Cómo crear una vista de lista de productos de WooCommerce
Publicado: 2022-02-10¿Desea crear una vista de lista de productos de WooCommerce en su sitio web? Son muy populares para mostrar más información sobre un producto a sus clientes en la propia página de la tienda. Por lo tanto, le presentaremos un tutorial paso a paso para cambiar a una vista de lista de productos en este tutorial.
Pero antes de pasar por el proceso, veamos qué necesita para crear una vista de lista de productos.
¿Por qué crear una vista de lista de productos en WooCommerce?
De forma predeterminada, los productos en la página de su tienda se muestran en estilo de cuadrícula. Sí, también dependen completamente del tema activo de su sitio web. Pero en el caso de la mayoría de los temas, se muestran con una representación de cuadrícula con un producto tras otro como mosaicos.
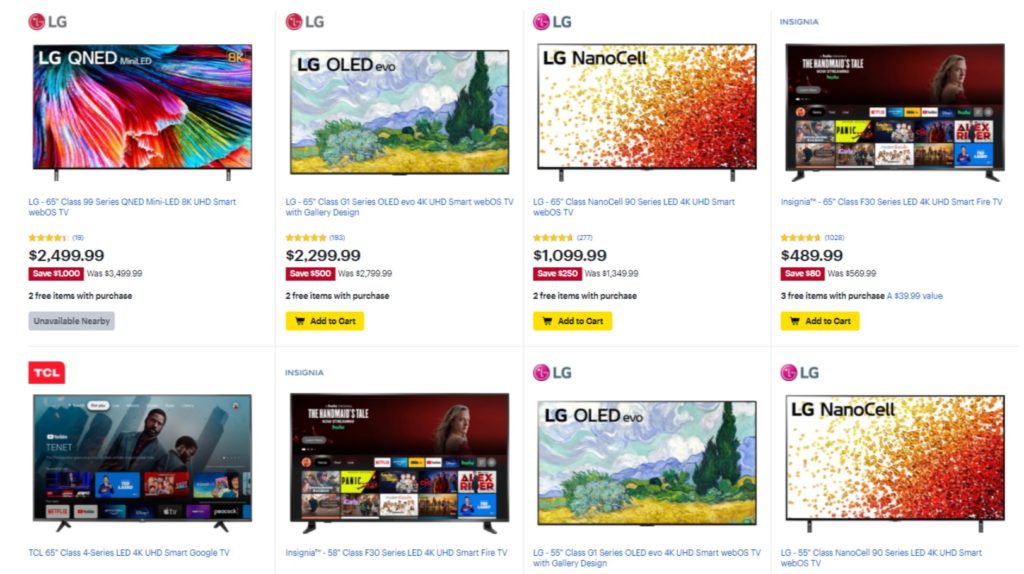
Pero en una vista de lista, los productos se muestran con muchos más detalles. Cada producto se muestra uno tras otro en una lista vertical con información adicional como detalles de envío, descripción del producto y más. Por ejemplo , comparemos la vista de cuadrícula y la vista de lista de la tienda en línea Best Buy.
La vista de cuadrícula predeterminada de los productos en el sitio web se representa de la siguiente manera:

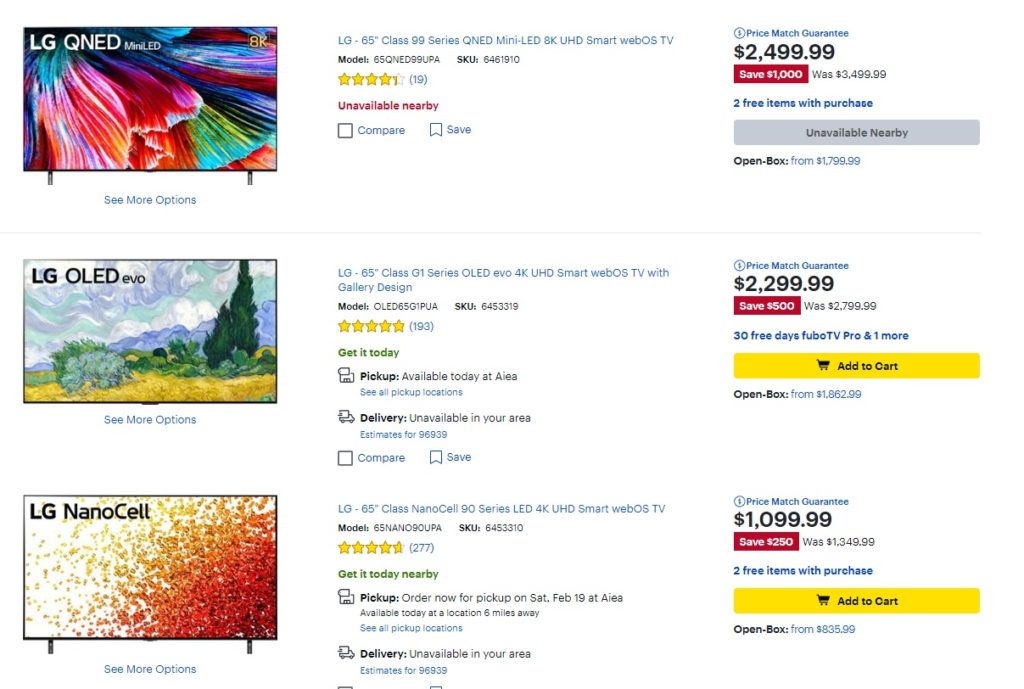
Sin embargo, no puede cambiar directamente a la vista de lista del sitio web. Pero si desea ver más productos, los productos se mostrarán en la vista de lista con el siguiente diseño:

