¿Cómo crear Mega Menú con Elementor? ¡Usando el Menú de Navegación!
Publicado: 2020-10-31¿Utiliza Elementor y desea agregar un mega menú a su sitio? ¡Has venido al lugar correcto! En esta guía, le mostraremos cómo crear un mega menú con Elementor usando el menú de navegación .
Los mega menús son muy populares hoy en día. Estos menús enriquecidos lo ayudan a mejorar la navegación en su sitio, lo que facilita a sus usuarios navegar por su contenido y encontrar lo que están buscando. Estos menús fáciles de usar son especialmente útiles para negocios en línea y tiendas de comercio electrónico que tienen muchas categorías y productos.
Si ese es tu caso, te recomendamos agregar un mega menú a tu sitio. Como tienen muchas opciones y enlaces, los mega menús parecen difíciles de crear. Sin embargo, con Elementor , puede agregar y administrar todo el contenido de su mega menú en solo unos minutos. Es por eso que en esta guía, le mostraremos cómo crear mega menús con Elementor y el menú de navegación de Elementor .
¿Por qué crear un Mega Menú con Elementor?

Anteriormente cubrimos las necesidades de usar un mega menú para su sitio web de WordPress y sus muchas ventajas, como conveniencia, comodidad y navegación del sitio. Pero, ¿por qué usar Elementor en particular para agregar un mega menú?
Elementor es uno de los creadores de páginas de arrastrar y soltar más populares que existen. La cantidad de facilidad que tiene con Elementor en términos de personalización del sitio y creación de elementos no tiene comparación. Además, su profundo nivel de integración con WooCommerce te permite crear el mega menú perfecto para tu tienda. Puede integrar fácilmente las páginas de WooCommerce, los artículos de la tienda, las páginas del carrito y mucho más sin problemas para brindar a sus usuarios la mejor experiencia de compra.
Además, Elementor ofrece una gran cantidad de opciones para habilitar un mega menú para que pueda elegir el que mejor se adapte a sus necesidades. Para esta guía, usaremos el menú de navegación. Entonces, echemos un vistazo a los pasos básicos que debe seguir para crear un mega menú con Elementor y cómo puede habilitar el menú de navegación .
Cómo crear un mega menú con Elementor usando Nav Menu
Para crear un Mega Menú con Elementor, le recomendamos que use el Menú de navegación. Es la solución Mega Menu de Elementor que está disponible de forma gratuita. Pero antes de que pueda usarlo, debe configurar un diseño de menú simple que pueda integrar con el Menú de navegación.
crear un menú
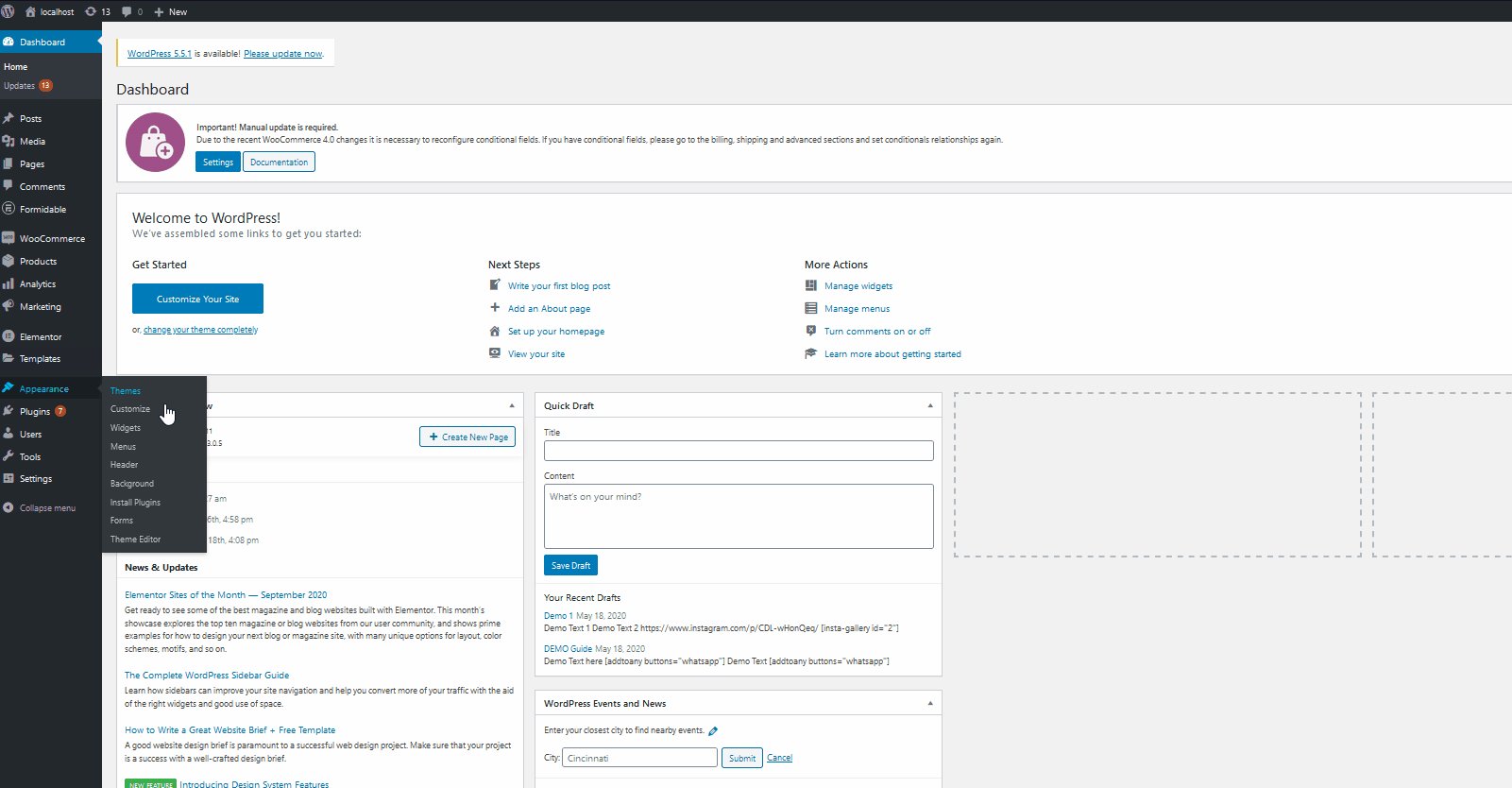
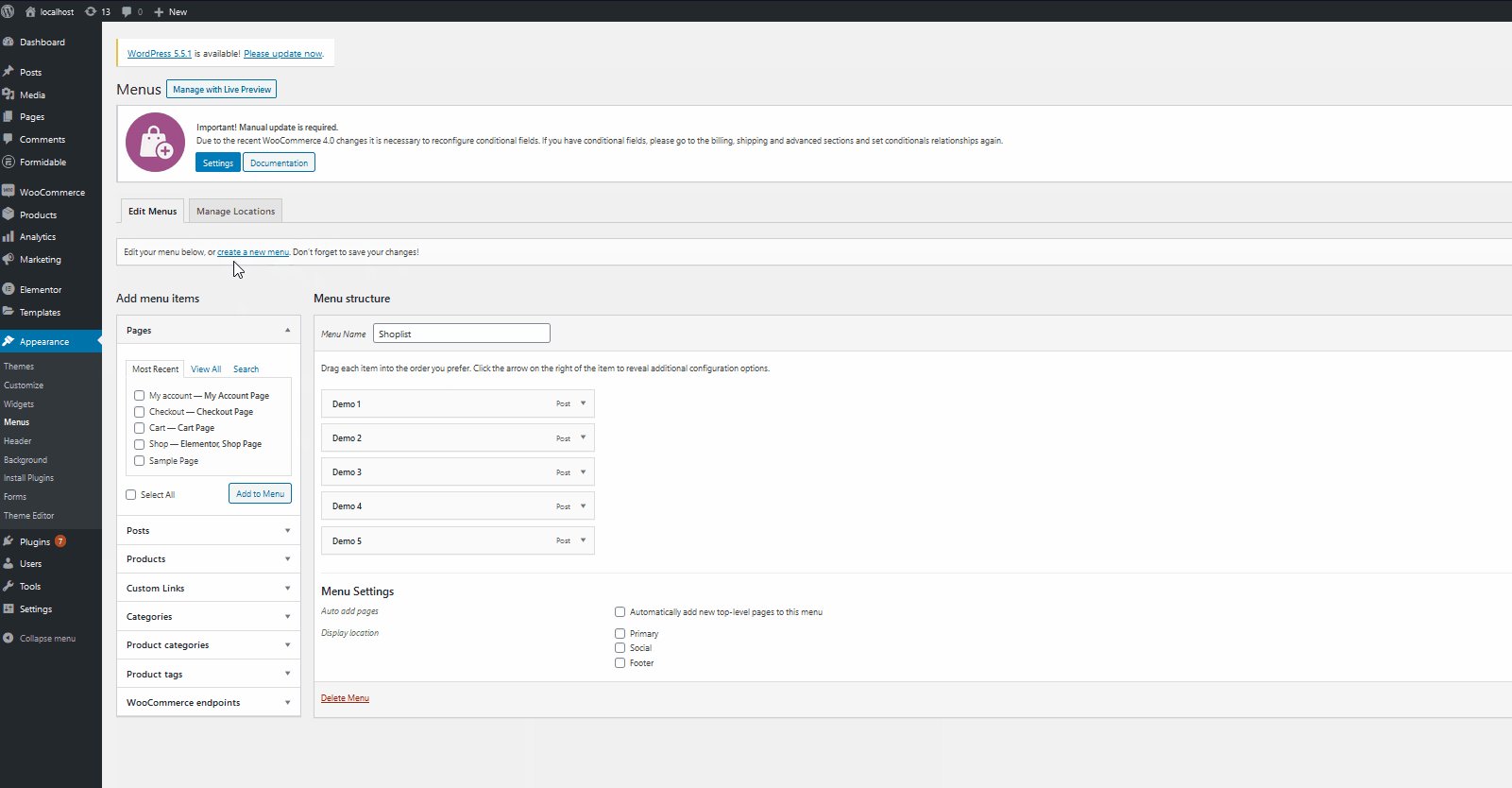
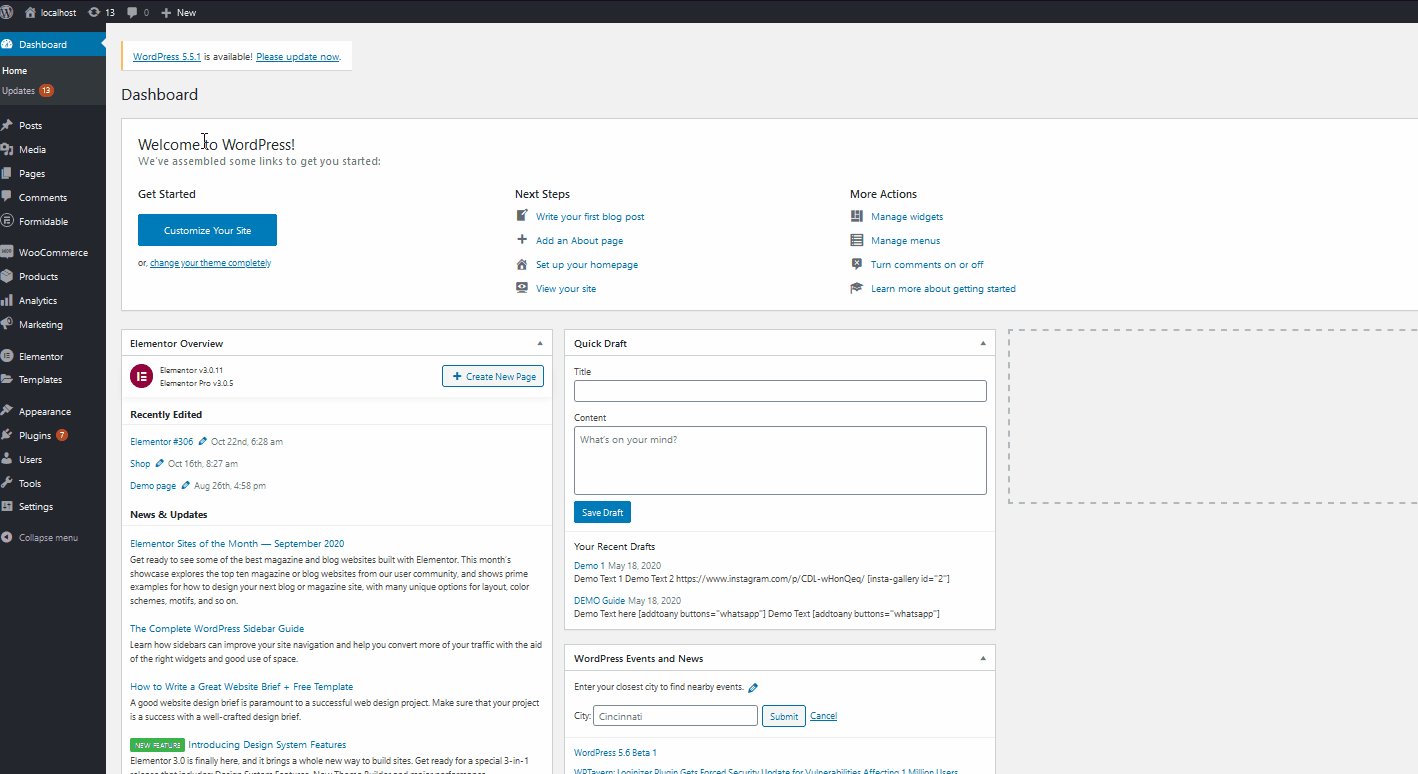
Comencemos con el proceso de creación del menú correcto para su sitio web. Primero, abra su panel de administración de WordPress y vaya a Apariencia > Menús .

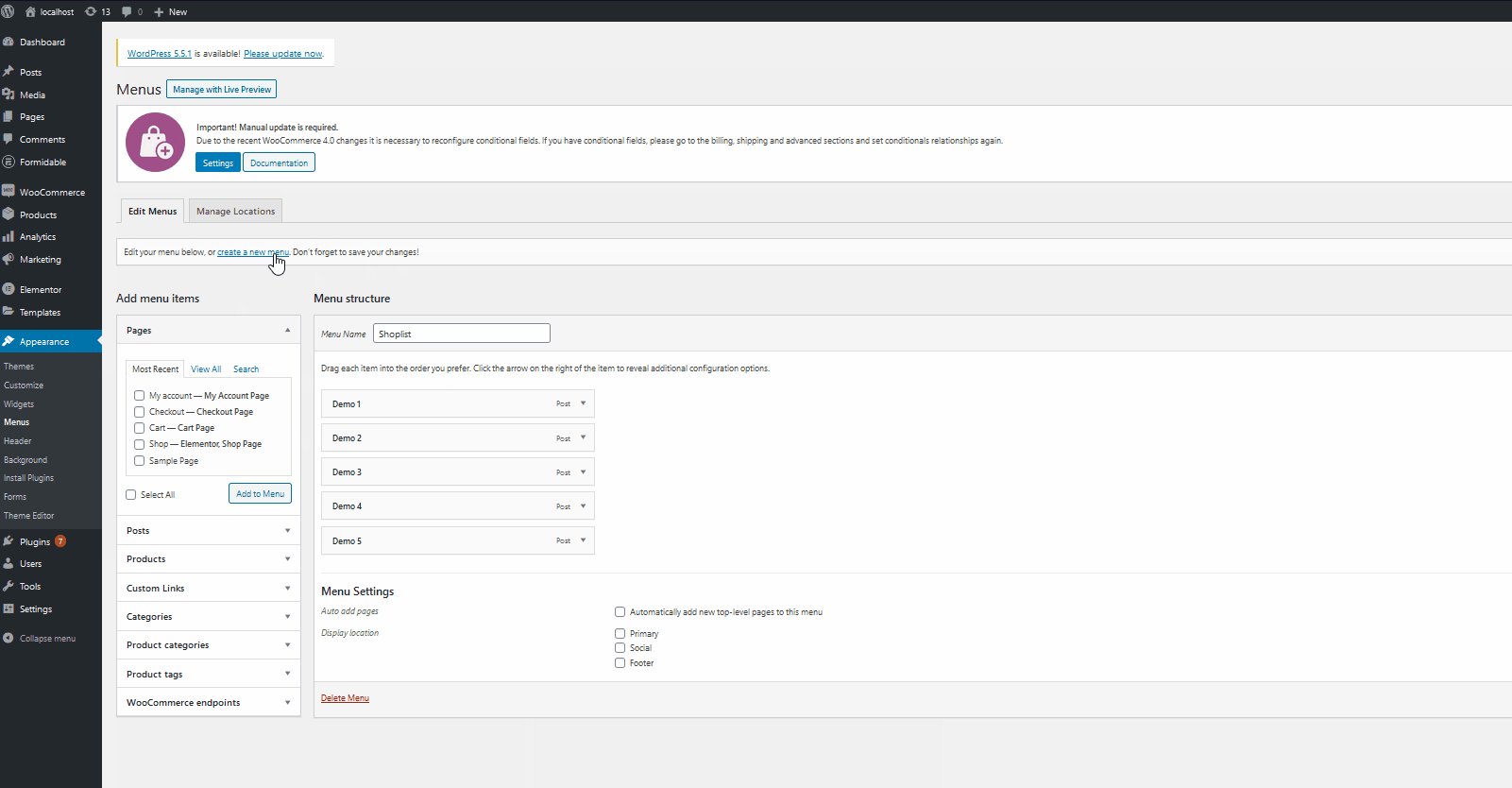
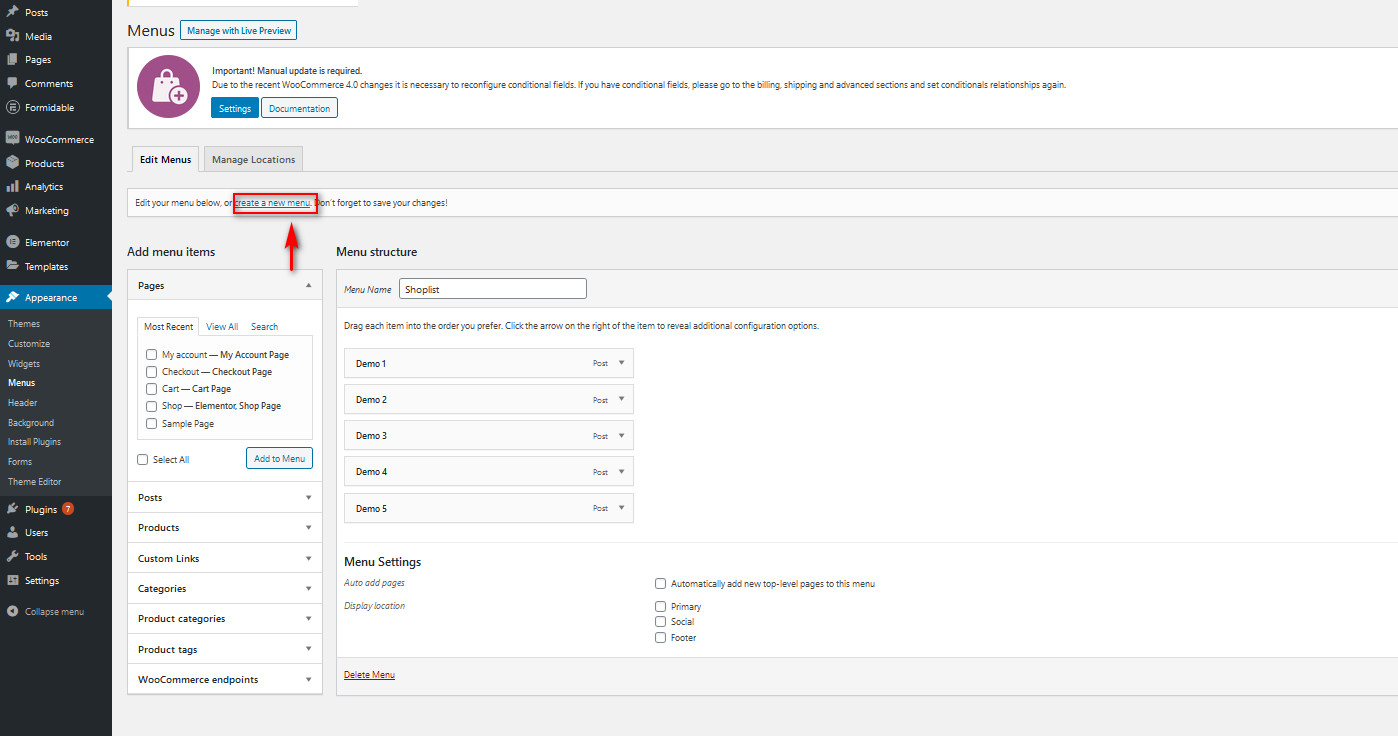
En la pantalla de creación de menús, puede personalizar su menú actual o crear uno nuevo. Vamos a crear un nuevo menú presionando Crear un nuevo menú.

