Cómo crear fondos animados de Particle.js en WordPress
Publicado: 2023-04-27¿Desea agregar un efecto de fondo de partículas animadas a su sitio web de WordPress?
Al agregar un fondo con partículas.js a su sitio, puede hacer que el contenido importante se destaque y aumentar la interactividad de su sitio de WordPress. En este artículo, le mostraremos cómo agregar fácilmente fondos de partículas a cualquier página de WordPress.
¿Qué es Particle.js?
Particle.js es una biblioteca de JavaScript que le permite crear y animar pequeñas partículas en su página web. Estas partículas se pueden personalizar en tamaño, forma, color y movimiento para crear efectos visuales interesantes que mejoran el diseño de su sitio web y la experiencia del usuario.
Piense en ello como un espectáculo de fuegos artificiales digitales, donde cada partícula es como un pequeño fuego artificial que puede moverse y cambiar de color en respuesta a las interacciones del usuario u otros eventos en la página.
¿Por qué agregar fondos de Particle.js a WordPress?
Los fondos de partículas pueden agregar una capa adicional de interés visual e interactividad a su sitio de WordPress, haciéndolo más atractivo y memorable para los visitantes.
Por ejemplo, si dirige una agencia creativa o un portafolio de diseño, puede usar Particle.js para crear un efecto visual llamativo que muestre su creatividad y sus habilidades de diseño. Puede usar fondos de partículas para crear un fondo dinámico y visualmente atractivo para su encabezado, sección principal o cualquier otra sección del sitio.

Particle.js también puede crear animaciones de carga únicas y creativas para mantener a los visitantes interesados y entretenidos mientras esperan que se cargue su sitio. Esto es particularmente importante para áreas con imágenes o videos grandes, que pueden tardar un poco en cargarse en conexiones más lentas.
En general, Particle.js es una excelente manera de agregar una sensación de interactividad y dinamismo a su sitio de WordPress, haciéndolo más atractivo y memorable para sus visitantes.
¿Cómo agregar fondos de Particle.js a mi sitio de WordPress?
Hay varias formas de agregar fondos de partículas a su sitio de WordPress, incluso si es un principiante.
Primero, puede usar un complemento de WordPress Particle.js o un generador de páginas de WordPress con funciones de efectos de partículas incorporadas. Recomendamos esta opción para principiantes porque generalmente no requiere conocimientos de codificación ni habilidades técnicas.
Otra forma de agregar efectos de partículas a su sitio es usar un tema de WordPress que incluya partículas.js. Esto es útil si está comenzando un nuevo sitio y aún necesita un tema de WordPress.
La última opción es usar un código personalizado para agregar manualmente efectos de partículas a su sitio web. Solo recomendamos esta opción si se siente cómodo con la codificación.
En esta guía, nos quedaremos con la opción más fácil: usar un complemento de WordPress. ¡Hagámoslo!
- Agregue un fondo de partículas a las secciones de WordPress usando SeedProd
- Use el complemento WP de fondo de partículas
- Preguntas frecuentes
Agregue un fondo de partículas a las secciones de WordPress usando SeedProd
Primero, usaremos un complemento de creación de páginas de WordPress con la biblioteca partículas.js integrada en su funcionalidad: SeedProd.