Podemos ver claramente que se muestran más detalles del producto en la vista de lista que en la vista de cuadrícula. Los clientes pueden ver fácilmente los detalles de envío, el modelo del producto y los números de SKU, las opciones de comparación y lista de deseos, etc. en la vista de lista. Mientras que en la vista de cuadrícula, esta información no se puede agregar, ya que hará que el sitio web se vea congestionado.
De hecho, si tiene una tienda en línea con productos al por mayor, catálogos de productos o un sistema de pedidos de restaurantes , la vista de lista es más conveniente para sus clientes. Todos los detalles necesarios se pueden proporcionar a sus clientes en una sola página. Por lo tanto, no tendrán que hacer clic en las páginas de productos individuales para ver la información adicional.
¿Cómo crear una vista de lista de productos de WooCommerce?
La forma más fácil de crear una vista de lista de productos de WooCommerce es usando un complemento . Los complementos de WordPress ayudan a su sitio web a aumentar la funcionalidad y aumentar su flexibilidad. Del mismo modo, también se pueden usar para ver los productos en una lista.
Si bien hay muchos complementos que le permiten crear una vista de lista de productos, estos son algunos de los mejores:
Vista de cuadrícula/lista para WooCommerce

Grid/List View para WooCommerce es uno de los mejores complementos gratuitos para crear una vista de lista de productos. Es muy simple de usar y solo agrega un interruptor para habilitar la lista o la vista de cuadrícula en la página de su tienda WooCommerce.
El complemento también le brinda varias opciones de personalización de estilos de productos de listas y cuadrículas. Le proporciona opciones avanzadas para modificar el botón de cambio de cuadrícula/lista a través del cual incluso puede cambiar su posición. Del mismo modo, los productos por página también se pueden modificar según su gusto con la ayuda de este complemento.
Características clave:
- Botón de cambio de lista y cuadrícula
- Personalización avanzada para el botón del conmutador
- Opciones de productos por página
- Código corto amigable
- Compatibilidad con los principales complementos de WooCommerce
Precio:
Grid/List View para WooCommerce es un complemento gratuito. Está disponible en el repositorio oficial de complementos de WordPress.
Tabla de productos de WooCommerce

WooCommerce Product Table es un complemento premium que puede ayudarlo a crear una vista de lista de productos. Inicialmente, es uno de los complementos de WooCommerce para diseñar una tabla en su sitio web. Pero se puede modificar fácilmente para mostrar sus productos en una vista de lista tabular.
El complemento es muy fácil de configurar y permite a los usuarios pedir varios productos a la vez. También proporciona una opción integrada de búsqueda y clasificación para la vista de lista. Esta puede ser una característica muy conveniente para sus usuarios, ya que pueden encontrar los productos deseados muy fácilmente.
Características clave:
- Opción de vista de lista tabular para productos
- Búsqueda instantánea de productos y opciones de clasificación
- Pedidos rápidos de una página
- Interfaz fácil de usar
- Botones rápidos "Agregar al carrito"
Precio:
WooCommerce Product Table es un complemento premium que comienza en 499 USD por año. Incluye 20 licencias de sitio con una garantía de devolución de dinero de 30 días y soporte prioritario.
Ahora que echamos un vistazo a algunos complementos, veamos cómo usarlos también. Pero antes de comenzar, asegúrese de haber configurado WooCommerce correctamente sin perder ningún paso y use uno de los temas de WooCommerce compatibles.
Cree una vista de lista de productos de WooCommerce usando un complemento
Para crear la vista de lista de productos de WooCommerce, usaremos la vista de cuadrícula/lista para WooCommerce en esta demostración. Es gratis, muy fácil de usar y una solución sencilla para crear una vista de lista de productos.
Pero para comenzar a usar cualquier complemento, primero debe instalarlo y activarlo.
1. Instalar y activar el complemento
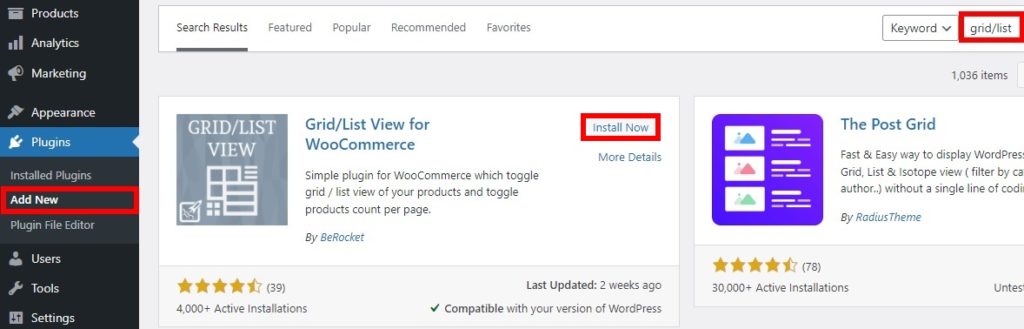
Para instalar el complemento, vaya a Complementos> Agregar nuevo desde su panel de WordPress. Luego, busque las palabras clave para el complemento y haga clic en Instalar ahora después de encontrarlo.
La instalación se completará después de un tiempo. Finalmente, active el complemento después de instalarlo.

