Cómo crear un sitio web de fotos de stock con Elementor
Publicado: 2022-06-01¿Eres un aficionado a la fotografía y tienes un plan para monetizar tu afición? Si es así, una de las ideas que puedes implementar es crear un sitio web de fotos de archivo. Puede monetizar su sitio web de fotos de archivo requiriendo que sus visitantes se suscriban antes de que puedan descargar una foto.
En este tutorial, le mostraremos cómo crear un sitio web de fotos de archivo en WordPress usando Elementor.
Elementor, como ya sabrá, es un complemento de creación de páginas para WordPress que tiene las funciones más completas. Viene con una función Theme Builder que admite contenido dinámico personalizado (campos personalizados y tipo de publicación personalizada) para permitirle crear un sitio web dinámico con un enfoque sin código. Puede utilizar esta función para crear un sitio web de fotos de stock como Unsplash o Pexels. Por supuesto, las funciones de su sitio web de fotos de archivo no serán tan complejas como las de estos dos populares sitios web de fotos de archivo. Al menos, puede usar su sitio web para mostrar sus propias fotos.
Picjumbo es un ejemplo perfecto de un sitio web exitoso de fotos de archivo creado con WordPress. Para este tutorial en sí, puede consultar ISO más bajo. Este sitio web está construido con Elementor.
Para crear un sitio web de fotos de stock con WordPress+Elementor (enfoque sin código), necesitará los siguientes complementos:
- Elementor Pro (Pagado)
- Campos personalizados avanzados (gratis)
- Interfaz de usuario de CPT (gratis)
Puede reemplazar los campos personalizados avanzados y la interfaz de usuario de CPT con JetEngine si lo desea. Por supuesto, también necesita un dominio y alojamiento para su sitio web. Nuestros servicios recomendados para conseguir un dominio y hosting son:
- host azul
- Terreno del sitio
- DreamHost
Si es nuevo en Elementor, puede leer nuestro artículo anterior para aprender a usar Elementor.
El sitio web de fotos de archivo que crearemos aquí constará de las siguientes partes:
- Página principal
- Plantilla de publicación única personalizada para mostrar elementos de fotos
- Páginas de archivo personalizadas para mostrar fotos por categorías y etiquetas
- Encabezamiento
- Pie de página
Puede agregar otras partes de acuerdo a su necesidad.
Empecemos.
Cómo crear un sitio web de fotos de stock con Elementor
Paso 1: Cree un tipo de publicación personalizado usando la interfaz de usuario de CPT
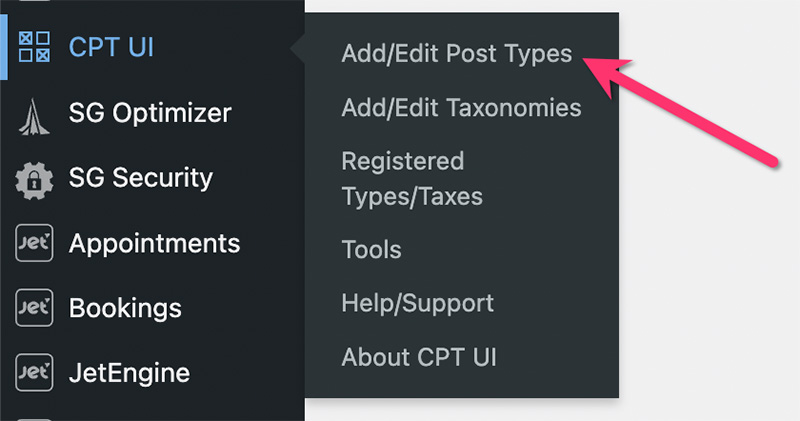
Debe crear un tipo de publicación personalizada (CPT) para acomodar el contenido de las fotos que desea agregar a su sitio web. Como se mencionó anteriormente, usaremos la interfaz de usuario de CPT para crear un tipo de publicación personalizada en este tutorial. Antes de comenzar, asegúrese de haber instalado y activado el complemento CPT UI en su sitio de WordPress. Una vez que esté listo, vaya a CPT UI -> Agregar/Editar tipos de publicación en su panel de WordPress para crear el tipo de publicación personalizado.

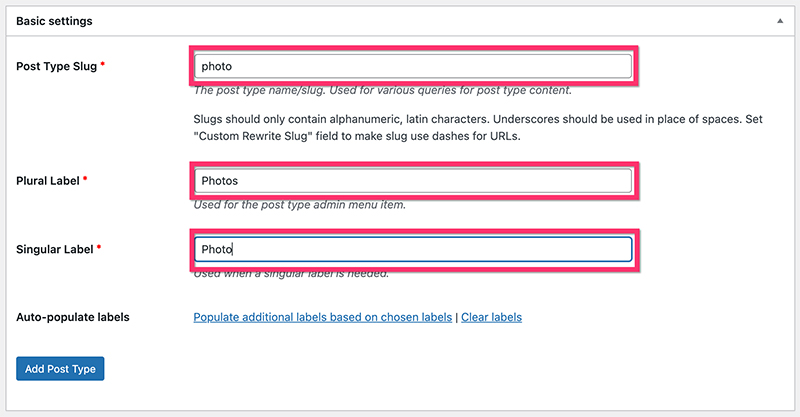
En la siguiente pantalla, complete todos los campos obligatorios en el bloque Configuración básica .

En el bloque Etiquetas adicionales , puede configurar las etiquetas personalizadas para que le resulte más fácil administrar sus fotos desde el panel de control de WordPress. Todos los campos de este bloque son opcionales.
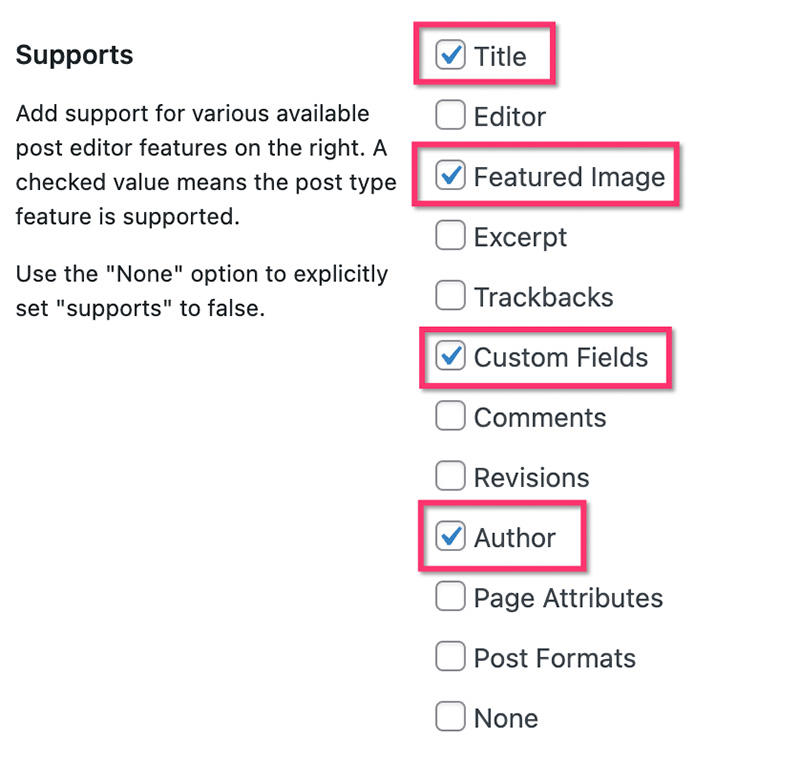
A continuación, establezca la configuración básica en el bloque Configuración . En la sección Soporte , seleccione los componentes de WordPress que desea incluir en su tipo de publicación personalizada. En este ejemplo, incluimos los siguientes componentes:

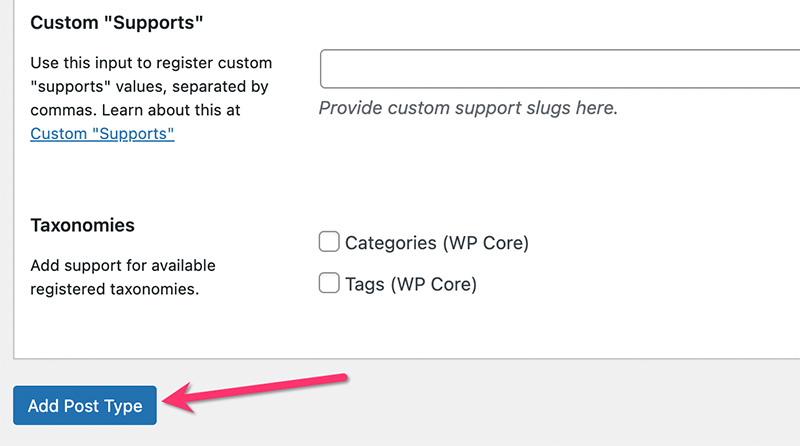
No necesita el editor de WordPress para el CPT para fotos. Para agregar una descripción de la foto, usaremos un campo personalizado en su lugar. Haga clic en el botón Agregar tipo de publicación para crear el tipo de publicación personalizado.

Paso 2: Cree taxonomías personalizadas
Para que sus fotos estén más organizadas, debe crear taxonomías personalizadas. En este tutorial, crearemos dos taxonomías personalizadas para organizar tus fotos:
- Categoría de foto
- Etiqueta de foto
Puede crear las taxonomías personalizadas mediante la interfaz de usuario de CPT.
— Categoría de foto
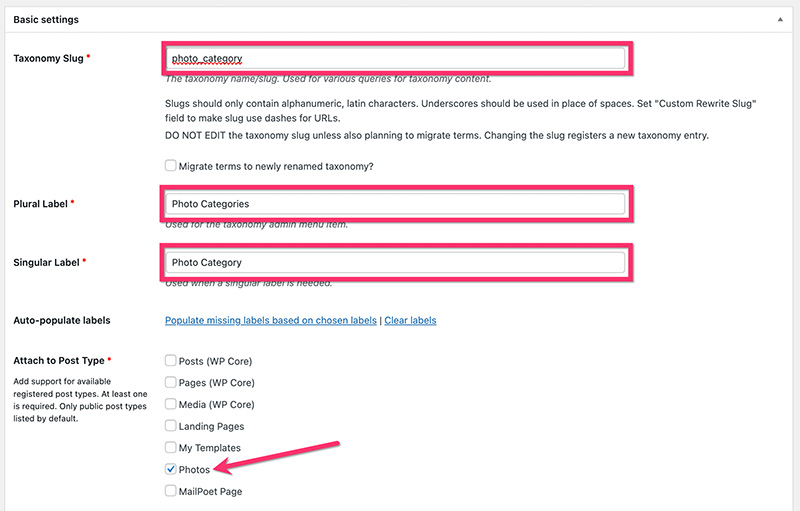
En su tablero de WordPress, vaya a CPT UI -> Agregar/Editar taxonomías de publicaciones . En el bloque Configuración básica , configure el slug de taxonomía, la etiqueta plural y la etiqueta singular. En la sección Adjuntar al tipo de publicación , seleccione el tipo de publicación personalizada que acaba de crear arriba.

