Cómo crear una página de modo de mantenimiento en WordPress (en 4 pasos)
Publicado: 2022-04-22Si va a realizar actualizaciones extensas en su sitio web de WordPress, es posible que se pregunte cómo crear una página de modo de mantenimiento en WordPress. Esta puede ser una forma eficaz de mantener informada a su audiencia. Además, puede generar rumores sobre el próximo contenido.
En esta publicación, explicaremos qué son las páginas en modo de mantenimiento y por qué es posible que desee usarlas en su sitio web de WordPress. Luego, le mostraremos cómo configurar uno usando Beaver Builder. ¡Empecemos!
- Una introducción al modo de mantenimiento en WordPress
- Por qué es posible que desee diseñar una página de modo de mantenimiento para su sitio web de WordPress
- Cómo crear una página de modo de mantenimiento en WordPress (en 4 pasos)
- Paso 1: Agregar una nueva página
- Paso 2: elija la plantilla de mantenimiento
- Paso 3: personaliza las imágenes y el texto
- Paso 4: agregue funciones adicionales
- Conclusión
Una introducción al modo de mantenimiento en WordPress
Al realizar cambios importantes en su sitio web, es una buena idea habilitar el modo de mantenimiento. Este aviso les dice a sus visitantes que su sitio (o ciertas páginas) están actualmente fuera de línea.
En general, las páginas del modo de mantenimiento brindan información sobre por qué su contenido no está disponible. Aunque su audiencia no puede ver una página específica, puede decirles cuándo volverá a estar disponible:

La edición de temas y complementos en un sitio en vivo muestra páginas de error a los usuarios. Cuando esto sucede, los visitantes no podrán encontrar inmediatamente el contenido que buscan. En última instancia, las páginas de error pueden dañar su credibilidad y aumentar las tasas de rebote.
Aunque las páginas de error accidentales pueden ser dañinas, puede crear una página de error 404 personalizada para volver a atraer a los visitantes. Sin embargo, las páginas del modo de mantenimiento suelen ser mejores opciones.
Con una página de modo de mantenimiento, puede informar a su audiencia cuándo pueden regresar a su sitio web y acceder a la información. Además, estas páginas pueden contener formularios de captura de clientes potenciales, lo que le permite contactar a los usuarios incluso después de irse.
Por qué es posible que desee diseñar una página de modo de mantenimiento para su sitio web de WordPress
Los sitios web a menudo necesitan mantenimiento de rutina, como eliminar comentarios de spam o realizar copias de seguridad. Para estas tareas más pequeñas, su sitio no experimentará ningún tiempo de inactividad. Sin embargo, es importante saber cómo crear una página de modo de mantenimiento al solucionar problemas funcionales más importantes.
Debería considerar crear una página de modo de mantenimiento cuando:
- Configuración de nuevos complementos
- Personalizando tu tema
- Eliminar enlaces inseguros/spam
Estos cambios pueden causar problemas graves, como páginas de error 404 o la pantalla blanca de la muerte en un sitio web activo. Después de encontrar estos problemas funcionales, los visitantes podrían frustrarse y abandonar su sitio.
Aquí es cuando una página de modo de mantenimiento puede ser útil. Puede hacer que su sitio web se vea más profesional. Además, esta página puede decirle a su audiencia que está actualizando activamente su sitio para crear una mejor experiencia para ellos.
Aunque los usuarios no encontrarán el contenido que buscaban, las páginas del modo de mantenimiento pueden decirles cuándo estará disponible. Esta información puede ser más alentadora para quienes visitan por primera vez que una página de error 404. Además, muchas páginas del modo de mantenimiento contienen un formulario de registro de correo electrónico donde los usuarios pueden suscribirse para obtener más actualizaciones.
También puede usar una página de modo de mantenimiento para promocionar lanzamientos de nuevos productos o un rediseño de sitio web. Al crear una página de destino próximamente, puede generar un zumbido antes de la fecha de lanzamiento.
Cómo crear una página de modo de mantenimiento en WordPress (4 pasos)
Recomendamos usar nuestro complemento Beaver Builder para crear su primera página de modo de mantenimiento. Puede crear fácilmente un diseño personalizado con nuestro generador de páginas de arrastrar y soltar. Si prefiere dedicar menos tiempo al diseño, puede acceder a un diseño de página de modo de mantenimiento prediseñado.
Si necesita una personalización más avanzada, también puede descargar el complemento PowerPack Beaver Builder. Viene con una biblioteca de plantillas diseñada profesionalmente, que incluye el modo de mantenimiento y las próximas páginas.
Paso 1: Agregar una nueva página
Para la primera parte de este tutorial, usaremos el complemento gratuito Beaver Builder. Más adelante, le mostraremos cómo nuestra herramienta premium puede llevar su página de modo de mantenimiento aún más lejos. Si ya tiene instalada una versión premium de Beaver Builder, ya está todo listo.
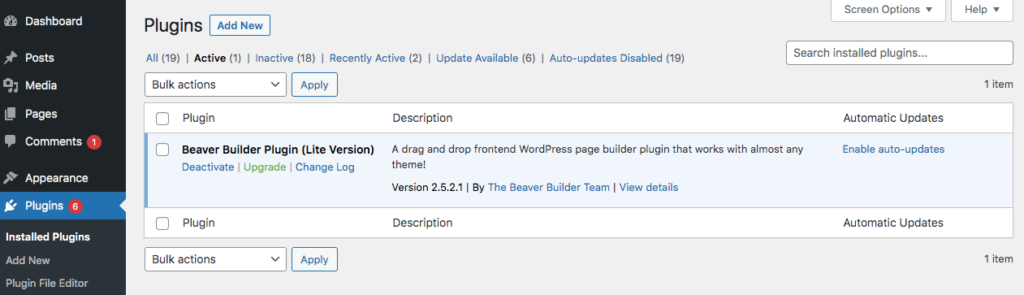
Primero, vaya a la página Complementos en su tablero de WordPress. Haga clic en Agregar nuevo y busque "Beaver Builder Lite". Luego, instálalo y actívalo:

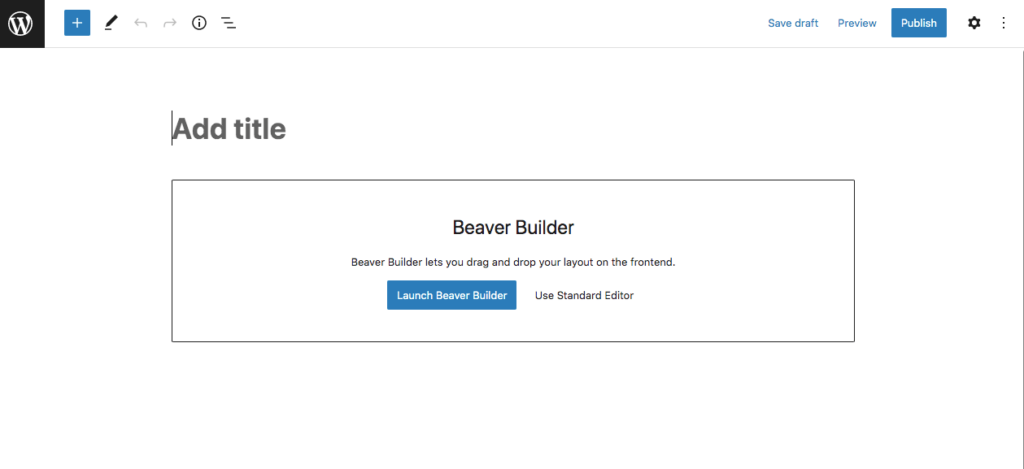
Para crear una página de modo de mantenimiento, seleccione Páginas > Agregar nuevo . Ahora dale un título a tu página. A continuación, haga clic en Iniciar Beaver Builder :

Esto abrirá el editor de Beaver Builder, donde puede comenzar a personalizar su página de modo de mantenimiento.
Paso 2: elija la plantilla de mantenimiento
Incluso usando Beaver Builder Lite, podrá acceder a plantillas de página prefabricadas. Estos incluyen una página de modo de mantenimiento simple que puede personalizar para que se ajuste a su sitio web.
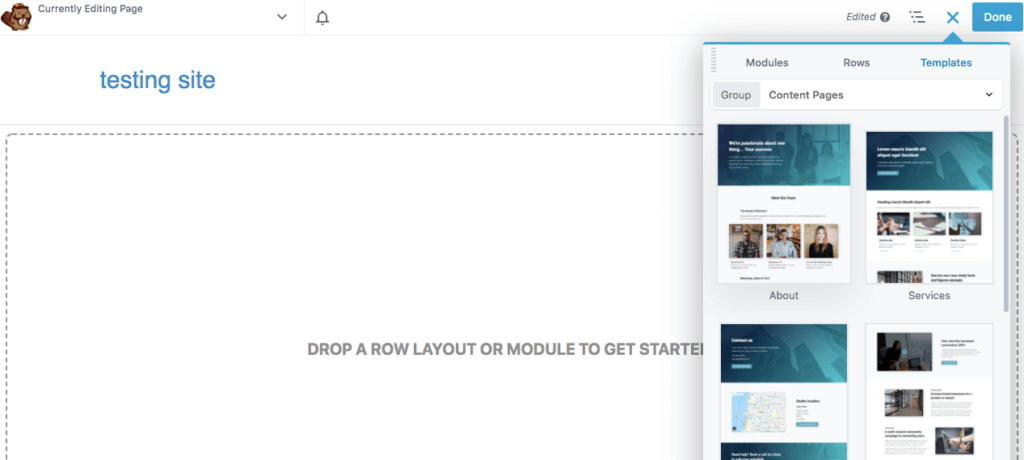
En su nueva página, haga clic en el ícono + en la esquina superior derecha. Aquí puede arrastrar y soltar módulos específicos para crear una página personalizada.
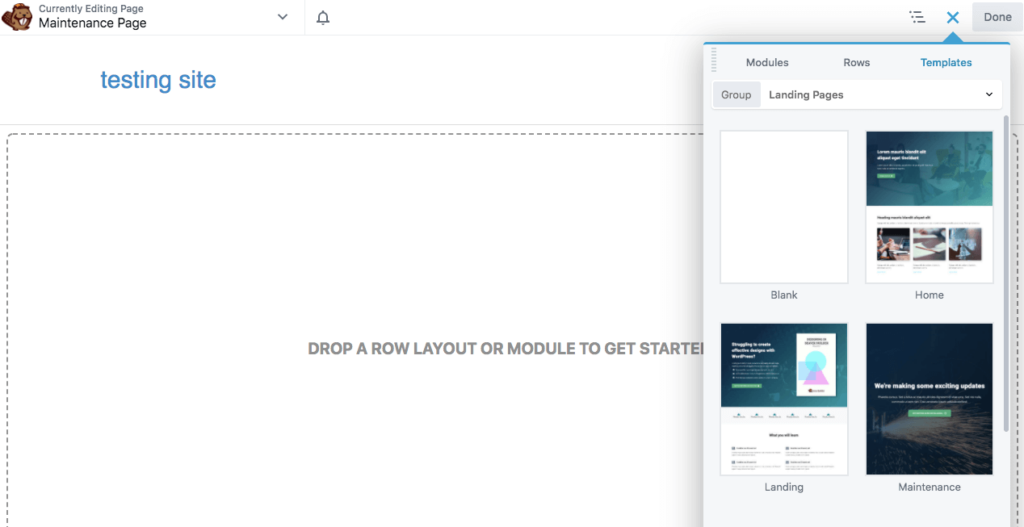
Alternativamente, puede ahorrar tiempo navegando a la pestaña Plantillas :

