Cómo crear una página próximamente de WooCommerce
Publicado: 2022-03-08¿Está buscando crear una próxima página de WooCommerce para su sitio web? ¿Quiere que sus clientes sepan que muy pronto agregará nuevos productos u ofertas? Tenemos la guía perfecta para ti.
Todos sabemos que tanto WooCommerce como WordPress son plataformas de sitios web muy flexibles para desarrollar una tienda de comercio electrónico. Por lo tanto, también se pueden configurar fácilmente para crear una página próximamente para su sitio web. Pero veamos por qué es posible que deba agregar una página próximamente a WooCommerce antes de continuar con el proceso.
¿Por qué crear una página próximamente en WooCommerce?
Una página próximamente puede ser muy esencial si desea promocionar sus productos u ofertas antes de publicarlos oficialmente en su sitio web. Ya sea una nueva página o una categoría para artículos similares o simplemente un producto específico, promocionarlos por adelantado siempre es mejor. Trae un sentido de curiosidad en sus clientes y los atraería a seguir revisando su sitio web hasta que finalmente se publique el resultado oficial.
Pero cuando los promociona, debe asegurarse de que sean visualmente atractivos para captar también la atención de su público . Siempre puede poner solo algunos detalles en su página de producto normal para anunciar un nuevo producto inédito. Pero esto no te hará ningún bien en el aspecto visual.
Por lo tanto, lo que puede hacer es crear una página particular próximamente para estos productos u ofertas. Los nuevos artículos inéditos incluso se pueden mencionar en la página de inicio o en la página de la tienda, al igual que los productos destacados. Luego, todo lo que tiene que hacer es crear una próxima página de WooCommerce y vincularla a ellos.
¿Cómo crear una página próximamente de WooCommerce?
La mejor manera de crear una próxima página de WooCommerce es mediante el uso de un complemento. Los complementos en WooCommerce y WordPress ayudan a aumentar la funcionalidad de su sitio web. Del mismo modo, hay una serie de complementos que también pueden ayudarlo a agregar una página próximamente en su tienda WooCommerce. Estos son algunos de los más populares:
Creador de sitios web por SeedProd

Website Builder de SeedPord fue uno de los primeros complementos que permitió a los usuarios agregar una página próximamente a su sitio web. Pero ahora, es un creador de sitios web completo para crear una próxima página de WooCommerce, un tema personalizado, una página de mantenimiento y más. Además, el complemento proporciona su propio generador de arrastrar y soltar junto con un montón de características para ayudarlo a construir la próxima página que desea.
También puede elegir entre una serie de próximas plantillas para su tienda en línea desde este complemento. Simplemente seleccione una plantilla que se adapte mejor a su sitio web y luego comience a personalizarla según sus necesidades.
Características clave:
- Arrastrar y soltar próximamente creador de páginas
- Opciones de tipografía avanzadas para la próxima página
- Próximamente página con encabezados y pies de página personalizados
- Múltiples plantillas de página de aterrizaje
- Vista previa en vivo predeterminada y móvil
Precios
Website Builder de SeedProd es un complemento freemium. Se puede acceder a la versión gratuita desde el repositorio oficial de complementos de WordPress. Pero la versión premium comienza desde 39,50 USD al año con una garantía de devolución de dinero de 14 días.
Próximamente y modo de mantenimiento

Como sugiere el nombre, Próximamente y el modo de mantenimiento es un complemento gratuito para ayudarlo a agregar una página próximamente a su sitio web de WooCommerce. Es una herramienta simple que es extremadamente fácil de usar y también puede habilitar el modo de mantenimiento en su sitio web. La interfaz de usuario también es sencilla y está bien equipada con todas las opciones que pueda necesitar.
Este complemento también tiene un diseño totalmente receptivo que permite a los usuarios ver la página próximamente en cualquier dispositivo móvil. Del mismo modo, incluso puede agregar opciones de redes sociales a la próxima página con la ayuda del complemento.
Características clave:
- Fácil configuración e instalación
- Diseño totalmente receptivo
- Opciones amigables con las redes sociales
- Imagen y color de fondo personalizados
- Deshabilite el complemento para direcciones IP específicas
Precios
Próximamente, la página de mantenimiento es un complemento gratuito y aparece en el repositorio oficial de WordPress.
Estos son algunos de los complementos con los que puede crear fácilmente una próxima página de WooCommerce. Ahora, echemos un vistazo a cómo hacerlo.
Para este tutorial, usaremos el complemento Website Builder de SeedProd , ya que tiene un montón de características y opciones personalizables para su próxima página. Pero para comenzar a usar el complemento, primero debe instalarlo y activarlo.
Pero antes de comenzar, asegúrese de haber configurado correctamente WooCommerce y haber utilizado uno de los temas compatibles con WooCommerce. Esto lo ayudará a evitar posibles problemas o conflictos entre temas y complementos.
