¡Crea un encabezado Sticky en Elementor en solo 5 minutos!
Publicado: 2022-08-28Es bien sabido que un encabezado es una parte crucial y un factor vital para un sitio web. Y ahora, un encabezado fijo en Elementor es esencial para evitar las tasas de rebote. Usar un encabezado adhesivo en Elementor es muy fácil para los expertos. ¿Pero para los nuevos usuarios? ¡No es tan difícil en absoluto! En este artículo, le informaremos sobre el encabezado adhesivo en Elementor.
Un encabezado fijo en Elementor es muy útil para un sitio web que atrae más tráfico hacia él, y puede usarlo para su sitio sin problemas.
Aquí hay una situación: los visitantes que navegan en línea están encantados con el encabezado de su sitio y saltan sobre él para ver qué hay dentro.
Y después de eso, es posible que quieran cambiar a otro enlace o menú desde cualquier posición en la que se encuentren en el sitio, y si tienen que desplazarse mucho hacia arriba para hacerlo, será molesto y peligroso para ellos, y se irán al instante. Esto podría no suceder si se usara un encabezado fijo en Elementor.
Es por eso que un encabezado adhesivo es muy necesario para su sitio web. Ahora, vamos a hablar sobre el encabezado adhesivo que lo ayudará a obtener más visitantes.
¡Empecemos!
¿Qué es un encabezado fijo en Elenemtor?
Un encabezado fijo en Elementor o un encabezado persistente es el encabezado que permanece en el mismo lugar y sigue mostrándose cerca del alcance del usuario en cualquier posición del sitio.
Usando el encabezado fijo en Elementor, los usuarios pueden ir fácilmente a cualquier otro enlace o menú rápidamente. No es mucho decir que el encabezado fijo en Elementor es una tendencia hoy en día y está creciendo más rápido.
Maneras simples y fáciles de hacer un encabezado adhesivo en Elementor
¡Puede convertir un encabezado normal en un encabezado fijo en Elementor en unos pocos segundos! Hay algunas maneras simples y fáciles de hacerlo. Puedes hacerlo tanto con Elementor Pro como gratis. Los procedimientos se muestran a continuación:
Hazlo con Elementor Pro
Puede hacer un encabezado adhesivo en Elementor con Elementor Pro. Para hacer eso, solo sigue los pasos:
Paso 1: Ve al generador de temas

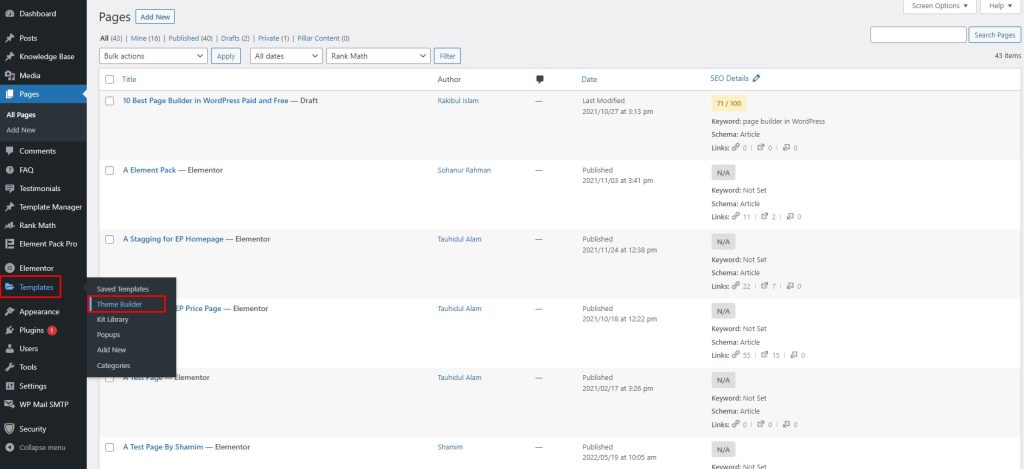
Primero, vaya al tablero, luego vaya a la barra de menú. Después de eso, ve a Plantillas, luego ve a Theme Builder.
Paso 2: Ir a Agregar nuevo

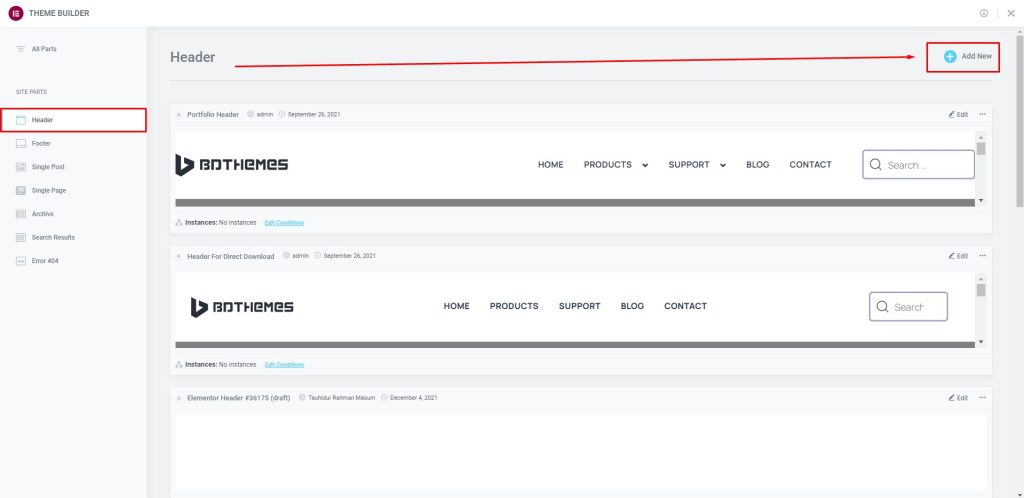
A continuación, vaya al Encabezado, luego vaya a Agregar nuevo.
Paso 3: Inserta el widget