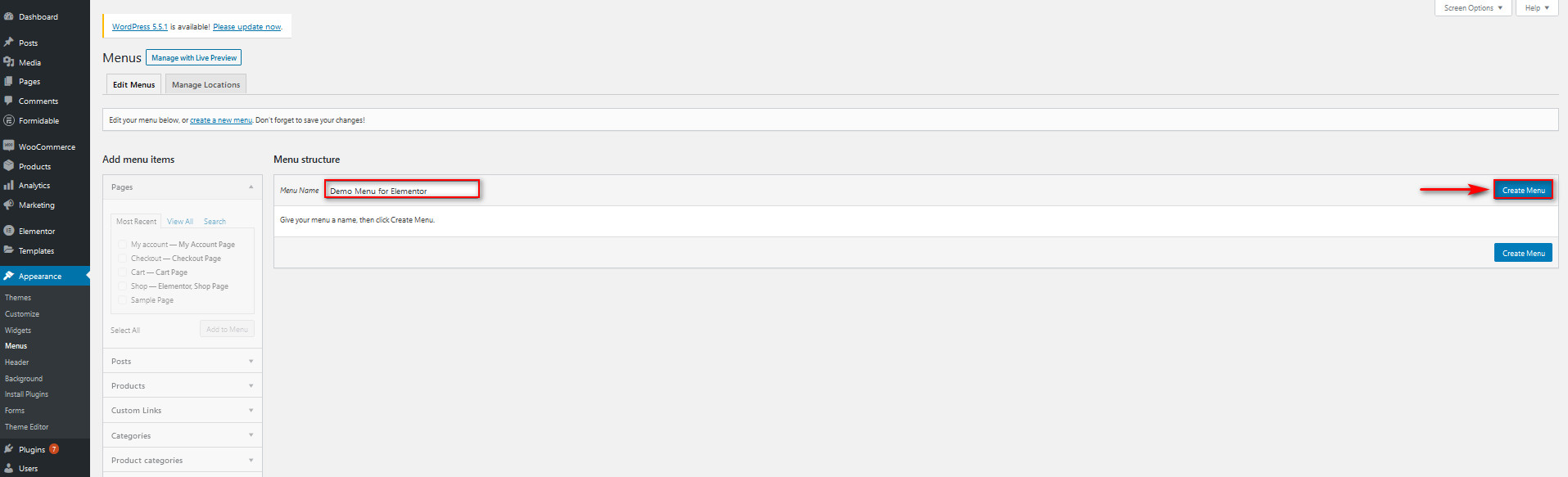
Luego, asigne un nombre a su Mega Menú y haga clic en el botón Crear Menú.

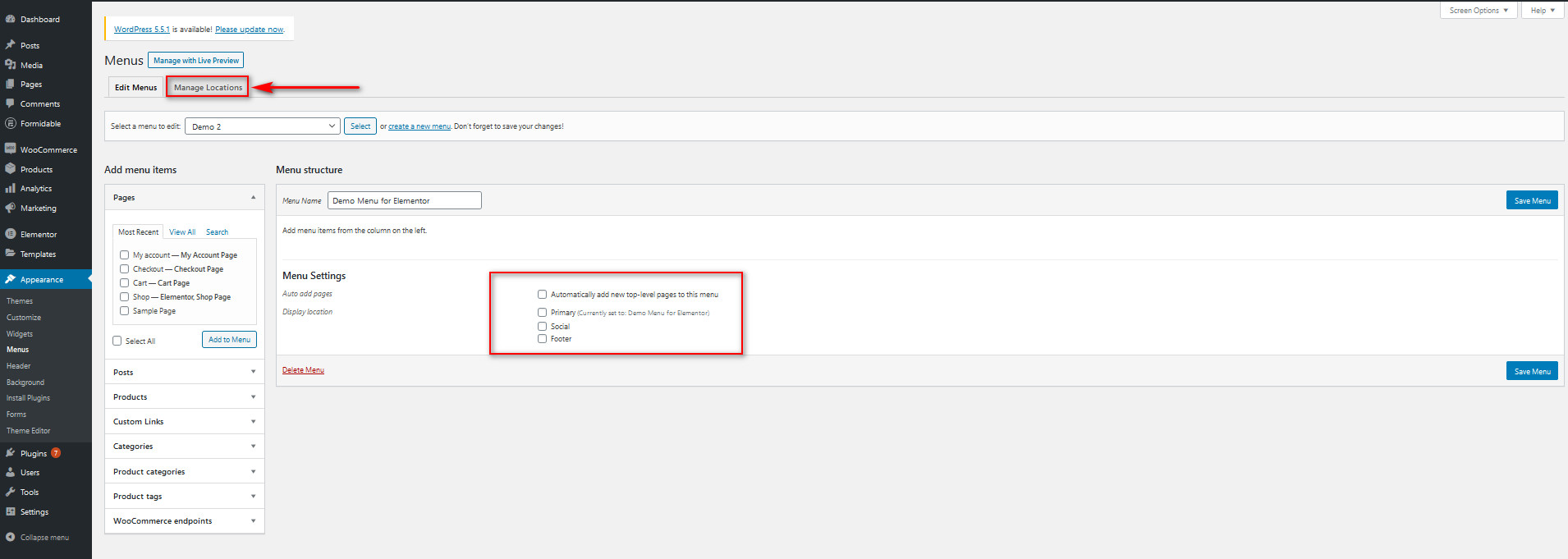
Es posible que se le solicite una ubicación de menú, pero dado que usaremos nuestro menú Elementor Mega, no configure ninguna ubicación de menú. También puede eliminar cualquier menú de sus ubicaciones de menú desde la pestaña Ubicaciones de menú.

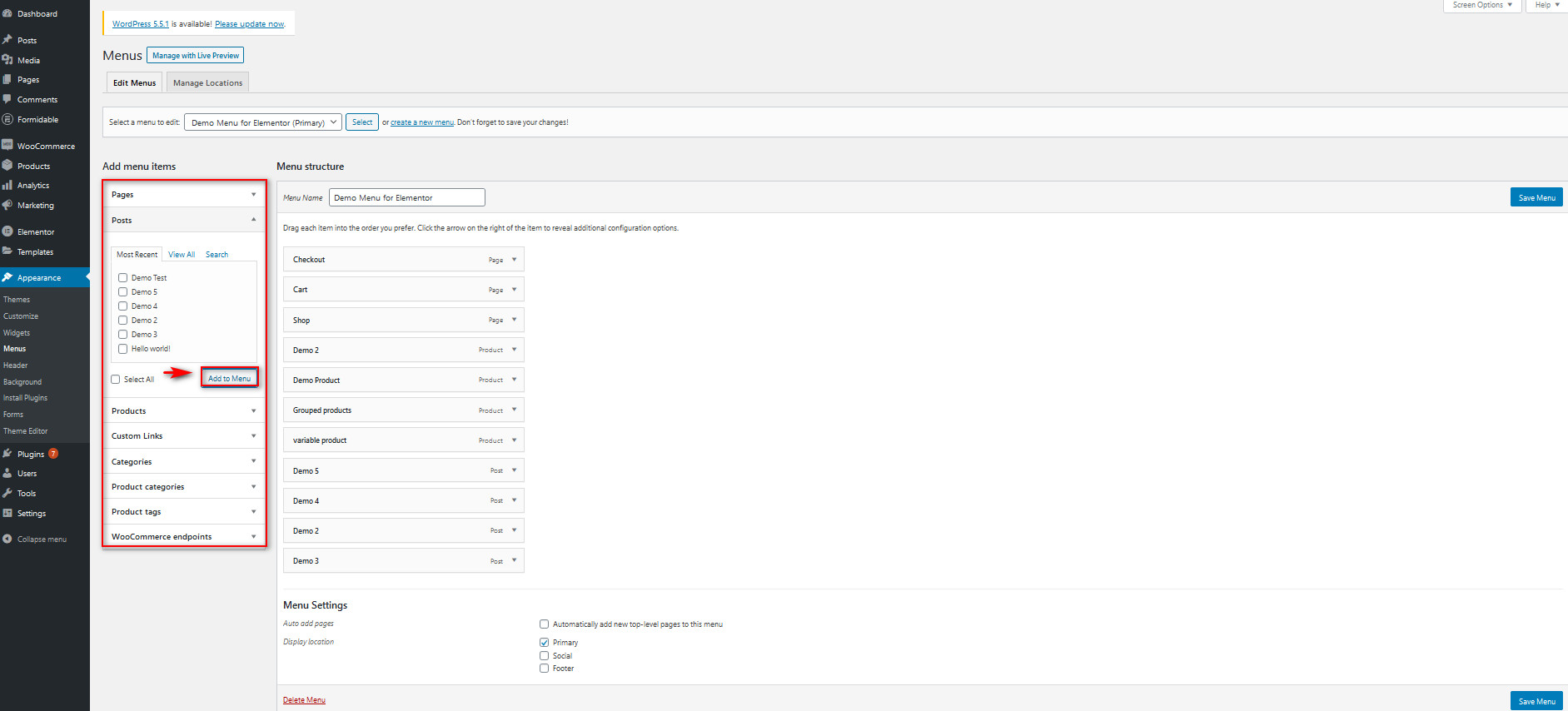
Ahora, para agregar páginas o publicaciones a su mega menú, simplemente seleccione las páginas o publicaciones que desea agregar a su mega menú y haga clic en Agregar al menú. También puede agregar sus productos de WooCommerce al menú, así como categorías de productos específicos, etiquetas e incluso puntos finales de WooCommerce como la página de la cuenta y otros.

Por ahora, vamos a crear un mega menú de tienda simple con solo productos de WooCommerce y páginas cruciales de WooCommerce.
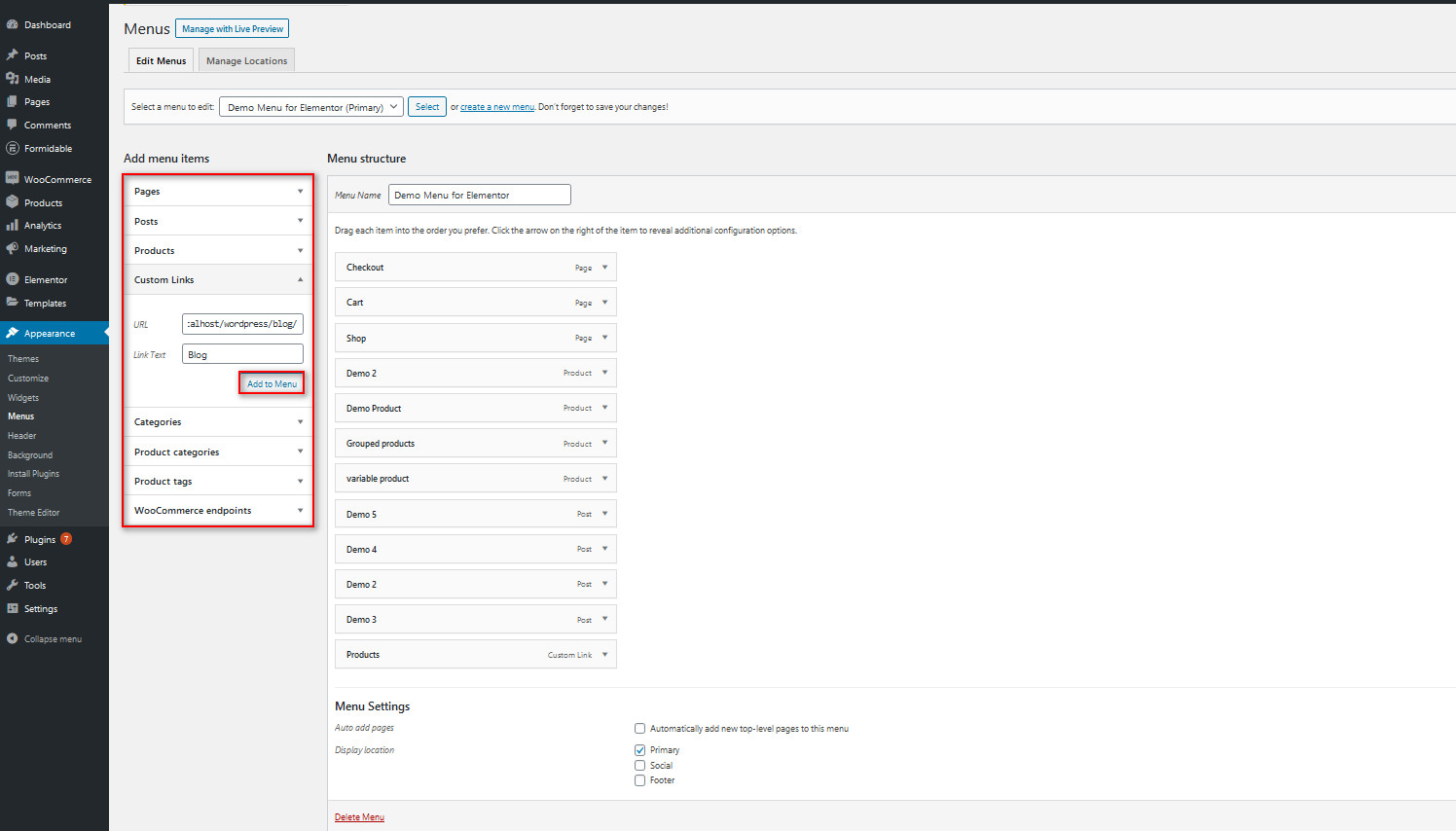
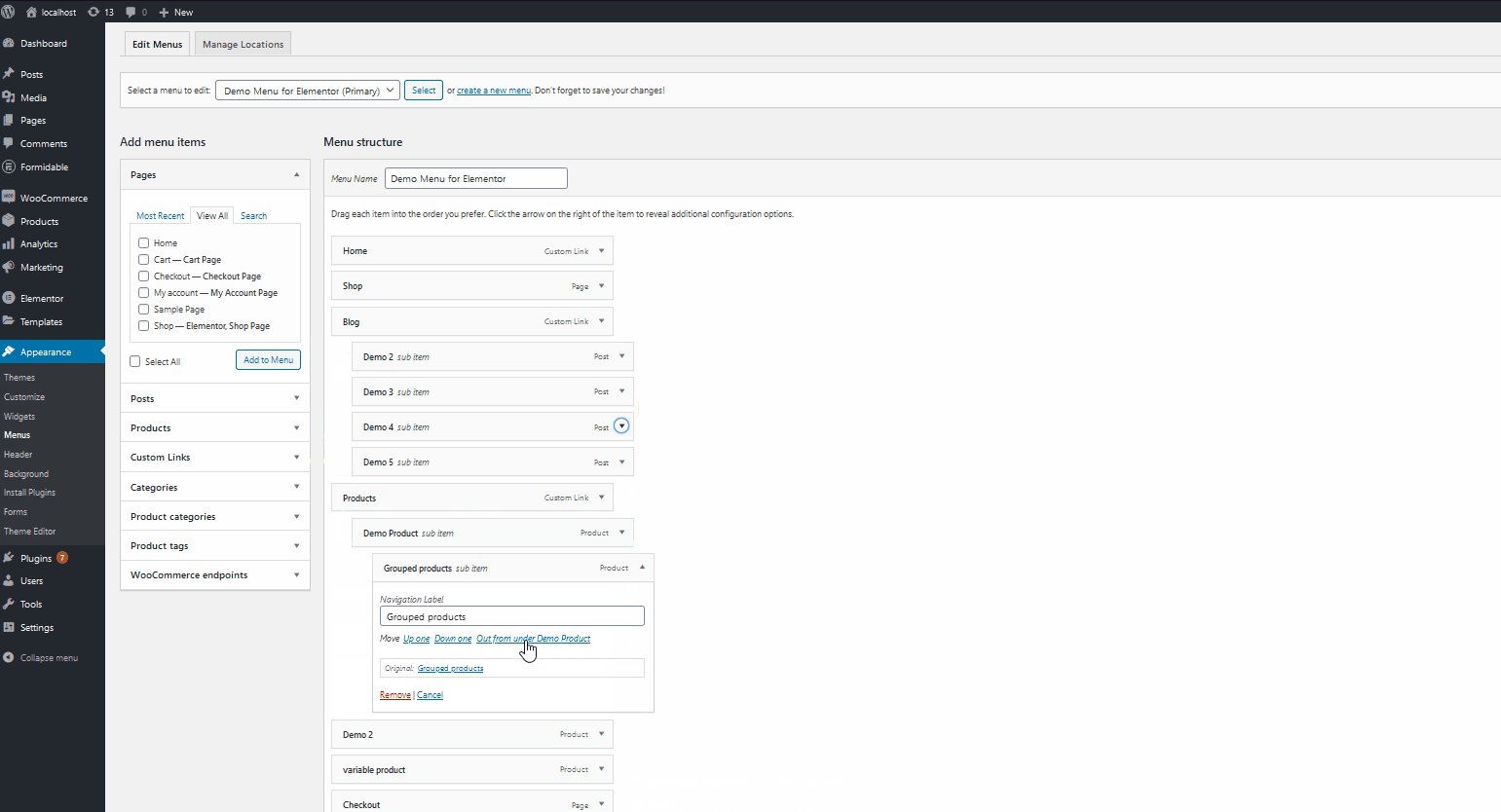
Hemos agregado todos los elementos correctos, pero el menú aún no está listo, así que personalicémoslo arrastrando y soltando algunos elementos. Agreguemos un elemento de menú de URL personalizado que vincule el menú del blog con las publicaciones de blog más populares. Además de eso, agreguemos una lista desplegable debajo de la página de la tienda con todos los productos de la tienda.

