Diseño web creativo: consejos, desafíos y más
Publicado: 2024-12-29Hoy en día, navegar por Internet se siente como caminar por una ciudad abarrotada. Pasas por decenas de escaparates, pero sólo unos pocos te hacen detenerte y echar un vistazo al interior. Esa es la magia del diseño web creativo: convertir a los usuarios ocasionales en visitantes interesados que desean explorar.
Detrás de esos atractivos diseños hay opciones inteligentes y creativas, no sólo efectos de moda o animaciones llamativas. Analicemos qué marca la diferencia entre un sitio web más y uno que la gente recuerda. Sitios web como estos son fáciles de crear con herramientas como Divi.
- 1 La psicología del diseño web creativo
- 1.1 Qué hace que los diseños se mantengan
- 1.2 Color, espacio y cerebro
- 1.3 Diseño que genera alegría
- 2 elementos esenciales del diseño web creativo
- 2.1 Jugar con espacios en blanco
- 2.2 Magia de cuadrícula que funciona
- 2.3 Colores que cuentan historias
- 2.4 Tipografía con personalidad
- 3 decisiones creativas de diseño web que le cuestan
- 3.1 Rendimiento bonito pero deficiente
- 3.2 La capacidad de respuesta salió mal
- 3.3 Cuando los efectos acaban con las ventas
- 3.4 Deuda técnica de la que nadie habla
- 4 Divi: diseño web creativo simplificado
- 4.1 Construya mientras parpadea con Divi Quick Sites
- 4.2 Toda su asistencia de IA en un solo lugar
- 4.3 El constructor compatible con todo
- 5 desafíos comunes en el diseño web creativo
- 5.1 Cuando las ideas luchan contra la tecnología
- 5.2 El móvil lo arruina todo
- 5.3 Velocidad versus estilo
- 6 Más allá de lo básico: movimientos de poder
- 6.1 Hacer que los dispositivos móviles brillen primero
- 6.2 Romper redes, no sitios
- 6.3 Sistemas de color inteligentes
- 6.4 Trucos de diseño que destacan
- 7 Diseñe como lo dice en serio
La psicología del diseño web creativo
Los sitios web más memorables no sólo se ven bien, sino que desencadenan respuestas emocionales. No solo “oh, eso es bueno”, sino que cambia tu estado de ánimo o te hace querer actuar. Eso no es aleatorio. Es la psicología en acción, y comprenderla cambia la forma en que abordamos el diseño. A continuación se presentan algunos conceptos básicos de la psicología del diseño.
¿Qué hace que los diseños se mantengan?
Piensa en el último sitio web que no te dejaría en la cabeza. Tal vez fue ese portafolio con efectos de desplazamiento suave que parecían mantequilla o la página de inicio donde las imágenes se revelaban como un baile perfectamente coreografiado. Estos no son sólo accidentes felices: son momentos cuidadosamente elaborados que se conectan con el funcionamiento de nuestro cerebro.
Cuando las diapositivas de Netflix muestran vistas previas mientras pasas el cursor o las fotos de Airbnb cambian sin problemas mientras exploras los listados, no solo se muestran. Están aprovechando el sistema de recompensa de nuestro cerebro, creando esos momentos "satisfactorios" que nos hacen querer seguir explorando.
A nuestro cerebro le encantan los patrones, pero se iluminan cuando se rompen de maneras interesantes, como cuando un toque de naranja en un diseño monocromático de repente hace que todo destaque. Es por eso que algunos sitios se sienten magnéticos mientras que otros simplemente se sienten... meh.
Color, espacio y el cerebro
Las interfaces oscuras y las claras desencadenan respuestas psicológicas completamente diferentes. Los esquemas de colores profundos y cambiantes crean experiencias inmersivas perfectas para el entretenimiento y los portafolios creativos, mientras que las paletas más claras generan confianza y profesionalismo. Esto no es sólo una intuición del diseñador: está respaldada por años de investigación psicológica.
Más allá de la pura estética, el color y el espacio dan forma a cómo sentimos y actuamos. Los colores cálidos pueden crear urgencia sin agresión, mientras que los tonos fríos fomentan la calma y la confianza. El espacio en blanco estratégico no es solo un espacio vacío: es un espacio para respirar que permite que los elementos esenciales llamen la atención, como una pintura en la pared de una galería.
Comprender estos desencadenantes psicológicos transforma un buen diseño en un gran diseño. Cuando combinamos colores con el espaciado adecuado, no solo decoramos sino que creamos experiencias emocionales. Una paleta de colores bien equilibrada combinada con un diseño espacial bien pensado guía a los usuarios a través del contenido de forma natural manteniendo el compromiso emocional.
Diseño que despierta alegría
El diseño web creativo puede crear la misma sensación de emoción que desenvolver un regalo bellamente presentado, no a través de animaciones llamativas o elementos que rebotan sin fin, sino a través de toques bien pensados que hacen que la navegación sea especial.
Si bien algunos diseñadores pueden incorporar todos los efectos que conocen, la verdadera magia ocurre en momentos sutiles. Piense en esas microinteracciones que hacen que la navegación parezca un juego: el sutil efecto de desplazamiento que revela más información, el satisfactorio silbido al completar una tarea o la divertida animación de carga que hace que la espera sea menos aburrida.
Encontrar este equilibrio requiere práctica, ya que muchos sitios web caen en la trampa de agregar efectos simplemente porque pueden. En lugar de presumir, concéntrese en esos momentos "perfectos" en los que pasar el cursor sobre un botón o desplazarse por una galería se siente tan natural como hojear su libro favorito. Los usuarios no sólo visitan su sitio cuando todo hace clic, sino que lo experimentan.
