Use el complemento WordPress Form Builder para crear fácilmente un cuestionario
Publicado: 2018-11-15El cuestionario en línea se ha convertido en una fuente ingeniosa no solo para los investigadores de marketing, sino también para todas las categorías de personas. Es factible porque cualquiera puede crear un cuestionario y llegar a un veredicto fácilmente con respecto a cualquier problema.
En el tiempo anterior, era una tarea bastante difícil organizar una prueba ya que las personas tenían que considerar miles de cosas. Sin embargo, gracias a Internet, se ha convertido en el trabajo más fácil.
En este artículo, le mostraremos cómo crear un cuestionario utilizando el generador de formularios de WordPress Fluent Forms. Pero para una mejor comprensión, el artículo se divide en tres segmentos. Comenzaremos mostrándole cómo crear un diseño de prueba simple. Pero si desea pasar a otra sección, utilice los enlaces rápidos que se proporcionan a continuación.
- Cuestionario básico
- Cuestionario basado en varias columnas
- Lógica Condicional
- Paso de formulario
Cuestionario básico
Para crear un cuestionario, sondeo, encuesta u otros formularios, en primer lugar, deberá instalar un complemento de creación de formularios de WordPress en su WordPress. Para ello, he instalado WP Fluent Form en mi WordPress. Tiene muchas características incluidas incluso en la versión gratuita. Además, puede obtener una gran cantidad de documentación que puede guiarlo para crear cualquier formulario.

Puede crear varios tipos de cuestionarios. Entre todos los estilos de cuestionarios, los cuestionarios basados en preguntas de opción múltiple son los más utilizados.
¡Descargue WP Fluent Forms, si aún no lo ha hecho!
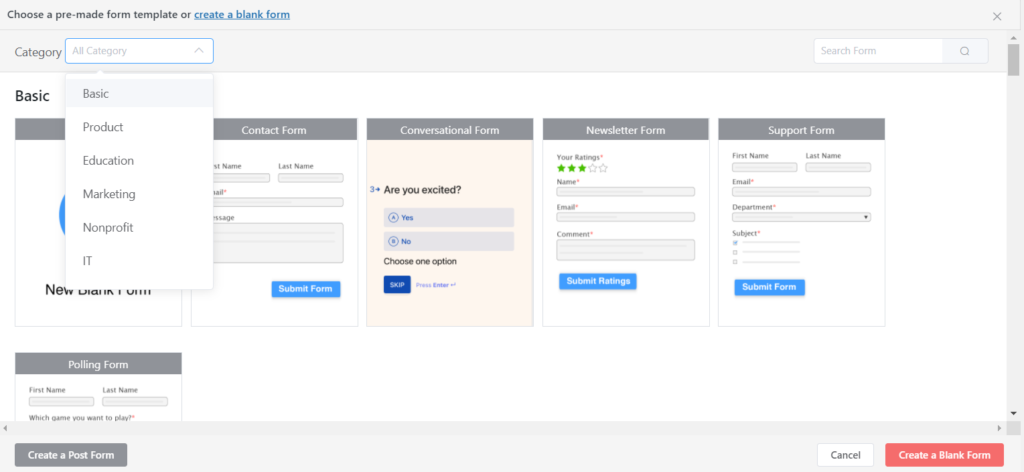
Después de instalar el complemento WP Fluent Form en WordPress, vaya a la sección Nuevo formulario de la barra lateral. Aparecerá una ventana emergente con todas las plantillas de formulario preconstruidas. Sin embargo, elegiremos un formulario en blanco para nuestro propósito.