En el bloque Etiquetas adicionales , puede configurar las etiquetas personalizadas. Una vez hecho esto, muévase al bloque Configuración para establecer algunas configuraciones adicionales. En nuestro ejemplo, usamos la siguiente configuración.
- Público: Verdadero
- consultable público: verdadero
- Jerárquico: Verdadero
- Mostrar interfaz de usuario: verdadero
- Mostrar en el menú: Verdadero
- Mostrar en los menús de navegación: Verdadero
- Consulta Var: Verdadero
- Reescribir: Verdadero
- Reescribir con frente: verdadero
- Reescribir Jerárquico: Falso
- Mostrar columna de administrador: falso
- Mostrar en API REST: Verdadero
- Mostrar en la nube de etiquetas: Falso
- Mostrar en el panel de edición rápida/en masa: Falso
- Ordenar: Falso
Haga clic en el botón Agregar taxonomía para agregar la categoría personalizada.

— Etiqueta de foto
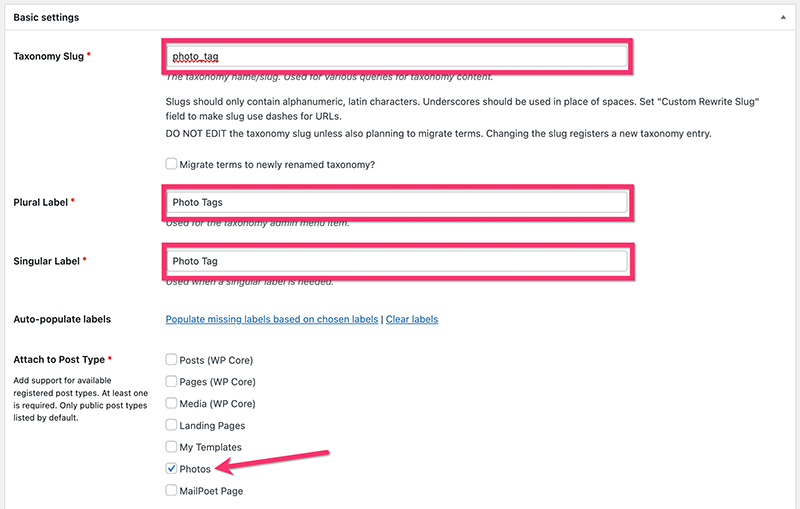
Al igual que en la categoría personalizada anterior, puede ir a la interfaz de usuario de CPT -> Agregar/Editar taxonomías de publicaciones en su tablero de WordPress para crear una etiqueta personalizada. Asegúrese de adjuntar la etiqueta personalizada al tipo de publicación personalizada que ha creado anteriormente.

En el bloque Configuración , puede usar las siguientes configuraciones.
- Público: Verdadero
- consultable público: verdadero
- Jerárquico: Falso
- Mostrar interfaz de usuario: verdadero
- Mostrar en el menú: Verdadero
- Mostrar en los menús de navegación: Verdadero
- Consulta Var: Verdadero
- Reescribir: Verdadero
- Reescribir con frente: verdadero
- Reescribir Jerárquico: Falso
- Mostrar columna de administrador: falso
- Mostrar en API REST: Verdadero
- Mostrar en la nube de etiquetas: Falso
- Mostrar en el panel de edición rápida/en masa: Falso
- Ordenar: Falso
Haga clic en el botón Agregar taxonomía para agregar la etiqueta personalizada.
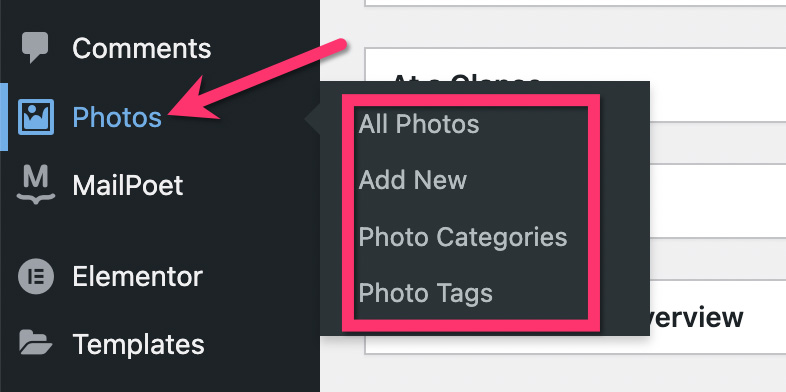
Después de completar la creación del tipo de publicación personalizada y las taxonomías personalizadas anteriores, verá un nuevo elemento de menú y elementos de submenú en su tablero de WordPress de la siguiente manera.

Paso 3: crea los campos personalizados
Una vez que haya terminado de crear el tipo de publicación personalizada y las taxonomías personalizadas, el siguiente paso es crear los campos personalizados. Necesita campos personalizados para almacenar información adicional sobre sus fotos, como la descripción de la foto, la ubicación de la foto, etc. Más importante aún, necesita un campo personalizado para colocar el enlace de descarga de cada elemento de la foto.
Hay varios complementos para crear campos personalizados. En este tutorial, utilizaremos ACF (Campos personalizados avanzados). Puede utilizar la versión gratuita de ACF para crear campos personalizados básicos.
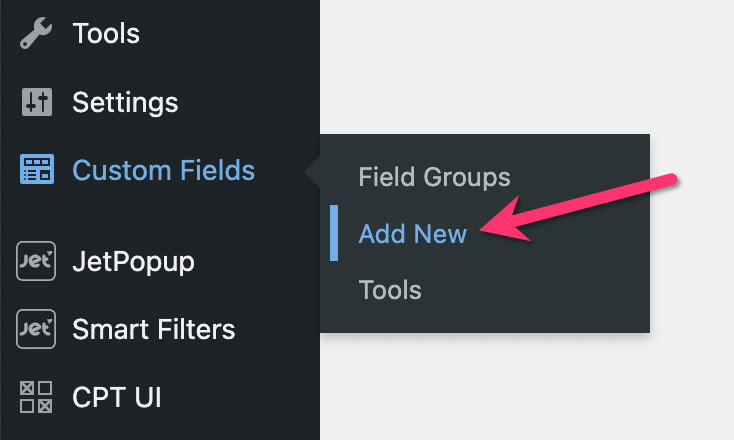
Una vez que el complemento ACF esté instalado y activado, vaya a Campos personalizados -> Agregar nuevo en su tablero de WordPress para crear un grupo de campos personalizados.

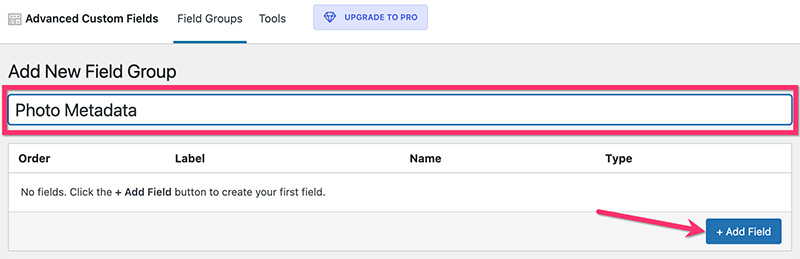
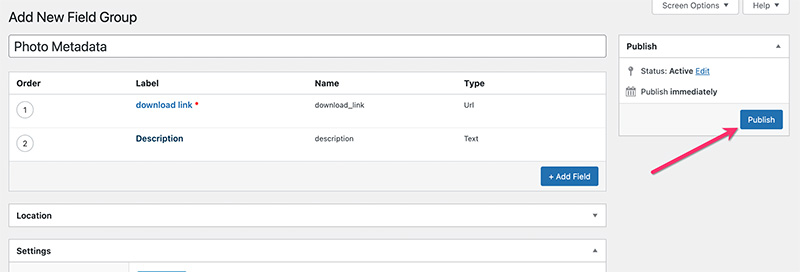
Asigne un nombre a su grupo de campos personalizados y haga clic en el botón Agregar campo para agregar un campo personalizado.

Puede agregar tantos campos personalizados como desee a su grupo de campos personalizados. En este ejemplo, agregamos solo dos campos personalizados de la siguiente manera:
- Enlace de descarga
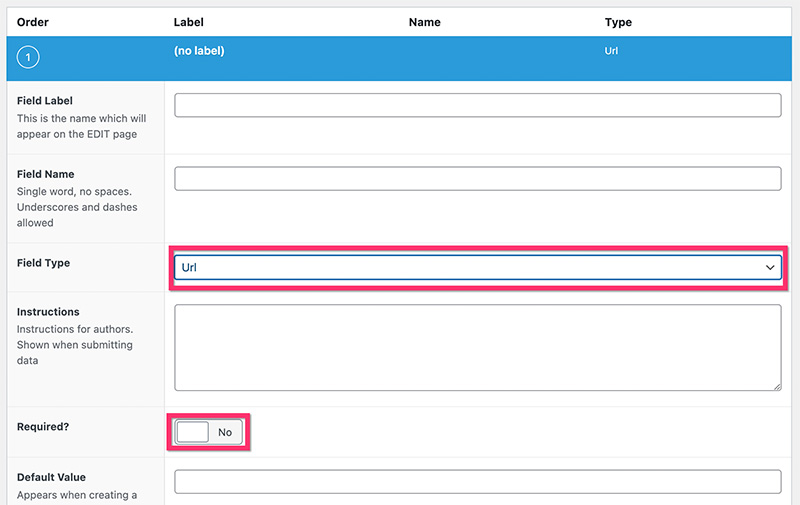
Utilizará este campo personalizado para colocar la URL del archivo de foto original (el archivo que descargarán sus visitantes). Debe establecer el tipo de campo de este campo en Url . Habilite también la opción Requerido para ayudar a asegurarse de que no perderá el enlace de descarga cada vez que agregue una nueva foto.

