Cree una tabla de precios en su sitio web de Elementor usando Happy Addons
Publicado: 2021-09-08¿Los visitantes de su sitio web se están alejando de la página de precios y está perdiendo la tasa de conversión esperada?
Pruebe el widget de tabla de precios de Happy Addons para crear una nueva tabla de precios para su sitio web. O rediseñe el actual para mejorar su experiencia de usuario y, en última instancia, aumentar la tasa de conversión.
Una tabla de precios es una característica esencial para cada sitio web que ofrece productos o servicios. Una tabla de precios bien diseñada puede ayudar a aumentar la tasa de conversión de un sitio web.
En este blog, lo guiaremos a través de cómo puede usar el widget de tabla de precios de Happy Addons para mejorar el diseño de su tabla de precios.
Empecemos.
¿Por qué debería usar el widget de tabla de precios de Happy Addons?

Crear una tabla de precios para su sitio web de Elementor es muy fácil si tiene la herramienta adecuada a mano. El propio Elementor ofrece un widget de tabla de precios para diseñar hermosas tablas. Con Elementor, puede agregar el título del encabezado de la tabla, el precio, la moneda y el período, el modo de venta, la lista de características, el botón CTA y la cinta especial, que son características comunes de una tabla de precios.
Pero si necesita opciones más avanzadas, como administrar las alturas de las diferentes tablas, agregar información sobre herramientas, cargar imágenes SVG y, lo que es más importante, desea posibilidades ilimitadas mientras diseña una tabla de precios atractiva, debe considerar el widget de tabla de precios de Happy Addons.
Este útil widget le permite crear una tabla personalizada desde cero. También puede usar sus plantillas prediseñadas para mostrar el plan de precios y ahorrar un tiempo valioso.
Cómo usar el widget de Happy Addons para diseñar y personalizar tablas de precios en minutos
Happy Addons es uno de los mejores complementos de Elementor que viene con más de 90 widgets gratuitos y profesionales y toneladas de bloques y plantillas preconstruidos.
Puede usar el poder de Happy Addons junto con Elementor para diseñar el sitio web de sus sueños.
Ahora, en el siguiente segmento de nuestro blog, lo guiaremos sobre cómo diseñar una tabla de precios de dos maneras simples, ambas usando el poder de Happy Addons.
- Agregar tabla de precios usando el widget Happy Addons
- Cree una tabla de precios para su sitio usando bloques de plantilla prefabricados de Happy Addons
Además, debe tener los siguientes complementos en su sitio web antes de comenzar a diseñar su tabla de precios.
- Elementor (Gratis)
- Complementos felices (gratis)
- Complementos felices Pro
Asegúrese de haber instalado y activado tanto la versión gratuita como la premium de Happy Addons.
Primera forma: Agregar tabla de precios usando el widget Happy Addons
Le mostraremos cómo administrar y trabajar con el contenido del widget de tabla de precios de Happy Addons. Para construir la estructura del diseño, primero agregamos tres columnas en el lienzo de Elementor.
Vamos a por ello.
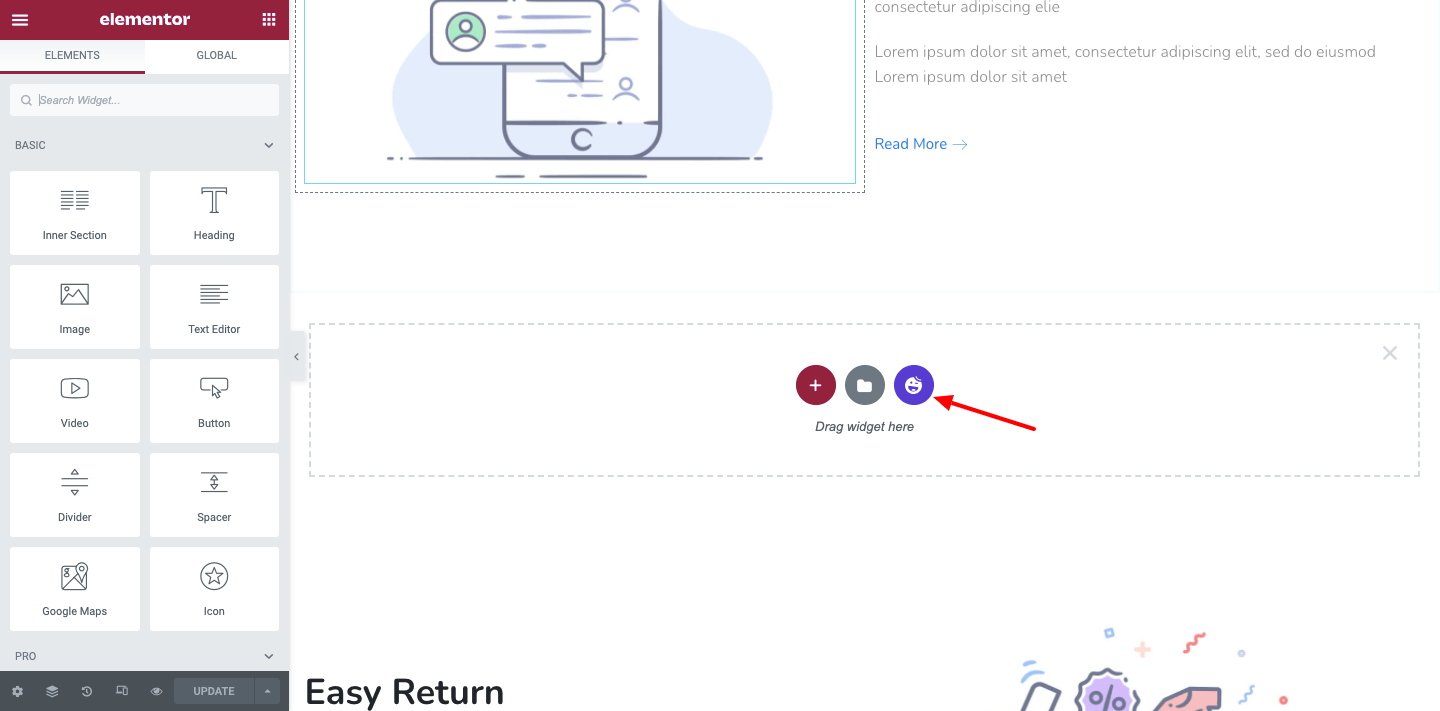
Agregar widget de tabla de precios
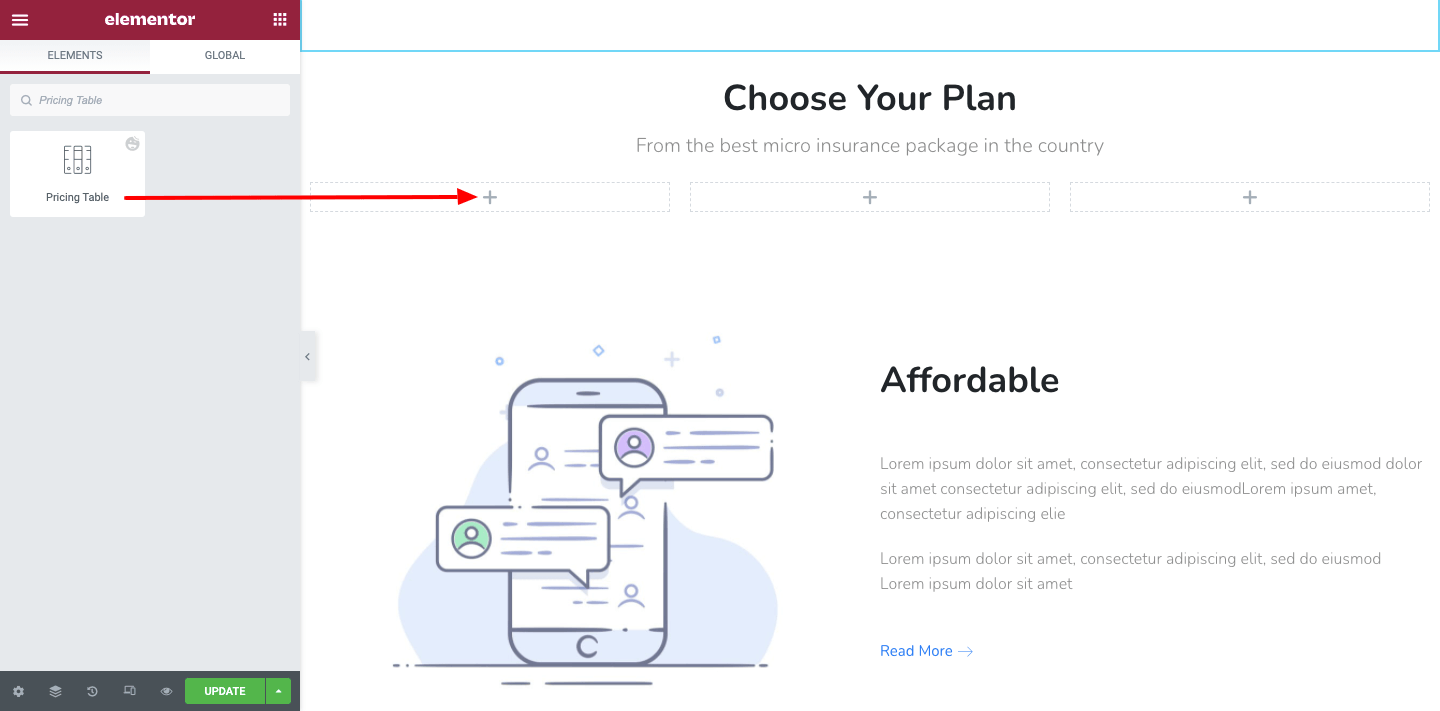
Primero, debe agregar el widget Tabla de precios a la parte preferida de la página. Puede encontrarlo en el área de widgets en el lado izquierdo.

