Cómo crear un mini carrito de WooCommerce: 3 métodos
Publicado: 2022-02-12¿Está buscando una manera fácil de configurar un mini carrito de WooCommerce ? Si su experiencia de pago es lenta y repetitiva, puede afectar la experiencia de compra de su cliente. Mejorar el flujo de su proceso de pago es una parte integral de la mejora de sus conversiones de clientes potenciales y un mini carrito puede ser una gran solución para ello.
Entonces, para ayudarlo a agregar uno a su sitio web, aquí hay una guía sobre cómo crear un mini carrito de WooCommerce. Pero primero, echemos un vistazo a qué es exactamente un mini carrito y por qué es posible que necesite usar uno.
¿Qué es un mini carrito de WooCommerce?
Su carrito WooCommerce Mini es solo una pequeña forma de su página de carrito real de WordPress. Contiene los productos agregados a su carrito junto con algunos detalles más. El contenido del mini carrito depende de su tema de WordPress activo, pero generalmente incluye:
- Tu lista de productos
- Total parcial
- Miniaturas de productos
- Cantidad de producto
Independientemente de los detalles que muestre su mini carrito WooCommerce, es una parte crucial de la experiencia de usuario de su cliente mientras navega por su tienda WooCommerce. Es una herramienta accesible que sus clientes pueden usar para pasar a la página de pago directamente desde cualquier parte de su sitio web y ayuda a realizar un seguimiento de los artículos del carrito.
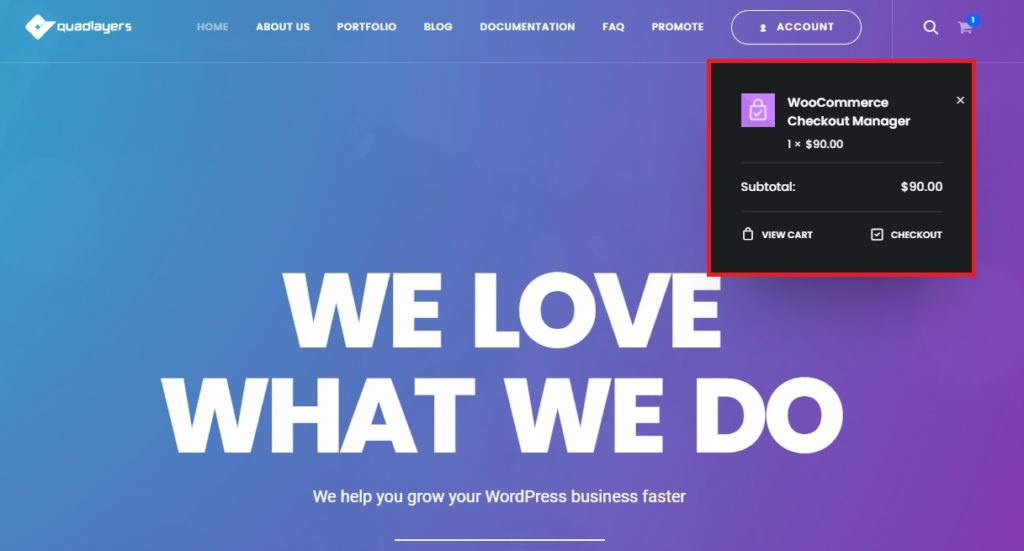
Incluso usamos el mini carro en QuadLayers. Si agrega un producto al carrito, puede ver el mini carrito al pasar el mouse sobre el ícono del carrito en el menú del encabezado.
Si observa la captura de pantalla a continuación, hemos agregado el producto WooCommerce Checkout Manager al carrito. Esto también se muestra en el mini carrito junto con la cantidad y el subtotal.

¿Por qué crear un Mini Cart para tu sitio web de WooCommerce?
De forma predeterminada, su tema de WooCommerce puede venir con su propio mini carrito de WooCommerce. E incluso si lo hace, es posible que su posición y estilo no se puedan personalizar completamente desde la configuración de su tema. Además, es posible que no esté en el lugar perfecto para su mini carrito.
Algunos de nuestros lectores podrían considerar agregar un mini carrito flotante, mientras que otros podrían agregarlo a la barra lateral o al pie de página. Existen varios enfoques posibles de mini carritos que quizás desee considerar usar. Además, es posible que también deba agregar más contenido a sus mini carritos, como precios de envío, detalles adicionales del carrito, mensajes personalizados y más.
La facilidad de la comodidad al usar su carrito también puede ser importante para que usted y sus clientes mejoren sus ventas reales . Un pago personalizado y listo para la venta que se adapte perfectamente a la estética de su sitio web puede cambiar las reglas del juego para su sitio web de WooCommerce. Entonces, si desea crear y agregar su mini carrito personalizado a diferentes páginas de su sitio web, ¡no busque más!
Cómo crear un mini carrito de WooCommerce en WordPress
Para crear y agregar su carrito WooCommerce Mini , puede usar 3 métodos diferentes :
- Agregar un widget de carrito
- Usar un complemento de WordPress
- Programáticamente
Echemos un vistazo a cada método y los pasos involucrados en todos ellos, comenzando con el método predeterminado de uso de widgets de WordPress.
1. Cree un minicarro de WooCommerce usando widgets de WordPress
De forma predeterminada, puede crear mini carritos de WooCommerce utilizando el widget de carrito de WooCommerce. Dado que estamos usando un widget, se puede colocar solo en las áreas de widgets disponibles del tema. Las áreas más comunes incluyen:
- Barra lateral de widgets
- Debajo del encabezado
- Pies de página
Puede haber más áreas de widgets dependiendo de su tema. Pero asegúrese de usar también uno de los temas compatibles con WooCommerce.
1.1. Seleccione el área de widgets
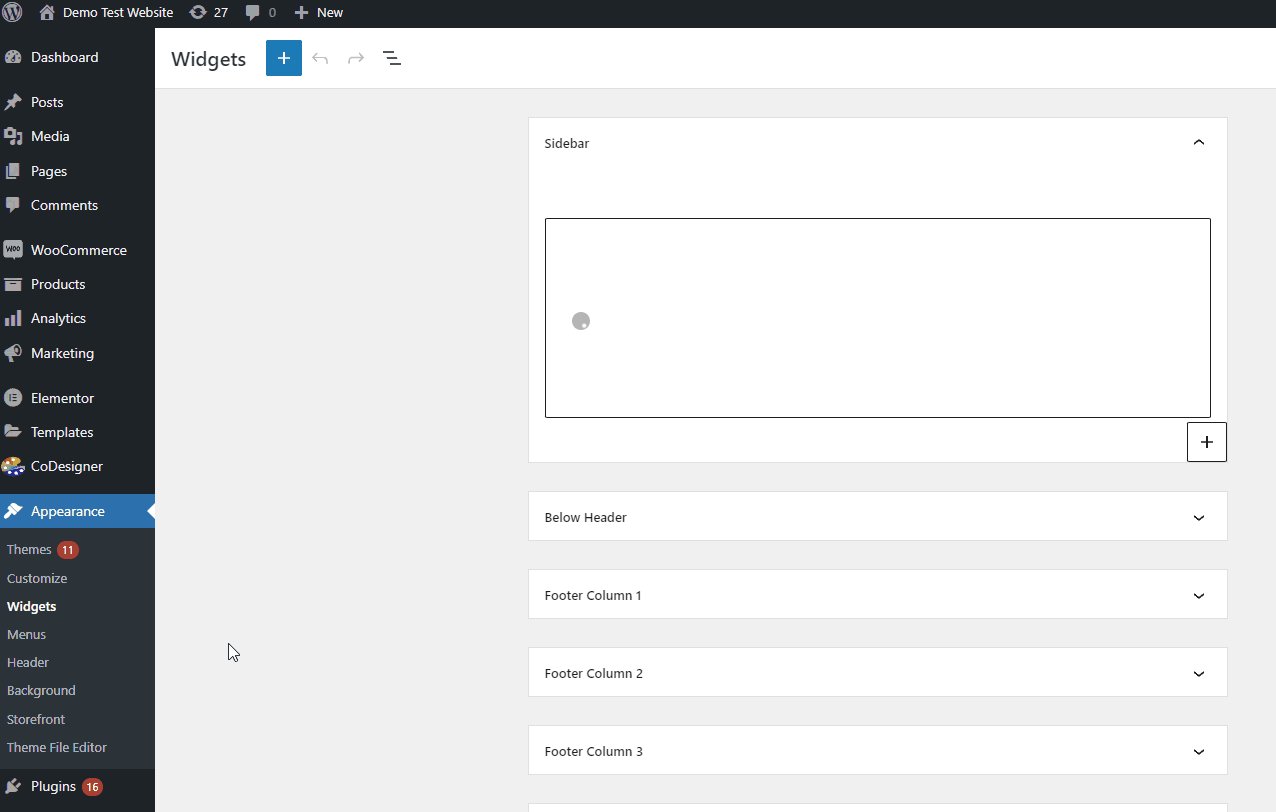
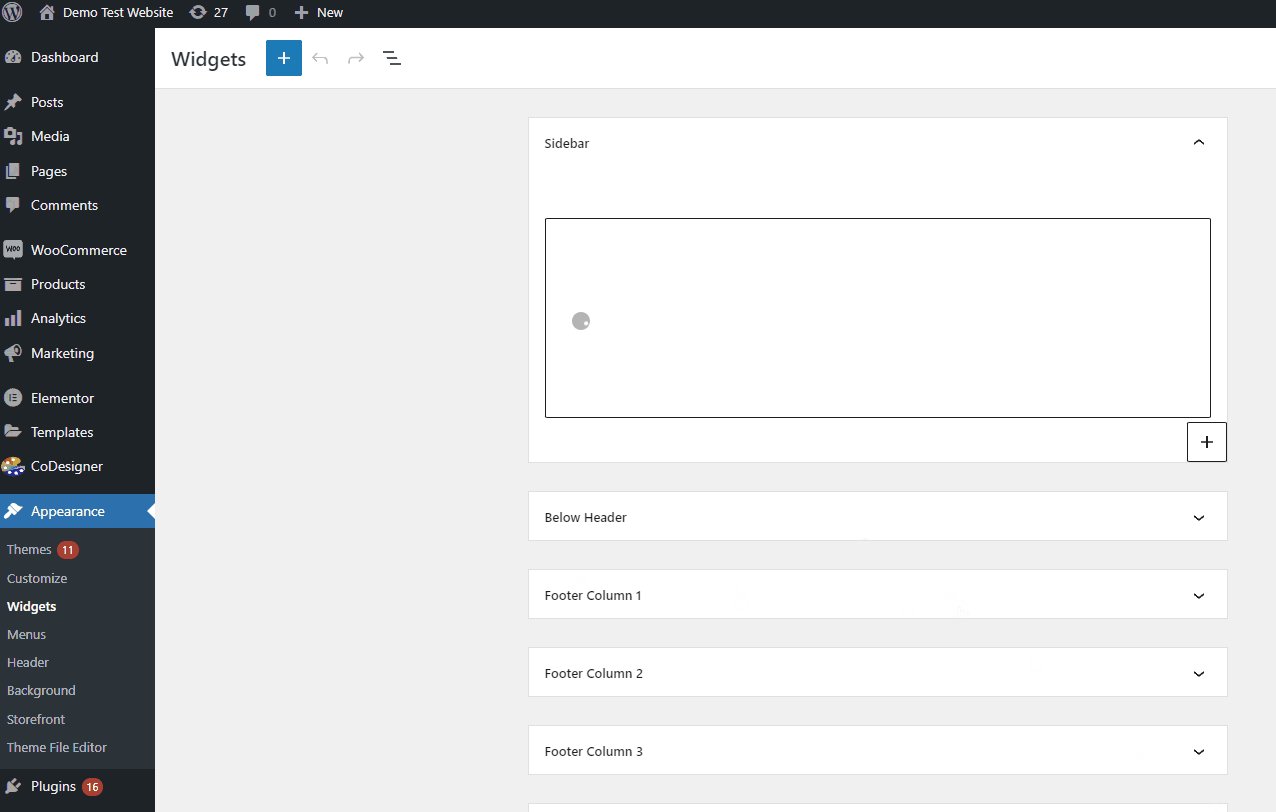
Para agregar un widget de carrito, primero deberá seleccionar un área de widgets. Así que abre tu panel de administración de WP y ve a Apariencia > Widgets . Luego, elige el área de widgets para su mini carrito.
Para nuestra demostración, usaremos la barra lateral . Pero puede usar el área de widgets que le resulte más conveniente.

1.2. Agregar widget de carrito al área de widgets
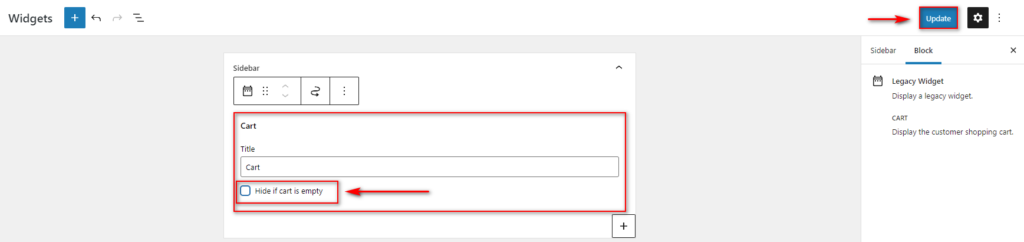
Después de seleccionar el área de widgets para su mini carrito, haga clic en el botón + para agregar el widget. Use la barra de búsqueda para buscar Carrito y haga clic en él para agregar el widget .
Si no puede ver el widget, asegúrese de haber configurado correctamente WooCommerce en su sitio web.
Aquí, también puede habilitar o deshabilitar la opción Ocultar si el carrito está vacío . Le recomendamos que lo habilite porque su carrito de la barra lateral se ocultará si el carrito de su cliente está vacío. Esto también hará que su sitio web se vea más funcional.

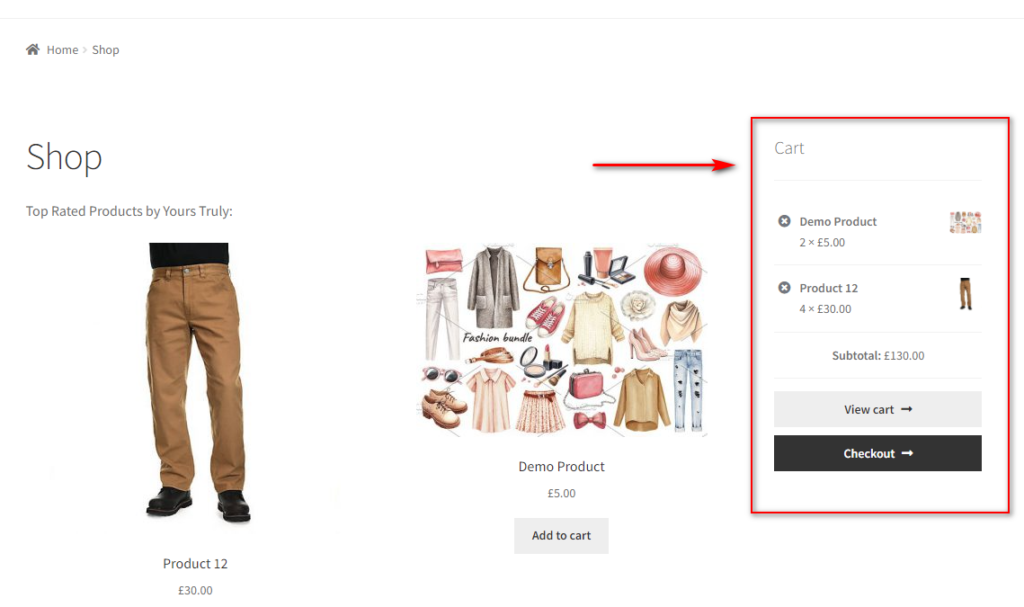
Una vez que termine de agregar el widget del carrito, actualice sus widgets para guardar los cambios. Ahora, su mini carrito de la barra lateral debería aparecer en su parte frontal.

