¿Cómo crear ventanas emergentes en WordPress sin complementos?
Publicado: 2022-12-14Las ventanas emergentes son opciones útiles en la estructura de su sitio web. Vienen en muchos tamaños, formas y colores. En ocasiones, son vídeos, imágenes GIF, imágenes JPG o simples textos con una llamada a la acción.
Sean cuales sean, debe integrarlos con su sitio web. Entonces, veamos cómo puedes crear ventanas emergentes en WordPress sin complementos.
Tabla de contenido
- ¿Qué son las ventanas emergentes?
- ¿Por qué usar ventanas emergentes?
- Atraer la atención de la audiencia
- Obtener direcciones de correo electrónico
- Animar a la gente a tomar acción
- regalos
- carros abandonados
- Promoción de redes sociales
- Realizar una encuesta
- ¿Cuáles son los dos métodos para crear ventanas emergentes en WordPress sin un complemento?
- Uso de una aplicación o sitio web de terceros
- Usando código
- Pensamientos finales
¿Qué son las ventanas emergentes?
Una ventana emergente es una ventana en la pantalla de los visitantes de su sitio web en algún momento después de que hayan cargado el sitio web. Suelen utilizarse para servicios de marketing y piden al usuario que haga algo.
No todos los propietarios de sitios web quieren que su sitio web tenga una ventana emergente. Estos pueden parecer molestos para el usuario, y algunos no quieren arriesgarse. Por otro lado, las ventanas emergentes tienen funciones específicas para su sitio web y sus esfuerzos de marketing.
¿Por qué usar ventanas emergentes?
Atraer la atención de la audiencia
Si tiene un nuevo producto que desea mostrar, o un artículo reciente en su blog al que necesita más atención, puede presentarlo en la ventana emergente. Los usuarios no tienen más remedio que mirar la ventana emergente y cerrarla. Es mucho más tentador hacer clic en algo justo delante de ti.
Obtener direcciones de correo electrónico
Los correos son una excelente manera de comunicarse con los clientes. El email marketing es considerado uno de los métodos más rentables del marketing digital.
Cuando su audiencia ingresa su dirección de correo electrónico en el cuadro emergente, puede usarla en sus esfuerzos de marketing o enviar correos electrónicos informativos a sus clientes.
Animar a la gente a tomar acción
¿Tienes una campaña de descuento? ¿Es una oferta limitada? Al mencionar esto en la ventana emergente, puede enviar el mensaje a la audiencia mucho más rápido.
Además, la versión de video o GIF de las ventanas emergentes puede crear una sensación de urgencia que incita aún más a los usuarios a hacer clic en la imagen.
regalos
Otra estrategia de marketing efectiva es preparar algunos obsequios para su audiencia. Puede obtener tanto su atención como sus direcciones de correo electrónico utilizando estos obsequios.
Algunos de estos obsequios pueden ser libros electrónicos gratuitos, códigos de descuento, ofertas especiales y muestras de productos. Solo mencione los obsequios en su ventana emergente, y el resto se arrollará por sí solo.
carros abandonados
Un carrito abandonado es uno de los problemas más molestos que deben enfrentar las empresas en línea. Las personas simplemente agregan artículos a sus carritos de compras y luego se olvidan.
Usando una ventana emergente, puede recordar a las personas que ha reservado esos artículos para ellos y que la tarjeta caducará en breve. Esto creará la sensación de urgencia que los clientes necesitan para impulsarlos a realizar una compra.
Promoción de redes sociales
La vinculación de su sitio web a las plataformas de redes sociales ya se realiza a través de botones en la parte superior o inferior de la página. Pero si desea enfatizar aún más la causa, puede usar fácilmente su ventana emergente para anunciar su última publicación en Instagram, Facebook, LinkedIn o Twitter.
Realizar una encuesta
Los datos son el bloque de construcción sobre el que puede construir su negocio. Por lo tanto, cuanta más información tenga sobre su audiencia y clientes potenciales, mejor podrá planificar su futuro y brindar sus servicios. ¿Qué tal realizar una breve encuesta sobre la edad, la ocupación o las preferencias de sus clientes con respecto a sus productos?
¿Cuáles son los dos métodos para crear ventanas emergentes en WordPress sin un complemento?
La forma más sencilla de crear una ventana emergente para su sitio web es usar un complemento nativo de WordPress. Sin embargo, estos complementos son notoriamente pesados y pueden hacer que su sitio web se vuelva más lento.
Es por eso que muchos administradores de sitios web son reacios a agregar complementos de este tipo a su plataforma de WordPress y continuar al mínimo posible. Sin embargo, existen dos métodos para crear ventanas emergentes en WordPress sin complementos. Vamos a ver:
Uso de una aplicación o sitio web de terceros
1. Ventana emergente inteligente
PopupSmart es un conjunto de herramientas en línea que le permite diseñar una ventana emergente innovadora y agregarla a su sitio web sin afectar su velocidad o tiempo de carga. El resultado final que obtienes con PopupSmart es una sola línea de código que debes agregar a tu sitio web, y ahí tienes tu ventana emergente.
Esta plataforma cuenta con varios planes de pago, cada uno de los cuales te brinda características específicas:
| Libre | Libre | · 1 ventana emergente · 1 sitio web · 5000 páginas vistas · Anuncios emergentes · Ventanas emergentes de recopilación de correo electrónico · Ventanas emergentes de colección de formularios · Después de x segundos · Sobre la intención de salida · En sensor de actividad · Después de desplazarse hacia abajo · Navegación de páginas específicas · Nuevo versus recurrente · Idiomas de navegación · Orientación del valor de las cookies · Geolocalización · Orientación HTML · %99.99 de tiempo de actividad a través de Amazon AWS · Seguro AdBlock y RGPD · SEO y Queja Google · Soporte de correo electrónico |
| Básico | $24/mes | · Todas las funciones gratuitas más: · Ventanas emergentes ilimitadas · Sitios web ilimitados · 100.000 páginas vistas · Analítica · Modo inteligente con IA · Subcuentas · Asistencia por chat en 15 minutos · Soporte por correo electrónico dentro de las 8 horas · Ventanas emergentes de cupones · Ventanas emergentes de consentimiento de cookies · Ventanas emergentes de recomendación · Ventanas emergentes de recordatorio de carrito abandonado · Ventanas emergentes de gamificación · Campañas de llamadas telefónicas · Fuentes de tráfico · Frecuencia de visualización · Sistema operativo · Atención al cliente prioritaria |
| Pro | $66/mes | · Todas las características básicas más: · 500.000 páginas vistas |
| Avanzado | $108/mes | · Todas las características más: · 1.000.000 de páginas vistas · Consultoría CRO · Experto en CRO dedicado |
Los pasos para crear una ventana emergente en WordPress usando PopupSmart:
- Regístrese en el sitio web de PopupSmart. Puede realizar el proceso de registro o simplemente iniciar sesión a través de su cuenta de Google.

