Cómo crear un mega menú en Elementor
Publicado: 2022-03-31Cuanto más complejo sea un sitio de WordPress, mayor será la necesidad de un menú más completo. Una de las opciones populares para hacer el menú más completo es el mega menú. Los mega menús son grandes menús expandibles donde todo es visible a la vez. Como sabemos, los sitios web más populares usan esa función en sus sitios web, lo que significa que los mega menús son muy útiles.
Hasta que se realizó este artículo, Elementor no admite la creación de mega menús de forma predeterminada, por lo que necesitará la ayuda de complementos de terceros. Hay muchos complementos para Elementor en el directorio de complementos de WordPress para crear un mega menú, pero algunos complementos no son flexibles. En este tutorial, le mostraremos cómo crear un mega menú en Elementor con JetMenu de Crocoblock. JetMenu hará que el proceso de creación de mega menús sea mucho más fácil.

Cómo crear un mega menú en Elementor usando JetMenu
Hay tres complementos que debe instalar antes de comenzar el tutorial, como se muestra a continuación:
- Elementor
- Elementor Pro (Se necesita Elementor Pro cuando desea crear una plantilla de encabezado personalizada utilizando Theme Builder)
- JetMenu (puede comprar JetMenu para un solo complemento o puede comprar un paquete de complementos Crocoblock)
Paso 1: configurar un menú de WordPress existente
Ahora, es el momento de construir el menú real. Antes de continuar con la configuración del complemento y comenzar a aplicar cualquier cambio, queremos que se asegure de que al menos tiene un menú en su sitio de WordPress. Si aún no tiene un menú, simplemente cree uno. Puedes leer este artículo para aprender a crear un menú en WordPress.
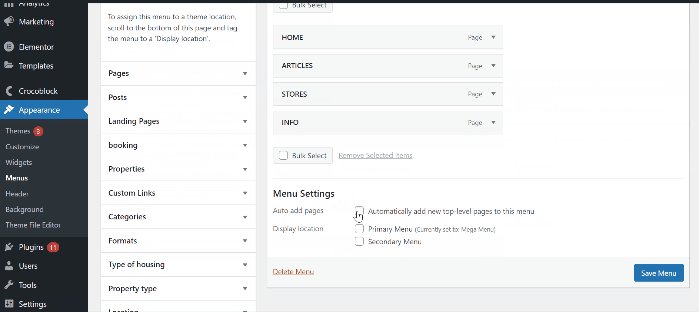
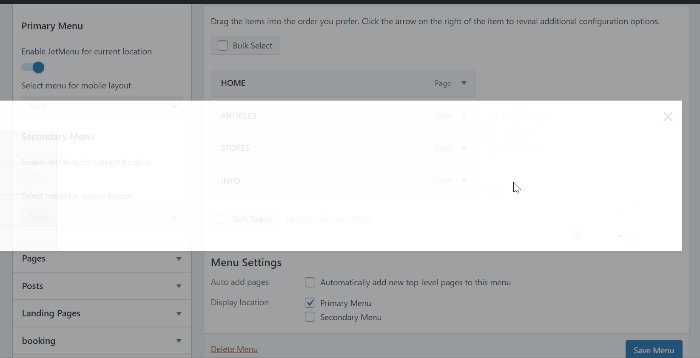
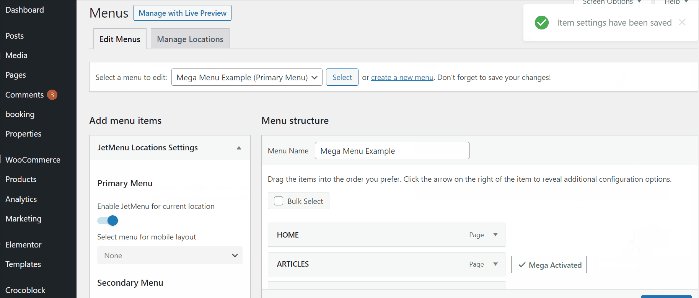
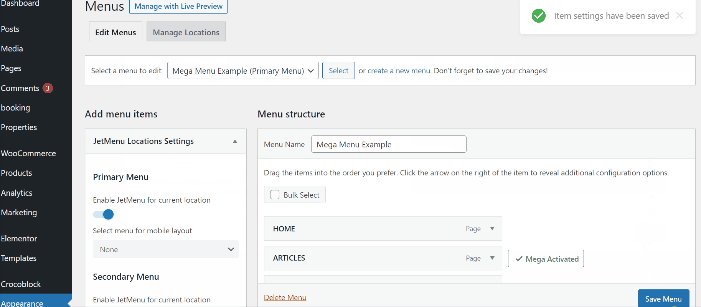
Para configurar su menú para mega menú, inicie sesión en el tablero de WordPress y vaya a Apariencia -> Menús y podrá ver aparecer su menú existente. En este ejemplo, usamos nuestro menú existente "Ejemplo de Mega Menú". El menú debe configurarse como principal/principal. En Configuración del menú , establezca la ubicación de la pantalla en el menú principal o el menú principal . A continuación, guarde el menú haciendo clic en el botón Guardar menú .

