Cómo crear una animación de ondas como divisor en Divi
Publicado: 2024-12-30Como diseñador web, crear un sitio web visualmente atractivo es imprescindible. A menudo confiamos en elementos de diseño sutiles pero atractivos para lograr ese objetivo. Uno de esos elementos es la animación de las ondas, que puede servir como un divisor elegante, separando perfectamente secciones de su página web y al mismo tiempo agregando un flujo dinámico al diseño.
Crear este efecto en Divi, un popular creador de páginas de WordPress, puede parecer un desafío, pero con las técnicas adecuadas y tu creatividad, es muy posible y alcanzable.
En este artículo, lo guiaremos a través del proceso paso a paso para crear un divisor de animación de ondas en Divi, utilizando sus herramientas integradas, configuraciones personalizadas y un toque de CSS para un mayor pulido. Esta guía lo ayudará a transformar los divisores estáticos en animaciones llamativas, mejorando la estética y la experiencia del usuario de su sitio web.

Cómo crear una animación de ondas como divisor en Divi
Paso 1. Crea una onda SVG
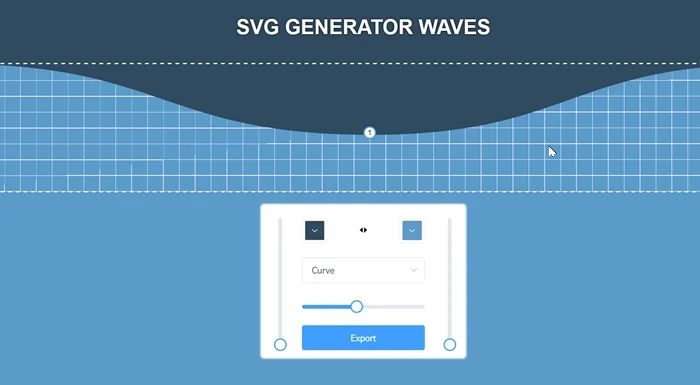
Primero, necesitamos crear la onda SVG. Hay muchas formas y herramientas para crear una onda SVG. En este ejemplo, usaremos uno de los generadores de ondas SVG en línea que brindan una interfaz fácil de usar con opciones.
- Haz clic aquí y comienza a crear hermosas ondas SVG.

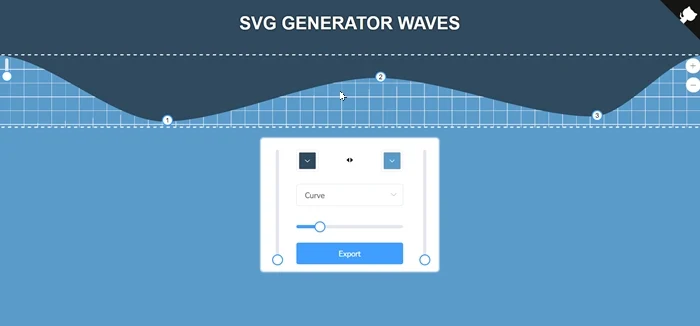
- Personaliza la forma de onda
A continuación, puedes ajustar los parámetros según tus preferencias, como amplitud, longitud de onda, frecuencia, etc., para controlar la apariencia de la onda.

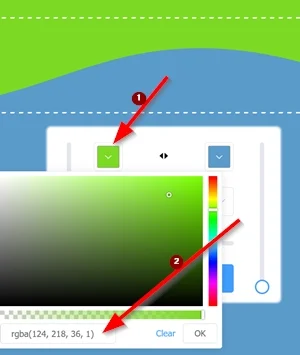
- Controlar colores
Puede elegir el color de su onda SVG usando un selector de color interactivo o ingresando códigos de color (códigos hexadecimales o valores RGB).
Para que las ondas SVG se combinen bien con el elemento debajo, recomendamos elegir el mismo color que el color de fondo de la sección debajo del elemento de onda SVG.


