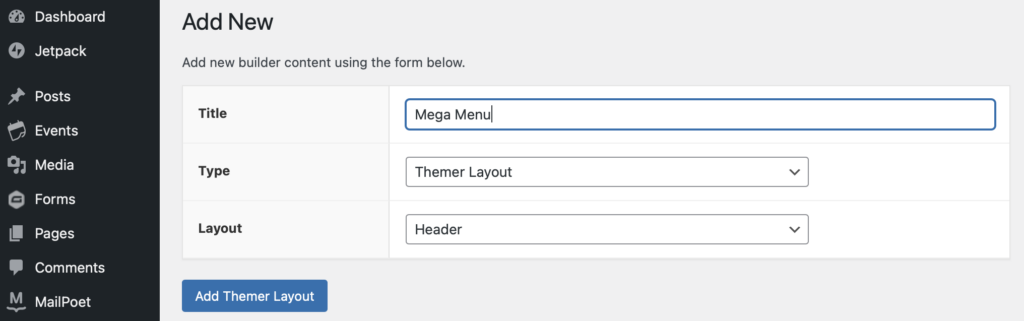
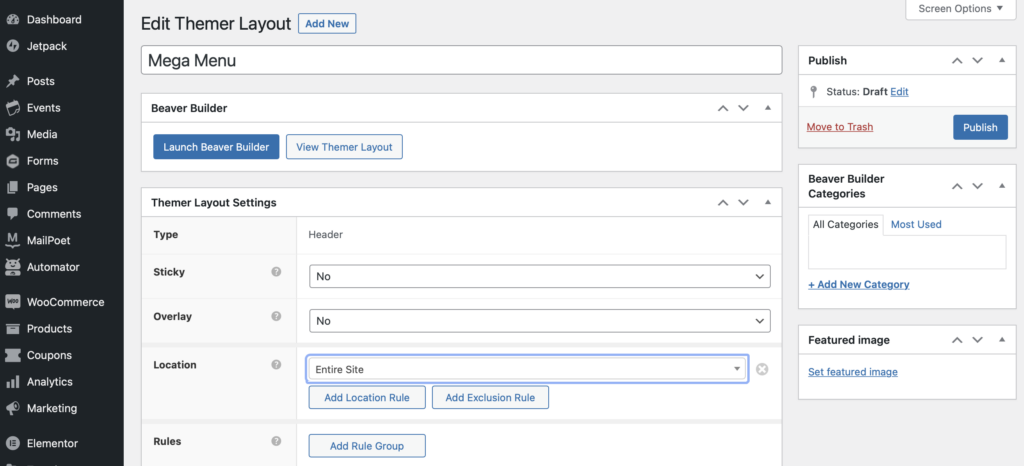
Para hacer esto, vaya a Beaver Builder > Diseños temáticos > Agregar nuevo . Asigne un título a su diseño, seleccione Diseño temático para su tipo y elija Encabezado como su diseño. Luego, haga clic en Agregar diseño temático :

Puede ajustar la configuración según sus necesidades. Por ejemplo, puede cambiar la ubicación de su diseño. Usamos el menú desplegable para seleccionar Todo el sitio para que el menú sea accesible desde todas las páginas web.
Luego, haga clic en Iniciar Beaver Builder para abrir el editor:

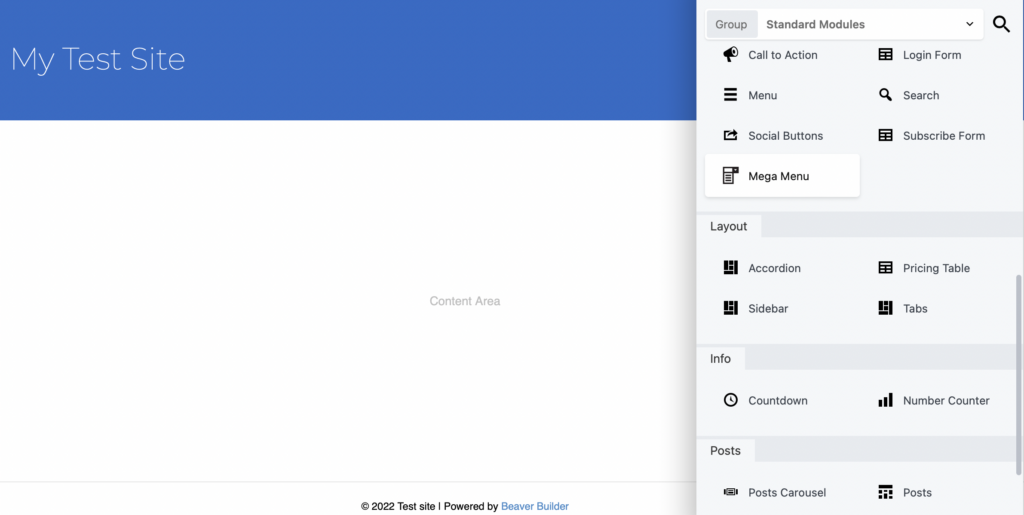
Acceda a sus módulos como de costumbre tocando el símbolo más ( + ). Si instaló el complemento de mega menú con éxito, ahora verá un módulo Mega Menú , que puede arrastrar a su diseño de encabezado:

