Prácticas recomendadas de CSS: 16 formas de mejorar sus habilidades de CSS rápidamente
Publicado: 2022-11-17¿Eres un principiante en CSS y te preguntas constantemente si estás haciendo las cosas bien? ¿Alguna vez te has preguntado si tu margen de beneficio está a la altura? Si es así, claramente es hora de aprender algunas de las mejores prácticas de CSS.
Al adherirse a las pautas básicas para escribir CSS, puede asegurarse de producir un código limpio, legible y fácilmente compatible. Ya sabes, del tipo que permite que otros entiendan lo que hace y que te enorgullece mirar.
Si alguna de estas cosas (o ambas) es algo a lo que aspira, hablemos de las mejores prácticas de CSS que le permiten hacerlo.
1. Haz que tu código sea legible

El formato adecuado garantiza que el código sea legible para usted y otros desarrolladores humanos. Si bien no es necesario que las máquinas (es decir, los navegadores) se ejecuten, es simplemente una buena práctica hacer que su CSS sea fácil de leer. Hacerlo hace que sea más cómodo de entender, mantener y trabajar con él.
Hemos escrito un artículo completo sobre el formato del código y los comentarios, por lo que no lo repetiremos todo aquí. Sin embargo, aquí hay una descripción general rápida (consulte el artículo para ver todo):
- Sangre su código : ya sea que use tabulaciones o varios espacios (¡decida cuántos!), asegúrese de sangrar sus pares de valores CSS. Al usar consultas de medios, anídelas una dentro de otra para mostrar la dependencia.
- Usar saltos de línea : separe distintas propiedades CSS con saltos de línea y coloque los pares de valores en su propia línea.
- Organice las reglas en orden alfabético : así es más fácil encontrar lo que está buscando.
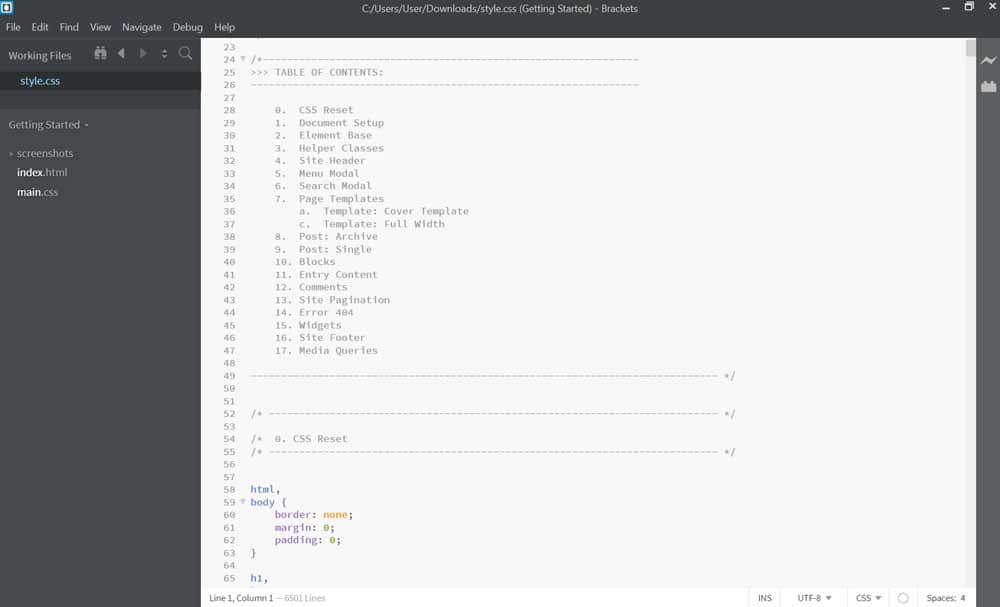
- Usar comentarios : incluya comentarios para separar diferentes secciones de hojas de estilo entre sí. Además, considere incluir una tabla de contenido al comienzo del archivo. También puede dejar comentarios con información importante que podría olvidar más tarde o que es importante para comprender la presencia de algunas marcas (por ejemplo, respaldos para navegadores más antiguos).
