Crear un teletipo de noticias en WordPress: 3 sencillos pasos
Publicado: 2023-06-01¿Has visto esas barras deslizantes en los canales de televisión? Destacan noticias de última hora, tendencias y eventos importantes. Estos se conocen como "tickers de noticias " que también pueden mejorar los sitios web de WordPress.
Descubre cómo crear un teletipo de noticias en WordPress con nuestra guía paso a paso. Aprenda a implementar un teletipo dinámico de noticias con el complemento ElementsKit y mejore la entrega de noticias de su sitio web.
Entendiendo News Ticker en WordPress
Los teletipos de noticias, también conocidos como teletipos de contenido, crean un efecto de desplazamiento de texto en un sitio web/cualquier otro medio con anuncios breves. El teletipo ayuda a transmitir información urgente, llamadas para envíos y otros mensajes basados en texto. Estos tickers atraen la atención moviendo el texto en su página.
Los teletipos de contenido pueden exhibir una amplia gama de contenido. Estos incluyen titulares de noticias, anuncios, promociones u otros detalles de desplazamiento. Un teletipo de noticias ofrece actualizaciones de noticias, lo que lo convierte en un teletipo de contenido especializado.
Los tickers de noticias o feeds de noticias son más que beneficiosos para los canales de noticias. Son valiosos para cambiar temas como noticias, deportes, acciones y más. Un teletipo de noticias en su sitio web permite a los visitantes mantenerse actualizados. Los motiva a descubrir más de tu contenido.
¿Cómo agregar News Ticker en WordPress?
Esta guía lo guiará a través de la utilización del indicador de contenido de ElementsKit en su sitio web de WordPress. Antes de sumergirse en las instrucciones paso a paso, primero describamos Elementor y ElementsKit .
Elementor y ElementsKit son complementos populares de WordPress ideales para la creación y personalización de sitios web. Elementor es un complemento visual de creación de páginas de arrastrar y soltar para WordPress. Es una herramienta que le permite personalizar la apariencia de su sitio de WordPress sin tener que aprender código.
Por otro lado, ElementsKit es un complemento de Elementor que es la solución perfecta para diseñar cualquier tipo de sitio web desde cero sin codificación. Extiende la funcionalidad de Elementor a través de sus elementos, widgets, plantillas y características adicionales para mejorar las capacidades del creador de páginas de Elementor. Independientemente del propósito del sitio web, puede diseñarlo simplemente arrastrando y soltando las plantillas y widgets prediseñados.
ElementsKit tiene muchas características poderosas. Uno de ellos es el Content Ticker Widget , que te ayuda a crear y mostrar noticias importantes o de tendencia. Es parte de la versión ElementsKit Pro, que ofrece funciones premium. Puede personalizar el teletipo con diferentes diseños, bordes, animaciones y diseños.

Características clave:
- Widget de marcador de contenido para Elementor.
- Funcionalidad de arrastrar y soltar para una fácil personalización.
- Interfaz amigable.
- Muestre noticias importantes o de moda con estilo.
- Múltiples opciones de diseño para una apariencia personalizada.
- Bordes, animaciones y opciones de diseño para mejorar el atractivo visual.
- Creación rápida de tickers de contenido.
- Integre con su sitio web impulsado por Elementor.
Ahora, procedamos con la guía detallada paso a paso sobre el uso efectivo del complemento ElementsKit como un teletipo de noticias en WordPress.
Paso 1. Active el widget de marcador de contenido

Para agregar un indicador de contenido a su sitio web de WordPress, habilite el widget de indicador de contenido de ElementsKit . Luego, abra el editor de Elementor y arrastre y suelte el widget en el área de diseño.
Para activar el widget Marcador de contenido:
- Vaya a ElementsKit > Widgets
- Localice el marcador de contenido en la lista de widgets y actívelo.
- Haga clic en el botón " Guardar cambios ".
Paso 2. Personaliza la configuración del teletipo de contenido en Elementor

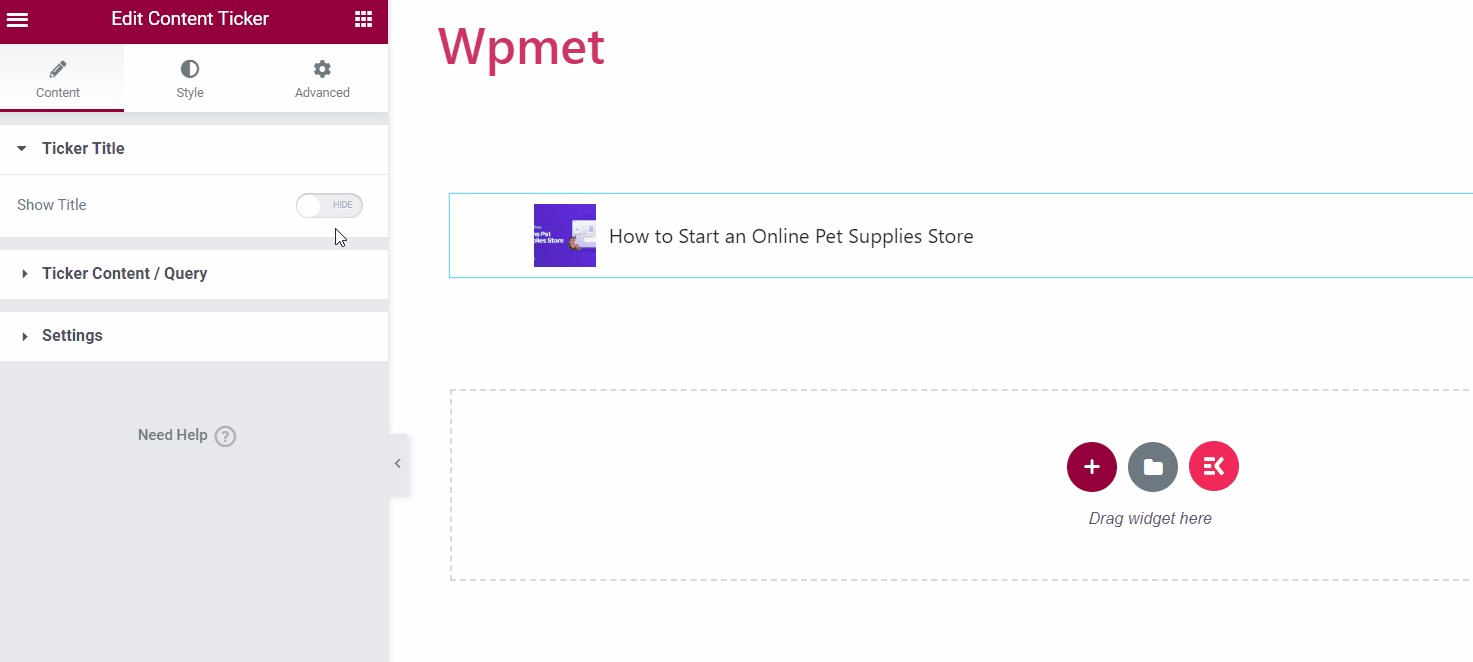
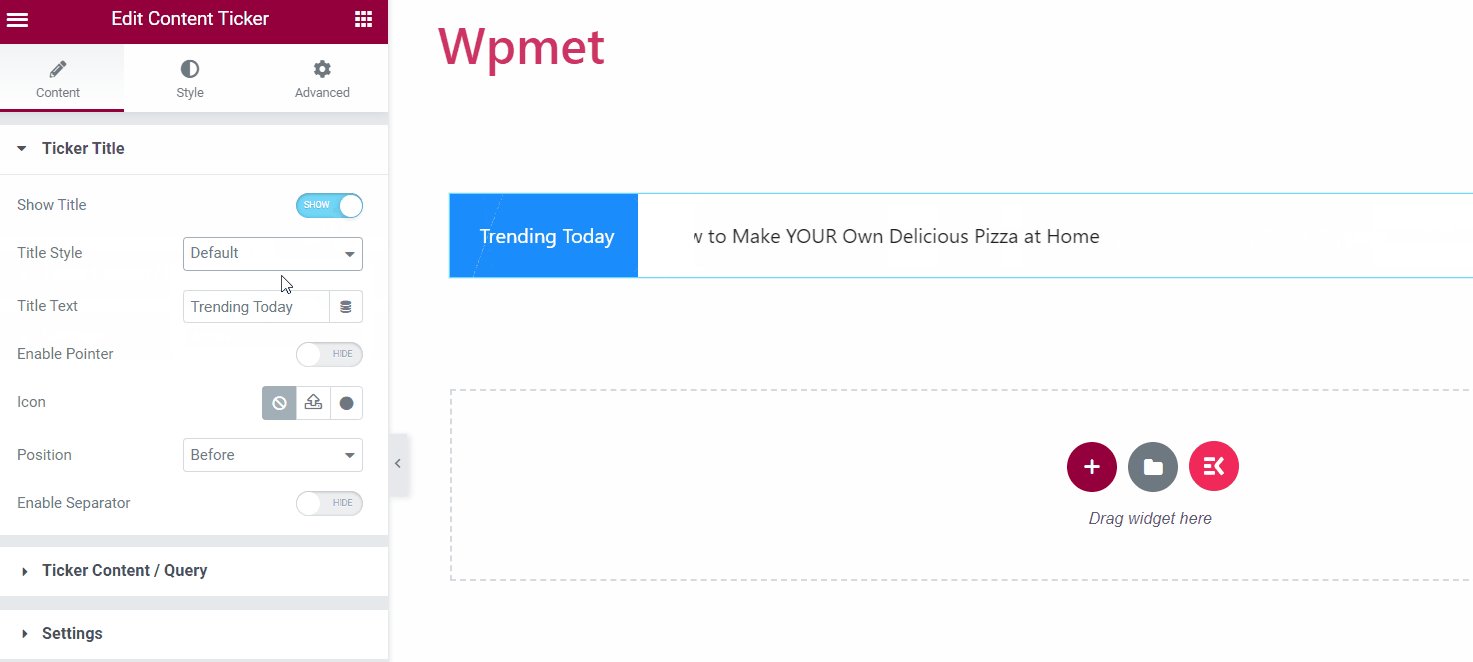
Título de teletipo
- Mostrar título. Active la función de título de teletipo para desbloquear opciones de personalización adicionales.
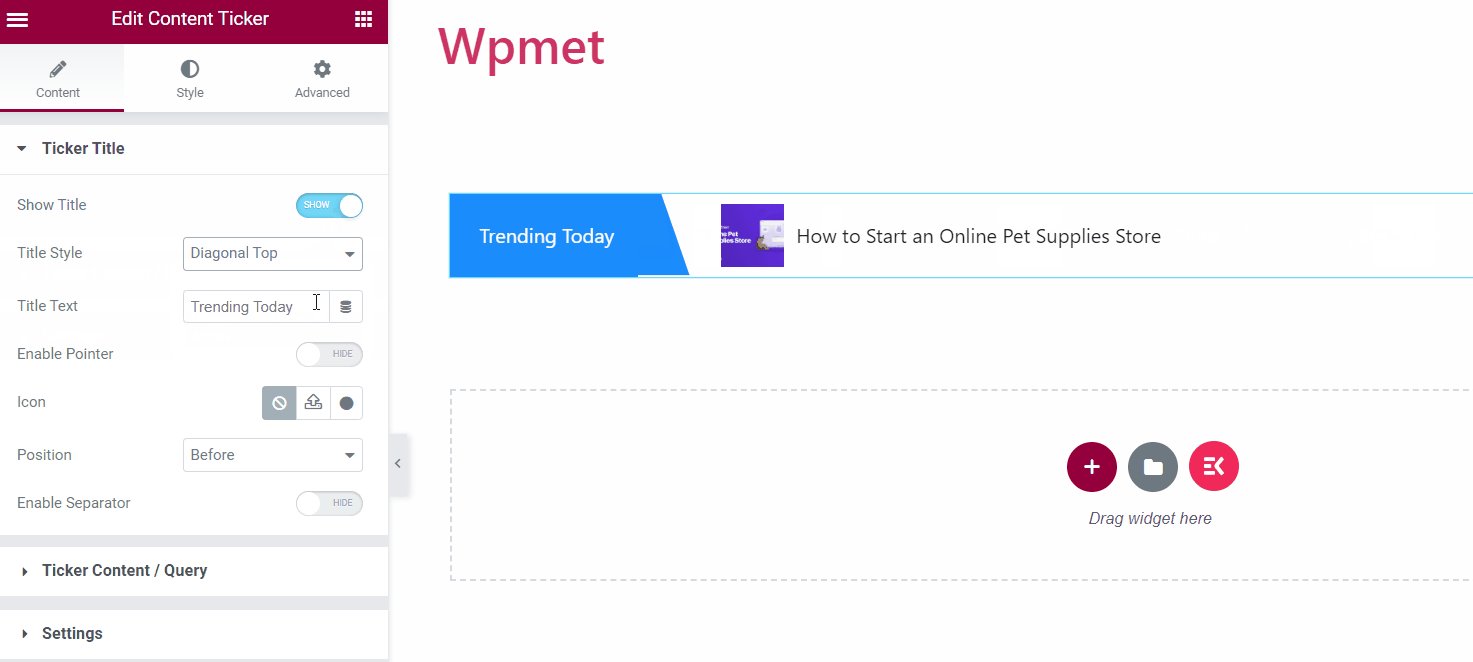
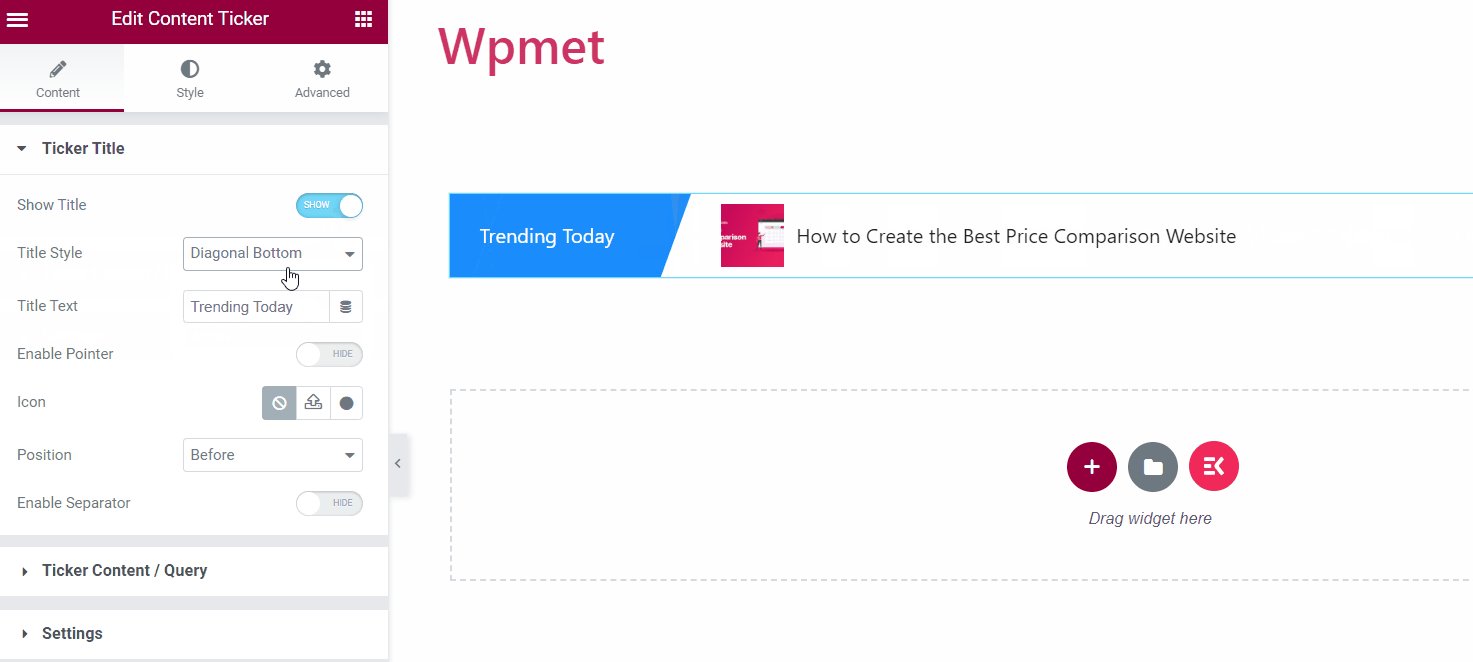
- Estilo de título. Seleccione un estilo para el título del teletipo entre las opciones disponibles.
- Texto del título. Ingrese el texto deseado para el título.
- Habilitar puntero. Puede mostrar un puntero junto al título del teletipo.
- Icono. Alternativamente, puede mostrar un icono junto al título.
- Posición. Elija " Antes " o " Después " como la ubicación deseada.
- Habilitar separador. Tiene la opción de mostrar un separador junto con el título del teletipo.

