Cómo crear un sitio web de portafolio de WordPress en 2023
Publicado: 2023-03-06- ¿Cuánto cuesta construir un sitio web de cartera?
- ¿Cómo crear un sitio web de cartera?
- Conclusión
¿Se pregunta cómo crear un sitio web de cartera de WordPress?
Los sitios web de portafolios son utilizados por empresarios individuales y agencias para mostrar su trabajo, habilidades y logros a clientes, empleadores o colaboradores potenciales.
Un sitio de cartera también puede ayudar a generar credibilidad, establecer su marca y facilitar que las partes interesadas se comuniquen con usted.
En la era digital actual, un sitio web de portafolio es una herramienta poderosa para cualquier persona que busque demostrar sus capacidades y mostrar su trabajo en línea.
En este artículo, le mostraremos cómo crear un sitio web de cartera con WordPress utilizando un tema de cartera dedicado llamado Remake.

Empecemos.
¿Cuánto cuesta construir un sitio web de cartera?
Para crear un sitio web de cartera, necesita 5 cosas: nombre de dominio, plan de alojamiento, certificado SSL, tema premium y complementos.
Echemos un vistazo al costo promedio de cada uno de estos artículos:
- Nombre de dominio: $10
- Plan de alojamiento compartido: $80
- Certificado SSL: Gratis/$8
- Tema premium: $59
- Complementos: Gratis
Entonces, para poner en funcionamiento el sitio web de su cartera, debe gastar $ 159 en total.
Hay 3 cosas que vale la pena señalar aquí:
Lo primero que debes saber es que estos no son gastos mensuales sino anuales. Esto significa que después de poner en marcha el sitio, no tendrá que gastar un centavo durante al menos un año.
Lo segundo que debe saber es que la mayoría de los proveedores de alojamiento ofrecen un certificado SSL gratuito durante el primer año. Por lo tanto, es probable que su gasto se reduzca a $150.
Y, por último, la mayoría de los vendedores de dominios ofrecen un descuento durante el registro. Entonces, el próximo año, renovar su nombre de dominio podría costar entre $15 y $20.
Ahora que conoce el costo de crear un sitio web de cartera, profundicemos en el tutorial.
¿Cómo crear un sitio web de cartera?
Para crear un sitio web de cartera, debe seguir los siguientes pasos:
- Paso 1: compre un nombre de dominio y un plan de alojamiento
- Paso 2: Compre un certificado SSL
- Paso 3: Instalar WordPress
- Paso 4: Configure los ajustes de WordPress
- Paso 5: Instale un tema de cartera dedicado
- Paso 6: Modifique las páginas Acerca de y Contacto
- Paso 7: Instalar complementos
Vamos a sumergirnos en cada paso y mostrarle lo que debe hacer. Al final del paso 7, tendrá un sitio web de cartera en funcionamiento.
Paso 1: compre un nombre de dominio y un plan de alojamiento
El nombre de un sitio web (es decir, sin código) junto con el TLD (es decir, com) se denomina nombre de dominio.
Un nombre de dominio debe elegirse con cuidado porque no se puede cambiar una vez registrado con un vendedor de nombres de dominio.
Cómo elegir un nombre de dominio
Puede usar su propio nombre como su nombre de dominio (como https://sufiabanu.com) o usar el nombre de su negocio registrado (como https://codeless.co). Solo mantén el nombre corto y fácil de recordar.
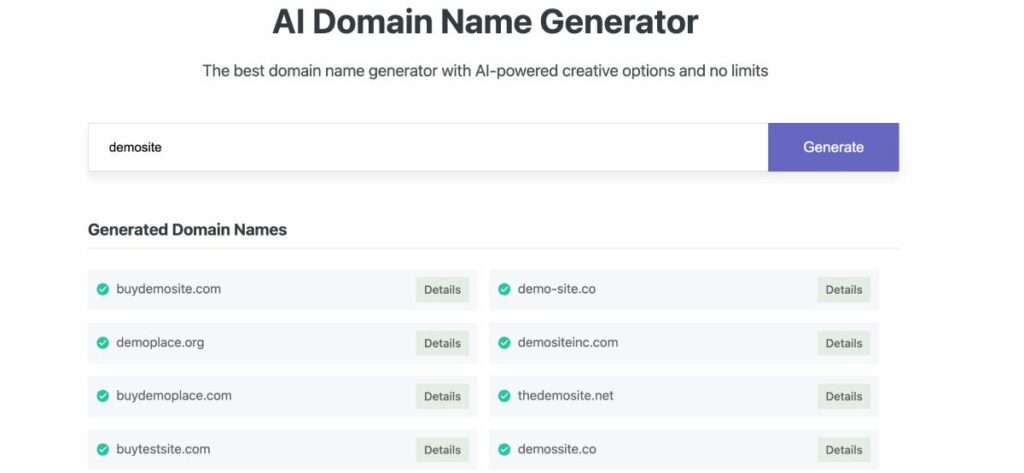
Puede generar su nombre de dominio usando IA a través de nuestra herramienta aquí: Generador de dominio AI.
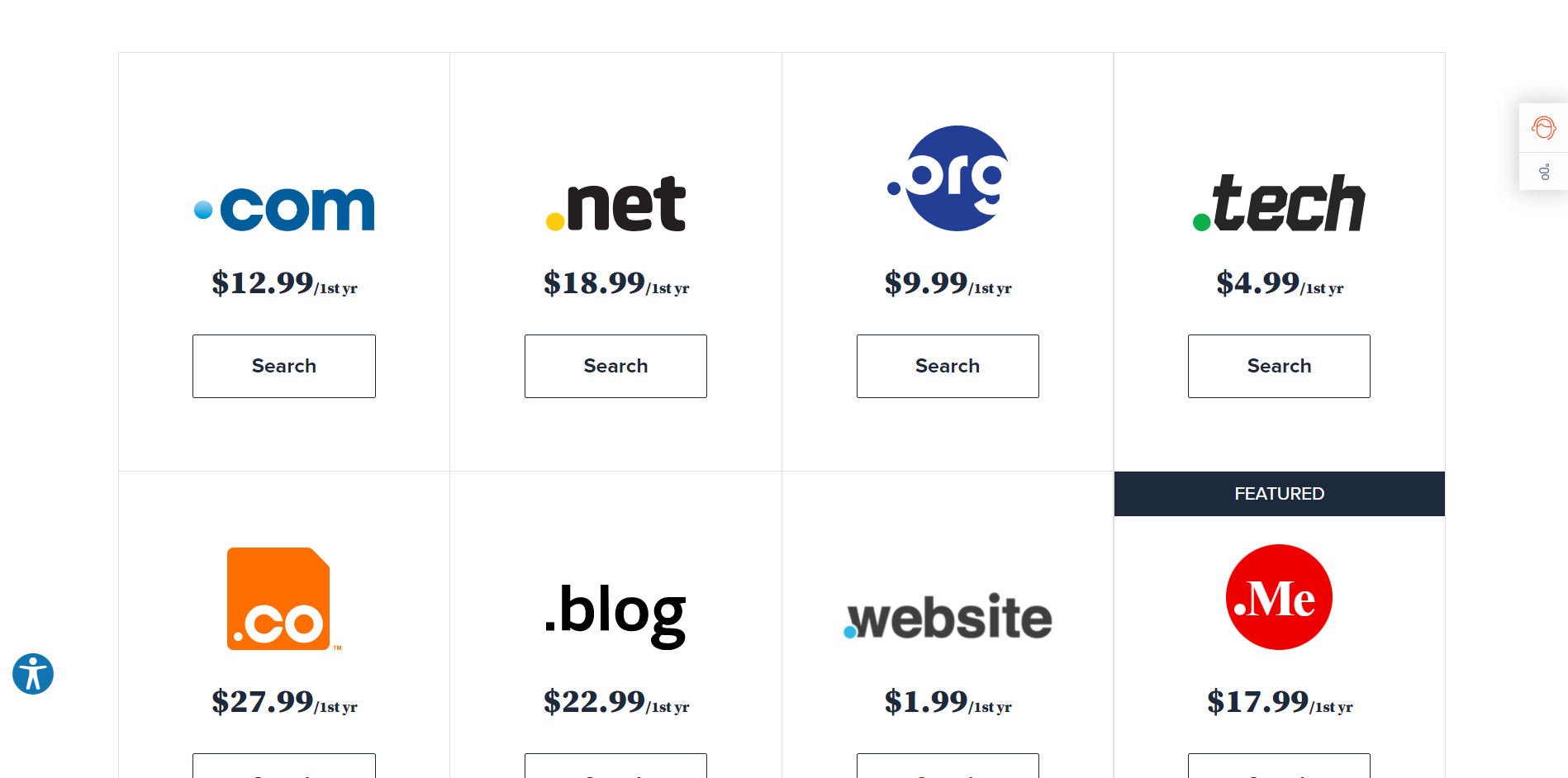
Después de elegir un nombre de dominio, debe seleccionar un TLD, abreviatura de dominio de nivel superior. TLD se refiere a la última parte de un nombre de dominio. El “.co” es el TLD de nuestro nombre de dominio, codeless.co.

