Prácticas recomendadas para crear un tema de WooCommerce WordPress apto para dispositivos móviles
Publicado: 2023-03-29Crear un tema de WooCommerce WordPress compatible con dispositivos móviles puede ser complicado. Hay muchos factores a considerar cuando se trata del rendimiento móvil, desde la velocidad de carga hasta los complementos y la optimización de imágenes.
Un tema de WooCommerce debe funcionar bien en dispositivos móviles por razones obvias; Los compradores de comercio electrónico harán clic si un sitio web puede ser más atractivo para usar en dispositivos móviles.
Además de eso, Google utiliza las mejores prácticas de indexación móvil primero, lo que significa que dará prioridad a las versiones móviles de los sitios web con respecto a la indexación y clasificación. Por lo tanto, es muy importante asegurarse de que su tema de WooCommerce sea lo más compatible con dispositivos móviles posible.
Si es nuevo en WooCommerce y desea crear un tema compatible con dispositivos móviles o mejorar el rendimiento móvil de un tema actual, aquí hay algunos factores clave que puede considerar.
1. Elija un tema receptivo
Elegir un tema receptivo será esencial cuando se trata del rendimiento móvil. Si ha tenido el mismo tema por un tiempo, es una buena idea ponerlo a prueba utilizando una herramienta de prueba compatible con dispositivos móviles (más sobre eso en la siguiente sección).
Si tu versión de WordPress o tema requiere actualizaciones, ahora es el momento; incluso los ajustes menores pueden hacer que su tema funcione sin problemas en dispositivos móviles y pueden solucionar algunos pequeños problemas que debe tener en cuenta.
Debería poder ver esto en su menú de administración de WordPress; ir a Panel de control> Actualizaciones debería marcar cualquier nueva actualización que necesite instalar. Esto puede tomar un poco de tiempo, pero vale la pena asegurarse de que su sitio web funcione sin problemas.
Solo asegúrese de probar la actualización posterior del tema para asegurarse de que todo funcione como debería.
Elegir un nuevo tema: algunos consejos
¡Elegir un nuevo tema es más complejo de lo que parece! Hay miles de temas de WooCommerce para WordPress; examinarlos lleva un poco de tiempo, pero hay algunas cosas que puede tener en cuenta para facilitar el proceso:
- Pruebe el tema para ver cómo funciona en una pantalla de tamaño móvil. Puede hacer esto usando la demostración, que le da una buena idea de cómo se ve en una pantalla más pequeña.
- Consulta las opiniones de otros usuarios. Puede pulsar Ctrl+F y escribir 'responsivo' o 'móvil' para ver qué aparece. Si hay algún problema en esta área, es posible que pueda encontrar reseñas que den más detalles.
- Mira la velocidad. Nuevamente, revisar las revisiones aquí puede ayudar, pero también puede leer la descripción del tema para asegurarse de que el tema funcione sin problemas y rápidamente. (Hablaremos de la velocidad con mayor detalle más adelante en este artículo. Hay maneras de mejorar la velocidad de su tema existente, pero es bueno saber si un nuevo tema que está a punto de pagar/instalar está diseñado para ser tan lo más rápido posible).

Puede ver en el ejemplo anterior (Presence by WPZoom) que puede ver el tema en diferentes dispositivos; Esta es una excelente manera de garantizar que su sitio web se vea bien en computadoras de escritorio, dispositivos móviles y tabletas.
El artículo continúa a continuación
2. Use una herramienta de prueba compatible con dispositivos móviles
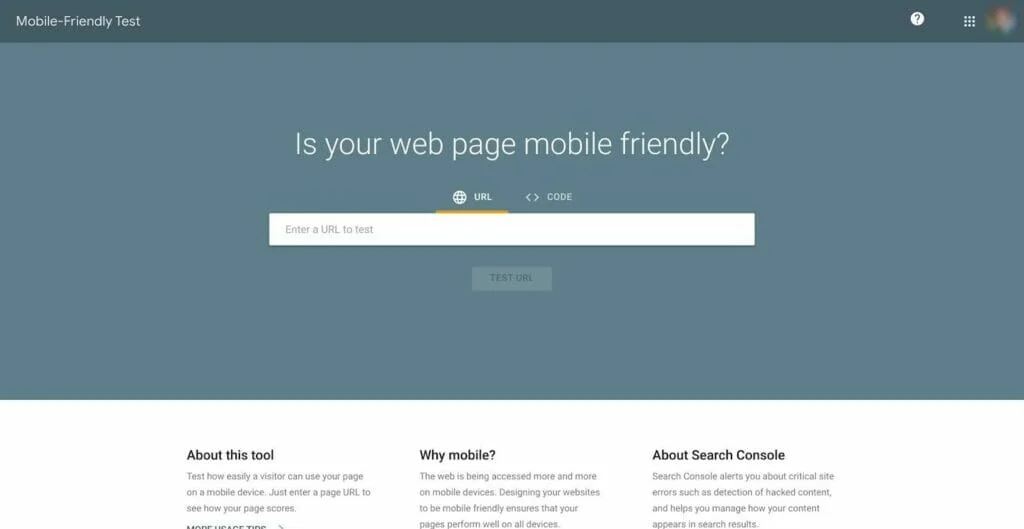
Puede poner a prueba su tema existente o recién instalado utilizando una herramienta de prueba compatible con dispositivos móviles, como esta herramienta gratuita de Google. Simplemente copie y pegue su URL en la barra de búsqueda.

