Cómo crear un control deslizante en WordPress paso a paso
Publicado: 2022-05-24Los controles deslizantes en la instalación de WordPress son muy funcionales. Si tiene una tienda en línea o necesita llamar la atención del usuario, debe intentar agregar una. Entonces, ¿quieres crear un control deslizante en WordPress? ¡Este artículo le mostrará cómo crear un control deslizante en WordPress sin tocar una sola línea de código!
¿Qué son los controles deslizantes?
En WordPress, los controles deslizantes son medios interactivos o enlaces que redireccionan a los usuarios a una página personalizada. Son una de las mejores formas de captar la atención de un usuario sin efectos adicionales. Los controles deslizantes se pueden usar para exhibir múltiples medios, y se adaptarán perfectamente a la mayoría de los sitios web y tiendas. Además, tiene el control total si agrega un control deslizante a su instalación de WordPress.
Puede modificar el tamaño, el color, el color de fondo y el contenido del control deslizante. Si verifica desde el punto de vista del visitante del sitio web, Sliders le dirá rápidamente lo que el administrador de la tienda tiene para ofrecer. Por otro lado, si verifica desde el punto de vista del administrador de la tienda, puede promocionar múltiples productos a través de un solo bloque de Gutenberg.
Esto ayudará al administrador a reducir el espacio requerido para la promoción y utilizar el espacio máximo disponible sin agregar demasiados widgets o bloques a la página.
¿Por qué agregar un control deslizante a WordPress?
Si necesita llamar la atención de los visitantes de su sitio web hacia algunas imágenes atractivas y receptivas, considere agregar un control deslizante a su sitio web de WordPress. Hay varios tipos de controles deslizantes disponibles. Por ejemplo, algunas personas los usan para mostrar publicaciones recientes, y algunos mostrarán videos, mientras que otros mostrarán galerías personalizadas. La mejor parte de los controles deslizantes es que son personalizables y fáciles de administrar.
Además de eso, las tiendas de comercio electrónico también pueden usar controles deslizantes para mostrar algunas ofertas especiales de descuento o sus próximos productos. Por lo tanto, para aumentar la visibilidad y el compromiso, los controles deslizantes son un medio adecuado.
¿Cómo crear un control deslizante en WordPress?
Para crear un control deslizante en WordPress, tenemos tres métodos.
- Mediante el uso de un plugin de WordPress
- Con constructor Divi
- A través de opciones de tema
Aquí le mostraremos todos los métodos. Para que pueda elegir su preferido de acuerdo con los requisitos. Así que sin más preámbulos, entremos en materia.
Crear Slider en WordPress usando un complemento
Esta sección le mostrará cómo usar un complemento de WordPress para crear un control deslizante. Si busca en Internet los mejores complementos de control deslizante de WordPress, encontrará múltiples opciones gratuitas, gratuitas y premium. Para este tutorial, usaremos Soliloquy. Es un complemento gratuito de WordPress con características e integraciones decentes.
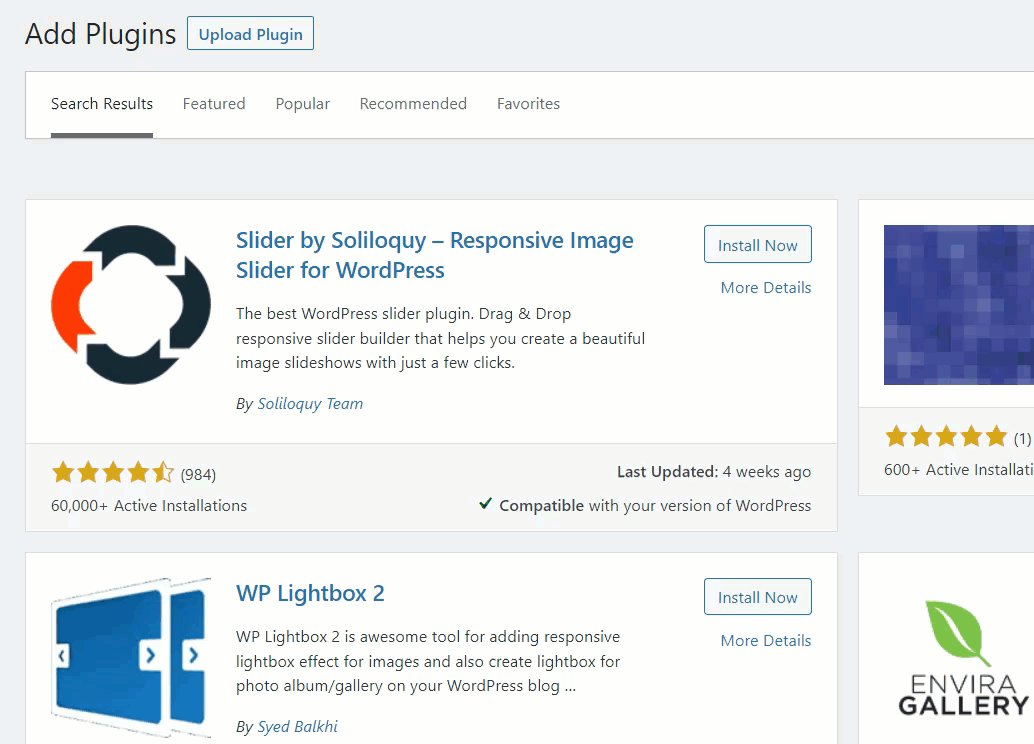
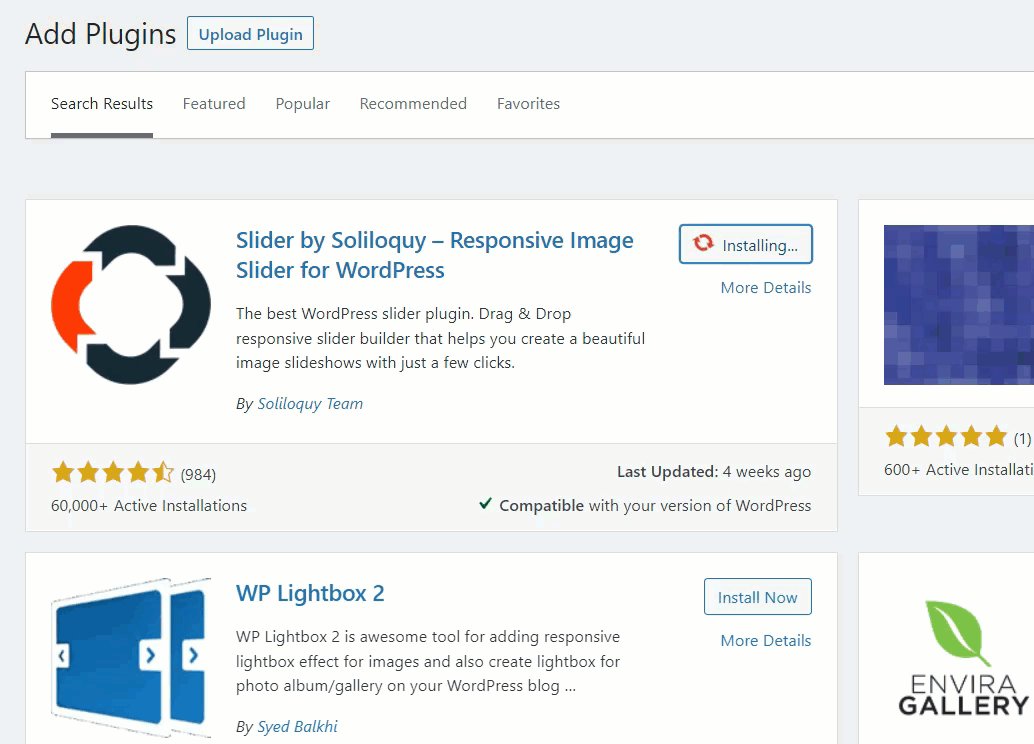
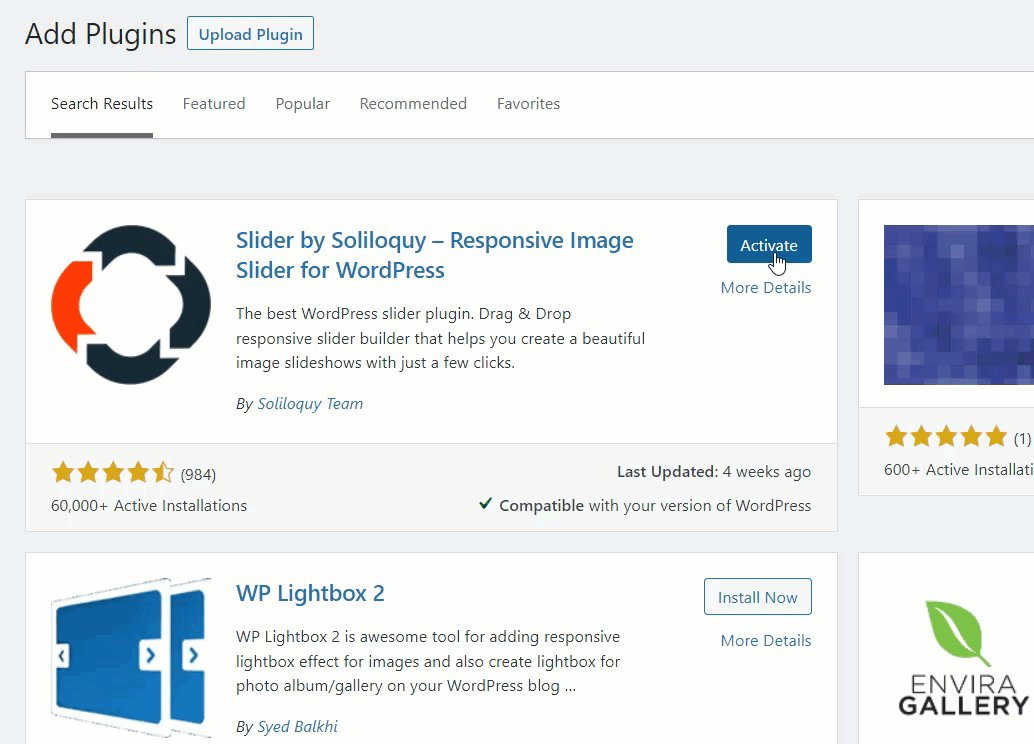
Entonces, lo primero que debe hacer es iniciar sesión en su backend de WordPress e ir al área Agregar nuevos complementos . Allí, busque Soliloquy lite. Una vez que haya encontrado el complemento, instálelo y actívelo en su sitio web.

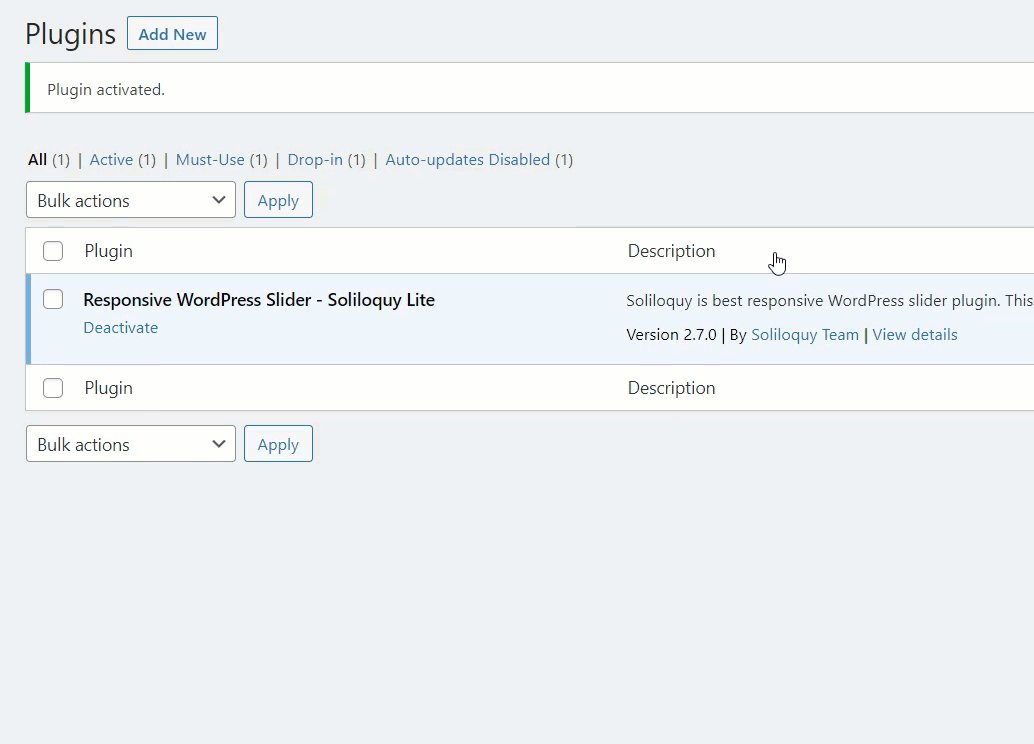
Dado que usa el complemento de la versión lite, no necesita realizar ninguna autenticación. Después de activar el complemento, verá la configuración del complemento en el lado izquierdo del panel de administración.

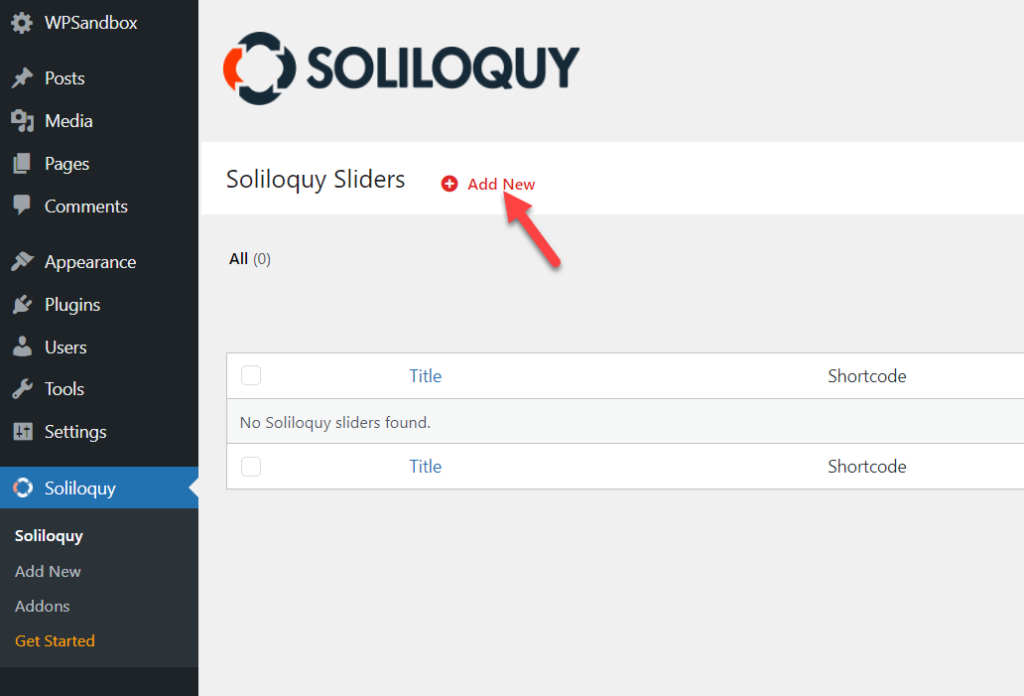
Cuando necesite crear un nuevo control deslizante, haga clic en el botón Agregar nuevo .