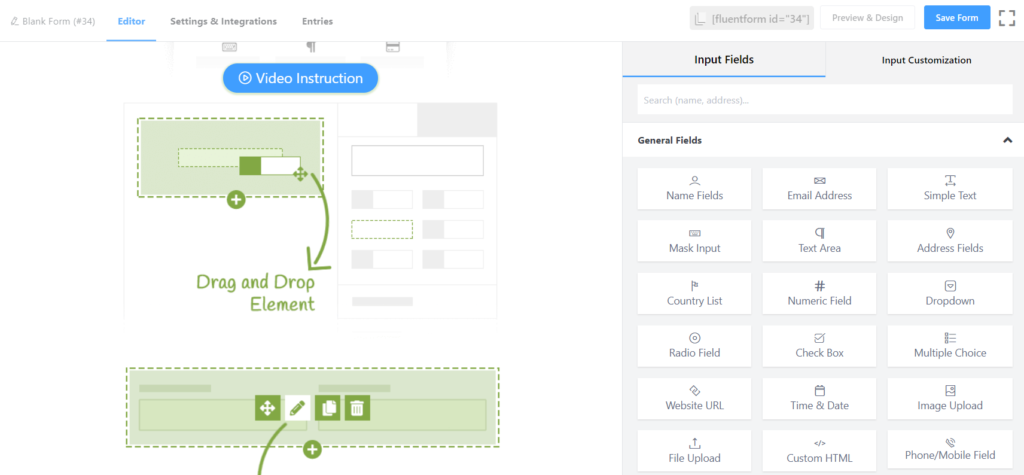
Para crear un cuestionario, puede seleccionar varios campos. Por ejemplo, puede usar el campo de nombre, el campo de correo electrónico , el botón de opción, el área de texto simple , el campo desplegable , la casilla de verificación, etc. para un formulario de prueba básico. Además, también puede usar campos y contenedores avanzados para crear un diseño de formulario complejo.

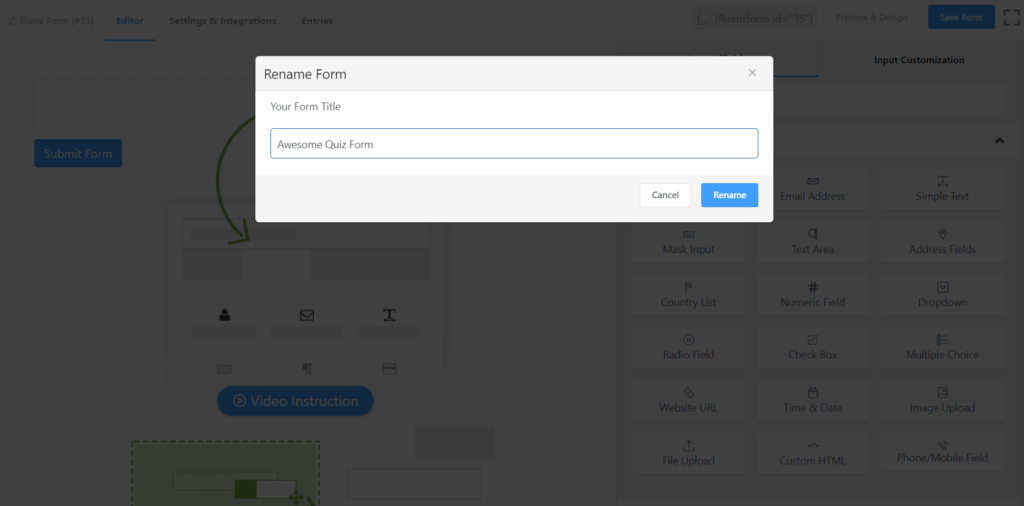
A continuación, establezca el nombre de la prueba en el cuadro Nuevo formulario en blanco que se encuentra en la parte superior del lado izquierdo. Esto lo ayudará a distinguir el formulario de prueba de otros formularios web que haya creado.

Supongamos que desea crear un cuestionario en el que le gustaría colocar un conjunto de preguntas de opción múltiple y del tipo "Escriba la respuesta a continuación". En ese caso, primero, haga clic en el botón de radio del campo general y llegará al tablero automáticamente.

