Cómo crear un encabezado adhesivo en Elementor
Publicado: 2022-09-08El encabezado y el pie de página son una de las partes más importantes de un sitio web. El encabezado de su sitio web es lo primero que un visitante nota cuando ingresa a su sitio. Un encabezado se refiere a la barra de navegación que muestra el logotipo de la empresa, enlaces a todas las páginas importantes, cualquier CTA y una forma de contactarlo a través de un número de teléfono o una dirección de correo electrónico.
Un encabezado bien estructurado es crucial para su sitio web y puede usarse para anunciar cualquier mensaje o promoción. Crea facilidad para que los clientes potenciales exploren el sitio web. Un buen encabezado funciona como un buen vendedor; por ejemplo, usar la llamada a la acción de 20% de descuento solo por hoy instará a los usuarios a comprar su producto.
Un encabezado puede ser de tipos particulares, como pegajoso o fijo. Un encabezado adhesivo también se conoce como encabezado fijo. Es una herramienta de navegación inteligente que fija el menú principal en la parte superior de la página a medida que el visitante se desplaza hacia abajo.
Importancia del encabezado fijo
Un encabezado fijo es un encabezado fijo que permite a los usuarios acceder rápidamente a la búsqueda y a todas las páginas importantes sin tener que ir a la parte superior de la página. Según un estudio, el 22% de los usuarios de Internet dijeron que los sitios web con encabezados fijos son más fáciles de navegar. Otro estudio encontró que el uso de un encabezado fijo en un sitio web de comercio electrónico aumentó las conversiones en un 3%.
Crear un encabezado adhesivo en Elementor no es simple, especialmente si está creando un sitio web por primera vez. Por lo tanto, hemos creado una guía paso a paso para ayudarlo a diseñar un encabezado fijo con Elementor sin escribir una sola línea de código.
¡Empecemos!
1. Cómo crear encabezados adhesivos con Elementor Pro
Un encabezado fijo es una forma muy eficiente de crear comodidad para los usuarios de su sitio web. Veamos cómo podemos diseñar rápidamente un encabezado fijo usando el generador de temas de Elementor que viene como una función premium en Elementor Pro.
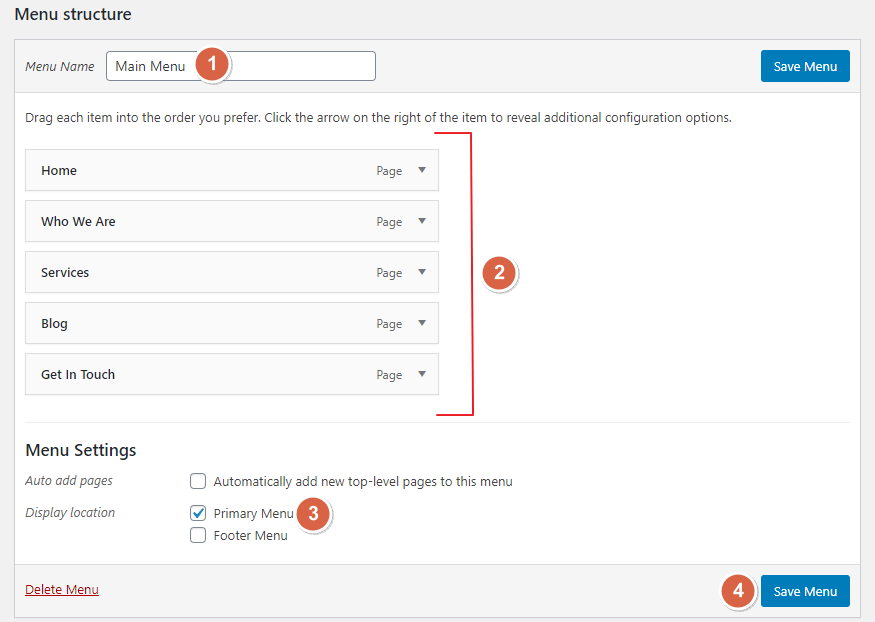
Paso 1: crea un menú principal

Antes de crear el encabezado fijo para su sitio web, primero debe crear el Menú principal en su wp-admin> Apariencia> Menús. Agregue todas las páginas importantes que desea mostrar en su encabezado deben enumerarse aquí.
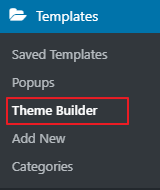
Paso 2: Abra el generador de temas

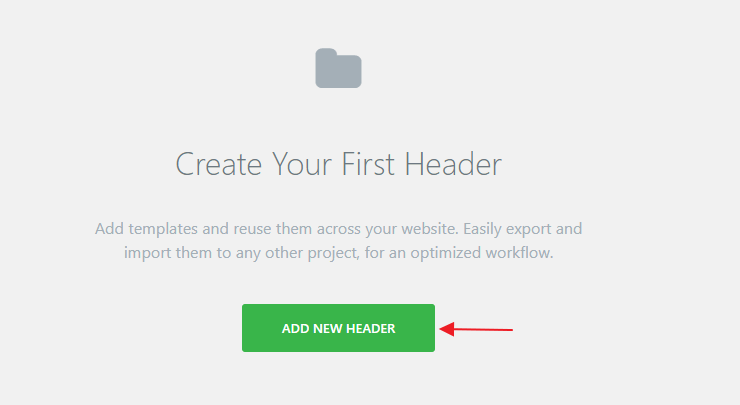
Después de crear el menú principal, vaya a Plantillas de Elementor > Generador de temas. En la página del generador de temas, haga clic en la sección Encabezado y elija "Agregar nuevo encabezado".

