¿Cómo crear un sitio de prueba en Cloudways Hosting? (Tutorial en vídeo incluido)
Publicado: 2023-02-27
¿Quiere aprender a crear un sitio de ensayo en el alojamiento de Cloudways? Agradezco que desee realizar cambios en su sitio en el entorno exterior y luego llevar las modificaciones a su sitio en vivo. Ha tomado una gran decisión al probar su aplicación antes de la implementación.
Ha venido al lugar correcto para crear el área dedicada e implementar cosas nuevas en su sitio web. He presentado instrucciones paso a paso y un video tutorial para una mejor comprensión. Si tienes alguna duda, ponte en contacto conmigo a través de la sección de comentarios.
Cloudways es uno de los mejores servicios de alojamiento rápido que he usado. Si no está utilizando este alojamiento administrado, le recomiendo que obtenga el código de promoción de Cloudways para obtener la oferta de descuento más alta. Ha tomado la decisión correcta si ya usa algún servidor en la nube desde aquí.
¡Entremos en materia!
¿Qué es un sitio de ensayo?
Al crear un sitio de WordPress, siempre es necesario averiguar si un cambio puede afectar correctamente al sitio o dificultar alguna de sus funciones. Supongamos que desea agregar un formulario de contacto pero no está seguro de si funciona correctamente. Este es un escenario común que experimentan los propietarios de sitios.
Si lo ha experimentado, necesita conocer la función de puesta en escena. Los sitios de prueba suelen ser clones exactos del sitio de producción, por lo que cualquier cambio realizado en el sitio de prueba se puede replicar y probar de forma segura sin afectar la versión en vivo.
Esto incluye cambios en el código, el contenido o los elementos de diseño. Los sitios de ensayo suelen tener una URL diferente a la del sitio de producción real y solo pueden acceder a ellos las personas a las que se les ha concedido acceso (como desarrolladores o diseñadores).
El uso de un sitio de prueba para las pruebas hace que sea mucho más fácil garantizar que todas las actualizaciones y los cambios funcionen correctamente cuando se publiquen. Además, también es mucho más rápido solucionar cualquier problema que surja durante la prueba, sin necesidad de eliminar todo el sitio web para realizar cambios.
Ventajas de un sitio de ensayo
Se recomienda encarecidamente un sitio de prueba a los desarrolladores web y propietarios de sitios, ya que ofrece la máxima facilidad y la viabilidad de probar las funciones antes de ponerlas en marcha.
Estas son las ventajas significativas de un sitio de ensayo:
- Le permite probar los cambios sin afectar el sitio en vivo.
- Como es una versión duplicada para replicar cambios, puede ponerlos en marcha rápidamente.
- Garantizar que las actualizaciones y los cambios funcionen correctamente cuando se publiquen es más accesible.
- Tiene una URL diferente a la del sitio de producción, a la que solo pueden acceder las personas con acceso autorizado.
- Le permite encontrar rápidamente los errores y solucionar los problemas que surjan durante las pruebas.
- No es necesario que elimine todo el sitio web para realizar cambios.
Con estos beneficios implementados, no hay motivo para posponer la creación de un sitio provisional para su sitio web utilizando el alojamiento de Cloudways.
¿Qué es la puesta en escena de Cloudways?
¡Las características de Cloudways son siempre simples y directas! Cloudways Staging también es una configuración sencilla que le permite crear un espacio dedicado para probar su aplicación. Este entorno no es accesible al público, por lo que puedes experimentar con las nuevas funcionalidades de tu sitio web.
La parte emocionante de la función de puesta en escena de Cloudways es que no le pide que pague más por el uso. Todas las cosas se pueden hacer con las opciones " Extraer " y " Empujar ", y sí, ya no necesita tratar con ningún servidor local para la preparación.
Las mejores funciones de Cloudways Create As Staging
- Entorno altamente seguro con protección de contraseña.
- El acceso SSH y SFTP está habilitado de forma predeterminada.
- Certificados SSL preinstalados.
- La opción de copia de seguridad está disponible antes de comenzar.
- Es posible clonar su base de datos MySQL.
Directrices paso a paso para crear un sitio de ensayo de Cloudways
Crear un sitio de ensayo en Cloudways no es ciencia espacial. Una vez que tenga sus credenciales de inicio de sesión, puede cambiar entre los sitios de prueba y en vivo con un solo clic. Después de haber explorado los sitios de preparación durante varios años, aquí hay instrucciones detalladas paso a paso.
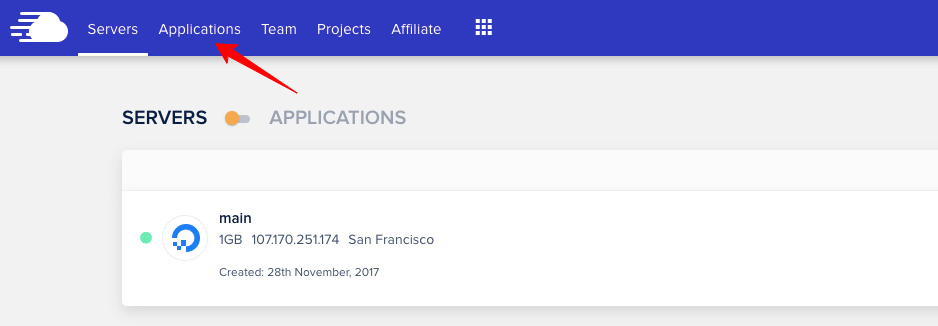
Paso 1: Inicie sesión en su cuenta de Cloudways > Haga clic en " Aplicaciones " en el menú superior.

