Cómo crear un encabezado adhesivo con Beaver Themer (en 4 sencillos pasos)
Publicado: 2022-12-02¡Guarde las plantillas del creador de páginas y los activos de diseño en la nube! Comience en Assistant.Pro


¿Te preguntas cómo crear un encabezado fijo en tu sitio de WordPress? Los encabezados fijos mantienen la navegación de su sitio web fácilmente accesible para los usuarios, incluso cuando se desplazan hacia abajo en la página. Al eliminar el desplazamiento innecesario, mejora la experiencia del usuario (UX) de su sitio web.
En esta publicación, le presentaremos los encabezados adhesivos. Luego, le mostraremos cómo crear uno usando Beaver Themer en cuatro simples pasos. ¡Hagámoslo!
Tabla de contenido:
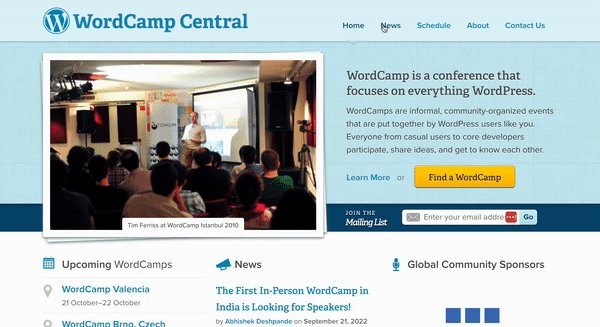
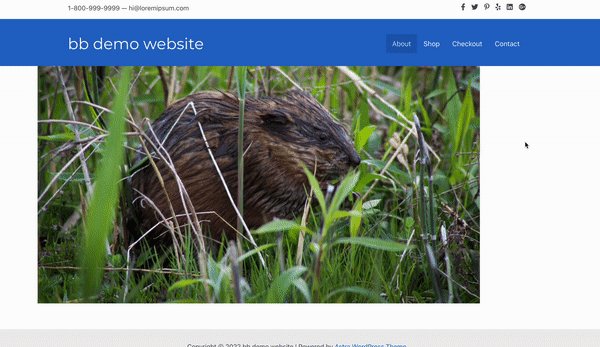
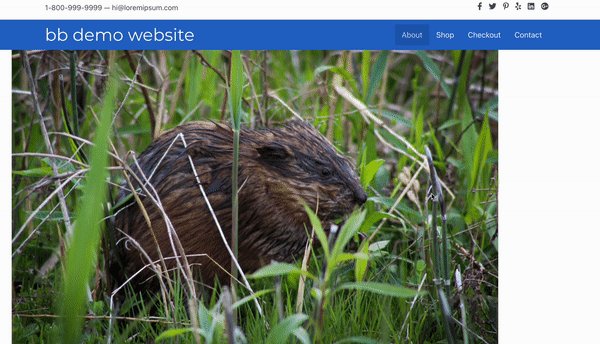
Antes de sumergirnos en el aspecto de un encabezado adhesivo, veamos primero uno tradicional, no adhesivo:

En el ejemplo anterior, el encabezado del sitio web presenta un menú de navegación ordenado con enlaces a otras páginas. De izquierda a derecha, son: Inicio , Noticias , Calendario , Acerca de y Contáctenos .
Es un encabezado sencillo y efectivo, que incluso presenta un logotipo llamativo en el extremo izquierdo. Sin embargo, el encabezado desaparece por completo cuando se desplaza hacia abajo en la pantalla.
Eso significa que los usuarios tendrán que desplazarse hacia atrás en la página para acceder al menú nuevamente. Este diseño puede crear una UX negativa, especialmente si su sitio presenta mucho contenido.
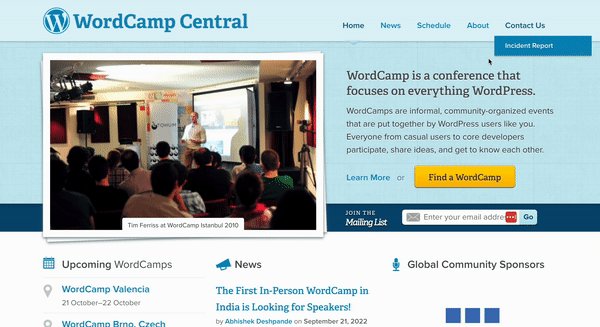
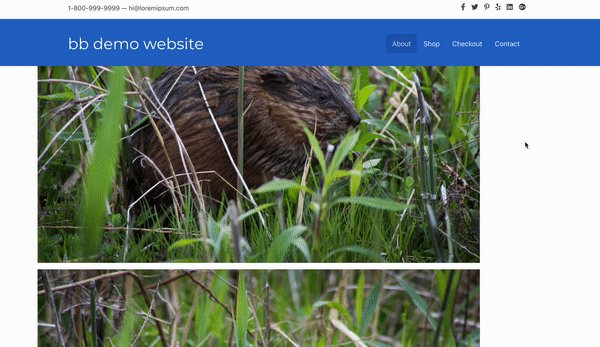
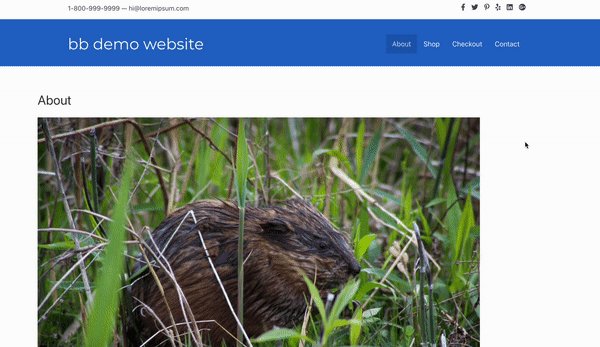
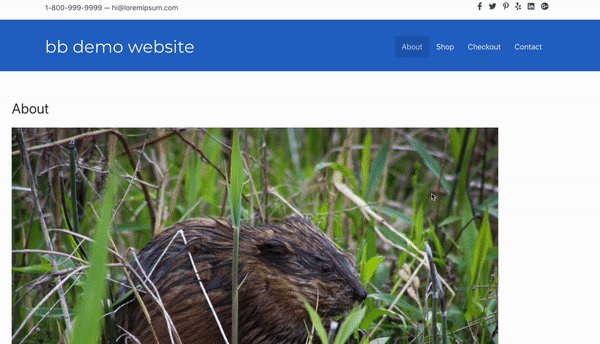
Ingrese: encabezados adhesivos. Un encabezado "pegajoso", también conocido como encabezado persistente o fijo, no se mueve cuando un usuario se desplaza hacia abajo (o hacia arriba) en una página web. Como sugiere el nombre, se 'pega' a su ubicación permanente en la pantalla, generalmente en la parte superior:

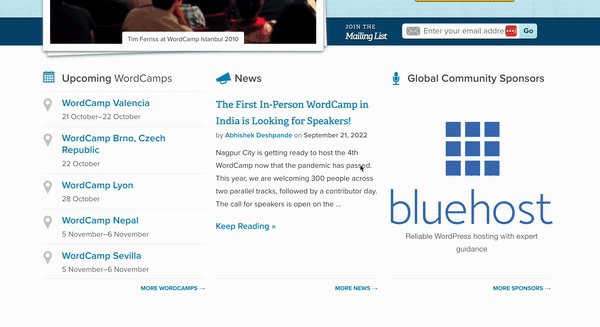
Por lo general, encontrará que los encabezados adhesivos son muy populares entre las tiendas de comercio electrónico en particular. Esto se debe a que las tiendas en línea suelen promocionar varias categorías o productos populares en sus páginas principales.