SeedProd es el mejor creador de sitios web y páginas para WordPress, con más de 1 millón de usuarios. Puede usar su generador de arrastrar y soltar para crear temas personalizados de WordPress, páginas de destino, sitios web de WooCommerce y cualquier otro diseño sin escribir código.
Con cientos de plantillas de página prefabricadas, elementos de diseño y fondos de partículas integrados, crear impresionantes animaciones de partículas lleva solo unos minutos.
Siga los pasos a continuación para agregar fondos de partículas a su sitio con SeedProd.
Paso 1. Instalar y activar SeedProd
Primero, haga clic aquí para comenzar con SeedProd y descargar el complemento. Luego instale y active el complemento en su sitio web de WordPress.
Si necesita ayuda con esto, puede consultar nuestra documentación sobre la instalación de SeedProd. Lo guía a través del proceso de instalación y la búsqueda y activación de la clave de licencia de su complemento.
Paso 2. Elija una plantilla prefabricada
Su próximo paso es elegir una plantilla prefabricada. El tipo de plantilla que seleccione depende de si desea crear un tema de WordPress o una página de destino.
Con Theme Builder de SeedProd, puede crear un tema de WordPress completo desde cero. Sin embargo, elegir esta opción sobrescribirá el diseño de su sitio web existente.
Alternativamente, el Creador de páginas de destino le permite crear cualquier página sin tocar su tema existente. Para esta guía, elegiremos esta opción.
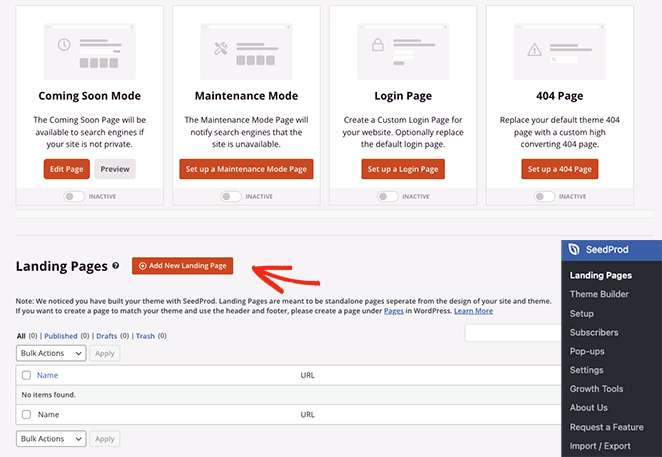
Desde su panel de administración de WordPress, vaya a SeedProd » Landing Pages . En esta página, verá varios modos de página en la parte superior y la opción de crear su propia página personalizada.

Continúe y haga clic en el botón Agregar nueva página de destino .
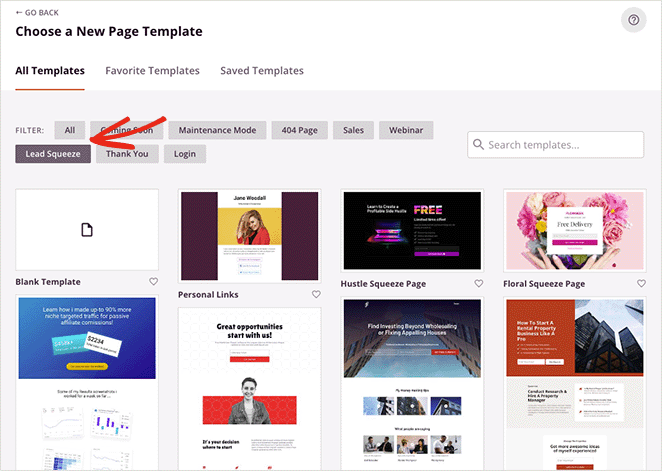
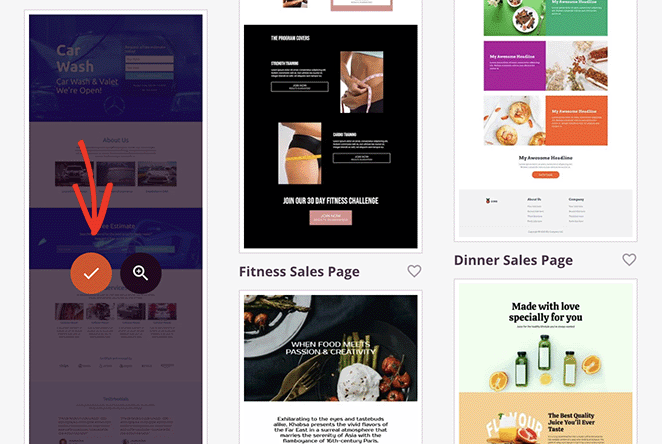
Aquí, puede elegir entre cientos de plantillas de página de destino prefabricadas.

Puede filtrarlos por tipo haciendo clic en las pestañas en la parte superior, que incluyen:
- Muy pronto
- Modo de mantenimiento
- 404 página
- Ventas
- seminario web
- Apretón de plomo
- Gracias
- Acceso
Para elegir un diseño de plantilla, haga clic en el icono de marca de verificación naranja.

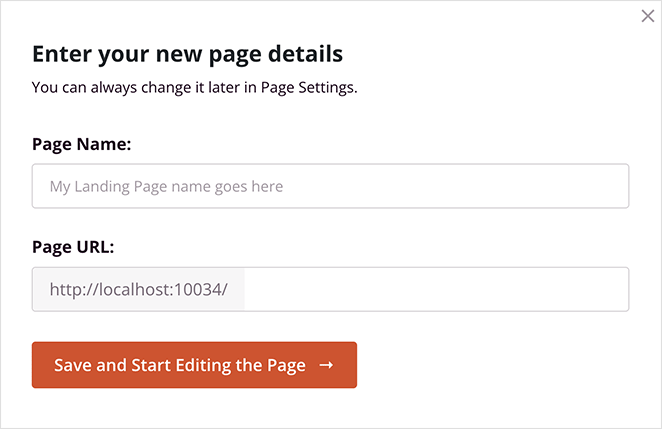
Esto abrirá una ventana emergente donde puede ingresar el nombre de su página de destino. SeedProd genera automáticamente el slug de la página de destino (URL) para usted, pero si lo desea, puede cambiarlo.

