14 mejores prácticas de CSS para principiantes
Publicado: 2022-07-25Cuando te estás iniciando en el diseño web, un elemento clave para que todo funcione correctamente y se vea como quieres que se vea está en manos de CSS. Es la abreviatura de hojas de estilo en cascada, y funcionan al permitirle diseñar elementos HTML de la forma que desee.
Y si bien puede experimentar con CSS de muchas maneras, la mayoría de las veces en línea, hay una mejor manera de hacerlo. Y eso se ajusta a una serie de mejores prácticas que debe seguir para garantizar que su código sea funcional, sin volumen innecesario y bien organizado.
Hoy, destacaremos 14 mejores prácticas de CSS para principiantes, pero incluso los profesionales experimentados deberían repasar los conceptos básicos a veces.
1. Organizar la hoja de estilo
Su primera orden del día al aplicar las mejores prácticas de CSS es organizar sus hojas de estilo. La forma en que aborde esto dependerá de su proyecto, pero como regla general, querrá cumplir con los siguientes principios organizacionales:
Se consistente
Independientemente de cómo elija organizar su CSS, asegúrese de mantener sus elecciones consistentes en toda la hoja de estilo, así como en todo su sitio web.
Desde clases de nombres hasta sangrías de línea y estructuras de comentarios, mantener la coherencia lo ayudará a realizar un seguimiento de su trabajo más fácilmente. Además, garantiza que hacer cambios, más adelante, no tenga dolores de cabeza.
Use saltos de línea liberalmente
Aunque CSS funcionará incluso si es visualmente feo, es mejor para usted y para cualquier otro desarrollador que trabaje con su código si usa muchos saltos de línea para mantener cada fragmento de código separado y legible.
Por lo general, es mejor colocar cada par de propiedad y valor en una nueva línea.

Cree nuevas secciones donde tenga sentido
Nuevamente, la forma en que configure sus hojas de estilo dependerá en gran medida del tipo de sitio en el que esté trabajando. Pero como regla general, es una buena idea configurar secciones para los estilos a medida que se vayan a utilizar. Entonces, una sección para estilos de texto, una sección para listas y columnas, una sección para navegación y enlaces, y así sucesivamente. Incluso puede crear secciones para páginas específicas que pueden tener un estilo diferente al resto, como la tienda o las preguntas frecuentes.
Comenta tu código
Incluso si solo verá su CSS, es una buena idea ser minucioso con sus comentarios. Los comentarios tendrán el siguiente aspecto:
/* This is what a standard CSS comment looks like */Esto hace que sea más fácil para usted averiguar con qué se relaciona cada sección de un vistazo sin tener que estudiar detenidamente cada línea más tarde.
Los comentarios pueden ayudarlo a definir secciones, pero también puede usarlos para brindar información sobre las decisiones que ha tomado, especialmente si cree que puede olvidarlas más adelante.
Use hojas de estilo separadas para proyectos más grandes
Esto no se aplicará a todos los sitios web, pero si tiene un sitio grande que necesita mucho CSS específico, usar varias hojas de estilo es una buena idea. Nadie, incluido usted, debería tener que desplazarse durante mucho tiempo para encontrar la única línea de código que necesita.
Evite la molestia y cree hojas de estilo separadas para diferentes secciones del sitio, especialmente si tendrán estilos completamente diferentes.
Por ejemplo, es posible que desee crear una hoja de estilo para estilos globales y otra para su tienda en línea con estilo específico para descripciones de productos, encabezados o precios.
2. CSS en línea frente a CSS externo frente a CSS interno
Hay tres tipos diferentes de CSS con los que es posible que deba lidiar al crear un sitio web y ajustar su estilo. Hablemos un poco sobre lo que cada uno es y hace y luego discutamos cuál debería usar realmente para sus proyectos.
- CSS en línea. Esto le permite diseñar elementos HTML específicos,
- CSS externo . Esto implica el uso de un archivo como una hoja de estilo para diseñar el sitio como un todo.
- CSS interno. Esto le permite diseñar una página completa en lugar de elementos específicos.
Muchos desarrolladores recomiendan evitar el CSS en línea, ya que generalmente no se puede almacenar en caché, y se recomienda evitar dividir el CSS en varios archivos. Como mínimo, debe usarse con moderación.
