Cómo crear tus páginas con Beaver Builder (en 5 pasos)
Publicado: 2022-02-11La creación de un sitio web de primer nivel comienza con el diseño básico de la página. Sin embargo, empezar puede ser un poco complicado. Afortunadamente, existe Beaver Builder . Con nuestra interfaz visual fácil de usar, puede comenzar a crear páginas profesionales en muy poco tiempo.
En este artículo, le presentamos nuestro complemento Beaver Builder. Luego, le mostramos cómo crear sus páginas con él en solo cinco simples pasos. ¡Vamos a sumergirnos!
Una introducción a Beaver Builder
Los creadores de páginas son una herramienta esencial para cualquier propietario o diseñador de sitios web. Esto se debe a que facilitan la creación y administración del contenido de sus páginas.
Como puede imaginar, hay mucho terreno por recorrer cuando se trata de diseñar un sitio. Por lo tanto, es importante elegir un complemento de alta calidad que pueda crear diseños de página sin demasiados problemas. Ahí es donde entra Beaver Builder :

Beaver Builder es un creador de páginas líder. Gracias a su funcionalidad de arrastrar y soltar, este poderoso producto es muy fácil de usar y puede ayudarlo a armar un sitio profesional sin necesidad de escribir una sola línea de código.
Además, sus páginas finales se verán casi idénticas a sus borradores de back-end. Como tal, puede ahorrar mucho tiempo ya que no cambiará entre vistas previas mientras diseña sus páginas.
Y hay otro beneficio: diseño intuitivo. Al poder ver el resultado final a medida que construyes tu página, tienes una mejor idea de lo que verá tu audiencia.
Hemos incluido más de 30 módulos de contenido diferentes en Beaver Builder, además de módulos de contenido adicionales o configuraciones específicas para complementos populares como WooCommerce, además de tipos de publicaciones personalizadas. Incluso tiene la capacidad de colocar widgets de WordPress en cualquier lugar de su diseño de contenido. Por lo tanto, tiene una variedad de opciones creativas que puede usar para crear sus páginas. El resultado es un proceso creativo casi sin limitaciones.
Además, Beaver Builder funciona bien con nuestras otras herramientas, incluido el tema Beaver Builder . Hemos optimizado este tema para que funcione a la perfección con nuestro creador de páginas. Sin embargo, no necesita usarlo: puede elegir cualquier otro tema compatible.
También ofrecemos otro producto llamado Beaver Themer :

Beaver Themer cubre partes de la página fuera del área de contenido, como encabezados, pies de página, páginas de archivo de publicaciones de blog y publicaciones individuales, páginas de resultados de búsqueda y páginas 404.
Beaver Builder por sí solo es excelente para diseñar áreas de contenido. La adición de Beaver Themer lo ayuda a cubrir cada centímetro de su sitio de WordPress con hermosos diseños personalizados.
Cómo crear tus páginas con Beaver Builder (en 5 pasos)
Ya sea que desee crear páginas simples o complejas, Beaver Builder puede ayudarlo. Aquí le mostramos cómo comenzar en solo cinco sencillos pasos.
Paso 1: Agrega tu nueva página
Empecemos con lo básico. Primero, ponga en marcha Beaver Builder en su sitio. Si bien ofrecemos una versión lite , la opción premium ofrece funciones más avanzadas. También viene con una garantía de devolución de dinero de 30 días.
Una vez que haya hecho su elección, instale y active el complemento. Asegúrate de haber hecho lo mismo con el tema elegido.