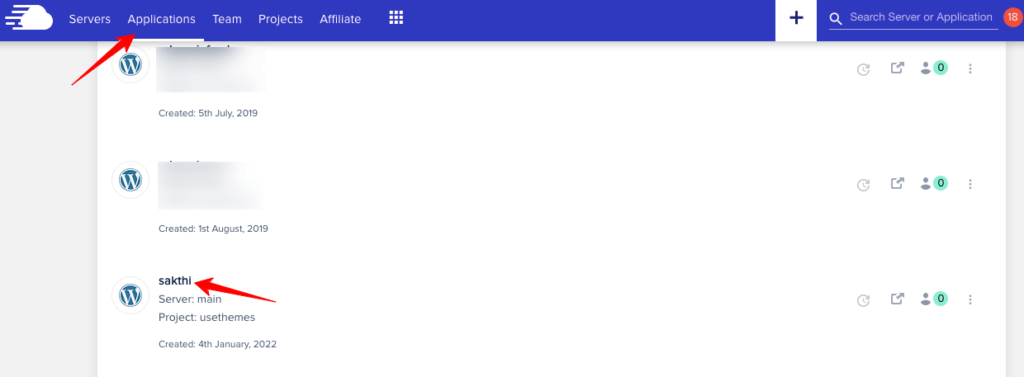
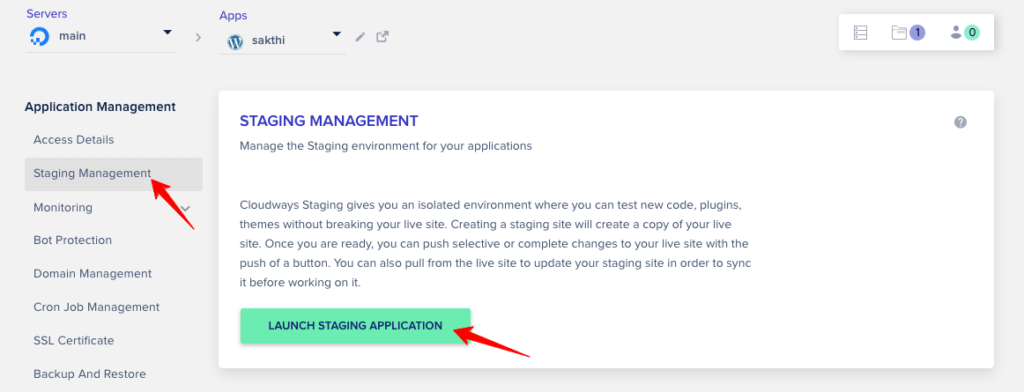
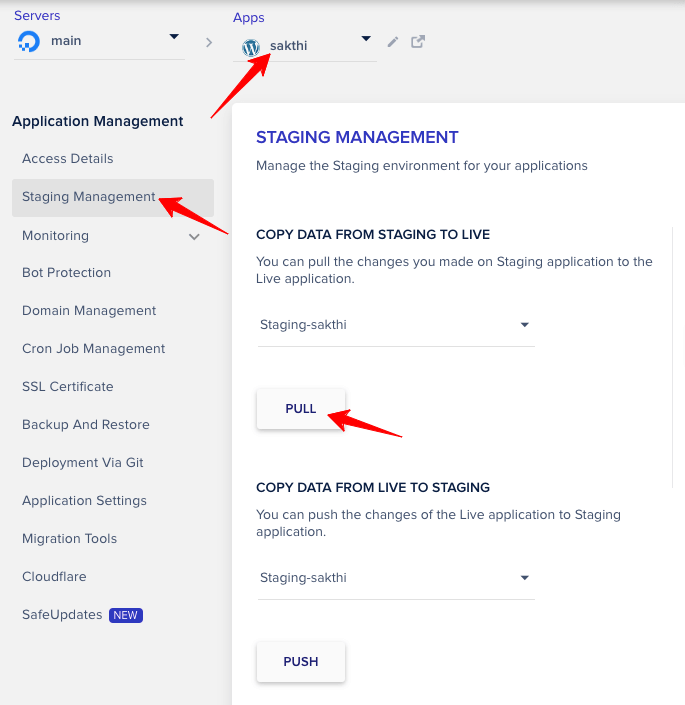
Paso 2: Elija la aplicación en la que desea realizar un sitio de ensayo. Haga clic en " Gestión de etapas " en la configuración del lado izquierdo.