Para un sitio de comercio electrónico, el desplazamiento puede simular caminar y navegar en una tienda física. Para continuar con la metáfora, un encabezado fijo le permite regresar instantáneamente a una ubicación en particular (o encontrar una nueva) sin volver sobre sus pasos.
Los encabezados adhesivos pueden beneficiar prácticamente a cualquier tipo de sitio web más grande, desde organizaciones sin fines de lucro hasta instituciones educativas. Las empresas más pequeñas pueden incluso querer implementar encabezados fijos en sus sitios móviles. En general, un encabezado fijo puede mejorar significativamente la UX de su sitio.
Ahora que sabe un poco más sobre los encabezados adhesivos y sus ventajas, exploremos cómo crear uno. Para este tutorial, vamos a crear un encabezado fijo usando nuestro complemento Beaver Builder y el complemento Beaver Themer. Tenga en cuenta que necesitará uno de nuestros planes premium de creación de páginas para usar esta función.
Antes de configurar nuestro encabezado adhesivo en Beaver Themer, comenzaremos creando un menú.
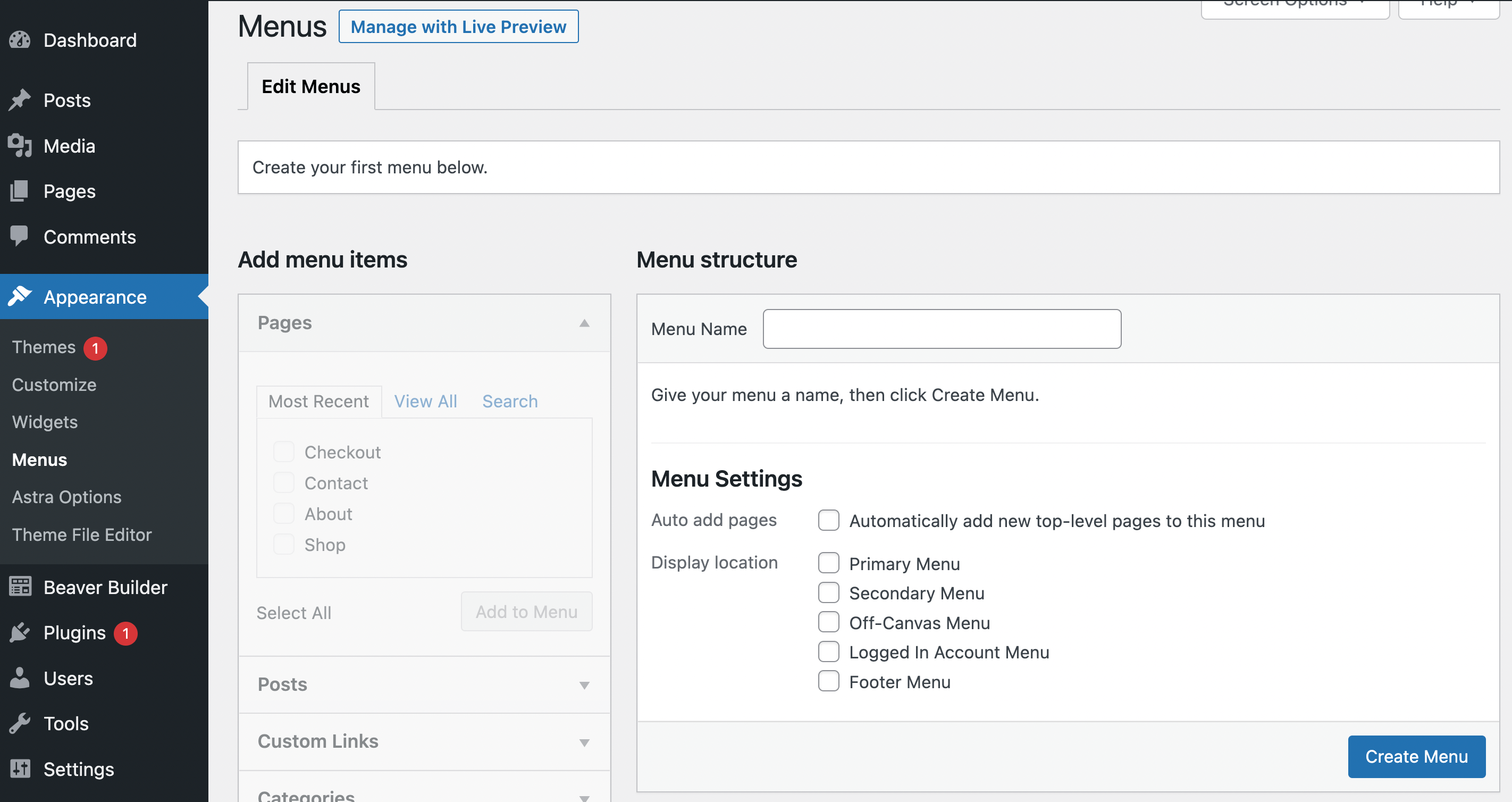
Para agregar un menú, simplemente navegue a su tablero de WordPress y vaya a Apariencia > Menús :