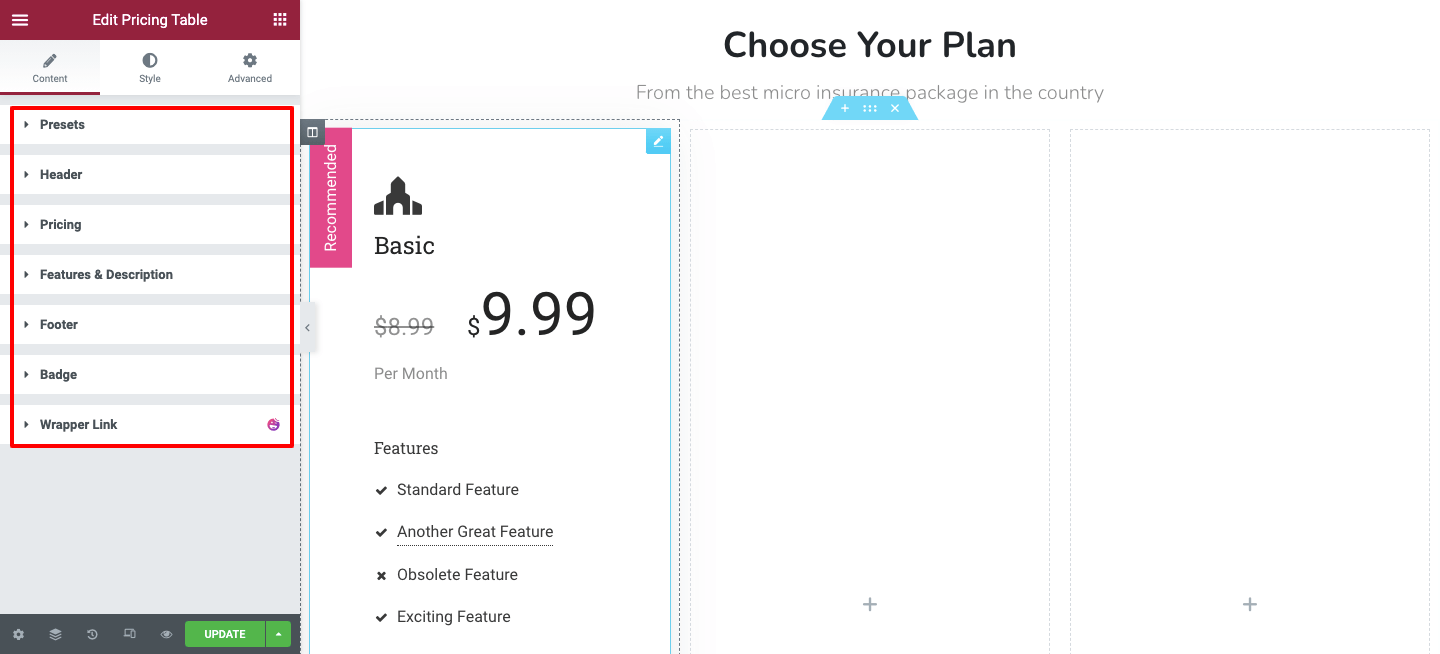
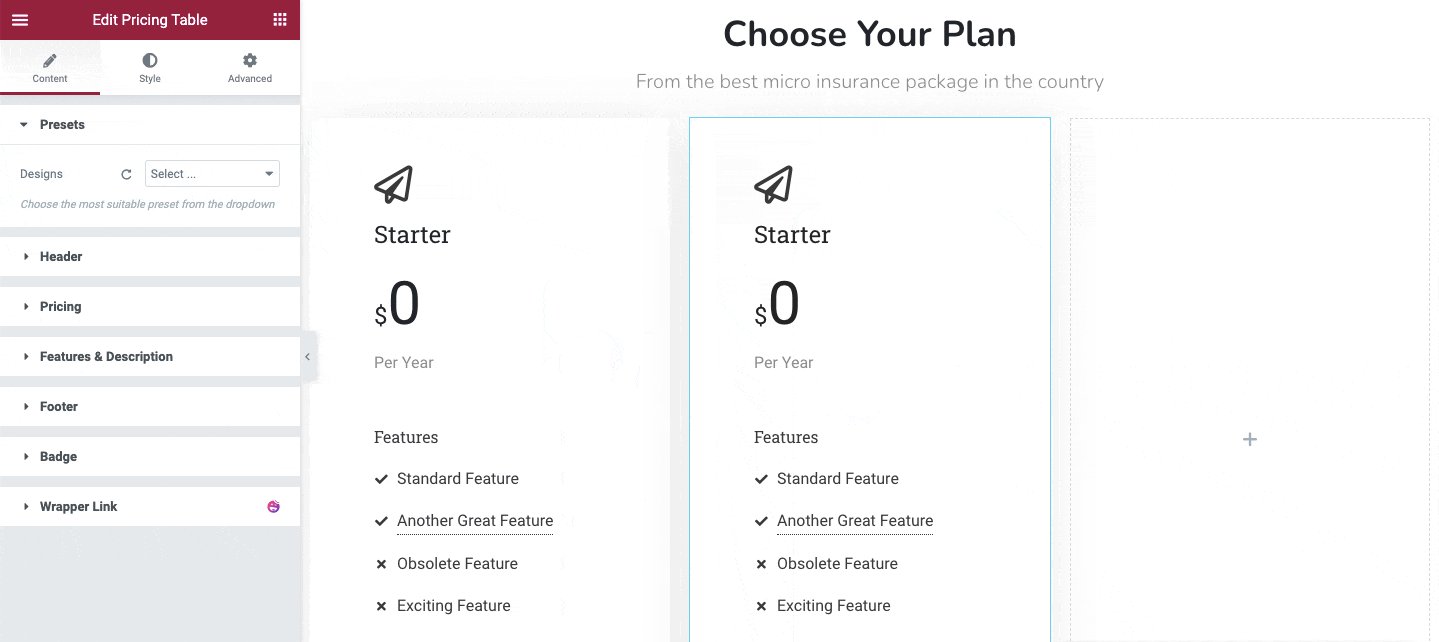
Después de agregar el widget, verá el diseño de la tabla de precios predeterminado y puede personalizarlo por su cuenta aquí en el área de Contenido. Estas son las opciones que pueden ayudarlo a administrar el contenido de la tabla.
- Preajustes
- Encabezamiento
- Precios
- Características y descripción
- Pie de página
- Insignia