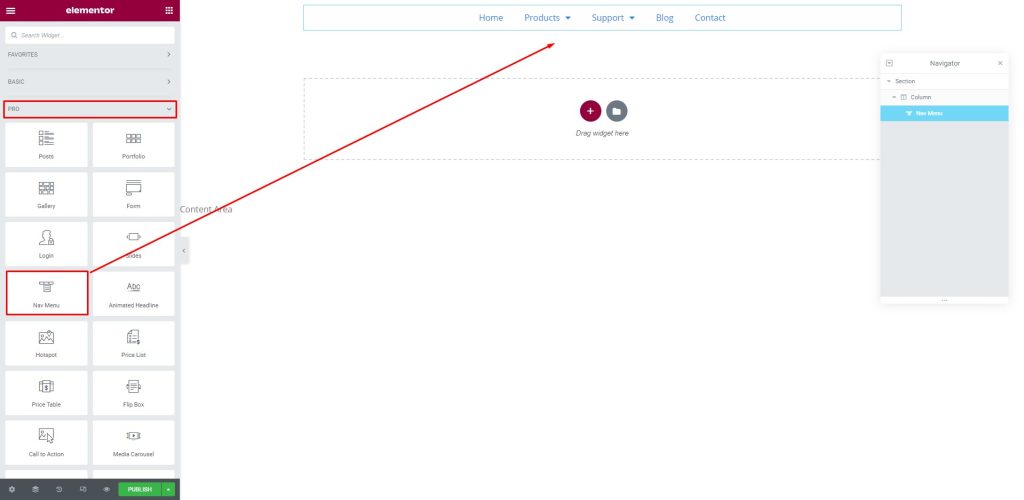
Ahora, vaya al menú de widgets en la pestaña Pro. A continuación, arrastre y suelte el Nuevo menú en el área de texto.
Paso 4: coloca el encabezado en la parte superior

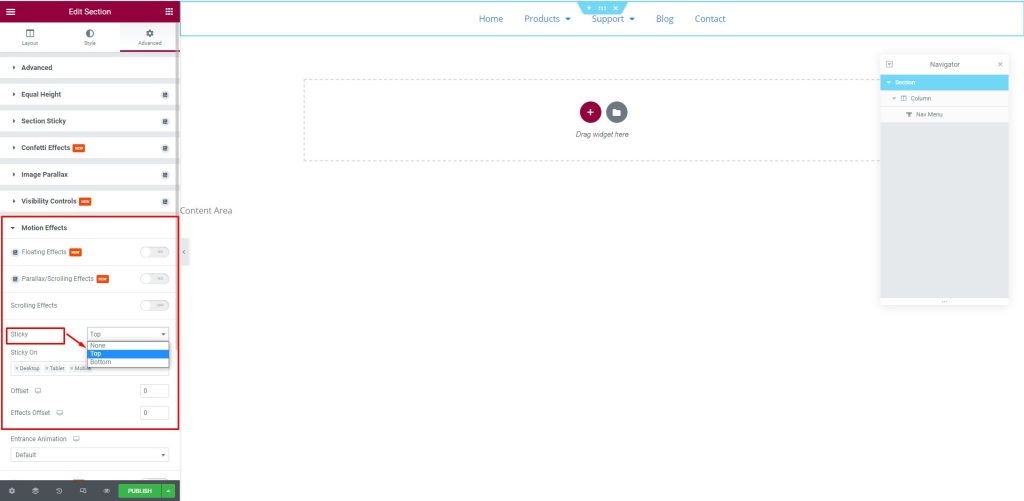
A continuación, vaya a la pestaña Avanzado. Después de eso, vaya al menú Efectos de movimiento, luego vaya al submenú Adhesivo, seleccione Superior para configurar el encabezado en la parte superior.
Paso 5: vea el resultado del encabezado fijo

Después de realizar todos los procedimientos, el encabezado fijo en Elementor Pro se mostrará en la pantalla.
Hazlo con Elementor gratis
También puedes hacerlo con Elementor gratis. Aquí, debe usar el soporte de terceros para hacer eso. Estamos recibiendo ayuda de ElementsKit Lite. Ahora, siga los pasos a continuación:
Paso 1: Ir al complemento

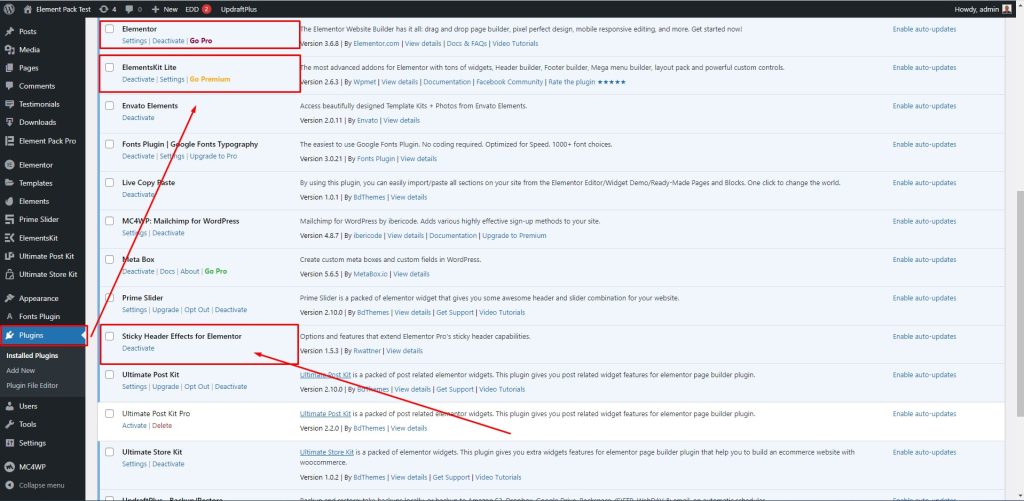
Primero, vaya a la barra de menú, luego vaya a Complementos, luego vaya a ElementsKit Lite. Después de eso, seleccione Efectos de encabezado adhesivo para Elementor.
Paso 2: Ir a Plantillas