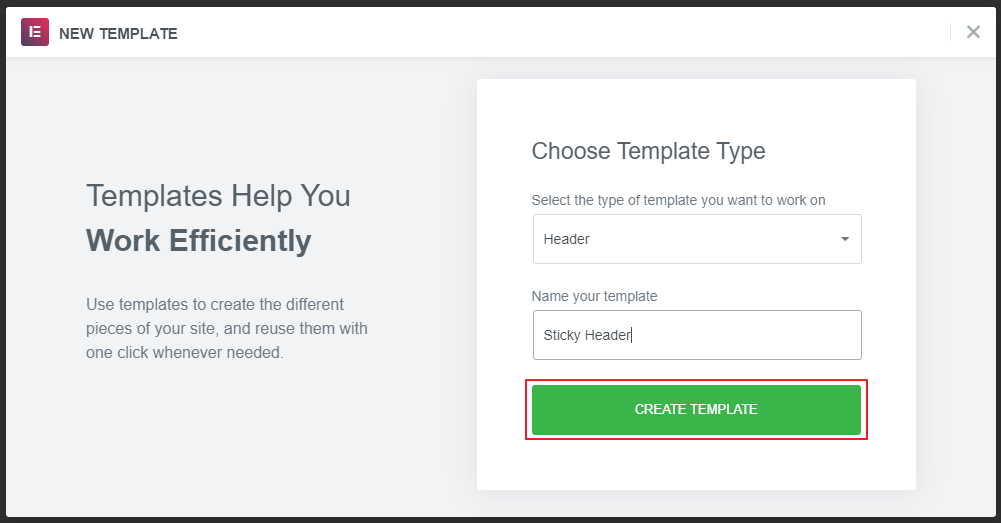
Después de eso, aparecerá una ventana emergente; escriba el nombre de la plantilla de encabezado y haga clic en "Crear plantilla".

Ahora será redirigido a la página del Editor de Elementor. En esta página, puede elegir cualquier plantilla de encabezado preconstruida o crear la suya propia. Aquí, crearemos un encabezado fijo desde cero.
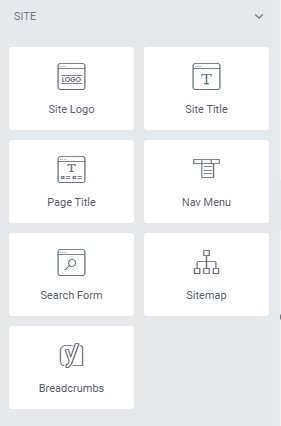
Antes de comenzar a crear el encabezado, es importante resaltar que Elementor ofrece más de 7 widgets que puede utilizar para crear su encabezado.