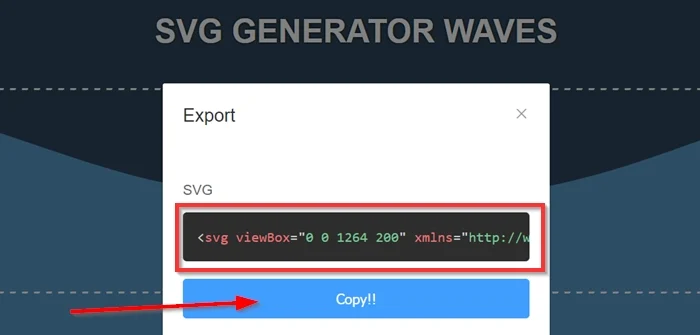
- Exportar
Por último, copie el código SVG generado para usarlo en su proyecto. Guárdalo porque lo necesitaremos más tarde.

Paso 2: agregar una nueva sección
Ubicaremos el divisor de ondas animado dentro de una sección separada. Al crear una sección separada, aislará el divisor de ondas del resto del contenido de su página. Hace que sea más fácil diseñar, posicionar y administrar de forma independiente.
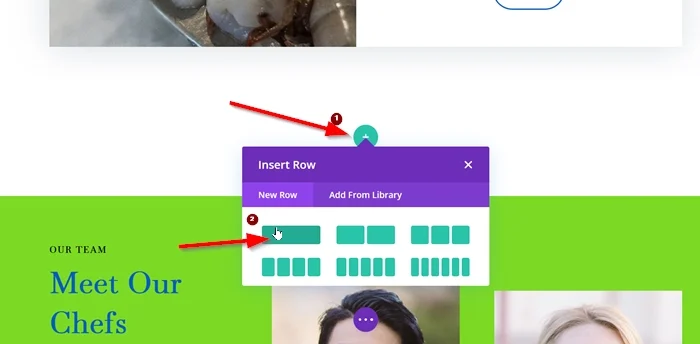
Vaya a Divi Visual Builder seleccionando su tipo de publicación existente (página o publicación). A continuación, haga clic en el botón Agregar nueva sección para agregar una nueva sección a su página. Luego, elija un diseño de fila con una columna.

Configuración de fila
Antes de agregar cualquier módulo nuevo a su columna, primero personalizaremos la configuración de la fila. Este paso es crucial para garantizar la colocación y el estilo adecuados del divisor de ondas. Aquí hay algunas configuraciones de filas clave a considerar:
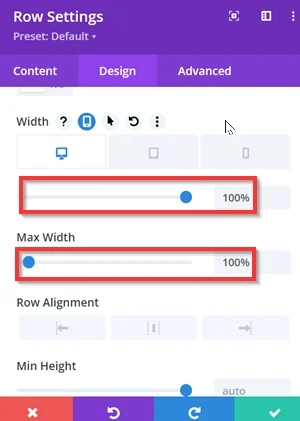
- Apresto
- Ancho: 100%
- Ancho máximo: 100%
Para asegurarse de que el valor sea del 100% en todos los tamaños de pantalla, aplique esta configuración también a tabletas y teléfonos.

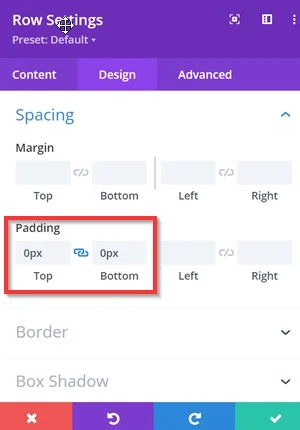
- Espaciado
- Relleno: 0px superior , 0px inferior