Hay dos tipos de TLD: TLD específicos de país y TLD genéricos.
Los TLD específicos del país se utilizan para indicar la ubicación del dominio. Por ejemplo, las empresas ubicadas en Europa usan .eu, .fr para Francia, .nl para Noruega, .de para Alemania, .co.uk para el Reino Unido, etc.
Puede usar un TLD específico de un país si el sitio de su cartera se dirige a clientes de un país específico.
Pero si se dirige a clientes ubicados en cualquier parte del mundo, use TLD genéricos como .art, .blog, .business, .club, .dog, .life, .design, .events, .tech, .reviews, .cafe, . divertido, etc

Los TLD genéricos más populares son .com, .net y .org (destinados solo a organizaciones). Le recomendamos enfáticamente que seleccione .com, .net o .org porque estos son más confiables que cualquier otro TLD.
Hasta ahora ha aprendido a elegir un nombre de dominio y un TLD. A continuación, aprenderá cómo comprarlos a ambos. Y si bien hay varios registradores de dominios para elegir, recomendamos obtener el nombre de dominio de un proveedor de alojamiento, ya que reduce las molestias. Más sobre esto en la siguiente sección.
Cómo elegir un proveedor de alojamiento
Un sitio web de cartera está hecho de archivos y carpetas. Necesita un espacio para almacenar estos archivos y carpetas en línea.
Un proveedor de alojamiento ofrece un servicio en el que puede alquilar un espacio para almacenar sus archivos o carpetas (es decir, su sitio web).
Hay numerosos proveedores de alojamiento para elegir. Los populares son:
- host azul
- HostGator
- Hostinger
- DreamHost
- Terreno del sitio
- Alojamiento A2, etc
La mayoría de los proveedores de alojamiento ofrecen 4 tipos de planes de alojamiento: alojamiento compartido, administrado, dedicado y VPS.
El alojamiento administrado, dedicado y VPS es el plan de alojamiento más caro. Estos planes ofrecen una gran cantidad de recursos y un control significativo sobre su servidor de alojamiento. Para operarlos, necesita tener habilidades avanzadas.
El alojamiento compartido es el plan más económico porque el espacio de almacenamiento se comparte con otros sitios web. Estos planes de alojamiento son completamente seguros y los recursos se dividen por igual. Los sitios web nuevos deben optar por planes de alojamiento compartido porque es barato y puede ser operado por un novato.
En caso de que esté utilizando el generador de nombres AI, después de seleccionar el dominio, lo redirigirá a Bluehost.

Todos los proveedores de alojamiento que mencionamos anteriormente ofrecen planes de alojamiento compartido. Asegúrese de comprar un plan de alojamiento junto con un nombre de dominio y un certificado SSL. Más sobre el certificado SSL en la siguiente sección.
Paso 2: compre un certificado SSL
Un certificado SSL es un certificado digital que ayuda a autenticar la identidad de un sitio web como un blog o negocio legítimo.
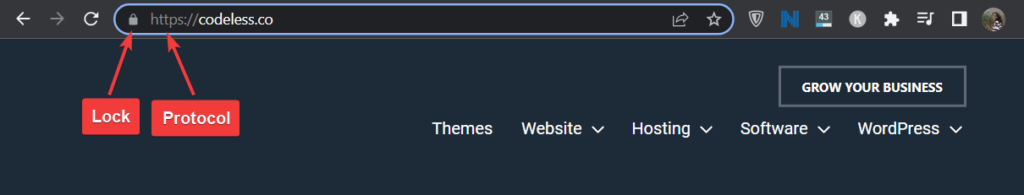
El certificado aparece al principio de tu nombre de dominio en forma de candado y el protocolo “https”.

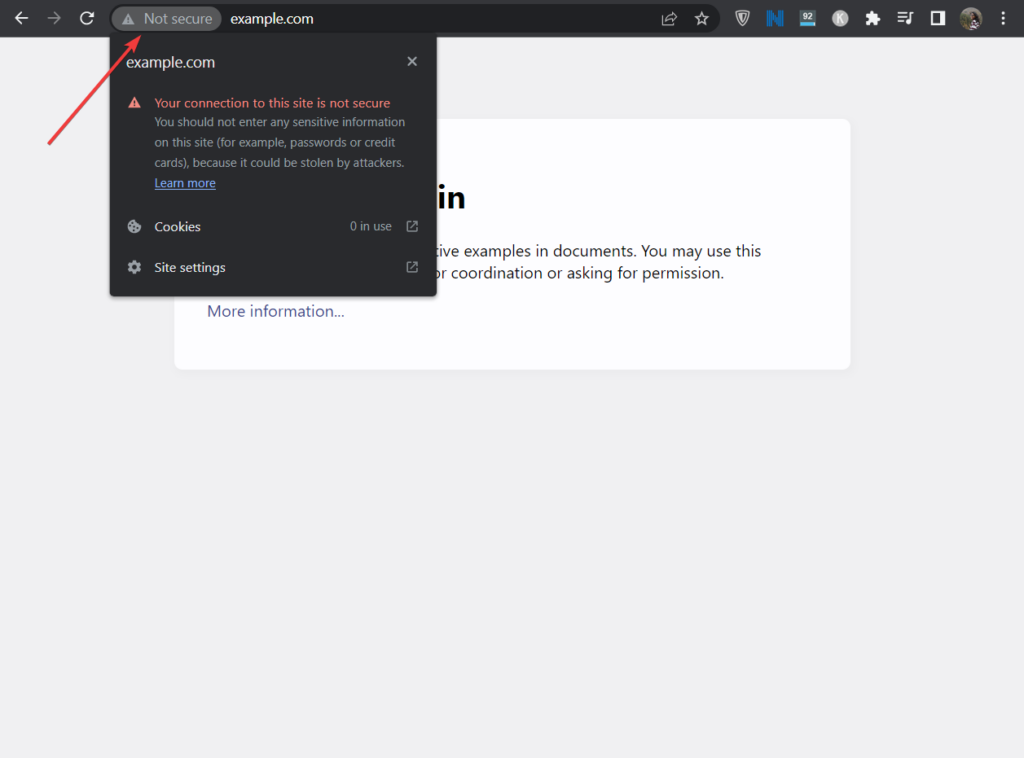
Es obligatorio instalar un certificado SSL. Los navegadores web marcan los sitios web sin un certificado SSL como no seguros. Un sitio web visiblemente inseguro no fomenta la confianza y podría impactar negativamente a sus clientes potenciales.