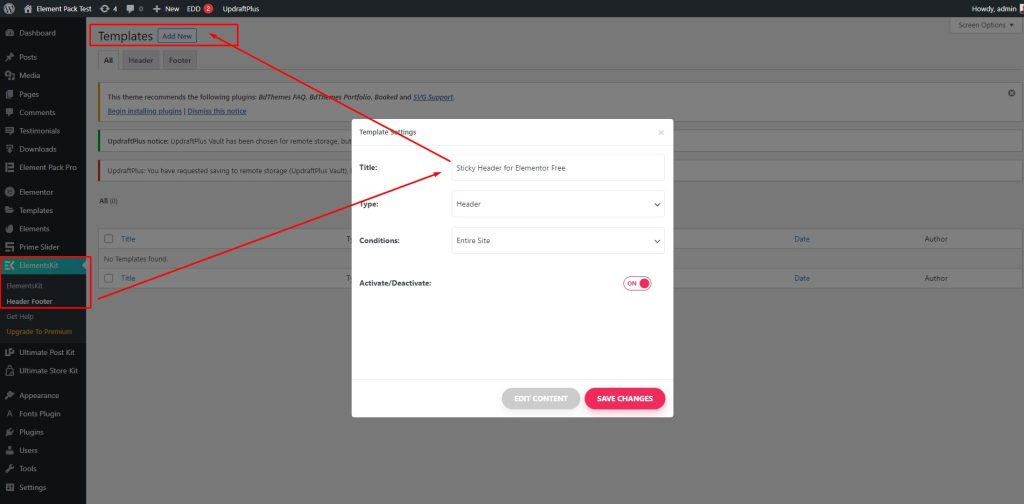
A continuación, vaya a ElementsKit y luego a Encabezado y pie de página. Después de eso, vaya a Plantillas, luego seleccione Agregar nuevo, luego aparecerá un cuadro en la pantalla. Aquí, escriba el título: Encabezado fijo para Elementor Free, luego habilite el conmutador Activar/Desactivar y presione el botón Guardar cambios.
Paso 3: activa el complemento

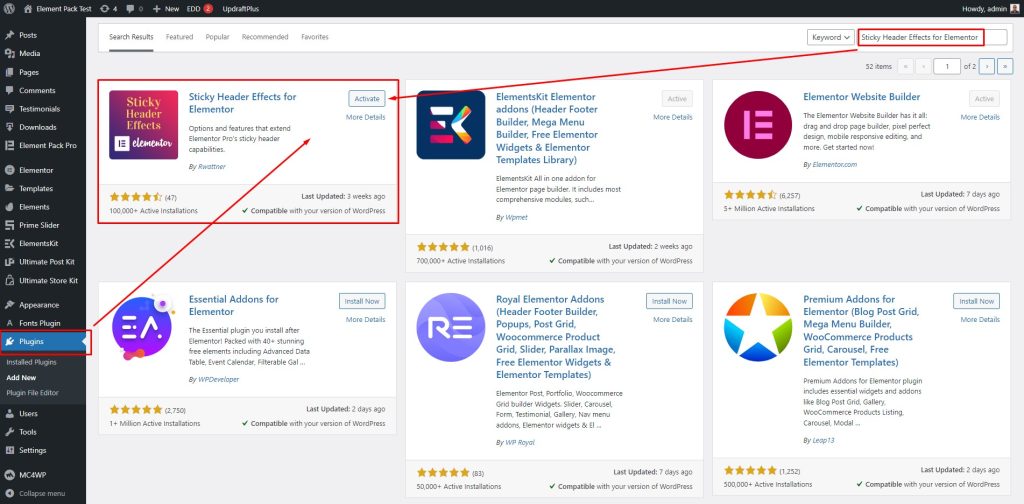
Después de eso, vaya a Complementos, luego busque 'Efectos de encabezado fijos para Elementor', luego presione el botón Activar para habilitar la opción.
Paso 4: habilite el conmutador

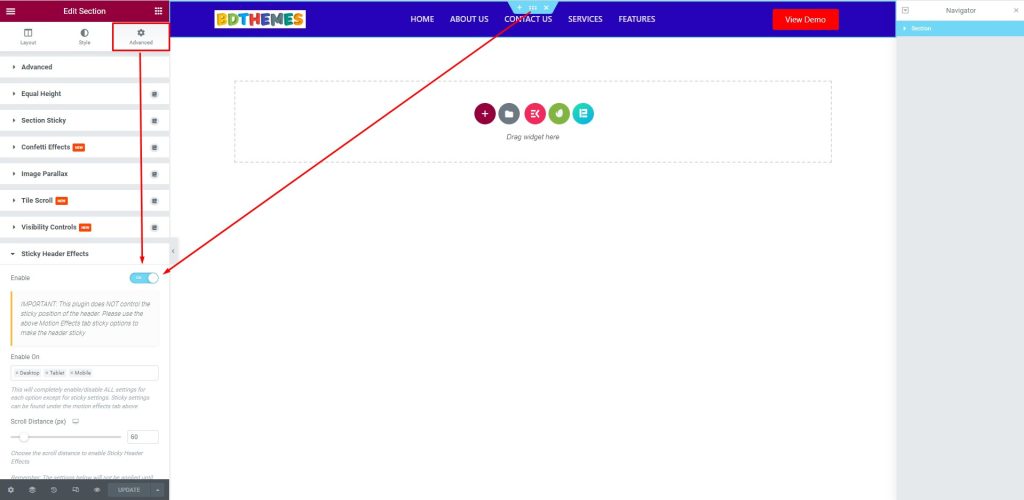
Después de eso, vaya a la pestaña Avanzado, luego vaya al menú Efectos de encabezado fijo, luego habilite el conmutador.
Paso 5: Ver el resultado

