Creación de impresionantes encabezados de WordPress con Elementor (consejos de marketing de afiliación)
Publicado: 2021-12-12¿Le aterra ver que la cantidad de visitantes en su sitio disminuye por minutos? Es un gran problema que puede ocurrir por muchas razones y el encabezado de sus sitios es una de ellas.
Puede encontrar una solución simple para terminar con este problema creando impresionantes encabezados de WordPress con Elementor. Un encabezado que llame la atención de los visitantes a primera vista seguramente atraerá más tráfico a su sitio.
En este artículo, lo guiaré a través del proceso de creación de impresionantes encabezados de WordPress con Elementor para su sitio, paso a paso, aunque no tenga conocimientos de codificación.
¿Por qué un encabezado impactante es tan importante?
El diseño de su sitio web determina cuánto tiempo permanecerán los visitantes en su sitio. Además, determina la impresión que tendrán sobre el sitio web incluso antes de leer su contenido. En particular, un encabezado y un pie de página bien hechos pueden dar una impresión favorable y aumentar la retención de usuarios.
Por ejemplo, un menú de navegación o una barra de búsqueda permitirá a sus usuarios encontrar lo que necesitan de su sitio. Mientras tanto, agregar botones de redes sociales los alentará a compartir su contenido.
El encabezado de un sitio web es el área superior de su página web. Es el punto vital de su sitio web. El encabezado generalmente mantiene la coherencia en todo su sitio. Los usuarios generalmente navegan por los sitios y miran primero el encabezado AKA de la parte superior de un sitio.
Al crear impresionantes encabezados de WordPress con Elementor de manera atractiva, atraerá la atención de su usuario y quedará impresionado, luego seguirán desplazándose al resto de su sitio a través del encabezado. El encabezado aumenta las tasas de conversión después de estos:
- Promueve la identidad de marca de su negocio.
- Incorpora elementos como el logotipo de la empresa, la tipografía, los colores y el lenguaje general de la marca.
- Contiene opciones funcionales como navegación en el sitio, búsqueda en el sitio, carrito de compras (para sitios de ventas), botones CTA y otras funciones.
¿Por qué elegir Elementor?
Si no tiene idea de la codificación, entonces el generador de páginas de Elementor será la mejor opción para usted. Porque Elementor es un generador de páginas de WordPress gratuito que viene con una opción de arrastrar y soltar y excelentes características de diseño. Puedes crear diseños asombrosos y efectivos con esto. El hecho sorprendente es que más de 12 millones de sitios web activos utilizan Elementor.
La mayoría de los usuarios de WordPress prefieren Elementor para personalizar páginas web. Es una de las mejores herramientas para diseñar, editar, personalizar y más en la página web. Además, Elementor incluye complementos esenciales que lo ayudan a personalizar su sitio web fácilmente.
Razones para elegir el creador de páginas de Elementor:
- Es fácil de usar
- Puedes diseñar con el sitio en vivo
- Facilidad de edición móvil
- Widgets esenciales para personalizar
- Constructor de formularios visuales e innatos.
- Deshacer/rehacer e historial de revisión
- Widgets globales, fuentes personalizadas
Y más.
El requisito para crear impresionantes encabezados de WordPress con Elementor:
Elementor free y pro están repletos de aspectos destacados excepcionalmente valiosos. Elementor pro será una expansión notable para su caja de herramientas si ejecuta un sitio web de WordPress y desarrolla sitios web todo el tiempo.
Antes de pensar en crear impresionantes encabezados de WordPress con Elementor, debe tener en cuenta estas dos cosas:
- Tienes que instalar la versión gratuita del generador de páginas de Elementor.
- Luego, debe actualizar a Elementor pro.
Supongo que ya ha instalado la versión gratuita y pro de Elementor. El proceso de instalación de Elementor gratis es el mismo que el de otros complementos.
Proceso de creación de impresionantes encabezados de WordPress con Elementor:
Ahora, repasemos el proceso de creación de impresionantes encabezados de WordPress con Elementor en 7 sencillos pasos. En esta sección, le mostraremos cómo puede crear o diseñar un encabezado increíble para su sitio web paso a paso.
Lista de los pasos para crear impresionantes encabezados de WordPress con Elementor:
- Paso 1: crea un encabezado en blanco
- Paso 2: Configuración del diseño general
- Paso 3: agregar un logotipo
- Paso 4: agregar un menú
- Paso 5: agregar un campo de búsqueda
- Paso 6: agregue otros elementos adicionales
- Paso 7: Publica tu encabezado
¡Vamos a sumergirnos profundo!
1. Paso 1: crea un encabezado en blanco
Antes de crear un encabezado en blanco, siga estos para crear impresionantes encabezados de WordPress con Elementor:
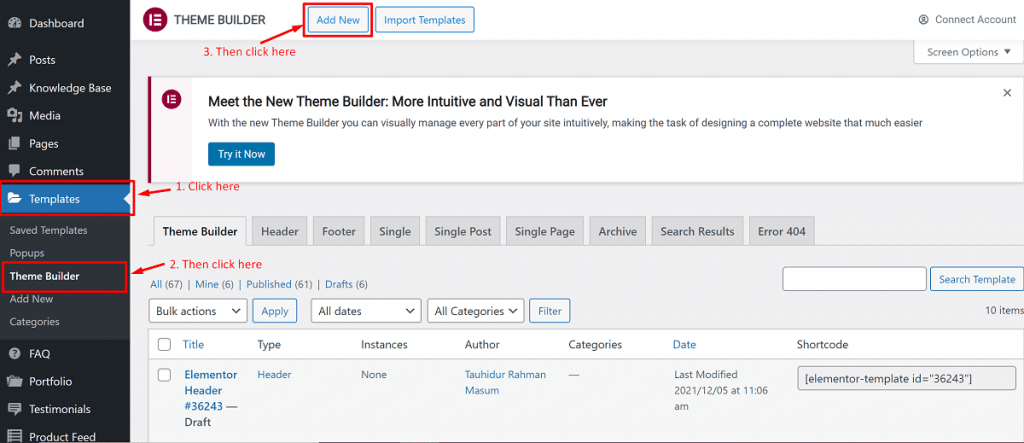
Vaya a Plantillas > Generador de temas > Agregar nuevo