Si desea utilizar un complemento premium, deberá cargarlo e instalarlo manualmente. Consulte nuestra guía detallada para instalar un complemento de WordPress manualmente para obtener más información.
2. Configure los ajustes del complemento
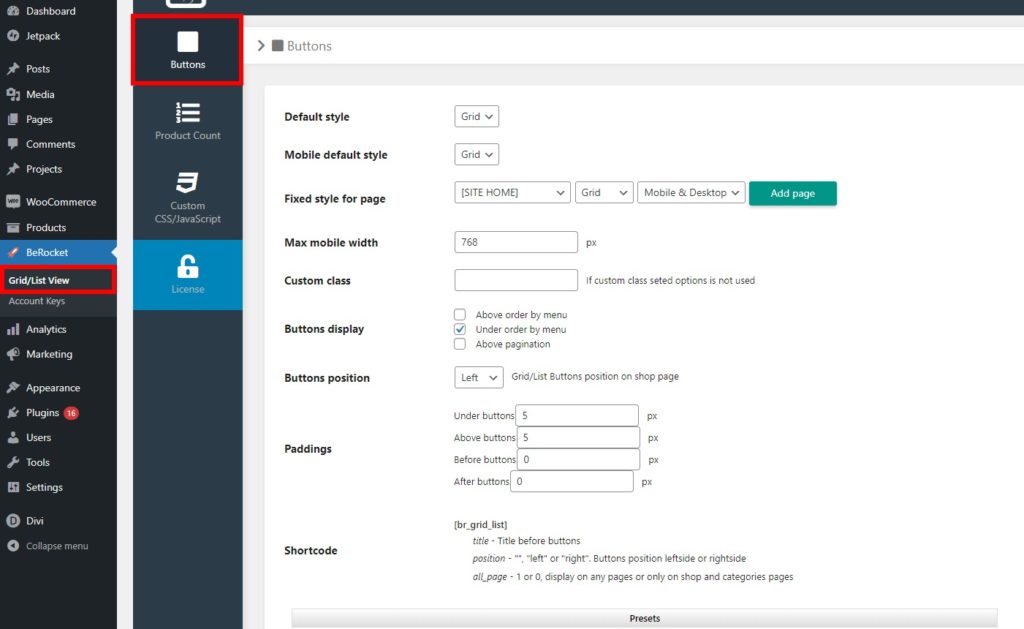
Una vez que active el complemento, puede configurar sus ajustes para crear una vista de lista de productos de WooCommerce. Abra BeRocket > Vista de cuadrícula/lista desde su panel de WordPress. Podrá acceder a todas las opciones de personalización para la vista de lista de productos aquí.
Las tres personalizaciones principales incluyen botones, recuento de productos y CSS personalizado.
2.1. Opciones de botón
El complemento le brinda un montón de personalizaciones para sus botones para alternar la cuadrícula o la vista de lista para los productos.
Las opciones generales incluyen estilos de botones predeterminados para la vista de escritorio y móvil en su sitio web. También puede agregar un estilo de botón fijo para una página. Del mismo modo, también puede ajustar las posiciones de los botones para que se muestren en su página desde la izquierda, derecha, arriba del menú o paginación, o justo debajo del menú.
Junto con estas opciones, también puede editar el ancho móvil máximo, la clase personalizada y los rellenos para el botón.