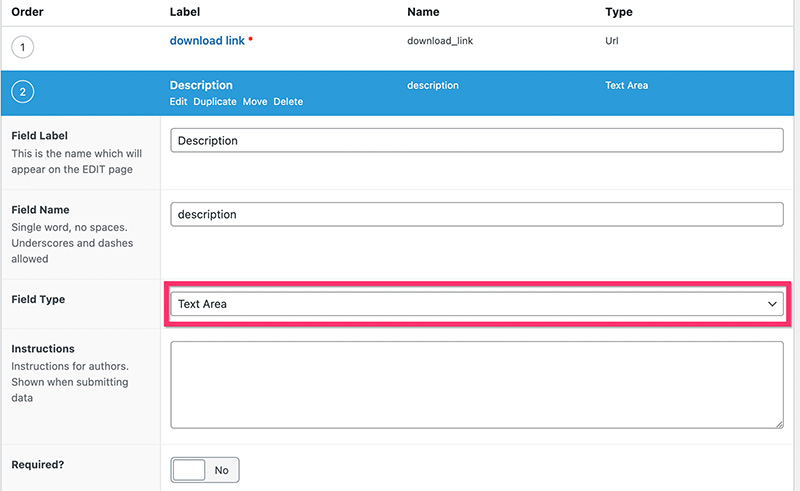
- Descripción
Puede usar este campo para agregar una descripción a su foto. Como dijimos anteriormente, usaremos un campo personalizado para agregar una descripción de la foto en lugar del editor de WordPress (Gutenberg). Para este campo, puede establecer el tipo de campo en Área de texto . No necesita habilitar la opción Requerido ya que la descripción de la foto es opcional.

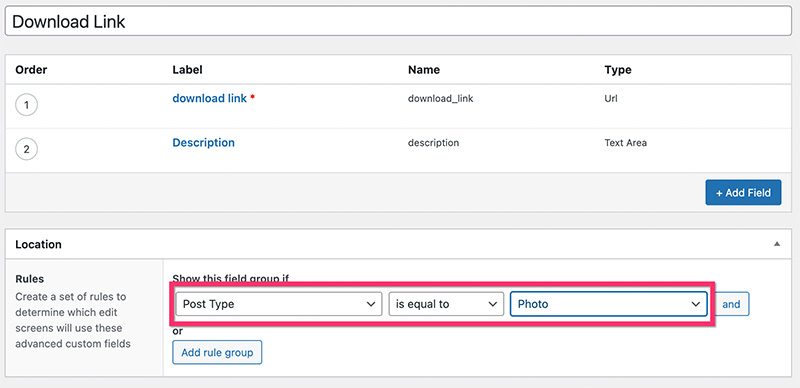
Una vez que haya terminado de agregar los campos personalizados, cambie al bloque Ubicación para asignar los campos personalizados al tipo de publicación personalizada que ha creado anteriormente.

A continuación, cambie al bloque Configuración en caso de que desee realizar algunas configuraciones adicionales en su grupo de campos personalizado. Una vez hecho esto, haga clic en el botón Publicar para publicar su grupo de campos personalizado.

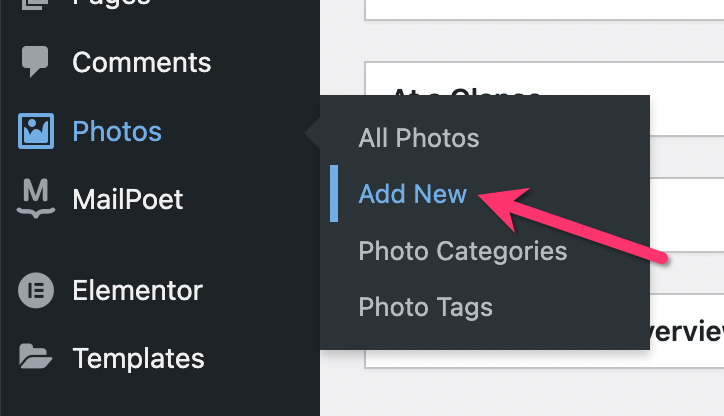
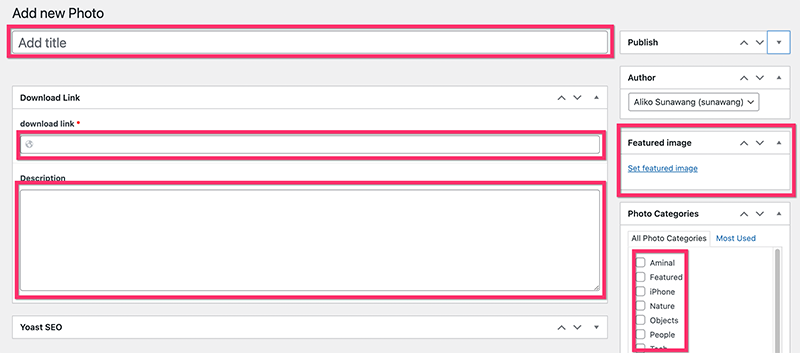
Hasta aquí, puedes comenzar a agregar tus fotos. Para agregar una nueva foto, haga clic en la etiqueta de tipo de publicación personalizada en su tablero de WordPress y seleccione Agregar nuevo . En nuestro caso, la etiqueta es Fotos .

Agregue un título para su foto, descripción, imagen destacada y otros elementos. Una cosa crucial. Nunca olvide agregar el enlace de la foto original (foto en un tamaño/dimensión original). Para la imagen destacada, puede usar una foto con una dimensión de alrededor de 900 px.

Paso 4: Cree una plantilla de publicación única personalizada para elementos de fotos
Una vez que haya terminado con el tipo de publicación personalizada y los campos personalizados, el siguiente paso es crear las plantillas personalizadas necesarias. Para este tutorial, crearemos dos plantillas personalizadas para una sola publicación para elementos de fotos y páginas de archivo.
Comencemos con la plantilla personalizada para elementos fotográficos.
La plantilla de publicación única personalizada que crearemos consta de cuatro secciones:
- Sección 1: Para colocar la vista previa de la foto/imagen destacada
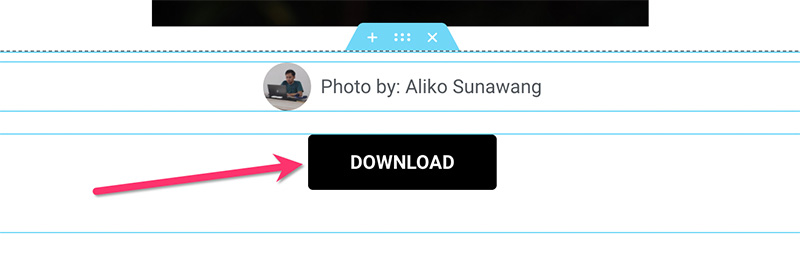
- Sección 2: Para colocar la foto de perfil del fotógrafo y el botón de descarga
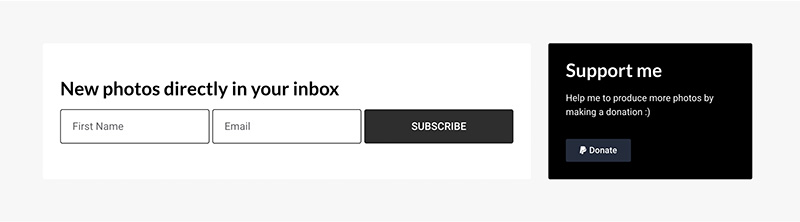
- Sección 3: Para colocar un formulario de suscripción y un botón de donación
- Sección 4: Para colocar las fotos relacionadas
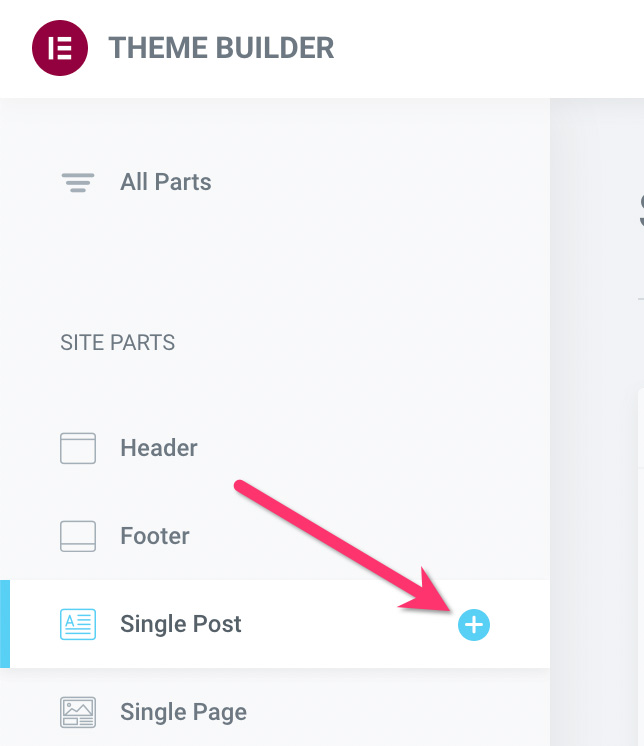
Para comenzar a crear una plantilla personalizada, vaya a Plantillas -> Generador de temas en su panel de WordPress (asegúrese de haber instalado Elementor Pro). En la pantalla Theme Builder, desplace el cursor sobre la pestaña Single Post y haga clic en el ícono más para crear una nueva plantilla.