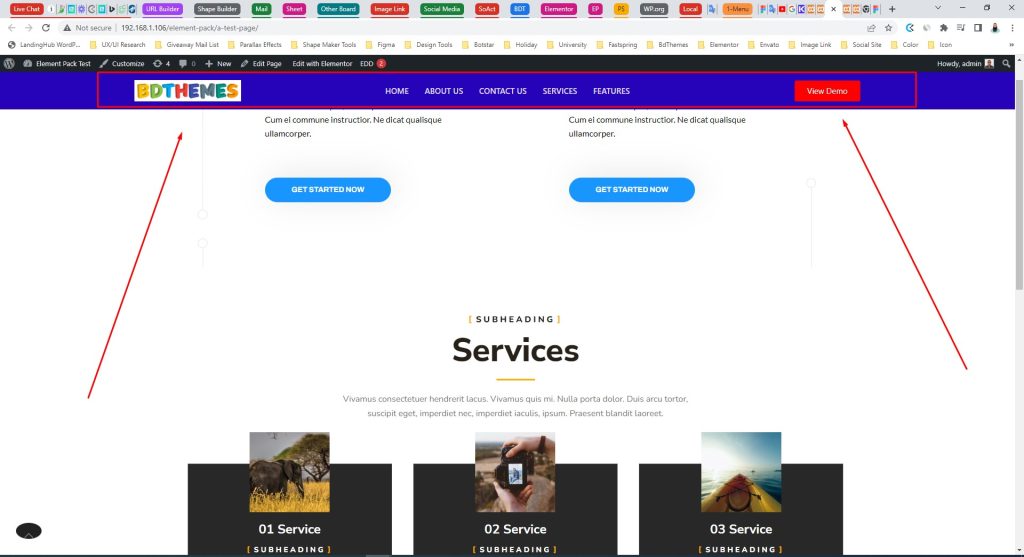
Finalmente, después de realizar todos los procedimientos, el encabezado adhesivo se verá así.
Bonificación: puedes hacerlo con Element Pack Pro
Es un asunto agradable que también pueda hacer un encabezado fijo en Elementor con Element Pack Pro. Element Pack Pro tiene la opción de hacer el trabajo que lo hará más atractivo.
Para hacer eso, siga los pasos a continuación:
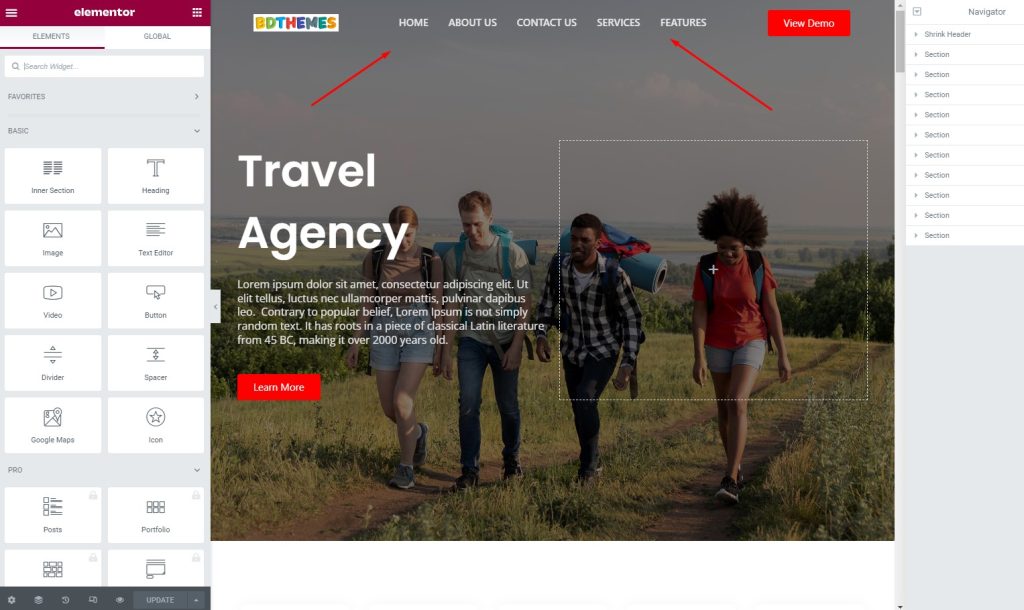
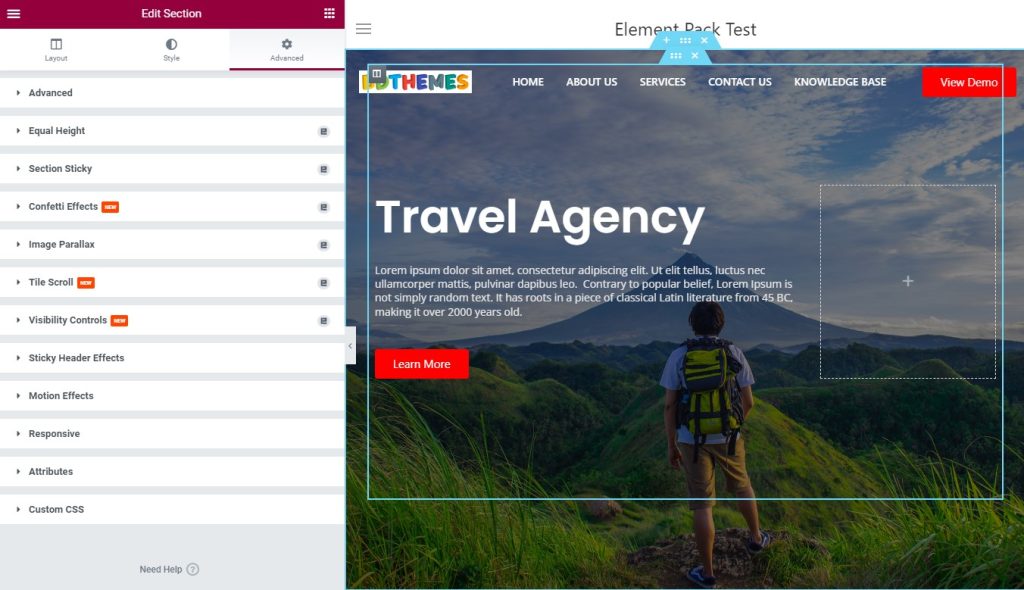
Paso 1: Ve a Extensiones

