Crea ventanas emergentes para sitios web que conviertan con Nelio Popups
Publicado: 2022-05-02Las ventanas emergentes de sitios web parecen ser omnipresentes en estos días. Casi todos los sitios que visita tienen una ventana emergente para suscribirse a una lista de correo electrónico, obtener un descuento o aceptar la advertencia de cookies regulada por GDPR. Todos estamos acostumbrados a verlos y, a veces, incluso nos molestan.
Es posible que haya intentado usar ventanas emergentes en su sitio web y haya llegado a la conclusión de que no funcionan. Tal vez no estés recibiendo clics en ellos y decidiste que simplemente no se convierten. O tal vez haya escuchado que ya nadie los usa debido al factor de molestia.
Es solo parcialmente cierto. Lo más probable es que el método que has estado usando para mostrar ventanas emergentes en tu sitio esté desactualizado y no sean muy útiles para tus visitantes.
Hay una manera de crear ventanas emergentes en su sitio web que son realmente útiles y no harán que sus visitantes hagan clic. En este tutorial, le mostraremos cómo.
Ventanas emergentes sin el factor de molestia
Si ha intentado crear ventanas emergentes en su sitio de WordPress antes, sabe que puede parecer una gran apuesta. Claro, hay complementos para ayudarlo a crear las ventanas emergentes más bonitas del planeta, pero de alguna manera simplemente no obtienen ninguna tracción.
Es probable que se deba a que, si bien pueden verse increíbles, tiene poco control sobre dónde, cuándo y cómo aparecen en la página.

Nelio Software ha creado un complemento que le permite crear ventanas emergentes atractivas con control total sobre cuándo y cómo se muestran.
El plugin de Nelio Popups también está totalmente integrado con el editor de bloques de WordPress. Eso significa que puede usar las herramientas con las que ya está familiarizado para crear ventanas emergentes de sitios web atractivas y efectivas.
Comienza a Crear Popups con Nelio
Instalación y configuración
Primero, instala Nelio Popups como lo harías con cualquier otro complemento de WordPress. Puede descargarlo en WordPress.org o a través de su panel de control de WordPress.
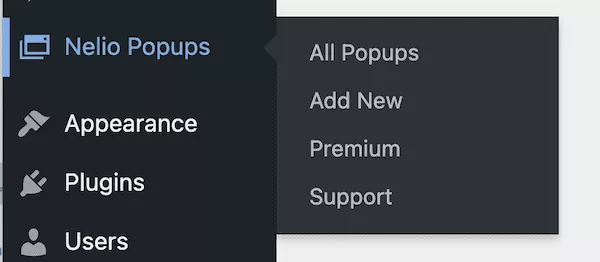
Una vez que esté instalado y activado, verá un nuevo elemento de menú en la barra lateral de su tablero. No se requiere ninguna otra configuración. Simplemente haga clic en Nelio Popups > Agregar nuevo para comenzar.

Crear una ventana emergente
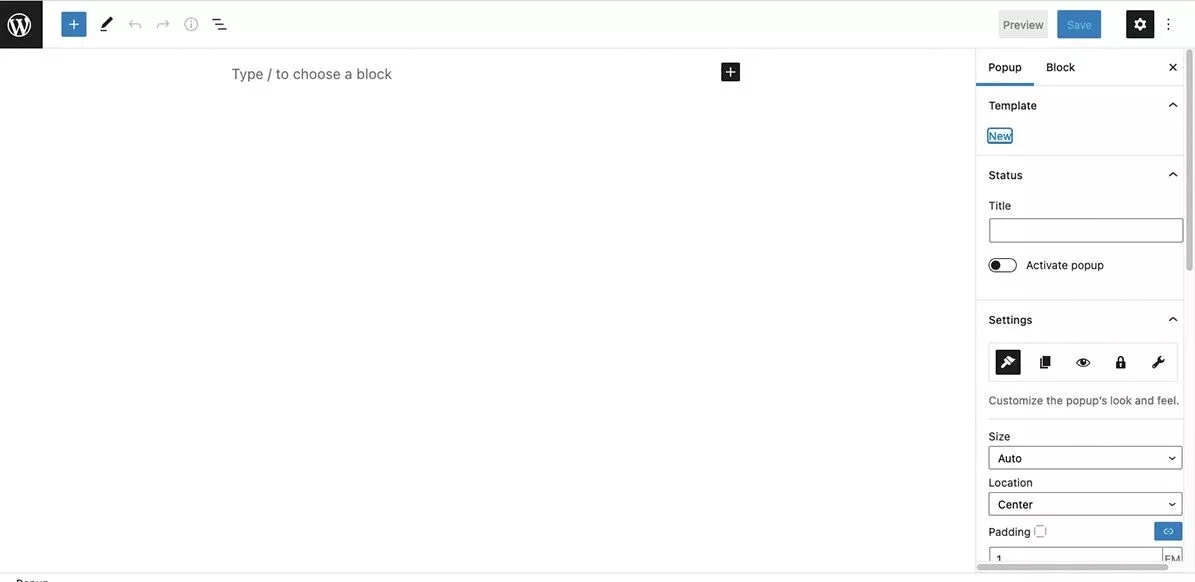
Una gran parte de usar Nelio Popups es que no hay una nueva interfaz para aprender. Una vez que haga clic en Agregar nuevo, accederá a la interfaz de usuario del editor de bloques. Aquí es donde creará sus ventanas emergentes, tal como lo haría con cualquier publicación o página en WordPress.

