Cómo crear un aviso de administrador de WooCommerce para el complemento – Desarrollo de WooCommerce
Publicado: 2020-08-22 Como desarrollador de WooCommerce, a menudo es necesario crear avisos de administrador cuando crea un tema o un complemento de WooCommerce. El aviso de administrador de WooCommerce puede ser para advertir a los usuarios sobre una actualización, para informarles sobre un proceso o para recordarles algo importante.
Como desarrollador de WooCommerce, a menudo es necesario crear avisos de administrador cuando crea un tema o un complemento de WooCommerce. El aviso de administrador de WooCommerce puede ser para advertir a los usuarios sobre una actualización, para informarles sobre un proceso o para recordarles algo importante.
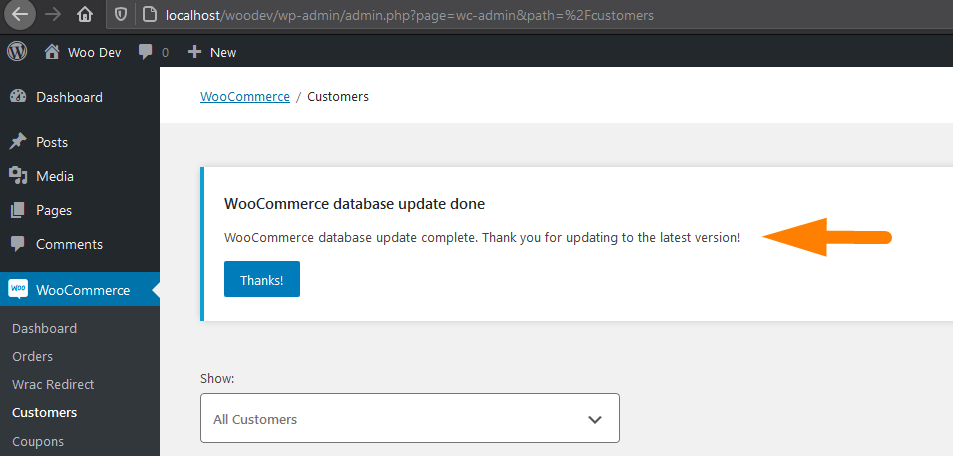
Ejemplo de aviso de administrador de WooCommerce
En general, un aviso de administrador de WordPress puede variar y tener diferentes códigos de color y aparecerán en la parte superior de una página de administración como se ve en la imagen a continuación de un aviso de administrador de WooCommerce.

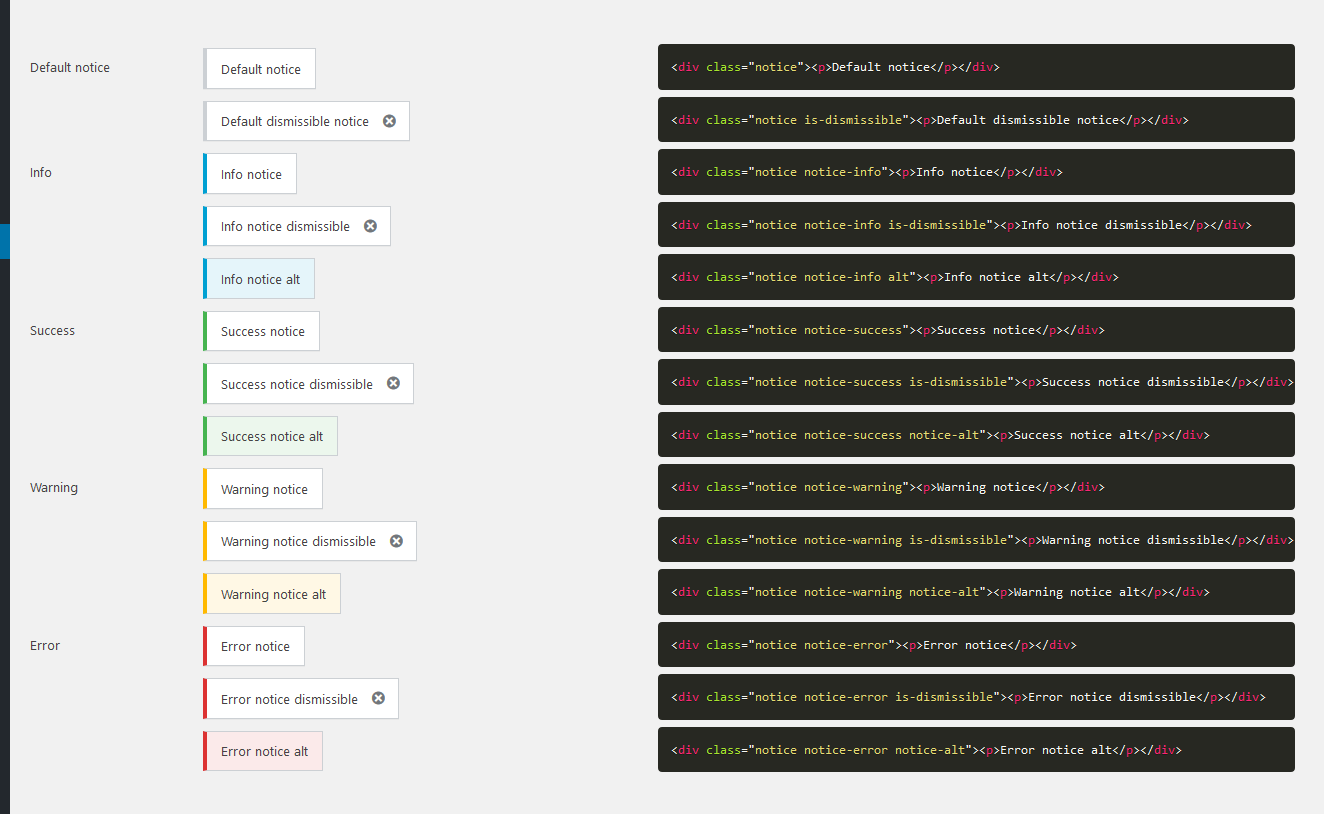
Cada uno de los avisos de administración es solo un div que tiene un estilo con un fondo blanco, y el texto del aviso se genera y el borde izquierdo tiene un color diferente de avisos diferentes, como se muestra a continuación.
Los cinco tipos diferentes de avisos de colores incluyen gris, rojo, verde, naranja y azul. Dados los nombres de las clases, los rojos se utilizan para mostrar errores, los verdes para mensajes de éxito, los naranjas para advertencias y los azules para avisos informativos y los grises para avisos predeterminados.
Los avisos generales de administración de WordPress pueden ser como se ilustra en la imagen a continuación con el código respectivo:  Si desea copiar el código, el siguiente es el fragmento de código para cada uno de estos avisos de administrador de WordPress.