Cuando esté satisfecho con esos detalles, haga clic en el botón Guardar y comenzar a editar la página .
Navegando por el generador de páginas
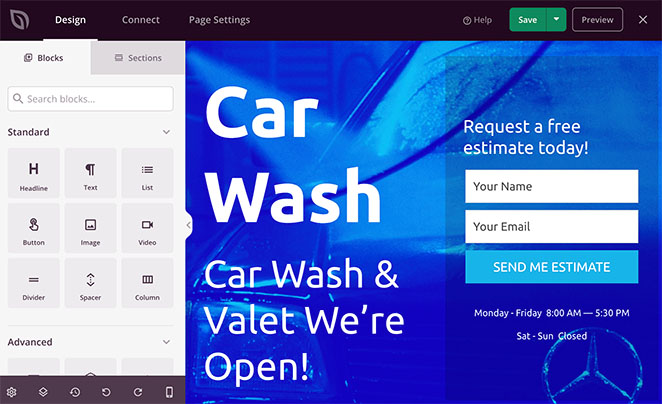
Su plantilla ahora se abrirá en el editor visual de arrastrar y soltar de SeedProd. Verá un panel a la izquierda con bloques, secciones y configuraciones y una vista previa en vivo en el lado derecho.

Hacer clic en cualquier parte de la vista previa le permite ver y personalizar la configuración de ese elemento y ver los cambios en tiempo real.
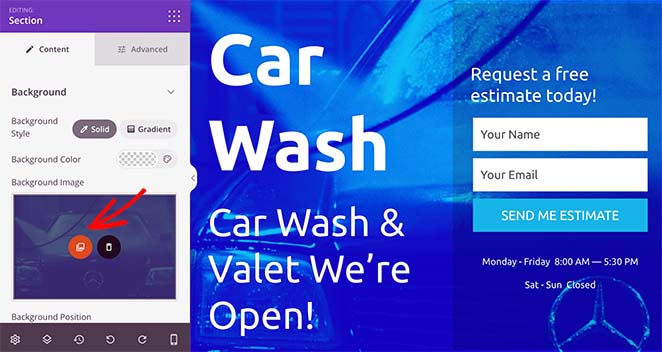
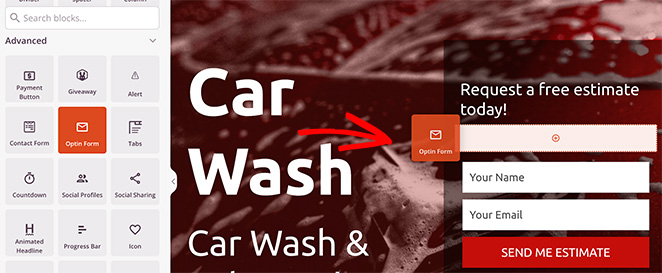
Por ejemplo, al hacer clic en la sección del encabezado principal, se abre su configuración en el panel de la izquierda. Desde allí, puede elegir una nueva imagen de fondo, elegir una posición de fondo diferente y atenuar el fondo con una superposición de color.

Además, puede agregar nuevos elementos a su plantilla arrastrándolos desde el panel de bloques de la izquierda y colocándolos en su lugar.

Paso 3. Habilite y personalice los fondos de partículas
Como mencionamos anteriormente, SeedProd tiene partículas.js integradas en la configuración del generador de páginas. Actualmente, puede utilizar esta función en cualquier sección de la página.
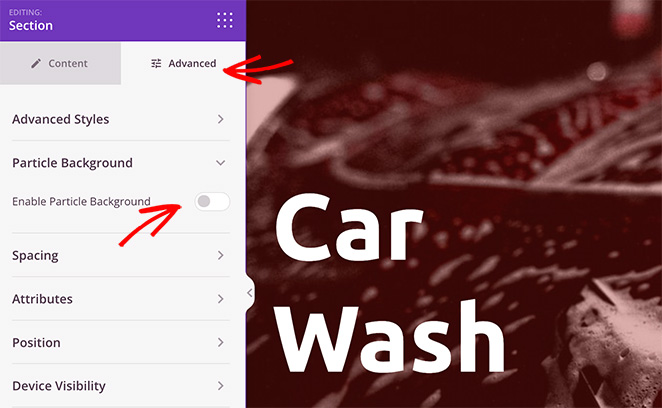
Para hacer esto, haga clic en cualquier sección hasta que vea un borde morado, luego seleccione la pestaña Avanzado .

