¿Cómo crear una página de formulario de contacto en WordPress?
Publicado: 2023-06-13¿Es usted un usuario de WordPress o el propietario de un sitio web que busca una forma efectiva de conectarse con sus visitantes y facilitarles el contacto con usted? Bueno, ¡no busque más y sumérjase en el increíble mundo de los formularios de contacto en WordPress!
Ya sea que sea un profesional experimentado o recién esté comenzando, este artículo lo guiará a través del proceso de creación de formularios de contacto en su sitio web. Entonces, ¡prepárese para explorar el poder de los formularios de contacto y lleve su sitio web de WordPress al siguiente nivel de participación!
Ahora, ¿se pregunta por qué los formularios de contacto son necesarios para WordPress cuando simplemente puede compartir su dirección de correo electrónico para que la gente se comunique con usted?
¿Por qué debería tener un formulario de contacto?
Estas son las cuatro razones principales:
- Una señal prometedora de profesionalismo: una página de formulario de contacto en su sitio web es una bandera verde, ya que es una clara indicación de profesionalismo, ya que muestra su dedicación para proporcionar un medio de comunicación conveniente y estructurado para su audiencia.
- Ayuda a los visitantes a permanecer en su sitio: cuando publican una dirección de correo electrónico en lugar de un formulario de contacto, las personas que visitan el sitio deben abrir el correo para comunicarse, lo que probablemente sea una distracción.
- Protección contra correo no deseado: un formulario de contacto brinda privacidad y protección contra correo no deseado en comparación con mostrar la dirección de correo electrónico directamente.
- Fácil de usar: las personas pueden encontrar los formularios de contacto más convenientes que abrir un correo electrónico y enviar un mensaje.
Sin embargo, de forma predeterminada, WordPress carece de un formulario de contacto incorporado, pero agregar uno al sitio tampoco es un trabajo difícil. Veamos con qué facilidad puede crear formularios de contacto de WordPress.
Pasos para crear una página de formulario de contacto en WordPress
Siga los pasos a continuación para agregar un formulario de contacto a su sitio web de WordPress
- Elija el mejor complemento de formulario de contacto
En primer lugar, debe elegir el complemento de formulario de contacto que desea instalar. Por ahora, consideremos WPForms, uno de los mejores complementos de formularios de contacto en WordPress.
- Instale el complemento en su WordPress
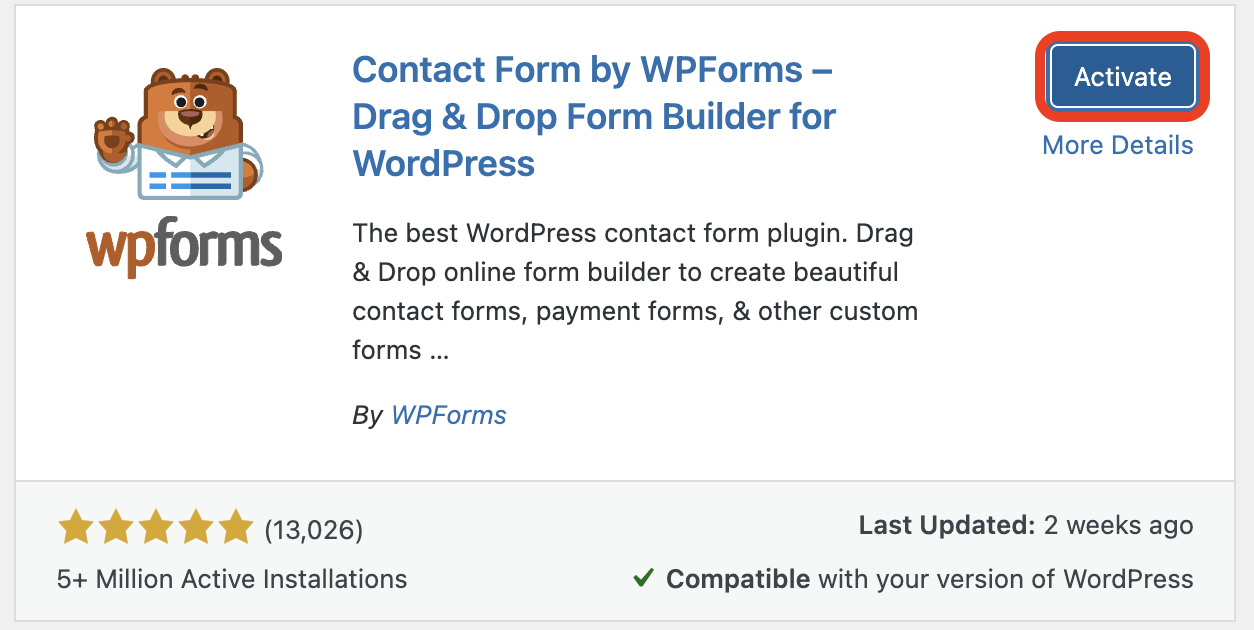
Para ello, tendrás que iniciar sesión en tu panel de WordPress. Desde allí, vaya a Complementos> Agregar nuevo y busque WPForms.
Haga clic en el botón Instalar ahora y luego en el botón Activar para instalar y activar el complemento.

Ahora, obtendrá WPForms Lite, que le permite crear formularios de contacto simples. Puede actualizar a WPForms Pro, la versión paga con funciones mejoradas si es necesario.
Ahora ya está todo listo para crear un formulario de contacto en WordPress.
- Crear un formulario de contacto usando WPForms
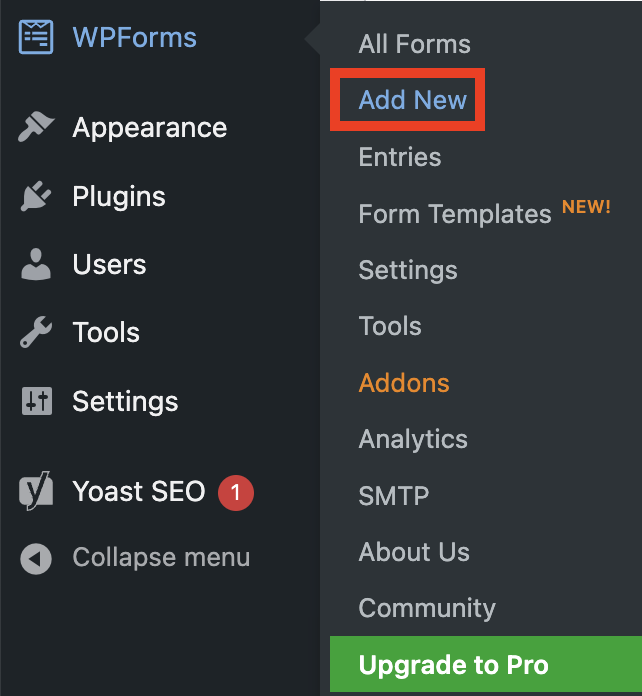
Ahora puede encontrar el menú WPForms en el tablero . Vaya a WPForms y haga clic en Agregar nuevo .

