Las 6 mejores herramientas generadoras de CSS que puedes utilizar en 2024
Publicado: 2024-07-05¿Está buscando las mejores herramientas generadoras de CSS para optimizar su proceso de diseño web?
La creación de sitios web visualmente atractivos y responsivos depende de una sólida comprensión de CSS. Sin embargo, escribir CSS desde cero lleva mucho tiempo y puede resultar complicado.
¿Recuerdas los días en que escribías manualmente y ajustabas CSS a la perfección? Si bien ese método sigue siendo valioso, las herramientas digitales actuales ofrecen generadores CSS avanzados que transforman su flujo de trabajo, ahorran tiempo y mejoran su diseño.
Imagínese crear diseños web impresionantes y responsivos sin la molestia de una codificación interminable. Sí, lo crees bien.
Explore nuestra lista de las mejores herramientas generadoras de CSS que pueden llevar su diseño al siguiente nivel.
Desde diseños elegantes y animaciones vibrantes hasta complejos sistemas de cuadrícula, estas herramientas generadoras ofrecen infinitas posibilidades creativas.
Ya sea que sea un diseñador experimentado o un principiante, nuestra lista de las mejores herramientas generadoras de CSS es su compañera para crear un sitio web visualmente impresionante y altamente funcional.
Tabla de contenido
Una descripción general de las herramientas generadoras de CSS
Las herramientas generadoras de CSS son esenciales para los desarrolladores que buscan mejorar su flujo de trabajo y agilizar el proceso de diseño.
Estas herramientas brindan una variedad de funciones, que incluyen personalización del diseño, ajuste de color y creación de animaciones, lo que ayuda a los diseñadores a lograr resultados impresionantes.
Con los generadores de CSS, los diseñadores pueden explorar diferentes estilos y efectos sin necesidad de conocimientos avanzados de codificación.
Ya sea que se trate de desarrollar diseños responsivos o tipografías únicas, estas herramientas permiten a los diseñadores hacer realidad sus visiones creativas de manera eficiente.
Beneficios de utilizar herramientas generadoras de CSS
Al utilizar herramientas generadoras de CSS, puede optimizar su flujo de trabajo y lograr resultados profesionales rápidamente. Ofrecen varios beneficios:
- Ahorro de tiempo en codificación manual
- Proporciona estilos listos para usar
- Garantizar la coherencia del diseño
- Personaliza colores, fuentes, diseños y más
- Simplifique tareas CSS complejas con interfaces fáciles de usar
- Le permite probar diferentes opciones y variaciones de diseño.
- Crea diseños que se adaptan a todos los tamaños de pantalla y dispositivos.
- Ayuda a los principiantes a comprender cómo se genera el código para diversos efectos.
Las mejores herramientas generadoras de CSS
Generadores de gradiente CSS
Estas herramientas proporcionan una variedad de degradados que pueden mejorar el atractivo visual de su sitio web sin esfuerzo.
Con interfaces intuitivas y opciones de personalización, puedes crear hermosos degradados para fondos, botones y otros elementos.
Ya sea que prefieras degradados lineales, radiales o cónicos, estos generadores de CSS tienen todo lo que necesitas. Algunas herramientas populares son:
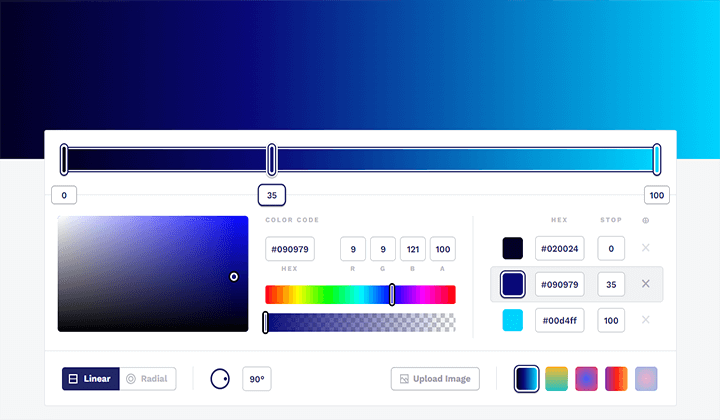
Degradado CSS