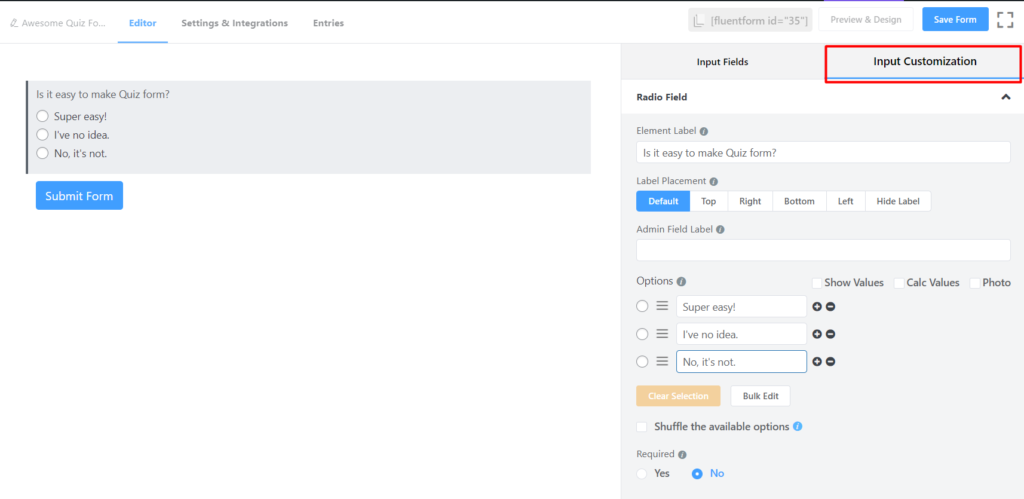
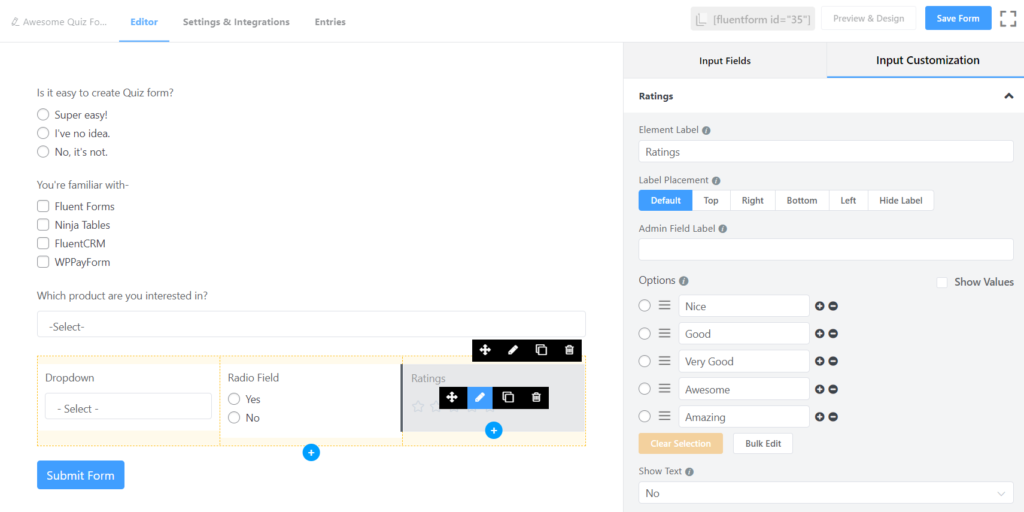
En el campo del botón de radio , puede ver muchas opciones disponibles en el panel derecho del tablero. Puede personalizar las preguntas desde la Personalización de entrada .
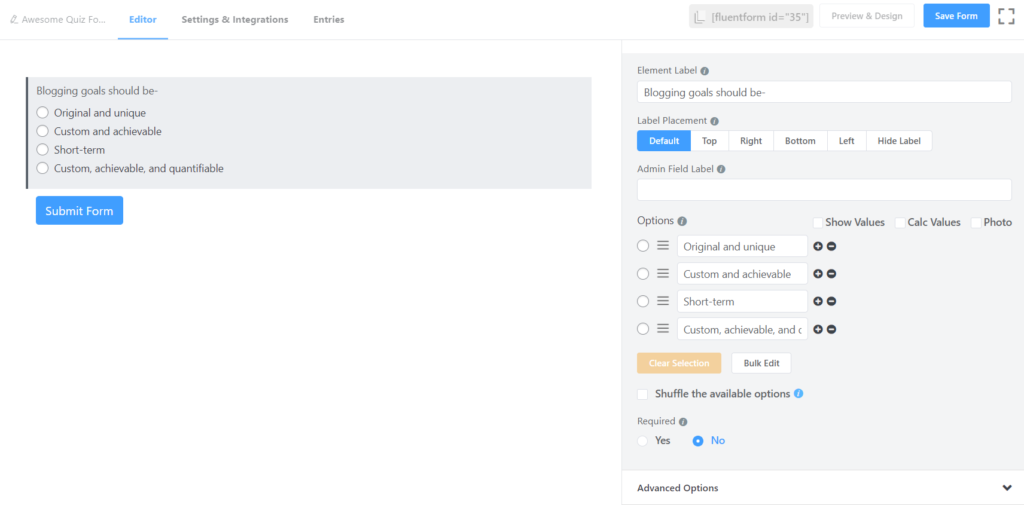
Supongamos que desea conocer los objetivos de blogs de su audiencia. Luego escriba "Mis objetivos de blogs incluyen -" en la etiqueta del elemento. Digamos que desea ofrecer cuatro opciones para la respuesta. En ese caso, coloque las respuestas en el panel Opciones .

