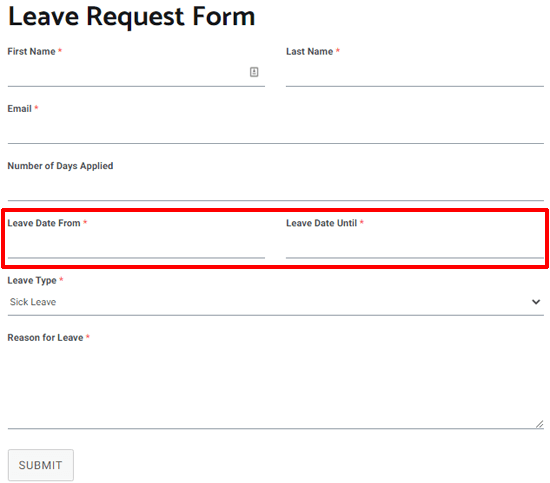
¿Cómo crear un formulario de WordPress con selector de fecha y hora?
Publicado: 2022-04-25¿Quiere permitir que sus usuarios seleccionen la fecha y la hora en su formulario de WordPress? ¿Pero no sabe cómo crear un formulario de selección de fecha y hora de WordPress? Entonces, este sencillo tutorial es solo para ti.
Si está pensando que agregar un calendario de selección de fecha y hora a su formulario de contacto es una tarea intimidante, no lo es. De hecho, con el complemento y la herramienta de formulario de contacto de WordPress correctos, es pan comido.
Por lo tanto, este artículo lo guiará a través de una guía paso a paso para crear un formulario de contacto completo con un calendario de selección de fecha y hora. Entonces, ¡sigue leyendo!
¿Por qué agregar un selector de fecha y hora en sus formularios de WordPress?
El selector de fecha y hora no es algo que siempre deba agregar a sus formularios de WordPress. Pero hay algunos casos específicos en los que es obligatorio permitir que los usuarios elijan la fecha y la hora apropiadas de manera efectiva junto con otra información esencial.
Supongamos que sus usuarios quieren programar citas para chequeos médicos o reservar mesas en restaurantes, etc. En tales casos, debe agregar el selector de fecha y hora en sus formularios de reserva de mesa de restaurante y cita médica.
Del mismo modo, un selector de fecha y hora resulta útil cuando los usuarios desean solicitar una devolución de llamada. También es útil si sus empleados o estudiantes quieren solicitar las licencias en fechas específicas.

Como puede ver, hay muchas razones por las que podría querer agregar el selector de fecha y hora en sus formularios de WordPress. Entonces, veamos cómo agregar un selector de fecha y hora de WordPress a su formulario a continuación.
¿Cómo crear un formulario de WordPress con selector de fecha y hora?
Puede seguir las sencillas instrucciones que se detallan a continuación para crear un formulario de selector de fecha y hora de WordPress en poco tiempo.
Paso 1: elija el mejor complemento de formulario de WordPress con un selector de fecha y hora de WordPress
En primer lugar, debe elegir un complemento de formulario de WordPress que le permita crear hermosos formularios de contacto con un selector de fecha y hora sin esfuerzo. Entendemos que seleccionar uno del océano de opciones es abrumador. Es por eso que recomendamos usar Everest Forms.

Everest Forms es una solución perenne de creación de formularios de arrastrar y soltar para crear los tipos de formularios variables que cautivan a sus usuarios. Ya sea que desee crear formularios de contacto simples, formularios de devolución de llamada, formularios de reserva de hotel en línea o formularios de solicitud de licencia, se le concederá su deseo.
Este complemento ofrece funciones de primer nivel, como plantillas de formulario prediseñadas, campos de formulario ilimitados, notificaciones por correo electrónico, lógica condicional inteligente y más. Asimismo, cuenta con una interfaz limpia y fácil de usar. Y si alguna vez se queda atascado en algún lugar, puede comunicarse con el amable equipo de soporte para resolver sus problemas rápidamente.
Paso 2: Instale el complemento Everest Forms
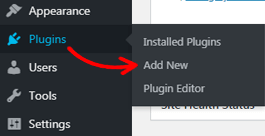
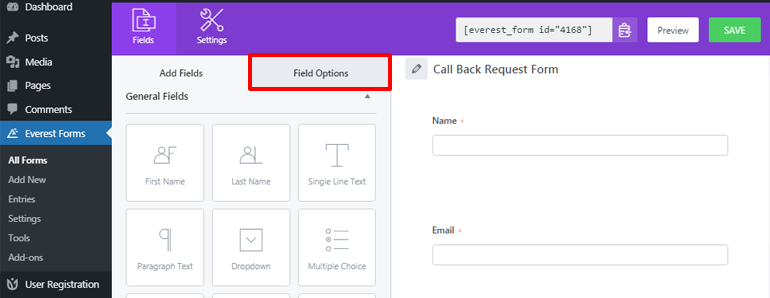
Para instalar el complemento Everest Forms en su sitio, vaya a Complementos >> Agregar nuevo desde su panel de WordPress.

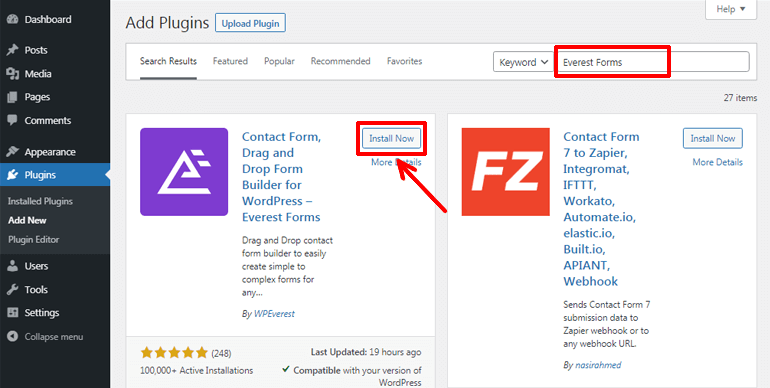
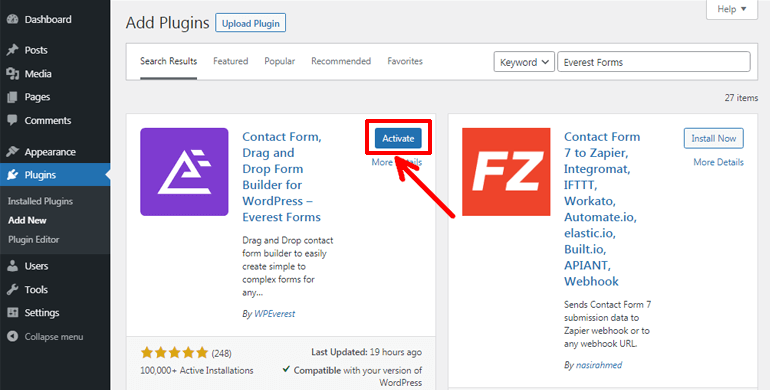
Te dirigirá a la página Agregar complementos . Aquí, puede escribir el nombre del complemento que desea instalar en la barra de búsqueda. Tan pronto como escribe Everest Forms, el complemento se muestra directamente en su pantalla. Ahora, presione el botón Instalar ahora .