Aquí hay un ejemplo de un código CSS bien formateado:
.search-submit { border-radius: 0 2px 2px 0; bottom: 0; overflow: hidden; padding: 0; position: absolute; right: 0; top: 0; width: 42px; } @media screen and (min-width: 56.875em) { .site-header { padding-right: 4.5455%; padding-left: 4.5455%; } }Si bien existen diferentes convenciones para formatear el marcado CSS, la parte importante es que se mantenga constante. Nada hace que un archivo CSS o su autor se vean más desordenados que un formato inconsistente. Por lo tanto, establece tus preferencias y apégate a ellas. Si existe una guía de estilo, quédate con ella.
Cuando te mantienes constante, incluso si estropeas todo, es mucho más fácil corregir los mismos errores a la vez (¡gracias, busca y reemplaza!).
2. Formatee bien su hoja de estilo

No solo debe hacer que su código sea legible, sino también asegurarse de que sus hojas de estilo CSS sean fáciles de manejar y estén bien organizadas. Aquí hay algunos consejos y mejores prácticas para eso:
- Use un enfoque de arriba hacia abajo : ordene los estilos en su archivo a medida que se representan en el navegador. Eso significa pasar de reglas más generales a marcas más específicas. Por ejemplo, comience con
body,a,p, luego encabezados, luego elementos más específicos. - Divida los archivos en secciones : agrupe los estilos en áreas temáticas: tipografía, enlaces, navegación, etc. Incluso las páginas individuales pueden tener su propia sección si vienen con su propio estilo. Consulte también los consejos anteriores sobre los comentarios y la creación de una tabla de contenido. Además, también puede comentar para marcar secciones particulares.
- Use hojas de estilo separadas para proyectos grandes : si su marcado incluirá miles de líneas de códigos, podría tener sentido dividirlo en varios archivos para diferentes secciones de su sitio. Eso es especialmente cierto si esas secciones tienen un estilo muy diferente (por ejemplo, una tienda en línea frente a una página de información). En ese caso, una hoja más grande para estilos globales y archivos más pequeños separados para secciones específicas del sitio tienen más sentido.
3. Deshazte de la Redundancia
El código redundante es un código que ocupa más espacio del que necesita. Se carga más lentamente y también es más difícil de mantener y solucionar problemas. Por lo tanto, es importante evitar la redundancia siempre que sea posible. Aquí hay algunos consejos para eso:
- Use DRY ("No se repita") : verifique si hay repeticiones en su marcado. Hacen que su código sea más lento y más difícil de leer. Defina las cosas una vez, luego sobrescríbalas más abajo según sea necesario.
- Aproveche la taquigrafía de CSS : CSS ofrece muchas posibilidades para definir varias propiedades a la vez. Por ejemplo,
margin-top,margin-bottom,margin-rightymargin-leftse pueden definir con una sola declaración demargin. Ocupa menos espacio, usa menos código y funciona igual de bien, lo que resulta en un mejor rendimiento. - Combine selectores cuando sea posible : si varios elementos, como las definiciones de tipografía para encabezados y párrafos, comparten los mismos estilos, asegúrese de combinarlos en un conjunto de reglas de llamada. No es necesario repetir el mismo marcado por separado.
- Evite los selectores redundantes : sea tan específico como sea necesario con sus selectores para lograr su resultado, pero no más allá de eso. Cumplir con esto también hace que sea más fácil sobrescribir el marcado con CSS más específico si es necesario. Por el contrario, evite los selectores muy amplios, ya que utilizan más potencia de procesamiento.