1. Instale y active el complemento.
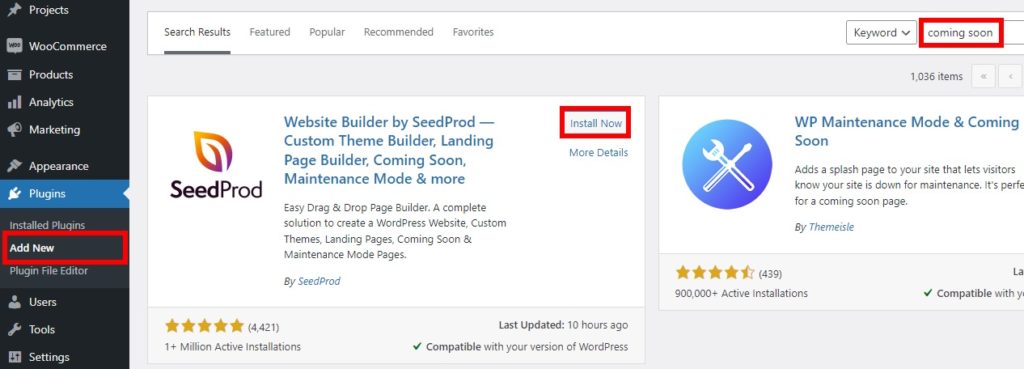
Primero, vaya a Complementos> Agregar nuevo desde su panel de WordPress y busque las palabras clave para el complemento en la barra de búsqueda en el lado derecho de su pantalla. Luego, haga clic en Instalar ahora para instalar el complemento.
Active el complemento tan pronto como esté completamente instalado.

Si desea utilizar un complemento premium, deberá instalarlo y activarlo manualmente. Consulte nuestra guía detallada sobre cómo instalar un complemento de WordPress manualmente si necesita más información al respecto.
2. Cree su próxima página de WooCommerce
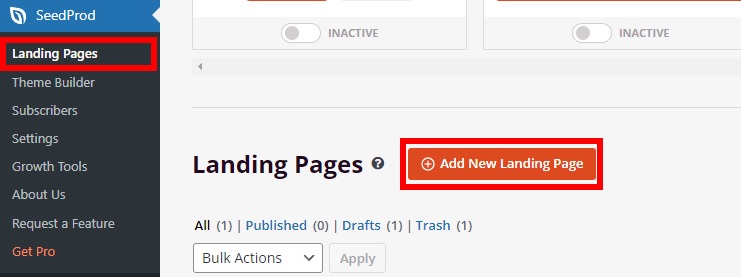
Después de activar el complemento, vaya a SeedProd > Landing Pages desde su panel de control de WordPress. Se le redirigirá al panel de complementos para administrar las páginas de destino. Aquí haga clic en Agregar nueva página de destino .

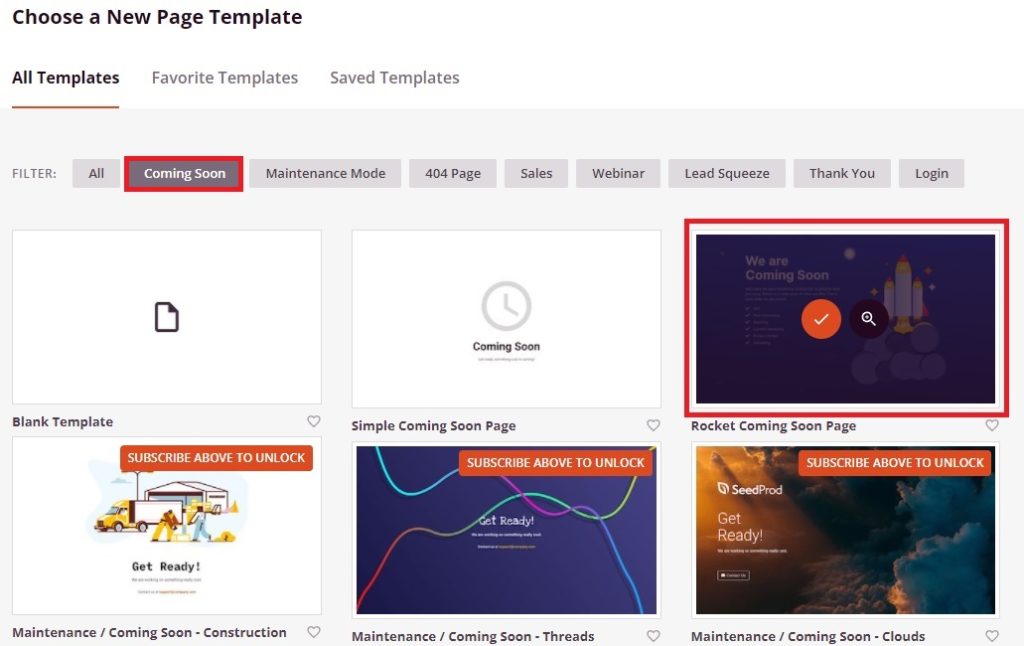
Ahora, podrá ver todas las plantillas de página disponibles del complemento. Como tenemos que crear una próxima página de WooCommerce, haga clic en la pestaña Próximamente .
Luego, tendrá que seleccionar una plantilla para su próxima página. Hay una serie de plantillas entre las que puede elegir. Pero como puede ver, hay opciones muy limitadas para la versión gratuita.
Puede obtener más plantillas suscribiéndose a su boletín. Pero para acceder a todas las plantillas, debe usar la versión premium del complemento. Por ahora, solo seleccionaremos una plantilla gratuita.