Por supuesto, también puede agregar su mini carrito a un área de widgets diferente. Simplemente seleccione la ubicación debajo de la página de widgets y puede agregar fácilmente el widget debajo de su encabezado o en el pie de página.

Si bien esta es la forma más fácil de crear su mini carrito de WooCommerce, viene con una buena cantidad de limitaciones . Por un lado, no hay personalizaciones para su mini carrito. Usted está muy limitado en términos de cómo se ve su mini carrito y cómo acceden sus clientes.
Las posiciones del mini carrito están limitadas a las áreas de widgets proporcionadas por su tema. Además, las características como los mini carritos emergentes o los campos personalizados del carrito tampoco están disponibles para los clientes o el propietario del sitio web. Por lo tanto, si desea un mini carrito más personalizable, le recomendamos que siga leyendo y considere los siguientes métodos.
2. Cree un minicarro de WooCommerce usando un complemento de WordPress
El uso de un complemento de WordPress es una de las formas más fáciles de curar la experiencia de su carrito. Puede asegurarse de que sus clientes puedan pagar fácilmente en cualquier momento con la ayuda de complementos. También le permiten simplificar la experiencia de pago de su sitio web.
Los complementos del mini carrito brindan funciones ingeniosas para promover las ventas de sus productos y mejorar la generación de clientes potenciales. Por ejemplo:
- Puede habilitar íconos de carro flotante y ventanas emergentes para el mini carro. Para que sus clientes puedan acceder a ellos en cualquier momento mientras mantienen el resto del contenido de la tienda limpio y sin distracciones.
- Se pueden agregar muchos elementos de carrito y productos al mini carrito. Por ejemplo, información adicional del producto, cambiar la cantidad, editar el subtotal del carrito y la visualización del total, y mucho más.
- Con los complementos, puede agregar algunas funciones inteligentes, como agregar cupones directamente desde el mini carrito, productos destacados dedicados y sugerencias de productos recomendados.
Por lo tanto, recomendamos encarecidamente utilizar un complemento de WordPress dedicado a agregar y personalizar su mini carrito de WooCommerce.
Para nuestra demostración, usaremos el complemento Woocommerce Cart All in One . Es uno de los mejores complementos para crear un mini carrito en su sitio web. El complemento también es muy fácil de usar y tiene todas las funciones que necesita, como una ventana emergente de mini carrito, un carrito de barra lateral o opciones de personalización de carrito de menú.

También tenemos una lista de los mejores complementos de mini carrito de WooCommerce. Si desea utilizar cualquier otro complemento, también puede echarle un vistazo.
2.1. Instalar y activar el complemento
Comencemos instalando y activando el complemento.
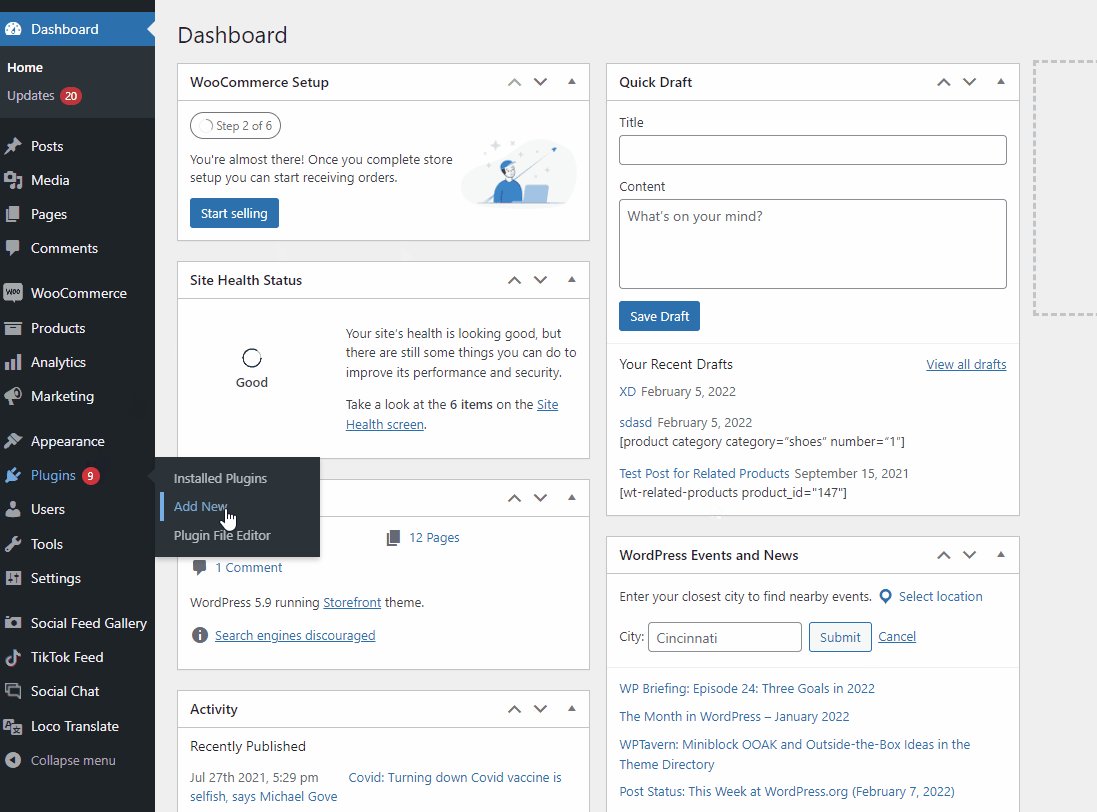
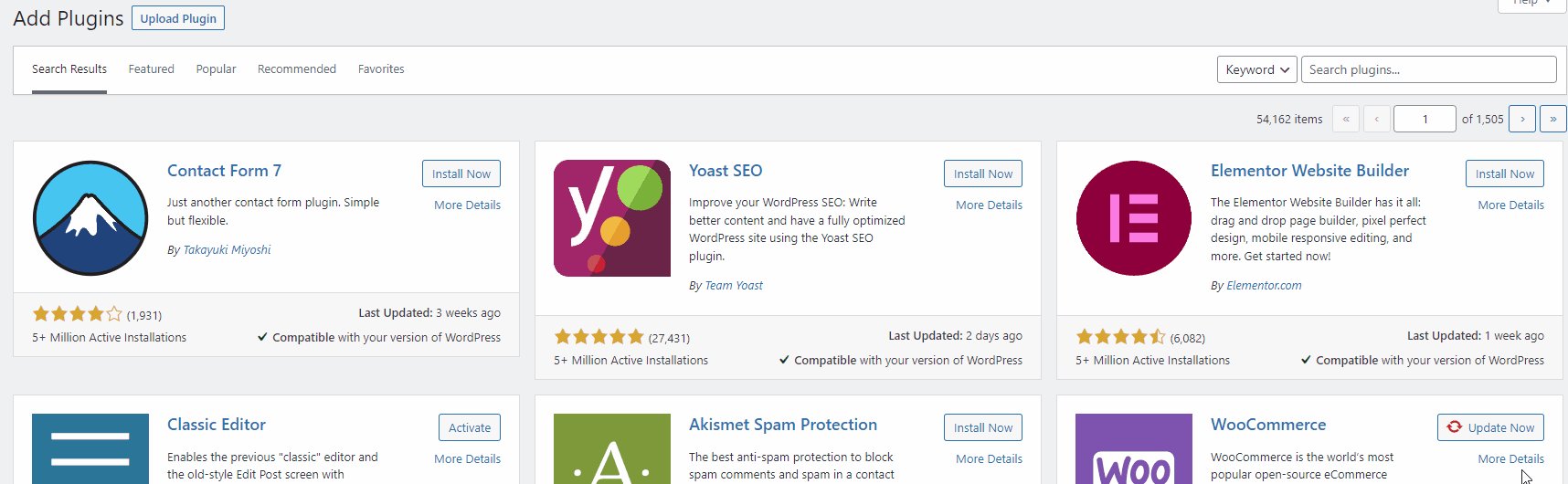
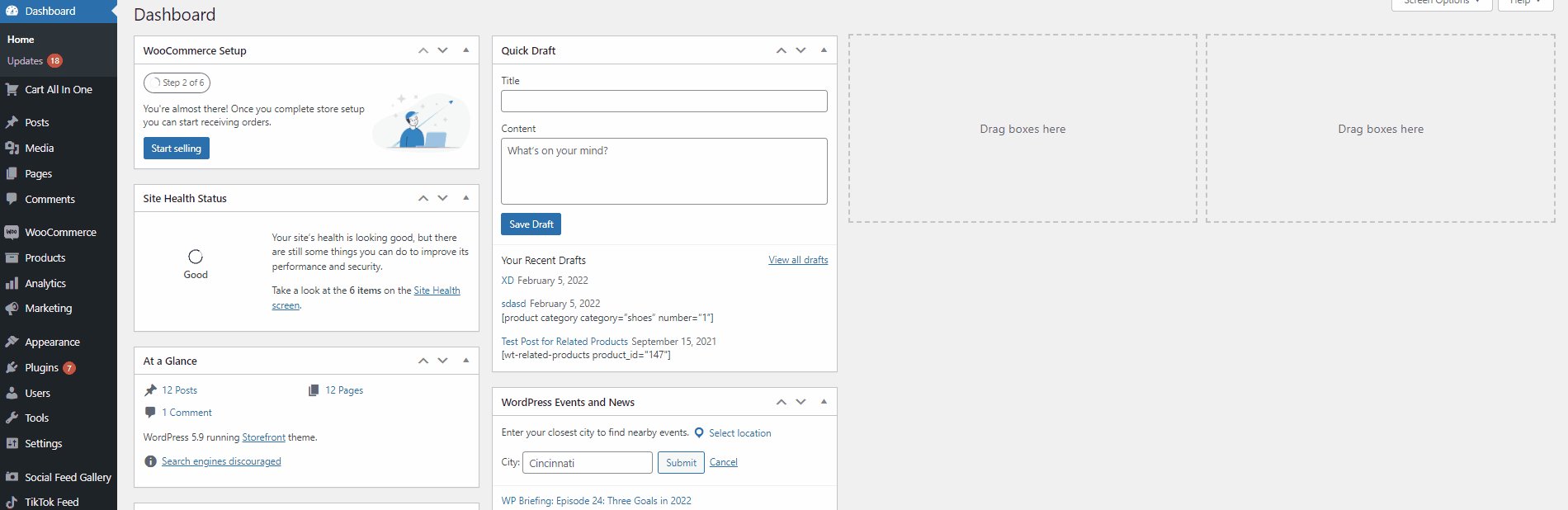
Abra su Panel de administración de WP y luego vaya a Complementos> Agregar nuevo en su barra lateral.

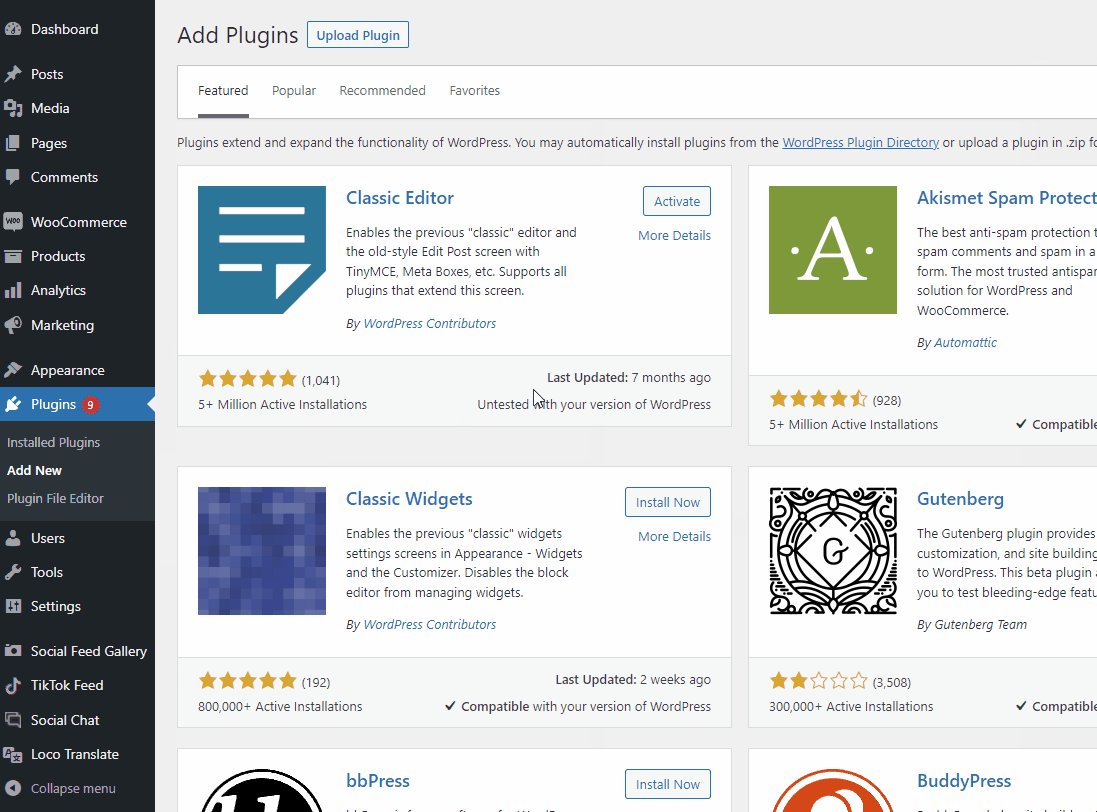
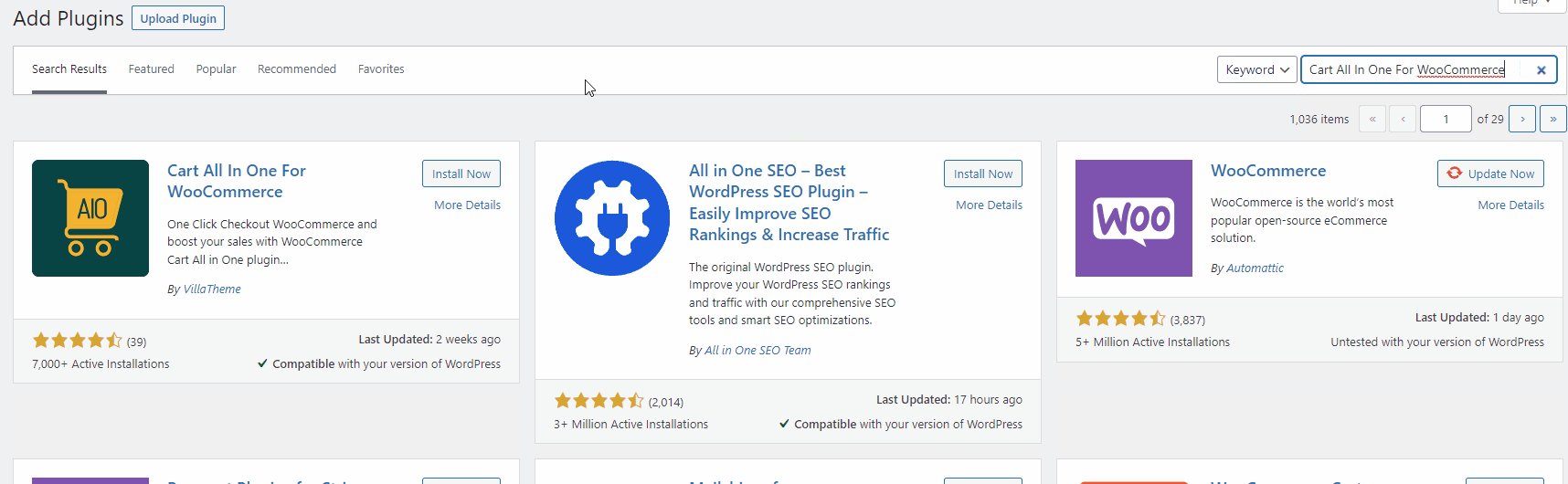
Luego, use la barra de búsqueda en la parte superior derecha para buscar Cart All In One For WooCommerce .
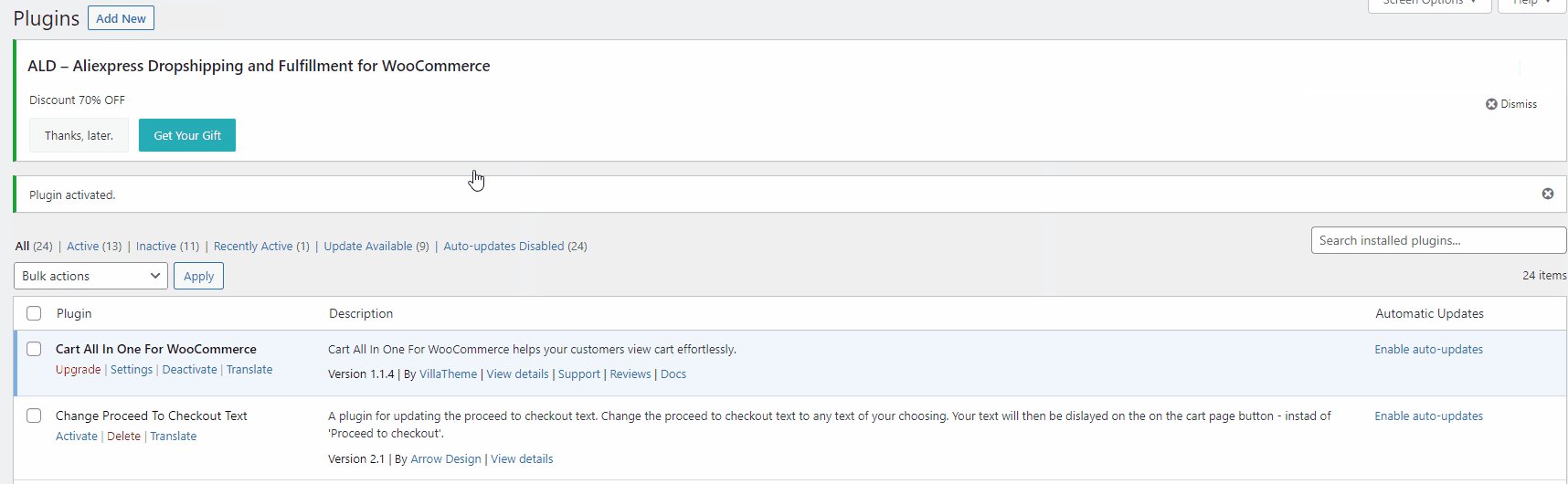
Después de encontrar el complemento, haga clic en Instalar ahora para instalar el complemento. Finalmente, active el complemento una vez que esté instalado.