Finalmente, haga clic en el botón Activar para activar el complemento en su sitio.

Nota: si le gusta lo que ofrece una versión gratuita del complemento Everest Forms, puede actualizar a su versión pro para disfrutar de más características y funcionalidades.
Paso 3: crea un nuevo formulario de WordPress
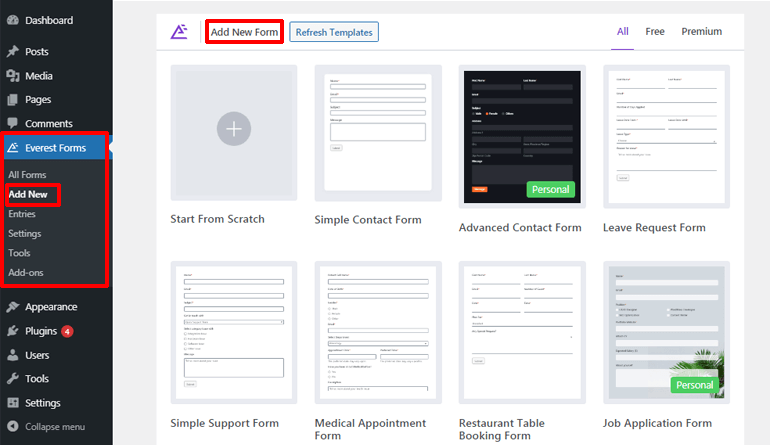
Después de instalar y activar el complemento Everest Forms, vaya a Everest Forms >> Agregar nuevo . Ahora, desde la página Agregar nuevo formulario , puede elegir entre diferentes plantillas de formulario preconstruidas o comenzar desde cero.

Independientemente de la opción que elija, la interfaz intuitiva de arrastrar y soltar del complemento le permite crear el formulario deseado fácilmente.
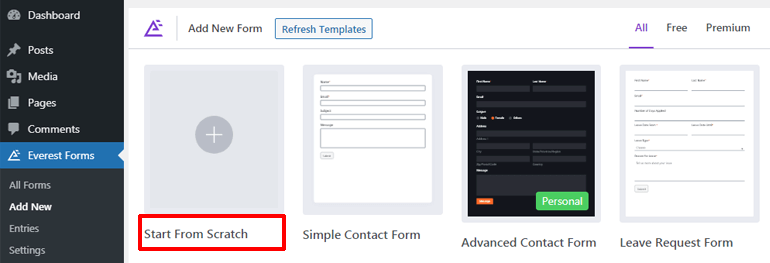
Este tutorial le mostrará cómo crear un formulario de contacto de WordPress con un selector de fecha y hora desde cero. Entonces, en primer lugar, haga clic en la opción Comenzar desde cero .

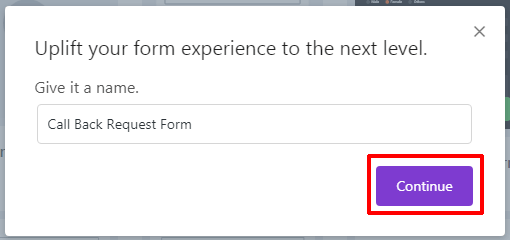
Después de eso, proporcione un nombre adecuado para su formulario y presione el botón Continuar .

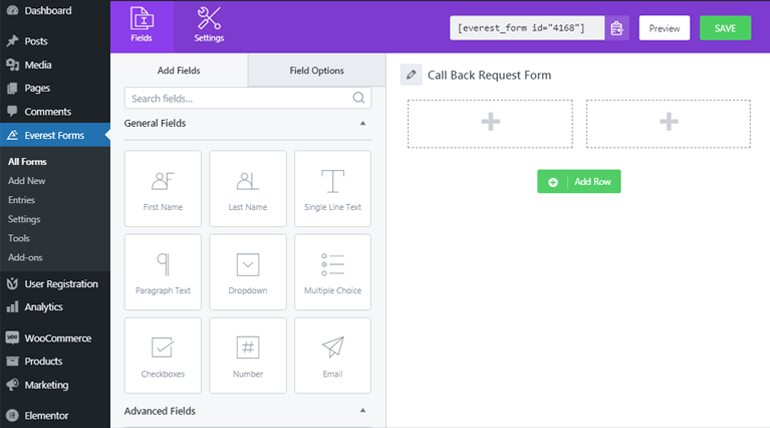
Se abrirá una ventana del editor de formularios. Y ahora, puede comenzar a agregar los campos de formulario requeridos a su formulario.

