Cómo crear un sitio web de restaurante usando WordPress y Elementor
Publicado: 2021-02-11¿Sabías que el 90 % de los huéspedes buscan un restaurante en línea antes de cenar? De hecho, es un número más alto que cualquier otra industria.
Por lo tanto, no será una sorpresa si desea crear un sitio web para su restaurante después de saber esto. Pero esta no es la única razón por la que debería considerar crear un sitio web para su restaurante.
El sitio web de un restaurante puede ser el lugar perfecto para mostrar su delicioso menú.
Además de eso, también puede permitir que las personas vean el elegante interior de su restaurante con algunas fotos impresionantes. Si se esfuerza por brindar a sus clientes más comodidad en todas las formas posibles, no hay razón para no ofrecerles la comodidad de reservar una mesa directamente desde su teléfono móvil o computadora personal.
Si está interesado en crear un sitio web para un restaurante, este podría ser el blog perfecto para usted. También hemos agregado algunos excelentes ejemplos de diseño de sitios web de restaurantes en los que puede inspirarse y diseñar el suyo propio.
Entonces, sígalo hasta la línea de meta, ya que será divertido.
Por qué debería usar WordPress y Elementor para crear un sitio web de restaurante

¿Te has decidido a crear un sitio web para un restaurante? Felicidades, acabas de cruzar el obstáculo más difícil.
Es una percepción común que crear un sitio web es una tarea compleja. La realidad es mucho más diferente. Si bien existen formas complejas de crear un sitio web, también existen formas mucho más simples.
Una de las formas más fáciles de crear un sitio web de restaurante es usando WordPress, y para diseñarlo, no hay mejor opción que Elementor.
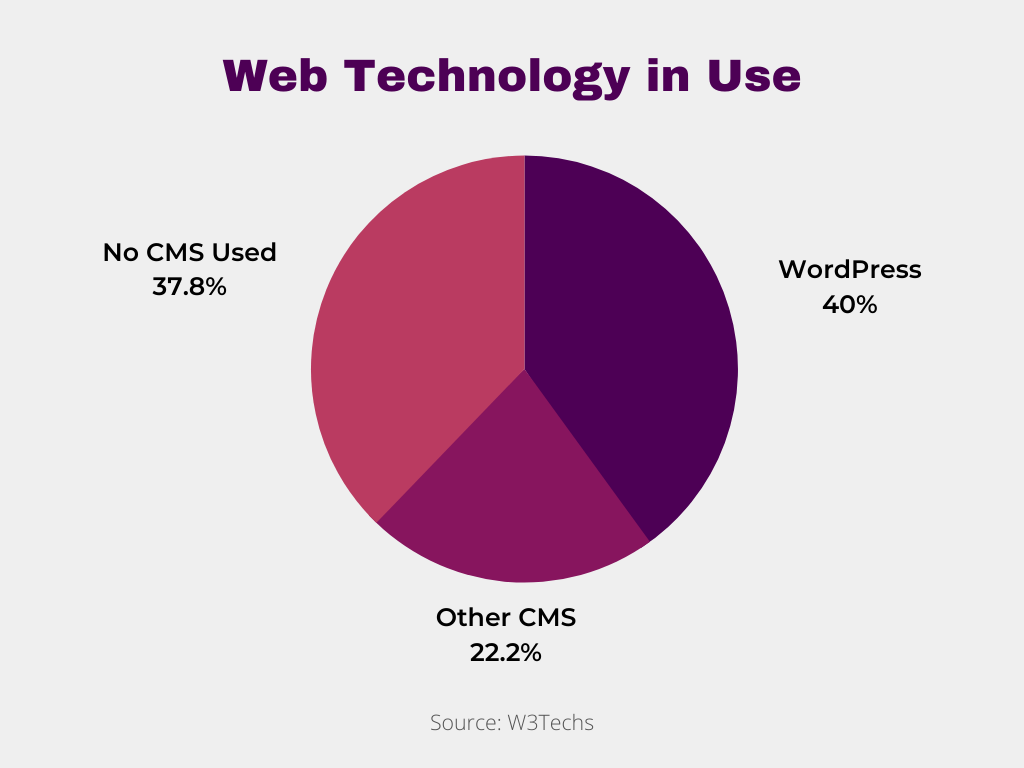
Esta es una combinación que es muy popular hoy en día. Hasta el 40% de todos los sitios web en línea se construyen con WordPress según W3Techs.

Una de las formas más populares de diseñar páginas web usando WordPress es Elementor. Este creador de páginas ahora tiene una instalación activa de más de cinco millones.
Con WordPress y Elementor, es posible crear un sitio web de restaurante que lo ayudará a llegar a sus clientes potenciales más fácilmente.
WordPress es un creador de sitios web gratuito que le permite crear un sitio web sin conocimientos de codificación. Sí, no necesita aprender ningún tipo de experiencia en codificación para crear un sitio web usando esto. Además, Elementor, un complemento de WordPress que está disponible en versiones gratuitas y premium, lo ayudará a diseñar páginas llamativas, todo sin una sola línea de código.
Por último, Happy Addons es un complemento para Elementor que definitivamente deberías probar para crear algunos diseños atractivos.
Por eso creemos que WordPress & Elementor es la mejor combinación para crear el sitio web de tu restaurante. Ahora deténgase y permítanos ayudarlo a crear un sitio web impresionante para su restaurante.
7 sencillos pasos para crear un sitio web de restaurante en Elementor
Así que vayamos al grano. El sitio web de tu restaurante está listo para estar listo. Para comenzar, debemos cumplir con los siguientes requisitos previos. (¡No te preocupes, no hay nuevos nombres!)
- Un sitio de WordPress
- Creador de páginas de Elementor (gratis)
- Complementos felices (gratis)
- Complementos felices (Pro)
WordPress se puede instalar en cualquier proveedor de alojamiento, pero es mejor si tiene un alojamiento de WordPress. Después de eso, instale el generador de páginas Elementor y Happy Addons, y estará listo para crear el sitio web de su restaurante.
Aquí está el proceso completo de cómo puede crear un sitio web de WordPress usando WordPress y Elementor en el video.
Paso 1: crea una página nueva
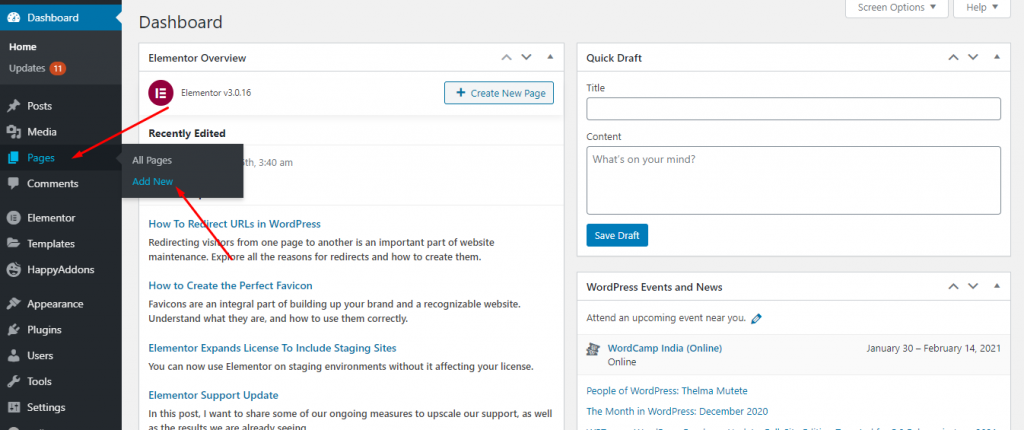
En primer lugar, inicie sesión en su panel de administración de WP y vaya a Páginas > Agregar nuevo .

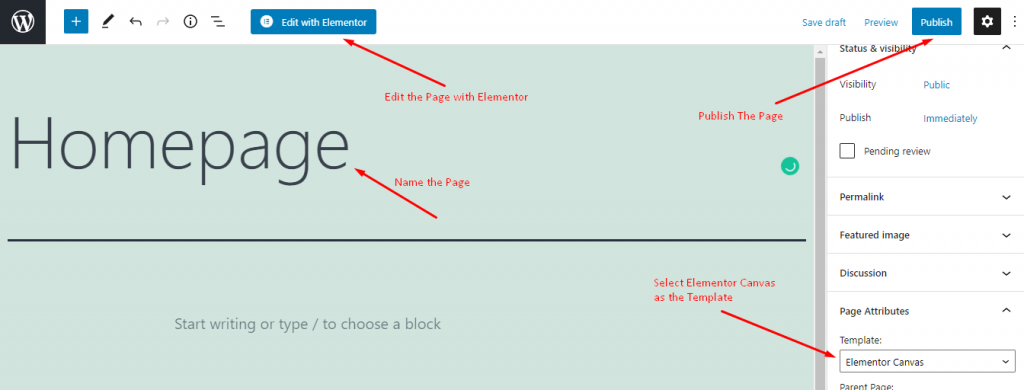
Aquí puede crear una nueva página. Ponle un nombre, como hicimos nosotros. Como usaremos esta página como nuestra página de inicio, llamamos a la nuestra " Página de inicio". También estableceremos la plantilla predeterminada en " Elementor Canvas ", ya que queremos construir toda la página con Elementor. Puede elegir Elementor Full Width , que le permitirá personalizar toda la página sin el menú.
Después de eso, publique la página desde la barra lateral derecha. Una vez que la página esté publicada y lista para personalizarse, haga clic en " Editar con Elementor " y será redirigido al creador de páginas de Elementor.