Ahora busque el encabezado Fondo de partículas , expándalo y cambie el interruptor Habilitar fondo de partículas a la posición de encendido.
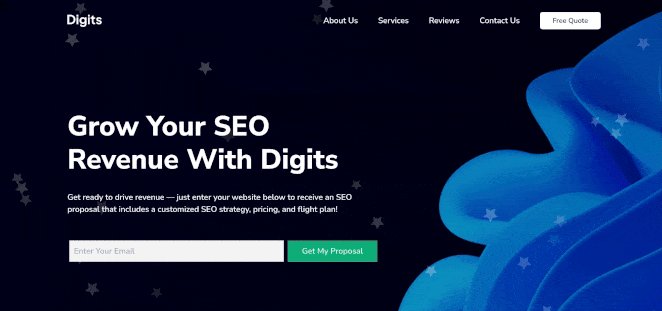
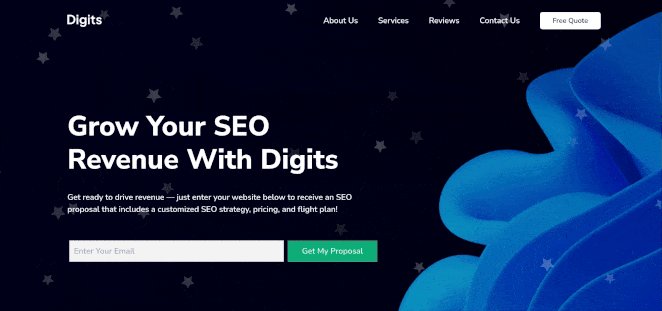
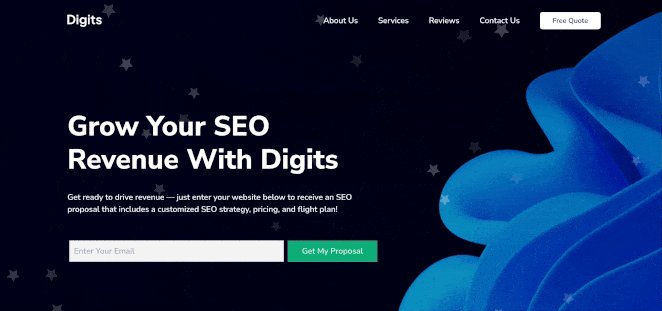
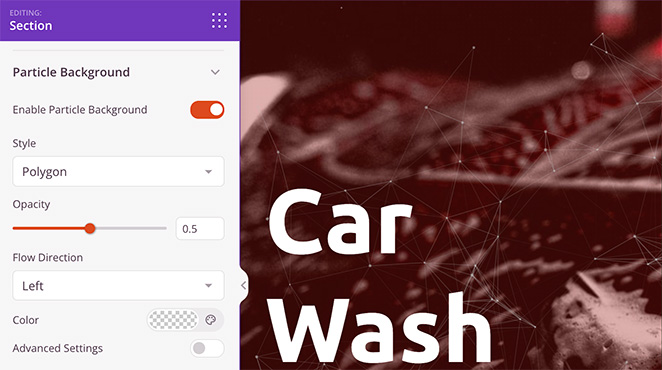
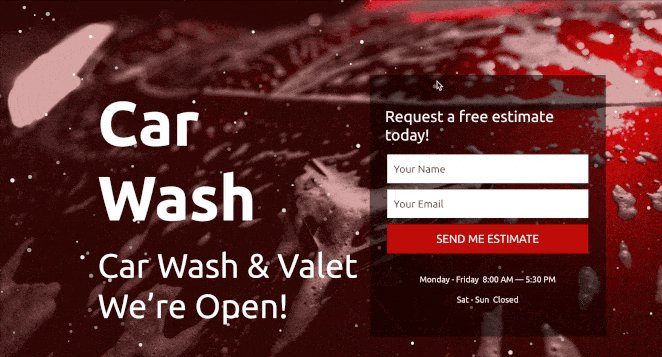
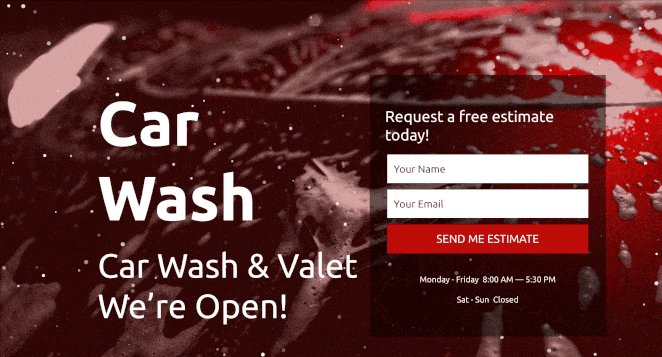
Inmediatamente, verá un efecto de animación de polígono en el fondo de la sección.

