Cómo crear páginas de WooCommerce: 2 métodos
Publicado: 2021-02-13¿Quieres agregar páginas a tu tienda pero no estás seguro de cómo hacerlo? En esta guía, le mostraremos diferentes formas de crear páginas de WooCommerce paso a paso (no se requiere codificación).
WooCommerce le brinda la flexibilidad de agregar páginas para personalizar su tienda en línea. Puede crear todas las páginas predeterminadas de WooCommerce o páginas personalizadas. Antes de mostrarle cómo hacerlo, comprendamos mejor los beneficios de crear o reinstalar páginas.
¿Por qué crear o reinstalar páginas de WooCommerce?
Una de las razones más comunes por las que los usuarios crean páginas de WooCommerce es porque les faltan algunas. Cuando configura WooCommerce, la mayoría de las páginas predeterminadas se crean automáticamente. Sin embargo, si omite algunos pasos, puede evitar que WooCommerce cree todas las páginas que necesita su tienda en línea. Si ese es tu caso, la buena noticia es que puedes agregar fácilmente esas páginas.
Algunas de las páginas de WooCommerce que definitivamente deberías crear si faltan en tu tienda son:
- Página de la tienda: La página de la tienda es donde muestra todos los productos de su tienda en línea. Como puede imaginar, esto puede tener un gran impacto en su negocio, por lo que es imprescindible para cualquier tienda en línea. Si está buscando formas de personalizar la página de su tienda, puede consultar esta guía.
- Página del carrito: cuando un cliente quiere comprar un producto de la página de la tienda, se almacena en la página del carrito. Es donde los compradores pueden revisar su pedido antes de pagar. Algunos complementos incluyen la página del carrito directamente en el proceso de pago para simplificar el proceso de pago y aumentar las conversiones.
- Pagina de Checkout: Es donde los usuarios pagan por sus productos y tu cierras la venta. Después de seleccionar un producto de la página de la tienda y revisar el pedido en la página del carrito, los clientes pagan a través de una pasarela de pago en la página de pago. Luego, se realiza el pedido y comienza el proceso de entrega (si es un producto físico). Como se mencionó anteriormente, los complementos como Direct Checkout incluyen la página del carrito en la página de pago para acelerar el proceso de compra.
- Mi página de cuenta: La página de Mi cuenta es donde almacena toda la información personal, la facturación y la dirección de envío de sus clientes. Desde aquí, los compradores pueden administrar sus pedidos y configuraciones.
Cómo crear páginas de WooCommerce
Hay algunas formas diferentes en las que puede crear páginas de WooCommerce:
- Desde el panel de WordPress
- Con códigos cortos
Ambos métodos le permiten agregar páginas fácilmente. En esta guía, veremos ambos para que pueda elegir la mejor opción para usted.
1. Cómo crear páginas de WooCommerce desde el panel de control de WordPress
Desde el panel de control de WordPress, puede crear todas las páginas predeterminadas de WooCommerce o la página de la tienda. Describiremos ambos escenarios a continuación.
1. Cree todas las páginas predeterminadas de WooCommerce
Crear e instalar las páginas predeterminadas de WooCommerce desde el panel de control de WordPress es extremadamente fácil y solo requiere unos pocos clics.
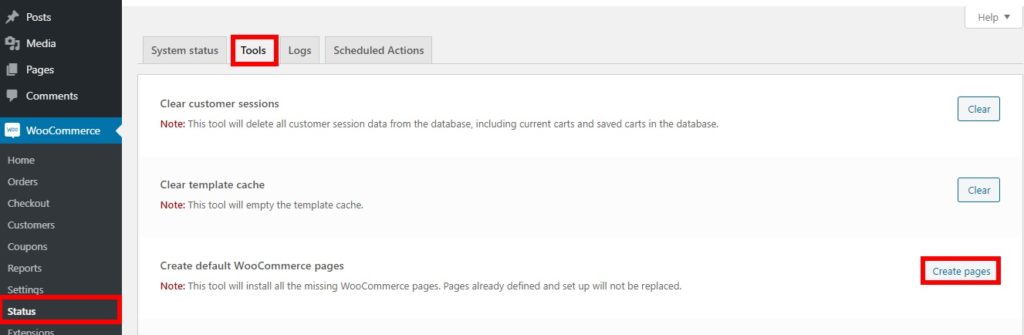
Primero, ve a WooCommerce > Estado . Luego, en la pestaña Herramientas , verá la opción para crear páginas predeterminadas de WooCommerce. Simplemente haga clic en el botón Crear páginas para agregar las páginas que faltan a su tienda.

