Su guía completa para crear una página de pago de WooCommerce
Publicado: 2022-07-01¡Guarde las plantillas del creador de páginas y los activos de diseño en la nube! Comience en Assistant.Pro


Si acaba de lanzar una tienda WooCommerce, es probable que haya escuchado historias de terror sobre los altos niveles de abandono de carritos. Quizás se pregunte cómo evitar esto creando una página de pago optimizada de WooCommerce. Afortunadamente, con Beaver Builder y el complemento WooPack, puede diseñar fácilmente un proceso de pago intuitivo que respalde las ventas.
En esta publicación, analizaremos por qué un proceso de pago sencillo es vital para el éxito de las tiendas de comercio electrónico. Luego, exploraremos las cualidades de una caja ideal. Finalmente, le mostraremos cómo crear una página de pago usando Beaver Builder y WooCommerce. ¡Hagámoslo!
Tabla de contenido
Para los clientes, llegar a la etapa de pago es una encrucijada importante en su viaje de ventas. Es posible que su marketing los haya guiado en la dirección que esperaba, pero ahora es el momento de tomar una decisión.
En esta etapa, el 59 % de los clientes abandonará su carrito, según los resultados de recuperación de carritos de Fresh Relevance. Los datos de comercio electrónico de SaleCycle incluso sugieren que este número puede llegar al 84 por ciento. En pocas palabras, si no desea que sus esfuerzos se pierdan en el último obstáculo, es clave descubrir por qué los clientes abandonan los carritos.
Los datos más recientes sobre el abandono del carrito sugieren numerosas razones, pero la mayoría están directamente relacionadas con el proceso de pago. Por ejemplo, el 24 por ciento de los clientes estadounidenses que abandonaron un carrito no querían crear una cuenta. Esto muestra la importancia de una opción de pago 'invitado'.
Otro 17 por ciento consideró que el proceso de pago era demasiado largo o complicado. Además, el 16 por ciento se quejó de que no podía ver el monto final de su compra.
Afortunadamente, la mayoría de estos problemas se pueden resolver mediante un proceso de pago de alta calidad. Crear una buena experiencia de usuario (UX) es esencial si desea que un usuario realice una compra.
Otras estadísticas del estado actual de UX de pago del Instituto Baymard han demostrado que el sitio promedio tiene 31 problemas de usabilidad evitables como parte de su proceso de pago. Estos van desde problemas con el diseño de pago hasta problemas con los métodos de pago. Por lo tanto, la facilidad de pago también debe ser una alta prioridad.
Como hemos aprendido, el abandono del carrito es probablemente un desafío de comercio electrónico para todos los propietarios de tiendas. Ahora consideremos cómo puede ayudar a prevenirlo creando una página de pago óptima de WooCommerce.
En primer lugar, puede sentirse tentado a ser creativo e incluir gráficos y herramientas especiales, pero estos pueden distraer a los clientes de realizar una compra. Es mejor no complicar el proceso. Idealmente, su proceso de pago debe ser sencillo y fácil de navegar.
Sería prudente implementar un diseño simple con mucho espacio en blanco y etiquetas claras. Además, la información más importante, como el precio, debe figurar de forma destacada.

Dado que una de las razones principales por las que se abandona el carrito es un pago prolongado, también querrá simplificar tanto como sea posible. Después de todo, cuanto más rápido sea el flujo de pago, menos tiempo tendrá un usuario para adivinar su elección.
Para hacer esto, puede usar menos campos de pago. De esa manera, los clientes potenciales solo necesitan proporcionar la información más esencial. Además, considere usar columnas si desea obtener más información en la pantalla sin necesidad de desplazarse.
También querrá evitar colores y tamaños de texto difíciles de leer, u opciones que puedan presentarse en un formato más eficiente. Por ejemplo, considere usar menús desplegables.
Finalmente, querrá asegurarse de proporcionar suficientes opciones de pago y de que sus pasarelas de pago estén configuradas correctamente. Con tanto fraude y robo de identidad, los usuarios querrán que su proceso de pago los haga sentir seguros en su decisión de compartir información personal.

Si desea crear una página de pago de WooCommerce que genere conversiones, Beaver Builder es una excelente herramienta para el trabajo. Nuestro generador intuitivo de arrastrar y soltar le permite obtener una vista previa de sus diseños en tiempo real. De esa manera, puede evitar los problemas de pago más comunes.
Además, con módulos para todas sus necesidades, Beaver Builder puede ahorrarle tiempo al crear páginas o sitios web completos. Tenga en cuenta que necesitará una tienda WooCommerce activa para completar este tutorial.
Para resumir rápidamente antes de comenzar, nuestros consejos iniciales para crear un diseño de pago optimizado de WooCommerce fueron:
Ahora, ¡vamos a ello!
El primer paso es configurar Beaver Builder. Si aún no se ha registrado, deberá elegir un plan. Después de eso, puede descargar el complemento desde su página Mi cuenta y dirigirse a su panel de control de WordPress.
Vaya a Complementos > Agregar nuevo . Luego, haz clic en Cargar complemento en la parte superior de tu pantalla:

Ahora, busque el archivo .zip de Beaver Builder que descargó anteriormente y selecciónelo. Haga clic en Instalar ahora , seguido de Activar complemento .
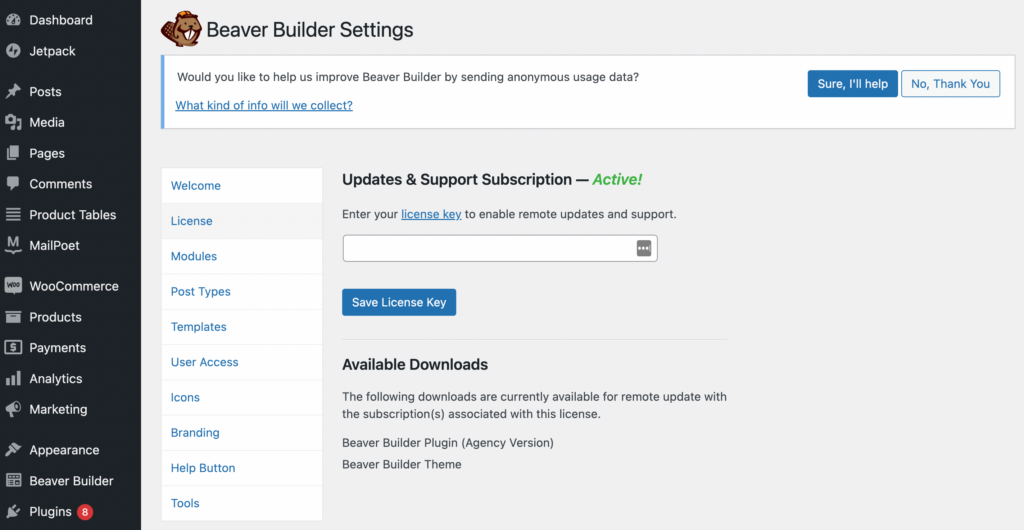
También deberá ingresar la información de su licencia. Para ello, vuelva a la página Mi cuenta y copie su número de clave de licencia . Luego, desde su panel de WordPress, vaya a Configuración > Beaver Builder > Licencia y haga clic en Ingresar clave de licencia :