Elementos esenciales del diseño web creativo
Omita las cosas básicas de "cada sitio necesita un encabezado". Estos son los elementos de diseño que separan lo olvidable de lo fascinante:
Jugando con espacios en blanco
La mayoría de los diseñadores tratan los espacios en blanco como calorías vacías, pero es su arma secreta. Mientras los novatos se apresuran a llenar cada píxel, los diseñadores innovadores utilizan el espacio para guiar la atención y crear ritmo en sus diseños.
Piense en los espacios en blanco como las pausas en una conversación; sin ellos, tendría ruido. Al variar el espacio para respirar entre elementos, no solo organizas el contenido, sino que creas historias visuales con propósito y fluidez.
Las diferentes densidades crean puntos focales naturales que atraen a los usuarios a través de su contenido. Cuando se logra este equilibrio, incluso la información compleja parece digerible y los mensajes clave aparecen sin gritar. ¿El truco? El espacio en blanco no es un espacio sino un elemento de diseño activo que da forma a la forma en que los usuarios experimentan su sitio.
Magia de cuadrícula que funciona
Detrás de cada diseño impresionante se esconde un sistema de cuadrícula cuidadosamente diseñado, aunque es posible que nunca lo notes. Romper con las columnas rígidas no significa abandonar la estructura; se trata de saber exactamente qué reglas doblar y cuáles mantener.
Al igual que los músicos de jazz que entienden la teoría musical antes de improvisar, los mejores diseñadores dominan los fundamentos de la grilla antes de romperlos significativamente.
Los innovadores sistemas de cuadrícula se flexionan y fluyen, creando diseños orgánicos y manteniendo una alineación perfecta donde es necesario. Al mezclar escalas de cuadrícula y, ocasionalmente, liberarse de sus límites, puede crear diseños web creativos que sorprendan y deleiten sin perder su coherencia.
Piense en cómo las revistas utilizan cuadrículas: a veces estrictas y ordenadas, otras veces rompen patrones deliberadamente para crear impacto. La clave es comprender cuándo esa ruptura sirve al contenido y cuándo es rebelión por rebelión.
La verdadera magia ocurre cuando tu cuadrícula se vuelve invisible para los usuarios pero los guía exactamente hacia donde quieres que vayan. Es como coreografiar un baile: cada elemento conoce su lugar, pero el movimiento general se siente natural y no forzado. Los usuarios no deberían ver la cuadrícula, pero sí sentir sus efectos a través del flujo de contenido intuitivo y la jerarquía visual.
Los mejores diseños crean ritmo y movimiento mientras mantienen la integridad estructural que evita que todo caiga en el caos; Cuando se hace bien, incluso los arreglos más complejos parecen inevitables, como si los elementos no pudieran estar de otra manera.
Colores que cuentan historias
Tu paleta de colores no se trata sólo de lucir bonita, sino de hablar con tus usuarios sin palabras. Cada tono debe hacer su trabajo, ya sea dirigir la atención, provocar emociones o fortalecer la voz de su marca.
Pero esto es lo que muchos pasan por alto: los colores deben funcionar en equipo. Eso significa crear relaciones entre diferentes elementos que se sientan naturales, no forzadas. Los colores primarios lideran el espectáculo, mientras que los colores secundarios saben cuándo dar un paso atrás.
Los mejores sistemas de color se adaptan a su sitio manteniendo su personalidad central. Crean profundidad y jerarquía sin abrumar a los usuarios, lo que hace que la información compleja sea más fácil de digerir y que las acciones esenciales sean imposibles de pasar por alto.
Tipografía con personalidad
La tipografía es como la voz de su sitio. Debe alcanzar el tono correcto y al mismo tiempo ser muy claro. Pero un gran diseño tipográfico no se trata sólo de elegir fuentes bonitas. Se trata de crear sistemas que hagan que el contenido sea analizable y atractivo.
Así como una voz bien modulada puede hacer o deshacer una presentación, tus elecciones de tipografía pueden atraer o alejar a los usuarios antes de que hayan leído una sola palabra.
El tamaño, el peso y el espacio trabajan juntos para guiar a los usuarios a través de su contenido. Los titulares llaman la atención, el cuerpo del texto la mantiene y el texto resaltado agrega personalidad sin robarse el espectáculo. El truco consiste en encontrar fuentes que se complementen entre sí manteniendo sus funciones distintas.