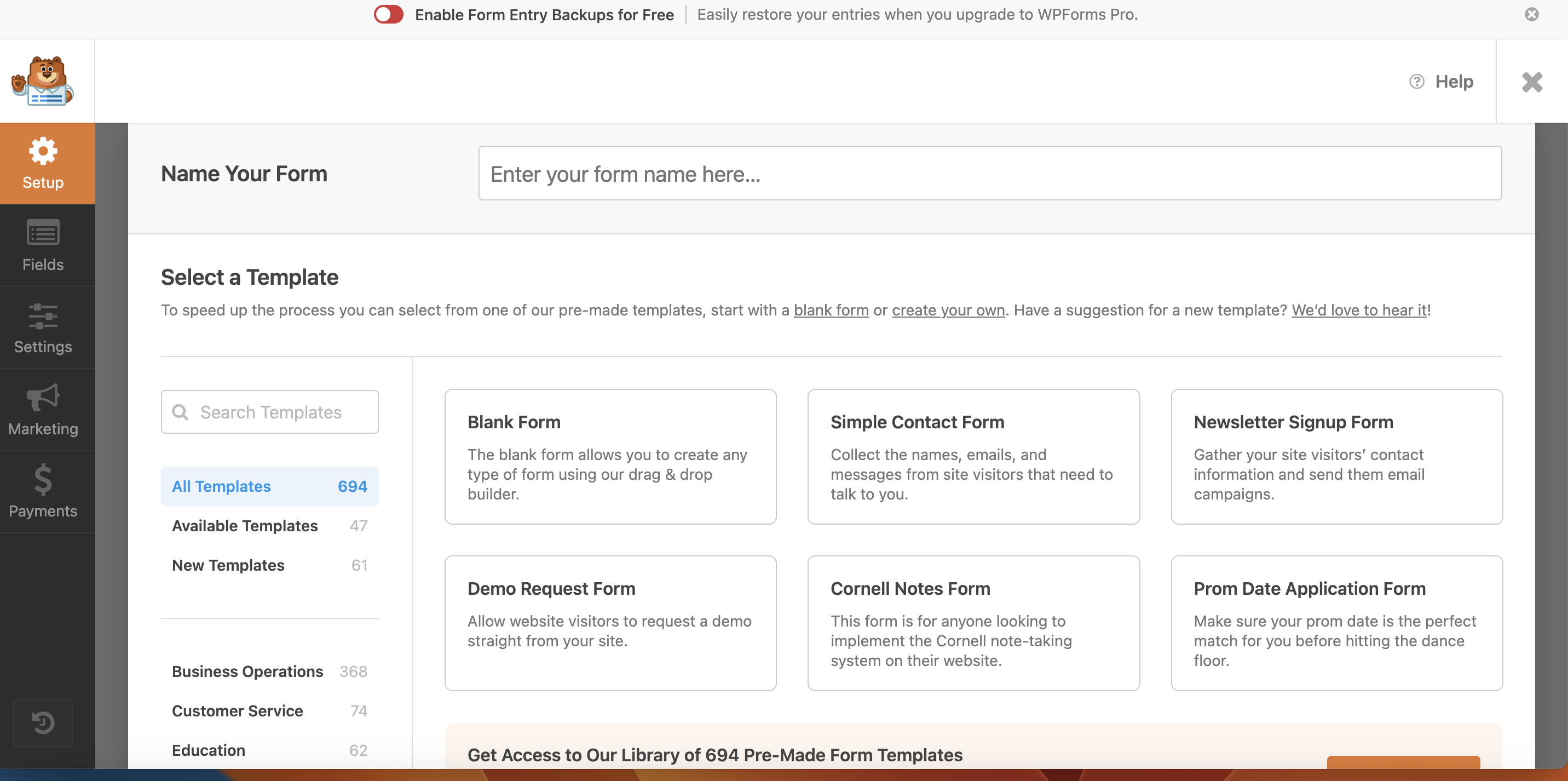
Ahora accederá a la biblioteca de plantillas del generador de formularios de arrastrar y soltar de WPForms.

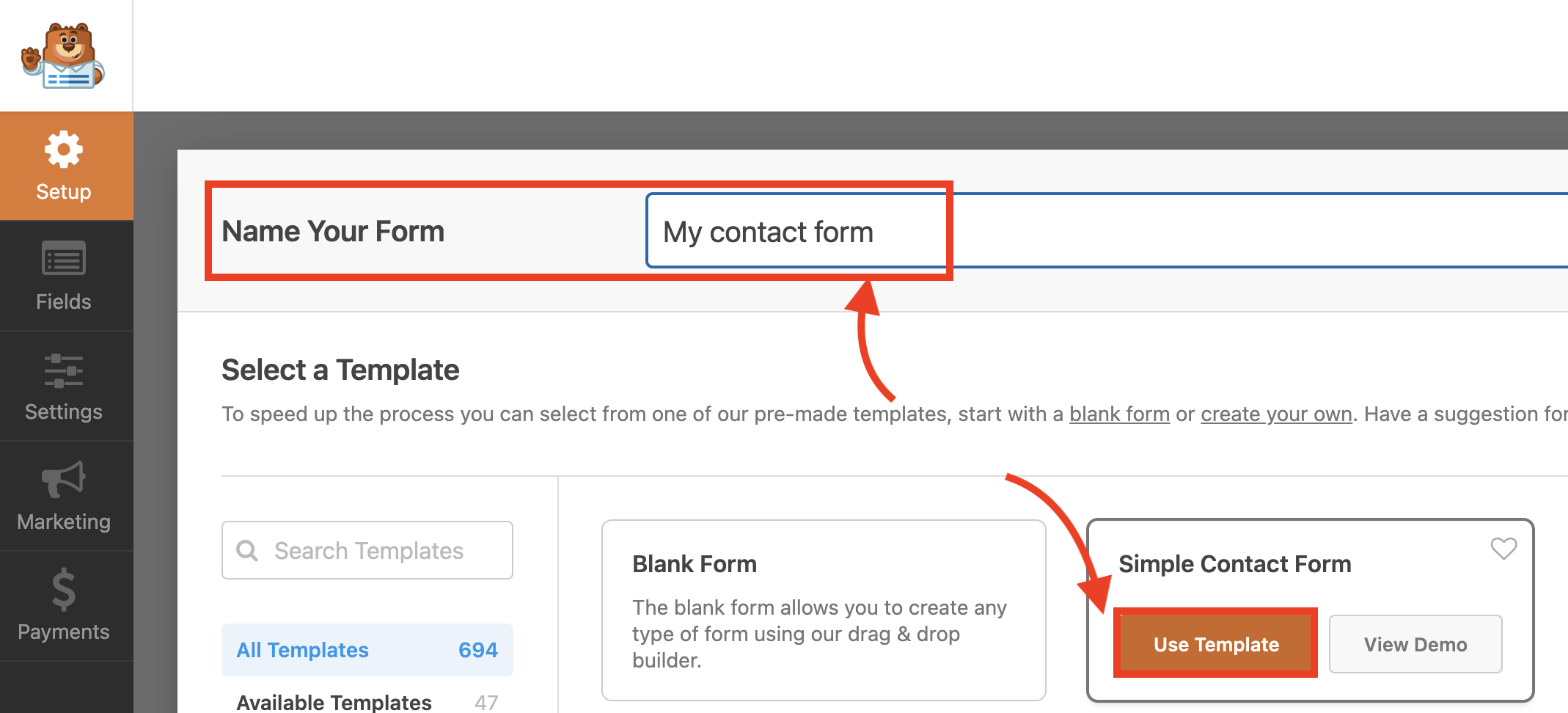
Continúe nombrando su formulario de contacto y seleccionando la plantilla deseada. Puede comenzar con una plantilla prediseñada o un formulario en blanco. Simplemente haga clic en el botón Usar plantilla para comenzar a crear su formulario de contacto.