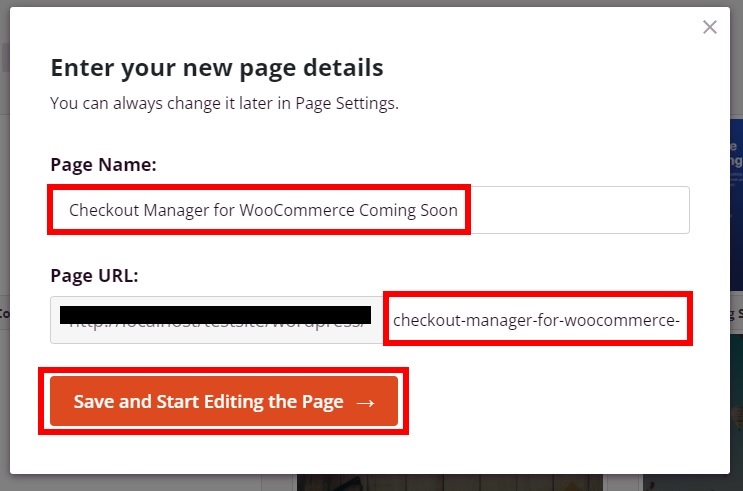
Después de eso, debe agregar los detalles de la página para su próxima página.
Simplemente agregue el nombre de la página y la URL de la página aquí y haga clic en Guardar y comenzar a editar la página . Hemos nombrado la página e ingresado la URL de acuerdo con nuestro nuevo producto "Administrador de pago para WooCommerce".

3. Edite la página Próximamente de su tienda WooCommerce
Finalmente, procederá al generador de arrastrar y soltar rico en funciones del complemento. Puede personalizar completamente la página próximamente desde aquí. Es