Hay varios certificados SSL vendidos por servicios de alojamiento y proveedores de certificados SSL dedicados. Necesita un certificado básico que puede obtener de su proveedor de alojamiento de forma gratuita durante el primer año. Asegúrese de comprar el certificado junto con el nombre de dominio y el plan de alojamiento.
NOTA: Si va a utilizar Bluehost, el certificado SSL viene gratis con el alojamiento y el dominio. Por lo tanto, recomiendo elegir proveedores de alojamiento que vengan con certificados SSL gratuitos.
Para instalar el certificado, busque documentos de ayuda de su proveedor de alojamiento o busque ayuda de su soporte de alojamiento.
Paso 3: Instalar WordPress
WordPress es una plataforma de creación de sitios web. Al igual que el nombre de dominio, el plan de alojamiento y el certificado SSL, una plataforma de creación de sitios web (también llamada CMS) es una parte obligatoria de su sitio.
Si bien hay varios CMS para elegir, WordPress es el más popular.
Nota: También puede optar por crear su sitio web con creadores de sitios web de cartera dedicados.
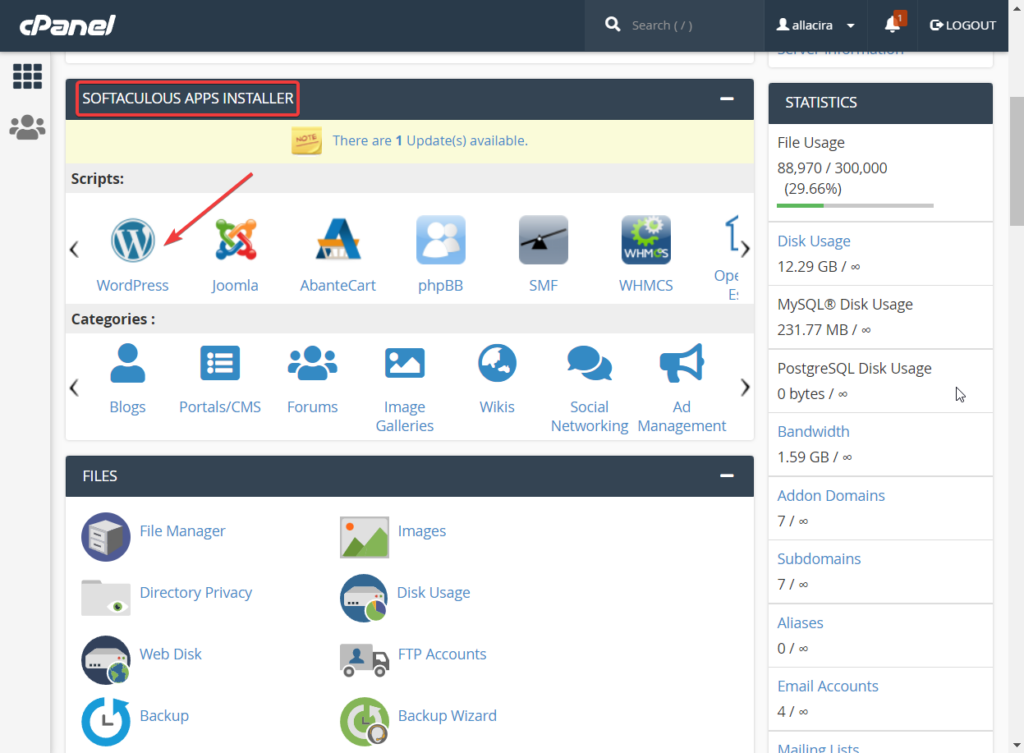
Le mostraremos cómo instalar WordPress en su sitio web. Esto se puede hacer a través del cPanel en su cuenta de alojamiento. Ubique el cPanel y luego vaya a Softaculous Apps Installer y seleccione WordPress .
Aquí puede encontrar los mejores proveedores de alojamiento web cPanel.

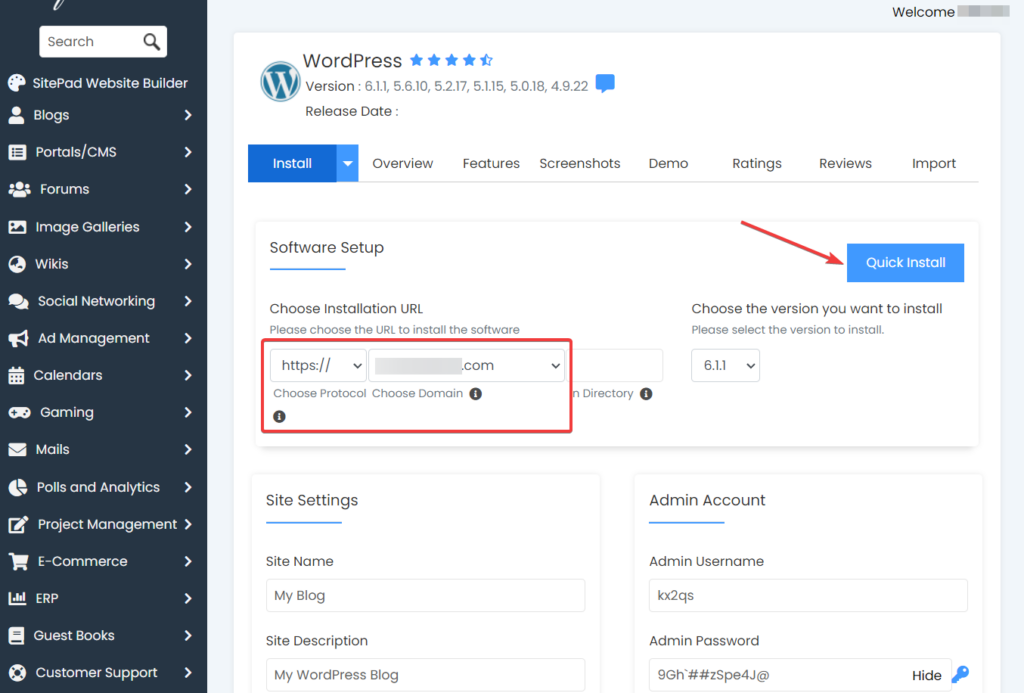
Accederá al panel de control de Softaculous donde podrá instalar WordPress en su sitio web. Todo lo que necesita hacer es elegir el protocolo , especificar el nombre de dominio y presionar el botón Instalación rápida .
La instalación debería tomar un par de segundos.

Una vez completada la instalación, Softaculous le dará la URL de la página de inicio de sesión de su sitio junto con un nombre de usuario y una contraseña . Anote esta información en algún lugar porque la necesitará en el siguiente paso.
Paso 4: Configure los ajustes de WordPress
Después de instalar WordPress, debe configurarlo correctamente antes de hacer cualquier otra cosa.
Deberá iniciar sesión en su sitio web de WordPress utilizando la URL de inicio de sesión, el nombre de usuario y la contraseña.
Después de iniciar sesión, accederá a la página de wp-admin, también llamada panel de control de WordPress. En el lado izquierdo del tablero, notará un menú con varias opciones. Vaya a la opción Configuración y revelará 7 páginas. Visitarás cada página y las configurarás según tus necesidades.

Las siguientes guías le ayudarán a hacer precisamente eso:
- General
- Escribiendo
- Lectura
- Discusión
- Medios de comunicación
- enlaces permanentes
- Privacidad
Paso 5: instale un tema de cartera dedicado
Remake es un tema de WordPress de cartera dedicado creado internamente por Codeless. El tema tiene un diseño minimalista y se enfoca en una experiencia de usuario fluida y fácil.