Agregue los campos de formulario obligatorios y el selector de fecha y hora
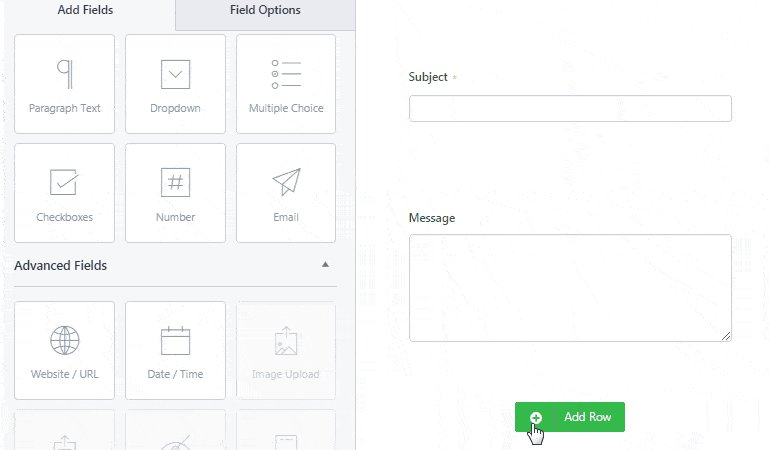
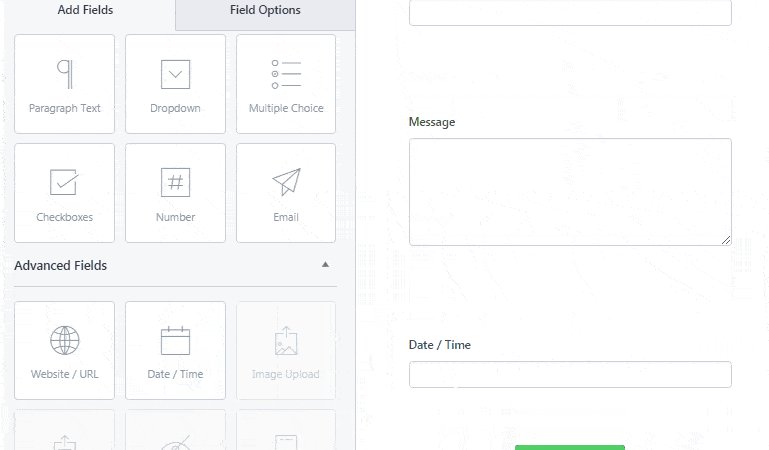
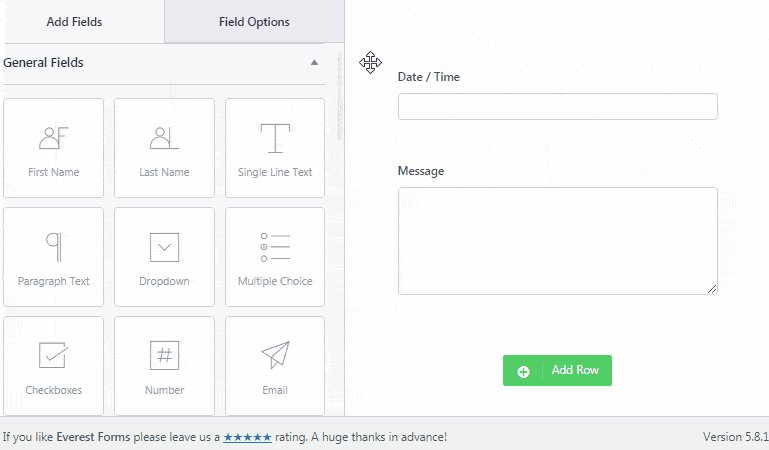
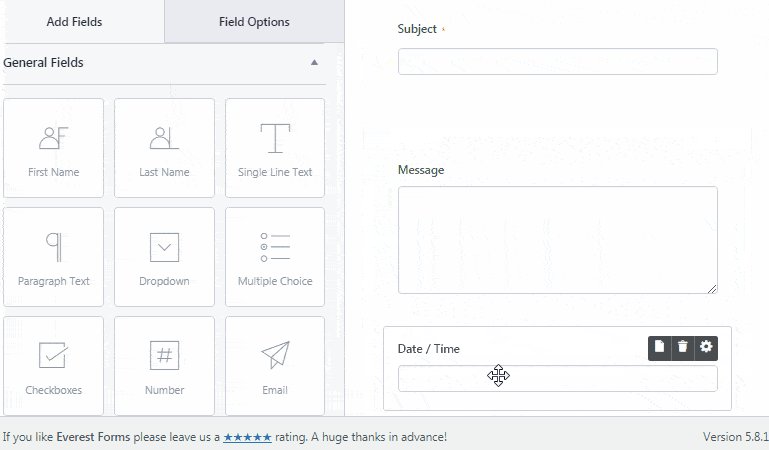
Puede arrastrar fácilmente los campos del formulario como Nombre , Correo electrónico , Teléfono , etc., desde la izquierda y soltarlos en el área en blanco del lado derecho. Además, puede usar los campos de formulario como Texto de una sola línea y Texto de párrafo para recuperar información en una sola línea y párrafo.
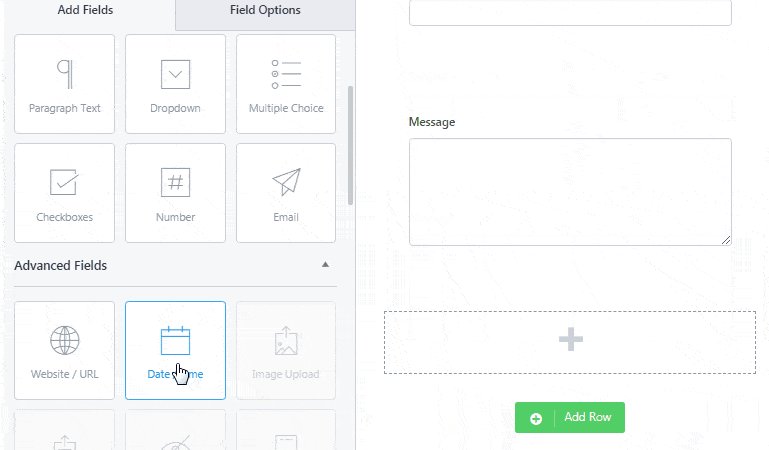
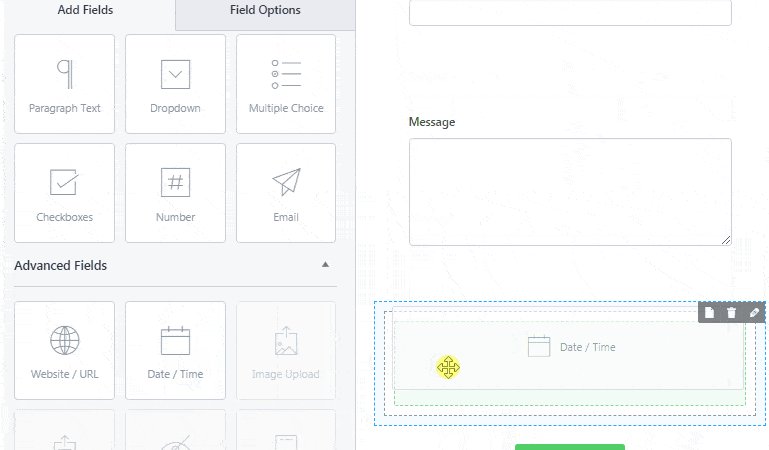
De manera similar, para agregar un calendario de selección de fecha y hora al formulario, arrastre el campo avanzado Fecha/Hora desde la parte izquierda y suéltelo en el área requerida.