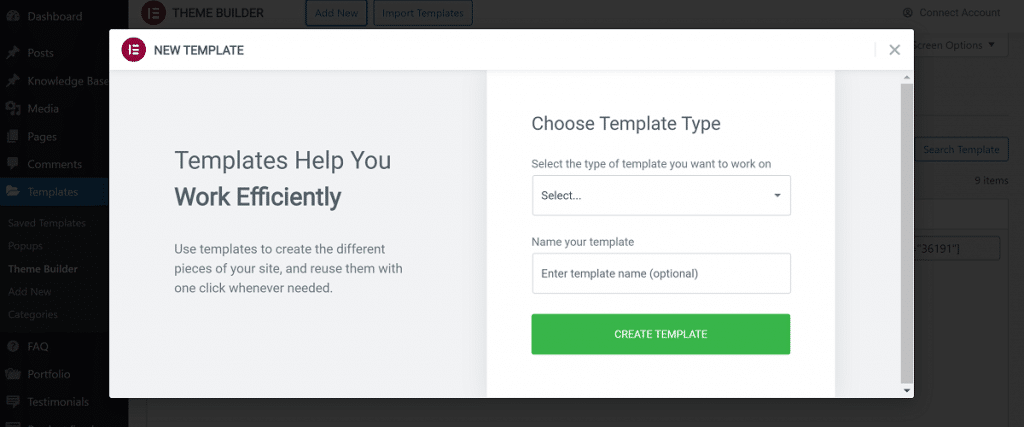
Aparecerá una ventana emergente donde se le pedirá que seleccione lo que desea obtener.

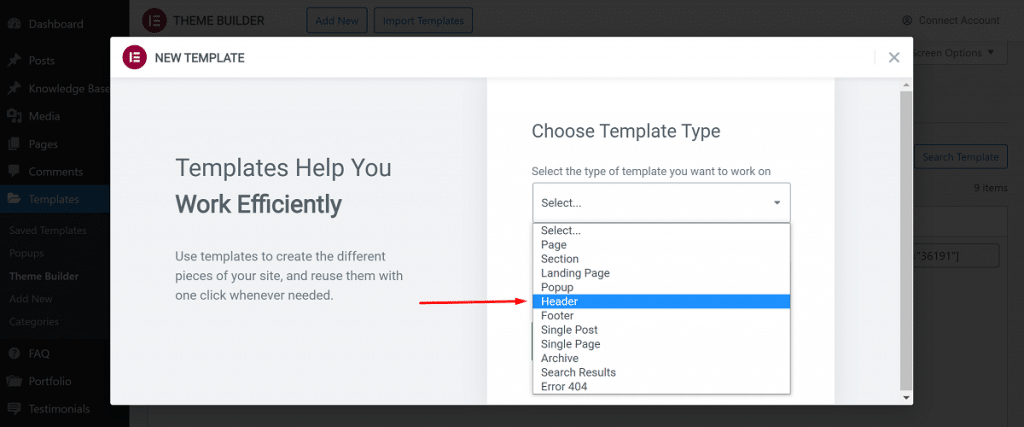
Luego, seleccione Encabezado porque desea crear un encabezado.