Si desea utilizar un complemento premium, deberá cargarlo e instalarlo manualmente. Eche un vistazo a nuestra guía detallada para instalar un complemento de WordPress manualmente para obtener más información.
Ahora, necesitamos configurar el complemento para habilitar su mini carrito de WooCommerce.
2.2. Configure el carrito todo en uno para el complemento WooCommerce
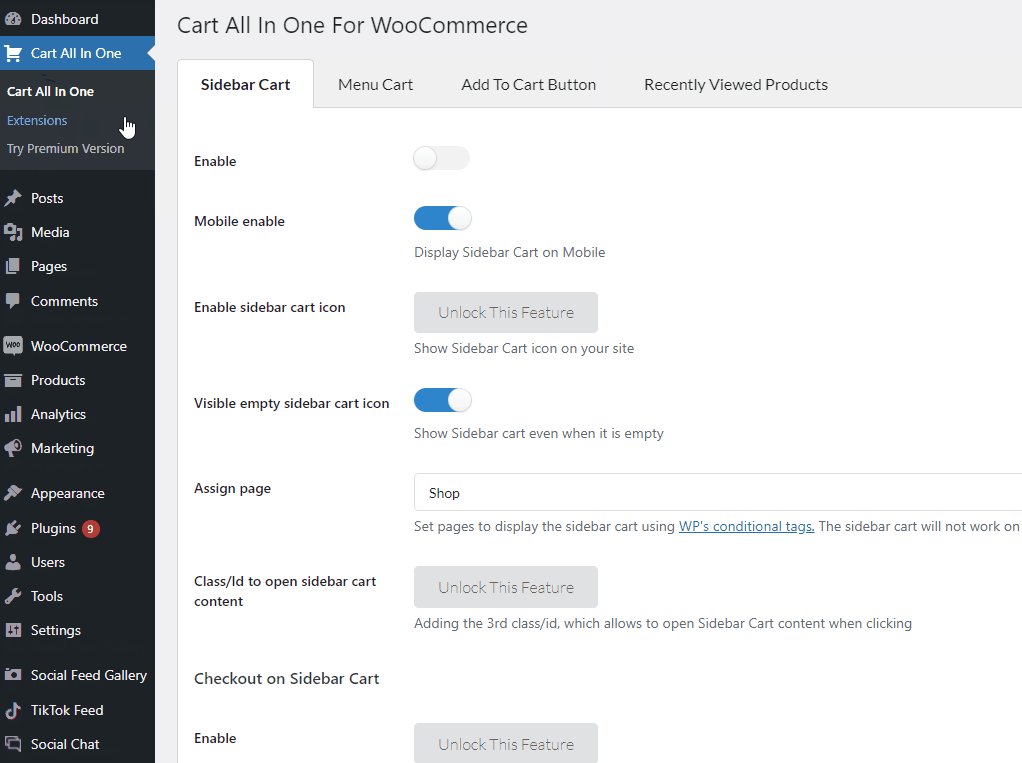
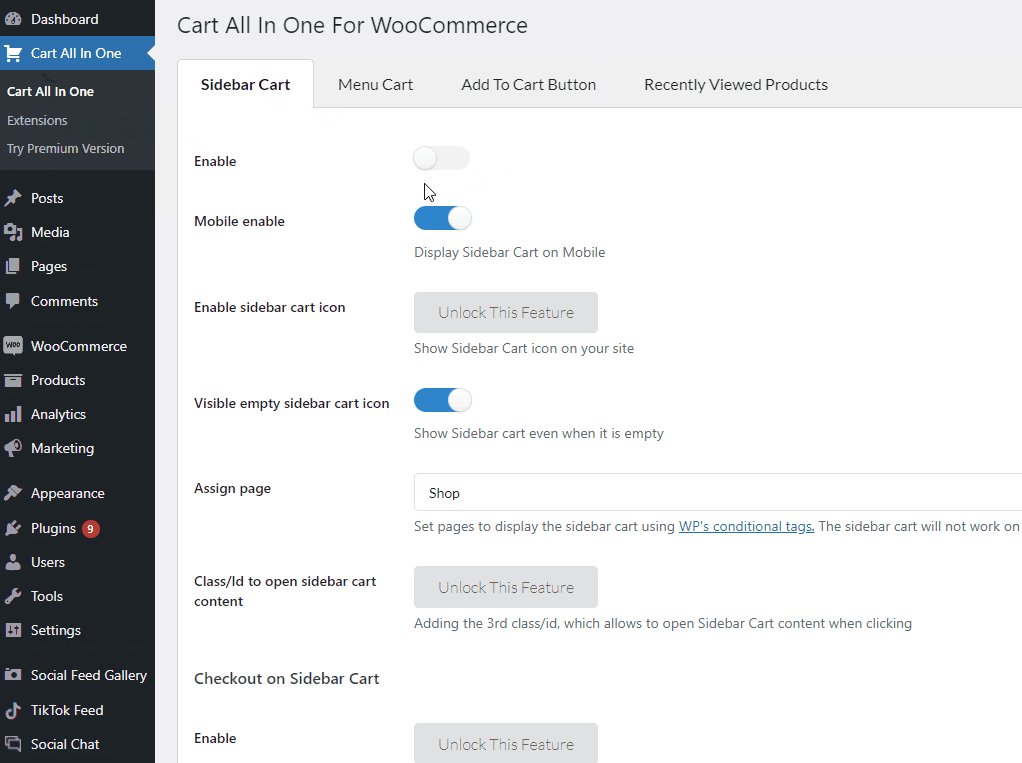
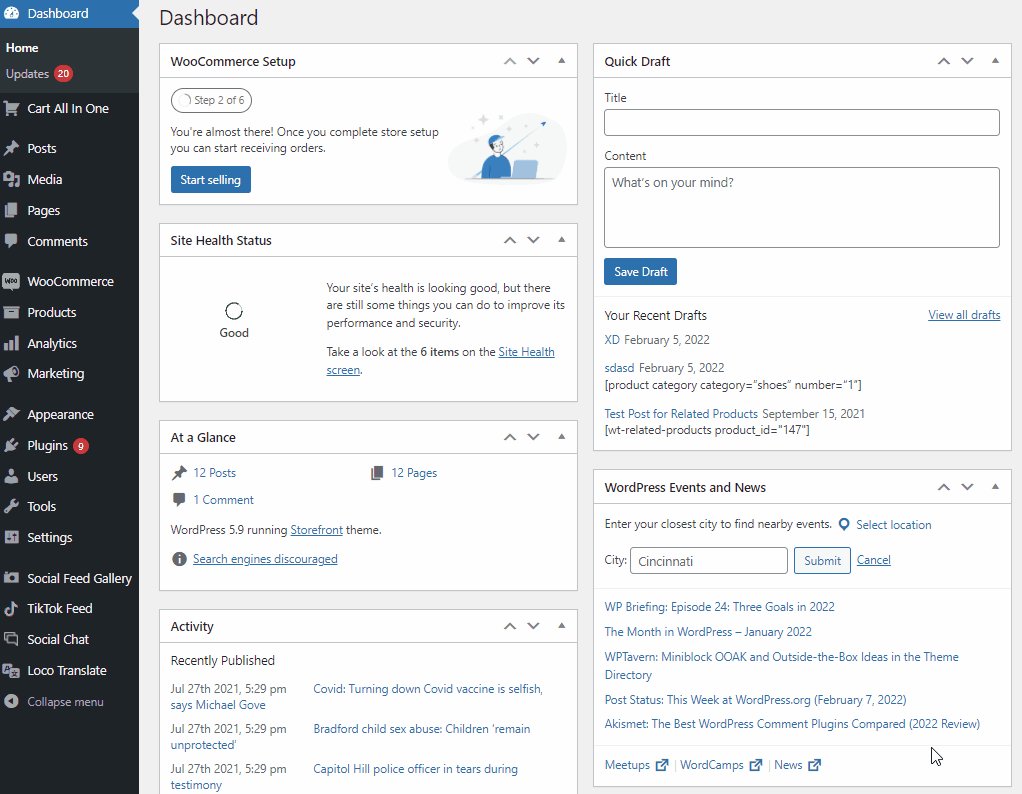
Para configurar el mini carrito WooCommerce del complemento, haga clic en la pestaña Carrito todo en uno en su Panel de administración de WP . Esto abrirá la página del Panel de control del complemento.

En la versión gratuita del complemento, puede habilitar un mini carrito de barra lateral o un mini carrito de menú . También puede agregar y configurar un botón Agregar al carrito de AJAX, pero centrémonos solo en las opciones del mini carrito por ahora.
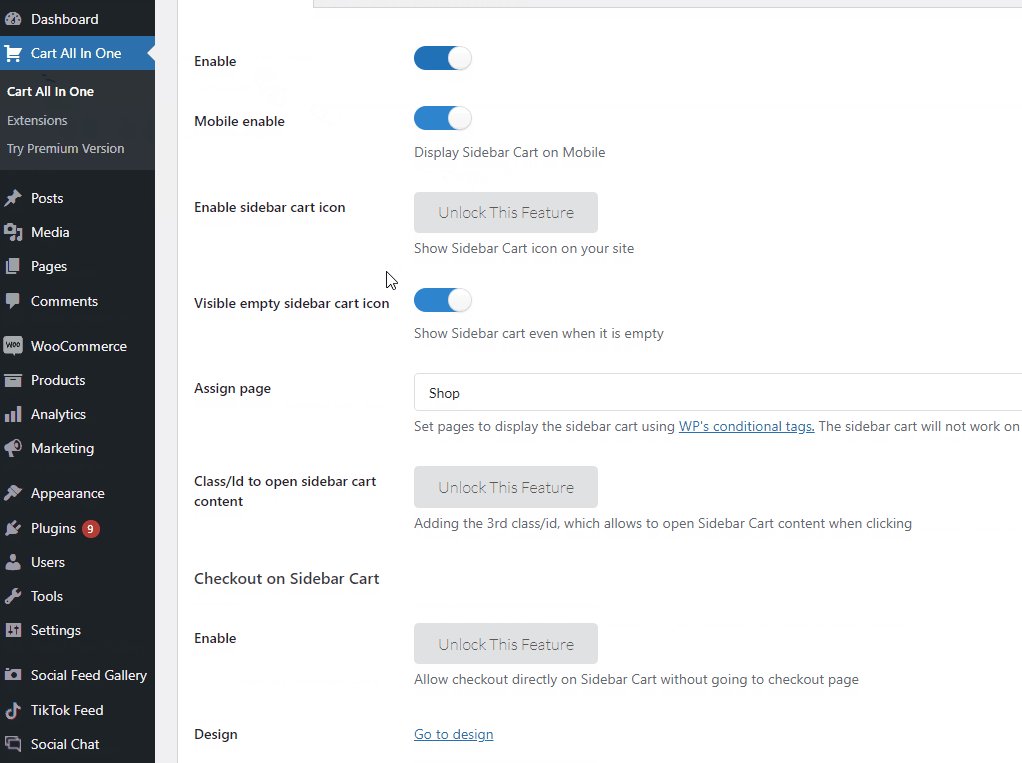
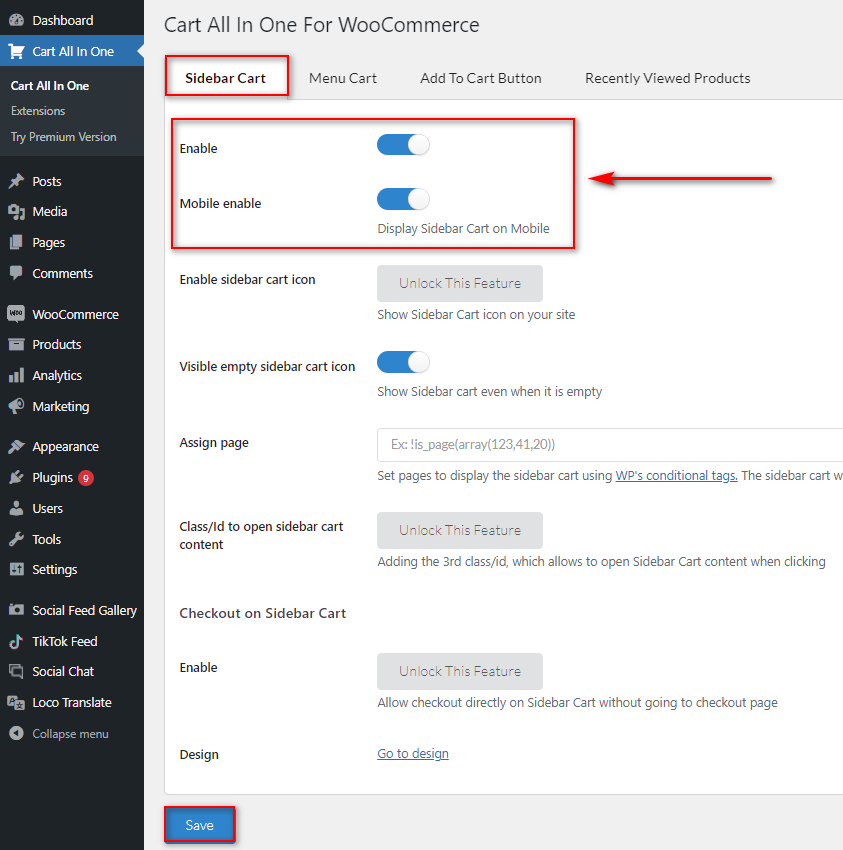
Para activar la ventana emergente del mini carrito en su sitio web, abra el carrito de la barra lateral y haga clic en Habilitar . También puede usar la opción Habilitar móvil para habilitar/deshabilitar la ventana emergente del mini carrito en los dispositivos móviles. Finalmente, guarde sus cambios.