Una vez que el centro de la página se cargue con información sobre la gestión de etapas, léala y haga clic en Iniciar aplicación de etapas .

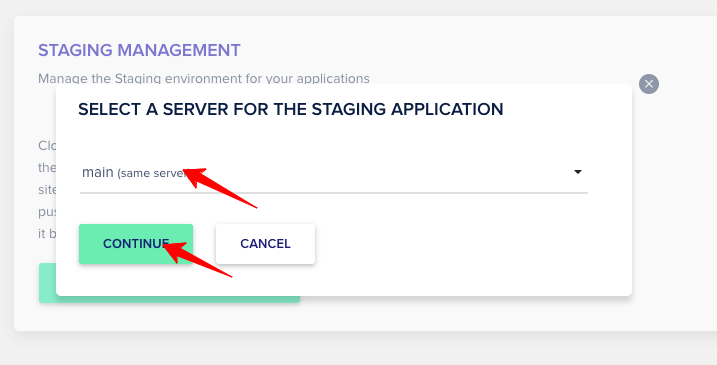
Paso 3: ahora, le pedirá que seleccione un servidor para la aplicación de ensayo. Seleccione uno de la lista desplegable. Haga clic en " Continuar ".

La creación del sitio de ensayo comienza ahora y se le notificará que se ha creado la aplicación de ensayo.
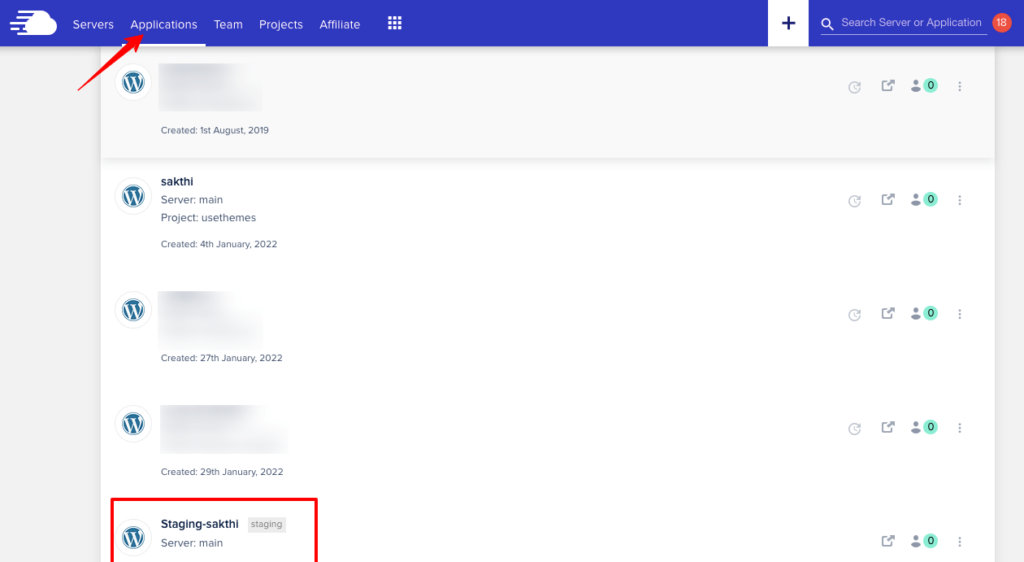
Nota: La aplicación creada tiene un mensaje de "puesta en escena" junto a su nombre para ayudarlo a encontrarla fácilmente. Aparece en la lista de " Aplicaciones " en el menú superior.