Tomará unos momentos, pero llegará a un veredicto: obtendrá una marca verde o una cruz roja. Si la herramienta decide que su sitio no se puede usar en dispositivos móviles, le dirá por qué (por ejemplo, podría decir "texto demasiado pequeño para leer").
Esto significa que puede realizar los cambios necesarios para que su tema de WooCommerce sea fácil de navegar para los usuarios móviles. Revise los cambios sugeridos y vea si puede ajustar su tema para acomodarlos. ¡Incluso las correcciones menores (como que el texto sea un poco demasiado pequeño) pueden marcar una gran diferencia para los usuarios de dispositivos móviles!
3. Piense en complementos
Ahora puedes empezar a pensar en complementos. Los complementos pueden agregar mucho en términos de diseño y funcionalidad en una computadora de escritorio, pero esas mismas características excelentes pueden causar problemas en dispositivos móviles. Entonces, cada vez que instale un nuevo complemento para el tema elegido, obtenga una vista previa de cómo se ve en dispositivos móviles y de escritorio.
Algunos complementos están diseñados específicamente para ayudar a aumentar el rendimiento de su sitio web; puede leer más sobre estos en nuestra guía de Complementos imprescindibles de WordPress para mejorar su sitio web para un rendimiento óptimo.
Si bien no es una buena idea sobrecargar los complementos (esto puede hacer que su sitio se ralentice), algunos complementos bien elegidos pueden marcar una gran diferencia en el rendimiento y la facilidad de uso desde la perspectiva del visitante.
4. Piensa en la velocidad
¡Cuanto más rápido cargue su tema de WooCommerce WordPress, mejor! Los clientes rechazarán si su sitio web tarda mucho en cargarse, pero llegar al fondo de los tiempos de carga lentos puede llevar tiempo y esfuerzo.
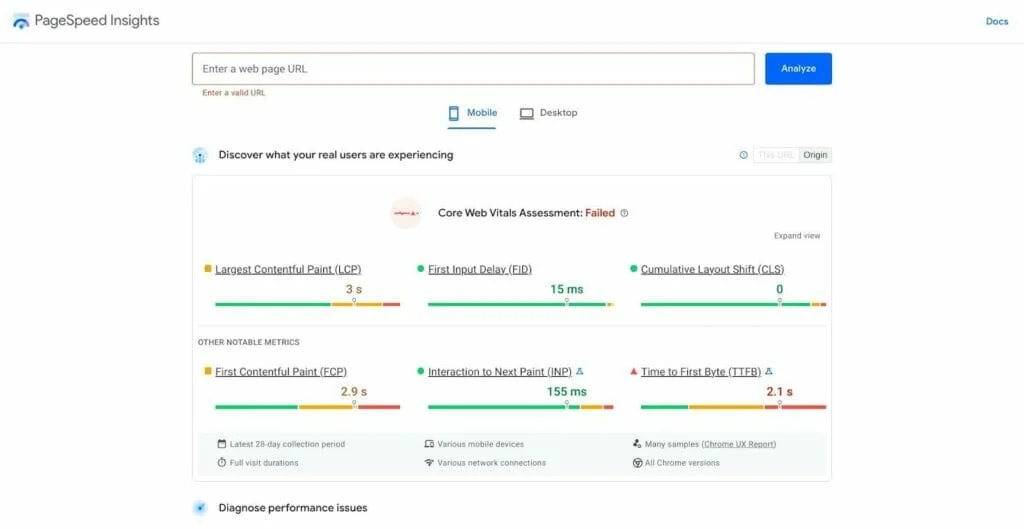
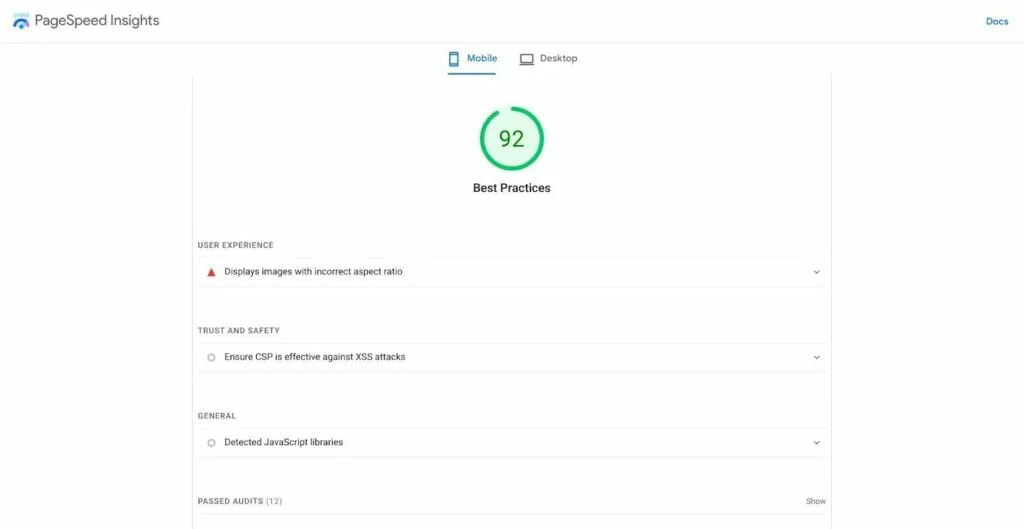
Puede usar una herramienta gratuita para evaluar el tiempo de carga de su página con honestidad: PageSpeed Insights de Google es una excelente opción.