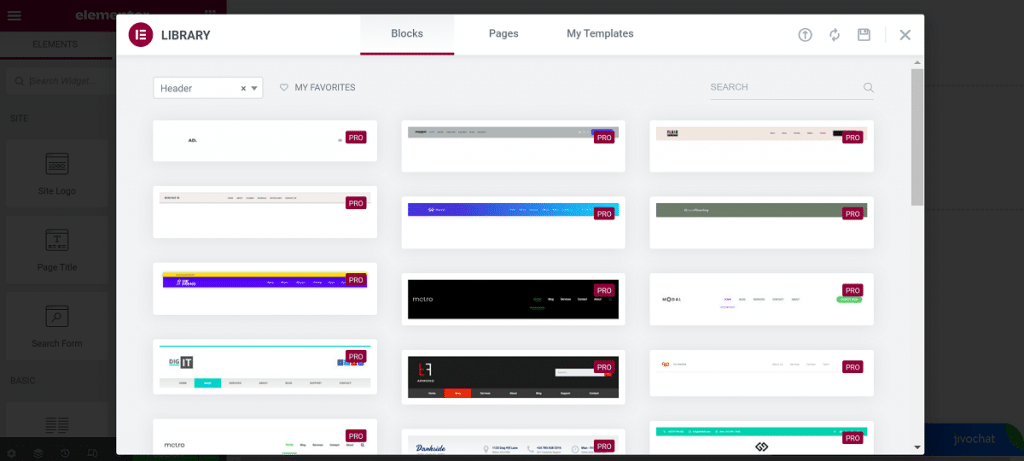
Elementor le mostrará muchas plantillas y bloques gratuitos. También puede guardar su plantilla favorita.

2. Paso 2: Configuración del diseño general
Para crear un encabezado personalizado, debe decidir qué tipo de diseño necesita.
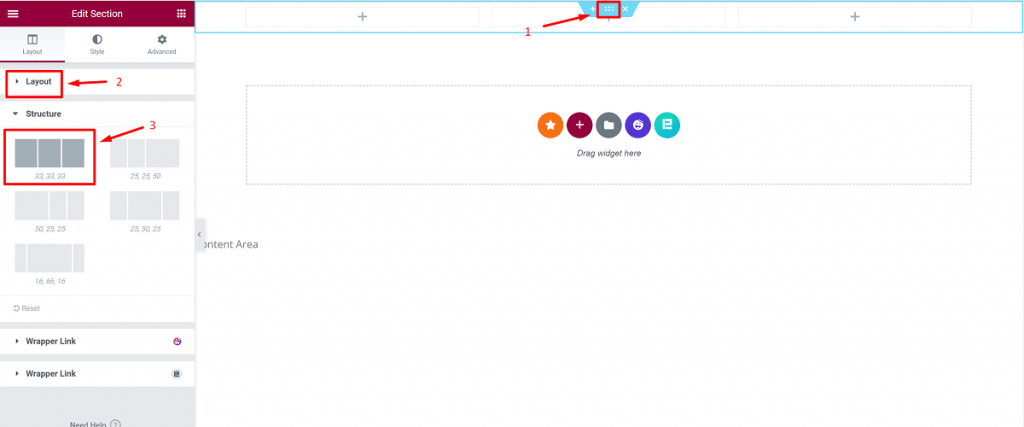
- Para empezar, haga clic en el botón +.

- Haga clic en el botón de personalización principal de su parte de encabezado para editar la sección Diseño en la barra lateral.
- Y luego elija la estructura que desee.