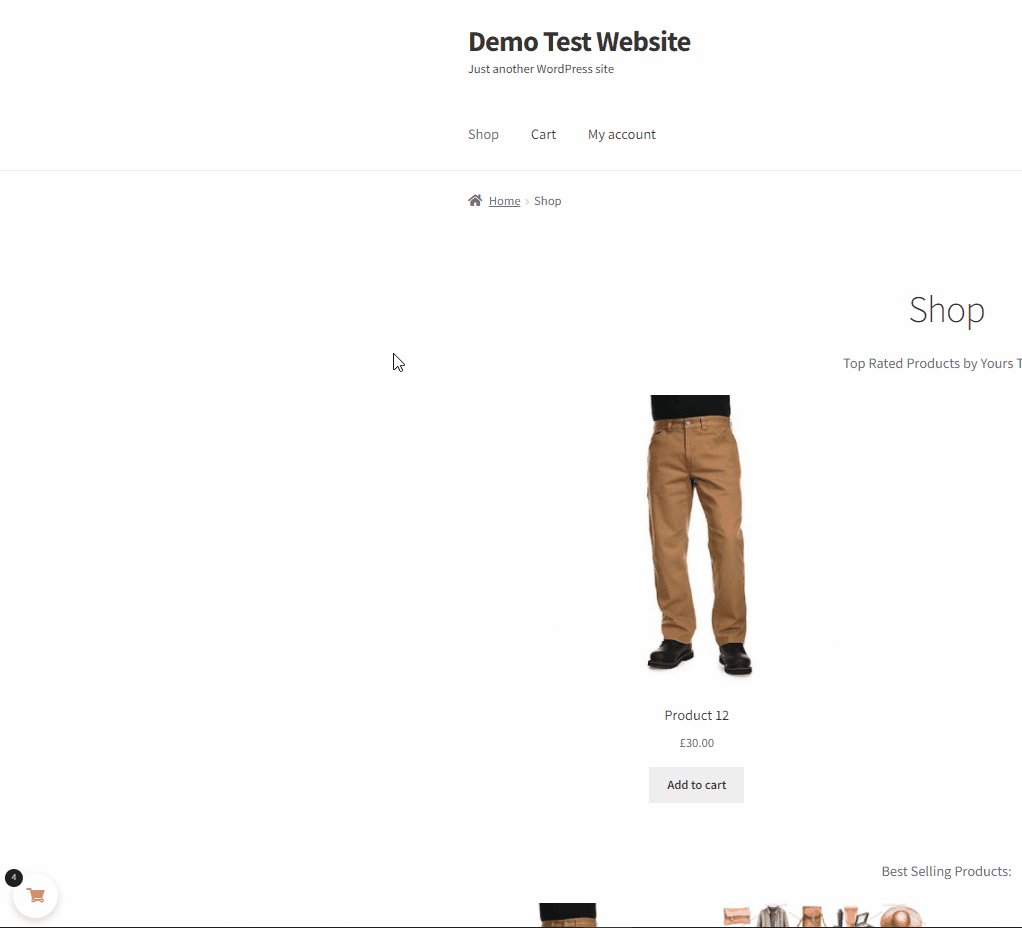
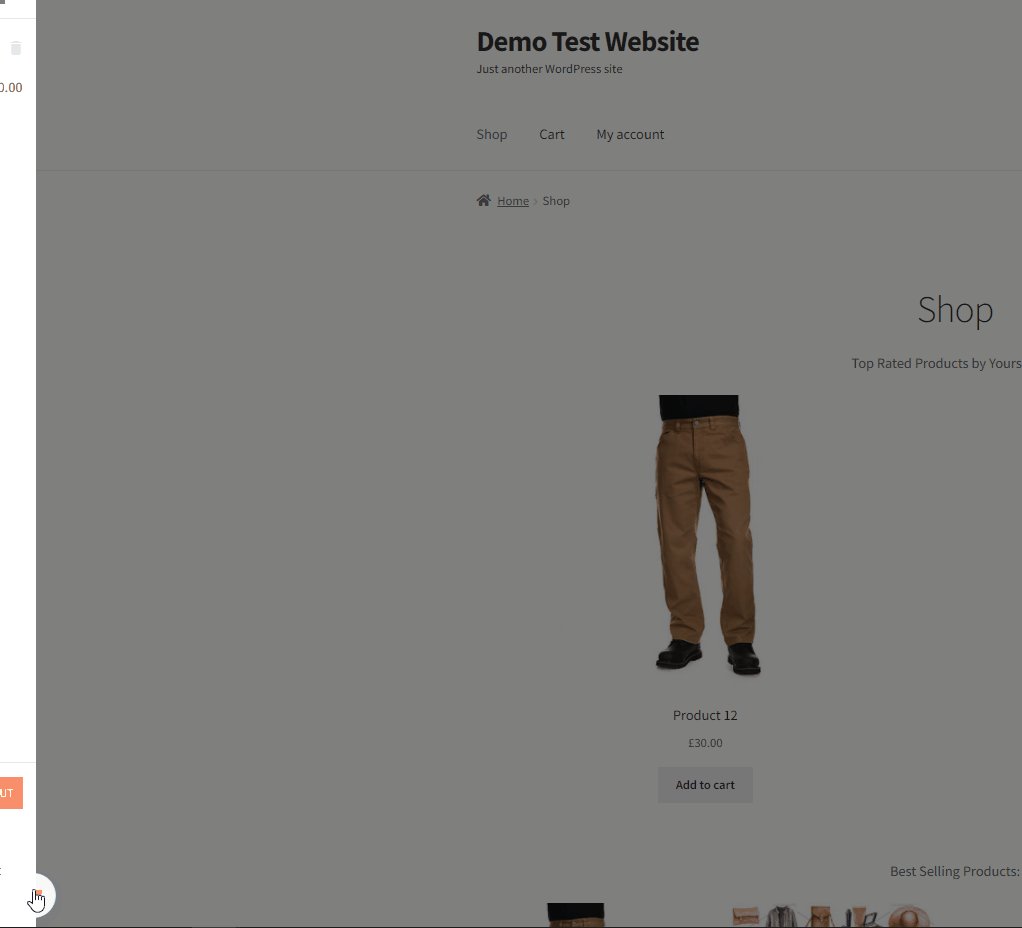
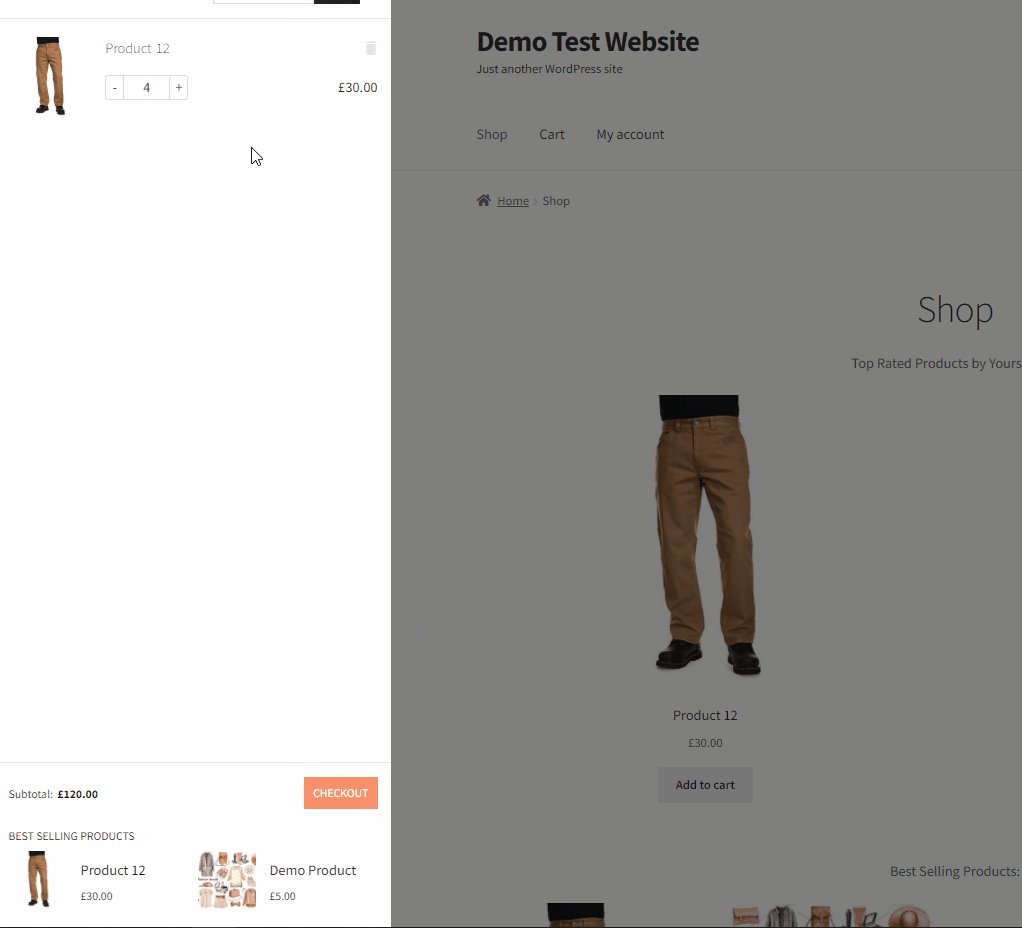
Ahora, vaya y vuelva a cargar el front-end de su sitio web. Debería ver su nuevo ícono de mini carrito en su página web. Simplemente puede hacer clic en él para abrir su mini carrito.

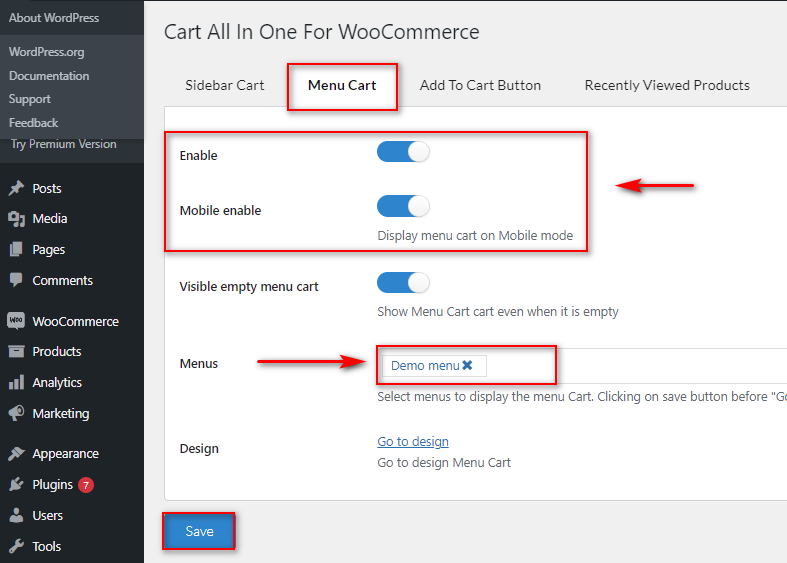
Además, también puede agregar un carrito de menú a cualquiera de sus menús. Simplemente abra la pestaña Menú del carrito y habilítelo como en los pasos anteriores. También puede habilitarlo en los menús móviles si es necesario.

A continuación, debe agregar los menús de WordPress donde desea mostrar el carrito de menús en su sitio web. Simplemente elija los menús que le gustaría agregar a su mini carrito de WooCommerce en el campo Menús . Luego haga clic en Guardar .

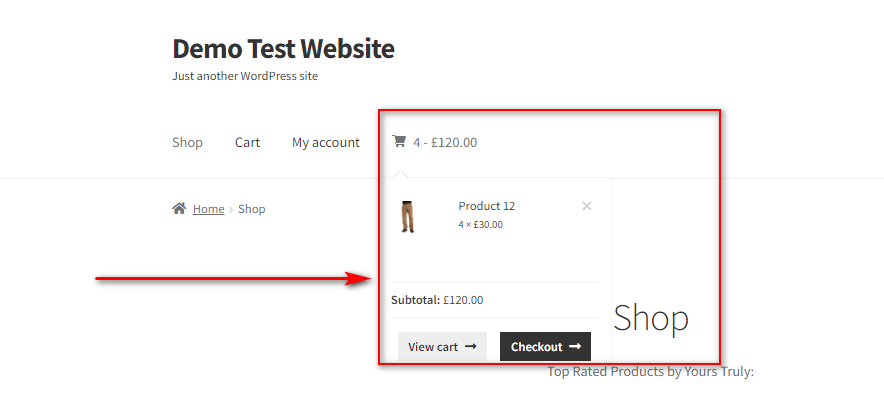
Ahora debería ver su mini carrito de menú en su sitio web. Se añadirá a los menús que hayas seleccionado para el mini carrito.