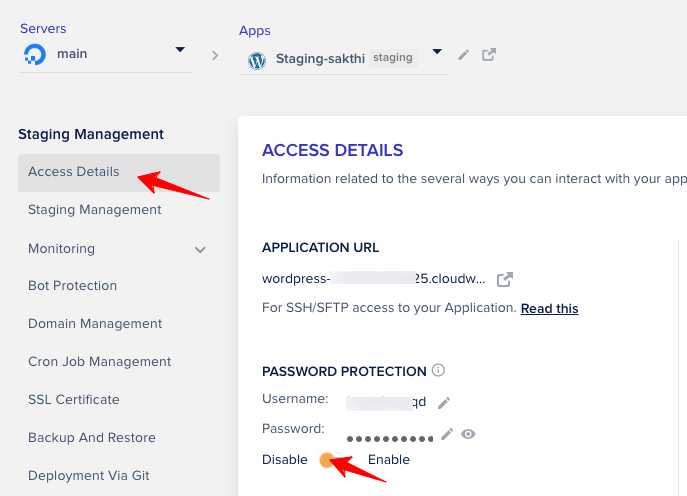
Y cuando selecciona esta aplicación, puede ver las credenciales protegidas con la contraseña. Si desactiva la protección, puede acceder al sitio de prueba. De lo contrario, le pedirá que ingrese el nombre de usuario y la contraseña. Entonces, es mejor desactivar la protección.

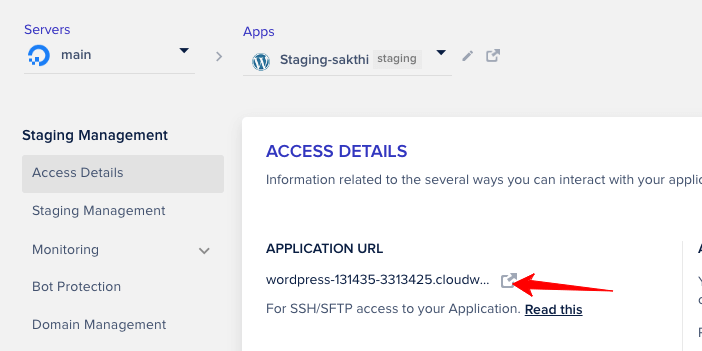
Paso 4: puede identificar rápidamente el sitio principal y el sitio de prueba mirando su URL porque este último contiene el slug "ID + Cloudwaysapps" en su URL.