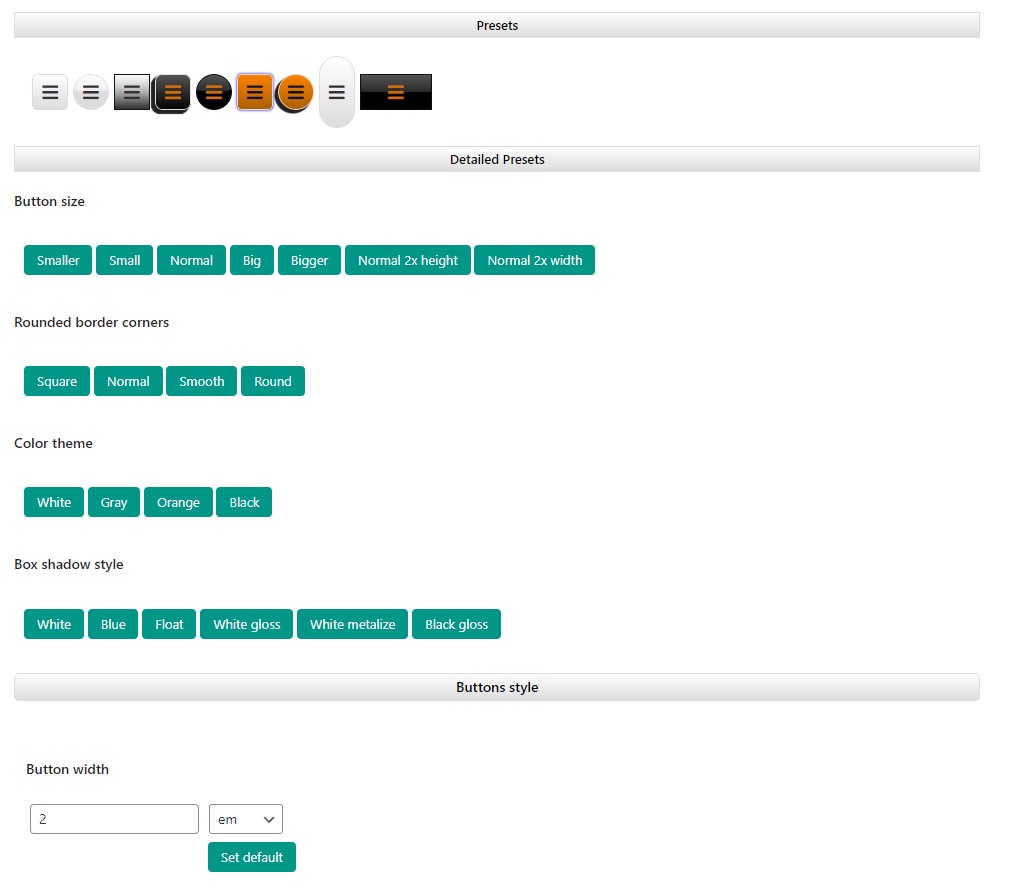
Además, hay más ajustes preestablecidos y estilos de botones disponibles con el complemento. Puede seleccionar un botón presente y editarlo más con las opciones preestablecidas detalladas. Además de eso, también puede cambiar los estilos de los botones con el ancho del botón, la altura, el tamaño del texto, la altura de la línea y más.


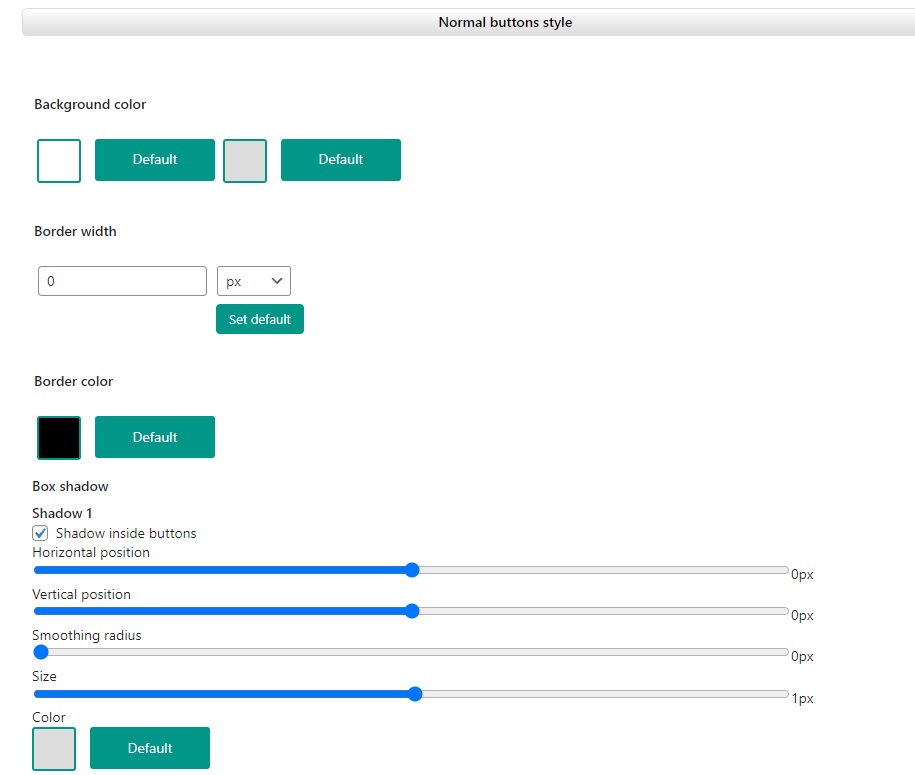
Además, también puede personalizar el botón normal, el mouse sobre el botón y los estilos de botón seleccionados. Cada uno incluye ajustes para el color de fondo, el ancho y el color del borde y las opciones de sombra.