Contenido del teletipo/Consulta
Dentro de esta sección, puede seleccionar el tipo de contenido y ajustar su configuración según sus preferencias.

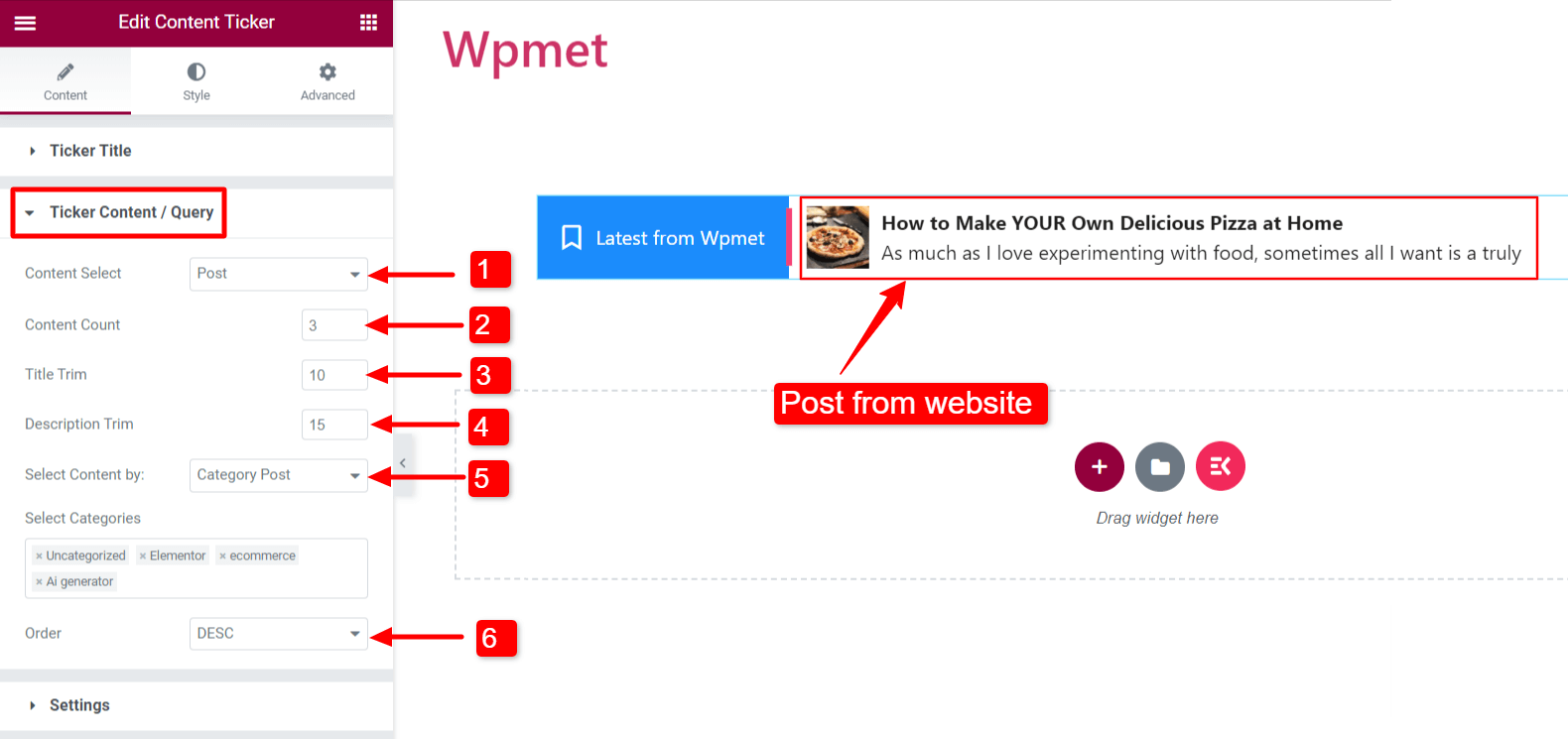
Tipo de contenido: publicación
Esta selección le permite mostrar las publicaciones de su sitio web en el teletipo.
- Selección de contenido: Establézcalo en " Publicar ".
- Recuento de contenido: especifique el número de publicaciones.
- Recorte de título: limite el recuento de caracteres para el título de la publicación en el teletipo.
- Descripción Recorte : limite el número de caracteres que se muestra en el teletipo del título de la publicación.
- Seleccionar contenido: puede elegir cómo mostrar las publicaciones de las siguientes maneras:
- Publicación reciente: muestra las publicaciones más recientes de su sitio web.
- Publicación seleccionada: muestre publicaciones específicas seleccionándolas en el campo " Buscar y seleccionar ".
- Publicación de categoría: muestra publicaciones basadas en categorías. Agregue las categorías deseadas en el campo " Seleccionar categorías ".
- Orden: determine el orden del contenido como descendente (DESC) o ascendente (ASC).

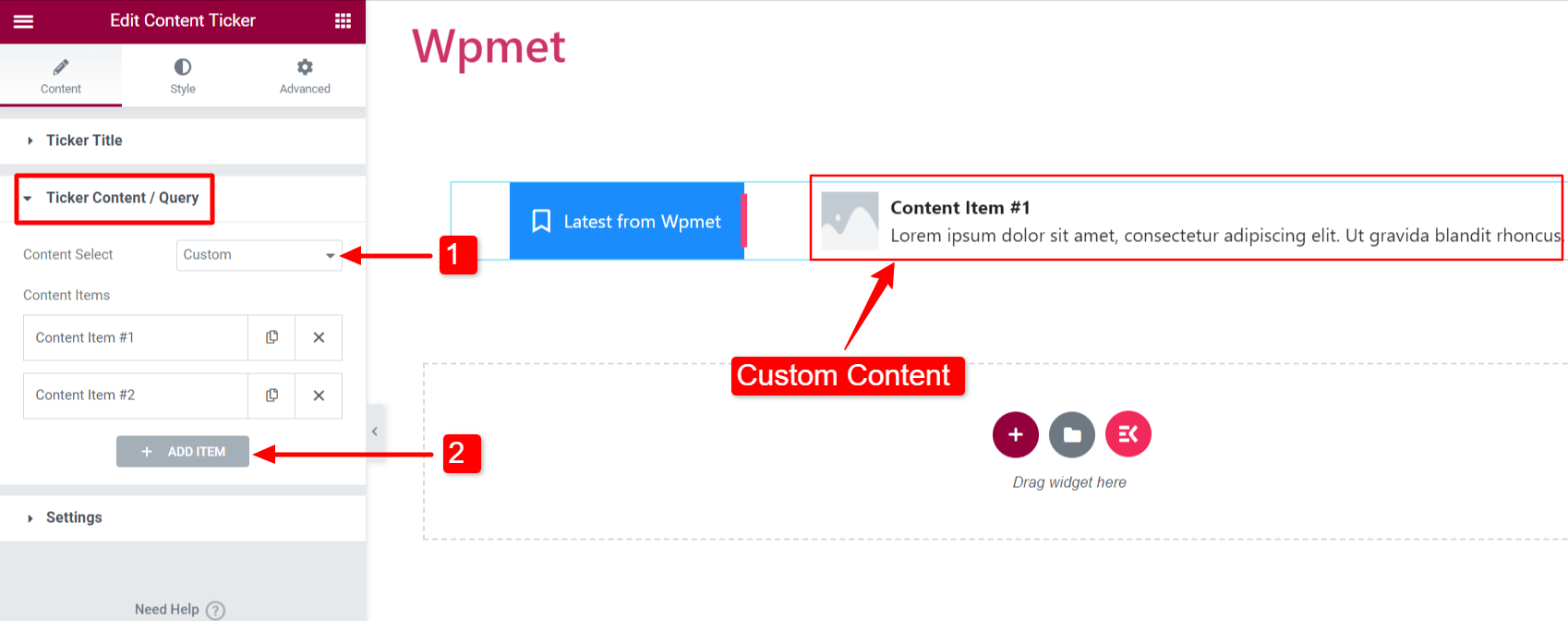
Tipo de contenido: Personalizado
Para mostrar contenido personalizado en el teletipo, siga estos pasos:
- Selección de contenido: Establézcalo en " Personalizado ".
- Agregar elemento: puede agregar elementos de contenido.
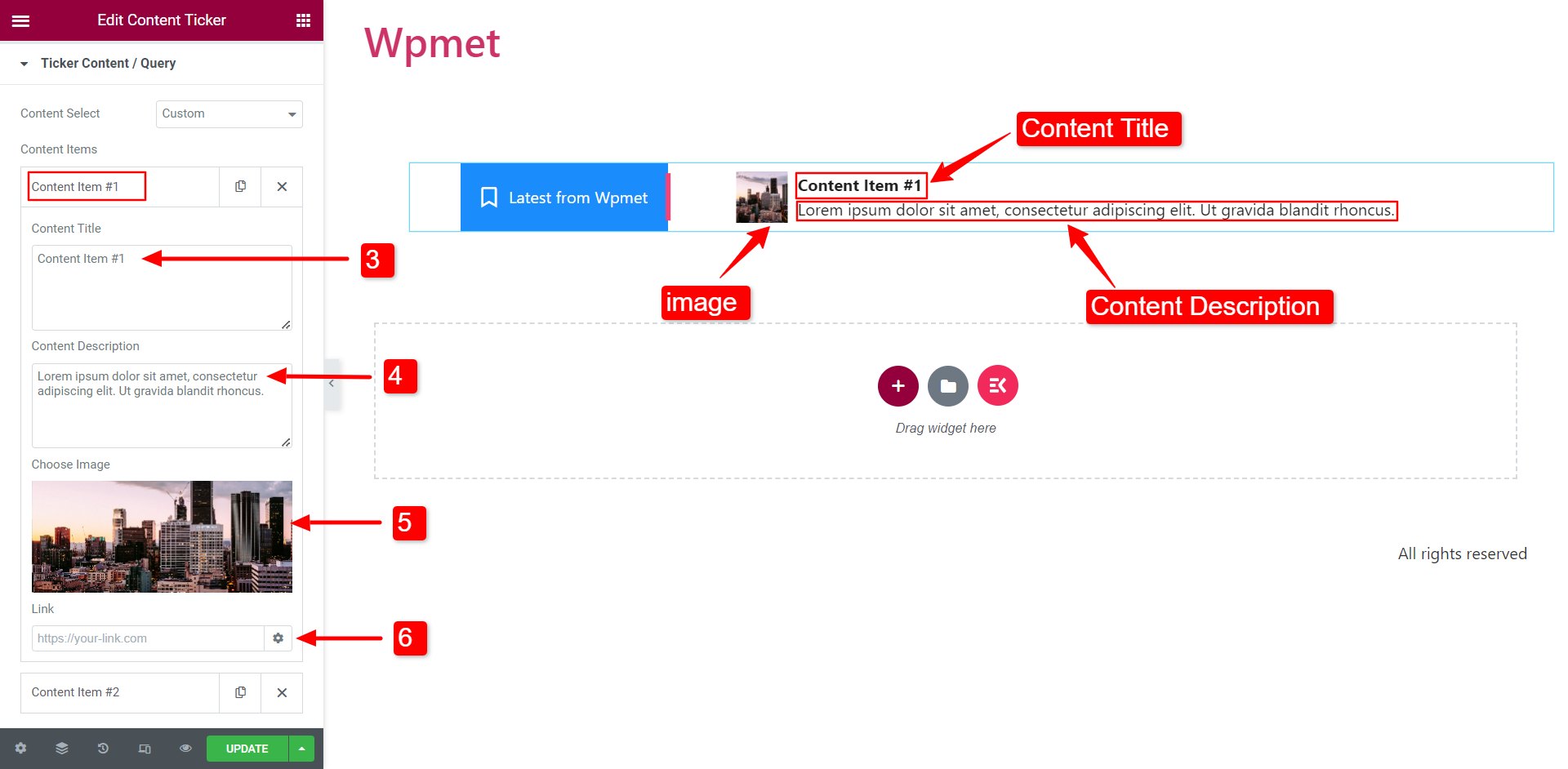
- Título del contenido: Ingrese el título para el contenido del teletipo.
- Descripción del contenido: Ingrese una descripción para el contenido del teletipo.
- Elegir imagen: incluye una imagen que mostrará el contenido del teletipo.
- Vínculo: Introduzca una URL para vincular el contenido a una página web.