Ahora, inicie sesión en el panel de administración de WordPress del sitio de ensayo. (Las credenciales ya se enumeran en la página de solicitud del sitio de ensayo)
Paso 5: es hora de hacer algunos cambios en el sitio de prueba. Puede personalizar su tema, realizar configuraciones de complementos o agregar nuevos scripts para probar. Haz las modificaciones y guarda los cambios.
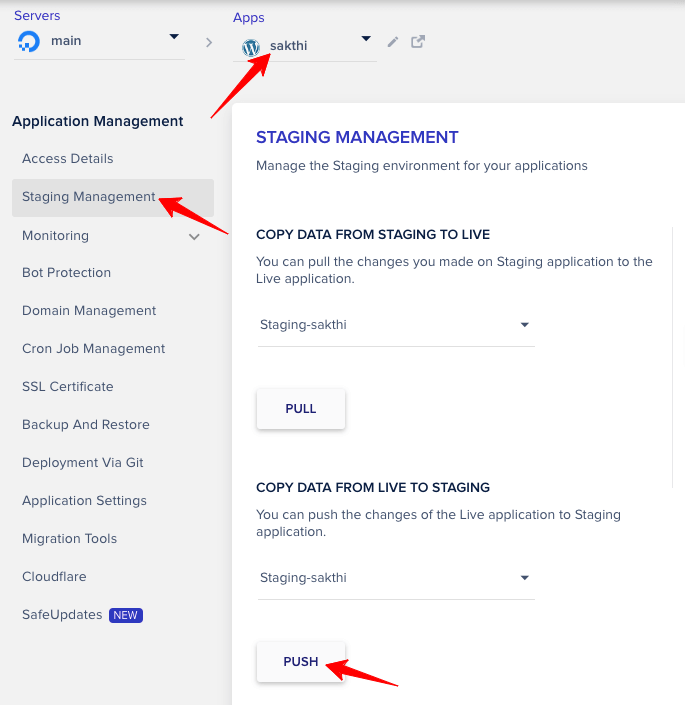
Para ver los cambios en el sitio en vivo, regrese a su cuenta de Cloudways. Seleccione la aplicación principal y luego haga clic en " Gestión de etapas ".
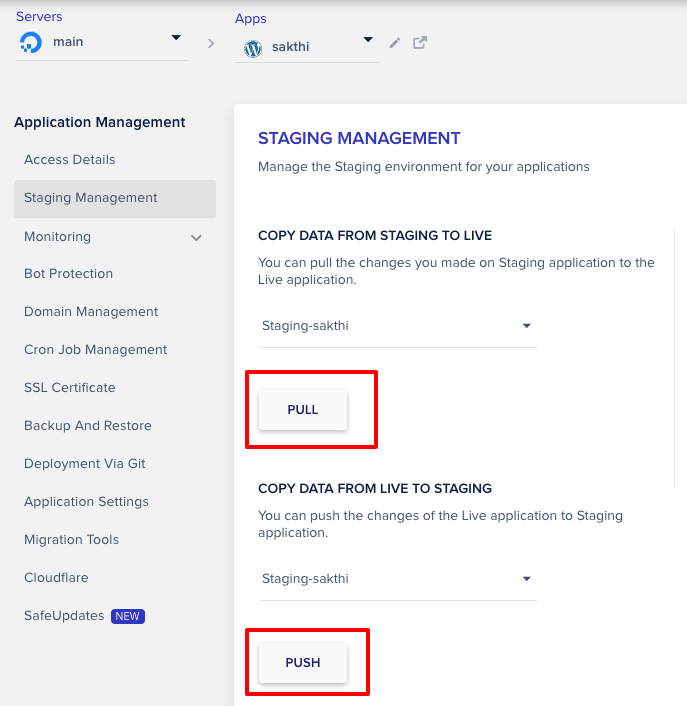
Paso 6: Puede ver dos opciones: tirar y empujar .