Pronto, le mostrarán el asistente de creación de controles deslizantes.

Todo lo que necesita hacer es nombrar su control deslizante y colocar algunas imágenes en el cargador.
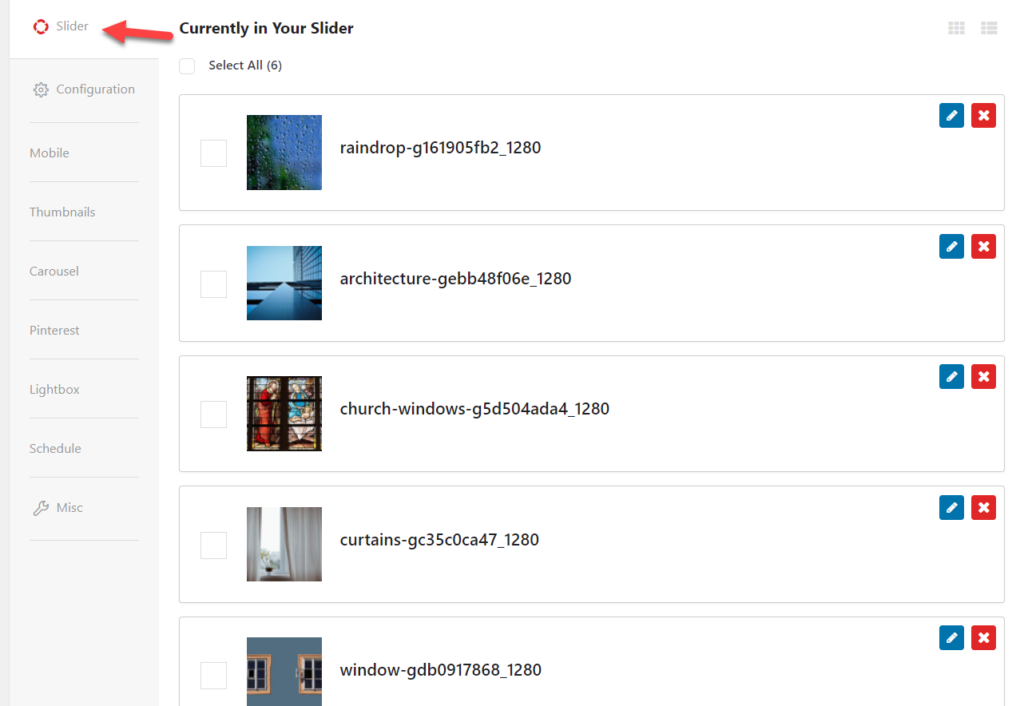
Después de cargar las imágenes, las verá en la sección Control deslizante .

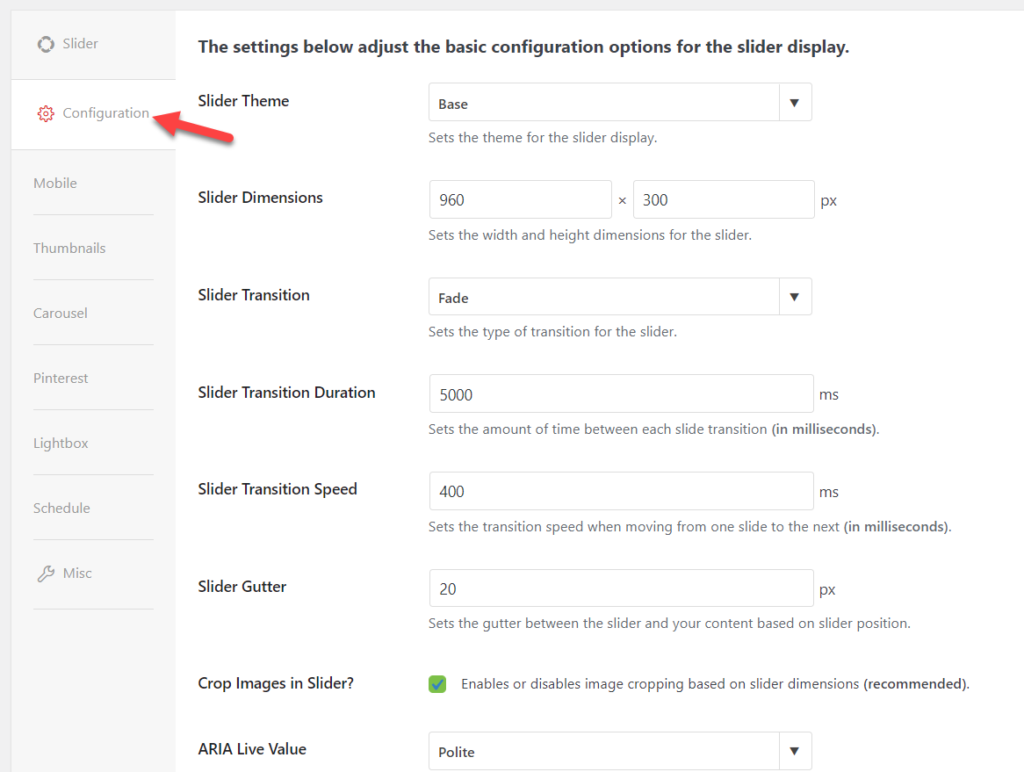
Puede reorganizar las imágenes desde allí o eliminarlas. En la sección Configuración , puede ver las opciones de personalización disponibles.

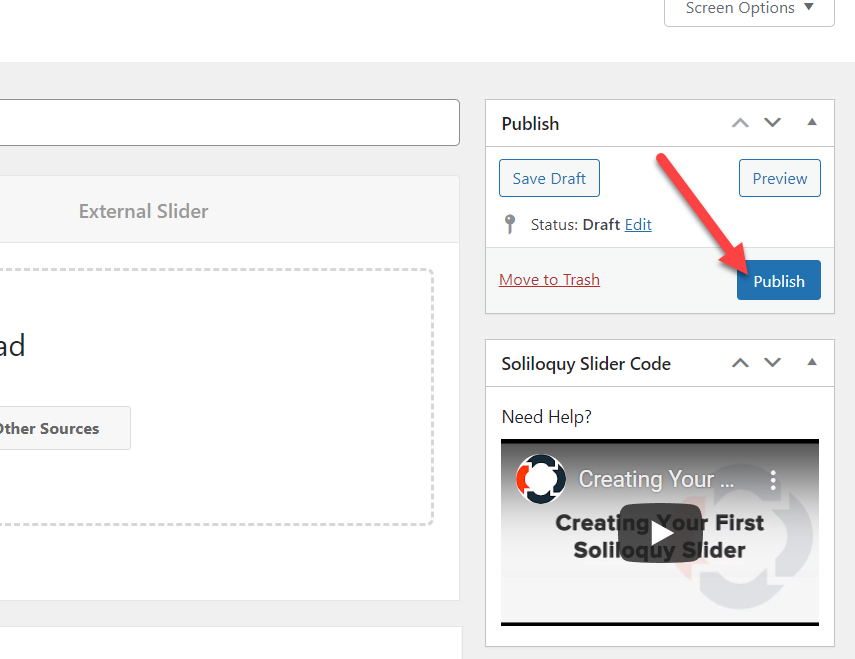
El complemento agregará automáticamente algunas opciones y valores de configuración predeterminados al control deslizante. Pero usted tiene el control total y puede editar el control deslizante como desee. Una vez que haya modificado el control deslizante, puede publicarlo.

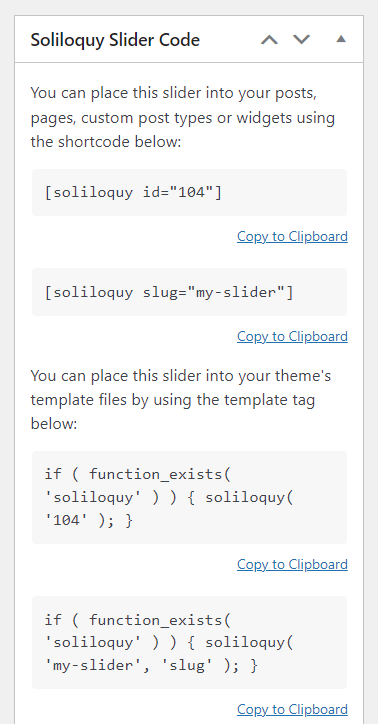
En el lado derecho de la configuración del control deslizante, verá el código abreviado y el fragmento de función de WordPress que puede usar para mostrar el control deslizante.

El código abreviado es la mejor opción cuando necesita mostrar el control deslizante en cualquier página. Todo lo que necesita hacer es copiar el código abreviado desde allí y pegarlo en la página. Por otro lado, use el fragmento para mostrar el control deslizante en cualquiera de las plantillas. Puede pegar el fragmento dentro del archivo PHP del tema.
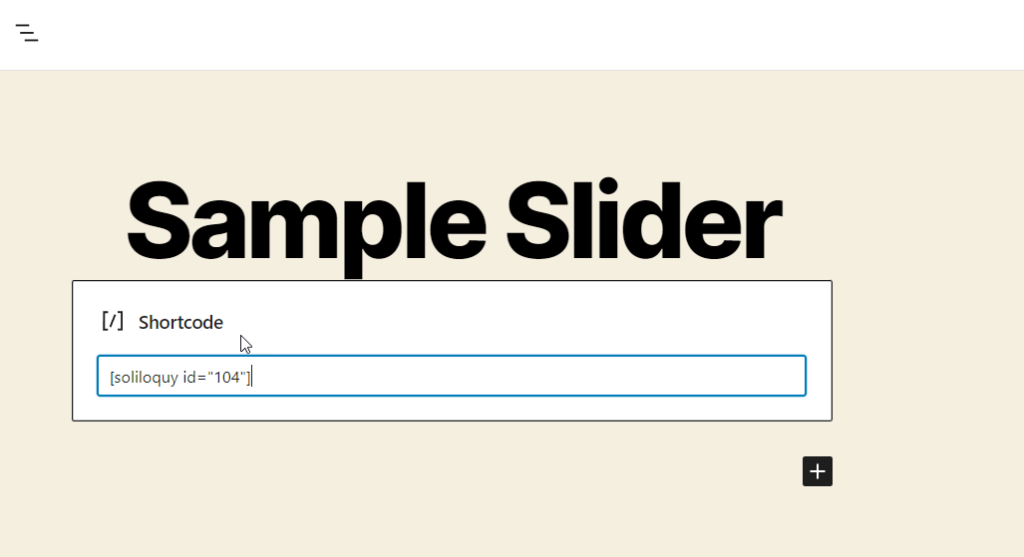
En este caso, pegaremos el shortcode en una nueva página. Luego, después de pegar el código abreviado, actualice la página.

Si revisa la página desde el frente, verá la acción en vivo.