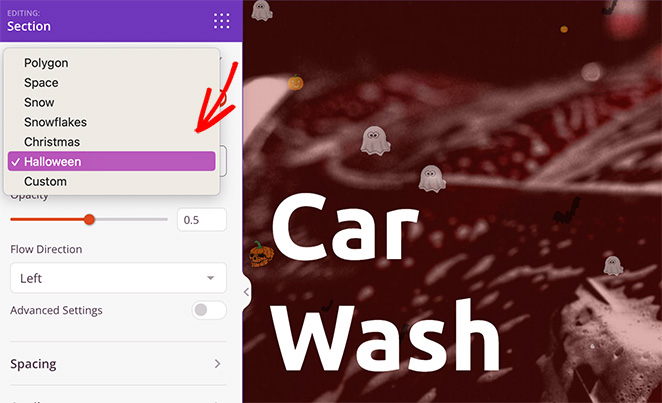
Si hace clic en el menú desplegable 'Estilo', puede cambiar las partículas a:
- Espacio
- Nieve
- Copos de nieve
- Navidad
- Víspera de Todos los Santos
- Costumbre

Después de elegir un estilo de partícula, puede establecer la opacidad de la partícula, la dirección del flujo y el color.

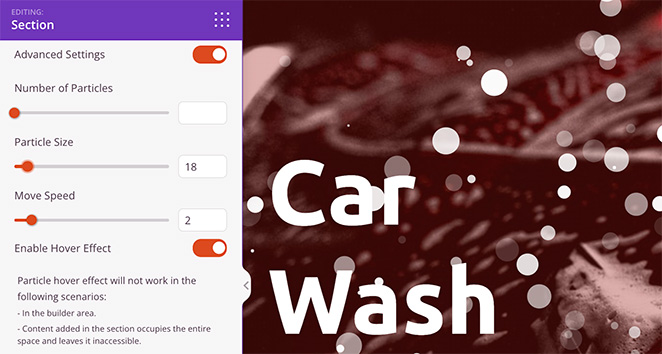
Si desea tener más control sobre la personalización de partículas, habilite la opción Configuración avanzada .
Aquí puede aumentar la cantidad de partículas, cambiar el tamaño de las partículas y usar el selector para ajustar la velocidad de movimiento de las partículas.

Nota: aumentar la cantidad de partículas puede afectar la velocidad de su página. Es mejor mantener esta configuración lo más baja posible para obtener el mejor rendimiento.
En el mismo panel hay una opción para habilitar los efectos de desplazamiento de partículas. Si lo habilita, las partículas se dispersarán cuando se mueva sobre ellas con el cursor. Sin embargo, solo puede ver este efecto cuando obtiene una vista previa de su página fuera del generador de páginas.
Agregar fondos de partículas personalizados
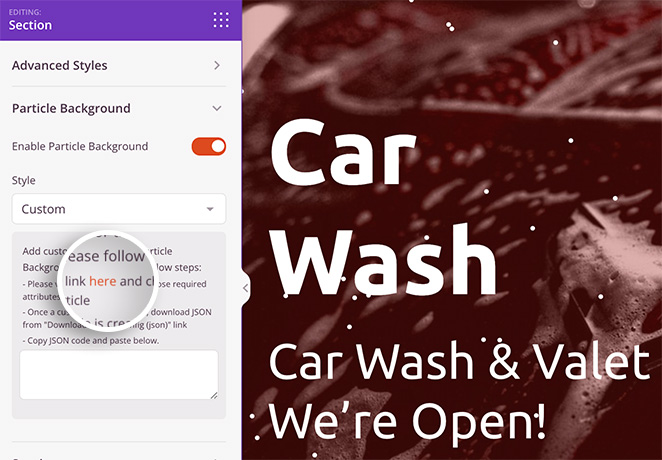
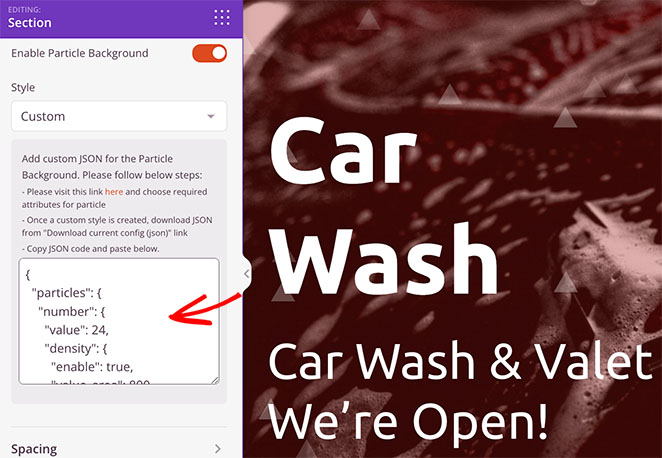
Si desea agregar efectos de partículas personalizados, simplemente elija la opción Personalizado en el menú desplegable Estilo. Como puede ver, las instrucciones indican que deberá agregar un archivo JSON personalizado.