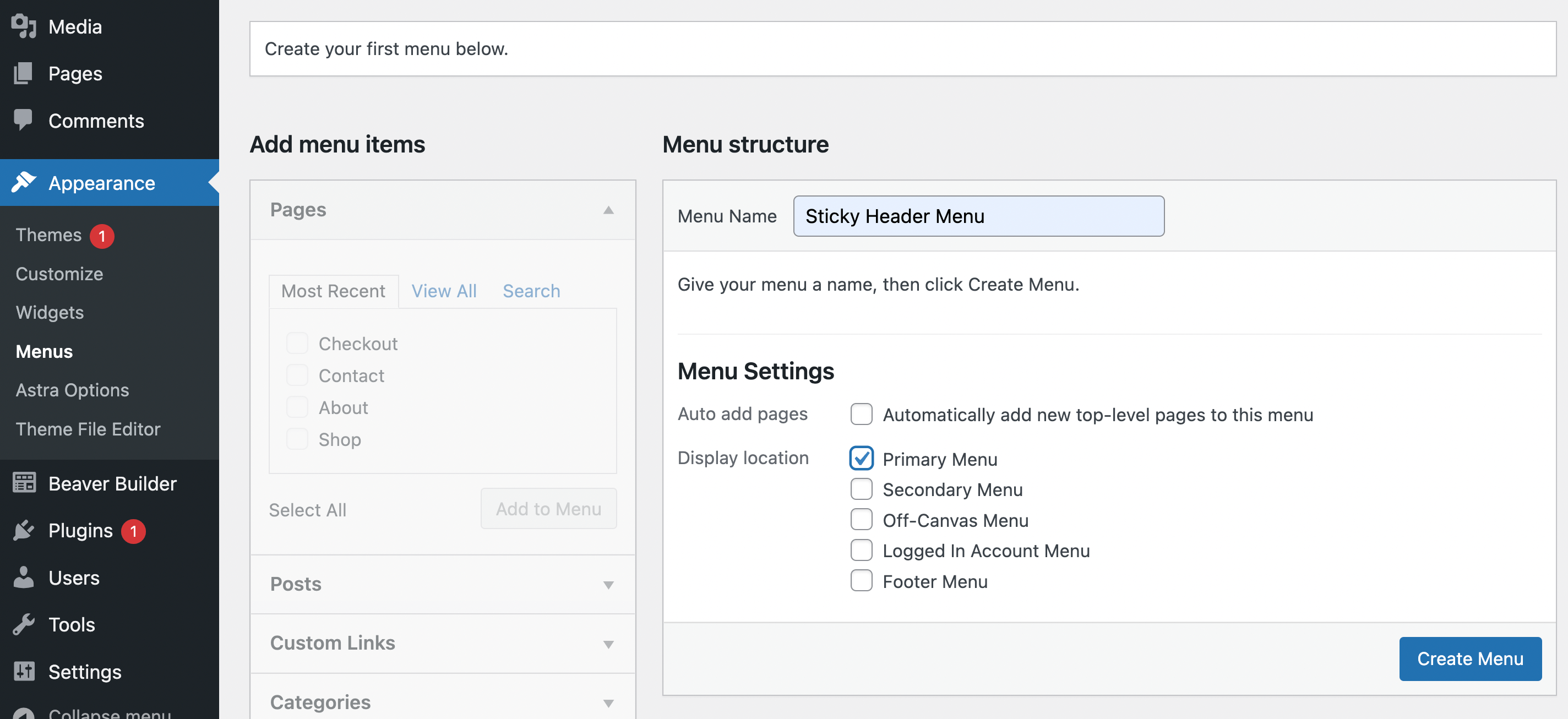
Dale un nombre a tu menú y elige dónde quieres que esté ubicado. En este caso, usaremos el Menú principal , para que aparezca en nuestro encabezado. A continuación, haga clic en Crear menú :