- Comience su proceso de creación de ventanas emergentes haciendo clic en el botón Crear una nueva ventana emergente .

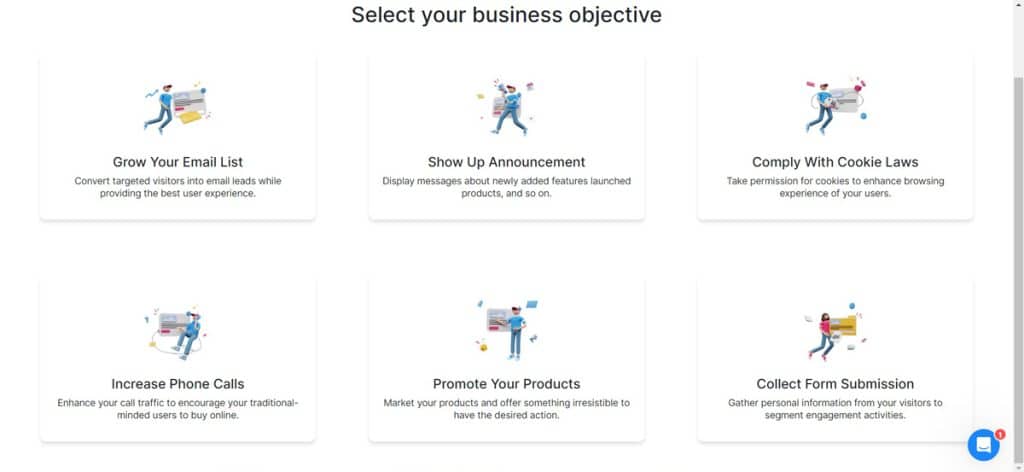
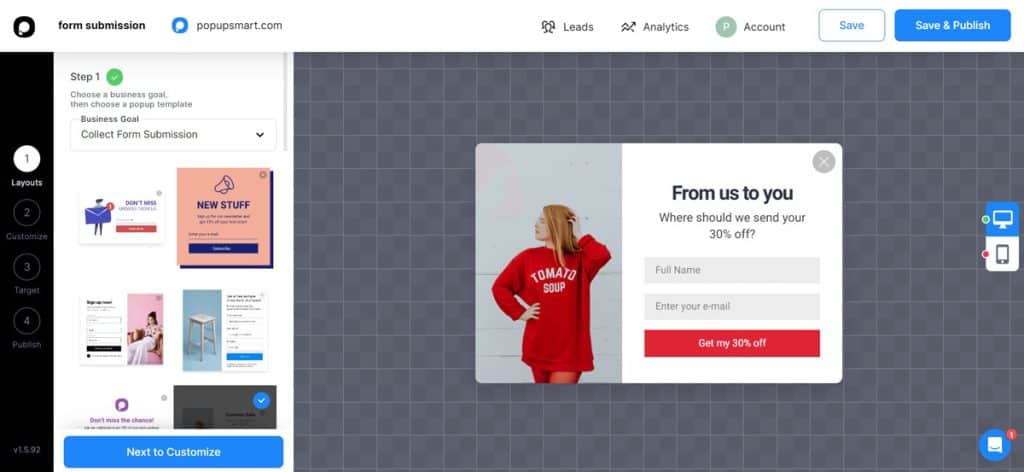
- En la siguiente ventana que se abre, debe elegir el propósito que tiene en mente para su ventana emergente. Estas son las opciones: haga crecer su lista de correo electrónico, muestre anuncios, cumpla con las leyes de cookies, aumente las llamadas telefónicas, promueva sus productos y recopile los envíos de formularios.

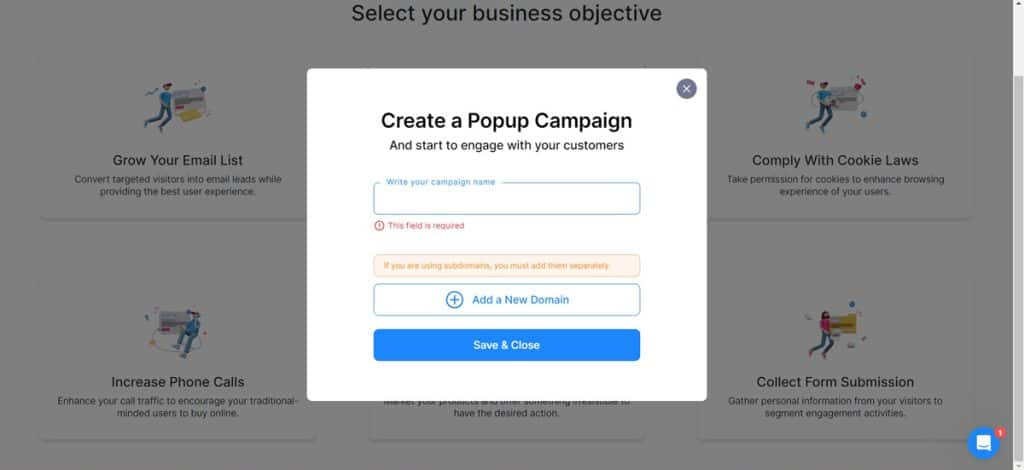
- En el siguiente paso, se le pedirá que proporcione un nombre de campaña, un dominio y subdominios.

- En la página de diseño, se le indica que elija su diseño, el tipo de ventana emergente, la ventana emergente de éxito y el avance del anuncio.

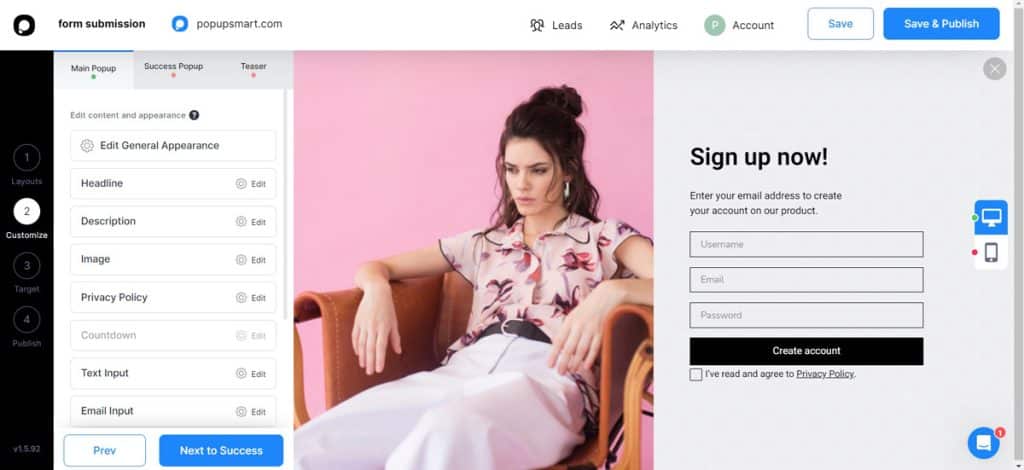
- En el menú de personalización, elija el título, la descripción, la imagen, la política de privacidad, la entrada de texto, la entrada de correo electrónico y cree una cuenta.