Realmente solo podemos ver una necesidad si estuviera usando un poco de estilo en una sola sección, fragmento de texto o área de una sola página de su sitio web. Esa es probablemente la única situación en la que CSS en línea es una solución viable.
Aparte de eso, usar CSS externo o CSS interno según sus necesidades son las mejores opciones, ya que le ahorran tiempo y esfuerzo. Determine los estilos una vez y aplíquelos en su sitio web. ¡Boom! Listo.
3. Minimice su hoja de estilo
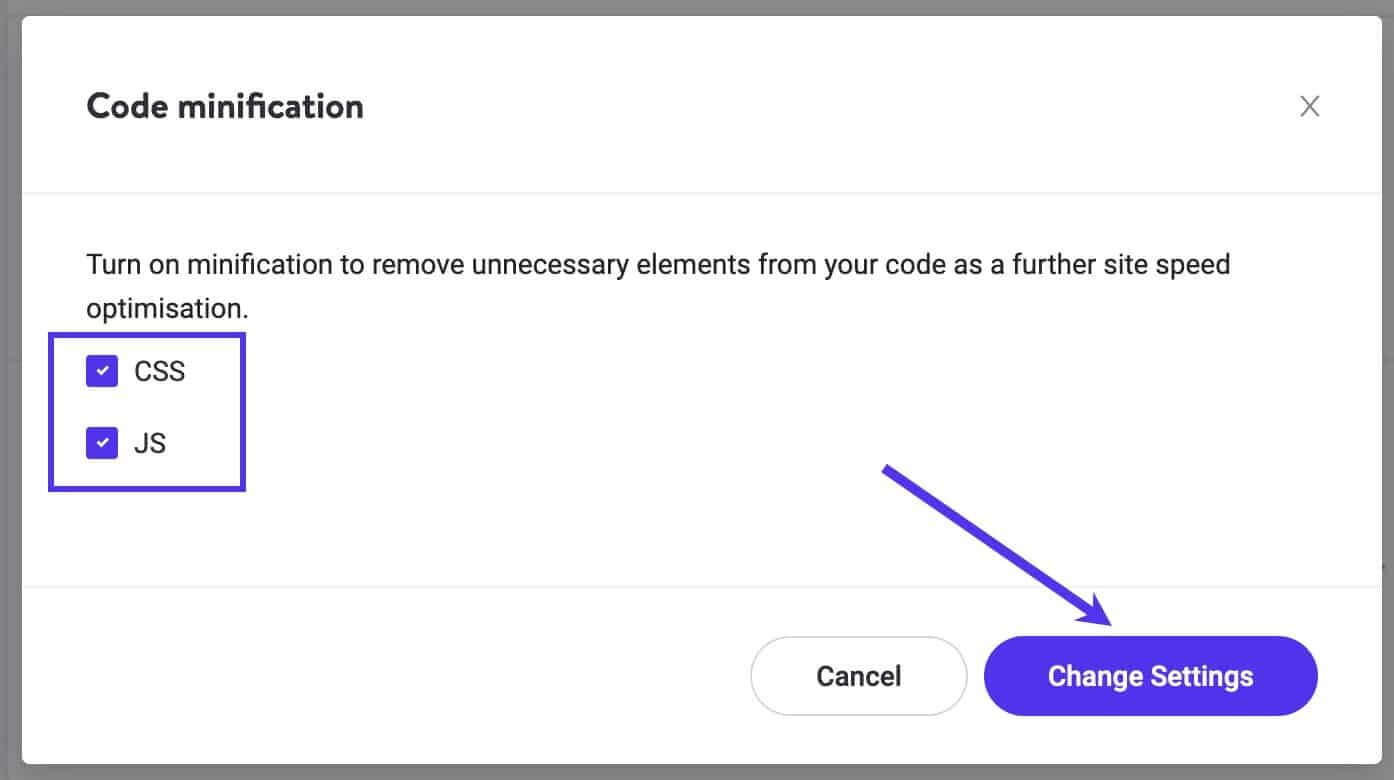
Otra de las mejores prácticas de CSS es minimizar sus hojas de estilo. Existen numerosas herramientas de minificación disponibles para acelerar los tiempos de carga de sus hojas de estilo, incluso directamente dentro de Kinsta CDN.