bastante similar y fácil de usar, como algunos de los creadores de páginas populares como Divi, Elementor, Beaver Builder, etc.
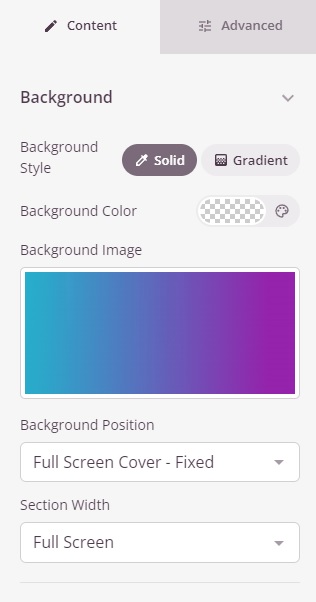
3.1. Cambiar el fondo
Comencemos con la imagen de fondo. Haga clic en cualquier área libre del fondo y se le presentarán las opciones de fondo en el lado izquierdo de su pantalla. Puede ajustar los colores de fondo y las imágenes desde aquí.
Simplemente seleccione el color de fondo o la imagen de fondo que desea agregar para su próxima página. Si desea cambiar la imagen de fondo, puede usar su propia imagen o incluso las imágenes de stock.
Luego, ajuste la posición y el ancho de la sección del fondo de la próxima página.

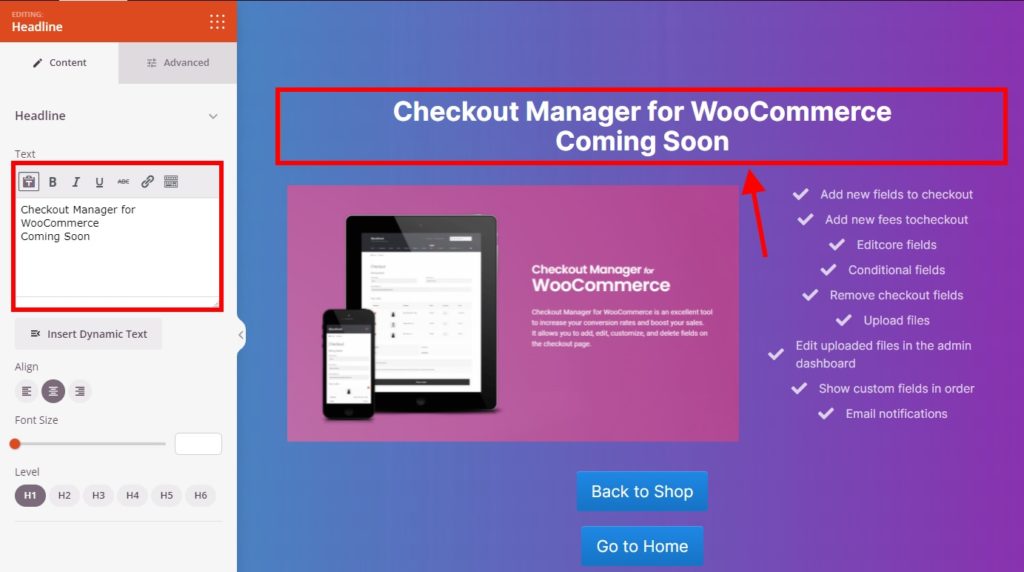
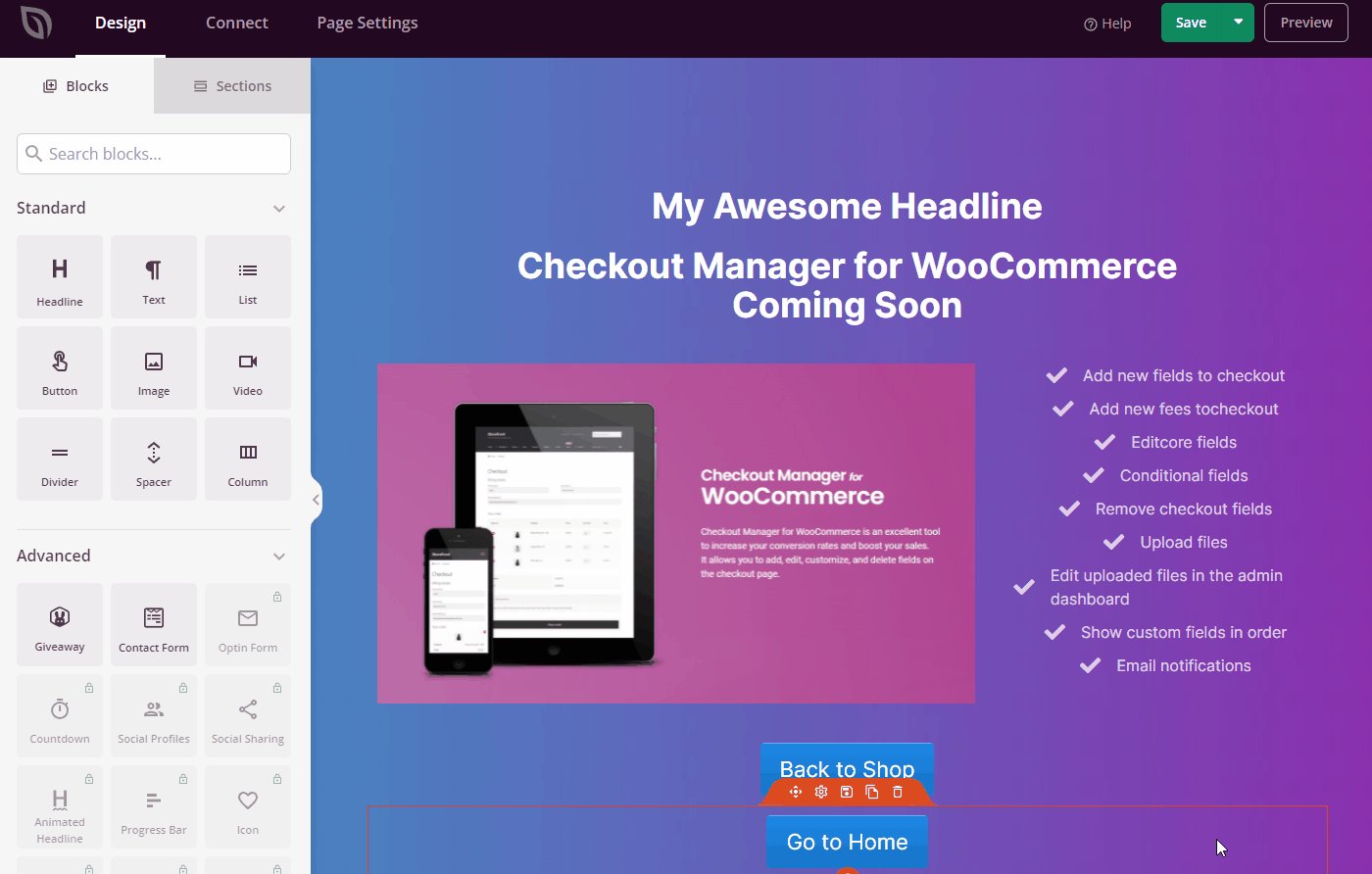
3.2. Editar el contenido de la página
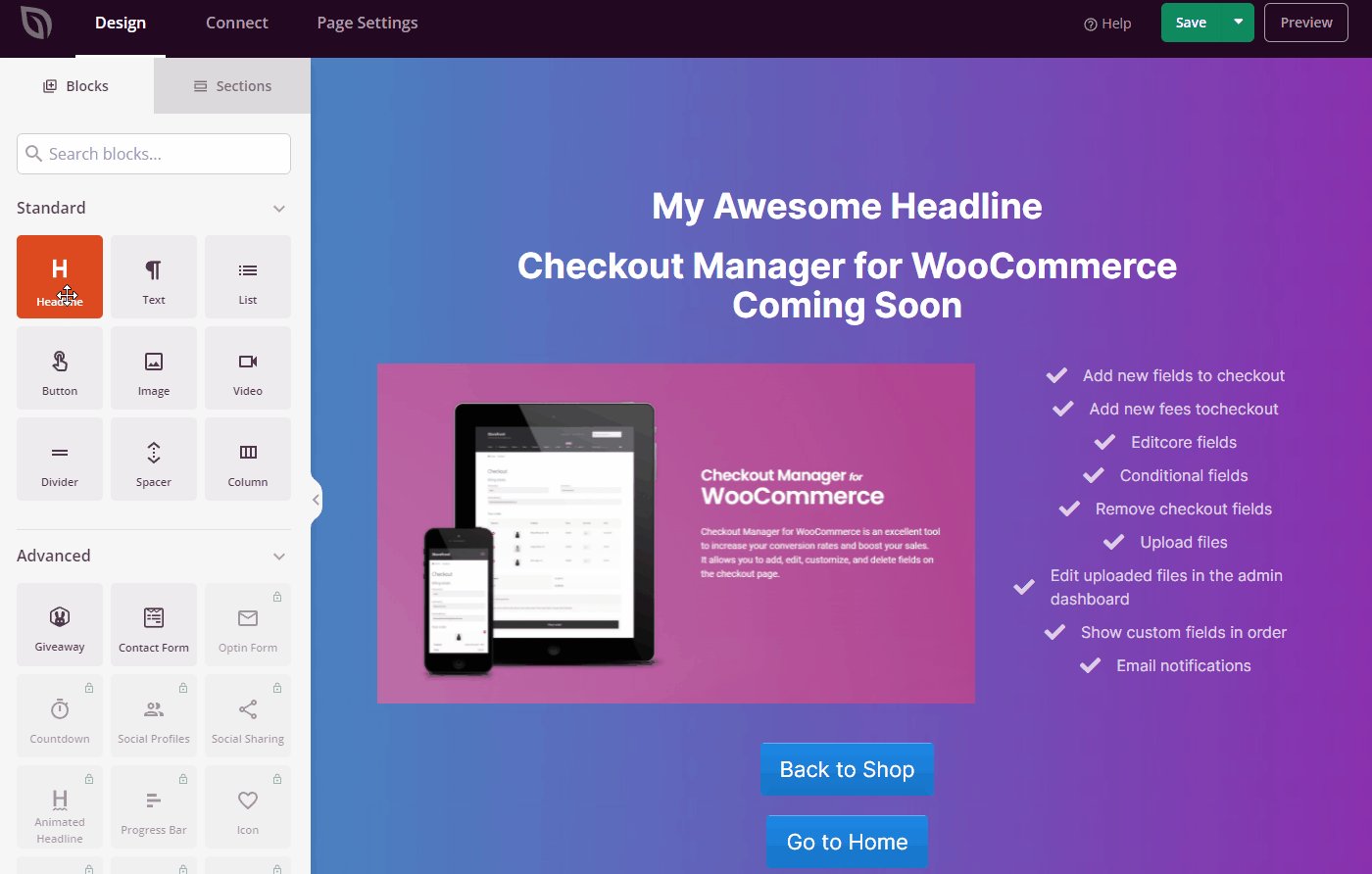
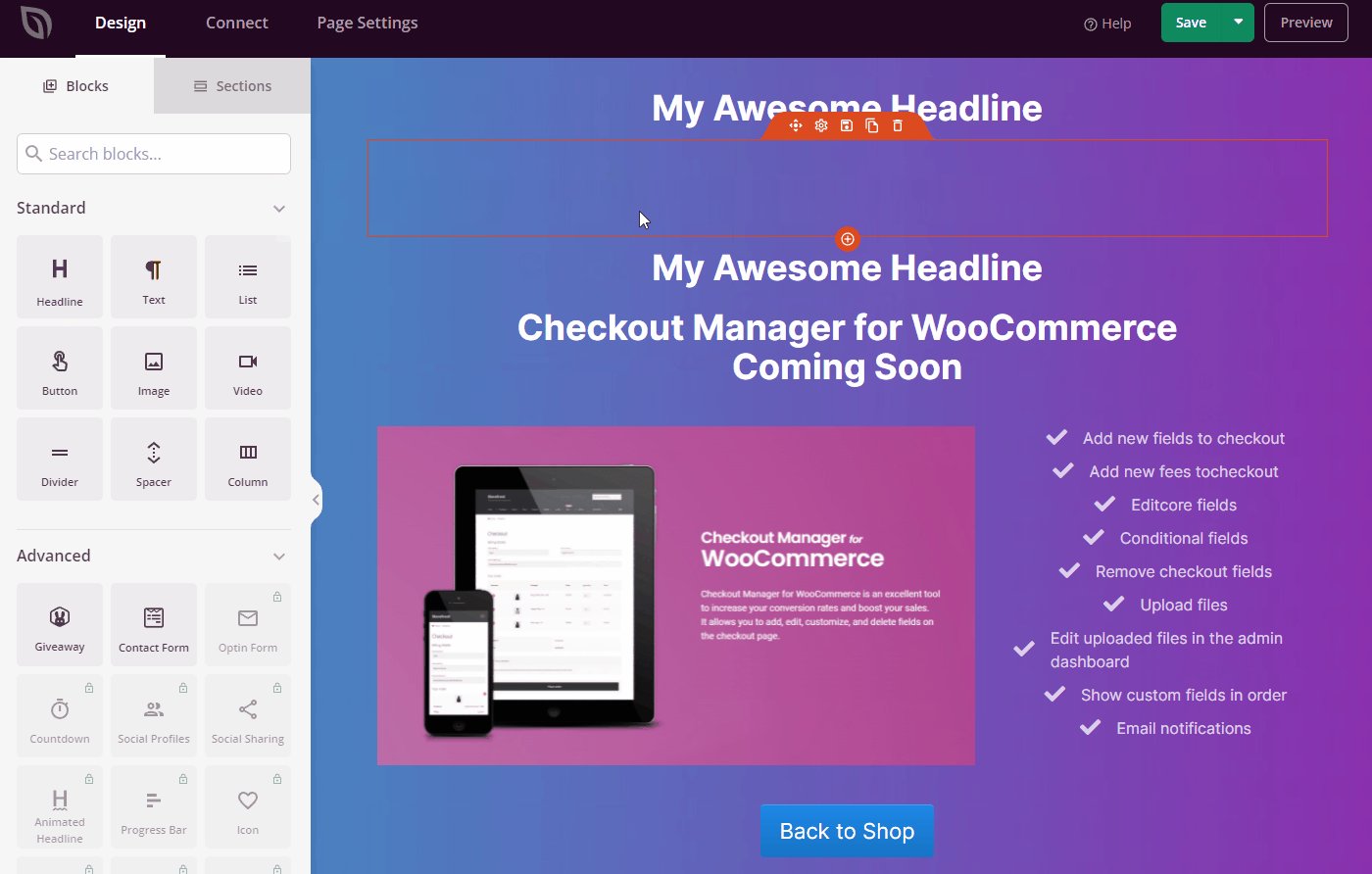
También puede cambiar todo el contenido de la página, como los textos y las imágenes, desde el generador de arrastrar y soltar. Simplemente haga clic en el contenido que desea editar. Por ejemplo, si hacemos clic en el título, puede editarlo de acuerdo con su próxima página.