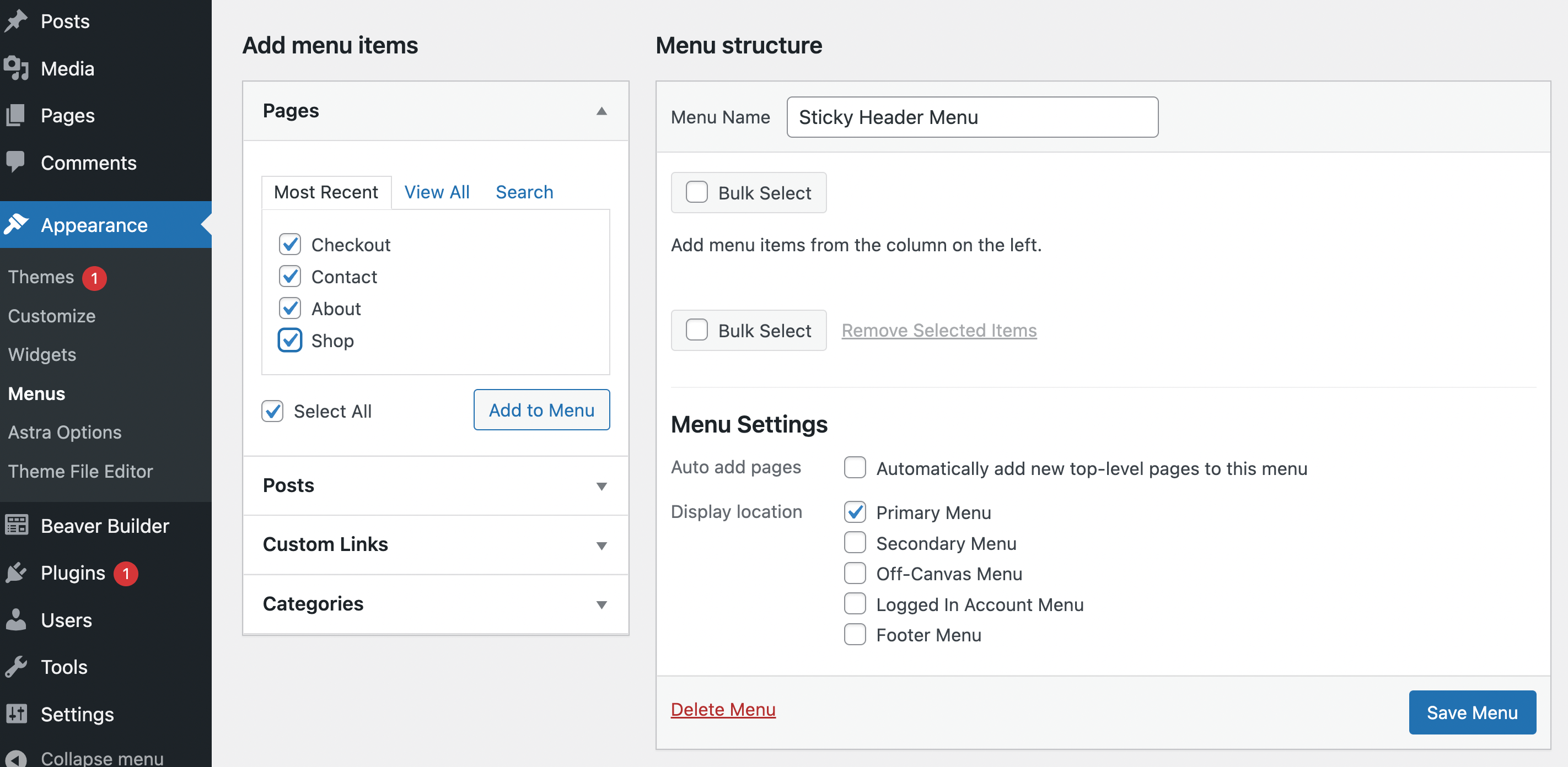
Ahora deberá agregar elementos de menú. Seleccione las páginas que desea incluir en su menú desde el panel Páginas de la izquierda. Vamos a agregar las cuatro páginas de nuestra lista Más reciente :

Después de haber hecho sus selecciones, haga clic en Agregar al menú . Una vez que haya agregado sus páginas, ahora debería verlas en el lado derecho:

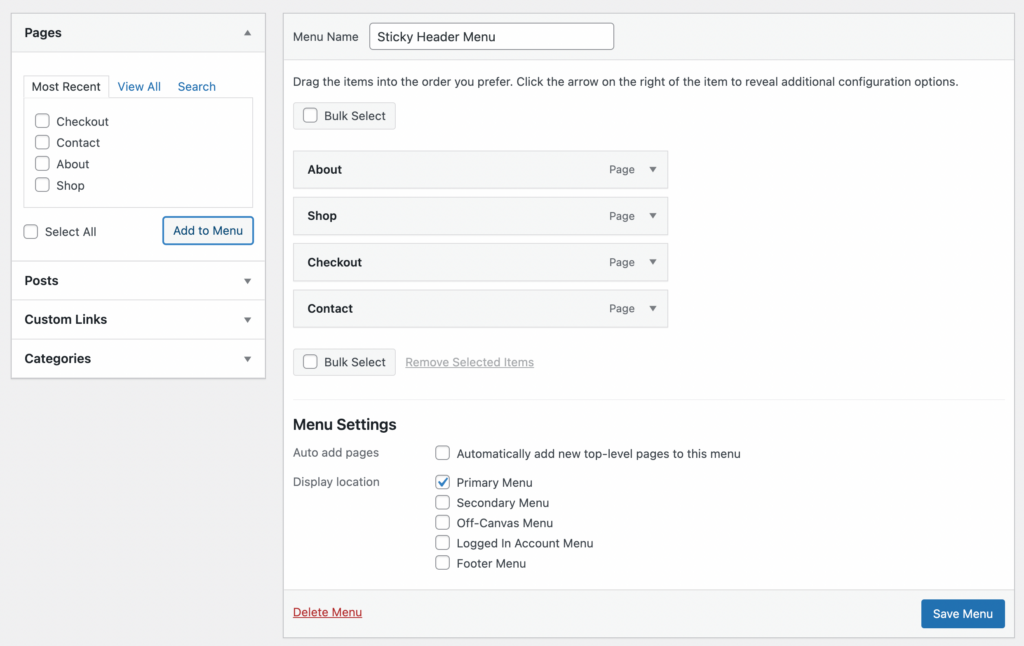
En este punto, puede continuar y arrastrar y soltar las páginas (o usar las flechas) para organizarlas en el orden en que desea que aparezcan. Luego presione Guardar menú en la esquina inferior derecha.
Recuerde que siempre puede personalizar este menú en Beaver Builder antes de hacerlo fijo. Por ejemplo, podría implementar CSS personalizado para transformar los elementos de su menú en botones. Una vez que haya terminado con las personalizaciones, ¡puede pasar al siguiente paso!
Hasta ahora, solo hemos trabajado en el panel estándar de WordPress, pero de ahora en adelante necesitarás Beaver Themer. Si no está familiarizado con la herramienta, ¡no se preocupe! Es muy accesible y apto para principiantes. Además, lo guiaremos a través de todo el proceso.
Aún así, si desea practicar un poco antes de usarlo, siempre puede consultar nuestro curso gratuito Theme Builder. De lo contrario, diríjase a Beaver Builder > Diseños temáticos > Agregar nuevo :

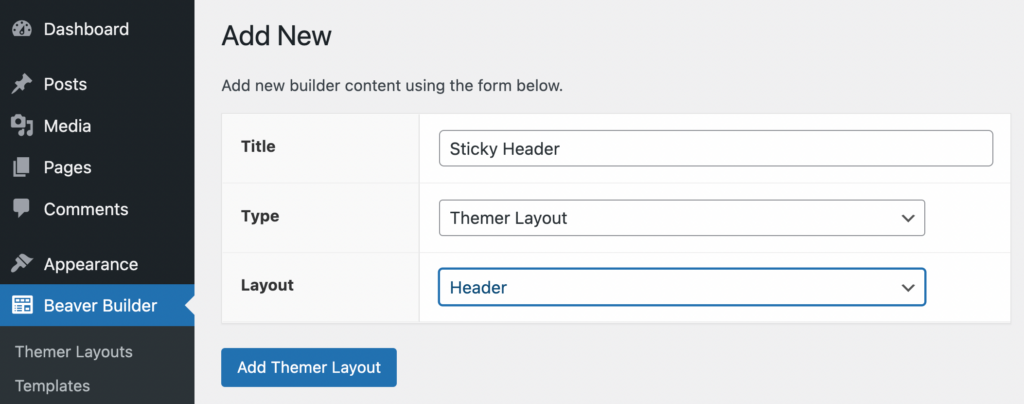
En esta pantalla, deberá darle un nombre a su nuevo diseño Themer. Luego, asegúrese de que el Diseño temático esté seleccionado en Tipo y el Encabezado esté seleccionado para Diseño :