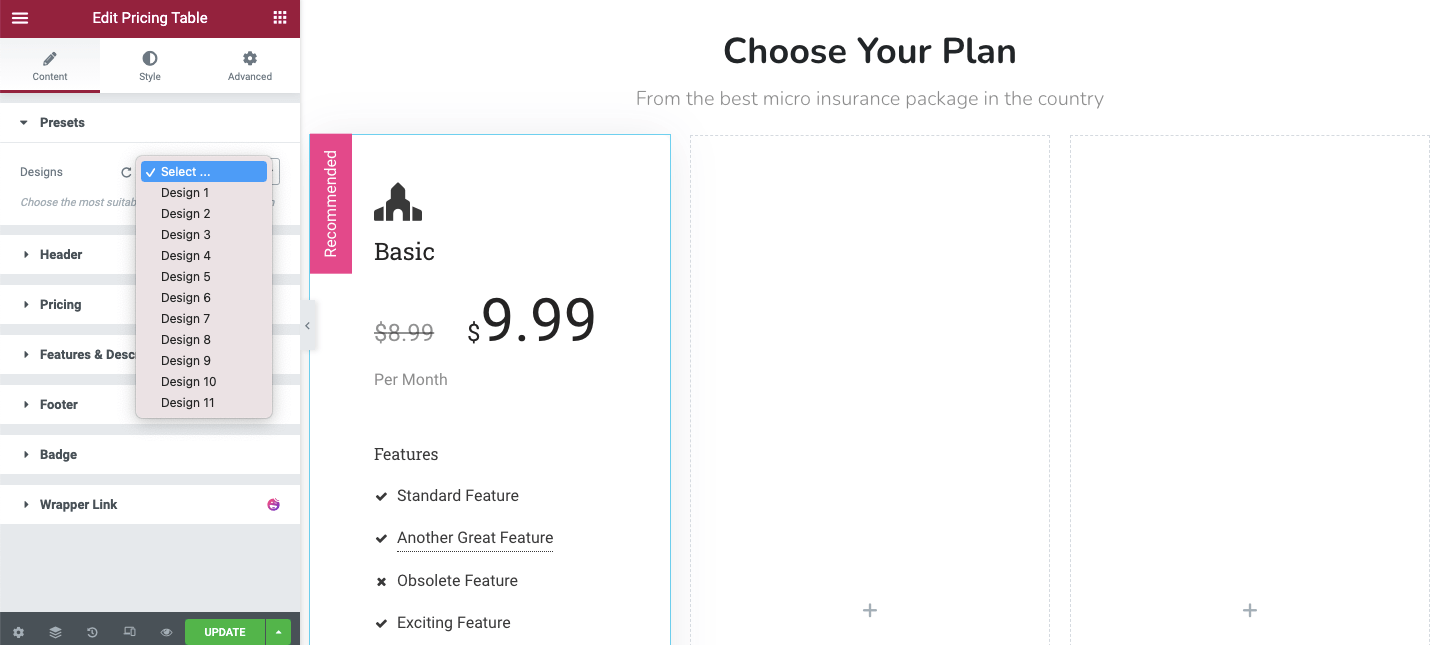
Diseño preestablecido
En Contenido-> Ajustes preestablecidos , puede configurar el diseño de la tabla. Obtendrá 11 diseños aquí. Seleccione el preferido para su necesidad.

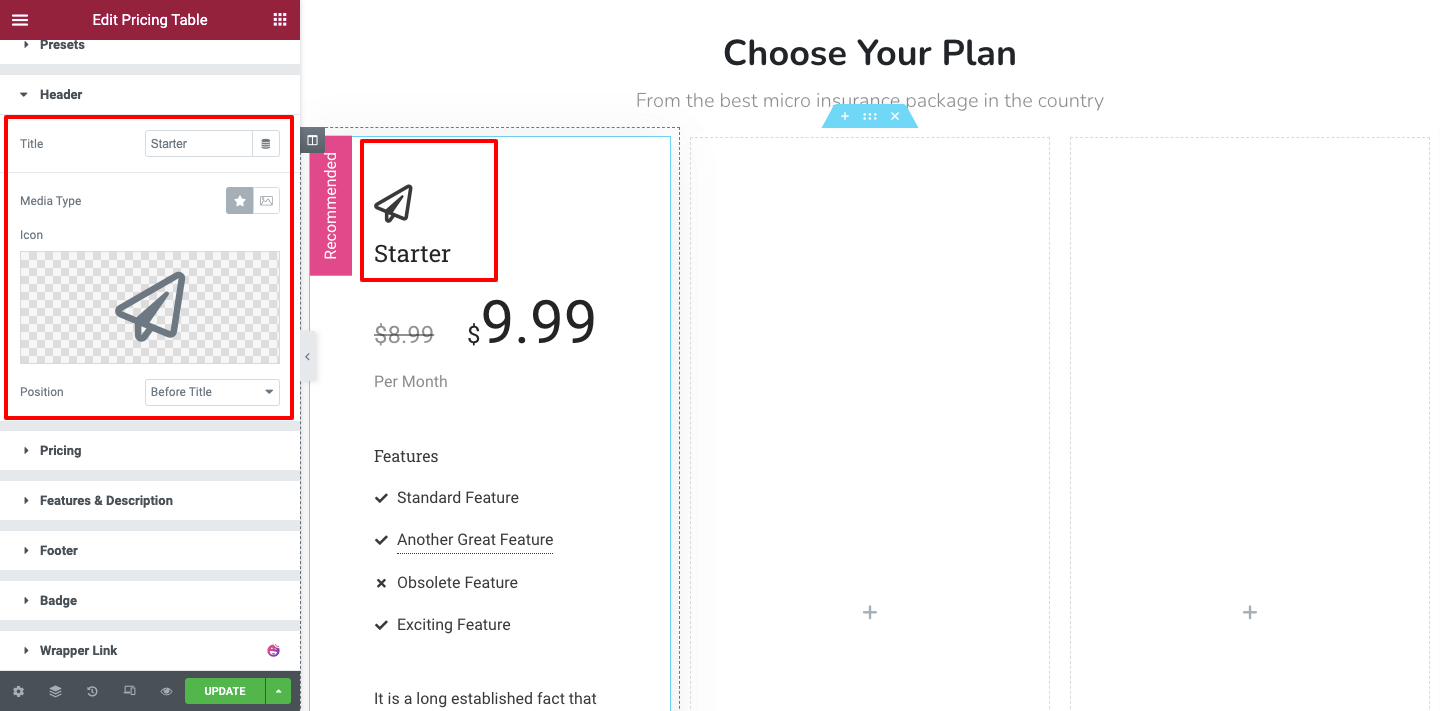
Administrar contenido de encabezado
Vaya al área de encabezado para administrar el encabezado de la tabla. Aquí puede agregar el título, el ícono y la posición del contenido del encabezado.