No hay una plantilla de publicación única prefabricada diseñada para fotos de archivo, por lo que debe crear una usted mismo. Simplemente cierre la ventana de la biblioteca de plantillas que aparece para abrir el editor de Elementor.
- Sección 1
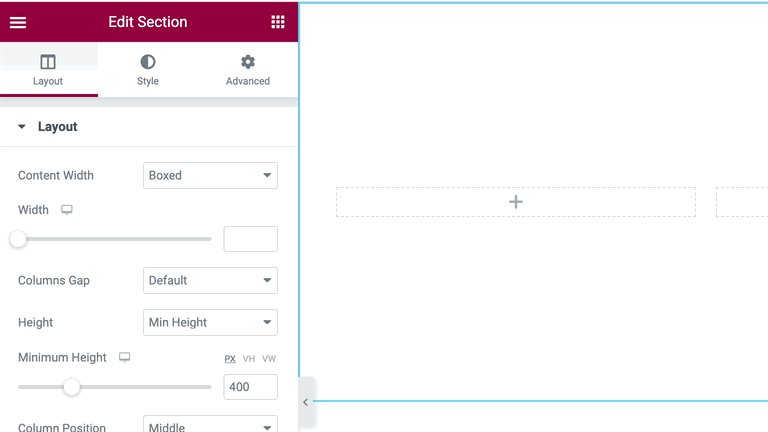
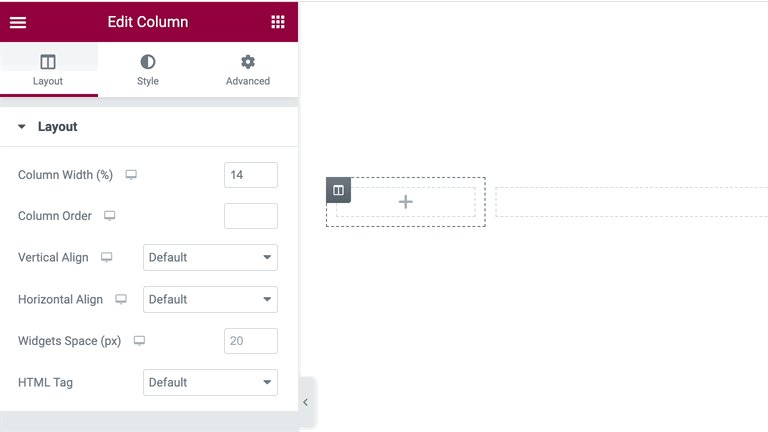
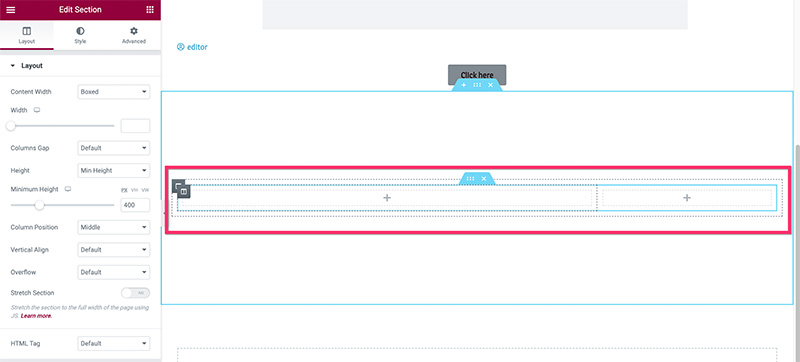
Haga clic en el ícono más en el área del lienzo para agregar una nueva sección. Seleccione la estructura de tres columnas. Establezca el ancho de cada columna con la siguiente configuración:
- Primera columna: 14%
- Columna media: 72%
- Tercera columna: 14%
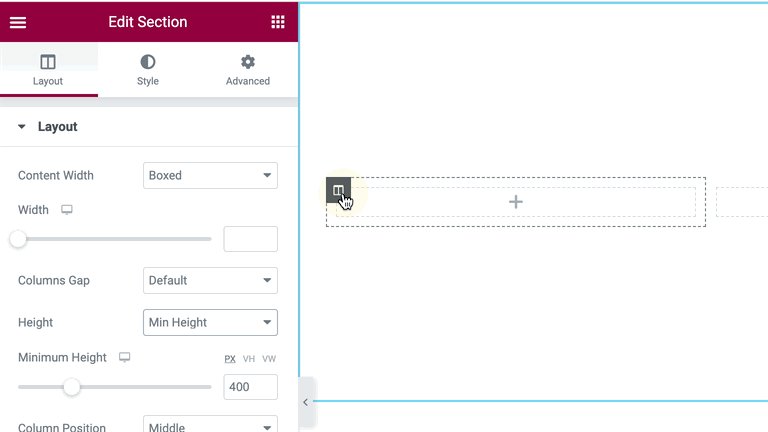
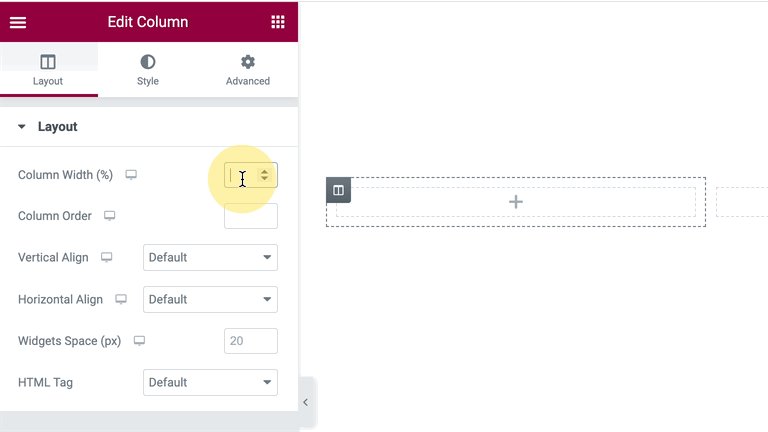
Para establecer el ancho de la columna, puede hacer clic en el controlador de la columna para editarlo. Luego, vaya al panel de configuración e ingrese el ancho en el campo Ancho de columna debajo del bloque Diseño .

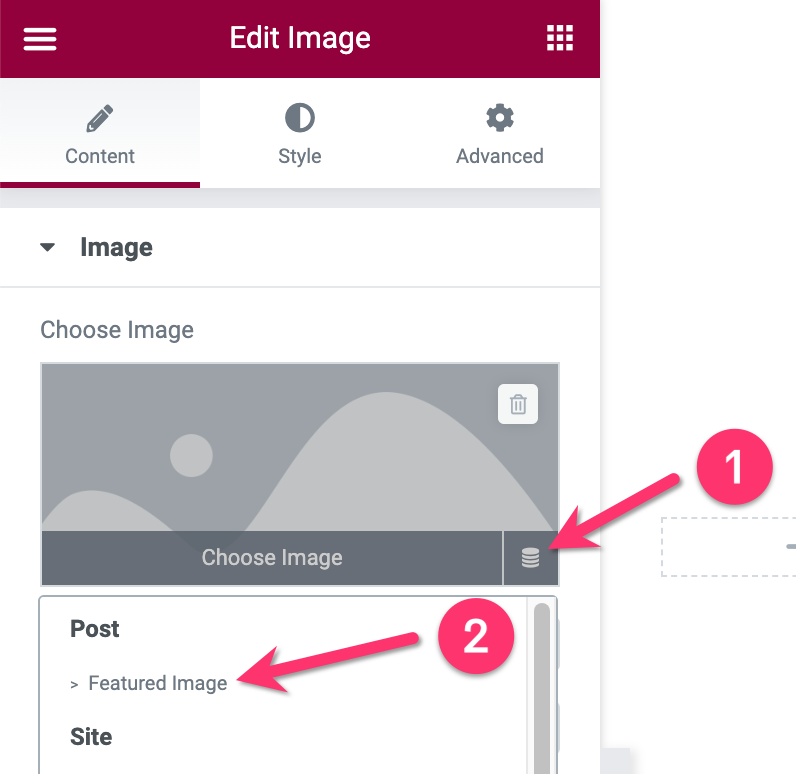
Una vez que haya terminado de configurar el ancho de las columnas, agregue el widget Imagen a la columna central. En el panel de configuración, haga clic en el ícono Etiquetas dinámicas en el bloque Imagen y seleccione Imagen destacada .

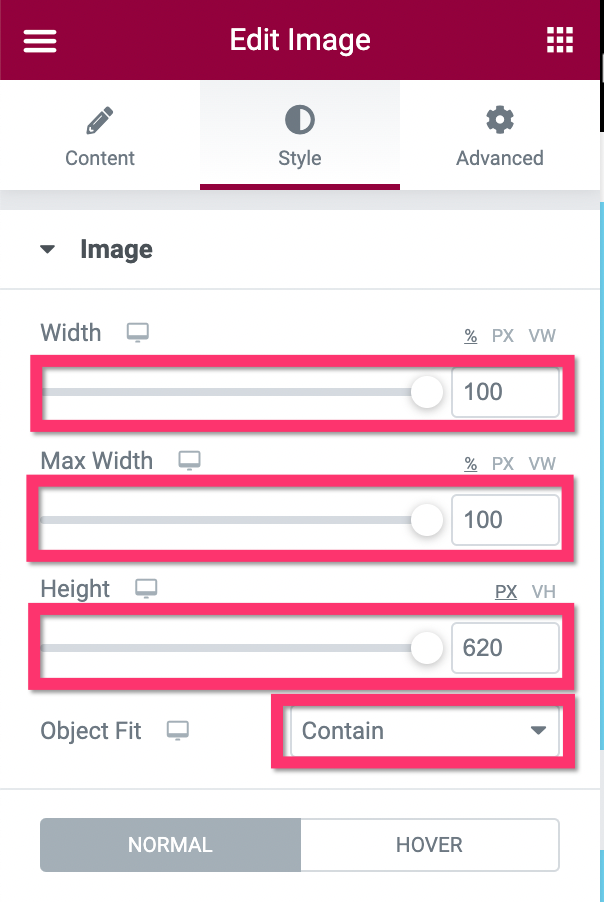
Ve a la pestaña Estilo para darle estilo a la imagen destacada. En este ejemplo, usamos la siguiente configuración:
- Ancho: 100%
- Ancho máximo: 100%
- Altura: 620px
- Ajuste de objeto: contener