2.3. Personaliza tu WooCommerce Mini Cart usando el complemento
La personalización es una característica clave con el complemento Cart All in One . Puede personalizar libremente su carrito de la barra lateral, así como el carrito del menú. Esto incluye colores, estilos de mini carritos, posiciones, animaciones personalizadas, íconos de mini carritos, estilos de menú de la barra lateral y mucho más.
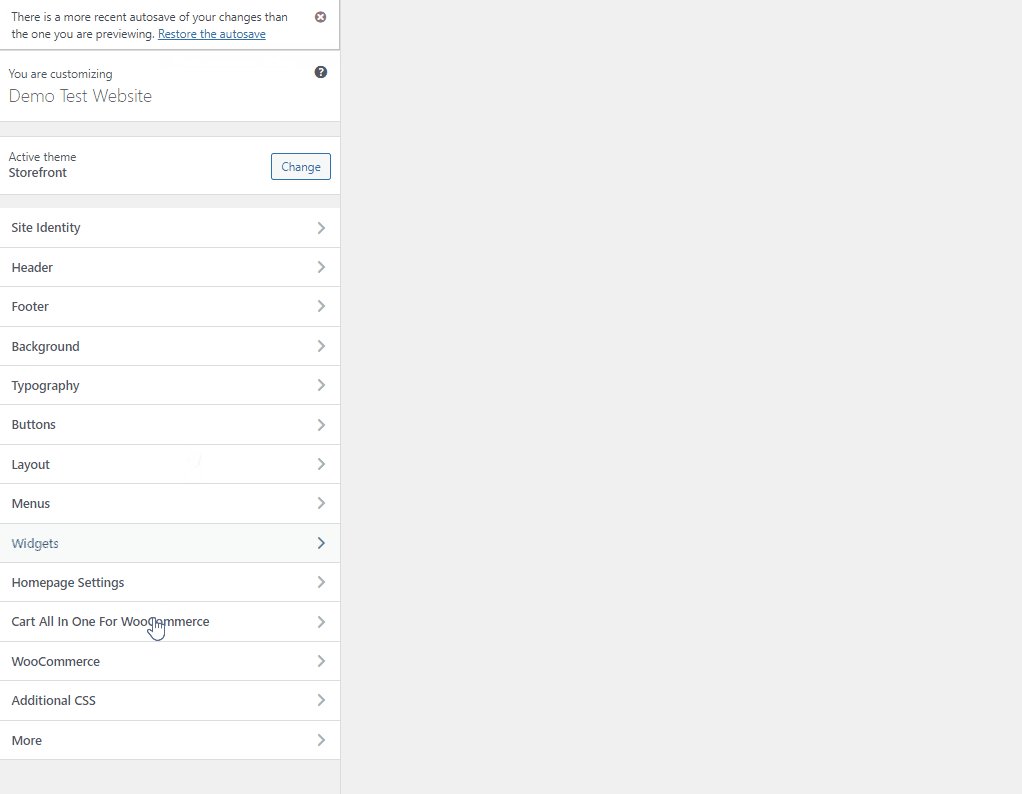
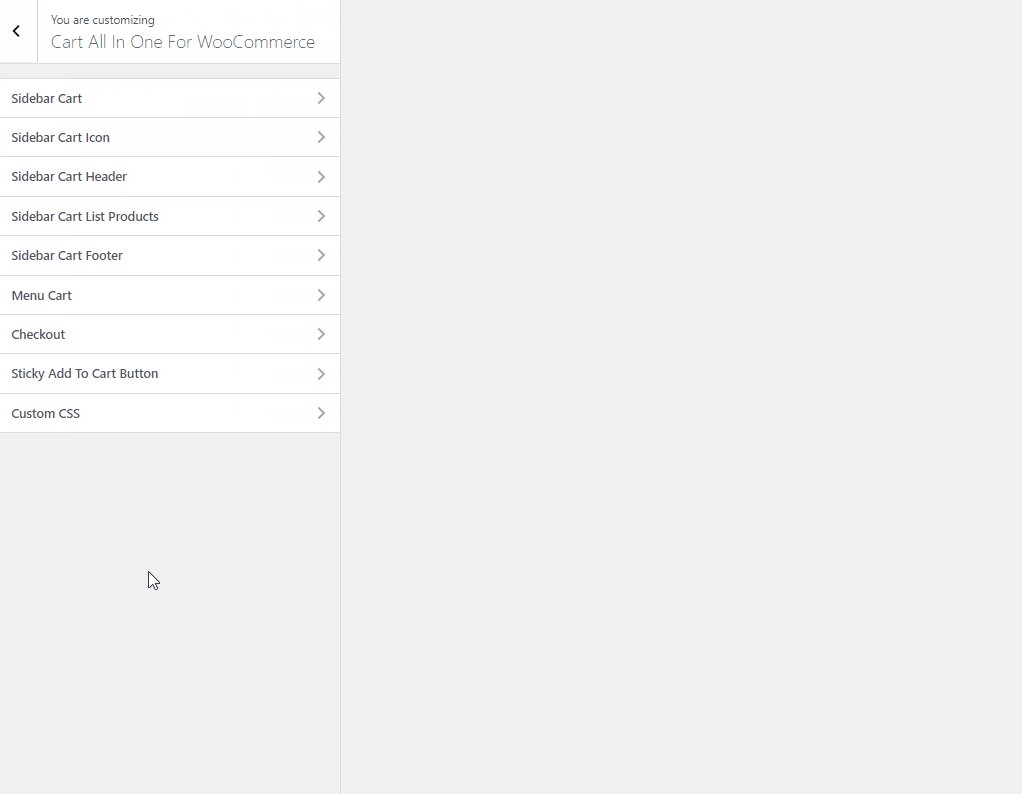
Para acceder a las opciones de personalización, vaya a Apariencia > Personalizar en su panel de administración de WP. Será redirigido al personalizador de su tema. Aquí, haga clic en Carrito todo en uno para WooCommerce y debería ver todas las opciones de personalización del mini carrito.

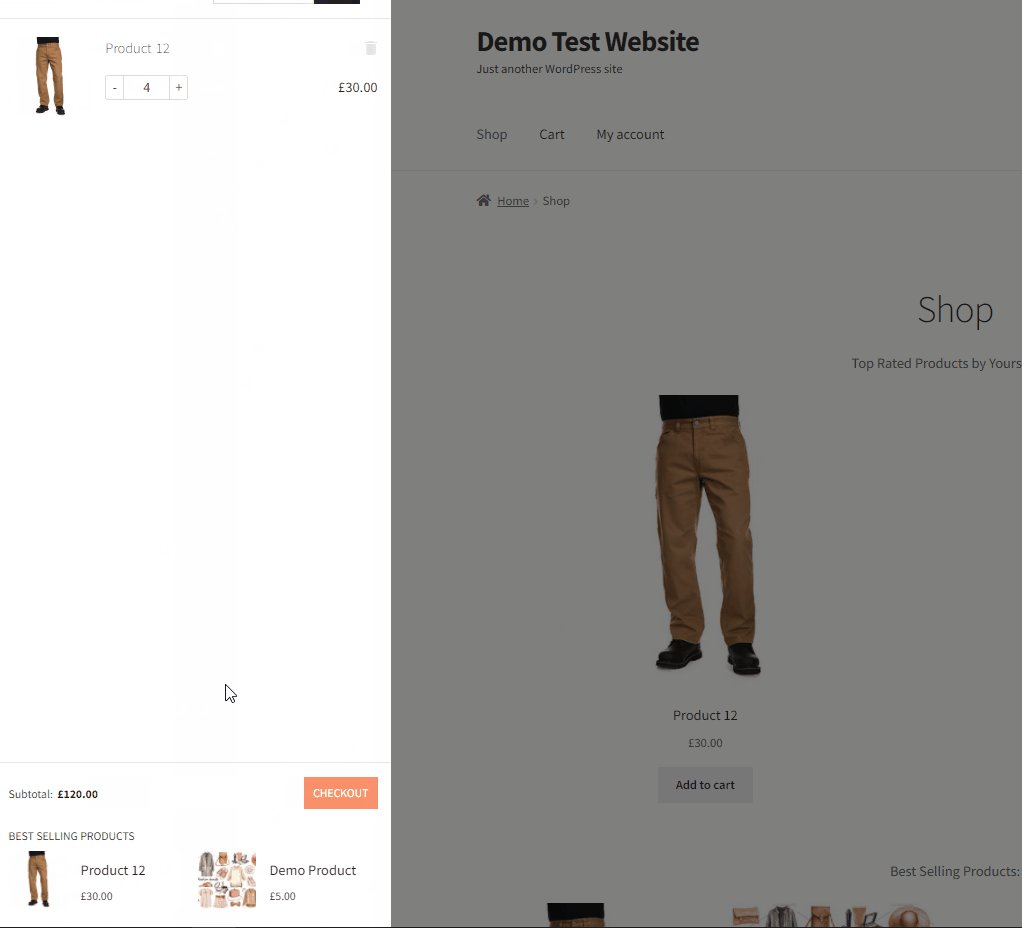
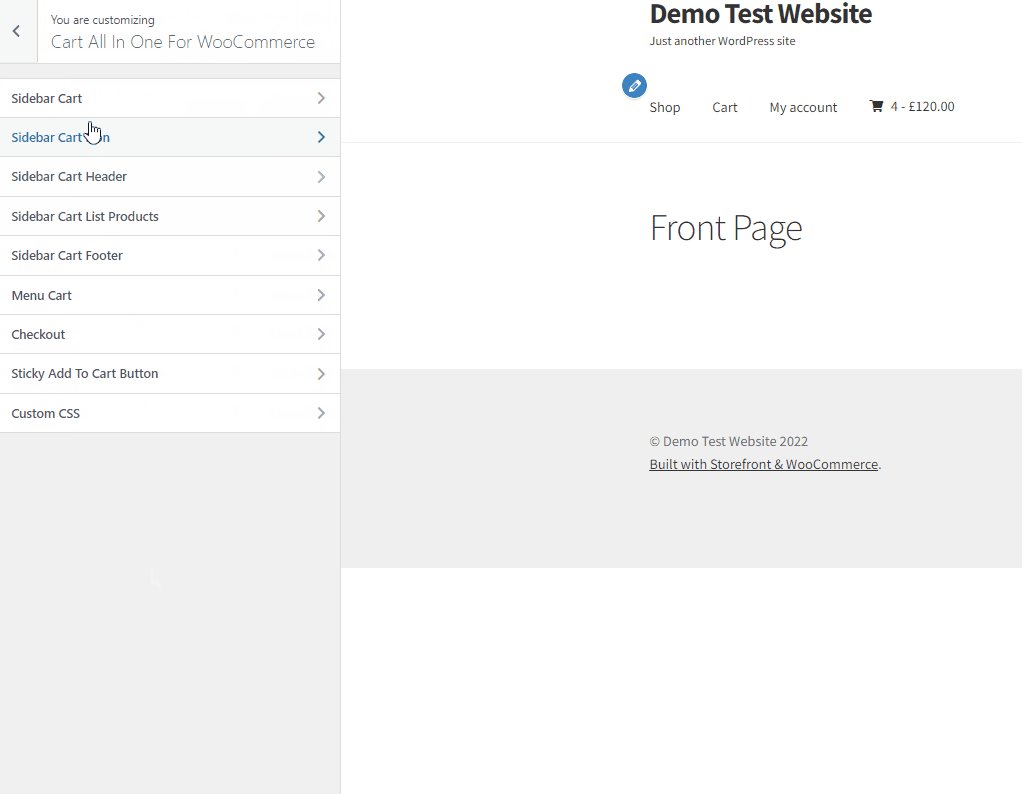
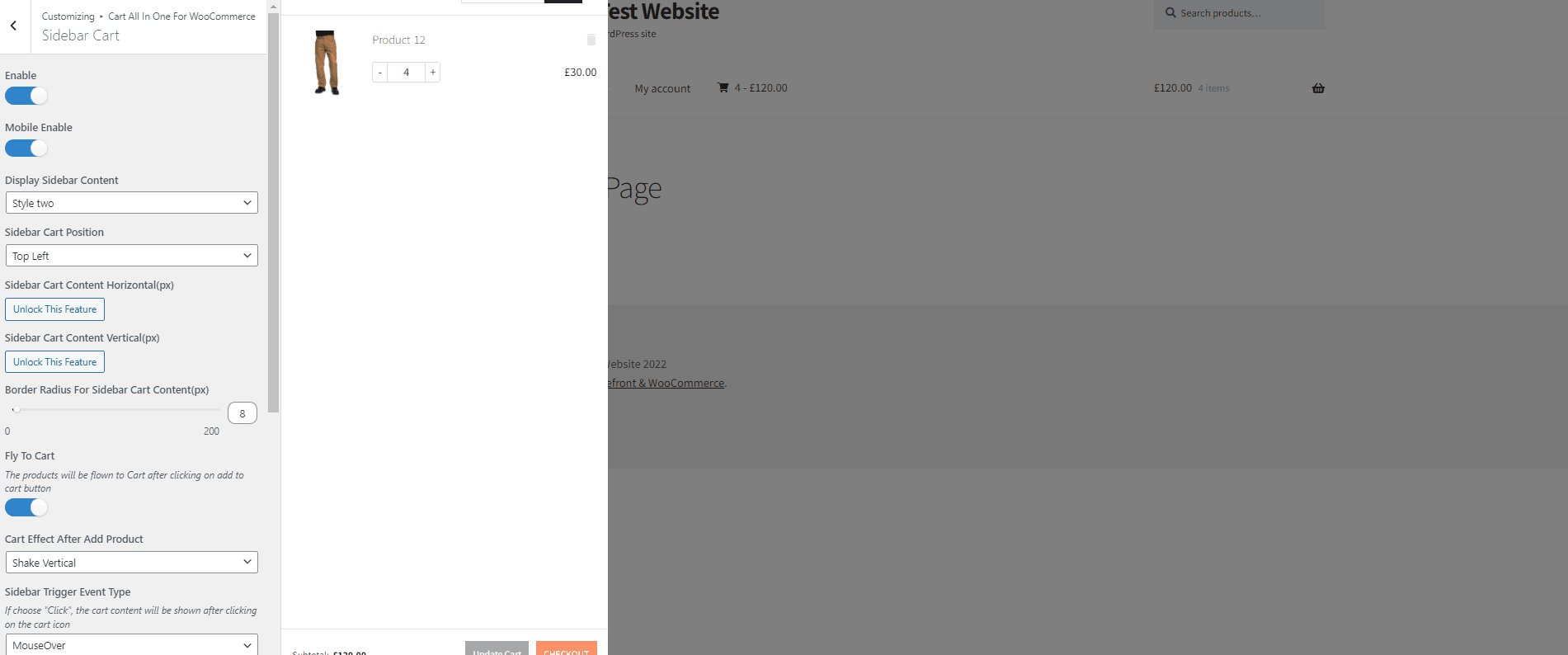
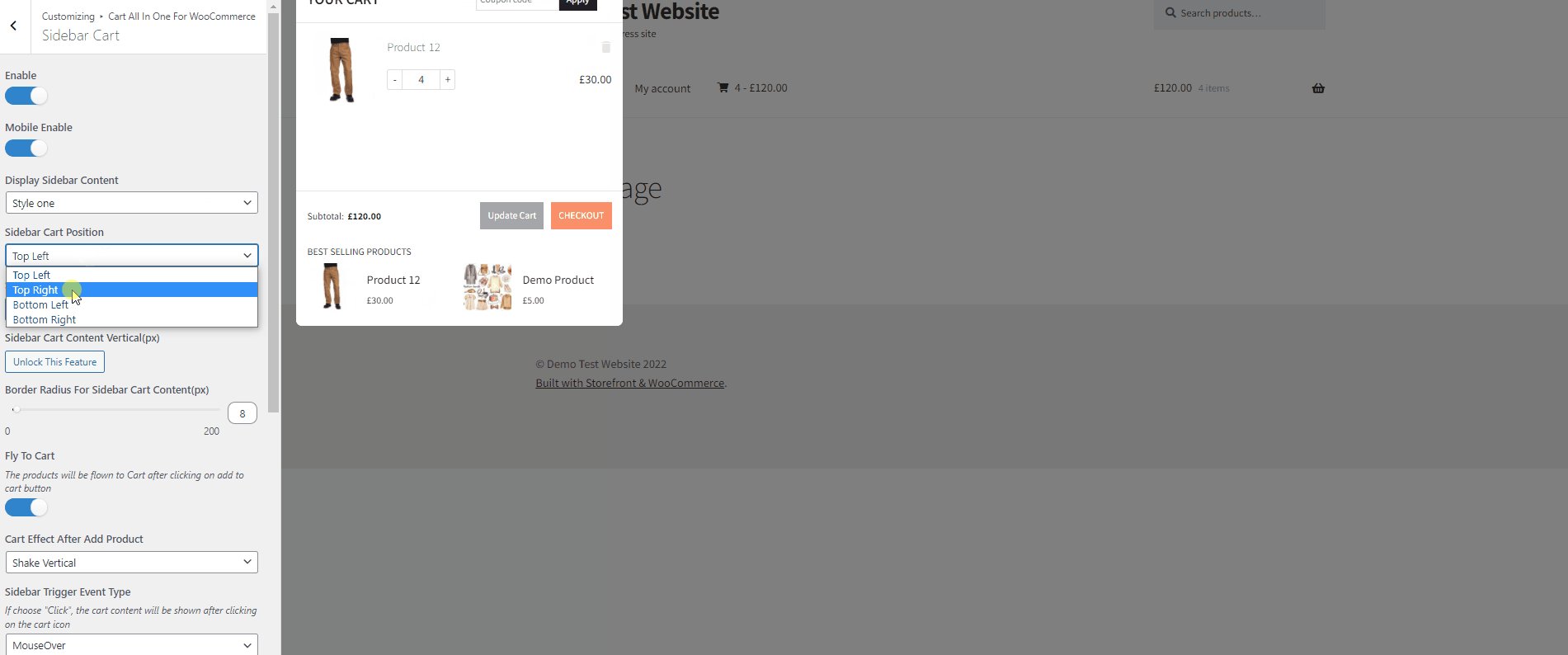
Para esta demostración, personalizaremos el Sidebar Cart. Así que haga clic en Sidecart Cart y debería ver todas las opciones para ello. Por ahora, habilitaremos un mini carrito más pequeño usando la opción Mostrar contenido de la barra lateral y cambiaremos la posición del carrito de la barra lateral.
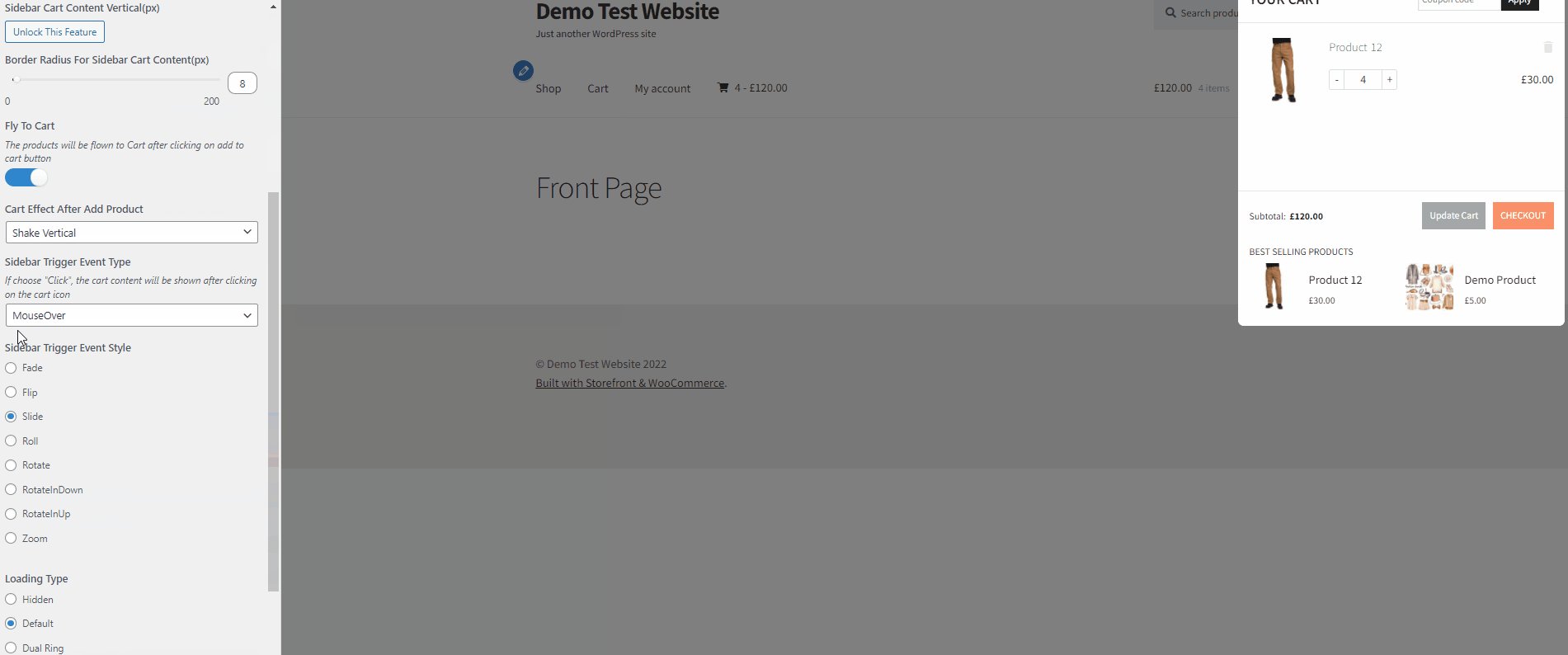
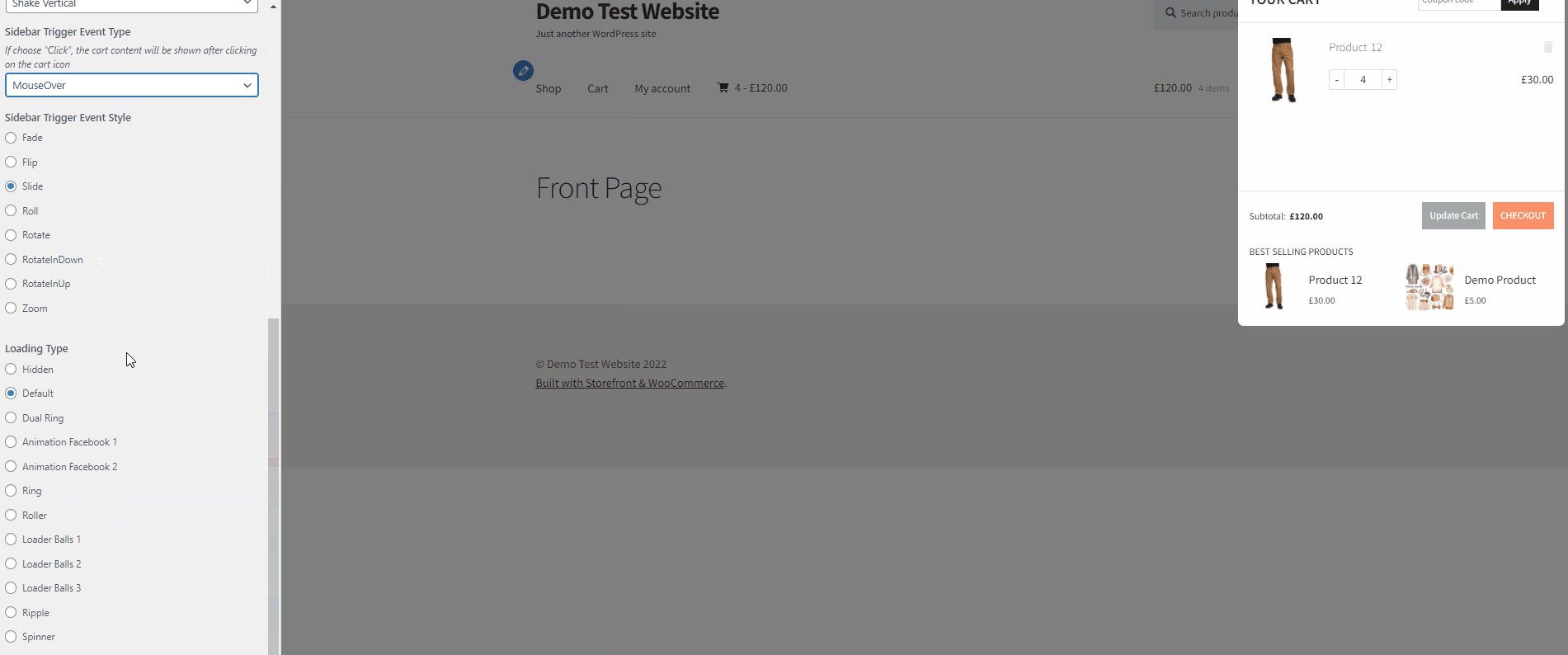
Pero puede personalizar aún más su mini carrito usando estas opciones dependiendo de cómo se adapte a su sitio web. Todavía hay mucho que editar, como la interacción con el ícono del carrito, por lo que el mini carrito aparece cuando pasa el mouse sobre el ícono, personaliza el ícono de carga y mucho más.