A los usuarios les encanta Remake porque les brinda un sitio web prediseñado totalmente personalizable con opciones para modificar el diseño del sitio.
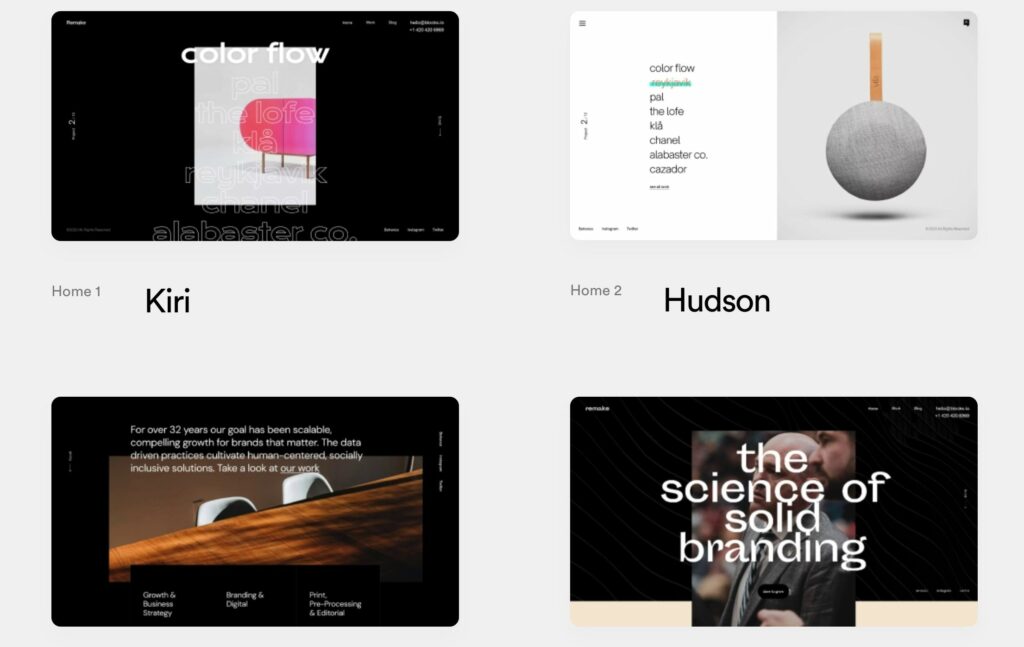
Hay 10 máscaras de estilo de video o estáticas minimalistas preconstruidas diferentes (también llamadas sitios de demostración) y un par de diseños de blog diferentes para elegir.
El tema se integra por completo con Elementor , un generador de páginas visuales de arrastrar y soltar, que viene con bloques de diseño prefabricados para ayudar a crear diseños receptivos. También ofrece la posibilidad de editar en vivo y obtener una vista previa de su trabajo, entre otras cosas.
Dado que Remake está diseñado tanto para individuos como para agencias que desean mostrar su trabajo a los clientes, tiene secciones prediseñadas dedicadas a mostrar elementos de cartera, testimonios de clientes y detalles del personal .
El tema también creará una tienda de comercio electrónico donde podrá vender su mercancía e incluso agregar cupones para ofrecer descuentos a los visitantes de su sitio.
En caso de que desee consultar otro tema de WordPress de cartera, consulte nuestro artículo aquí.
Le mostraremos cómo acceder a estas funciones, pero primero deberá instalar el tema en su sitio web de WordPress. Le mostraremos cómo hacer precisamente eso.
Instalación del tema Remake
Remake es un tema premium y tiene una tarifa anual de $59. Deberá comprar el tema y descargarlo en su computadora local.
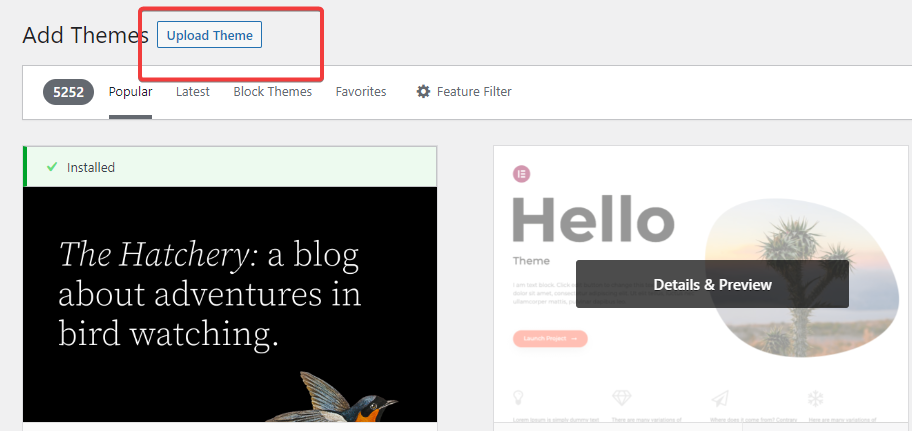
A continuación, abra su panel de control de WordPress y vaya a Apariencia > Temas > Agregar tema y seleccione el botón Cargar tema .

Luego cargue el tema usando la opción Elegir archivo y presione los botones Instalar ahora y Activar para instalar el tema en su sitio.
Eso es todo. Ahora ha instalado un tema de cartera dedicado en su sitio web. A continuación, deberá instalar un sitio de demostración.
Instalación del sitio de demostración de Remake
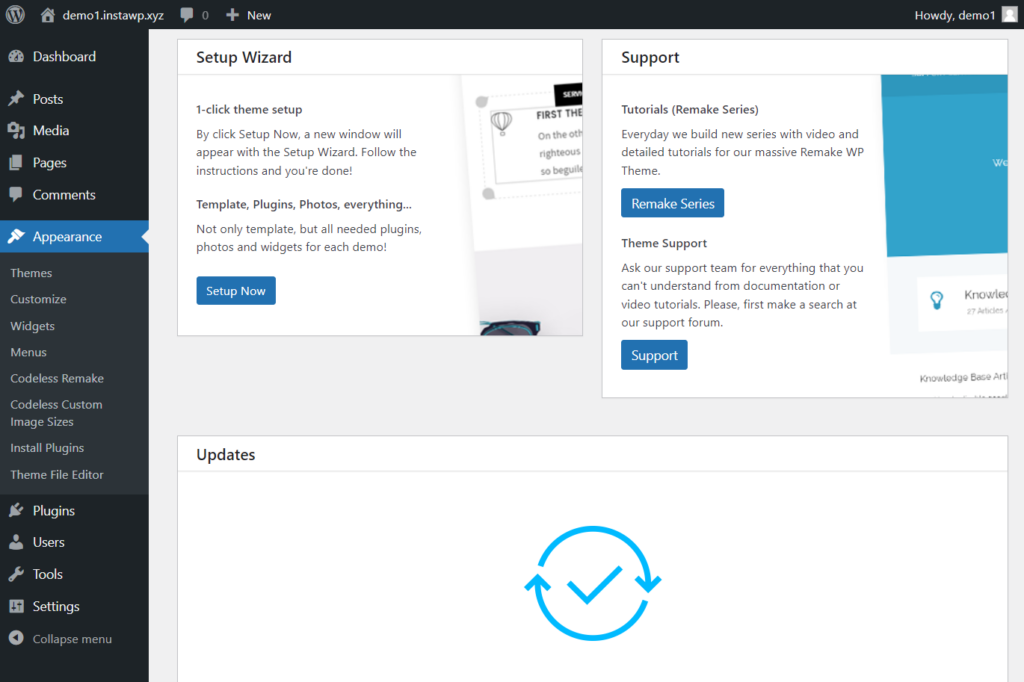
Después de instalar el tema, accederá a la página Apariencia donde se encuentra el asistente de configuración . Para iniciar la configuración, seleccione el botón Configurar ahora .

