Cómo crear un control deslizante de categoría de producto para WooCommerce
Publicado: 2024-10-03Agregar un control deslizante de categoría de producto en cualquier lugar de su tienda WooCommerce puede mejorar significativamente la experiencia del usuario al permitir a los clientes navegar y descubrir productos fácilmente desde cualquier sección de su sitio web.
Ya sea que lo coloque en la página de inicio, en las páginas de productos o en las páginas personalizadas, el control deslizante ofrece una manera perfecta de mostrar sus categorías y mejorar la visibilidad del producto.
En esta publicación de blog, lo guiaré a través de los pasos para crear y agregar un control deslizante de categoría de producto de WooCommerce a cualquier página de su sitio.
¿Por qué agregar un control deslizante de categoría de producto en WooCommerce?
De forma predeterminada, WooCommerce muestra categorías de productos en la sección de la tienda, pero agregar un control deslizante de categoría de producto a otras partes de su sitio web puede aumentar la participación e impulsar las conversiones.
Colocar este control deslizante en su página de inicio, páginas de destino o publicaciones de blog facilita que los visitantes descubran y exploren varias categorías de productos, animándolos a navegar y realizar compras de manera más eficiente.
Cómo agregar un control deslizante de categoría de producto en WooCommerce
Tabla de contenido
Agregar un control deslizante de categoría de producto es fácil con el complemento Elemento para Elementor. Esta poderosa herramienta le permite crear controles deslizantes dinámicos y atractivos para su tienda WooCommerce, mejorando el descubrimiento de productos y la experiencia del usuario.

Acerca del complemento Elemento para Elementor:
El complemento Elemento para Elementor es un complemento versátil que lo ayudará a crear secciones WooCommerce hermosas y funcionales.
Ofrece una variedad de widgets, incluido el control deslizante de categoría de producto, que le permite mostrar categorías de productos en cualquier lugar de su sitio sin esfuerzo.
Paso 1: instale y active WooCommerce y Elementor
Asegúrese de tener WooCommerce y Elementor instalados y activados en su sitio web de WordPress.


Si no lo ha instalado, vaya a Complementos > Agregar nuevo , busque "WooCommerce" o "Elementor" y haga clic en Instalar ahora y activar .
Paso 2: instale y active el complemento Elemento Addons
Descargue el complemento Elemento Addons de ThemeHunk.

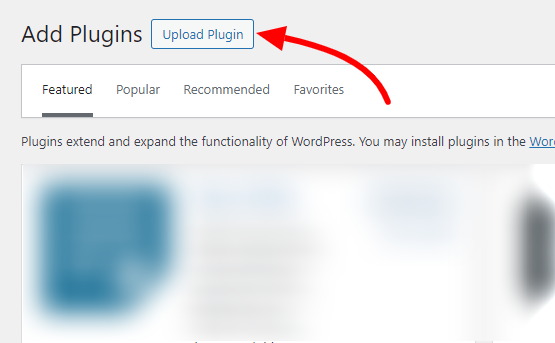
En su panel de WordPress, navegue hasta Complementos > Agregar nuevo .

Haga clic en el botón Cargar complemento y luego seleccione el archivo zip descargado.

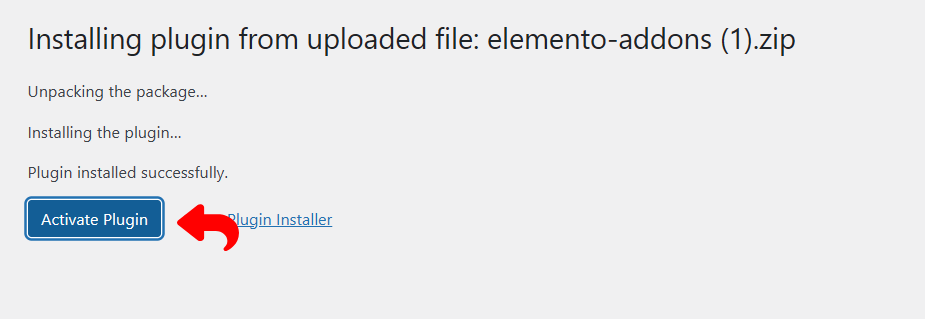
Haga clic en Instalar ahora y luego en Activar el complemento.
Paso 3: crea una nueva página con Elementor