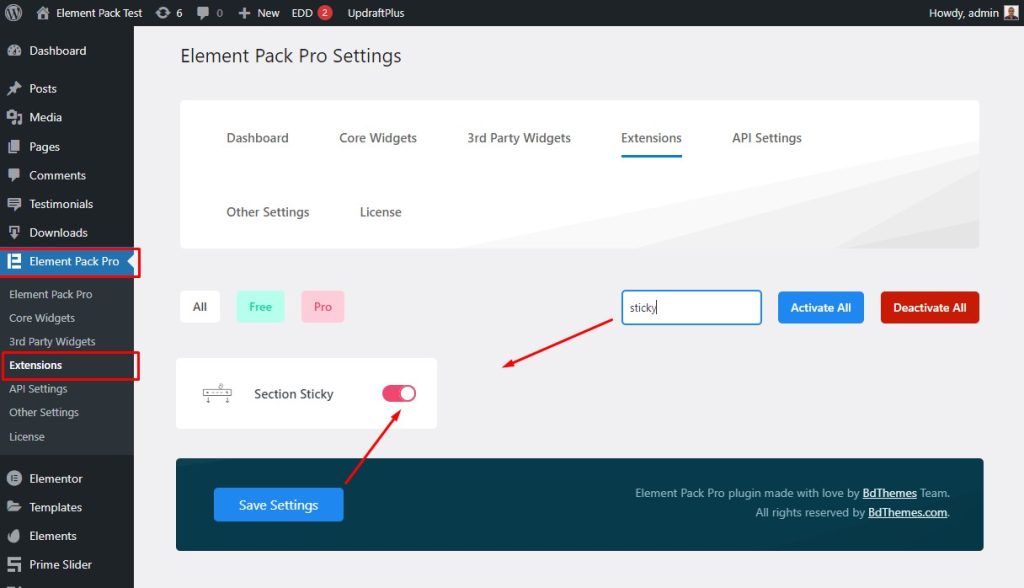
Primero, vaya a la barra de menú, luego vaya al menú Element Pack Pro, luego vaya al submenú Extensiones. Después de eso, busque Sticky, luego habilite el conmutador Section Sticky y presione el botón Guardar configuración.
Paso 2: habilite el conmutador de secciones fijas

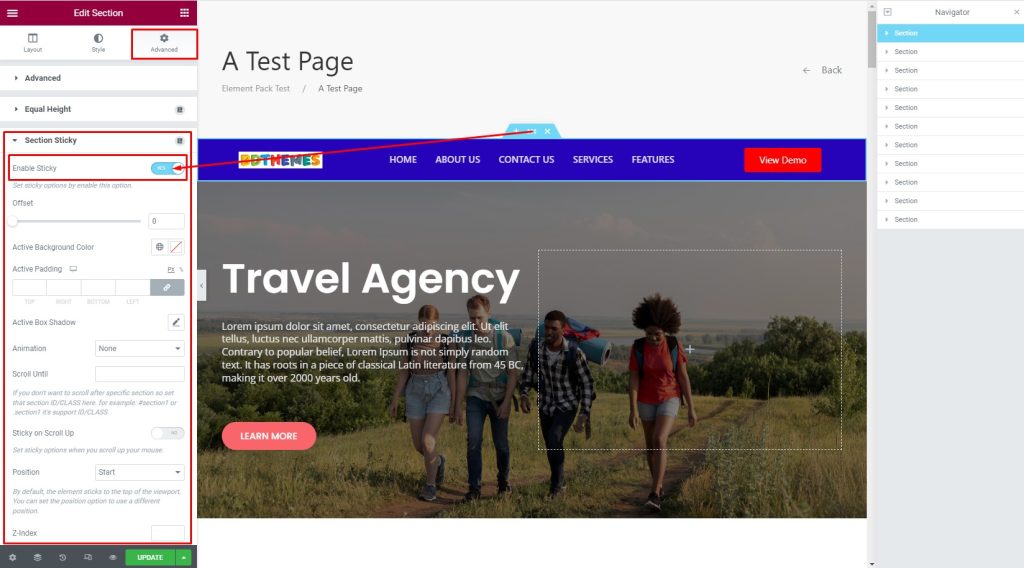
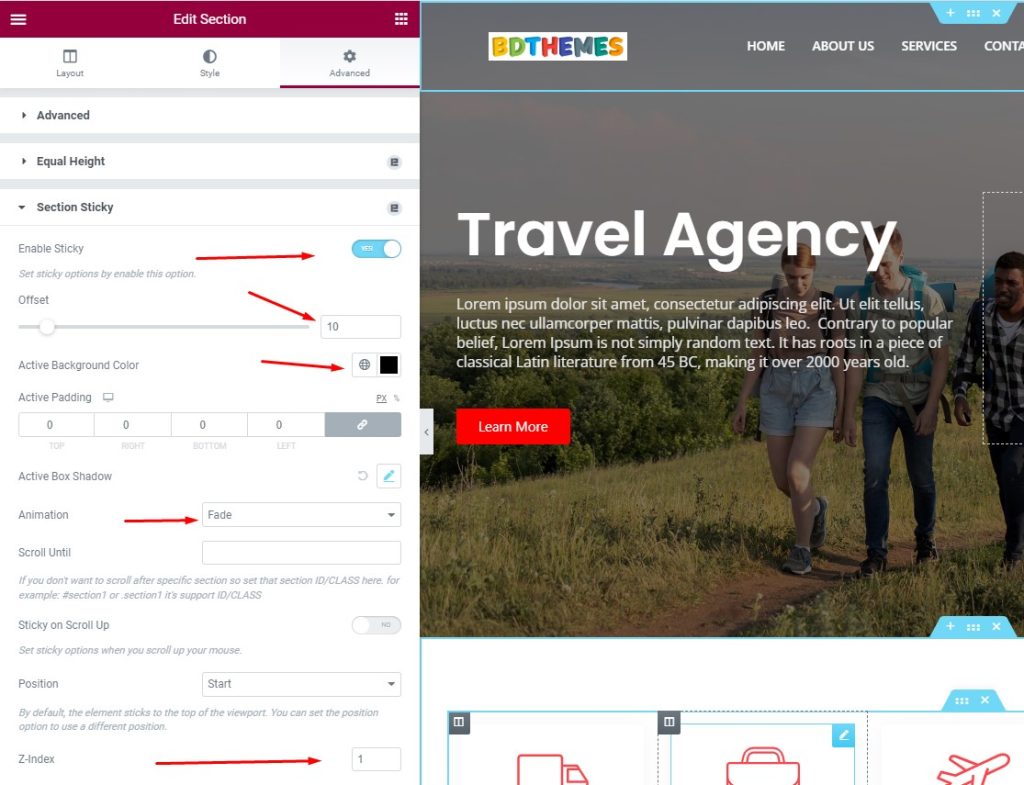
Ahora, vaya a la pestaña Avanzado, luego vaya al menú Sección Sticky, luego habilite el conmutador Habilitar Sticky.