Esto le permite ajustar la configuración de minificación de código en todo su sitio web.
4. Usa un preprocesador
Un preprocesador como Sass/SCSS le permite usar variables y funciones, organizar mejor su CSS y ahorrar tiempo. Funcionan al permitirle crear CSS a partir de la sintaxis del preprocesador.
Lo que esto significa es que el preprocesador es como un "CSS +" donde incluye un par de funciones que normalmente no existen en CSS por sí mismo. La adición de estas funciones suele hacer que el CSS de salida sea más legible y más fácil de navegar.
Necesitará un compilador de CSS en el servidor de su sitio web para hacer uso de los preprocesadores. Algunos de los preprocesadores más populares incluyen Sass, LESS y Stylus.

5. Considere un marco CSS
Los marcos CSS pueden ser útiles en algunos casos, pero pueden ser innecesarios para muchas personas, especialmente si su sitio web es más pequeño.
Los marcos pueden facilitar la implementación rápida de proyectos grandes y también evitar errores. Y brindan el beneficio de la estandarización, que es esencial cuando varias personas están trabajando en un proyecto al mismo tiempo.
Todos usarán los mismos procedimientos de nomenclatura, las mismas opciones de diseño, los mismos procedimientos de comentarios, etc.
Por otro lado, también dan como resultado sitios web de apariencia genérica y gran parte del código puede terminar sin usarse.

Es probable que te hayas encontrado con frameworks CSS antes. Bootstrap y Foundation son dos de los ejemplos más populares. Otros marcos incluyen Tailwind CSS y Bulma.
6. Comience con un reinicio
Otra cosa que debe poner en práctica rápidamente es comenzar su trabajo de desarrollo con un reinicio de CSS. El uso de algo como normalize.css puede hacer que todos los navegadores representen los elementos de la página de manera consistente mientras siguen los estándares más actualizados para minimizar las inconsistencias del navegador.
Este restablecimiento es en realidad un pequeño archivo CSS que carga en su sitio web para agregar un mayor nivel de coherencia entre navegadores al estilo de los elementos HTML y sirve como una forma actualizada de realizar un restablecimiento de CSS.
7. Clases frente a identificaciones
Lo siguiente a lo que debe prestar atención cuando siga las mejores prácticas de CSS es cómo trata las clases y las ID. En caso de que no esté familiarizado, definamos ambos brevemente:
- Clase. El selector de clase funciona seleccionando un elemento con un atributo de clase. Lo que hay en el atributo de clase es lo que determina cómo se selecciona el elemento HTML. Se ve así en el código: .classname
- IDENTIFICACIÓN. ID, por otro lado, funciona seleccionando un elemento con un atributo ID. El atributo ID tiene que ser el mismo que el valor del selector para que funcione. Puede detectar una ID en CSS con este símbolo: # .
Una ID se usa para seleccionar un solo elemento, mientras que una clase se usa para seleccionar más de un elemento. Usaría una ID para aplicar un estilo a un solo elemento HTML. Usarías una clase para aplicar un estilo a más de un elemento HTML. Seguir esta regla general ayuda a mantener su código limpio y ordenado y también reduce la instancia de código innecesario o duplicado.
De manera similar a nuestra discusión anterior sobre CSS en línea versus CSS externo, usa una ID para aplicar un estilo a un solo elemento. Básicamente, los ID están destinados a ser utilizados para diseñar las excepciones en la página, no para los estilos generales que se aplicarían a toda la página o sitio web.
8. Evite la Redundancia
Otra de las mejores prácticas de CSS a seguir es evitar la redundancia cuando y como sea posible. Aquí hay algunos consejos generales a seguir para aplicar esta práctica a su flujo de trabajo:
Usa el método SECO
El método DRY significa "No te repitas" y es básicamente la idea de que nunca debes repetir el código en CSS. Porque, en el mejor de los casos, es una pérdida de tiempo y repetitivo ingresar manualmente estos estilos una y otra vez, pero en el peor de los casos, puede ralentizar activamente su sitio web.
Es una buena práctica revisar su código para eliminar redundancias. No hay necesidad de etiquetas para identificar el tamaño de fuente dos veces en la misma sección, por ejemplo. Elimine las repeticiones y su código se leerá mejor y también funcionará mejor.