El control deslizante mostrará diferentes medios según su configuración. Los usuarios también pueden cambiar manualmente las imágenes desde el front-end. Cuando necesite editar el control deslizante, vaya a la configuración de Soliloquy, abra el control deslizante que necesita editar y modifique las opciones o valores de configuración.
La versión lite viene con funciones mínimas, por lo que debería considerar usar su herramienta premium si necesita obtener más funciones y complementos únicos.
Si necesita probar otro complemento de control deslizante de WordPress, aquí hay una lista de los mejores.
- Control deslizante inteligente
- Control deslizante de capa
- Producto de semilla
- Revolución deslizante
- desliza cualquier cosa
Consulte este artículo para ver complementos de control deslizante más confiables que puede probar.
Así es como puede crear un control deslizante con Soliloquy. Si no necesita probarlo en un sitio web en vivo, debe alojar una instalación de WordPress localmente.
Crear Slider en WordPress con Divi Builder
Divi builder es un potente complemento de creación de páginas de WordPress. Se puede usar para crear controles deslizantes en sitios web de WordPress. Sin embargo, dado que utiliza un editor de arrastrar y soltar, crear páginas y diseños personalizados sería pan comido. Además, el complemento también es compatible con la mayoría de los temas de WordPress. Así que no importa qué tema estés usando. Divi builder te cubrió.
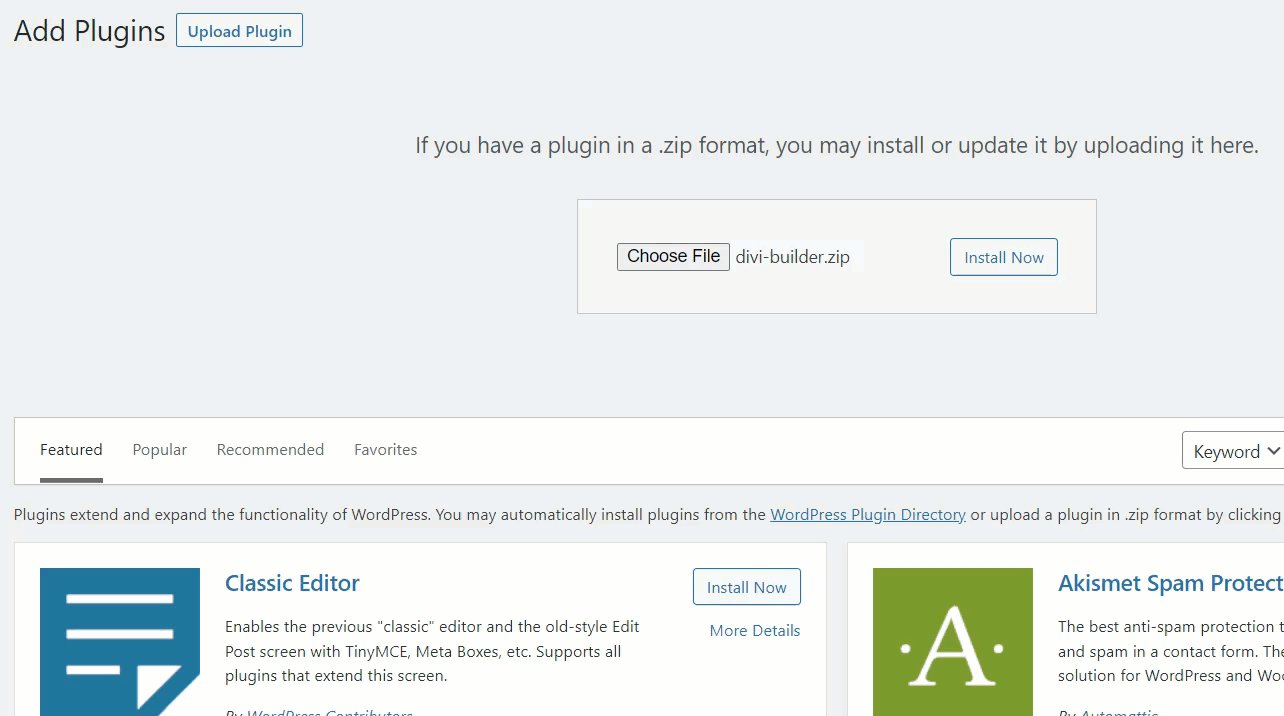
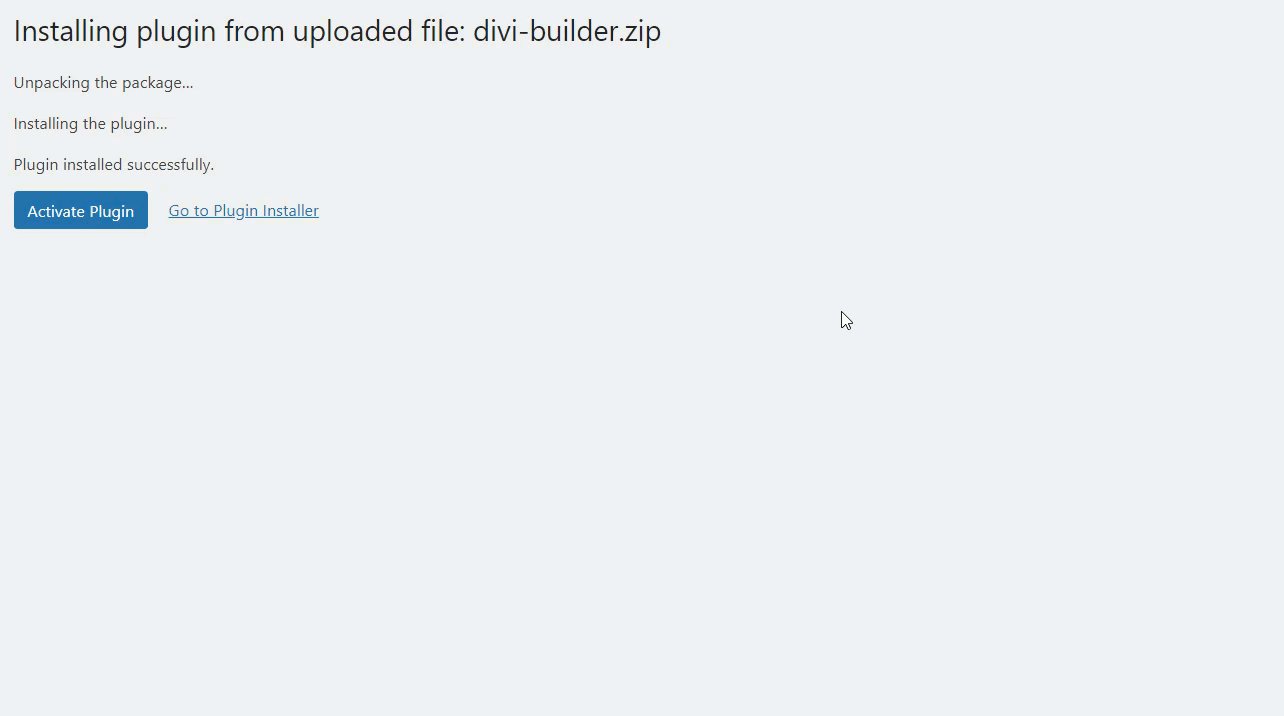
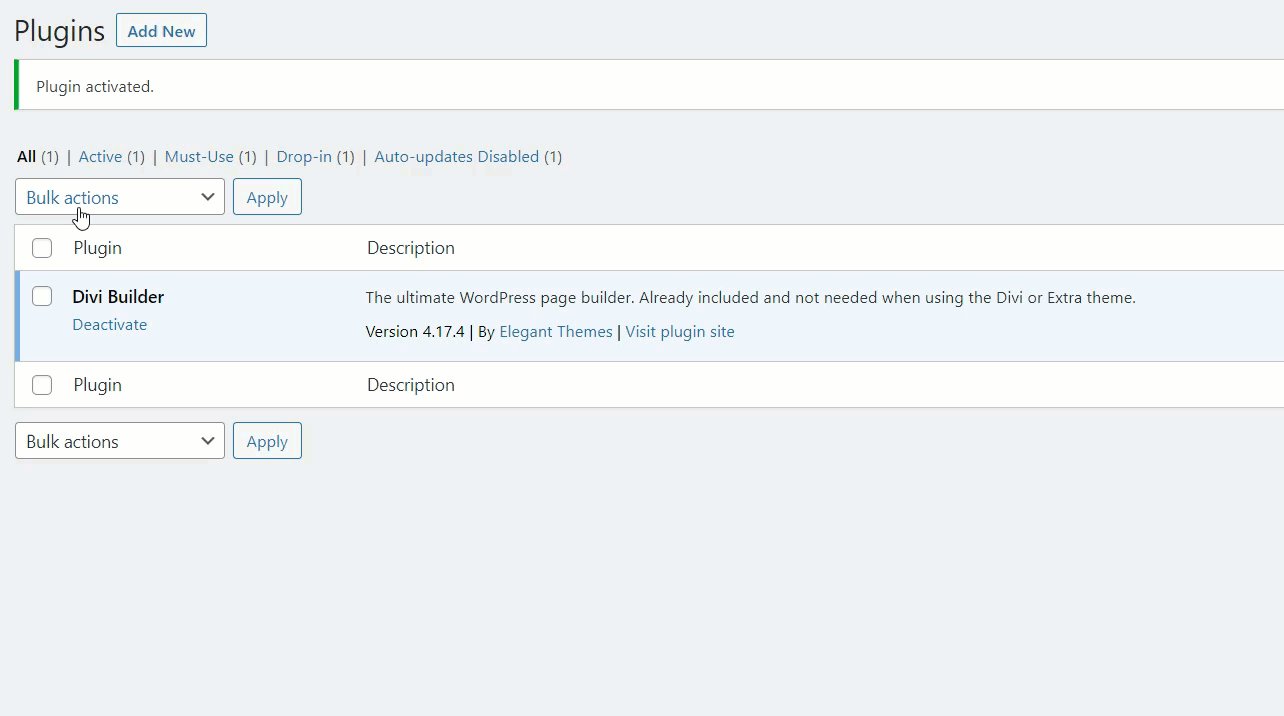
Esta sección le mostrará cómo crear controles deslizantes con Divi builder. Primero, debe ir a Elegant Themes y comprar una suscripción a Divi Builder. Una vez que haya hecho eso, instale y active Divi Builder en su sitio web de WordPress.

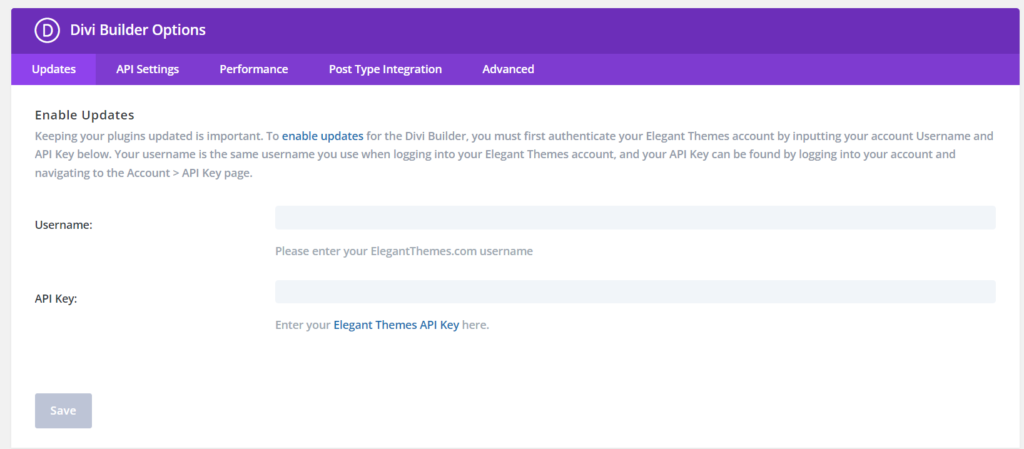
Luego, vaya a la configuración del complemento y verifique la licencia después de la activación.

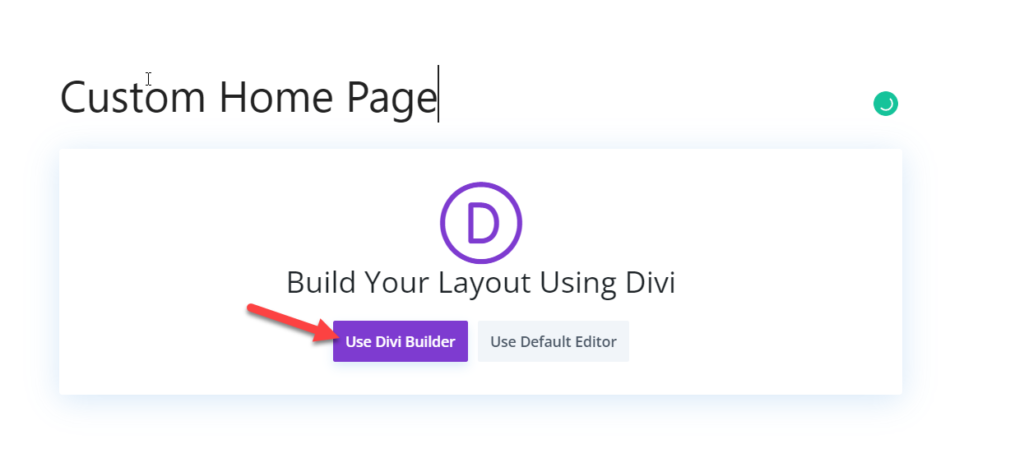
Ahora, ve a una página (o crea una) y usa el constructor Divi para editarla.

Pronto, serás redirigido al editor visual de Divi.

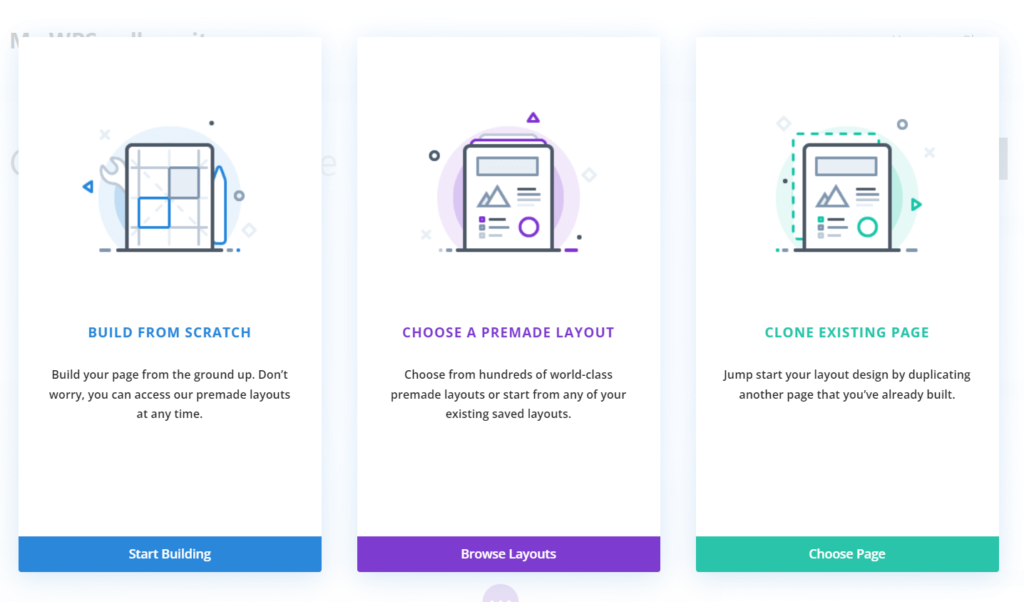
A partir de ahí, puedes
- Crea una plantilla desde cero
- Elija una plantilla prefabricada
- Clonar una página existente
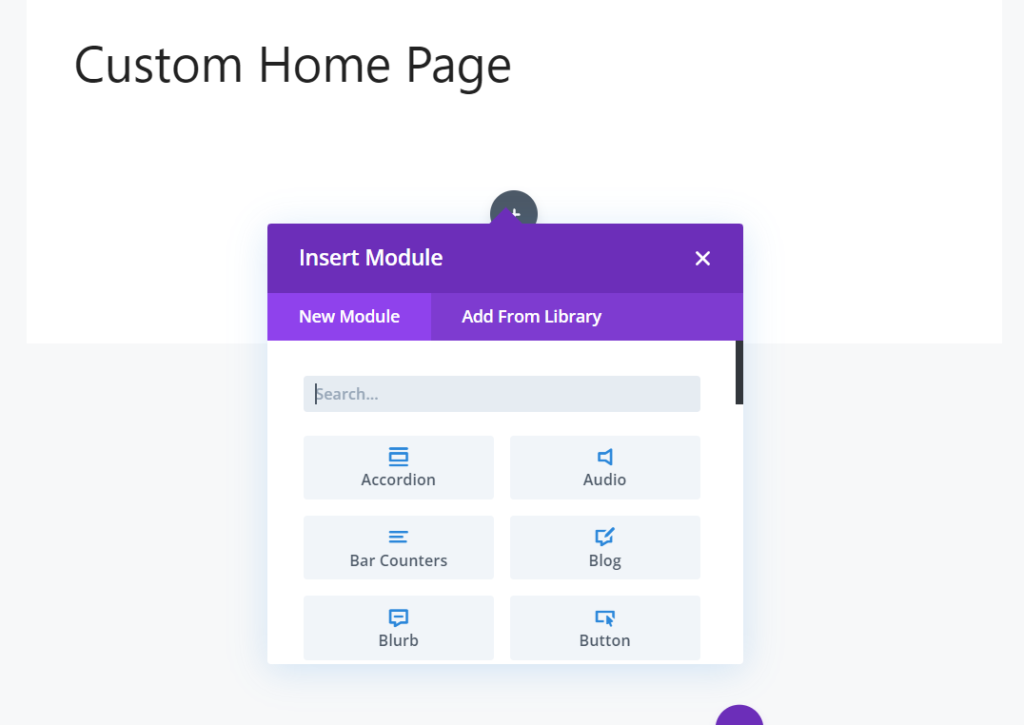
La opción es totalmente tuya. En este caso, vamos a empezar de cero. Después de insertar una fila, verá una opción para elegir módulos personalizados.