Paso 3: crea una plantilla de encabezado en Elementor
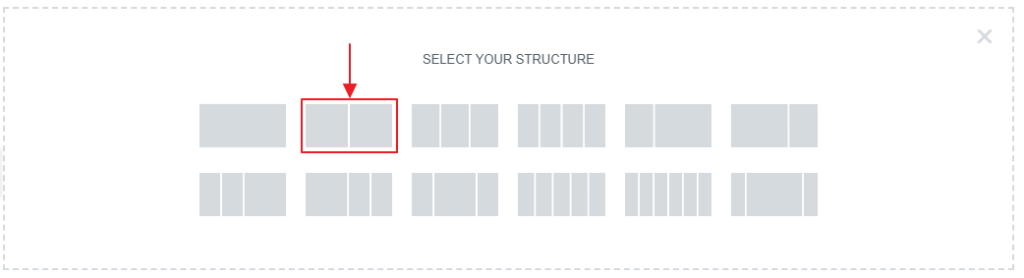
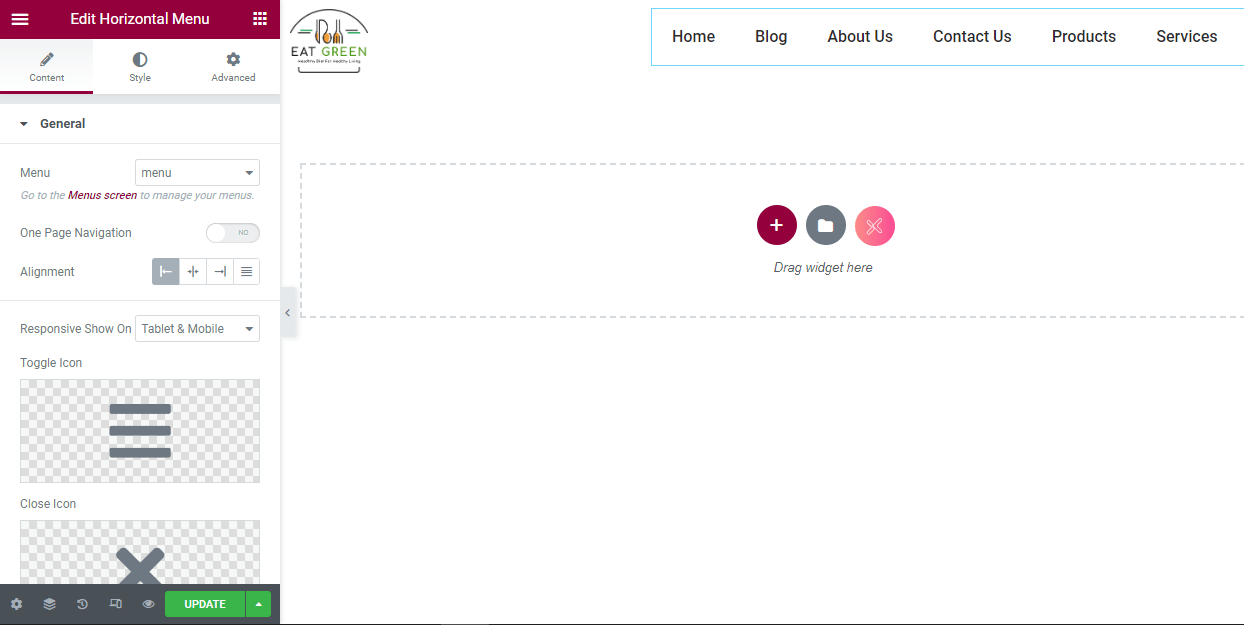
Ahora seleccione la estructura de dos columnas (una columna para el logotipo y la otra para el menú horizontal).

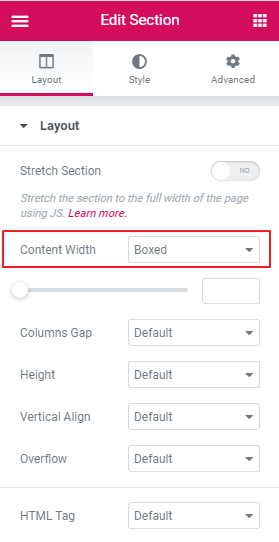
Luego vaya al diseño y seleccione la opción encuadrada en el ancho del contenido.

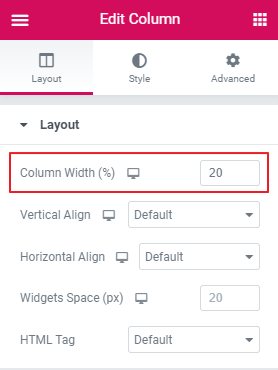
Elija el ancho de columna al 20% en "Editar columna".

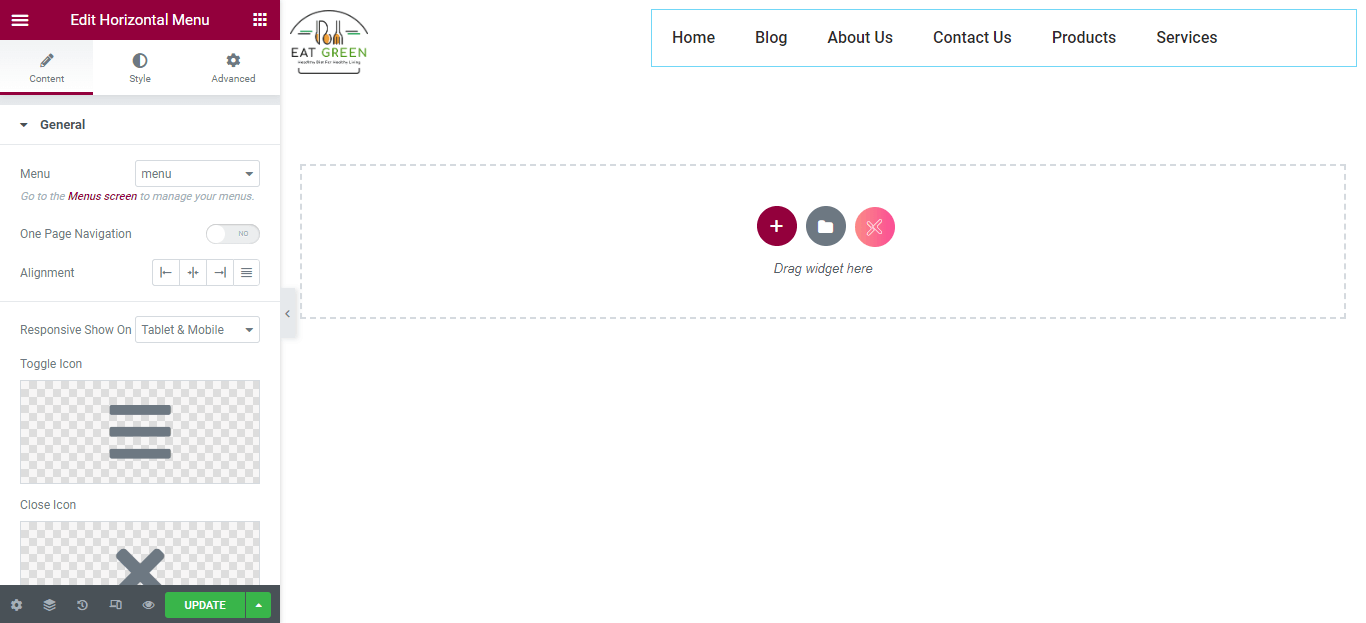
Ahora, agregue el logotipo de su sitio web a la columna izquierda y seleccione la alineación izquierda. Luego, en la columna derecha, agregue el Menú de navegación y elija el menú que creó en el paso 1. Ahora, alinee el menú principal al lado derecho.