Paso 2: configure los ajustes de JetMenu
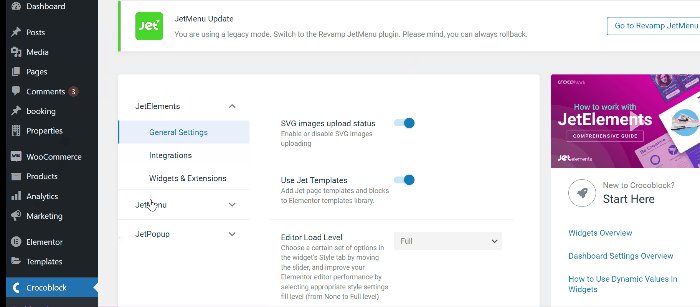
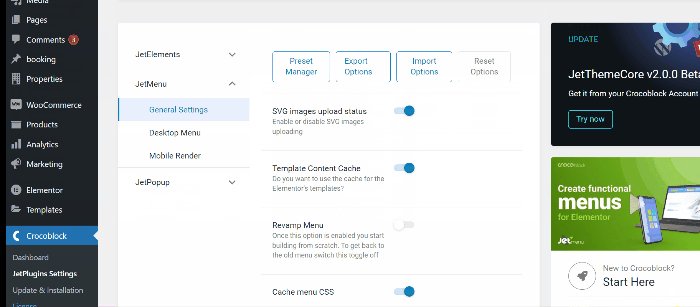
Para abrir la configuración de JetMenu, inicie sesión en su tablero y vaya a Crocoblock > Configuración de JetPlugins > JetMenu > Configuración general.

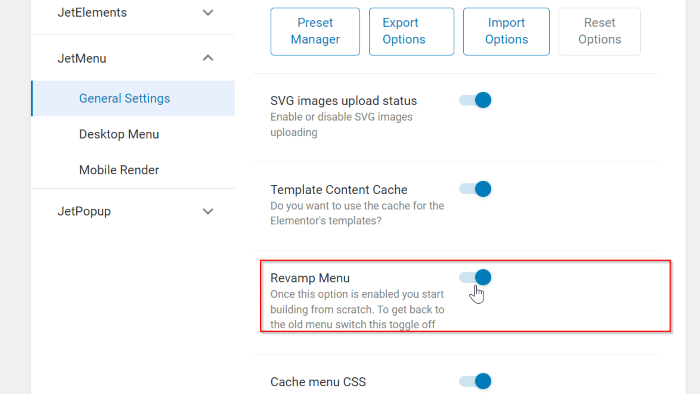
En la parte superior de la pestaña Configuración general , encontrará algunas opciones, Administrador de ajustes preestablecidos , Opciones de exportación, Opciones de importación y Opciones de restablecimiento . En esas opciones, puede ver cuatro opciones, como Estado de carga de imagen SVG , Caché de contenido de plantilla , Menú de renovación y Menú de caché CSS .
La única opción que tenemos que cambiar aquí es el menú Renovar. Cuando esta opción está habilitada, todas las configuraciones realizadas en el tablero de JetMenu se aplicarán a los menús de las ubicaciones de WordPress únicamente. Por lo tanto, si desea utilizar su menú anterior con esta configuración, mantenga esta opción desactivada. Sin embargo, en este tutorial queremos crear un nuevo menú desde cero como lo haremos en este tutorial, cambie la palanca a ON.