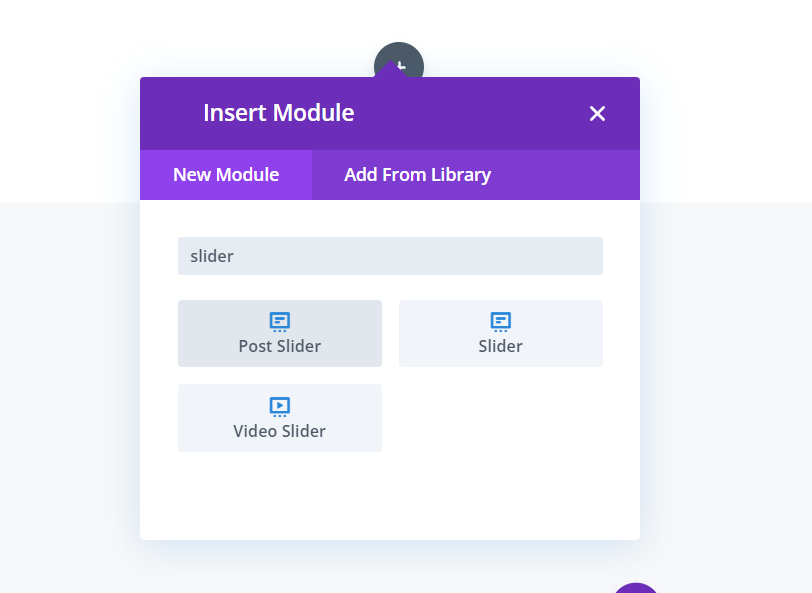
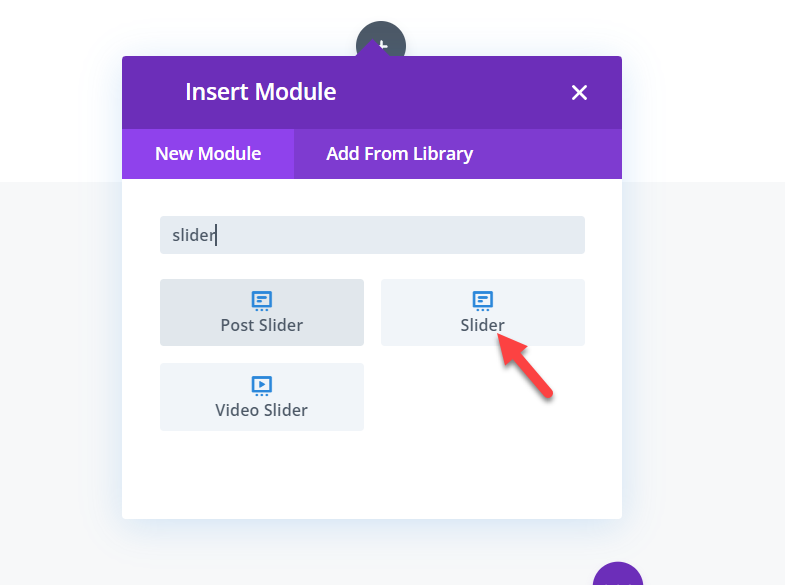
Allí, busca Slider .

Verá múltiples opciones de control deslizante como
- Publicar controles deslizantes
- Controles deslizantes
- Deslizadores de vídeo
Una vez que haya elegido el requerido, agréguelo a la fila. En este caso, usaremos el control deslizante predeterminado . Si necesita mostrar un grupo de imágenes o texto personalizado, el módulo deslizante predeterminado es el correcto.


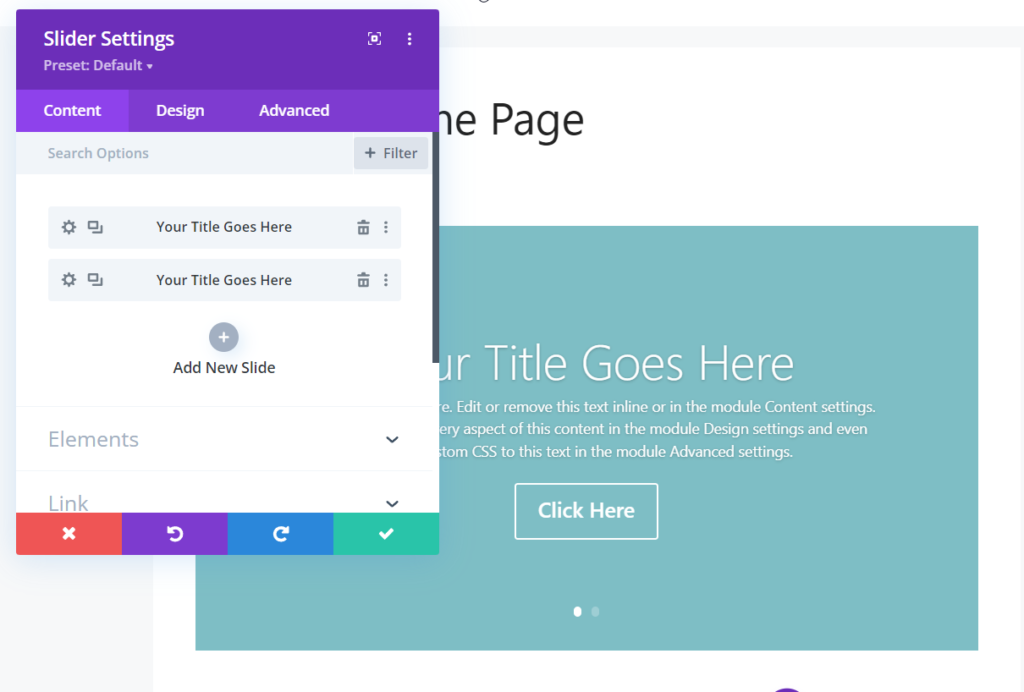
Puede configurar el control deslizante a través del bloque de configuración del módulo.

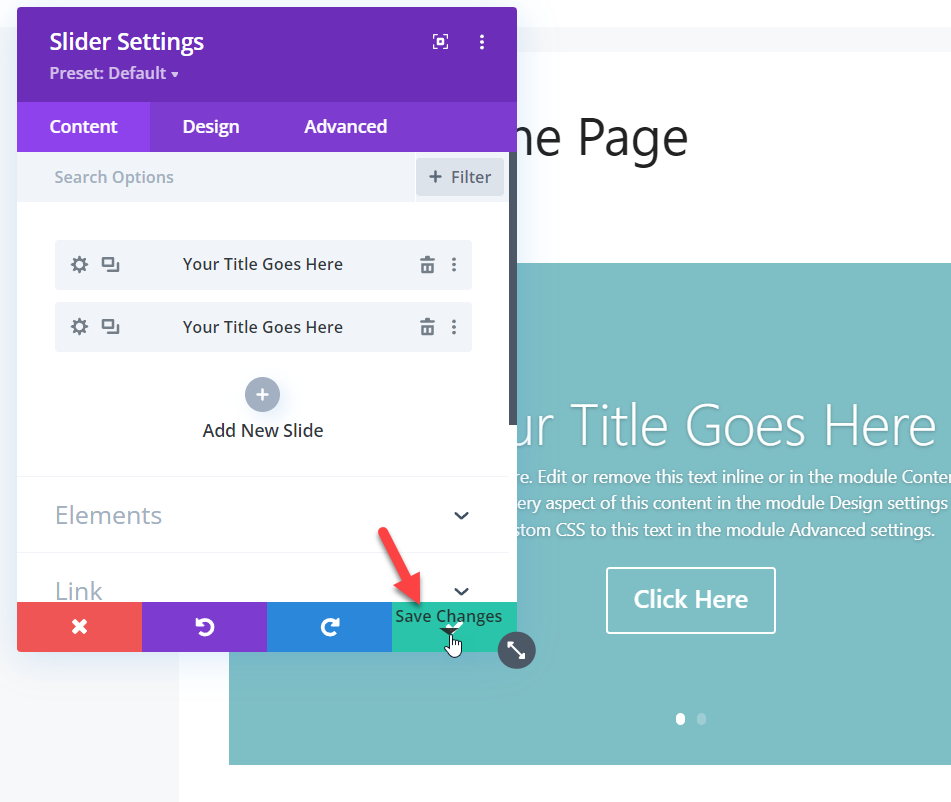
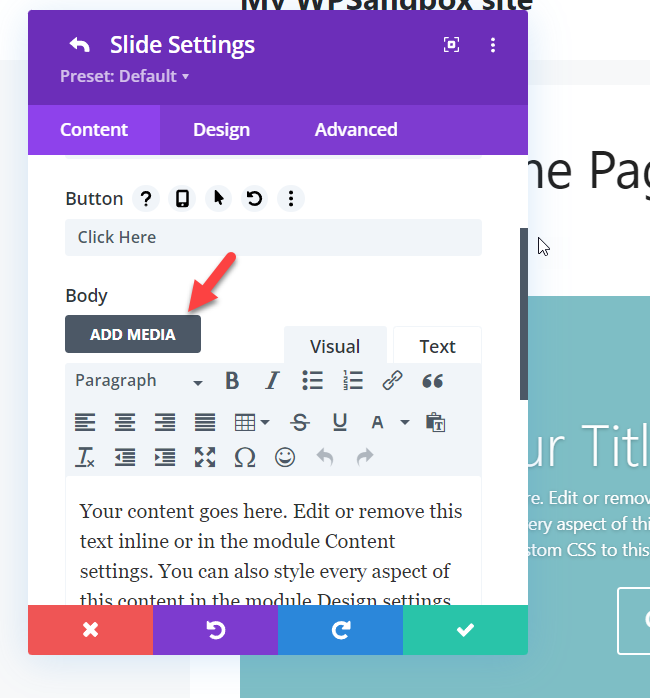
Aquí, puede agregar tantos controles deslizantes como desee. Puede ser texto, enlaces o imágenes. Una vez que haya modificado el control deslizante, guarde el módulo.

Si necesita mostrar un control deslizante de imagen, use el botón Agregar medios y modifique los controles deslizantes existentes.

Eso es todo.
De esta manera, puede crear controles deslizantes con el constructor Divi. Además, los temas elegantes ofrecen soporte humano las 24 horas del día, los 7 días de la semana si está atascado en algún lugar, y puede solucionar sus problemas rápidamente.
Crear Slider en WordPress usando Opciones de Tema
Algunos temas premium de WordPress también vienen con opciones de control deslizante incorporadas. Entonces, si su tema tiene esta característica, no necesita usar complementos de control deslizante de terceros o códigos personalizados. En su lugar, puede crear controles deslizantes directamente desde su panel de WordPress a través del panel de temas.
Si tiene conflictos con este método, comuníquese con el equipo de soporte oficial de su tema. O bien, también puede consultar su sección de documentación para obtener guías más relevantes.
Bonificación: agregue el control deslizante de Instagram a WordPress
Instagram es un excelente medio para mostrar tus hermosos momentos. Si es muy activo en Instagram y comparte imágenes, puede importarlas fácilmente a su instalación de WordPress con un complemento dedicado. Afortunadamente, hemos creado una herramienta de vanguardia con funciones avanzadas, y se llama Galería de feeds de Instagram.
Aquí, le mostraremos cómo agregar controles deslizantes de Instagram a WordPress.
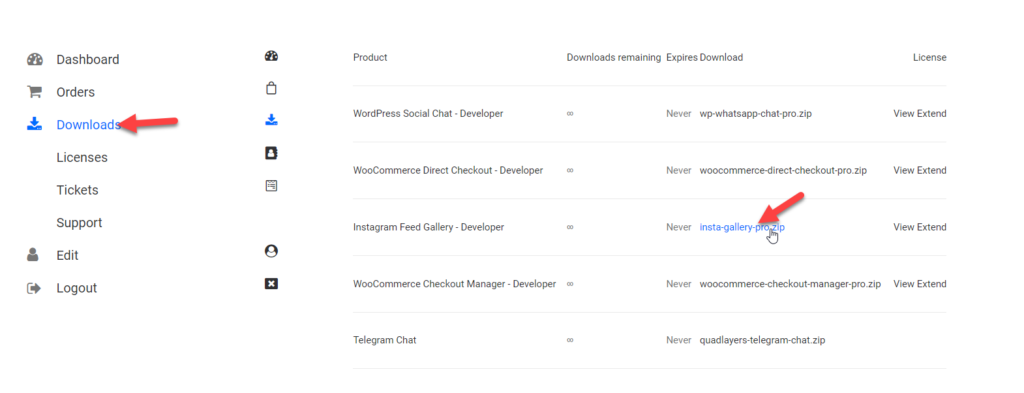
Primero, debe obtener nuestro complemento de WordPress de la Galería de fuentes de Instagram. Una vez que haya completado la compra, podrá iniciar sesión en su cuenta de QuadLayers y descargar los archivos del complemento premium.