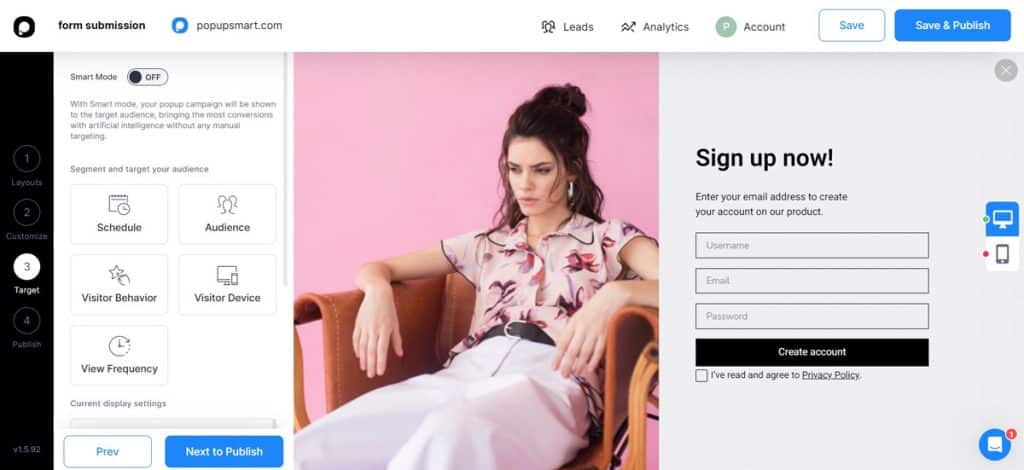
- En el siguiente menú, puede personalizar otras opciones, como la programación, la audiencia, el comportamiento del visitante, el dispositivo del visitante y la frecuencia de las visitas.

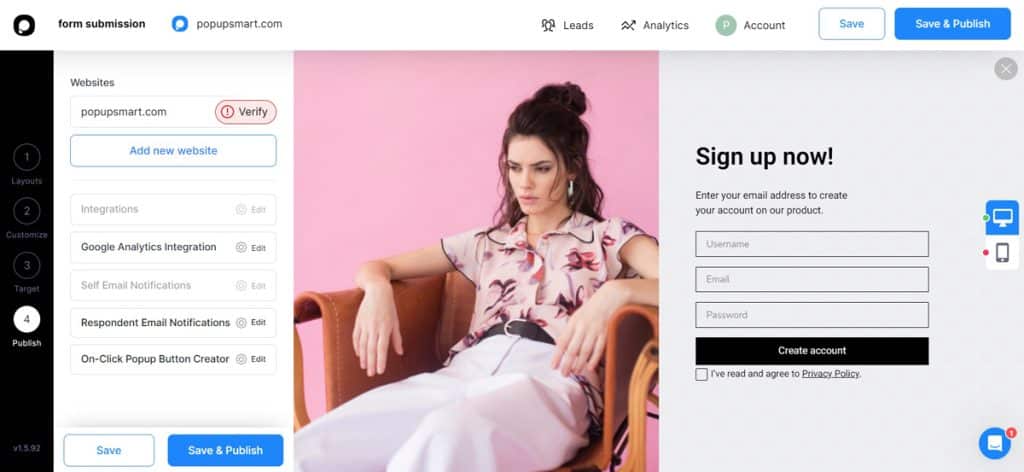
- Finalmente, es hora de publicar su ventana emergente. Después de verificar la URL que desea usar para la ventana emergente, recibirá el código de inserción.

- Copie este código y vaya al editor de temas de su cuenta de WordPress. Encuentra footer.php en la barra de navegación.
- Pegue el código de inserción antes de la etiqueta </body> y actualice el código.
- Si quieres asegurarte de que el proceso se ha realizado correctamente, vuelve a la ventana de PopupSmart y pulsa siguiente.
- La nueva ventana verifica que el código se haya agregado a su sitio web y le muestra una vista previa de cómo se vería para la audiencia.
2. Elementor

Elementor es un creador web que divide los elementos de una página web en segmentos y te permite editar y personalizar cada elemento (sección) por separado. Otra gran característica de Elementor es que puedes diseñar tu página web con un simple gesto de arrastrar y soltar. Además, Elementor tiene un plan profesional con funciones exclusivas, como un creador de ventanas emergentes.