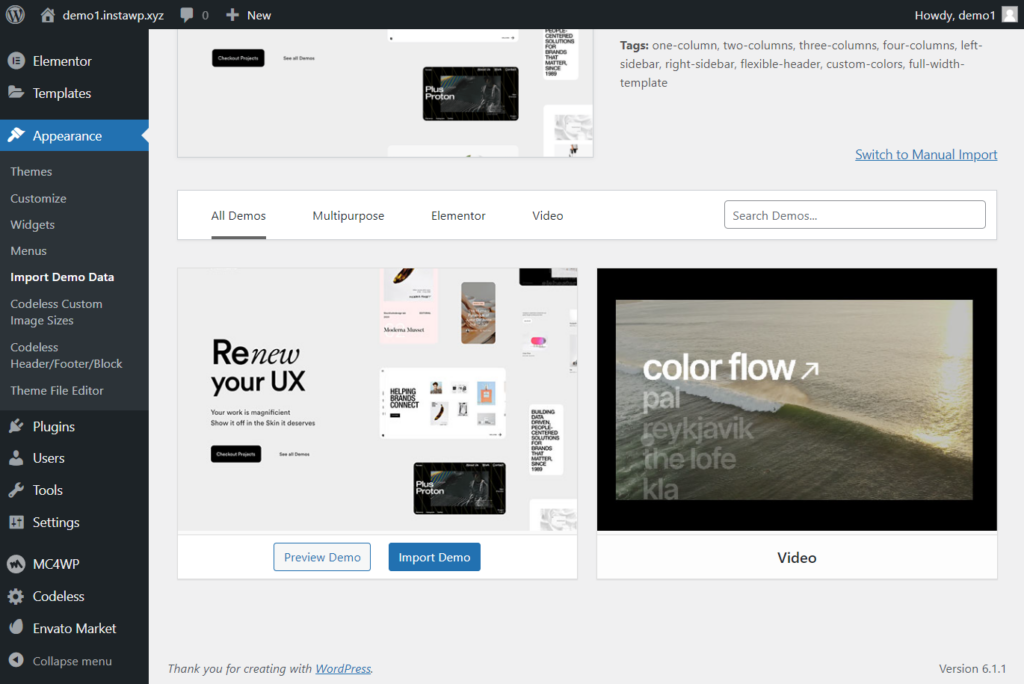
Lo llevará a una página donde puede seleccionar una máscara o un sitio de demostración para instalarlo en su sitio. Recomendamos obtener una vista previa de los sitios antes de presionar el botón Instalar demostración .
Nota: En caso de que haya cerrado la pestaña accidentalmente, puede acceder al sitio de demostración yendo a Apariencia > Importar datos de demostración .

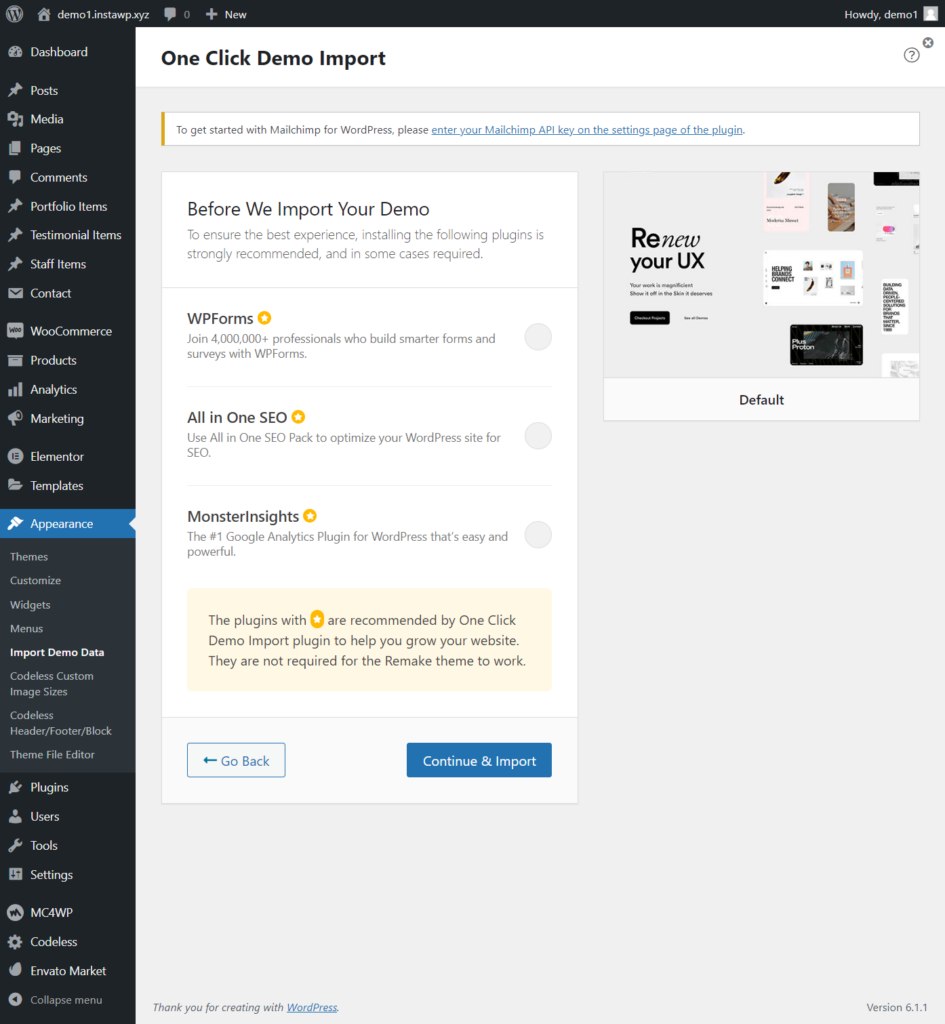
Después de seleccionar el botón Importar demostración, accederá a una página donde se le preguntará si desea instalar estos 3 complementos: WPForms, All in One SEO y MonsterInsights.
Necesitará WPForms para crear un formulario de contacto y el SEO todo en uno ayudará a optimizar sus publicaciones y páginas para la clasificación en los motores de búsqueda. Recomendamos mantener estos dos.
MonsterInsight recopila datos sobre los visitantes de su sitio y los muestra en su tablero. Dado que este es un sitio web nuevo, no habrá suficientes datos de usuario y solo desordenará su panel de control. Por lo tanto, recomendamos detener la instalación de MonsterInsight por ahora.
Seleccione los dos primeros complementos y luego presione el botón Continuar e importar .

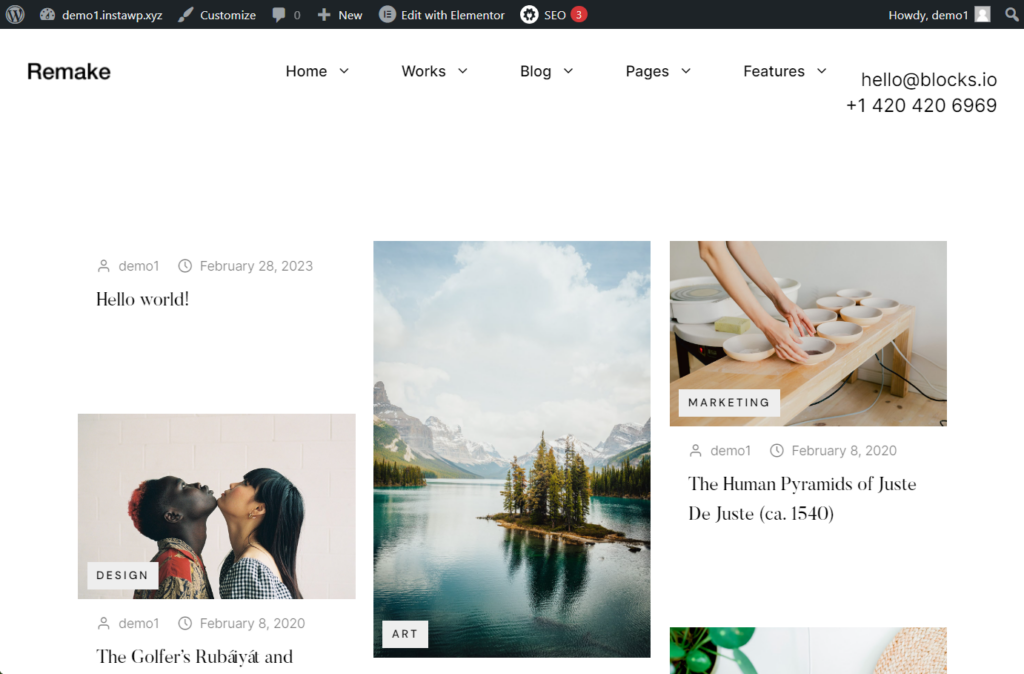
La importación tardará unos segundos en completarse. Cuando termine, su página de inicio debería verse así:

Configuración del tema de remake
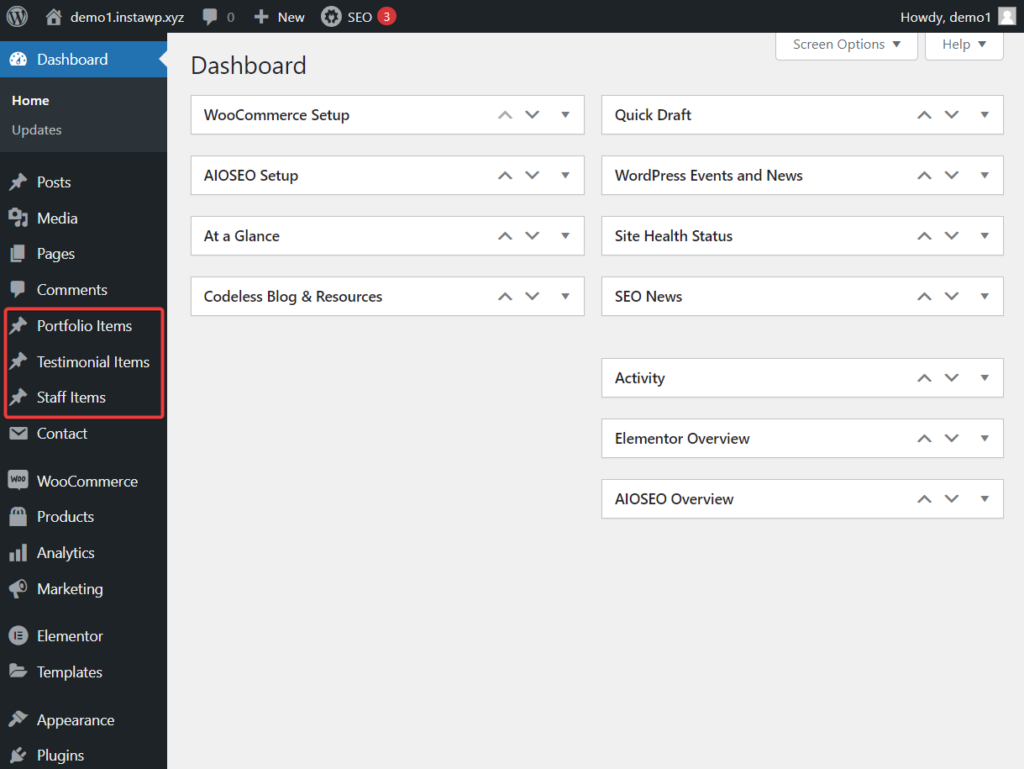
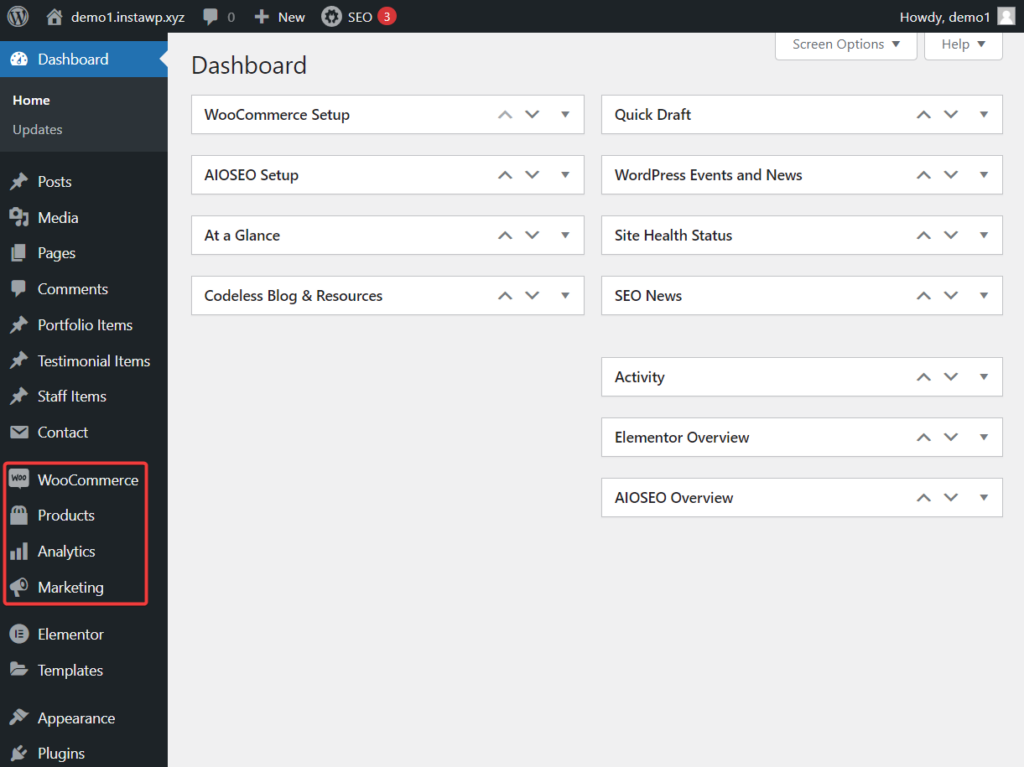
Después de instalar el tema Remake, si visita su panel de control de WordPress, notará nuevas opciones en el menú de la izquierda. Echemos un vistazo rápido a estas opciones y aprendamos cómo puede usarlas.
Los elementos de la cartera contienen páginas de cartera prediseñadas que se pueden modificar de la forma que desee. Los testimonios y los elementos del personal son particularmente útiles para las agencias. Pueden mostrar testimonios de clientes y detalles del personal como una forma de ganarse la confianza de clientes potenciales. Las páginas de testimonios preexistentes se pueden modificar utilizando el generador de páginas de Elementor.

Como mencionamos anteriormente, Elementor es un generador de páginas visuales de arrastrar y soltar que se puede usar para modificar el contenido y el diseño existentes. La herramienta también ofrece bloques de diseño preconstruidos que puede usar para agregar nuevos elementos de diseño a una página existente o para crear una nueva página desde cero.
Las opciones de WooCommerce, Productos, Análisis y Marketing ofrecen un espacio de comercio electrónico donde puede vender su mercancía para promocionar su marca y nutrir su relación con sus clientes y usuarios. Use estos documentos de ayuda para configurar los ajustes de WooCommerce y aprenda a agregar productos, cupones y otras cosas.