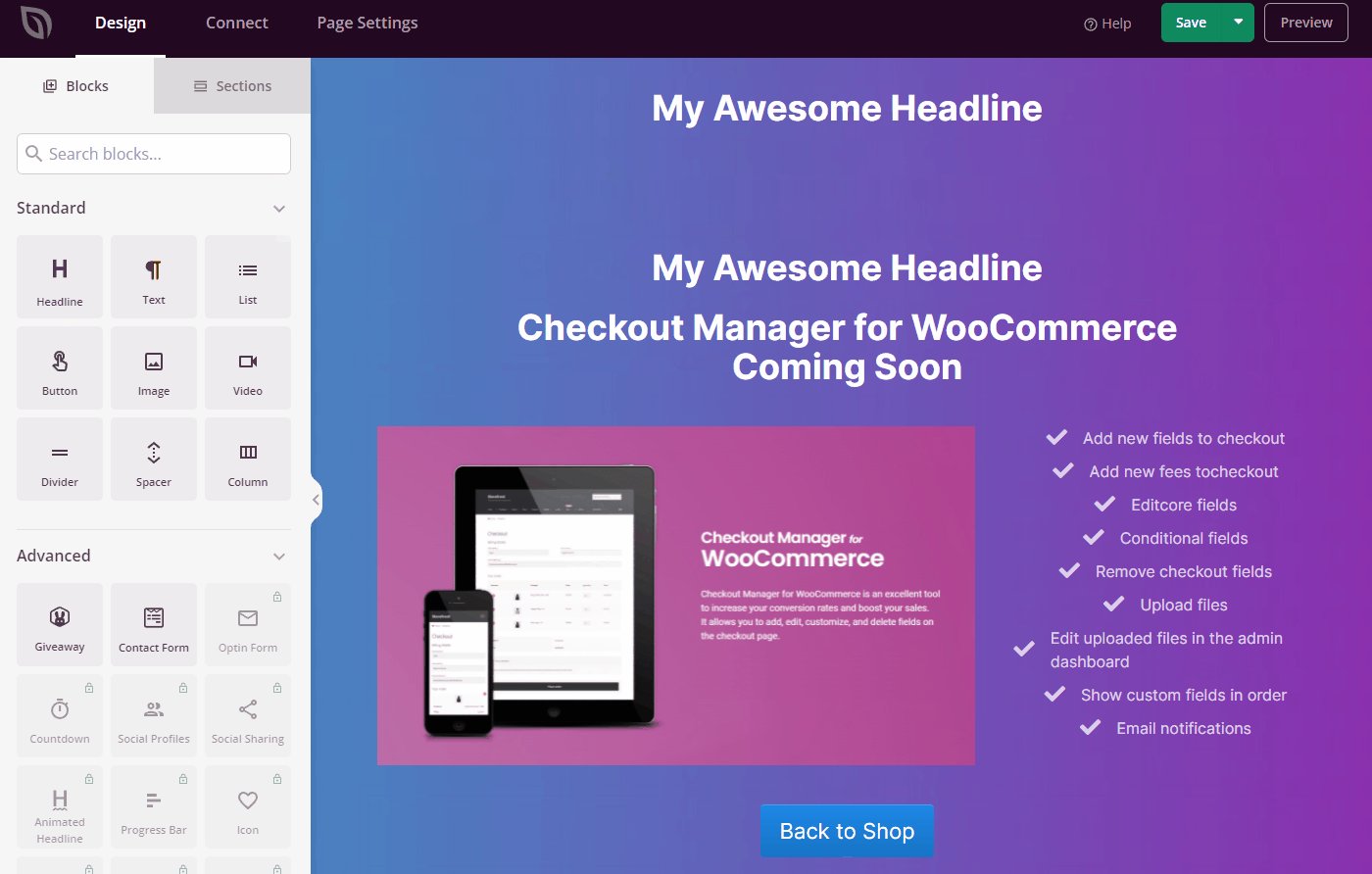
Del mismo modo, puede realizar cambios en el contenido predeterminado de la plantilla, así como agregar nuevos bloques para su contenido por completo. Todo lo que tiene que hacer es arrastrar y soltar los bloques desde la pestaña Diseño a la vista previa en vivo.