Esta es una herramienta fácil de usar para generar gradientes lineales y radiales. Ofrece una interfaz sencilla para ajustar visualmente los ángulos, colores y transiciones de degradado.
Los usuarios pueden copiar instantáneamente el código CSS generado o descargar el degradado como una imagen.
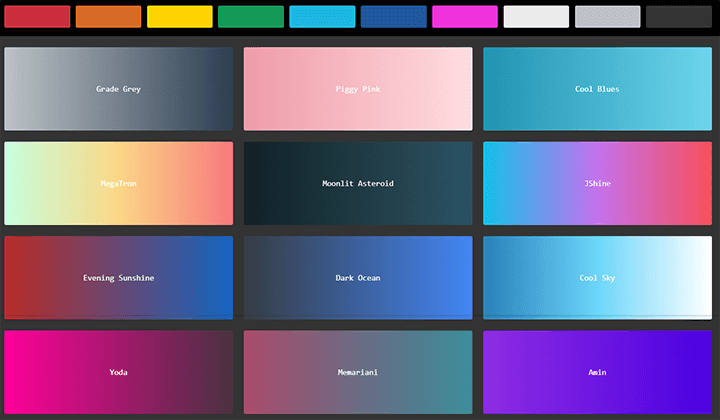
uiGradientes

uiGradients es una herramienta fácil de usar para que diseñadores y desarrolladores creen y apliquen hermosos degradados. Ofrece una colección seleccionada de combinaciones de colores degradados que se pueden personalizar.
Permite ajustes en tiempo real y genera código CSS instantáneo, lo que facilita la adición de gradientes atractivos a sus sitios web y aplicaciones.
Generadores de animación CSS
¿Quieres un diseño de sitio web dinámico? Las herramientas generadoras de CSS de animación pueden hacer que su sitio web sea más dinámico y atractivo.
Estas herramientas le permiten agregar fácilmente animaciones y efectos visuales sin la necesidad de una codificación compleja.
Son fáciles de usar y le permiten personalizar y crear efectos de desplazamiento sutiles y animaciones llamativas. Transforme diseños estáticos en sitios web atractivos sin esfuerzo.
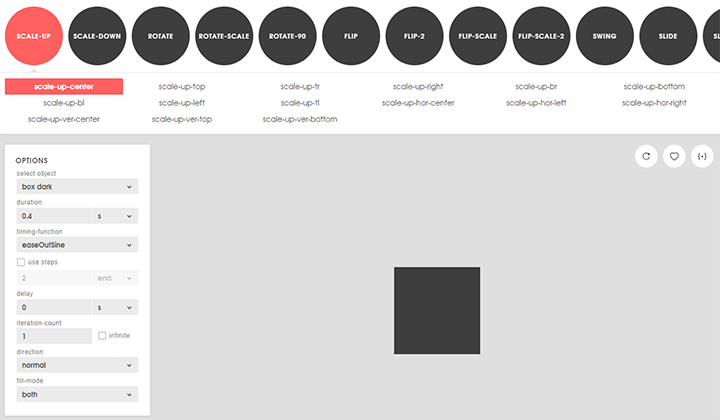
animista

Animista es una herramienta en línea para crear y personalizar animaciones CSS fácilmente. Su interfaz fácil de usar permite a los usuarios explorar una variedad de animaciones prediseñadas, personalizar parámetros como duración, retraso, función de sincronización y más, y luego generar código CSS al instante.
Esto lo hace ideal para diseñadores y desarrolladores que buscan sitios web visualmente atractivos sin codificación CSS compleja.
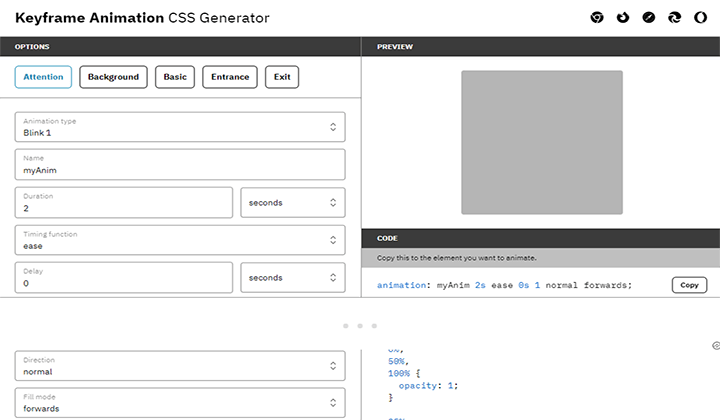
Animación de fotogramas clave