Usar taquigrafía CSS
La taquigrafía CSS es una excelente manera de reducir la cantidad de espacio que ocupa su código sin dejar de funcionar como debería. Puede combinar varios estilos dentro de una sola línea si tiene sentido hacerlo. Por ejemplo, si está configurando los estilos de un div en particular, puede enumerar el margen, el relleno, la fuente, el tamaño de fuente y el color, todo en una sola línea.
Agregue varias clases a sus elementos
Cuando corresponda, también puede evitar redundancias agregando más de una clase a un elemento. Por ejemplo, si el contenido de su página ya flota hacia la izquierda gracias a la clase .left pero desea colocar una columna en la página a la derecha, puede agregar eso al elemento para evitar confusiones y decirle a CSS específicamente qué elemento desea. Me gustaría flotar a la izquierda sobre la alineación izquierda estándar.
Y la mejor parte es que puede agregar tantas clases como desee a un elemento siempre que esté separado por un espacio.
Combinar elementos donde sea posible
En lugar de enumerar los elementos uno por uno, combínelos para ahorrar espacio y tiempo. A menudo, los elementos dentro de una sola hoja de estilo tendrán los mismos (o similares) estilos. No es necesario enumerar la fuente, el color y la alineación de cada elemento de texto de la página si todos comparten el mismo estilo. En su lugar, combínelos en una sola línea como esta:
h1, h2, h3, p { font-family: ariel, color: #00000 }Evite selectores adicionales innecesarios
A veces, su código se complicará un poco mientras trabaja para finalizar el diseño de su sitio. Por eso es importante volver atrás y eliminar los selectores innecesarios después del hecho. También debe estar atento a los selectores demasiado complejos. Por ejemplo, si va a diseñar listas en su sitio web, no necesita usar selectores como "cuerpo" o "contenedor" ni nada por el estilo. Solo .classname li { será suficiente.
9. Cómo Importar Fuentes Correctamente
Importar y usar fuentes correctamente es otra forma de garantizar que su CSS sea claro, conciso y optimizado.
Uso de @font-face para importar fuentes
Puede agregar casi cualquier fuente que desee a su sitio web, pero deberá seguir un procedimiento específico para asegurarse de que funcione correctamente.

- Descarga la fuente que quieras usar. Hay muchos lugares donde puede obtener fuentes, incluidos Google y Adobe. Asegúrese de descargar el archivo de fuente TrueType (.ttf) para la fuente elegida.
- Cargue la fuente personalizada que desea usar en el Generador de fuentes web que Font Squirrel pone a su disposición. Descarga Web Font Kit una vez que se haya generado. Debe contener varios archivos, incluidos varios archivos de fuentes diferentes con extensiones como .ttf, .woff, .woff2 y .eot. También debe haber un archivo CSS incluido.
- Cargue el Web Font Kit en su sitio web mediante FTP. Las instrucciones específicas para esto variarán según su proveedor de alojamiento web, pero en general, puede acceder a los archivos de su sitio usando un cliente FTP o el administrador de archivos en la interfaz de administración de su servidor web como cPanel.
- Actualice el archivo CSS usando un editor de texto. Cualquier editor de texto HTML que prefieras funcionará como NotePad o Sublime. Dentro de este archivo, tendrá una "URL de origen" en la lista. Deberá actualizar esto para reflejar dónde se aloja ahora el Web Font Kit en su servidor web. Copie la ruta del archivo donde se almacena cada archivo de fuente en su servidor web en este archivo de la siguiente manera:
@font-face { font-family: "FontName"; src: url("https://sitename.com/css/fonts/FontName.eot"); src: url("https://sitename.com/css/fonts/FontName.woff") format("woff"), url("https://sitename.com/css/fonts/FontName.otf") format("opentype"), url("https://sitename.com/css/fonts/FontName.svg#filename") format("svg"); }A continuación, puede utilizar sus fuentes nuevas agregándolas a los archivos CSS de su sitio con la etiqueta de familia de fuentes .

