Cómo crear elementos personalizados de WPBakery
Publicado: 2022-11-15WPBakery es uno de los mejores complementos para crear una página web en WordPress gracias a varias características útiles. Estas características le brindan la oportunidad de modificar la interfaz de manera efectiva. Sin embargo, agregar y crear elementos personalizados de WPBakery no es una tarea con la que muchas personas estén familiarizadas.
Si está en la misma página que estos usuarios, no se preocupe, estamos aquí para ayudarlo. Este artículo lo guiará sobre cómo crear elementos personalizados de WPBakery. Estos elementos le permiten usar código personalizado y construir el sitio web a su manera. ¡Vamos!
- ¿Qué es un elemento en WordPress?
- Beneficios de los elementos personalizados
- Cómo crear un elemento personalizado de WPBakery
¿Qué es un elemento en WordPress?
En WordPress, un elemento es una capa de abstracción sobre React. Su función es ser la base del código de terceros o de su código personalizado. El propósito es mantener la interfaz y proteger el código dependiente cuando hay un cambio o reemplazo en la implementación subyacente.
Un elemento permite a los desarrolladores evitar riesgos potenciales al omitir funciones no probadas. Además, facilita la evitación de incompatibilidades de versión al requerir que todos los complementos se ejecuten en el mismo código.
Beneficios de los elementos personalizados
Hay varios beneficios que los elementos personalizados pueden aportar a su sitio web:
- Le dan control total desde el diseño hasta hacer que los elementos sean funcionales.
- Te permiten construir tu propio diseño y aplicarlo en los diferentes proyectos.
- Puede crear complementos con varios elementos y ganar algo de dinero vendiéndolos.
- Puede incorporar WPBakery en sus temas y agregar elementos personalizados.
Cómo crear un elemento personalizado de WPBakery
Antes de comenzar a crear elementos personalizados de WPBakery, tenga en cuenta que este complemento le costará unos cuantos dólares. No puede obtener este complemento de forma convencional accediendo al almacén de complementos de WordPress. En su lugar, debe visitar el sitio web oficial de WPBaker para descargarlo.
Además, el elemento personalizado de WPBakery es un código abreviado. Es por eso que debemos armarnos con algunos conocimientos sobre los códigos cortos de WordPress antes de continuar con los pasos.
¿Qué es el código corto en WordPress?
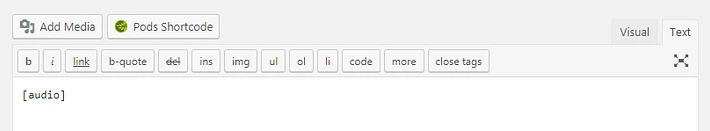
En general, los códigos abreviados son pequeños fragmentos de código, colocados entre corchetes, que ejecutan tareas específicas en su página web. Tu página, artículo u otros materiales obtendrán una función especializada cuando los insertes donde quieras. Las incrustaciones de galerías, videos y listas de reproducción son posibles mediante el uso de códigos abreviados.
En WordPress, los códigos abreviados lo ayudan a desarrollar su página sin el conocimiento del código subyacente.

En la mayoría de los casos, la función de un shortcode es inmediatamente evidente. Si desea incrustar un video en su sitio, puede hacerlo usando el código [video]. Al insertar el código abreviado en una página/publicación, se realizarán cambios tanto en el frontend como en el backend de su sitio al instante.
¿Dónde debe poner el código?
WPBakery Page Builder viene con una función integrada llamada Shortcode Mapper. Esta función le autoriza a insertar un código abreviado de terceros en la lista de elementos para su fácil reutilización. Puede consultar nuestro ejemplo de agregar un shortcode externo para proteger con contraseña las secciones de contenido con WPBakery.
Si este método no es su elección, puede mover todo su código al archivo functions.php . Esto le ayuda a colocar el código en la sección del tema. Sin embargo, puede causar muchos problemas y confusión.
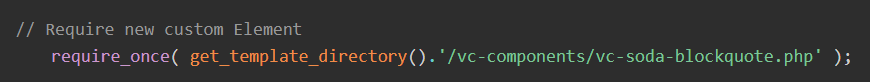
Por esa razón, recomendamos crear una nueva carpeta, llamándola vc-components . Luego puedes crear un archivo indicando los elementos que vas a agregar.

Orientación paso a paso
#1 Generar elemento personalizado de WPBakery
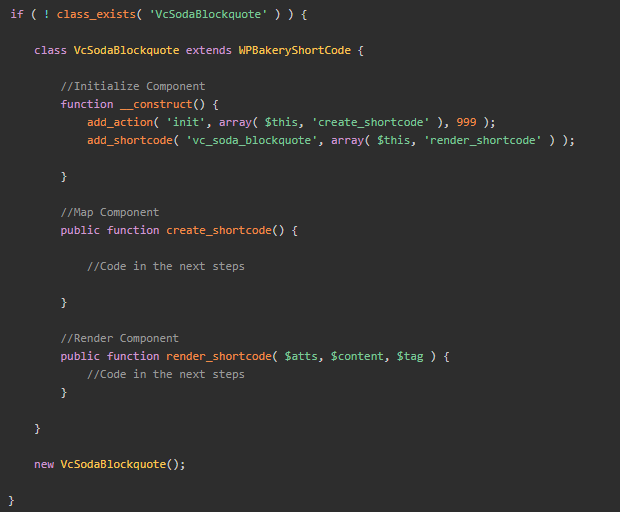
Primero, debe crear la clase VcSodaBlockquote , la extensión WPBakeryShortCode y la estructura del elemento.