En el menú desplegable Grupo , seleccione Páginas de destino . Luego, verá una opción denominada Mantenimiento :

Haga clic y arrastre esta plantilla para agregarla a su página.
Paso 3: personaliza las imágenes y el texto
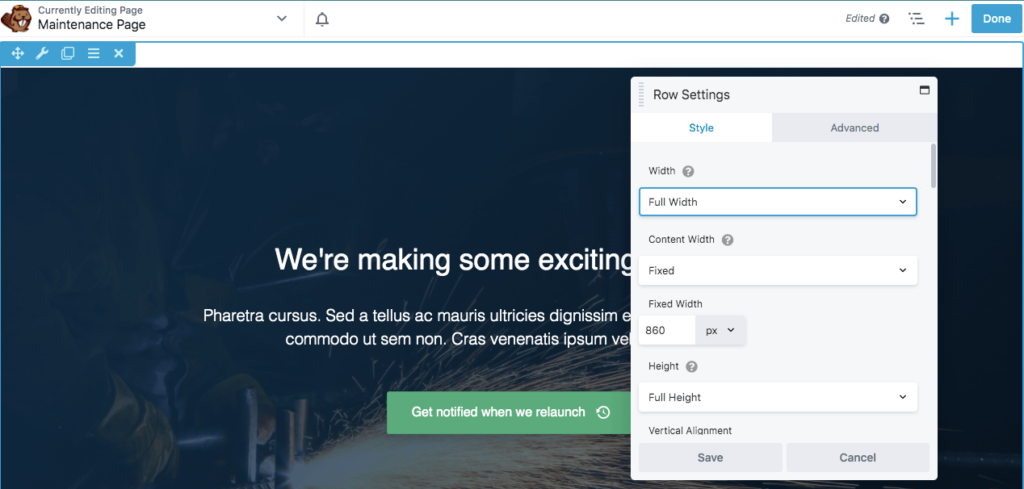
Después de insertar la plantilla de mantenimiento , deberá personalizarla y agregar información relevante a su sitio web. Si desea cambiar la imagen de fondo, desplace el cursor sobre ella y haga clic en el icono de llave inglesa para abrir la Configuración de fila :

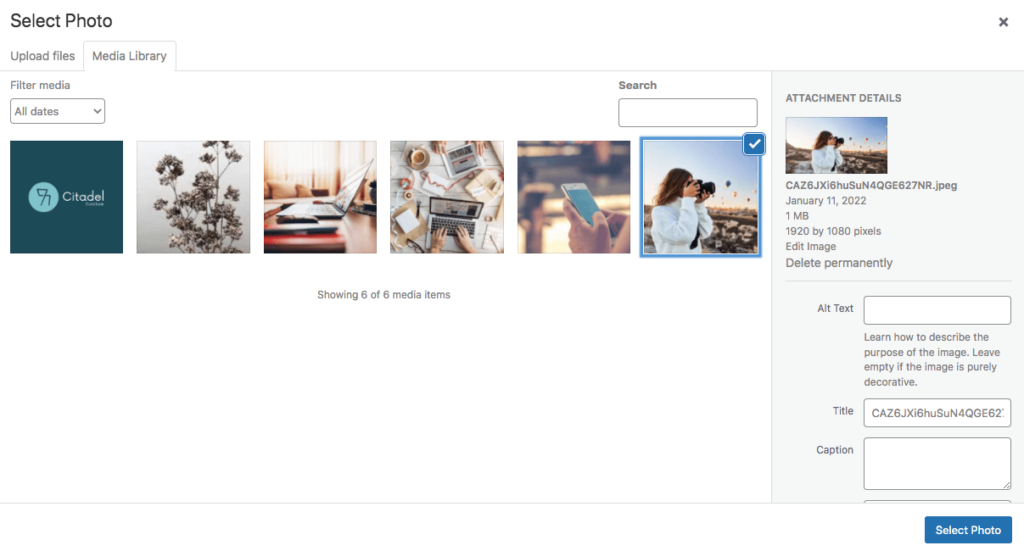
En la pestaña Estilo , desplácese hacia abajo hasta Foto de fondo y haga clic en Eliminar . Luego, puede insertar una imagen de la Biblioteca multimedia o cargar un archivo nuevo:

Una vez que haya encontrado la imagen correcta, haga clic en Seleccionar foto . Si le gusta cómo se ve en el fondo de su página de mantenimiento, guarde sus cambios.