La herramienta generadora de CSS de animación de fotogramas clave simplifica la creación de animaciones CSS mediante fotogramas clave. Proporciona una interfaz intuitiva para administrar fotogramas clave y ajustar parámetros de animación como funciones de duración y sincronización.
Proporciona una vista previa en tiempo real y genera código CSS optimizado listo para un diseño responsivo, dirigido tanto a principiantes como a desarrolladores experimentados.
Generadores de cuadrícula CSS
Las herramientas generadoras de CSS Grid permiten a los usuarios simplificar y mejorar el diseño web basado en grid. Estas herramientas ofrecen diseño preciso, capacidad de respuesta y personalización, lo que garantiza resultados visualmente impresionantes.
Al integrarlos en su flujo de trabajo, puede optimizar el proceso de diseño, experimentar con diferentes diseños y lograr diseños perfectos en píxeles.
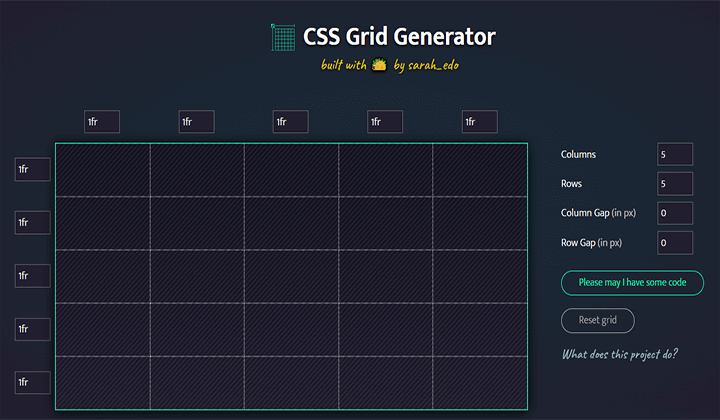
Generador de cuadrícula CSS de Sarah Drasner

Esta es una herramienta popular diseñada para simplificar la creación de diseños de cuadrícula CSS complejos. Proporciona una interfaz visual intuitiva donde los usuarios pueden definir filas, columnas y espacios, y luego genera el código CSS necesario.
Es especialmente útil para desarrolladores que buscan una experimentación rápida y un control de diseño preciso, impulsando la eficiencia y la creatividad en el diseño web.
Esta herramienta es esencial para desarrollar un diseño de cuadrícula responsivo sin tener que escribir todo el CSS manualmente.
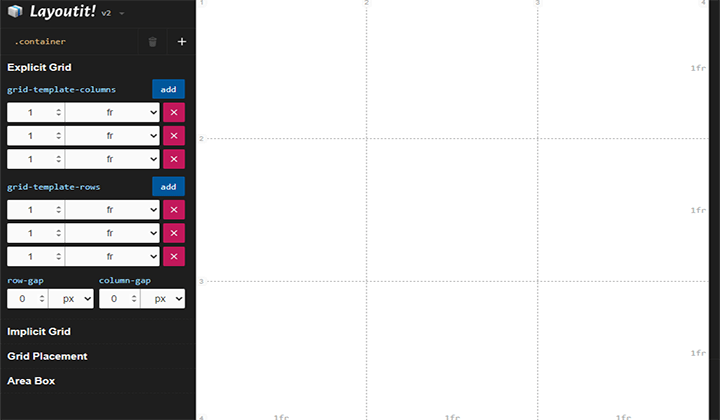
Diseño

Esta herramienta presenta una interfaz fácil de usar para crear diseños de cuadrícula CSS. Permite a los desarrolladores y diseñadores diseñar visualmente cuadrículas complejas definiendo filas, columnas y elementos de la cuadrícula con propiedades fácilmente ajustables, como espacios y alineación.