El proceso de extracción le permite copiar datos de la etapa en vivo a la etapa en vivo, y el proceso de inserción le permite copiar datos de la etapa en vivo a la etapa de etapa.
A medida que se realiza un cambio en el sitio de ensayo, haga clic en " Extraer". ”

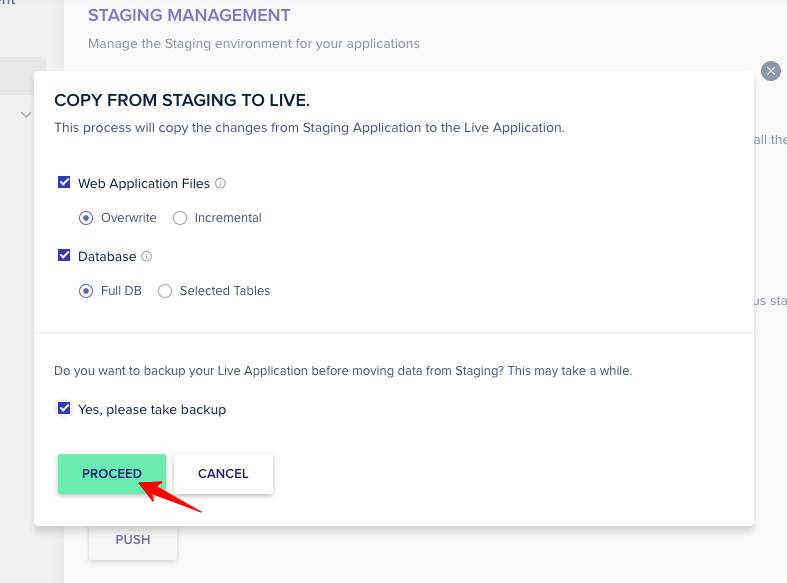
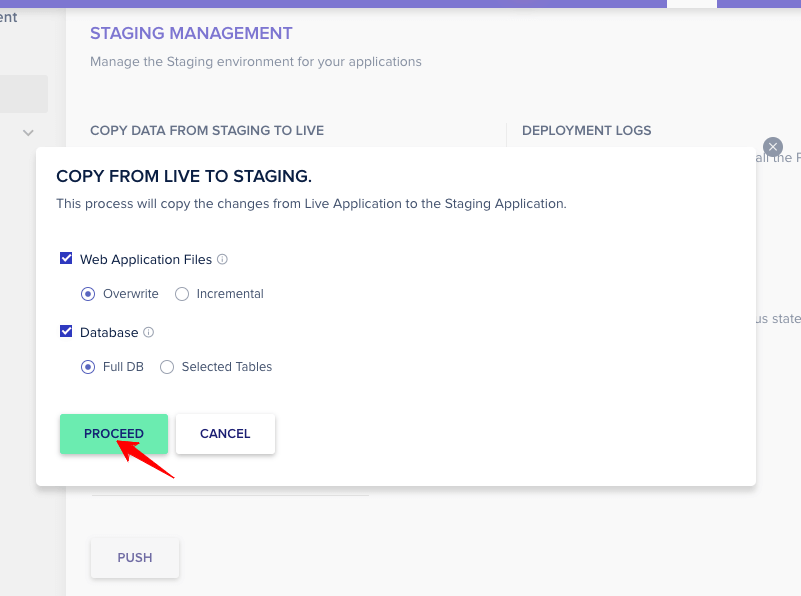
Después de hacer clic en la opción de extracción, debe elegir la siguiente opción, como la imagen a continuación, y hacer clic en " Continuar ".