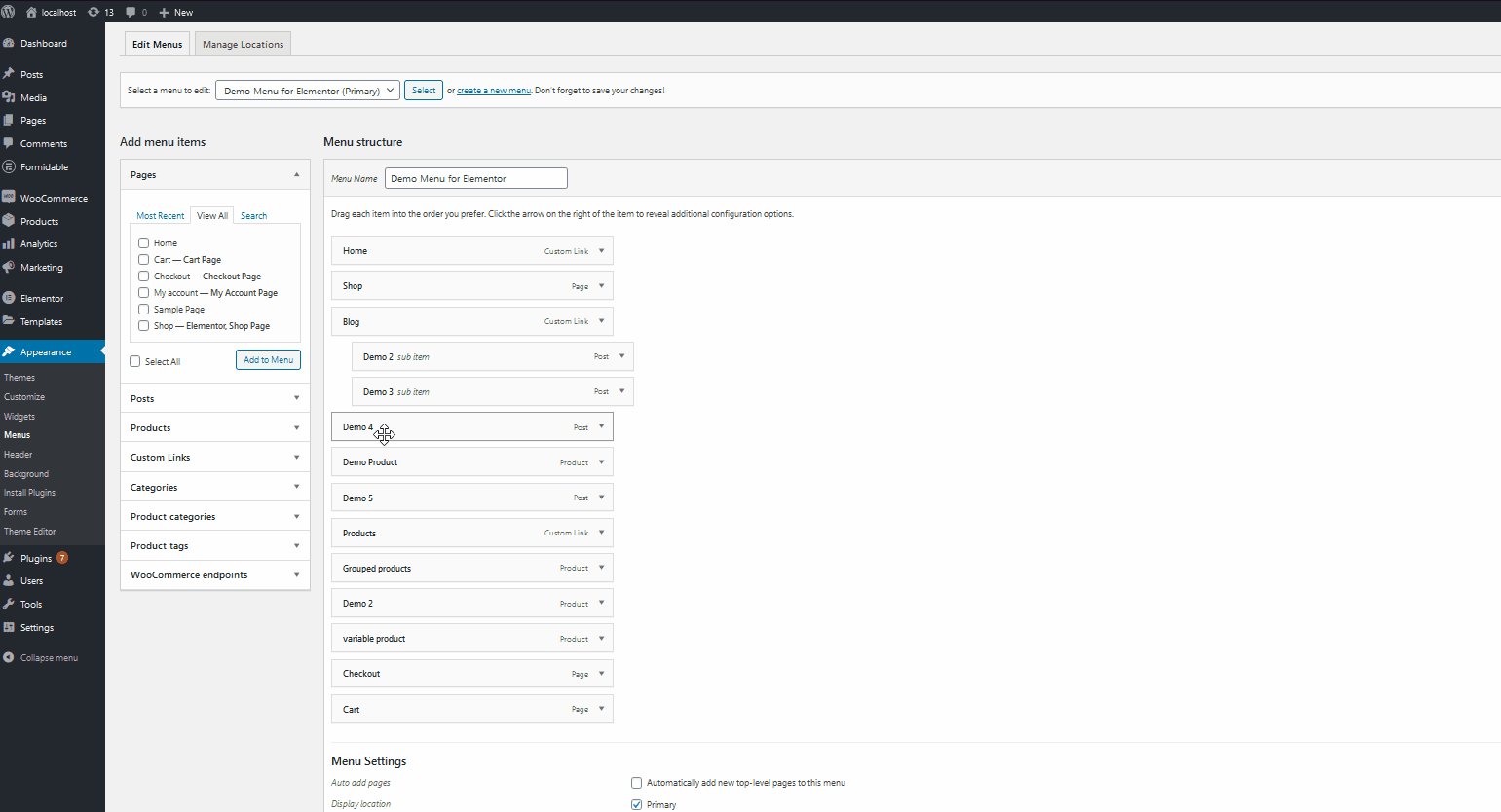
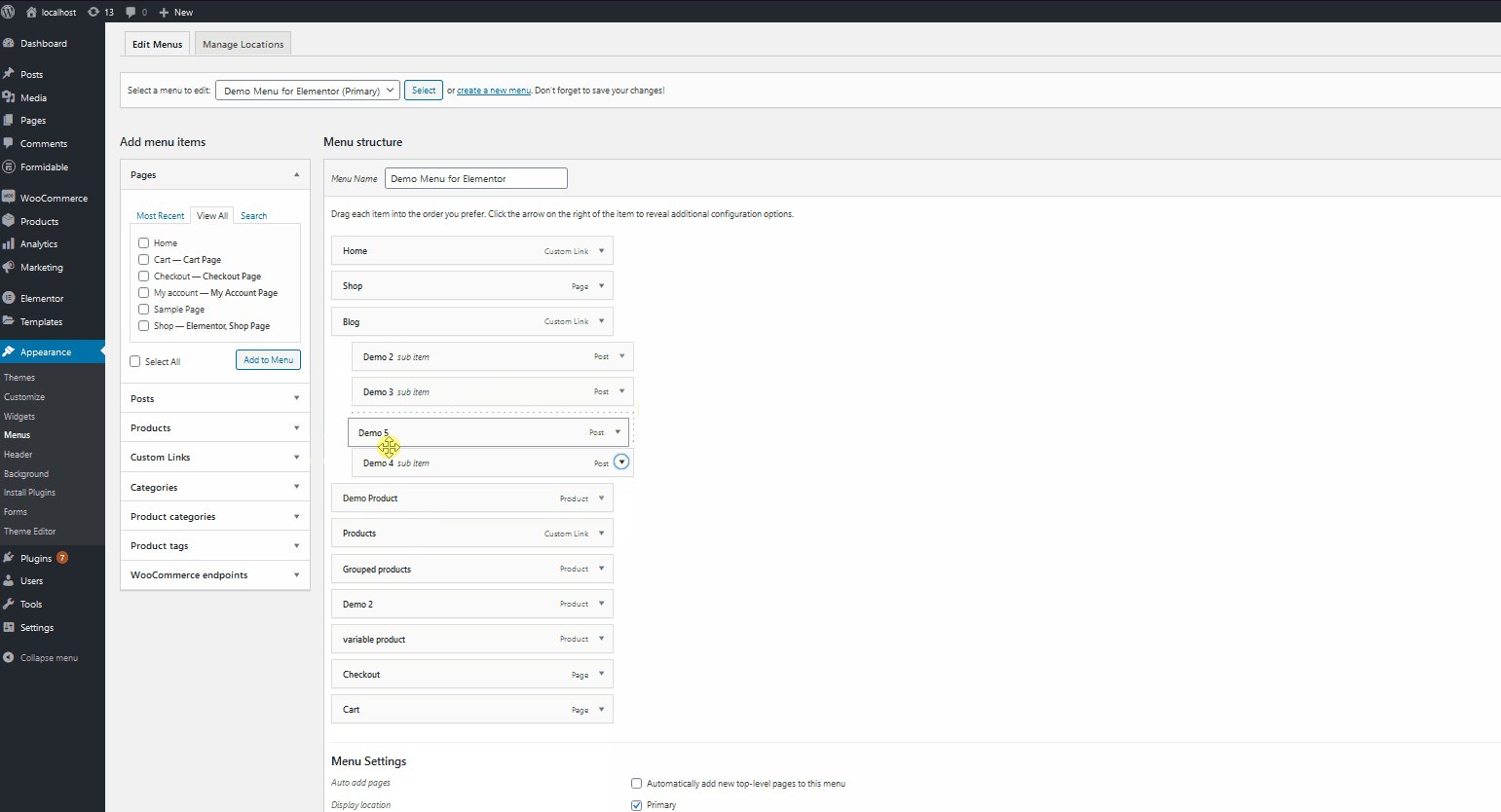
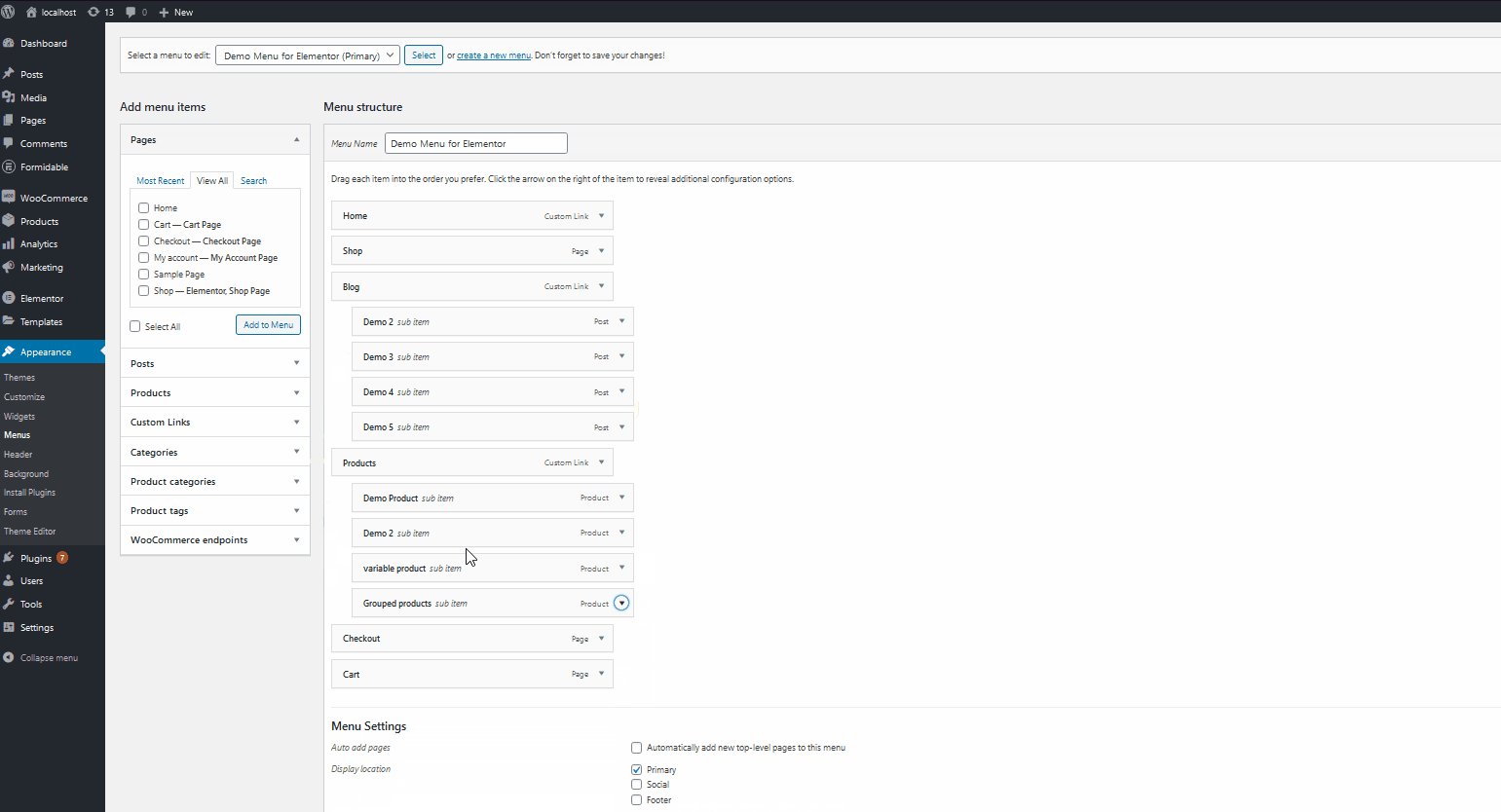
Continúe y arrastre todos los productos de WooCommerce debajo del elemento Producto y todas las páginas del blog debajo del elemento Blog para crear un menú desplegable eficiente. Puede elegir el orden de los blogs/productos simplemente arrastrándolos y soltándolos.

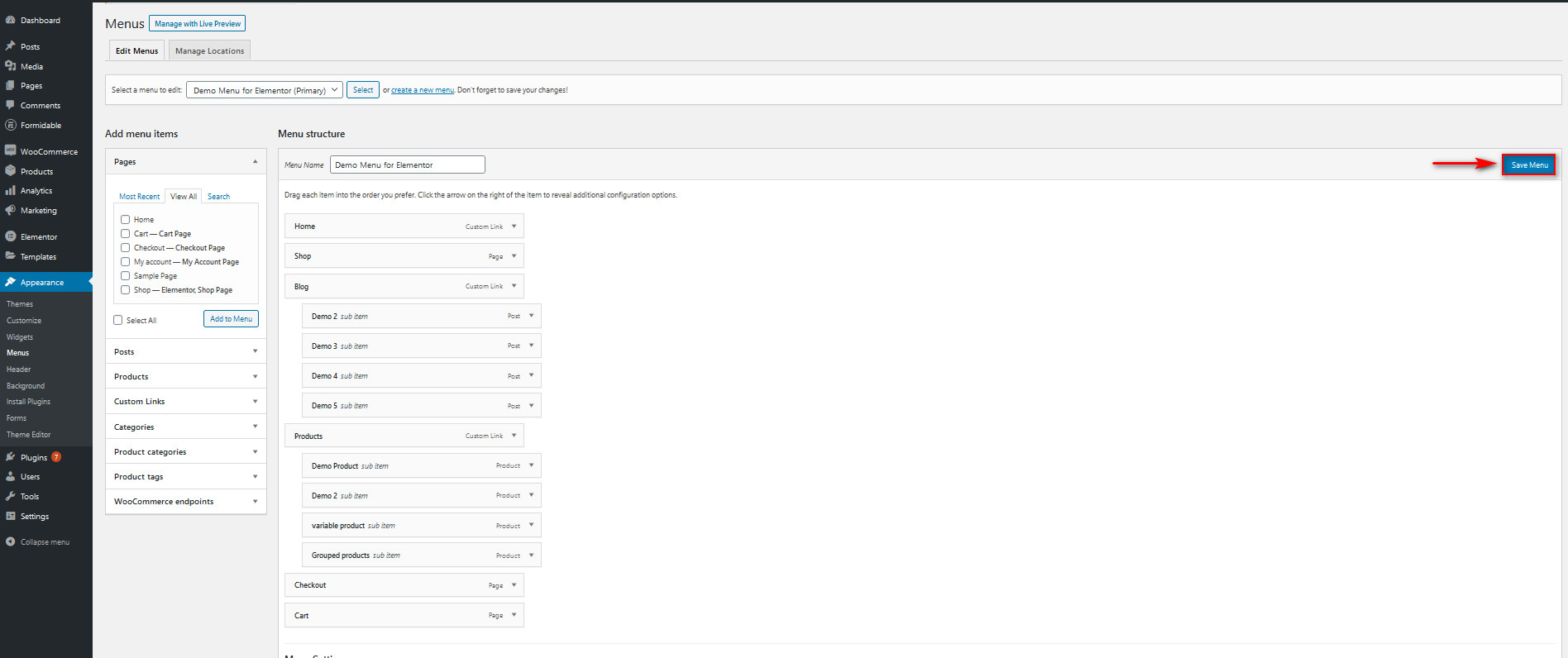
Ahora que hemos configurado nuestro menú principal, avancemos y guárdelo haciendo clic en el botón Guardar menú .

Configuración del menú de navegación para Elementor
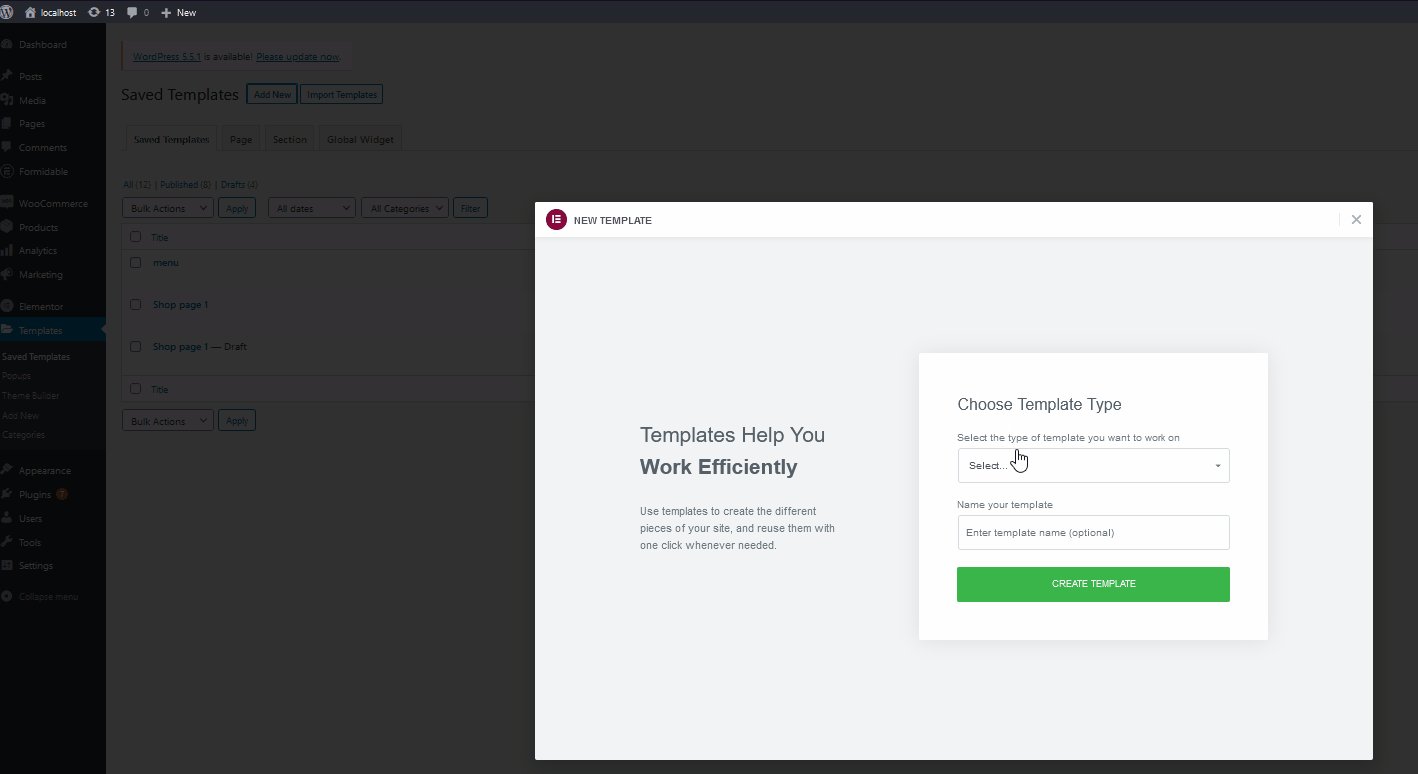
Ahora que hemos agregado el menú, es hora de comenzar a crear el menú Mega en Elementor. Para hacer esto, vamos a crear una nueva plantilla. Vaya a su Panel de administración de WordPress > Plantillas > Agregar nueva plantilla . Luego seleccione el tipo de Plantilla como Encabezado , asígnele un nombre y haga clic en Crear Plantilla.