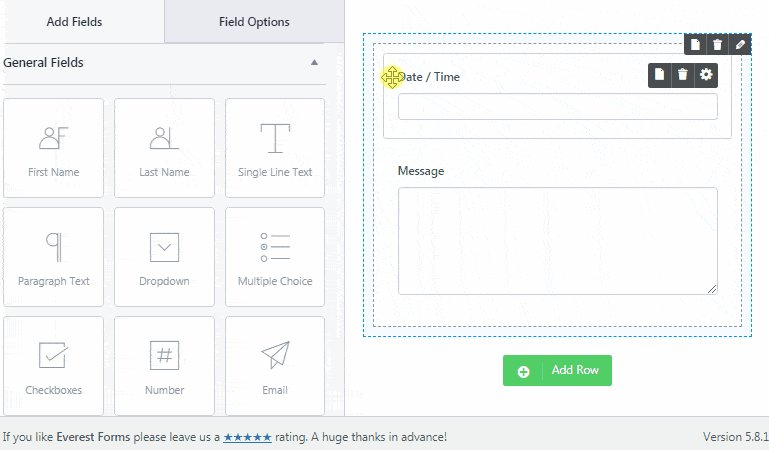
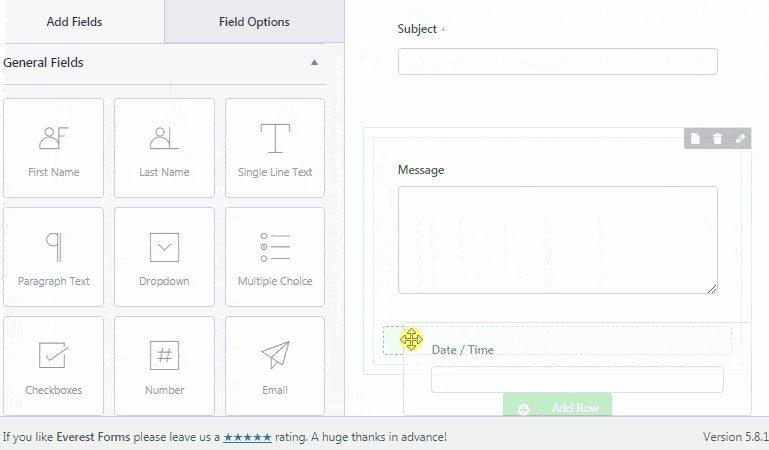
También se pueden agregar otros campos adicionales a su formulario de manera similar. Sin mencionar que también es posible reorganizar y reordenar los campos del formulario según sea necesario. Simplemente arrastre y suelte el campo en el área requerida. ¡Eso es todo!

Personalice los campos de formulario y un selector de fecha y hora
Con Everest Forms, es muy fácil personalizar los campos del formulario a su conveniencia. Para esto, haga clic en Opciones de campo y podrá editar la etiqueta, la descripción y más campos de formulario individuales.

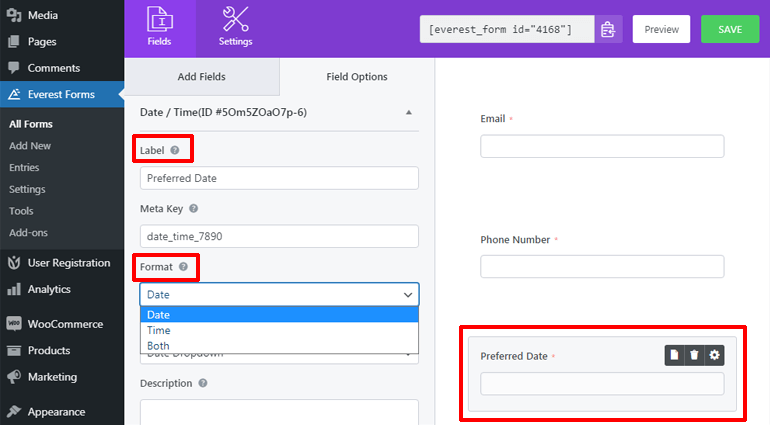
En consecuencia, puede hacer clic en el campo Fecha/Hora para personalizarlo según sus necesidades. Puede cambiar su etiqueta y formato sin problemas. Por ejemplo, lo hemos etiquetado como Fecha preferida . Del mismo modo, hablando del formato, puede permitir que sus usuarios elijan la fecha, la hora o seleccionen ambas desde aquí.

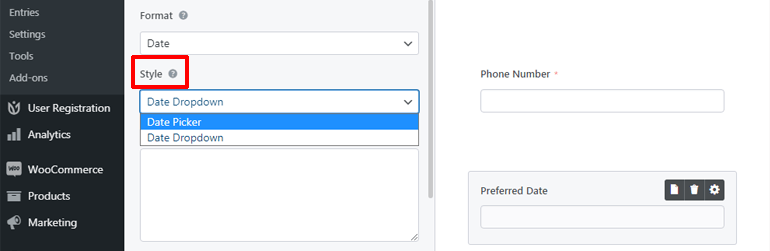
Además, puede elegir entre las dos opciones de configuración de estilo para el campo de fecha/hora, es decir, Selector de fecha y Menú desplegable de fecha.