Si desea copiar el código, el siguiente es el fragmento de código para cada uno de estos avisos de administrador de WordPress.
<div class="notice"><p>Aviso predeterminado</p></div> <div class="notice is-dismissible"><p>Aviso descartable predeterminado</p></div> <div class="aviso aviso-info"><p>Aviso de información</p></div> <div class="aviso aviso-info es-desechable"><p>Aviso de información descartable</p></div> <div class="aviso aviso-info alt"><p>Aviso de información alt</p></div> <div class="aviso aviso-éxito"><p>Aviso de éxito</p></div> <div class="aviso aviso-éxito es-desechable"><p>Aviso de éxito descartable</p></div> <div class="aviso aviso-aviso de éxito-alt"><p>Aviso de éxito alt</p></div> <div class="aviso aviso-advertencia"><p>Aviso de advertencia</p></div> <div class="aviso aviso-advertencia es-desechable"><p>Aviso de advertencia descartable</p></div> <div class="aviso aviso-aviso de advertencia-alt"><p>Aviso de advertencia alt</p></div> <div class="aviso aviso-error"><p>Aviso de error</p></div> <div class="aviso aviso-error"><p>Aviso de error</p></div> <div class="aviso aviso-error es-desechable"><p>Aviso de error descartable</p></div> <div class="aviso aviso-error aviso-alt"><p>Aviso de error alt</p></div>
Como puede ver en el código anterior, la diferencia en el aviso son las clases asignadas para cada tipo de aviso de administrador de WordPress. La siguiente es una lista de las cuatro clases de avisos de administración de WooCommerce más utilizadas:
- Aviso de error: clase
notice-error - Aviso de éxito: clase
notice-success - Aviso informativo : clase
notice-info - Aviso de advertencia : clase
notice-warning
Creación de un aviso de administración de WooCommerce o WordPress
Para crear el aviso de administrador, debe usar un enlace de acción que enlace el evento admin_notices . El div de aviso y el contenido deben agregarse a la función de devolución de llamada del gancho de acción.