Hay dos opciones más en la configuración de JetMenu, Menú de escritorio y Render móvil. Puede abrir esas opciones y jugar con esas configuraciones con su creatividad. Pero en este tutorial, no cambiaremos nada.
Paso 3: habilite JetMenu y configure el elemento del menú Mega
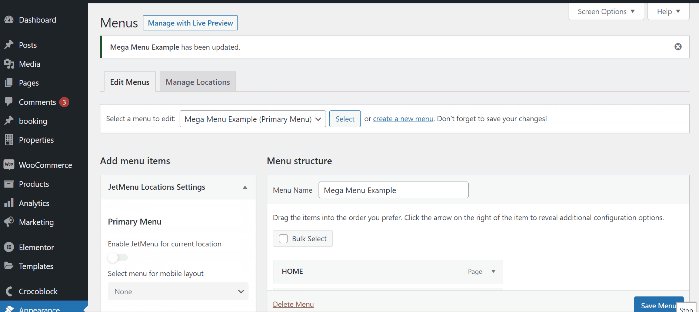
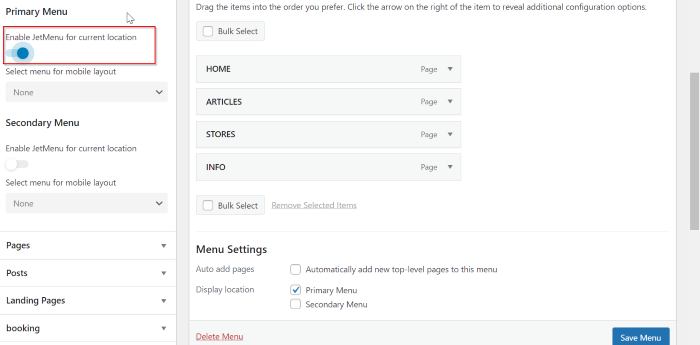
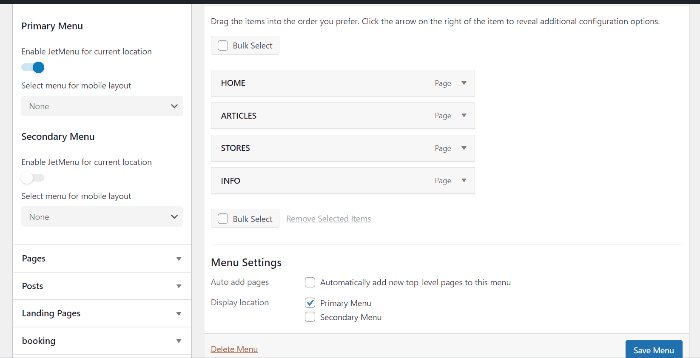
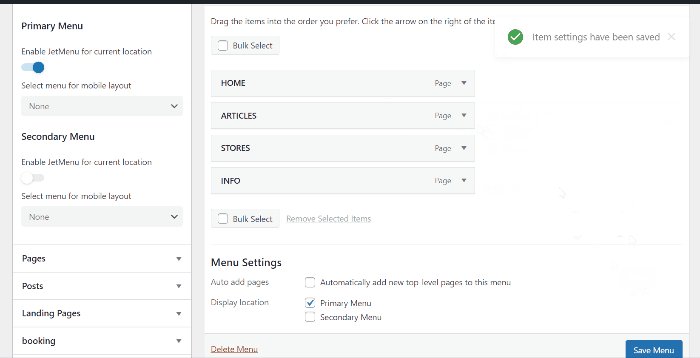
Vamos a habilitar JetMenu para continuar con el proceso de creación del mega menú. En su tablero de WordPress, vaya a Apariencia -> Menús . A continuación, abra el bloque Configuración de ubicación de JetMenu y cambie Habilitar JetMenu para la ubicación actual en el Menú principal .