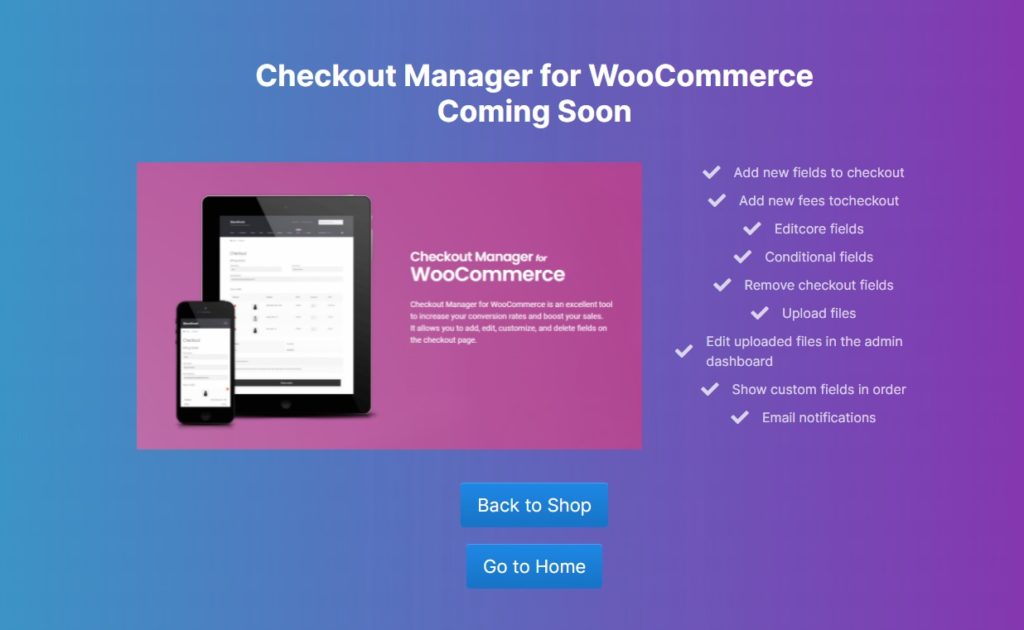
En la siguiente demostración, hemos agregado la imagen del producto, la descripción y los botones de llamada a la acción para la próxima página.
Pero puede crear su propia página próximamente dependiendo de su tienda WooCommerce.
Alerta de spoiler: Checkout Manager para WooCommerce es uno de nuestros complementos activos. Hemos creado una página próximamente basada en ella solo para este tutorial.
3.3. Opciones personalizables adicionales
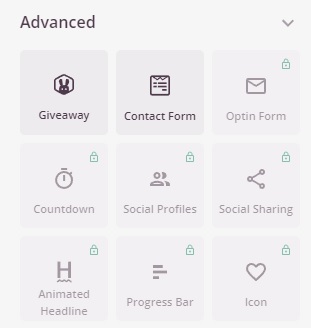
Si desea personalizar un poco más su próxima página, también puede agregar algunos bloques y widgets más avanzados . Pero en los bloques avanzados, solo las opciones de sorteo, formulario de contacto y HTML personalizado están disponibles en la versión gratuita. Mientras que el resto de los bloques y widgets están disponibles en la versión premium.

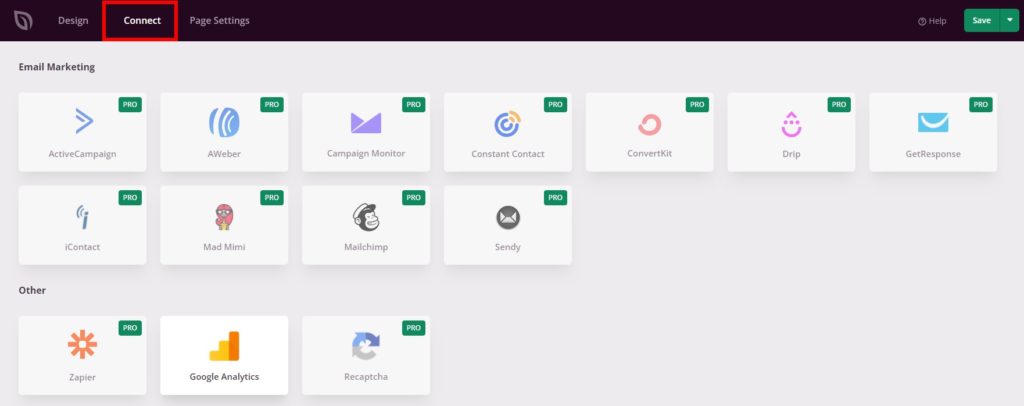
Pero si abre la pestaña Conectar , puede encontrar más opciones para el marketing por correo electrónico aquí. Desafortunadamente, también están disponibles solo en la versión premium. Sin embargo, Google Analytics se puede utilizar de forma gratuita para su próxima página.