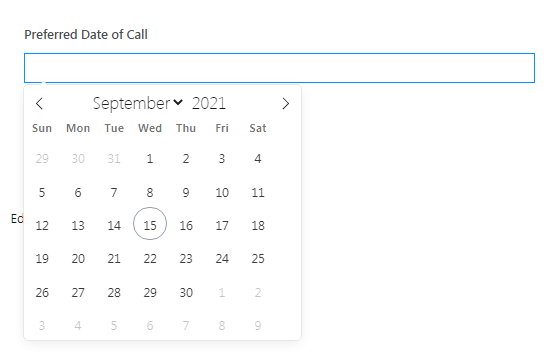
Selector de fecha permite a sus usuarios seleccionar la fecha del menú de fecha de estilo de calendario, que se parece a esto desde la interfaz.

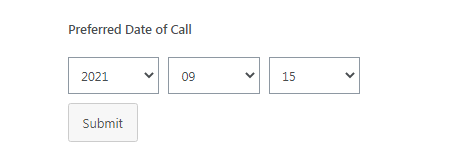
Por el contrario, Date Dropdown permite a los usuarios seleccionar la fecha del menú desplegable de fechas. El selector de fecha desplegable se ve así desde la interfaz.


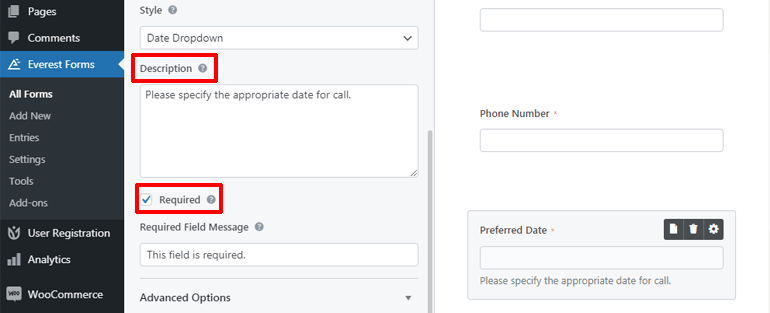
Además, puede agregar una breve descripción al campo e incluso hacer que el campo sea obligatorio para que los usuarios no puedan continuar sin completar este campo.

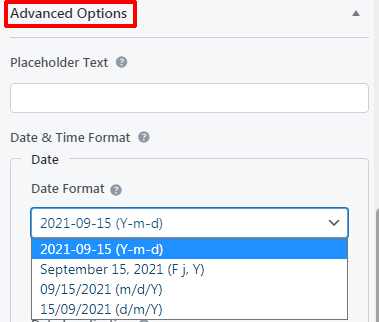
Y si se desplaza un poco hacia abajo, también puede encontrar las Opciones avanzadas desde donde puede personalizar aún más la configuración de fecha y hora. Desde aquí, puede agregar el texto del marcador de posición y elegir entre cuatro formatos de fecha diferentes.

Sin mencionar que también puede elegir el Intervalo de tiempo y el formato .

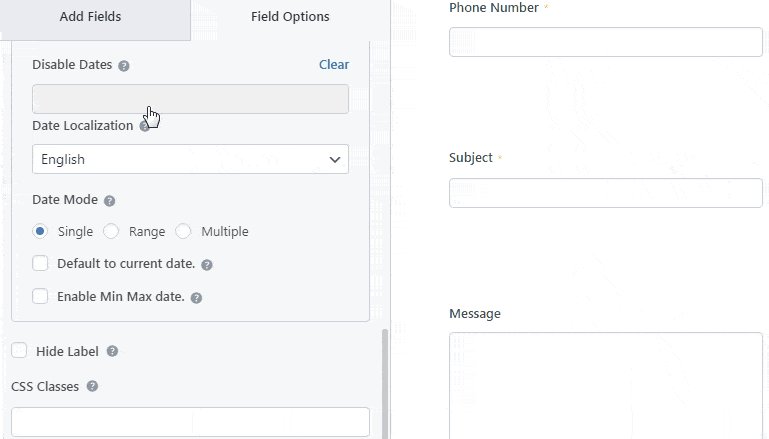
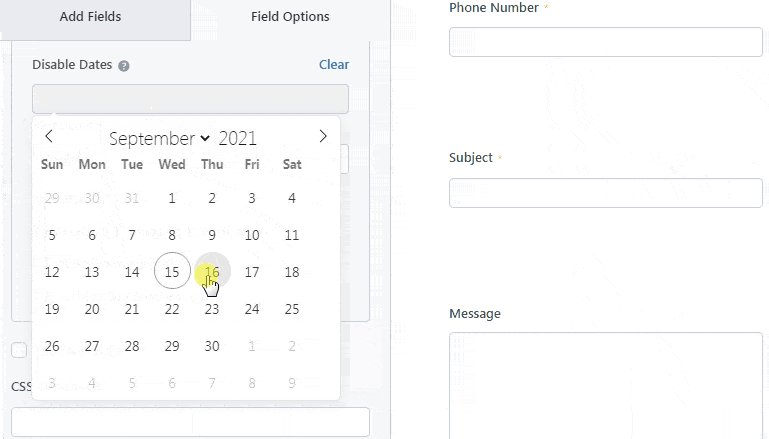
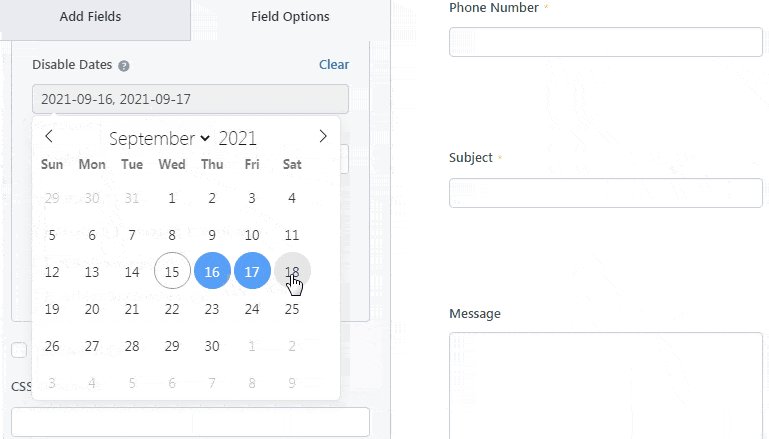
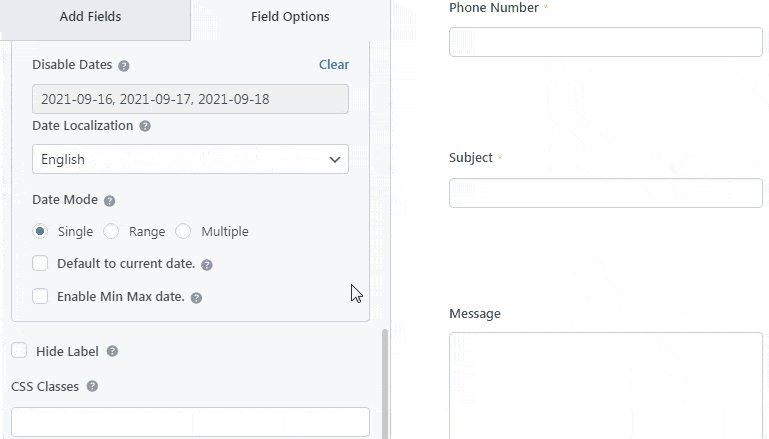
Además, la opción Deshabilitar fecha le permite deshabilitar las fechas en su formulario. Si lo hace, los usuarios no podrán seleccionar esas fechas.