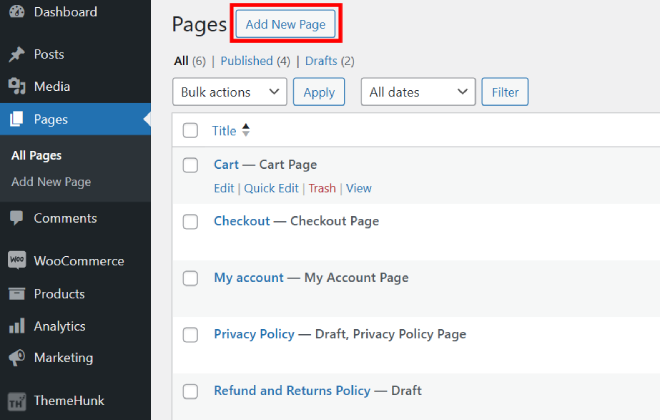
Para crear una nueva página, vaya a la sección Páginas y haga clic en " Agregar nueva ". Si desea cambiar algo, también puede elegir una página existente para editarla.
Además, puede agregar fácilmente un control deslizante de categoría de producto a cualquier página para mostrar sus productos de manera agradable.


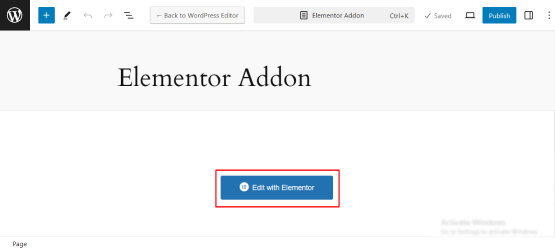
Haga clic en Editar con Elementor para abrir el creador de páginas de Elementor.
Una vez en el editor de Elementor, haga clic en el ícono + para agregar una nueva sección.
Elija la estructura deseada para su sección deslizante (por ejemplo, diseño de una columna).
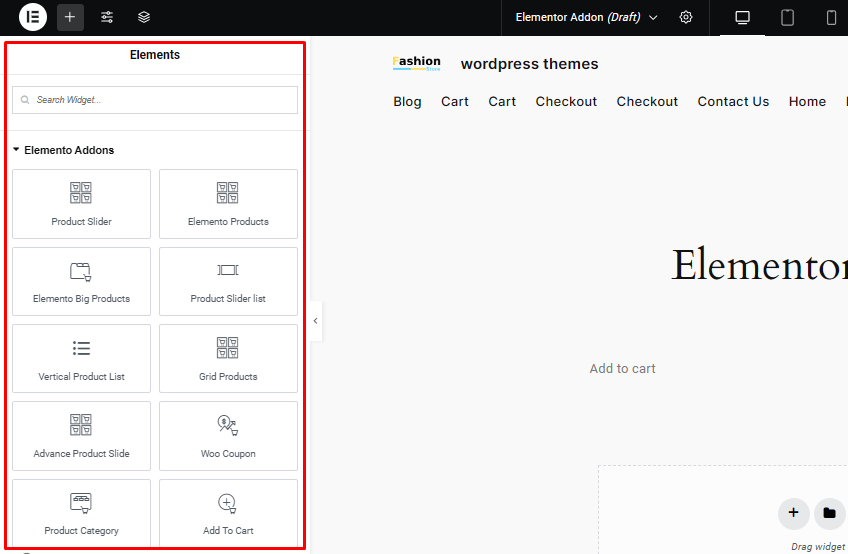
Paso 5: busque el widget deslizante de categoría de producto

En el panel de Elementor, busque "Control deslizante de categoría de producto" (este widget está disponible en Elemento Addons ).