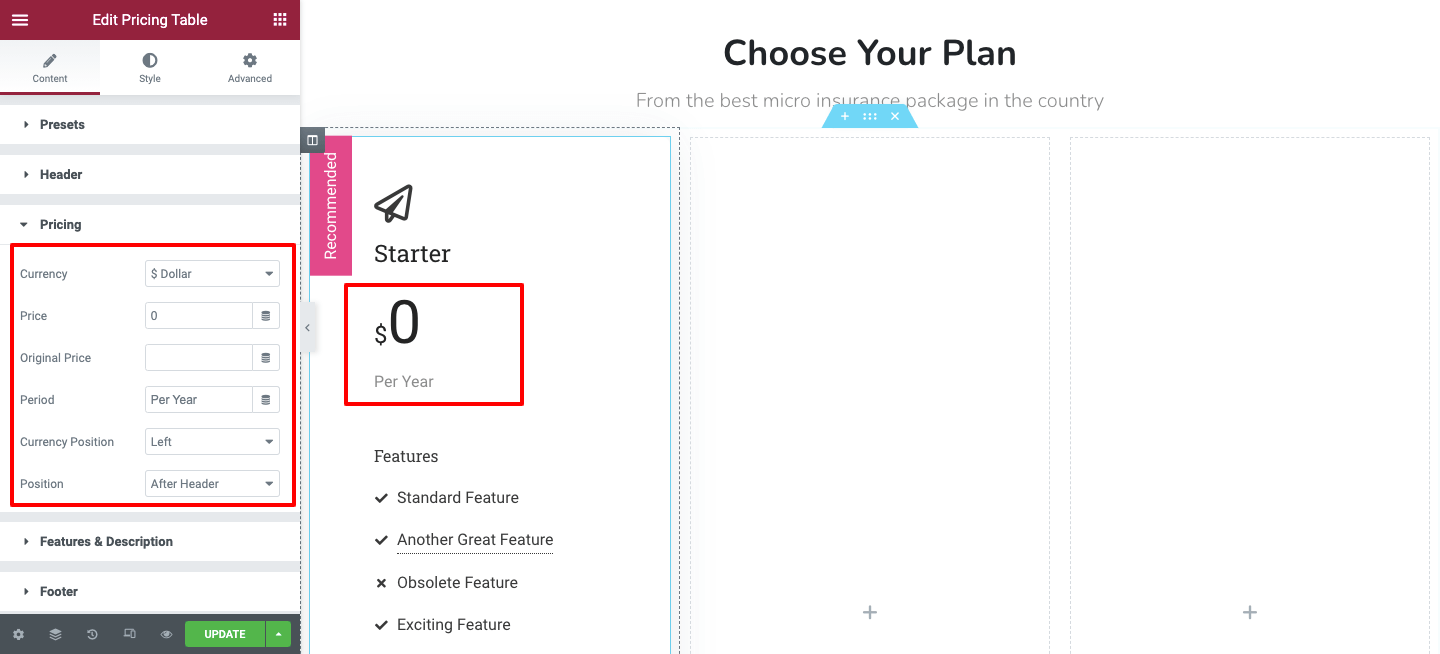
Establecer contenido de precios
Ahora, puede establecer el plan de precios en el área Contenido-> Precios . Puede agregar la moneda, el precio, el precio original, establecer la posición de la moneda y la posición de precios completa aquí.

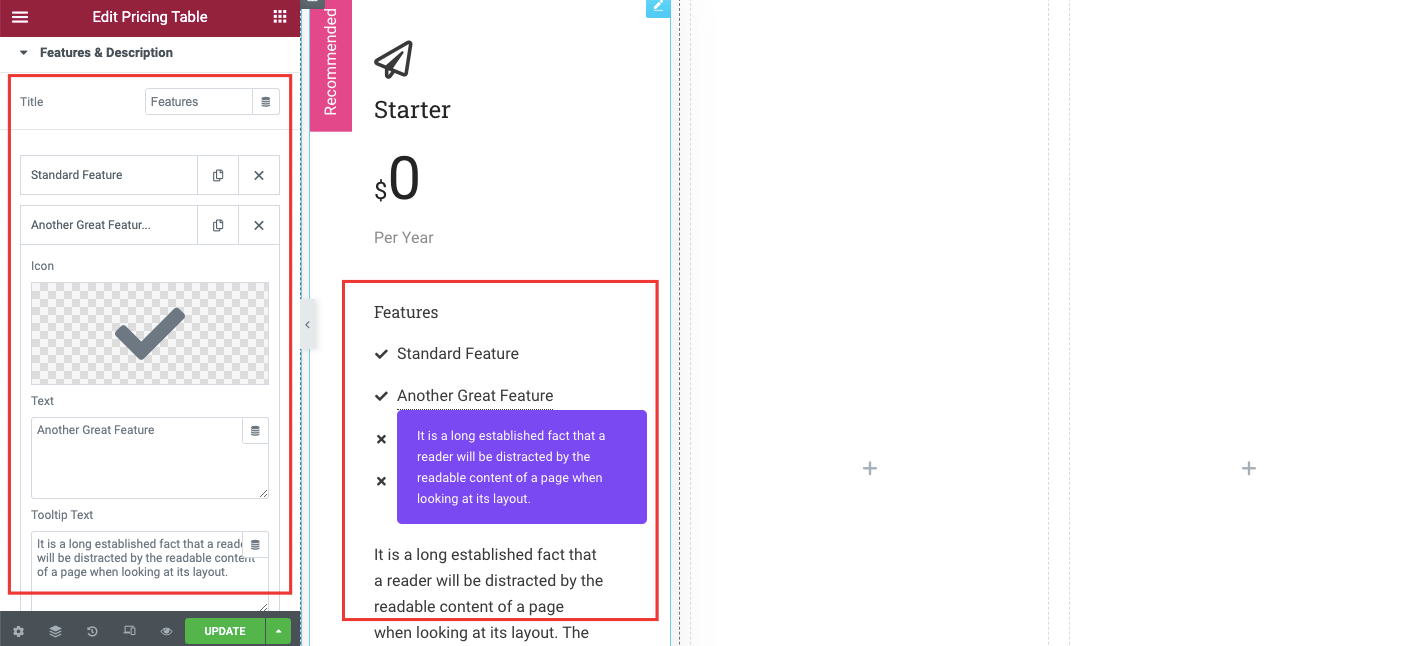
Características y descripciones
La opción Característica y descripción lo ayuda a agregar los detalles de su plan de precios. Puede agregar varios artículos y una descripción específica. También puede escribir un texto de información sobre herramientas y definir la alineación de características a su manera.