Una vez que haya terminado con sus cambios, haga clic en Publicar y guárdelos. Podrás ver todas estas personalizaciones de tu mini carrito en tu web.
Y esa es la esencia básica de personalizar su mini carrito usando el complemento. Si desea obtener más información sobre todas las opciones de personalización proporcionadas por el complemento, le recomendamos que consulte su documentación .
3) Cree un minicarrito de WooCommerce mediante programación
Digamos que prefiere no usar un complemento para agregar su carrito WooComerce Mini para mantener un marco ligero de su sitio web. Luego, también puede optar por crear uno mediante programación.
Esto requerirá que crees un shortcode personalizado usando una función personalizada y lo pegues en el archivo functions.php de tu tema. Luego, puede usar el código abreviado en cualquier parte de su sitio web o incluso agregarlo a cualquiera de sus archivos de plantilla de WordPress o WooCommerce para agregar directamente el mini carrito de WooCommerce.
Dado que cambiaremos algunos de los archivos principales, es mejor que haga una copia de seguridad de su sitio web y también cree un tema secundario mediante programación o utilizando uno de los complementos de temas secundarios. Esto asegura que no perderá sus códigos personalizados cuando actualice el tema de WordPress.
3.1. Agregue el código abreviado personalizado a las funciones de su tema
Agregaremos los códigos personalizados en los archivos de temas de su sitio web desde el editor de archivos de temas. Si no se siente completamente cómodo agregando códigos a WooCommmerce, le recomendamos leer este artículo primero.
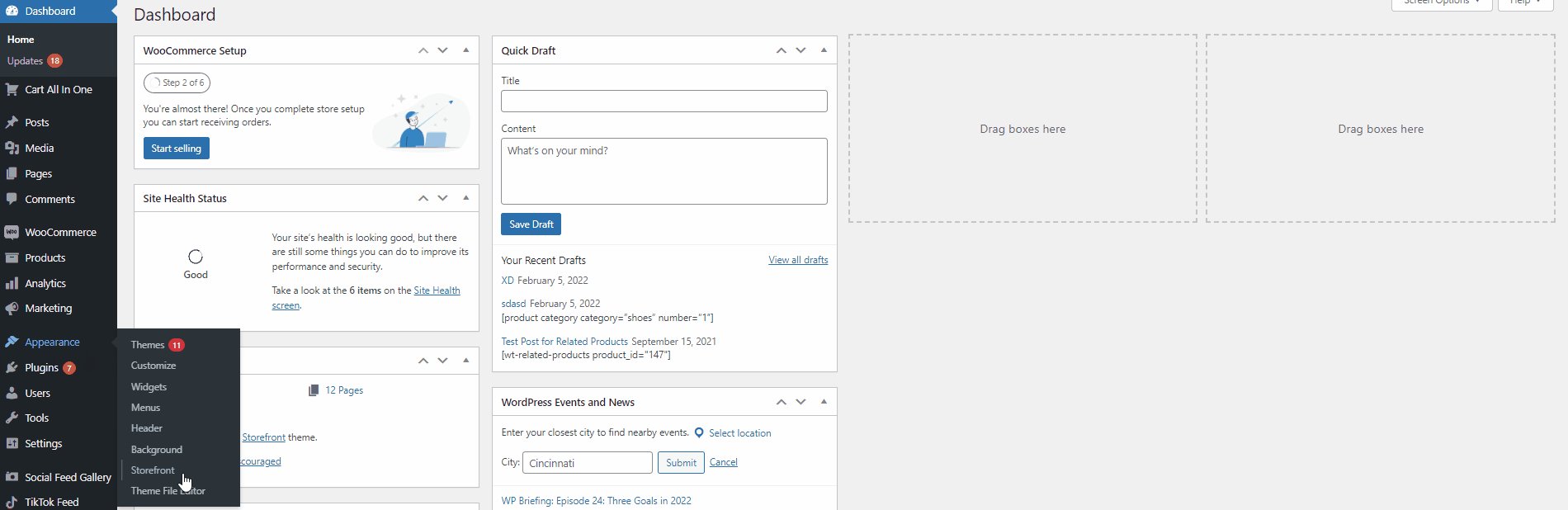
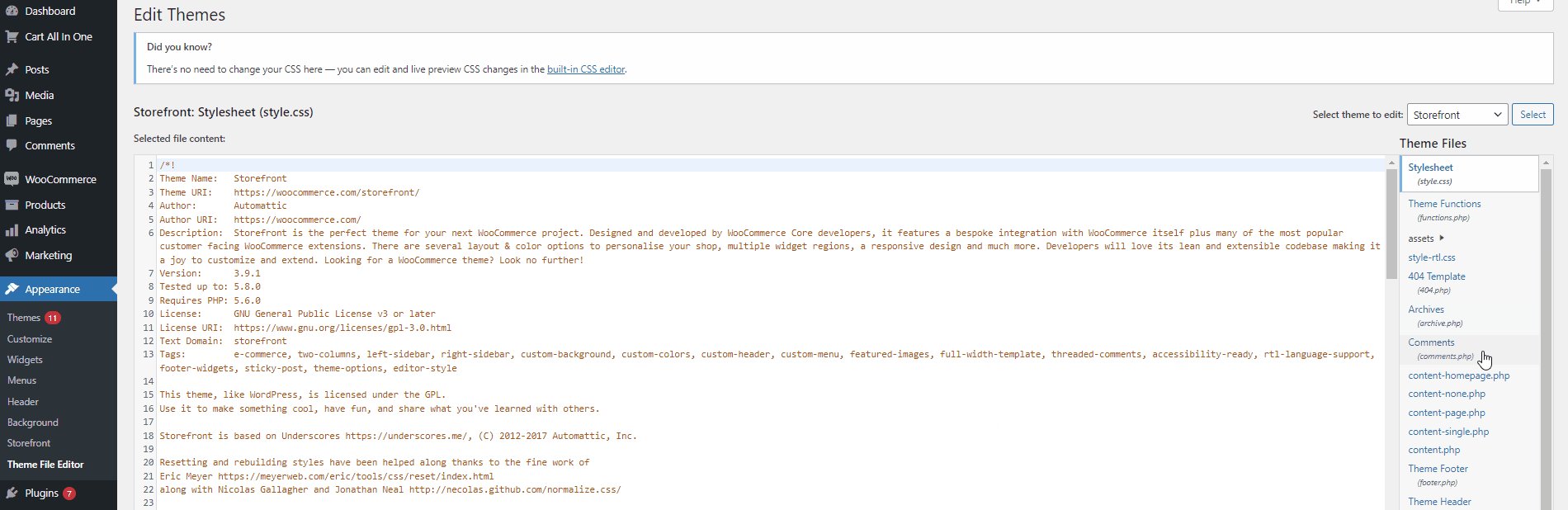
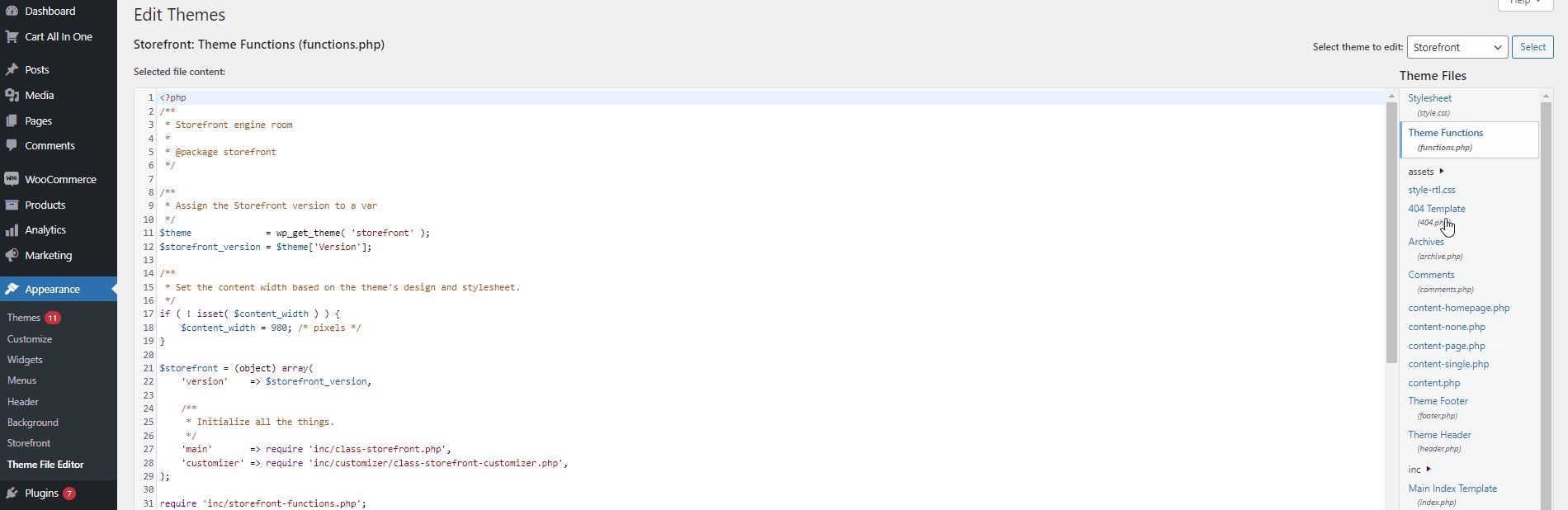
Una vez que esté listo, abra su editor de temas desde Apariencia > Editor de archivos de temas en su panel de administración de WP . Use la barra lateral de archivos de temas a la derecha y haga clic en functions.php . Esto abrirá el archivo functions.php en su editor de temas.