En este tutorial, estamos creando un encabezado básico. Puede crear un encabezado más elegante agregando efectos de animación, color de fondo y botones.
Paso 4: Haz que tu encabezado de Elementor sea fijo
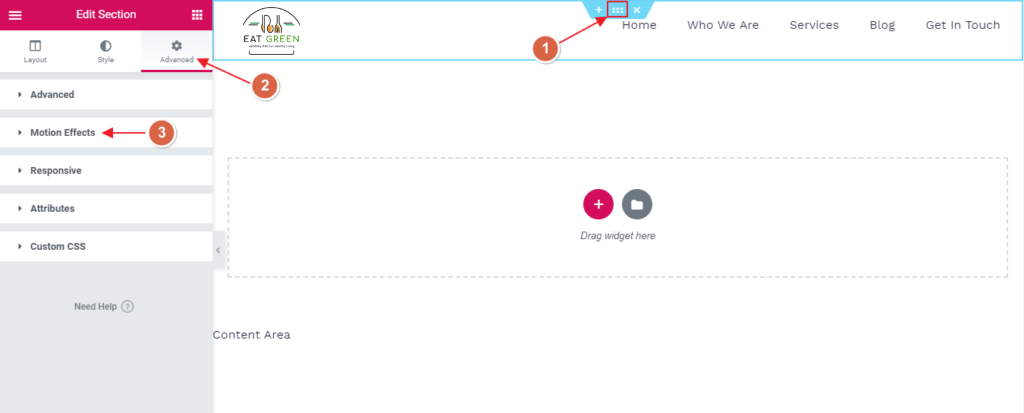
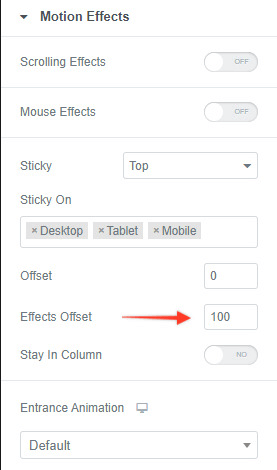
Ahora que ha diseñado un encabezado básico, es hora de hacerlo pegajoso. Para solucionarlo, haga clic en la sección Editar y vaya a Avanzado > Efectos de movimiento.

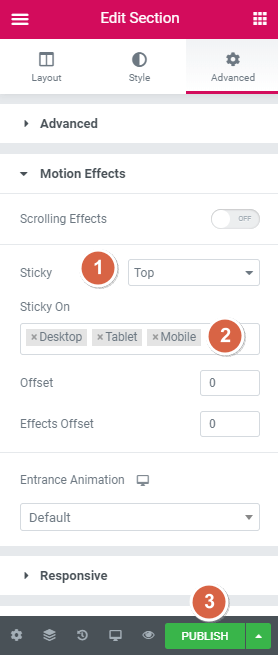
En la sección avanzada, seleccione adherirse a la 'superior' del menú desplegable, seleccione los dispositivos en los que desea mostrar su encabezado adherido y haga clic en el botón publicar.