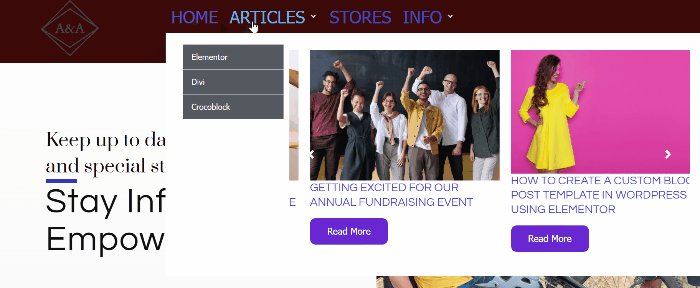
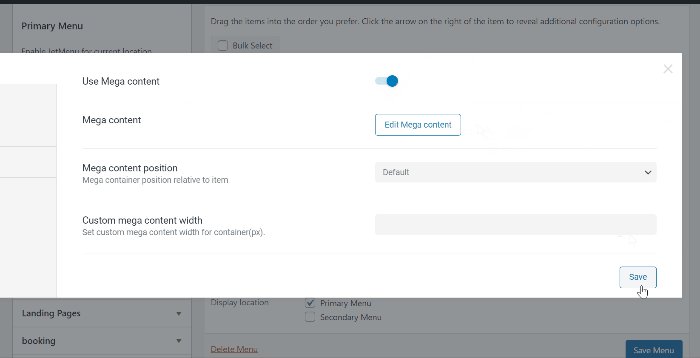
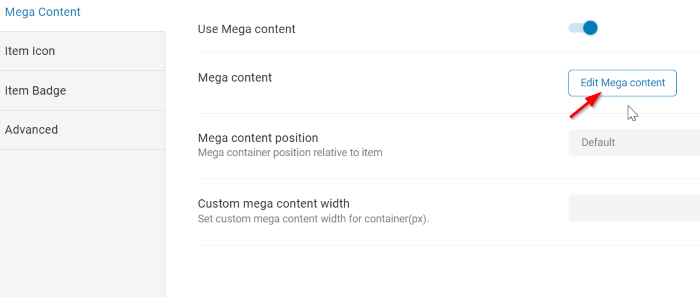
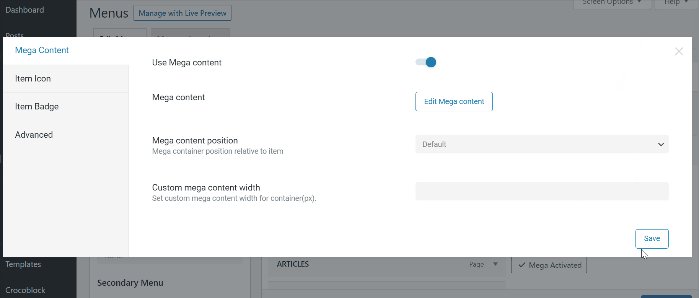
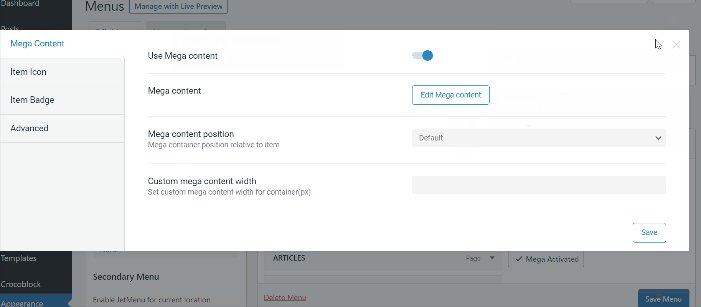
A continuación, desplace el cursor sobre un elemento del menú que desea que active su mega menú, luego aparecerá el botón Configuración a la derecha del elemento del menú. En este ejemplo, seleccionamos dos elementos de menú como disparadores para el mega menú, hay "ARTÍCULOS" e "INFORMACIÓN". Haga clic en el botón Configuración y verá la ventana emergente. En la ventana emergente, verá algunas configuraciones. En este tutorial, configuramos solo una configuración, que es habilitar el mega contenido. Por lo tanto, cambie el interruptor a la derecha en la opción Usar contenido Mega . No olvide hacer clic en el botón Guardar para guardar los cambios.

.
Paso 3: Diseña el Mega Menú en Elementor
A continuación, vamos a iniciar el editor de Elementor, presione el botón Editar contenido de Mega y el editor de Elementor se abrirá en una ventana.

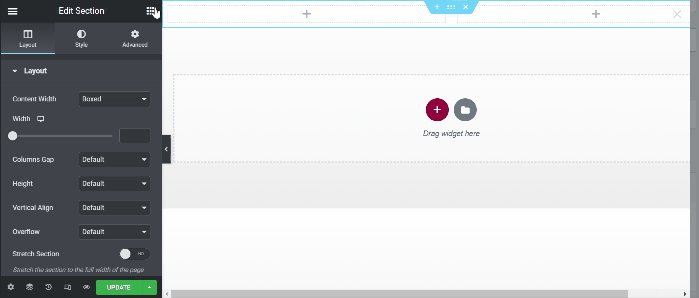
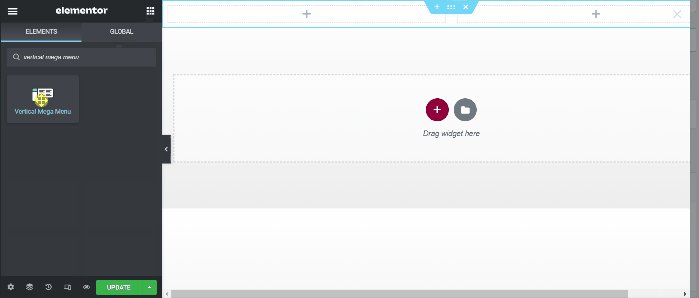
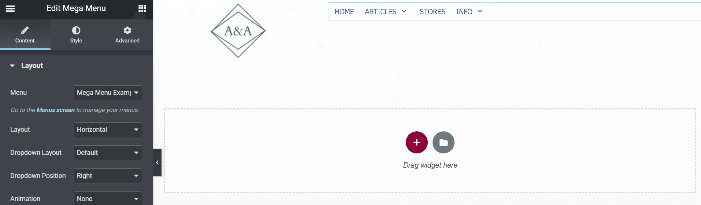
Ahora, puedes diseñar el mega menú con tu creatividad. Primero, vamos a diseñar el primer ítem del menú “ARTÍCULOS”. En este ejemplo, comenzamos a crear una sección con dos columnas. Puede elegir cualquier widget que desee del panel de widgets. Aquí, agregaremos el widget Vertical Mega Menu . Escriba Vertical Mega Menu en el cuadro de búsqueda y luego arrástrelo y suéltelo en el área del lienzo (primera columna).