De esta manera, puede crear fácilmente un formulario de prueba de una sola línea.

También puede usar otros campos para traer algunas variaciones en el cuestionario. Por ejemplo, alguien puede querer crear un cuestionario en el que desee establecer varias preguntas de opción múltiple y de tipo recuadro donde los participantes proporcionen sus propias respuestas en los recuadros.

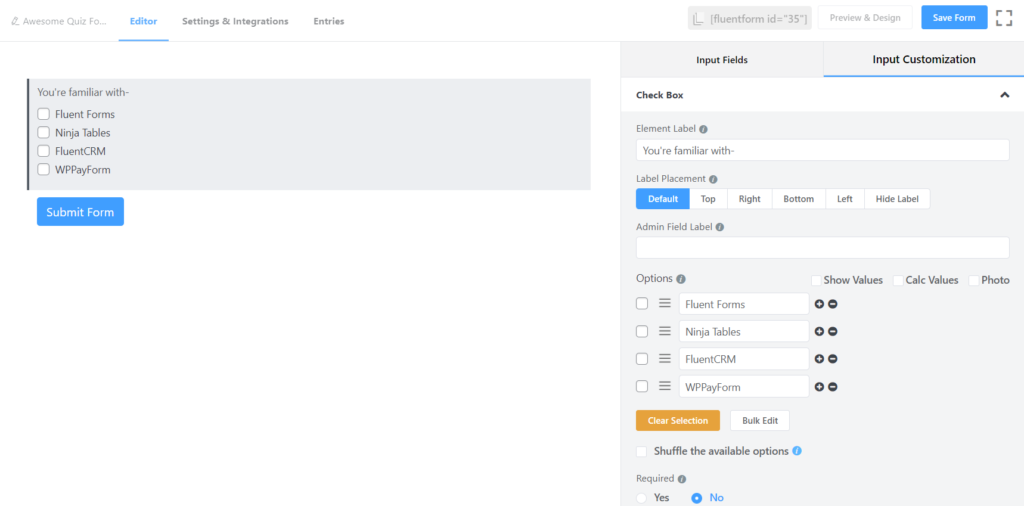
Después de eso, puede editar el campo y escribir su pregunta requerida en la etiqueta del elemento .
Además, puede hacer que el cuestionario sea más atractivo utilizando otros campos de WP Fluent Form, como la casilla de verificación o el botón desplegable . Por ejemplo, desea establecer una pregunta en el cuestionario donde la respuesta correcta sería más de una. Entonces, en ese caso, puede usar la casilla de verificación. De la misma manera, si desea establecer alguna pregunta cuyas respuestas sean un simple " Sí " o " No ", puede desplegar un campo desplegable en el tablero.