#2 Crear código corto
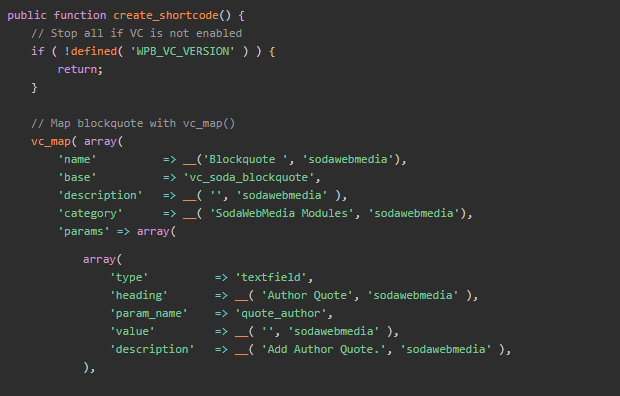
Con la ayuda de vc_map , una función proporcionada por WPBakery le permite agregar campos adicionales a su elemento. Puedes crear un shortcode aquí.

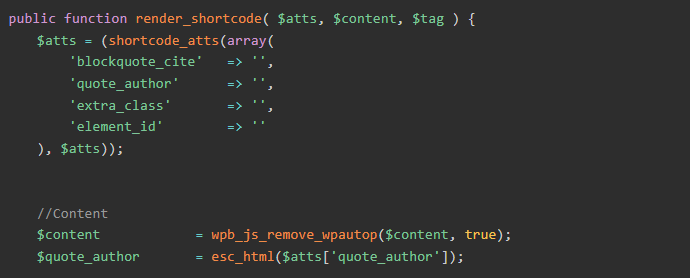
#3 Procesar código abreviado
Con la función render_shortcode , puede extraer los valores y colocarlos en variables separadas para su uso posterior.

Vuelva al panel de control de WordPress y disfrute de su resultado.
Parámetro
Las instrucciones para el "mapeo" en WPBakery se almacenan en esta matriz asociativa.
| Nombre | Escribe | Descripción |
| admin_enqueue_js | Cadena/matriz | Se cumplirá en el modo de edición de js_composer. |
| admin_enqueue_css | Cadena/matriz | Agregue CSS personalizado. |
| base | Cuerda | Etiqueta para códigos cortos. |
| categoría | Cuerda | Predeterminado: Estructura, Social, Contenido. Puede agregar y modificar si lo desea simplemente ingresando un nuevo título de categoría. |
| clase | Cuerda | Asigne clases de CSS a los elementos de contenido del shortcode en el modo de edición de backend en WPBakery. |
| marcado_personalizado | Cuerda | Haz que el shortcode aparezca en el editor. |
| descripción | Cuerda | Describa su elemento. |
| front_enqueue_css | Cadena/matriz | El modo de edición frontal de js_composer cargará este archivo js. |
| front_enqueue_js | Cadena/matriz | El modo de edición frontal de js_composer cargará este css. |
| grupo | Cuerda | Organice los parámetros en muchas pestañas dentro del cuadro de edición de elementos agrupándolos. |
| icono | Cuerda | Agregar, cambiar o modificar iconos. |
| parámetros | Formación | Un conjunto compilado de códigos cortos que identifican características. Una matriz que contiene los parámetros para su shortcode. Se pueden modificar mediante la configuración de shortcode. |
| mostrar_configuraciones_en_crear | booleano | Muestra u oculta los elementos de contenido en la página de configuración. |
| peso | Entero | Se da prioridad a los elementos con los pesos más altos cuando se trata de representar elementos de contenido. |
Valores de tipo
| Escribe | Descripción |
| adjuntar_imagen | Seleccionar imagen. |
| adjuntar_imágenes | Seleccione numerosas imágenes. |
| caja | Cree una casilla de verificación. |
| selector de color | Elige el color. |
| desplegable | Crea un campo desplegable. |
| área_de_texto_explotada | Espacio para texto; las comas colapsarán las líneas (,). |
| círculo | Construye un bucle. Los usuarios pueden crear un bucle utilizado para la salida de shortcode. |
| posttipos | Cree casillas de verificación con tipos de publicaciones listas para usar. |
| área de texto | Campo de área de texto. |
| textarea_html | Cree un editor de WordPress tinyMCE. Se utiliza para crear áreas de contenido añadido. |
| campo de texto | Agregue campo. |
| vc_enlace | Selecciona el enlace. |
¡Cree su propio elemento personalizado de WPBakery hoy!
Así es como puede agregar un elemento personalizado de WPBakery y los beneficios que puede aportar a su sitio web.
En general, debe dedicar parte de su tiempo a familiarizarse con el código abreviado antes de comenzar a crear su elemento personalizado.
Con nuestra guía a la mano, seguramente puede crear y agregar fácilmente su elemento personalizado. ¡Gracias por leer y no olvides suscribirte a nuestro sitio web para obtener más información útil!