Paso 2: elija la plantilla adecuada para el sitio web de su restaurante
Con el generador de páginas de Elementor, ahora puede modificar la página de la forma que desee. Pero como Elementor tiene muchas plantillas gratuitas y profesionales, ni siquiera necesita crear las páginas desde cero. Simplemente puede elegir una plantilla existente.
Sin embargo, usaremos una hermosa plantilla feliz de Happy Addons. Como Happy Addons funciona como un complemento del creador de páginas de Elementor, puede usar fácilmente Happy Templates en lugar de las plantillas predeterminadas de Elementor para diseñar su página.
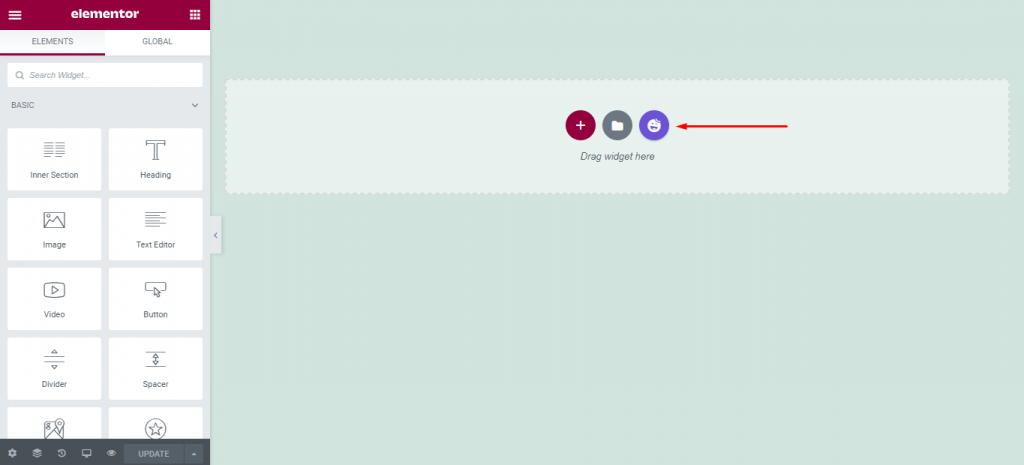
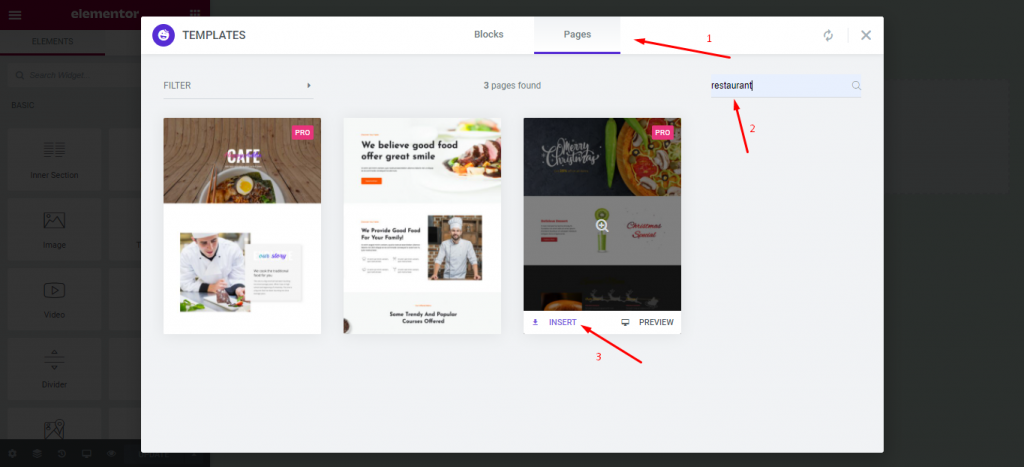
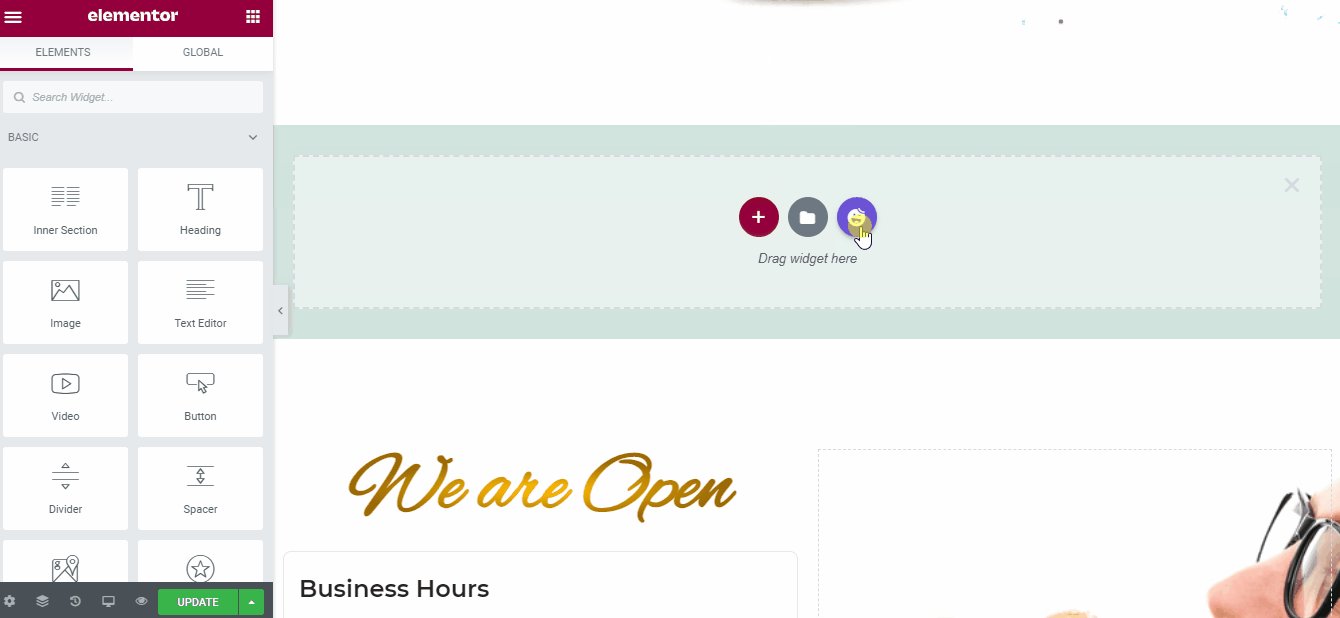
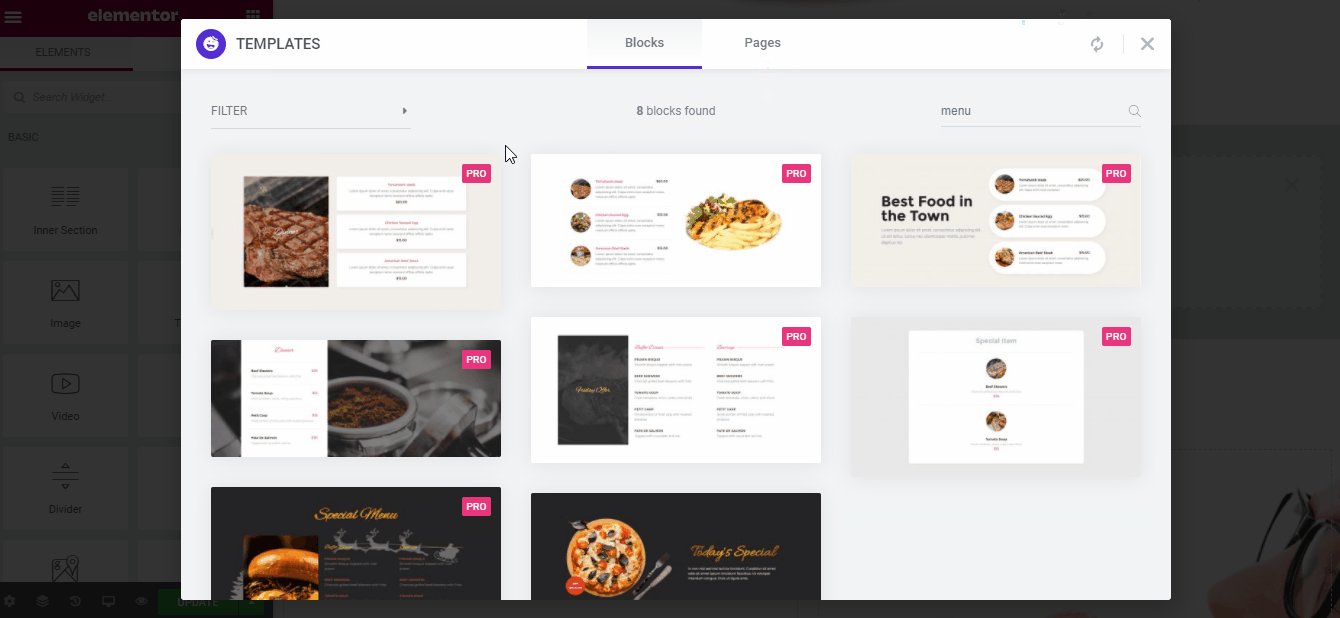
Para hacer eso, haga clic en el ícono Happy y, desde la pestaña de páginas, busque y elija la plantilla que se adapte a su negocio.

Para el restaurante, buscamos el término "Restaurante" y obtuvimos 3 diseños espléndidos. Sin embargo, puede elegir cualquiera de las plantillas y personalizarlas según sus necesidades.