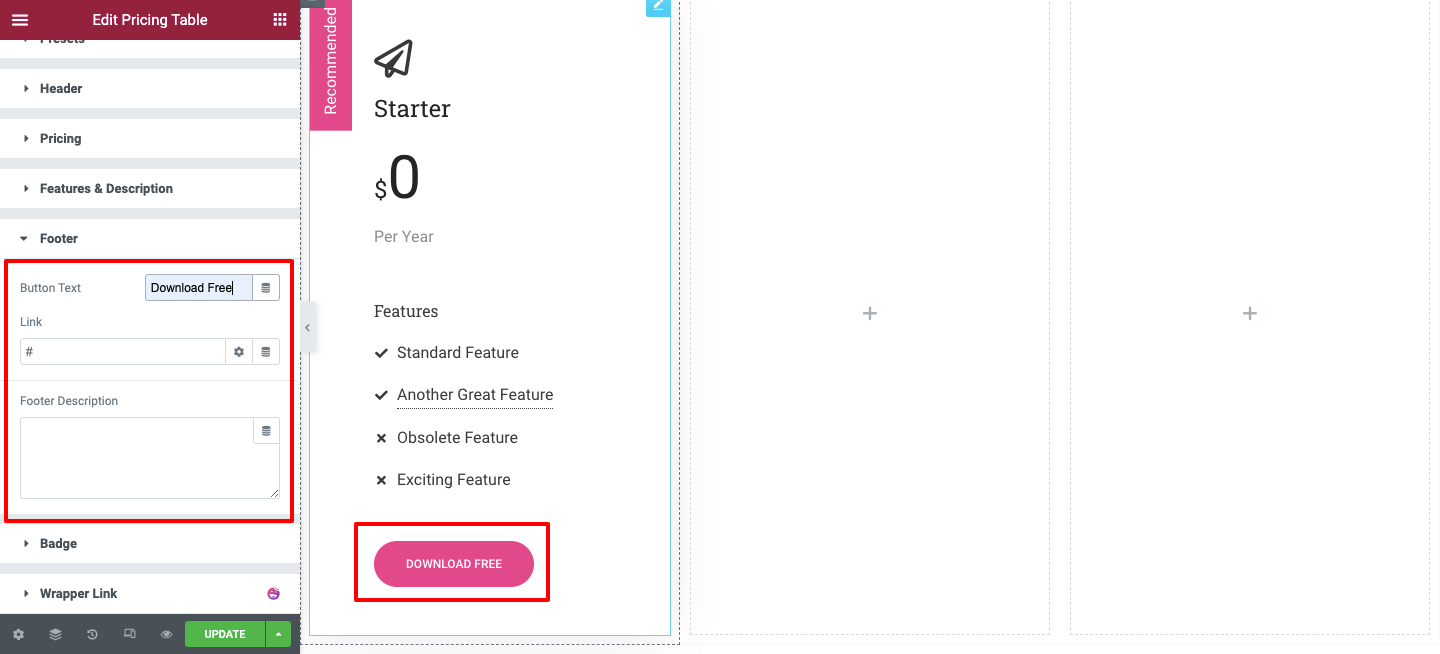
Contenido del pie de página de la tabla de precios
Si desea cambiar el contenido del botón de la tabla de precios, puede hacerlo aquí en la sección Pie de página. También puede agregar texto de botón, enlaces personalizados y una descripción de pie de página.

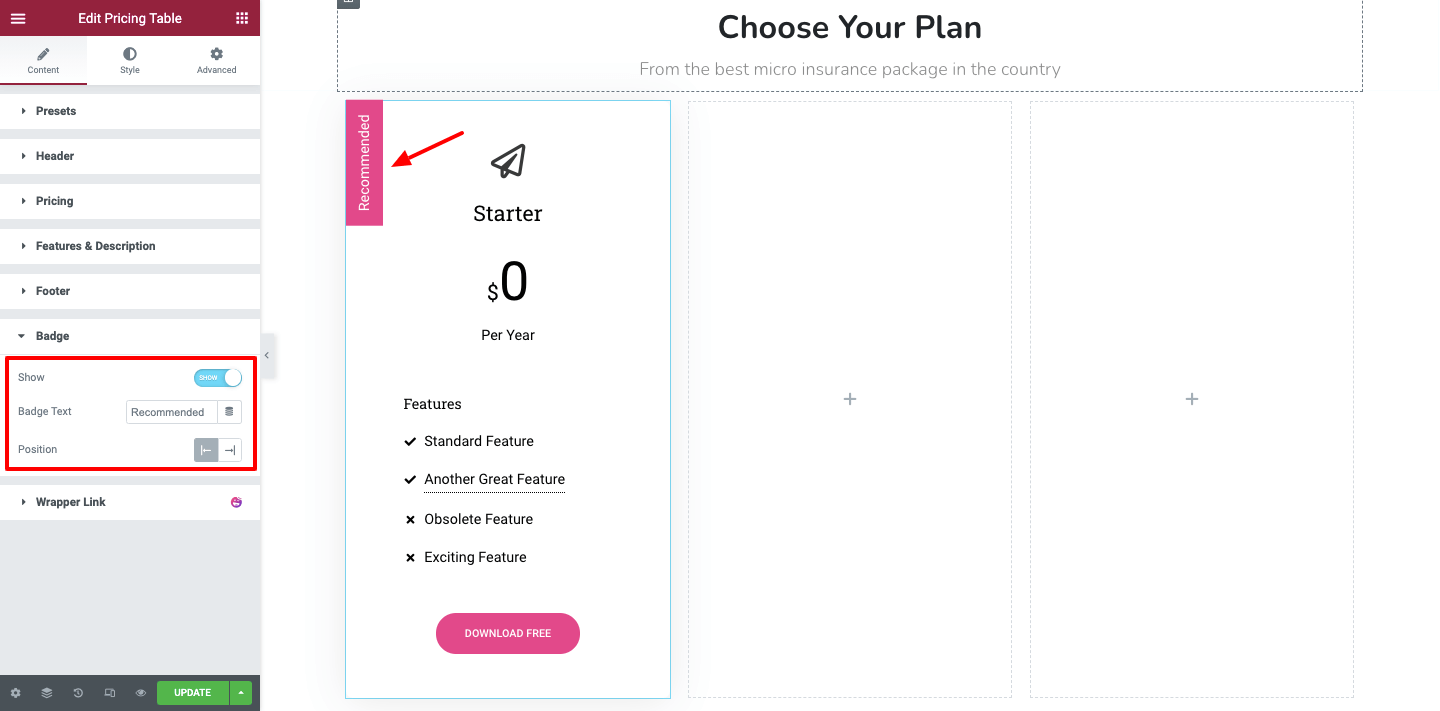
Insignia
¿Quiere mostrar una insignia para que un plan se destaque? Puede hacerlo mostrando y ocultando la insignia en la opción Insignia . Escribes el texto de la insignia y estableces su posición también.