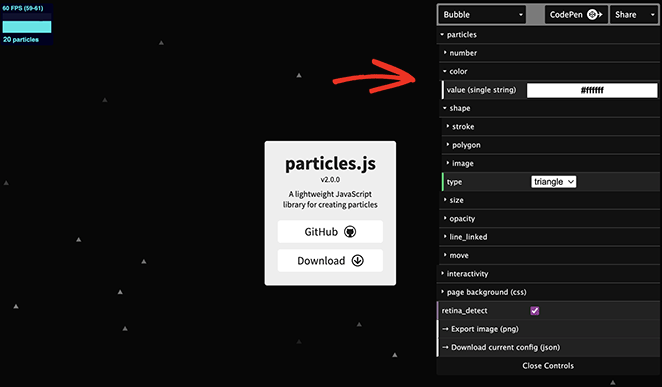
Afortunadamente, las instrucciones incluyen un enlace a vincentgarreau.com/particle.js, una biblioteca de JavaScript que le permite establecer atributos personalizados para su fondo de partículas al señalar y hacer clic.
En el panel de configuración de partículas json, puede elegir formas personalizadas, densidades, tamaños, velocidades, colores y más. También puede configurar CSS personalizado para el fondo y habilitar efectos de movimiento.

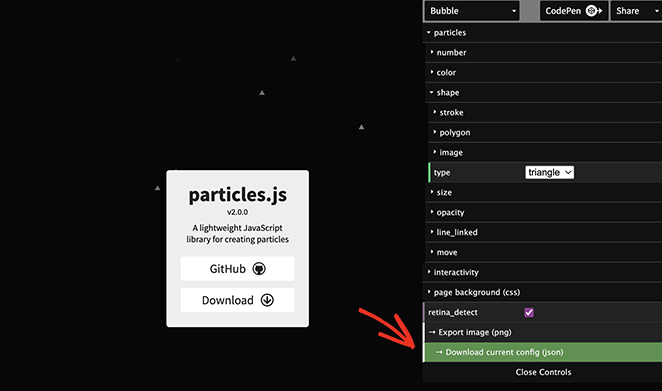
Cuando esté satisfecho con la configuración de partículas, haga clic en el encabezado "Descargar configuración actual". Esto descargará el archivo de configuración a su computadora.

Ahora abra y copie el código del archivo, y péguelo en el cuadro vacío en su generador de páginas.

¡Su fondo de partículas personalizado aparecerá instantáneamente!
A partir de ahí, continúe personalizando su página de destino hasta que se vea exactamente como la desea. Recuerde hacer clic en Guardar para almacenar sus cambios.
Paso 4. Publica tus cambios
Una vez que esté satisfecho con las personalizaciones de su página de destino, estará listo para publicarla.
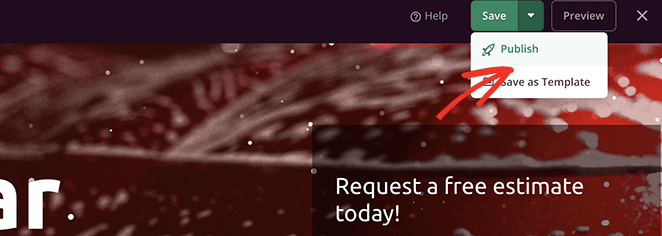
Para hacer esto, haga clic en la flecha desplegable Guardar y haga clic en Publicar .