Después de pegar su clave de licencia en el campo anterior, haga clic en Guardar clave de licencia . ¡Eso es todo!
A continuación, deberá comprar WooPack, que es una opción en una colección más grande de complementos de Beaver Builder. Esta herramienta le brinda más de diez módulos adicionales de Beaver Builder diseñados específicamente para usar con WooCommerce.
Junto con una variedad de módulos de productos avanzados, también obtendrá WooCommerce Checkout Styler. Este sofisticado modelador aumenta drásticamente el potencial para personalizar su proceso de pago. Por ejemplo, puede crear un diseño de una o dos columnas, diseñar los campos de entrada, los títulos de las secciones, los colores, los botones y más.
Después de comprar su plan WooPack, simplemente descárguelo, instálelo y actívelo como lo hizo con el complemento Beaver Builder.
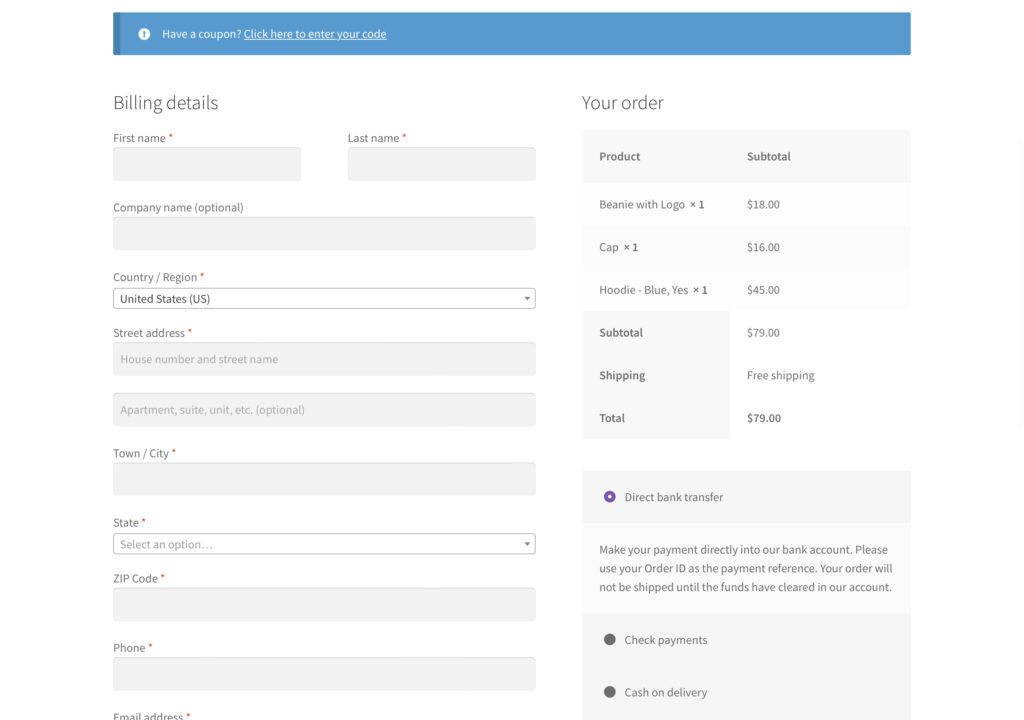
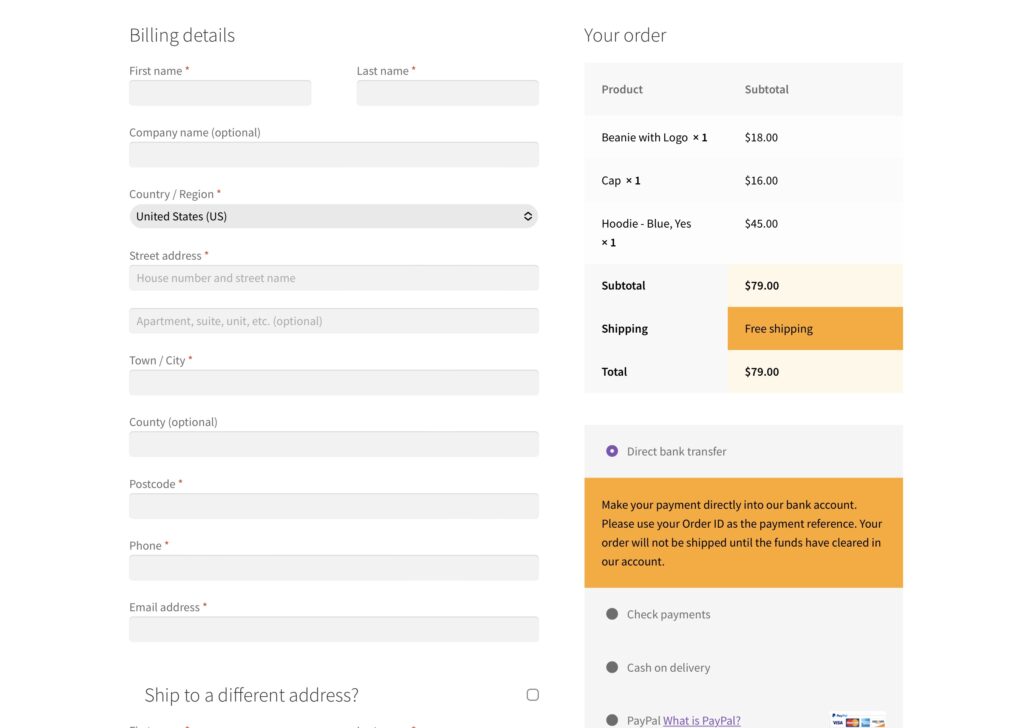
Con todo instalado, ahora es el momento de comenzar a crear su página de pago de WooCommerce. Uno de los temas de WordPress más populares es Storefront. Si está utilizando este tema, viene con una página de pago predeterminada que se parece a esto:

Aquí, ya estamos viendo una de las principales ventajas de trabajar con WooCommerce. Con este tema, ya tenemos un pago de aspecto profesional. Muestra los campos obligatorios mínimos y un resumen del pedido presentado en un formato eficiente.
Sin embargo, ciertamente hay margen de mejora. Veamos cómo podemos optimizar aún más nuestro pago con Beaver Builder y WooPack. En este punto, es posible que desee agregar algunos artículos de muestra a su carrito para que pueda ver cómo se reflejarán en su pago.
Luego, el primer paso es insertar su módulo Checkout . Para comenzar, vaya a Páginas en su tablero de WordPress y abra su página de pago predeterminada de WooCommerce usando Beaver Builder.
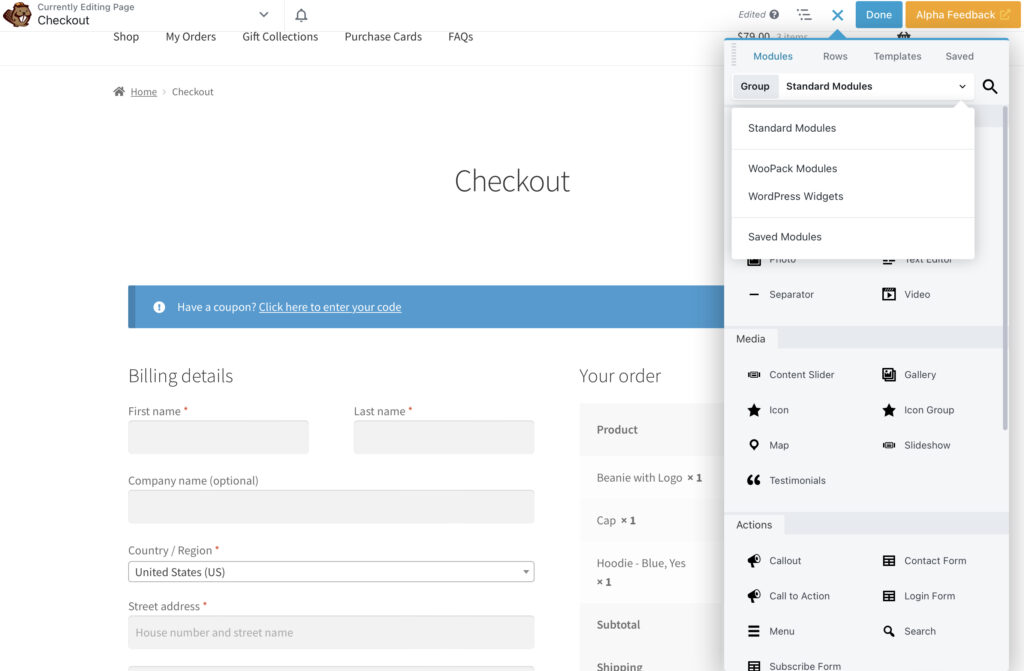
Ahora, elimine el módulo predeterminado de WooCommerce, dejando su página en blanco. Luego, haga clic en el botón + en la esquina superior derecha de su pantalla. En el menú, seleccione Módulos estándar y luego Módulos WooPack :

A continuación, arrastre y suelte el módulo de Pago en su página:

Puede notar que este diseño de pago no se ve tan diferente del diseño predeterminado de WooCommerce en Storefront. Sin embargo, ahora tenemos nuestras opciones de personalización de Beaver Builder en la ventana de configuración a la izquierda de la pantalla.
Como verá, el menú de personalización del módulo Checkout se divide en Secciones , Entradas , Contenido , Mensajes , Botón , Tipografía y Avanzado .
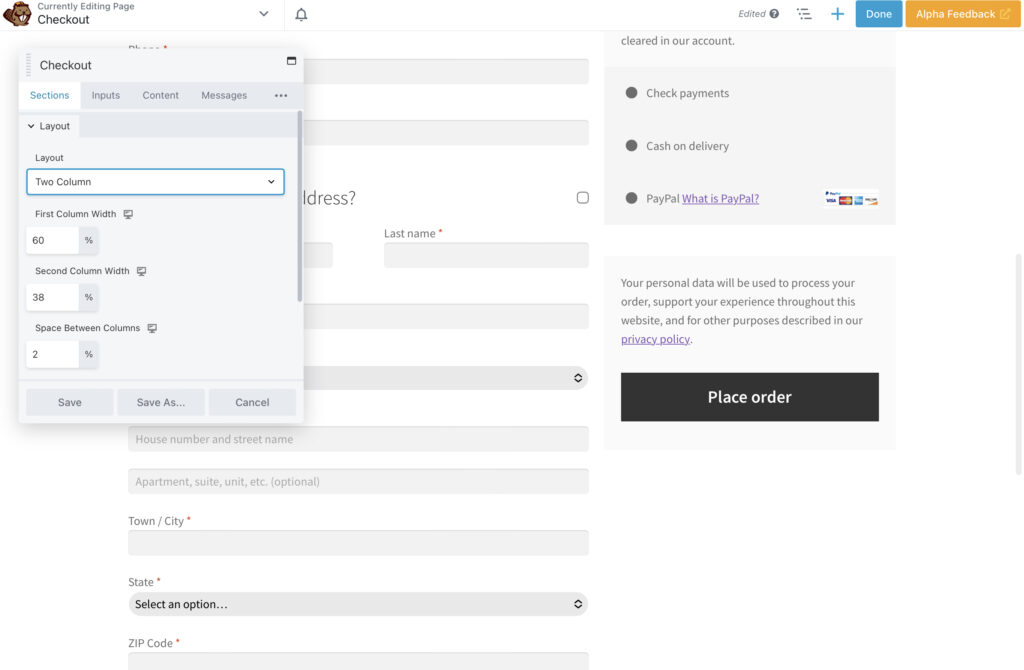
Primero, cambiemos el diseño a Dos columnas . Esto nos permite modificar el ancho de las dos columnas de la página:

Aquí, puedes jugar con lo que se ve mejor. Tenga en cuenta que querrá asegurarse de que los tres valores suman 100 por ciento. Si supera esto, la segunda columna no aparecerá en la misma fila.
Más allá de la estructura general de su página de pago, un elemento crítico a considerar es la marca visual de su empresa. Los diseños predeterminados grises pueden hacer que los clientes duden de la autenticidad de una tienda en línea. Sin embargo, un pago que refleje su estética visual puede hacer que su sitio web parezca más confiable.
En este sentido, los colores pueden recorrer un largo camino. En primer lugar, un fondo blanco o claro es probablemente la mejor opción, independientemente de su marca. De esta manera, los usuarios pueden leer fácilmente el contenido contrastante.
Ahora, imaginemos que la paleta de colores de nuestra marca incluye crema, naranja, negro y blanco. Si bien los tonos predeterminados son agradablemente minimalistas, no se destacan muy bien.
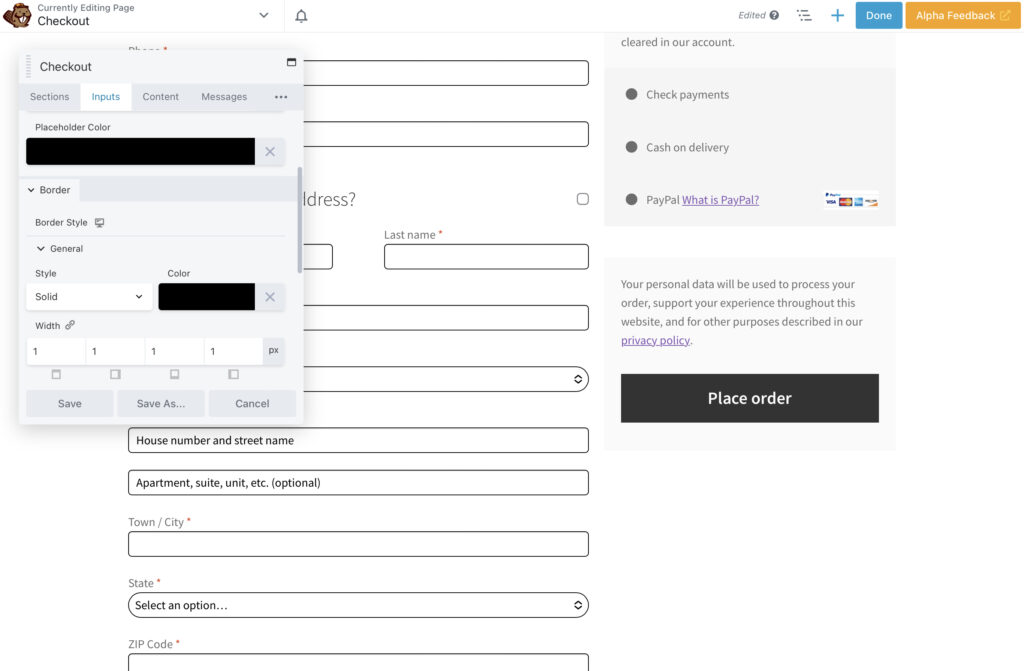
Para hacer que nuestros campos se destaquen, iremos a la sección Entrada . Cambiaremos el fondo del campo de entrada a blanco y le daremos a nuestros campos un borde negro de 1px que los ayuda a resaltar un poco más en la página:

Siéntase libre de explorar las otras opciones de colores de fondo y texto. Incluso tienes la posibilidad de añadir sombras o realinear campos. Recuerde mantenerlo simple y en línea con la apariencia general de su sitio web.
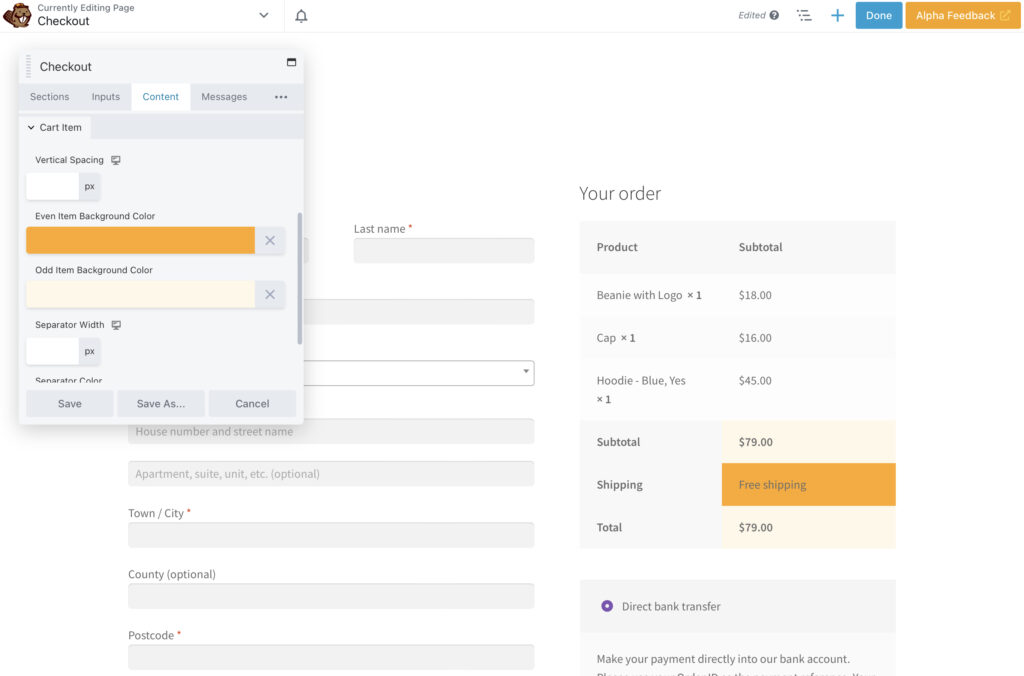
Ahora usemos más detalles de color para personalizar aún más nuestro pago. Hemos cambiado los elementos pares e impares en la columna de la derecha a naranja y crema:

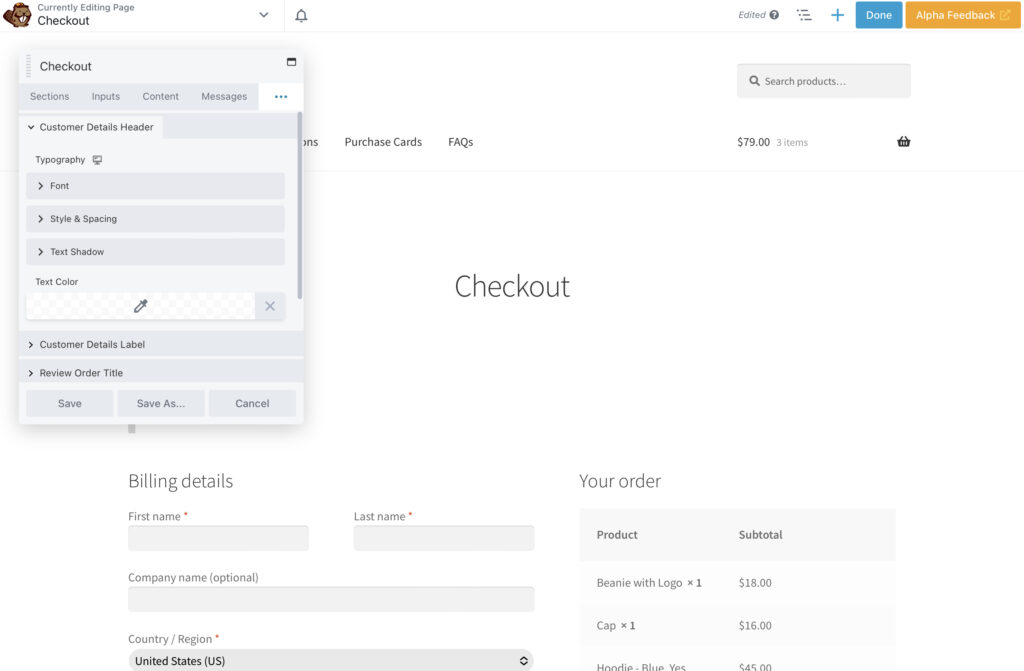
Como puede ver, este sutil contraste resalta la información clave para el cliente. De esta manera, pueden consultarlo rápidamente. En la sección Tipografía , también podemos cambiar el color del texto.
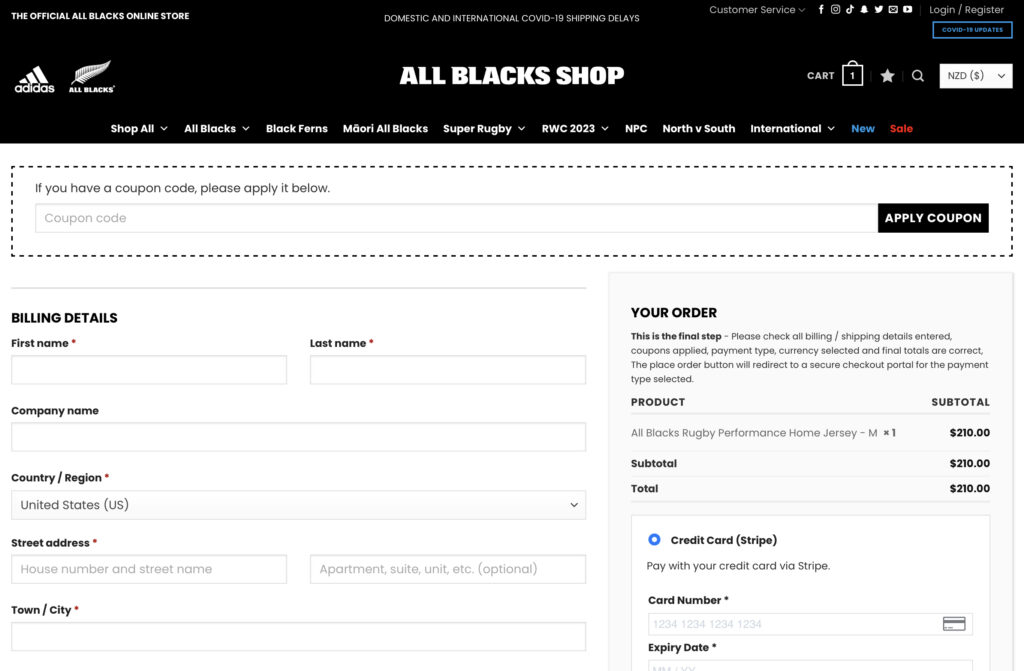
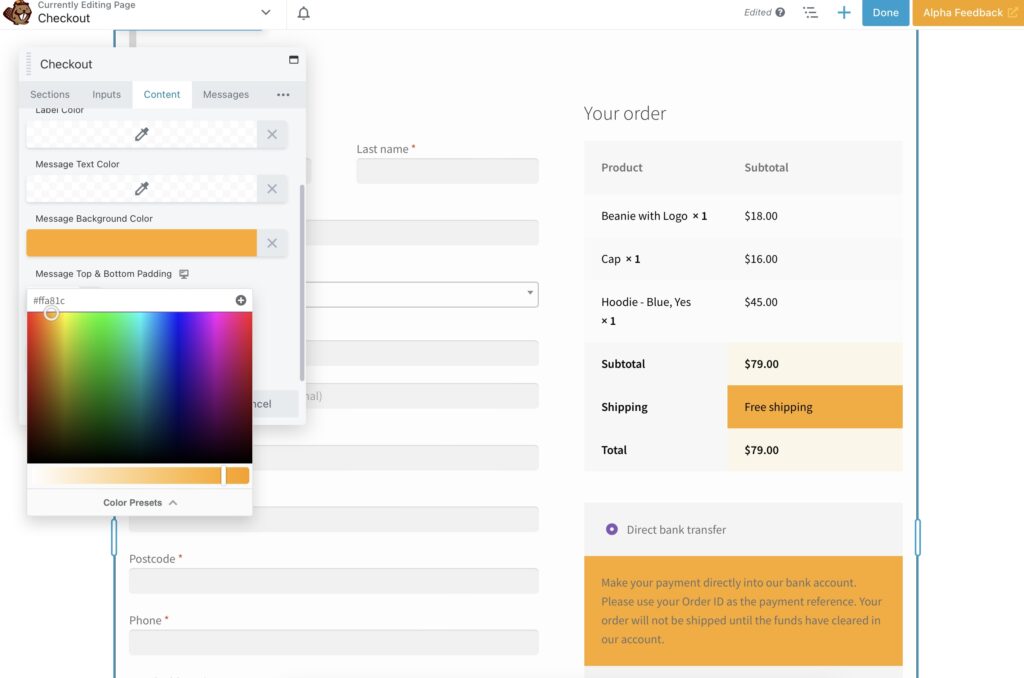
Pasando a la sección de pago, podemos usar la pestaña Contenido para alinear estos campos también con nuestra marca. Nos hemos asegurado de que nuestra marca naranja resalte el mensaje crítico sobre la utilización de su ID de pedido :