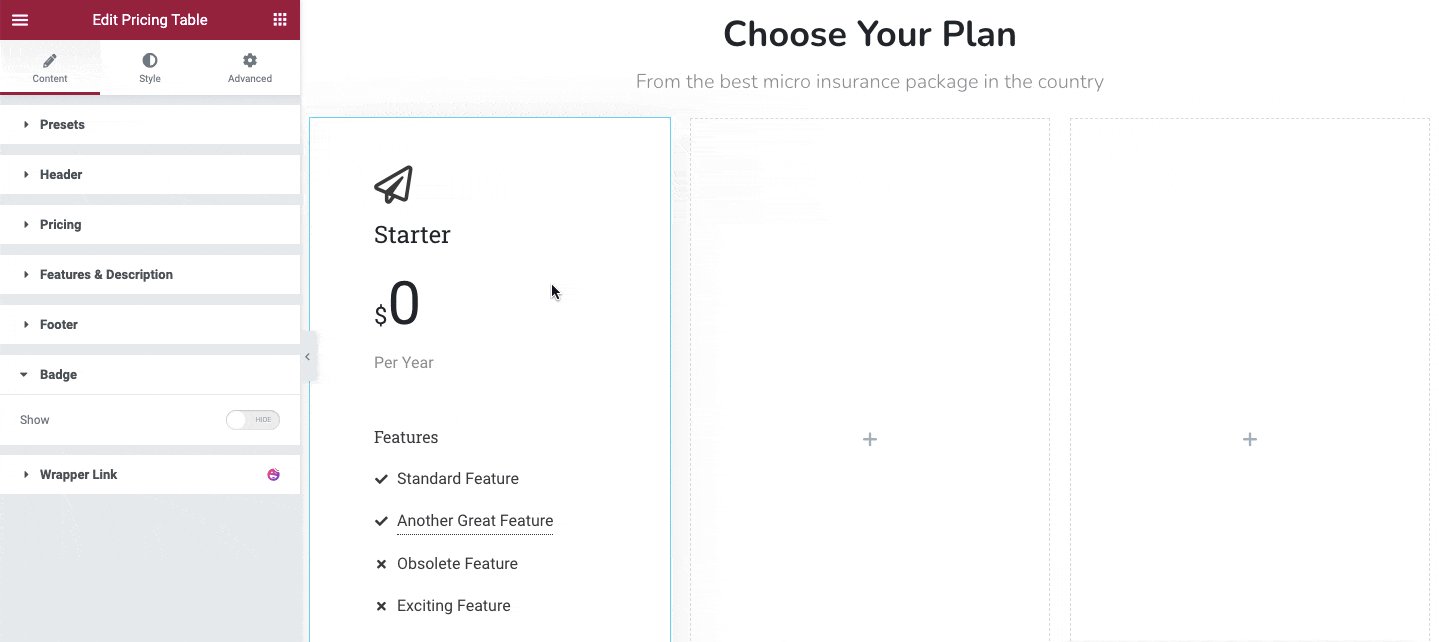
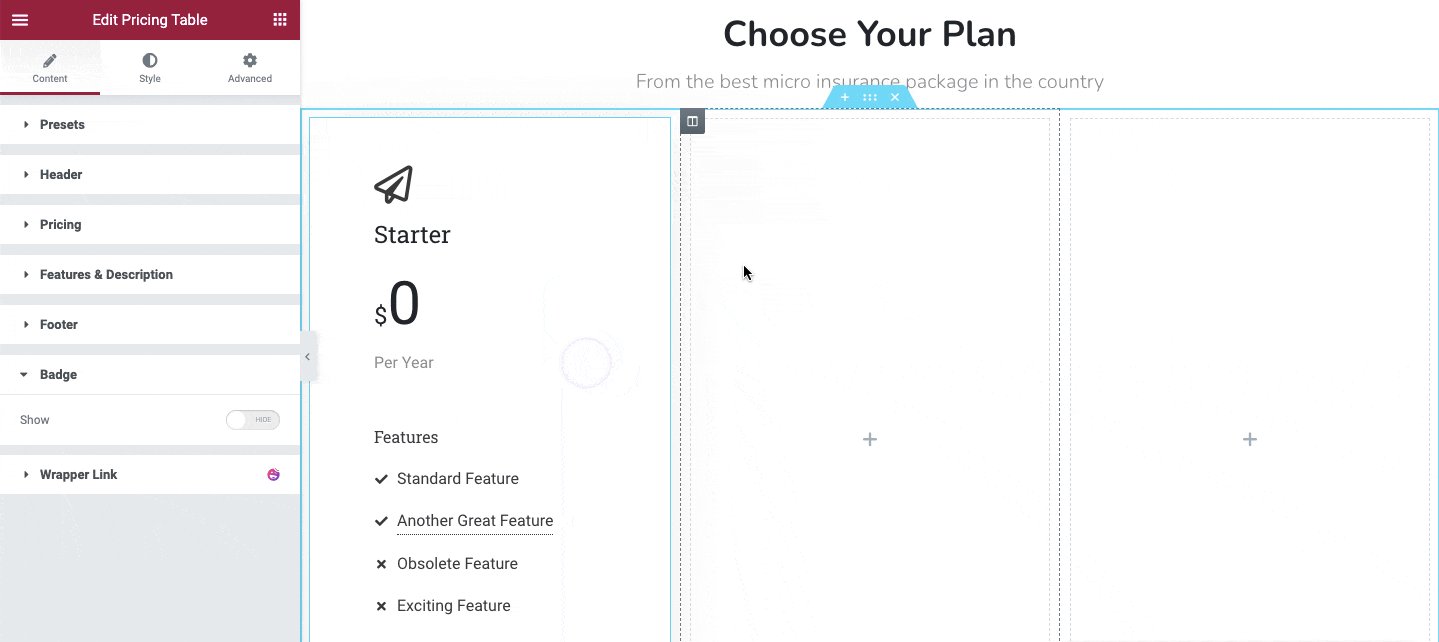
Tenemos casi el mismo tipo de datos en todas las tablas (planes), así que copiamos la tabla completa y la pegamos en las siguientes columnas también. Si tiene contenido distinto en cada tabla, siga el método anterior nuevamente para crearlo desde cero.
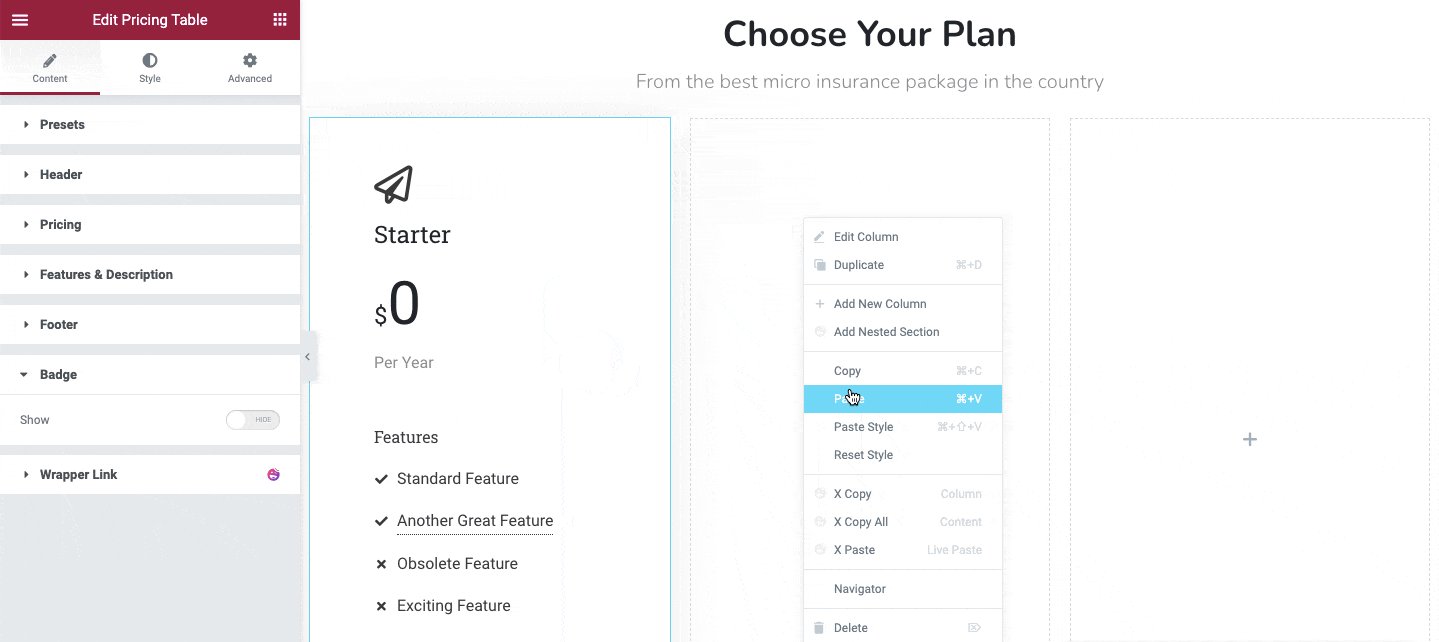
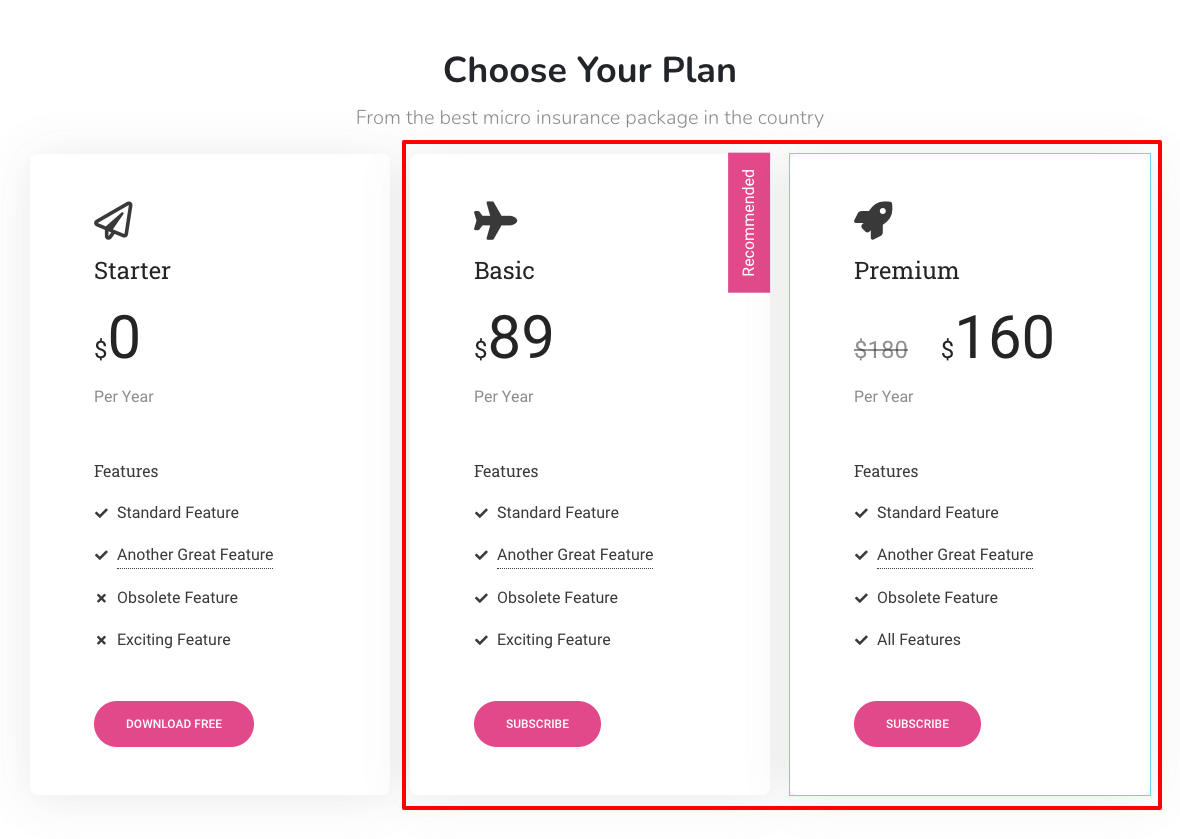
Si tiene contenido similar en cada tabla, como nosotros, simplemente haga clic derecho en la sección de columnas individuales y copie el diseño y simplemente péguelo en la otra columna. Puedes seguir la imagen de abajo.