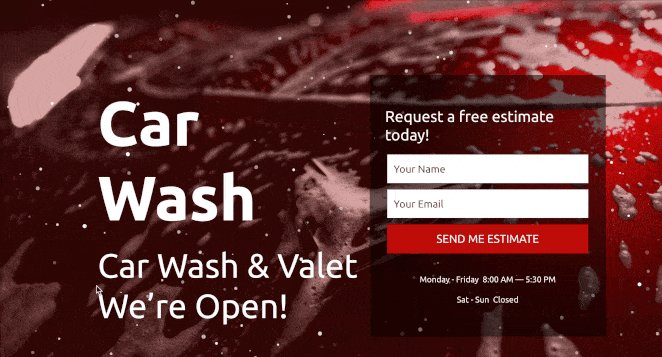
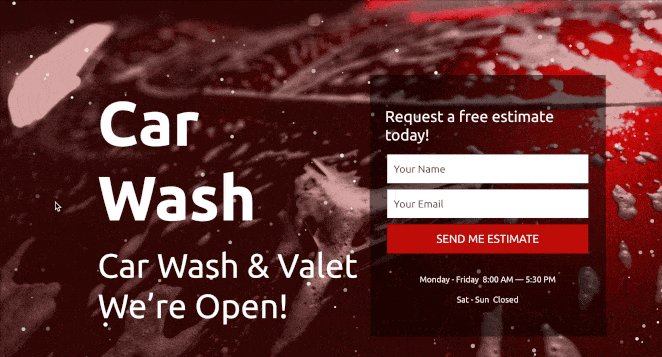
Ahora puede visitar su página de destino para ver su fondo de partículas en acción.

Use el complemento WP de fondo de partículas
Otra forma de agregar fondos de partículas a su sitio de WordPress es usar el complemento WP de fondo de partículas.
Este es un complemento gratuito de WordPressarticle.js. Sin embargo, sus opciones de personalización no son tan sencillas ni tan amplias como las de SeedProd.
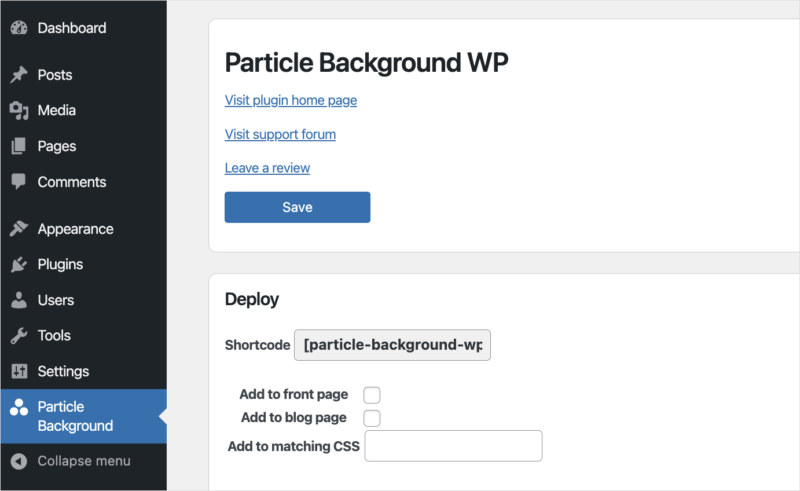
Primero, deberá instalar y activar Particle Background WP en su sitio web de WordPress. Luego, haga clic en el elemento de menú Fondo de partículas en su panel de administración de WordPress.

En el primer panel, puede mostrar el banner de fondo de partículas en sus páginas frontales y de blog o con el código abreviado. Hemos habilitado el banner para nuestra página de blog.
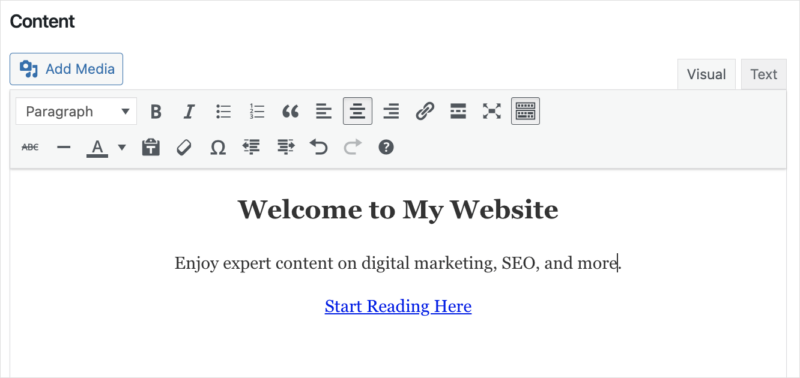
Debajo hay un área de contenido que puede personalizar con el editor WYSIWYG. Aquí puede ingresar un encabezado para su banner, una descripción y un llamado a la acción.