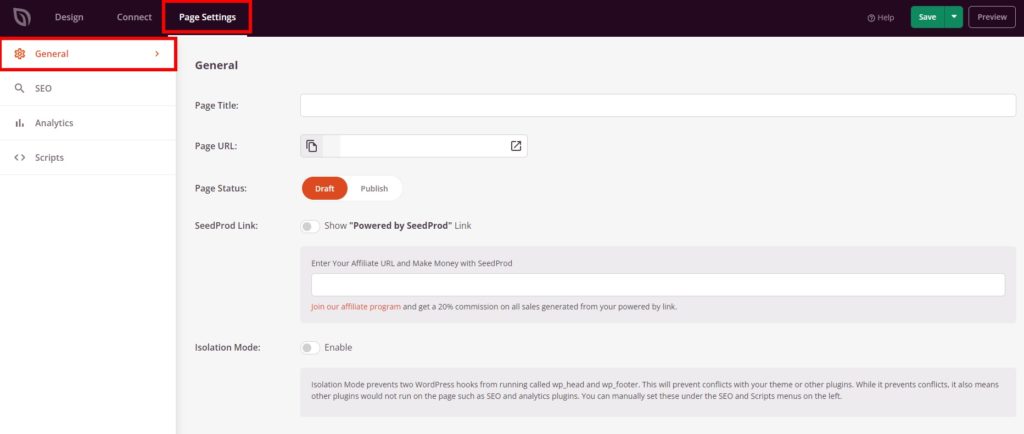
3.4. Configuración de la página Próximamente
Finalmente, puede ver algunas opciones más en la pestaña Configuración de página. Aquí, puede cambiar el título de la página y la URL una vez más en la configuración general . La página Próximamente también puede configurarse como borrador o publicarse desde aquí. Por lo tanto, no tiene que ir al editor de páginas predeterminado de WordPress para personalizarlo más.
Una vez que el producto, la oferta o el contenido original que desea agregar desde la página Próximamente se agrega a su página original, puede mover la página Próximamente actual al borrador.
También tiene la opción de poner su próxima página en modo Aislamiento. Si esto está activado, otros complementos como SEO y páginas de análisis no funcionarán en la página próximamente.
Por último, también puede agregar un enlace Desarrollado por SeedProd junto con el enlace de afiliado. Entonces, si está afiliado a SeedProd, esta puede ser una buena manera de monetizar incluso su próxima página.

También hay integración de SEO y análisis disponible para su próxima página si ha instalado el complemento All in One SEO y Monster Insights.
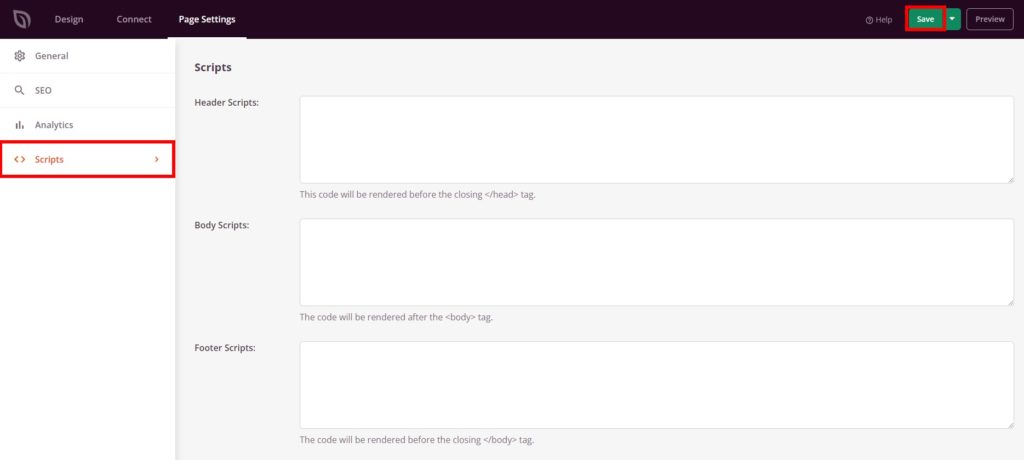
Del mismo modo, el complemento también le brinda la opción de agregar secuencias de comandos de encabezado, cuerpo o pie de página desde la configuración de la secuencia de comandos .

Una vez que haya ajustado todas las configuraciones, guarde su próxima página. Podrá verlo después de obtener una vista previa de la página.

¡Eso es todo! Ahora puede crear y editar una próxima página de WooCommerce para su sitio web.
Conclusión
Entonces, así es como puede agregar una página próximamente a su tienda WooCommerce y editarla. Pueden ser muy útiles para promocionar tus artículos inéditos y atraer clientes potenciales para ellos en el futuro.
Para resumir, la forma más fácil de crear una página próximamente es mediante el uso de un complemento. Si bien hay una serie de complementos para personalizar una página próximamente, usar el Creador de sitios web de SeedProd es una de las mejores opciones. Tiene su propio generador de páginas de arrastrar y soltar con un montón de funciones para ayudarlo a crear una página próximamente.
Del mismo modo, si desea obtener más información sobre las páginas de WooCommerce, tenemos guías detalladas para editar la página de pago, la página de categorías e incluso crear páginas de WooCommerce.
Entonces, ¿puedes crear una página próximamente ahora? ¿Alguna vez lo has probado antes? Por favor, háganos saber en los comentarios.
Mientras tanto, aquí hay algunas de nuestras publicaciones que pueden ayudarlo a mejorar su tienda WooCommerce:
- Cómo agregar un campo de carga personalizado en WooCommerce
- Los mejores complementos de vista de lista de productos de WooCommerce para 2022
- Cómo aceptar donaciones en WooCommerce