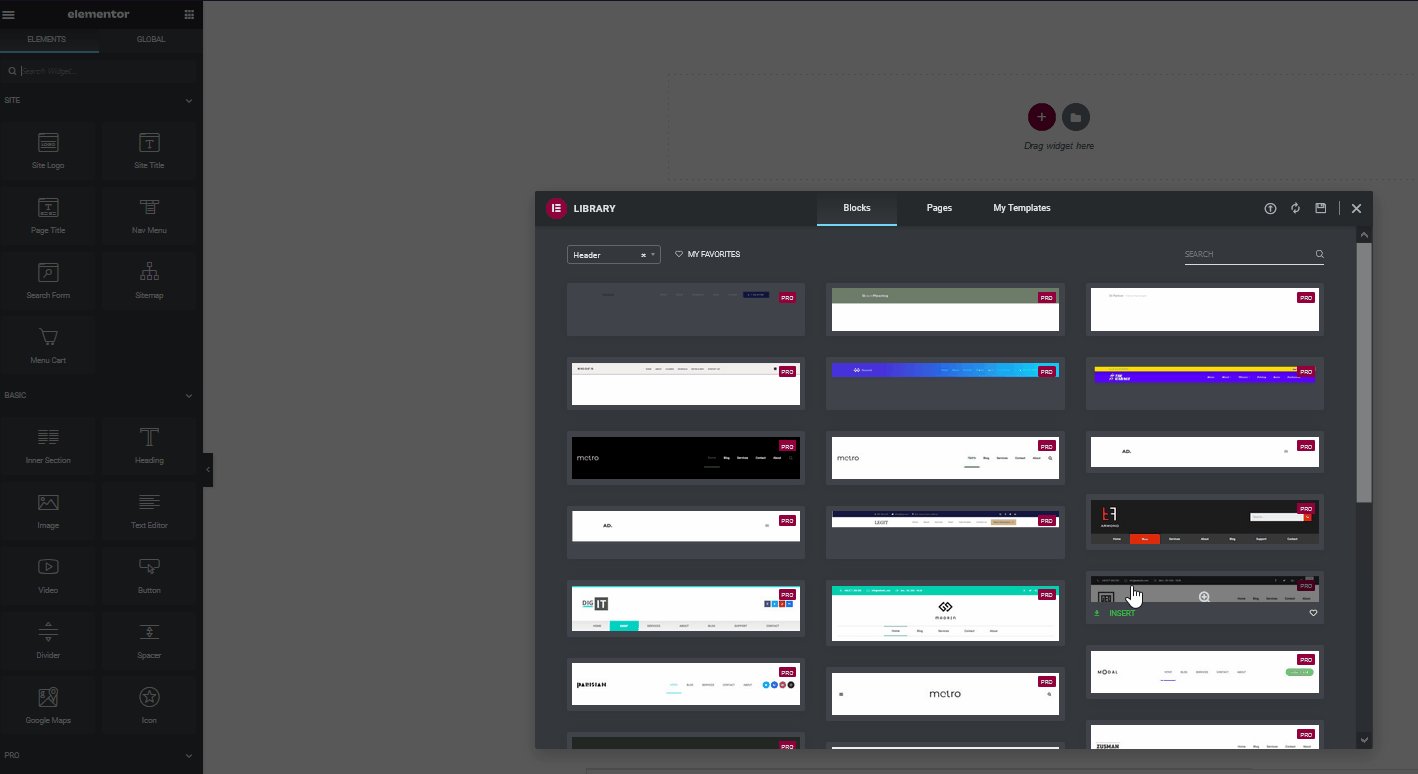
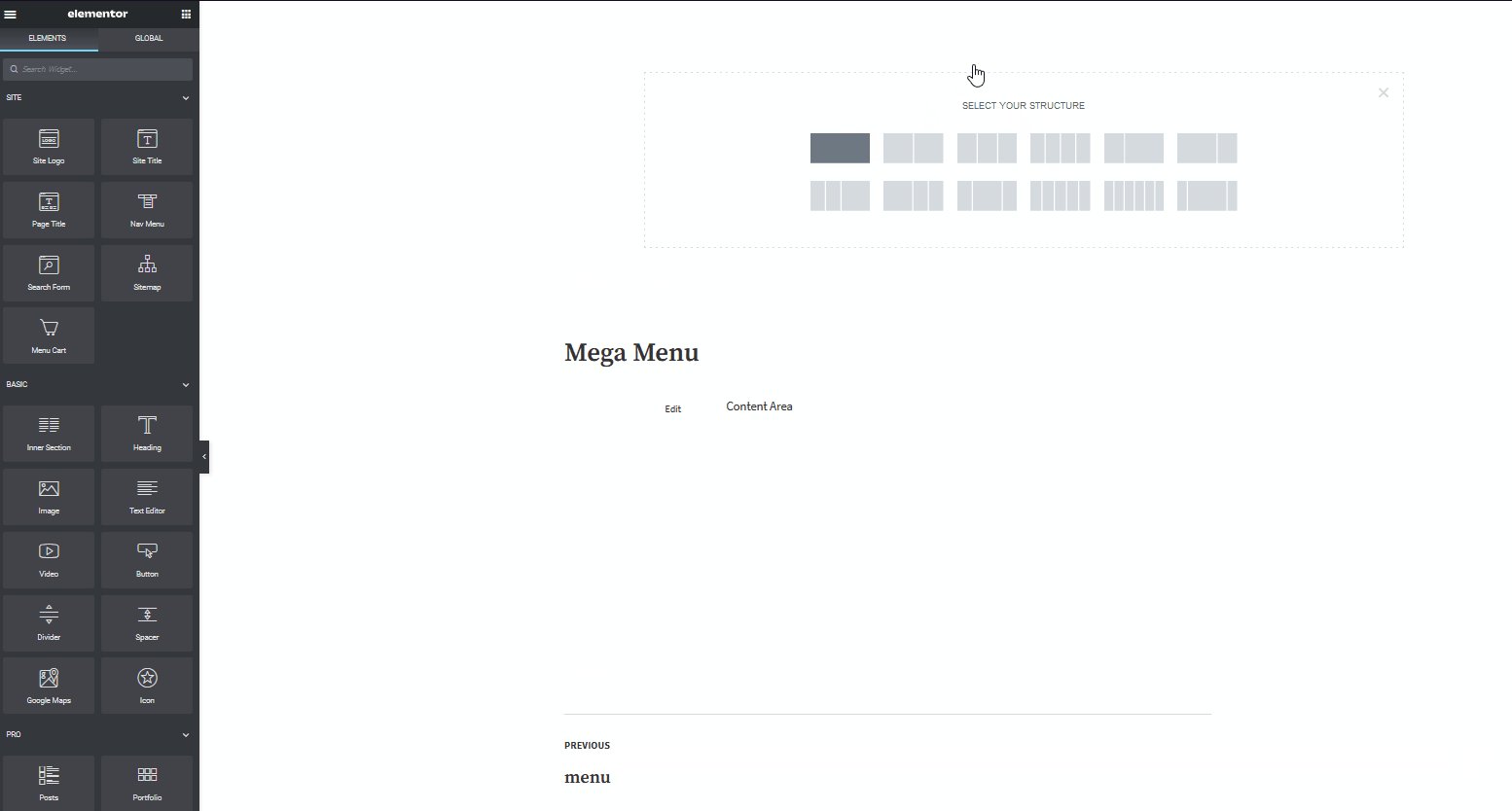
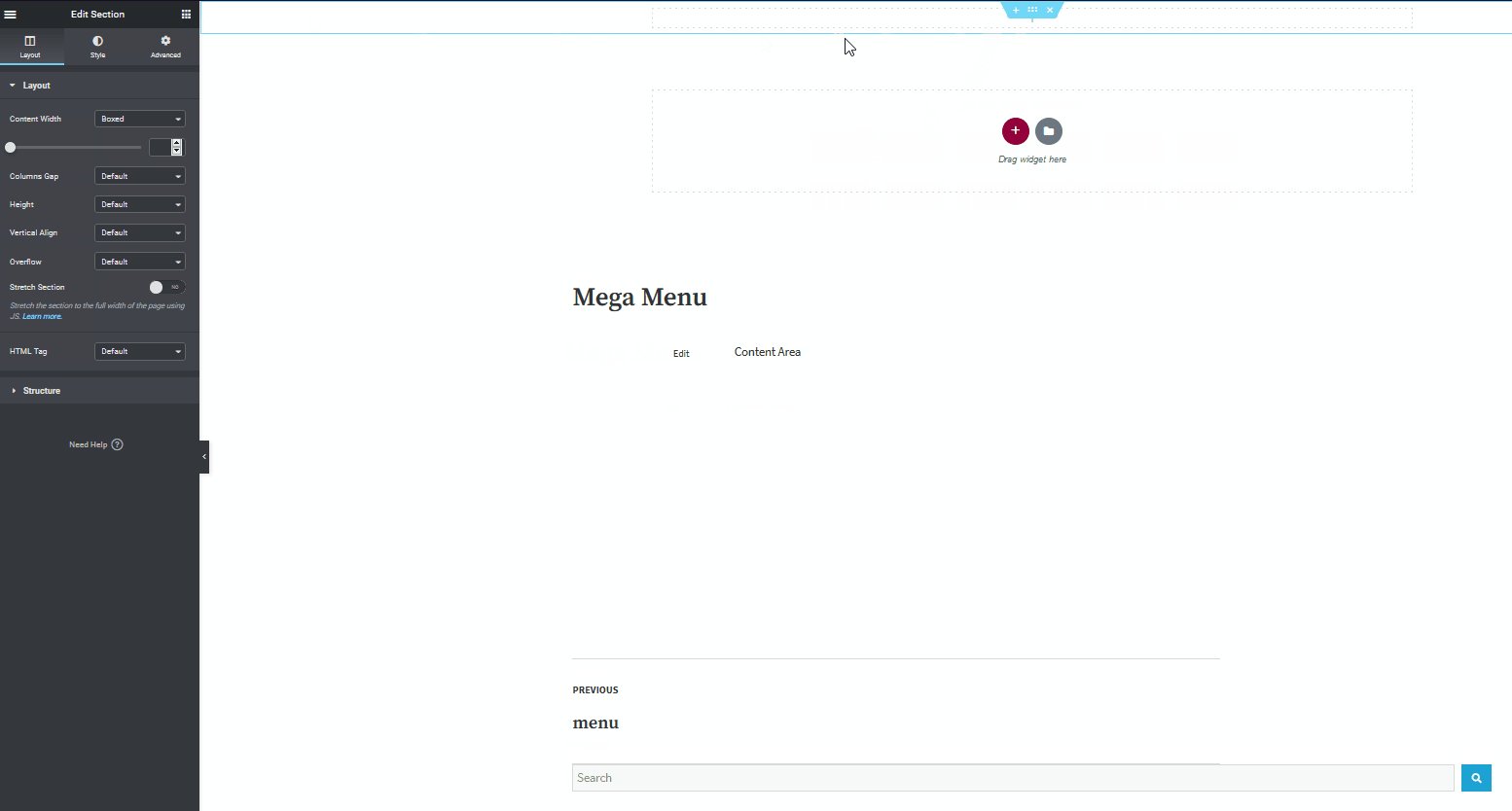
Luego, presione el botón Agregar nueva sección en el área Arrastrar widget aquí. Aquí, deberá seleccionar su estructura. Hay varias opciones para elegir según el menú que desee crear, pero por ahora, usaremos una estructura 1×1.


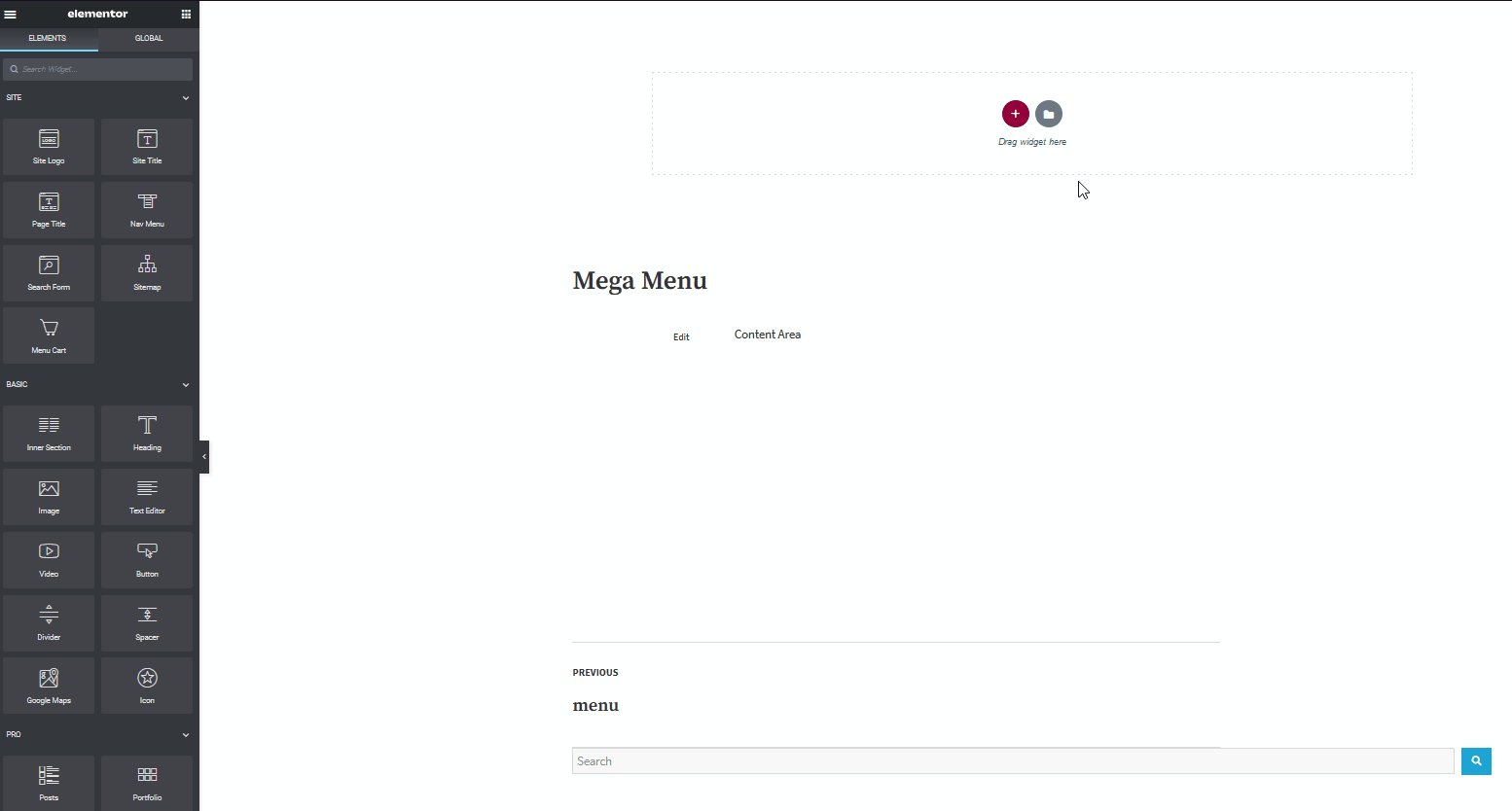
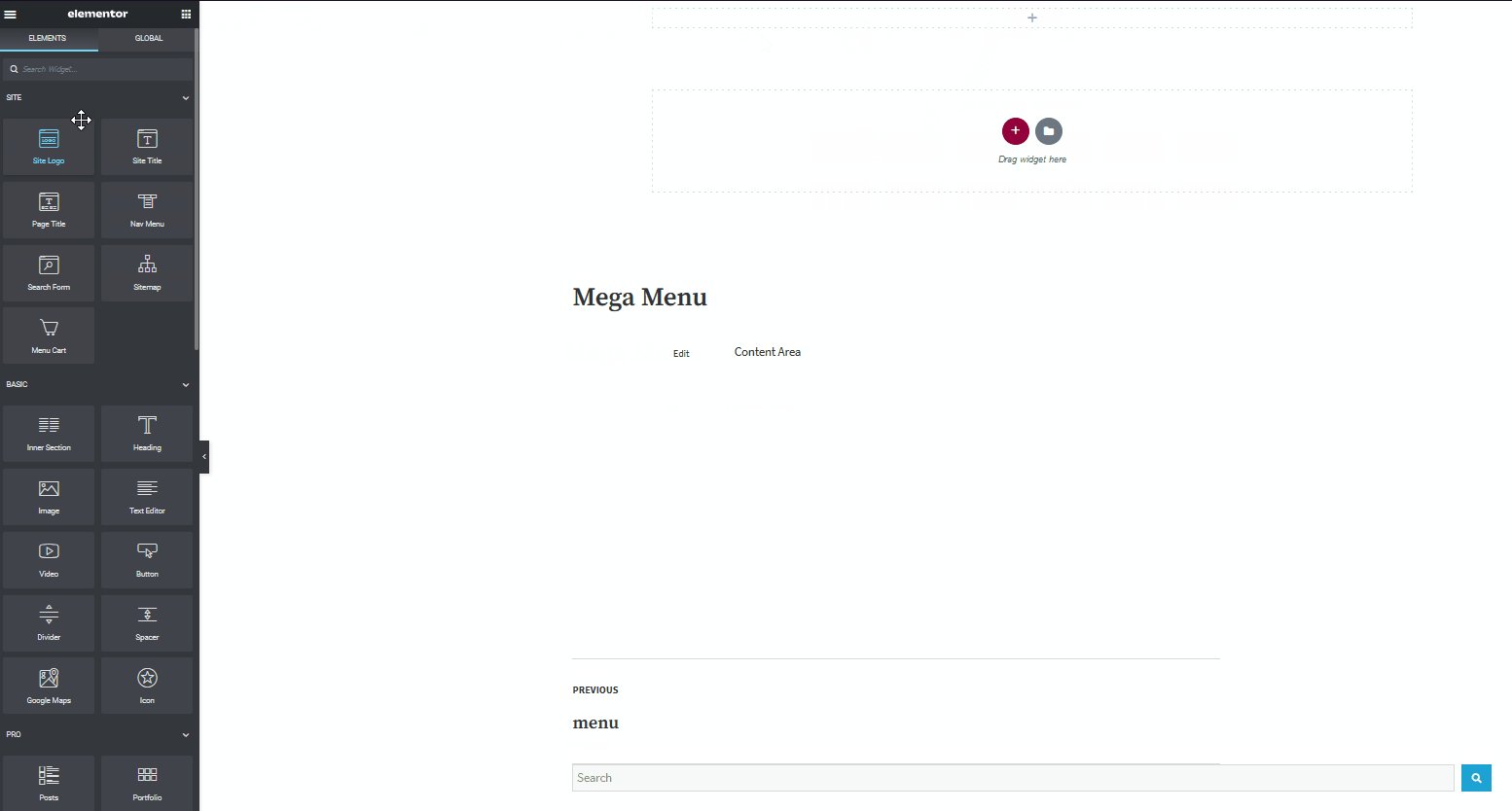
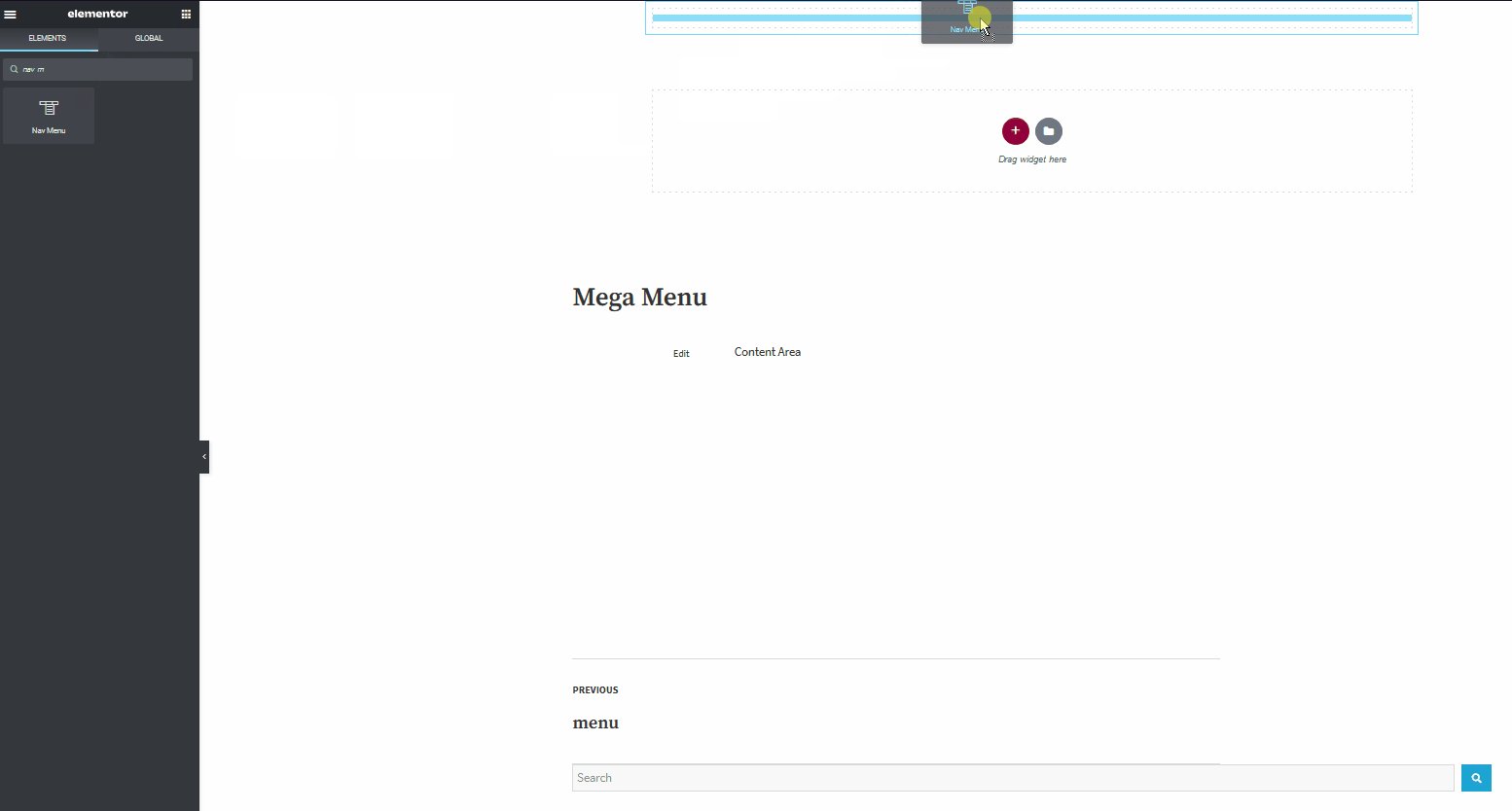
Ahora, use la barra lateral izquierda y haga clic en el icono de cuadrícula en la parte superior derecha de la barra lateral. Esto lo llevará a la pantalla de selección de widgets . Luego, use la barra de búsqueda para buscar Menú de navegación y arrastre este widget a su área de widgets recién creada.

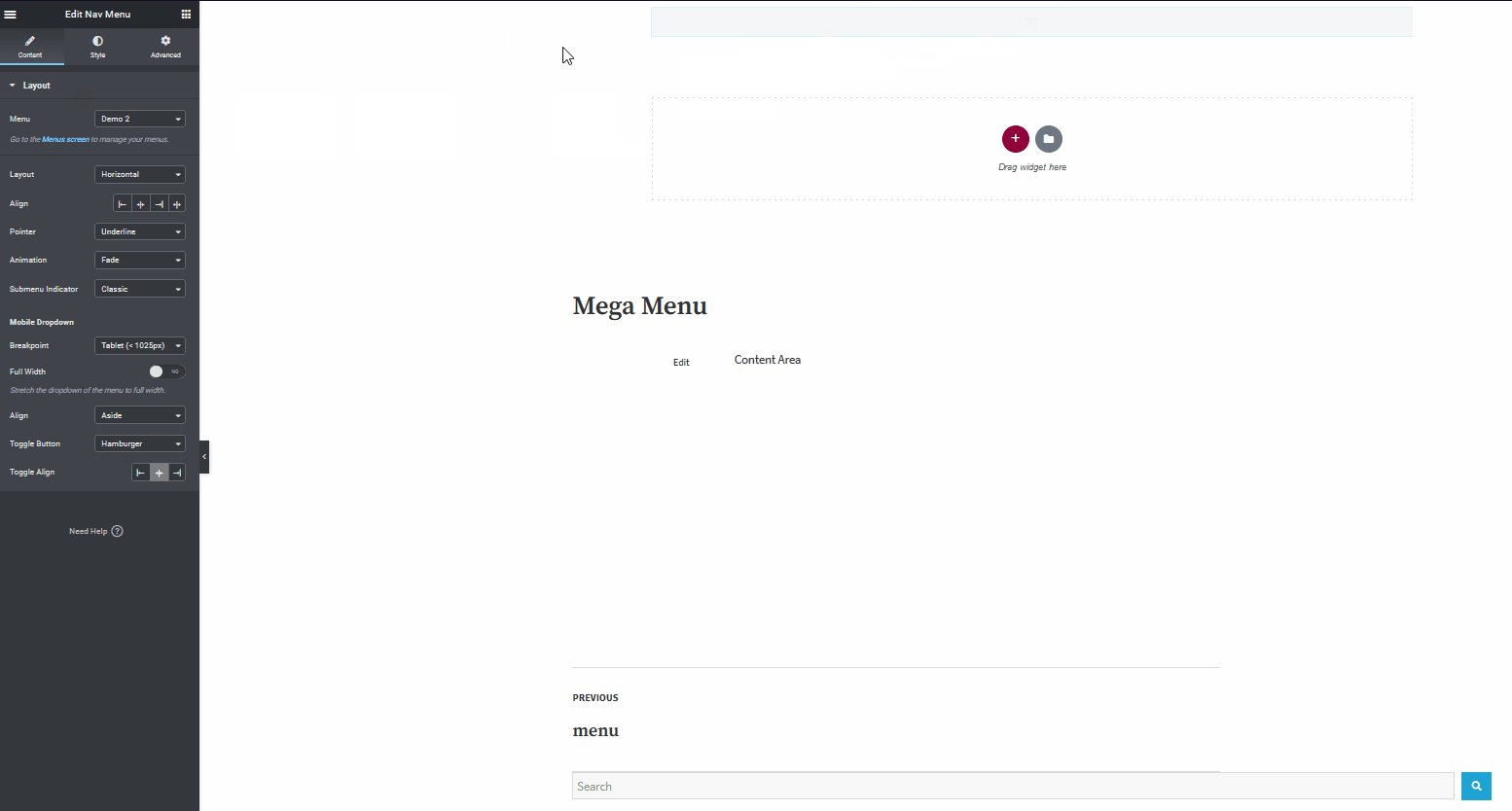
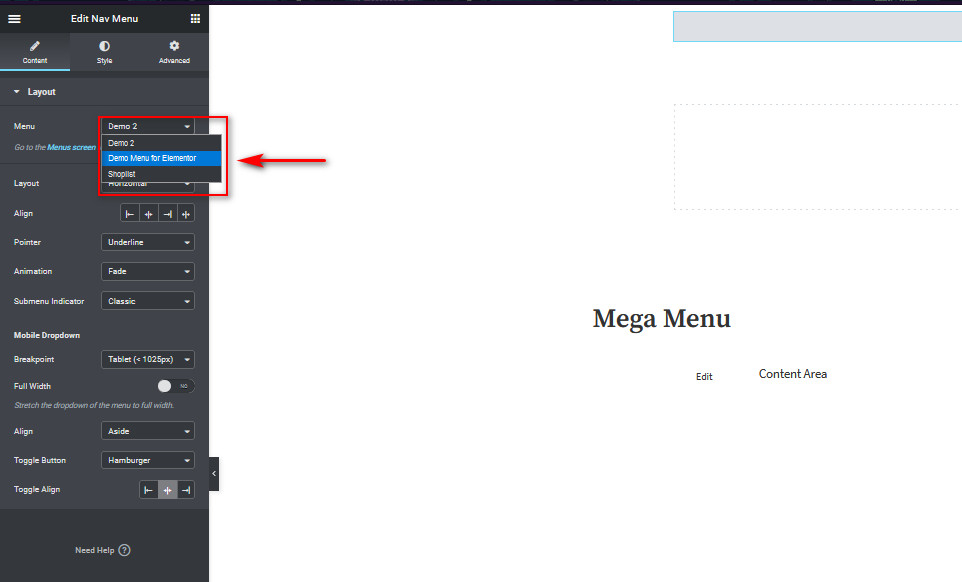
Ahora, en el diseño, deberá elegir qué menú usar para su Elementor Mega Menu. Utilice la opción de menú y seleccione el menú que acaba de crear para el widget. Y eso debería configurar su menú. Sin embargo, hay mucho más que puedes hacer con Elementor y el menú de navegación.