Sin embargo, puede hacer todo el cuestionario utilizando cualquier campo en particular, o puede crear un formulario de cuestionario personalizado donde se pueden usar diferentes campos.
Cuestionario basado en varias columnas
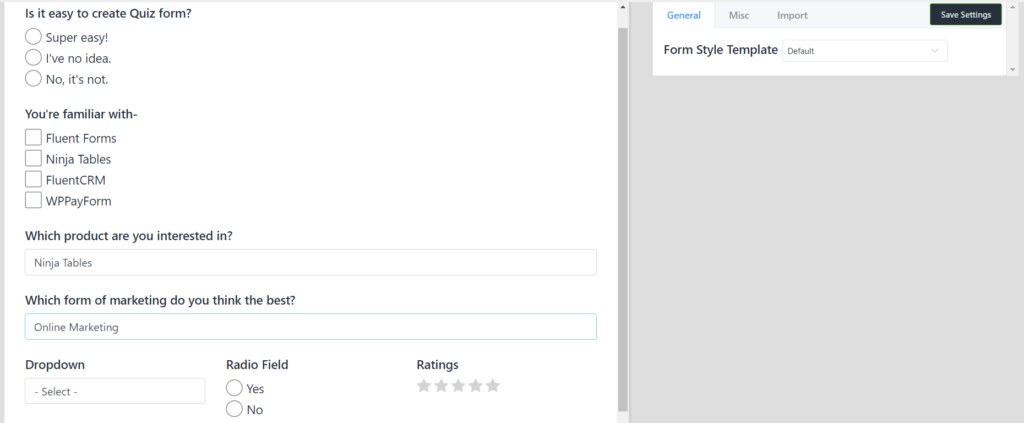
Supongamos que desea crear un formulario de prueba donde todas las preguntas se mostrarán en dos columnas. En ese caso, puedes usar un Container . Incluso puede establecer preguntas en hasta seis columnas usando contenedores con WP Fluent Forms. Ahora, veamos cómo crear un formulario de prueba usando columnas.

Para crear un formulario de cuestionario de varias líneas, haga clic en la opción Dos columnas del contenedor . Sin embargo, puede usar hasta seis columnas e incluso aplicarles lógica condicional. Pero, en este contenido, crearé un cuestionario usando solo dos columnas.
Entonces, después de hacer clic en Dos columnas , irá al tablero y desde allí puede crear una estructura para el cuestionario. Te guiaré paso a paso.
Puede ver dos signos de botón de agregar ( + ) en ambos cuadros. Puede mantener la secuencia comenzando a crear la pregunta desde el lado izquierdo. En ese caso, escribiré una pregunta para un cuestionario desde el lado izquierdo y mantendré la secuencia numérica de arriba hacia abajo.
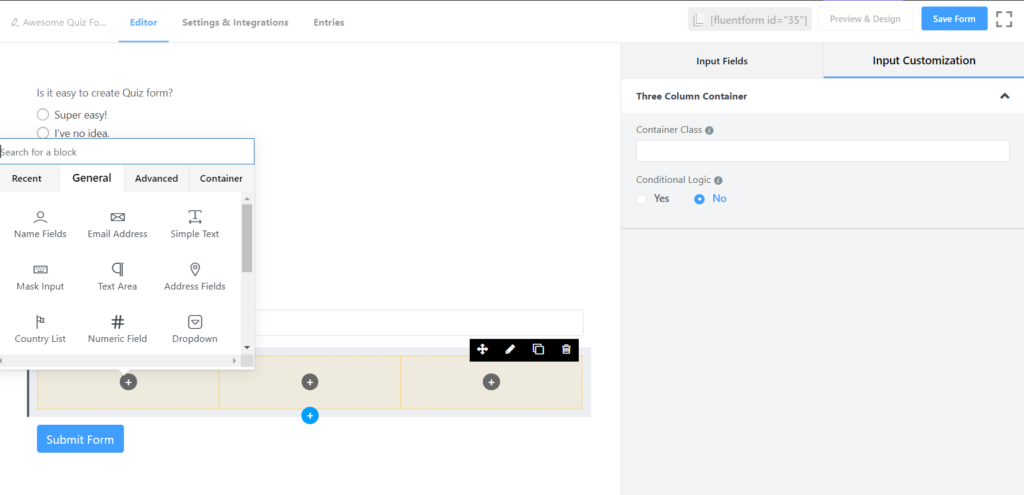
Ahora, haga clic en el botón Agregar ( + ) y verá que aparecerá otra opción en la pantalla.