Nota: Usamos el diseño marcado en la imagen de arriba para crear el encabezado.
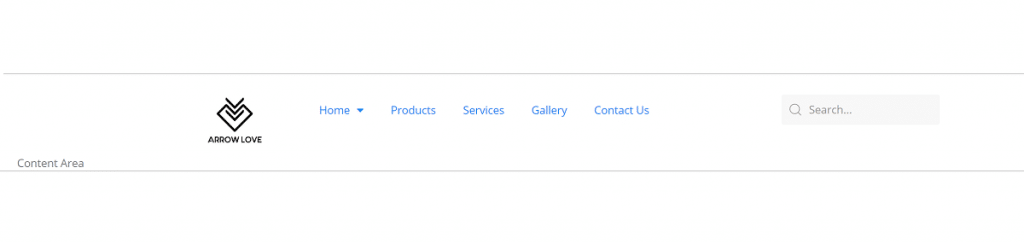
3. Paso 3: agregar un logotipo
Este es un paso muy simple. Puede agregar un logotipo muy fácilmente de dos maneras:
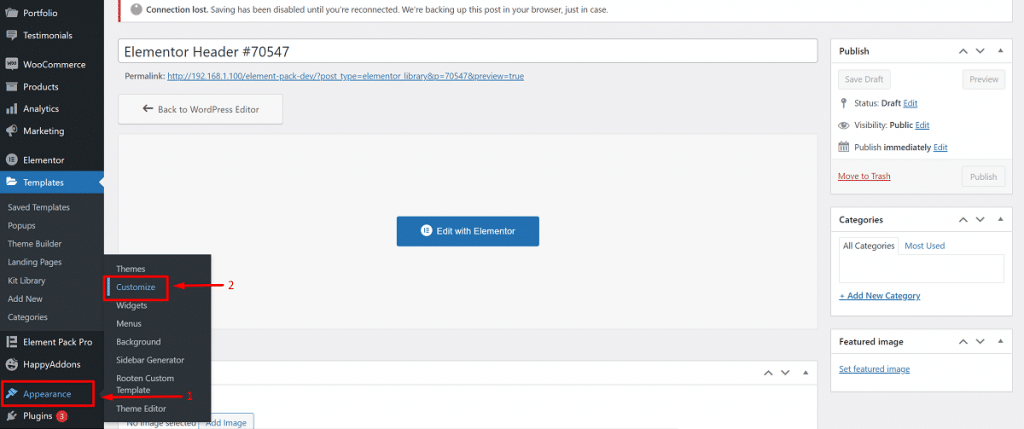
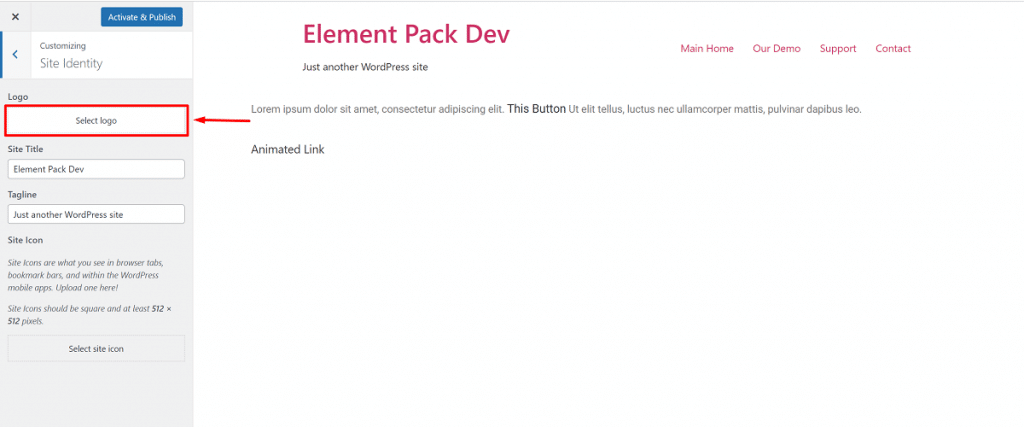
- Vaya a Panel de control > Apariencia > Personalizar > Identidad del sitio
- Después de eso, elija el logotipo y colóquelo en el encabezado.

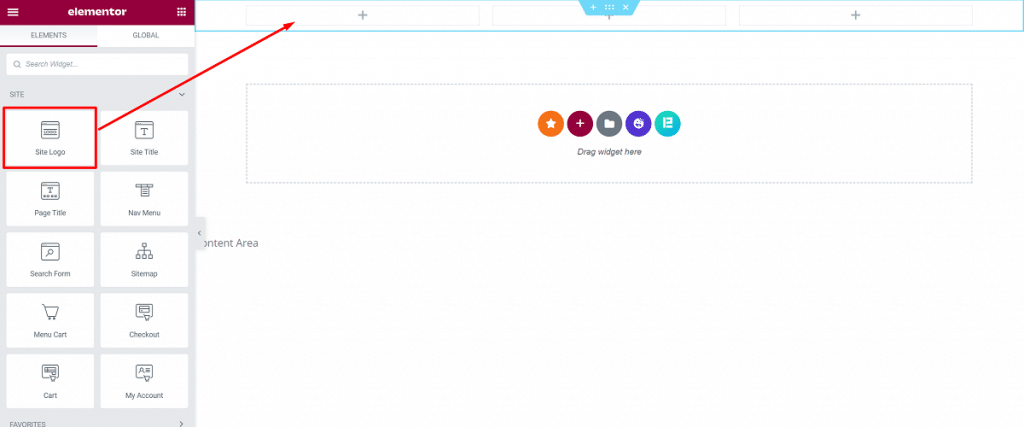
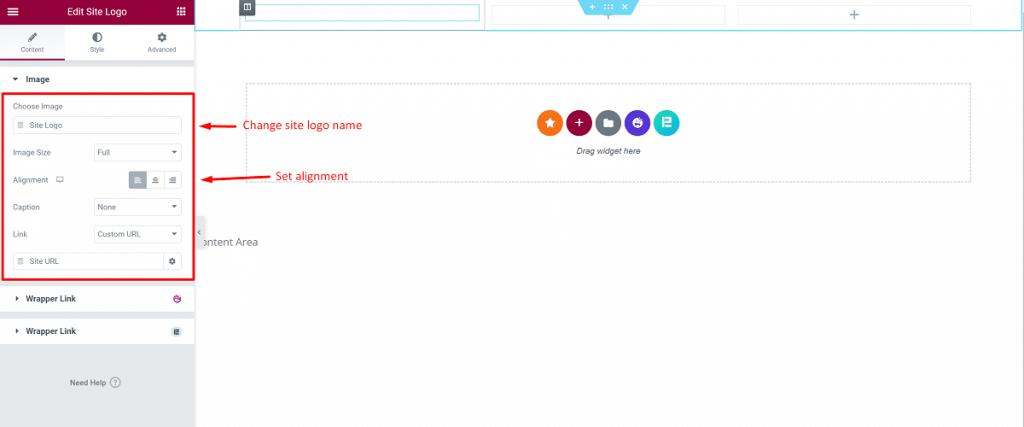
B. Seleccione el bloque Logotipo del sitio en la barra lateral. Arrástralo donde quieras usarlo.