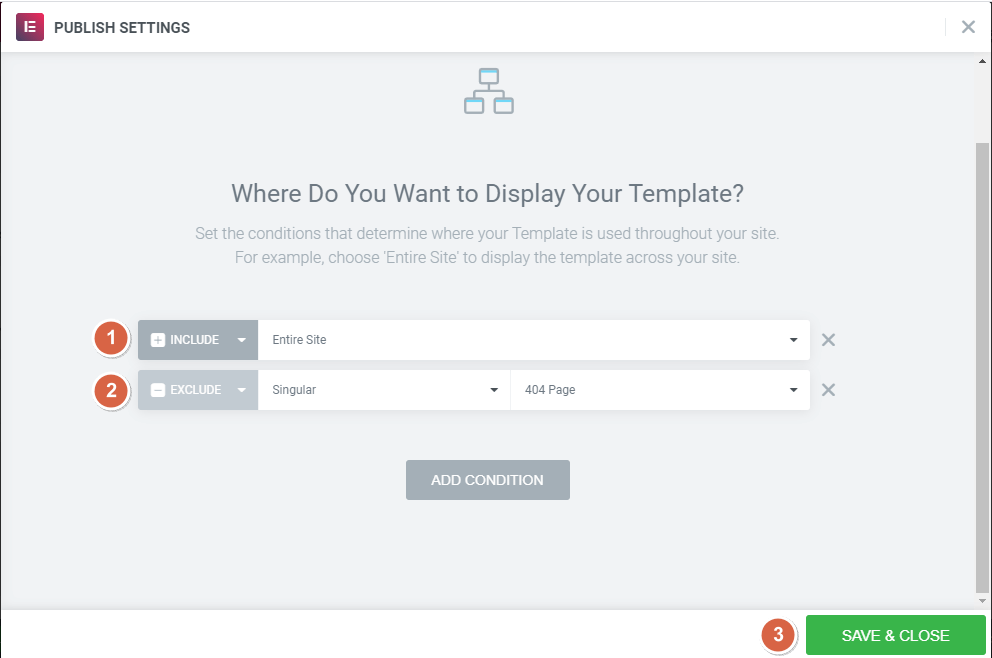
Una vez publicado, aparecerá una nueva pantalla emergente que le pedirá que "Agregue una condición" para su encabezado. Establecer las condiciones determina dónde se usa su encabezado en todo su sitio web. Por ejemplo, elija "Todo el sitio" para mostrarlo en todo su sitio.

Eso es todo, ahora sabes cómo crear un encabezado adhesivo en Elementor en unos pocos pasos.
Agregue más estilo con CSS personalizado
Puede hacer que su encabezado fijo de Elementor sea más elegante usando una clase CSS personalizada. Puede agregar color de fondo, altura, efecto adhesivo y efectos de transición. Veamos cómo podemos lograr eso.
Regrese a la "sección Editar" y vaya a Avanzado> Efectos de movimiento.
Vaya a "Compensación de efectos" en Efectos de movimiento e ingrese el valor 100. Es la distancia de desplazamiento donde aparece el efecto de desplazamiento cada vez que un usuario llega a su sitio web.

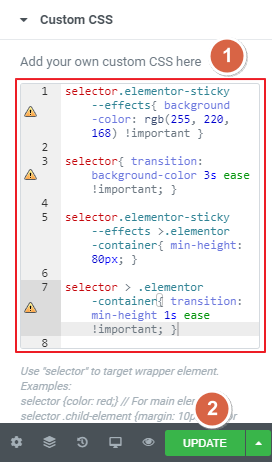
Desplácese hacia abajo y abra el menú desplegable "CSS personalizado". Pegue la clase CSS que se proporciona a continuación. También puedes editar este CSS para diseñarlo como quieras.


CSS personalizado:
selector.elementor-sticky–-effects { background-color: rgb(255, 220, 168) !important; } selector { transition: background-color 3s ease !important; } selector.elementor-sticky–-effects > .elementor-container { min-height: 80px; } selector > .elementor-container { transition: min-height 1s ease !important; }2. Cree un menú de encabezado adhesivo gratuito con Xpro Elementor Theme Builder
También puede usar el Generador de temas GRATUITO Xpro Elementor para crear un encabezado adhesivo con una experiencia de diseño creativo completa. Es un complemento gratuito de Elementor que le brinda la funcionalidad para crear un encabezado fijo utilizando plantillas de encabezado premium y widgets de creación de temas.
Veamos cómo podemos crear un encabezado fijo en Elementor usando este complemento de creación de temas.
Paso 1: instale el complemento Xpro Theme Builder
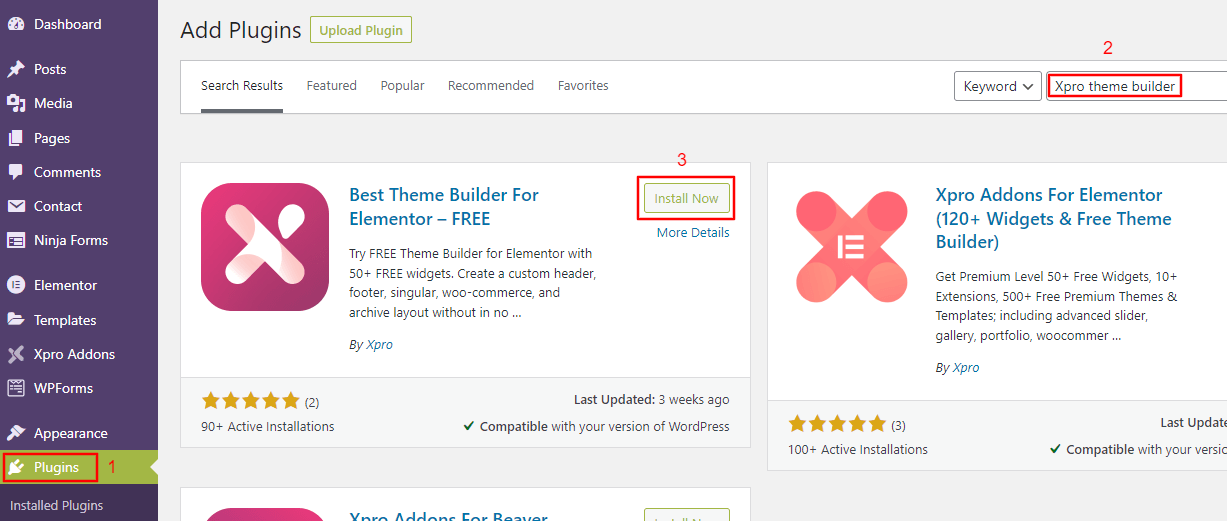
Vaya a su Panel de WordPress> Complementos> Agregar nuevo.
Ahora, busque el generador de temas Xpro Elementor, haga clic en el botón "Instalar ahora" y "Actívelo" una vez instalado.