Paso 3: vea el encabezado fijo en la pantalla

Por último, después de completar el proceso, el encabezado fijo se verá así.
Sugerencias adicionales: puede personalizar y cambiar el estilo del encabezado fijo en varios tipos. Aquí hay algunos consejos más que puede utilizar.
Hacer un encabezado adhesivo transparente
Puede convertir el encabezado adhesivo en un encabezado adhesivo transparente. Para hacer eso, siga los pasos a continuación:
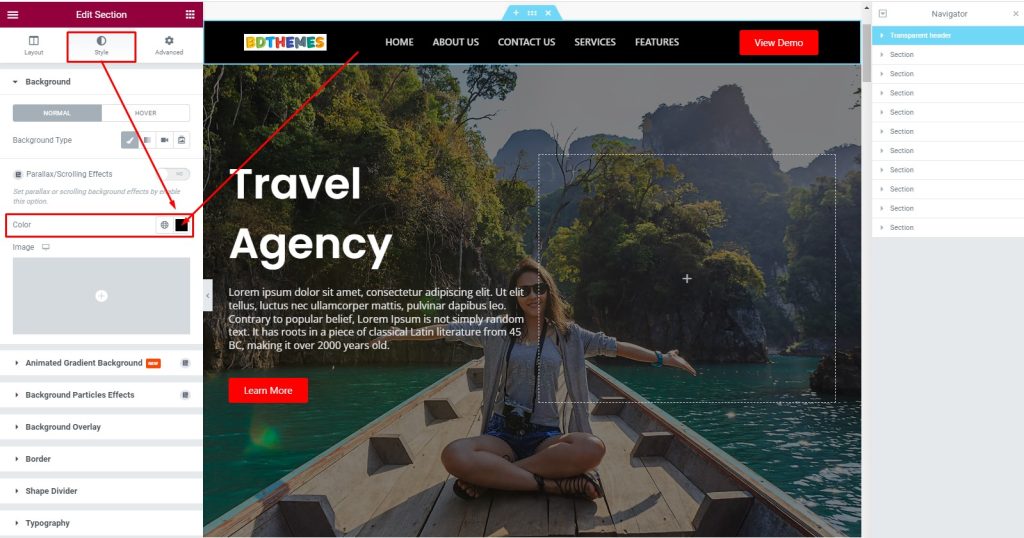
Paso 1: cambia el color del encabezado fijo

Primero, vaya al editor de secciones, luego vaya a la pestaña Estilo. Después de eso, vaya al menú Fondo, luego vaya a la opción Color.
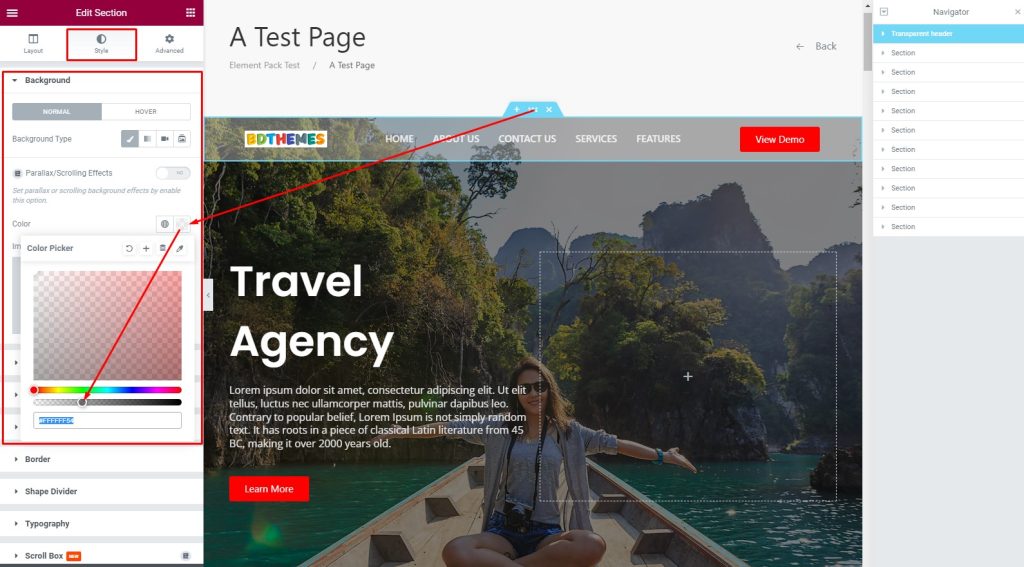
Paso 2: Personaliza la sección