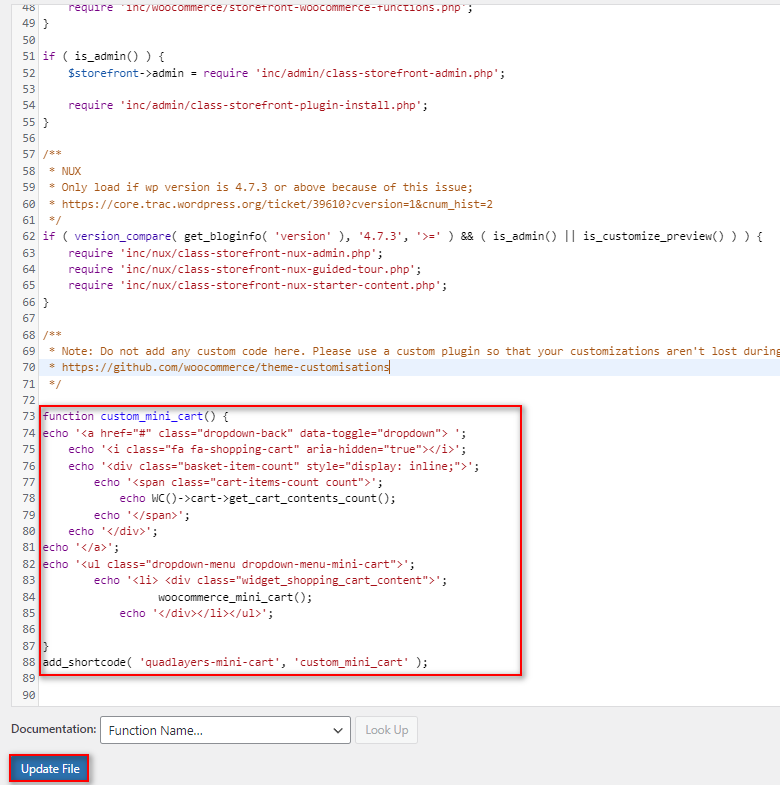
Ahora, pega el siguiente código en tu editor de temas:
función custom_mini_cart() {
echo '<a href="#" class="dropdown-back" data-toggle="dropdown"> ';
echo '<i class="fa fa-shopping-cart" aria-hidden="true"></i>';
echo '<div class="basket-item-count">';
echo '<span class="cart-items-count count">';
echo WC()->carrito->get_cart_contents_count();
echo '</span>';
eco '</div>';
eco '</a>';
echo '<ul class="menu-desplegable-menu-desplegable-minicarrito">';
echo '<li> <div class="widget_shopping_cart_content">';
woocommerce_mini_cart();
eco '</div></li></ul>';
}
add_shortcode( 'quadlayers-mini-cart', 'custom_mini_cart' ); 
Después de agregar el código, haga clic en Actualizar archivo . Esto creará un código abreviado personalizado titulado '[quadlayers-mini-cart]' para su sitio web. Ahora, puede usar este código abreviado en cualquier publicación, página o widget para agregar su WooCommerce Mini Cart personalizado.
3.2. Use el código abreviado en una plantilla de WooCommerce
También puede usar el siguiente fragmento de código para agregar su mini carrito personalizado a cualquier archivo de plantilla de tema o plantillas de WooCommerce.
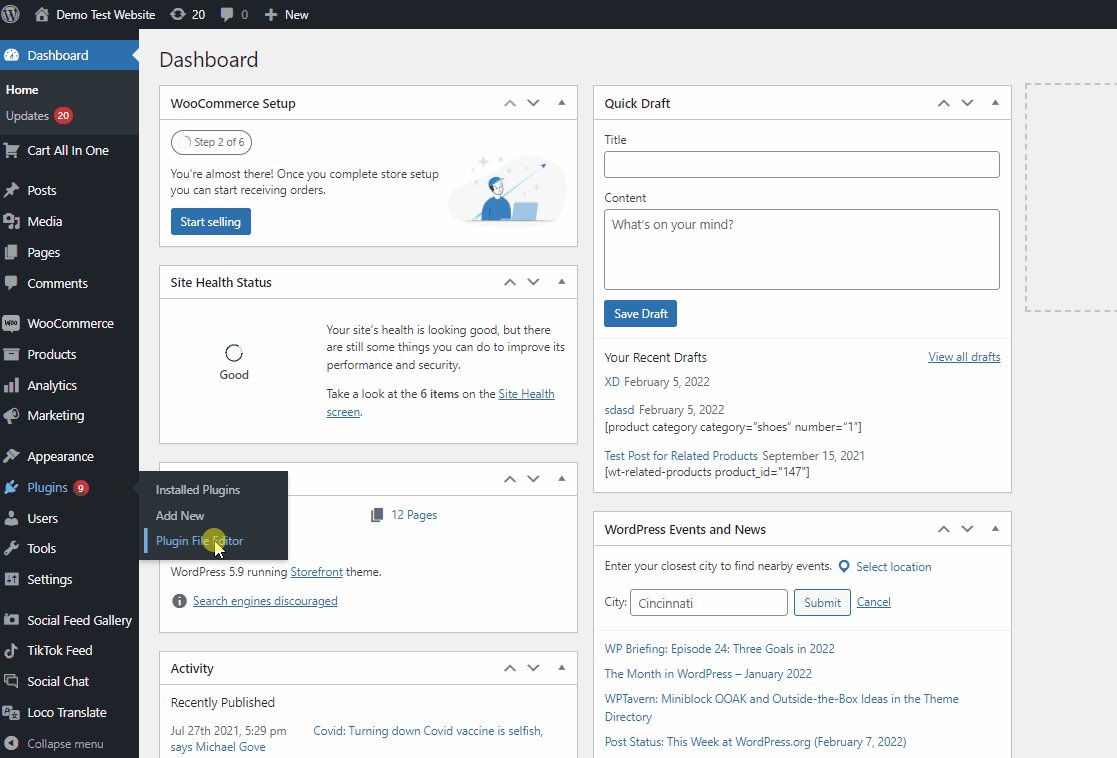
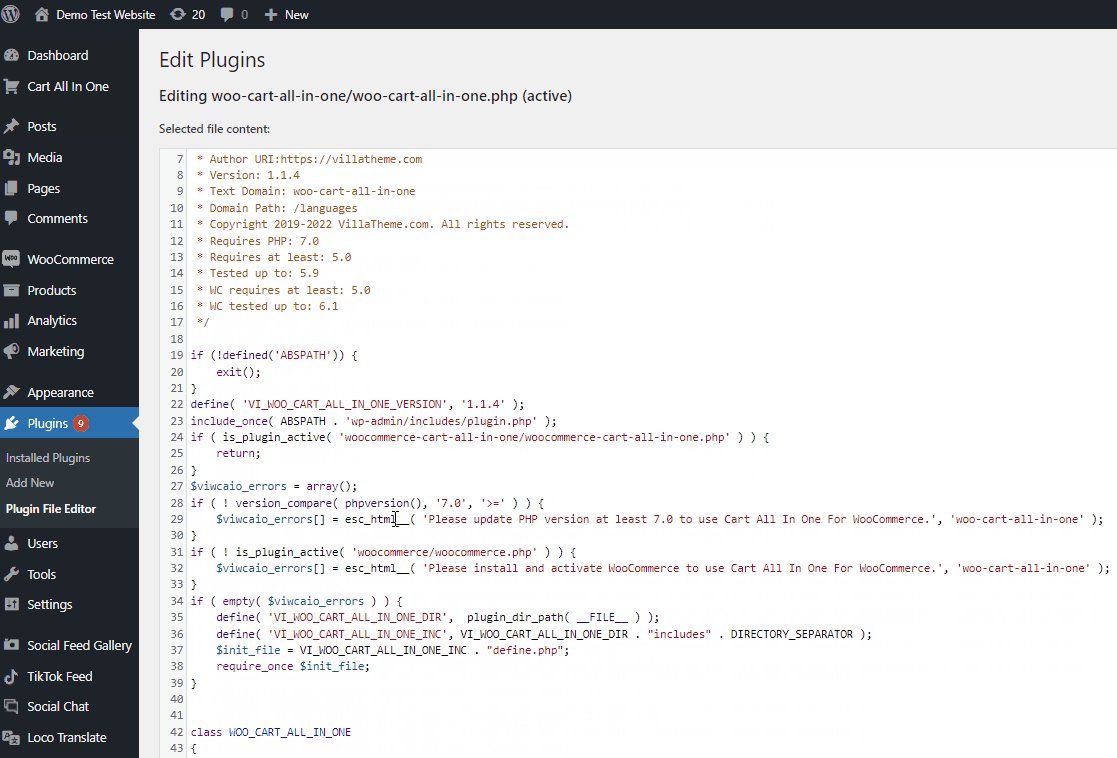
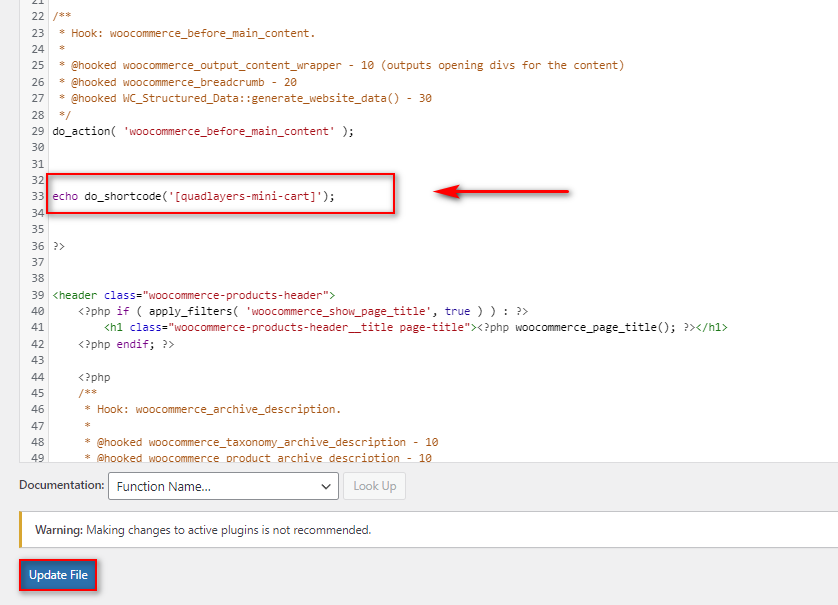
<?php echo do_shortcode('[quadlayers-mini-cart]'); ?>Por ejemplo, agreguemos este código a su archivo de plantilla de archivo de producto de WooCommerce. Para abrir su archivo de plantilla de WooCommerce, vaya a Complementos > Editor de archivos de complemento desde su panel de control de WordPress.