→ Finalmente, buscará su logotipo real automáticamente después de arrastrar 'Logotipo del sitio' al área punteada.

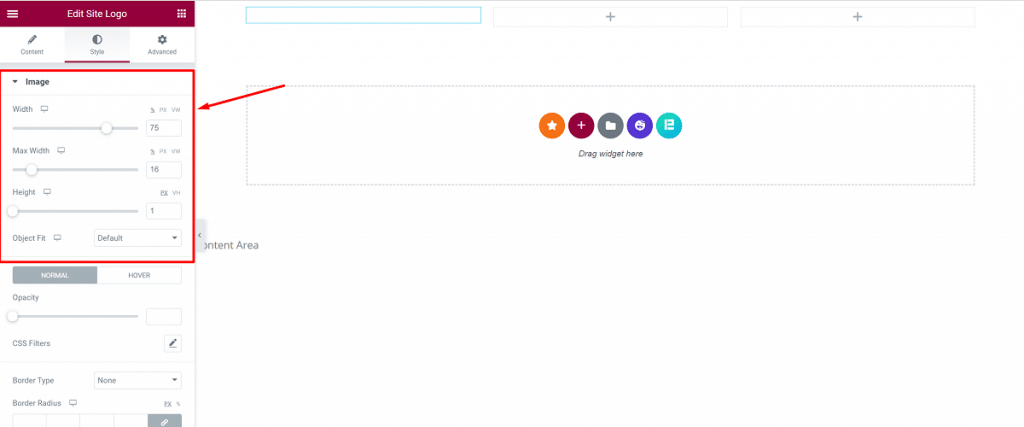
→ En esta configuración, puede elegir cómo debe verse el logotipo cuando hace clic, y también puede ajustar su tamaño y alineación aquí.

→ Puedes hacer muchas cosas usando las opciones 'Estilo' y 'Avanzado'.

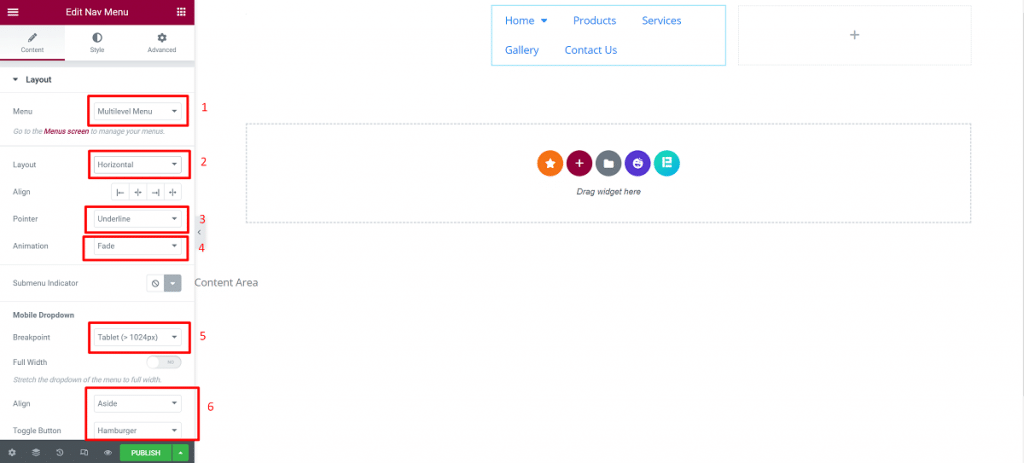
4. Paso 4: agregar un menú
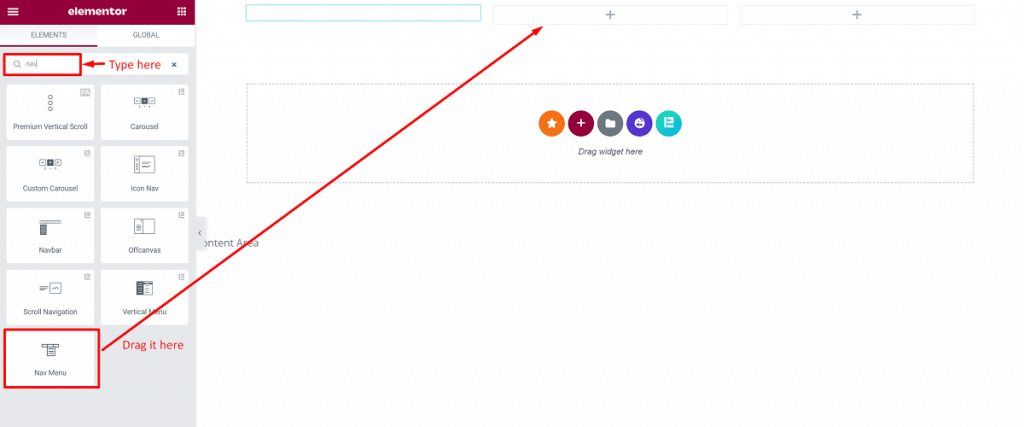
- Seleccione el widget 'Menú de navegación' en la barra lateral izquierda. Arrástralo al área del encabezado.