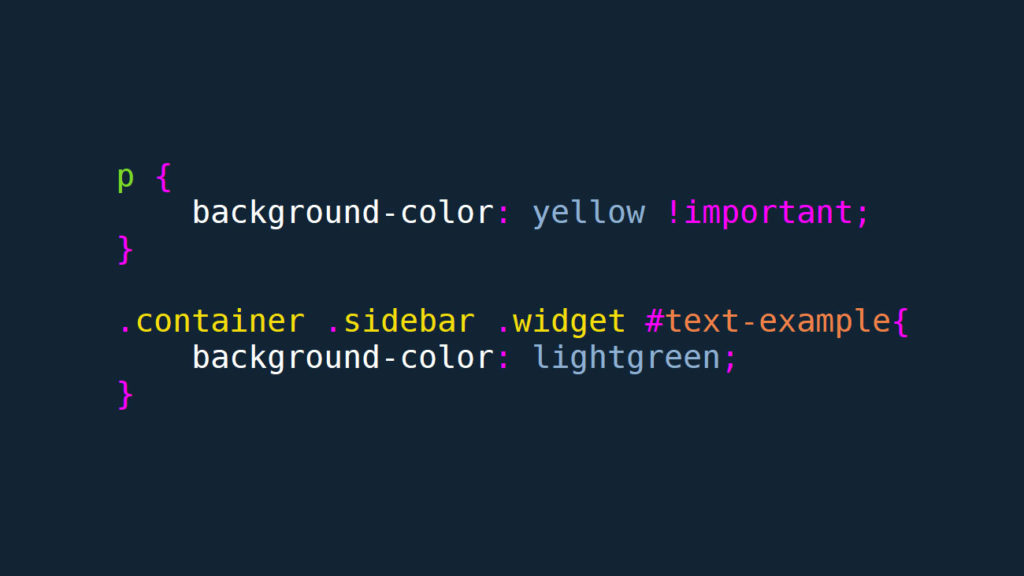
4. Importante: Evite !importante
El siguiente paso en nuestras prácticas recomendadas de CSS es tratar de evitar el uso de la etiqueta !important tanto como sea posible.
Probablemente sepa que esta es la opción nuclear para que una declaración CSS se propague por toda la cascada sin que se sobrescriba. El problema es que, si confía demasiado en él, es posible que necesite muchos de ellos, lo que hará que su código CSS termine en lo que llamamos un desastre (para usar el término técnico).
La verdad es que, si confía en !important para que su marcado funcione, probablemente deba dedicar más tiempo a aprender sobre la especificidad de CSS. Si sabe cómo funciona la especificidad, generalmente no es tan difícil crear un selector más específico para sobrescribir lo que necesita sobrescribir.

Otros casos en los que se suele utilizar !important son los estilos en línea o las hojas de estilo externas. Si encuentra estos, debe usarlos como una oportunidad para pensar en una mejor organización y estructura de sus estilos en lugar de volverse nucleares.
En resumen, reserve !important para fines de prueba, pero evítelo en entornos de producción.
5. Considere usar un marco
Los marcos CSS pueden ser muy útiles y ayudarlo a ponerse en marcha rápidamente. Al igual que otros marcos, vienen con elementos preconfigurados que puedes usar para crear diseños rápidamente y sin tener que empezar desde cero. Si desea obtener más información sobre los marcos CSS, puede consultar Tailwind, Bootstrap o Bulma.


Al mismo tiempo, hay una gran advertencia: solo traiga un marco a su proyecto si realmente lo va a usar. De lo contrario, probablemente perjudicará su rendimiento. Si se compromete con un marco para una sola característica, todavía necesita cargar toda su hoja de estilo para que funcione. Como puede imaginar, a menudo es mucho más código del que vale la pena.
Por lo tanto, si se encuentra sobrescribiendo los estilos de su marco o pirateándolo de otra manera, probablemente no debería usarlo.
6. Use un reinicio/normalice su CSS
Los restablecimientos aparecen al principio de una hoja de estilo y definen una serie de propiedades predeterminadas como altura de línea, márgenes, colores de fondo, etc. para su sitio web. Hacerlo ayuda a eliminar las inconsistencias de diseño entre diferentes navegadores y crea una línea de base común. Aquí hay un ejemplo:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }Lo anterior es de MeyerWeb, una de las soluciones más populares. También puede buscar en Normalize.css.
7. Accesibilidad integrada en su diseño
Hacer que su sitio sea accesible significa hacerlo utilizable para tantas personas como sea posible, independientemente de sus habilidades. Su CSS juega un papel importante en eso, así que repasemos algunas de las mejores prácticas para esto:
- Proporcione suficiente contraste : asegúrese de tener suficiente variación entre los colores de primer plano (por ejemplo, texto) y de fondo para que las personas con discapacidad visual puedan leerlo. Puedes usar un comprobador de contraste para eso. Del mismo modo, haga que sus enlaces sean coloridos para que sean reconocibles. Además, use un tamaño de fuente lo suficientemente grande (al menos 18-20 px).