Después de eso, haga clic en Agregar diseño temático .
Es importante tener en cuenta que si ve No compatible junto a cualquiera de las opciones en el menú desplegable Diseño , es probable que su tema no sea compatible con Beaver Themer o Beaver Builder.
Para evitar este problema, recomendamos utilizar un tema de WordPress compatible, como nuestro propio tema de Beaver Builder, que está diseñado específicamente para funcionar con todas nuestras herramientas de Beaver Builder.
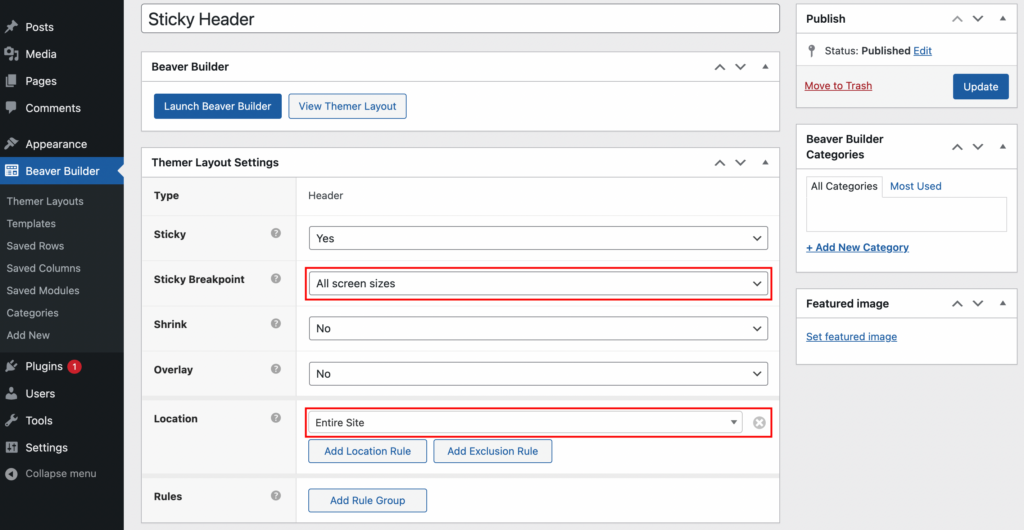
Una vez que haya creado su nuevo diseño de Themer de encabezado, se lo dirigirá automáticamente a una pantalla donde puede editar su configuración:

Aquí es donde puede hacer que su diseño sea pegajoso. Simplemente ubique el panel Configuración de diseño de Themer . Luego, junto a Sticky , seleccione Sí en el menú desplegable:

También deberá elegir configuraciones clave como Sticky Breakpoint y Location de su diseño. Para este ejemplo, vamos a implementar nuestro encabezado adhesivo para Todos los tamaños de pantalla y hacer que aparezca en Todo el sitio :