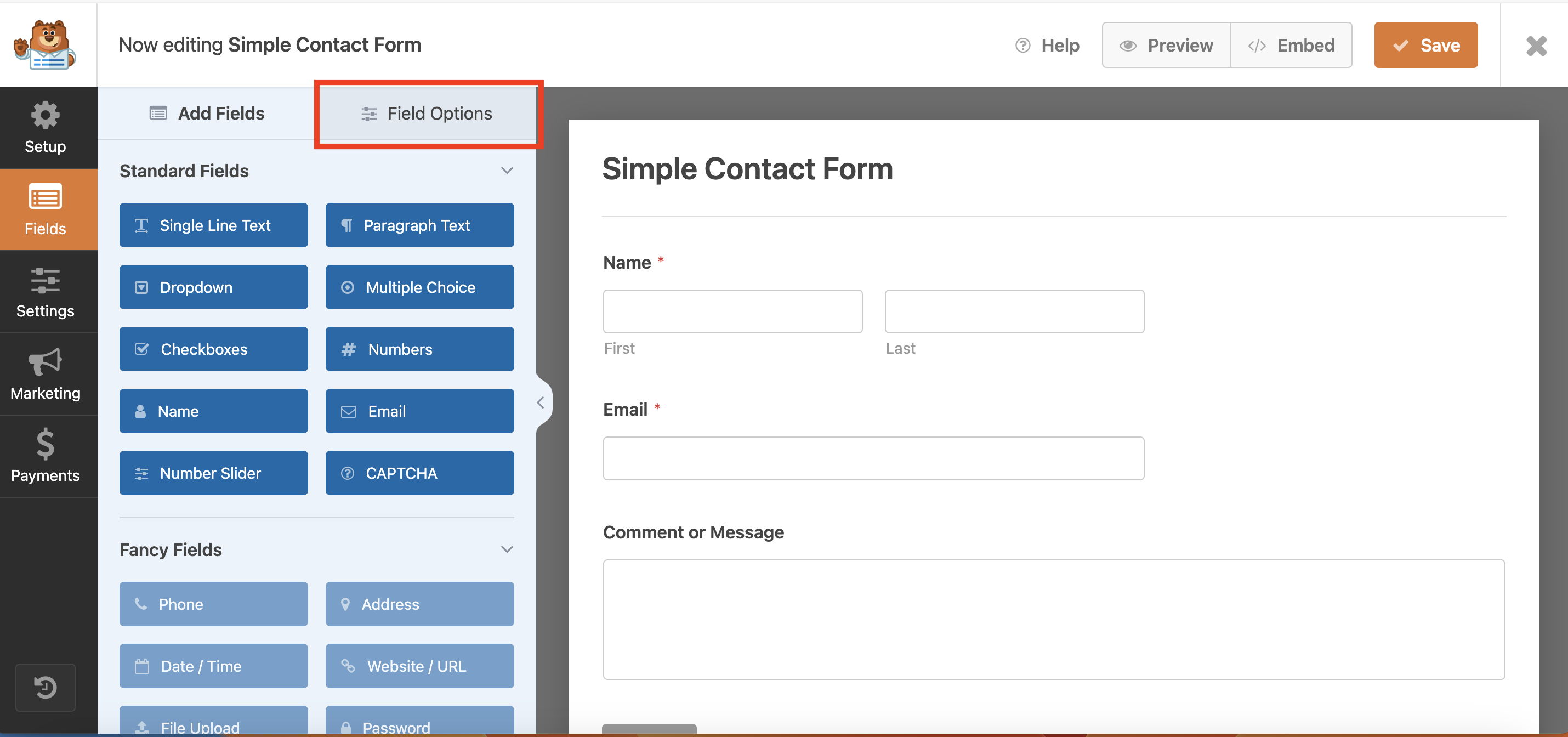
Al hacer clic en el botón Usar plantilla, accederá a la plantilla correspondiente, junto con un panel de Opciones de campo a la izquierda, que se puede usar para editar y realizar cambios.

Puede realizar cambios en el formulario arrastrando y soltando o simplemente haciendo clic en los campos deseados disponibles en las Opciones de campo . Puede elegir entre varios tipos de campos, como menús desplegables, casillas de verificación, botones de radio, etc. Incluso puede usar el mouse para arrastrar y soltar y cambiar el orden de los campos en el formulario.