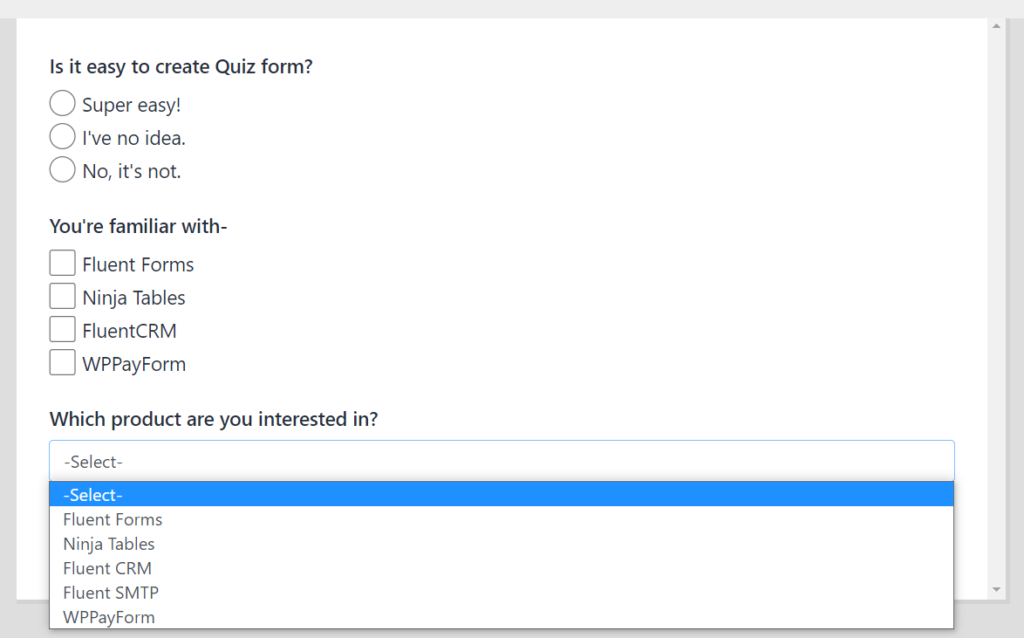
Puede seleccionar los campos obligatorios en el cuadro. Supongamos que desea utilizar el botón desplegable para la primera pregunta. En ese caso, haga clic en el botón desplegable y se establecerá en la columna izquierda automáticamente. Después de eso, puede personalizar el campo como mis capturas de pantalla compartidas.
Puede crear todo el cuestionario utilizando varios campos. Además, puede escribir la siguiente pregunta justo debajo del botón desplegable . En ese caso, si lleva el cursor al cuadro desplegable y puede ver que aparecerá una opción para agregar ( + ) justo debajo de ese cuadro como en la imagen.
Si hace clic en el botón de la marca roja, aparecerá otro cuadro en la pantalla desde donde puede seleccionar el campo requerido para la siguiente pregunta.
Siguiendo este método, puede crear fácilmente un cuestionario basado en varias columnas.
Lógica Condicional
Ahora, introduzcamos la lógica condicional. La lógica condicional es fundamental para crear cuestionarios. No solo es crucial para el formulario de encuesta de retroalimentación o las solicitudes de empleo, sino que también puede sentir su necesidad en casi todos los tipos de formularios.
La lógica condicional puede ayudarlo a obtener respuestas auténticas de los participantes. Supongamos que desea hacer una pregunta en el cuestionario utilizando el botón desplegable . Pero también es crucial conocer la lógica real detrás de las respuestas de los participantes. En ese caso, puede usar la lógica condicional fácilmente.