Los usuarios pueden generar código CSS optimizado para una integración perfecta en proyectos web, lo que lo hace ideal para diseños de cuadrícula adaptables y personalizables.
Generadores CSS de sombra de caja
Agregar sombras a los elementos puede elevar la profundidad y autenticidad de su diseño. Las herramientas generadoras de CSS de Box Shadow ofrecen métodos simples para mejorar los elementos del sitio web con efectos de sombra personalizables, agregando profundidad y dimensión visual sin esfuerzo.
Desde sombras sutiles hasta efectos llamativos, estas herramientas ofrecen opciones para mejorar sus proyectos web con un aspecto profesional.
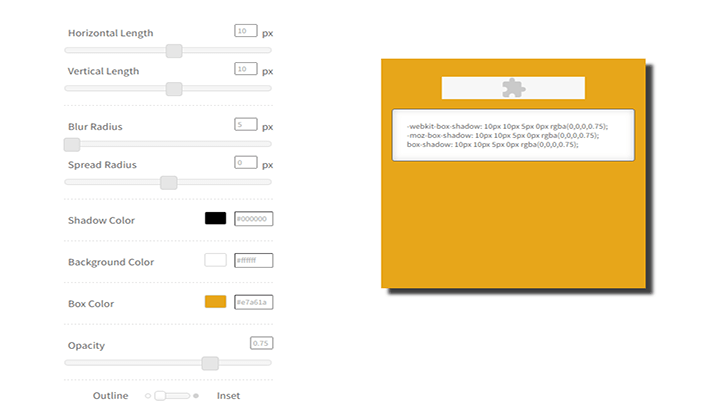
Generador de sombras de caja CSSmatic

CSSmatic proporciona múltiples herramientas generadoras de CSS, incluido un Box Shadow Generator. Permite a los usuarios personalizar y obtener una vista previa de los efectos de sombra sin esfuerzo ajustando parámetros como el radio de desenfoque, el radio de extensión, el color y la posición.
Con vistas previas en tiempo real, los diseñadores pueden visualizar instantáneamente los cambios y copiar el código CSS generado para una integración perfecta en proyectos web. Entonces, si desea efectos de sombra atractivos, no busque más que esta herramienta.
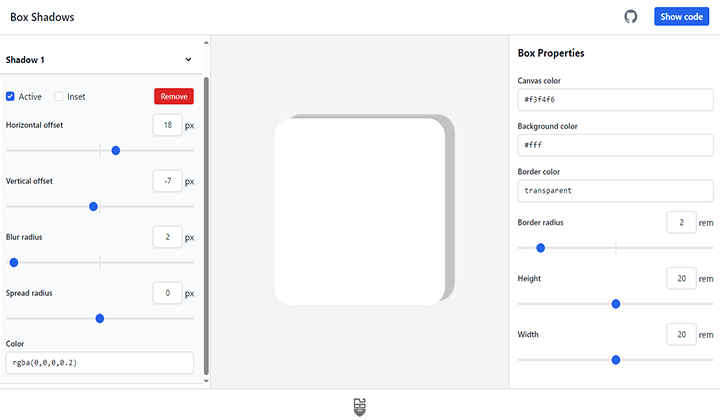
Sombras de caja

Box Shadows es una herramienta dedicada que simplifica la creación y personalización de sombras de cuadros CSS para elementos web.
Cuenta con una interfaz fácil de usar donde los usuarios pueden ajustar configuraciones como desenfoque, extensión, color y posición para crear efectos de sombra únicos.
También permite a los usuarios aplicar múltiples sombras de cuadro a un solo elemento. Cada capa de sombra se puede agregar, eliminar y ajustar de forma independiente, lo que permite efectos de sombra complejos.
Proporciona vistas previas en tiempo real y generación de código CSS optimizada, perfecta para diseñadores y desarrolladores que buscan diseños de sombras atractivos y precisos.
Generadores CSS Flexbox
Los generadores CSS de Flexbox son herramientas cruciales que permiten a los diseñadores web administrar de manera eficiente los diseños de sitios web y crear sin esfuerzo diseños visualmente impresionantes.
Desempeñan un papel crucial a la hora de mejorar la eficiencia del flujo de trabajo y lograr un control perfecto sobre los elementos de diseño. Exploremos algunas herramientas:
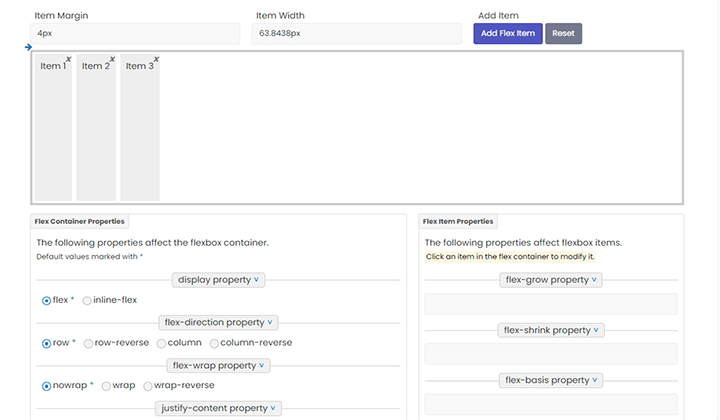
Generador Flexbox del Portal CSS