- Sección 2
Como se mencionó anteriormente, la Sección 2 se utiliza para colocar la foto de perfil del fotógrafo (usted) y el botón de descarga. Agregue la sección haciendo clic en el ícono más en el área del lienzo. Esta vez, puede seleccionar la estructura de una columna.
- Widget de información de publicación
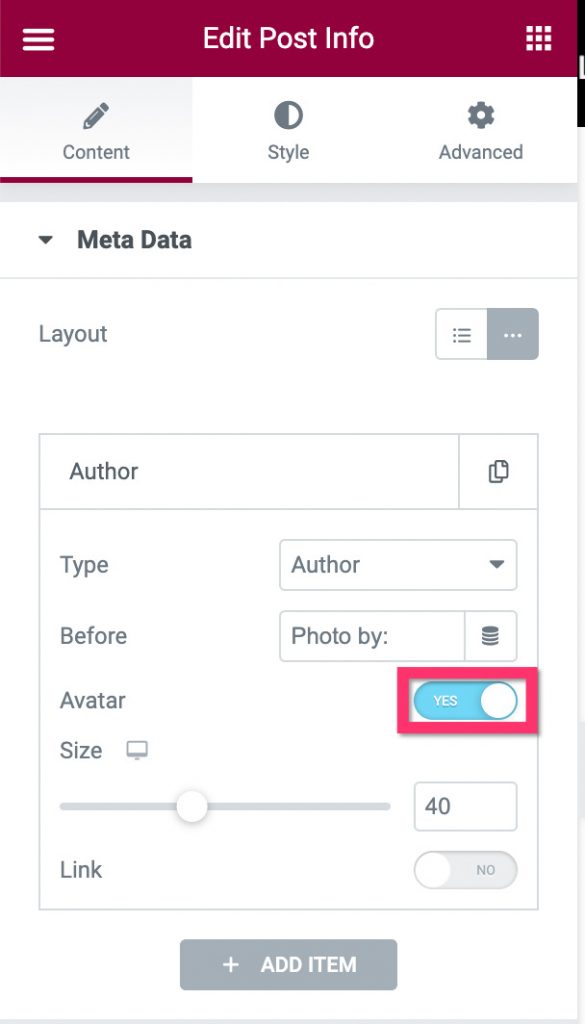
El primer widget que debe agregar a esta sección es el widget Información de la publicación. Usaremos este widget para mostrar la foto de perfil del fotógrafo, así como el nombre. También puede usar el cuadro de imagen si lo desea. Una vez que se agrega el widget Información de publicación, vaya al panel de configuración para establecer los tipos de metadatos. En este tutorial, solo necesitamos los metadatos del autor para obtener la foto de perfil y el nombre. Asegúrese de habilitar la opción Avatar para mostrar la imagen de perfil.

Una vez que haya terminado con la configuración básica en la pestaña Contenido , puede cambiar a la pestaña Estilo para mejorar aún más el estilo del widget Información de la publicación.

- Widget de botón
El widget de botón, como puede adivinar, se usa para colocar el enlace de descarga del archivo de foto original. Puede colocar este widget justo debajo del widget Información de la publicación.

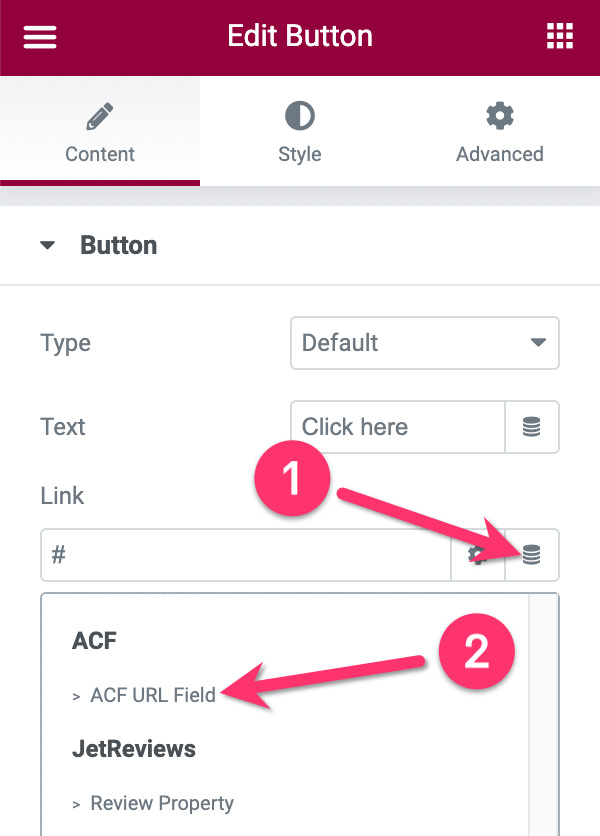
Una vez que se agrega el widget, vaya al panel de configuración para realizar algunas configuraciones. En la opción Vínculo en la pestaña Contenido , haga clic en el ícono Etiquetas dinámicas y seleccione Campo de URL de ACF .

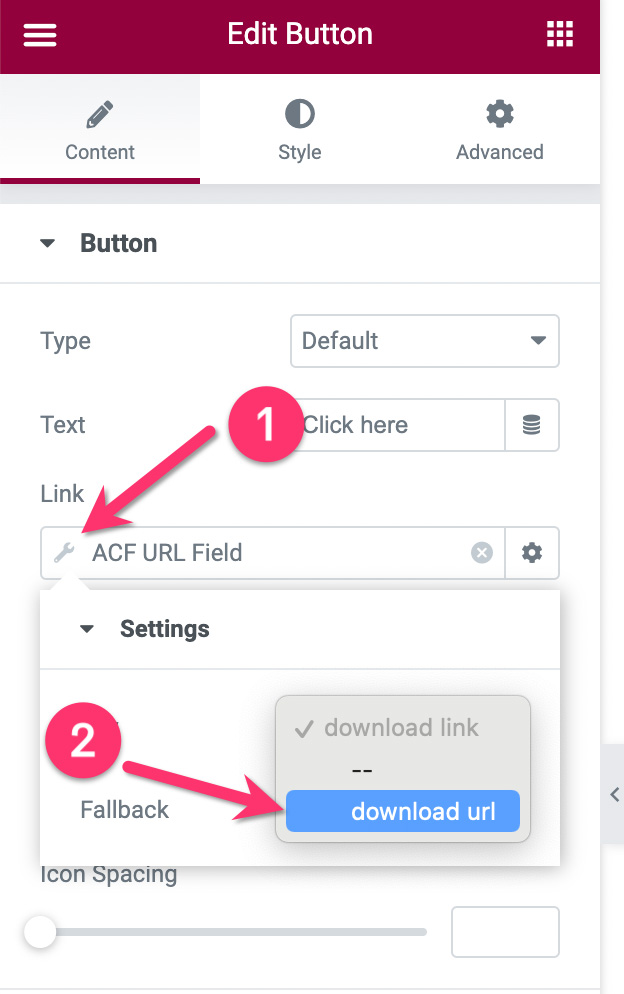
A continuación, haga clic en el icono de llave inglesa y seleccione el campo personalizado para el enlace de descarga que ha creado anteriormente en el menú desplegable Clave .

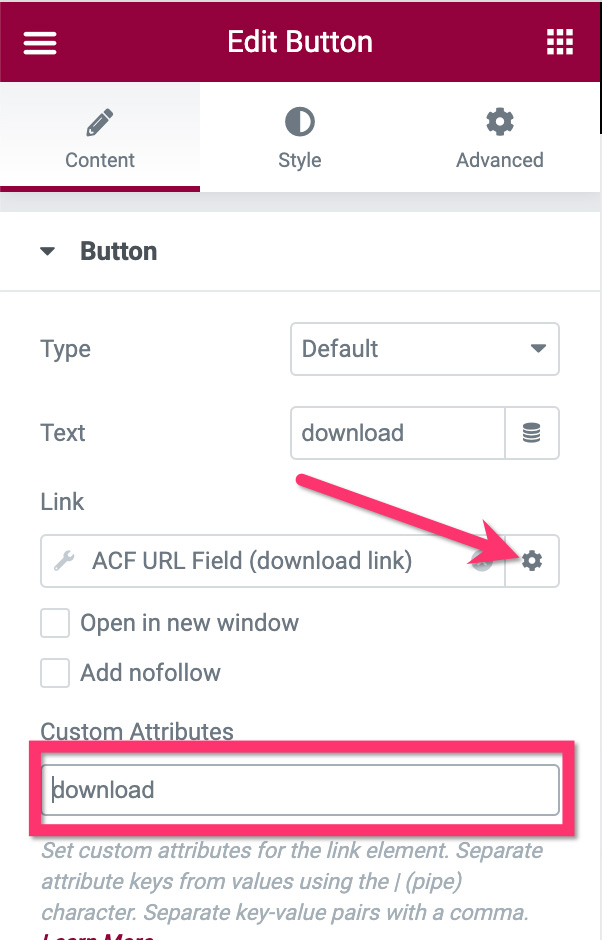
Antes de cambiar a la pestaña Estilo para darle estilo al botón, haga clic en el ícono de ajustes en el campo del enlace y escriba " descargar " en el campo Atributos personalizados . Este atributo hará que sus fotos se descarguen automáticamente cuando sus visitantes hagan clic en el botón de descarga. yo Si no establece este atributo, sus fotos se abrirán en una caja de luz cuando sus visitantes hagan clic en el botón de descarga. .

- Seccion 3
Esta sección se utiliza para colocar el formulario de suscripción y el botón de donación. Puede usar el widget de formulario y el widget de botón de PayPal para agregar estos elementos. El diseño de esta sección depende completamente de usted. Para este tutorial, usamos un diseño horizontal de la siguiente manera:

Haga clic en el ícono más en el área del lienzo para agregar una nueva sección. Puede seleccionar la estructura de una columna. Luego, agregue una sección interna a la sección que acaba de agregar. Establezca el ancho de la primera columna de la sección interior en 70% .

Una vez que las columnas estén listas, agregue el widget Formulario a la primera columna. Puede conectar el formulario con sus herramientas de marketing por correo electrónico favoritas. Desde MailPoet, MailerLite, ActiveCampaign, hasta GetResponse.
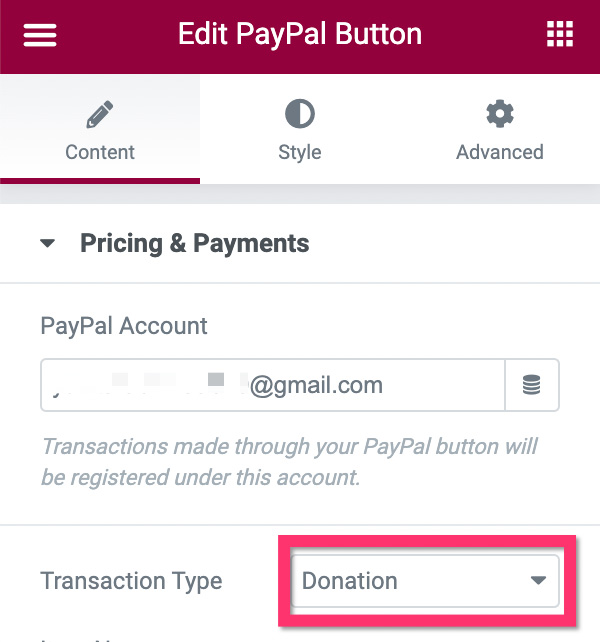
Una vez que haya terminado de configurar y diseñar el widget de formulario en la primera columna, cambie a la segunda columna para agregar el widget de botón de PayPal. Puede leer nuestro artículo anterior para obtener más información sobre cómo usar el widget. Una vez cosa crucial. Dado que desea utilizar el botón de PayPal para aceptar la donación, asegúrese de establecer el Tipo de transacción en Donación .