Como puede ver, finalmente hacemos clic en el botón Insertar , que agregará la plantilla a nuestra página de inicio.
Paso 3: agregue un encabezado al sitio web de su restaurante
Después de insertar las plantillas, la página estará lista y podrá personalizarla para usarla en su restaurante.
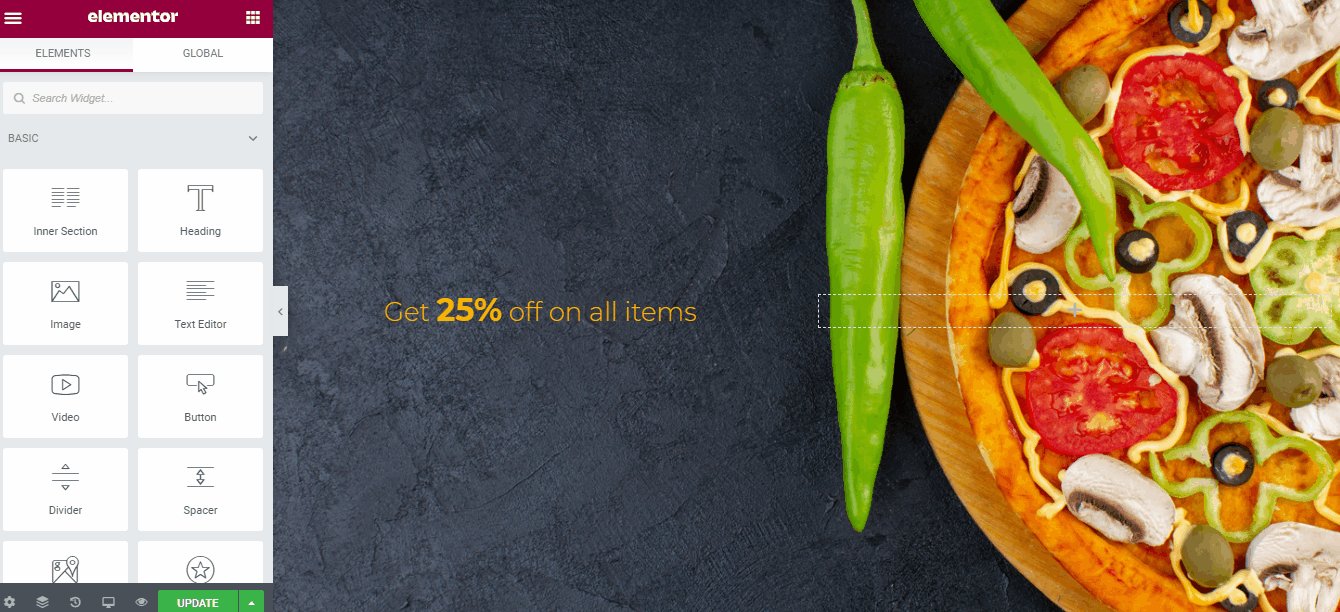
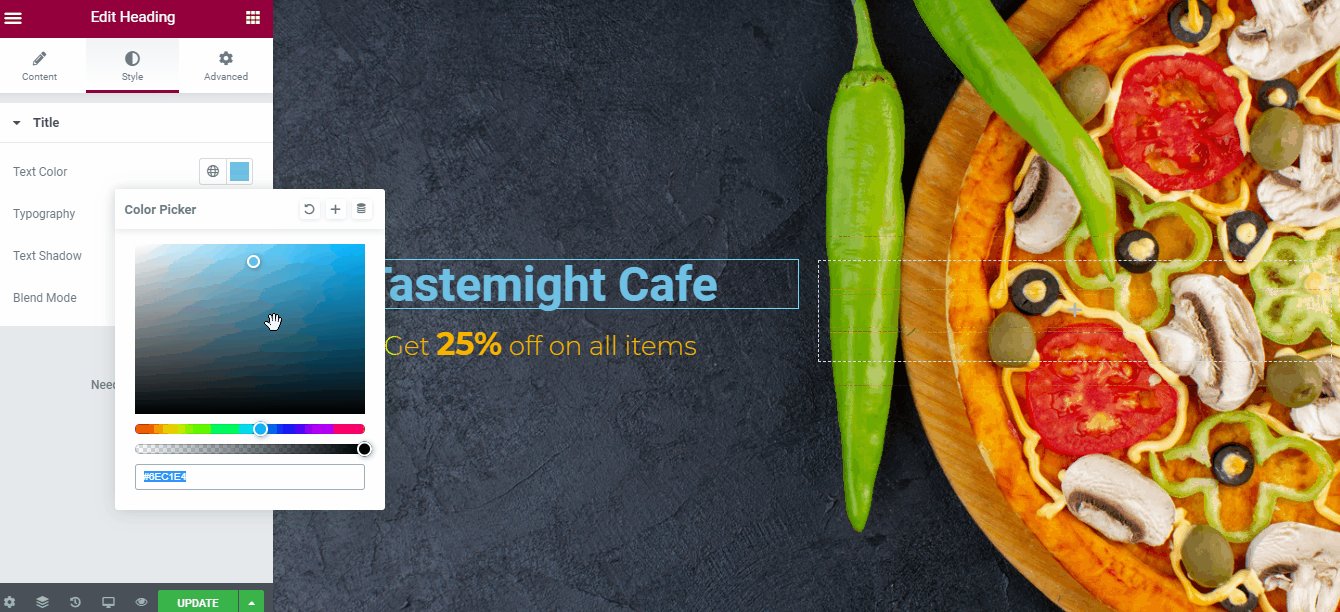
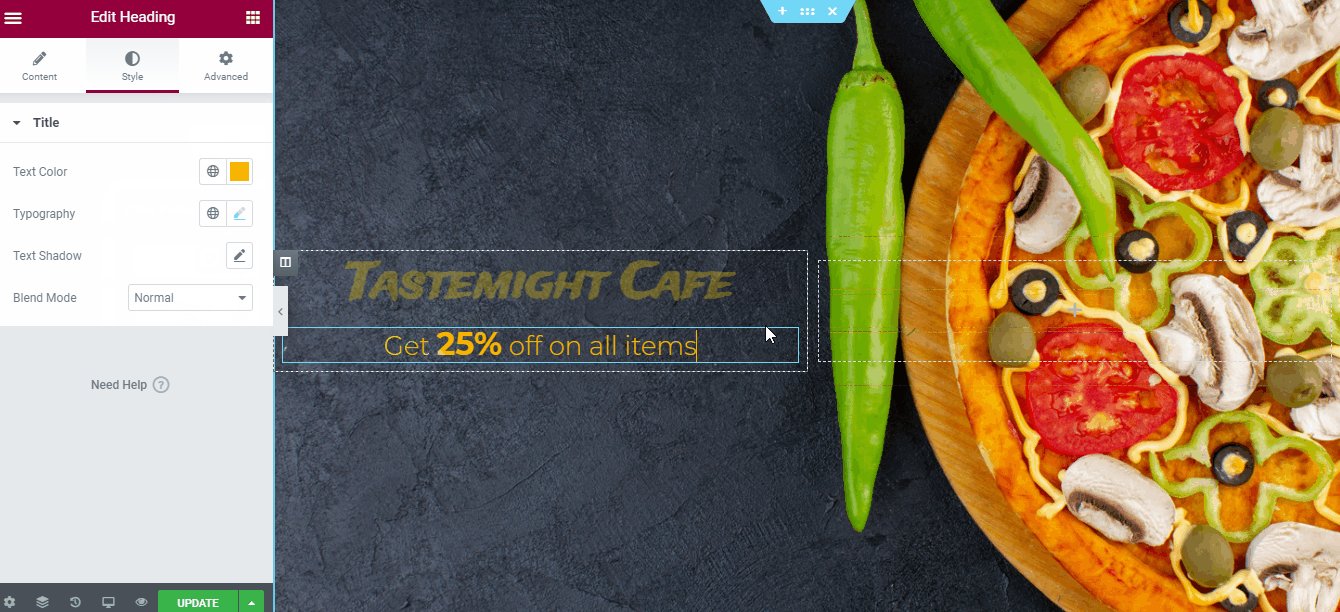
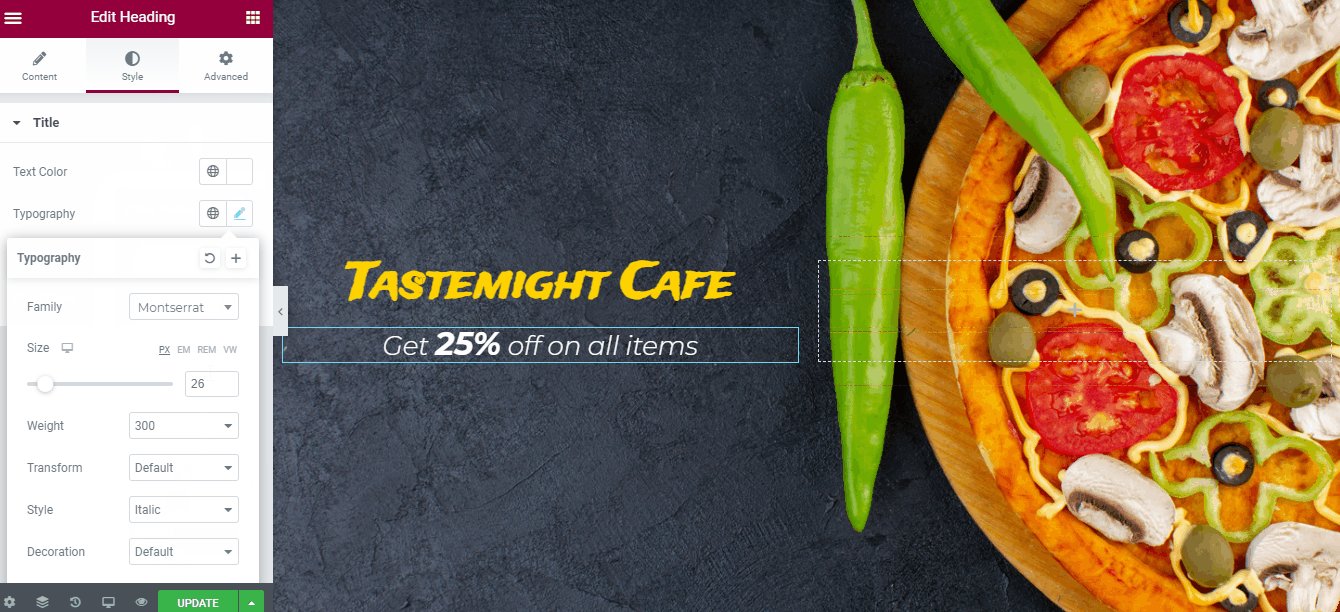
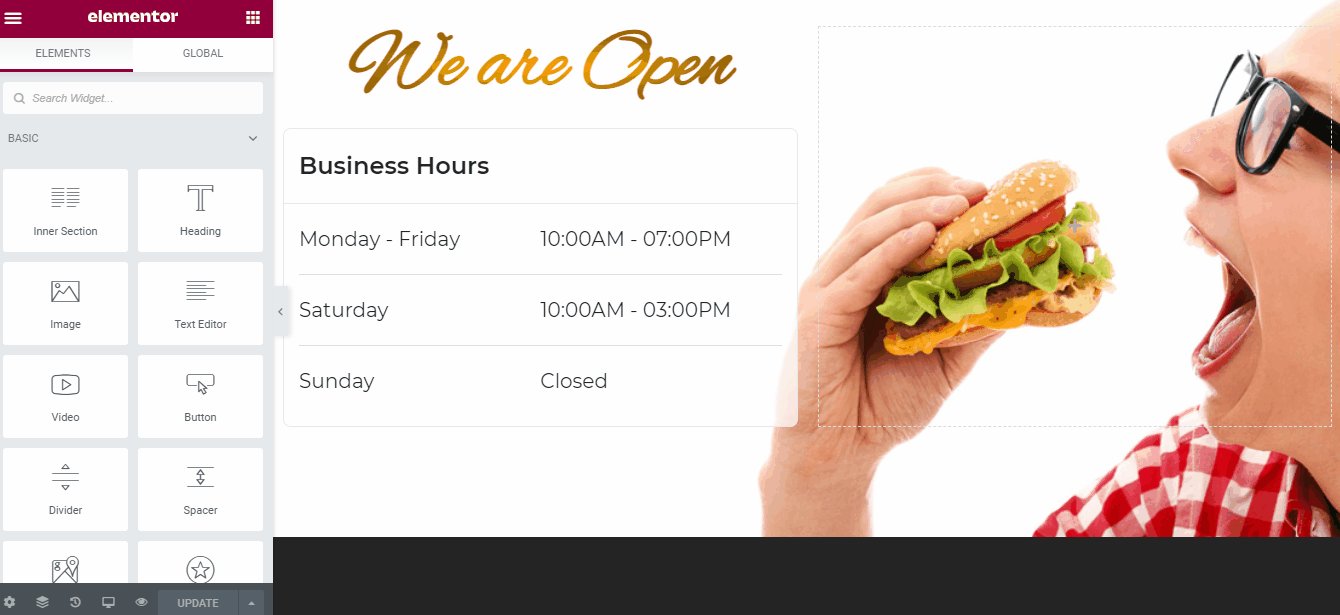
Comenzaremos agregando un encabezado a la página, que mostrará el nombre y el eslogan de nuestro restaurante. Así es como puede hacerlo simplemente arrastrando y soltando y un poco de estilo.