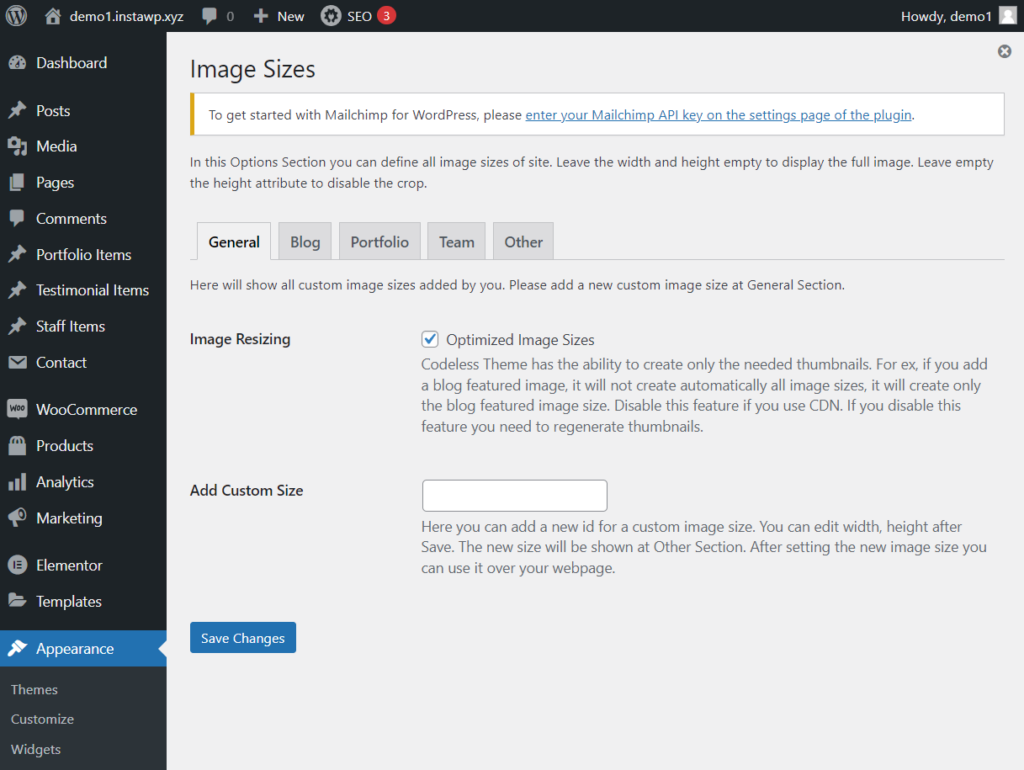
Los tamaños de imagen personalizados sin código que se encuentran en la opción Apariencia de su wp-admin ayudan a definir los tamaños de imagen de los sitios web.

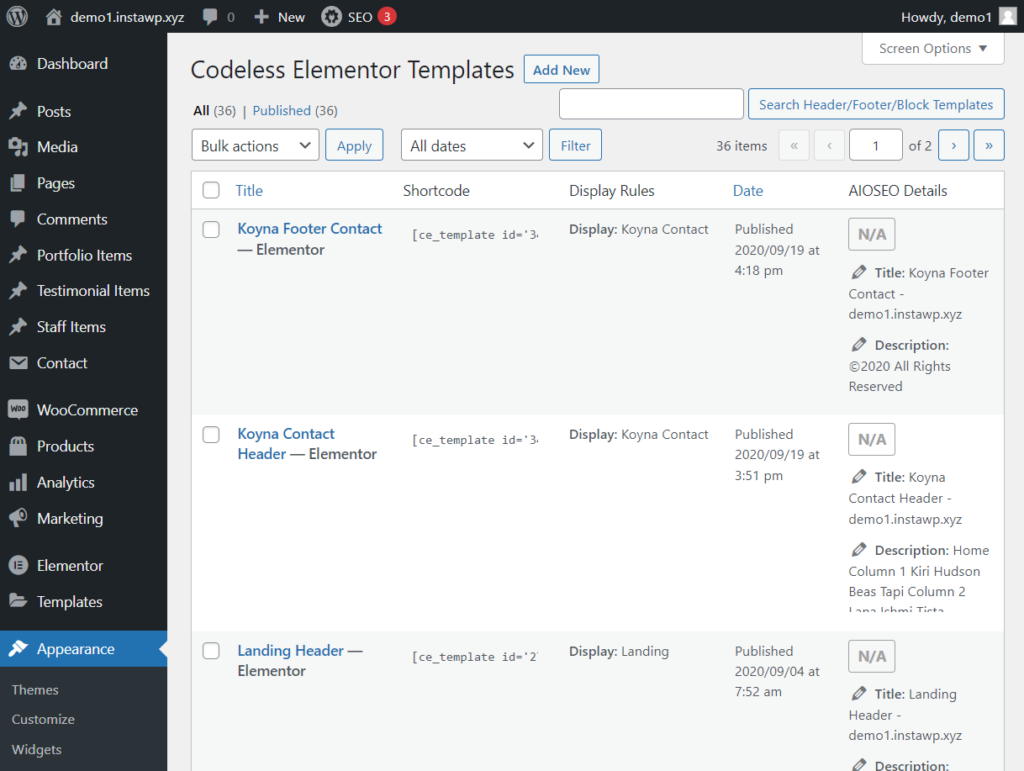
Y Codeless Header/Footer/Block contiene los diseños de encabezado y pie de página de varias páginas de su sitio web. No hace falta decir que estos diseños se pueden modificar utilizando el generador de páginas de Elementor.

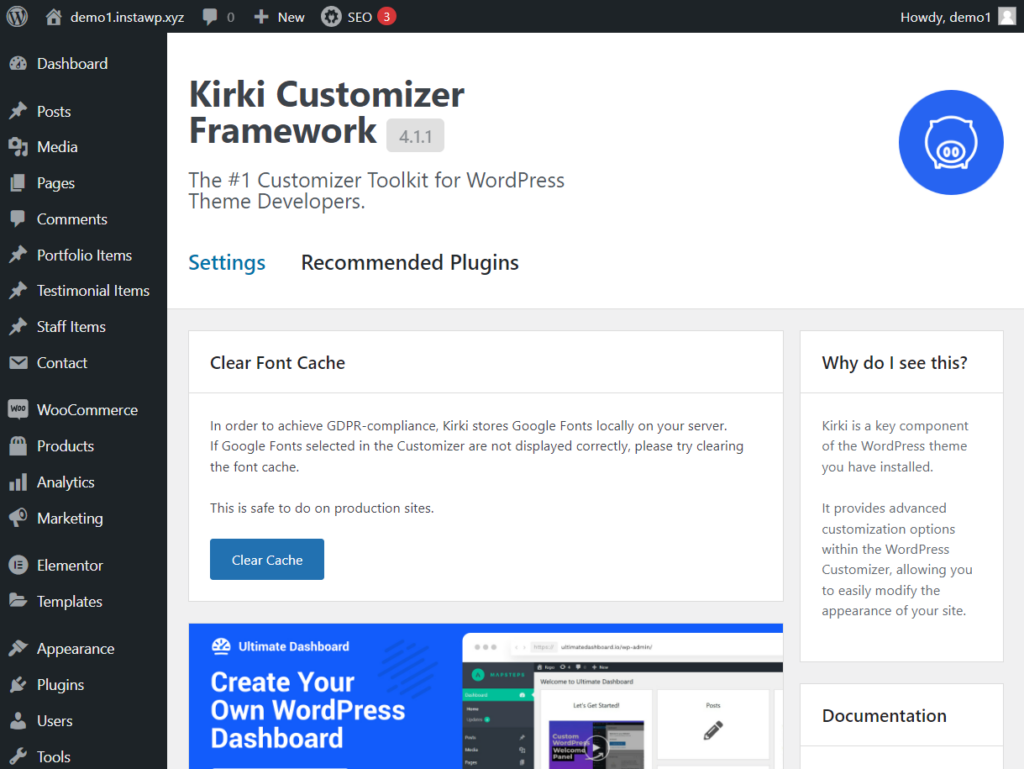
Otra característica que vale la pena mencionar es el personalizador de WordPress avanzado de Kirki . Se puede acceder desde la opción Configuración. El personalizador le permitirá ampliar las capacidades del tema de su sitio (es decir, Remake). Necesitará esta herramienta en un futuro cercano cuando desee agregar más funciones a su sitio web.