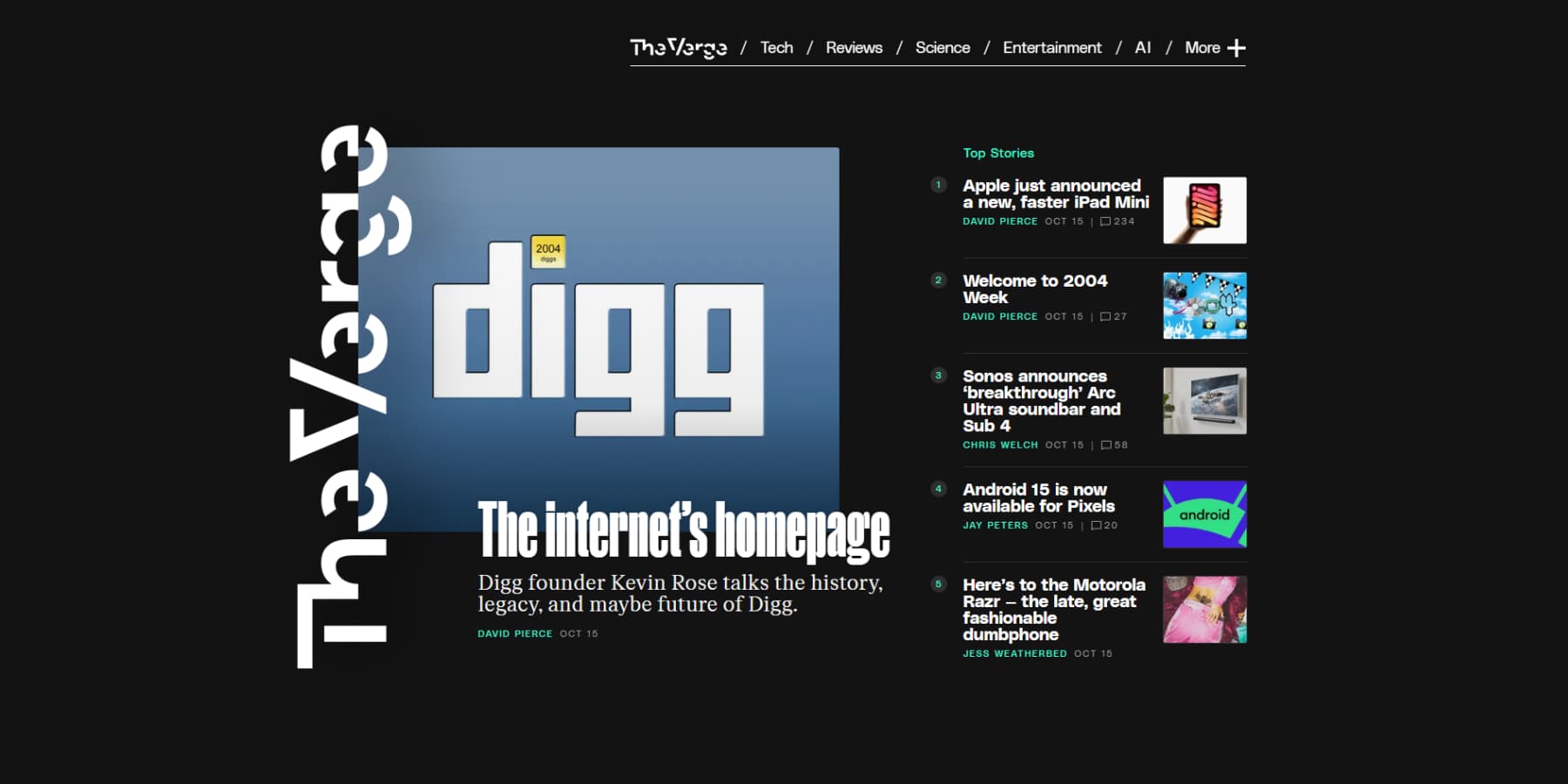
Un ejemplo de gran tipografía de The Verge
Piense en ello como elegir actores para una obra de teatro: cada tipo de letra debe desempeñar su papel a la perfección y al mismo tiempo trabajar en armonía con el conjunto. Esa fuente para mostrar puede verse impresionante en su encabezado, pero ha perdido la trama si lucha con el texto del cuerpo.
La buena tipografía parece invisible para los usuarios: están demasiado ocupados interactuando con su contenido como para darse cuenta. Pero si lo hacemos mal, de repente leer se convertirá en un trabajo en lugar de un placer. Esté atento a los errores comunes: longitudes de línea que cansan la vista, contrastes que dificultan la legibilidad o espacios que amontonan las palabras.
Los mejores sistemas tipográficos crean un ritmo y una fluidez naturales, lo que permite a los usuarios centrarse en su mensaje en lugar de tener que esforzarse por decodificarlo. Cuando la tipografía funciona, es como un instrumento perfectamente afinado; no llama la atención pero hace que todo lo que lo rodea suene mejor.
Decisiones creativas de diseño web que le cuestan
Hermosos desastres: todos los hemos creado. Esos impresionantes diseños que soportan conversiones o cargan más lento que... bueno, ya sabes. Hablemos de las opciones creativas de diseño web que secretamente sabotean el éxito de su sitio.
Rendimiento bonito pero pobre
Todos hemos creado esos diseños de píxeles perfectos cargados con impresionantes animaciones e imágenes de alta resolución, solo para verlos arrastrarse hasta cargarse. Esos hermosos videos de pantalla completa y efectos de paralaje pueden mostrar tus habilidades, pero acaban con el rendimiento de tu sitio.
Esta es la dura verdad: el 53% de los usuarios de dispositivos móviles abandonan los sitios que tardan más de 3 segundos en cargarse. Es posible que la mitad de tu audiencia nunca vea esas animaciones cuidadosamente diseñadas que pasaste horas perfeccionando. Cada rebote no es sólo un visitante perdido: es un cliente potencial que se marcha.
La respuesta no es abandonar los elementos creativos sino implementarlos sabiamente. Utilice la carga diferida, optimice imágenes y active animaciones estratégicamente. Los fantásticos diseños equilibran el impacto visual con el rendimiento y funcionan perfectamente en todos los dispositivos.
La capacidad de respuesta salió mal
El diseño de tu escritorio puede parecer digno de un museo, pero ábrelo en tu móvil y observa cómo se desarrolla el horror. Los elementos se superponen, el texto se difumina y esos ingeniosos efectos de desplazamiento se vuelven inútiles en las pantallas táctiles. Lo que debería impresionar a los usuarios ahora les frustra.
El problema no es el diseño responsivo, sino tratar los dispositivos móviles como una ocurrencia tardía. Todos nos hemos encontrado con esos menús móviles de cinco toques y galerías de imágenes rotas. Estos no sólo son molestos; le cuestan compromiso y credibilidad.
Un diseño inteligente y responsivo significa repensar cómo funcionan los elementos en diferentes puntos de interrupción. Considere cómo sostienen las personas sus teléfonos, dónde descansan naturalmente los pulgares y qué información necesitan. Los excelentes diseños responsivos se sienten nativos de cada dispositivo y se adaptan para satisfacer las expectativas del usuario.
Cuando los efectos matan las ventas
Las animaciones y transiciones sofisticadas pueden hacer que su sitio parezca premium, pero también pueden interponerse entre los usuarios y sus objetivos. Esas animaciones creativas activadas por desplazamiento podrían interrumpir el flujo de lectura, y ese elegante efecto de desplazamiento sobre las imágenes de los productos podría dificultar que los usuarios comparen artículos rápidamente.