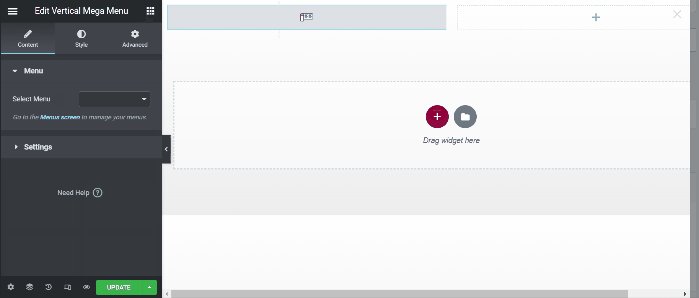
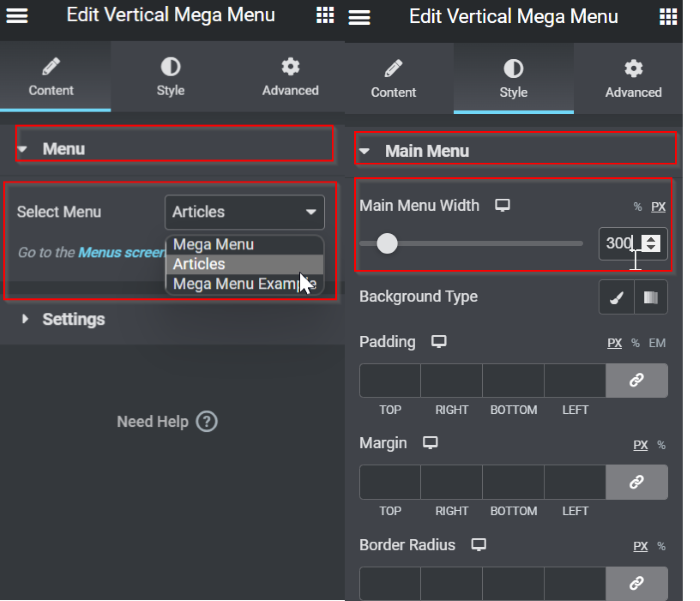
Aplicamos algunos cambios en la configuración del bloque, como se muestra a continuación:
Contenido:
- Menú: Artículos (Puedes seleccionar el menú existente que creaste antes). Necesitas crear un nuevo menú si no tienes uno y luego volver aquí para continuar con el tutorial.
Estilo
- Menú principal: establezca el ancho del menú principal en 300

A continuación, continuamos con la segunda columna. En este ejemplo, agregaremos el widget Publicaciones que. Seleccione las publicaciones widget de la barra de menú, luego arrástrelo y suéltelo en el área del lienzo (segunda columna).