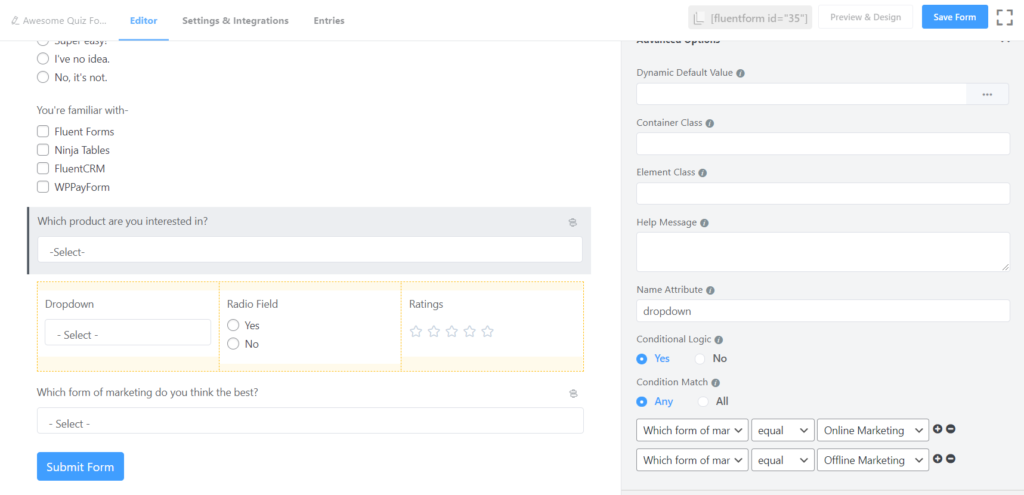
Para usar la lógica condicional, en primer lugar, debe crear la pregunta principal donde desea agregar la condición. Por ejemplo, quiero volver a hacer la pregunta anterior: " ¿Qué forma de marketing cree que es mejor?" Y quiero mantener dos respuestas " Marketing en línea " y " Marketing fuera de línea" en el campo desplegable.
Por lo tanto, haga clic en el menú desplegable

Después de eso, vuelva a hacer clic en el campo de texto simple e irá justo debajo del botón desplegable . Después de eso, puede personalizarlo según sus requisitos.
Ahora, si hace clic en la opción avanzada, aparecerán algunas opciones de nivel avanzado en la pantalla, y desde allí, puede seleccionar la lógica condicional para el formulario de prueba.
Y después de eso, debe configurar la lógica de los tres cuadros que se encuentran en el borde inferior del panel. Supongamos que desea conocer las razones por separado para el marketing en línea . En ese caso, primero, seleccione la opción de la respuesta Marketing en línea .

Si desea otro campo para aquellos que respondieron Marketing fuera de línea, siga el mismo procedimiento. Después de eso, puede verificar haciendo clic en el botón Vista previa si funciona como su requisito o no.
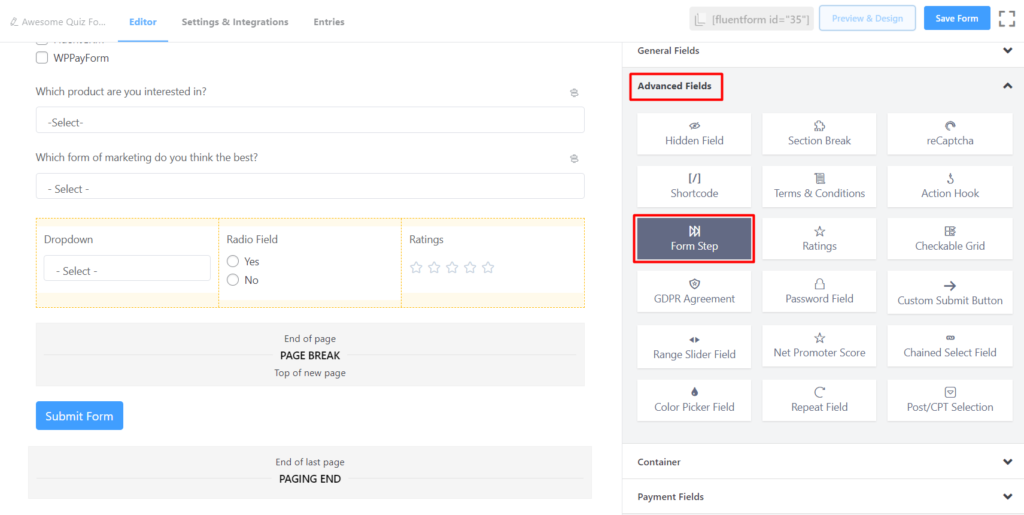
Paso de formulario
Otra característica ingeniosa de Fluent Forms es que puede crear un formulario de cuestionario de varias páginas utilizando la funcionalidad Form Step. Si necesita crear un formulario de prueba largo, puede usarlo. La gente siempre evita tareas de marketing como llamadas telefónicas, mensajes de texto,
En ese caso, si puede crear un formulario atractivo para el cliente, puede obtener un resultado de primera categoría. El proceso es bastante simple también.
Para usar el campo Paso de formulario en el cuestionario, en primer lugar, haga clic en Campos avanzados y luego aparecerá un nuevo panel en la pantalla. Puede ver el botón Paso de formulario como en la imagen. Simplemente arrástrelo desde el panel Avanzado y suéltelo en el lugar preferido desde donde desea comenzar una nueva página.