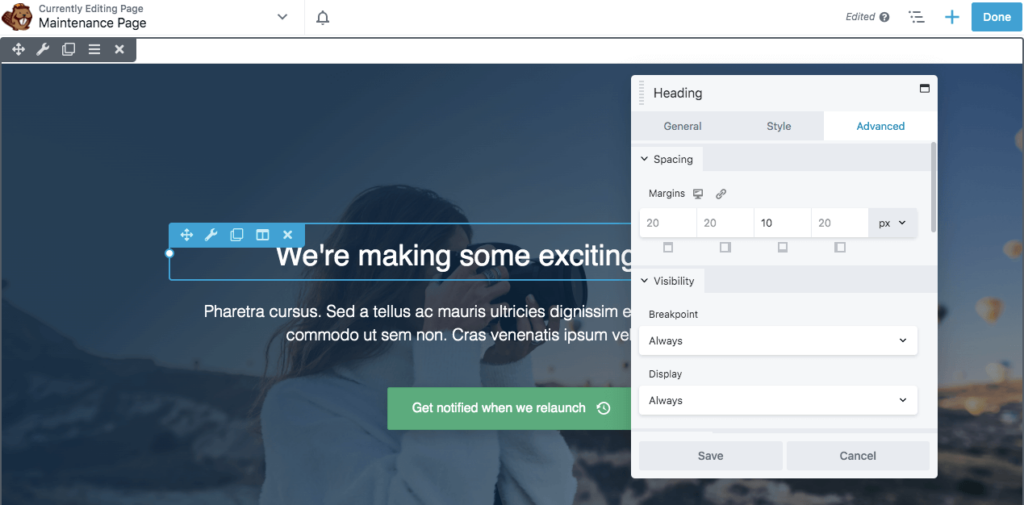
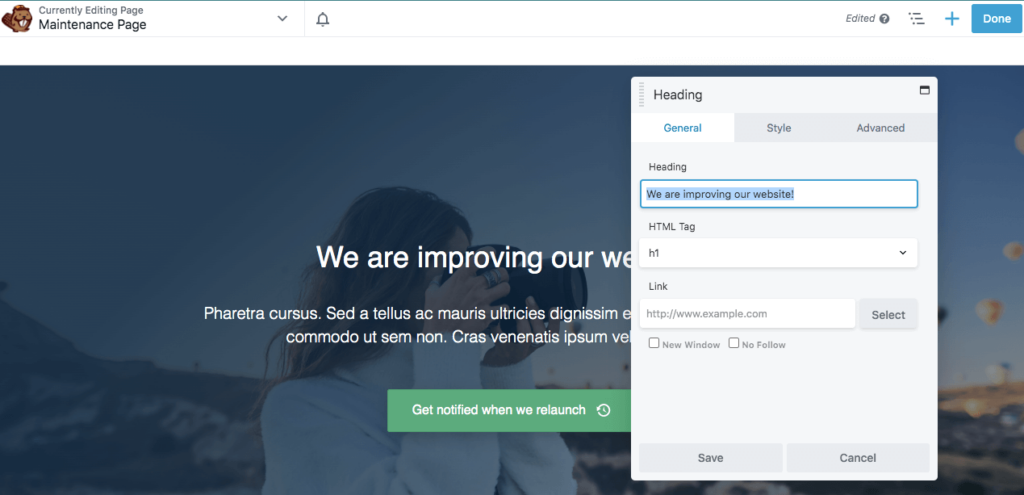
También es posible que desee personalizar el texto predeterminado. Comience por pasar el cursor sobre el título y haga clic en su configuración:

Para editar el texto, vaya a la pestaña General . En la sección Título , agregue su propio texto:

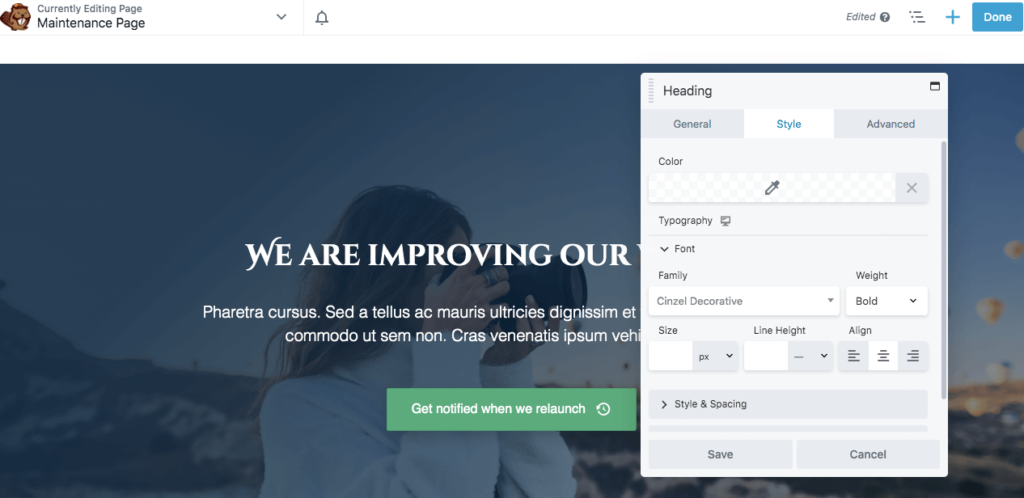
También puede cambiar la fuente, el color y el tamaño del encabezado en la pestaña Estilo . Una vez que haya realizado sus ediciones, haga clic en Guardar :