Para mejorar el rendimiento del sitio y evitar reajustes extraños en el diseño de su sitio mientras se carga, puede precargar las fuentes. Precargar fuentes y cargar fuentes WOFF2 (o el tamaño de fuente más pequeño) primero puede mejorar drásticamente el rendimiento. Para ello, agregue una línea de código a la etiqueta <head> . Better Web Type ofrece un ejemplo conciso:
<link rel="preload" as="font" href="/assets/fonts/3A1C32_0_0.woff2" type="font/woff2" crossorigin="crossorigin">Otra cosa que puede hacer es limitar el conjunto de caracteres para sus fuentes personalizadas. Si solo está utilizando algunos caracteres de una fuente (para un encabezado o un logotipo, tal vez), no necesita recuperar todo el conjunto de caracteres, solo necesita algunos. De acuerdo con el nuevo código, para solicitar solo los caracteres "Hola", haría lo siguiente:
<link href="http://fonts.googleapis.com/css?family=Open+Sans&text=Hello" rel="stylesheet">Fuentes autohospedadas cuando sea posible
El proceso descrito anteriormente es para fuentes autohospedadas, pero es importante reiterar que este es el mejor enfoque. Acelera considerablemente el tiempo de carga y significa que no depende de la velocidad de otro sitio para completar el proceso de carga de su sitio.
Tenga cuidado con las variaciones de fuente
Las variaciones de fuentes pueden ser muy útiles para agregar estilos divertidos a su sitio web. Sin embargo, si se usan incorrectamente, también pueden romper su sitio web.
Si asigna más de un estilo en font-variation-settings , es probable que se superpongan y uno anule al otro. Es mucho mejor mantener las cosas simples y usar las propiedades de fuente en su lugar, ilustradas aquí:
.bold { font-weight: bold; } .italic { font-style: italic; }Usar una fuente alternativa
Aunque puede hacer el esfuerzo de agregar una fuente personalizada a su sitio web y usarla a través de CSS, aún no funcionará el 100% del tiempo, especialmente cuando alguien accede con un navegador web desactualizado. Pero aún desea que estos visitantes del sitio tengan una experiencia de navegación agradable.
Para acomodar esto, es esencial configurar una fuente alternativa que se pueda usar en caso de que ninguna de sus otras fuentes se pueda usar. Para hacer esto, simplemente debe enumerar la fuente alternativa después de su fuente preferida al asignar una familia de fuentes . De esta manera, el CSS llamará primero a su fuente preferida, luego a su segunda opción, luego a la tercera, y así sucesivamente.
Según W3Schools, hay cinco categorías principales para las familias de fuentes. Lo que sigue es una lista de estas familias con fuentes alternativas populares que encajan en cada una.
- Serif: Times New Roman, Georgia, Garamond
- Sans-serif: Arial, Tahoma, Helvetica
- Monoespacio: Mensajero Nuevo
- Cursiva: Brush Script MT
- Fantasía: Cobreplateado, Papiro
10. Haz CSS accesible
Todo el mundo debería hacer que sus sitios web sean accesibles, sin rodeos. Y esto también se aplica a su enfoque de CSS. Su objetivo debe ser hacer que su sitio web sea utilizable por tantas personas como sea posible y la implementación de medidas de accesibilidad es una forma fantástica de lograrlo.
Puede hacer que su CSS sea accesible de varias maneras:
- Agregue variaciones de color a los enlaces para que se destaquen.
- Haga que las ventanas emergentes se descarten presionando la tecla ESC. Aquellos que usan lectores de pantalla o magnificación a menudo no podrán ver la "X" en la pantalla para descartar una ventana emergente, por lo que es esencial hacer que se descarten presionando una tecla.
- Algunos dispositivos ni siquiera mostrarán ventanas emergentes en primer lugar, así que asegúrese de que toda la información esencial se transmita a otro lugar.
- Los elementos de desplazamiento (como la información sobre herramientas) deben activarse con la tecla Tab, así como con el desplazamiento del mouse.
- No elimine los contornos. Los navegadores muestran un contorno alrededor de los elementos en los que el teclado está actualmente enfocado automáticamente. Puede deshabilitar esto usando el esquema: ninguno , pero realmente no debería, ya que es invaluable para aquellos que usan lectores de pantalla o que tienen poca visión y requieren puntos de enfoque / resaltado adicionales para la navegación.