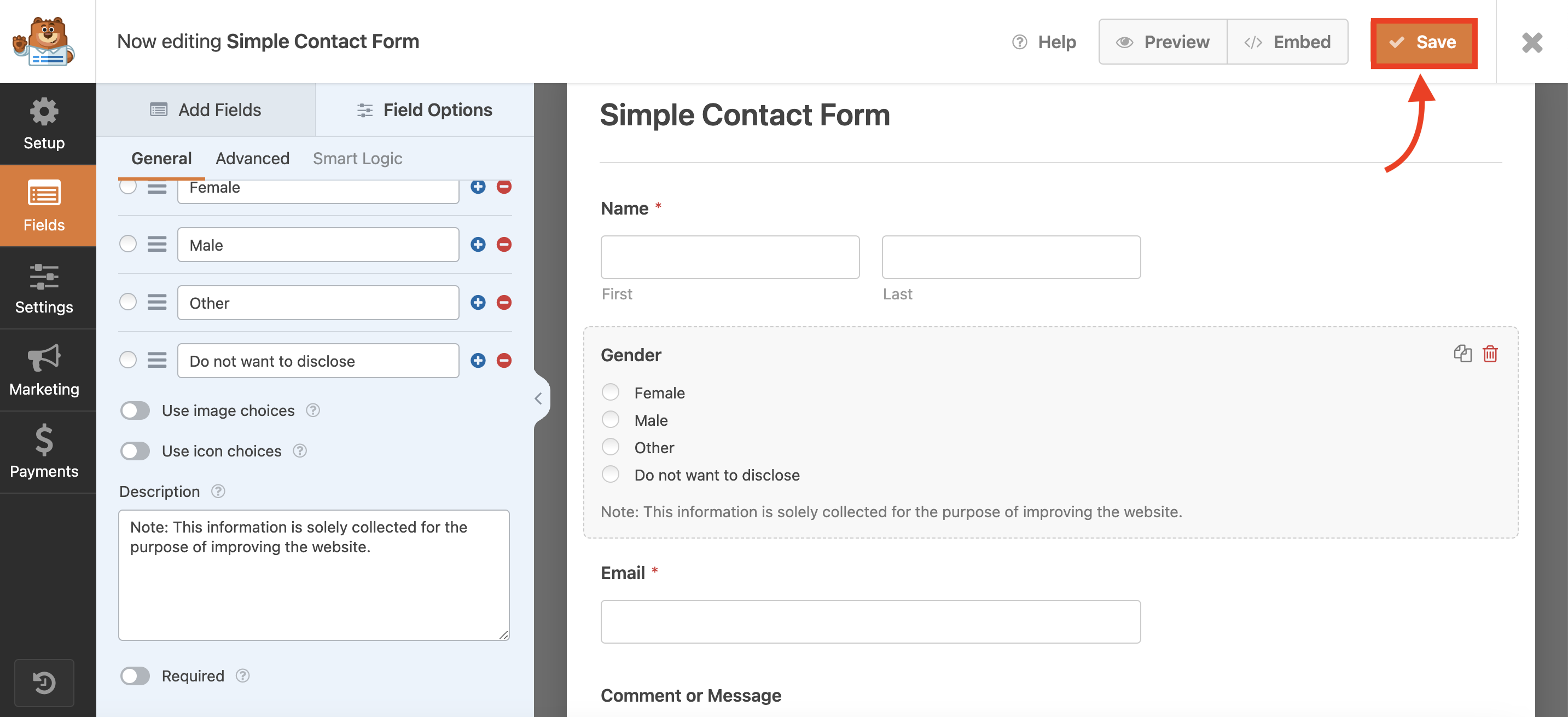
Agregue los campos necesarios y personalice cada uno haciendo clic en ellos y modificando la configuración en el lado izquierdo. Una vez hecho esto, haga clic en el botón Guardar para guardar los cambios.
Ahora que su formulario de contacto está listo, se recomienda configurar un mensaje de confirmación para los visitantes del sitio web que envían el formulario.
- Crear un mensaje de confirmación
Un mensaje de confirmación puede ser un mensaje de agradecimiento para reconocer el envío del formulario.
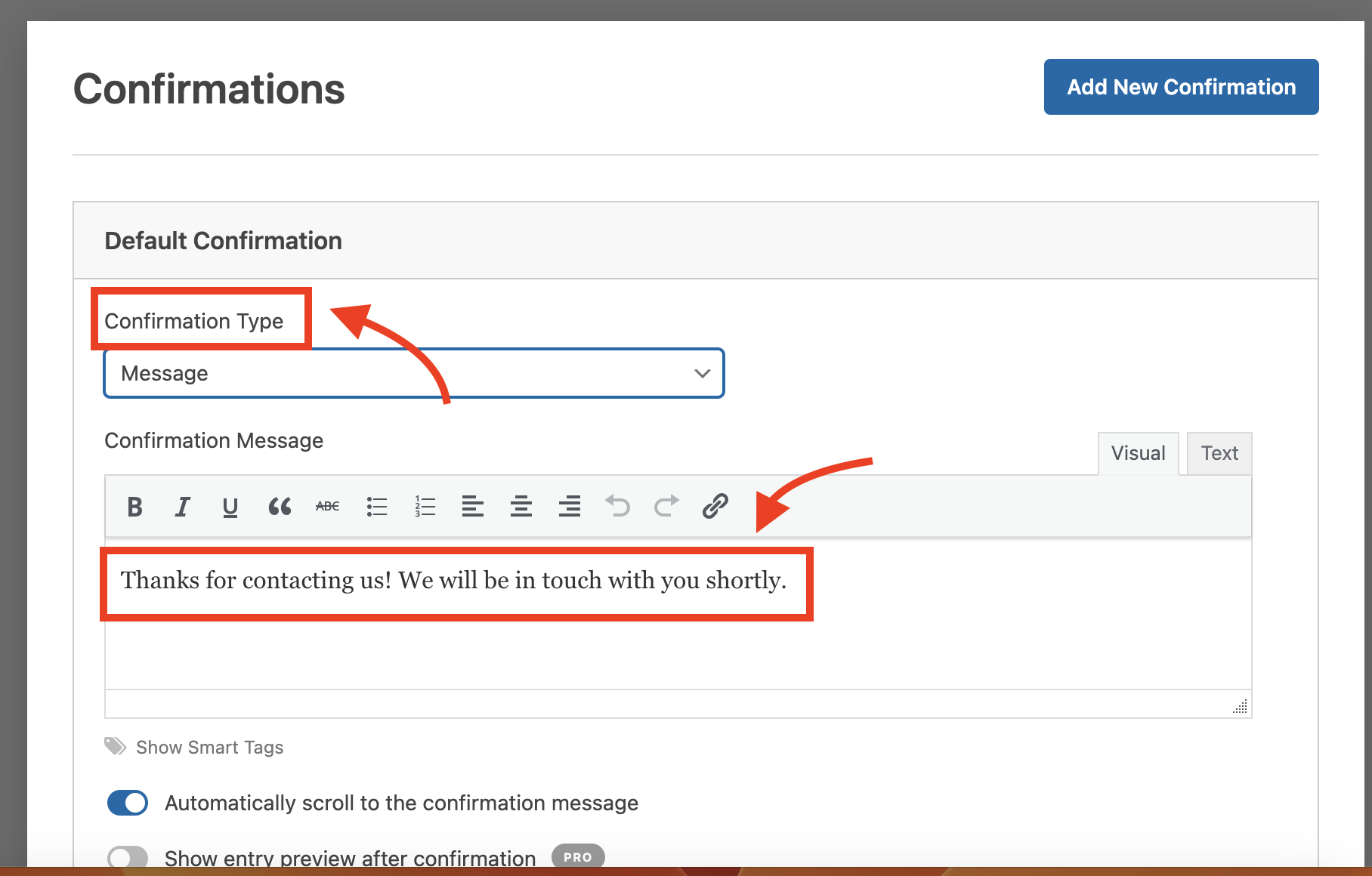
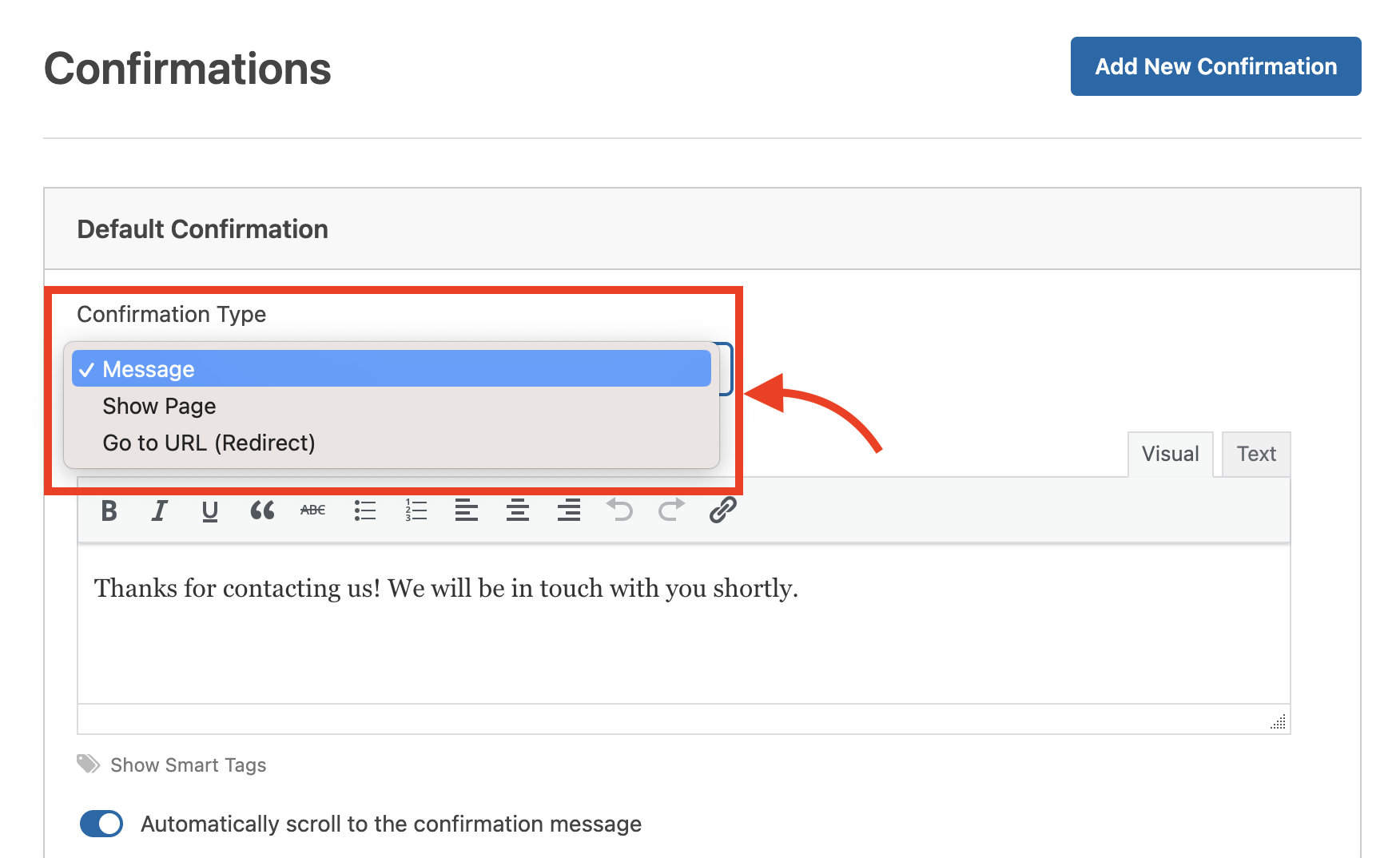
Para crear esto, haga clic en la pestaña Configuración en el Generador de formularios y haga clic en la pestaña Confirmación en las opciones que se muestran.Obtendrá tres opciones en el menú desplegable Tipo de confirmación: " Mensaje ", " Mostrar página " e " Ir a URL". ”
Es posible que el cuadro de mensaje ya muestre un mensaje predeterminado, pero puede personalizarlo según sus preferencias. La opción "Mostrar página" está disponible exclusivamente en WPForms Pro, y seleccionar esta opción le permitirá mostrar una página elegida que incluye un mensaje de agradecimiento apropiado o cualquier información adicional que desee mostrar.

Además, puede redirigir a los visitantes a una página específica sin mostrar ningún mensaje utilizando la opción de URL en el menú desplegable.


Asegúrese de guardar los cambios después de personalizar
- Configurar notificación de formulario
Después de que un visitante envía el formulario, configurar notificaciones es crucial para mantenerse alerta y responder rápidamente a consultas, clientes potenciales o envíos de formularios importantes.