Al pegar su URL en la barra de búsqueda, obtendrá un desglose detallado en cuatro áreas clave: rendimiento, accesibilidad, mejores prácticas y SEO.

Esto le permite hacer ajustes para mejorar áreas clave. El área principal en la que debe concentrarse es el rendimiento (si está tratando de mejorar la velocidad de carga): esta área desglosa algunos factores clave para que pueda identificar cualquier cosa que cause un retraso en su velocidad de carga. Si necesita ayuda para averiguar qué significan estas métricas, Google tiene una buena base de conocimientos con más información.
También puede encontrar widgets de almacenamiento en caché para mejorar la velocidad del sitio, lo que puede ser la solución si sus tiempos de carga son demasiado largos.
Por último, puede usar una herramienta paga para probar la velocidad de la página: Synthetic by Sematext, por ejemplo, ofrece monitoreo del sitio web para diagnosticar y señalar cualquier problema de rendimiento. Esta puede ser una buena opción si tiene una tienda de comercio electrónico más grande y desea recibir alertas automáticas sobre posibles problemas.

El artículo continúa a continuación

5. Optimizar Imágenes
La optimización de imágenes también será importante. Por ejemplo, algunos temas de WordPress de WooCommerce se ven magníficos en el escritorio, pero las imágenes deben reducirse mejor para dispositivos móviles.
Puede encontrar complementos de optimización de imágenes para ayudarlo con esto: consulte nuestra Revisión de WP Compress para obtener más detalles.
Dos cosas clave que puede hacer para optimizar sus imágenes para dispositivos móviles:
- Comprime tus imágenes : mira el tamaño de tus imágenes, incluidas las fotografías que usas en tu tema. Reducir el tamaño de sus archivos puede ayudar a mejorar el rendimiento de escritorio y móvil. ¡Lea nuestra revisión de Optimus para comprender más sobre esto!
- Elimine las imágenes innecesarias : si bien algunos temas con mucha fotografía se ven hermosos, es una buena idea verificar dos veces si todas las imágenes son necesarias desde la perspectiva del cliente. Una herramienta de prueba dividida puede ayudar aquí; puede ejecutar una prueba A/B con algunas imágenes eliminadas para ver cómo altera el viaje del cliente en su sitio.
- Use una CDN para acelerar la entrega de imágenes ; usar un servicio de red de entrega de contenido puede ayudar aquí. Permite que las páginas se carguen más rápido al reducir la tensión en el servidor de su sitio. Aunque esto implica algunos pasos adicionales, vale la pena el esfuerzo.
La optimización de las imágenes puede marcar una gran diferencia en la velocidad, por lo que dedicar un poco de tiempo a revisar las imágenes existentes para reducir el tamaño del archivo tanto como sea posible sin comprometer la calidad es una buena inversión.
6. Algunas trampas a evitar
Hay algunas cosas que debe evitar cuando se trata de crear un tema de WordPress para WooCommerce compatible con dispositivos móviles:
- Evita las ventanas emergentes en el móvil. Las ventanas emergentes pueden ser increíblemente frustrantes y difíciles de hacer clic para los usuarios móviles. Si los visitantes son bombardeados con ventanas emergentes, es posible que hagan clic. Incluso las ventanas emergentes de suscripción por correo electrónico (excelentes para expandir su lista de marketing por correo electrónico) pueden ser complicadas y molestas para los usuarios móviles.