Puede cambiar otros elementos en esta sección, como el encabezado del carrito, el artículo del carrito y el método de pago .
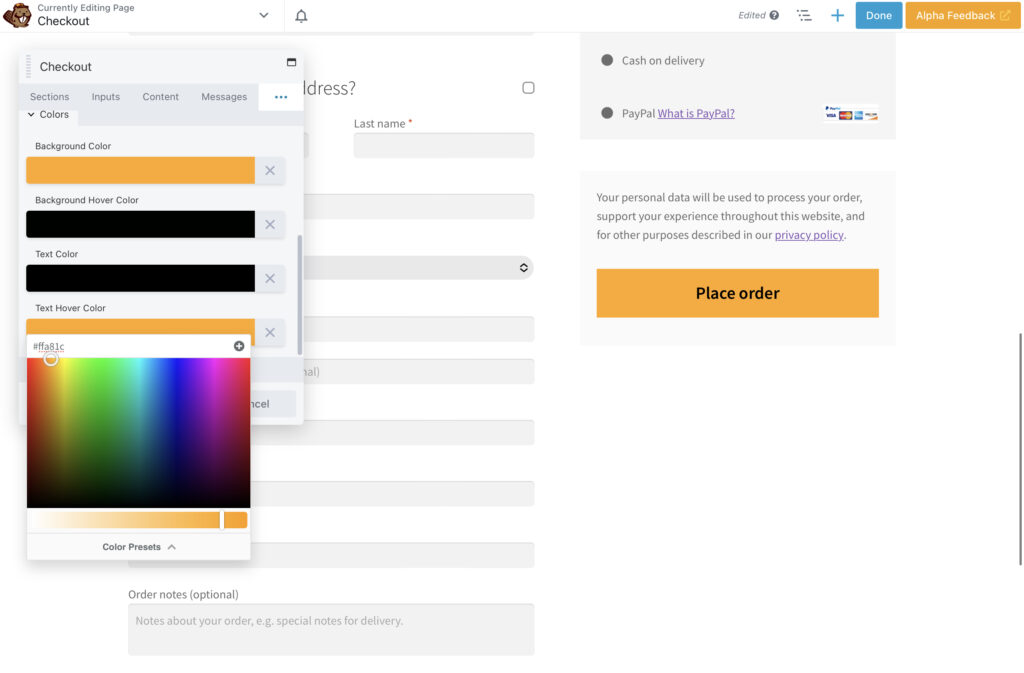
Dado que el botón negro no se ve muy bien después de cambiar el mensaje de pago, intentemos modificarlo también. Cuando hace clic en los tres puntos en su menú de configuración, encontrará algunas opciones más, que son Botón , Tipografía y Avanzado .
Continúe y seleccione Botón . Cambiemos el color de fondo del botón a naranja y fijemos el negro como nuestro color de fondo flotante . También hemos hecho el texto negro, por lo que se destacará muy bien:

Al desplazarnos hacia abajo, también agregamos un borde negro de 1 px para que el mensaje sea aún más claro.
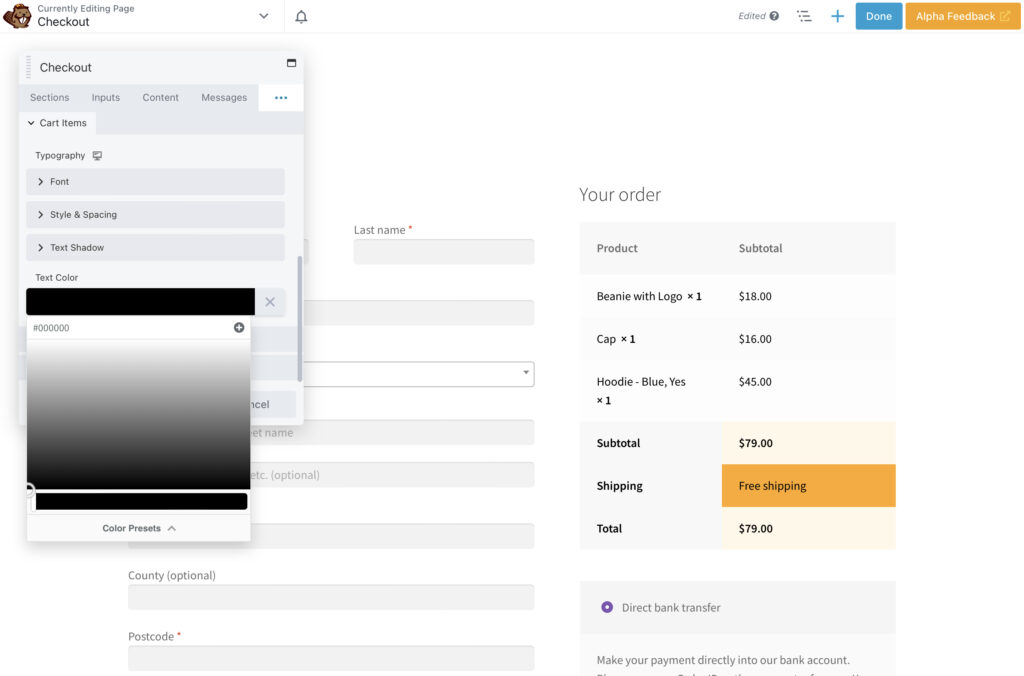
Dirigiéndose a la sección Tipografía , podemos ver opciones para editar cada parte de las letras de la caja. Puede modificar las fuentes, los tamaños, la alineación, la altura de la línea y el color:

Aquí, seguiremos adelante y estableceremos el texto en un negro uniforme. Como puede ver, hemos mantenido la sólida estructura inicial del pago y hemos agregado algunos toques para alinearlo con el diseño general de nuestro sitio:

Sería prudente explorar aún más las opciones de diseño de pago. De esa manera, puede descubrir la configuración exacta que está buscando.
Crear una página de pago sencilla no siempre es fácil. Sin embargo, el proceso puede ser simple con Beaver Builder y el complemento WooPack. Usando una gama de opciones de personalización, puede crear un proceso de pago sin interrupciones que coincida con el diseño único de su sitio web.
En resumen, estos son los cuatro pasos para crear una página de pago de WooCommerce:
¿Tiene alguna pregunta sobre el uso de Beaver Builder para crear su página de pago de WooCommerce? ¡Pregúntenos en la sección de comentarios a continuación!