NOTA: Tenga en cuenta que solo creará las páginas que faltan y no reemplazará las páginas predeterminadas que ya existen en su tienda.
Por ejemplo, supongamos que tiene una tienda en línea con las páginas Comprar, Carrito y Pagar, pero falta la página Mi cuenta. Si presiona Crear páginas , solo agregará la página Mi cuenta, dejando intactas todas las demás páginas. ¡Eso es! Acabas de crear las páginas de WooCommerce que faltaban en tu tienda .
2. Crear página de tienda desde el panel de WordPress
Crear una página de Tienda desde el panel de control de WordPress también es bastante fácil.
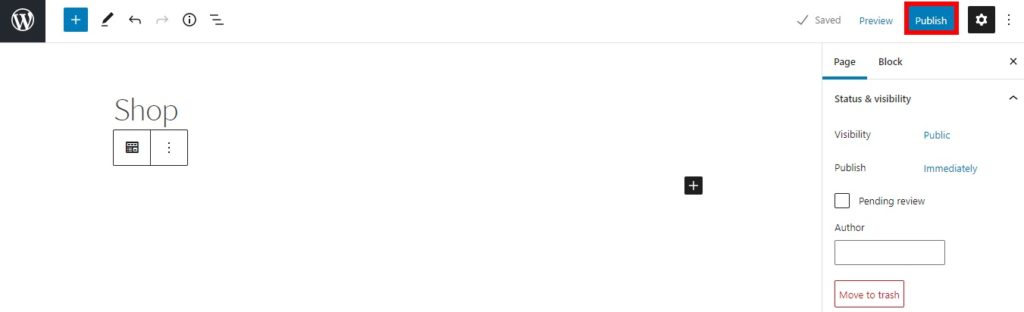
Todo lo que necesita hacer es ir a Páginas > Agregar nuevo en su tablero. Luego, agregue el título de la tienda a la página y presione Publicar .

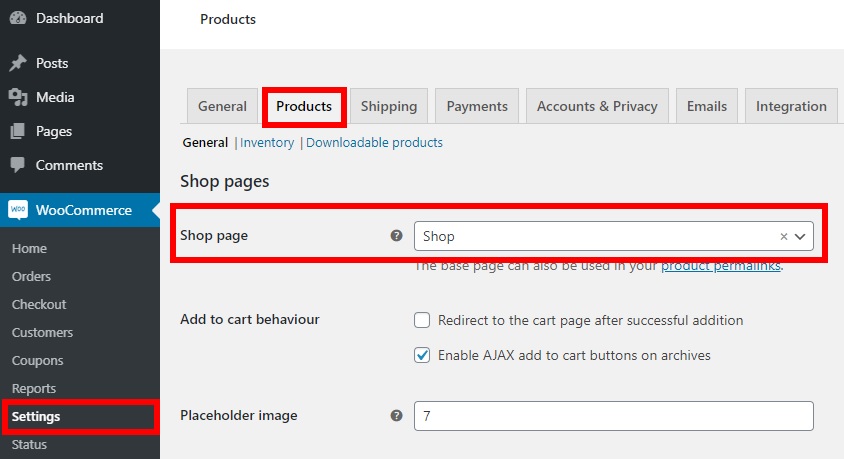
Luego, ve a WooCommerce > Configuración y navega a la pestaña Productos . Haga clic en la opción Página de la tienda, seleccione la página de la tienda que acaba de crear en el menú desplegable y guarde los cambios.

