¿Cómo crear un control deslizante de WordPress con el complemento Depicter para su sitio web?
Publicado: 2022-10-06Agregar un control deslizante de WordPress es una excelente manera de transmitir sus pensamientos a su audiencia de manera hermosa pero elegante. Los controles deslizantes ofrecen una oportunidad única para que los propietarios de sitios web ilustren su contenido más importante de manera única. Hoy en día, la mayoría de las marcas usan controles deslizantes para sorprender a su audiencia con imágenes impresionantes. Ayuda a los propietarios de sitios web a atraer a su audiencia de manera hermosa para obtener más oportunidades de conversión. Entonces, si planea incluir uno en su sitio web, lo guiaremos a través de él. Esta guía cubrirá la creación de un control deslizante en un sitio de WordPress utilizando un complemento gratuito. ¡¡Vamos!!

Tabla de contenido
¿Qué es un control deslizante de WordPress?
Antes de que aprendamos el proceso, primero debe comprender qué significan los controles deslizantes. Básicamente, los controles deslizantes son una colección de imágenes o videos con funciones de reproducción automática o manual. En resumen, los propietarios de sitios web pueden mostrar su contenido más importante de manera atractiva y llamativa. Los usuarios pueden ver bellas imágenes simplemente deslizando los controles deslizantes. Puede usar varios efectos, animaciones y otras características para que sus imágenes se destaquen de sus competidores. Es por eso que hemos preparado este tutorial para ayudarlo a agregar atractivas presentaciones de diapositivas o carruseles a su sitio de WordPress.
Creación de un control deslizante en WordPress: proceso paso a paso

Hemos tomado Depicter, un complemento gratuito para ayudarlo a conocer el proceso completo. ¡¡Empecemos!!
Paso 1: Instalar y configurar Depicter
Primero, debe visitar el sitio oficial del complemento Depicter para instalarlo. Como Depictor es un complemento deslizante gratuito de WordPress, puede descargarlo directamente para aprovechar los beneficios.
Una vez que descargue el archivo, cargue el complemento en su sitio de WordPress pasando por el tablero.
Comience a instalar el complemento yendo a través de su Panel de WordPress, luego vaya a
Complemento> Agregar nuevo> Cargar complemento , cargue el archivo zip para instalarlo y luego haga clic en el botón Activar.
Lea también: Los mejores complementos de control deslizante de WordPress de 2022 para un encabezado de sitio web atractivo
Paso 2: Comience a crear controles deslizantes
Una vez que instale y configure el complemento Depicter, comience a crear su primer control deslizante haciendo clic en los complementos. Puede ir a la sección de complementos para encontrar el Depicter y hacer clic en el complemento del control deslizante de WordPress para comenzar a crear imágenes impresionantes en muy poco tiempo.
Disfrute de los beneficios de los diversos elementos y características para crear imágenes sorprendentes para su audiencia. Sin embargo, no se deje fascinar por la biblioteca extensa y gratuita. Recomendamos utilizar los elementos y las funciones en consecuencia y con moderación para proteger su sitio web de cargas innecesarias.
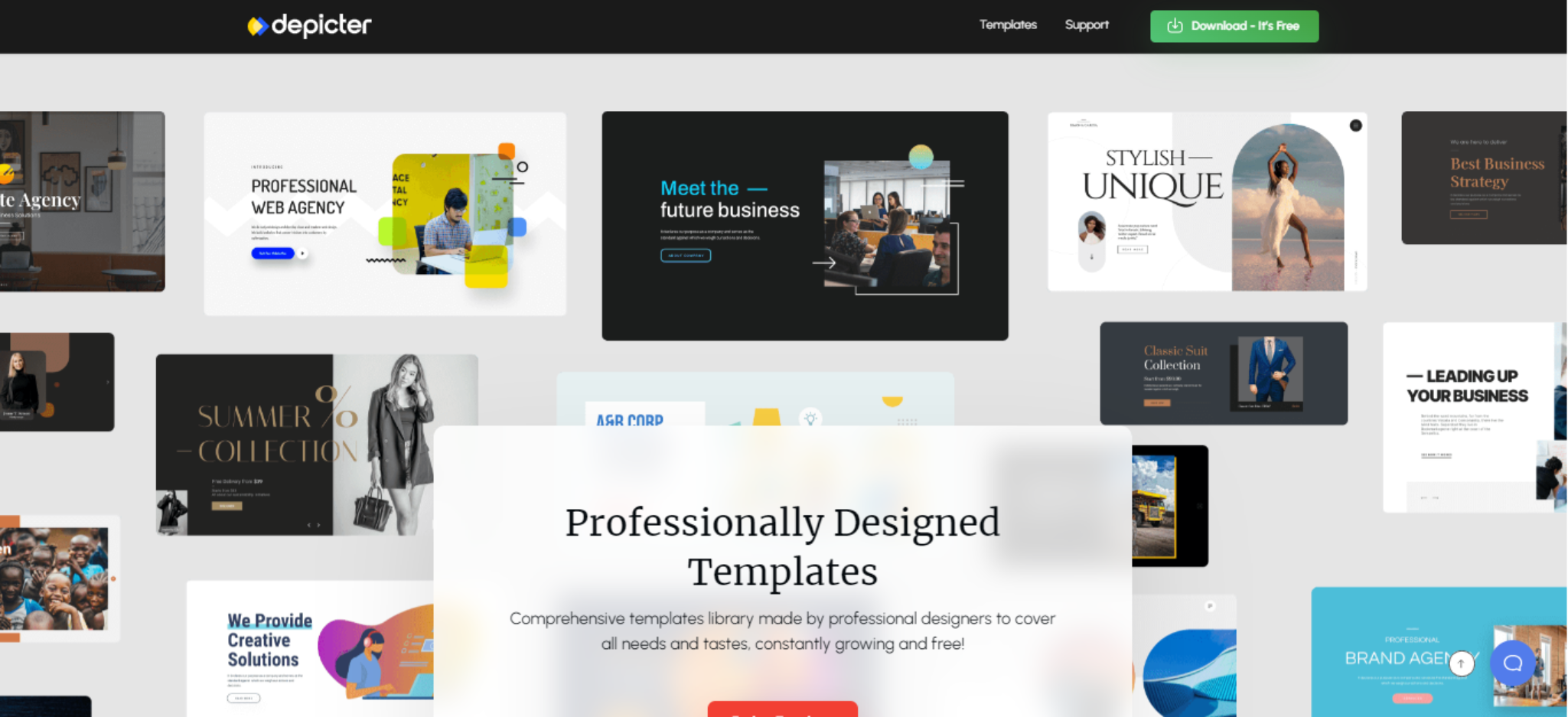
Paso 3: seleccione una plantilla gratuita