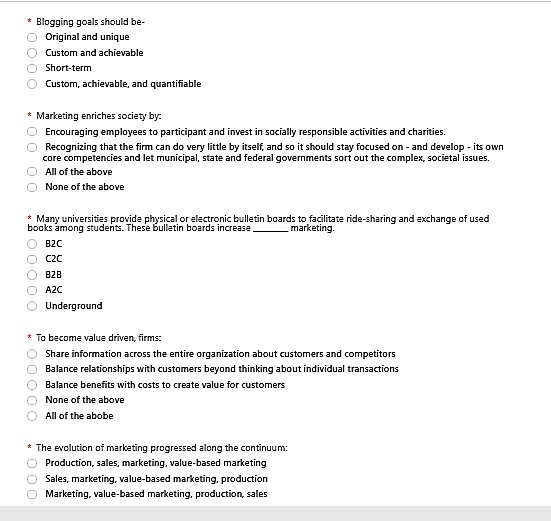
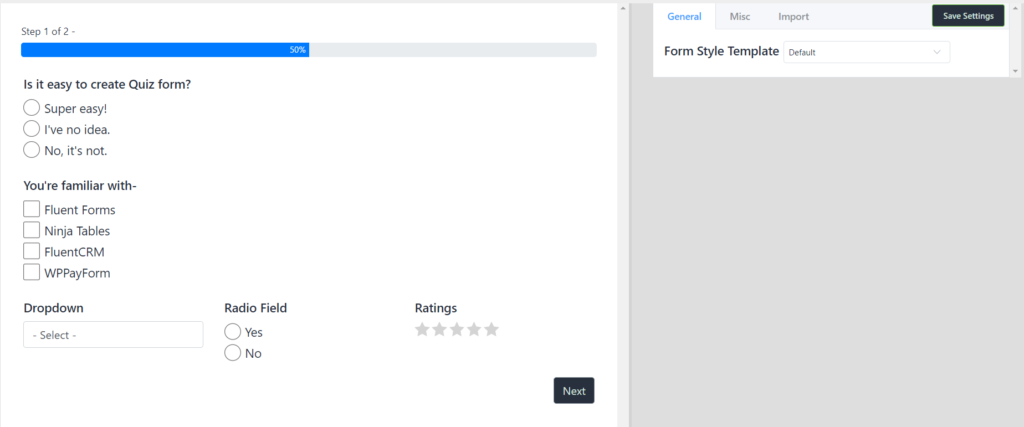
Después de eso, puede verificar su apariencia de salida haciendo clic en el botón de vista previa, y lo exhibirá como la imagen. A partir de ahí, puedes darte cuenta de cómo se ve.

Esta es la forma efectiva de crear un formulario de prueba básico usando Fluent Forms. Sin embargo, el complemento Fluent Forms WordPress ofrece muchos campos de verdad en la versión gratuita. Por lo tanto, puede crear un diseño sobresaliente para el cuestionario agotando esos campos.
Obviamente, puede usar otros complementos de WordPress para hacer una prueba en línea. Pero, Fluent Forms WordPress Plugin parece un generador de formularios ingenioso, ya que ofrece mucho campo en la versión gratuita. Mientras que otros complementos de creación de formularios disponibles generalmente no proporcionan tantos campos en la versión gratuita para personalizar un formulario.