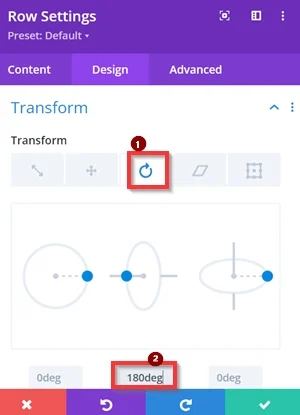
- Transformar
- Girar: 180 grados

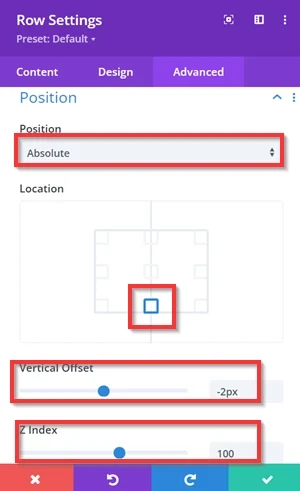
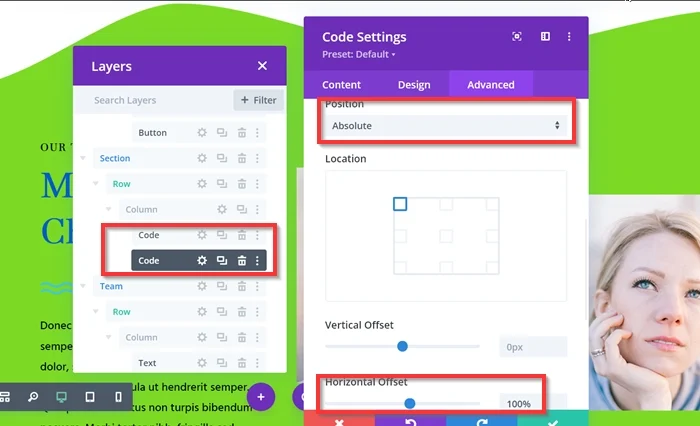
- Posición
- Posición: Absoluta
- Ubicación: En el centro del fondo.
- Desplazamiento vertical: -2px
- Índice Z: 100

Paso 3: agregue el código SVG al módulo de código
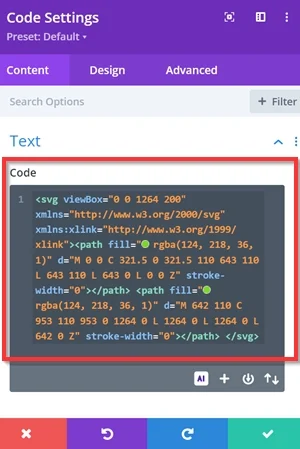
Ingrese el código SVG
Agregue el módulo Código dentro de la columna, luego pegue el código SVG que obtuvo del generador de ondas SVG en línea.


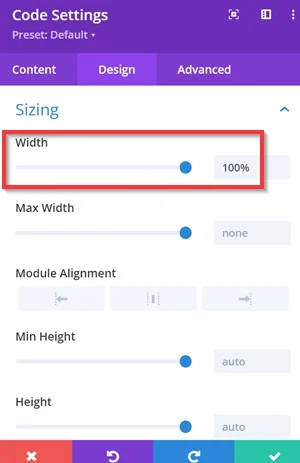
A continuación, establezca el ancho del módulo Código en 100% para que abarque todo el ancho de su contenedor, asegurando que la onda SVG incrustada se alinee correctamente y se vea consistente en todo el módulo.

Duplicar el módulo de código
Una vez que haya agregado el código SVG, deberá duplicar el módulo. Especial para la segunda copia/módulo, debe usar posición absoluta con un desplazamiento horizontal del 100% .