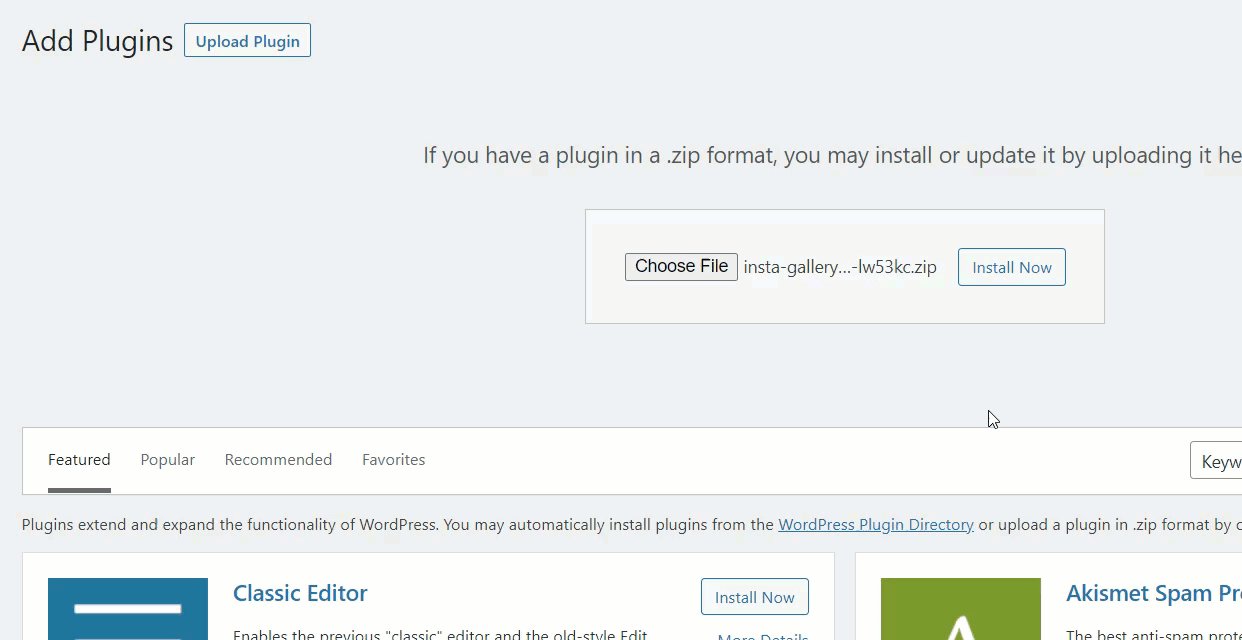
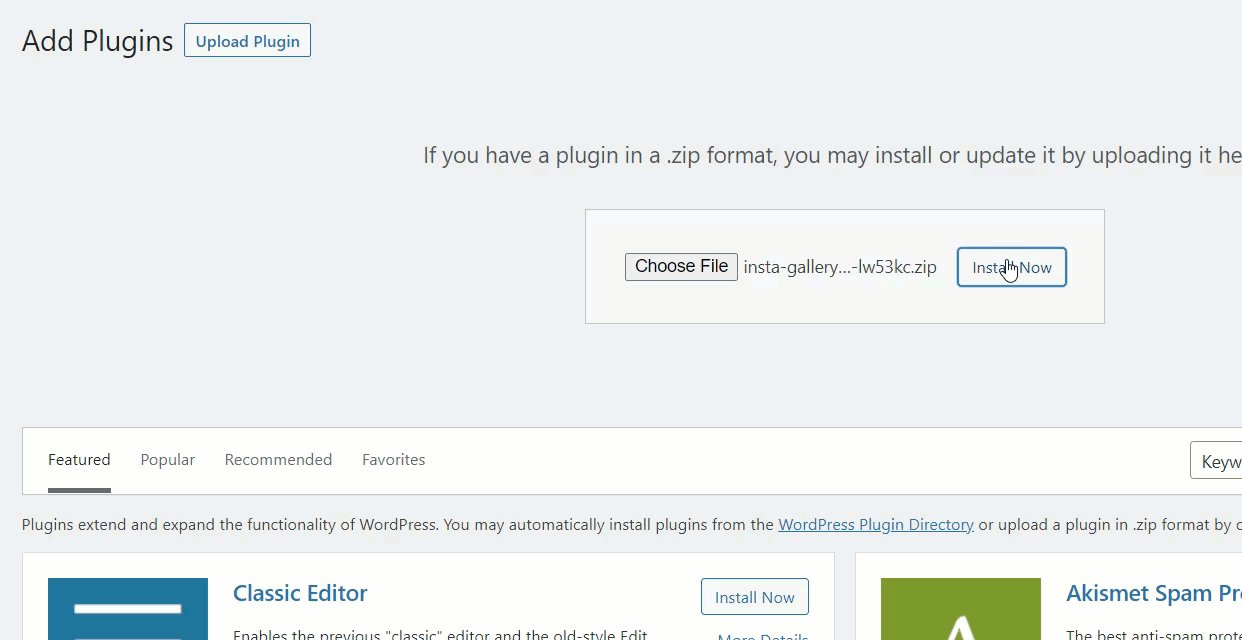
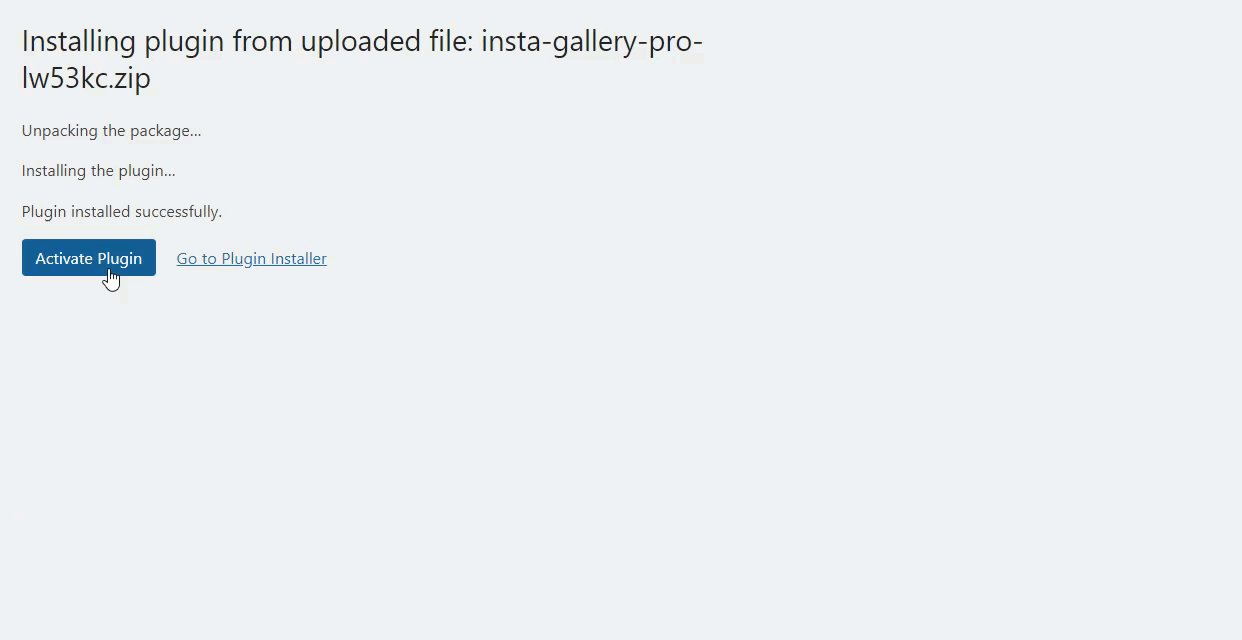
Instale el complemento en su sitio web de WordPress.

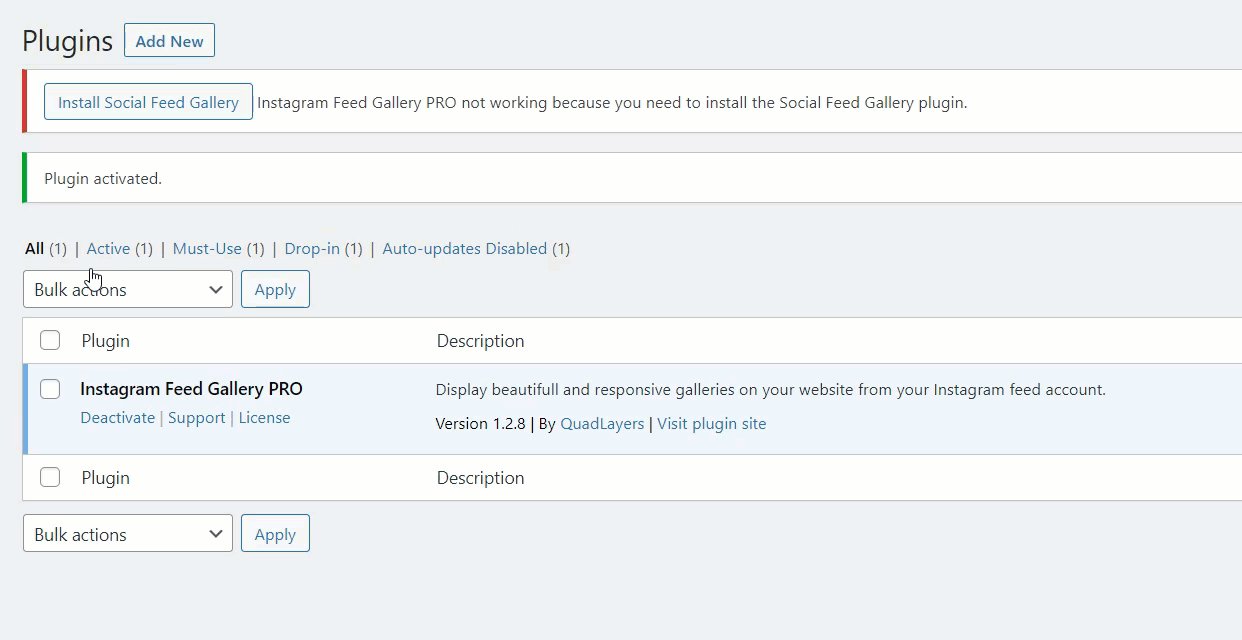
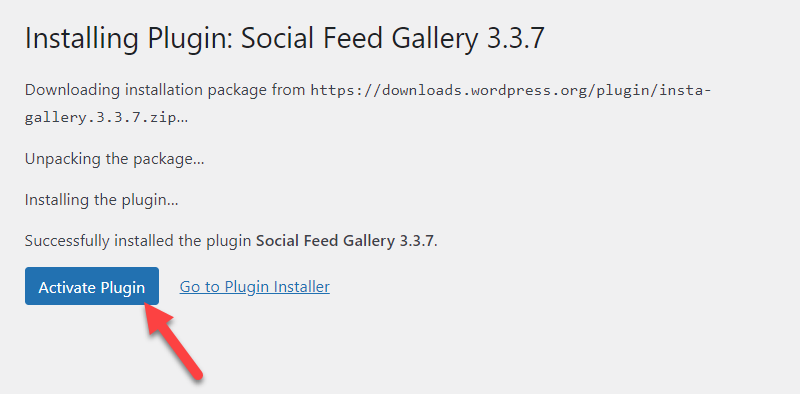
Una vez que haya activado el complemento, debe instalar y activar Social Feed Gallery. Al hacer clic en el botón, puede instalarlo y activarlo.

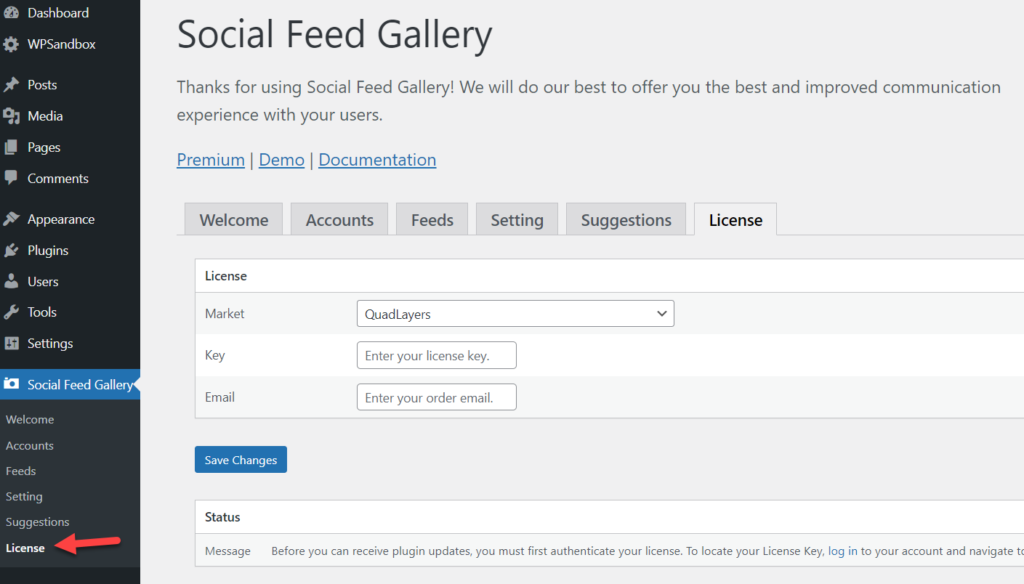
Lo siguiente que debe hacer es verificar la clave de licencia. En la configuración de la Galería de fuentes sociales, verá la opción de verificación de licencia.

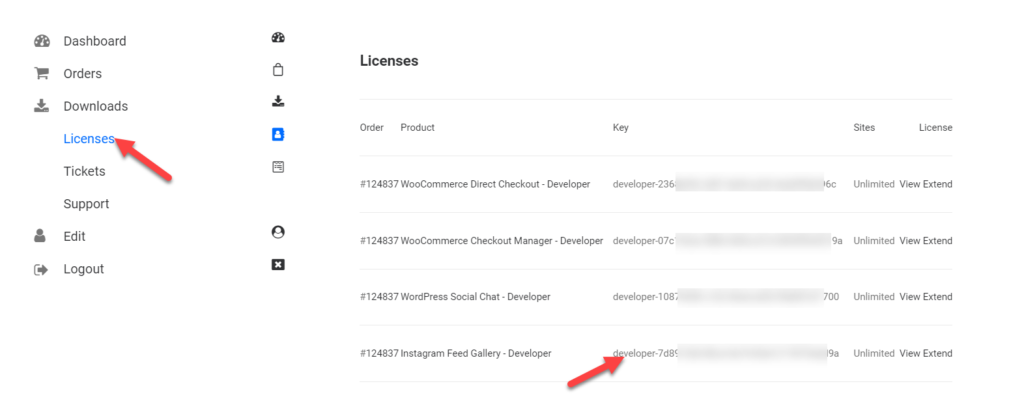
Inicie sesión en su cuenta de QuadLayers para obtener su clave de licencia y vaya a la sección de licencias. Allí, verá todas las claves de licencia disponibles. Copie la clave desde allí.