| Tema + Editor + Alojamiento | $79/año | · Alojamiento impulsado por Google Cloud Platform · SSL y CDN de Cloudflare · Visitas Mensuales: 100K · Ancho de banda/mes: 100GB · Almacenamiento: 20GB · Conexión gratuita de dominio personalizado · Más de 100 sitios web prediseñados · Hola tema y WP preinstalado · Arrastrar y soltar, sin editor de código · Soporte de primera |
Como se mencionó, Elementor tiene un creador de ventanas emergentes incorporado que puede crear una ventana emergente para su sitio web sin un complemento. Aquí están los pasos para hacerlo.
- Para crear una ventana emergente con Elementor, debe abrir cualquier página de su sitio web y presionar CTRL + E. esto abre el buscador de Elementor.
- En el cuadro de búsqueda, escriba agregar nueva ventana emergente. Debe abrir el generador de ventanas emergentes en una nueva pestaña, por lo que debe presionar CTRL y hacer clic en el creador.
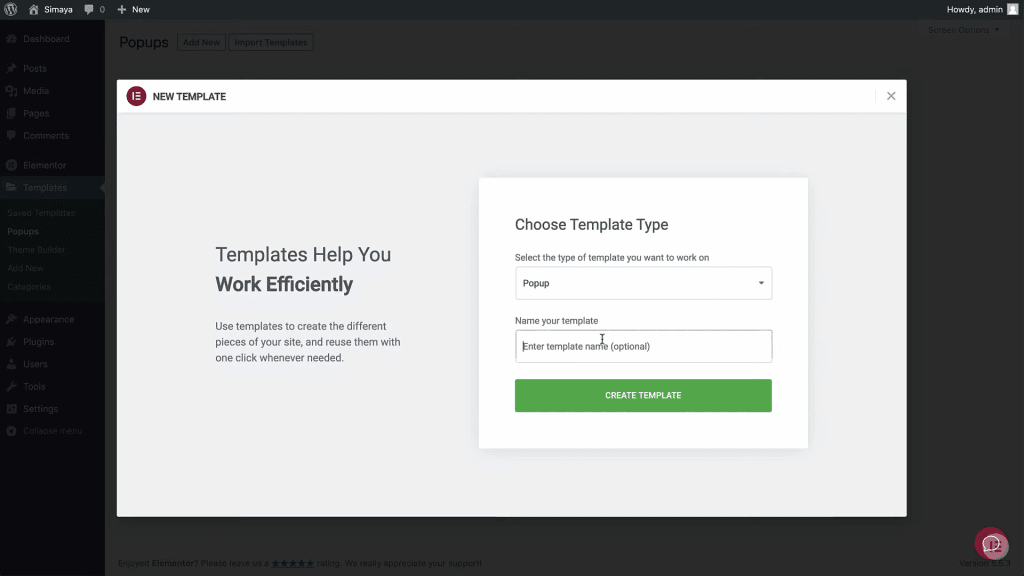
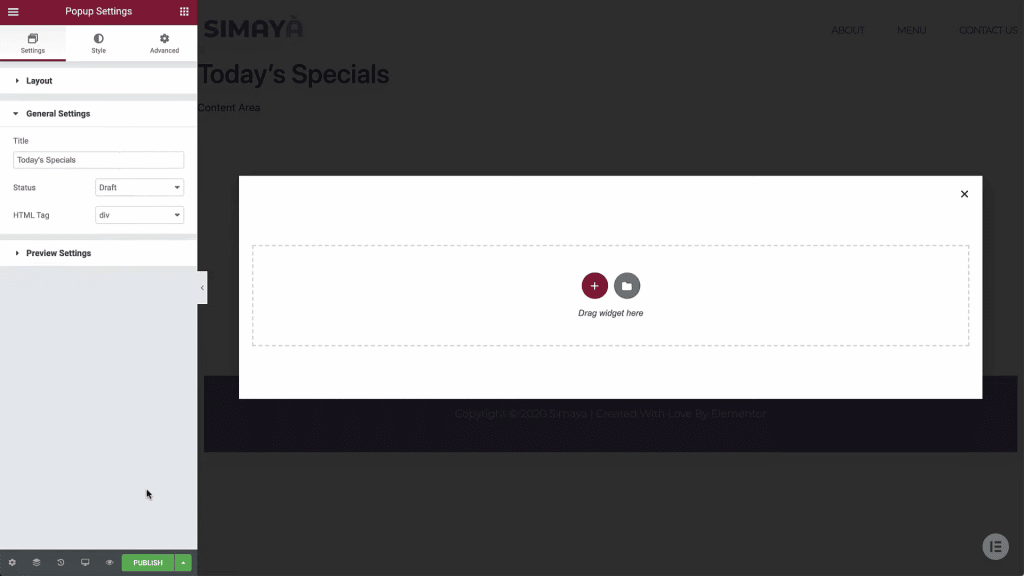
- Esta es la ventana en la que puede crear su plantilla emergente. Esta plantilla necesita un nombre, así que escríbalo.

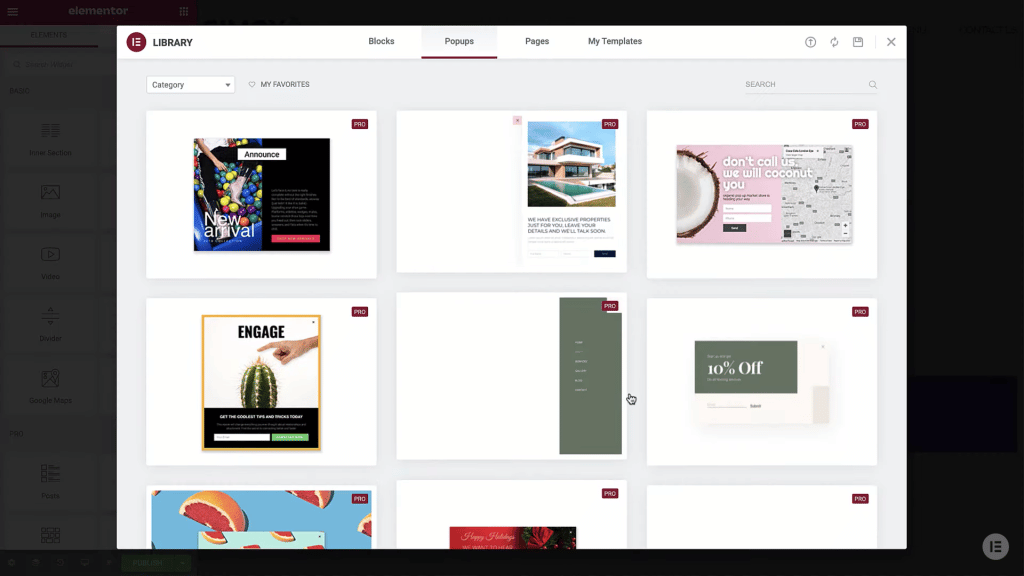
- Elementor tiene una biblioteca de plantillas emergentes listas para usar que puede usar. Si encuentra una plantilla que se adapte a sus necesidades, puede hacer clic en instalar para obtenerla.

- De lo contrario, puede crear su propia plantilla, así que salga de la biblioteca y acceda a la página del creador.