Entonces, sigamos adelante y agreguemos algunas animaciones y funciones más a su menú Mega.
Personalizando tu Mega Menú con Elementor
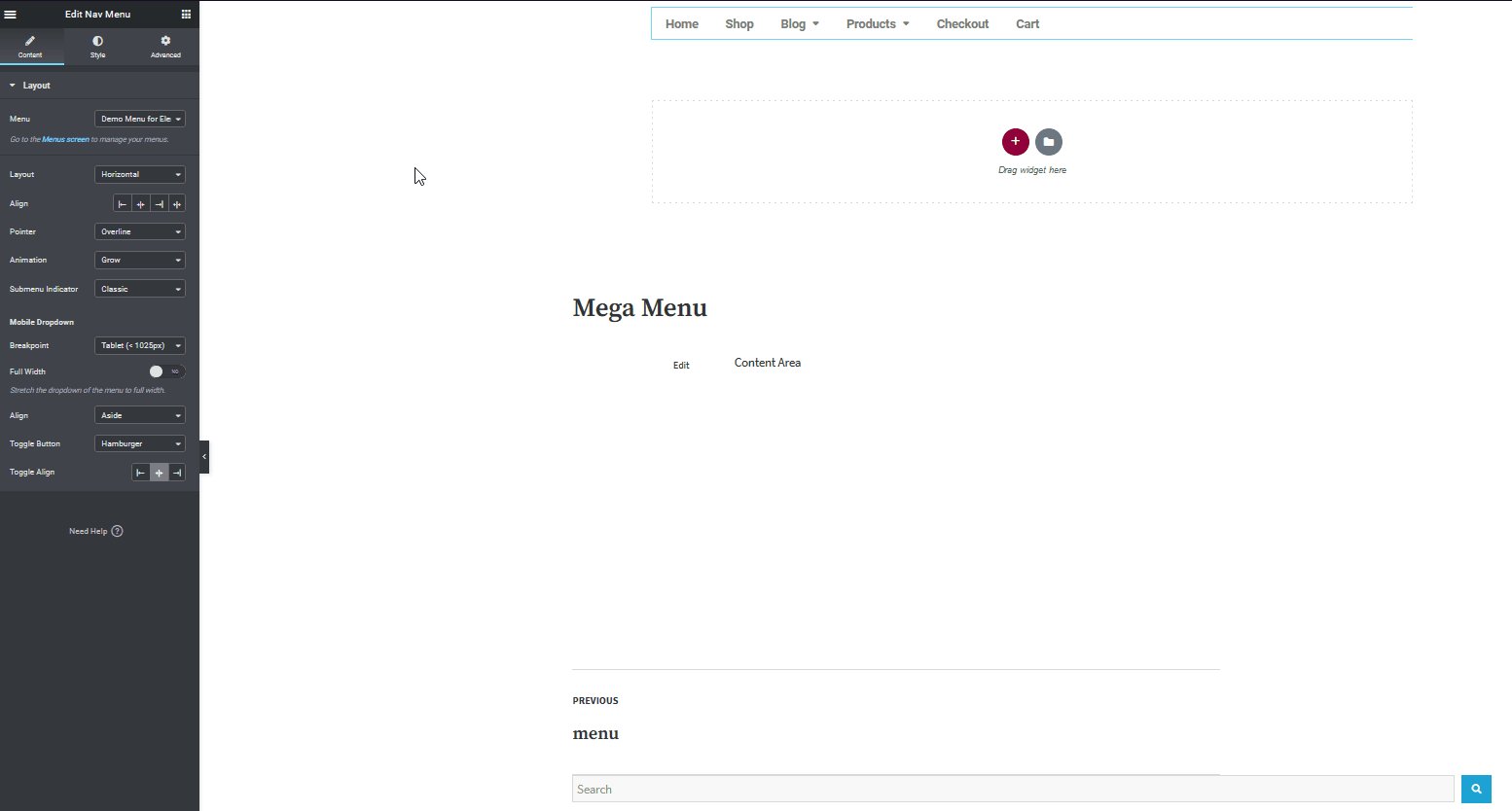
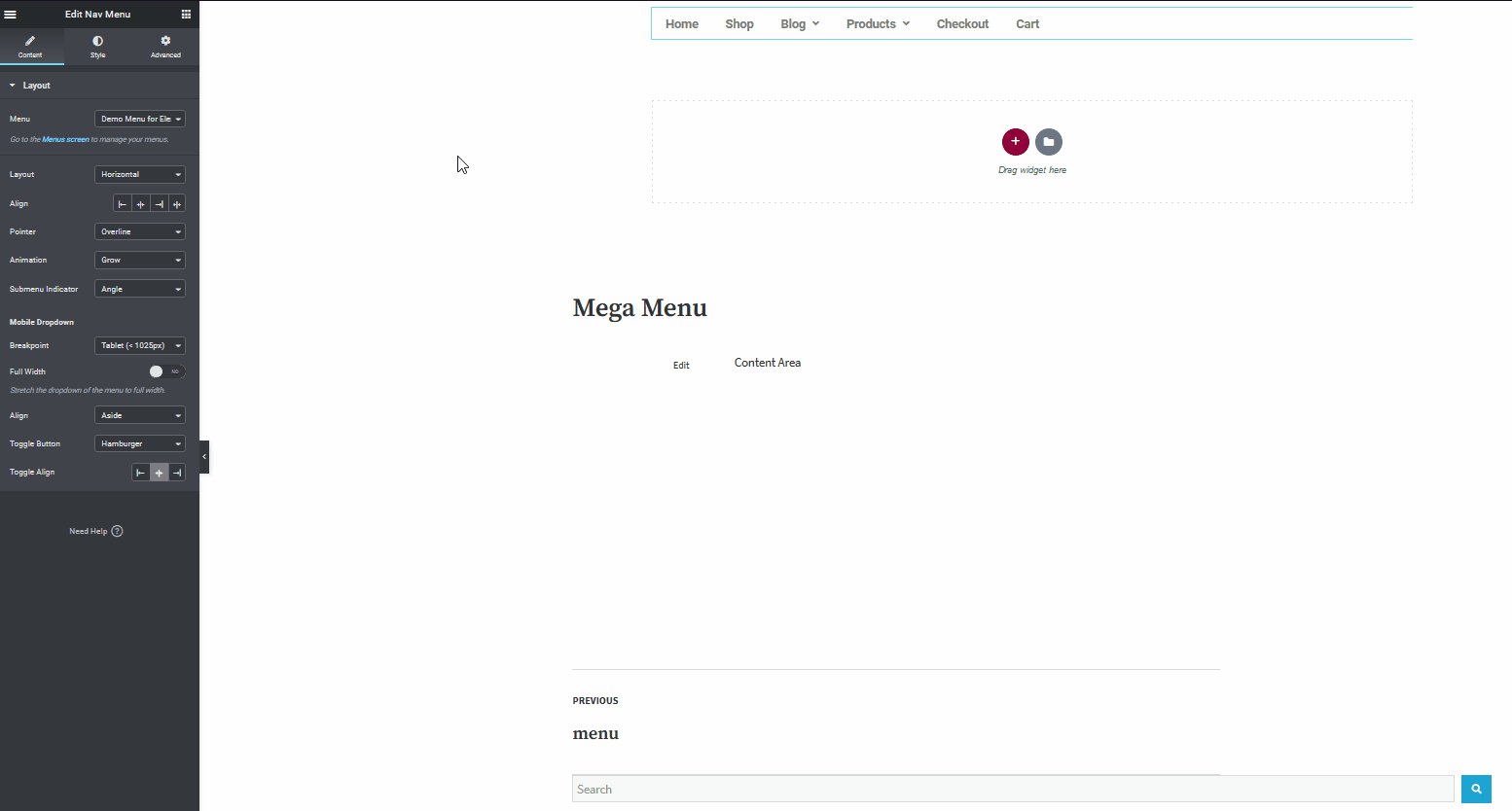
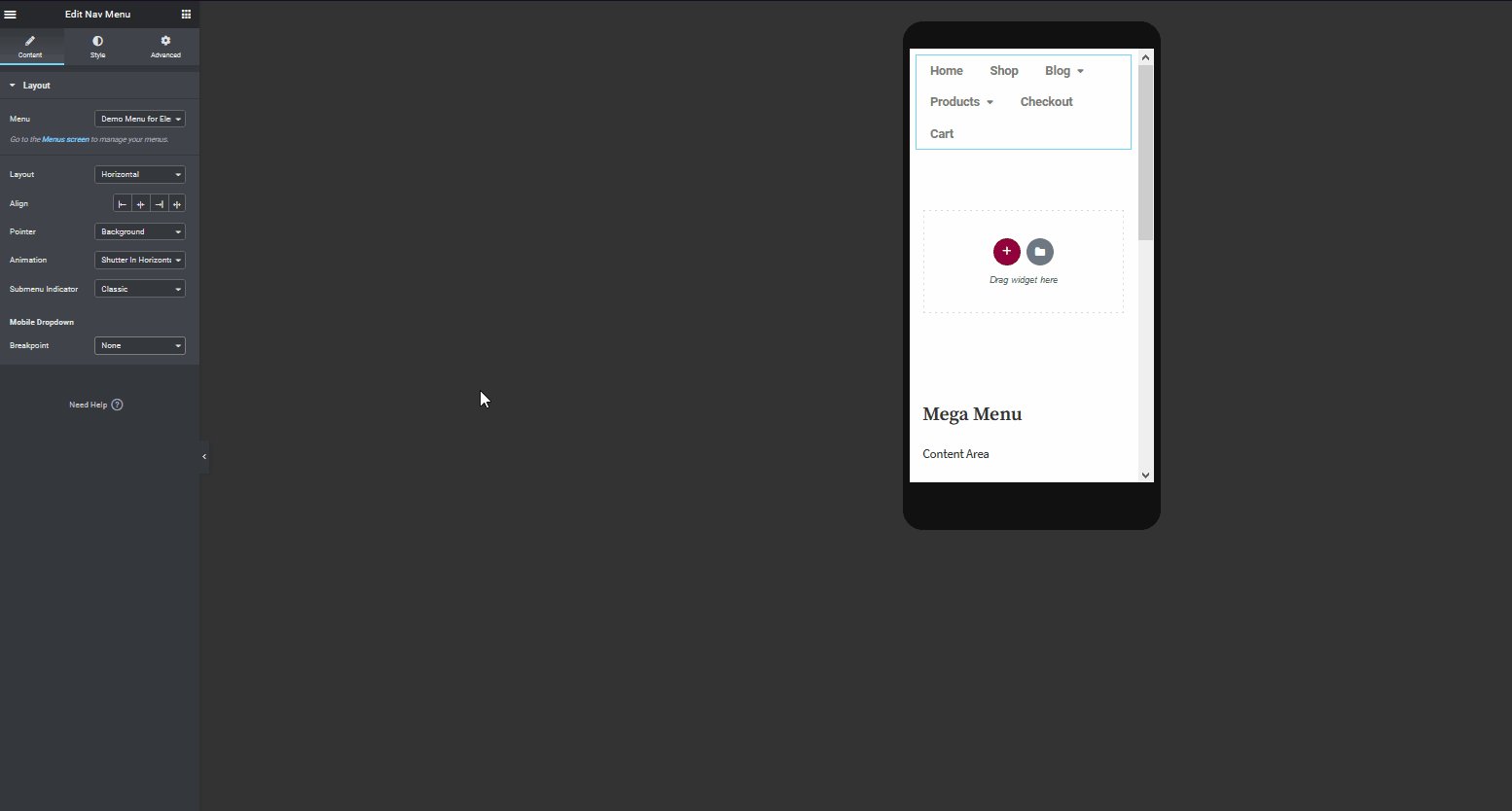
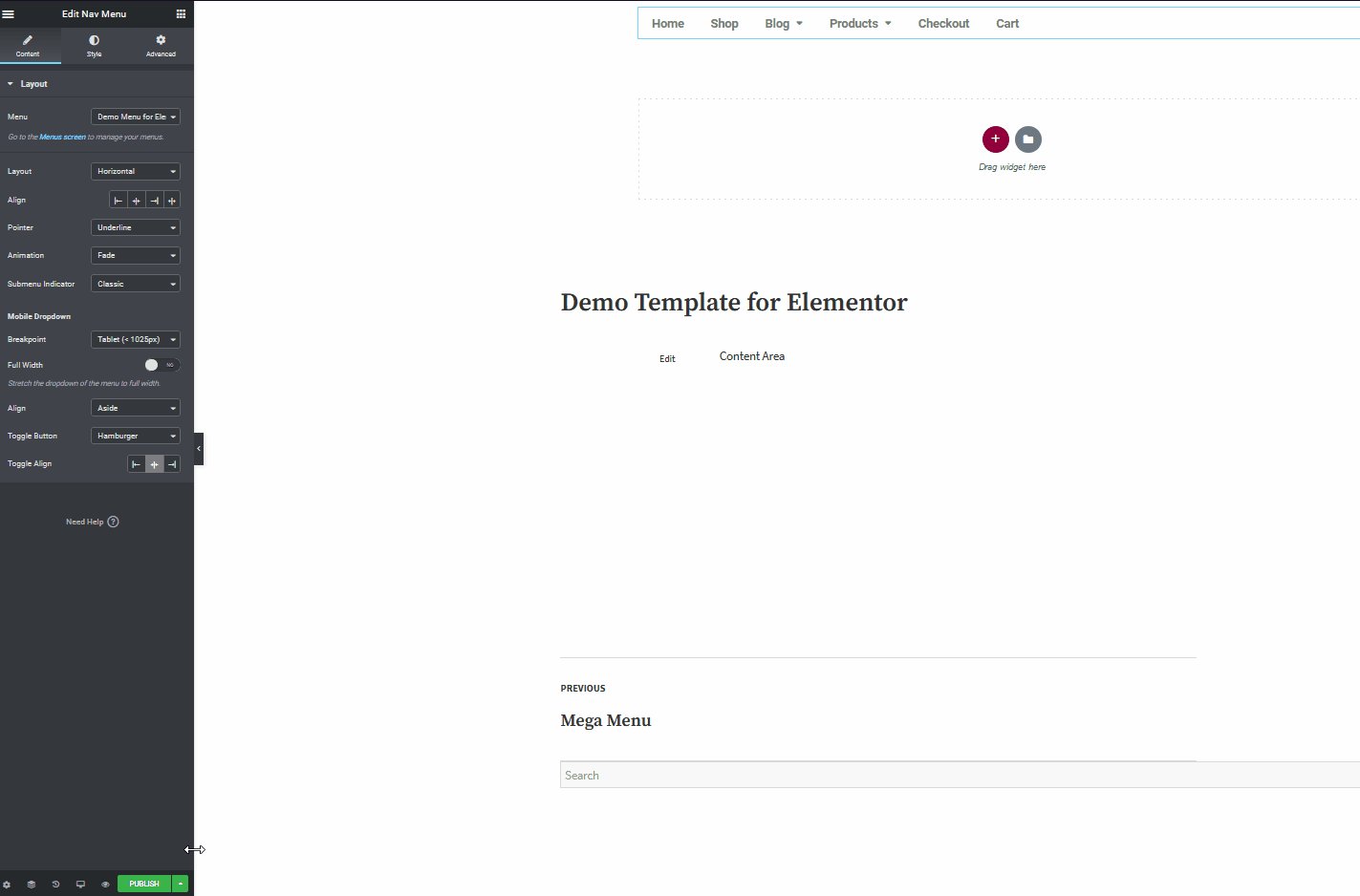
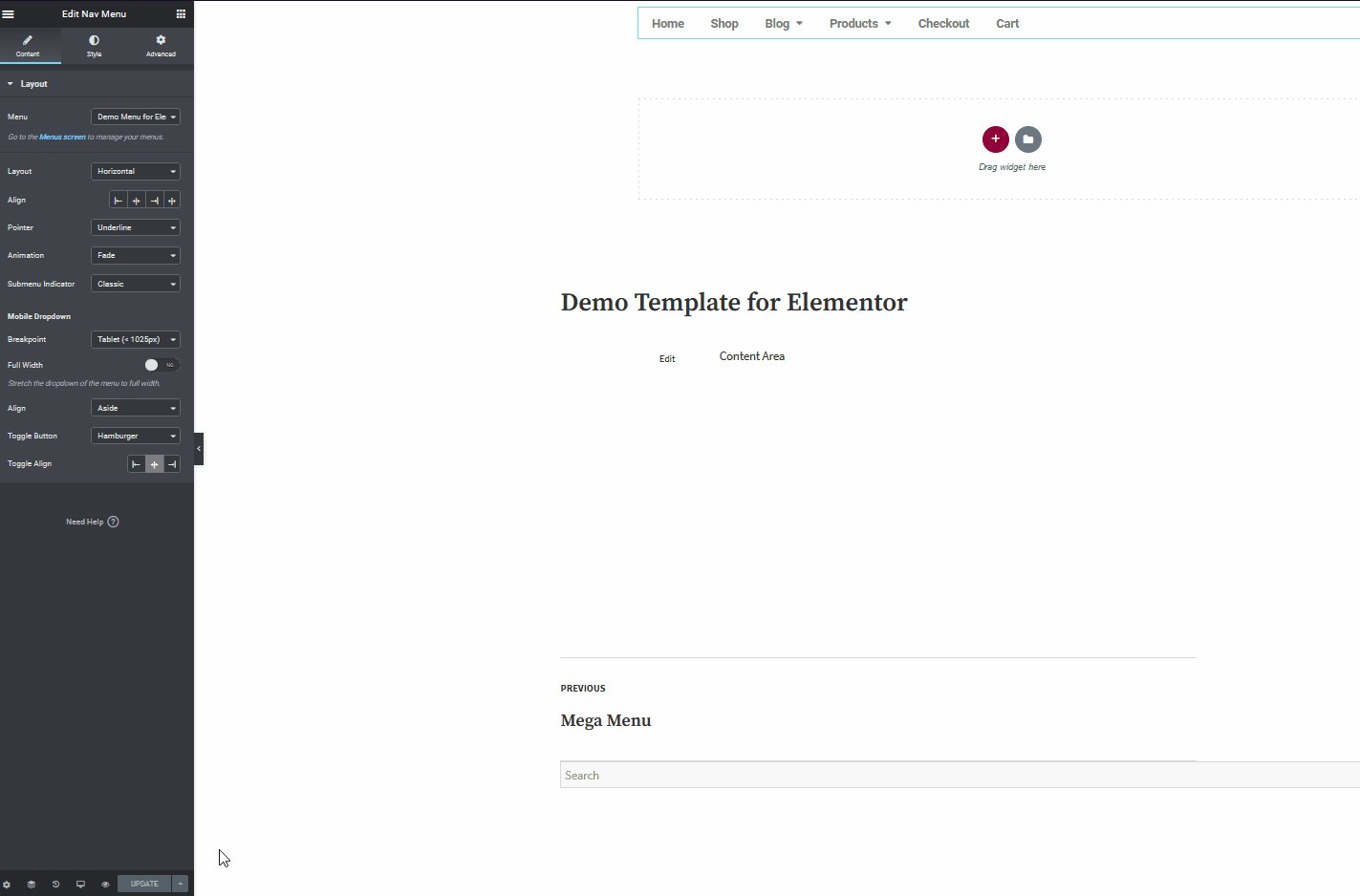
Al hacer clic en Mega Menú en Elementor, lo llevará instantáneamente a sus opciones de personalización en la barra lateral izquierda. Avancemos y cambiemos algunas opciones.
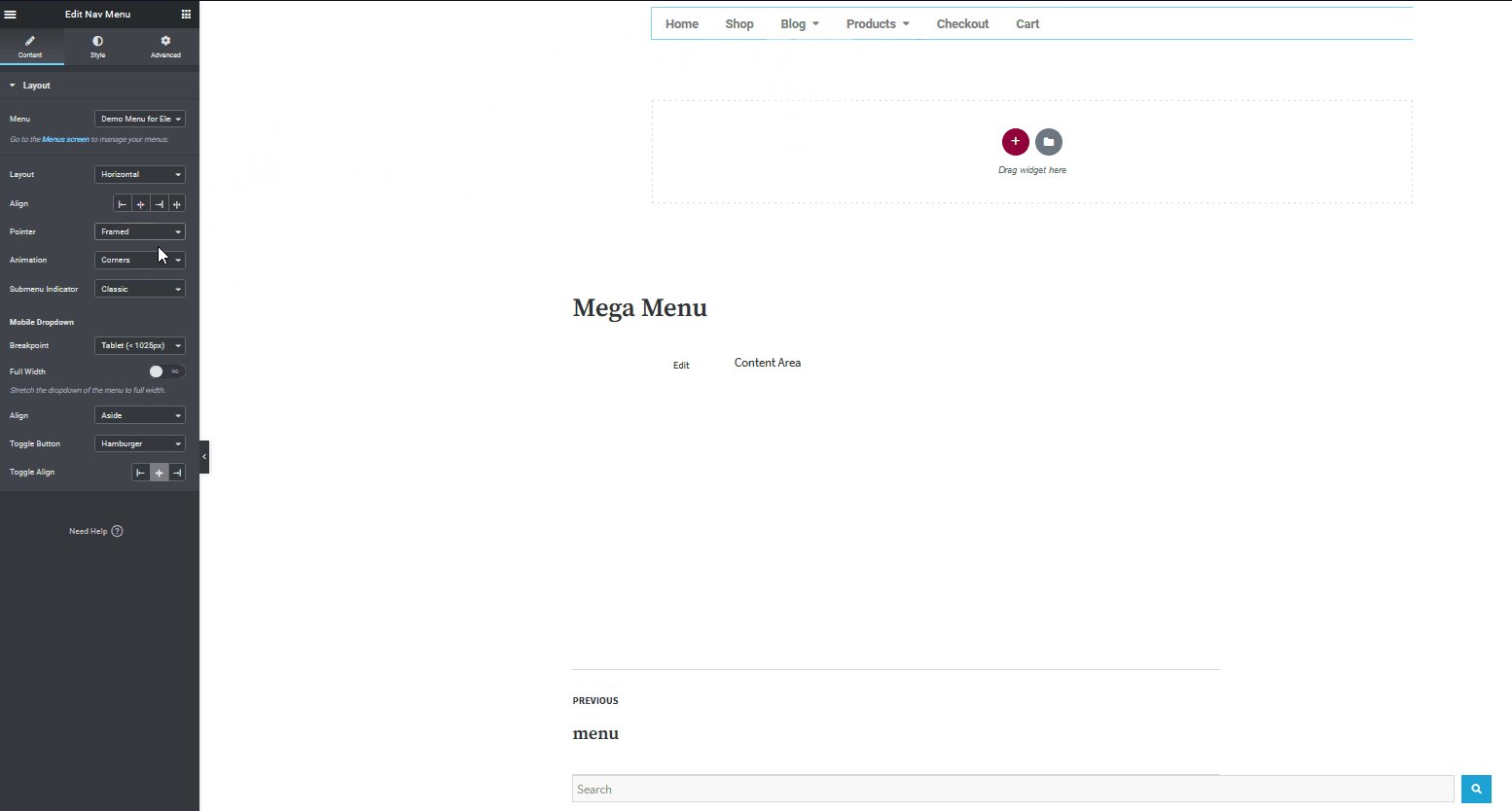
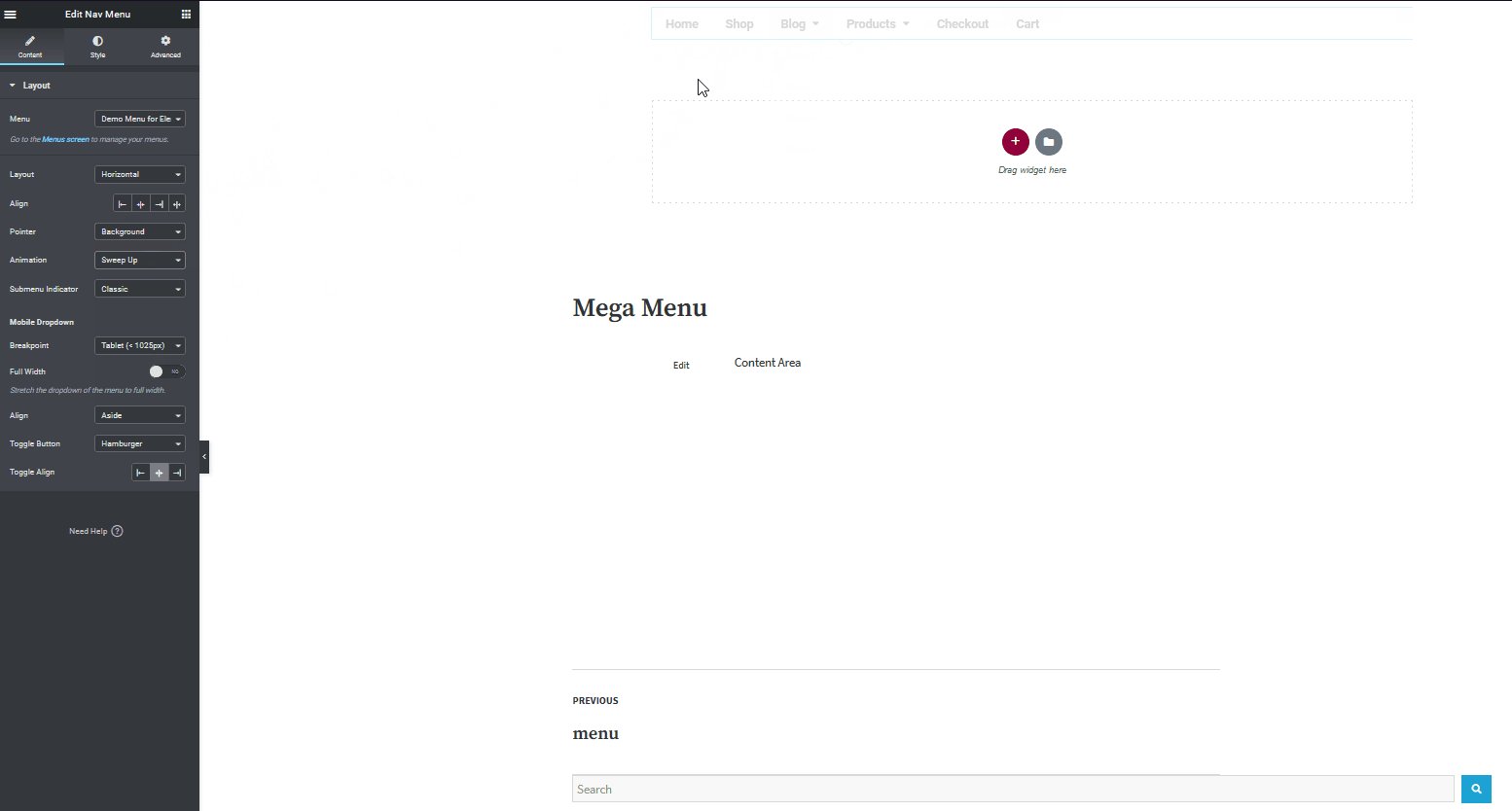
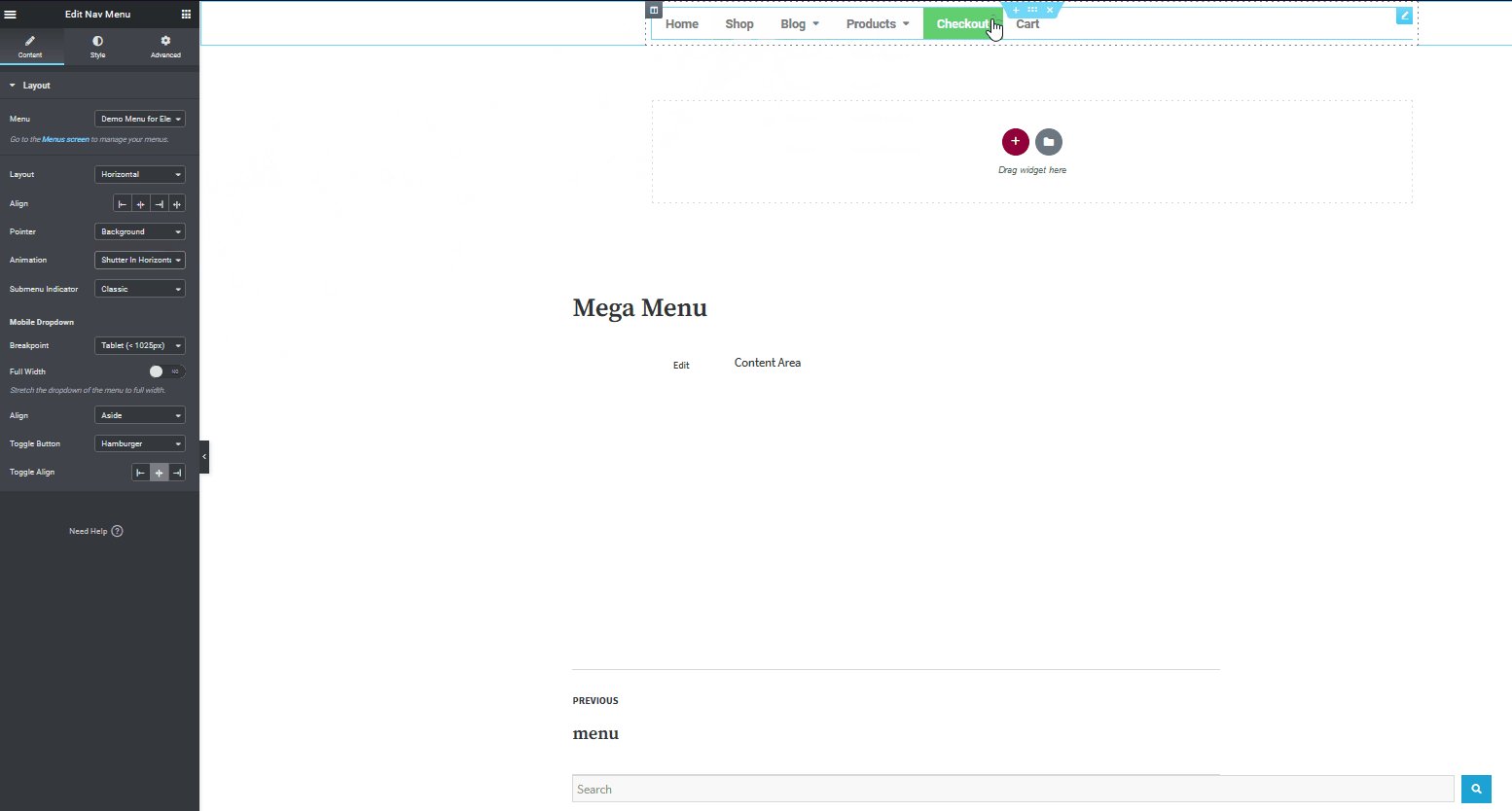
Por un lado, puede elegir la alineación de los elementos del menú para que se ajusten mejor a su sitio web. También puede agregar un puntero personalizado en el elemento del menú que se mostrará cuando los usuarios pasen el mouse sobre los elementos del menú. Además, hay varias opciones que puede seleccionar e incluso incluir una animación personalizada para cada puntero para agregar un poco de encanto a su mega menú de Elementor.