Incluso puede crear reglas más avanzadas (o grupos de reglas) que dicten cómo se comporta su encabezado fijo. Cuando haya terminado de hacer sus selecciones aquí, haga clic en Publicar .
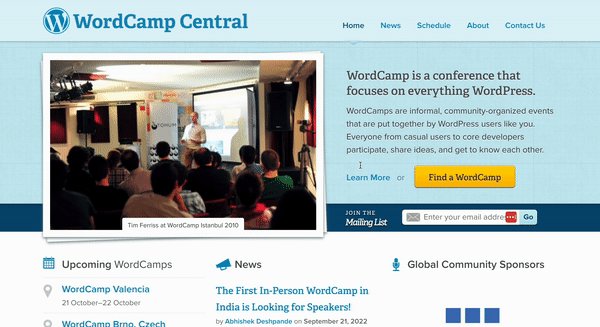
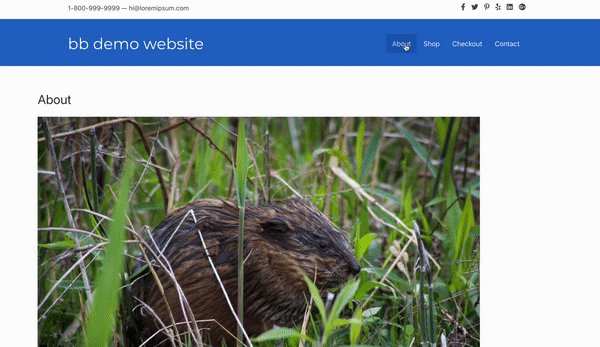
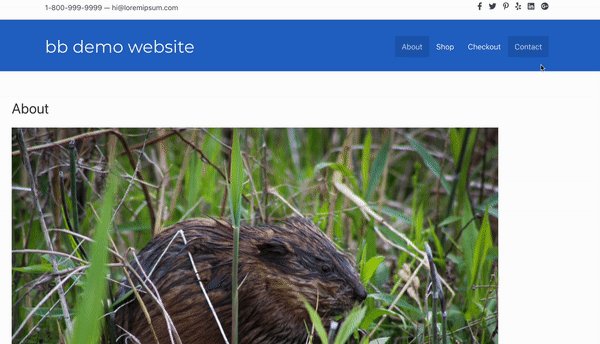
Luego, puede obtener una vista previa de su sitio en la parte delantera para ver sus resultados:

Como puede ver en nuestro ejemplo, ¡el encabezado ahora es adhesivo! Recuerde, si no está totalmente satisfecho con los resultados, siempre puede volver atrás y editar más el diseño de Themer. De lo contrario, es hora de personalizar la configuración de su encabezado adhesivo.
Como mencionamos, Beaver Themer no solo le permite hacer que su encabezado sea fijo, sino que también le permite usar funciones avanzadas de encabezado fijo. Por ejemplo, puede hacer que su encabezado fijo se encoja.
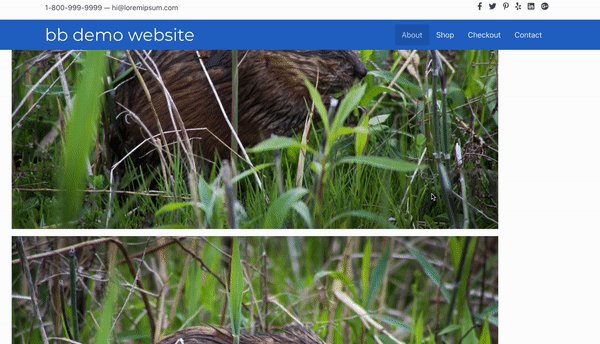
Para hacer esto, simplemente regrese a la pantalla de configuración de diseño de Themer y seleccione Sí en el menú desplegable junto a Reducir . En este escenario, así es como se vería su encabezado fijo:

Como puede ver, nuestro encabezado fijo azul se contrae y se expande según el comportamiento de desplazamiento. Esta característica puede elevar instantáneamente su sitio haciéndolo lucir más profesional. Además, este encabezado reducido permitirá a los usuarios ver más de la pantalla a la vez.
Alternativamente, puede volver a la configuración de diseño de Themer y aplicar un efecto de superposición. Esto le dará al encabezado un fondo transparente. Solo recuerda hacer clic en Actualizar en la esquina superior derecha para guardar los cambios.
Los encabezados adhesivos pueden ser una excelente manera de mejorar la experiencia de usuario de su sitio porque hacen que la navegación de su encabezado esté disponible para los usuarios sin importar en qué parte de la página estén navegando.
En resumen, así es como puede crear un encabezado fijo con Beaver Themer en cuatro pasos:
Si desea habilitar un encabezado adhesivo en el tema de Beaver Builder, vaya a Personalizar > Encabezado > Diseño de encabezado . Le brinda control avanzado sobre su encabezado y pie de página.
Si su sitio presenta muchas páginas, podría considerar transformar su menú de encabezado fijo en un mega menú. Puede configurar uno usando el complemento Beaver Builder Mega Menu. Además, agregar enlaces de anclaje a su contenido puede ayudar a los visitantes a navegar por sus páginas de forma rápida y sencilla.