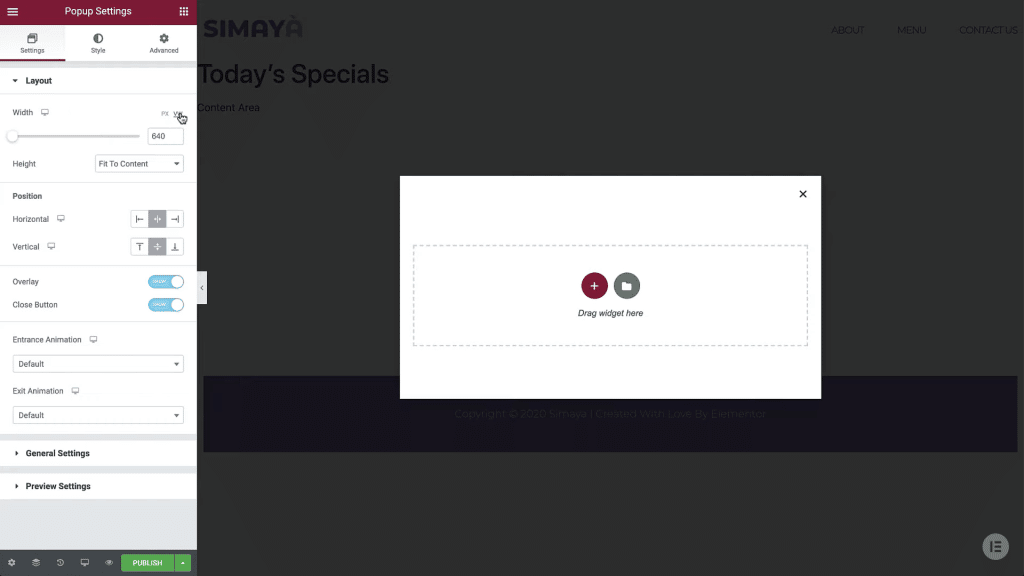
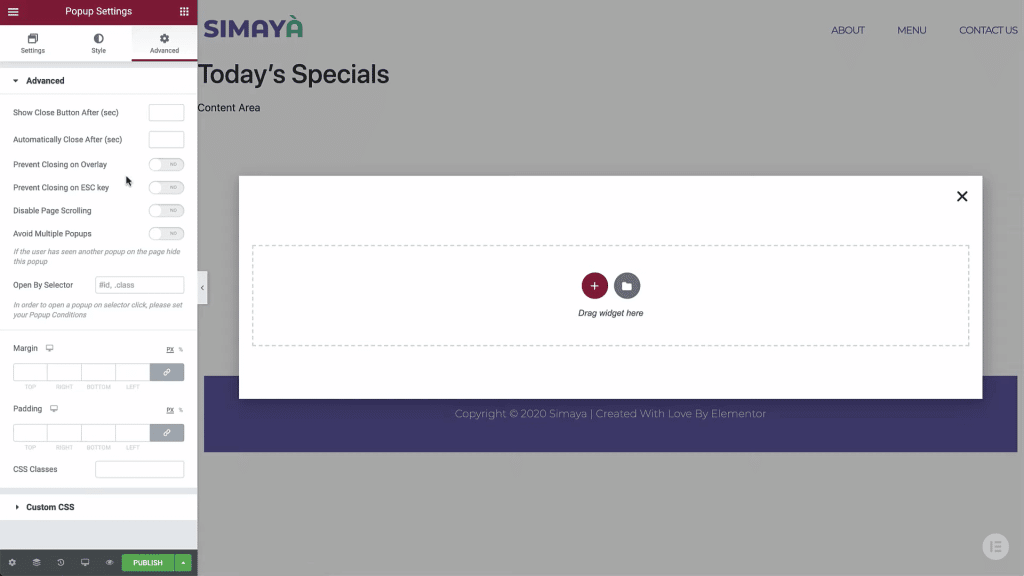
- Primero, debe establecer la configuración de su ventana emergente. En la esquina inferior izquierda, seleccione el menú de configuración y elija el ancho y el largo de su ventana emergente.

- La siguiente opción para personalizar es la posición de su ventana emergente, que puede ser horizontal o vertical.

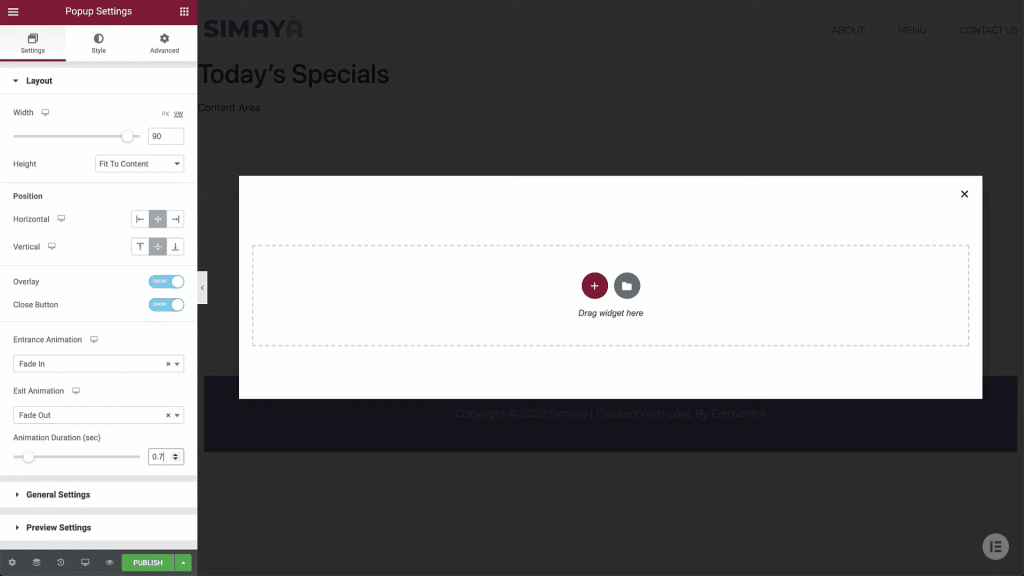
- Luego elige si quieres ocultar o mostrar las superposiciones y el botón de cerrar. Además, existe la opción de elegir el formulario de animación para la salida y entrada de su texto.

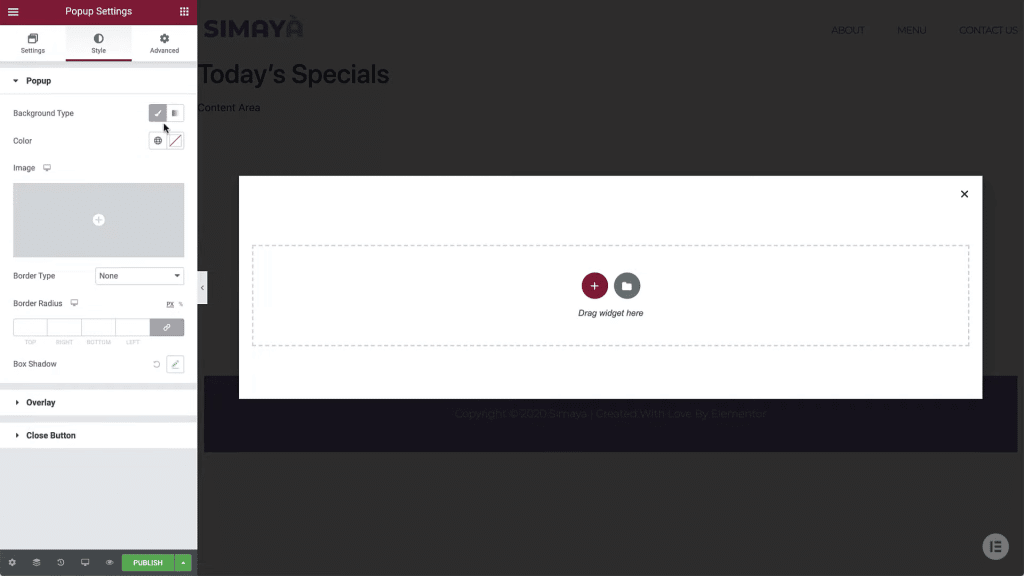
- En la pestaña de estilo, puede realizar las siguientes personalizaciones en el diseño de su ventana emergente: color de fondo, bordes, radio del borde, sombra del cuadro, la opacidad de la superposición y la posición, el tamaño y el color del botón de salida.