- Sección 4
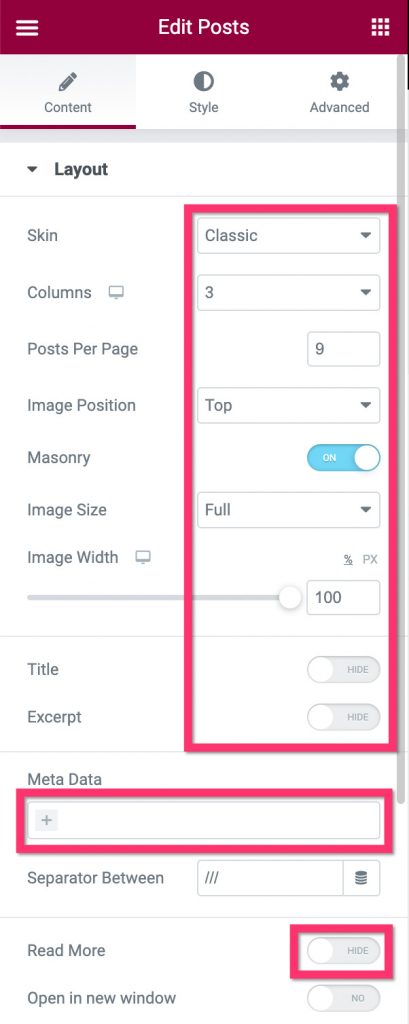
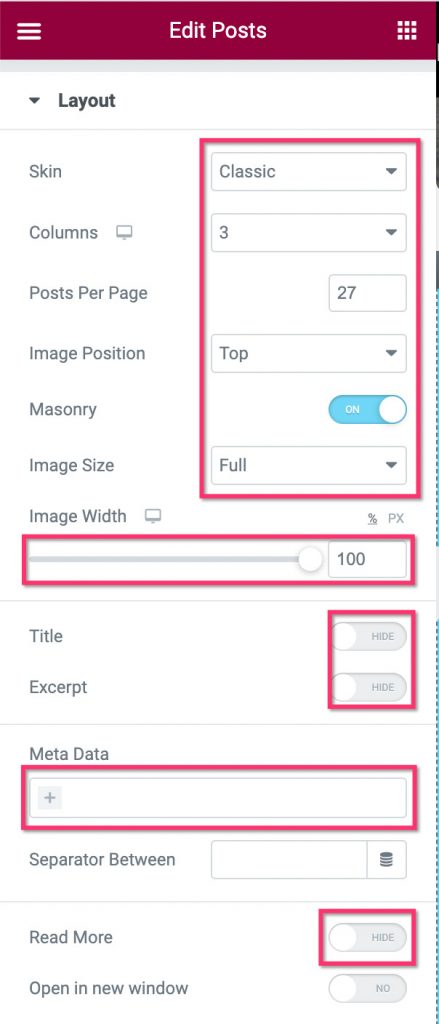
Usaremos esta sección para colocar las fotos relacionadas. Agregue una nueva sección haciendo clic en el ícono más en el área del lienzo. Puede seleccionar la estructura de una columna para esta sección. Agregue el widget Publicar a la sección que acaba de agregar. En el panel de configuración, abra el bloque de configuración de Diseño en la pestaña Contenido para realizar la configuración básica. Los ajustes que usamos en este ejemplo son:
- Piel: Clásica
- Número de columnas: 3
- Publicaciones por página: 9
- Posición de la imagen: Arriba
- Albañilería: Sí
- Tamaño de imagen: Completo
- Ancho de la imagen: 100%
- Título: Deshabilitado
- Extracto: Deshabilitado
- Metadatos: Ninguno
- Leer más: Deshabilitado

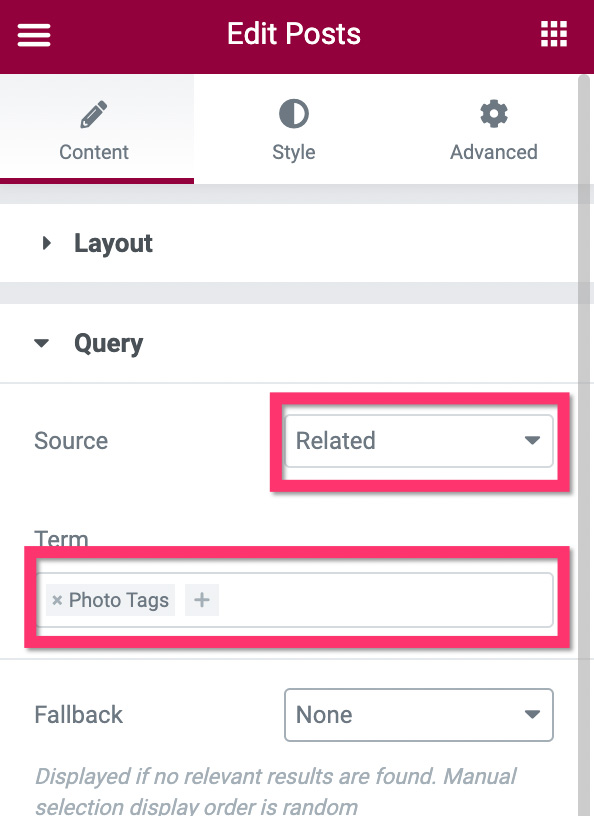
A continuación, abra el bloque Consulta y establezca el Origen en Relacionado . En el campo Término , seleccione el parámetro que desea usar para filtrar las fotos relacionadas. En este ejemplo, filtramos las fotos por etiquetas de fotos.

Una vez que haya terminado con la configuración básica, puede ir a la pestaña Estilo para darle estilo al widget.
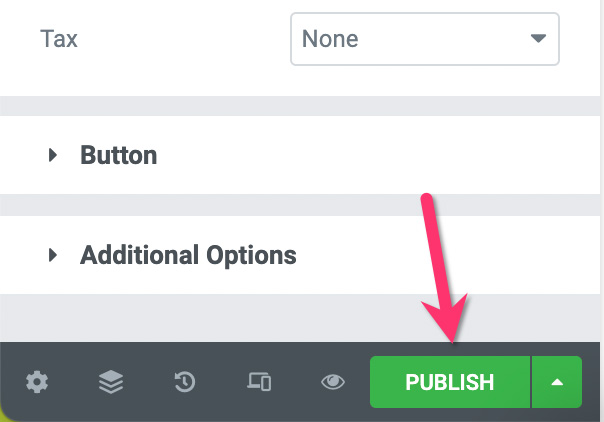
Hasta aquí, su plantilla personalizada está lista para publicarse. Haga clic en el botón PUBLICAR en la parte inferior del panel de configuración para publicarlo.

En la ventana que aparece, agregue una condición de visualización haciendo clic en el botón AGREGAR CONDICIÓN .

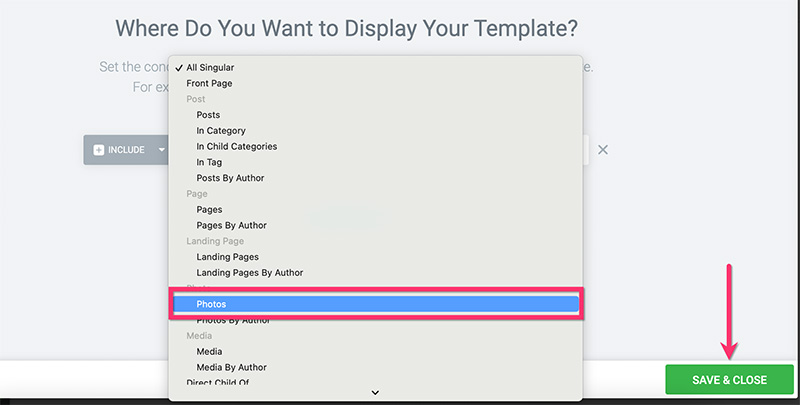
Seleccione el tipo de publicación personalizada que ha creado anteriormente en el menú desplegable. Haga clic en el botón HAGA CLIC Y GUARDE para publicar la plantilla.

Paso 5: Cree una plantilla personalizada para las páginas de archivo
En el paso 2 anterior, ha creado dos taxonomías personalizadas mediante la interfaz de usuario de CPT, que se utilizan para ordenar sus fotos. En este paso, crearemos una plantilla personalizada para esas taxonomías personalizadas para que cuando sus visitantes accedan a las URL de las taxonomías personalizadas, por ejemplo, https://yourdomain.com/photo_category/animal/ , vean la lista de fotos asociadas con las taxonomías personalizadas. Aquí están los ejemplos.


En este tutorial, demostraremos cómo crear una plantilla de archivo personalizada simple que consta de dos secciones. Para obtener tutoriales más detallados sobre cómo crear una página de archivo personalizada con Elementor, puede consultar esta publicación.
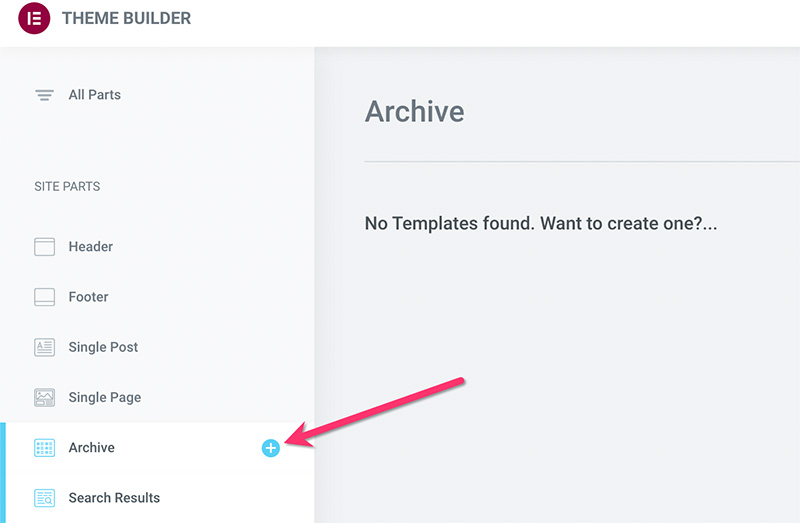
Para comenzar a crear una plantilla de archivo personalizada, vaya a Plantillas -> Generador de temas en su panel de WordPress. En la pantalla Theme Builder, desplace el cursor sobre la etiqueta Archivo y haga clic en el icono más.