Después de agregar las otras dos tablas, así es como se ve nuestra tabla completa.

Personalización de la tabla de precios
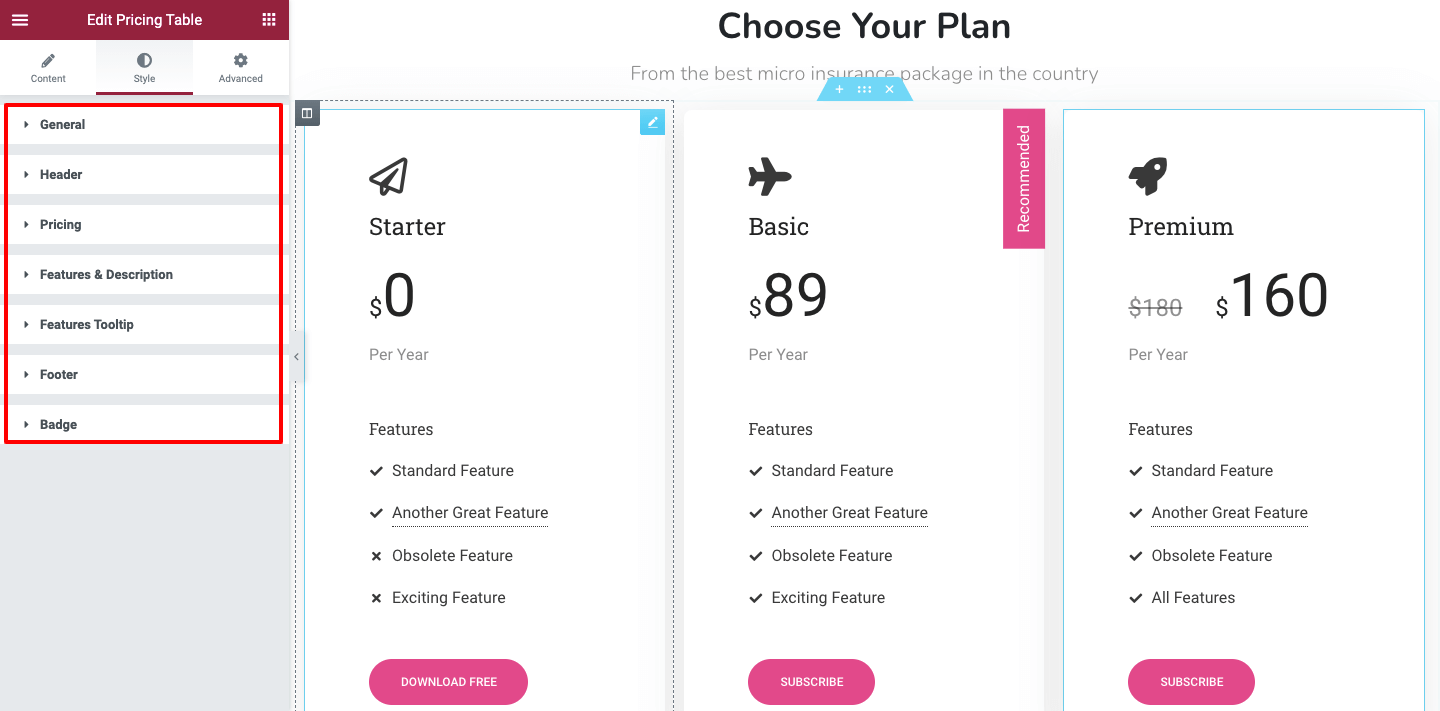
En la sección Estilo , obtendrá todas las opciones de estilo necesarias para personalizar el diseño de su tabla de precios. Estos son los ajustes que te ayudarán.
- General : La sección general te ayudará a personalizar el contenido general de la tabla.
- Encabezado : puede rediseñar el contenido del encabezado con esta opción.
- Precios : el área de precios le permite cambiar el estilo del contenido de precios predeterminado.
- Funciones y descripción : puede decorar el contenido de funciones y descripciones en el área.
- Características Información sobre herramientas : puede editar el diseño de la información sobre herramientas en esta área.
- Pie de página: aquí puede cambiar el estilo actual del pie de página.
- Insignia : puede diseñar la insignia a su manera.