Después de eso, seleccione un color claro y establezca la transición de color en transparente.
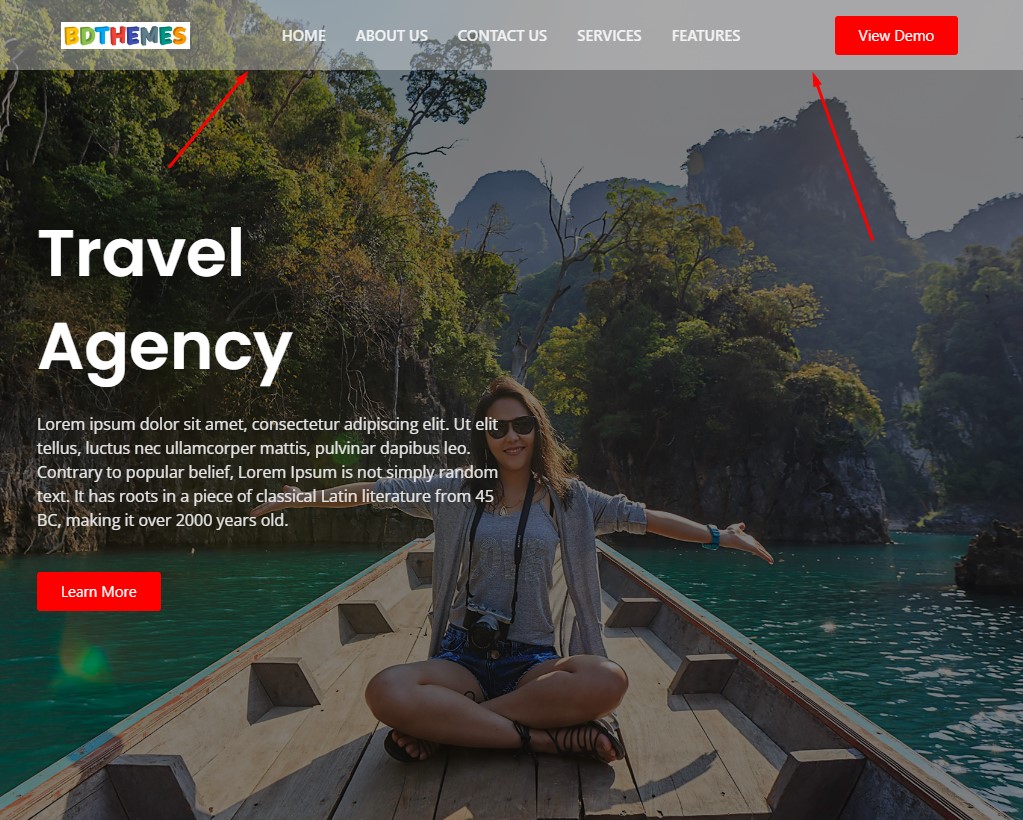
Paso 3: Ver el resultado

¡Se hace! Has convertido con éxito el encabezado adhesivo en un encabezado adhesivo transparente. Ver el efecto en la pantalla.
Hacer un encabezado fijo que se encoge
Puede convertir un encabezado adhesivo en un encabezado adhesivo que se encoge. Para hacer eso, siga los pasos a continuación:
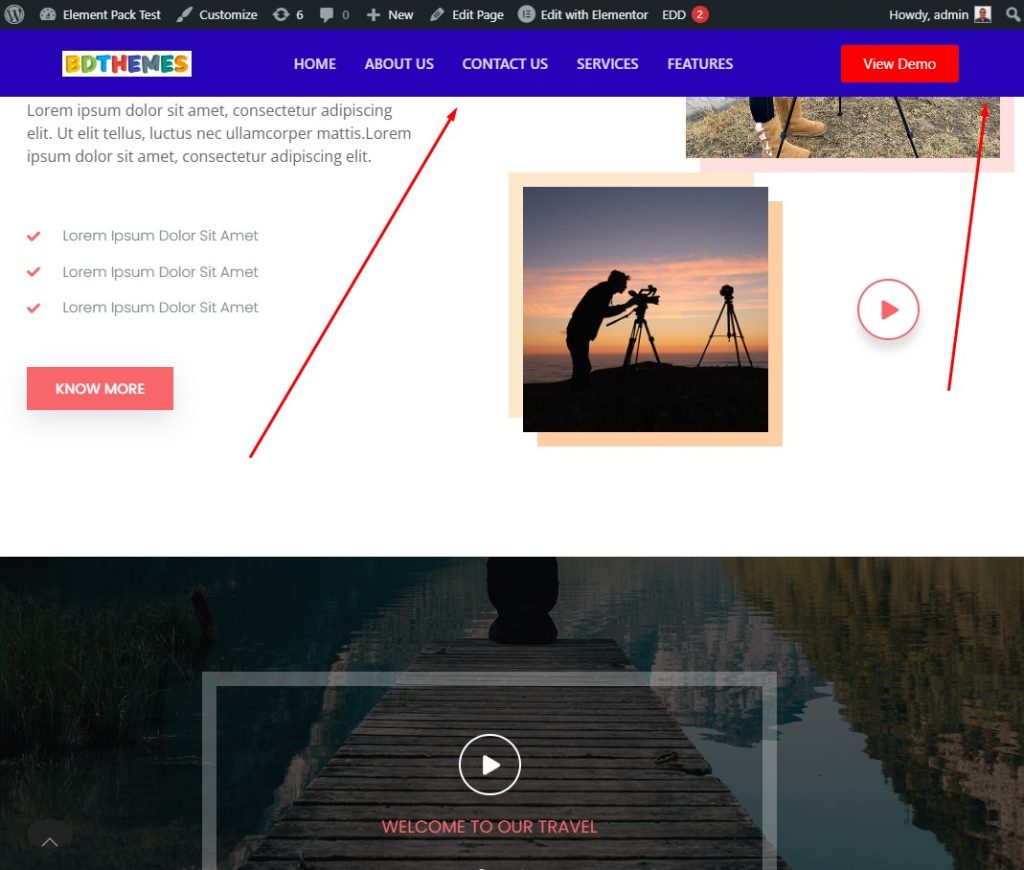
Paso 1: Ver el encabezado fijo

Primero, eche un vistazo al encabezado adhesivo.
Paso 2: Vaya a la pestaña Avanzado