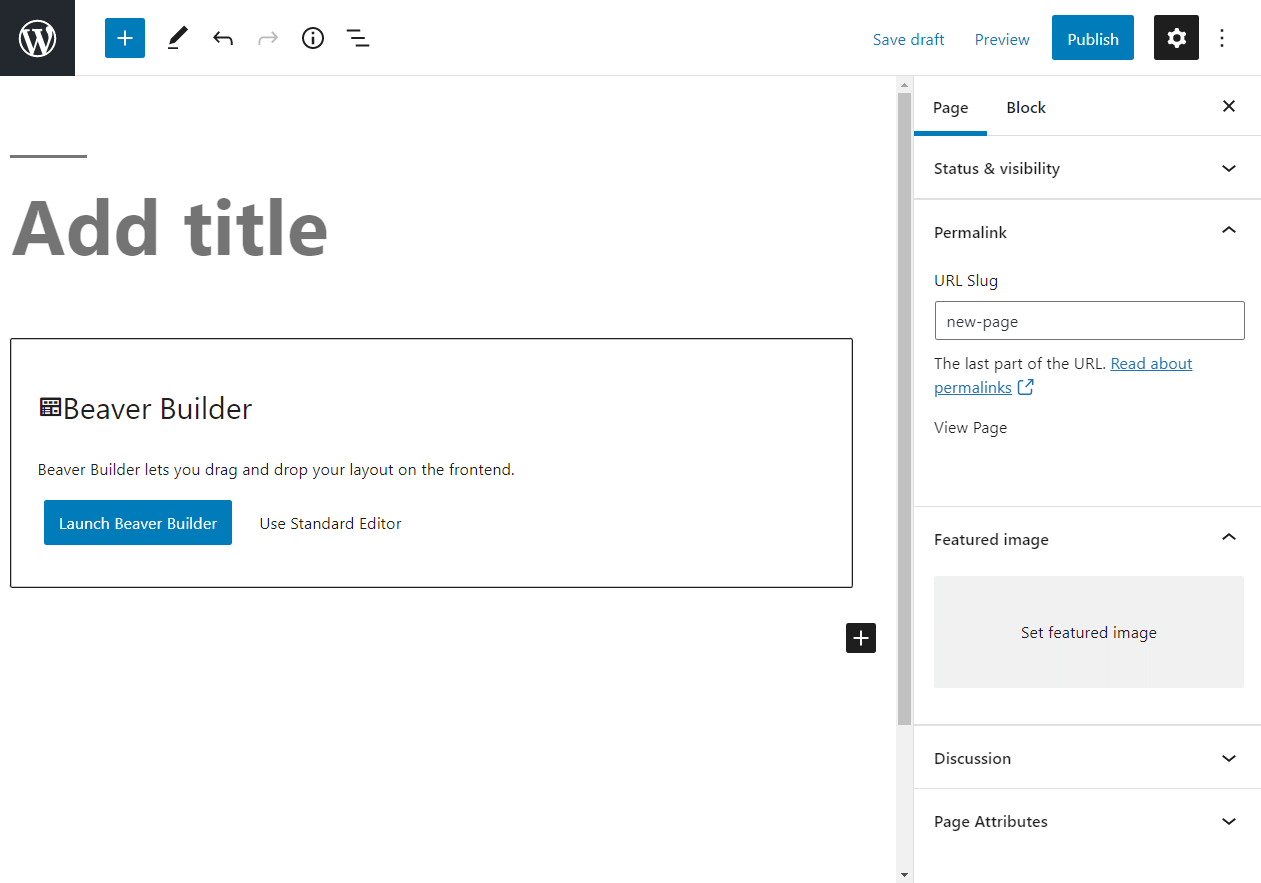
A continuación, cree una página básica de WordPress. Puede comenzar yendo a Páginas> Agregar nuevo en el menú de la barra lateral de administración de WordPress. Si ha instalado Beaver Builder, debería ver una página similar a esta:

Antes de iniciar Beaver Builder, analicemos algunos conceptos básicos. Estos pasos pueden parecer demasiado simples, pero pequeñas acciones como estas pueden ser cruciales para la optimización de motores de búsqueda (SEO) .
Comience agregando un título. Si está creando varias páginas, etiquetarlas es importante para el proceso. Siempre puede cambiar los títulos de las páginas más adelante.
A continuación, verifique el enlace permanente de la página en la barra lateral derecha y ajústelo si es necesario para reflejar con precisión el contenido. Trate de mantener la babosa lo más simple posible.
Finalmente, agregue una imagen destacada si tiene una lista. Luego haga clic en Guardar .