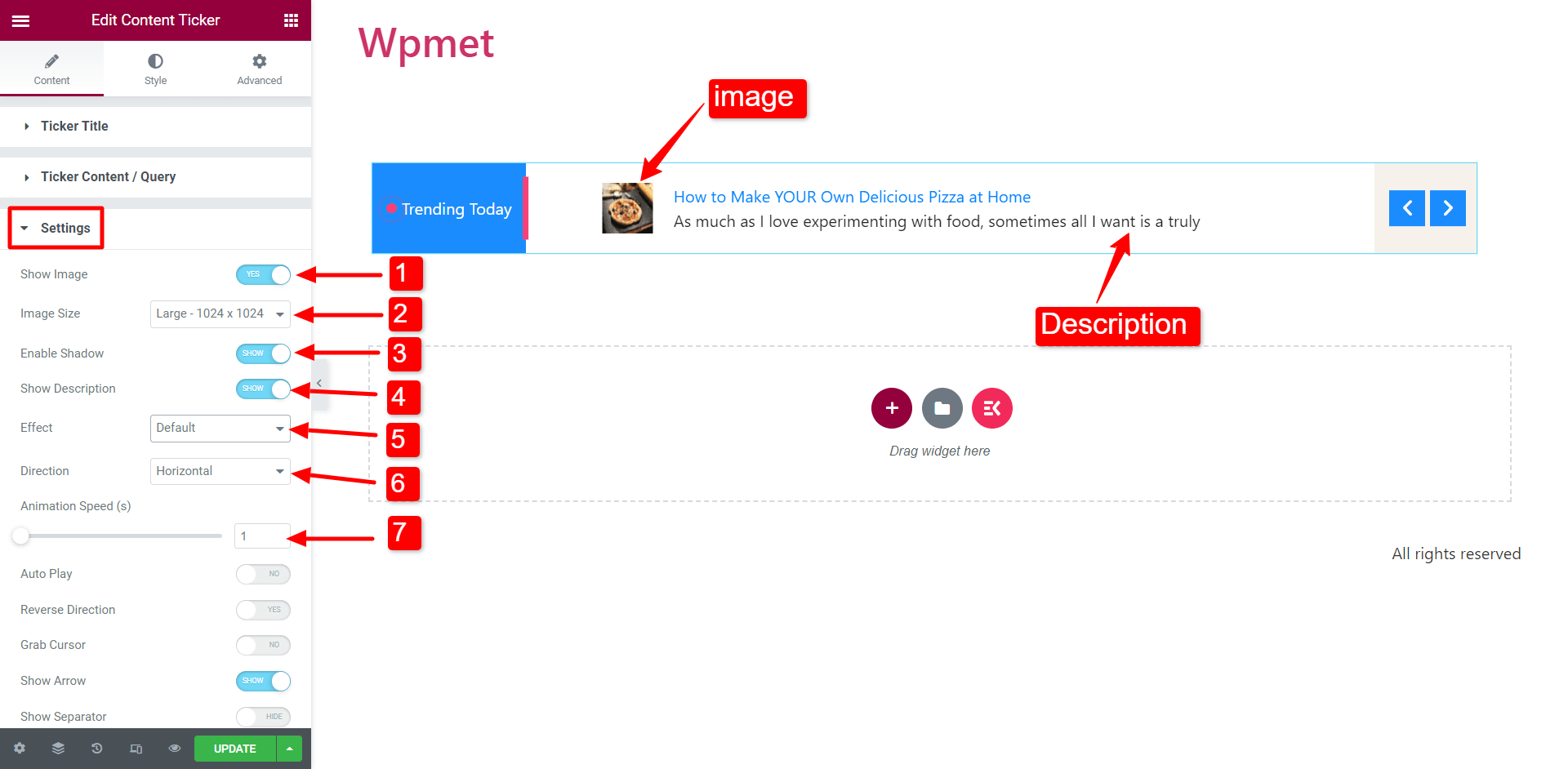
Ajustes
En esta sección, puede personalizar la configuración del teletipo.

- Mostrar imagen: elija si desea mostrar la imagen destacada del contenido en el teletipo.
- Tamaño de la imagen: modifique el tamaño de la imagen dentro del contenido del teletipo.
- Habilitar sombra: active la sombra en los extremos izquierdo y derecho del contenido del teletipo.
- Mostrar descripción: decida si desea incluir la descripción del contenido en el teletipo.
- Efecto: Seleccione el estilo de efecto de animación deseado de las opciones: Predeterminado, Desvanecimiento, Marquesina y Escritura. Sugerencia: si opta por el efecto Marquesina, aumente la Velocidad de animación para una mejor visibilidad.

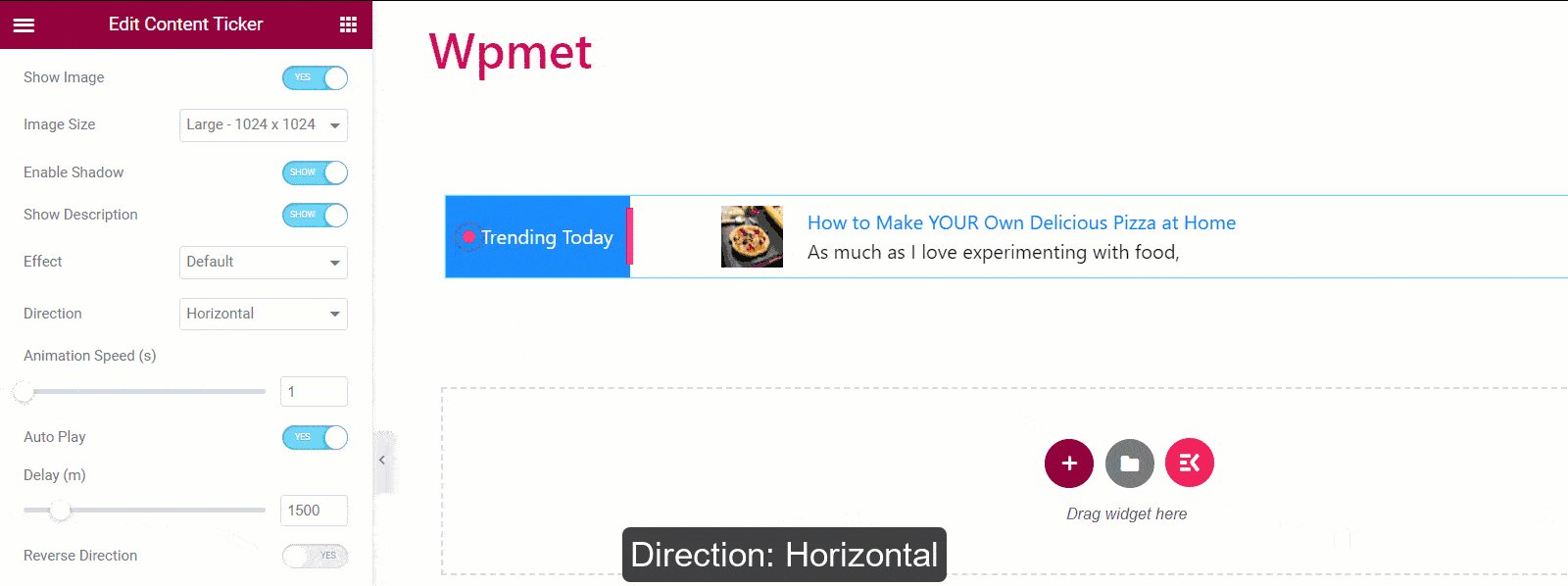
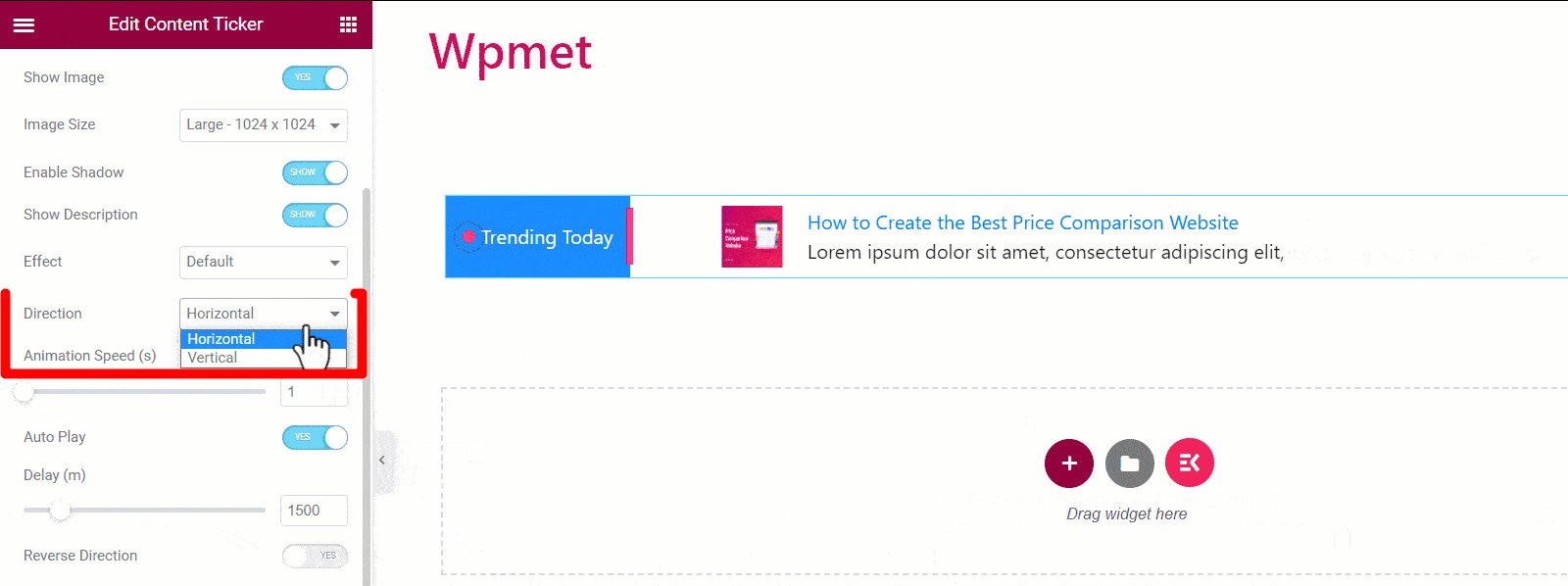
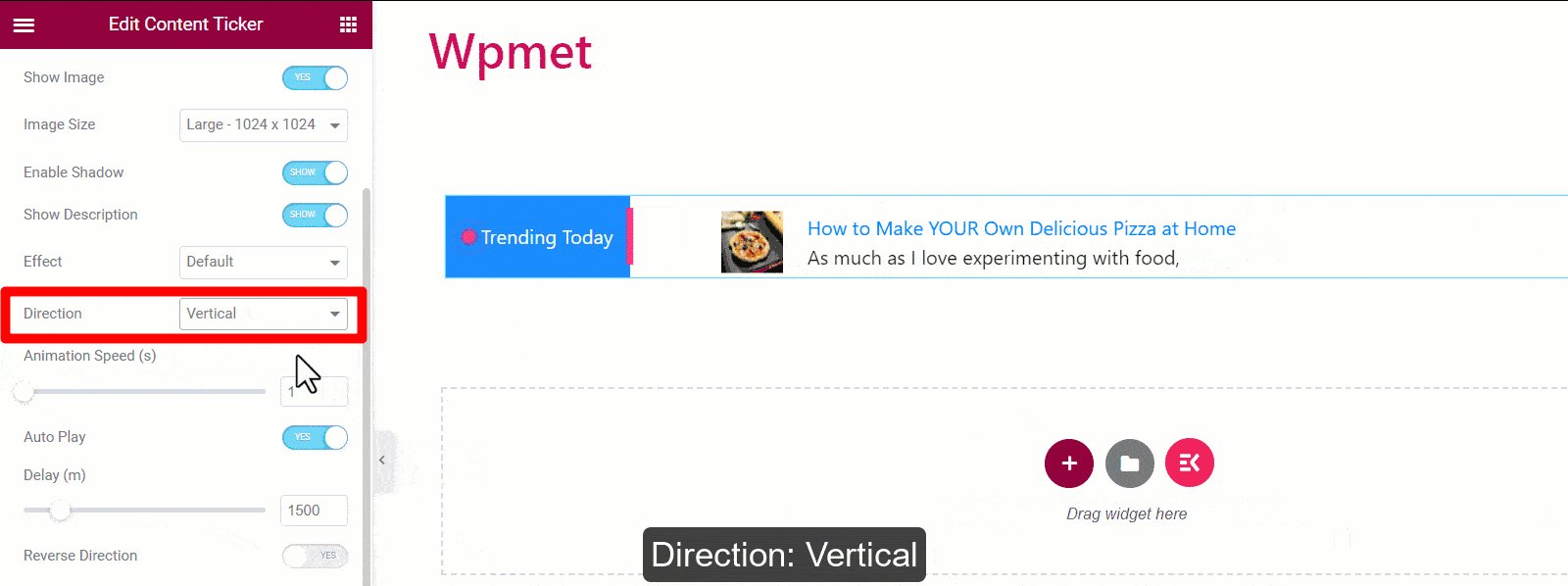
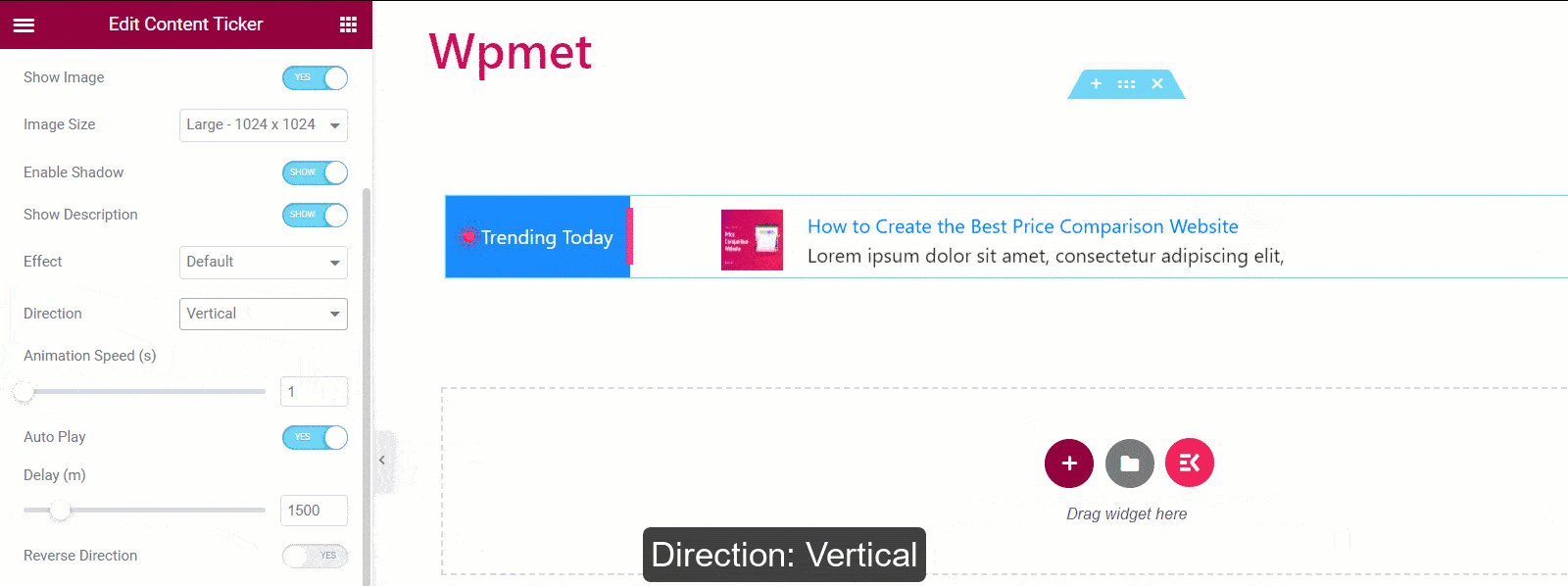
- Dirección: especifique el orden de desplazamiento como i. Desplazamiento horizontal o ii. Desplazamiento vertical. Nota: La configuración de dirección no es aplicable para el efecto Marquesina.