Depicter ofrece una amplia biblioteca de plantillas para ayudar a los creadores a diseñar imágenes asombrosas en muy poco tiempo. No es necesario diseñar toda la imagen o la diapositiva, ya que el complemento de control deslizante de WordPress puede ofrecer una gran plantilla prefabricada para convertirlo en un profesional.
Obtenga acceso a la completa biblioteca de plantillas y elija la plantilla ideal para sus diseños. Puede obtener una vista previa de las plantillas para comprobar si se adaptan a sus necesidades. Además, la plantilla viene en una variedad de ventanas gráficas, como teléfonos móviles, tabletas, computadoras portátiles y pantallas de computadora.

Vea y verifique si la plantilla puede adaptarse a diferentes tipos y tamaños de pantalla. Obtenga plantillas diseñadas profesionalmente para cubrir todo tipo de necesidades sin costo alguno. Además, también puede comenzar con un lienzo en blanco según sus necesidades.
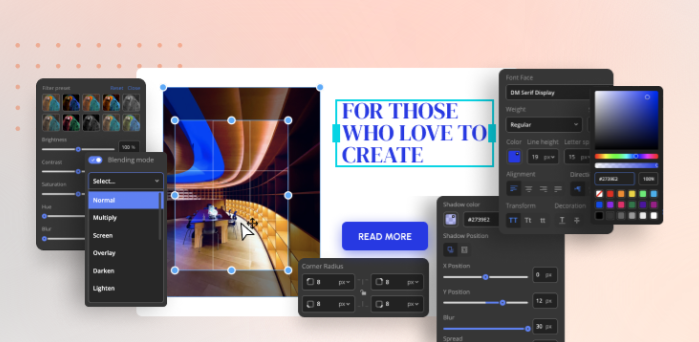
Paso 4: Comienza a diseñar
Mientras elige una plantilla, es hora de llenar su lienzo con hermosos diseños y efectos. La gran biblioteca de activos es una de las cosas más impresionantes de este soldado de WordPress. Depicter ofrece una biblioteca completa y gratuita de 32 millones de imágenes, 30k videos, vectores y maquetas para que su experiencia de diseño sea más divertida.
Accederá a la característica colosal tan pronto como abra el lienzo. Ahora elija entre las diversas opciones, como fuentes, imágenes, vectores, líneas, direcciones, efectos y opacidad para crear imágenes sorprendentes que le encanten a su audiencia. Cree diseños elegantes para captar la atención de los usuarios y aumentar la participación en su sitio web de WordPress.
Paso 5: Imágenes de texto y biblioteca de archivo