- Mejorar el indicador de enfoque. Como se mencionó anteriormente, los contornos alrededor de los elementos resaltados son esenciales para la navegación para muchos, pero el contorno predeterminado suele ser apenas visible. Puede modificar esto para que sea más visible usando :focus para establecer un estilo que llame más la atención sobre lo que está enfocado actualmente. Puede hacer algo similar con :hover para mejorar los efectos de cobertura. Un buen ejemplo de cómo modificar :focus en acción proviene de un conjunto de pautas de accesibilidad de la Universidad de Washington:
a { color: black; background-color: white; text-decoration: underline } a:focus, a:hover { color: white; background-color: black; text-decoration: none }Este fragmento de código hace que los enlaces se muestren como texto negro sobre un fondo blanco, pero cambien a texto blanco sobre un fondo cuando se colocan bajo el foco del teclado (cuando el usuario toca el elemento con el tabulador). El mismo efecto ocurre al pasar el mouse también.
11. Implementar convenciones de nomenclatura
Puede parecer pequeño en este momento, pero lo que decidas nombrar en CSS puede tener impactos duraderos y puede costarte tiempo y dinero en el futuro si no se hace correctamente. Antes incluso de comenzar a escribir CSS, debe decidir una serie de convenciones de nomenclatura y ceñirse a ellas.
Esto le ahorrará mucho tiempo en la depuración posterior, ya que es menos probable que se refiera al elemento incorrecto al escribir su código. Según FreeCodeCamp, un buen enfoque es ceñirse al formato estándar para los nombres CSS, es decir, font-weight vs fontWeight .
Usar la convención de nomenclatura BEM
Una buena manera de mantener la coherencia de los nombres es utilizar la convención de nomenclatura BEM. El objetivo de BEM es dividir la interfaz de usuario en componentes que pueda reutilizar una y otra vez.
BEM significa bloque, elemento y modificador. Pero analicemos lo que eso realmente significa.
- Bloque : un bloque puede ser cualquier parte del diseño de su sitio web, como un menú, un encabezado, un pie de página o una columna. Tus bloques deben tener nombres como .main-nav o .footer.
- elemento Los elementos describen las partes y piezas que componen cada bloque. Piense en cosas como fuentes, colores, botones, listas o enlaces. Cuando se utiliza la convención de nomenclatura BEM, los elementos se identifican colocando dos guiones bajos antes del nombre del elemento. Entonces, si quisiéramos hablar sobre la fuente utilizada en el encabezado de su sitio web, se vería así en CSS con la convención de nomenclatura BEM: .header__font
- modificador La última pieza del rompecabezas BEM es el modificador. Los modificadores son cómo estableces el estilo del elemento dentro del bloque. Estos incluyen cosas como nombres de fuentes, pesos y tamaños; valores de color; y valores de alineación. Continuando con el ejemplo establecido anteriormente, si quisiera establecer el color de la fuente dentro del encabezado, lo escribiría así con el elemento y el modificador separados por dos guiones: .header__font–red
Seguir esta convención de nomenclatura, o cualquier otra cosa que decida su equipo, puede hacer que la experiencia de edición y depuración sea mucho más agradable en el futuro.
12. Evite la etiqueta !Importante
Otra práctica recomendada para implementar en su rutina de trabajo de CSS es evitar el uso excesivo de la etiqueta !important tanto como pueda.
Si bien puede solucionar problemas, su uso a menudo conduce a confiar en él como una muleta. Y eso puede resultar en un lío de etiquetas importantes en todo el código que eventualmente pueden romper su sitio.
A lo que esto realmente se reduce es a la especificidad. Si un selector es muy específico, su navegador web determinará que es más importante de lo que lo haría con selectores menos específicos. La etiqueta !importante se puede usar para identificar propiedades que son más importantes que otras.
Esto puede ser complicado, ya que a menudo necesitará usar varias etiquetas !important, cada una para anular una anterior en escenarios específicos. Y hacer esto demasiado puede hacer que su sitio se rompa o que sus estilos se carguen incorrectamente. La mayoría de las veces, esta etiqueta se usa como una solución a corto plazo, pero a menudo se vuelve permanente y luego puede causar problemas más adelante, cuando sea el momento de depurar, en particular.
Una de las únicas ocasiones en las que se considera generalmente aceptable el uso de la etiqueta !important es cuando se permite que el usuario final anule los estilos para usarlos con lectores de pantalla y otras ayudas de accesibilidad. También es útil cuando se trata de clases de utilidad.