Simplemente cierre la biblioteca de plantillas que aparece, ya que crearemos el archivo personalizado desde cero.
- Sección 1
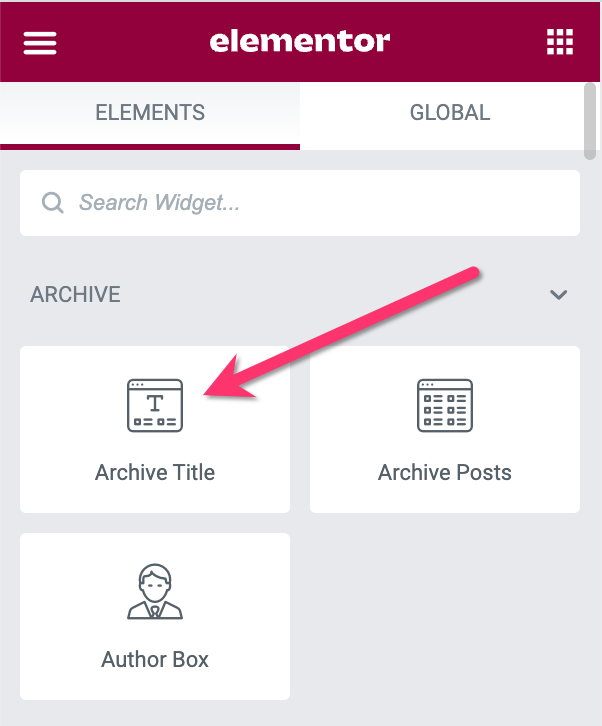
En el editor de Elementor, haga clic en el ícono más para agregar una nueva sección. Puede seleccionar la estructura de una columna para esta sección. Una vez que se agrega la sección, agregue el widget Título del archivo.

Una vez que se agrega el widget Título del archivo, puede ir al panel de configuración de Elementor para darle estilo.
- Sección 2
Usaremos esta sección para colocar el widget Archivar publicaciones. De hecho, puede colocar el widget en la misma sección que el widget Título de archivo anterior. Pero colocar los dos widgets en diferentes secciones ofrece flexibilidad de diseño en caso de que desee cambiar el diseño de su página de archivo en el futuro.
Simplemente haga clic en el ícono más en el área del lienzo para agregar una nueva sección. Puede seleccionar la estructura de una columna para esta sección. Una vez que se lea la sección, agregue el widget Archivar publicaciones.

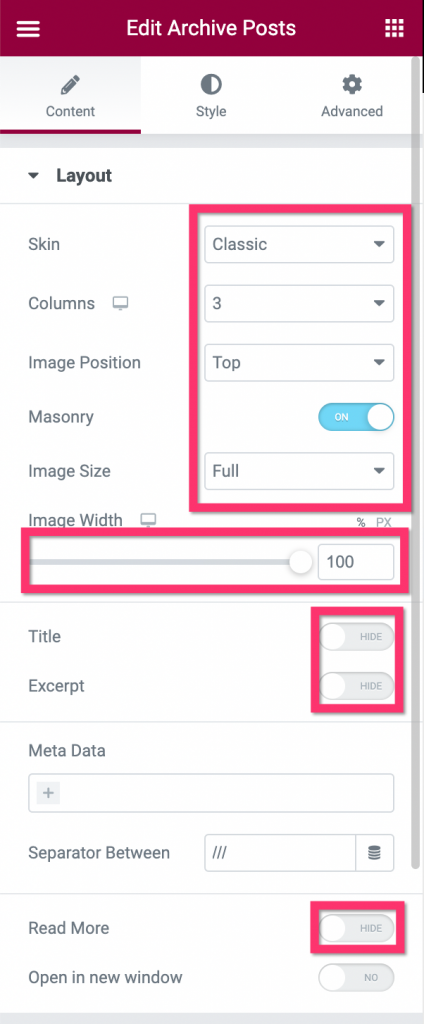
Vaya al panel de configuración para realizar la configuración y aplicar los estilos. En el bloque de configuración de Diseño , aplique la siguiente configuración:
- Piel: Clásica
- Número de columnas: 3
- Posición de la imagen: Arriba
- Albañilería: En
- Tamaño de imagen: Completo
- Ancho de la imagen: 100%
- Título: Deshabilitado
- Extracto: Deshabilitado
- Meta: Ninguno
- Leer más: Deshabilitado

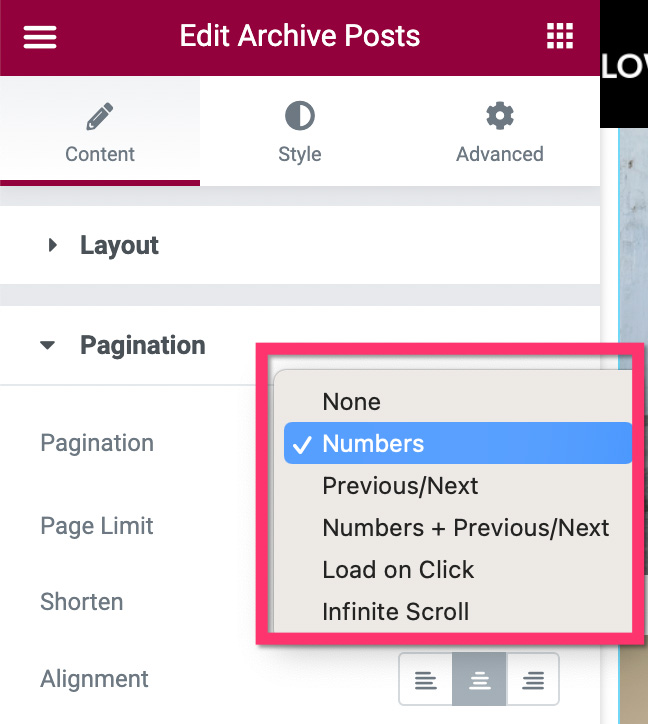
Una vez que haya terminado de realizar la configuración en el bloque Diseño , cambie al bloque Paginación para configurar la paginación. Hay cinco estilos de paginación que puede aplicar: número, anterior/siguiente, número+anterior/siguiente, cargar más, carga infinita.

Puede leer nuestro artículo anterior para obtener más información sobre la paginación en Elementor.
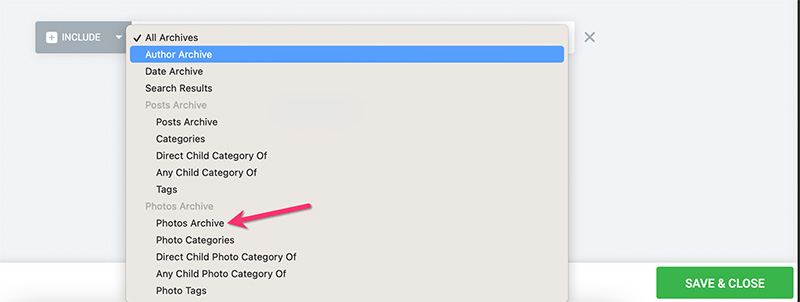
Una vez que haya terminado con la sección 2, lo que significa que ha terminado de editar la página de archivo personalizada, haga clic en el botón PUBLICAR para publicar la plantilla. Agregue una condición de visualización haciendo clic en el botón AGREGAR CONDICIÓN en la ventana que aparece. Especifique dónde desea aplicar la plantilla personalizada. Dado que desea utilizarlo en las taxonomías personalizadas, asegúrese de seleccionarlas.

Haga clic en el botón GUARDAR Y CERRAR para aplicar el cambio.
Si lo desea, también puede crear una página de resultados de búsqueda personalizada para su sitio web de fotografías de archivo. Lea nuestro artículo anterior para aprender cómo crear una página de resultados de búsqueda personalizada en WordPress usando Elementor.
Paso 6: crea la página de inicio personalizada
La página de inicio es la página principal de su sitio web. Es la página donde puedes mostrar lo principal que ofreces a través de tu web (fotos en este caso). En este paso, le mostraremos cómo crear una página de inicio para su sitio web de fotos de archivo. Crearemos una página de inicio simple que consta de dos secciones:
- Sección 1: La sección principal para colocar el título de tu sitio web
- Sección 2: La sección para colocar tus fotos
Comience creando una nueva página y edítela con Elementor. Puede dar un título de la página "inicio", "página de inicio" o algo similar.
- Sección 1
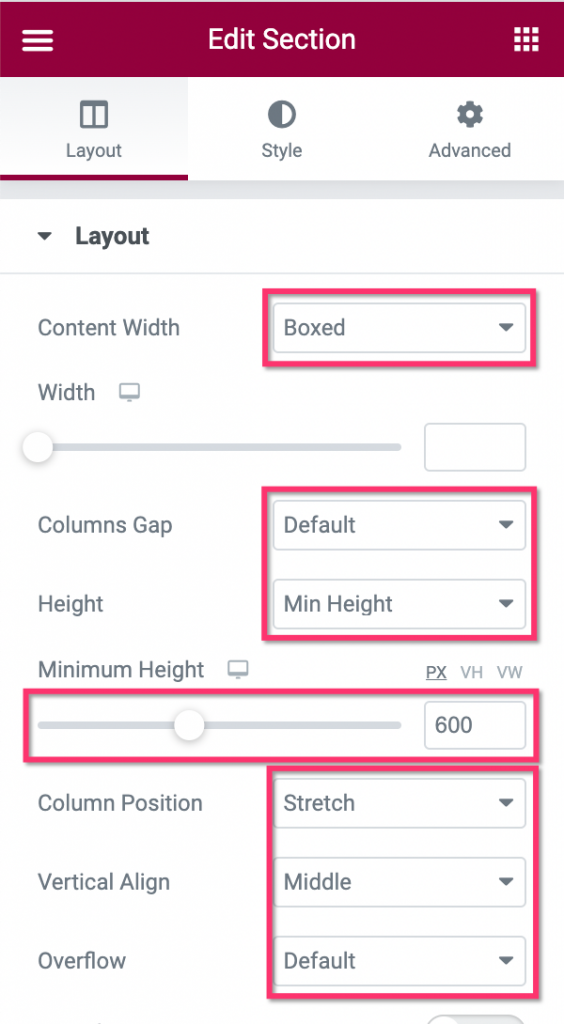
En el editor de Elementor, haga clic en el ícono más en el área del lienzo para agregar una nueva sección. Puede seleccionar la estructura de una columna para esta sección. Abra el bloque Diseño en el panel de configuración para configurar el diseño. En este ejemplo, usamos la siguiente configuración de diseño:
- Ancho del contenido: en caja
- Espacio entre columnas: predeterminado
- Altura: altura mínima
- Altura mínima: 600px
- Posición de la columna: estiramiento
- Alineación vertical: Medio
- Desbordamiento: Predeterminado

A continuación, edite la columna de la sección haciendo clic en el identificador de la columna.