- Velocidad de animación: puede modificar y ajustar la velocidad del efecto de animación. Nota: La configuración de dirección no es aplicable para el efecto Marquesina.
- Reproducción automática: tiene la opción de habilitar la reproducción automática para el teletipo de contenido. Si está habilitado, puede establecer el tiempo de retraso entre los cambios de contenido. Nota: La configuración de reproducción automática no es aplicable para el efecto de marquesina.
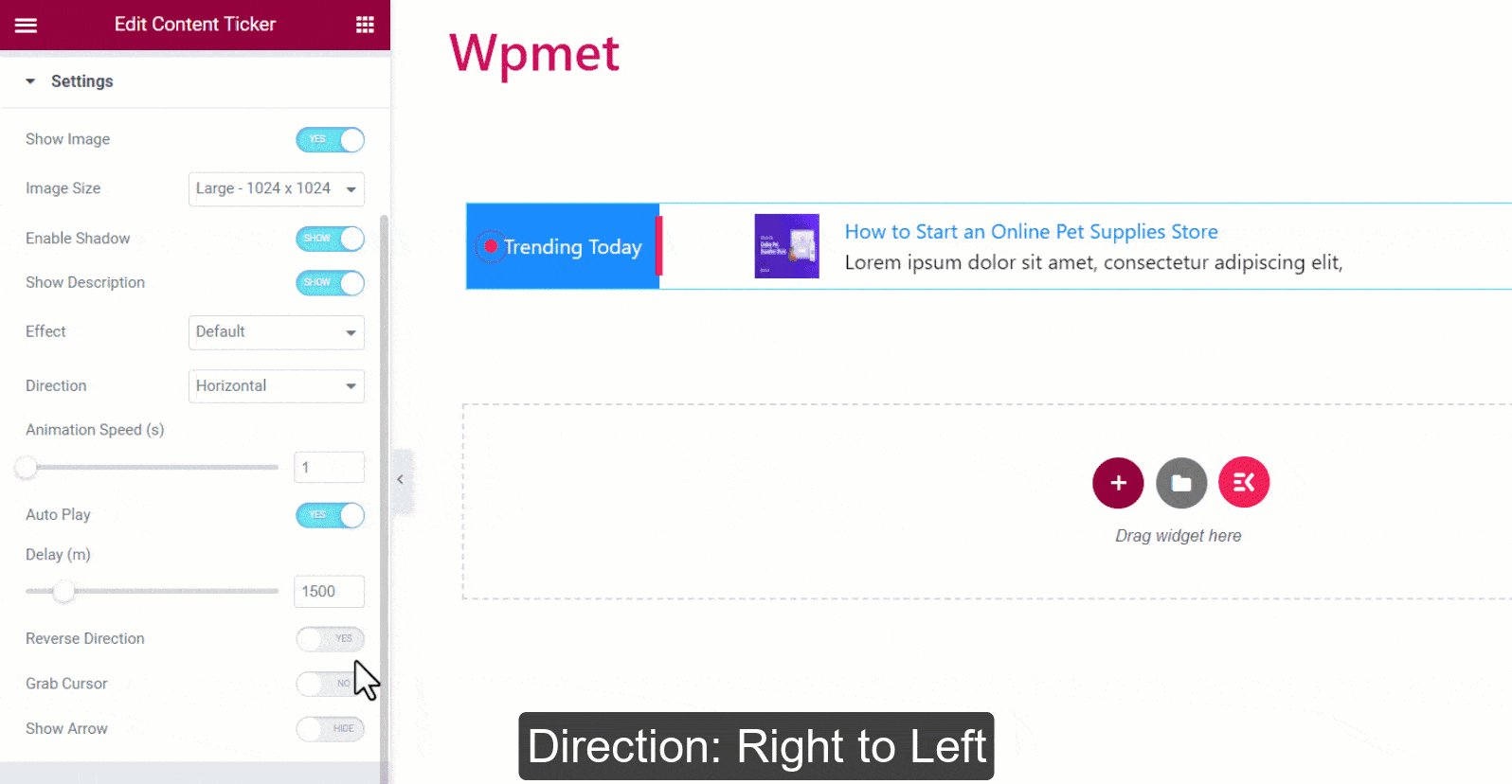
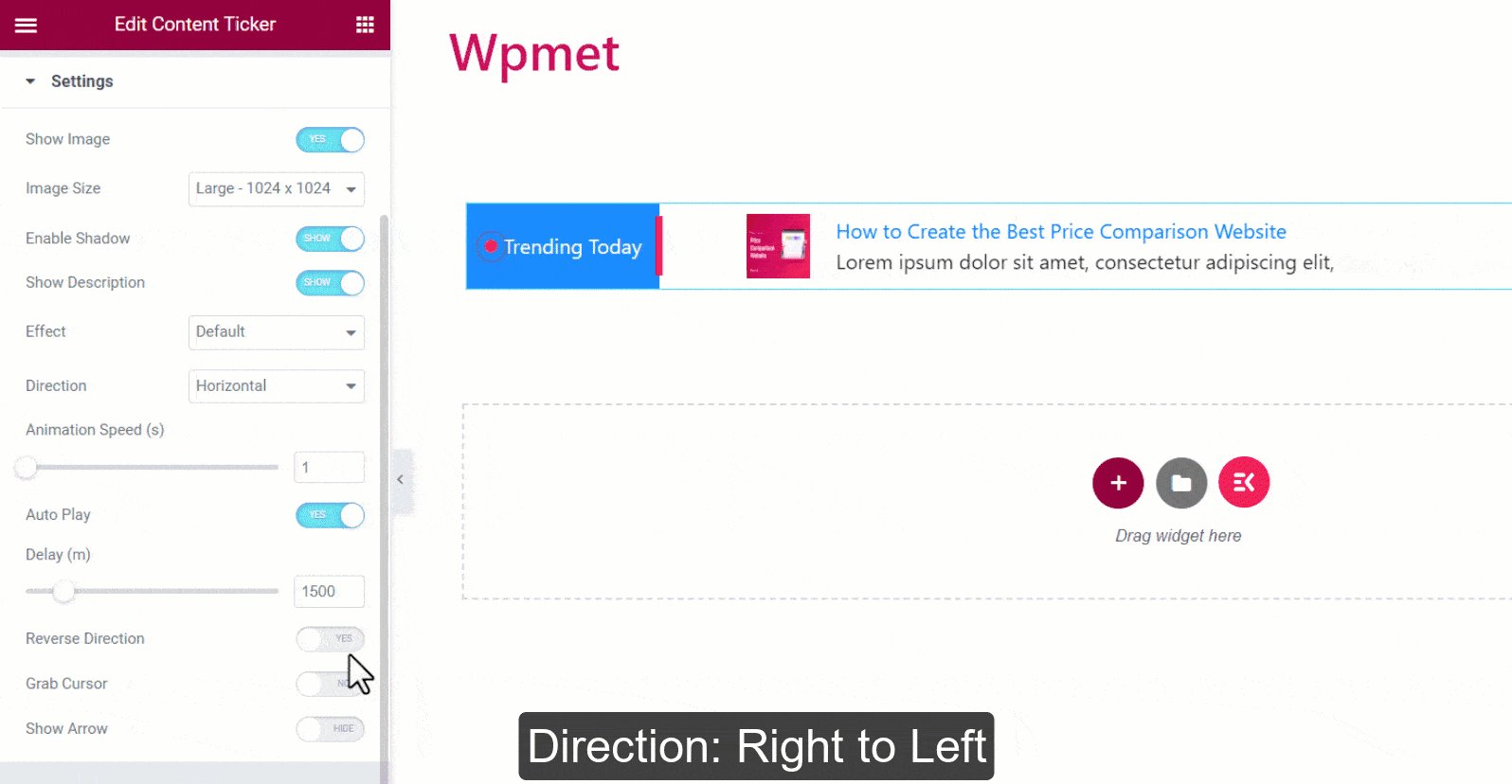
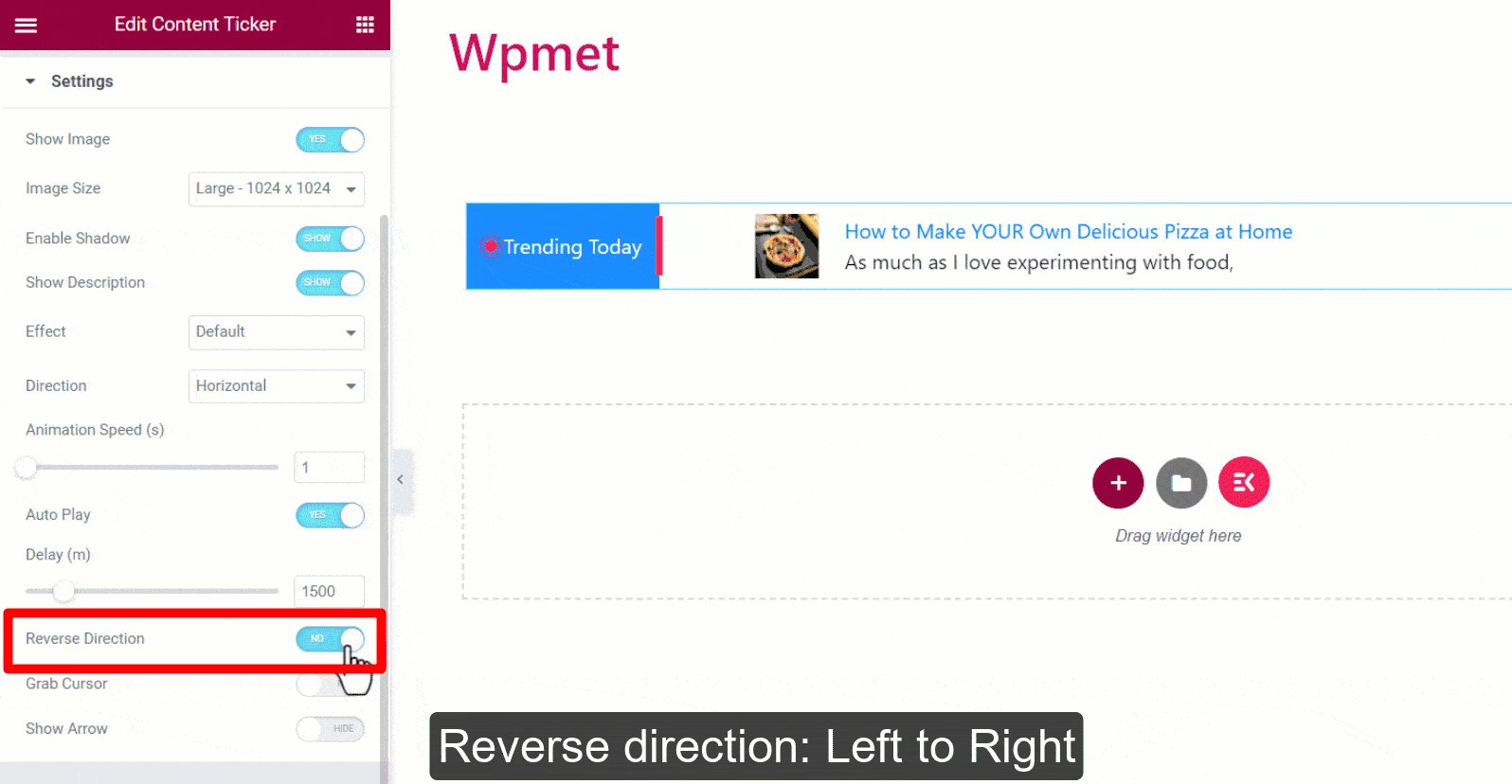
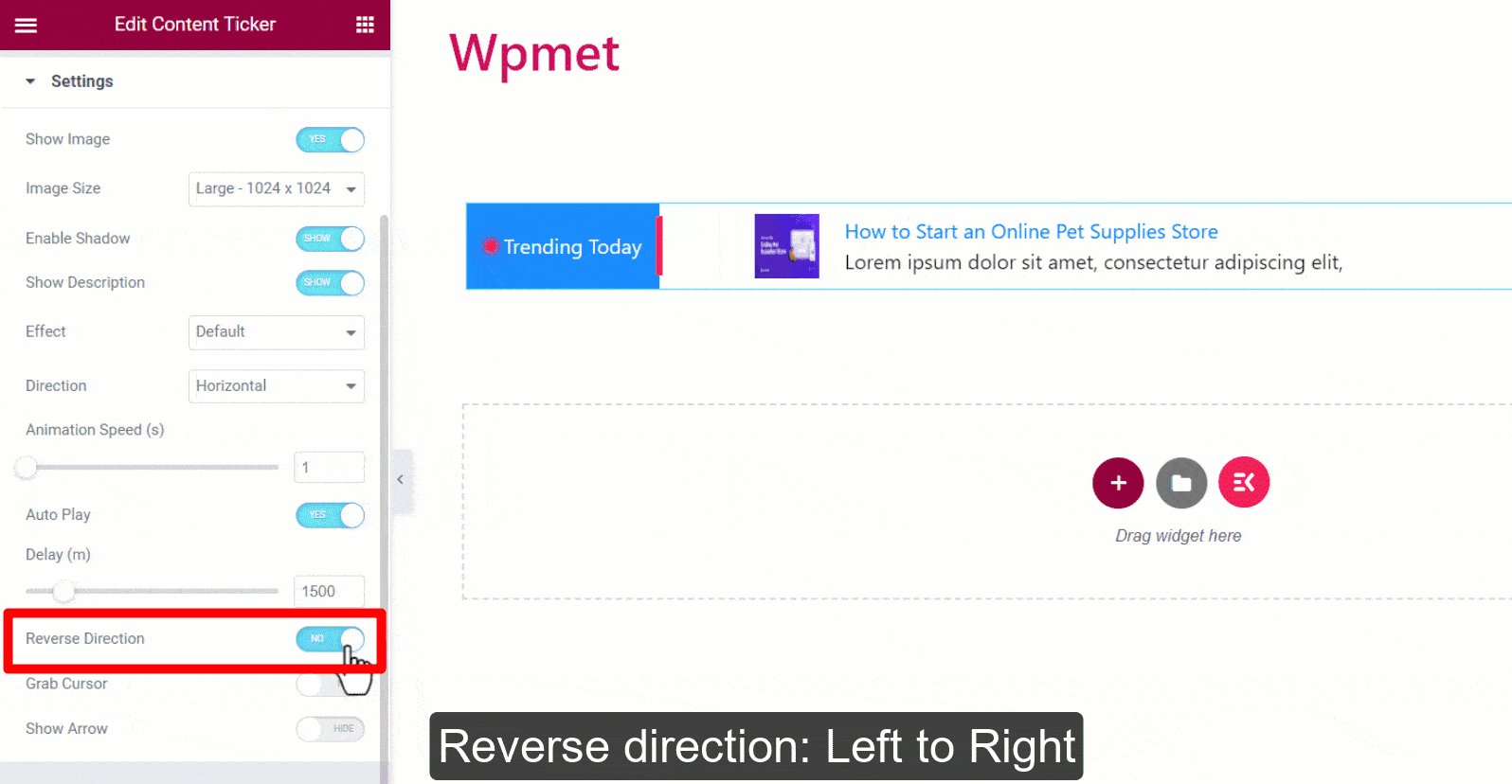
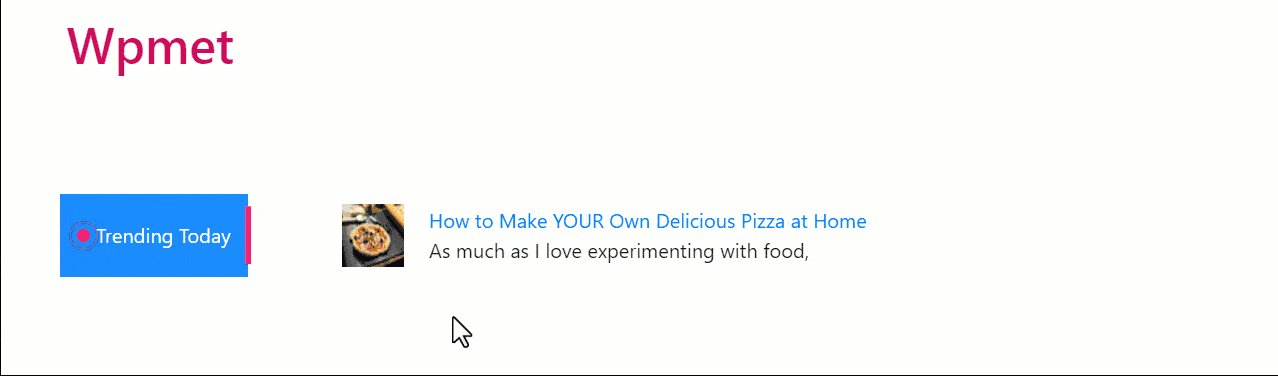
- Dirección inversa: de forma predeterminada, el ticker se desplazará de derecha a izquierda. Pero también puede elegir la dirección de izquierda a derecha para el desplazamiento del ticker.