Observe a los usuarios reales interactuar con su sitio; Verás cuando empiecen a luchar contra tu diseño en lugar de disfrutarlo.
Los efectos más peligrosos son los que se ven muy bien en las demostraciones pero frustran a los usuarios reales. Cada decisión creativa debe tener un propósito más allá de la estética. ¿Esos efectos de aparición gradual en las descripciones de los productos? Obligan a los usuarios a esperar antes de leer información crucial.
Las animaciones de desplazamiento de varios pasos en la navegación a menudo dificultan el acceso a los elementos del menú, especialmente para los usuarios que necesitan más tiempo para leer o hacer clic.
El diseño de interacción no se trata de presumir, sino de mejorar la usabilidad y al mismo tiempo deleitar a los usuarios. Cuando los efectos priorizan el estilo sobre la sustancia, no sólo son molestos; están perjudicando activamente las tasas de conversión.
Los mejores elementos interactivos se sienten naturales. Guían a los usuarios a través del contenido, resaltan información importante y crean momentos memorables sin estorbar. Recuerde: si una animación no hace que su sitio sea más fácil de usar, probablemente no debería estar allí.
Deuda técnica de la que nadie habla
Esa animación JavaScript personalizada que parecía brillante hace seis meses ahora atormenta las actualizaciones de su sitio con problemas de compatibilidad y código que nadie se atreve a tocar. Los diseñadores necesitan desarrolladores para cambios simples y los desarrolladores temen modificar estos efectos "simples".

Esto es deuda técnica: cuando las soluciones complejas se convierten en los problemas del mañana. Al igual que un préstamo con intereses altos, el código personalizado que inicialmente ahorró tiempo exige horas de mantenimiento interminables. Las actualizaciones del navegador desencadenan crisis y agregar funciones es como jugar al Jenga digital.
A medida que su sitio crece, estas soluciones personalizadas se convierten en limitaciones en lugar de activos. Lo que funcionó durante cinco páginas se vuelve inmanejable en cincuenta. Los diseñadores inteligentes eligen soluciones que equilibran la creatividad con la mantenibilidad, permitiendo que los sitios evolucionen sin reconstrucciones constantes.
Divi: diseño web creativo simplificado
El diseño web creativo solía ser bastante blanco y negro: o aprendías a codificar o te conformabas con plantillas básicas.
Tus opciones creativas son infinitas, especialmente cuando trabajas con temas potentes como Divi.

¿Quieres mover algo? Ajustar el espaciado es tan sencillo como hacer clic y arrastrar. Cada pieza de tu diseño está en la pantalla, lista para darle forma exactamente como la imaginas.
La mayoría de las herramientas de diseño le ofrecen algunas opciones y lo terminan. Divi toma un camino diferente. Obtiene más de 200 módulos especializados junto con funciones de diseño básicas, lo que significa que puede crear casi cualquier cosa que se le ocurra. ¿Y cuando quieres ponerte elegante? Aún puedes agregar código.
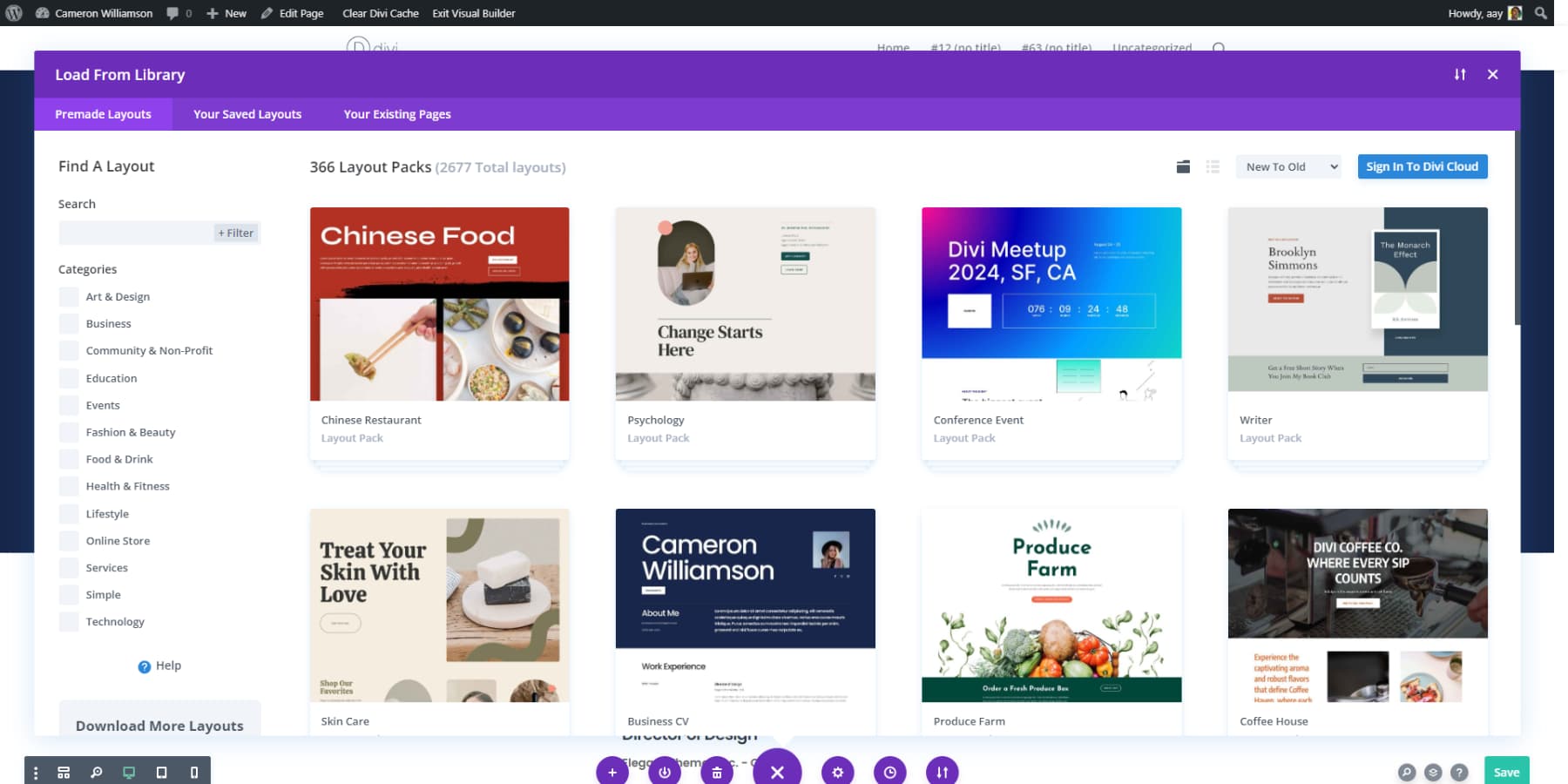
Cuando se empieza con un lienzo en blanco, la creatividad a menudo se estanca en lugar de inspirar. Es por eso que tiene sentido tener acceso a la enorme biblioteca de Divi con más de 2000 diseños prediseñados: no estás copiando, estás comenzando.