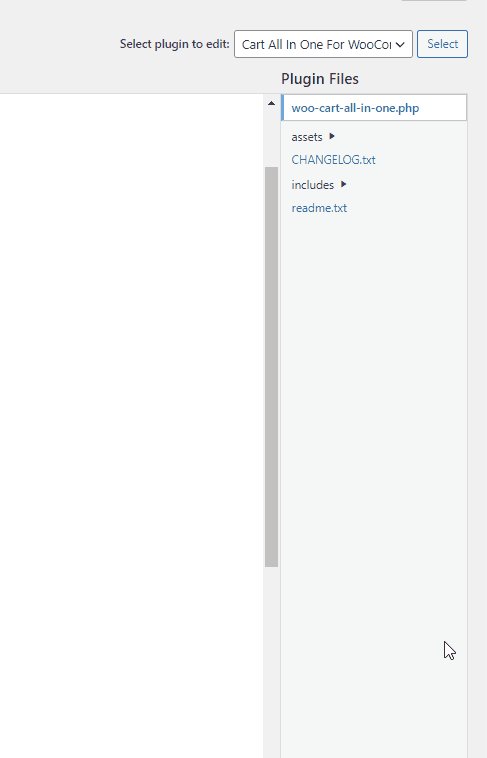
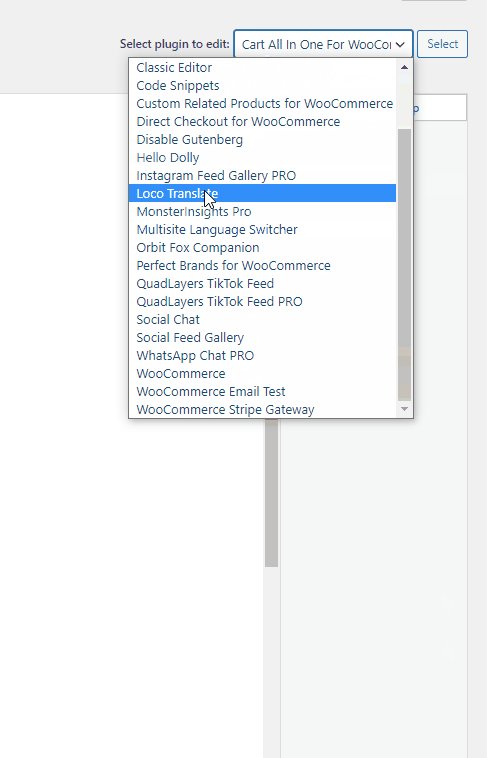
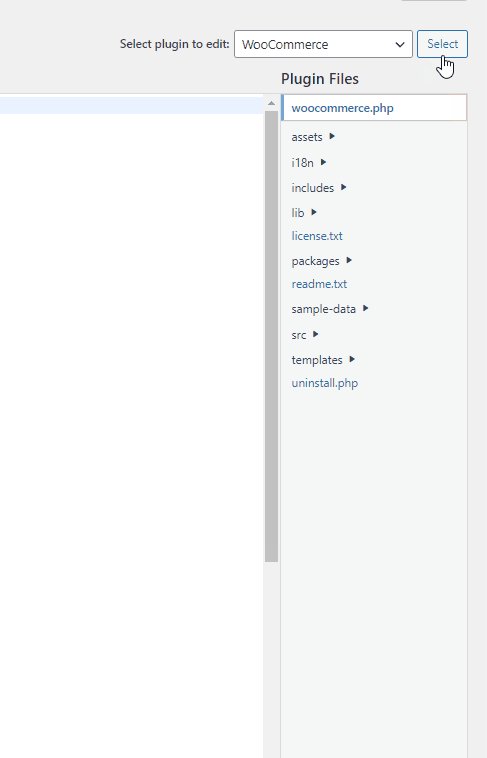
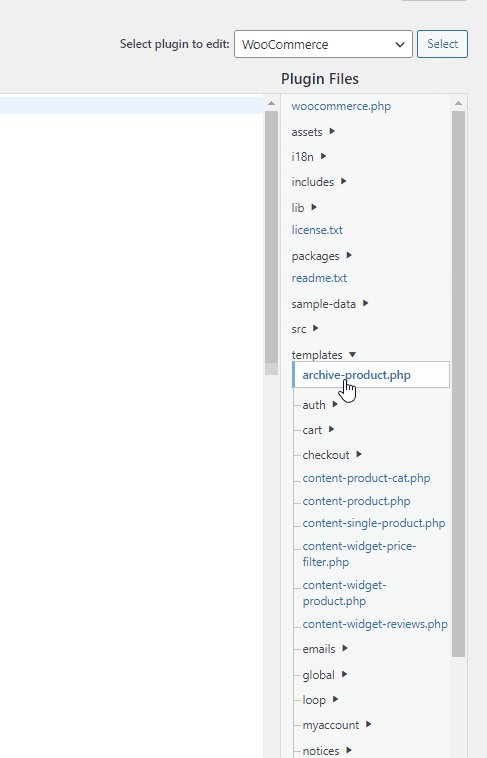
Luego, use la opción Seleccionar complemento para editar en la parte superior derecha y elija WooCommerce y haga clic en Seleccionar. Usando el menú Archivos de complemento, haga clic en plantillas > archivo-producto.php.

A continuación, agregue la siguiente línea de código a cualquier parte adecuada de la plantilla.
echo do_shortcode('[quadlayers-mini-cart]'); Para nuestra demostración, agregaremos la línea de código debajo de do_action( 'woocommerce_before_main_content' ) ; línea. Pero puede agregar el fragmento en cualquiera de los archivos de plantilla y donde sea necesario.

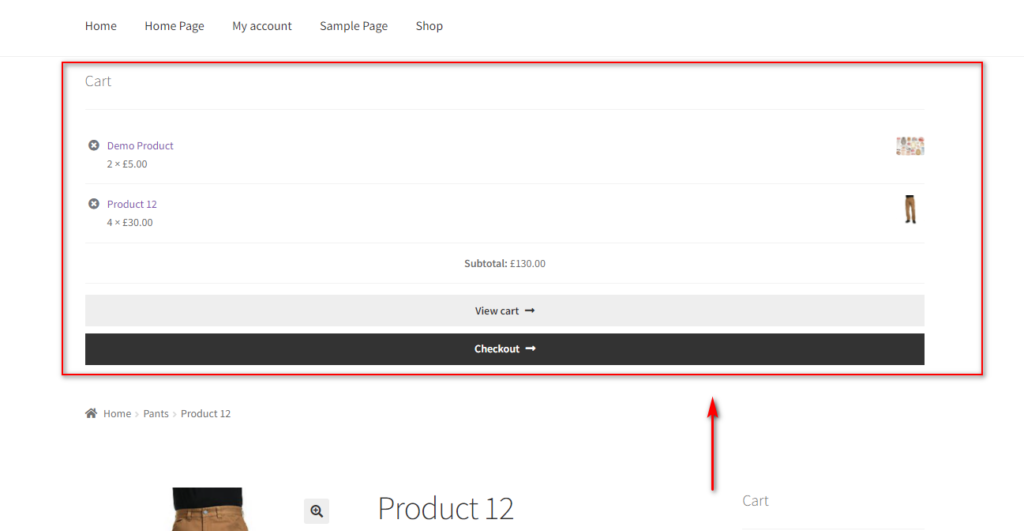
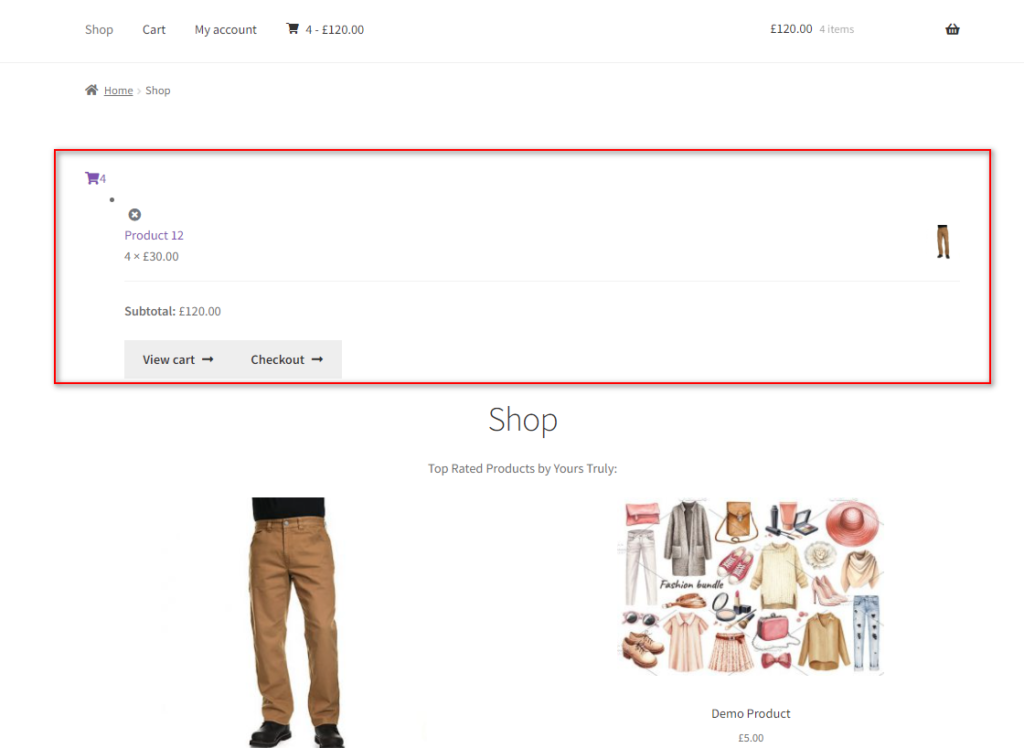
Finalmente, actualice el archivo después de haber agregado los códigos en el editor de complementos. El mini carrito aparecerá en las páginas designadas de WooCommerce. En nuestro caso, es la página Tienda/Archivo de productos.

Este enfoque agregará su mini carrito a la plantilla. Sin embargo, es posible que el minicarrito no se vea exactamente como usted desea y puede requerir un estilo adicional utilizando la hoja de estilo del archivo de su tema. Por lo tanto, este método se recomienda solo si está acostumbrado a la codificación y tiene un poco de conocimiento para agregar PHP y CSS a WordPress.
Bonificación: cómo omitir la página del carrito en WooCommerce
Si desea que sus clientes tengan un proceso de pago más rápido, también puede optar por omitir la página del carrito por completo. Como el mini carrito ya se proporciona a sus clientes, no hay mucha necesidad de la página del carrito. Por lo tanto, puede redirigir a sus clientes directamente a la página de pago cuando quieran realizar una compra.
Puede hacerlo usando un complemento dedicado o usando una función personalizada. Por ahora, cubriremos cómo puede omitir la página del carrito mediante programación.
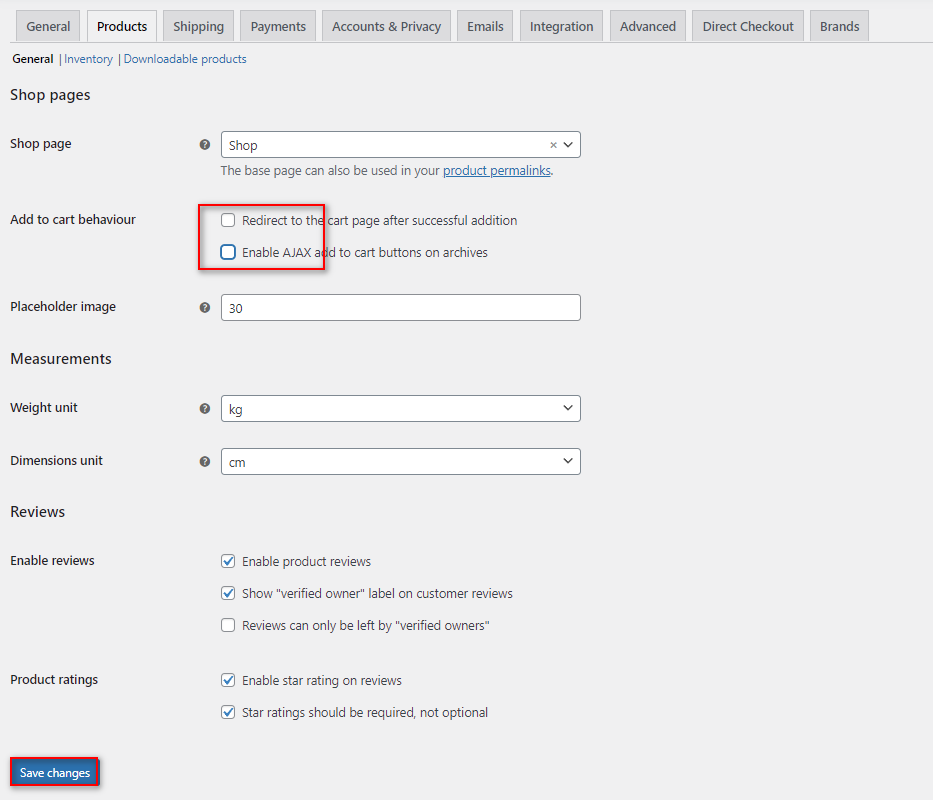
Pero antes de continuar, debe ir a WooCommerce> Configuración desde su panel de WP y abrir la pestaña Productos . En las opciones generales , deshabilite ambas opciones de Comportamiento de Agregar al carrito . Esto asegura que no haya interferencia con nuestra función personalizada.

Ahora, abra el archivo functions.php de su Child Theme una vez más utilizando el mismo paso anterior. Simplemente vaya al editor de temas desde Apariencia > Editor de archivos de temas y haga clic en el archivo functions.php .
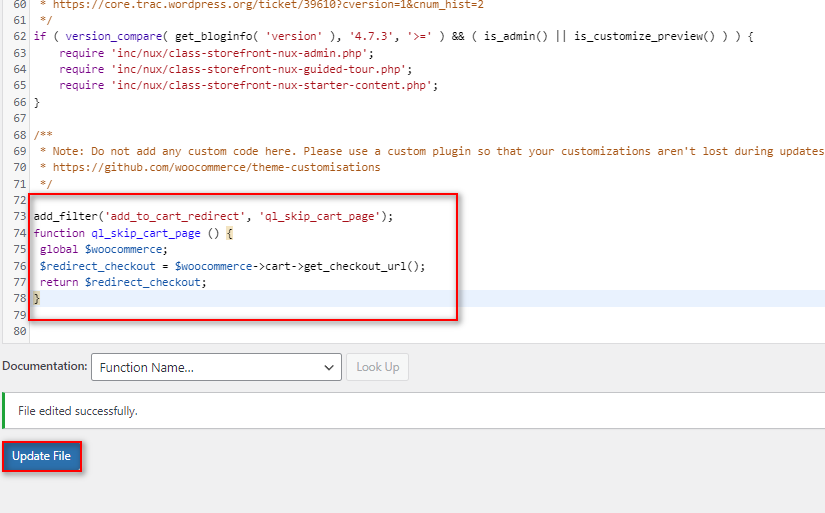
Luego, pegue el siguiente fragmento de código aquí.
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
función ql_skip_cart_page () {
$woocommerce global;
$redirect_checkout = $woocommerce->carrito->get_checkout_url();
devolver $redirect_checkout;
} 
Ahora, cada vez que sus clientes agreguen un producto a su carrito, serán dirigidos directamente a la página de pago en lugar de a su página de carrito.

Para simplificar este proceso, también puede usar un complemento como Direct Checkout para WooCommerce. Si desea obtener más información al respecto y por qué debería considerar usarlo, puede consultar nuestra guía dedicada aquí.
Conclusión
Y eso termina nuestra guía sobre cómo crear un mini carrito de WooCommerce. Configurar y personalizar WooCommerce Mini Cart no es un proceso tedioso y puede optar por utilizar diferentes métodos para hacerlo. Resumamos los métodos que hemos usado en la guía de hoy para agregar y personalizar nuestro WooCommerce Mini Cart:
- Uso de widgets de carrito
- Con un plugin de WordPress dedicado
- Mediante programación usando un shortcode personalizado y archivos de plantilla
Si no está seguro de qué proceso usar, le recomendamos que use un complemento para crear su mini carrito de WooCommerce. Este método no solo es más seguro y fácil, sino que también obtiene toneladas de opciones de personalización y personalización dedicadas para su mini carrito. Si es un principiante de WordPress y desea agregar un mini carrito de WooCommerce con limitaciones mínimas, le recomendamos encarecidamente que use un complemento dedicado.
Además, si está buscando medios adicionales para acortar su proceso de pago y mejorar sus ventas, ¿por qué no revisa algunos de nuestros otros artículos?
- Los mejores complementos para personalizar la página del carrito de WooCommerce
- Cómo crear el pago de una página de WooCommerce
- Cómo crear un enlace de pago directo de WooCommerce
Entonces, ¿puede agregar un mini carrito a su sitio web ahora? ¿O ya lo has añadido? Estaremos encantados de saberlo en los comentarios.