Después de activar el complemento, verá la opción "Xpro Addons" en la barra lateral de su panel de control.ss
Paso 2: crea un encabezado fijo
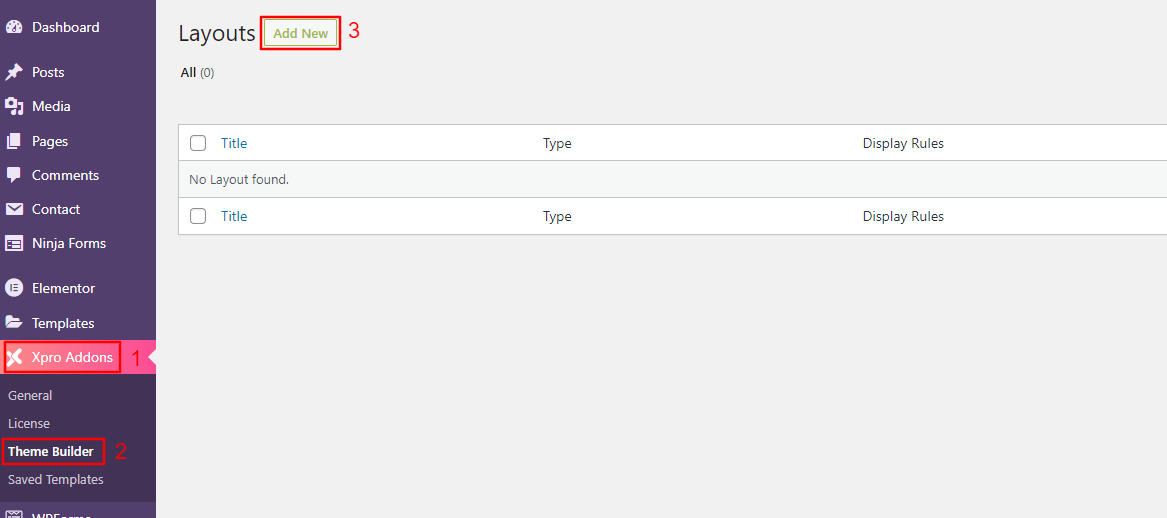
Para crear el sticky, vaya a Xpro Addons > Theme Builder > Add new.

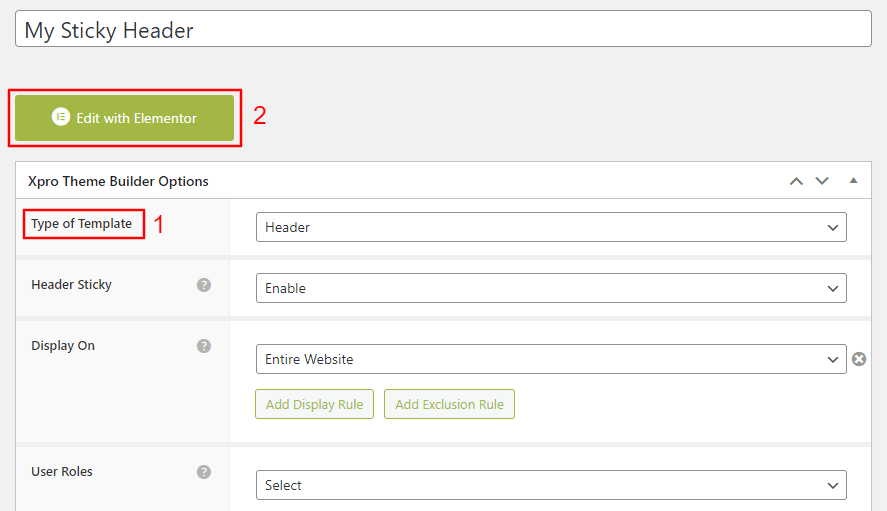
Agregue el título de su encabezado fijo. Seleccione la opción "Encabezado" en el menú desplegable "Tipo de plantilla".
Elija "Habilitar" en la opción "Encabezado fijo" y haga clic en el botón "Editar con Elementor" después de guardar su configuración. También puede ajustar otras configuraciones según su elección.