Puede personalizar cualquier diseño cambiando colores, intercambiando módulos o ajustando el espaciado, lo que sea que le permita acceder a su visión más rápidamente.
Aquí es donde las cosas se ponen interesantes: el Theme Builder. ¿Conoce esas partes de su sitio que normalmente parecen... bueno, aburridas? ¿Plantillas de blog, páginas de archivo, resultados de búsqueda? Puede diseñarlos visualmente, convirtiendo elementos estándar del sitio web en oportunidades creativas. ¿Quiere que las páginas de sus categorías se vean tan pulidas como su página de inicio? Hecho. ¿Necesita un diseño único para las publicaciones de su blog? Ningún problema.
Obtén Divi ahora
Construya mientras parpadea con Divi Quick Sites
Nadie quiere pasar semanas diseñando su sitio web. Ahí es donde interviene Divi Quick Sites (con IA). Convierte los datos de su empresa en un sitio web completo más rápido de lo que puede pedir el almuerzo.
Pero no estamos hablando de esas salidas genéricas de IA que probablemente hayas visto flotando por ahí. Simplemente proporcione a Divi Quick Sites información sobre su negocio y sus necesidades, y observe cómo funciona como un equipo creativo completo: diseñando diseños, escribiendo contenido que tenga sentido y reuniendo imágenes que se ajusten a su marca.
Puedes elegir entre Unsplash o totalmente generado por IA: ya no tendrás que conformarte con plantillas sencillas que se parecen al sitio de todos los demás.
¿La parte interesante? Mientras tomas un café, Divi Quick Sites se encarga de todas esas tediosas tareas de configuración que normalmente interrumpen tu día. ¿Tu menú de navegación? Hecho. ¿Esas complicadas plantillas de Theme Builder? Ordenado. Incluso los colores de su marca se seleccionan y aplican en todo el sitio. ¿Tienes una tienda en línea? También configurará sus páginas de WooCommerce, desde exhibiciones de productos hasta archivos de categorías.
Si no prefiere el diseño generado por IA, elija uno de los sitios de inicio diseñados profesionalmente. Estas no son plantillas promedio: cada una viene con fotografías personalizadas e ilustraciones originales.
Elija un diseño que coincida con su estilo, ingrese su información básica y Divi Quick Sites hará el trabajo pesado. Antes de que te des cuenta, tendrás un sitio web completamente funcional.
¿La mejor parte de cualquiera de los dos enfoques? Todo funciona en conjunto. Su sistema de diseño, combinaciones de colores y fuentes están configurados y funcionan bien. Una vez que todo esté funcionando, puede ingresar al creador y realizar cambios como en los sitios normales.
Toda su asistencia de IA en un solo lugar
Piense en todas las pestañas que suele tener abiertas al diseñar: herramientas de contenido, fotografías de archivo, inspiración para el diseño. Ahora ciérralos. Divi AI maneja esas tareas creativas a través de simples indicaciones de texto, lo que le permite concentrarse en el panorama general en lugar de saltar entre servicios.
Con Divi AI, los titulares que se destacan y las descripciones de productos que se venden son algo natural. Dígale lo que busca y aprenderá la personalidad de su marca, creando contenido que se parezca a usted, no a un robot corporativo genérico.
¿Esa foto de su equipo de servicio luce un poco... fuera de lugar? Suéltelo en Divi AI. Un mensaje rápido y, de repente, tendrás una imagen pulida y profesional que se adapta a tu marca, sin necesidad de un editor de fotografías externo.
Agregar nuevas secciones a su sitio se vuelve fluido. En lugar de buscar entre plantillas o empezar desde cero, describe tu visión a Divi AI. "Crear una sección de contacto con un formulario de contacto" - listo. El diseño, el contenido y las imágenes coinciden con su diseño existente; no es necesario empujar píxeles.
Trabaje de forma más inteligente, no más intensa, con Divi AI
El constructor amigable con todo
Algunas herramientas luchan entre sí cuando apilas funciones. No WordPress ni Divi: son los jugadores de equipo perfectos. Divi maneja tu visión creativa, mientras que WordPress abre miles de complementos. Agregue complementos de SEO para ascender en las clasificaciones de búsqueda, incorpore sistemas de membresía para generar ingresos o amplíe su sitio de la forma que imagine.
La magia ocurre cuando todo funciona bien y en conjunto. Mientras que otros creadores pueden fallar cuando agregas nuevas funciones, Divi mantiene tu sitio funcionando como un reloj con más de 75 integraciones integradas, sin importar cuántos complementos acumule.

