Cómo crear un menú de WordPress receptivo listo para dispositivos móviles
Publicado: 2016-11-04Propuesta especial de alojamiento de WordPress para nuestros lectores, cómo producir un menú de WordPress que responda listo para dispositivos móviles. ¿Desea establecer un menú de WordPress receptivo listo para dispositivos móviles? Los usuarios de dispositivos móviles tienen antes usuarios de escritorio exagerados para una gran cantidad de sitios web. Agregar un menú receptivo móvil facilita a los usuarios la administración de su sitio web. En este artículo, nuestros especialistas le explicarán cómo puede establecer fácilmente un menú de WordPress receptivo listo para dispositivos móviles.
Cree un menú de WordPress que responda a dispositivos móviles
Este es un tutorial en profundidad. Mostraremos tanto el método de complemento para principiantes (sin codificación) como el método de codificación para nuestros usuarios más avanzados.
Al final de este tutorial, aprenderá a crear un menú móvil deslizable, un menú móvil desplegable y un menú móvil de alternancia.
¿Listo? Empecemos.
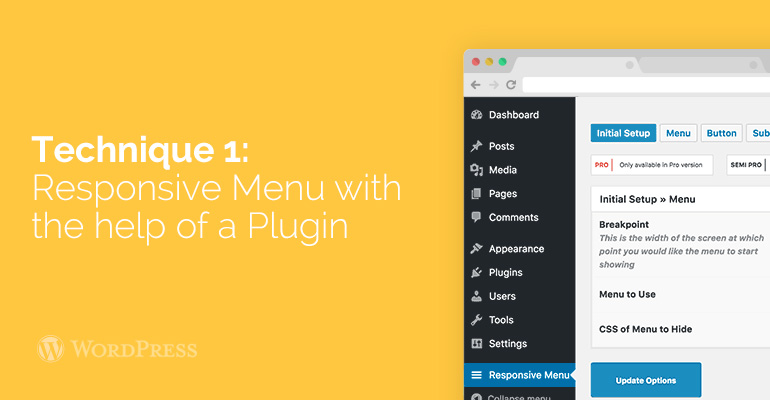
Técnica 1: agregue un menú receptivo en WordPress con la ayuda de un complemento

Esta técnica es más fácil y mejor para los novatos porque no requiere codificación del cliente. En esta técnica, haremos un menú de hamburguesas que podrás deslizar en la pantalla de tu móvil.
Demostración del complemento de menú receptivo
En primer lugar, debe realizar el proceso de instalación y activación con el complemento Responsive Menu. Si desea leer más detalles, consulte nuestras instrucciones sobre cómo instalar un complemento de WordPress.
Después de la activación, el complemento agregará un nuevo elemento de menú con la etiqueta 'Menú receptivo' a su barra de administración de WordPress. Al hacer clic en él, accederá a la página de configuración del complemento.
Configuraciones de menú sensibles
En primer lugar, debe introducir el ancho de la pantalla; en este momento, el complemento comenzará a mostrar el menú receptivo. El valor reservado es de 800 px que tiene que funcionar para la mayoría de los sitios web.
Después de eso, debe elegir el menú que le gustaría utilizar para su menú receptivo. Si aún no has establecido un menú, puedes hacerlo por asistencia Apariencia » Menú. Consulte nuestras instrucciones sobre cómo agregar el menú de navegación en WordPress para obtener instrucciones específicas.
La última opción en la pantalla es proporcionar una clase CSS para su menú actual que no responde. Esto permitirá que el complemento oculte su menú que no responde en pantallas más pequeñas.
No olvide hacer clic en el botón 'Opciones de actualización' para almacenar su configuración.
Ahora puede visitar su sitio web y cambiar el tamaño de la pantalla de su navegador para ver el menú receptivo en acción.
Demostración del complemento de menú receptivo
El complemento de menú receptivo viene con muchas otras opciones que le permiten cambiar el comportamiento y la apariencia de su menú receptivo. Puede explorar estas opciones en la página de configuración del complemento y ajustarlas según sea necesario.
Método 2: agregue un menú de selección desplegable usando un complemento
Otro método para agregar un menú receptivo es agregar un menú de selección desplegable. Esta técnica no requiere ninguna experiencia en código, por lo que es el mejor método para principiantes.
La elección del menú receptivo.
En primer lugar, debe realizar el proceso de instalación y activación con el complemento Responsive Menu. Si desea leer más detalles, consulte nuestras instrucciones sobre cómo instalar un complemento de WordPress.