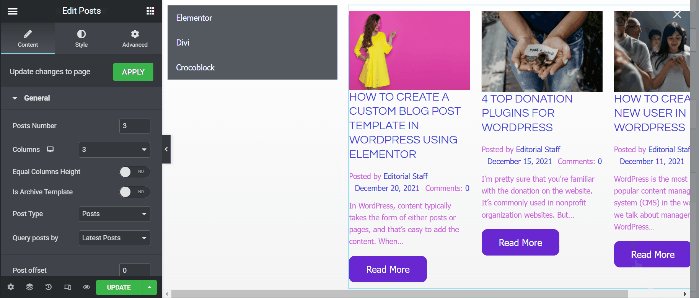
En el bloque de configuración, aplicamos algunas configuraciones como se muestra a continuación:
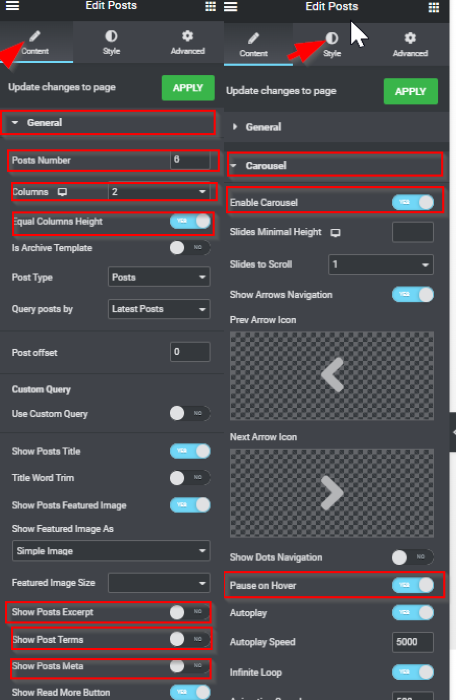
Contenido -> General
- Números de publicaciones: 6
- Columnas: 2
- Altura de columnas iguales: SÍ
- Mostrar extracto de publicaciones: NO
- Mostrar términos de publicación: NO
- Mostrar publicaciones Meta: NO
Contenido > Carrusel
- Habilitar carrusel: SÍ
- Pausa al pasar el mouse: SÍ

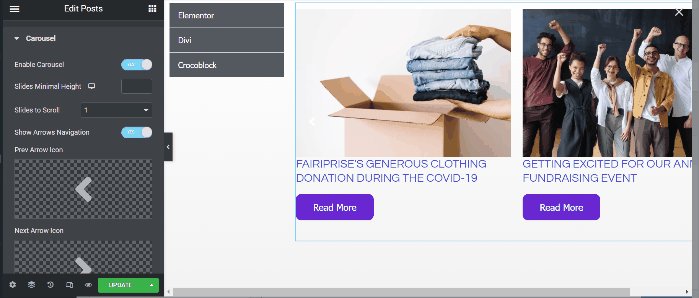
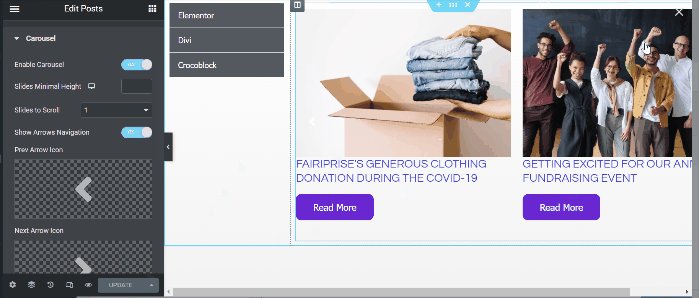
Una vez que haya terminado de editar, actualícelo haciendo clic en el botón ACTUALIZAR . Cierra la ventana del editor de Elementor haciendo clic en la (X) . Cuando regrese a la configuración del elemento de menú, no olvide hacer clic en el botón Guardar .