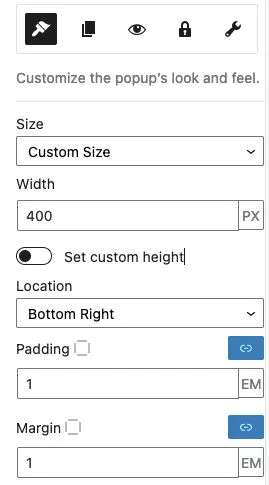
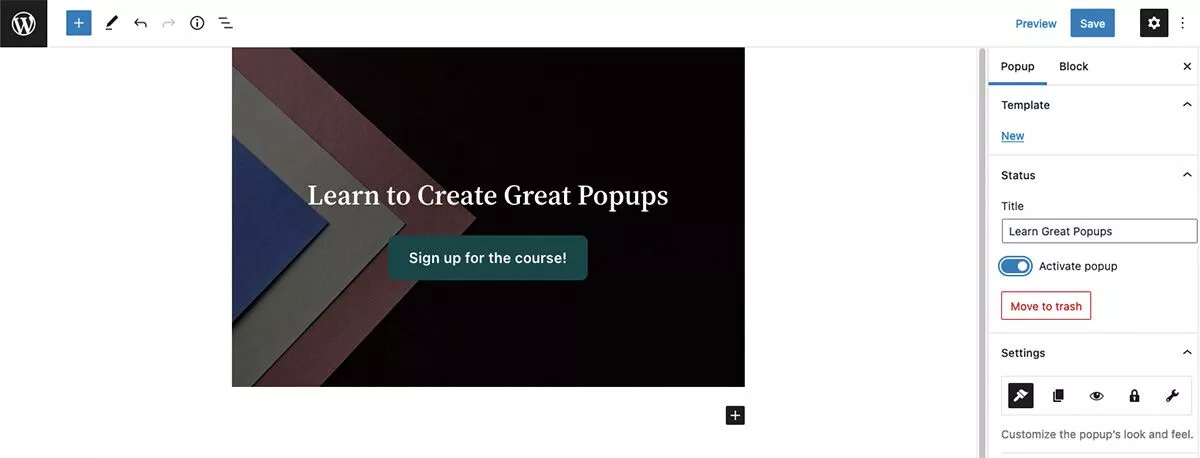
Si bien el área del editor principal parece familiar, notará que la barra lateral de configuración tiene herramientas específicas para Nelio Popups. Aquí es donde encontrará todas las configuraciones para el estilo, la ubicación, el tiempo y más de su ventana emergente. Comencemos con la configuración de estilo, que se coloca intuitivamente en la pestaña con el icono de pincel.
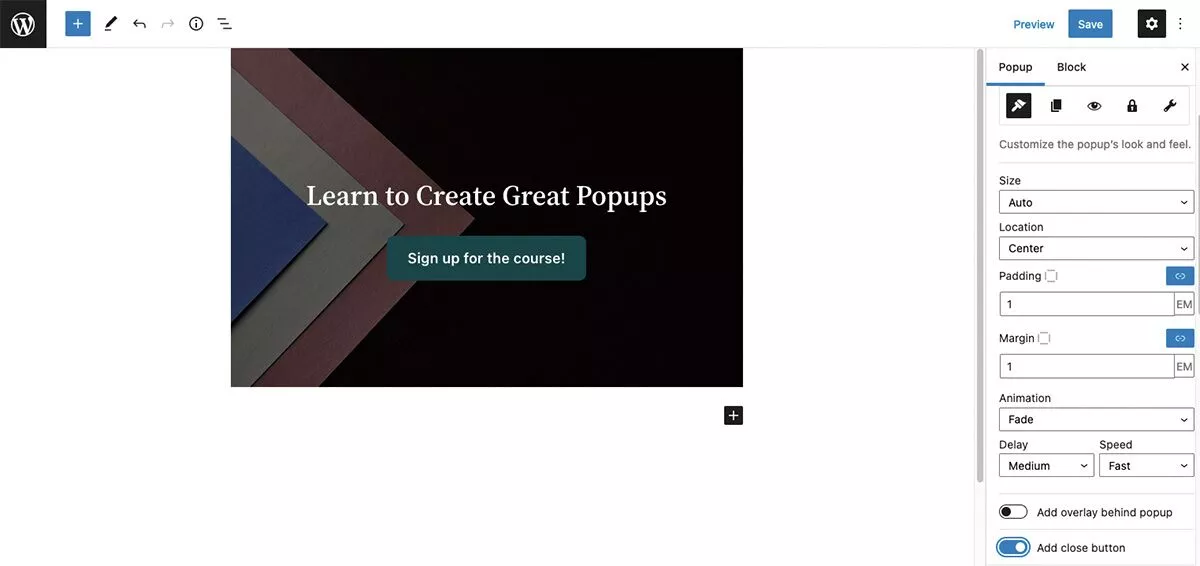
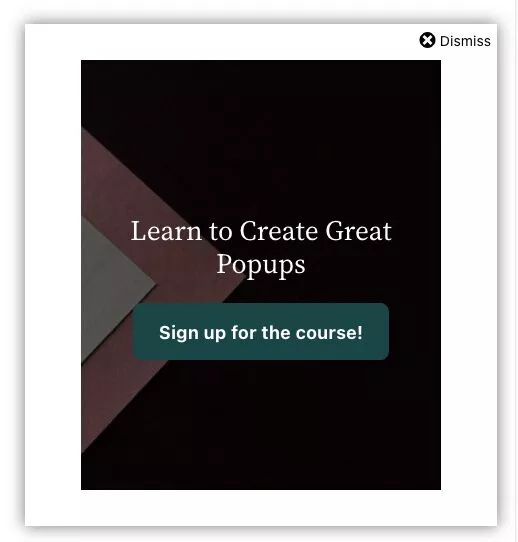
Primero, querrá crear la ventana emergente en sí. Nuevamente, esto es como agregar bloques a una publicación o página. En nuestro ejemplo, agregamos un bloque de portada simple con texto de encabezado y un botón.