Ahora será redirigido a la página del editor de Elementor. En esta página, puede elegir cualquiera de las modernas plantillas prediseñadas o crear la suya propia. Aquí, crearemos un encabezado fijo desde cero.
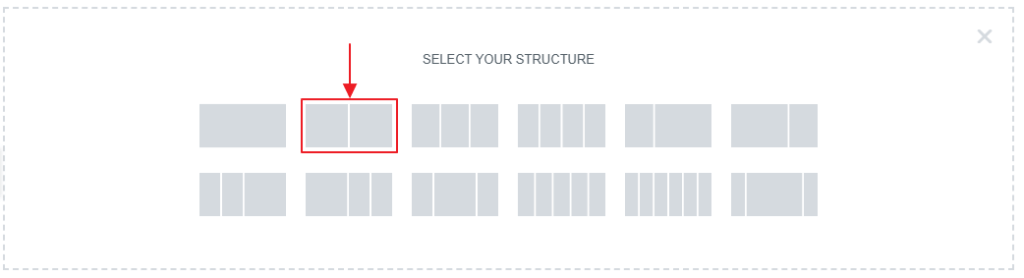
Selecciona la estructura de dos columnas, una para el logo y otra para el menú.

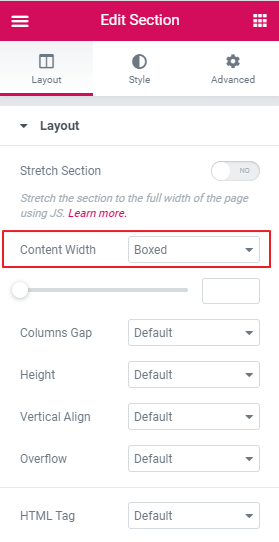
Ahora, desde la opción "Diseño", configure el ancho de su contenido en "En caja".

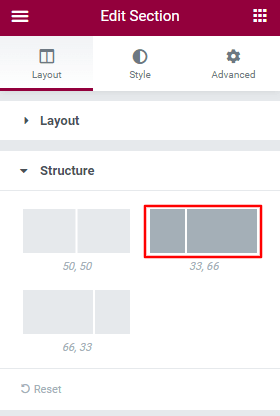
Establezca la estructura con una relación "33,66" en el menú desplegable Estructura.

Agregue el "Logotipo del sitio" de su sitio web a la columna de la izquierda y seleccione la opción de alineación a la izquierda en el menú desplegable General. Luego, en la columna de la derecha, agregue el Menú de navegación y elija el "Menú principal". Ahora, alinee el menú principal al lado derecho.

Ahora, haga clic en actualizar y su encabezado se activará en su sitio.

3. Cree un menú de encabezado fijo con myStickymenu
myStickymenu es otro complemento de WordPress que se puede usar para crear un hermoso encabezado personalizado para su sitio web de Elementor. Puede crear una barra de bienvenida para anuncios, agregar una cuenta regresiva para promociones y más.
Vamos a crear un menú fijo con myStickymenu.
Paso 1: Instale el complemento
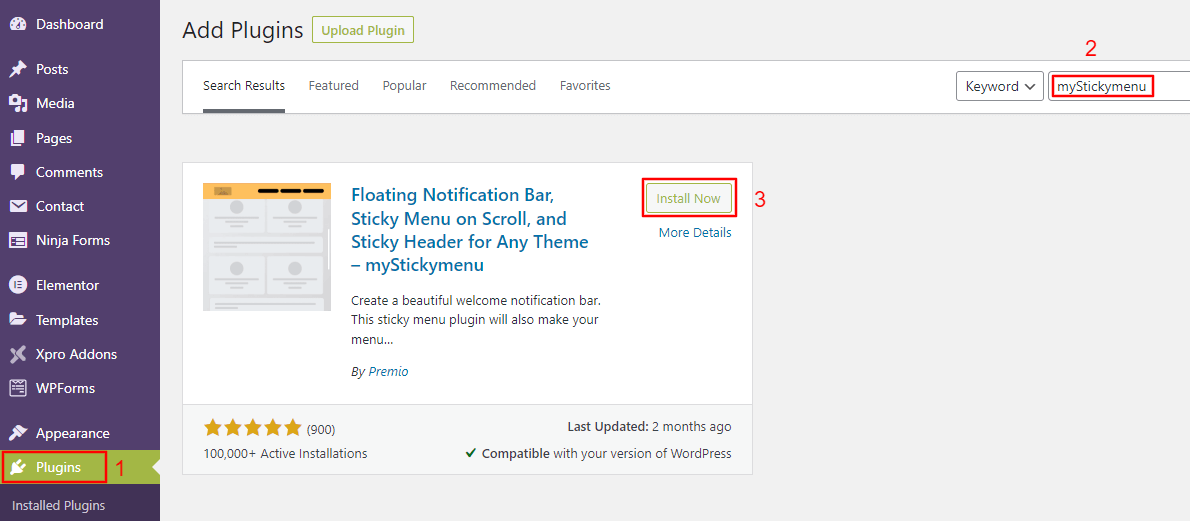
Para instalar el complemento, vaya a su Tablero de WP> Complementos> Agregar nuevo.