- Vuelva a verificar sus complementos. Los complementos que agregan contenido adicional y menús dinámicos también deben probarse en dispositivos móviles: a veces, no se escalan bien en dispositivos móviles y pueden hacer que la navegación sea frustrante en una pantalla más pequeña.
- Presta atención a tus análisis. Si le preocupa cómo interactúan los usuarios con su nuevo tema, consulte la tasa de participación: mide cómo interactúan los usuarios con su sitio web y cuánto tiempo pasan allí. Por ejemplo, si los usuarios de dispositivos móviles hacen clic rápidamente, es posible que la experiencia móvil les resulte frustrante.
- ¡Recuerda probarlo! Cuando su tema esté listo, compruébelo en un dispositivo móvil. Revisa cada página, desde las páginas de tus productos hasta tu blog. ¿Las imágenes todavía se ven bien? ¿Los menús son aptos para pantallas táctiles?
Recuerde a los usuarios de iPad/tablet. También es una buena idea verificar cómo funciona su sitio web en una tableta: ¿las imágenes se reducen adecuadamente? ¿Se pueden usar los menús en una pantalla del tamaño de una tableta?
Preguntas frecuentes
Antes de ir, aquí hay algunas preguntas frecuentes que tal vez desee saber:
¿Es WooCommerce adecuado para principiantes?
En nuestra opinión, sí. Se necesitan algunos pasos para instalar un tema de WooCommerce para WordPress; pero una vez que lo haya hecho, WooCommerce en sí mismo es brillante para el comercio electrónico. Ofrece guías para nuevos propietarios de tiendas, que son útiles, y la interfaz de WooCommerce es fácil de navegar.
¿Cuánto cuesta ejecutar un sitio de WordPress?
El costo real de ejecutar un sitio de WordPress varía según el uso que se le dé. Puede ver un desglose detallado en nuestra guía: ¿Cuánto cuesta crear un sitio web de WordPress?
Algunos de los complementos mencionados en este artículo tienen un costo adicional. Entonces, si bien WooCommerce es gratuito, algunas herramientas de optimización móvil serán una inversión adicional. (¡Aunque creemos que valen la pena el dinero!)
El artículo continúa a continuación

¿Todos los temas de WooCommerce son aptos para dispositivos móviles?
No necesariamente. La mayoría de los temas nuevos están diseñados pensando en los usuarios de dispositivos móviles, pero es posible que algunos temas más antiguos no funcionen tan bien en dispositivos móviles como en computadoras de escritorio.
El tema propio de WooCommerce, Storefront, está diseñado para ser compatible con dispositivos móviles, por lo que si desea simplificar las cosas, siempre puede seguir con Storefront y personalizarlo para que se adapte a su marca.
Creación de un tema optimizado para dispositivos móviles: principios clave
Con suerte, esto te ha ayudado a obtener una idea básica para garantizar que el tema de WooCommerce elegido para WordPress funcione bien en dispositivos móviles.
Las cosas clave a considerar son la velocidad y la navegación. Deberá asegurarse de que su sitio web se ejecute lo más rápido posible, desde la página de inicio hasta el pago.
La navegación es un factor enorme. Cualquier menú torpe y difícil de usar en dispositivos móviles frustrará a sus clientes, por lo que es esencial probar su tema en dispositivos móviles; Los menús atractivos en un escritorio pueden ser molestos de usar con los pulgares en una pantalla pequeña.
En última instancia, la mayoría de los temas nuevos están diseñados pensando en los dispositivos móviles, pero vale la pena asegurarse de que el tema elegido funcione en todos los dispositivos. A la larga, esto puede aumentar la satisfacción del cliente y mejorar las ventas, y una experiencia móvil particularmente fluida puede incluso tentar a los clientes a volver en el futuro.