Agregar un encabezado es muy importante, ya que ayuda a mostrar la identidad de su marca al instante una vez que los visitantes ingresan a su sitio web. Después de personalizar el encabezado, ahora personalizaremos el cuerpo de la página de inicio.
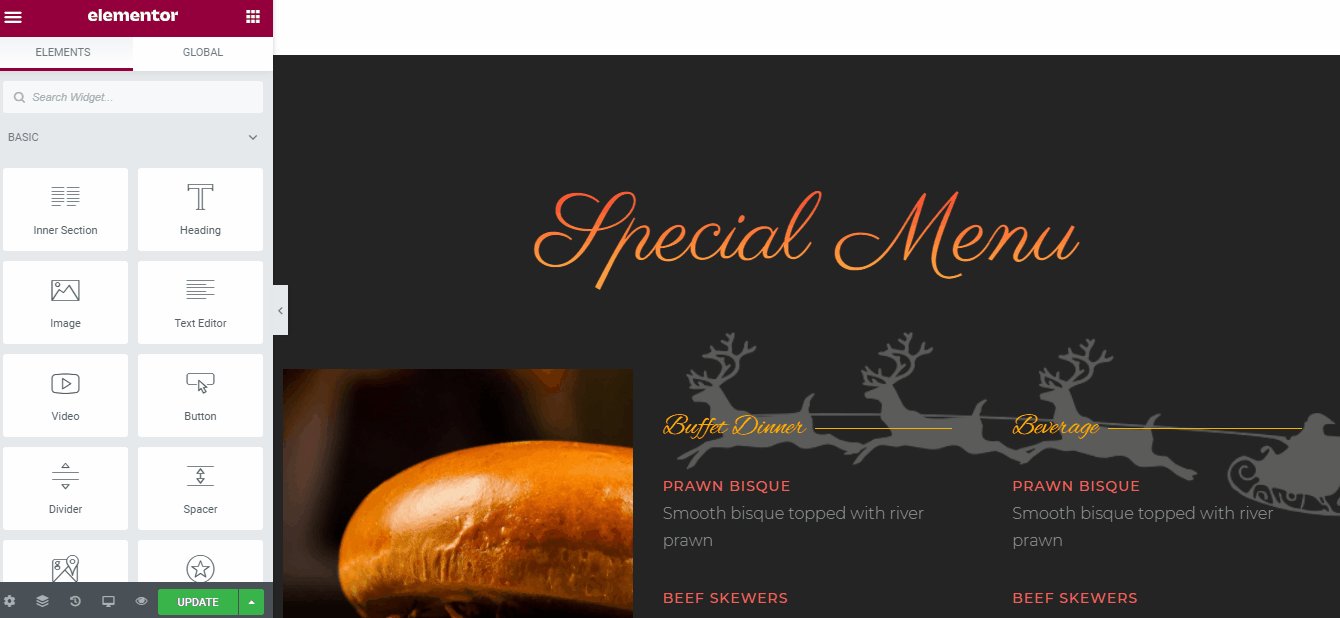
Paso 4: cree su sección de menú delicioso
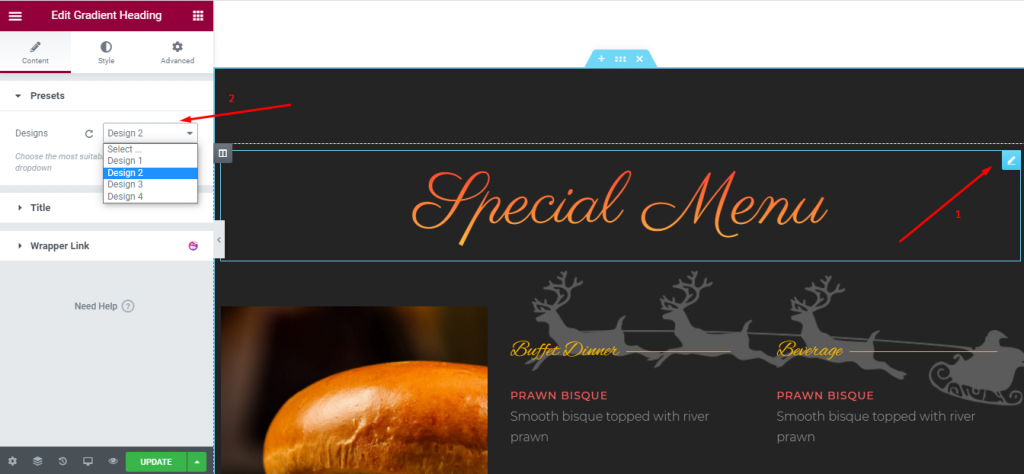
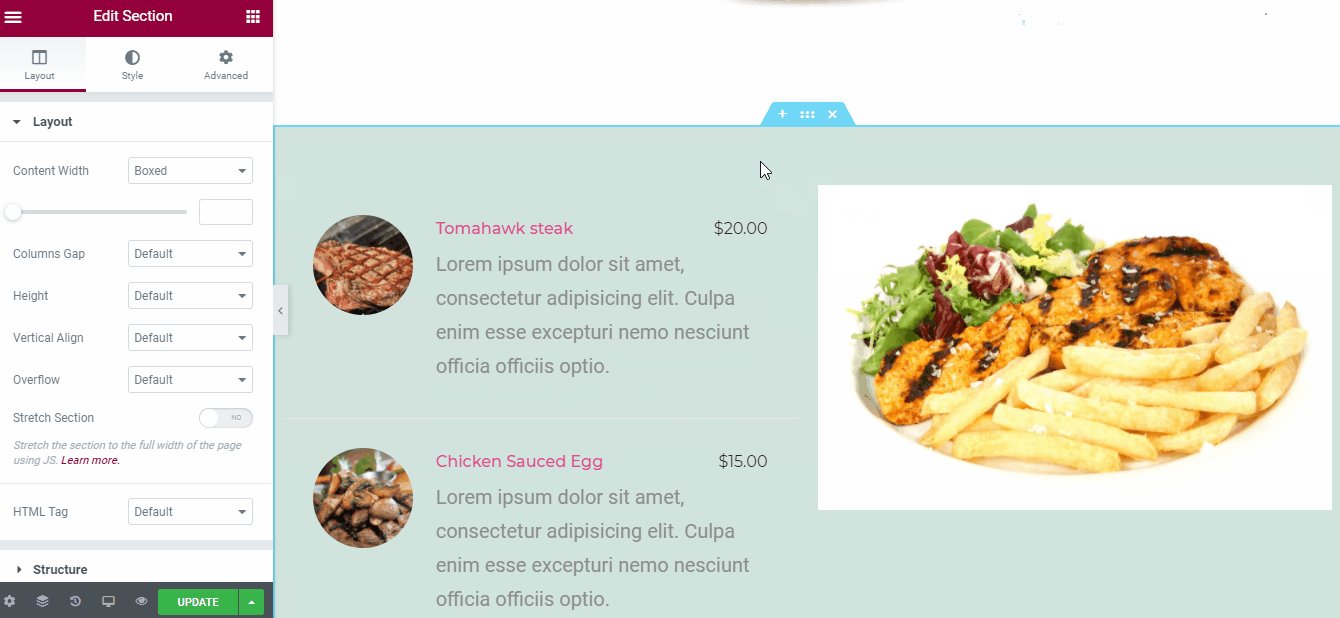
Una página de restaurante está incompleta sin una sección de menú. Como nuestra plantilla ya viene con una sección de menú, ahora la personalizaremos según nuestros gustos.

Puede elegir entre los ajustes preestablecidos listos para usar o incluso personalizar la fuente, los colores y los tamaños, todo desde la pestaña Contenido y estilo que puede ver en la imagen de arriba.
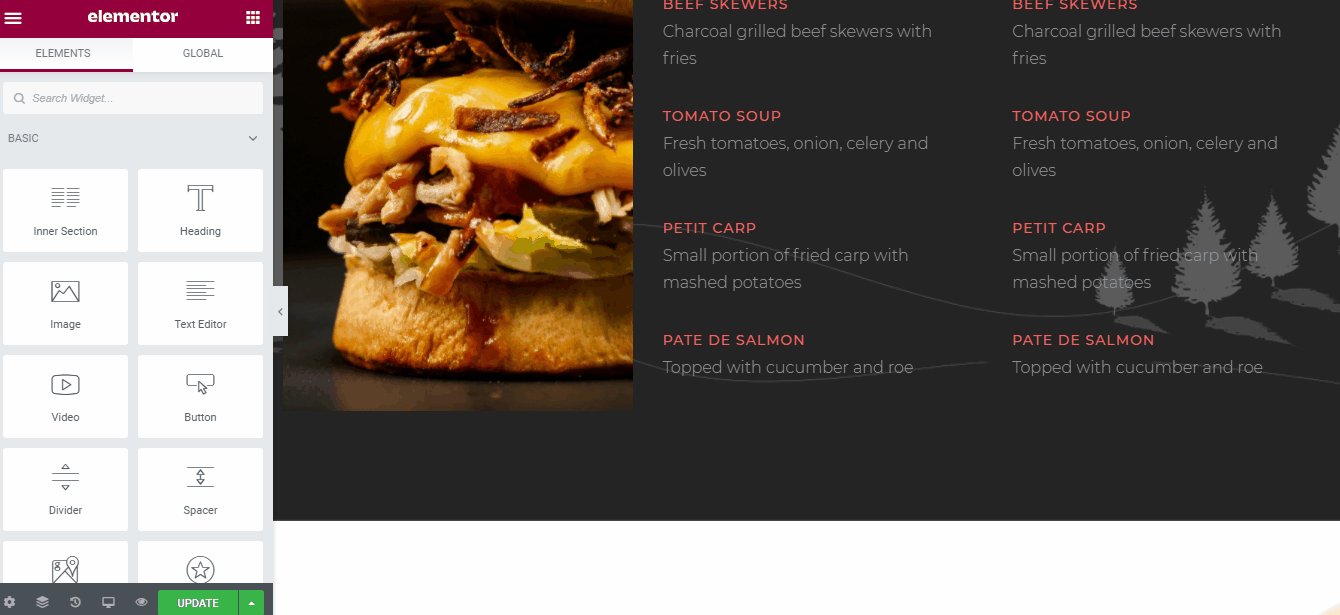
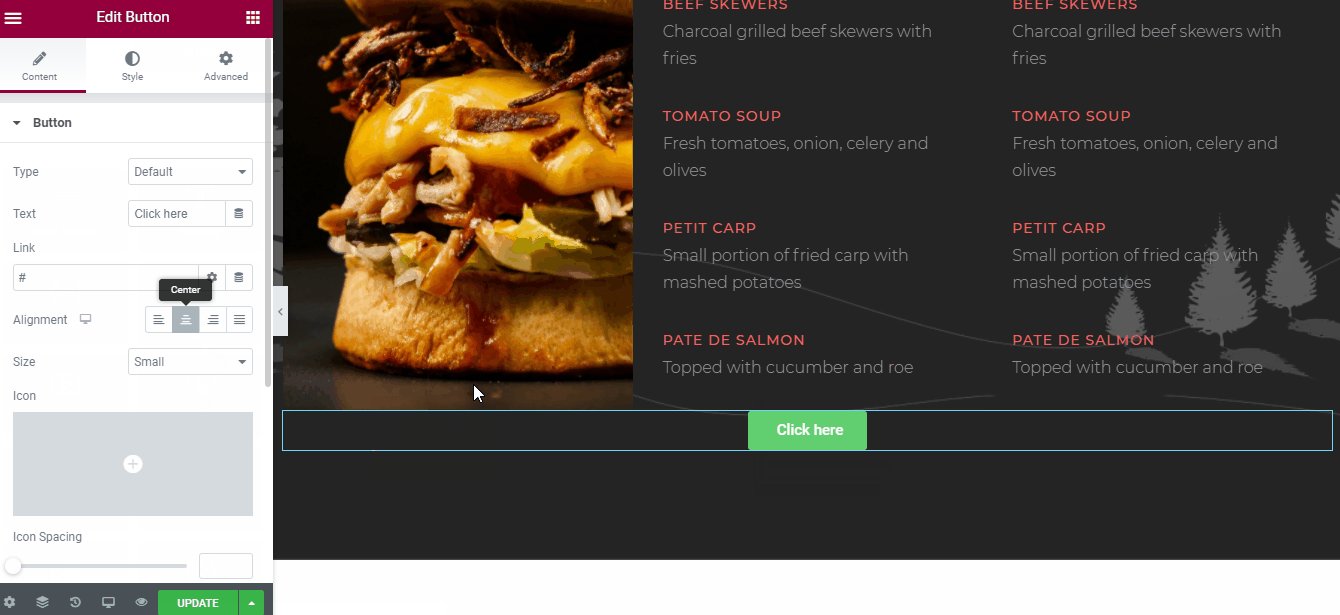
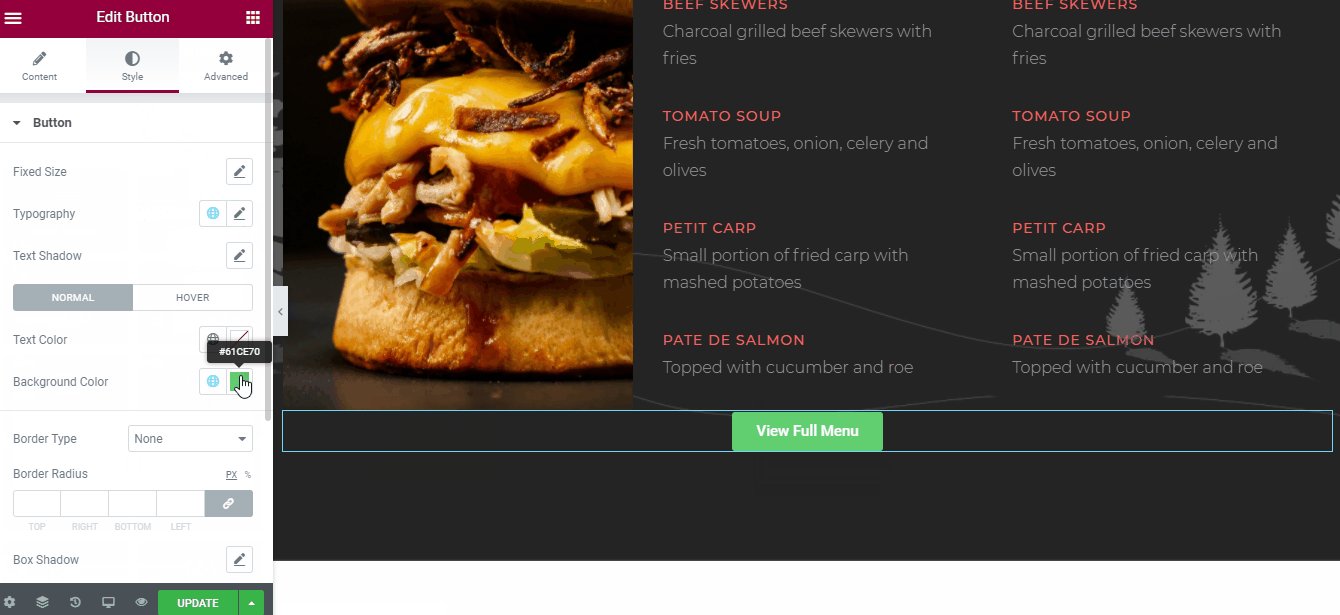
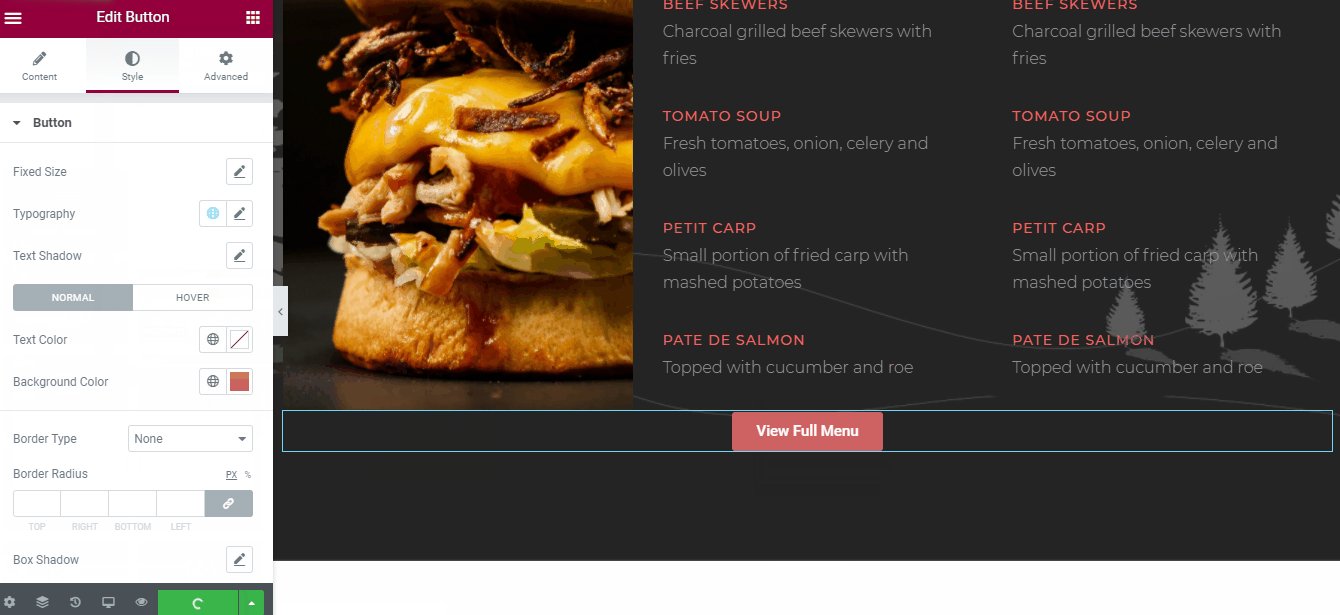
Luego agregaremos un botón al final del menú para que el visitante pueda consultar fácilmente el delicioso menú que el restaurante tiene para ofrecer.