Paso 4: agregue el fragmento CSS
Es hora de agregar dos códigos CSS para animar tus ondas SVG. El primer código CSS se agregará a la configuración de su página y el segundo se agregará a la configuración de su columna.
- 1er código CSS
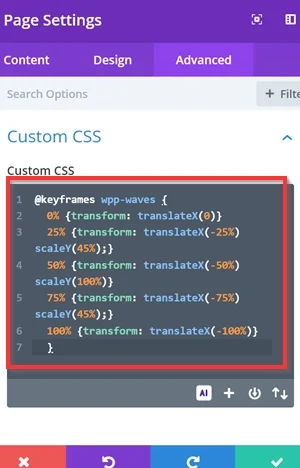
Navegue a Configuración de página -> pestaña Avanzado -> CSS personalizado . Luego, copie el fragmento de CSS a continuación y péguelo en el campo disponible.
Aquí está el fragmento de CSS que puede usar y editar para satisfacer sus necesidades:
@keyframes wpp-ondas {
0% {transformar: traducirX(0)}
25% {transformar: traducirX(-25%) escalaY(45%);}
50% {transformar: traducirX(-50%) escalaY(100%)}
75% {transformar: traducirX(-75%) escalaY(45%);}
100% {transformar: traducirX(-100%)}
} 
- Segundo código CSS
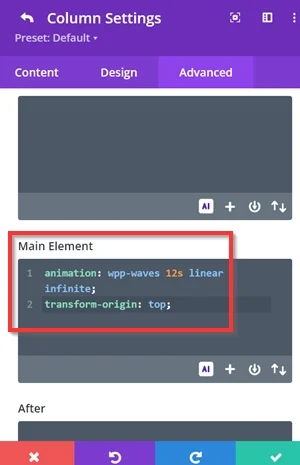
Vaya a la configuración de la columna con sus módulos de Código, luego copie el código CSS a continuación y péguelo en el campo Elemento principal de su columna.
animación: wpp-waves 12s lineal infinito; origen-transformación: arriba;

Eso es todo. Siéntase libre de editar el fragmento CSS y rediseñar la forma SVG para lograr la animación de onda más atractiva para el divisor de su sección. No olvides guardar y publicar tu página si así lo deseas.

¿Qué hizo el código CSS?
@keyframes wpp-ondas {
0% {transformar: traducirX(0)}
25% {transformar: traducirX(-25%) escalaY(45%);}
50% {transformar: traducirX(-50%) escalaY(100%)}
75% {transformar: traducirX(-75%) escalaY(45%);}
100% {transformar: traducirX(-100%)}
}Conceptos clave:
-
@keyframes: define una secuencia de animación. Cada porcentaje (por ejemplo, 0%, 25%, etc.) representa un fotograma clave donde se aplican estilos específicos durante la animación. - Propiedad
transform: Controla las traducciones (movimiento).-
translateX: Mueve el elemento horizontalmente en la cantidad especificada. -
scaleY: escala el elemento verticalmente.
-
Animación
- 0%: comienza en su posición original sin escalar.
- 25%: se mueve un 25% hacia la izquierda y se reduce al 45% de su altura.
- 50%: se mueve un 50% hacia la izquierda y vuelve a su altura máxima.
- 75%: se mueve un 75% hacia la izquierda y se reduce nuevamente al 45% de altura.
- 100%: se mueve 100% hacia la izquierda y se restablece a su altura completa.
animación: wpp-waves 12s lineal infinito; origen-transformación: arriba;
animation: wpp-waves 12s linear infinite;
-
wpp-waves: se aplica el nombre de la animación. -
12s: La velocidad del ciclo de animación es de 12 segundos. -
linear: la animación avanza a una velocidad constante sin disminuir. -
infinite: la animación se repite sin cesar.
transform-origin: top;
- Las transformaciones ocurren en relación con el borde superior del elemento.
La conclusión
Usar Divi para crear una animación de ondas como separador es una excelente manera de darle a su sitio web componentes de diseño dinámicos y llamativos. Con la ayuda de las herramientas integradas de Divi, las animaciones de fotogramas clave y el CSS personalizado, puedes incorporar fácilmente efectos de onda que mejoran la apariencia de tu sitio web y atraen visitantes.
Con unos sencillos pasos, puede mejorar su diseño web, haciéndolo más moderno e interactivo, manteniendo al mismo tiempo la flexibilidad y facilidad de uso de Divi. No dudes en probar otros valores en el fotograma clave y CSS personalizado para obtener la mejor animación de onda para el divisor de tu sección.