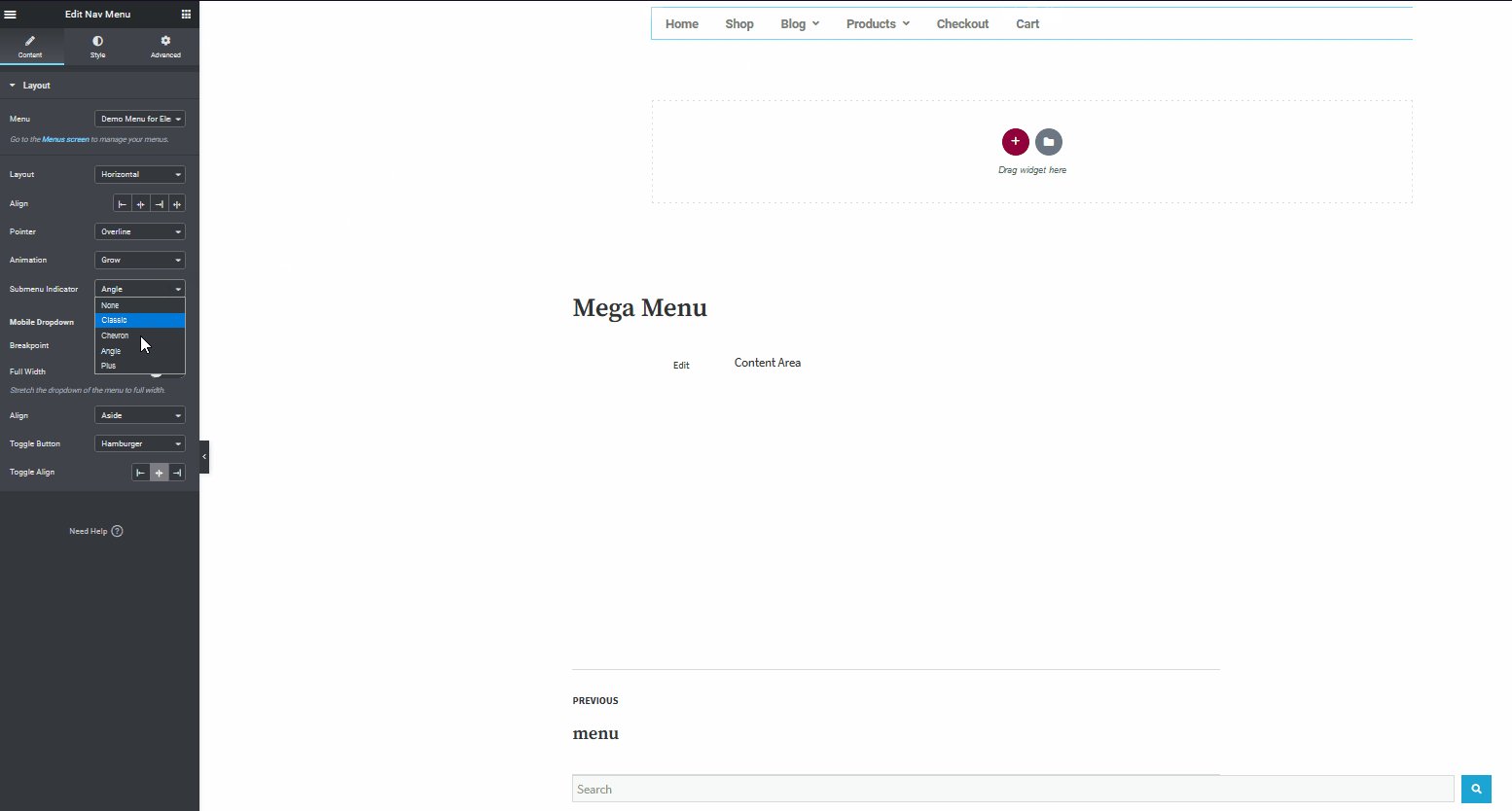
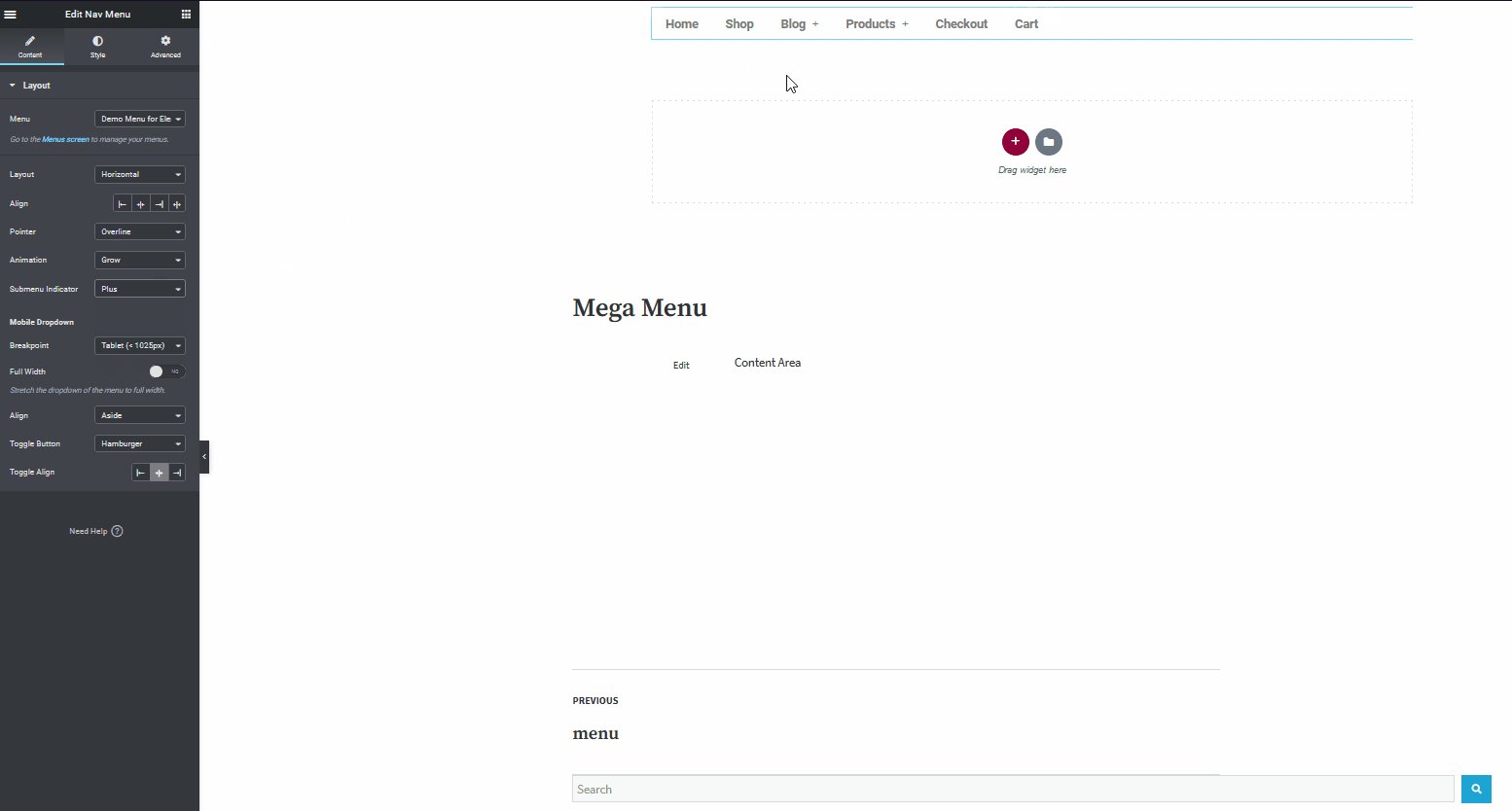
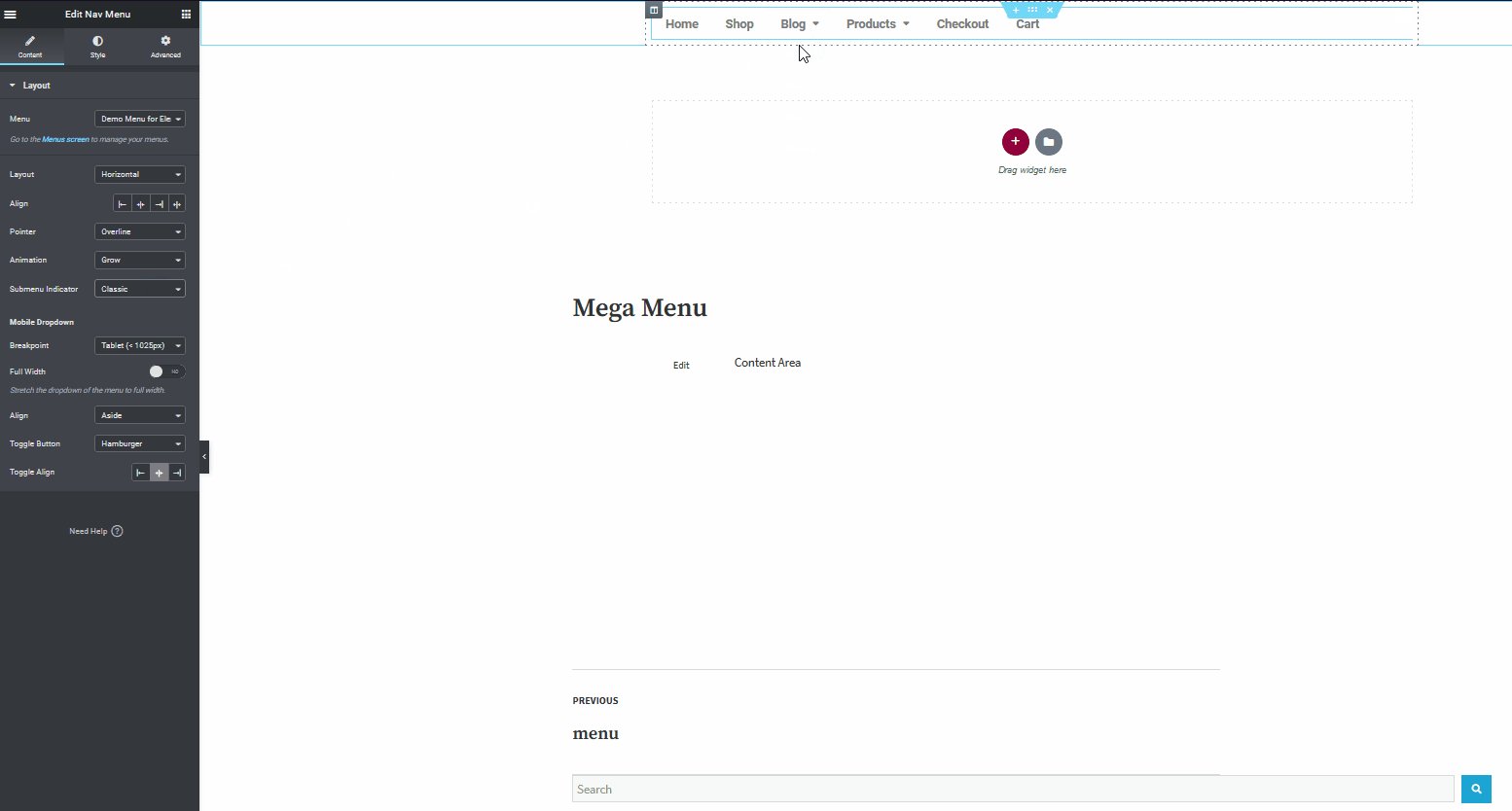
También puede elegir diferentes iconos para los indicadores del submenú.