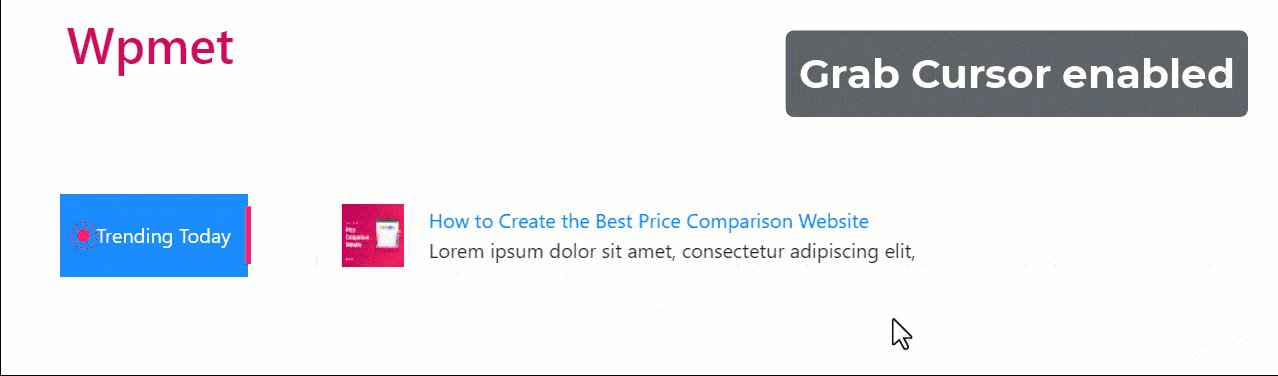
- Agarrar cursor: los usuarios pueden deslizar el contenido del teletipo simplemente agarrándolos con el cursor del mouse. Nota: la configuración del cursor de captura no se aplica al efecto de marquesina.

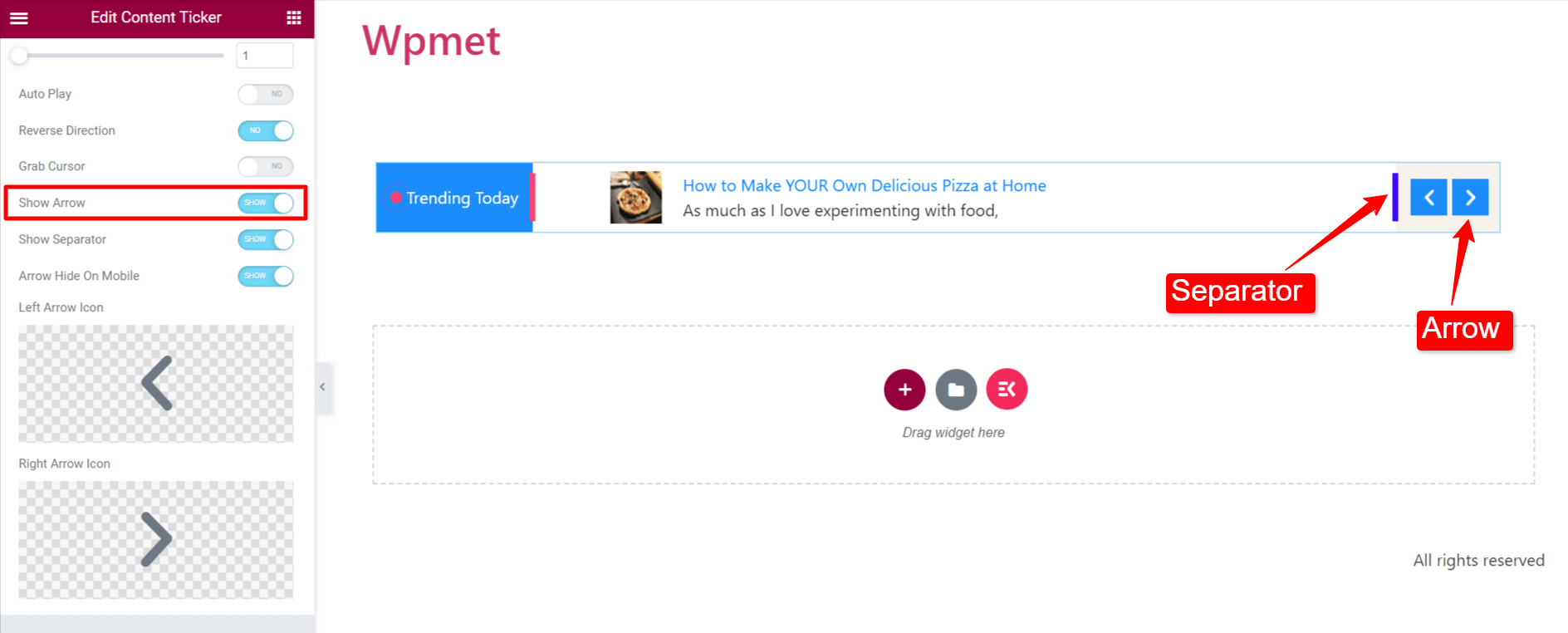
- Mostrar flecha: habilite la función de flecha para navegar por el contenido del teletipo manualmente. Si elige mostrar las flechas, seleccione un icono de flecha izquierda y un icono de flecha derecha.