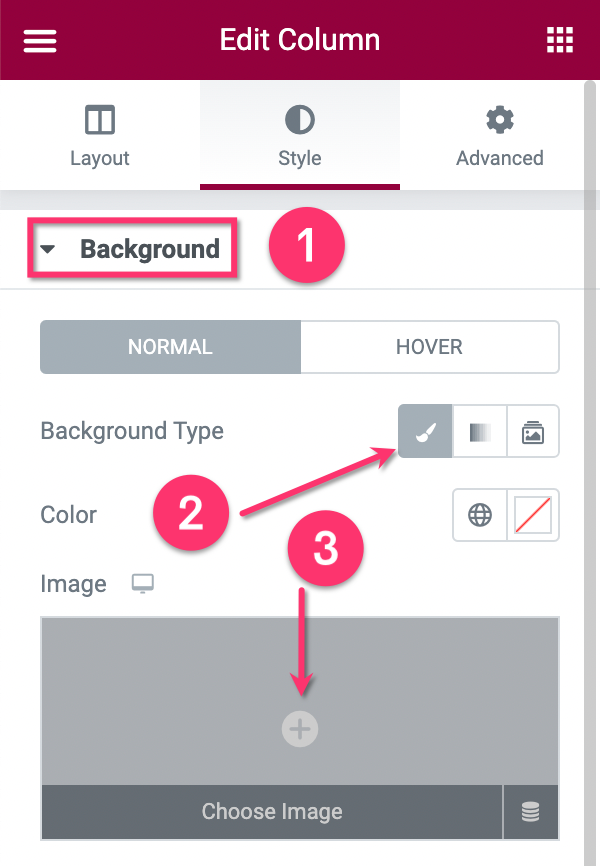
En el panel de configuración, vaya a la pestaña Estilo y abra el bloque Fondo . Establezca el tipo de fondo en Clásico y seleccione una imagen. Puede utilizar una imagen grande como fondo de la columna (p. ej., 1600 x 600 px).

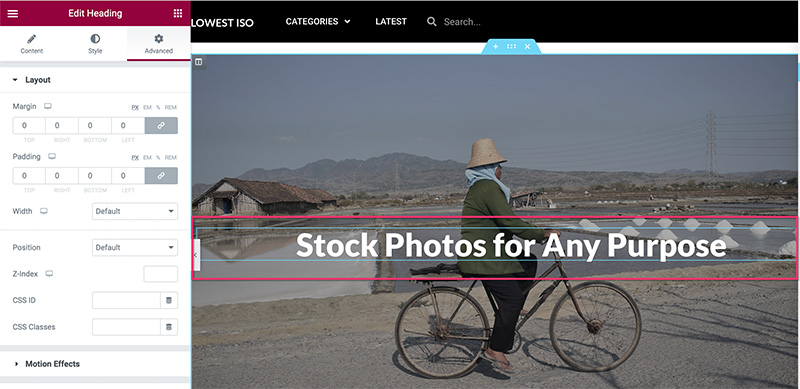
Una vez que haya terminado de configurar la sección, así como la columna, agregue el widget de encabezado arrastrándolo al área del lienzo.

Puede ir a la pestaña Estilo para darle estilo al encabezado. Si desea agregar más widgets en esta sección, simplemente agréguelos.
- Sección 2
La Sección 2 se utiliza para mostrar sus fotos. Puede filtrar las fotos por categoría, etiqueta o manualmente. Puede usar el widget Publicaciones para mostrar las fotos al deshabilitar los elementos innecesarios.
Agregue una nueva sección haciendo clic en el ícono más en el área del lienzo. Puede seleccionar la estructura de una columna para esta sección.
Una vez que la sección esté lista, agregue el widget Publicaciones arrastrándolo desde el panel de configuración/widget. Una vez que se agrega el widget, vaya al bloque Diseño en la pestaña Contenido en el panel de configuración para configurar el diseño. En este ejemplo, usamos la siguiente configuración de diseño:
- Piel: Clásica
- Número de columnas: 3
- Publicaciones por página: 27
- Posición de la imagen: Arriba
- Tamaño de la imagen: completo
- Ancho de la imagen: 100%
- Título: Deshabilitado
- Extracto: Deshabilitado
- Metadatos: ninguno
- Leer más: Deshabilitado

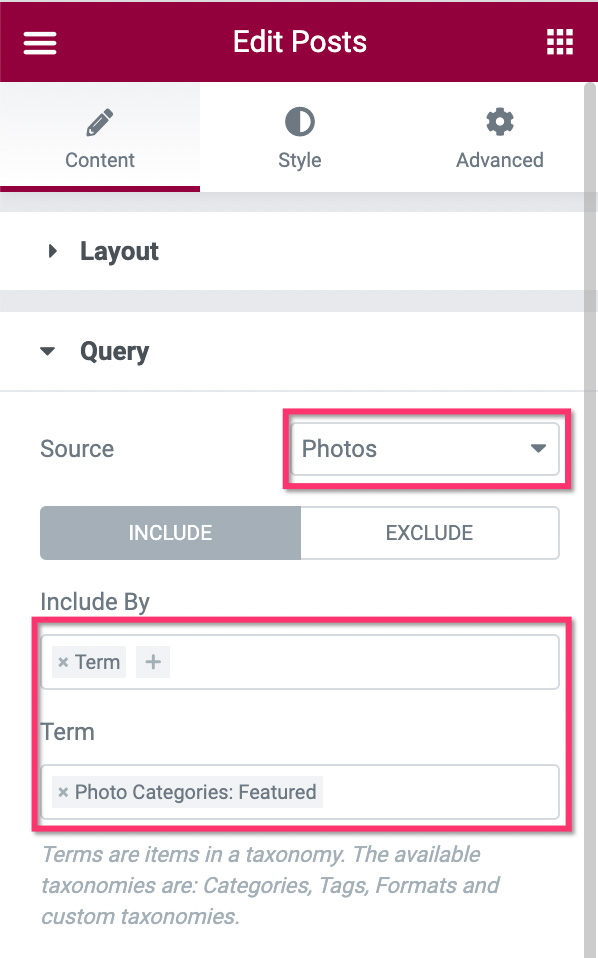
A continuación, abra el bloque Consulta para filtrar las fotos. En la opción Fuente , seleccione el tipo de publicación personalizada que ha creado en el paso 1 anterior. Establezca los parámetros de las fotos en el campo Incluir por y el campo Término .

Una vez que haya terminado con el bloque Consulta , puede cambiar al bloque Paginación para configurar la paginación. En este ejemplo, no usamos la paginación en la página de inicio.
Puede agregar más elementos a su página de inicio si lo desea. Una vez que haya terminado de editar la página, haga clic en el botón PUBLICAR para publicarla.
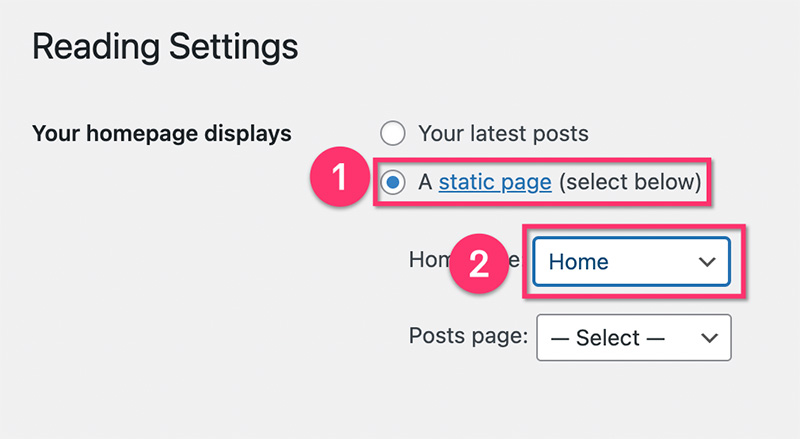
Una vez que se publique la página de inicio, vaya a Configuración -> Lectura en su tablero de WordPress. En la opción Muestra tu página de inicio , establece en Una página estática y selecciona la página que acabas de crear en el menú desplegable.

Paso 7: crea el encabezado y el pie de página
Estas casi listo. Una vez que se han creado todas las páginas y las plantillas personalizadas, el siguiente paso es crear el encabezado y el pie de página. En Elementor, puede crear el encabezado y el pie de página desde Theme Builder al igual que las plantillas personalizadas para las páginas de archivo y las publicaciones individuales que ha creado anteriormente. Tiene opciones de diseño y comportamientos ilimitados para su encabezado y pie de página. Por ejemplo, puede crear un encabezado transparente, un encabezado adhesivo, etc.
Para tutoriales más detallados sobre cómo crear un encabezado y pie de página en Elementor, puede leer nuestros artículos anteriores a continuación:
- Cómo crear un encabezado personalizado en WordPress con Elementor
- Cómo crear un pie de página personalizado en WordPress con Elementor
El resultado final (+Bonus)
Elementor es un potente complemento de creación de páginas para WordPress. Gracias a su función Theme Builder que admite amplios tipos de contenido dinámico, puede crear cualquier tipo de sitio web con un enfoque sin código. Uno de los tipos de sitios web que puede crear con Elementor es un sitio web de fotos de archivo, como acabamos de cubrir anteriormente. Dado que WordPress es compatible con múltiples usuarios, puede aceptar el registro en caso de que desee que otras personas contribuyan con fotos. También puede crear una página de registro personalizada con Elementor si lo desea.
Si desea ver la acción en vivo de lo que hemos cubierto en este artículo, puede visitar loweriso.com. El sitio web está construido con WordPress+Elementor Pro. Como obsequio, también hemos incluido las plantillas personalizadas, así como las páginas utilizadas en el sitio web, que puede descargar a continuación.