Depicter permite a los usuarios cargar imágenes y videos descargados o usar la biblioteca de imágenes o videos de archivo en sus diapositivas. Este complemento de control deslizante de WordPress ofrece opciones de personalización completas para decidir sobre los controles de reproducción, temporizadores de línea, temporizadores de presentación de diapositivas, flechas, viñetas, textos y más para obtener una vista previa del control deslizante final.
Otro gran atractivo de Depicter es la variación de texto intuitiva que permite una personalización fluida para los profesionales. Elija entre los tipos de letra predefinidos para agregar textos atractivos a las imágenes de su diseño de una manera llamativa. Ofrece una solución preparada para que los diseñadores creen texto enriquecido de una manera fácilmente personalizable.
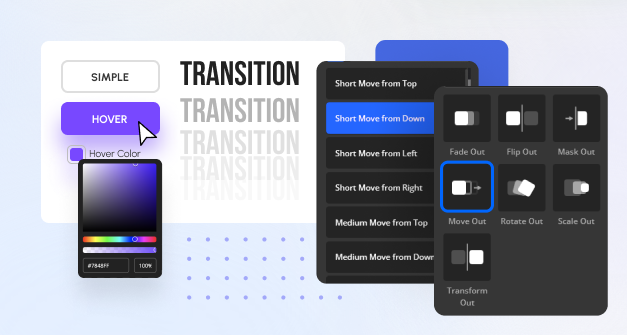
Paso 6: Animaciones y Efectos

Presente características ricas a su audiencia usando animaciones y efectos extraordinarios. Descubra las animaciones y acciones súper fluidas de sus diseños para crear imágenes de nivel profesional de la mejor manera.
Obtén la libertad de personalizar tus diseños a tu manera para que se vean más dinámicos. Puede sonar fascinante acceder a enormes animaciones y diseños interactivos.
Sin embargo, le recomendamos que los use en consecuencia y de manera limitada para evitar sobrecargar su sitio web. Agregar demasiados efectos y acciones a la vez puede afectar la velocidad de carga de su sitio web y generar más tasas de rebote.
Lea también: Use sus fotos de Google en el blog de WordPress | Nueva característica de WordPress
Paso 7: Vista previa y publicación
Una vez que haya creado las impresionantes imágenes, es hora de ver la vista previa final. Depicter es el último complemento de control deslizante de WordPress por varias razones. Uno de ellos incluye la función para obtener una vista previa de las imágenes finales en varias ventanas gráficas, como teléfonos móviles, computadoras, computadoras portátiles, tabletas, etc., para garantizar que su creación responda a todos.
Revisa la profundidad de cada diapositiva para verificar si todo el texto, las imágenes y los elementos están alineados correctamente. Asegúrese de que el contenido esté completamente libre de errores y listo para publicarse. Revisa todos los errores ortográficos y gramaticales y publícalos en tu sitio web.
WordPress permite tres opciones para publicar controles deslizantes en su sitio web. Primero, puede publicar usando un editor de bloques en cualquier parte de su sitio web. En segundo lugar, puede usar la barra lateral o la interfaz del editor del sitio de WordPress para publicar el control deslizante. Y tercero, también puede insertar un archivo PHP en sus archivos de tema. Elige entre estas tres opciones para publicar el slider.

Terminando
Varios complementos de control deslizante de WordPress están disponibles para hacer que su sitio web se vea más atractivo y atractivo. Sin embargo, Depicter se considera la herramienta más capaz y gratuita. Ofrece una biblioteca de elementos integral para ayudar a los diseñadores a crear diseños de nivel profesional a costos libres de regalías.
A estas alturas, ya ha entendido cómo crear controles deslizantes interactivos para su sitio web. La principal atracción de este complemento deslizante de WordPress es la capacidad de adaptar diferentes tamaños de pantalla y opciones de personalización fáciles de usar.
Depicter es una elección perfecta tanto para principiantes como para creadores de nivel medio para deslumbrar a sus clientes con sus impresionantes imágenes. Obtenga el complemento ahora y comience a explorar las características extraordinarias de los controles deslizantes intuitivos.
Lecturas interesantes:
5 complementos de control deslizante de video de WordPress 2022 (comparado)
Revisión del complemento del control deslizante de capa de WordPress 2022
Comparación de los 10 mejores complementos de WordPress de 2022