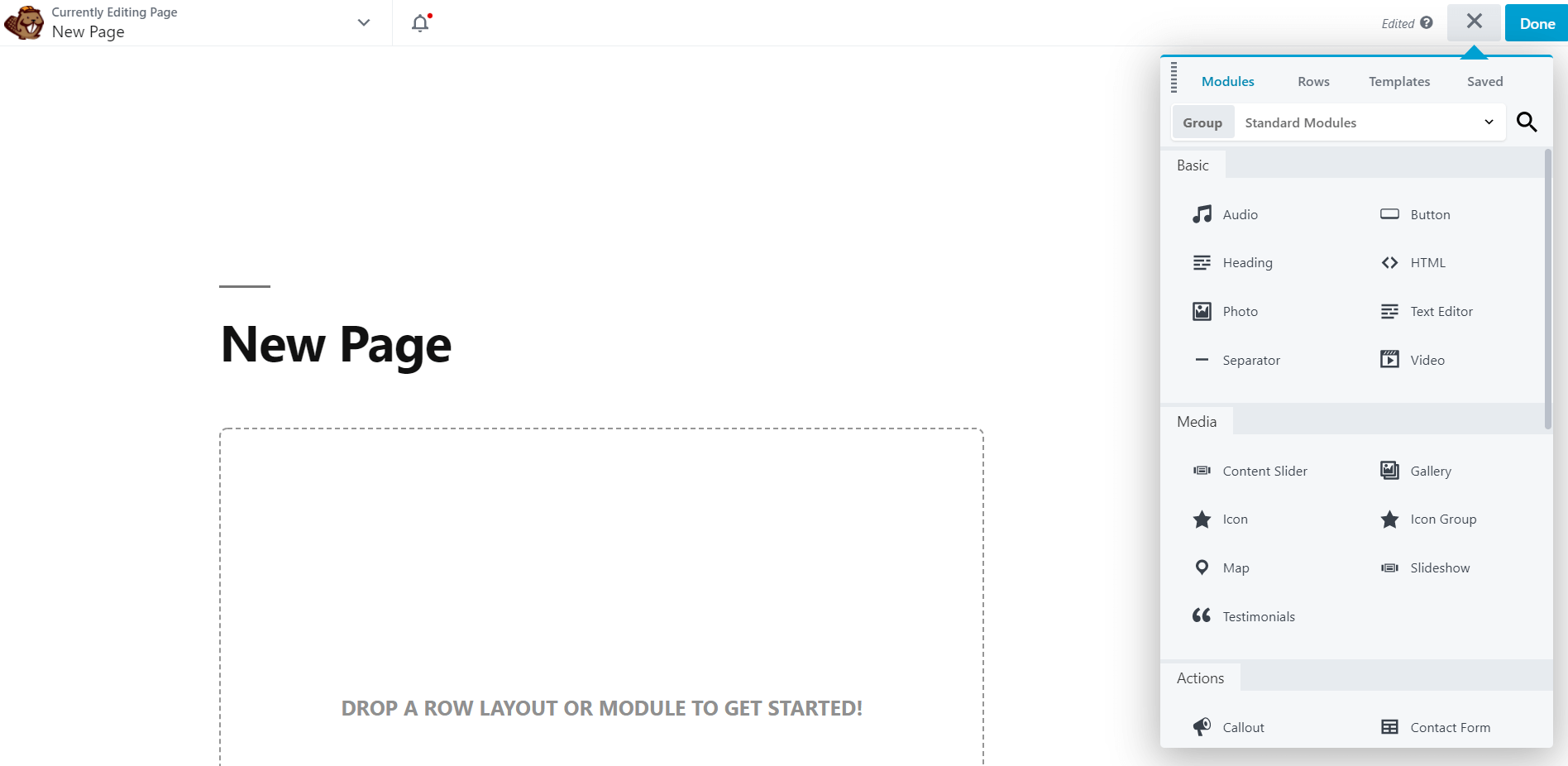
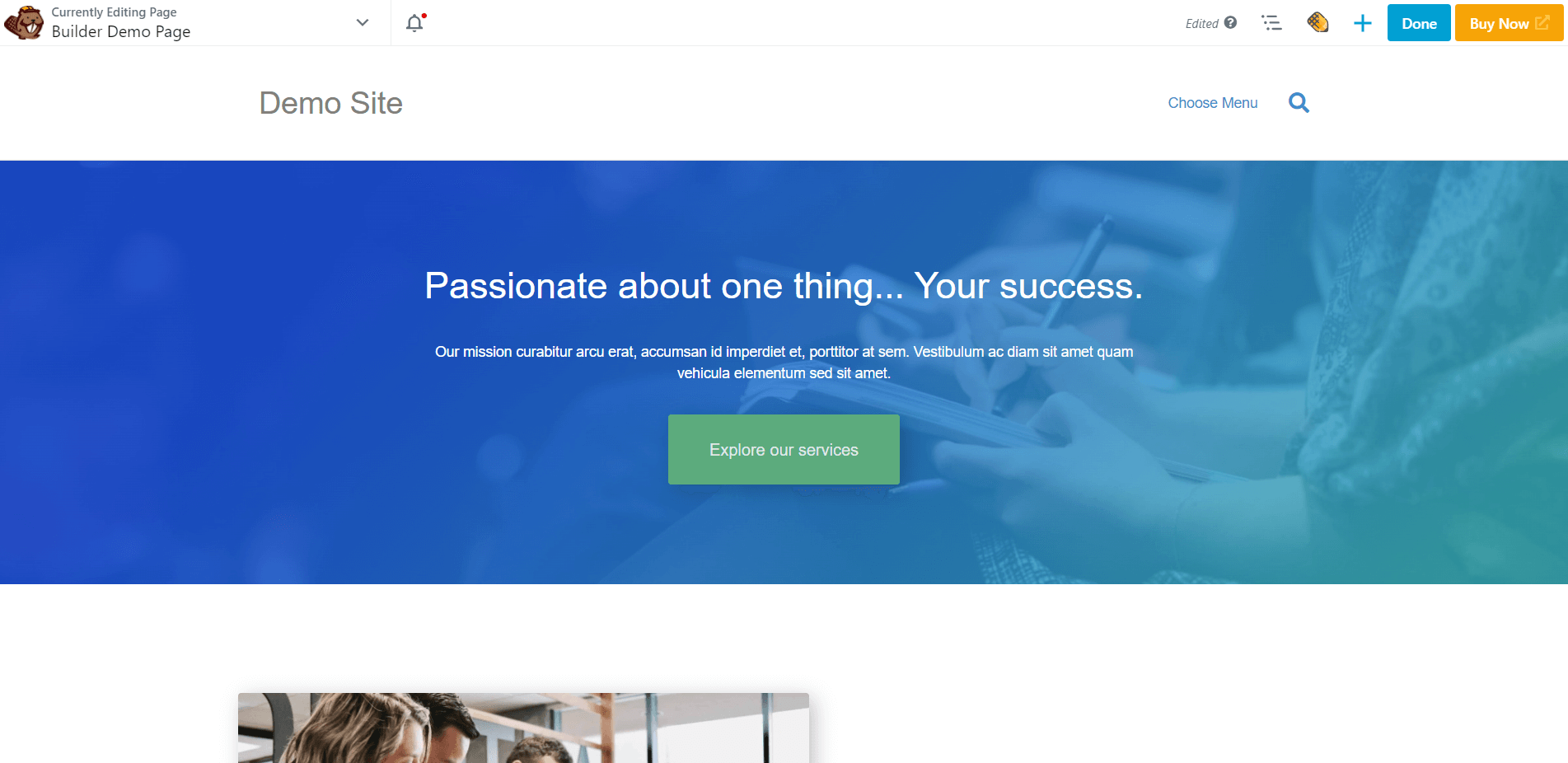
Ahora, es hora de trabajar en su contenido. En el medio de la pantalla, haga clic en el botón llamado Iniciar Beaver Builder . Esto lo lleva a la interfaz predeterminada, que debería verse así:

Estará bastante en blanco al principio. Siéntase libre de tomarse un tiempo aquí para hacer clic y explorar la interfaz de usuario del editor de Beaver Builder .
Paso 2: elige una plantilla
Dado que estamos trabajando con una pizarra en blanco, es posible que no esté seguro de por dónde empezar. Ahí es donde nuestras plantillas de diseño pueden ayudar.
Las plantillas de diseño son básicamente páginas de inicio. Puede usarlos para guiar su propio proceso creativo. Puede cambiar tanto o tan poco sobre ellos como desee, depende de usted.