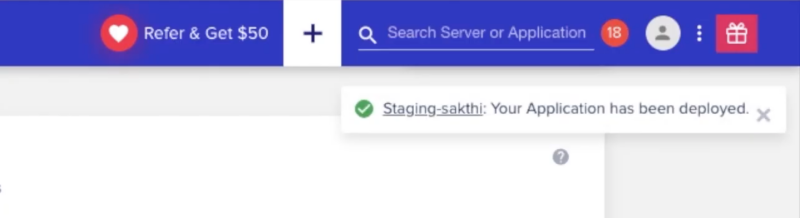
Recibirá una notificación: su aplicación se ha implementado correctamente .

Paso 7: actualice la aplicación principal y podrá ver los cambios que ha realizado.
Sugerencia: repita este paso tantas veces como desee hasta que haya realizado todos los cambios en la aplicación provisional y desee verificar con la aplicación en vivo.
Paso 8: es hora de marcar la opción Push (para mover los cambios del sitio principal al sitio de ensayo)

Inicie sesión en el panel de administración de WordPress de su sitio principal y realice las modificaciones.
Regrese a la cuenta de Cloudways y haga clic en Staging Management de su aplicación principal. Haga clic en "Empujar", luego seleccione la siguiente opción, como la imagen de abajo.

Paso 9: actualice su sitio de prueba y vea las modificaciones realizadas en la aplicación principal. Repite este paso tantas veces como quieras.
Nota: si va a la configuración de " Gestión de etapas " de su sitio de pruebas, la opción Push está disponible en la parte superior y, debajo, se coloca Pull. Esto se debe a que debemos enviar los cambios al sitio principal y tirar al revés.
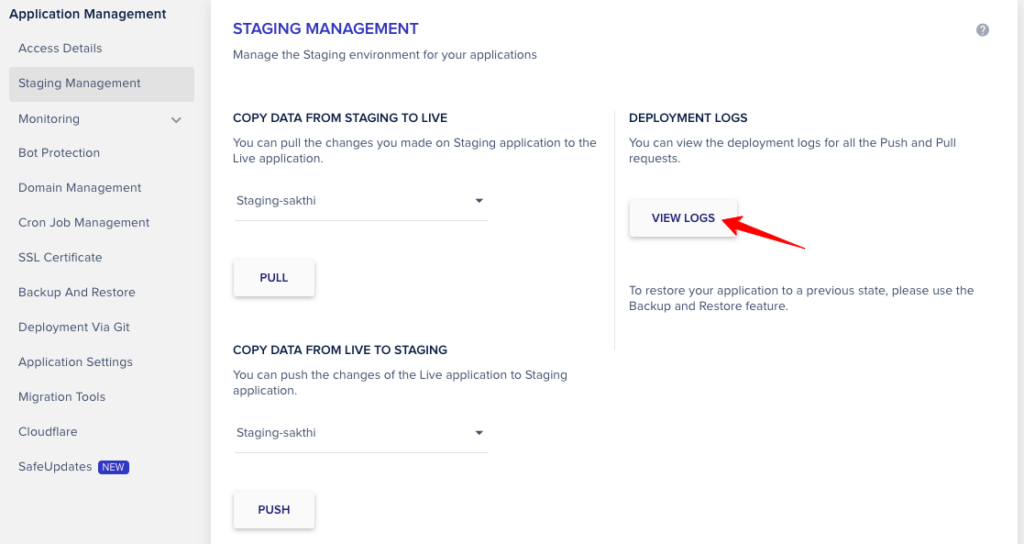
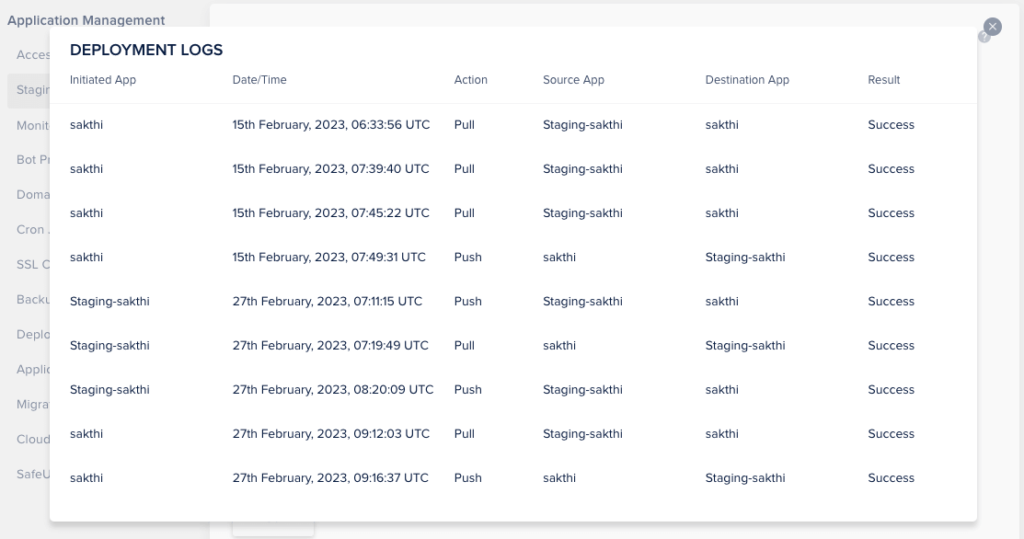
Paso 10: Verifique la lista de registros provisionales para ver la cantidad de veces que se usan las opciones de inserción y extracción.
En la pestaña Cloudways, haga clic en Staging Management y luego haga clic en View Logs en la sección Deployment Logs.