Paso 3: personaliza el estilo de teletipo de contenido
En la pestaña de estilo en Elementor, puede personalizar el indicador de contenido según sus preferencias.

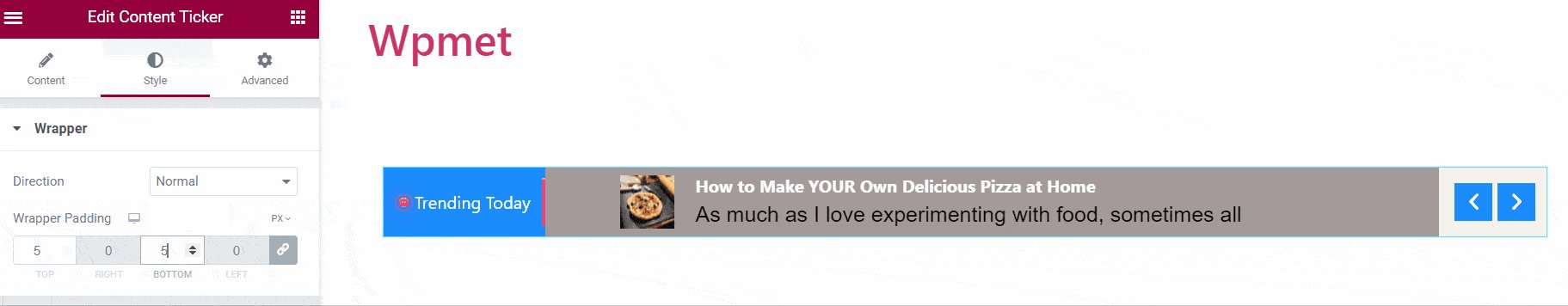
Envoltura
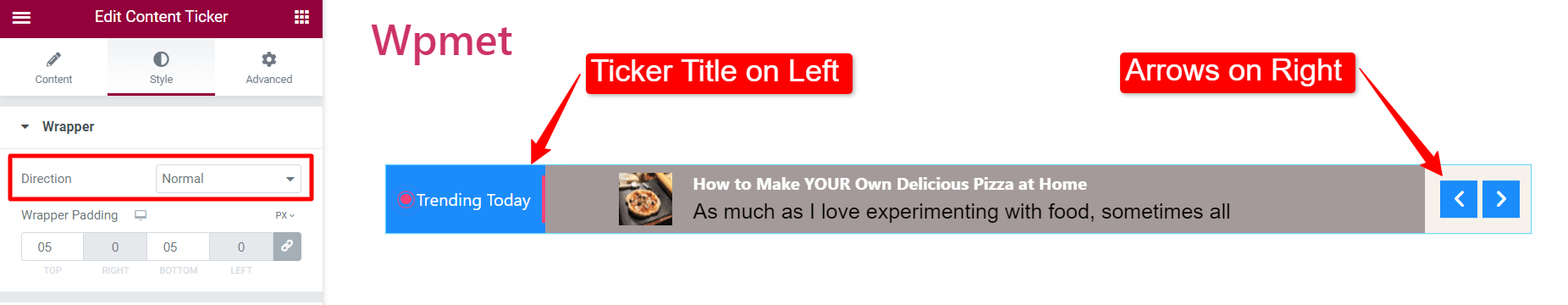
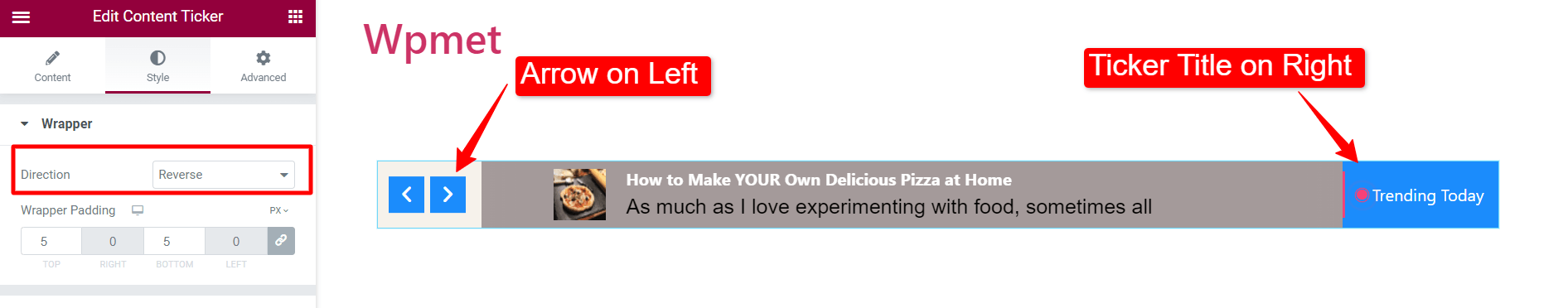
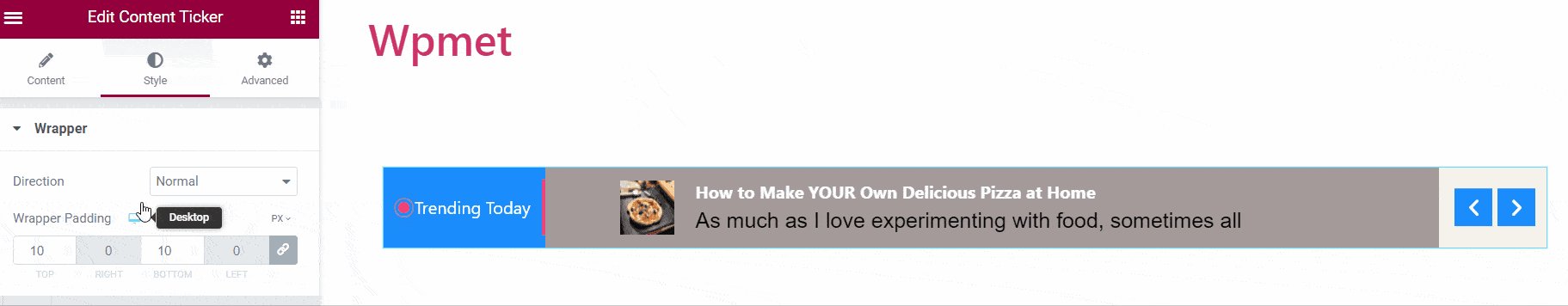
1. Dirección: seleccione la posición del título y las flechas del teletipo.
- Normal: el título del teletipo está a la izquierda y la flecha está a la derecha.

- Reverso: el título del teletipo está a la derecha y la flecha está a la izquierda.

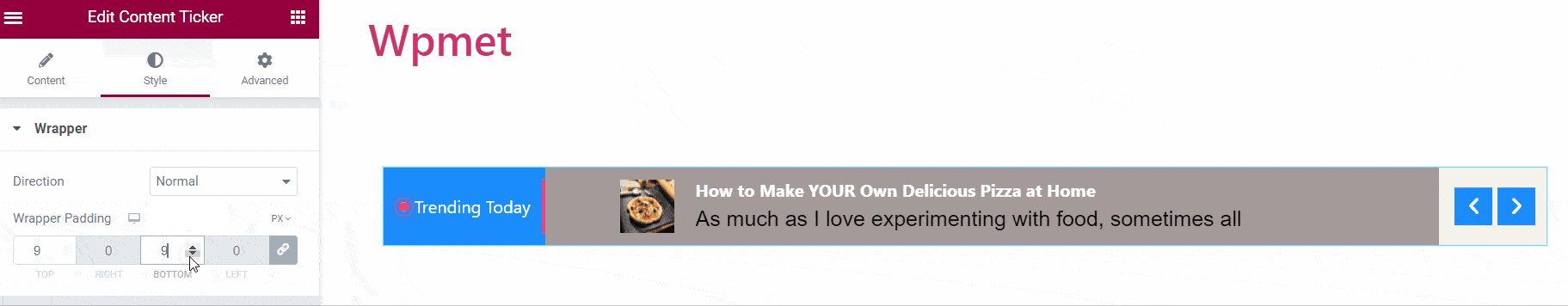
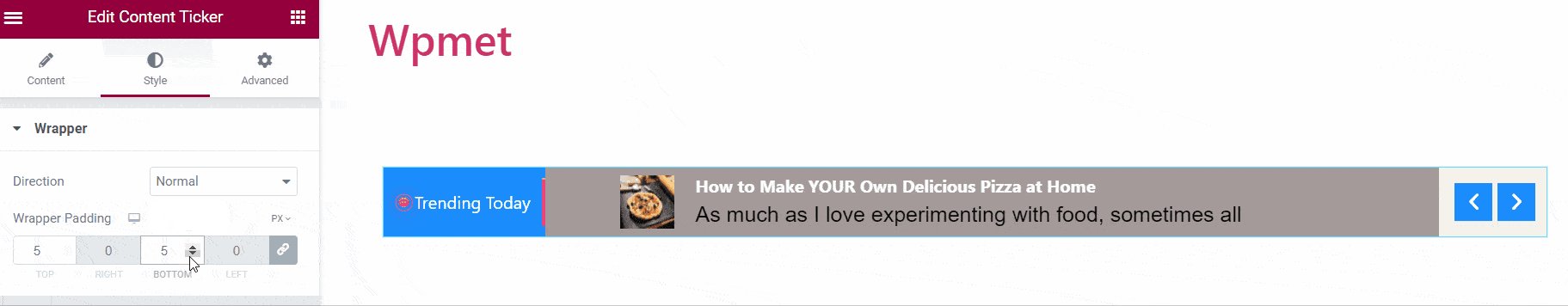
2. Relleno de envoltorio : personalice el relleno superior e inferior para toda la sección de teletipo de contenido según sus preferencias.

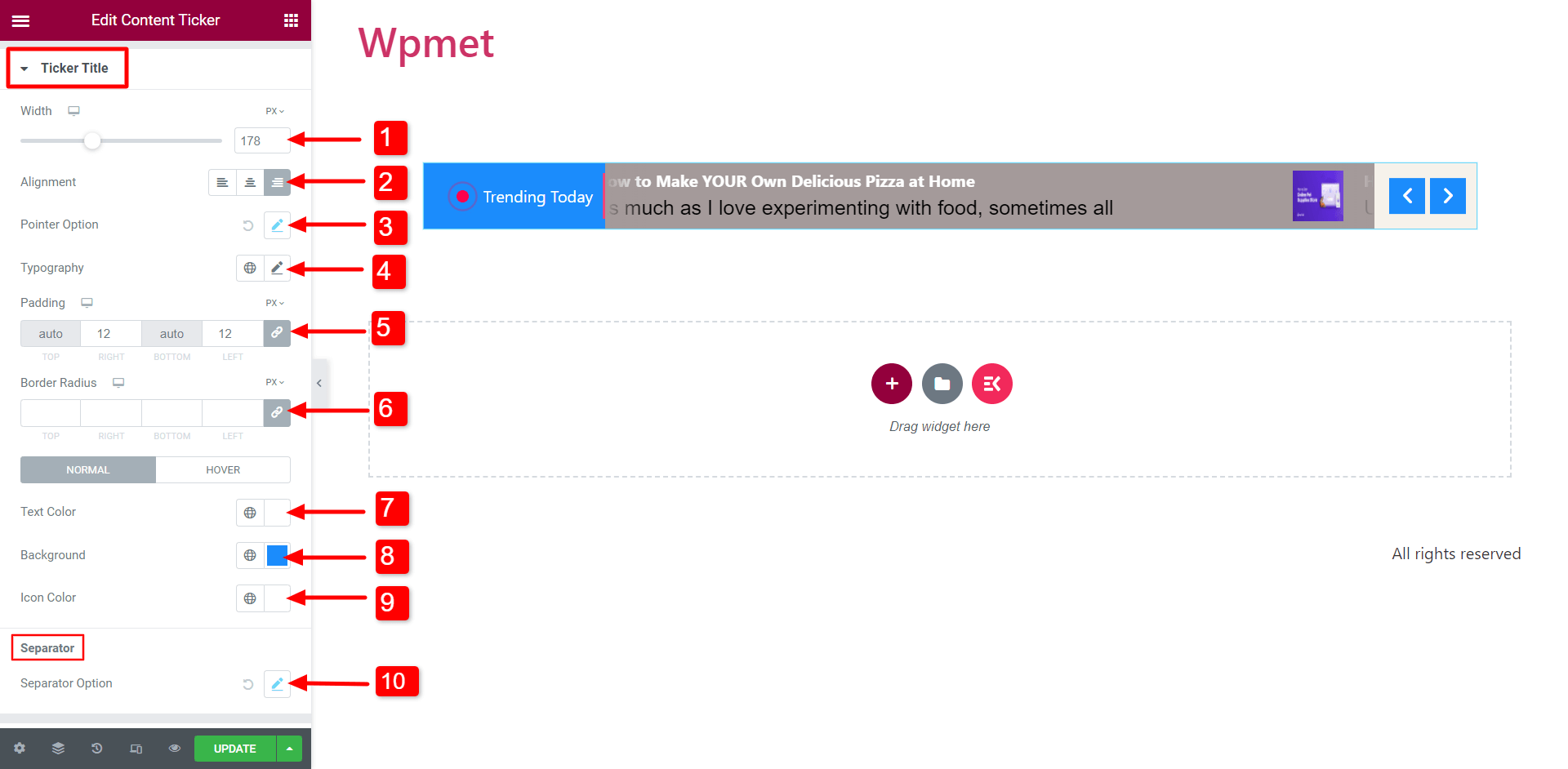
Título de teletipo

- Ancho: modifique el ancho de la sección del título del teletipo para lograr la apariencia deseada.
- Alineación: elija la alineación para el icono y el texto dentro del título del teletipo.
- Opciones de puntero/Opción de icono: personalice el tamaño, el espacio entre el título y el puntero/icono, y el color del puntero/icono.