¡Eso es! Verá la página de la tienda predeterminada una vez que obtenga una vista previa de la página. La página mostrará automáticamente todos los productos que ha enumerado para su tienda en línea.
2. Cómo crear páginas de WooCommerce con códigos cortos
Crear páginas de WooCommerce desde el panel de control de WordPress es fácil, pero hay otra forma conveniente de agregar páginas a su tienda. Este método implica el uso de códigos cortos. Los códigos cortos son pequeños fragmentos que lo ayudan a mostrar contenido o agregar funcionalidades sin escribir largos scripts de código. Si no está familiarizado con los códigos cortos, le recomendamos que consulte esta guía completa para principiantes.
WooCommerce incluye códigos abreviados predeterminados que le brindan más flexibilidad para agregar páginas a su tienda en comparación con el método anterior.
Para crear páginas de WooCommerce usando códigos abreviados, todo lo que necesita hacer es ir a Páginas> Agregar nuevo, agregar el título de la página que desea crear y usar el código abreviado correspondiente. Echemos un vistazo a algunos ejemplos.
1. Página del carrito
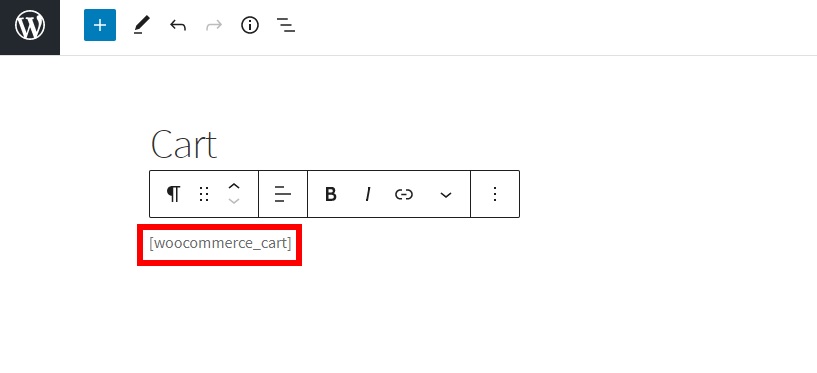
Para agregar una página de carrito, cree una nueva página, llámela "Carrito", agregue el siguiente código abreviado y publíquelo
[ woocommerce_cart ] 
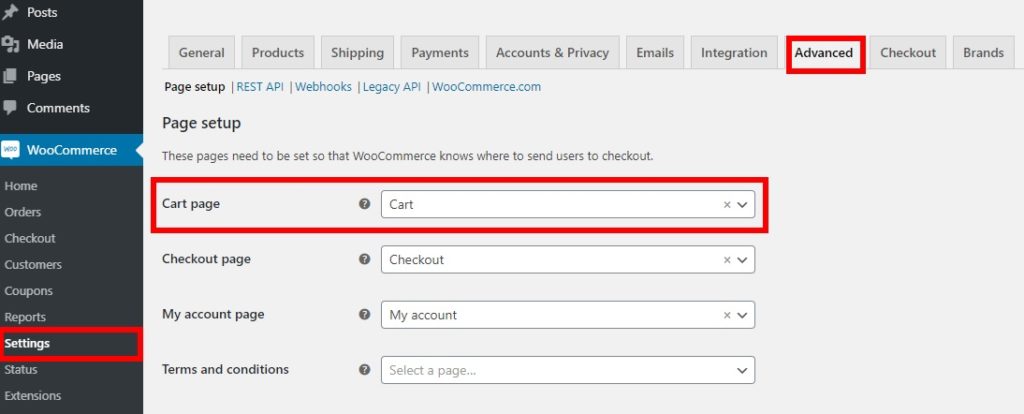
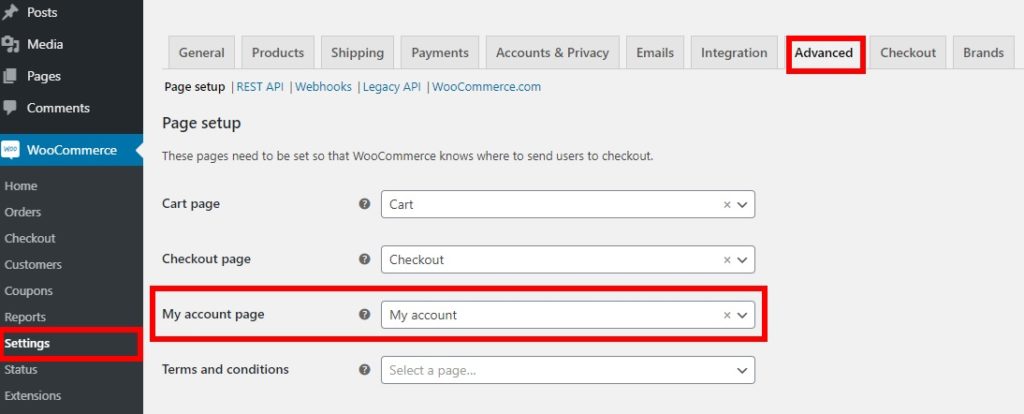
Después de eso, ve a WooCommerce > Configuración y abre la pestaña Avanzado . Luego, seleccione la página del carrito que acaba de crear para la opción Página del carrito y guárdela.

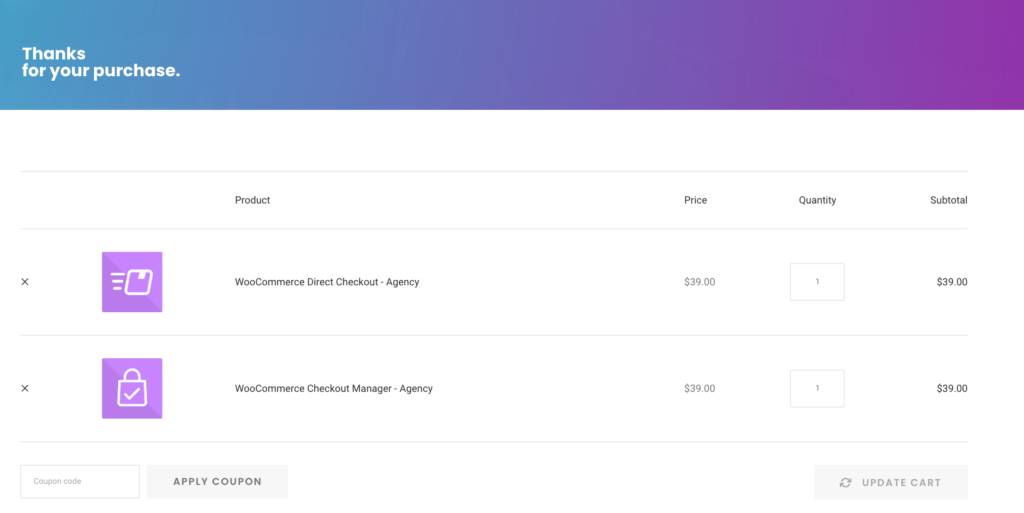
Eso es todo, ahora mostrará los productos que sus compradores tienen en sus carritos en la página del carrito que acaba de crear.

2. Página de pago
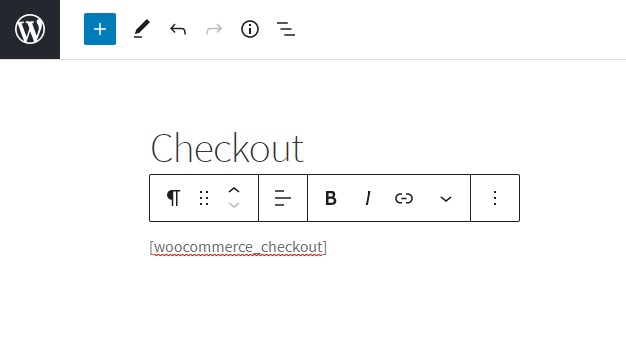
Del mismo modo, si desea crear la página de pago predeterminada de WooCommerce, simplemente cree una nueva página y llámela "Pago". Luego, agregue el siguiente código abreviado y publique la página.