La mayoría de los diseñadores encuentran obstáculos en algún momento. Ahí es donde entra en juego el enorme sistema de soporte de Divi. Una comunidad de Facebook de más de 76.000 miembros comparte diariamente sus mejores trucos e inspiración creativa para el diseño web.
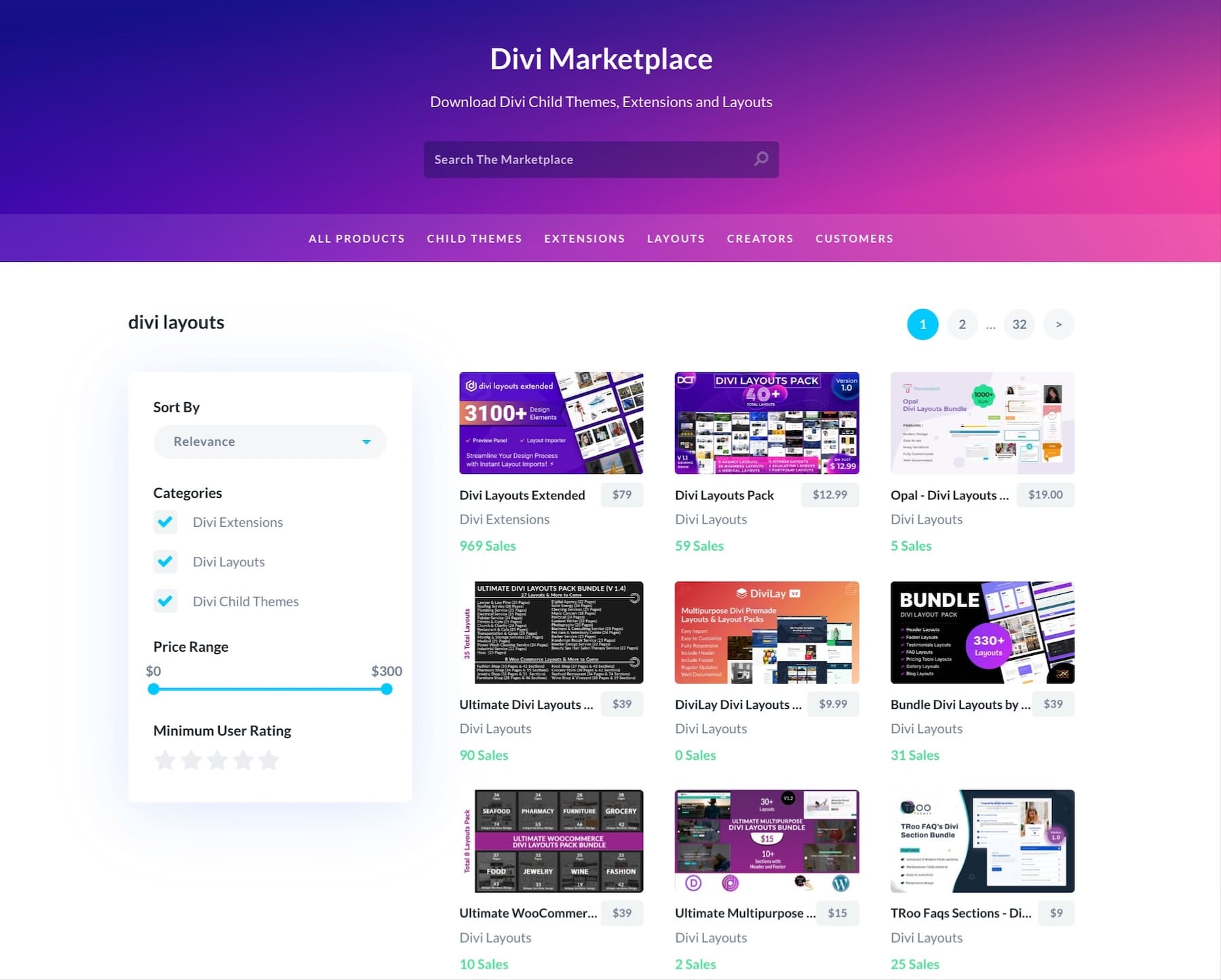
Divi Marketplace lleva su sitio aún más lejos con productos premium, desde temas secundarios especializados hasta poderosas extensiones. Estos tampoco son complementos genéricos: están creados específicamente para el diseño web creativo por desarrolladores que viven y respiran Divi.

Experimente Divi sin riesgos
Desafíos comunes en el diseño web creativo
Nadie muestra su proceso de diseño en Instagram. Si lo hicieran, verías muchas caras frustradas tratando de hacer que las visiones creativas funcionen en el mundo real. Esto es lo que sucede detrás de esos sitios web perfectos:
Cuando las ideas luchan contra la tecnología
Las ideas de diseño creativas a menudo chocan con la realidad técnica. Los hermosos efectos de paralaje pueden hacer que los navegadores tartamudeen, mientras que las transiciones suaves agotan las baterías de los móviles. Lo que parece perfecto en las maquetas puede generar verdaderos dolores de cabeza en términos de rendimiento.
La clave es equilibrar la creatividad con las limitaciones técnicas. Comience creando prototipos de interacciones complejas desde el principio y aproveche las funciones CSS modernas, como consultas de contenedores, en lugar de scripts pesados. Establecer presupuestos de rendimiento con anticipación evita que efectos innecesarios ralenticen las cosas.
El creador visual de Divi ayuda a cerrar esta brecha, ofreciendo animaciones y efectos preoptimizados probados en todos los dispositivos. Puede experimentar con fondos de paralaje y animaciones de desplazamiento sin preocuparse por problemas entre navegadores o códigos complejos, convirtiendo las limitaciones técnicas en oportunidades creativas.