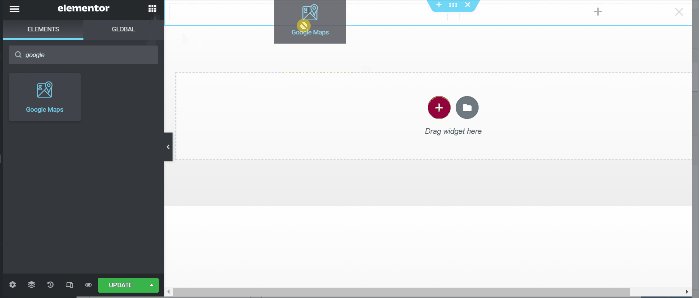
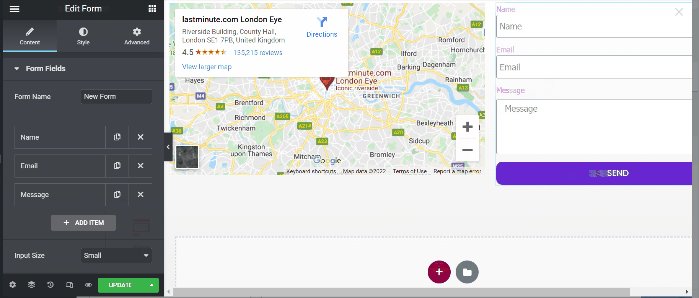
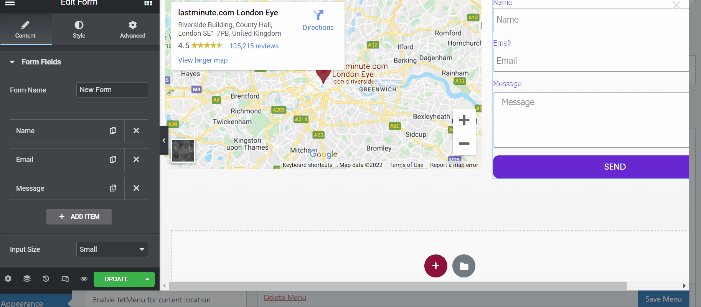
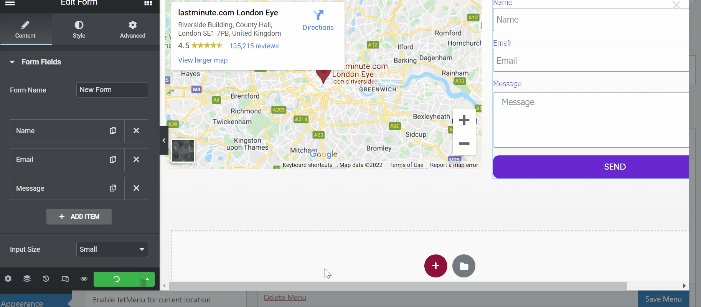
A continuación, pasamos al segundo elemento del menú "INFO". Haz clic en el botón Editar contenido de Mega . Una vez que haya ingresado a la ventana del editor de Elementor, agregue una sección con dos columnas. En la primera columna, agregaremos el widget de Google Maps . Seleccione el widget de Google Maps en la barra de menú, luego arrástrelo y suéltelo en el área del lienzo (primera columna). En la pestaña Contenido , encontrará algunas opciones para editar la ubicación, el zoom y la altura de sus mapas. Por lo tanto, edite la configuración según sus preferencias.

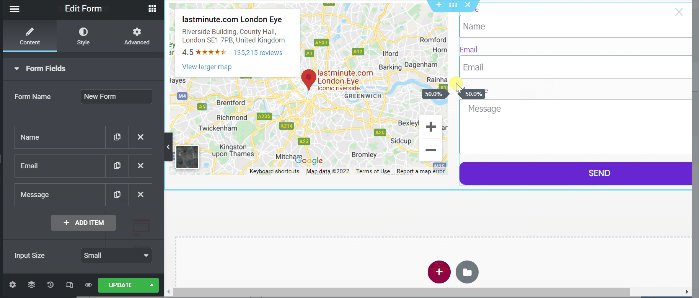
A continuación, vamos a la segunda columna. En esta columna, agregaremos el Formulario widget, que es uno de los widgets integrados de Elementor Pro. Encuentre ese widget, luego arrástrelo y suéltelo en el área del lienzo (segunda columna).

Una vez que haya terminado con su edición, actualícela haciendo clic en el botón ACTUALIZAR . Cierra la ventana del editor de Elementor haciendo clic en la (X) . Cuando regrese a la configuración del elemento de menú, no olvide hacer clic en el botón Guardar .

Paso 4: Cree una plantilla de encabezado usando Theme Builder de Elementor Pro
Ahora es el momento de aplicar el mega menú que acaba de crear como plantilla de encabezado utilizando Theme Builder de Elementor Pro.
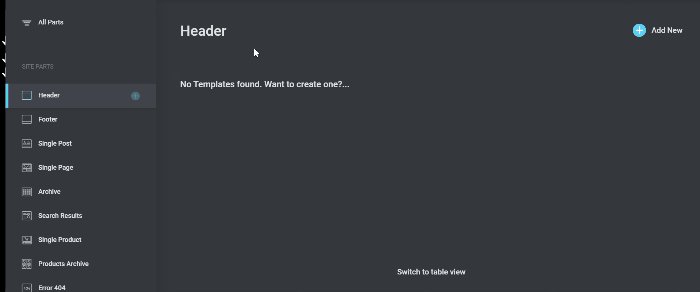
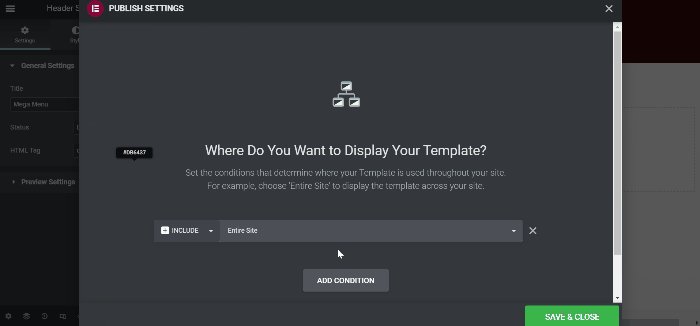
En su tablero, vaya a Plantillas -> Generador de temas . Esto lo llevará a una ventana que contiene muchas opciones para crear la plantilla. Haga clic en la pestaña Encabezado y luego cree una nueva plantilla de encabezado haciendo clic en el botón Agregar nuevo . Verá la biblioteca de ajustes preestablecidos de encabezado. En este ejemplo, crearemos un encabezado desde cero. Cierra la ventana de la biblioteca y entrarás en el editor de Elementor.