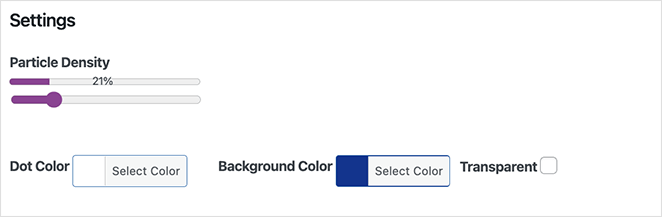
El siguiente panel incluye opciones de personalización de partículas, incluida la densidad, el color y el color de fondo. También puede ingresar CSS personalizado.

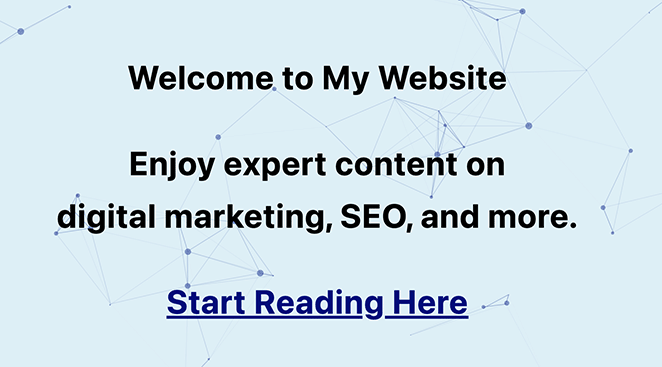
Después de guardar los cambios, puede visitar la página de su blog y ver el banner con un fondo de partículas en su lugar.

También puede usar el código abreviado para agregar el mismo banner en cualquier página o publicación. Sin embargo, es importante tener en cuenta que su banner se ubicará sobre el contenido, no detrás de él, como en SeedProd.
Más formas de agregar Particle.js a WordPress
Si todavía está buscando otras formas de agregar partículas.js a su sitio de WordPress, puede encontrar útiles las siguientes herramientas:
- Complementos definitivos para Elementor: con este complemento, puede agregar efectos de partículas a las páginas que ha creado con el complemento del generador de páginas de Elementor.
- Complementos definitivos para Beaver Builder: agregue animaciones de partículas a las páginas creadas con el complemento Beaver Builder.
- Manualmente : solo recomendamos este enfoque si se siente cómodo con HTML, PHP, JavaScript y otros lenguajes de codificación.
En última instancia, la forma más fácil de agregar fondos de partículas a WordPress es con SeedProd. Es fácil de usar, no requiere codificación y tiene toneladas de opciones de personalización que requieren unos pocos clics para configurarse.
Preguntas frecuentes
No, no necesita experiencia en codificación para agregar fondos de partículas a WordPress. SeedProd tiene una interfaz sin código para que agregar el efecto a su sitio sea fácil sin código.
Si bien los fondos de partículas.js pueden ser visualmente atractivos, requieren JavaScript adicional y pueden ralentizar el tiempo de carga de su sitio web. Es importante optimizar su sitio para asegurarse de que se cargue rápidamente y no afecte negativamente la experiencia del usuario.
Sugerimos usar solo fondos de partículas de baja densidad en las áreas más importantes de su sitio.
¡Sí! SeedProd le permite personalizar el color, la forma, la densidad y otros parámetros de la partícula para crear un efecto único y visualmente atractivo en su sitio web.
Sí, los fondos de partículas.js pueden ser compatibles con dispositivos móviles si se optimizan correctamente. Sin embargo, probar su fondo de partículas en diferentes dispositivos y tamaños de pantalla es vital para garantizar que no afecte negativamente la experiencia del usuario. Puede hacer esto con la función de vista previa móvil integrada de SeedProd.
Además de los fondos de partículas, puede usar varios otros tipos de fondos animados en su sitio de WordPress, incluido el desplazamiento de paralaje, fondos de video y degradados animados. Estos efectos ayudan a crear una experiencia dinámica y visualmente atractiva.
¡Ahí tienes!
Esperamos que esta guía le haya ayudado a aprender cómo crear fondos de partículas en WordPress. También te puede gustar esta guía sobre los mejores complementos de galería de fotos de WordPress para complementar tus nuevos fondos de partículas.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.