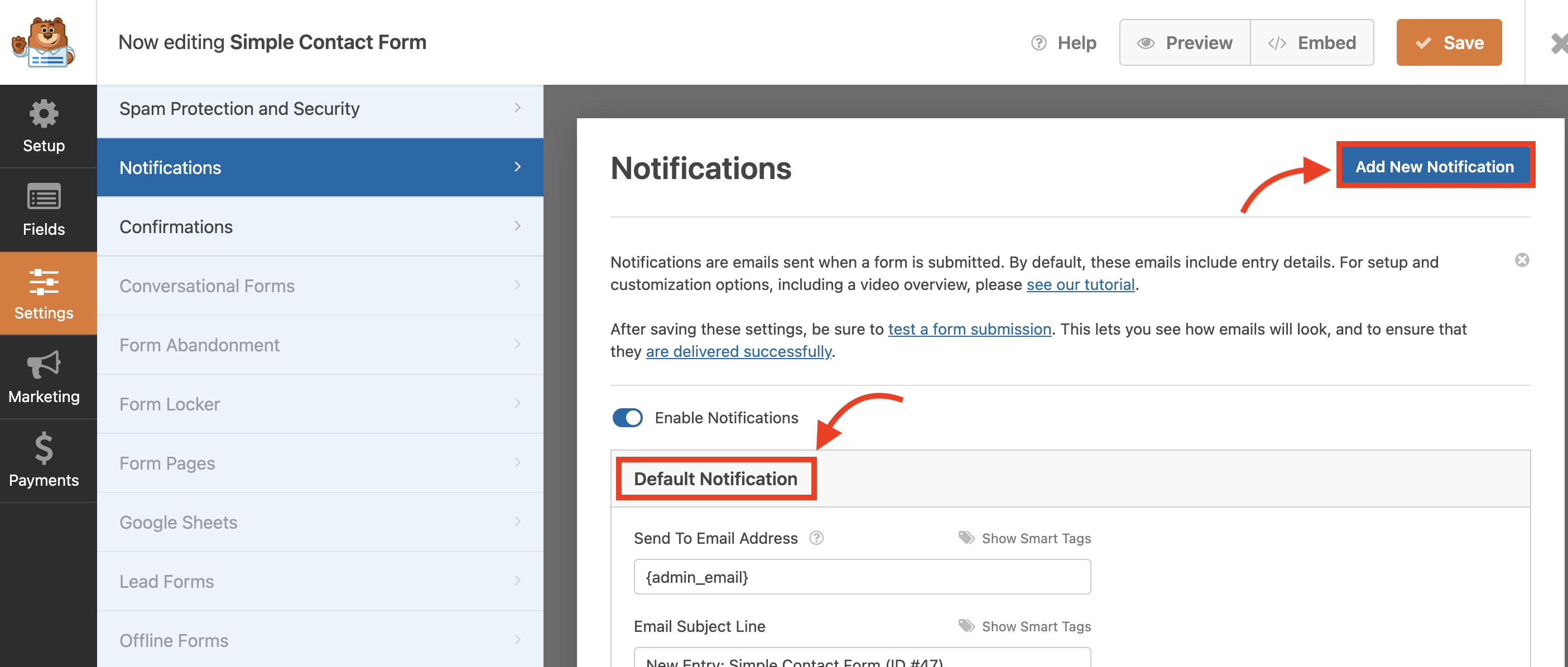
Para crear esto, haga clic en la pestaña Configuración en el Generador de formularios y haga clic en la pestaña Notificación en las opciones que se muestran.
De forma predeterminada, ya habrá una notificación configurada para el correo electrónico del administrador. Haga clic en él para editarlo o haga clic en el botón " Agregar nueva notificación " para crear una nueva notificación y realizar la personalización necesaria.

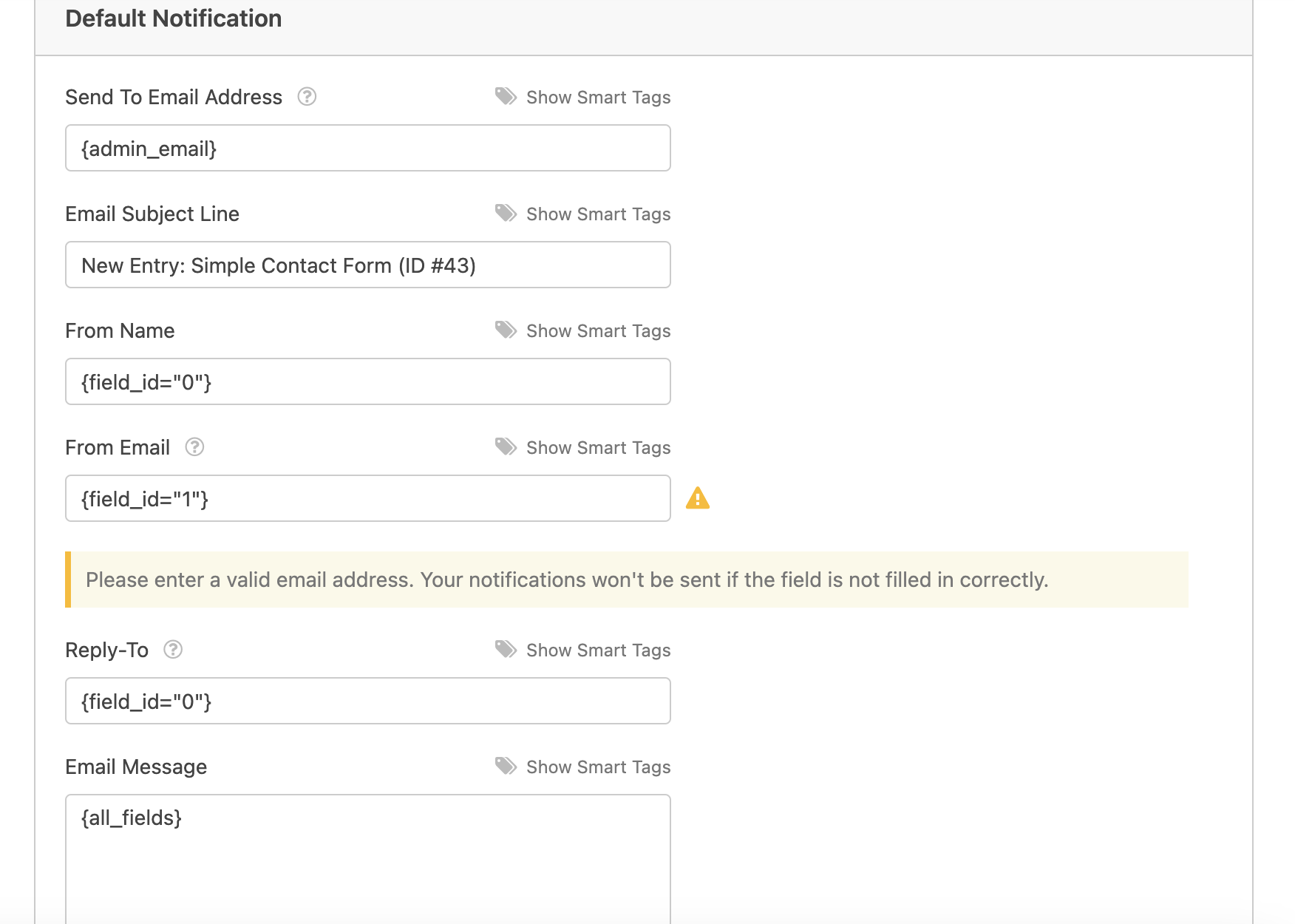
Puede modificar varios aspectos de la notificación por correo electrónico, incluidos el asunto del correo electrónico, los destinatarios, el contenido del mensaje y otras opciones. Incluso puede incluir o excluir valores de campos de formulario en la notificación por correo electrónico haciendo clic en el botón "Mostrar etiquetas inteligentes" y eligiendo los campos de formulario que desea incluir en el mensaje de correo electrónico.