- Mantenga la propiedad de
outline: los contornos son cruciales para las personas que navegan por su sitio con un teclado o lectores de pantalla. Ayudan a realizar un seguimiento de qué elemento está activo. Si no le gusta cómo se ve su contorno, tiene la posibilidad de diseñarlo. Más información sobre eso aquí. - Mantenga los elementos flotantes visibles : de manera similar, asegúrese de que la información sobre herramientas u otros elementos que aparecen al pasar el mouse sobre un elemento también aparecen cuando se selecciona a través de una pestaña. Busque los roles de ARIA para eso.
Para mucho de lo anterior, saber acerca de los pseudo elementos es muy útil. Más sobre CSS y accesibilidad aquí.
8. Evite editar hojas de estilo de temas en WordPress directamente
WordPress viene con mucho CSS, la mayor parte reside en hojas de estilo de temas (a menos que esté usando un tema de bloque). Si su plan es realizar cambios en el estilo de su tema, la peor idea es editar style.css directamente.
¿Por qué?
Porque la próxima vez que haga clic en el botón Actualizar ahora para su tema (o la próxima vez que se activen las actualizaciones automáticas), se borrarán todas las modificaciones.
Entonces, ¿qué hacer en su lugar?
Si solo está planeando cambios más pequeños, puede usar la sección CSS adicional en el Personalizador de WordPress.

Es una prueba de actualización e inyecta su CSS directamente en la sección <head> de su sitio.
De lo contrario, para modificaciones más grandes, use un tema secundario. Cualquier cosa que coloque en su hoja de estilo sobrescribirá lo que hay en el tema principal y también se mantendrá en una actualización del tema.
9. Consejos rápidos para las mejores prácticas de CSS
Muy bien, para la sección final, le daremos algunas de las mejores prácticas rápidas de CSS para tener en cuenta:
- Obtenga información sobre las clases frente a los ID : las clases y los IF se utilizan de maneras muy diferentes. Las clases son para elementos repetidos, ID para elementos únicos. Para más información, tenemos un artículo completo sobre esto.
- Elija flex y grid en lugar de flotante : los flotantes solían ser la forma principal de organizar los elementos web a la izquierda y a la derecha y crear diseños. A estas alturas, tenga sistemas sólidos para eso con flexbox y grid, así que tómese el tiempo y utilícelos.
- Aproveche los preprocesadores : los preprocesadores ayudan a organizar su marcado, evitar repeticiones, agregar modularización, proporcionar automatización y más. En tiempos de variables personalizadas, ya no son tan necesarias, pero siguen siendo útiles. Los más populares son SASS, LESS y Stylus. También puede buscar posprocesadores como PostCSS y autoprefixer.
- Use unidades relativas : en los días del diseño receptivo y los sitios web que se muestran en una amplia gama de tamaños de pantalla, generalmente debe confiar en unidades como
em,rem,%y otros tamaños relativos. Los tamaños fijos comopxson solo para ciertos escenarios. - Minimiza tu CSS : la minimización elimina todas las cosas del código que son necesarias para la lectura humana (es decir, todo lo que te dijimos que pusieras antes). Sin embargo, los navegadores no necesitan un formato especial y la minimización hace que los archivos sean más pequeños y se carguen más rápido, ¡así que adelante! Autoptimize es un excelente complemento que puede hacer esto automáticamente.
- Elimine el marcado no utilizado : por razones similares a las anteriores, verifique su código en busca de marcado que no se esté utilizando en sus páginas y elimínelo. Esto reducirá aún más sus archivos. También tenemos un artículo completo sobre ese tema.
- Use un validador de CSS : valide su CSS para verificar su marcado para el uso correcto. Hay suficientes herramientas en línea para eso.
Las mejores prácticas de CSS son una gran base para el aprendizaje adicional
Cuando te metes por primera vez en CSS, puede ser un poco abrumador. Hay mucho que aprender y mucho que entender. Al adoptar las mejores prácticas de CSS desde el principio, se obtiene una buena base para pararse y continuar aprendiendo.
Arriba, hemos cubierto una serie de las prácticas más importantes a adoptar. Esto no es todo lo que hay que saber en términos de las mejores prácticas de CSS, pero es un buen punto de partida. ¡Esperamos que disfrute de su próximo viaje!
¿Qué otras mejores prácticas de CSS considera absolutamente esencial conocer? ¡Háganos saber en la sección de comentarios!