Optimización de su Mega Menú para dispositivos móviles con Elementor
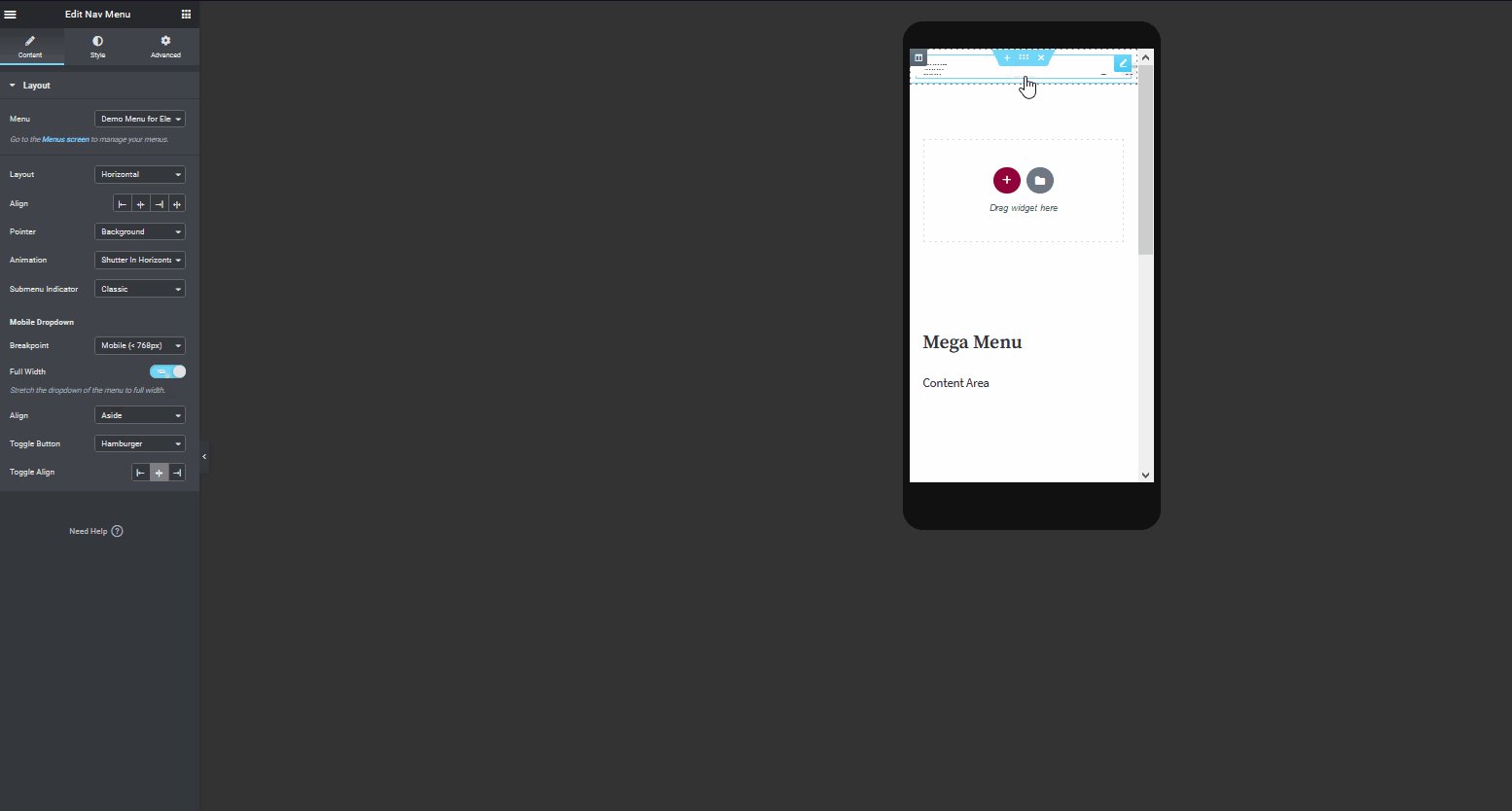
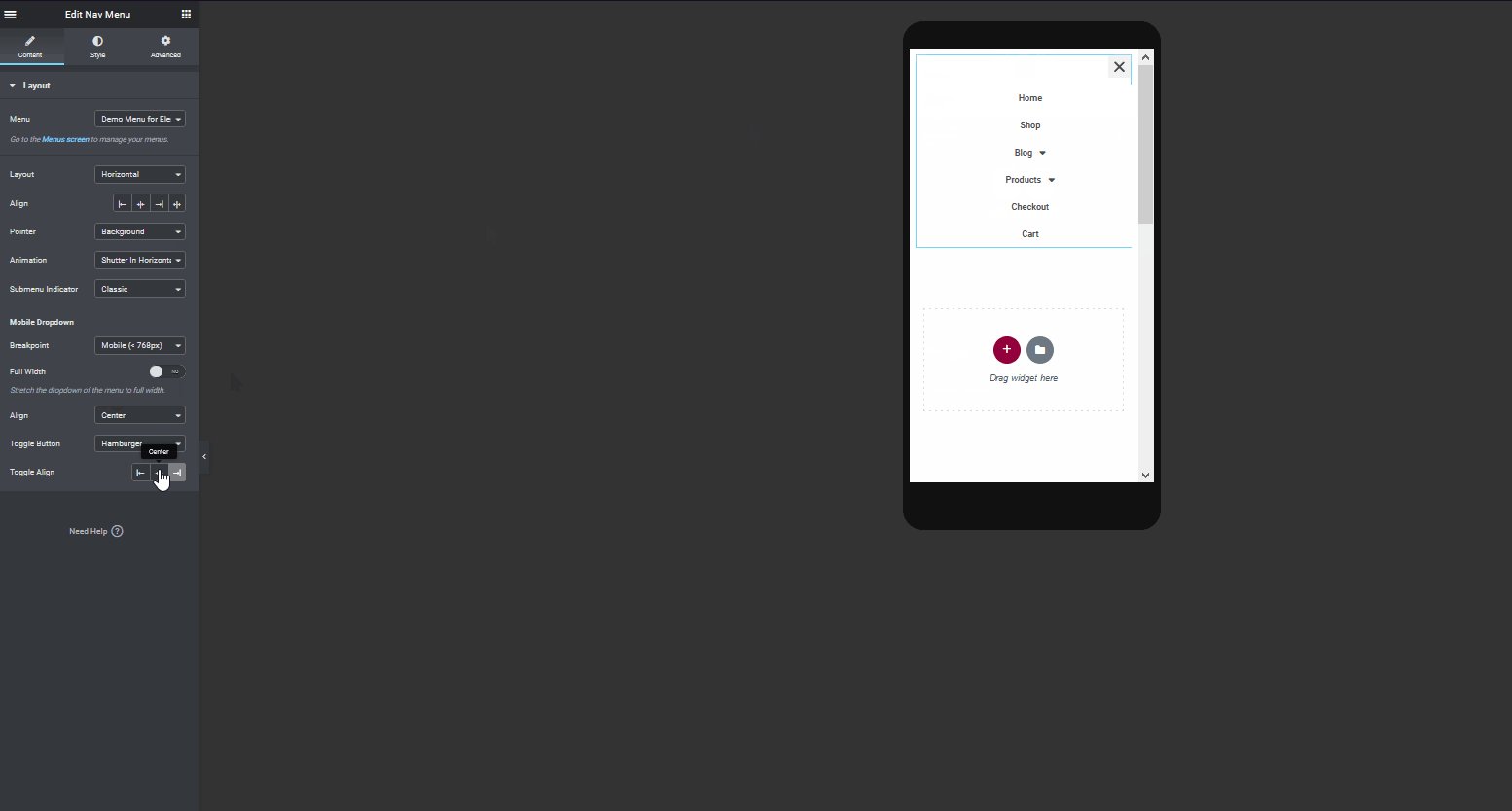
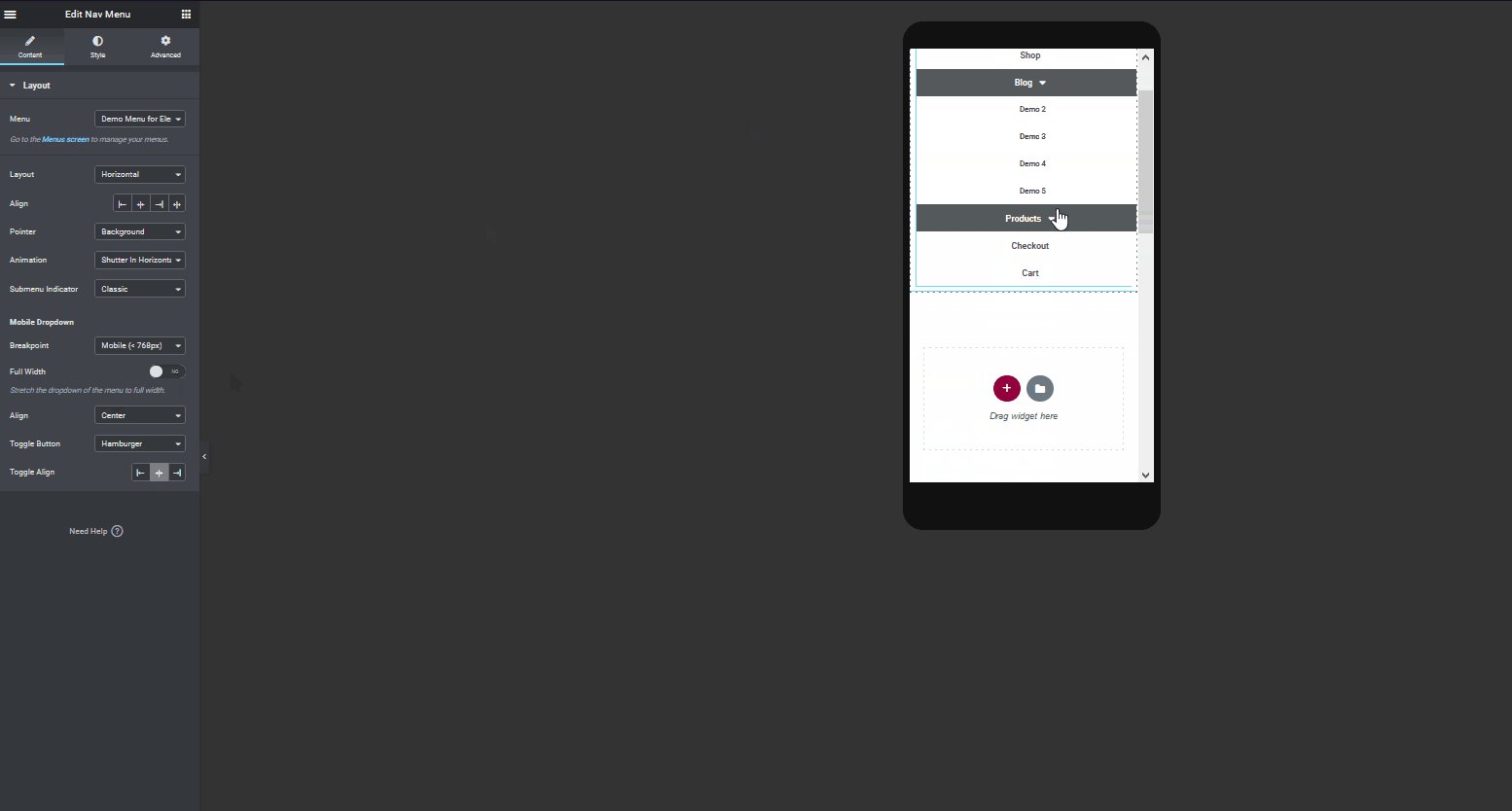
Teniendo en cuenta cuántos usuarios navegan por Internet desde sus teléfonos móviles, es una buena idea personalizar opciones adicionales para optimizar su mega menú para visualización móvil. Esto incluye agregar un botón de hamburguesa para abrir su menú Mega, cambiar las alineaciones del menú y el botón de hamburguesa.