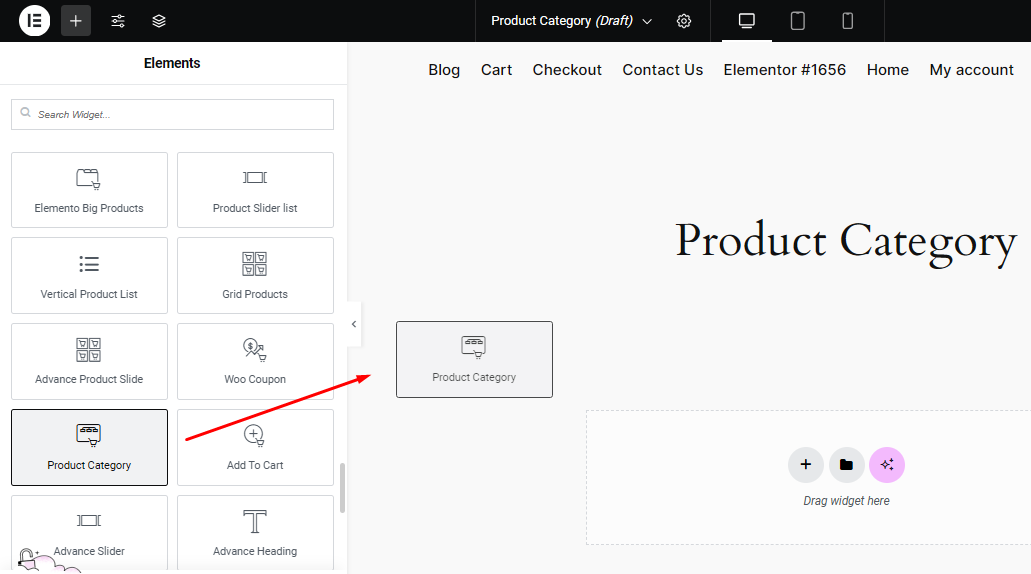
Arrastre y suelte el widget Control deslizante de categoría de producto en la sección creada.
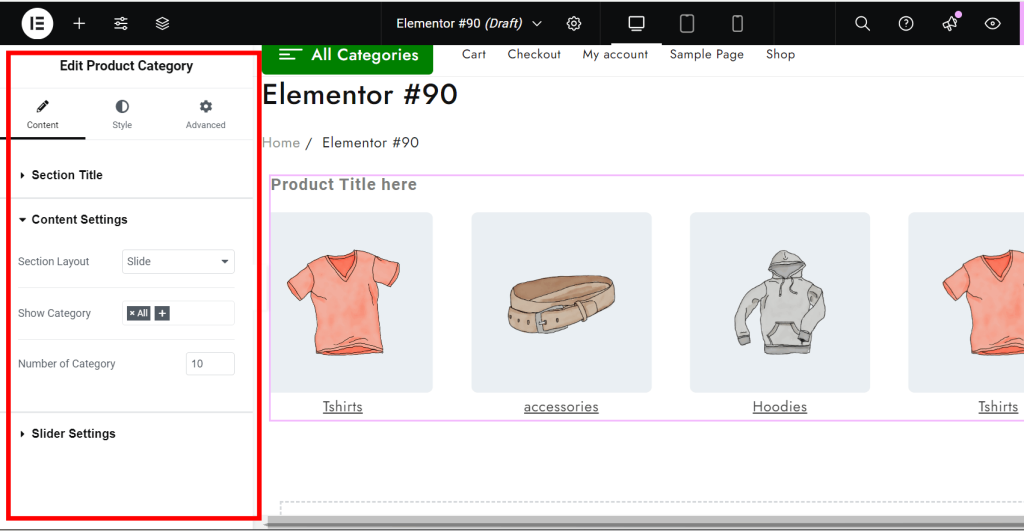
Paso 6: personalice el control deslizante de categoría de producto

Después de agregar el widget, las opciones de personalización aparecerán a la izquierda.
En la pestaña Contenido, seleccione las categorías de productos WooCommerce que desea mostrar en el control deslizante.
Puede personalizar la cantidad de productos por diapositiva, las opciones de diseño, la velocidad del control deslizante y más en las pestañas Diseño y Estilo.
Además, configure los ajustes de navegación, incluida la habilitación de flechas o puntos.
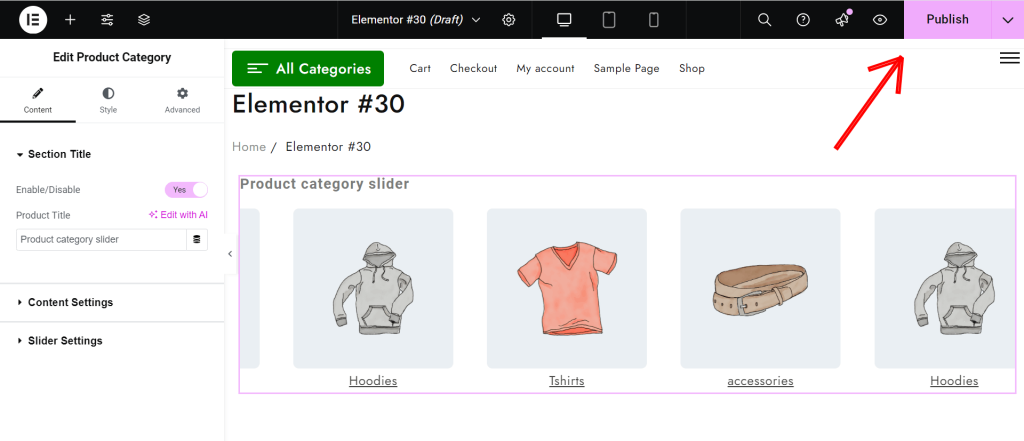
Paso 7: Publicar y obtener vista previa

Una vez satisfecho con la configuración, haga clic en Publicar para activar la página.