Como puede ver, hemos agregado un botón al final de la sección del menú breve, para que el usuario pueda acceder a toda la página del menú. Diseñar un botón es bastante fácil, ya que todo lo que necesita es arrastrarlo y soltarlo desde la pestaña de elementos de Elementor y luego personalizarlo como en la imagen de arriba.
Puede cambiar desde la alineación, el texto, el color, hasta literalmente todo. Hemos ignorado la sección de enlaces, ya que aún no hemos creado la página del menú. Sin embargo, puede agregar el enlace a su página de menú en lugar del botón # que aparece en la nuestra.
Además, incluso puede agregar otros menús prefabricados, ya que Happy Addons tiene un par de Happy Blocks para el menú del restaurante. A continuación se muestra cómo puede hacerlo.

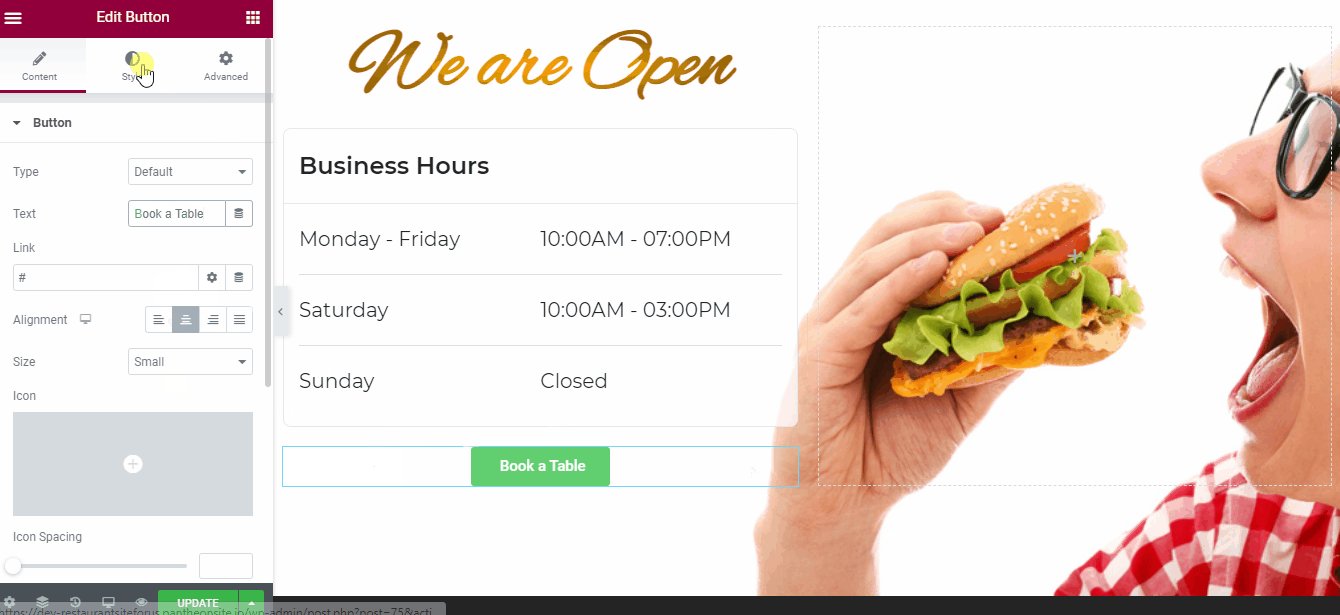
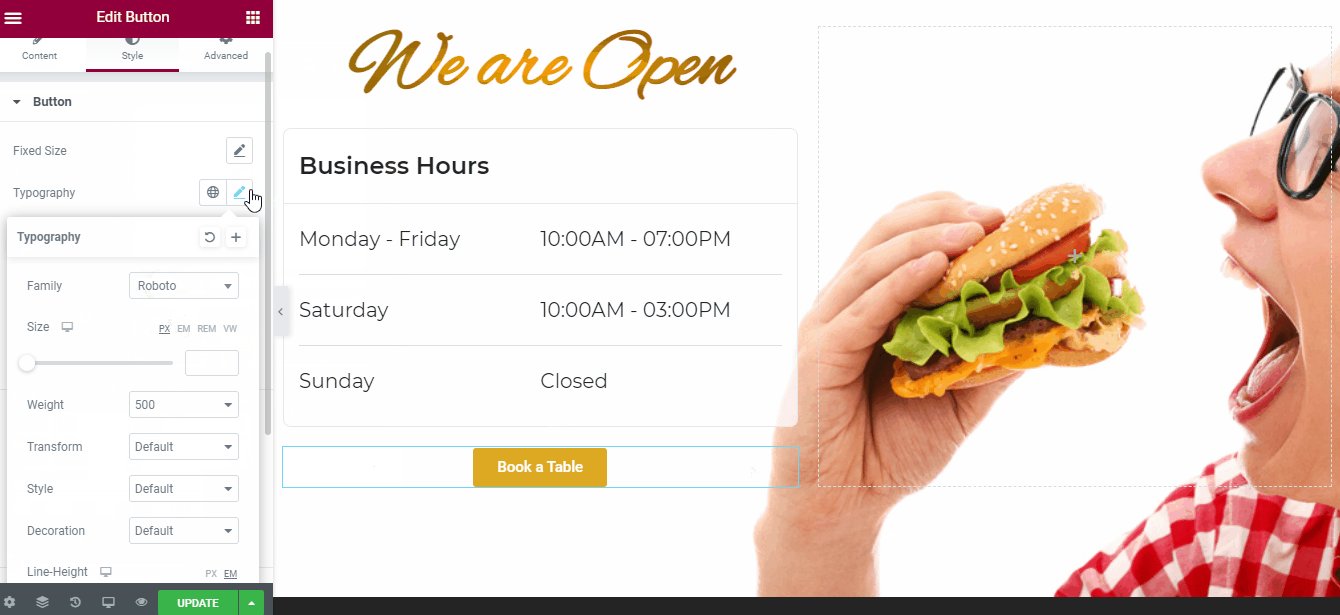
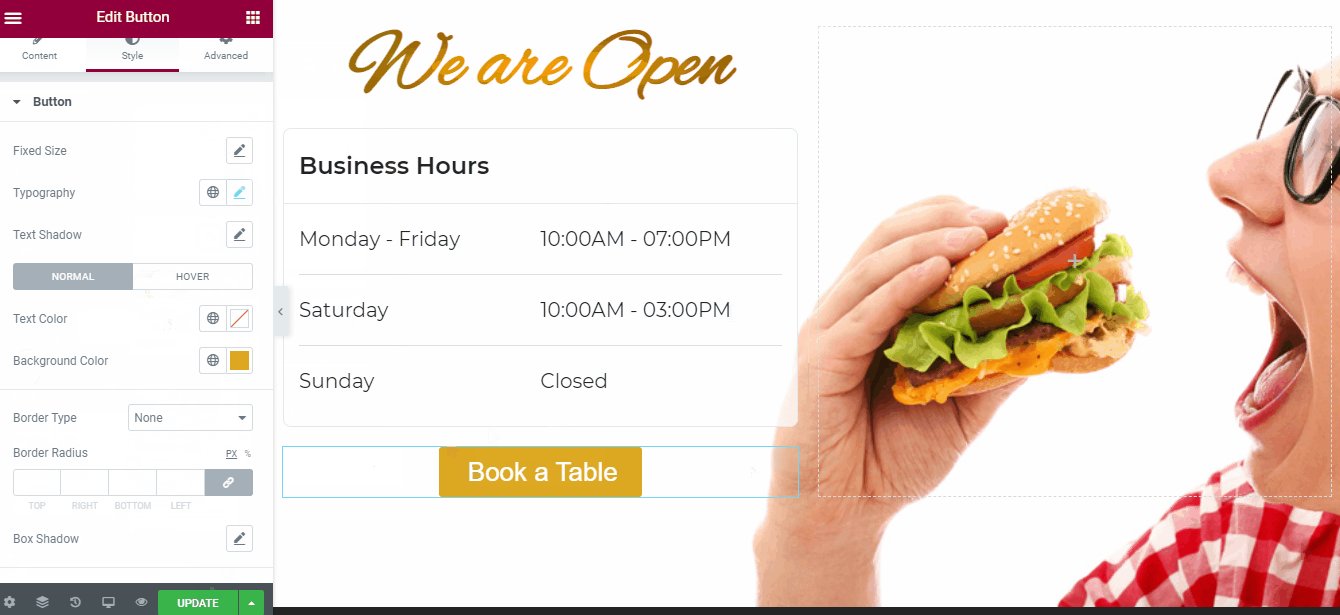
Paso 5: agregue el horario de apertura y la sección de reserva
El horario de apertura del restaurante es otra parte importante del sitio web de un restaurante. Nuestra plantilla Happy Addons también está equipada con una sección de Horario comercial . Simplemente agregaremos un botón y lo vincularemos a la página de reservas del restaurante, para que los usuarios puedan reservar una mesa directamente desde el sitio web.