- Tipografía: Seleccione la tipografía deseada para el texto del título.
- Relleno: personalice el relleno del título del teletipo.
- Radio del borde: edite el radio del borde del título del teletipo.
- Color del texto: elige el color del texto.
- Fondo: elija el fondo para el título del teletipo.
- Icono: elija un icono que aparecerá en el título del teletipo.
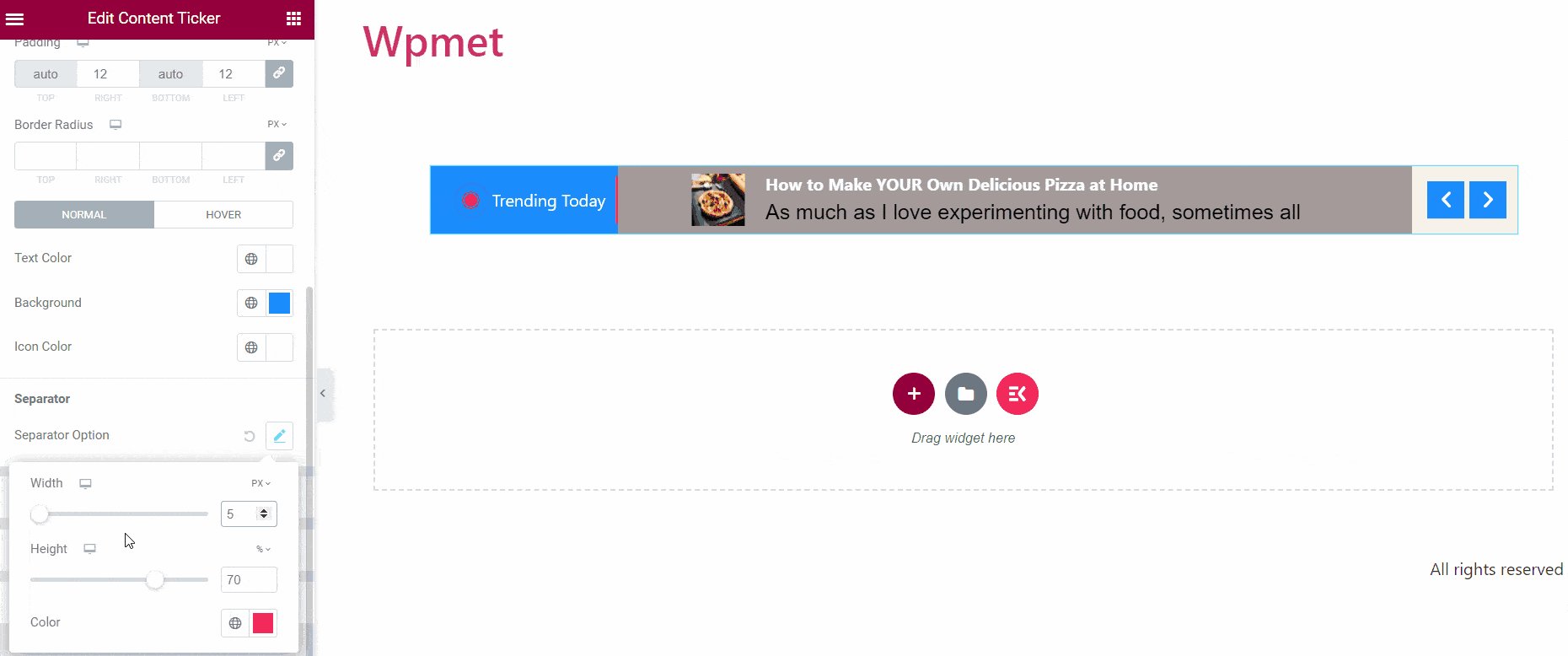
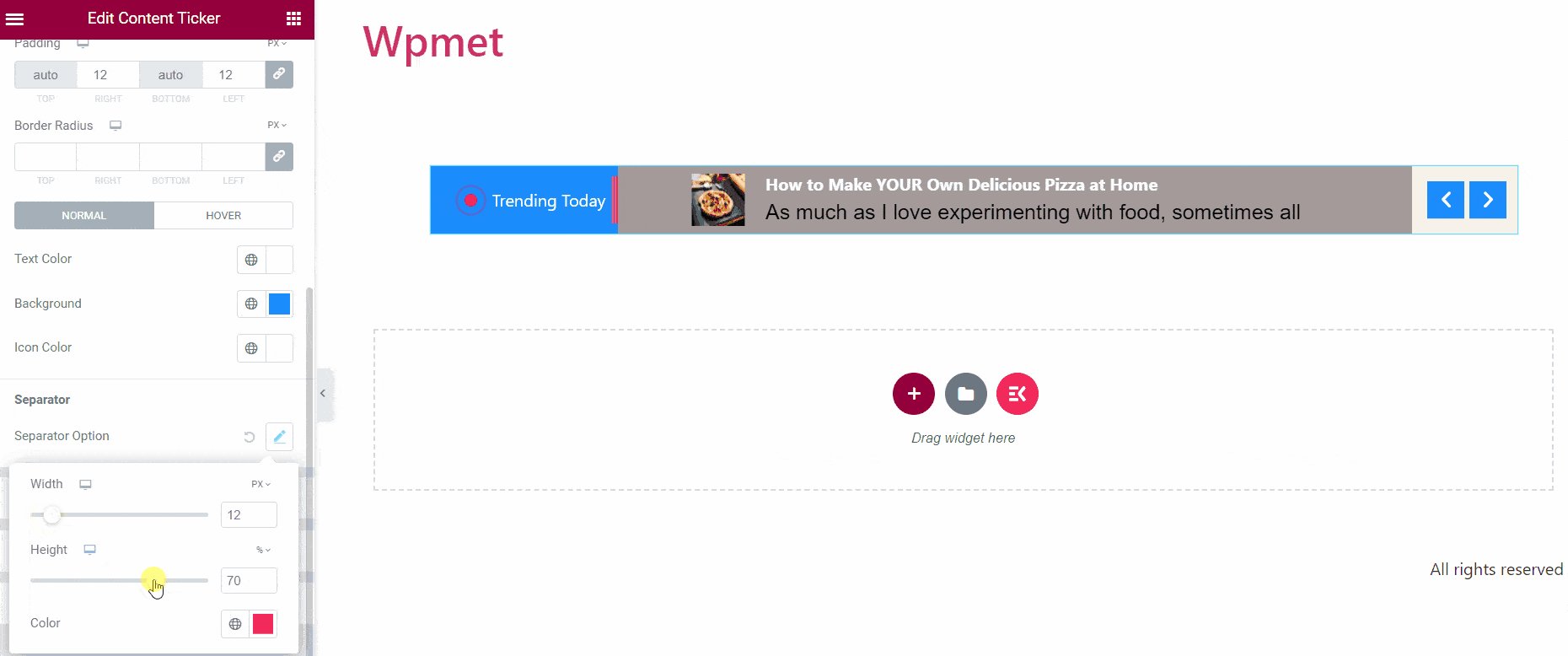
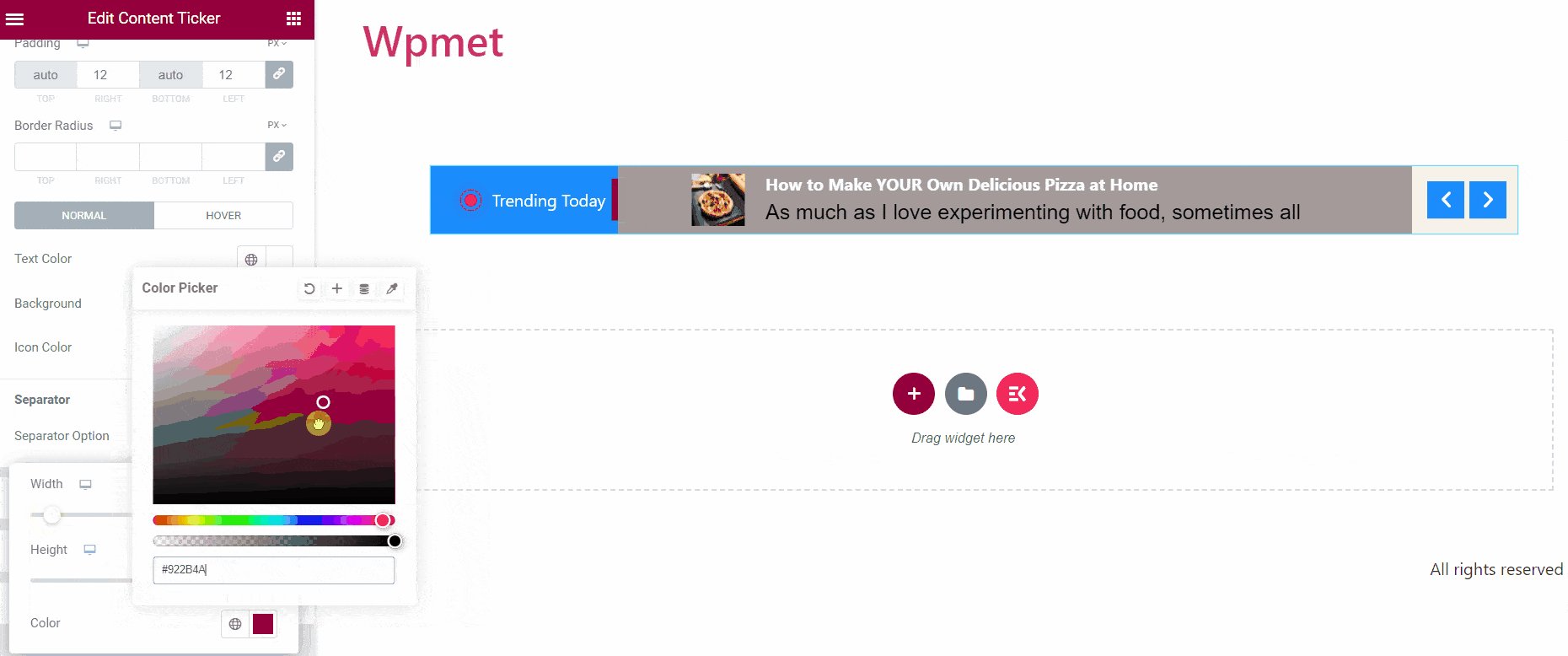
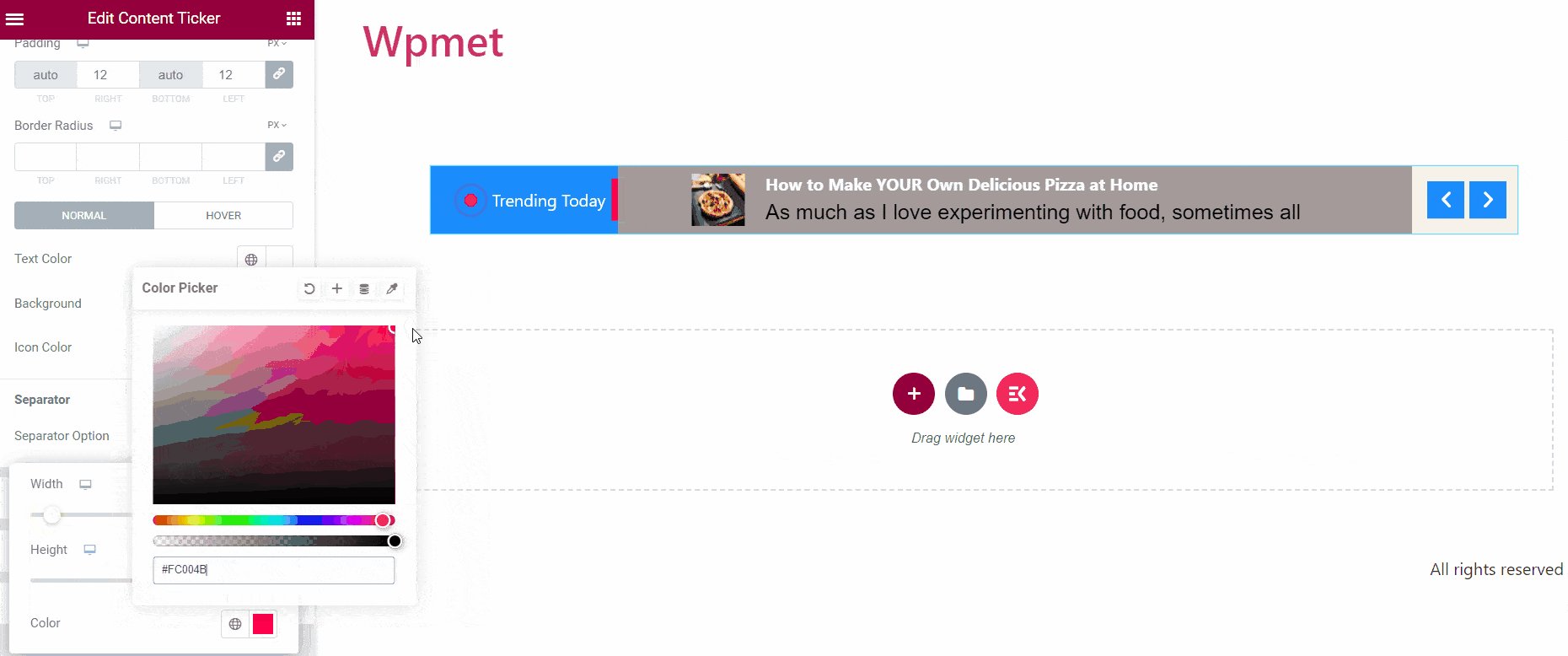
- Opción de separador: cuando está habilitado, puede personalizar su estilo ajustando propiedades como ancho, alto y color.