A continuación, vaya a la pestaña Avanzado, luego vaya al menú Sección fija, luego habilite el conmutador Habilitar pegajosa, luego seleccione el Desplazamiento a 10. Después de eso, seleccione el Color de fondo activo, luego seleccione la Animación para desvanecerse, luego configure la Z -índice en 1.
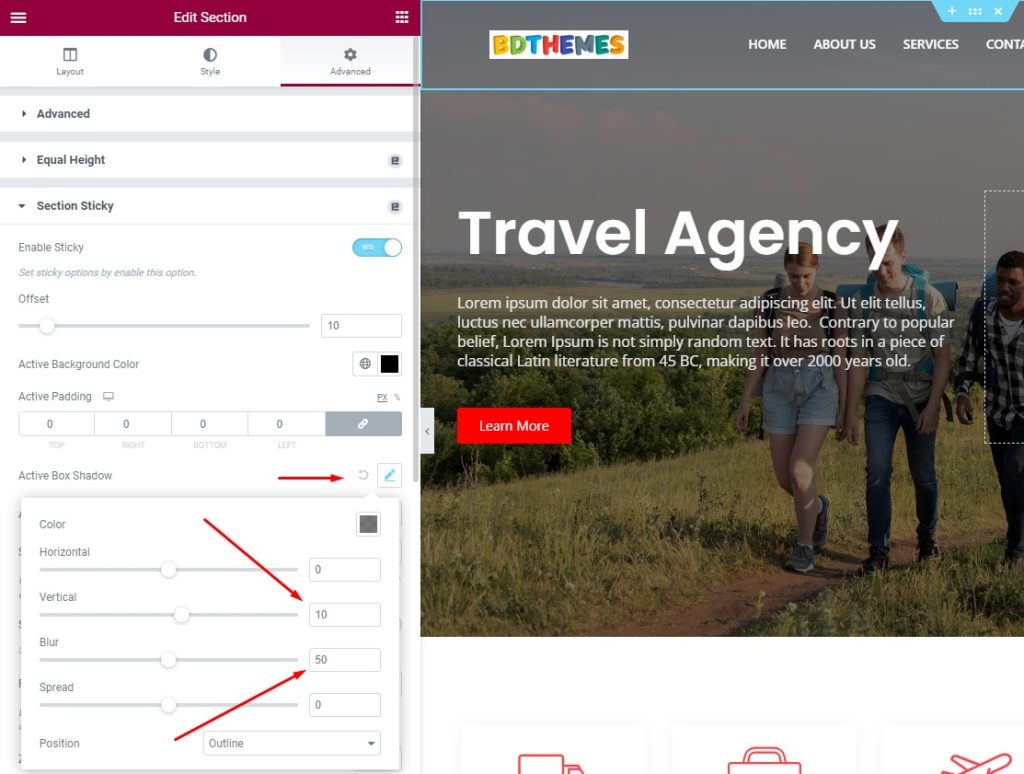
Paso 3: Personaliza el encabezado

A continuación, vaya al menú Active Box Shadow, luego configure Vertical en 10, luego configure la relación de desenfoque en 50.
Paso 4: el encabezado fijo es normal en la pantalla

Tenga en cuenta que el encabezado adhesivo se muestra ampliamente en tamaño completo aquí.
Paso 5: Ver el encabezado reducido

Ahora, el encabezado adhesivo se ha reducido en la pantalla.
Paso 6: Permanecerá encogido a medida que se desplaza hacia abajo

Este encabezado adhesivo reducido permanecerá así mientras se desplaza hacia abajo continuamente.
Fundido de entrada y fundido de salida
¡Sí! Puede agregar una transición al encabezado adhesivo en Elementor, como desvanecimiento y desvanecimiento. Para hacer eso, solo sigue los pasos:
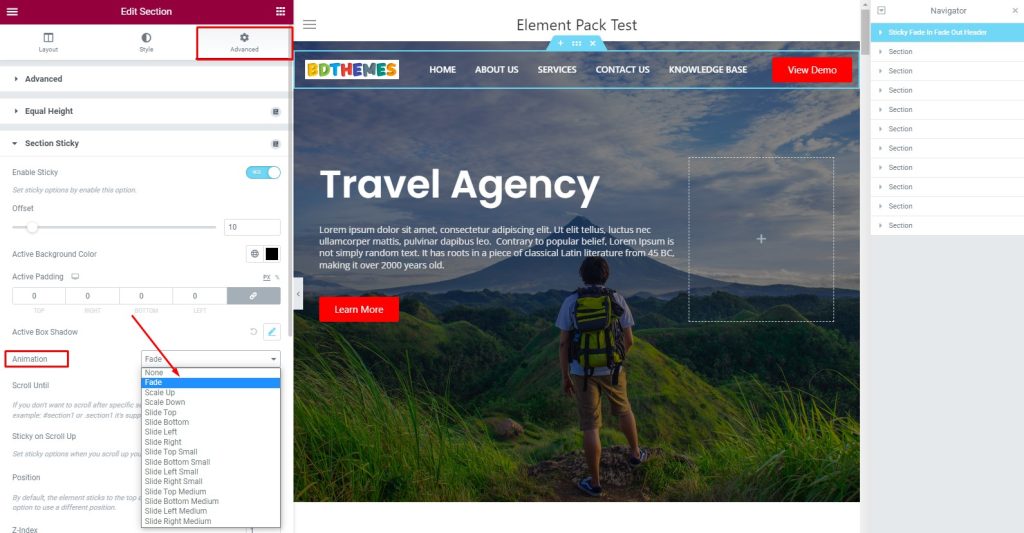
Paso 1: Vaya a la pestaña Avanzado

Para agregar la transición Fade In y Fade Out, debe ir a la pestaña Avanzado.
Paso 2: personaliza el encabezado para aplicar Fade

Ahora, después de ir a la pestaña Avanzado, vaya al menú Sección fija, luego vaya a la sección Animación y seleccione Desvanecer de la lista desplegable.
Paso 3: Ver el efecto de transición

¡Finalmente, mire el encabezado fijo y vea el efecto!
Conclusión
Hemos discutido la importancia de un encabezado fijo en Elementor y algunos procedimientos y estilos de este anteriormente. Espero que esto te ayude mucho a hacer que tu sitio sea más atractivo para los visitantes.
Gracias por leer este artículo con paciencia. Que tengas un lindo día.