¿Ves lo fácil que hemos creado un pequeño botón ingenioso usando Elementor?
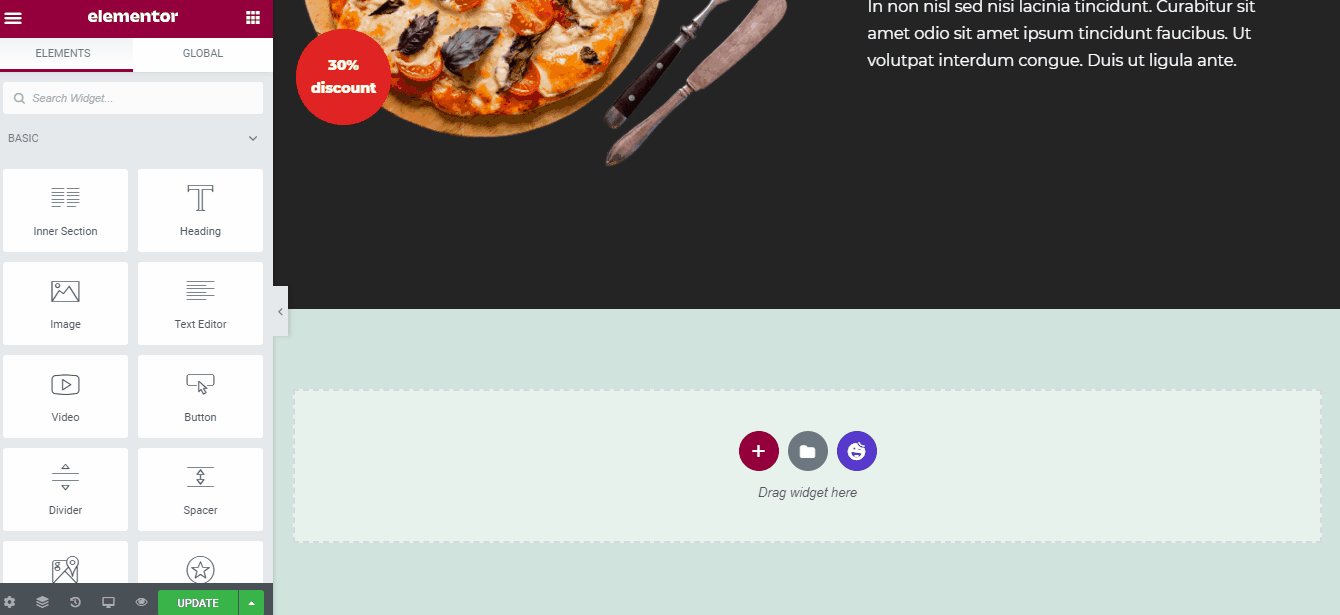
Paso 6: incluya un formulario de contacto
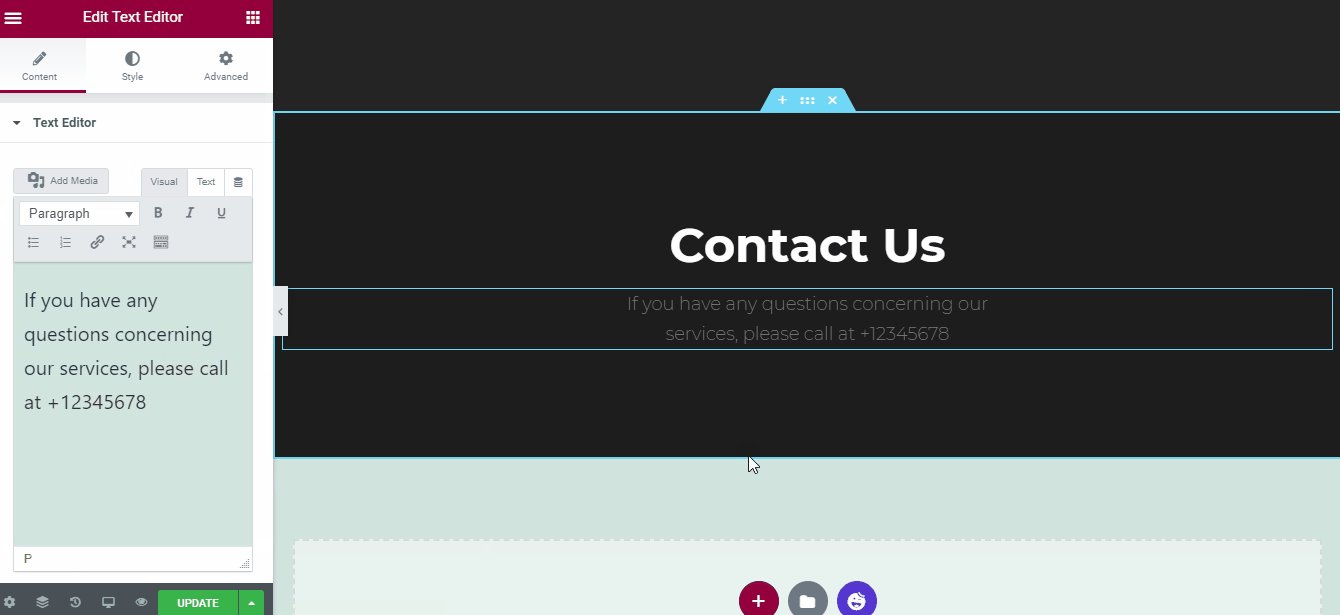
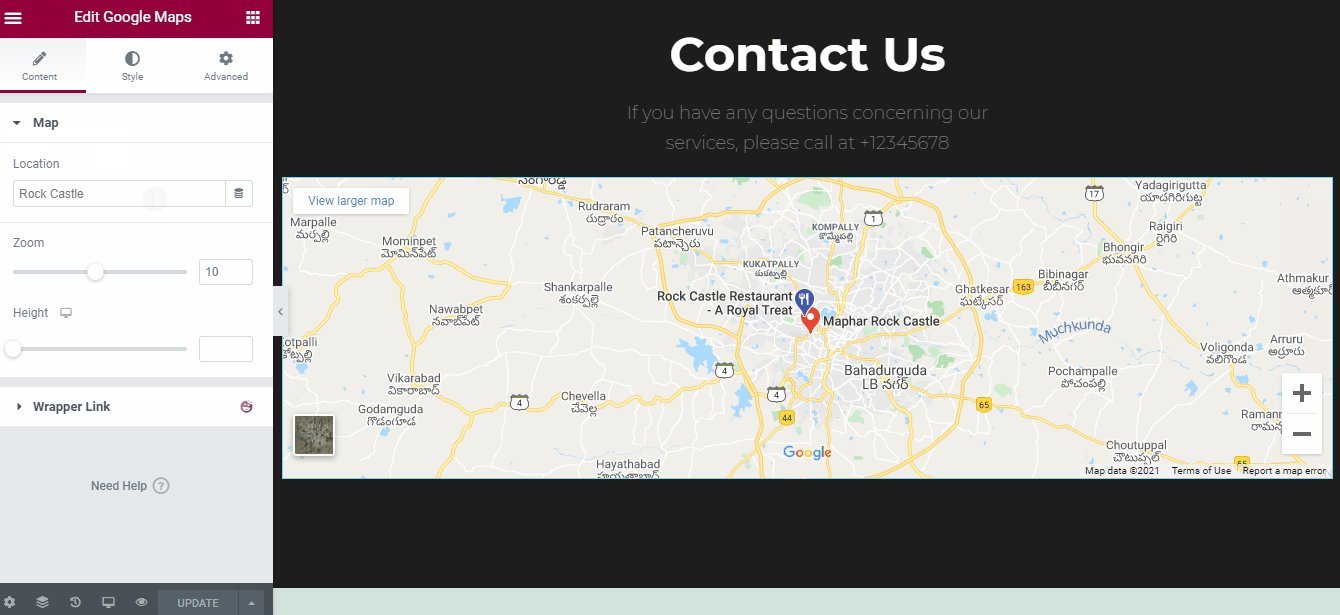
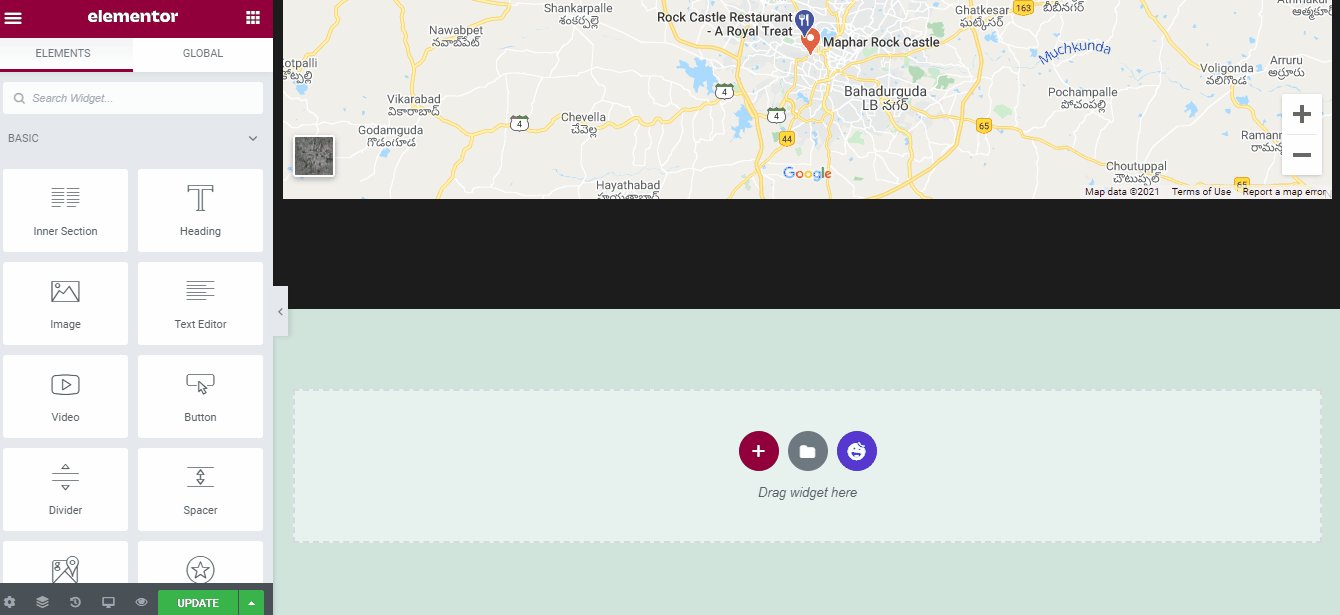
A continuación crearemos una sección de contacto para nuestra página web. Así es como podemos hacer esto.
Para ello, volveremos a utilizar los Happy Addons, ya que cuenta con algunos de los bloques mejor diseñados.