Realice todas las modificaciones necesarias que necesite y haga clic en Guardar cambios .
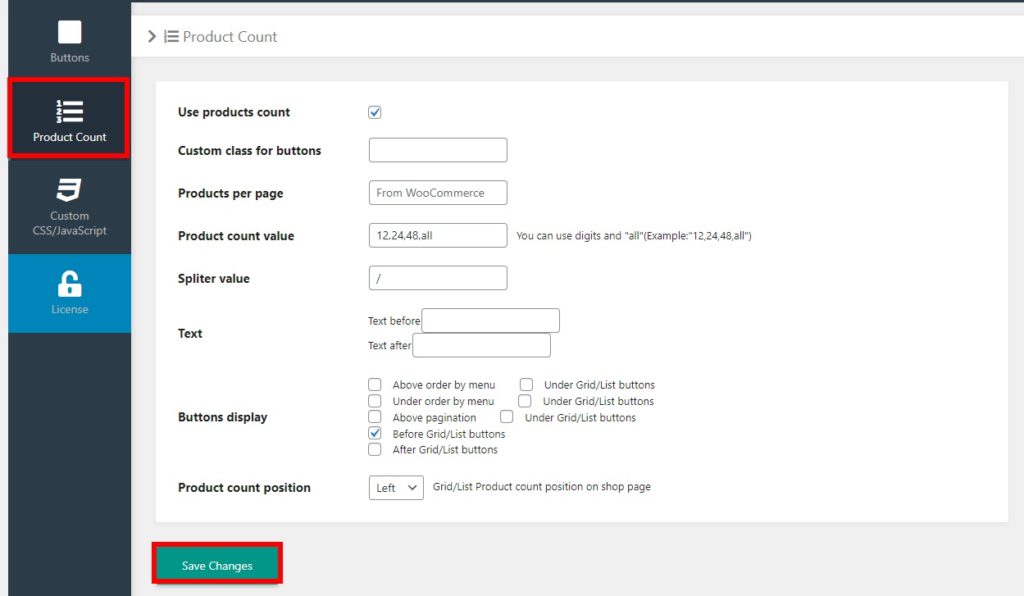
2.2. Opciones de conteo de productos
También puede ajustar las opciones de conteo de productos usando el complemento Vista de cuadrícula/lista para WooCommerce cuando crea una vista de lista de productos. En primer lugar, puede habilitar o deshabilitar el uso del conteo de productos.
Si lo habilita, puede agregar más entradas para productos por página, valor de recuento de productos y valor de división. La posición del recuento de productos también se puede configurar aquí junto con sus propias opciones de botón y dónde mostrarlas.