Revisar este registro lo ayuda a rastrear y seguir los cambios en ambas versiones del sitio.

¡Eso es todo! Ha aprendido las cosas esenciales que desea sobre la puesta en escena en Cloudways.
Tutorial en video para crear un sitio de ensayo de Cloudways
Para mis visitantes ocupados a quienes les resulta difícil tener tiempo para leer las pautas detalladas, aquí está el video tutorial que explica cómo crear un sitio de prueba en el alojamiento de Cloudways.
Puesta en escena de Cloudways: preguntas frecuentes
1. ¿Una aplicación de prueba afecta el uso en el servidor Cloudways?
Puede crear varias rutas en la nube del sitio de ensayo; sin embargo, verifique el espacio en disco para evitar problemas innecesarios. Además, puede eliminarlo después de mover los archivos a su sitio en vivo.
2. ¿Cómo llevas la puesta en escena a Live Cloudways?
Como le dije anteriormente, puede permanecer en la configuración del sitio de ensayo, usar la opción Push en Gestión de ensayo y aplicar sus cambios en vivo.
3. ¿Obtendré el inicio de sesión de Cloudways WordPress Staging?
Sí, obtendrá todas las credenciales una vez que comience a crear el sitio provisional para su aplicación de servidor existente.
Finalización del entorno de ensayo de Cloudways
La puesta en escena es una característica convincente que permite a los profesionales, propietarios de sitios y desarrolladores web probar cada funcionalidad antes de que se active. Después de usar Cloudways durante cinco años, estoy muy impresionado con el sencillo proceso de crear un sitio de prueba para implementar las nuevas funciones.
Siguiendo la guía detallada de este artículo, puede crear un sitio provisional en Cloudways en poco tiempo. Con la ayuda de configuraciones directas como Extraer, Empujar y revisar registros, puede comprender los cambios que ha realizado. ¿Eres claro con mis explicaciones?