El móvil lo arruina todo
Los dispositivos móviles tienen una forma de exponer los defectos de diseño: los elementos perfectamente espaciados comienzan a apilarse de manera extraña, los efectos de desplazamiento se vuelven inútiles y la tipografía se rompe en pantallas más pequeñas. Incluso la navegación puede convertirse en un laberinto cuando los elementos interactivos aterrizan en lugares poco amigables para el pulgar.
El diseño inteligente y responsivo comienza con las prioridades móviles, considerando las zonas del pulgar para los botones esenciales y manteniendo el texto legible sin hacer zoom. Dividir diseños complejos en arreglos más sencillos ayuda a mantener la jerarquía visual. Pero no confíe en los emuladores: las pruebas precisas de los dispositivos cuentan la historia real.
Los controles de edición receptivos de Divi hacen que este proceso sea más intuitivo. Puede ajustar los diseños, el espaciado y el tamaño del texto específicamente para las vistas móviles manteniendo la estética del escritorio.
Divi te permite crear secciones específicas del dispositivo que solo aparecen en tamaños de pantalla específicos. Esto garantiza que el contenido fluya de forma natural en lugar de forzar que los diseños de escritorio se adapten a las vistas móviles. Esto significa que puede crear experiencias perfectamente optimizadas para cada dispositivo sin compromisos.
Ya sea que utilice Divi o sus herramientas preferidas, el diseño móvil exitoso requiere pensar más allá del tamaño de la pantalla y considerar cómo las personas usan sus dispositivos.
Velocidad versus estilo
Los sitios web atractivos suelen tener un costo de rendimiento. Las imágenes de alta resolución, las animaciones y los diseños complejos pueden ralentizar significativamente los tiempos de carga. Sin embargo, al eliminar estos elementos para aumentar la velocidad, los sitios se sienten planos y sin inspiración.
La clave es la optimización inteligente. Comience con una base de alojamiento sólida: proveedores como SiteGround ofrecen alojamiento de WordPress especializado con funciones de rendimiento integradas. Luego, agregue soluciones de almacenamiento en caché como WP Rocket para reducir la carga del servidor y acelerar las visitas repetidas.
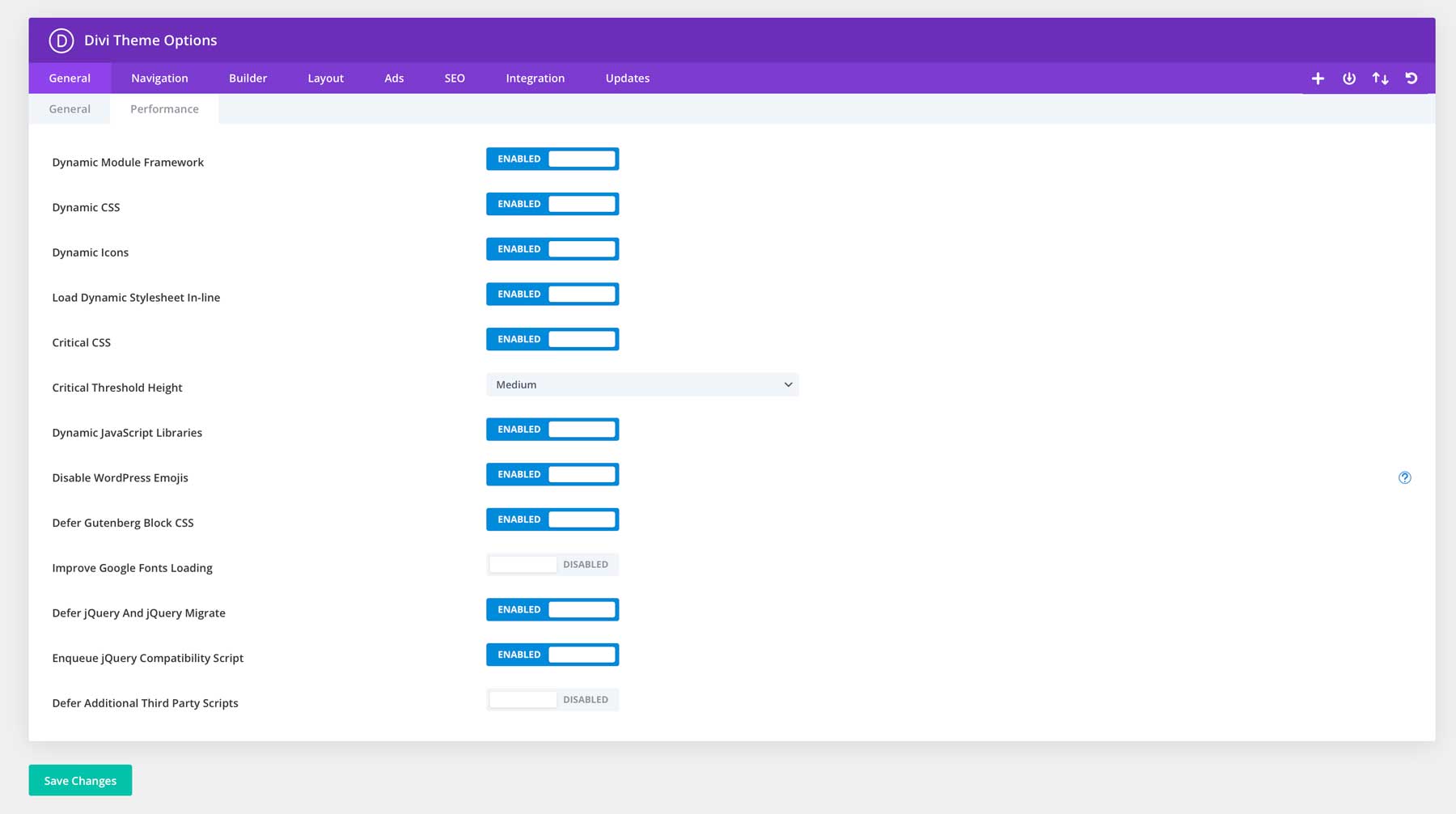
Divi aborda este desafío de manera sistemática. Sus características de rendimiento minimizan el tamaño de los archivos y reducen las solicitudes del servidor sin comprometer la calidad visual.