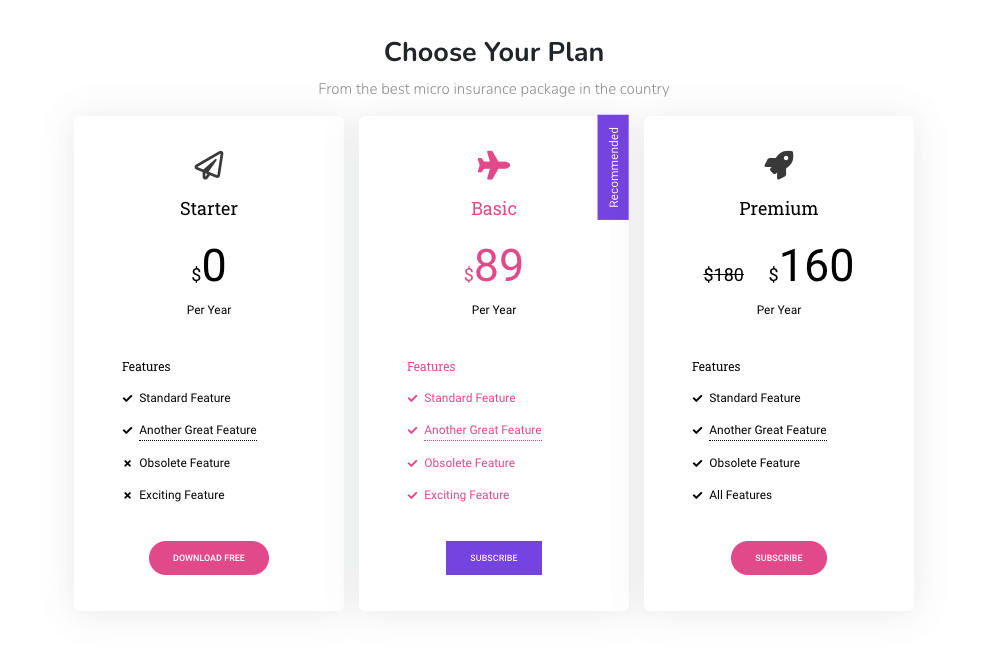
Vista previa final
Hemos cambiado los estilos esenciales de nuestra tabla de precios y el aspecto final de la tabla se parece a la imagen de abajo.

Eso es todo.
Segunda forma: cree una tabla de precios para su sitio usando bloques de plantilla prefabricados de Happy Addons
Hasta ahora, le hemos mostrado cómo puede crear una tabla de precios desde cero. Aquí, en esta parte de nuestro blog, aprenderá la otra forma de hacer tablas de precios para su sitio web de Elementor.
Si tiene una agenda apretada y no tiene suficiente tiempo para diseñar las cosas desde cero, puede usar los prácticos bloques de precios de preconstrucción.
Ahora vamos a mostrar cómo puede usar el bloque de precios prefabricado de Happy Addons para agregar una tabla de precios impresionante a su sitio web.
Vamos a hacerlo.
Encuentra la plantilla feliz
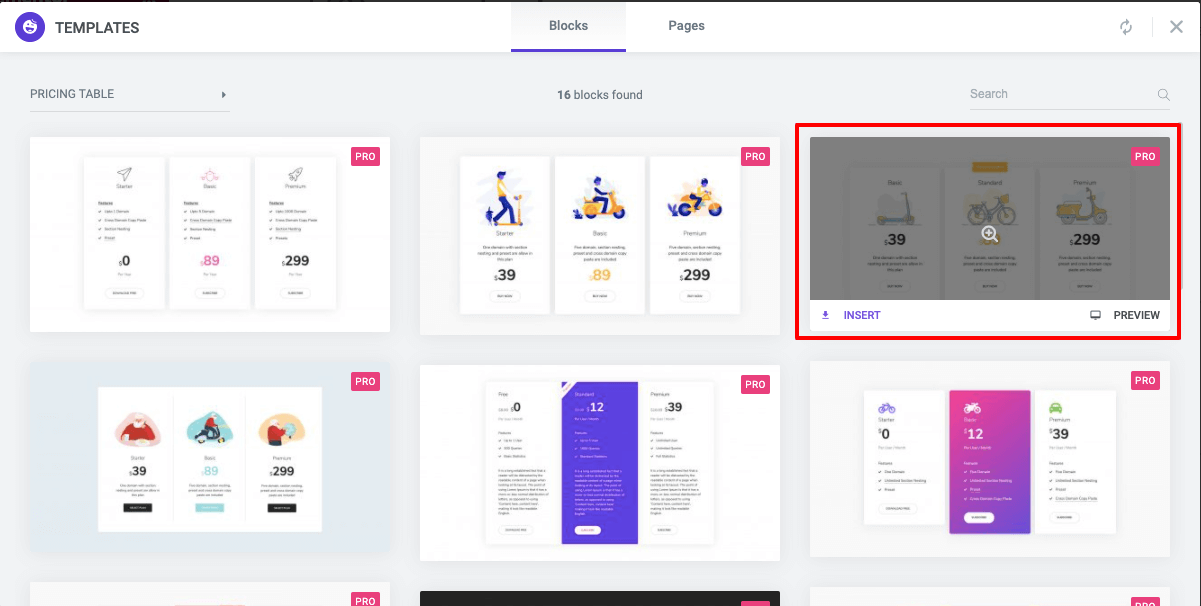
Primero, haga clic en el icono Plantilla feliz del lienzo de Elementor y abra el área Bloques y plantillas.

Insertar plantilla de tabla de precios adecuada
En la siguiente pantalla, encontrarás todos los Bloques . Seleccione los bloques de la tabla de precios o puede buscarlos usando la barra de búsqueda. Finalmente, elija el más adecuado e instálelo en su sitio web.

Después de eso, ¡simplemente cambie el contenido según sus necesidades!
Eso es todo. Su sitio está equipado con una hermosa tabla de precios.
También puedes ver este vídeo.
¿Está listo para crear una tabla de precios para su sitio?
Una tabla de precios de WordPress simple y organizada brinda una imagen perfecta de su plan de precios a los clientes. Les ayuda a elegir fácilmente un plan adecuado según sus necesidades.
En este blog, hemos discutido cómo crear una tabla de precios de Elementor con el poder del widget Happy Addons. Además, se muestra cómo puede usar los bloques de plantilla prefabricados para diseñar una mesa atractiva.
Si tiene alguna consulta con respecto a este tutorial, puede escribirla en el cuadro de comentarios a continuación.
¿Te gustó este artículo? Hemos escrito muchos blogs de tutoriales útiles sobre Elementor, WordPress y Happy Addons. Puede unirse a nuestro boletín para obtener todo esto GRATIS .