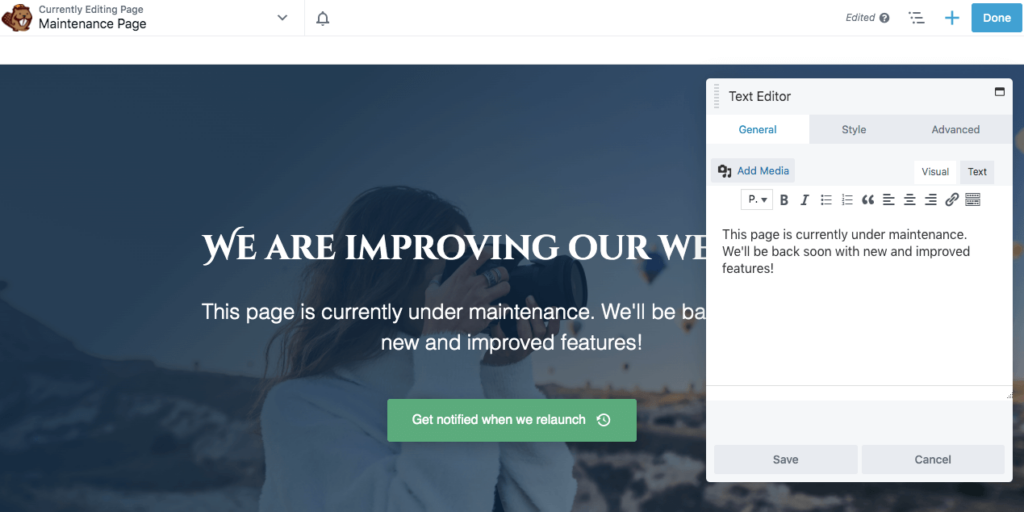
Puede pasar por el mismo proceso de edición para el cuerpo principal del texto. Agregue texto personalizado en la pestaña General , luego ajuste la fuente según sea necesario:

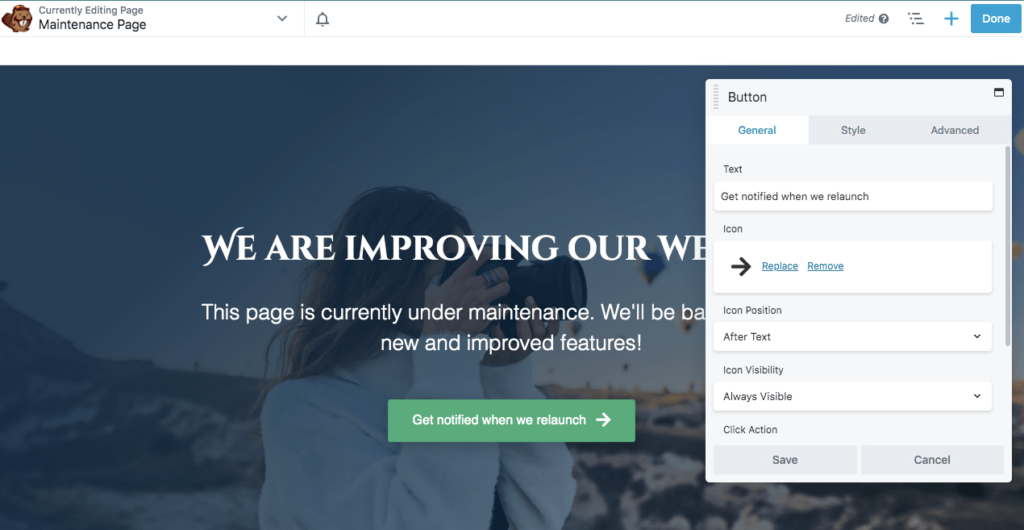
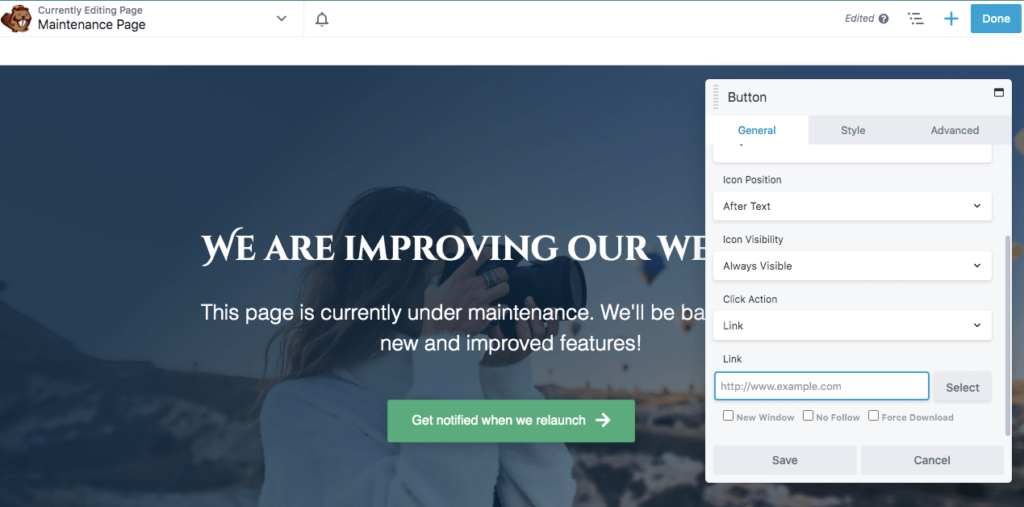
La última característica de esta plantilla predeterminada es el botón de llamada a la acción (CTA). Puede hacer clic en su configuración para editar el texto y agregar un icono personalizado:

En la parte inferior de la pestaña General , pegue un enlace donde desee que dirija el botón. Esta podría ser otra página de sitio web con información similar o una página de destino para capturar direcciones de correo electrónico:

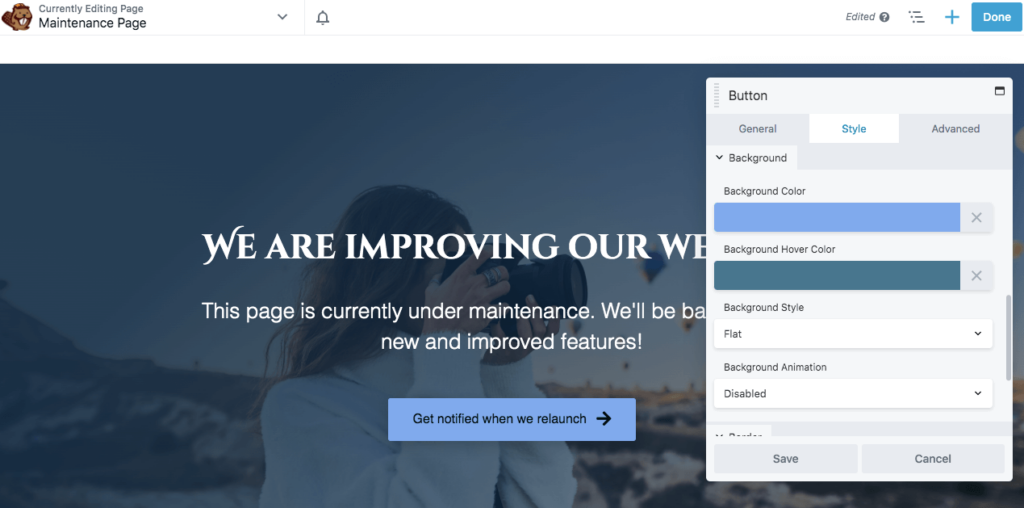
Luego, vaya a la pestaña Estilo para editar el color del botón y su color de desplazamiento. Aquí, también puede cambiar el color y la fuente del texto:

Una vez que le guste el aspecto de la página, haga clic en Guardar y luego en Publicar . Si hay enlaces que podrían romperse durante el mantenimiento de su sitio web, considere redirigirlos a esta página.
Paso 4: agregue funciones adicionales
Beaver Builder Lite le brinda todo lo que necesita para completar los pasos anteriores. Esta herramienta puede ser efectiva para construir una página de mantenimiento simple. Sin embargo, necesitará nuestro complemento premium para acceder a funciones más avanzadas, como un temporizador de cuenta regresiva o un formulario de captura de clientes potenciales.
Usando Beaver Builder Pro, puede agregar una nueva página de mantenimiento y editarla usando el mismo proceso que el complemento Lite. Sin embargo, ahora puede agregar módulos adicionales para que su página de mantenimiento sea más interactiva.
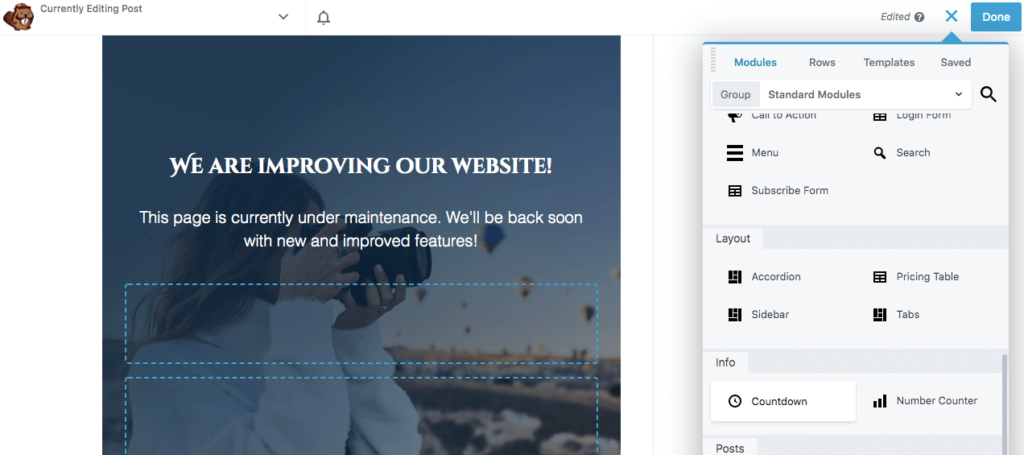
Por ejemplo, en Módulos , puede arrastrar y soltar un temporizador de cuenta regresiva en la página. Puede informar a los visitantes cuándo su sitio estará activo nuevamente:

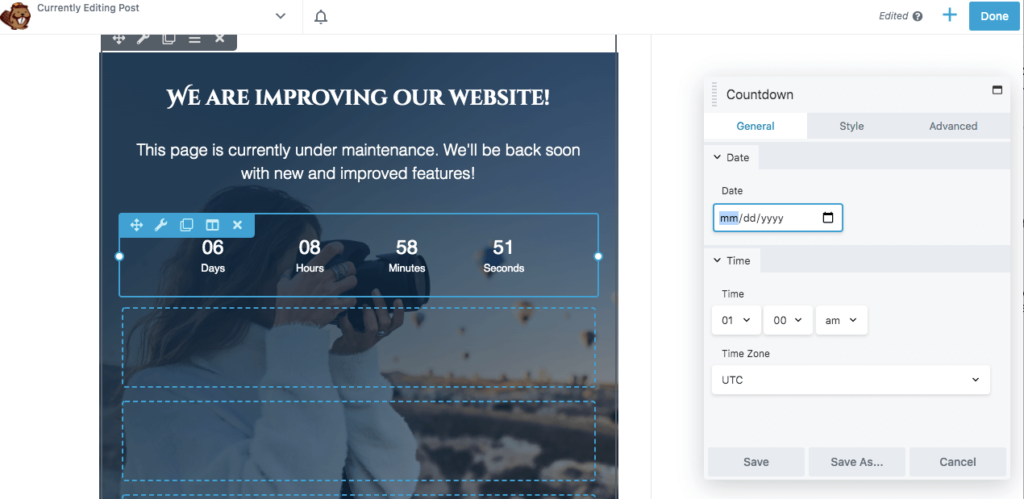
Con este módulo, puede agregar su fecha de lanzamiento en la pestaña General . Asegúrese de especificar también la zona horaria:

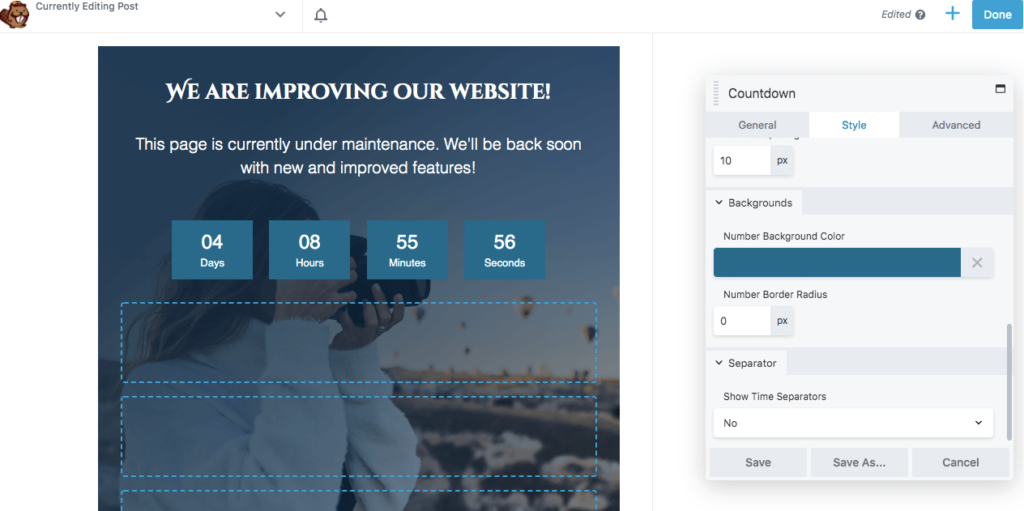
En Estilo , puede editar el color y el tamaño de los números. Luego, agregue un color de fondo si es necesario:

También es posible que desee capturar clientes potenciales utilizando su página de modo de mantenimiento. De esta manera, los usuarios pueden suscribirse a su boletín informativo y conocer las actualizaciones planificadas.
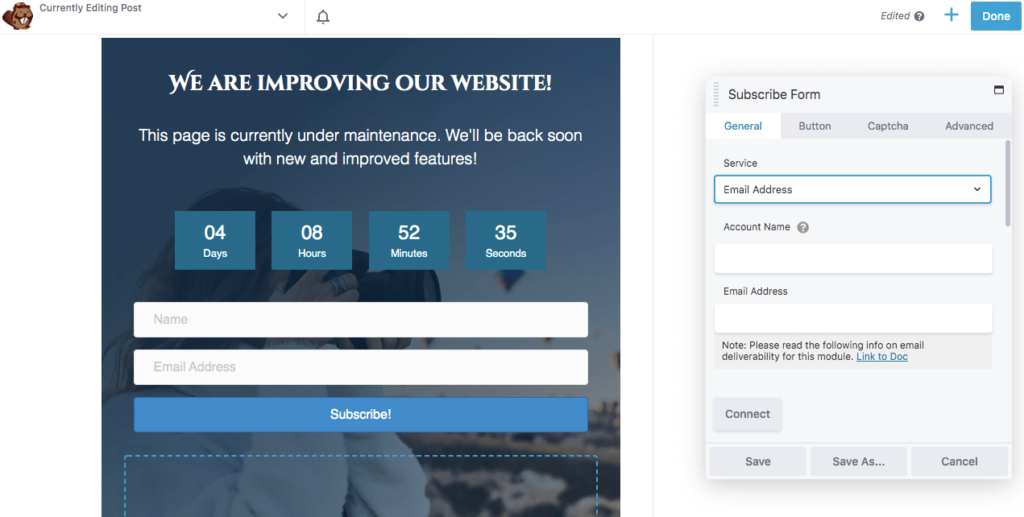
Para comenzar a capturar clientes potenciales, arrastre y suelte un módulo de formulario de suscripción en cualquier lugar que desee. Luego, conecte el servicio de marketing por correo electrónico que usará para monitorear las respuestas:

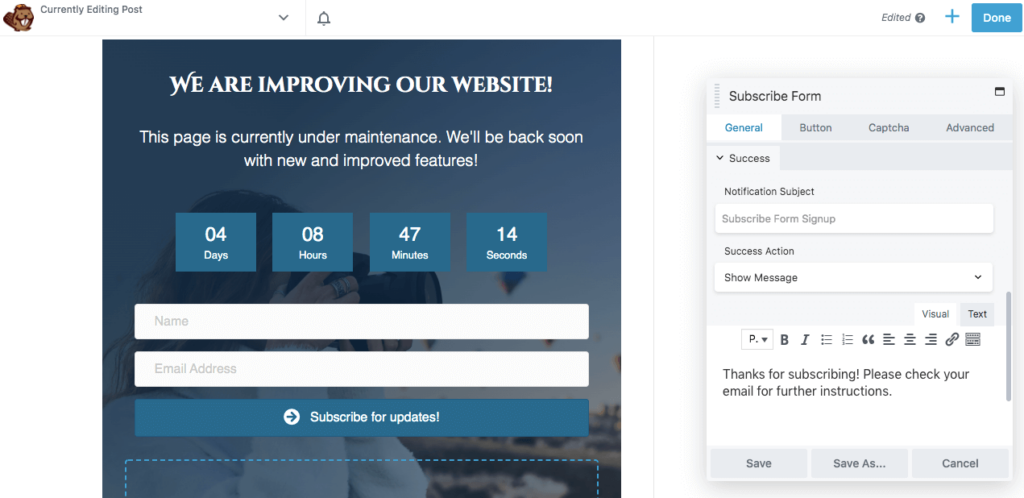
Puede agregar un mensaje personalizado en la parte inferior de la pestaña General . Esto es lo que verán los usuarios después de registrarse:

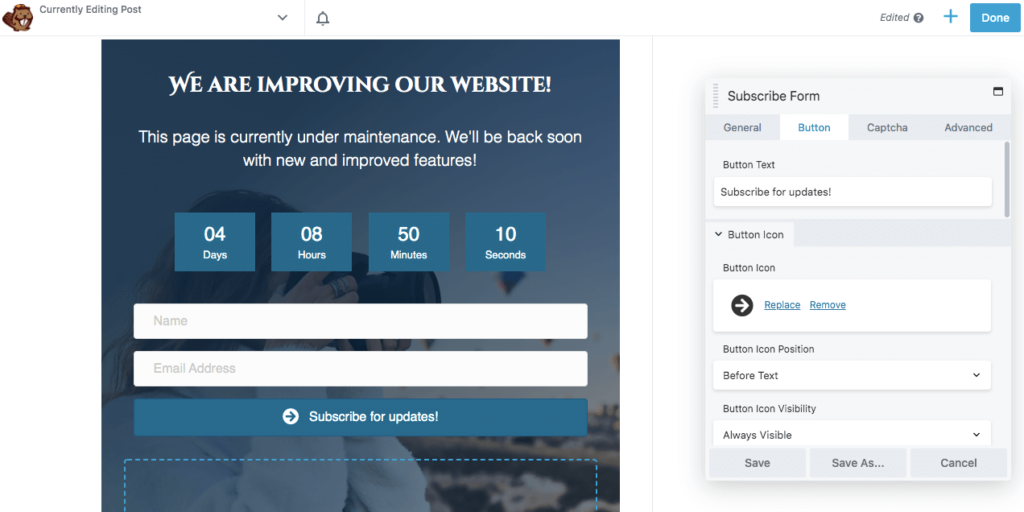
También puede editar el botón de suscripción en la pestaña Botón . Aquí, puede agregar texto personalizado y un ícono. En la parte inferior de la sección, también puede elegir un color de fondo:

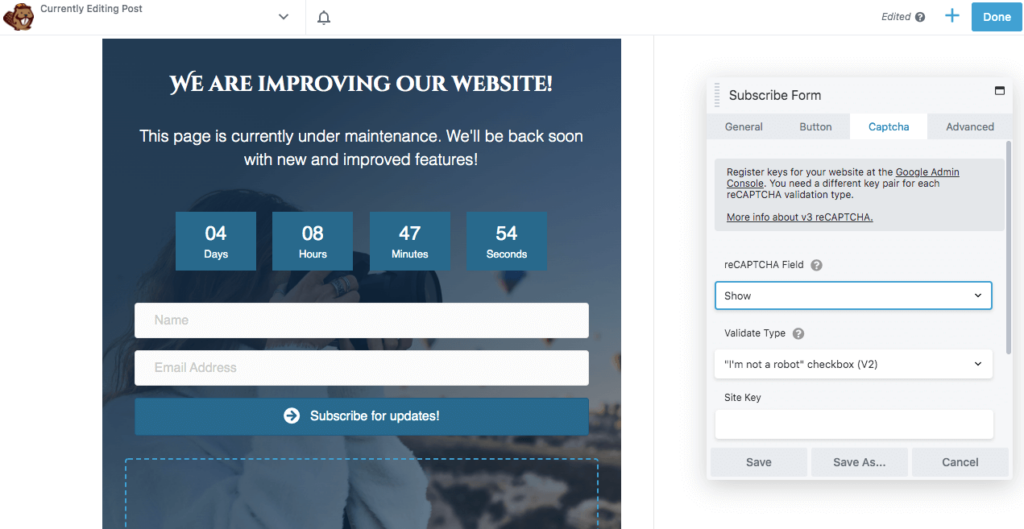
Si es necesario, incluso puede insertar una casilla de verificación de Google reCAPTCHA. Esta función puede bloquear el spam y garantizar que solo reciba clientes potenciales válidos:

Una vez que le guste cómo se ve su página de mantenimiento, guarde su borrador o presione Publicar . Ahora puede usar un complemento como PowerPack para redirigir automáticamente a los visitantes a su nueva página de modo de mantenimiento.
Conclusión
Para mantener su sitio web actualizado y funcionando correctamente, es posible que deba personalizar su tema o configurar nuevos complementos. Aunque el mantenimiento del sitio web es importante, a menudo puede generar páginas de error que afectan negativamente la experiencia del usuario. Al crear una página de modo de mantenimiento, puede informar a los visitantes sobre las páginas no disponibles y cuándo volverán a estar en línea.
Al usar nuestra herramienta Beaver Builder, hay cuatro pasos simples para crear una página de modo de mantenimiento:
- Agregar una nueva página.
- Elija la plantilla de mantenimiento.
- Personaliza las imágenes y el texto.
- Agregue funciones adicionales con Beaver Builder Pro.
¿Tiene alguna pregunta sobre cómo crear una página de modo de mantenimiento personalizada para su sitio web? ¡Háganos saber en la sección de comentarios!