También puede personalizar otras configuraciones para la notificación por correo electrónico, como las direcciones de correo electrónico "De nombre" y "Responder a".

Una vez que haya completado la configuración de las notificaciones por correo electrónico, haga clic en el botón Guardar para guardar el formulario. Ahora, WPForms enviará una notificación por correo electrónico a los destinatarios especificados cada vez que un usuario envíe el formulario de contacto.
- Agregue el formulario de contacto a su sitio web
¡Ya casi has llegado! Ahora, para incrustar el formulario de contacto en una página o publicación, cree una nueva página o edite una existente.
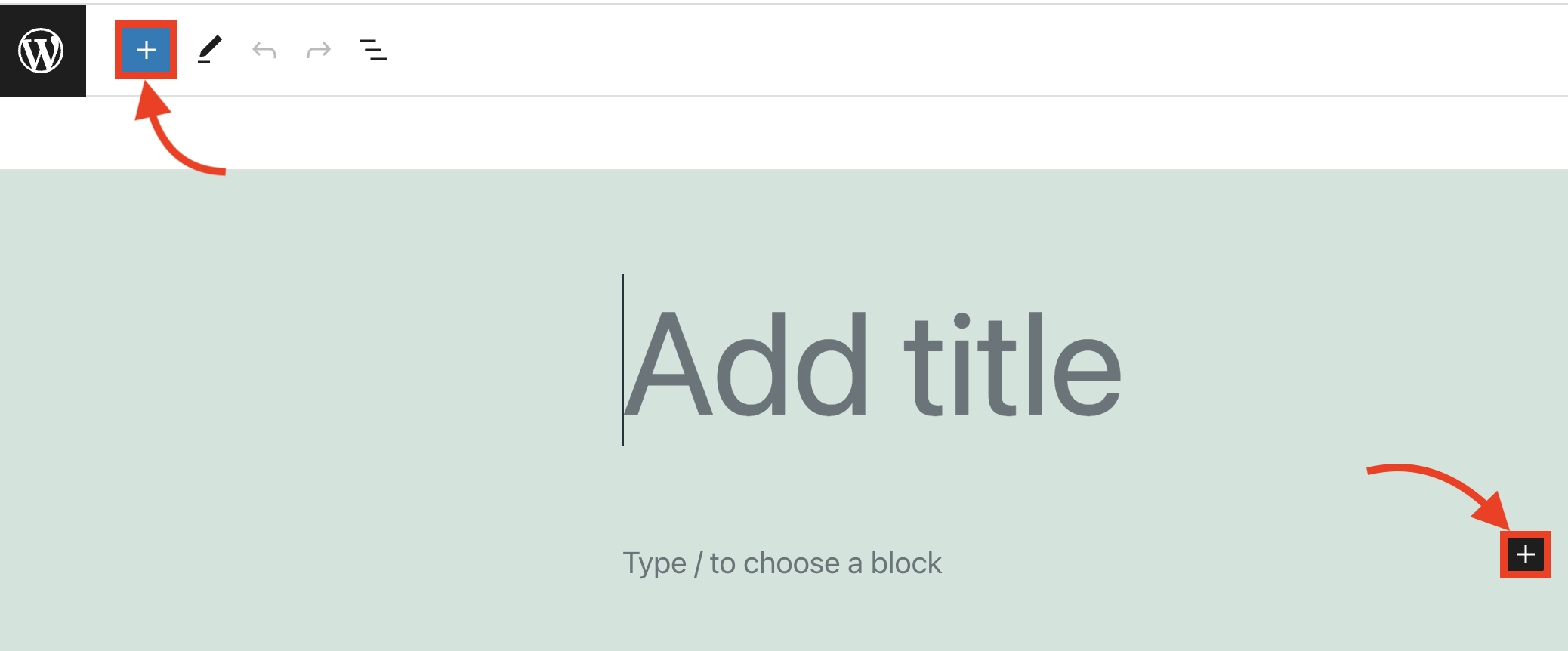
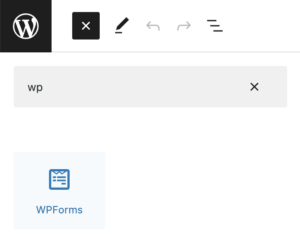
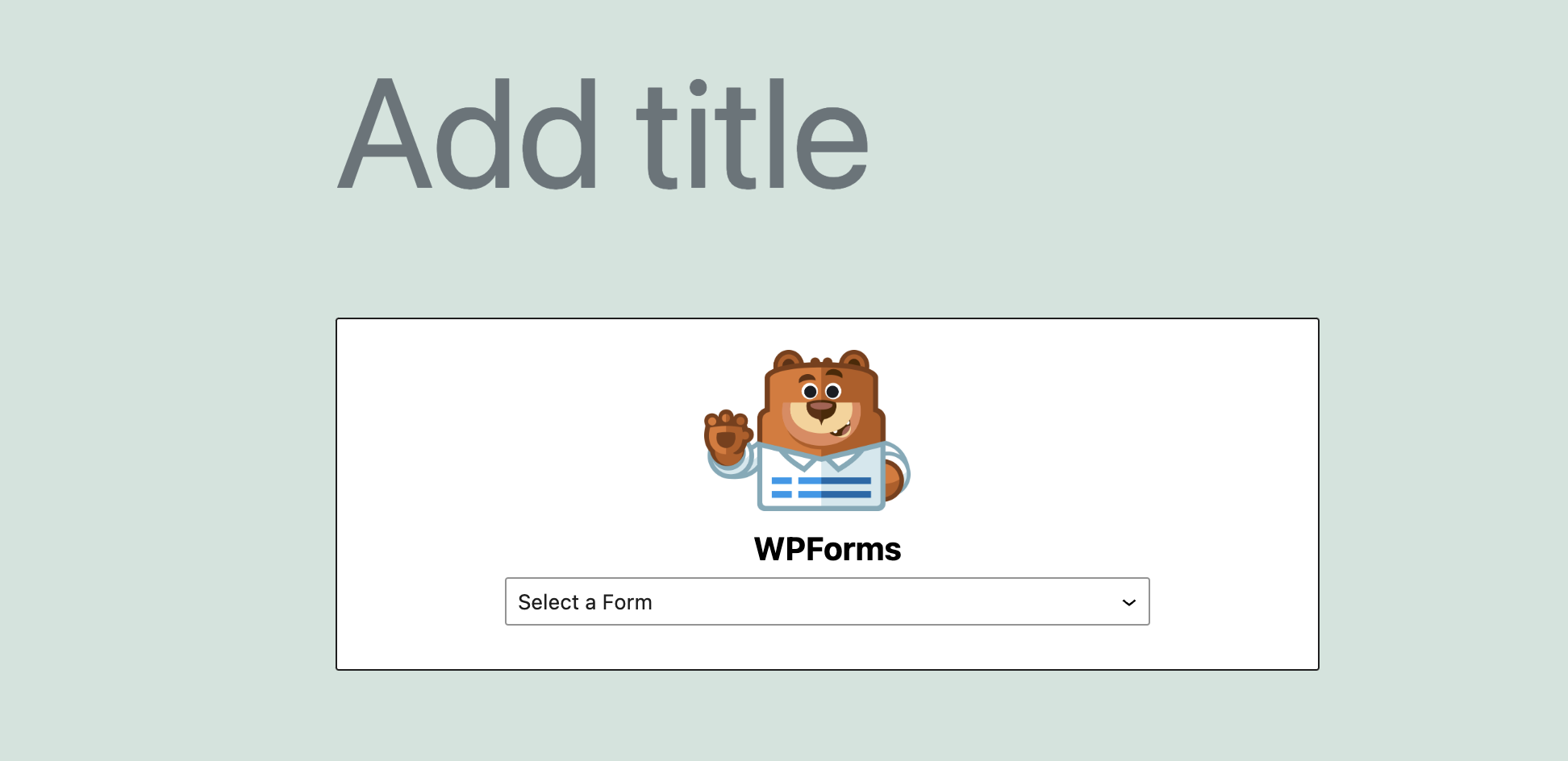
Para crear una página de formulario de contacto separada, vaya a la opción Páginas en el tablero y elija Agregar nuevo . Luego, haga clic en el ícono más en la nueva página y busque WPForms .