- Luego ve a la pestaña avanzada. Esta pestaña le brinda algunas opciones adicionales de comportamiento emergente, incluida la desactivación del desplazamiento.

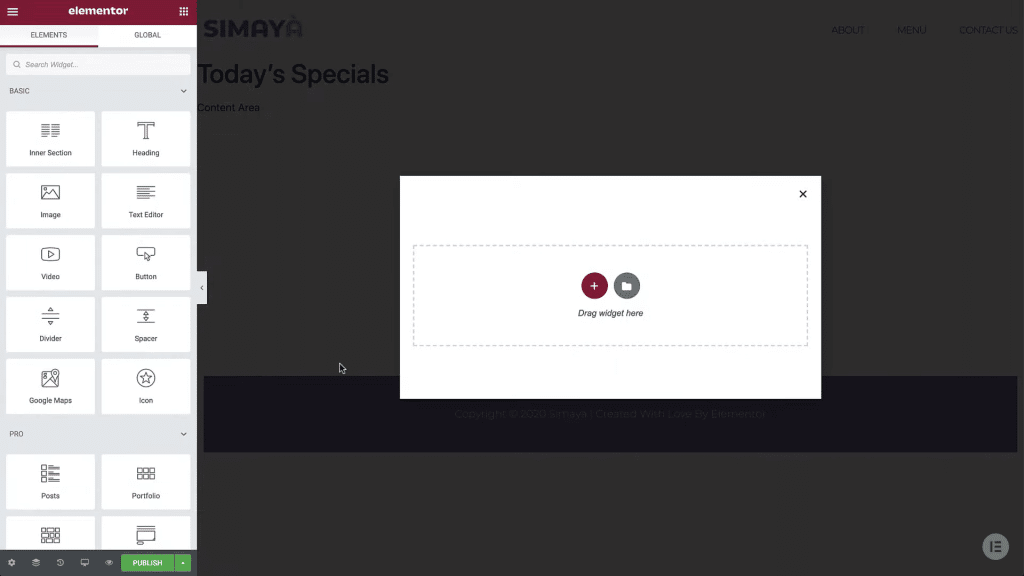
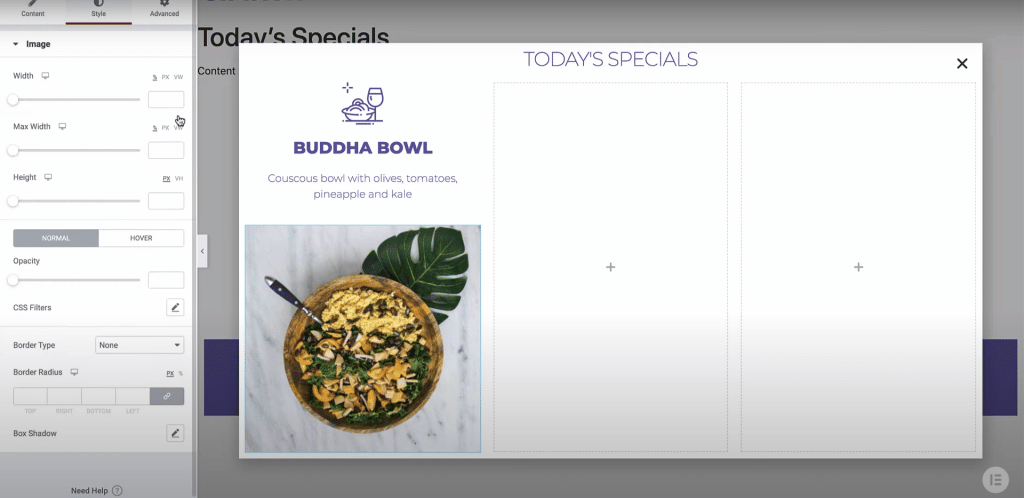
- Ahora es el momento de diseñar la ventana emergente. Haga clic en el signo más en el centro de la página para seleccionar la estructura de su ventana emergente.
- Desde el menú de widgets, agregue un encabezado a la ventana emergente y escriba el encabezado deseado.
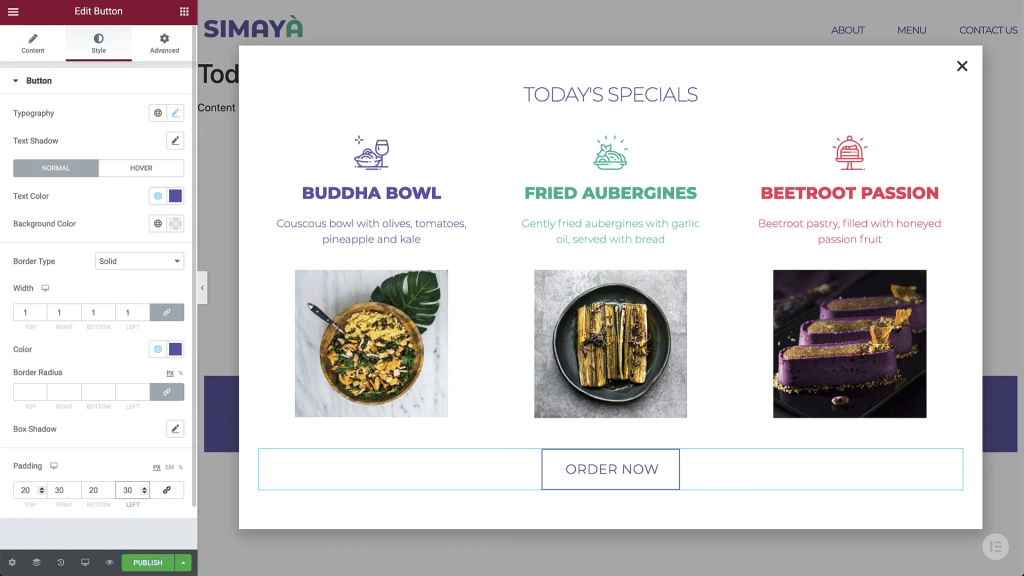
- Puede agregar varias secciones, imágenes, encabezados y descripciones y personalizar todos los tamaños y tipos de letra como desee.