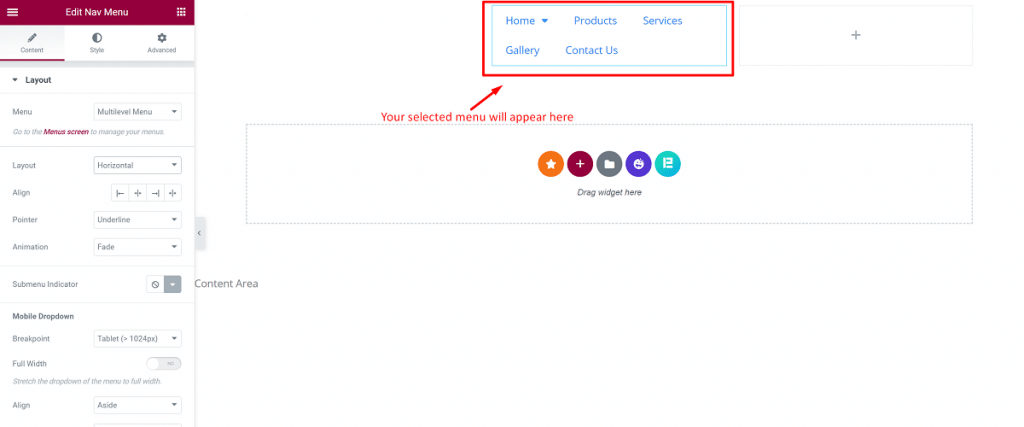
- Ajustará el menú que ha creado.

Estas son las cosas importantes que debe saber.

- Menú: seleccione el menú que desea presentar. Puede elegir entre Apariencia > Menús.
- Diseño: Obtendrá Horizontal, Vertical o Desplegable.
- Alinear: izquierda, centro, derecha o estirar para llenar toda el área disponible.
- Puntero: Cómo te gusta marcar el enlace activo.
- Animación: Cómo te gusta que se vea el puntero.
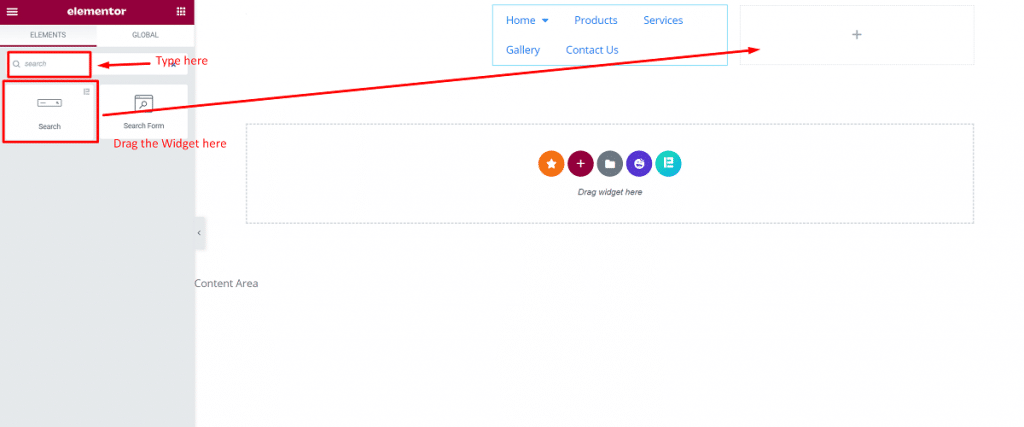
5. Paso 5: Agregar un campo de búsqueda
Simplemente necesita seleccionar el widget de búsqueda si desea agregar el campo de búsqueda, y puede arrastrarlo donde desee configurarlo.