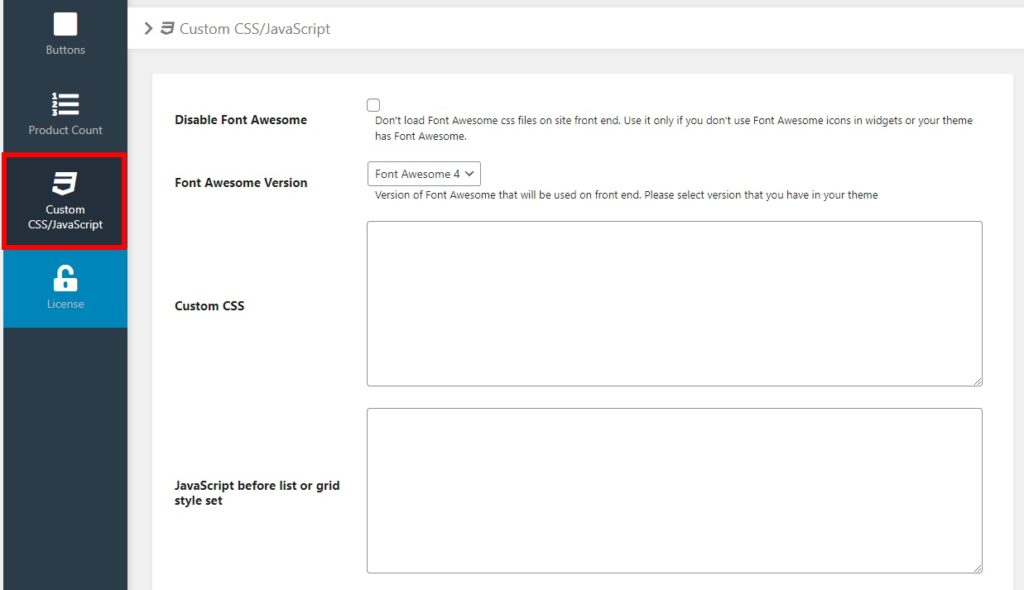
2.3. CSS personalizado/JavaScript
El complemento también le permite agregar CSS o JavaScript personalizados cuando crea su vista de lista de productos de WooCommerce. Hay cuadros de script designados para agregar su CSS y JavaScript personalizados. El JavaScript se puede agregar en diversas circunstancias, como antes o después de la lista o el conjunto de estilos de cuadrícula, cookies, botones seleccionados para cuadrícula/lista, etc.
También puede deshabilitar los archivos CSS de Font Awesome desde aquí o seleccionar una versión de Font Awesome.

Una vez que haya agregado el CSS o JavaScript personalizado requerido, no olvide guardar los cambios .
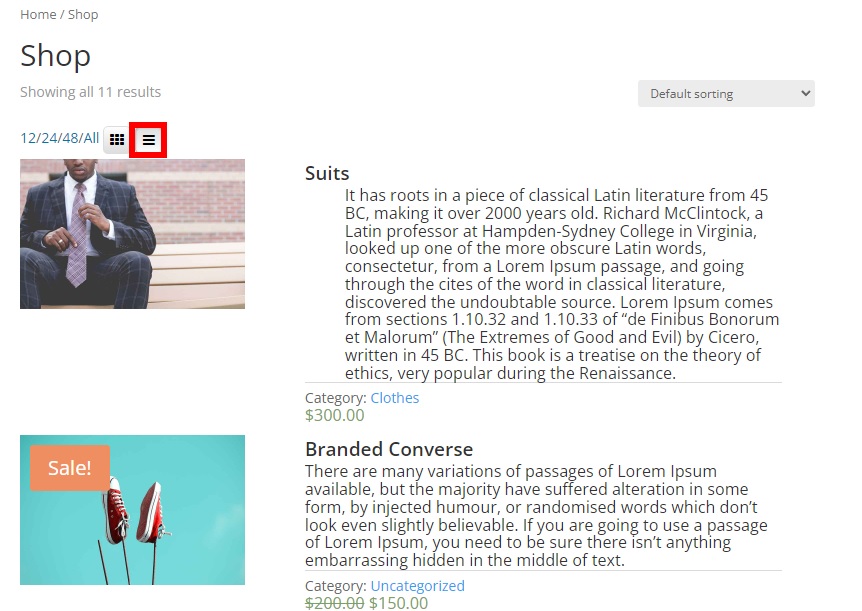
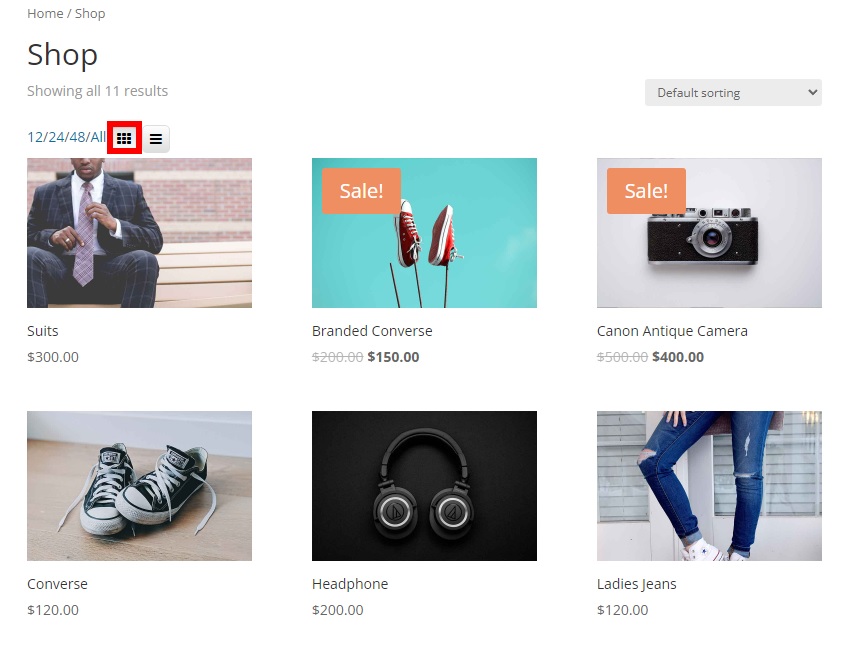
Una vez que obtenga una vista previa de la página de su tienda, podrá ver el interruptor para alternar entre la cuadrícula y la vista de lista. El número de productos también se muestra aquí y la descripción del producto también se incluye con los productos.
Y como se muestra en la demostración a continuación, puede cambiar a la vista de lista de productos haciendo clic en el botón de vista de lista .