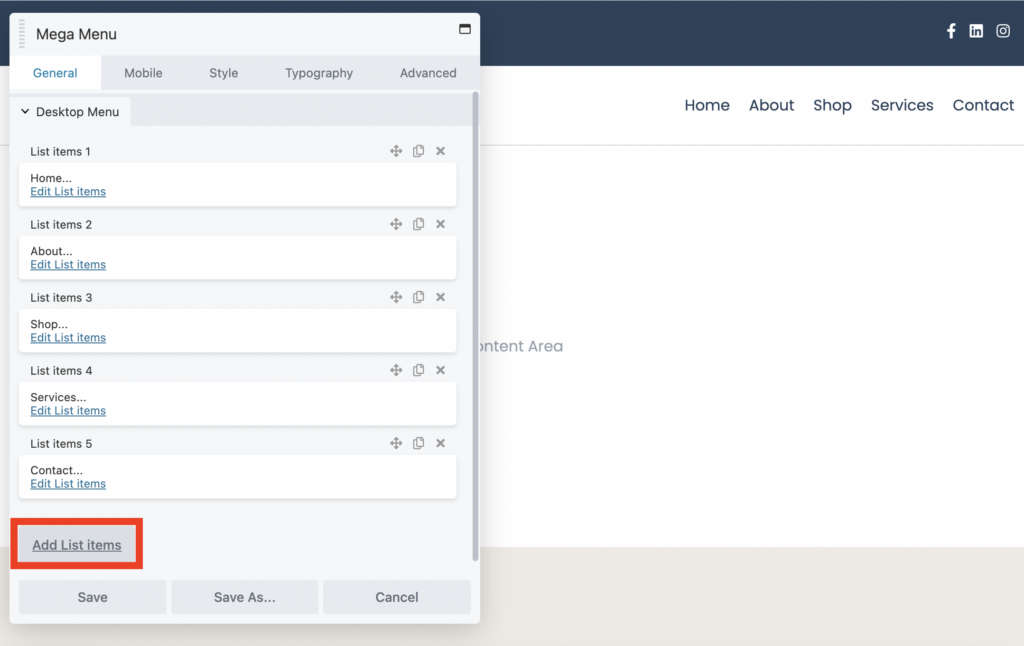
En la pestaña General , puede agregar elementos de menú presionando Agregar elementos de lista :

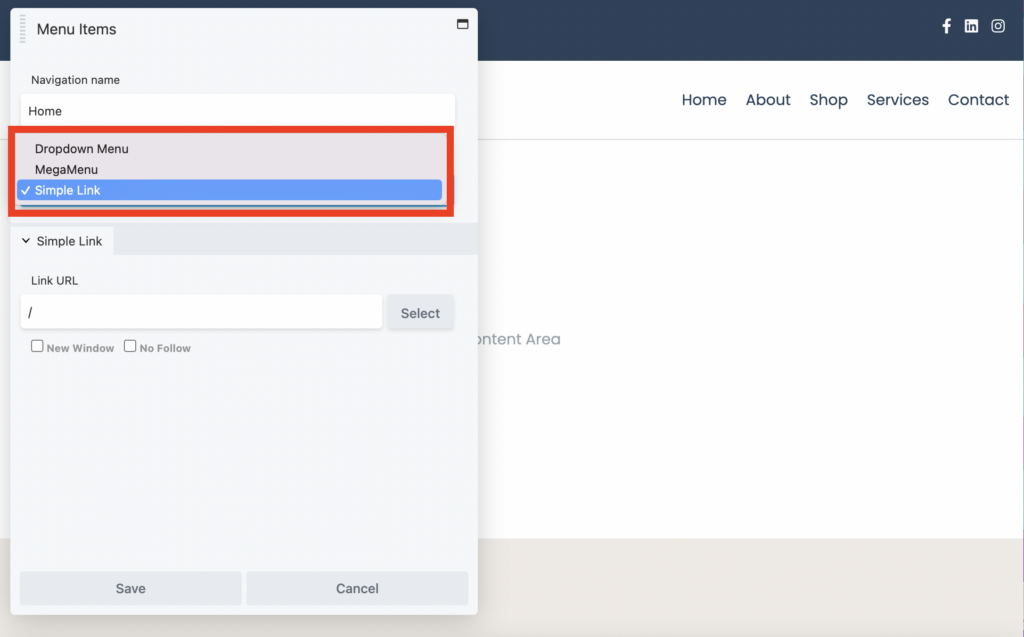
Luego, seleccione Editar elementos de la lista para asignar a cada elemento un nombre de navegación y un tipo de navegación. Por ejemplo, puede optar por agregar su elemento como un mega menú, un menú desplegable o como un enlace simple:

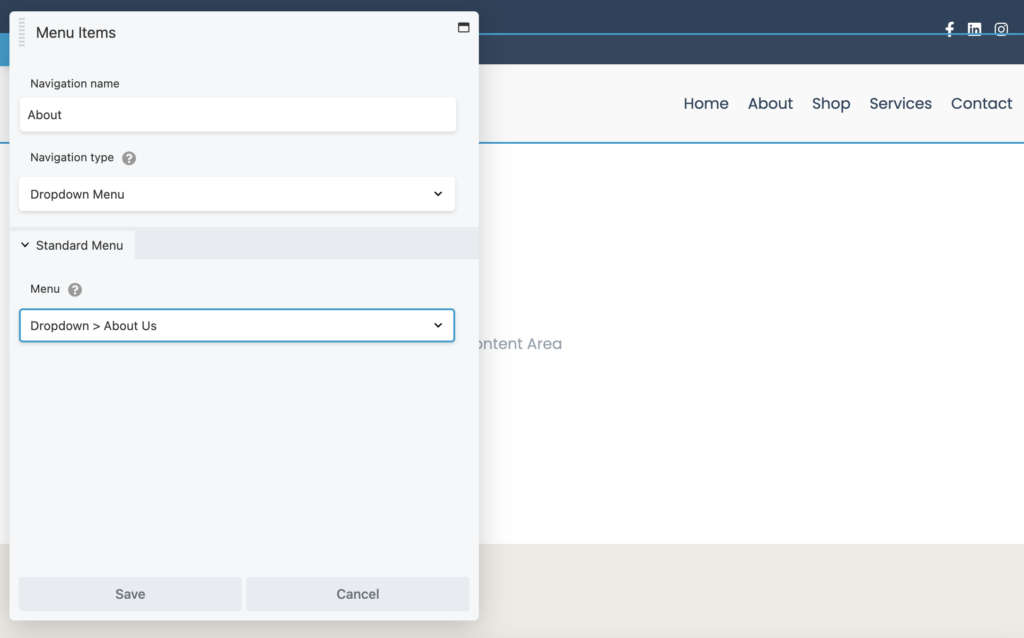
Si desea seleccionar el menú desplegable Acerca de nosotros que creó anteriormente, seleccione Menú desplegable como su tipo de navegación. Luego, en Menú estándar , busque el menú de navegación que creó anteriormente ( Desplegable > Acerca de nosotros ):

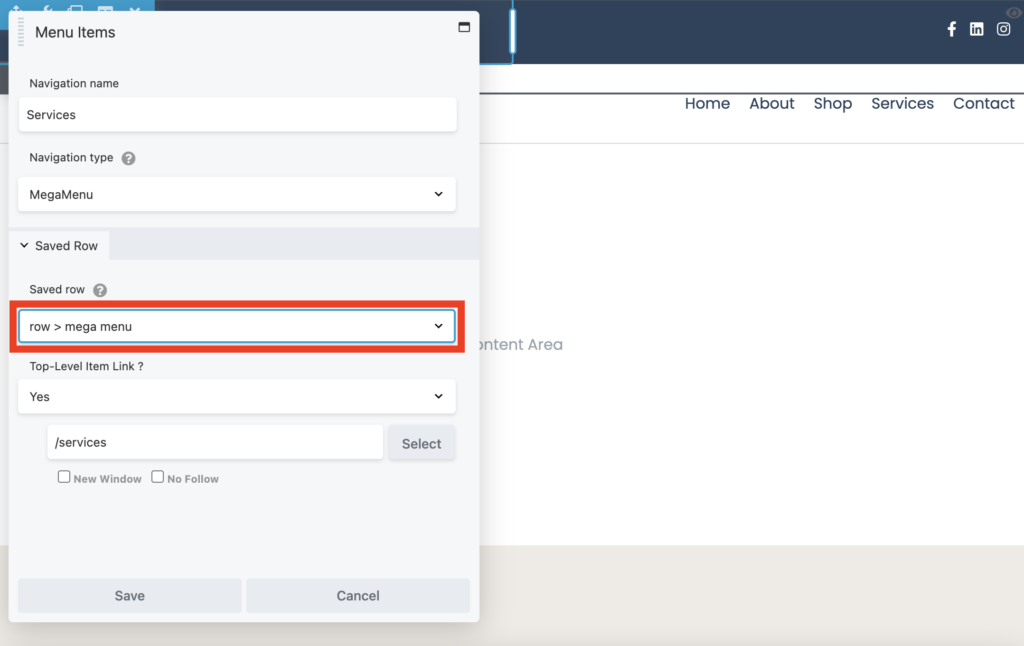
De lo contrario, elija Mega Menú como su tipo de navegación y seleccione la Fila guardada que creó al comienzo de este tutorial:

También puede usar el menú desplegable para elegir si desea que su elemento de menú sea un elemento de nivel superior y simplemente ingrese la URL de esa página. Luego, haga clic en Guardar.
Elija un menú móvil
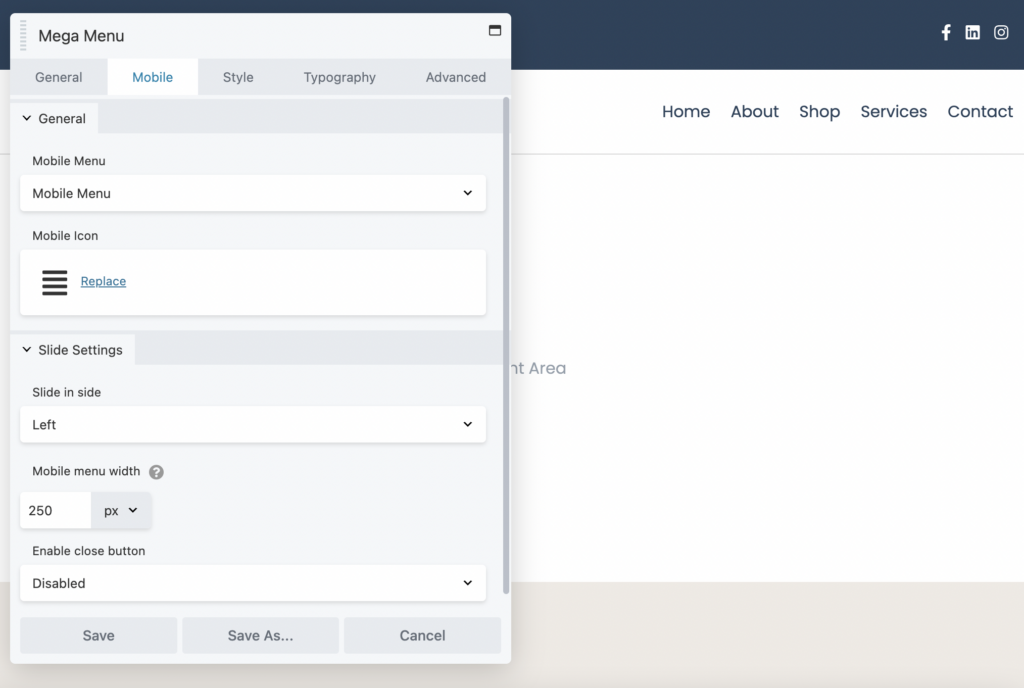
En esta etapa, su mega menú será demasiado grande y torpe para verlo en dispositivos pequeños. Por lo tanto, ahora querrá dirigirse a la pestaña Móvil para seleccionar el menú móvil que creó anteriormente:

Esto permite a los visitantes en dispositivos más pequeños ver un menú deslizante conveniente fuera del lienzo. Aquí, puede ajustar el ancho de su menú móvil, elegir de qué manera deslizarse y definir un botón de cierre.
En la pestaña Estilo , puede configurar los ajustes de estilo para su menú de nivel superior, menú desplegable y menú móvil. Por ejemplo, puede aplicar colores personalizados, modificar el relleno y establecer la alineación para cada elemento del menú.
Una vez que esté satisfecho con la apariencia de su menú, haga clic en Listo seguido de Publicar para verlo en acción. Tenga en cuenta que es importante actualizar su página después de editarla para que pueda ver sus cambios.
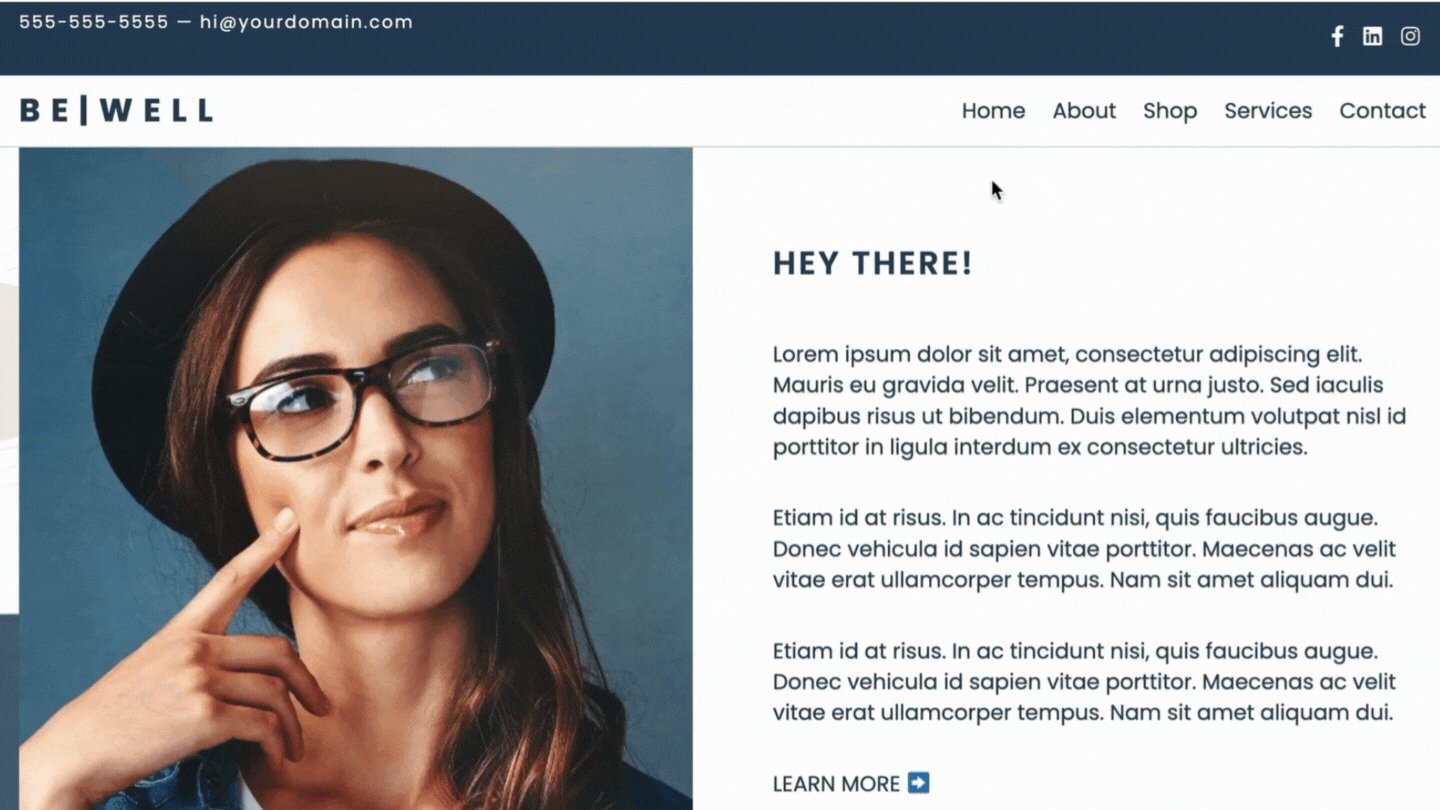
Luego, simplemente pasa el cursor sobre tu mega menú para verlo en acción:

Aunque los menús desplegables se usan mucho, no necesariamente brindan la mejor experiencia de usuario para los visitantes de su sitio. Con un mega menú, puede hacer que más páginas sean visibles y accesibles, lo que permite a los usuarios encontrar rápidamente lo que buscan. Además, pueden ayudar a que su sitio se vea más profesional.
En resumen, aquí hay dos formas en que puede crear un mega menú usando Beaver Builder:
Como regla general, Beaver Builder Mega Menu Addon está diseñado para funcionar con Beaver Themer. Sin embargo, si su tema existente le permite insertar un código abreviado (o un widget) en la ubicación donde desea que aparezca el mega menú, entonces también podría funcionar allí.
El complemento Beaver Builder Mega Menu tiene un menú receptivo para dispositivos móviles con un efecto personalizable fuera del lienzo. Si desea controlar si el mega menú aparece en dispositivos pequeños o medianos (como tabletas), puede ir a la Configuración global de Beaver Builder y cambiar los puntos de interrupción.