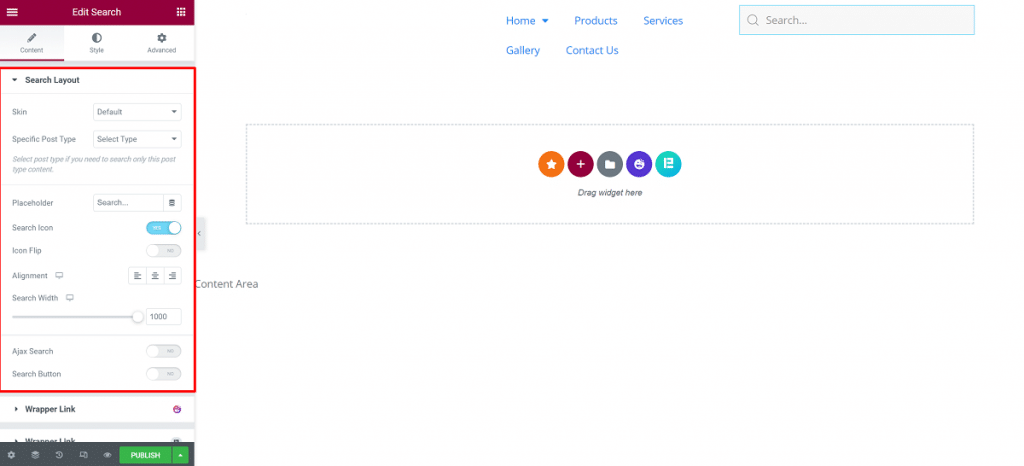
Los obtendrás en esta sección:
- Máscara: - Obtendrá Clásico, Mínimo, Pantalla completa.
- Marcador de posición: puede abandonar esta sección o mantener algo como 'buscar' allí.
- Alineación, Tamaño: - Alinea el cuadro de búsqueda desde aquí.

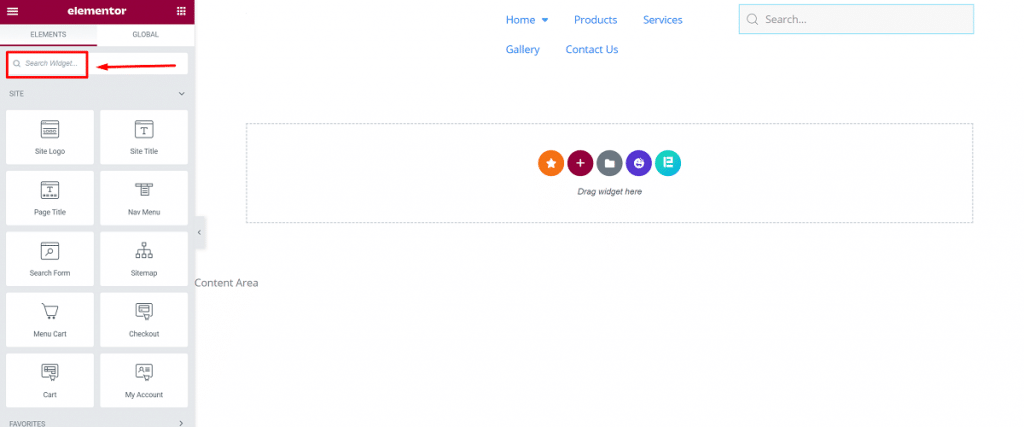
6. Paso 6: agregue otros elementos adicionales
Si desea que su encabezado sea gratificante al crear impresionantes encabezados de WordPress con Elementor, puede agregar un widget desde el lado izquierdo de su pantalla. Puedes experimentar con estos widgets para obtener efectos sorprendentes. Puedes buscar lo que quieras.