13. Usa FlexBox
También puede sacar más provecho de Flexbox al intentar implementar las mejores prácticas para tratar con CSS en su flujo de trabajo. Flexbox es una forma flexible de crear un diseño web y alinear elementos en la página, en lugar de utilizar la opción flotante tradicional.
Según CSS-Tricks, Flexbox es un módulo de caja flexible que es una forma alternativa de estructurar su CSS prestando atención a cómo se alinean y distribuyen sus diseños dentro de un contenedor. La mejor parte es que ni siquiera es necesario conocer el tamaño del contenedor en sí, y más bien las propiedades contenidas se "flexionarán" con el tamaño cambiante del contenedor. Esta es una excelente manera de acomodar dispositivos móviles.
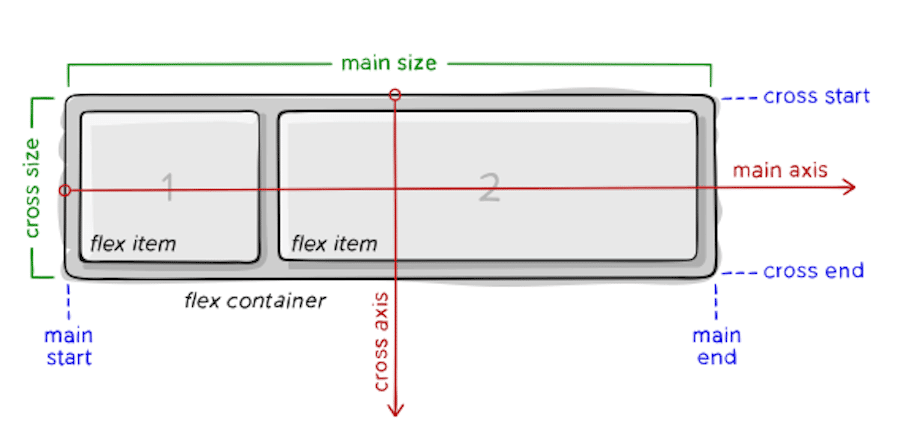
Otra diferencia clave es que Flexbox es "agnóstico de dirección", lo que significa que sus diseños no están estructurados vertical u horizontalmente. Esto lo convierte en una mejor opción para diseñar aplicaciones y sitios web complicados que deben adaptarse a muchos cambios de orientación de la pantalla. Los diseños estándar de CSS se basan en bloques y los diseños de flexbox se basan en el "flujo flexible". Nuevamente, CSS-Tricks ofrece un dibujo conciso que ilustra bien este concepto:

Los elementos dentro del flexbox se distribuyen a lo largo del eje principal y el eje transversal , donde cada elemento y propiedad dentro están diseñados para flexionarse y fluir según el tamaño del contenedor flexible.
14. Consejo de WordPress: no modifique directamente los archivos de temas
La última de las mejores prácticas de CSS que discutiremos aquí hoy es específicamente para los usuarios de WordPress. Nunca es una buena idea modificar los archivos de tu tema directamente. Cualquier actualización del sitio podría eliminar estos cambios o romper su sitio. No vale la pena el riesgo.
En su lugar, puede utilizar la opción CSS adicional en el Personalizador de temas para realizar los cambios que desee. Sin embargo, debe tener en cuenta que esto inyecta el CSS en línea y lo colocará directamente en la cabeza.
Si solo desea realizar uno o dos cambios, esta puede ser una opción viable, sin embargo, todo lo que coloque en el cuadro CSS adicional se mantendrá, incluso si realiza una actualización del tema, una actualización del sitio o incluso si cambia los temas. .
Ahora, si se necesitan modificaciones CSS más sólidas, es mejor que las agregue desde una hoja de estilo CSS personalizada o mediante el uso de un tema secundario en el que modifique el archivo style.css para el tema secundario directamente. Este método también es a prueba de actualizaciones.
Resumen
Sumergirse de lleno en la creación de CSS útil y preciso puede parecer mucho para un verdadero novato, pero tomarse el tiempo para educarse sobre las mejores prácticas puede ahorrarle mucho tiempo, esfuerzo y dolor de cabeza más adelante.
Esperamos que esta colección de prácticas recomendadas lo ayude a encaminarse por el camino correcto hacia la creación de sitios web funcionales, útiles y accesibles en los años venideros. ¡Buena suerte!