Con el código base eficiente de Divi, puedes seguir animaciones atractivas y diseños dinámicos mientras mantienes tiempos de carga rápidos. Esto significa que su sitio se mantiene rápido y receptivo incluso con funciones de diseño avanzadas habilitadas.
El objetivo no es elegir entre velocidad y estilo, sino optimizar sus opciones de diseño para ofrecer ambos.
Más allá de lo básico: movimientos de poder
Olvídese del habitual consejo de "hazlo resaltar". Estas técnicas avanzadas convierten buenos diseños en excelentes sin sacrificar el rendimiento o la usabilidad.
Haga que el móvil brille primero
Aquí hay una opinión impopular: comience con diseños móviles y amplíelo al escritorio más tarde. Si bien la mayoría de los diseñadores perfeccionan primero los diseños de su escritorio, este enfoque hacia atrás conduce a experiencias móviles comprometidas que parecen una ocurrencia tardía.
Piénselo: los usuarios de dispositivos móviles representan la mayor parte del tráfico web, pero aún tratamos su experiencia como una versión de escritorio reducida. En su lugar, cree primero diseños de una sola columna que establezcan la jerarquía del contenido y la navegación táctil. Los controles responsivos de Divi hacen esto más fácil al permitirle crear vistas móviles de forma independiente y expandir cuidadosamente los diseños para pantallas más grandes.
Esto puede parecer contradictorio, pero conduce a diseños más rápidos y enfocados que funcionan mejor en todos los dispositivos. Su sitio se mantiene ágil porque agrega complejidad, que es sólo donde realmente mejora la experiencia.
Romper redes, no sitios
Los diseños de cuadrícula tradicionales mantienen el contenido organizado, pero pueden hacer que los sitios web parezcan predecibles y aburridos. El truco consiste en saber dónde romper los patrones de cuadrícula sin perder la integridad estructural.
Los saltos de cuadrícula estratégicos crean interés visual y guían la atención hacia elementos clave. Intente compensar ligeramente las secciones, superponer elementos o utilizar diseños asimétricos en las áreas principales.
Pero mantenga la navegación, los pies de página y las secciones de contenido crucial dentro de estructuras de cuadrícula claras: los usuarios aún necesitan patrones familiares para navegar cómodamente.
Los controles de espaciado avanzados y las opciones de posición de Divi hacen que estas pausas creativas sean fáciles de ejecutar. Puede arrastrar elementos fuera de sus contenedores, ajustar los márgenes visualmente o crear efectos superpuestos mientras mantiene un comportamiento receptivo.
El creador visual muestra cómo estos descansos afectan su diseño en diferentes tamaños de pantalla, ayudándolo a encontrar el punto óptimo entre creatividad y usabilidad.
Sistemas de color inteligentes
La elección aleatoria de colores hace que los sitios web parezcan amateurs, sin importar lo bueno que sea el diseño. Los sitios profesionales utilizan enfoques de color sistemáticos que crean una jerarquía visual y mantienen la coherencia de la marca en cada página.
Los sistemas de color inteligentes comienzan definiendo roles claros: colores primarios para acciones clave, colores secundarios para elementos de apoyo y tonos neutros para áreas de contenido. Cada color debe tener un propósito específico, ya sea llamar la atención sobre llamadas a la acción o crear texto legible.
La función Global Colors de Divi convierte esta teoría en práctica. En lugar de actualizar manualmente los colores en cientos de elementos, puede crear una paleta de colores dinámica que se actualice automáticamente en todo el sitio.
Por ejemplo, cambiar el azul de su marca actualiza instantáneamente cada botón, encabezado y elemento de acento usando ese color, manteniendo una consistencia perfecta y haciendo que las actualizaciones de diseño se realicen sin esfuerzo.
La clave es considerar los colores como un sistema en lugar de opciones individuales, independientemente de su plataforma.
Trucos de diseño que resaltan
La mayoría de los diseñadores se ciñen a diseños estándar: encabezado, contenido y pie de página. Sin embargo, los sitios web que destacan juegan con arreglos inesperados que guían a los usuarios a través del contenido de forma natural.
Intente superponer secciones de contenido, use el espacio negativo de manera creativa o divida el contenido en secciones diagonales.
El secreto es la ubicación estratégica: cree rutas visuales que guíen a los usuarios a través de su historia mientras mantienen la navegación intuitiva.
Los controles de transformación y las opciones de posición de Divi hacen que estos diseños avanzados se puedan lograr sin código complejo. Puede superponer secciones, ajustar ángulos y crear profundidad a través de elementos superpuestos mientras mantiene un comportamiento receptivo. Sólo recuerda: los diseños únicos deben mejorar tu contenido, no eclipsarlo.
Diseña como lo dices en serio
Su sitio web ya no debería ir a lo seguro. El diseño web creativo vive donde las animaciones activadas por desplazamiento se sienten como mantequilla, los diseños rompen las cuadrículas sin romper los sitios y cada interacción hace que los visitantes se detengan a mitad del desplazamiento.
Son esos momentos perfectos en los que la forma se une a la función, creando experiencias que perduran mucho después de que los visitantes hacen clic. Divi con Divi Quick Sites y Divi AI ponen ese poder en tus manos: convierte tus momentos de "qué pasaría si" en funciones funcionales más rápido de lo que puedes esbozarlos. Ya sea empujando píxeles o rompiendo reglas de diseño, usted tiene la potencia creativa para respaldar sus ideas más audaces.
La web tiene suficientes sitios comunes. Construye extraordinario.
Da vida a las ideas con Divi