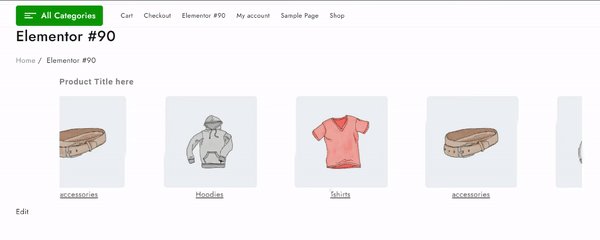
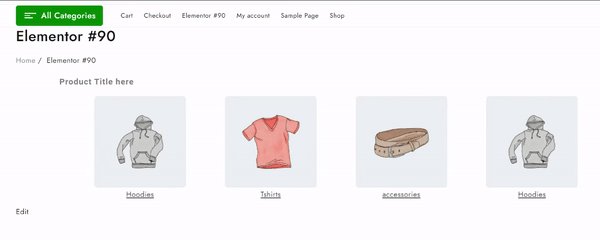
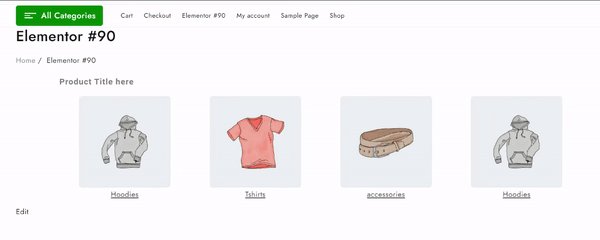
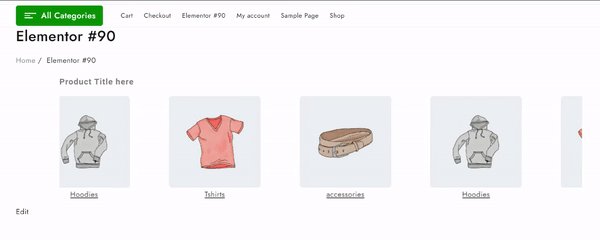
El control deslizante de su categoría de producto ahora será visible en la página recién creada.
Preguntas frecuentes
P: ¿Qué es un control deslizante de categoría de producto en WooCommerce?
Respuesta: Un control deslizante de categoría de producto es un elemento visual en un sitio web de comercio electrónico que muestra diferentes categorías de productos en un formato deslizante, lo que permite a los usuarios explorar varias categorías fácilmente.
P: ¿Puedo personalizar la apariencia del control deslizante de categorías?
Respuesta: Sí, la mayoría de los complementos de control deslizante ofrecen opciones de personalización, que incluyen:
Tamaño del control deslizante y transiciones
Colores de fondo
Estilos de texto y diseños de botones.
Estilos de paginación y navegación con flechas
P: ¿Qué debo hacer si mi control deslizante de categoría no está?
Respuesta: Asegúrese de que el complemento esté instalado y activado.
Verifique la configuración del control deslizante para ver las opciones de visibilidad.
Asegúrese de que haya productos asignados a las categorías que se muestran.
Borre los complementos de almacenamiento en caché o el caché de su navegador
Conclusión
Agregar un control deslizante de categoría de producto a su tienda WooCommerce es una excelente manera de mejorar la experiencia del usuario, mejorar la visibilidad del producto e impulsar las conversiones.
Con Elemento Addon para Elementor, crear un control deslizante interactivo y visualmente atractivo es simple y eficiente.
Al mostrar sus categorías de productos en un formato dinámico, facilita que los clientes exploren sus ofertas, fomentando una mayor participación e impulsando las ventas en su sitio web.
Si este artículo te resultó útil, compártelo con tus amigos. Si tienes alguna pregunta, deja un comentario a continuación y te ayudaremos. ¡Gracias por leer!
Suscríbete a nuestro canal de YouTube , también subimos contenido excelente allí y también síguenos en Facebook y Twitter.
Lecturas más útiles:
- Cómo solucionar “Error de actualización. La respuesta no es una respuesta JSON válida” en WordPress
- Cómo hacer que el almacenamiento de pedidos de alto rendimiento del complemento WooCommerce sea compatible