Puede diseñar los elementos utilizando las herramientas habituales del editor de bloques. En la barra lateral, tiene opciones para personalizar el tamaño y la ubicación de la ventana emergente. En lugar de experimentar con opciones aleatorias, hablemos sobre cómo tomar decisiones estratégicas al diseñar su ventana emergente.
Ubicación estratégica y tiempo
Una de las decisiones más importantes que puede tomar con sus ventanas emergentes es su ubicación y tiempo. Cubrir toda la ventana con una gran ventana emergente mientras un visitante ingresa a su contenido puede ser extremadamente molesto. Debido a que tiene las herramientas disponibles, puede ser estratégico sobre dónde aparece la ventana emergente y qué tan grande es.
Por ejemplo, si desea que aparezca una ventana emergente en una publicación en particular sin bloquear el contenido, es posible que desee colocarla en la esquina inferior y reducir su tamaño:

También puede optar por anular la selección de "superposición", para que el contenido de la publicación siga siendo visible.

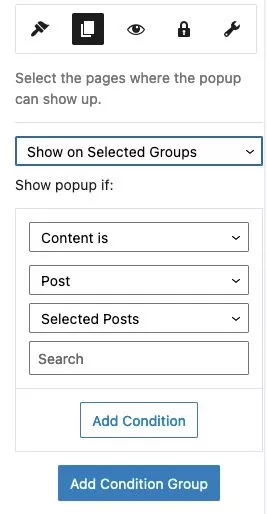
Luego, en la pestaña Páginas, puede seleccionar las páginas donde puede aparecer la ventana emergente:

Ahora que tenemos el estilo de nuestra ventana emergente y la ubicación y el tamaño están configurados, repasemos algunas configuraciones adicionales que lo harán aún mejor.
Pónselo fácil a tus visitantes
La creación de una ventana emergente bellamente diseñada es esencial, por supuesto, pero eso es solo una parte del paquete. También debe asegurarse de que aparezca en el momento adecuado y permitir que sus visitantes la cierren. Vamos a cubrir la configuración para el manejo de ambos.
Mostrando la ventana emergente en el momento adecuado
¿Alguna vez ha visitado un sitio y antes de que pueda ingresar al contenido, aparece una ventana emergente que le pide que se suscriba o haga clic en otra página? No solo es molesto, es contraproducente. Desea que los visitantes de su sitio obtengan una buena idea de quién es usted y qué ofrece antes de interrumpir su visita.
Es fácil configurar esto en las ventanas emergentes de Nelio. En la barra lateral de configuración, vaya a la pestaña Activadores: es el ícono del globo ocular. Tienes varios disparadores para elegir:
- Acción del ratón
- Vista de pagina
- Desplazamiento de desplazamiento
- Tiempo de retardo
En Acción del mouse , puede elegir hacer clic o pasar el mouse. Deberá tener un selector de CSS listo para escribir en el campo para que la acción funcione.
El disparador de vista de página funciona exactamente como suena, no se requieren configuraciones adicionales.
Para Scroll Offset , simplemente necesita agregar el porcentaje de la página que se ve antes de que aparezca la ventana emergente. Esto es particularmente útil cuando desea asegurarse de que sus visitantes puedan leer su contenido antes de ser interrumpidos.
Time Delay es similar en el sentido de que solo necesita agregar la cantidad de tiempo en segundos antes de que aparezca la ventana emergente en la página.
Con la versión premium, también puede establecer otras reglas avanzadas. Por ejemplo, puede optar por mostrar una ventana emergente después de la inactividad o cuando un visitante está a punto de abandonar una página.
¡Que lo cierren!
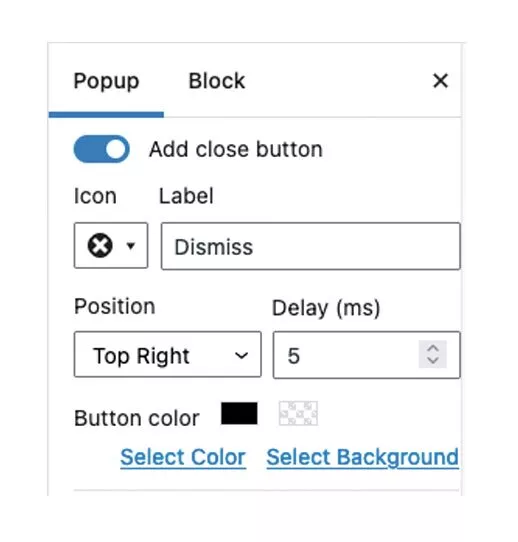
Volviendo a la configuración de estilo, verás que también tienes la opción de añadir un botón de cierre. Se recomienda encarecidamente un botón de cierre para brindar a sus visitantes una manera fácil de descartar la ventana emergente si esa es su preferencia. En nuestro ejemplo, también agregamos una etiqueta de texto para hacerlo aún más obvio.


Ajustes adicionales
En la pestaña Restricciones , encontrará configuraciones que le permiten limitar dónde, cuándo o con qué frecuencia un visitante verá la ventana emergente. Hacen que las opciones se expliquen por sí mismas y sean fáciles de entender.
En Avanzado , puede elegir opciones como Cerrar al ESC, Cerrar al hacer clic fuera y Bloquear desplazamiento del cuerpo.
Una vez que haya creado su ventana emergente y configurado todas sus configuraciones, asígnele un título, actívelo y haga clic en el botón azul grande Guardar en la parte superior.

Podrás ver y editar cualquiera de tus popups guardados desde el menú de Nelio Popups en el panel de control.
Control total de las ventanas emergentes de su sitio web
La creación de ventanas emergentes de sitios web que realmente conviertan tiene que ver en parte con el diseño y, sobre todo, con cuándo, dónde y cómo aparecen.
El complemento Nelio Popups es 100% gratuito para descargar, instalar y usar. Obtiene algunas herramientas increíblemente poderosas con la versión gratuita. También hay una versión premium que le brinda funciones avanzadas como detección de bloqueo de anuncios, intención de salida, soporte avanzado y más.
Esperamos que este tutorial lo ayude a crear increíbles ventanas emergentes en su sitio de WordPress. Deje un comentario a continuación si ha tenido problemas con las ventanas emergentes en el pasado.