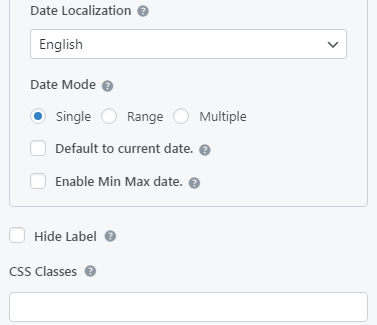
Además, puede seleccionar la localización de la fecha deseada para mostrar. Y hay tres modos de fecha diferentes entre los que puede elegir. Son individuales, de rango y múltiples. El modo de fecha única permite a los usuarios elegir una sola fecha. El modo Ranger permite seleccionar el rango de fechas adecuado. Los usuarios pueden elegir varias opciones de fecha con el modo de fecha múltiple .

Además, puede establecer la fecha predeterminada en la fecha actual y habilitar fechas mínimas y máximas para la selección. Nuevamente, si es un usuario avanzado, puede hacer más en el campo de fecha con clases de CSS.
Paso 4: personaliza la configuración del formulario
Ha creado correctamente un formulario de WordPress con un calendario de selección de fecha y hora, pero está incompleto a menos que configure los ajustes de formulario necesarios. Entonces, a continuación, hablaremos brevemente sobre la configuración general del formulario y la configuración del correo electrónico.
Configurar ajustes generales de formulario
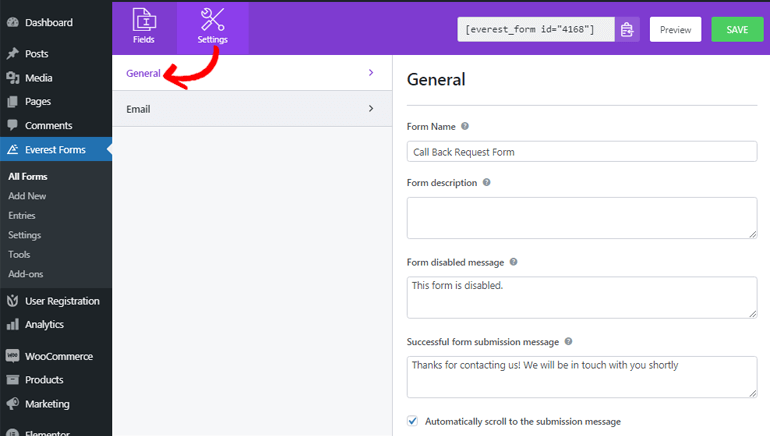
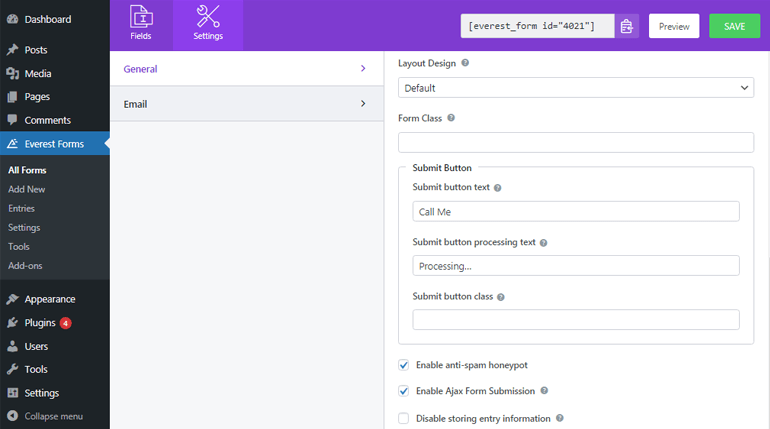
Para configurar las opciones generales de configuración del formulario, vaya a Configuración >> General . El nombre y la descripción de su formulario se pueden editar desde aquí. También puede ingresar el mensaje de deshabilitación de formulario y el mensaje de formulario exitoso.

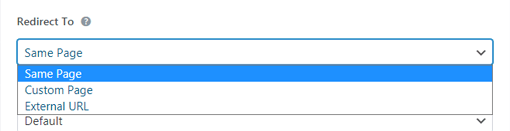
Con la opción Redirigir a , puede permitir que sus usuarios aterricen en la URL o página de su interés una vez que envíen el formulario.

La opción Diseño de diseño y clase de formulario le permite elegir entre diferentes diseños de formulario y agregar una clase a su formulario. En la sección Botón de envío, puede agregar el texto del botón de envío deseado, el texto de procesamiento del botón de envío y la clase del botón de envío.