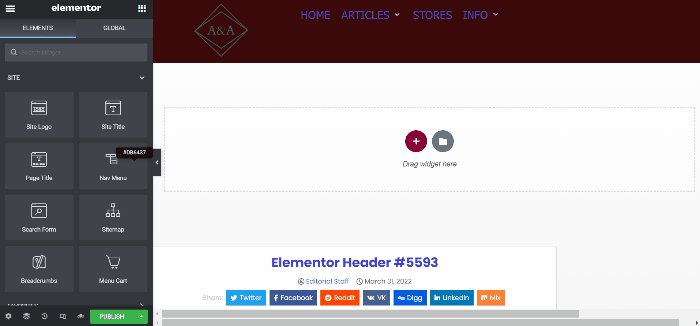
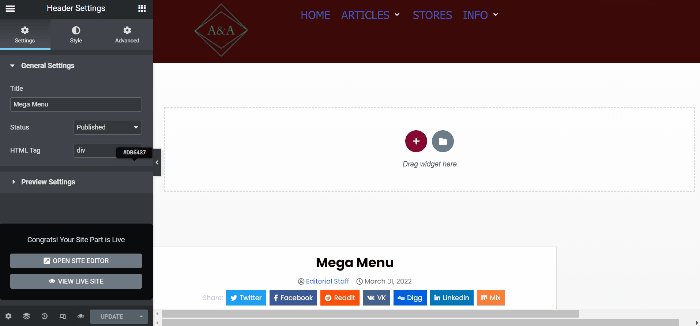
Una vez que haya ingresado al editor de Elementor, cree una nueva sección con dos columnas. La primera columna la usaremos para el logotipo del sitio y la segunda columna para el mega menú que acabamos de crear. Seleccione el logotipo del sitio en el panel de widgets, luego arrástrelo y suéltelo en el área del lienzo (primera columna). A continuación, seleccione el widget Mega Menu en el panel de widgets y arrástrelo y suéltelo en el área del lienzo (segunda columna).

A continuación, es hora de aplicar algunos cambios al encabezado. Puedes jugar con la configuración y diseñarlo con tu creatividad. Si no tienes idea, puedes ver nuestra configuración a continuación:
Logotipo del sitio
En la pestaña Estilo , establezca la Altura en 100
Menú Mega
En la pestaña Estilo , edite la Tipografía de elementos y establezca el Tamaño en 20

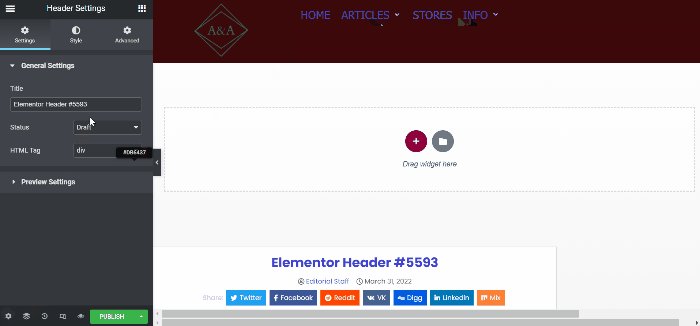
Bueno, está hecho. Antes de publicar su plantilla de encabezado, no olvide cambiar el nombre de su plantilla de encabezado haciendo clic en el botón de configuración del encabezado y luego podrá cambiarle el nombre. Una vez que publique su plantilla de encabezado, su nuevo mega menú se aplicará a su sitio.

La línea de fondo
Al momento de escribir (31 de marzo de 2022), Elementor no tiene una función predeterminada para crear un mega menú. La única forma de crear un mega menú es mediante el uso de un complemento de terceros. JetMenu es un complemento de Elementor de Crocoblock diseñado específicamente para crear un mega en un WordPress impulsado por Elementor. El mega menú se crea con el editor de Elementor, que ofrece opciones de diseño ilimitadas. Puede agregar cualquier contenido que desee a su mega menú. Desde imágenes, mapas, productos de WooCommerce, publicaciones de blog, etc.