Ahora, busque myStickymenu, haga clic en "Instalar ahora" y luego haga clic en "Activar".
Paso 2: habilite la configuración fija
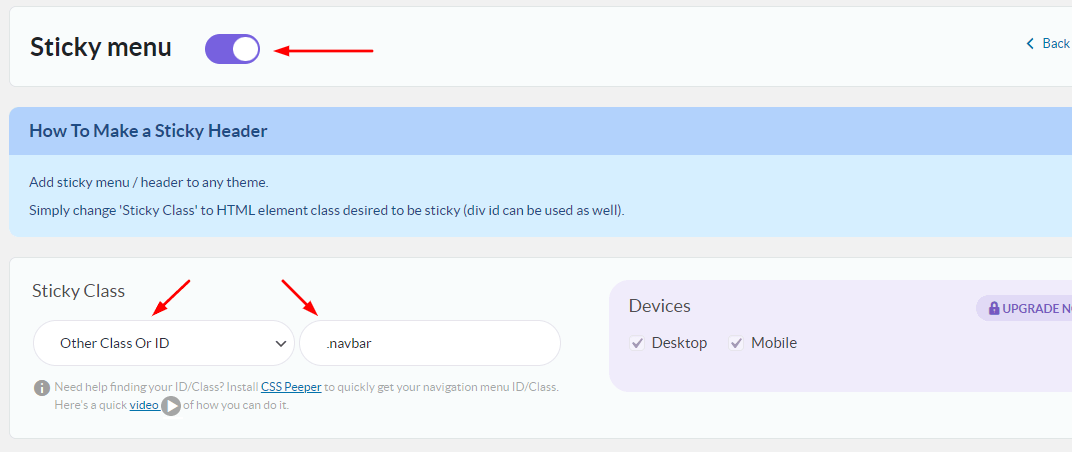
Vaya a Configuración > myStickymenu. Alterne el botón del menú fijo y seleccione "Otra clase o ID" en el menú desplegable debajo de Clase fija.

Cambie las otras configuraciones como la opacidad o el color de fondo de acuerdo con sus objetivos de diseño web. Ahora, desplácese hacia abajo y haga clic en el "botón Guardar". Actualice su sitio web para ver el encabezado fijo en acción.
myStickymenu es un buen complemento para crear un encabezado fijo, pero tiene un inconveniente. Solo puedes hacer un encabezado adhesivo básico con él. Para obtener más opciones de personalización, debe actualizar su plan a partir de $ 25 por año.
4. Cree una barra de navegación CSS Sticky en WordPress
La última opción en nuestro blog para crear un encabezado adhesivo en Elementor es usar CSS personalizado en su tema de WordPress. Para crear una barra de navegación adhesiva usando CSS, inicie sesión en su panel de WordPress y siga los pasos a continuación.
Paso 1: Abra el Personalizador de WordPress
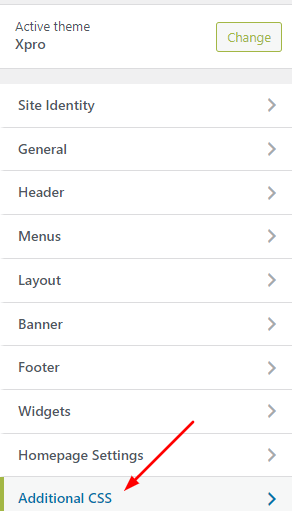
Ve a Apariencia > Personalizar > CSS adicional.

Paso 2: Agregar código CSS
Agregue el siguiente código CSS.
nav { background: #ffff; height: 70px; z-index: 999; margin: 0 auto; border-bottom: 1px solid #dadada; width: 100%; position: fixed; top: 0; left: 0; right: 0; }Ahora puede personalizar su encabezado según su gusto, pero esto requiere un conocimiento sólido de HTML y CSS. La mayoría de los temas ofrecen esta característica como una función premium. Pero, hemos usado el tema gratuito de Xpro como ejemplo.
Si su sitio ofrece contenido de formato largo, agregar un encabezado de navegación fijo podría ayudar a mejorar la experiencia del usuario. Crear un encabezado adhesivo con el generador de temas Elementor Pro y Xpro Elementor es bastante fácil en comparación con otros métodos destacados en este blog. El que ofrece Xpro también viene con complementos gratuitos de Xpro. Al final, es su elección optar por cualquier método que encuentre adecuado para su sitio web de Elementor.
Si tiene alguna pregunta relacionada con cómo crear un encabezado fijo en Elementor, háganoslo saber en la sección de comentarios. Estaremos encantados de ayudarle.