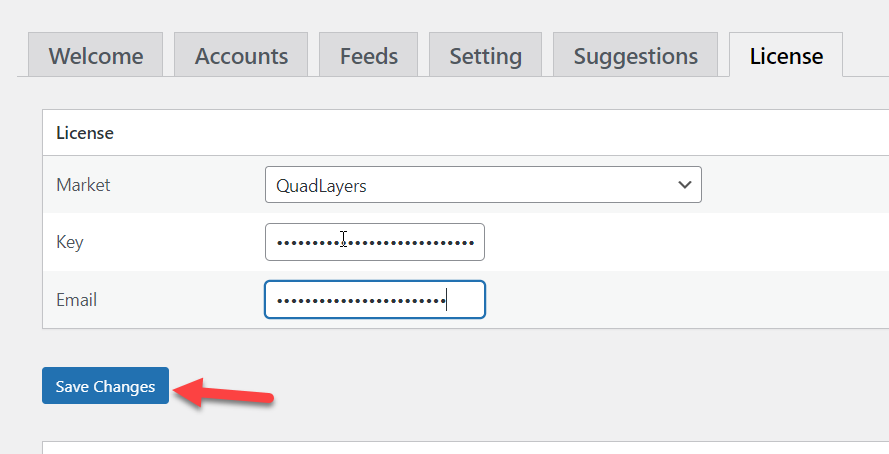
Ahora, péguelo en su opción de licencia con su dirección de correo electrónico registrada y haga clic en Guardar cambios .

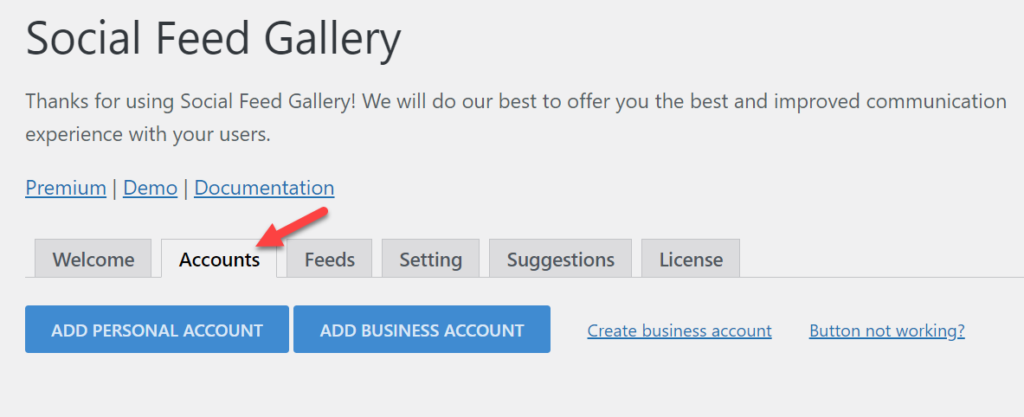
Ahora, ha desbloqueado todo el potencial del complemento. A partir de ahora, puede comenzar a crear controles deslizantes personalizados y mostrarlos. Pero, primero, abra la configuración de la cuenta y vincule una cuenta desde allí.

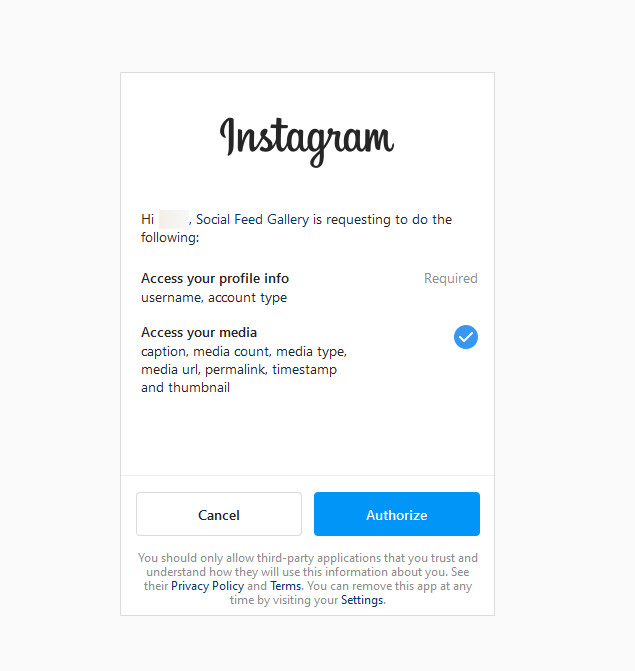
Puede vincular su cuenta o cuenta comercial a través de la configuración.

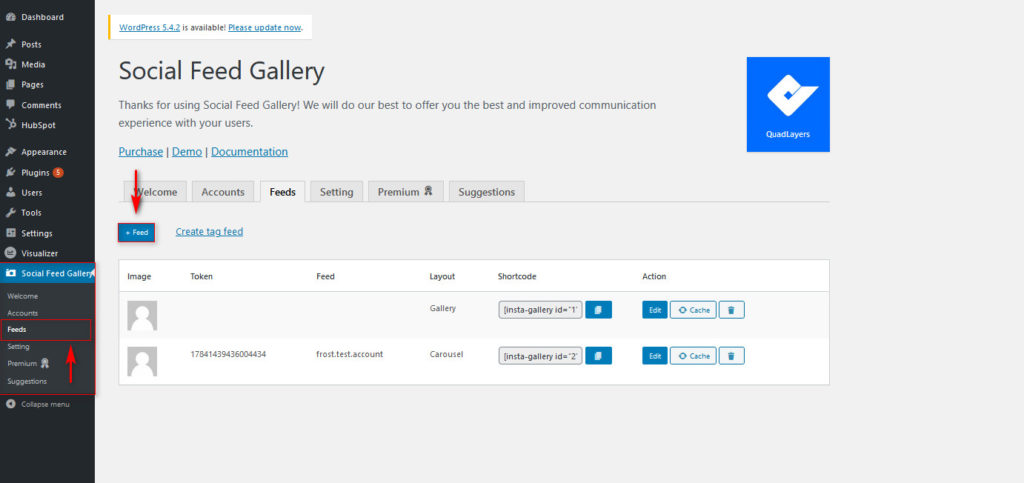
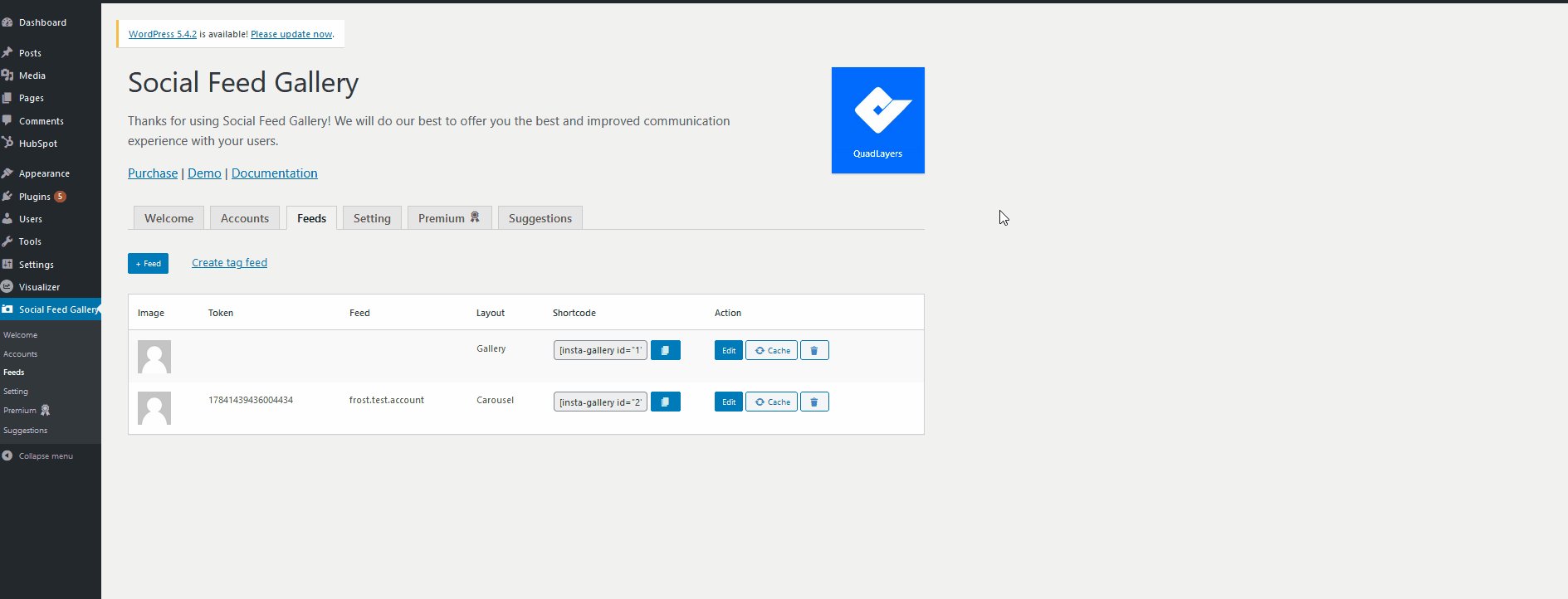
Después de completar la autorización, puede comenzar a crear nuevos feeds.

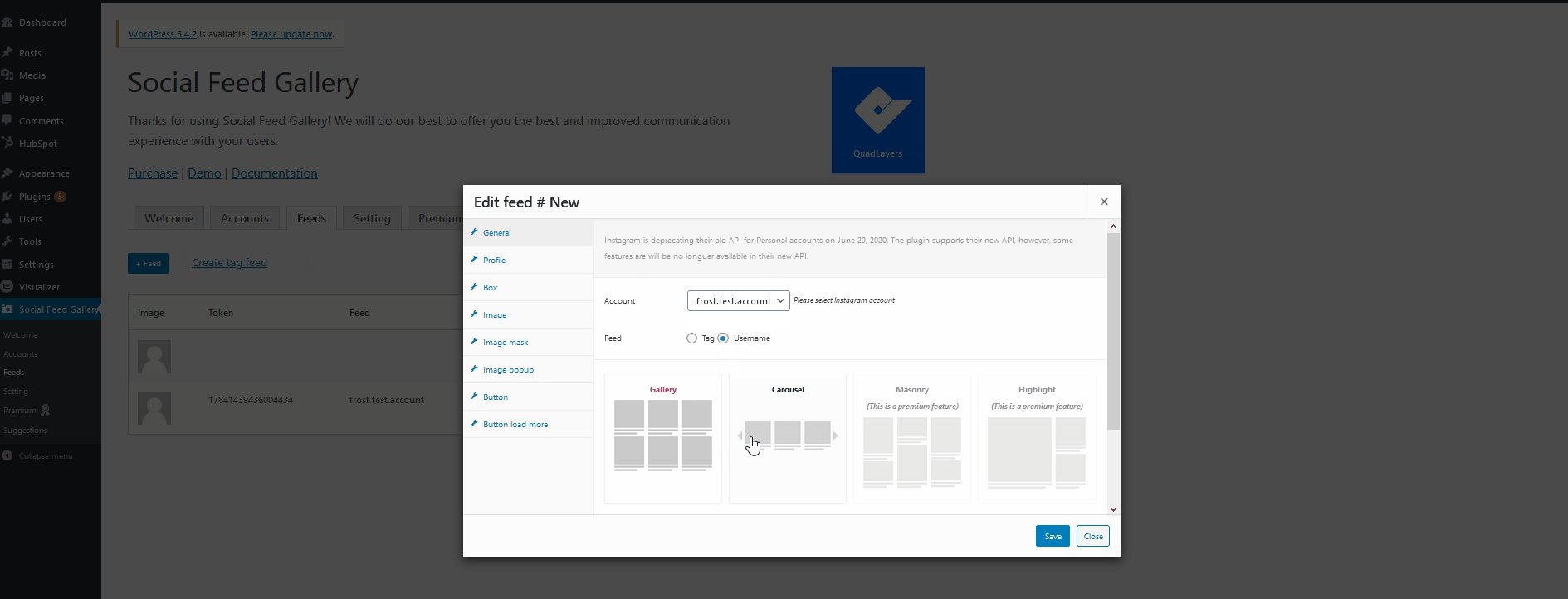
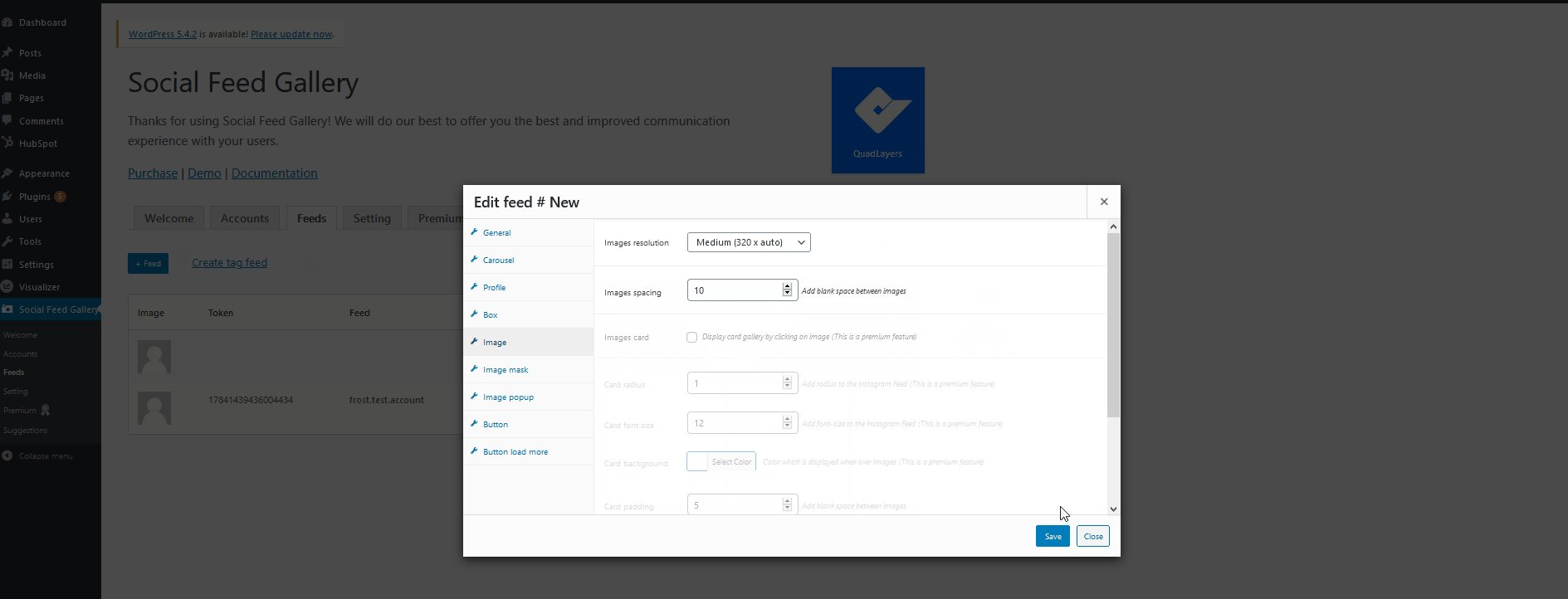
Desde el siguiente paso, puedes personalizar tu feed. Una vez más, hay múltiples opciones, así que siéntete libre de modificar el feed como quieras.