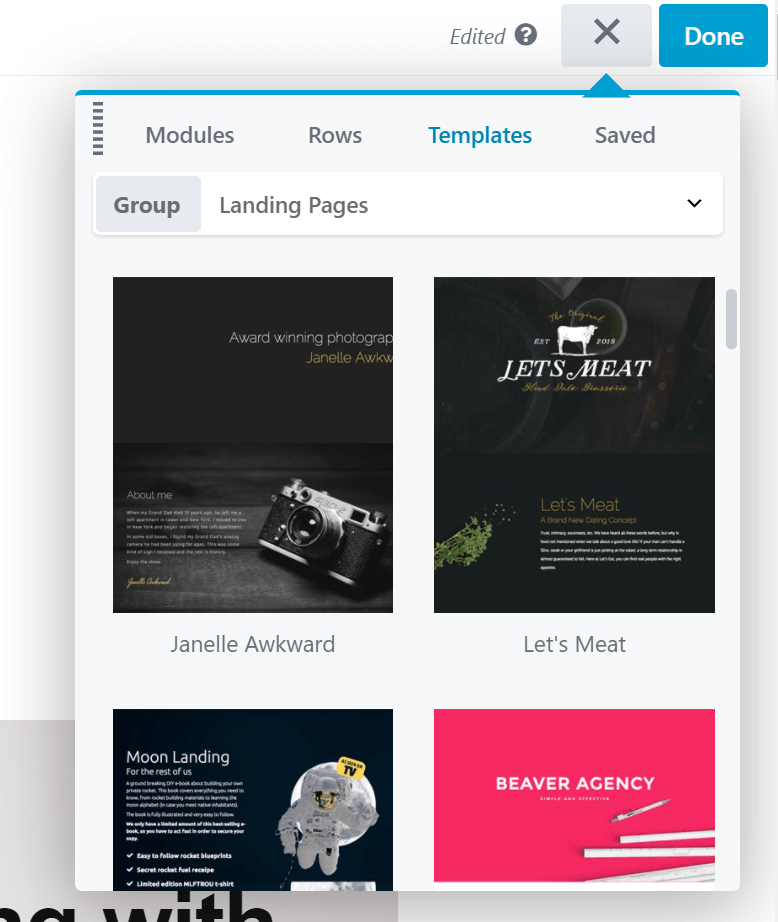
Comience por encontrar el ícono más en la esquina superior derecha. Haga clic en él para abrir el panel Contenido, luego haga clic en la pestaña Plantilla . A continuación, debería ver este menú:

Puede elegir con qué tipo de contenido desea trabajar en el menú desplegable. Una opción son las Landing Pages . Estas son áreas independientes a las que puede enviar usuarios para recopilar más clientes potenciales. Las plantillas de página de destino también funcionan bien como elementos iniciales para su página de inicio.
Para cualquier otro tipo de plantilla, seleccione el grupo Contenido . También verá una opción denominada Plantillas guardadas . Estará vacío si es la primera vez que usa Beaver Builder. Cubriremos esta función más adelante.
Ahora puede navegar a través de las opciones de plantilla. Hay muchas posibilidades, por lo que le recomendamos que se tome su tiempo para encontrar la plantilla adecuada para usted. Una vez que haya encontrado una plantilla que le gustaría usar, haga clic en ella. A continuación, verá este mensaje:

Si hace clic en Agregar nuevo diseño , agregará esta plantilla a cualquier área en la que esté trabajando. Sin embargo, queremos comenzar de nuevo, por lo que seleccionaremos Reemplazar el diseño existente . Después de confirmar su elección, debería ver su nueva plantilla de diseño:


Cada plantilla de diseño viene con filas, columnas y módulos prefabricados. Simplemente haga clic en cualquier área para ajustar estos elementos. Puede duplicar, eliminar o cambiar la configuración como desee.
Puede personalizar aún más agregando sus propias características. Para obtener más información al respecto, vaya al paso tres.
Paso 3: reorganizar el diseño con columnas y filas preconstruidas
Ahora que hemos pasado a la personalización, comencemos con el espaciado. Las columnas son una forma sencilla de hacer esto. También son útiles para estandarizar el diseño de sus páginas.
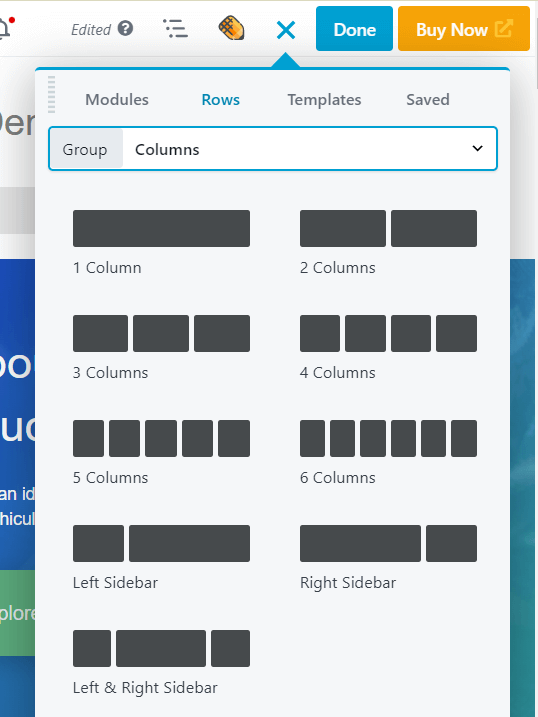
Haga clic en el ícono más una vez más. En el panel Contenido, haga clic en la pestaña Filas y seleccione el grupo Columnas :

Simplemente arrastre y suelte las columnas donde las desee. Considere usar columnas para guiar el ojo de su visitante.