Después de la activación, debe asistir Apariencia » Responsivo elegir configurar los ajustes del complemento.
Seleccione la configuración del menú
Tienes que desplazarte hacia abajo hasta la división 'Activar ubicaciones temáticas'. De forma predeterminada, el complemento se activa en todas las ubicaciones de temas. Puede variarlo activando la conversión de forma selectiva para determinadas ubicaciones temáticas.
Recuerde que debe hacer clic en la tecla Guardar toda la instalación para almacenar sus modificaciones.
Actualmente puede visitar su sitio web y cambiar el tamaño de la pantalla del navegador para ver el menú de selección receptivo en el trabajo.
Técnica 3: Crear un menú receptivo saliente móvil con acción de cambio
Una de las técnicas más utilizadas en general para mostrar un menú en las pantallas móviles es con la ayuda de la acción del interruptor.
Esta técnica exige que agregue una clave personalizada a su conjunto de datos de WordPress. Si no ha creado esto antes, consulte nuestras instrucciones sobre cómo pegar fragmentos de Internet en WordPress.
En primer lugar, debe abrir un editor de texto, por ejemplo, un bloc de notas y pegar este código.
Después de este juguete, debe agregar CSS para que nuestro menú utilice las clases de CSS correctas para cambiar al trabajo cuando se ve en teléfonos móviles.
Técnica 4: agregar un menú móvil deslizable en WordPress
Otro método común es agregar un menú móvil con la ayuda de un menú de panel deslizable (como puede ver en la Técnica 1).
La Técnica 4 requiere que agregue código a sus archivos de temas de WordPress, y es solo una forma diferente de lograr los mismos resultados que la Técnica 1.
En primer lugar, debe abrir un redactor de texto sin formato, por ejemplo, el Bloc de notas y agregar el código especial a un archivo de texto en blanco.
Recuerde que debe reemplazar ejemplo.com con su nombre personal del dominio y su tema con su directorio de temas real. Guarde este archivo como slidepanel.js en su escritorio.
Después de eso, necesitará una imagen que usará como ícono del menú.

El icono de una hamburguesa se utiliza generalmente como icono de menú. Verá toneladas de tales imágenes de varios sitios de Internet. Usaremos el ícono de menú de la biblioteca de íconos de materiales de Google.
Ahora que ve una imagen que desea usar, guárdela como menú.png.
Después de eso, debe abrir un cliente FTP y cargar el archivo slidepanel.js en la carpeta /wp-content/your-theme/js/.
Si su catálogo de temas no tiene la carpeta JS, debe establecer tit y luego cargar su archivo.
Después de este proceso, debe cargar el archivo menu.png en la carpeta /wp-content/themes/your-theme/images/.
Una vez que se cargan los archivos, debemos estar convencidos de que su tema influye en el archivo JavaScript que agrega en este momento. Llegaremos a esto poniendo en cola el archivo JavaScript.
Agregue este código al archivo functions.php de su tema.
Observe que el menú de navegación de su tema todavía está allí. Acabamos de envolverlo alrededor del HTML que necesitamos para activar el menú del panel deslizante.
El último paso es agregar CSS para ocultar el ícono de la imagen del menú en pantallas más grandes. También deberá ajustar la posición del icono del menú.
Dependiendo de su tema de WordPress, es posible que deba ajustar el CSS para evitar conflictos.