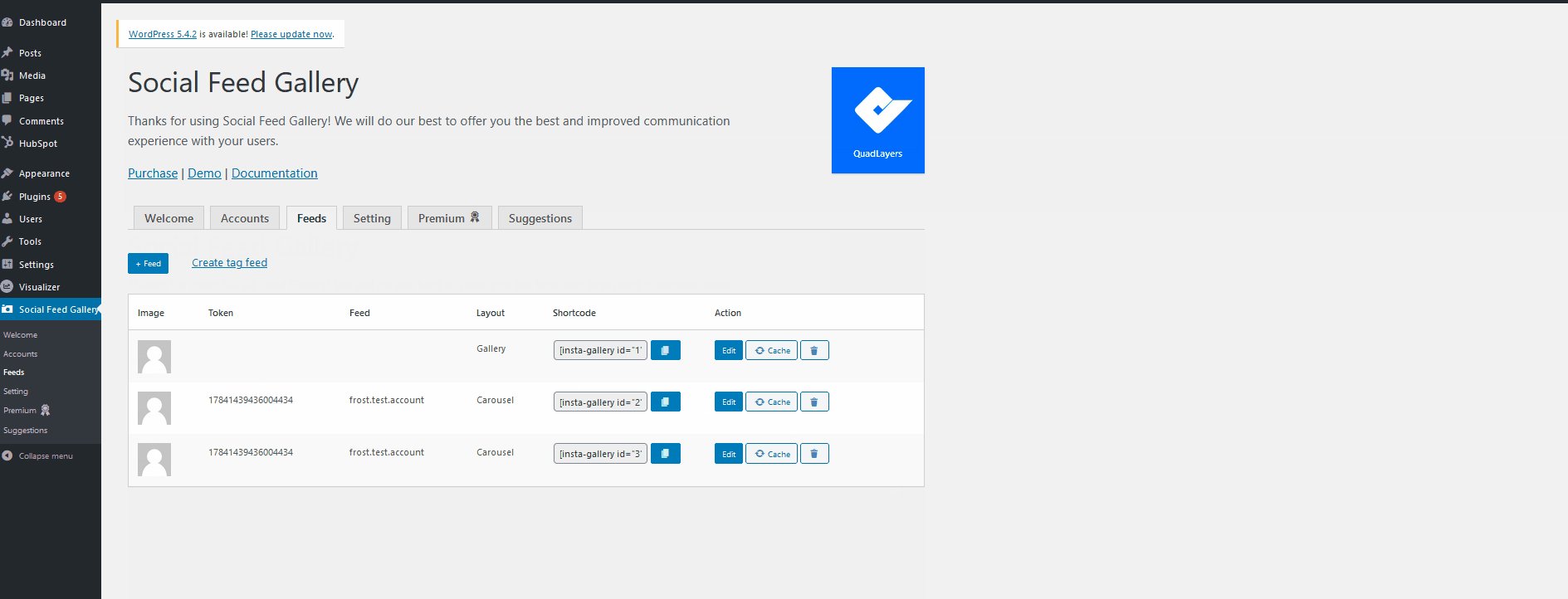
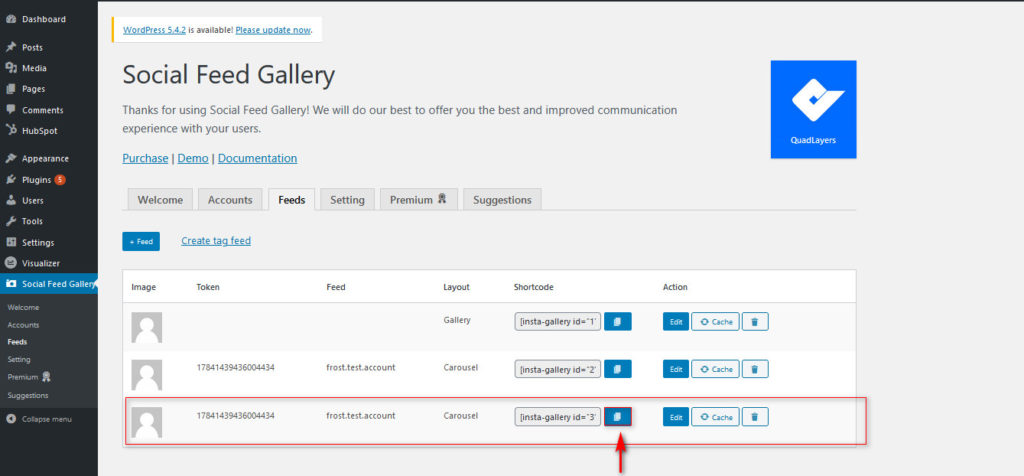
Después de crear un feed, el complemento le dará un shortcode único.

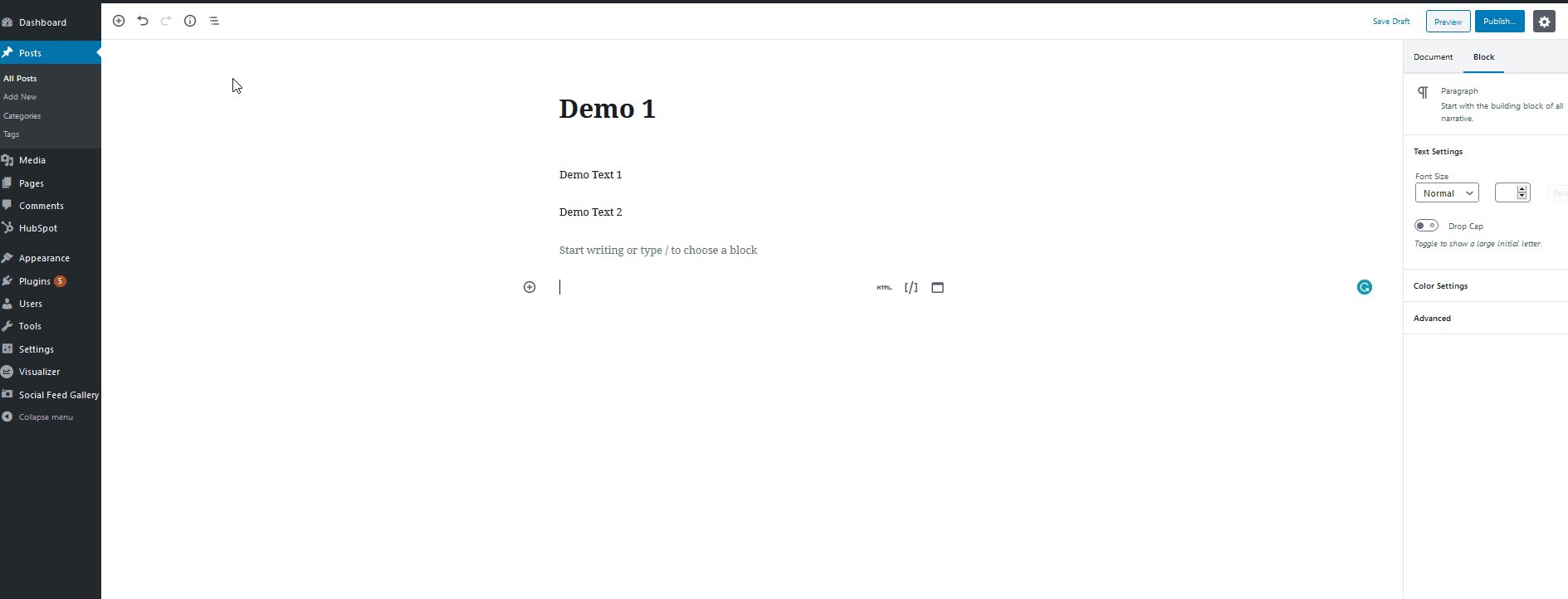
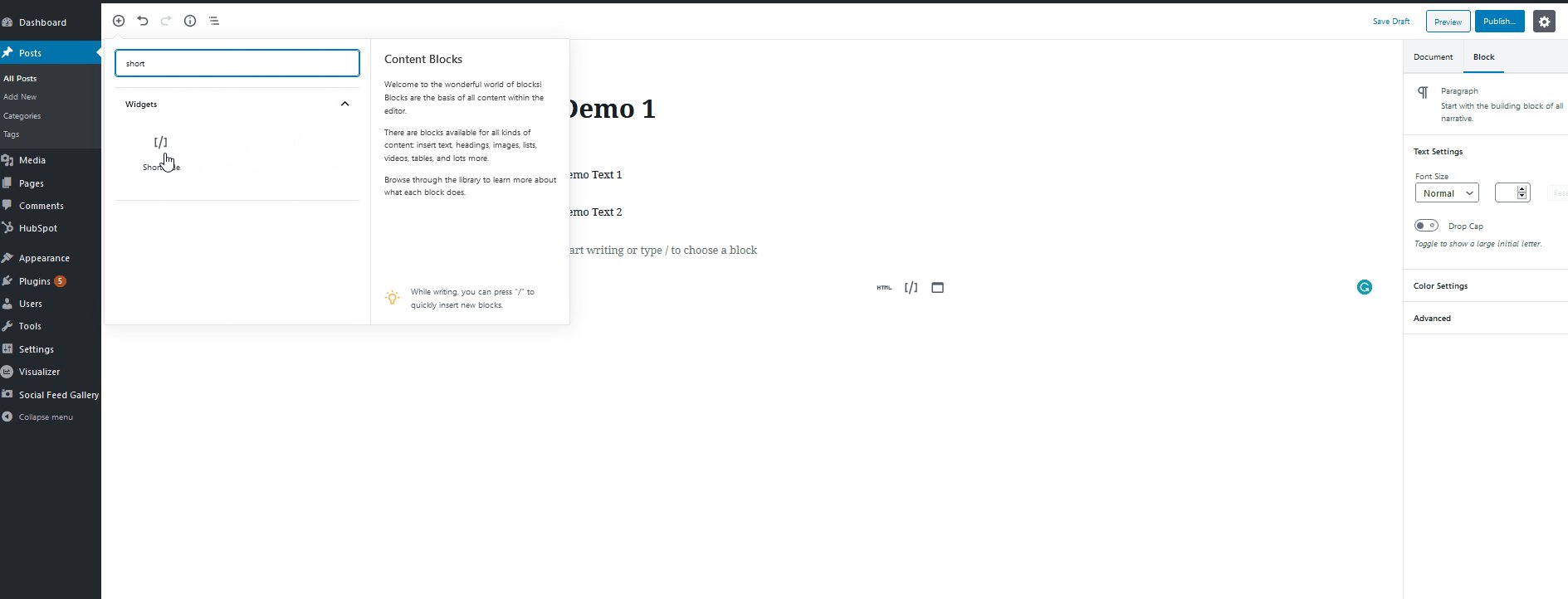
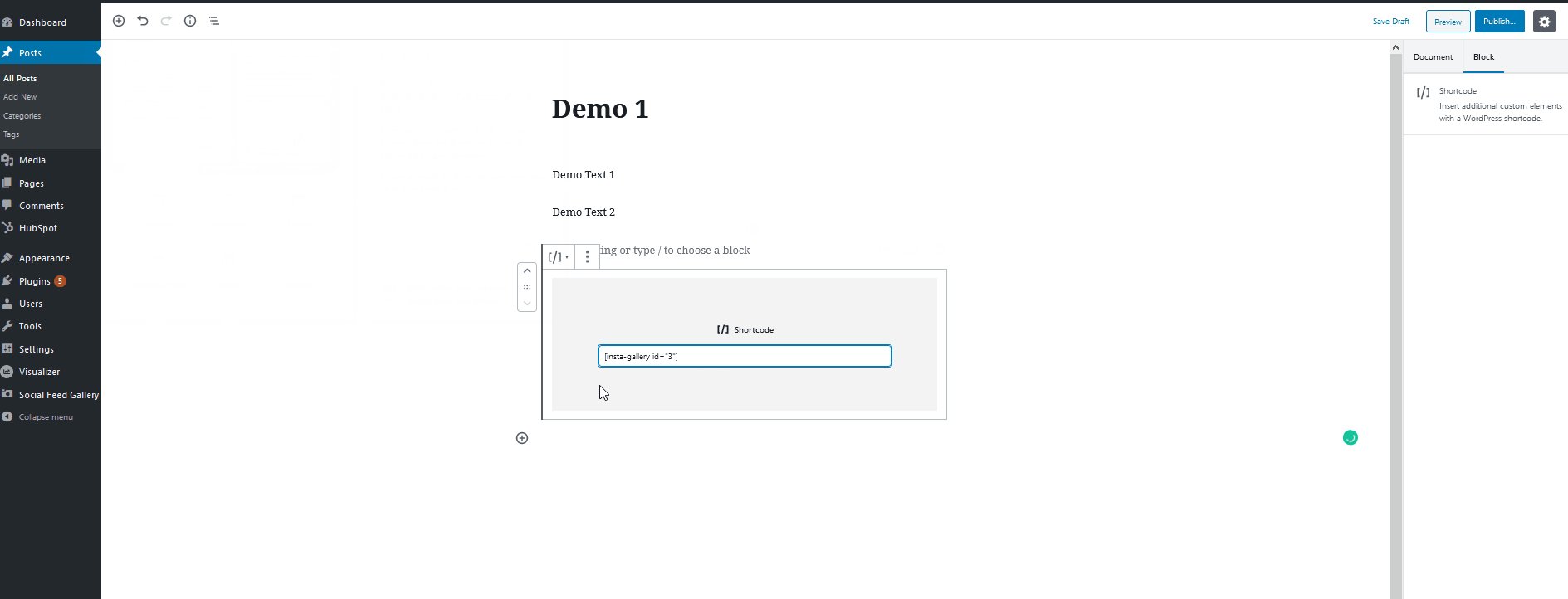
Luego, vaya al Editor clásico o al editor Gutenberg y pegue el código abreviado.