No tenga miedo de experimentar con el espacio aquí. Puede cambiar el ancho de las columnas haciendo clic y arrastrando los controles de arrastre mientras pasa el mouse sobre una columna.
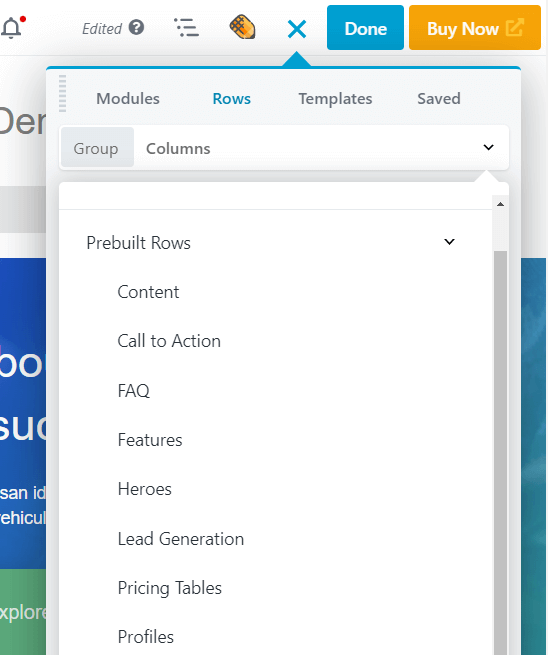
También puede usar filas para crear nuevas estructuras. Ha visto cómo agregar filas con columnas en blanco, pero también puede elegir entre 100 plantillas de filas prediseñadas. De vuelta en la pestaña Filas en el panel Contenido, elija el grupo Filas preconstruidas . A continuación, verá una serie de tipos de contenido de fila preconstruidos para elegir:

Elija un tipo, luego seleccione una fila que le guste y agréguela a su página. Al igual que las plantillas de diseño, las filas prediseñadas pueden ser particularmente útiles si tiene poco tiempo.
Tenga en cuenta el diseño final de su página cuando agregue estos elementos. Por ejemplo, supongamos que está creando una excelente página de ventas . Si ya tiene una idea del diseño, puede comenzar con plantillas y filas de diseño similares y modificarlas, en lugar de construir desde cero.
Cuando esté listo para agregar más funciones, continúe con el siguiente paso.
Paso 4: agregue módulos adicionales
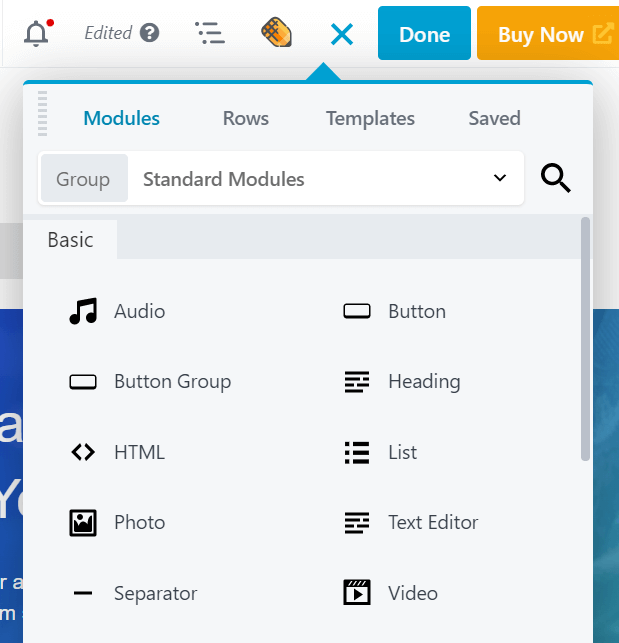
En este punto, debe tener algunas columnas configuradas. Ahora, puede comenzar a completarlos con módulos de contenido. Beaver Builder ofrece una gran selección de módulos entre los que puede elegir. En el panel Contenido, haga clic en la pestaña Módulos para verlos:

En la parte superior, verá algunas opciones de grupo. Los módulos estándar contienen todos los módulos exclusivos de Beaver Builder. La sección Módulos guardados estará vacía si es la primera vez. También puede cambiar a widgets de WordPress si desea agregar widgets de WordPress a su diseño. Si tiene integraciones de terceros en Beaver Builder que vienen con sus propios módulos personalizados, los verá como grupos separados.
