Cómo crear un tema de WordPress con local
Publicado: 2024-02-09Hay miles de temas de WordPress entre los que puede elegir, desde opciones multipropósito hasta opciones enfocadas en nichos específicos. Sin embargo, a veces la única forma de hacer que su sitio web luzca exactamente como lo desea es crear su propio tema.
Crear un tema de WordPress es perfectamente factible, incluso si no tienes una amplia experiencia en desarrollo web. Sólo necesitas saber qué archivos requiere tu tema y dónde colocarlos. Luego, realizarás cambios en el código hasta que todo funcione como deseas.
En este artículo, le presentaremos el desarrollo de temas de WordPress y las herramientas que necesita para comenzar. También le mostraremos cómo crear un tema básico de WordPress en cuatro pasos. ¡Saltemos!
Una introducción al desarrollo de temas de WordPress
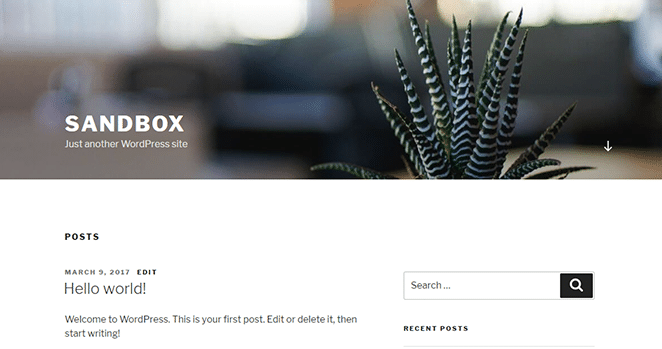
Los temas de WordPress son plantillas que afectan la apariencia y el diseño de su sitio. Por ejemplo, aquí hay un sitio web de WordPress que utiliza el tema predeterminado Twenty Seventeen:

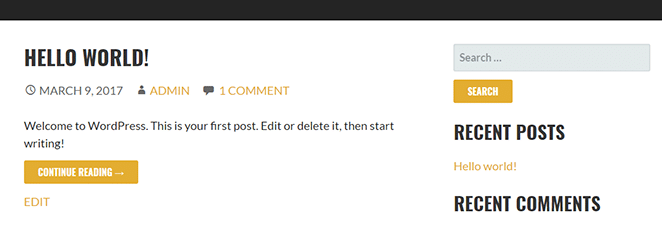
Aquí está el mismo sitio web, pero esta vez usando el popular tema Stout:

Con el tema adecuado, puedes hacer que tu sitio web de WordPress tenga el aspecto que quieras sin tener que realizar cambios en su código. Sin embargo, si ningún tema coincide con tus requisitos, también puedes crear el tuyo propio. La ventaja de este enfoque es que usted tiene control total sobre la apariencia de su sitio y la funcionalidad de su tema.
Para crear un tema propio, necesitará al menos una experiencia básica en desarrollo web. No es necesario ser un profesional, pero si no tiene conocimientos generales de HTML, PHP y CSS, el proceso puede resultar frustrante.
¡Obtenga temas de Genesis Framework y StudioPress gratis!
Cuando aloja sus sitios en WP Engine, tendrá acceso a temas premium de WordPress (¡incluido Genesis!). Eso es muy valioso para comenzar; Aprende más aquí.
Del mismo modo, crear un tema y lograr que todo se vea y funcione correctamente puede llevar tiempo. Como tal, decidir si crear su propio tema se reduce a si su sitio se beneficiaría de un tema personalizado. También debes considerar cuán oportuna y rentable sería la creación de tu propio tema en comparación con el uso de uno existente.
Finalmente, vale la pena considerar que mucha gente se gana la vida bastante bien con el desarrollo de temas de WordPress. Es un campo de negocios muy competitivo, pero ¿quién puede decir que no podría desarrollar un ganador y obtener ganancias de su trabajo?
Por qué necesita una configuración local de WordPress para el desarrollo de temas
Para configurar y probar su tema personalizado, necesitará una instalación de WordPress. La mejor manera de hacerlo es utilizando un entorno local, por los siguientes motivos:
- Es más eficiente. Con una configuración local de WordPress, los tiempos de carga son casi inexistentes y no necesitarás cargar archivos a un servidor externo.
- Es más seguro que utilizar un entorno en vivo. El desarrollo web siempre implica muchas pruebas y errores, por lo que tiene sentido hacerlo en un entorno local seguro.
- Puede crear múltiples entornos de prueba. Ejecutar varios sitios web de WordPress es mucho más fácil en una configuración local.
- Puedes utilizar software especializado. Hay muchas aplicaciones que puede utilizar para acelerar el desarrollo local de WordPress, como Local, una herramienta de desarrollo local gratuita para máquinas Mac, Windows y Linux.
Con Local, puedes configurar tantos sitios web de WordPress como quieras con sólo unos pocos clics. También obtiene acceso a un panel simple donde puede administrar todos sus sitios de prueba.
Más importante aún, puede configurar cada sitio web local. Eso significa que puedes usar diferentes versiones de PHP, MySQL y NGINX o Apache. También puede guardar algunos de sus sitios como "planos" para reutilizarlos más adelante.
Cómo crear un tema de WordPress con Local (en 4 Pasos)
En este tutorial, le mostraremos cómo configurar un entorno local de WordPress para el desarrollo de temas, le enseñaremos todos los archivos que necesita y le mostraremos cómo probarlo. ¡Pongámonos a trabajar!
1. Utilice Local para configurar un sitio web de WordPress
Lo primero que deberás hacer es descargar Local gratis. Una vez que lo hayas hecho, instala la aplicación. Tenga en cuenta que esto puede tardar unos minutos, ya que Local necesita configurar el software de la máquina virtual para funcionar. Una vez que Local esté listo, verá un mensaje para crear un nuevo sitio:

Haga clic en él y se le pedirá que elija un nombre para su sitio:

Puede notar que también hay una pestaña denominada Advanced Options . Si hace clic en él, podrá editar el dominio de su sitio local, elegir un directorio raíz y elegir si desea utilizar un plano.
Por ahora, siéntete libre de editar el dominio y el directorio de tu sitio. Cubriremos cómo usar planos más adelante. Cuando esté listo, haga clic en el botón Continue en la esquina inferior derecha.
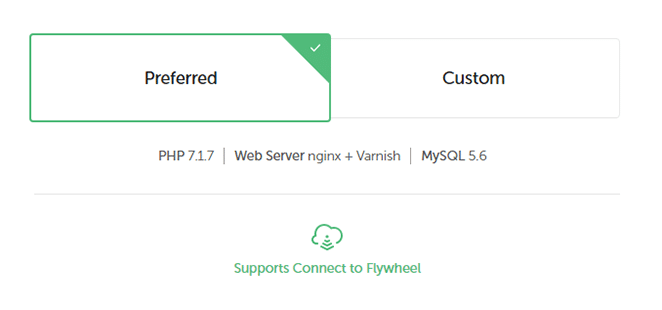
En la página siguiente, tendrá la opción de utilizar el entorno WordPress predeterminado de Local para su sitio web. La opción Preferred incluye las últimas versiones de PHP y MySQL, y utiliza una combinación de nginx + Varnish para su servidor:

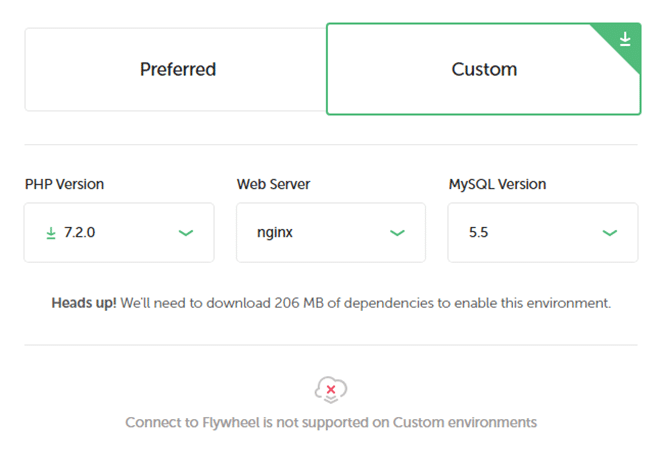
También puede elegir la opción Custom , que le permite cambiar todas las configuraciones mencionadas anteriormente:

En términos generales, utilizar las últimas versiones de PHP y MySQL siempre es una buena decisión. Sin embargo, si utiliza Local para configurar un sitio de prueba, es posible que necesite utilizar versiones anteriores de dicho software para emular su servidor en vivo.
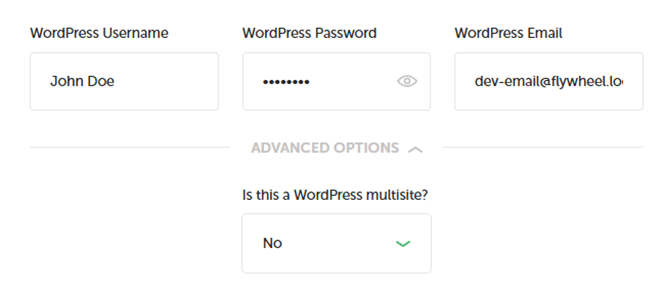
Para este tutorial, sigamos con la configuración Preferred , así que selecciónela y haga clic en Continue . Ahora podrá elegir un nombre de usuario, contraseña y correo electrónico de administrador, y seleccionar si desea habilitar multisitio:

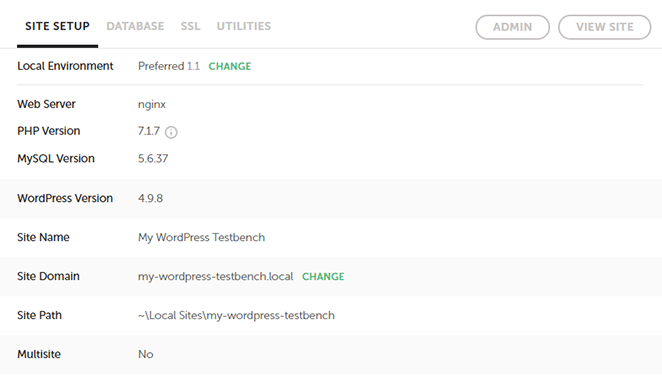
Tenga en cuenta que el correo electrónico predeterminado que Local configura para usted le permitirá revisar los mensajes desde la aplicación, por lo que se recomienda que lo mantenga. Haga clic en Continue nuevamente y espere a que Local descargue y configure todas las dependencias que necesita para su sitio. Cuando haya terminado, la información de su sitio aparecerá a la derecha y podrá continuar con el paso número dos.

2. Configure un nuevo directorio de temas
Ahora que su sitio web local de WordPress está listo, puede acceder a él como lo haría con un sitio normal utilizando la URL que configuró. También puede hacer clic en la configuración Admin en la esquina superior derecha para ir directamente a su panel de control:

Por ahora, sin embargo, necesita acceder a la carpeta raíz de su sitio local, donde residen todos los archivos de WordPress. Para encontrarlo, busque justo debajo del título de su sitio en la parte superior de la pantalla Local. Debería haber un directorio en la lista allí y una flecha en la que puede hacer clic a su derecha.
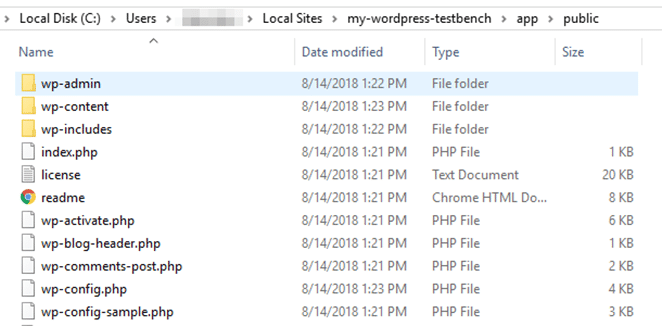
Al hacer clic en esa flecha se abrirá el directorio en su explorador de archivos. Ingrese y luego abra la carpeta aplicación/pública para encontrar sus archivos de WordPress:

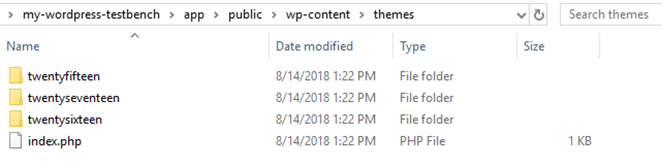
Si alguna vez ha accedido a un sitio de WordPress utilizando un cliente FTP, esto debería resultarle muy familiar. Navegue hasta el directorio wp-content/themes , donde debería ver tres carpetas dentro. Estos son los temas predeterminados que WordPress instala en sitios nuevos:

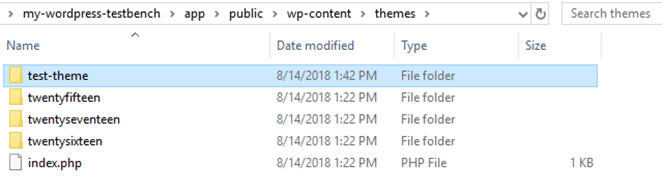
Continúe y cree una nueva carpeta. Asígnale el nombre que quieras usar para tu tema:

La carpeta está naturalmente vacía. A continuación, agregaremos algo de contenido.
3. Crea tus archivos de diseño de tema
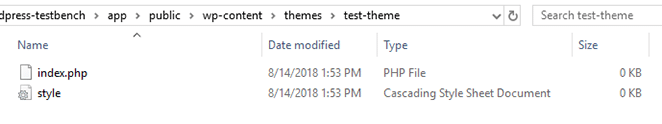
Un tema básico de WordPress solo requiere dos archivos para funcionar: index.php y style.css . Su archivo index.php corresponde a su página principal de WordPress, que muestra todas las publicaciones de su blog más recientes y extrae su estilo de style.css . Sigamos adelante y creemos ambos archivos ahora:

Ambos archivos no contienen código por el momento, así que cambiemos eso. Primero, abra style.css y agregue una breve descripción de su tema:
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */ Repite el mismo proceso con index.php , aunque el código para este es un poco más complejo:
<a href="index.php?p=”>
Este es el diseño más básico posible. Dentro de ese código, llamamos al archivo style.css que configuramos anteriormente, mostramos el título de su blog y usamos el 'bucle' de WordPress. En caso de que no lo sepas, el bucle es el nombre del código que utiliza un tema para mostrar las publicaciones, y su estructura real puede variar mucho de un tema a otro.
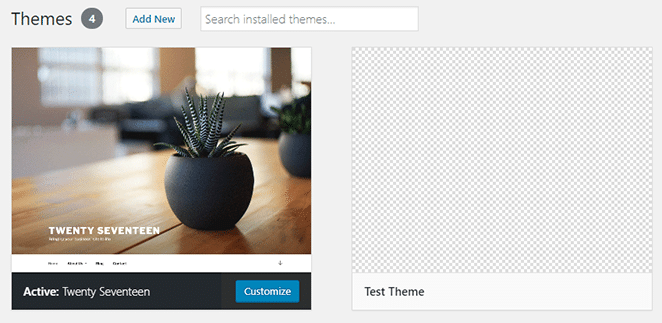
Guarde los cambios en ambos archivos ahora y vaya a su panel de WordPress. Navegue a la pestaña Appearance > Themes y observe su nuevo tema esperando dentro:

Actívalo ahora mismo y consulta su página de inicio:

En cuanto a las páginas de inicio, no ganará ningún premio. Sin embargo, lo importante es que tengas una base sobre la cual puedas construir el resto de tu tema. Su próximo paso debería ser usar su archivo style.css para agregar algo de estilo a su tema.
Una vez que hagas las cosas un poco más bonitas, querrás trabajar en un diseño más complejo. Por ejemplo, es posible que desees agregar barras laterales y pies de página a tu tema, así como un archivo header.php.
Si no está seguro de qué forma desea que adopte su tema, le recomendamos que eche un vistazo más de cerca a algunos temas iniciales de WordPress. Son muy simples desde un punto de vista visual, pero incluyen todas las características que necesita un sitio web moderno.
4. Pruebe su tema de WordPress
Antes de poder utilizar su tema en un sitio activo, querrá probarlo minuciosamente. Una descripción visual rápida revelará la mayoría de los errores, pero normalmente eso no es suficiente. También puedes utilizar complementos como Theme Check, que revisa tu tema para asegurarse de que cumpla con los estándares de revisión de WordPress.

Los estándares de revisión de temas solo son importantes si deseas publicar tu tema en WordPress.org. Incluso si no planeas publicar tu tema públicamente, estos estándares siguen siendo un buen criterio para comparar tu tema.
Conclusión
Si tienes conocimientos básicos de desarrollo web, nada te impedirá crear tu propio tema de WordPress. Si bien puede llevar algún tiempo, el esfuerzo puede valer la pena. Además, le brinda un grado mucho mayor de control sobre el aspecto de su sitio.
En resumen, los cuatro pasos básicos para crear un tema de WordPress usando Local son:
- Utilice Local para configurar un sitio web de WordPress.
- Configure un nuevo directorio de temas.
- Crea tus archivos de diseño de tema.
- Pruebe su tema de WordPress.
Quieres saber más? Visite WP Engine para obtener más información sobre nuestro alojamiento de WordPress de alta calidad, el desarrollo local de WordPress y nuestro creciente conjunto de herramientas para el desarrollador de WordPress moderno.