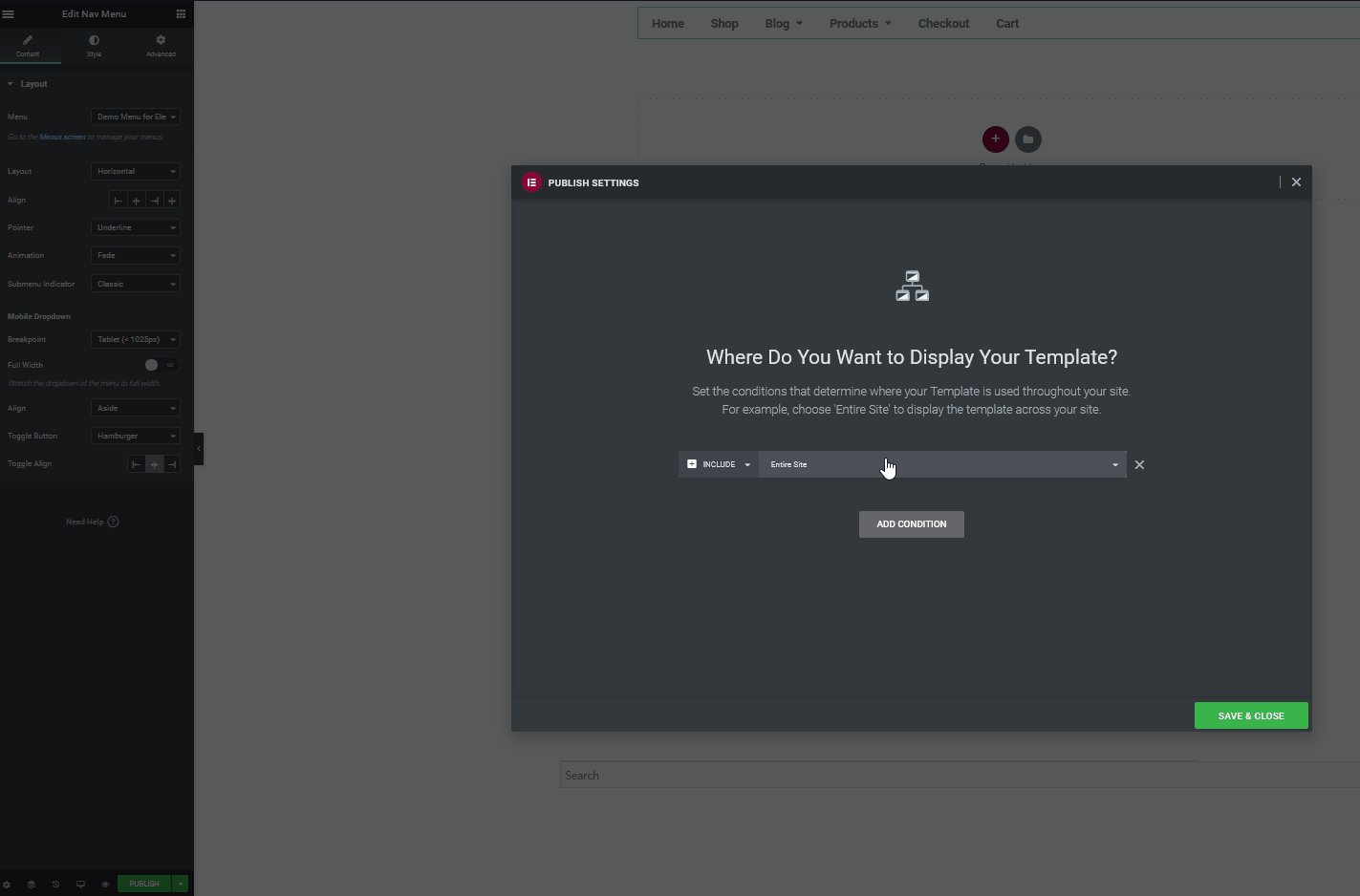
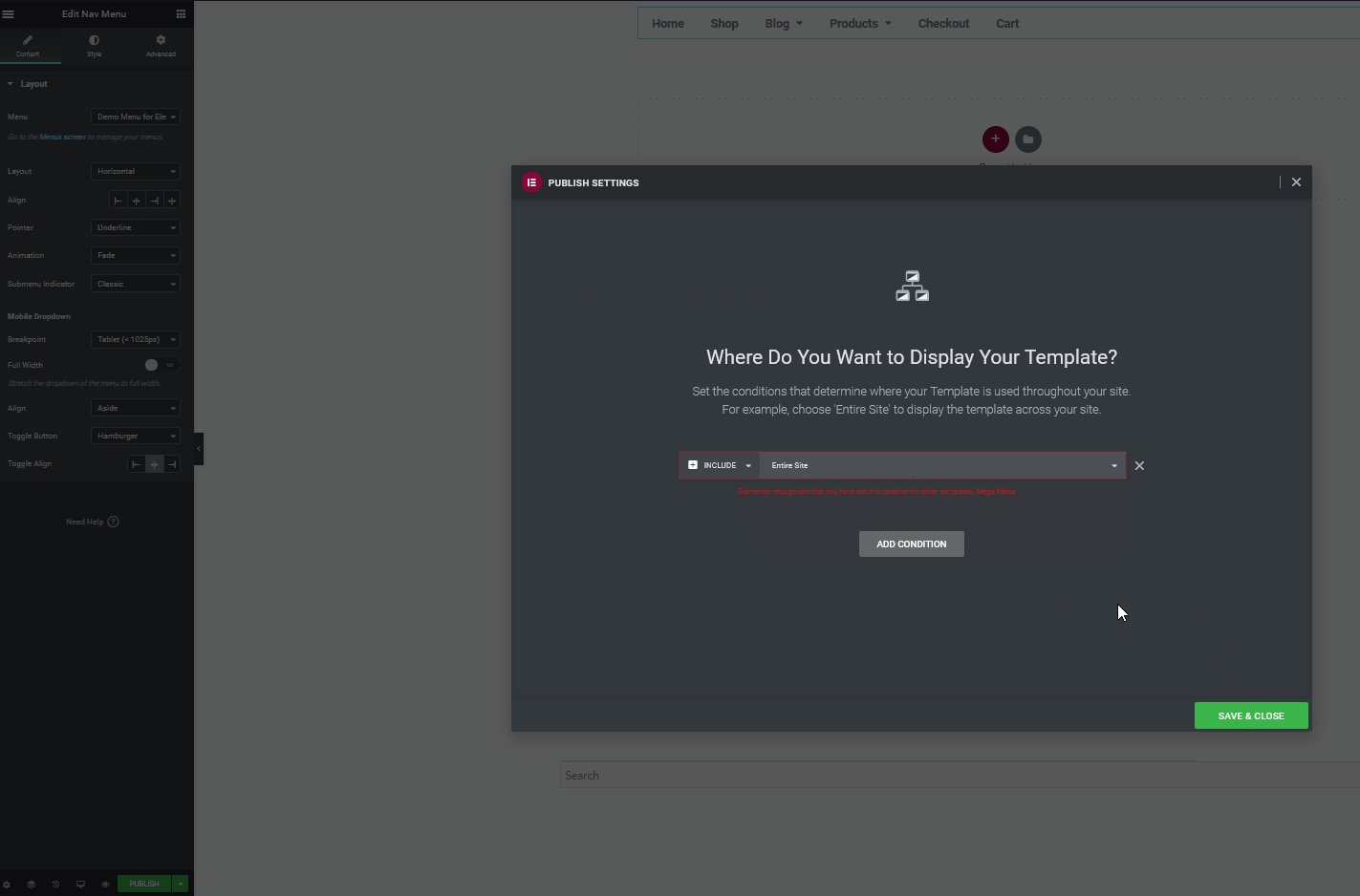
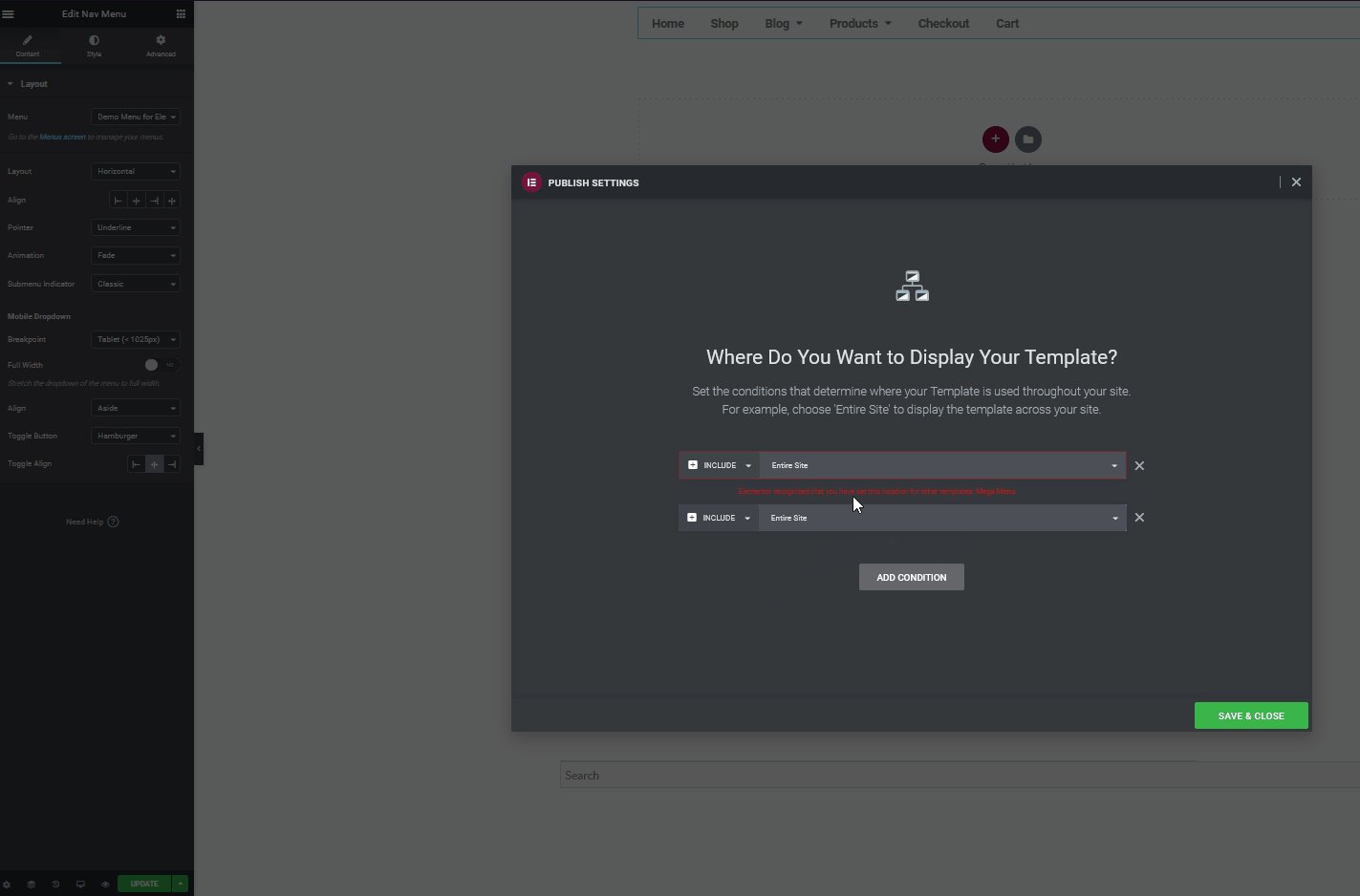
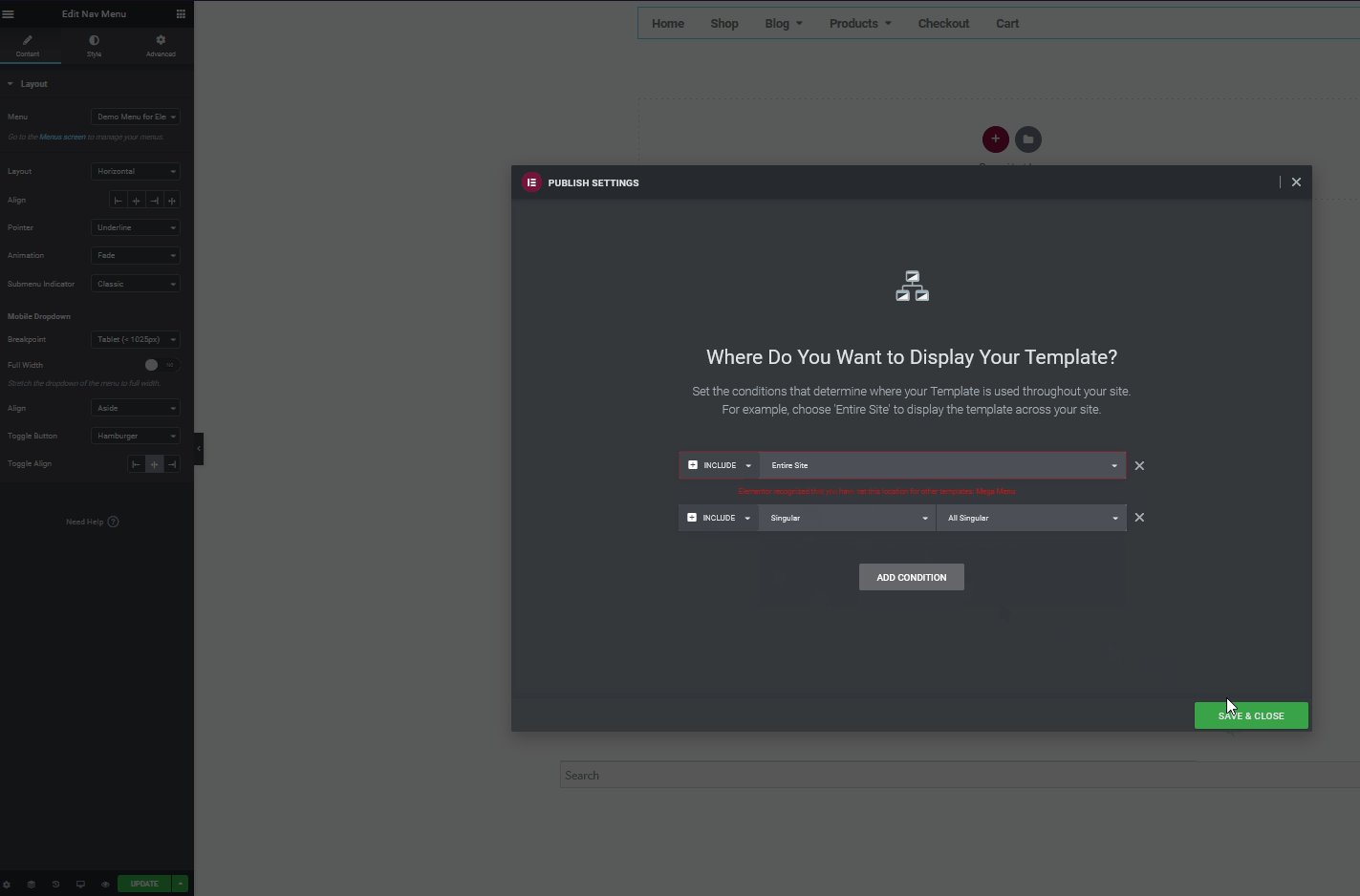
Una vez que haya terminado de personalizar su Mega Menú de Elementor, haga clic en Publicar y deberá proporcionar una Condición de visualización . Esta opción le permite elegir dónde desea mostrar su plantilla recién creada y todos sus diseños. Como queremos que este mega menú aparezca en todo nuestro sitio, seleccionaremos la opción para mostrarlo en todo el sitio web.
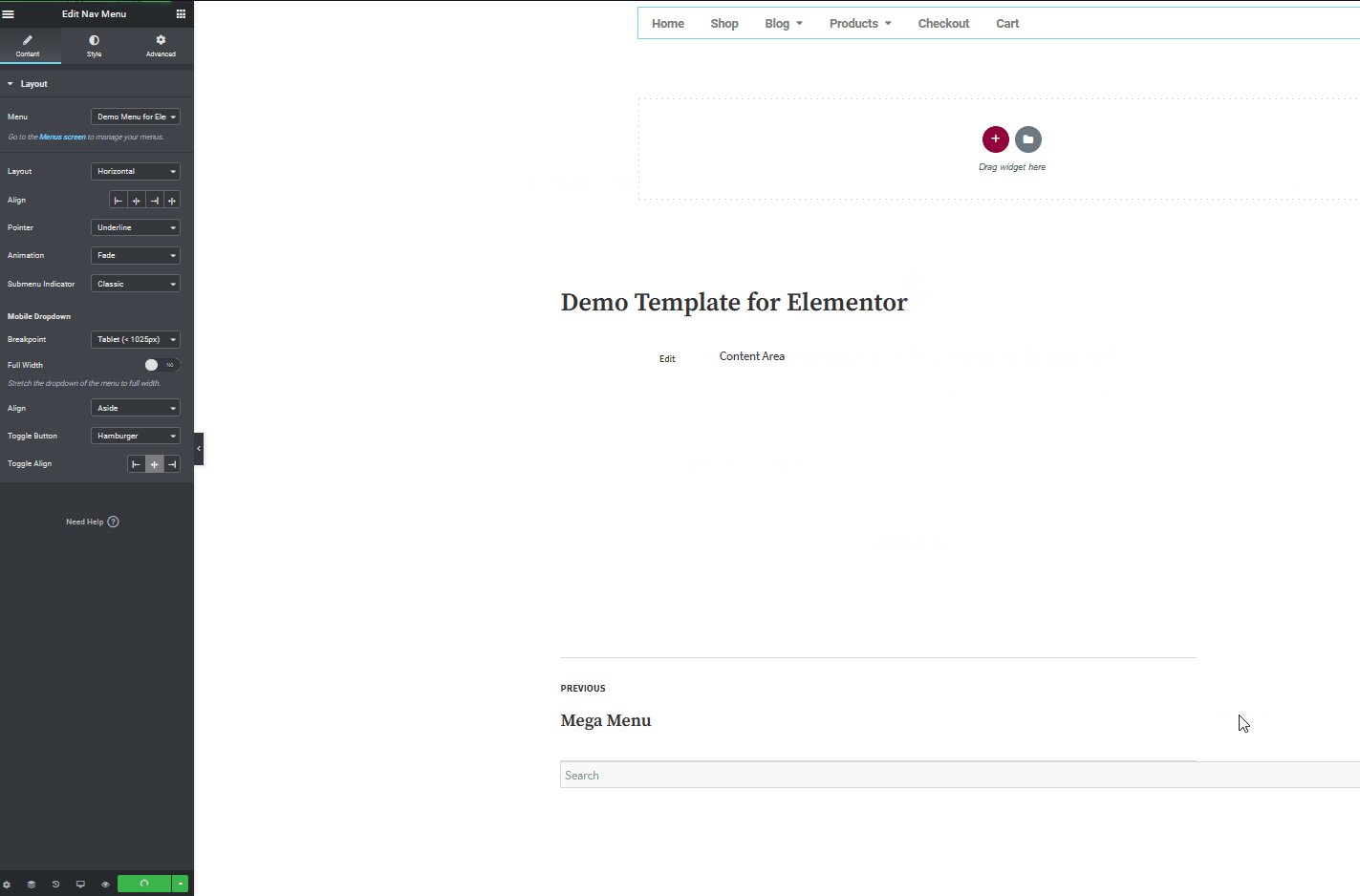
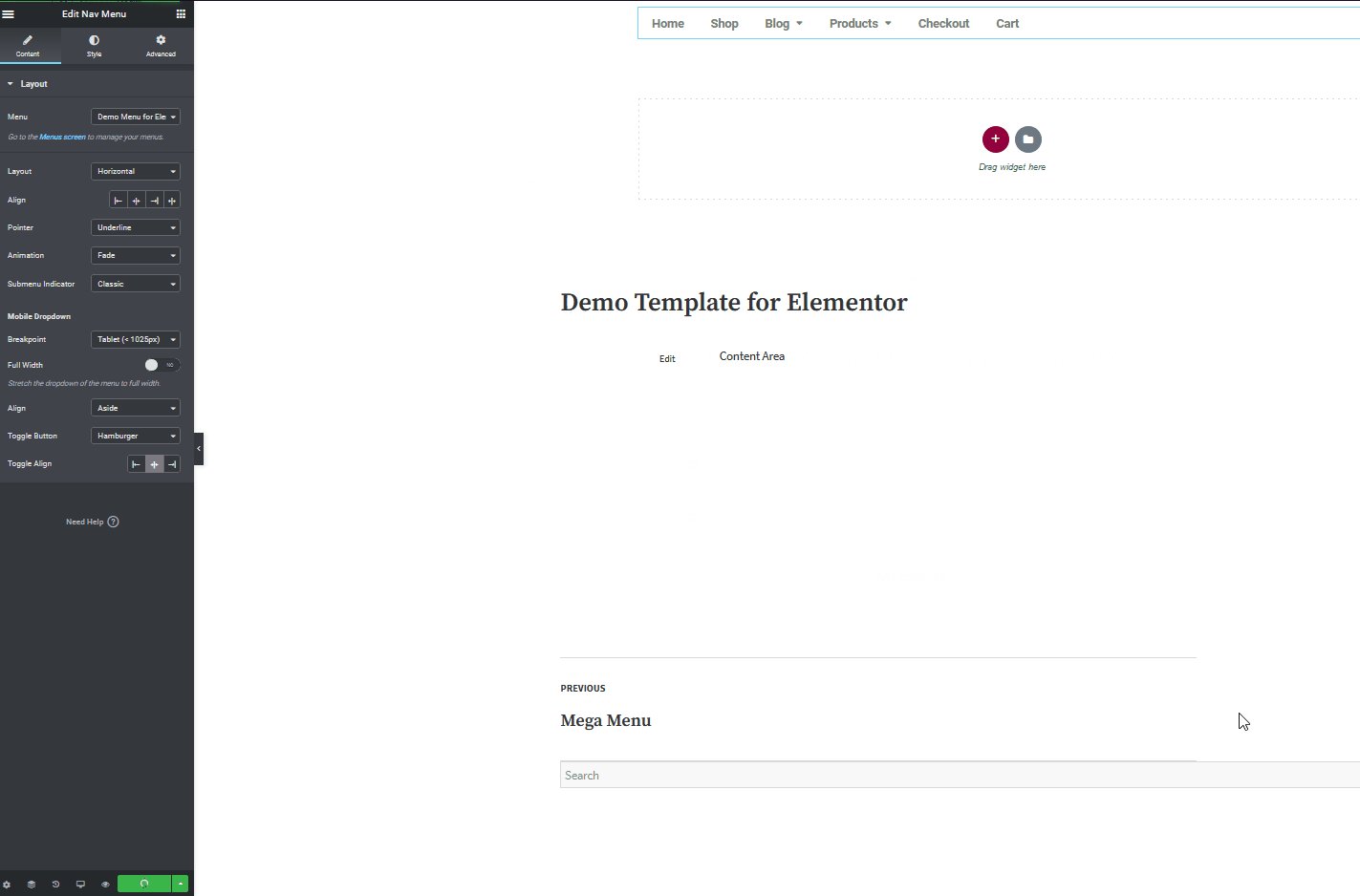
Por lo tanto, presione Agregar condición y elija la opción Todo el sitio en Incluir . Luego, haga clic en Guardar y cerrar , y su plantilla debería mostrarse en todo su sitio. Por supuesto, con Elementor, puede elegir ocultar o mostrar el mega menú en páginas específicas. Todo lo que necesita hacer es agregar la condición para excluir o incluir las páginas.

Por ejemplo, para agregar más opciones, haga clic en el botón Guardar opciones junto al botón Publicar y presione Mostrar condiciones. Puede agregar otra condición para excluir el menú en otra página específica y la plantilla se ocultará en consecuencia.

Eso es solo la punta del iceberg. Hay muchas otras cosas que puedes hacer con Elementor para mejorar tu mega menú. Así que ahora, adelante, juegue con su menú Mega para aprovecharlo al máximo en su sitio.
Ultimas palabras
Con todo, los mega menús son excelentes herramientas para mejorar la navegación en su sitio web. Le permiten mostrar muchas categorías y productos de forma organizada para ayudar a los usuarios a explorar su contenido.
Para agregar un mega menú a su sitio, puede usar un complemento o seguir nuestra guía y crear un Mega Menú con Elementor . Si decide crearlo usted mismo, la opción Mega Menú de navegación integrada de Elementor es sin duda la mejor para ayudarlo a hacer el trabajo de manera eficiente. El complemento es simple, no toma mucho tiempo configurarlo y personalizarlo, y es muy fácil de usar.
Entonces, para resumir el proceso, anotemos las cosas que debe hacer para configurar su mega menú de Elementor:
- Crea y personaliza tu menú de WordPress
- Cree una plantilla de encabezado y agréguele su widget Mega Menu
- Personaliza tu widget de menú Mega
- Agregue condiciones de visualización a su plantilla de encabezado y publíquela
Y eso debería configurar su mega menú. El menú de navegación no es la única opción para su widget de menú Mega. Hay otros complementos/widgets de menú que pueden adaptarse mejor a sus necesidades. Si bien el Menú de navegación es simple, mínimo y muy fácil de usar, carece de funciones más avanzadas.
Si recién está comenzando con mega menús, Nav Menu es una excelente opción. Sin embargo, si desea funcionalidades más avanzadas, le recomendamos QuadMenu. Agrega todas las funciones que obtiene con el menú de navegación con aún más opciones de personalización. Todo, desde opciones específicas relacionadas con dispositivos móviles hasta personalización a todo color y de fondo, y elementos e íconos adicionales para agregar a su sitio web. Del mismo modo, otros complementos como el menú Clever Mega ofrecen aún más opciones para incluir artículos de la tienda y hacer que su sitio web sea más atractivo.
Para obtener más herramientas de Elementor, puede consultar nuestro artículo sobre los mejores complementos de Elementor para WordPress.
¿Ha creado su menú Elementor Mega usando el menú de navegación? ¿Qué otros métodos usas? ¡Háganos saber en la sección de comentarios!