Ahora verá el bloque WPForms con un menú desplegable en el área de contenido de su página. Elija el formulario que creó anteriormente de las opciones disponibles, luego actualice la página.

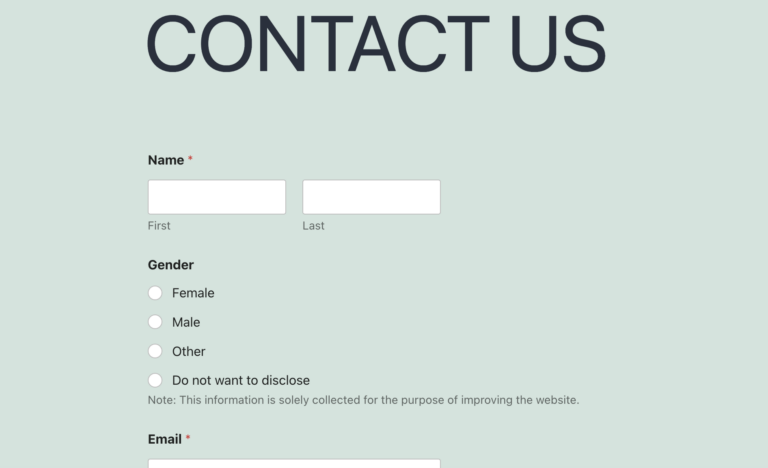
Obtenga una vista previa de su sitio web o visite la página donde incrustó el formulario para verlo en acción. Puede verse algo como esto:

¡Guau! ¡Ha creado una página de formulario de contacto!
También puede agregar un widget de formulario de contacto de WPForms simplemente agregándolo a la publicación deseada haciendo clic en el icono Más > Widgets > WPForms y seleccionando el formulario preferido en el menú desplegable.
Localización de los formularios enviados
La versión gratuita de WPForms no tiene un sistema de gestión de entradas integrado como la versión completa de WPForms. Por lo tanto, deberá verificar la dirección de correo electrónico asociada con su cuenta de administrador de WordPress o la dirección de correo electrónico designada. Los mensajes enviados a través del formulario de contacto serán enviados a estas direcciones de correo electrónico.
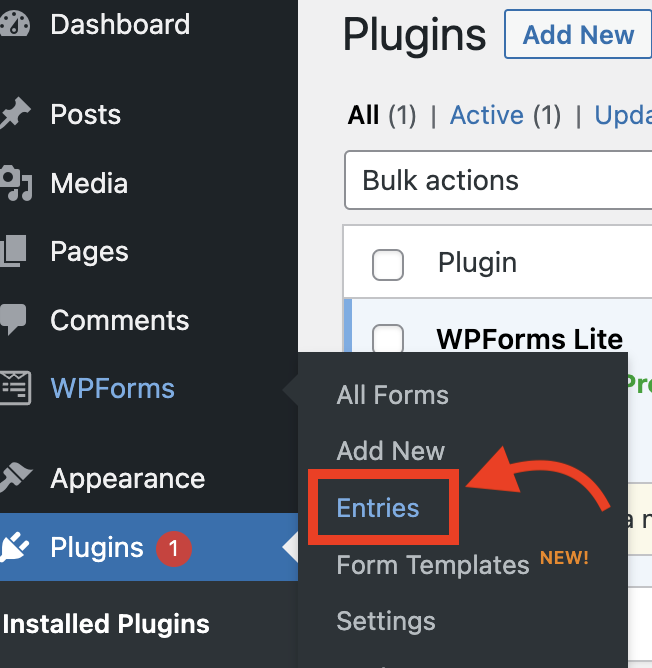
Sin embargo, la versión de pago proporciona una vista de entrada en el panel de control de WordPress. Para acceder a esto, inicie sesión en su área de administración de WordPress y navegue hasta WPForms > Entradas . Allí encontrará la lista de envíos de formularios, incluidos los mensajes enviados a través del formulario de contacto.

Pensamiento final
Crear un formulario de contacto en WordPress es un proceso simple que puede mejorar significativamente la funcionalidad y la experiencia del usuario de su sitio web. Con los pasos anteriores, puede crear y personalizar fácilmente un formulario de contacto usando WPForms. Recuerde, un formulario de contacto proporciona una forma conveniente para que los visitantes se comuniquen con usted mientras los mantiene interesados en su sitio.
Con la capacidad de capturar información valiosa y comunicarse de manera efectiva con su audiencia, un formulario de contacto bien diseñado es esencial para cualquier sitio web de WordPress. Comience a crear su formulario de contacto hoy y lleve su sitio web al siguiente nivel de interacción y conveniencia del usuario.
- ¿Fue útil?
- Sí No