Desplácese hacia abajo a través de los módulos estándar para ver sus opciones. Por ejemplo, puede visitar la sección Medios para ver módulos como Presentación de diapositivas . Esto mostrará fotos de su elección en un horario rotativo, con muchas opciones de navegación, velocidad y tipo de transición.
Alternativamente, puede usar módulos para acciones un poco más prácticas. Por ejemplo, el módulo Formulario de suscripción proporciona un formulario en la parte delantera para el nombre y la dirección de correo electrónico y en la parte trasera puede conectarlo a uno de una gran cantidad de servicios de suscripción por correo para registrar nuevos suscriptores automáticamente. Si guarda esto como un módulo global, como se describe en la siguiente sección, puede usarlo en varias ubicaciones de su sitio y, si realiza cambios en una ubicación, el módulo se actualiza en todas partes.
Para tener una idea de lo que puede hacer con los diversos módulos, le recomendamos que consulte nuestra guía definitiva de módulos y la use como referencia mientras crea su sitio.
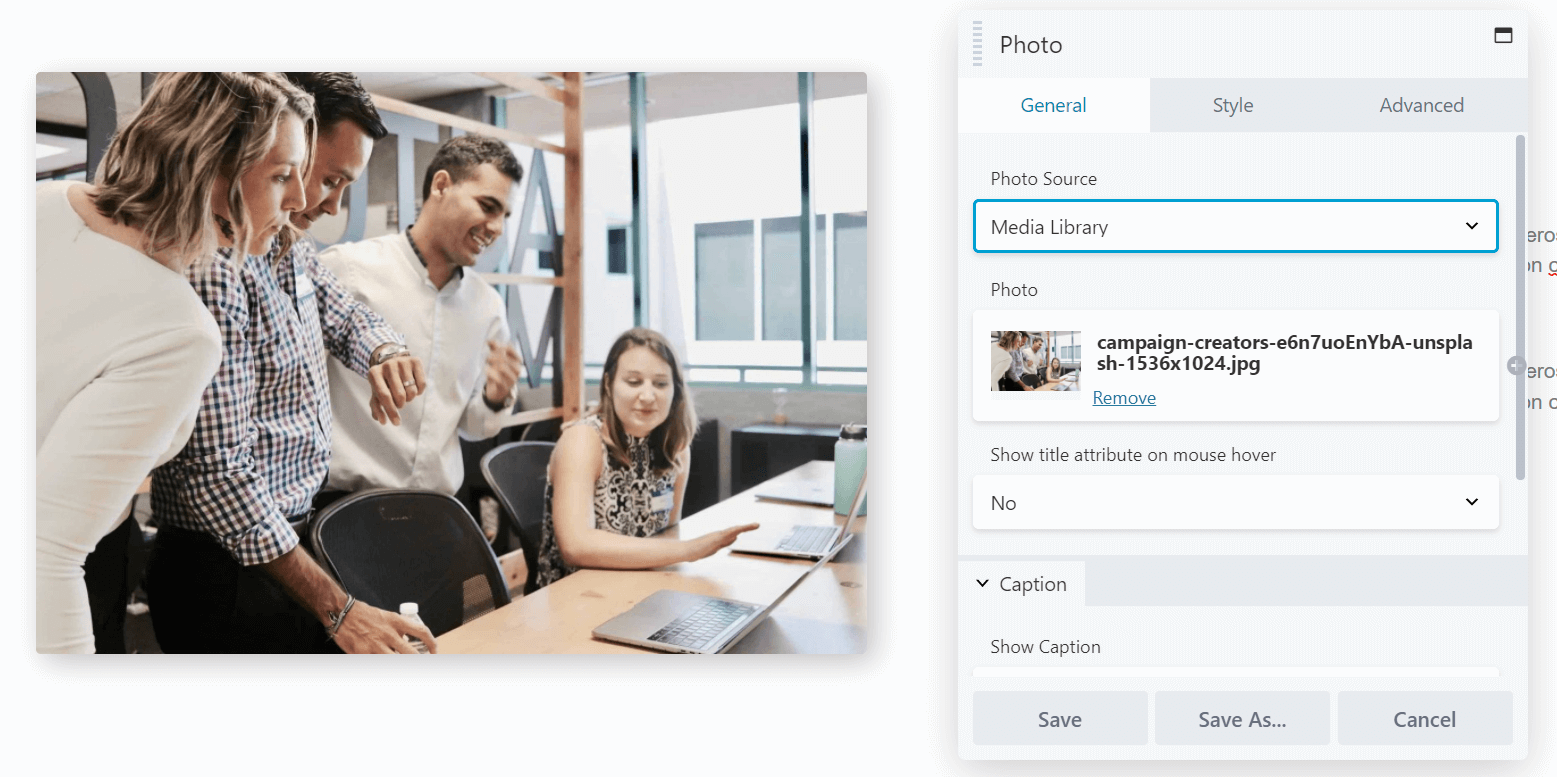
Para agregar un módulo a su página, simplemente arrástrelo y suéltelo en su diseño. Luego haga clic en un módulo para abrir su configuración. Por ejemplo, así es como se ve la pantalla de edición de un módulo de fotos :

La pestaña General incluye opciones básicas como elegir la foto, agregar enlaces e incluir texto. El estilo incluye opciones de diseño como recorte, alineación y colores. Avanzado le permite cambiar los márgenes, agregar animación, elegir los tamaños de dispositivo en los que mostrar el módulo e incluir HTML personalizado.