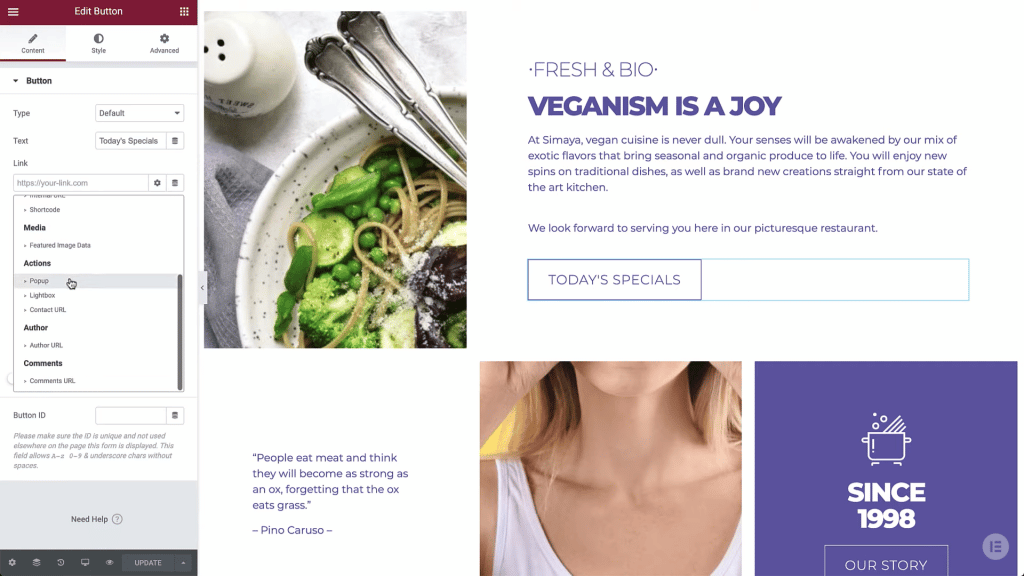
- Cuando su diseño esté listo, agregue un botón de llamada a la acción a la ventana emergente y vincúlelo a la página a la que desea redirigir a su audiencia. Incluso puede cambiar las opciones de desplazamiento para mostrar un fondo diferente cuando el usuario se desplaza sobre él.

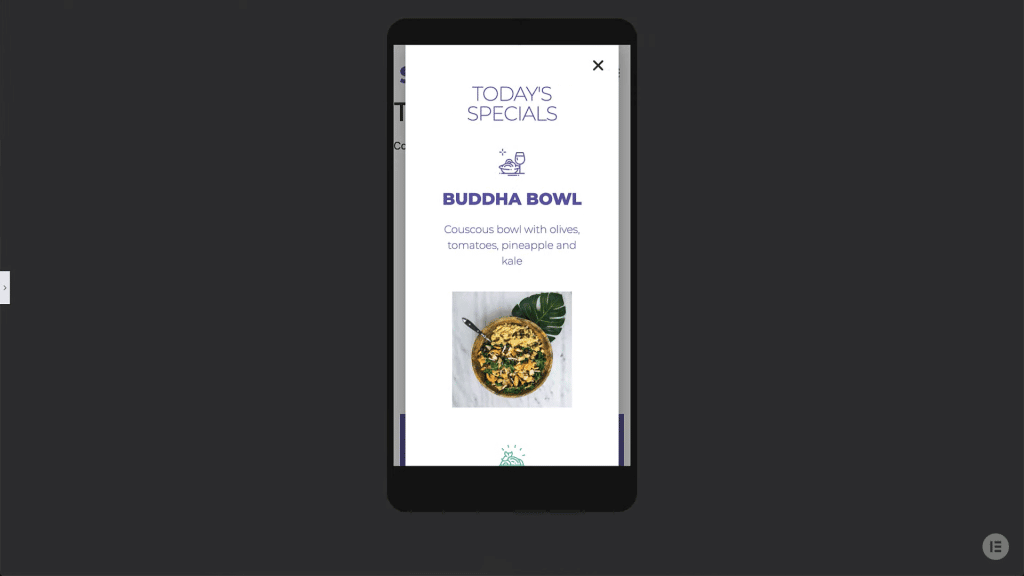
- Para verificar si su ventana emergente responde a dispositivos móviles, puede hacer clic en el menú receptivo en la esquina inferior izquierda de la pantalla y seleccionar móvil. Si oculta el panel, puede tener una vista previa completa de la versión móvil de su ventana emergente.

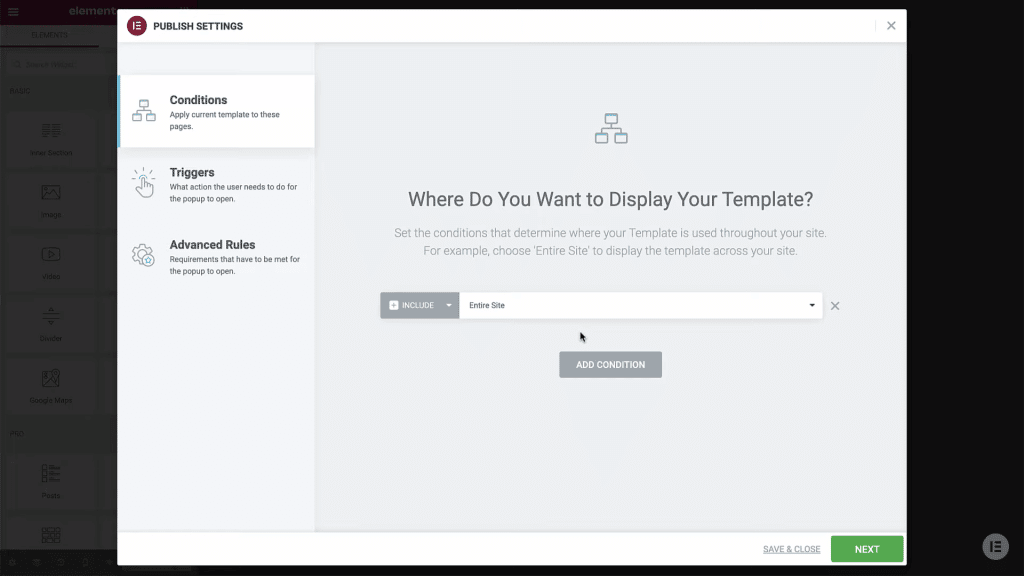
- Cuando todo esté listo, haga clic en publicar y establezca las condiciones. Estas condiciones determinan qué secciones del sitio web mostrarán la ventana emergente. Solo puede configurarlo para que se muestre en la página de inicio o elegir que se muestre en varias páginas.