Además, puede proteger su formulario contra el spam habilitando un honeypot antispam. Del mismo modo, permita que sus usuarios envíen el formulario sin recargar habilitando el envío del formulario ajax. También puede habilitar o deshabilitar el almacenamiento de información de entrada según sus necesidades.
Configurar ajustes de correo electrónico
La configuración de correo electrónico le permite configurar dónde deben enviarse los correos electrónicos después del envío del formulario. La buena noticia es que Everest Forms permite configurar múltiples notificaciones por correo electrónico. Por ejemplo, una notificación de correo electrónico de administrador se activa para el administrador, mientras que una notificación de correo electrónico de usuario se activa para los usuarios.
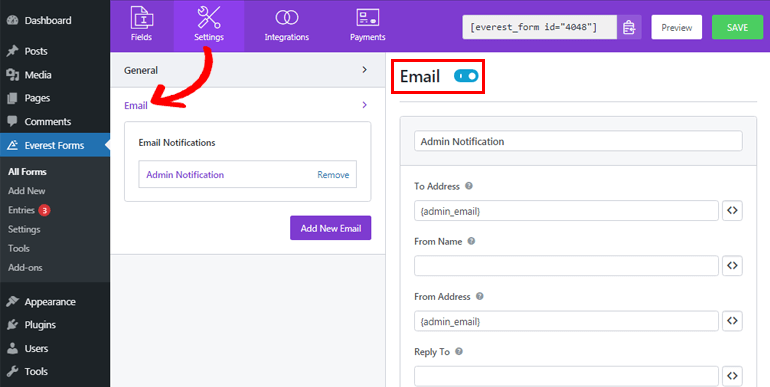
Puede navegar a Configuración >> Correo electrónico para configurar los ajustes de correo electrónico. En primer lugar, asegúrese de que la opción de configuración de correo electrónico esté activada para comenzar a administrar las notificaciones por correo electrónico. Luego, puede comenzar a configurar las notificaciones de correo electrónico del administrador.

En el campo Para dirección , ingrese la dirección de correo electrónico donde desea que se entregue el correo electrónico. Como estamos configurando el correo electrónico del administrador, puede ingresar el correo electrónico del administrador aquí. Aún mejor, puede usar la etiqueta inteligente {admin_email} para capturar la dirección de correo electrónico del administrador automáticamente.
La sección Nombre del remitente muestra el nombre del usuario que envía el formulario. Puede capturar el nombre del usuario mediante una etiqueta inteligente. ¡Tan fácil como eso! Sin embargo, debe asegurarse de que el campo de nombre sea obligatorio para que no haya ningún problema durante la entrega del correo electrónico.
Desde la dirección le permite agregar la dirección de correo electrónico desde donde se envía el formulario. Por lo tanto, también puede agregar el correo electrónico del administrador aquí.
Responder a permite ingresar la dirección de correo electrónico a la que le gustaría responder una vez que reciba el correo electrónico. Por lo tanto, puede usar la etiqueta inteligente como antes para obtener el correo electrónico de su usuario.
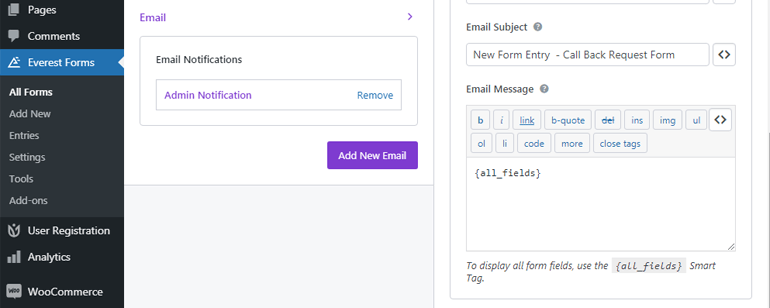
Además de todo, también puede agregar el asunto y el mensaje del correo electrónico. El uso de la etiqueta inteligente {all_fields} en el mensaje de correo electrónico muestra toda la información de los campos del formulario completada por los usuarios, incluidas la fecha y la hora.

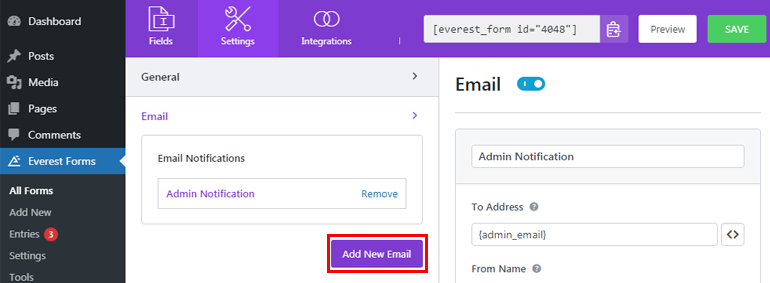
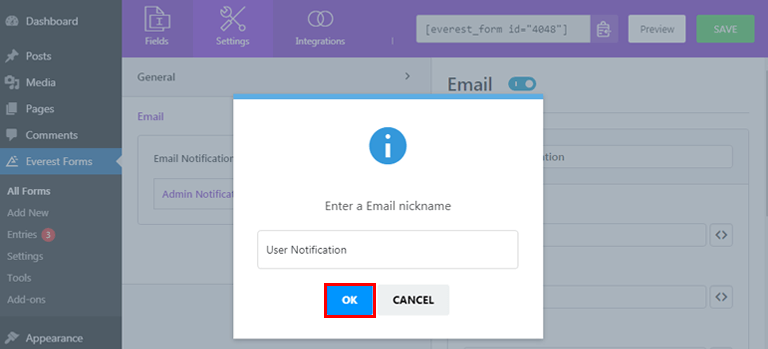
Ahora, para configurar la nueva notificación de correo electrónico, puede hacer clic en el botón Agregar nuevo correo electrónico .

Después de eso, dale un nombre. Por ejemplo, si está configurando un correo electrónico de usuario, puede llamarlo Notificación de usuario .

A continuación, puede configurar la notificación por correo electrónico del usuario como lo hicimos antes para el administrador.
Paso 5: agregue el formulario de selección de fecha y hora de WordPress a su sitio
Para que su formulario sea visible para sus usuarios, primero debe agregarlo a su sitio. Everest Forms le permite agregar su formulario de WordPress a las publicaciones o páginas o donde lo encuentre adecuado.
Aquí, le mostraremos cómo agregar su formulario de WordPress con el calendario selector de fecha y hora a las publicaciones.
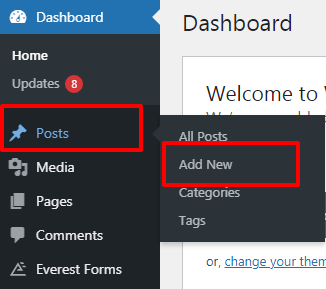
Desde su tablero, navegue a Publicaciones >> Agregar nuevo .