Flexbox Generator de CSS Portal simplifica los diseños flexibles basados en CSS con una interfaz intuitiva. Permite a los usuarios definir contenedores y elementos, organizarlos en filas o columnas y especificar alineación y espaciado.
También permite personalizar varias propiedades de Flexbox, como dirección flexible, alineación y orden, y obtener una vista previa de los cambios al instante.
Después de finalizar el diseño, los usuarios pueden copiar fácilmente el código CSS para una integración fluida. Es perfecto para diseñadores y desarrolladores que buscan diseños web eficientes y con capacidad de respuesta.
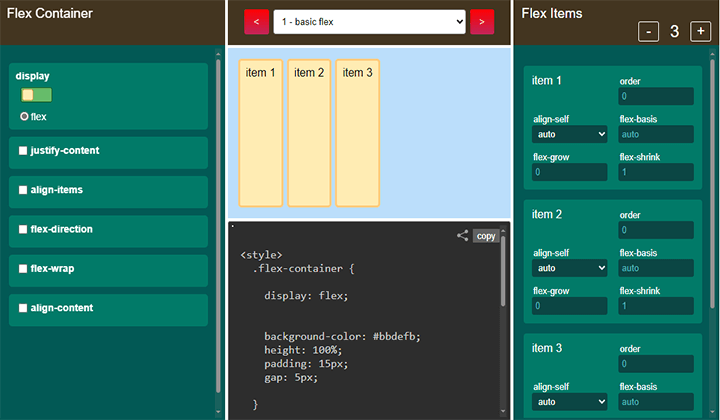
Herramientas enojadas CSS Flexbox

Esta es una herramienta sólida diseñada para ayudar a los desarrolladores a crear diseños de flexbox fácilmente. Cuenta con una interfaz intuitiva donde los usuarios pueden especificar configuraciones flexibles de elementos y contenedores, como dirección, alineación, orden y envoltura.
La herramienta ofrece vistas previas en tiempo real para visualizar los ajustes de diseño al instante. Una vez que haya finalizado el diseño de su Flexbox, los usuarios pueden copiar el código CSS generado con un solo clic.
Generadores de radio de borde CSS
Las herramientas generadoras de CSS Border Radius están diseñadas para simplificar la creación de esquinas redondeadas para elementos web.
Estas herramientas ofrecen la flexibilidad de crear curvas sutiles o bordes redondeados llamativos, mejorando el atractivo visual de sus páginas web.
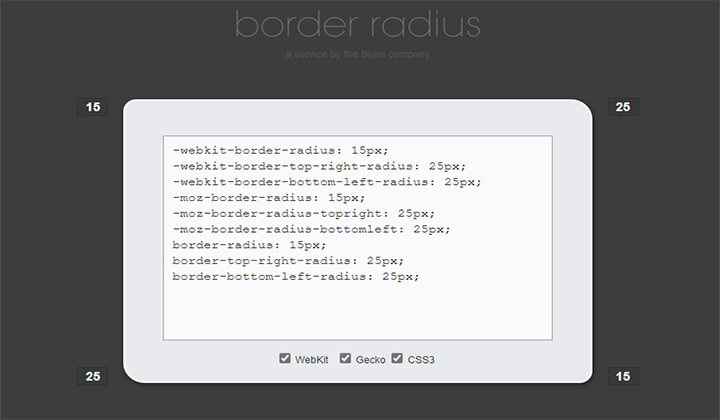
Radio del borde