[ woocommerce_checkout ] 
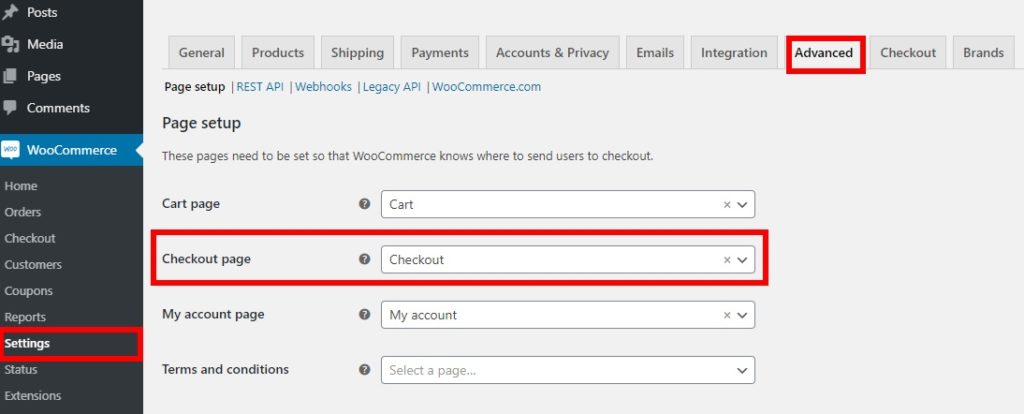
Una vez más, ve a WooCommerce > Configuración y abre la pestaña Avanzado . Después de eso, seleccione la página de pago que acaba de crear como la opción para la página de Pago y guarde los cambios.


La página de pago predeterminada está bien, pero si desea destacarse y aumentar sus tasas de conversión, debe personalizarla. Si ese es tu caso, consulta nuestra guía sobre cómo editar la página de pago de WooCommerce.
3. Página de mi cuenta
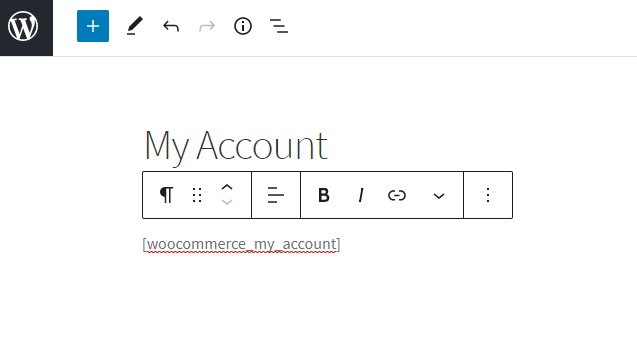
Para crear la página Mi cuenta de WooCommerce, todo lo que necesita hacer es crear una nueva página, llamarla "Mi cuenta" y luego agregar el siguiente código abreviado.
[ woocommerce_my_account ] 
Después de eso, ve a WooCommerce > Configuración y abre la pestaña Avanzado . Finalmente, seleccione la página Mi cuenta que acaba de crear como opción para la página Mi cuenta y guarde los cambios.

Si desea darle vida a su página Mi cuenta, consulte nuestra guía paso a paso sobre cómo personalizarla.
Ahí lo tienes, así es como creas páginas de WooCommerce usando códigos cortos . Corto y dulce, ¿no?
Hasta ahora, le hemos mostrado varias formas de agregar páginas a su tienda. Pero, ese es solo el primer paso. Para llevar su tienda al siguiente nivel, debe personalizar sus páginas y aprovecharlas al máximo. Echemos un vistazo a cómo hacerlo.