Sus clientes pueden incluso volver a la vista de cuadrícula si es necesario. Simplemente pueden hacer clic en el botón de vista de cuadrícula .

¡Eso es todo! Así es como puede crear una vista de lista de productos de WooCommerce y permitir que sus clientes cambien entre la cuadrícula y la vista de lista.
Bonificación: habilite el modo de catálogo en WooCommerce
Ya le hemos presentado una de las formas más fáciles de crear una vista de lista de productos de WooCommerce. Son muy útiles para mostrar sus productos en un sitio web de catálogo. Sin embargo, para ayudarlo a habilitar el modo de catálogo en WooCommerce , también le proporcionaremos una guía simple como bonificación.
Para hacerlo, deberá agregar algunos fragmentos de código al archivo functions.php en su sitio web, que es uno de los archivos principales de su tema. Por lo tanto, cree un tema secundario para los siguientes pasos y haga una copia de seguridad de su sitio web para que sus cambios se guarden cuando actualice su tema de WordPress. Si necesita ayuda, también puede usar uno de los complementos de temas secundarios para WordPress para crear un tema secundario.
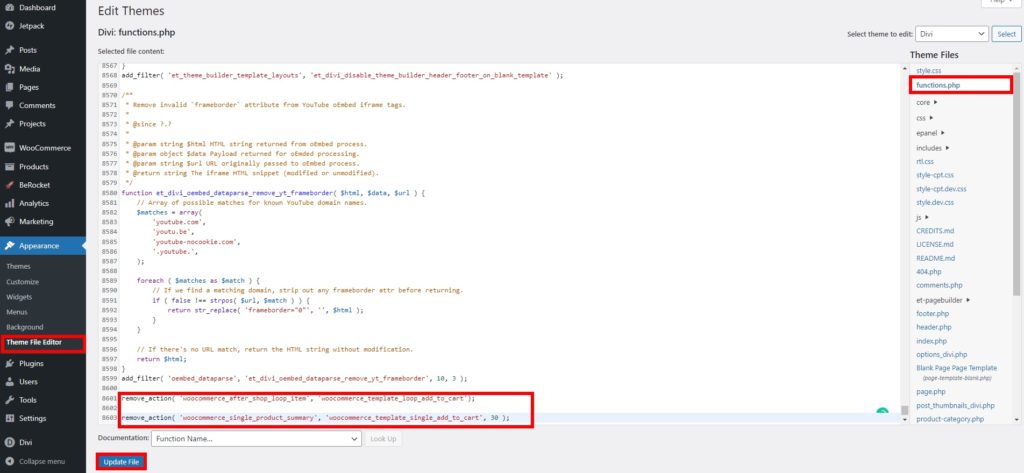
Después de activar su tema secundario, vaya a Apariencia > Editor de archivos de tema y abra el archivo functions.php de su tema. Luego, puede comenzar a agregar los fragmentos de código al final del editor y actualizar el archivo .