No solo hemos agregado una sección de contacto, sino también un bloque de ubicación de Elementor para identificar la ubicación de nuestro restaurante. Es muy fácil si sigues la imagen animada de arriba.
Paso 7: agregue un pie de página a su sitio web
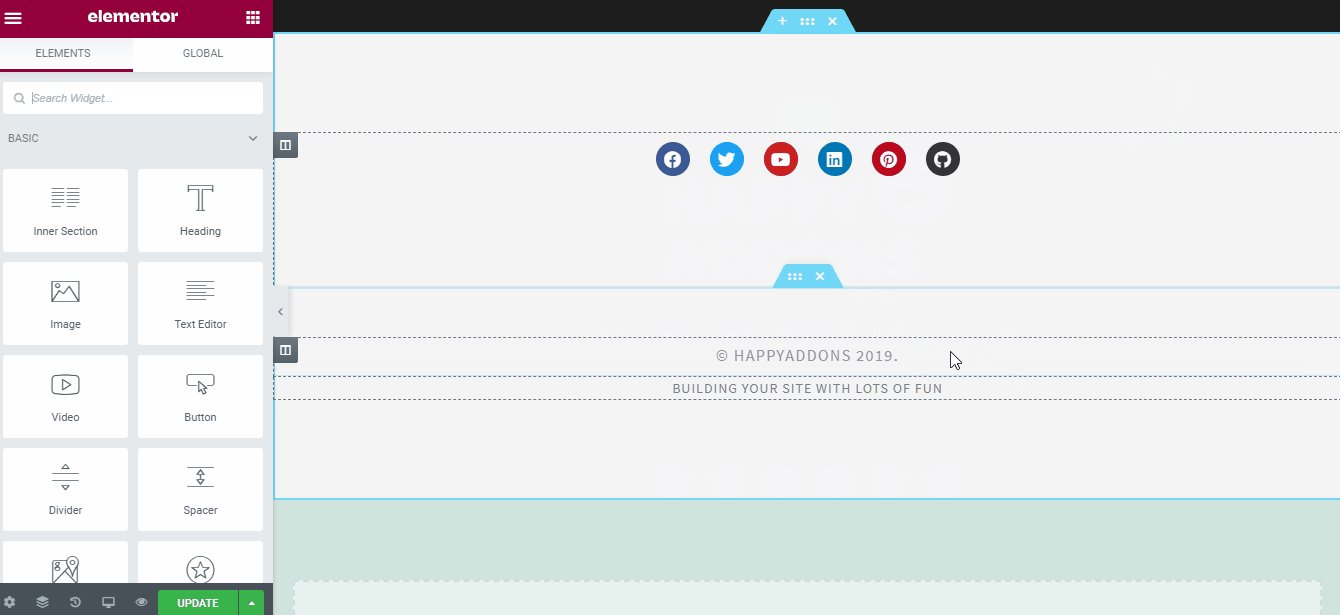
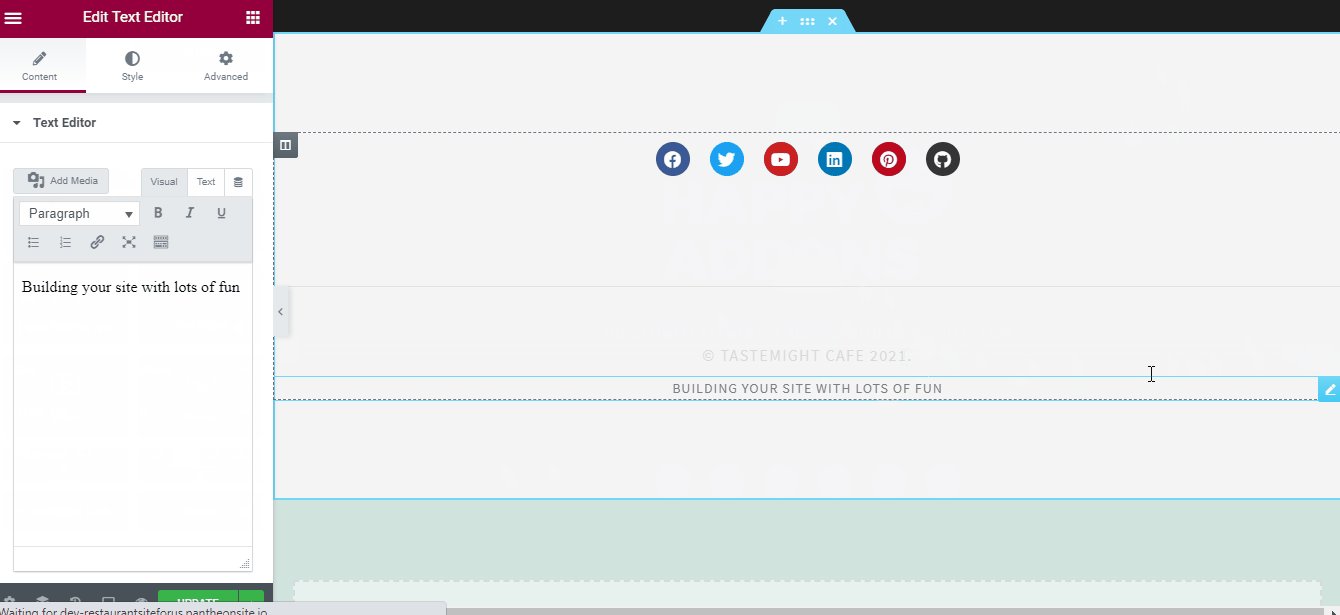
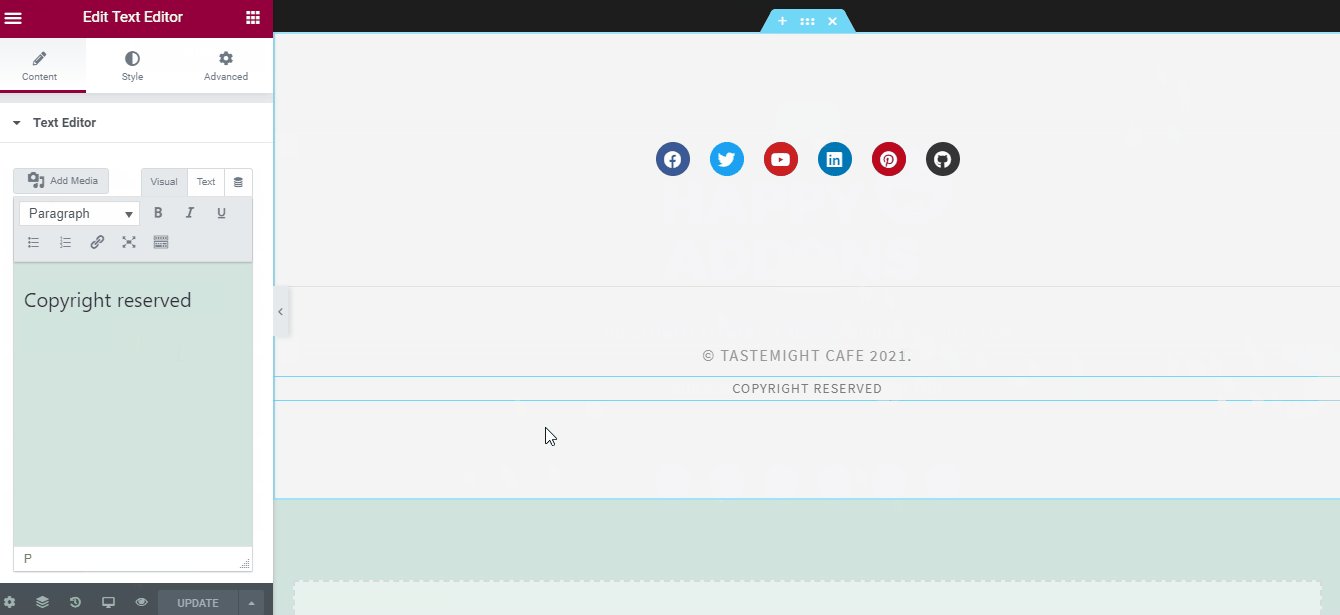
Por último, añadiremos un pie de página a nuestra página web. Hay un par de secciones de pie de página prefabricadas de aspecto elegante en las plantillas de Happy Addons que puede usar. A continuación, hemos agregado una plantilla de pie de página de la colección Happy Addons. Simplemente personalizaremos la plantilla prefabricada para nuestro sitio web.

Sí, ahora el sitio web de nuestro restaurante está listo para funcionar. ¿Quieres echarle un vistazo?
Así es como resultó nuestro sitio web:

Bonito, ¿verdad?
Así de fácil es crear un sitio web de restaurante usando WordPress y Elementor. ¿Te atreves a probarlo tú mismo?
Bueno, puedes hacer eso fácilmente.
Y si falla mientras lo hace, simplemente háganos saber dónde está luchando y estaremos más que felices de ayudarlo. Pero por ahora, echemos un vistazo a algunos excelentes diseños de sitios web de restaurantes en los que puede inspirarse.
7 excelentes sitios web de restaurantes de los que puede tomar notas
Si ahora está decidido a crear el sitio web de su restaurante, nuestro tutorial debería ayudarlo a estar listo en minutos. Sin embargo, para personalizar mejor el sitio web, algunos excelentes ejemplos de diseño pueden ser útiles para generar ideas.
Así que aquí hay algunos diseños geniales que pueden inspirarte a crear un gran diseño para tu sitio web. Además, ¡todos están diseñados con Elementor!
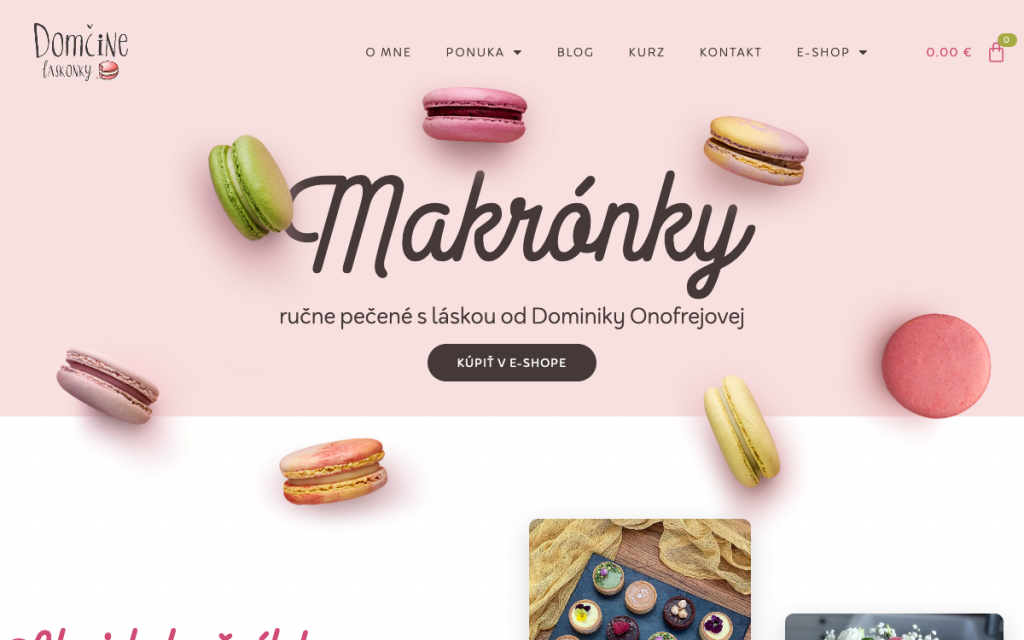
1. Domcine Laskonky