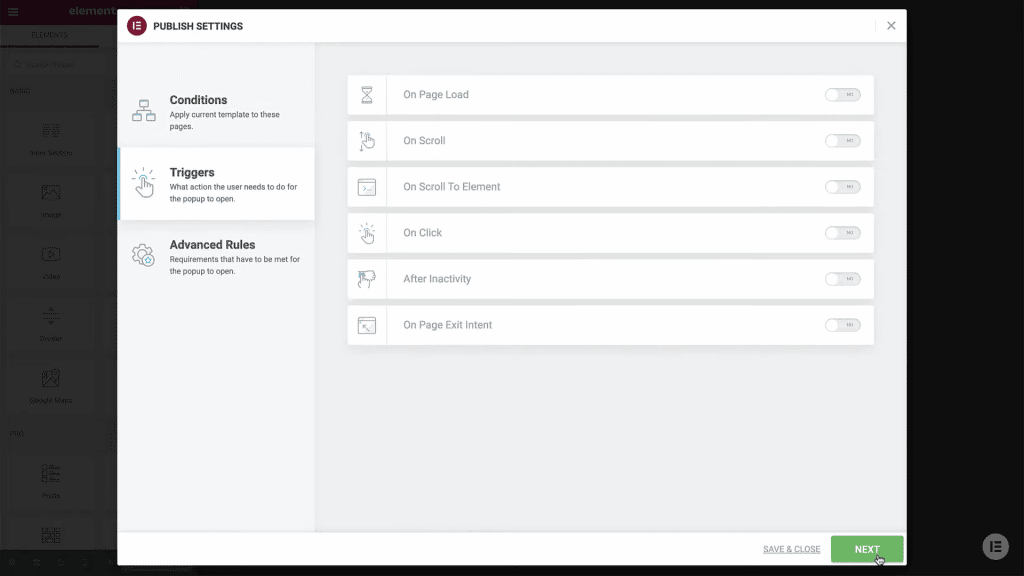
- En el menú de activadores, puede elegir el tiempo que tarda en mostrarse la ventana emergente y las condiciones para hacer clic en la ventana emergente o cerrarla.

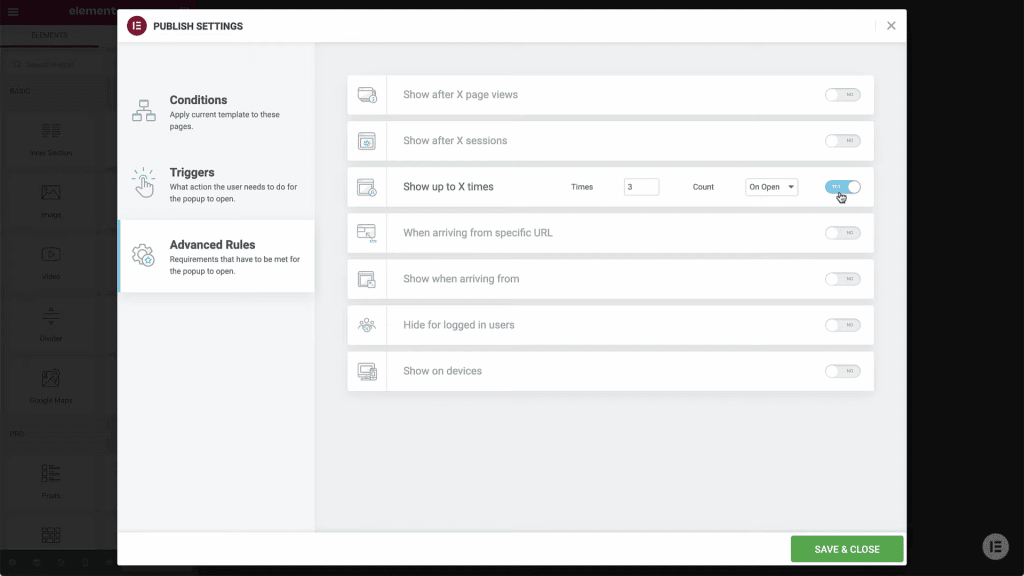
- Luego, están las opciones avanzadas que le permiten elegir cuántas veces una sola audiencia verá una ventana emergente. Cuando todo esté como usted desea, puede hacer clic en guardar y salir.

- Finalmente, puede optar por hacer que la visualización de la ventana emergente sea opcional manteniendo un botón en el costado de la pantalla para la audiencia que desea volver a ver la ventana emergente. Esta función se configura en la pestaña dinámica del enlace.

Usando código
Si es un desarrollador profesional y tiene experiencia trabajando con códigos HTML, CSS y JavaScript, puede crear ventanas emergentes en WordPress sin complementos usando códigos e insertarlos en el tema de su sitio web. Luego, cuando su código esté listo, solo tiene que abrir su ventana de administración de WordPress y pegar el código en el bloque HTML en la parte inferior de la página.
El otro lugar donde puede ingresar su código es el editor de temas del tablero de WordPress. En este caso, debe pegar su código en el archivo functions.php en la parte inferior. No olvide escribir todas las configuraciones emergentes en su código.
Estas configuraciones incluyen: ¿cuántas veces debe mostrarse la ventana emergente? ¿Cuánto tiempo después de entrar en la página se muestra? ¿Cuál es la imagen emergente y el texto? ¿Y cuál es la URL a la que se debe redirigir al usuario?
Pensamientos finales
El uso de una ventana emergente en sus páginas de destino puede servir para muchos propósitos. Sin embargo, hay una línea muy fina entre molestar a su audiencia fuera de su sitio web y ofrecerles lo que les gustaría ver como una ventana emergente. Por lo tanto, debe recopilar la mayor cantidad de datos posible sobre su audiencia y sus gustos y disgustos.
Además, debe mantener su sitio web lo más ligero y rápido posible reduciendo la cantidad de complementos. Por eso es fundamental saber cómo crear ventanas emergentes en WordPress sin complementos. Con la información de este artículo, puede diseñar y publicar una ventana emergente de aspecto profesional en su sitio web.