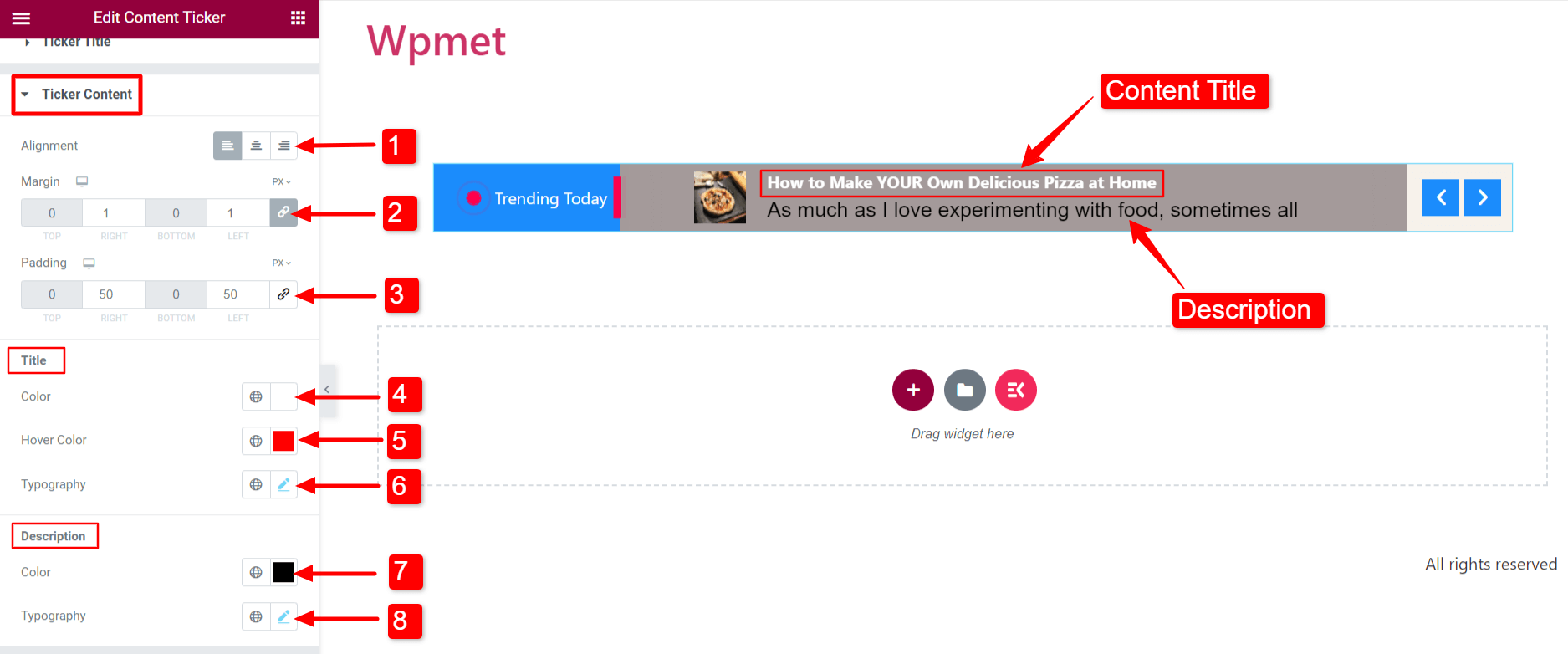
Contenido del teletipo

- Alineación: elija la alineación del contenido del teletipo.
- Margen: establezca los márgenes derecho e izquierdo del contenido del teletipo.
- Relleno: personaliza el relleno del contenido.
- Color del título: seleccione un color para el título del contenido del teletipo.
- Color de desplazamiento del título: elija un color para que se muestre al pasar el cursor sobre el título del contenido.
- Tipografía del título: establezca la tipografía para el texto del título del contenido.
- Color de la descripción: modifica el color de la descripción del contenido.
- Tipografía de descripción: defina la tipografía para el texto de descripción.
Imagen
Al habilitar la opción " Mostrar imagen " en la sección Configuración, el contenido incluirá la visualización de una imagen.

- Personaliza el ancho y el alto de la imagen para adaptarla a tus preferencias.
- Elija su tipo de borde.
- Ajusta el radio del borde.
- Establezca el margen para la imagen del contenido.
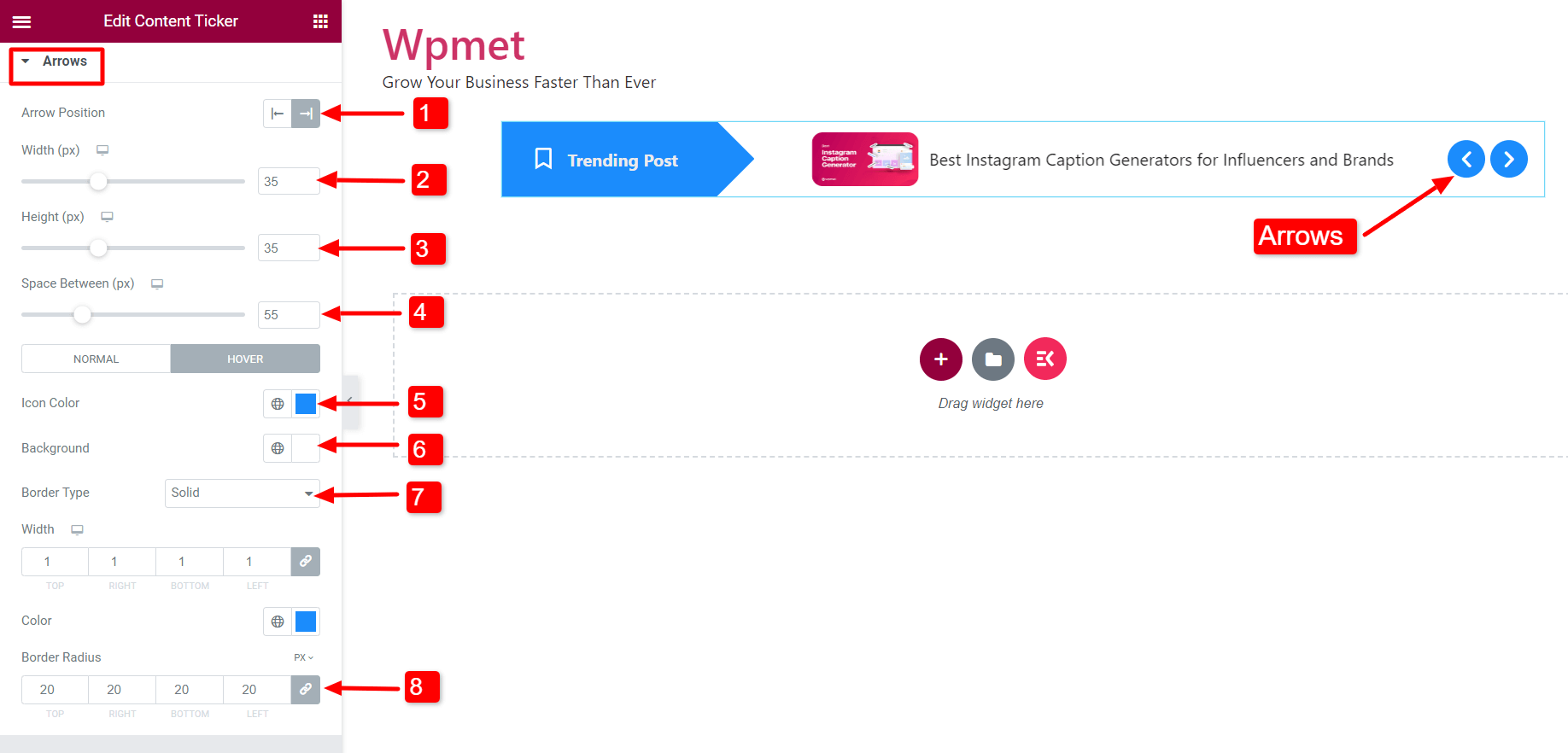
Flecha
Una vez que active la función " Mostrar flechas ", las flechas serán visibles en el teletipo.

- Posición de la flecha: establezca la posición de la flecha a la izquierda o a la derecha del ticker.
- Ancho: ajusta el ancho de las flechas.
- Altura: ajusta el tamaño de las flechas.
- Espacio entre: modifica el espacio entre las dos flechas.
- Color del icono: elija el color de los iconos de flecha.
- Color de fondo: elija un color de fondo para las flechas.
- Tipo de borde: elija un tipo de borde y personalice el ancho y el color del borde.
- Radio del borde: ajusta el radio del borde.
Mejores prácticas para el contenido de News Ticker en WordPress
Para aprovechar al máximo su tablero de noticias en WordPress, es crucial seguir las mejores prácticas para el contenido. Al seleccionar y presentar la información con cuidado, puede involucrar a su audiencia de manera efectiva.
- Manténgase relevante
Asegúrese de que el contenido del teletipo de noticias sea actual y pertinente para la audiencia. Mantenga el contenido actualizado regularmente para mantener su frescura y atractivo.
- Priorizar la legibilidad
Seleccione estilos de fuente, tamaños y colores que sean visualmente agradables de leer. Evita utilizar animaciones o diseños complejos que puedan dificultar la legibilidad de tu contenido.
- Optimizar la velocidad y la duración
Ajuste la velocidad del teletipo para que los usuarios tengan tiempo de leer y comprender el contenido. Evite configurarlo demasiado rápido o lento, lo que puede dañar la experiencia del usuario.
- Límite de cantidad de artículos
Se recomienda mantener una cantidad razonable de elementos para garantizar una experiencia de usuario perfecta.
- Use texto conciso y claro
Mantenga el texto en su tablero de noticias breve y enfocado. Permita que los usuarios capten la idea principal de cada elemento rápidamente.
- Incluir enlaces relevantes
Adjunte hipervínculos al texto en su teletipo de noticias. Conecta a los usuarios con las páginas relevantes de su sitio web. El teletipo se transforma en una valiosa herramienta de navegación que guía a los usuarios al contenido.
- Comprobar la capacidad de respuesta en todos los dispositivos
Pruebe el teletipo de noticias en diferentes dispositivos, tamaños de pantalla y resoluciones. Asegúrese de que proporcione una experiencia de usuario coherente en todas las plataformas.
- Supervisar y optimizar el rendimiento
Evalúe continuamente el rendimiento de su teletipo de noticias. Realice los cambios necesarios para mejorar la experiencia del usuario y las métricas de participación.
Envolver
Puede mejorar su sitio web con un teletipo de noticias en WordPress. Puede mostrar noticias de última hora, tendencias y actualizaciones esenciales. Asegúrese de que el contenido de su teletipo de noticias sea relevante, legible y optimizado para la velocidad. Use texto conciso, enlaces relevantes y pruebe la capacidad de respuesta en todos los dispositivos para mejorar la experiencia del usuario.
Elija un complemento que no solo se reproduzca como un teletipo de noticias que se desplaza automáticamente en WordPress, sino que también sea versátil. Un complemento de teletipo de noticias de buena elección puede mostrar titulares de noticias, anuncios, promociones o cualquier otro tipo de información de desplazamiento. Esa es la conveniencia que nuestro widget ElementsKit Content Ticker puede brindarle a su sitio web.
Deje que su complemento haga el trabajo por usted. Instale y active nuestro complemento ElementsKit para crear un teletipo de noticias con configuraciones personalizables. Intégrelo fácilmente siguiendo las instrucciones y aprovechando su potencial en su sitio de WordPress.
Es posible que le interese conocer las mejores herramientas de SEO para WordPress que debe probar, lo que mejorará su experiencia de blogueo y aumentará el rendimiento de su sitio web.