¿Quién dijo que los diseños simples no atraen a la gente?
Este sitio web de pastelería eslovaca es un arte en sí mismo. Los colores brillantes y las imágenes nítidas de la comida pueden atraer a cualquiera a visitar este restaurante.
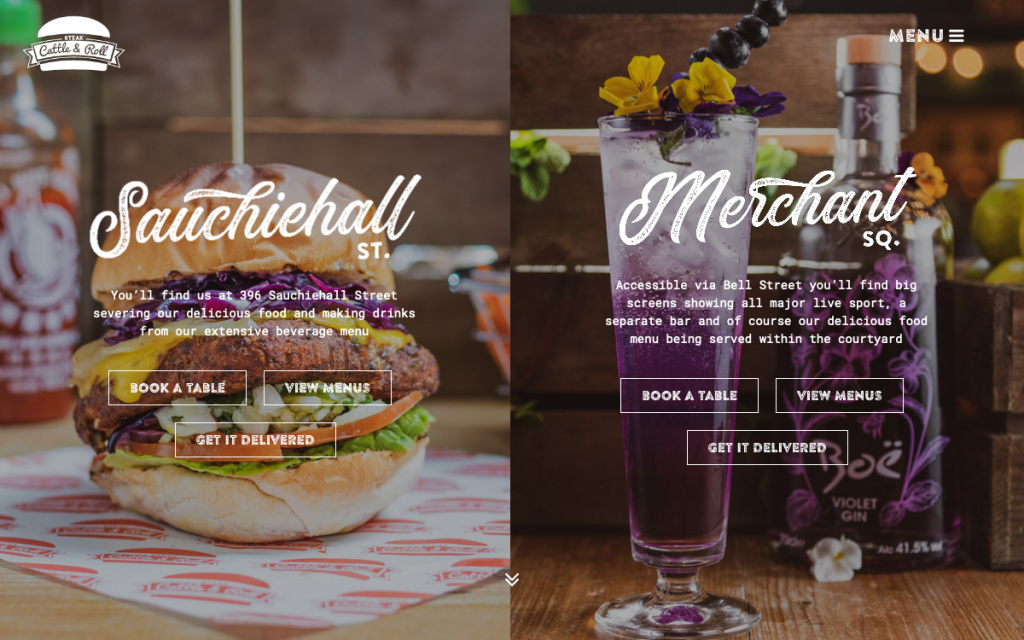
2. Bistec De Ganado Y Rollo

Colores llamativos, con imágenes de comida aún más llamativas. Steak Cattle & Roll es un restaurante que sirve comida estadounidense y ningún diseño puede representar mejor su ambiente que este sitio web.
Este sitio web utiliza el tema Júpiter X, personalizado por Elementor.
3. Academia de Arte

Si puede crear un diseño que se destaque, no hay necesidad de seguir la tendencia.
Nos llamó la atención el sitio web de la Academia de Arte, un restaurante italiano. La razón de esto no es solo porque tiene todo lo que un sitio web de un restaurante debería tener, sino por su carácter distintivo.
Este es también un excelente ejemplo de cuán creativo es un diseño que puede crear con Elementor, sin siquiera una sola línea de codificación.
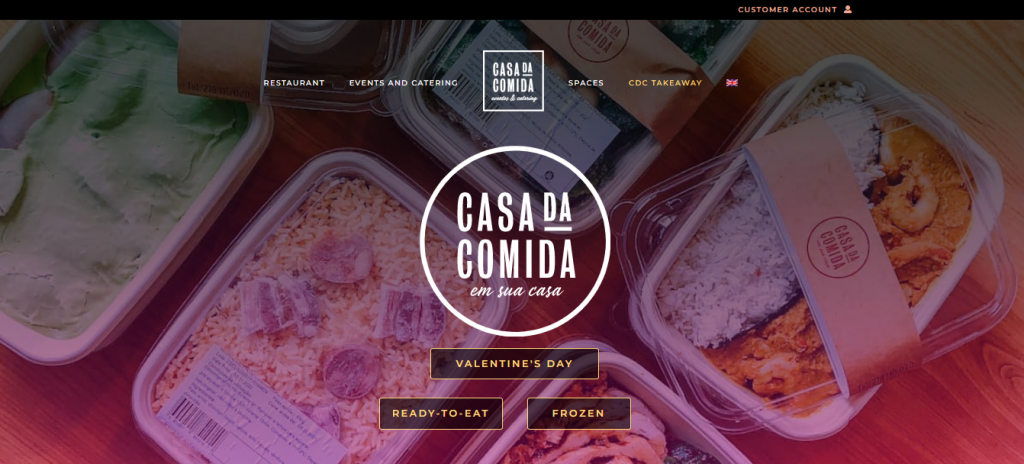
4. Casa Da Comida

Si quieres inspirarte, qué mejor que una de las webs de restaurantes con más clase que hemos conocido.
El diseño del sitio web del restaurante Casa Da Comida está de moda, y así debería ser el sitio web de un restaurante premium. Este también es un sitio web diseñado por Elementor si se lo pregunta.
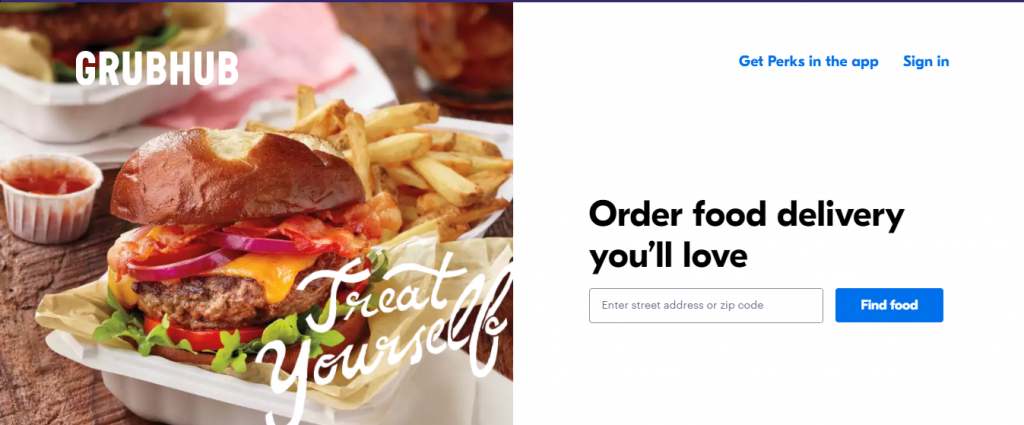
5. Grubhub

Grubhub no es un sitio web de restaurante en sí, sino un sitio web de entrega de alimentos. Pero su diseño simple pero atractivo puede ser un ejemplo del sitio web de un restaurante que puedes construir.
No se preocupe, este sitio web también está diseñado con Elementor.
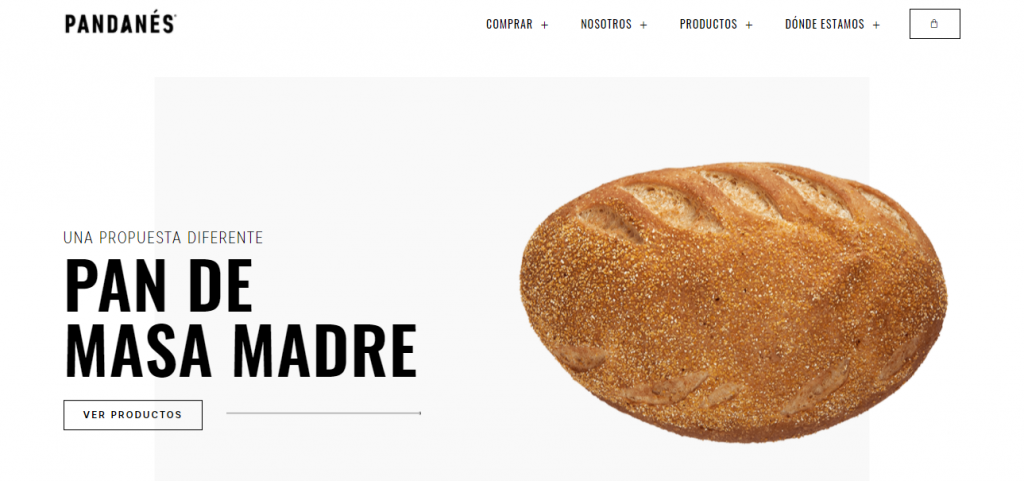
6. Pandanes

Pandanes es una cadena de comida argentina que pretende revolucionar la idea del pan y hacerlo saludable y nutritivo.
Su sitio web es artístico, y si la identidad de su marca coincide con la de ellos, seguramente puede inspirarse en su elegante diseño.
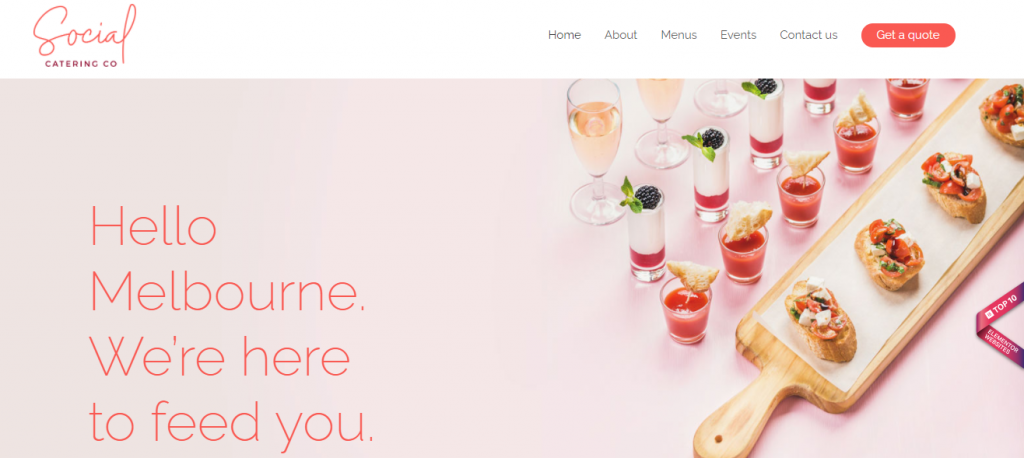
7. Empresa de catering social.

Social Catering Co. es otro gran sitio web que no es exactamente un sitio web de restaurante, sino algo similar a eso. Es un sitio web de catering con sede en Australia que está repleto de un diseño vibrante y transiciones suaves.
Puede seguir su diseño como ejemplo, ya que también está diseñado con Elementor.
Comience a construir el sitio web de su restaurante hoy
¿Tu restaurante debe tener un sitio web? Bueno, esto ya no es una pregunta, sino una realidad que debes acatar. Y si desea crear un sitio web para su restaurante, no hay mejor manera que WordPress y Elementor.
En este artículo, hemos compartido una guía de 7 pasos sobre cómo crear un sitio web de restaurante, mediante la cual puede crear fácilmente un sitio web para su restaurante. Los 7 sencillos pasos son:
- Creando una nueva página
- Elegir una plantilla adecuada
- Agregar un encabezado
- Creación de una sección de menú
- Agregar una sección de reserva o reserva de mesa
- Agregar una opción de contacto
- Y, por último, insertar un pie de página atractivo.
Sin embargo, si se queda atascado con el tipo de diseño que desea, puede echar un vistazo a los ejemplos de diseño que hemos compartido.
Además, puede usar Happy Addons para distinguir aún más el diseño de su sitio web de los demás. Entonces, ¿por qué esperar? Cree el sitio web de su restaurante hoy, ¡solo le tomará un par de minutos hacerlo!