Los archivos de tema dependen del tema activo de su sitio web. Hemos utilizado el tema Divi aquí para que su editor se vea un poco diferente.
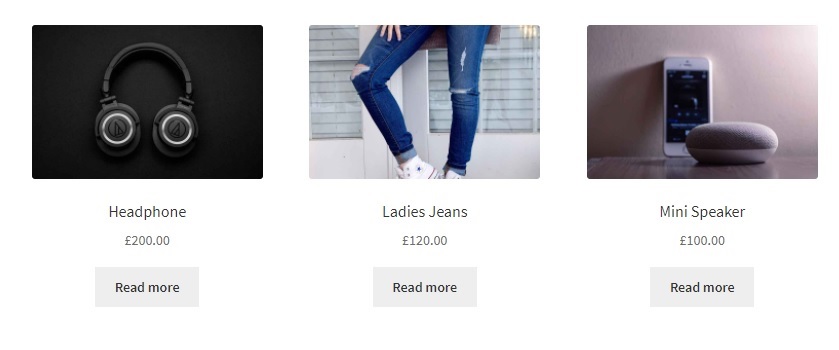
Primero, debe eliminar el botón Agregar al carrito y luego ocultar los precios de los productos. Por lo tanto, debe agregar los siguientes fragmentos de código en el editor.
1. Eliminar el botón Agregar al carrito
Puede usar el siguiente script para ocultar el botón Agregar al carrito para la página de la tienda y la página del producto. Así que simplemente péguelo en el archivo functions.php de su tema.
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30);
Esta función eliminará la página de agregar al carrito tanto para la página del producto de WooCommerce como para la página de la tienda.
Si desea que los productos no se puedan comprar , también puede agregar el siguiente fragmento de código.
add_filter('woocommerce_is_purchasable', '__return_false');También reemplazará el botón Agregar al carrito con un botón "Leer más".

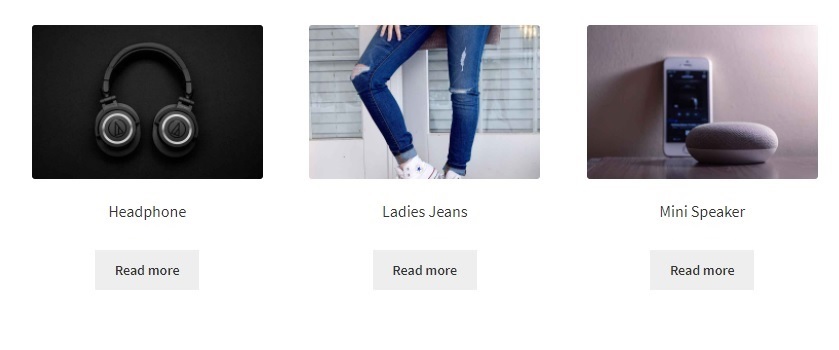
2. Ocultar los precios de los productos
Puede ocultar los precios de los productos de varias maneras en WooCommerce. Se pueden mantener ocultos para todos los usuarios o para todos excepto el administrador.
Si desea ocultar los precios de los productos para todos los usuarios , utilice el siguiente script:
add_filter('woocommerce_get_price_html', 'QuadLayers_remove_price'); función QuadLayers_remove_price($precio){ devolver ; }
Alternativamente, si desea ocultar los precios para todos excepto para el administrador , use el siguiente fragmento:
add_filter('woocommerce_get_price_html', 'QuadLayers_remove_price'); función QuadLayers_remove_price($precio){ if (is_admin()) devuelve $precio; devolver ; }

Además, también puede ocultar los productos solo en la página de la tienda si es necesario. Todo lo que tiene que hacer es pegar el siguiente fragmento de código en el archivo functions.php
add_filter('woocommerce_after_shop_loop_item_title', 'remove_woocommerce_loop_price', 2); función remove_woocommerce_loop_price() { if( ! is_shop() ) return; // Ocultar precios solo en la página de la tienda remove_action('woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10); }
¡Buen trabajo! Ahora puede crear una vista de lista de productos de WooCommerce y habilitar correctamente el modo de catálogo en su sitio web. Si desea métodos alternativos para mostrar el modo de catálogo, tenemos una guía detallada para habilitar el modo de catálogo en WooCommerce. Del mismo modo, si necesita más información para eliminar el botón Agregar al carrito u ocultar precios en WooCommerce, también los hemos cubierto.
Conclusión
Esperamos que pueda crear una lista de productos de WooCommerce para su tienda en línea ahora. Puede usar fácilmente un complemento dedicado para permitir que sus clientes cambien a una vista de lista de productos. Los complementos incluso les permiten volver a la vista de cuadrícula si es necesario junto con muchas otras opciones de personalización.
También le proporcionamos algunos pasos básicos para personalizar la página de la tienda y habilitar el modo de catálogo en su sitio web, donde también puede mostrar la vista de la lista de productos. Si desea realizar cambios en algunas páginas más de WooCommerce, también puede personalizar la página del carrito, la página de categoría o incluso la página de pago con complementos como WooCommerce Checkout Manager.
Entonces, ¿puede agregar una vista de lista de productos en su tienda en línea sin ningún problema? ¿Alguna vez has probado? Por favor, háganos saber en los comentarios.
Mientras tanto, aquí hay algunos más de nuestros artículos que podrían interesarle:
- Cómo personalizar la galería de productos de WooCommerce
- Cambiar No hay productos en el mensaje del carrito
- Cómo agregar la imagen del producto al pago de WooCommerce