Cómo personalizar las páginas de WooCommerce
Las funciones predeterminadas de WooCommerce tienen opciones muy limitadas cuando se trata de personalizar las páginas. Carecen de opciones adicionales para algunos de los elementos importantes, como botones y opciones de campo. Entonces, para aprovechar al máximo su tienda, debe hacer algunos cambios en sus páginas.
La buena noticia es que personalizar las páginas de WooCommerce es tan fácil como crearlas. En esta publicación, le mostraremos cómo editar páginas usando un complemento.
Para este tutorial, usaremos StoreCustomzier. Es una herramienta freemium muy fácil de usar cuando se trata de editar tus páginas de WooCommerce. Este complemento utiliza una interfaz de arrastrar y soltar fácil de usar que lo ayuda a editar las páginas cómodamente.
1. Instalar el complemento
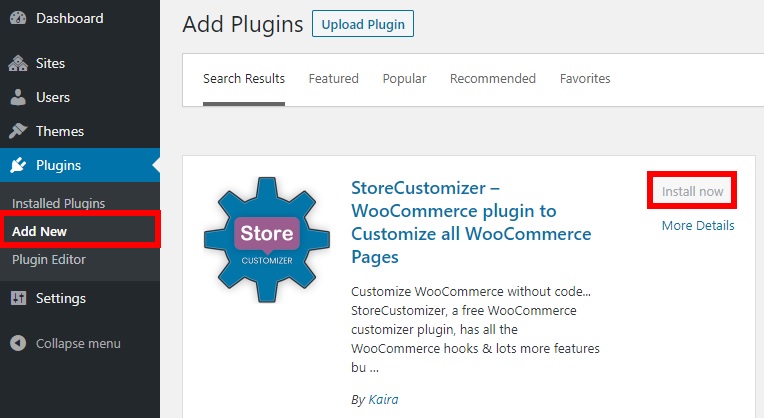
Primero, debe instalar y activar StoreCustomizer. En su panel de WordPress, vaya a Complementos > Agregar nuevo y busque StoreCustomizer. Luego, haga clic en Instalar ahora y active el complemento.

2. Abra el personalizador de temas
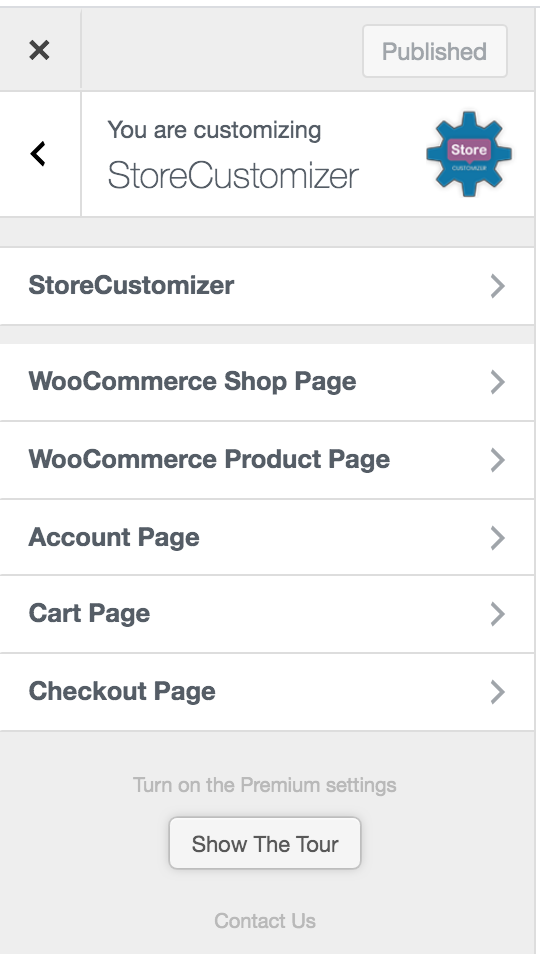
Ahora puedes personalizar cualquier página. Abra el personalizador desde Apariencia > Personalizar y será dirigido al personalizador de temas. Para esta demostración, usaremos Storefront, pero tenga en cuenta que las opciones de tema pueden variar de un tema a otro. Ahora, presione StoreCustomizer para personalizar las páginas de WooCommerce.