En el proceso de creación de impresionantes encabezados de WordPress con Elementor, puede agregar íconos sociales, texto de encabezado de página y más usando estos widgets adicionales.
7. Paso 7: Publica tu encabezado
¡Casi termino! Ahora solo tiene un paso más para completar la creación de impresionantes encabezados de WordPress con Elementor y está listo para rockear con su nuevo encabezado. ¡Es hora de publicar el encabezado que acabas de crear!
Esta es la parte más importante de hecho! Debe tener mucho cuidado con el encabezado deseado después de crear impresionantes encabezados de WordPress con Elementor.
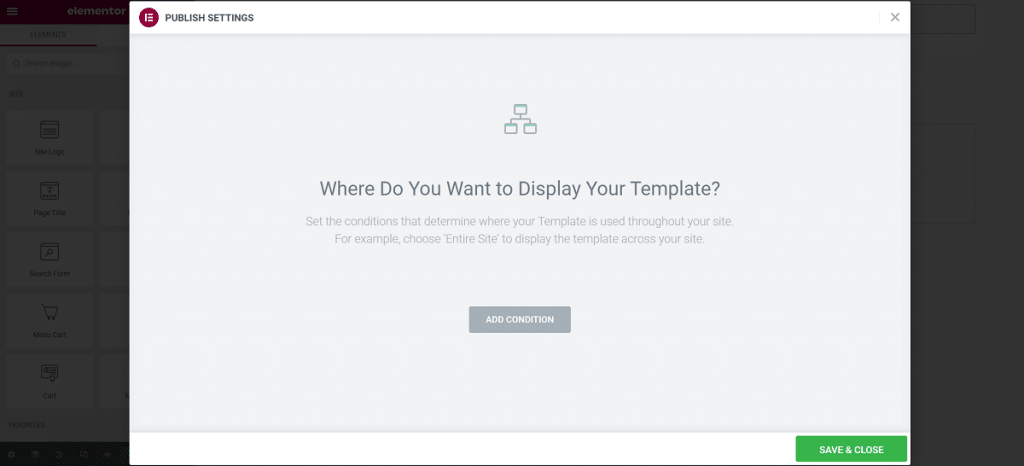
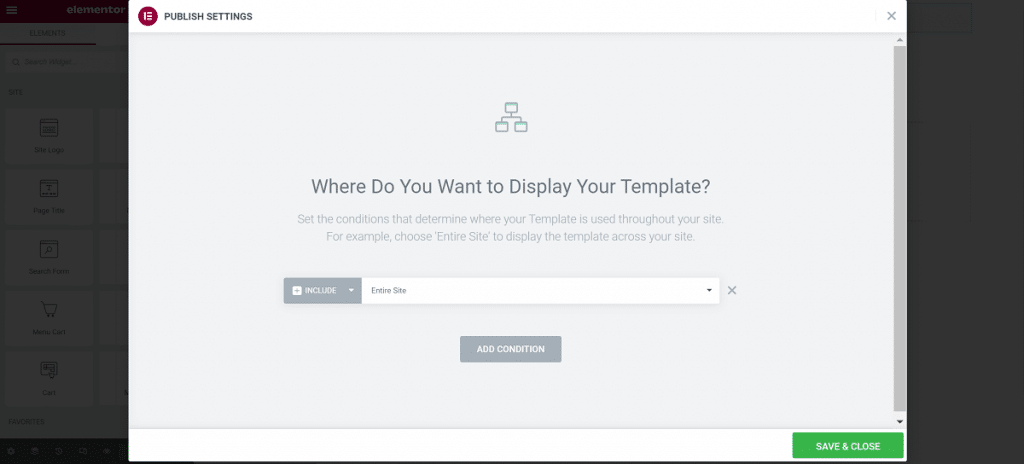
- Para aplicar esto, haga clic en el botón 'PUBLICAR' en el lado izquierdo del pie de página. Aparecerá una ventana emergente que le preguntará dónde mostrar su nuevo encabezado.
Al crear impresionantes encabezados de WordPress con el proceso de Elementor, las condiciones de visualización significan dónde desea mostrar el encabezado en su sitio web de WordPress.
Hay tres opciones:
- Todo el sitio: el encabezado aparecerá en todas las páginas y todas las publicaciones de blog de su sitio web si selecciona esto.
- Archivos: puede mostrar el encabezado en una página o publicación archivada en particular si selecciona esta opción.
- Singular: si selecciona esta opción, puede mostrar el encabezado en una página, categoría o publicación específica.
Esta opción de visualización específica para crear impresionantes encabezados de WordPress con Elementor es una de las cosas más poderosas. Puede usar esto para crear páginas personalizadas, publicaciones e incluso páginas de destino dentro de su sitio web de WordPress.

- La condición básica para esta sección es seleccionar 'Todo el sitio' y luego presionar el botón 'GUARDAR Y CERRAR'.

¡Felicidades! Por fin, ha terminado de crear impresionantes encabezados de WordPress con Elementor y su parte del encabezado está lista. Atraerá a los visitantes y conducirá a más de ellos.

Siguiendo estos pasos anteriores, puede proceder fácilmente a crear impresionantes encabezados de WordPress con Elementor, diseñar y personalizar su propio encabezado para su sitio web como desee y atraer más visitantes.
Conclusión
He demostrado claramente una manera fácil de crear impresionantes encabezados de WordPress con Elementor para que pueda crear su propio encabezado de sitio sin problemas. Ni siquiera tiene que usar códigos o contratar a un desarrollador web para hacer esto.
¡Siéntase libre y siga creando impresionantes encabezados de WordPress con Elementor para el encabezado de su propio sitio!
Gracias por leer este artículo con paciencia. Mantenerse en contacto. ¡Que tenga un lindo día!