Después de configurar el tema Remake, su sitio web está casi listo. Todo lo que queda por hacer ahora es crear dos páginas importantes. Más sobre eso en la siguiente sección.
Paso 7: Modifique la página Acerca de y contacto
Dos de las páginas más importantes de cualquier sitio web de cartera son las páginas acerca de y contacto.
La página acerca de promueve la confianza, ya que permite que los clientes potenciales vean a la persona (o personas) detrás del negocio.
Y como ya habrás adivinado, la página de contacto permite que los clientes potenciales se conecten contigo.
Por suerte, no tienes que crear estas páginas desde cero.
Tras la instalación del tema Remake, se ha creado una página acerca de en su sitio web. Todo lo que necesita hacer es ir a Páginas > Todas las páginas y luego editar la página de Contacto.
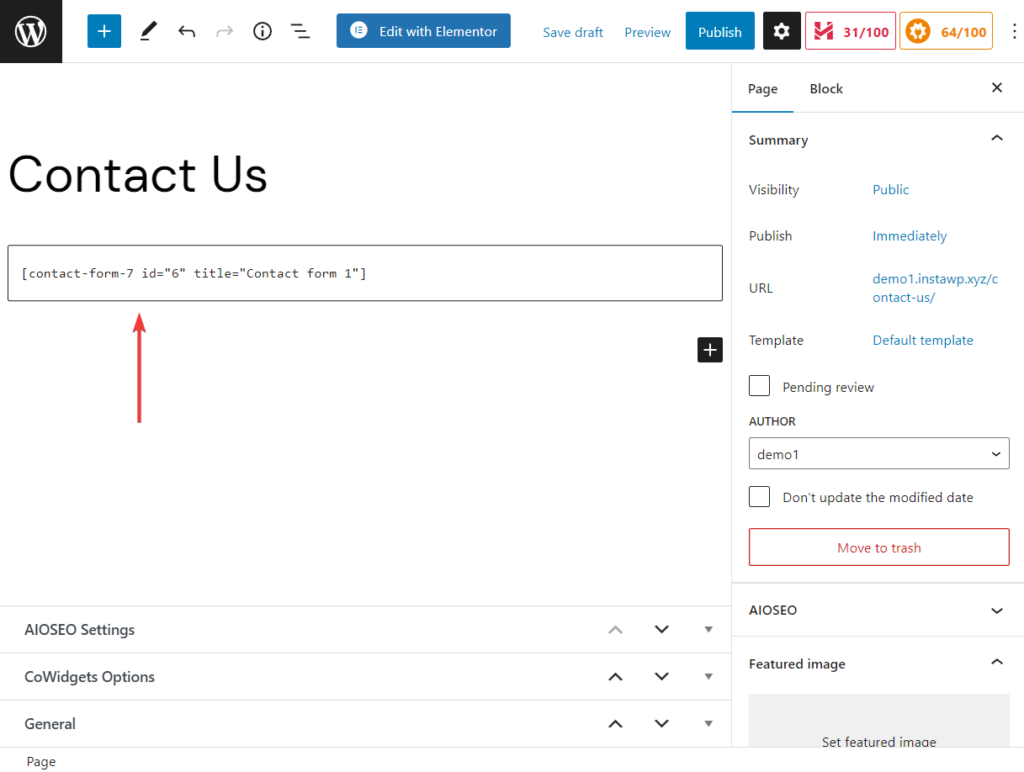
Si desea una nueva página de contacto, deberá crear una. Hay un formulario de contacto preexistente al que se puede acceder yendo a Contacto > Formularios de contacto . Copie el código corto del formulario, agréguelo a una nueva página y publique la página.

Después de crear estas dos páginas, el sitio web de su cartera está listo. Pero antes de pasar a la conclusión, una palabra sobre la instalación de nuevos complementos.
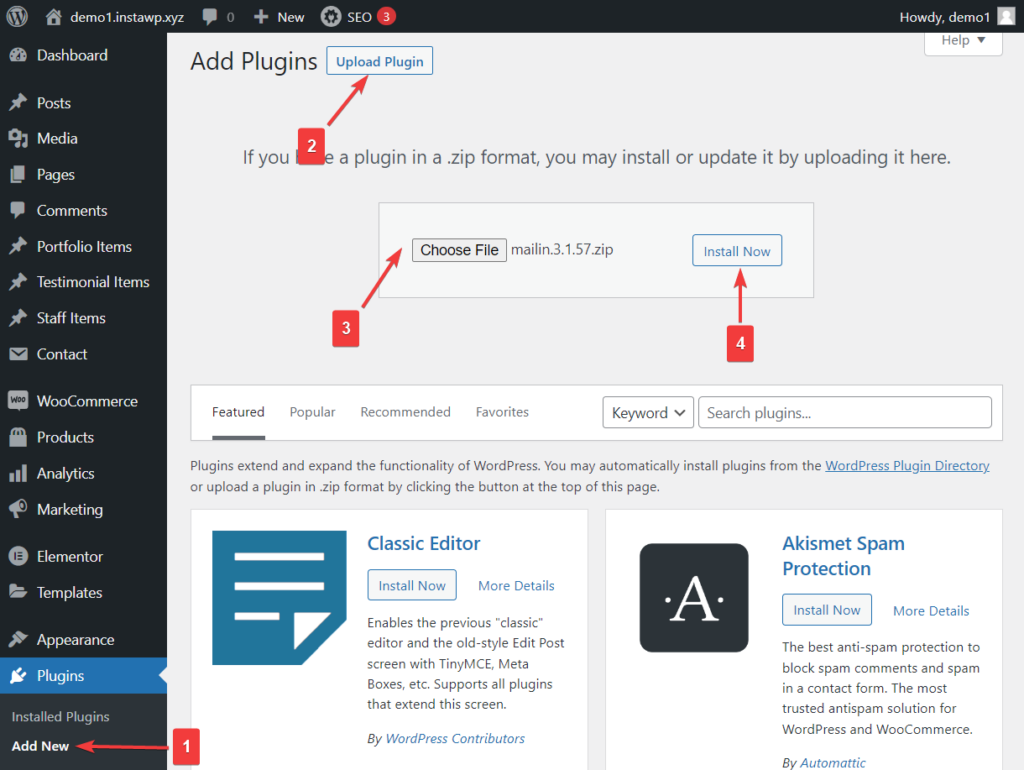
Paso 6: Instalar nuevos complementos
Con el tiempo, es posible que deba instalar más complementos para agregar más funciones a su sitio. Por ejemplo, si desea permitir que sus visitantes se suscriban a su boletín informativo, deberá usar un complemento de suscripción de correo electrónico.
Para agregar nuevos complementos a su sitio, vaya a Complementos > Agregar nuevo . Escriba el nombre del complemento en el cuadro de búsqueda . Cuando lo encuentre, presione los botones Instalar ahora y Activar .

Conclusión
Crear un sitio web de cartera no es difícil, pero es una tarea que requiere mucho tiempo. Le tomará algunas horas poner su sitio en funcionamiento. Todo lo que necesita hacer es seguir los pasos a continuación:
- Compre un nombre de dominio, un plan de alojamiento y un certificado SSL
- Instalar certificado SSL y WordPress
- Configurar WordPress
- Instalar un tema de cartera dedicado
- Configurar el tema
- Modificar la página acerca de preexistente
- Agregar el formulario de contacto a una página y publicar la página
- Instale el nuevo complemento, si es necesario
¡Eso es todo para esta gente! Si tiene alguna pregunta, háganoslo saber en la sección de comentarios a continuación.