Puede usar este enlace de aviso de administrador en su complemento para permitir que los usuarios reciban notificaciones sobre actualizaciones, información o advertencias importantes.
Ejemplo de aviso de error de WordPress
El siguiente es un ejemplo de un aviso de error:
<?php
add_action('admin_notices', 'njengah_error_notice');
función njengah_error_notice() {
?>
<div class="aviso aviso-error">
<p><?php _e( 'Ejemplo de aviso de error.', 'dominio de texto' );?></p>
</div>
<?php
}
?>Ejemplo de aviso de información de WordPress
El siguiente es un ejemplo de un aviso de información:
<?php
add_action('admin_notices', 'njengah_info_notice');
función njengah_info_notice() {
?>
<div class="aviso aviso-info">
<p><?php _e( 'Ejemplo de aviso de información', 'dominio de texto' ); ?></p>
</div>
<?php
}Arriba hay dos ejemplos prácticos de cómo puede crear un aviso de administrador para su complemento de WordPress o WooCommerce.
Puede cambiar las clases de notificación para que se ajusten al tipo de notificación que desea crear. También puede envolver el enlace de acción en una declaración if para que muestre el aviso condicionalmente como en el ejemplo a continuación.
Mostrar aviso de administración de WordPress condicionalmente
<?php
if( ! vacío( get_option( 'njengah_update_status' ) ) ) {
add_action('admin_notices', 'njengah_update_notice');
}
función njengah_update_notice() {
?>
<div class="aviso aviso-éxito">
<p><?php _e( '¡La actualización se completó con éxito!', 'text-domain' ); ?></p>
</div>
<?php
}
?>Conclusión
En esta publicación, hemos descrito cómo puede crear un aviso de administrador en el desarrollo de complementos de WordPress y WooCommerce. Debe comprender las diversas clases de avisos de administración de WordPress y agregar el mensaje en un gancho de acción que se engancha en el gancho admin_notices . Eso es todo sobre cómo crear un aviso de administrador de WooCommerce.
Artículos similares
- Cómo obtener el rol de usuario actual en WordPress y roles de visualización
- Cómo restablecer la contraseña de WordPress desde PHPMyAdmin
- Cómo eliminar el enlace de pie de página construido con Storefront y Woocommerce con 4 opciones simples
- Cómo redirigir al usuario si no ha iniciado sesión en WordPress » Redirección de página
- Cómo arreglar el panel de administración de WordPress no se muestra correctamente y CSS no se carga
- Cómo mostrar el nombre de la categoría en WordPress usando un ejemplo práctico
- Cómo mostrar productos de WooCommerce por categoría
- Cómo detener el spam del formulario de contacto de WordPress 7 sin complemento
- Cómo acceder al panel de administración de WordPress o iniciar sesión en su panel de WordPress
- Cómo configurar productos destacados en WooCommerce
- Cómo verificar si el usuario ha iniciado sesión en WordPress
- Cómo obtener ID de publicación por Slug en WordPress con un ejemplo práctico
- Cómo eliminar o deshabilitar reseñas en WooCommerce
- Cómo ocultar la barra de administración de WordPress mediante programación sin complemento
- Cómo eliminar elementos del menú de administración de WordPress mediante programación sin complemento
- Cómo obtener información de usuario iniciada en WordPress
- Redireccionamiento de WooCommerce después del pago: cómo redirigir automáticamente a una página personalizada después del pago
- Cómo mover la descripción debajo de la imagen en WooCommerce
- Cómo obtener ID de pedido en Woocommerce
- Cómo verificar si el usuario ha iniciado sesión en WordPress