Es una herramienta fácil de usar para crear esquinas redondeadas, lo que permite el ajuste de cada esquina de forma independiente o uniforme en todos los elementos.
Ofrece vistas previas en tiempo real y generación instantánea de código CSS. Diseñado para desarrolladores y diseñadores web, garantiza la compatibilidad entre navegadores y proporciona una manera perfecta de mejorar la estética de la página web con esquinas redondeadas.
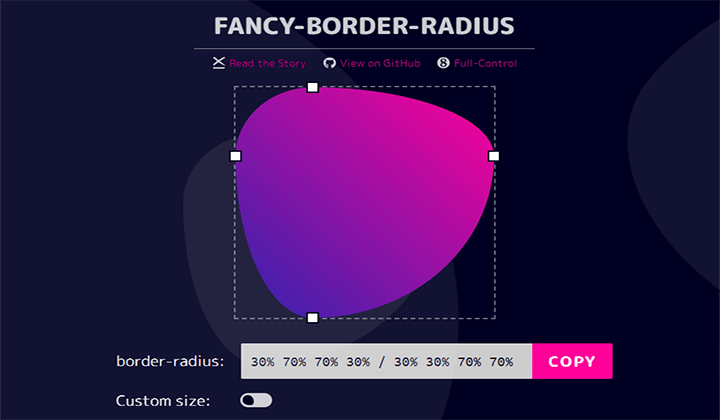
Radio de borde elegante de 9 elementos

Esta herramienta ofrece un generador de radio de borde único diseñado para crear un diseño de radio de borde detallado y elegante.
A diferencia de la propiedad estándar de radio de borde que aplica curvas consistentes a todas las esquinas, esta herramienta permite la creación de formas complejas ajustando el radio de cada esquina individualmente. Los usuarios pueden crear formas elípticas e irregulares arrastrando puntos en una cuadrícula de control.
La herramienta ofrece una interfaz visual que muestra una vista previa instantánea de los cambios, lo que permite a los usuarios ver los ajustes en tiempo real. Después de finalizar el diseño, los usuarios pueden copiar sin esfuerzo el código CSS para una integración fluida en sus proyectos web.
Preguntas más frecuentes
P: ¿Qué son las herramientas generadoras de CSS?
Respuesta: Las herramientas generadoras de CSS son aplicaciones en línea que ayudan a los usuarios a generar código CSS de manera efectiva. Permite la creación de estilos complejos como degradados, sombras, animaciones y otros elementos de diseño sin necesidad de codificación manual.
P: ¿Puedo personalizar el código CSS generado?
Respuesta: Sí, casi todas las herramientas generadoras de CSS permiten opciones de personalización. Los usuarios pueden ajustar la configuración y los parámetros para alinearlos con sus requisitos de diseño únicos y preferencias personales.
P: ¿Es necesario tener conocimientos de codificación para utilizar una herramienta generadora de CSS?
Respuesta: Si bien un conocimiento básico de CSS puede ser beneficioso, no es esencial. Muchas herramientas están diseñadas para ser intuitivas y fáciles de usar, incluso para principiantes.
P: ¿Puedo integrar el código generado por CSS Generator Tools con mis proyectos existentes?
Respuesta: Sí, puede integrar fácilmente lo generado por estas herramientas en sus proyectos existentes. Simplemente copie el código CSS generado e insértelo en la hoja de estilo o documento HTML de su proyecto.
Ultimas palabras
Las herramientas CSS Generator son un recurso valioso para desarrolladores de cualquier nivel. Sus interfaces fáciles de usar, vistas previas en vivo y capacidad de generar código automáticamente simplifican la creación de diseños CSS complejos.
Puede acelerar significativamente su proceso de desarrollo web y ayudarlo a crear sitios web atractivos y responsivos con un mínimo esfuerzo.
Gracias por leer este blog. Si encuentra útil este artículo, compártalo con sus amigos. Si tienes alguna pregunta al respecto, no dudes en comentar a continuación. Le ayudaremos a resolver su problema.
Esperamos que este artículo le ayude a encontrar las mejores herramientas generadoras de CSS.
Suscríbete a nuestro canal de YouTube , también subimos contenido excelente allí. Síguenos en Instagram y Twitter .
Leer más -
- Más de 9 mejores temas y plantillas de WordPress para un solo producto
- ¿Qué es un mapa de sitio XML? Aprenda a crear en WordPress para principiantes