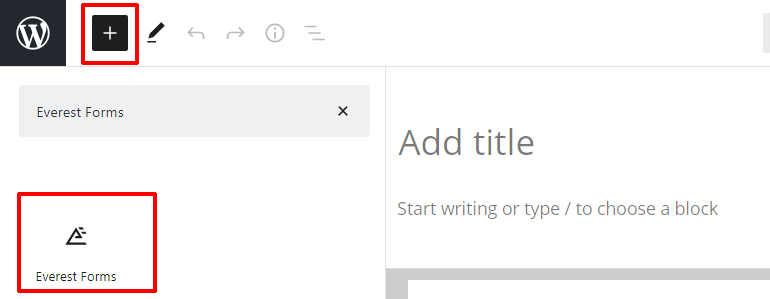
Luego, haga clic en el botón Agregar bloque (+) en la parte superior. Nuevamente, busque el bloque Everest Forms y haga clic en él.

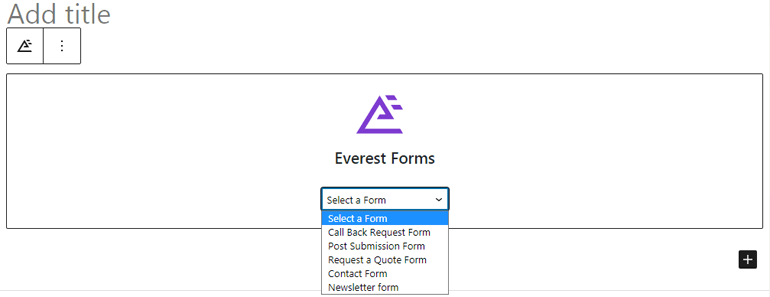
Ahora, presione en los menús desplegables para elegir el formulario requerido.

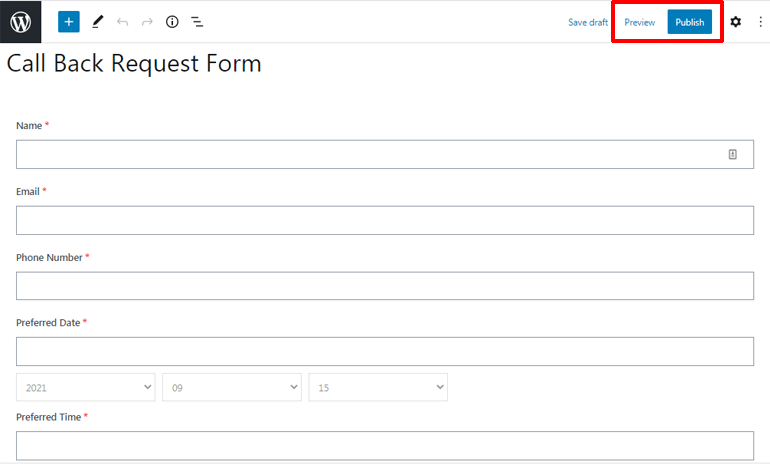
Finalmente, proporcione un título a su formulario y haga clic en el botón Publicar para ver su formulario en acción. Además, puede obtener una vista previa de su formulario para ver cómo se ve su formulario desde la interfaz antes de publicarlo.

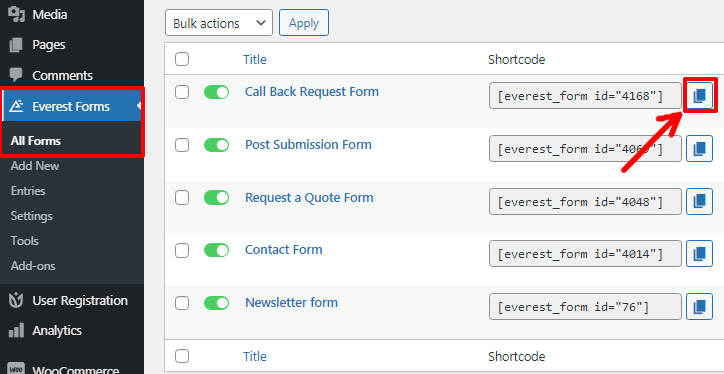
Alternativamente, puede ir a Formularios de Everest >> Todos los formularios y copiar el código abreviado del formulario requerido.

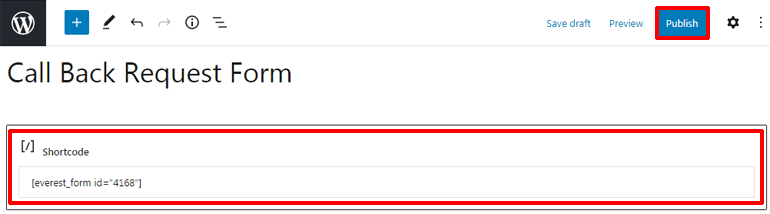
A continuación, pegue el código abreviado en las publicaciones o páginas que desee. Por último, presione el botón Publicar .

Conclusión
Entonces, así es como se crea un formulario de WordPress con un selector de fecha y hora. Con Everest Forms, puede agregar selectores de fecha de diferentes estilos a sus formularios. Todos los formularios que cree con este complemento son aptos para dispositivos móviles y se adaptan perfectamente a cualquier tipo y tamaño de pantalla.
Con suerte, ahora puede crear fácilmente un formulario de contacto de WordPress con un calendario de selección de fecha y hora. Si cree que este artículo fue útil, asegúrese de compartirlo también en sus plataformas sociales.
Además, puede seguirnos en Twitter y Facebook para obtener más actualizaciones.
¿Todavía tienes algo de tiempo libre? Luego, puede consultar nuestros artículos sobre cómo crear un formulario de contacto de WordPress con dos columnas y un formulario de solicitud de empleo.