Haz tus ediciones. Luego repita el proceso para cada módulo que desee editar.
Paso 5: Guardar filas, columnas y módulos para uso futuro
En este punto, probablemente tenga una página casi completa. Sin embargo, puede ahorrarse algo de tiempo en el futuro utilizando nuestras opciones de guardado. Estos le permiten guardar ciertas plantillas, filas y columnas para que pueda volver a ellas más tarde.
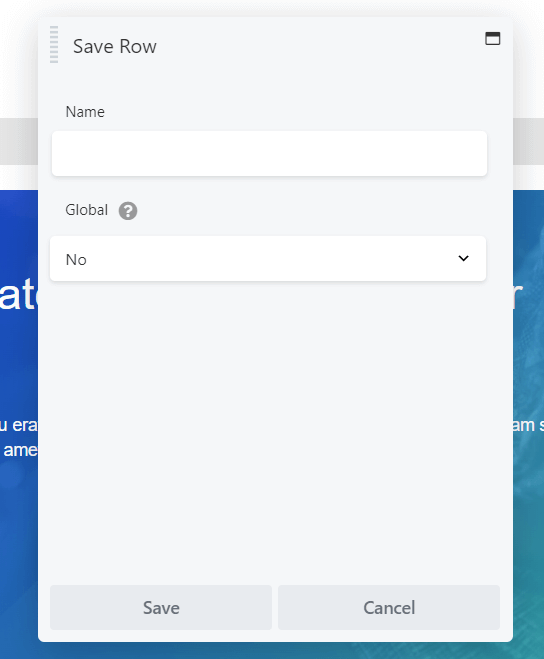
Todo lo que tiene que hacer es hacer clic en la herramienta de llave inglesa para el elemento que desea guardar para abrirlo y editarlo, luego haga clic en Guardar como debajo de la configuración. Esto lo lleva a la siguiente pantalla:

Ingrese el nombre que desea usar, luego haga clic en Guardar .
Si elige la opción Global , se vincula cada instancia de este elemento guardado. Esto significa que cada edición que realice en el futuro se aplica a todas las instancias en las que ese módulo se use en su sitio y usamos el ejemplo del módulo Formulario de suscripción en la última sección.
El inconveniente es que no puede modificar la configuración en elementos globales individuales, pero si desea separar sus instancias de un módulo global en el futuro, puede simplemente duplicar el módulo en su diseño y luego eliminar la versión global, luego hacer cambios personalizados al nuevo módulo.
Después de guardar su trabajo, estos elementos aparecen en sus respectivas áreas guardadas en el panel Contenido, o puede acceder a filas, columnas y módulos guardados haciendo clic en Beaver Builder en la barra lateral de administración de WordPress.
Conclusión
Todos los mejores portafolios de diseño de sitios web comienzan con hermosas páginas. Sin embargo, crear uno propio puede ser complicado con la interfaz predeterminada de WordPress. Afortunadamente, Beaver Builder puede ayudarlo a crear un sitio web de clase mundial en un tiempo récord.
En este artículo, le mostramos cómo crear sus páginas con Beaver Builder en cinco pasos:
- Instale Beaver Builder en su sitio web y agregue una nueva página.
- Comience con una plantilla de diseño para darle ideas de diseño o ahorrar tiempo.
- Personaliza la disposición de tu diseño con columnas y filas.
- Agrega contenido con módulos.
- Guarde sus elementos con su contenido y configuración para uso futuro.
¿Tiene alguna pregunta sobre cómo crear páginas con Beaver Builder? ¡Háganos saber en la sección de comentarios!