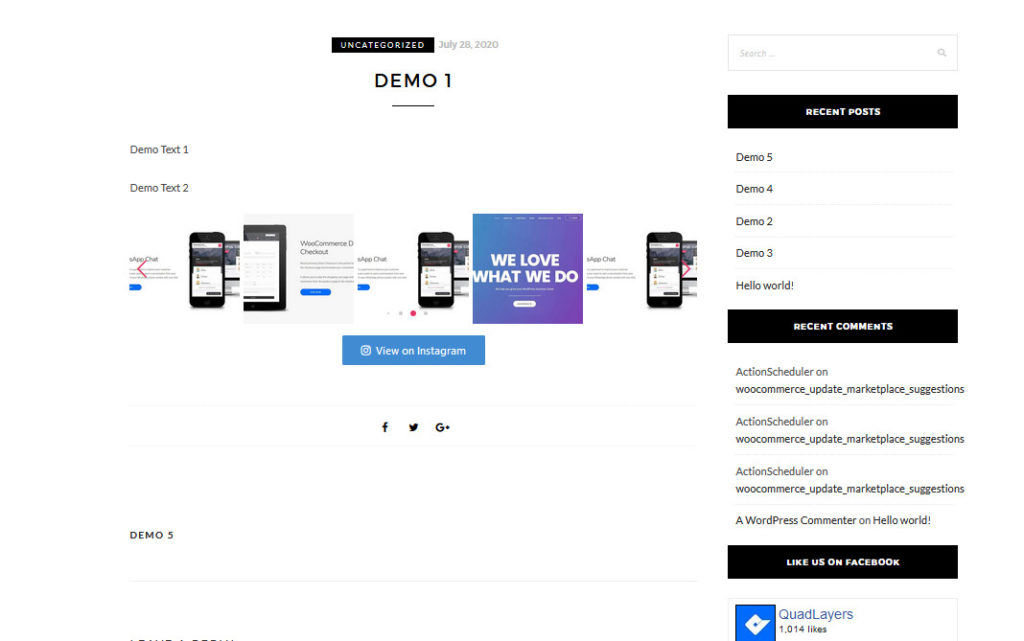
Después de publicar la página o actualizarla, debe verificarla desde el frente. Verá el control deslizante allí.

Puede mostrar sus imágenes de Instagram en su sitio web de WordPress como controles deslizantes o una galería.
¿Cómo habilitar la carga diferida en WordPress?
Cuando agrega demasiadas imágenes a su instalación de WordPress, los visitantes notarán un ligero retraso en el tiempo de carga de la página; no se recomienda tener páginas lentas cuando se ejecuta una tienda de comercio electrónico o algo similar. El uso de un complemento de almacenamiento en caché de WordPress puede solucionar la mayoría de los problemas de velocidad y optimización. Pero si necesita optimizar su servicio de imágenes, debe habilitar la carga diferida.
Por lo general, cuando un usuario llega a cualquiera de sus páginas, el servidor web cargará imágenes y contenidos completos y los mostrará. Si tiene demasiadas imágenes en la página, llevará un tiempo. Por otro lado, cuando haya habilitado la carga diferida en la instalación, WordPress cargará imágenes solo después de que el usuario comience a desplazarse.
Puede cargar la página en segundos y reducir las solicitudes HTTP. Es una buena función y la utilizan millones de blogueros y sitios web de todo el mundo.
Pero le mostraremos cómo habilitar la carga diferida en WordPress usando BJ Lazy Load en esta sección.
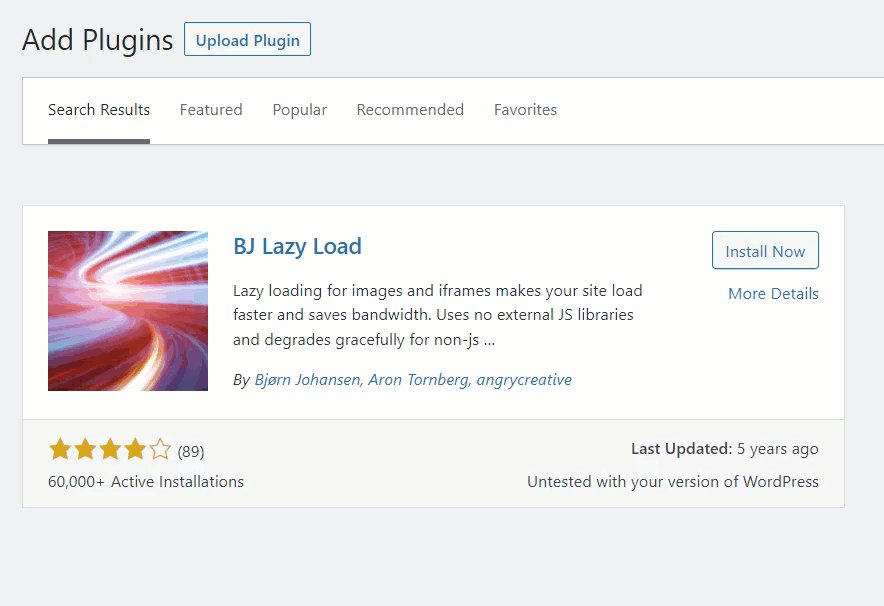
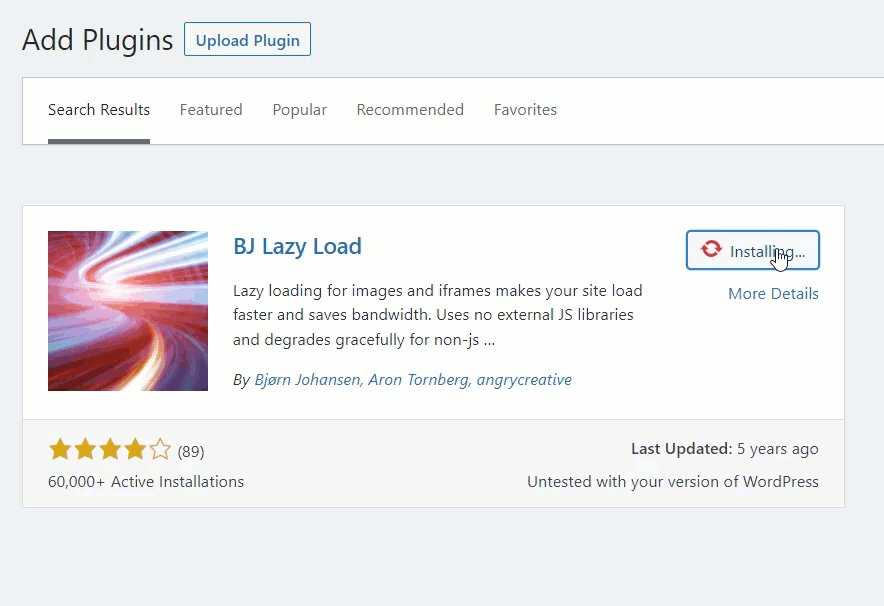
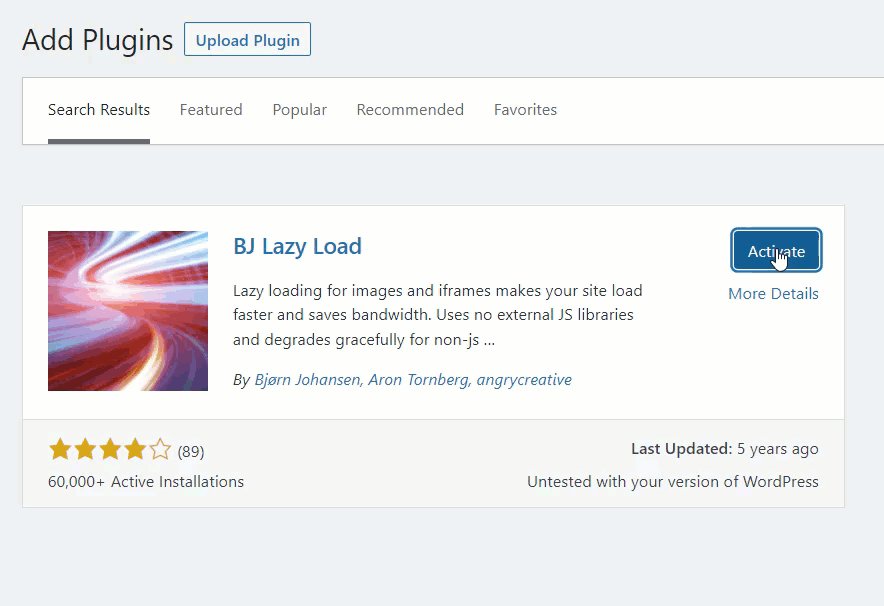
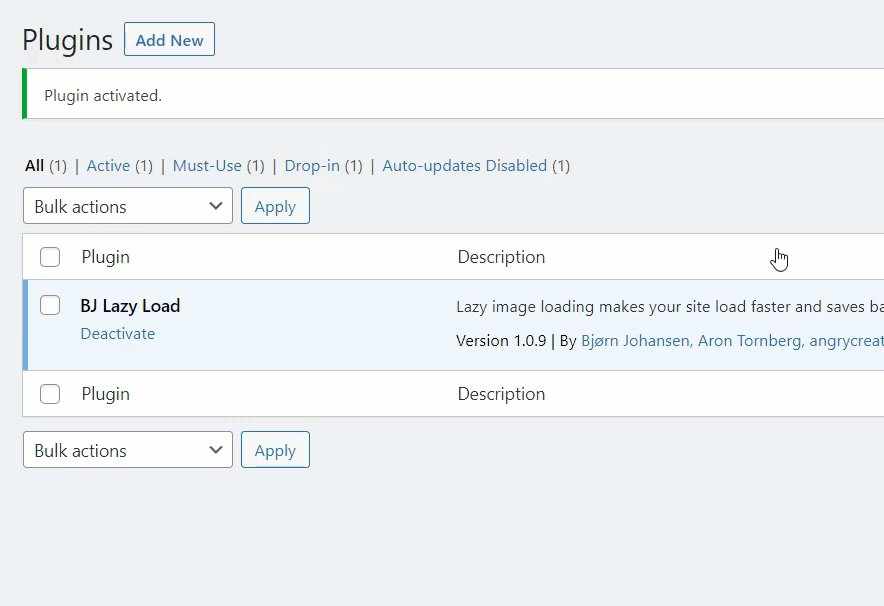
Lo primero que debe hacer es instalar y activar BJ Lazy Load en su instalación de WordPress.

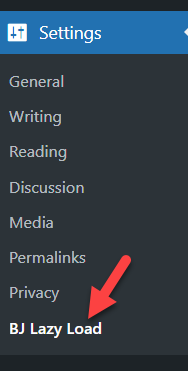
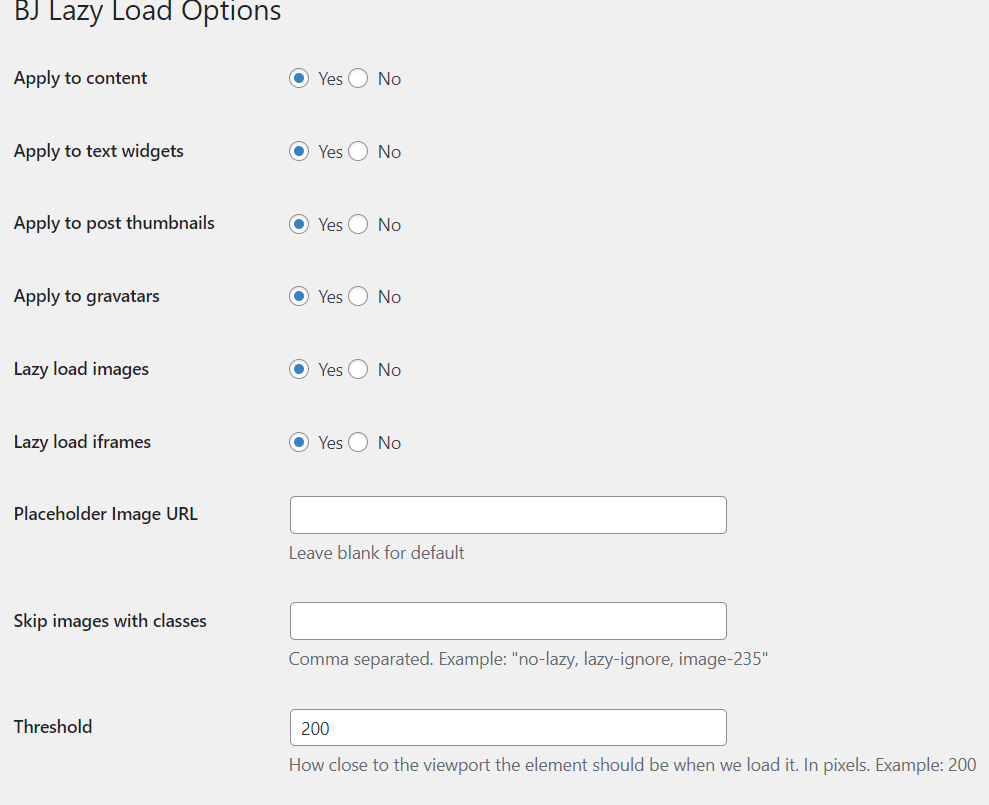
Después de la instalación, verá la configuración del complemento en la configuración de WordPress.

La configuración predeterminada es bastante buena para una instalación estándar de WordPress.

Si lo desea, puede modificar las opciones. Finalmente, asegúrese de haber guardado la configuración después de reconfigurar. De esta manera, puede configurar Lazy Loading en su sitio web de WordPress.
NOTA: Algunos complementos de almacenamiento en caché de WordPress vienen con características de carga diferida incorporadas. Entonces, si su complemento de almacenamiento en caché admite esta función, no necesita depender de herramientas o servicios adicionales.
Conclusión
Como puede ver arriba, tiene tres métodos para crear un control deslizante en su instalación de WordPress.
- Use un complemento deslizante dedicado
- Con constructor Divi
- A través de opciones de tema
Si está buscando una solución fácil, se recomiendan los complementos de construcción Soliloquy o Divi. Vienen con características e integraciones únicas. Por otro lado, si su tema admite controles deslizantes incorporados, puede usar el editor de temas. De esta manera, puede reducir la cantidad de complementos instalados en su sitio web de WordPress.
Después de crear controles deslizantes, asegúrese de haber configurado el complemento de almacenamiento en caché de la manera correcta para optimizar el sitio web para una mejor velocidad y rendimiento.
Puedes consultar nuestro blog para ver más artículos. Sin embargo, estos son algunos de nuestros artículos cuidadosamente seleccionados que pueden ser de su interés.
- Cómo hacer que el encabezado Divi sea fijo/fijo (guía paso a paso)
- Seguridad de WordPress: 10 tácticas que debes conocer
- Cómo configurar un servicio de asistencia en WordPress