Aquí puede editar todas las páginas principales de su tienda en línea:
- Tienda
- Producto
- Mi cuenta
- Carro
- Verificar
Ahora es el momento de comenzar a editar sus páginas.
3. Personaliza las páginas de WooCommerce
Puede realizar cualquier cambio en varias páginas de WooCommerce junto con muchas opciones personalizables.
I. Página de la tienda
Aquí puede editar el número de productos por fila o página. Además, puede editar los archivos de la tienda y los elementos de diseño, así como personalizar los textos de los botones de la página. Además de eso, puede agregar pancartas, insignias y editar el título del producto, el precio, los botones y más.
ii. Página del producto
Puede eliminar varios elementos, como el zoom de la imagen, la caja de luz y el control deslizante de la imagen para la página del producto. Además, también puede establecer la cantidad de miniaturas de imágenes de productos por fila junto con opciones adicionales para editar las pestañas de la página del producto y los elementos de diseño. Por ejemplo, puede editar o eliminar pestañas de la página del producto, agregar o editar botones, incluir pancartas y más.
iii. Página de cuenta
Para la página Cuenta, puede modificar varias pestañas de cuenta. Esto incluye el tablero, las descargas, los pedidos, la dirección, los detalles y el cierre de sesión. También puede seleccionar el diseño de la pestaña de la cuenta con una pestaña lateral y un estilo horizontal.
IV. Página del carrito
También hay múltiples opciones personalizables para la página del carrito. Puede agregar el botón 'Volver a la tienda', mostrar descuentos, agregar información adicional del producto y eliminar enlaces de productos. Además, también obtiene algunas opciones adicionales para ventas cruzadas y herramientas de carrito, página de carrito vacía y elementos de diseño.
v. Página de pago
StoreCustomizer también le permite personalizar la página de pago. Puede agregar imágenes personalizadas, editar o eliminar campos de pago y personalizar elementos de diseño. Si desea ir un paso más allá, puede usar complementos específicos para personalizar la página de pago, como Checkout Manager para WooCommerce y Direct Checkout.
Estas son solo algunas de las cosas que puede hacer en sus páginas de WooCommerce con este complemento. Sin embargo, si desea personalizar aún más su tienda y llevarla al siguiente nivel, le recomendamos que consulte algunas de nuestras guías sobre cómo editar cada página específica:
- Cómo personalizar la página de la tienda de WooCommerce
- Edite la página de pago en WooCommerce
- Cómo personalizar la página Mi cuenta de WooCommerce
- Personalizar la página de productos de WooCommerce
Conclusión
En resumen, le mostramos diferentes formas de crear y reinstalar algunas páginas de WooCommerce. Si falta alguna de sus páginas, puede agregarla o reinstalarla.
En esta guía, hemos explicado dos métodos para hacerlo:
- Desde el panel de WordPress
- Usando códigos cortos
Ambos métodos son muy efectivos y fáciles de usar incluso para principiantes. Crear páginas desde el tablero es la opción más rápida, pero si desea más flexibilidad, puede usar códigos abreviados.
Además, dado que WooCommerce tiene opciones de personalización limitadas para las páginas predeterminadas, hemos visto una de las formas más fáciles de personalizar sus páginas usando StoreCustomizer. Este complemento es un excelente todoterreno que le permite editar cualquier página. Sin embargo, si desea realizar una personalización más compleja en páginas específicas, le recomendamos que consulte algunas de nuestras guías.
Finalmente, si desea personalizar las páginas de WooCommerce usando Divi y Elementor, consulte las siguientes publicaciones:
- Cómo personalizar la página del producto con Divi
- Personaliza la página del producto con Elementor
¿Encontraste útil esta guía? ¿Qué método usaste para crear páginas para tu tienda? ¿Conoces otras formas? Háganos saber en la sección de comentarios.
