14 fragmentos de CSS útiles para Elementor
Publicado: 2022-12-13Las opciones de estilo integradas que ofrece Elementor son más que suficientes para crear páginas profesionales. En caso de que desee aplicar un cierto estilo, pero no está disponible en Elementor, puede lograrlo a través de CSS personalizado.
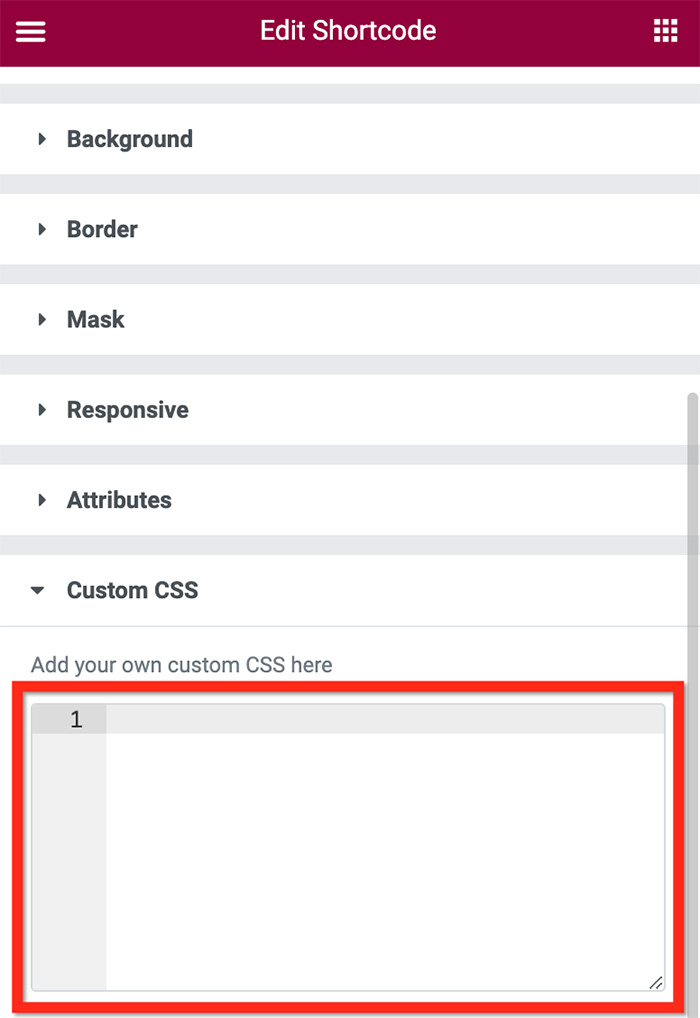
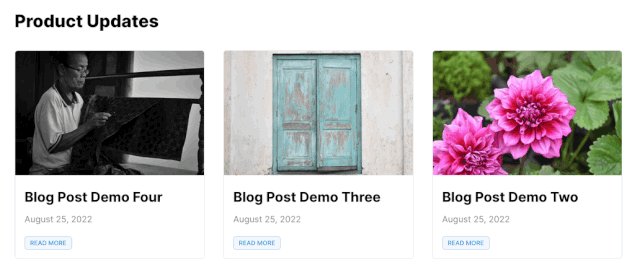
Una instancia más simple. Elementor no ofrece opciones de estilo integradas para cambiar el aspecto del enlace Leer más a un botón, que es adoptado por muchos sitios web. Para lograrlo, debe agregar un fragmento de CSS que convierta el enlace Leer más en un botón. Para agregar CSS personalizado, puede ir a la pestaña Avanzado en el panel de configuración. Puede agregar el código CSS al campo disponible en el bloque CSS personalizado .

Puede agregar CSS personalizado a todos los tipos de elementos de Elementor. De sección, columna, a widget.
En Elementor, cada widget y sus elementos de apoyo (p. ej., título de la publicación, meta de la publicación e imagen destacada en el widget de Publicaciones) tiene un selector de clase (consulte la lista de selectores de widgets de Elementor). Para apuntar a un widget o elementos de widget específicos, puede comenzar escribiendo selector seguido del nombre de la clase (p. ej. .elementor-post__read-more ). A continuación, puede agregar el estilo personalizado entre las llaves. Ejemplo:
selector .elementor-post__leer-mas{
relleno: 0.4em 0.8em;
fondo: #33ff41;
transición: todos .5s;
borde-radio: 5px;
} El fragmento de código anterior convertirá el enlace Leer más en un botón. Primero, apunta al elemento de lectura adicional ( selector .elementor-post__read-more ). Luego, agrega el estilo personalizado al elemento Leer más a través del contenido entre corchetes (puede encontrar el elemento Leer más en el widget de Publicaciones y en el widget de Archivo). En CSS, el contenido entre llaves se llama declaración.
Recientemente, trabajamos en algunos proyectos que requerían que agregáramos fragmentos de CSS a algunos widgets, y los compartiremos con ustedes en esta publicación. Actualizaremos regularmente esta publicación cada vez que obtengamos nuevos fragmentos de CSS.
Fragmentos de CSS gratuitos para Elementor
1. Convertir el enlace Leer más en un botón similar

El código:
selector .elementor-post__leer-mas {
relleno: 0.3em 0.8em;
color: #ffffff!importante;
borde: sólido 1px #01B37E;
altura de línea: 2em;
fondo: #01B37E;
transición: todos .5s;
borde-radio: 15px;
peso de fuente: 500;
}
/* en vuelo estacionario */
selector .elementor-post__leer-más: pasar el cursor{
relleno: 0.3em 0.8em;
color: #01B37E!importante;
borde: sólido 1px #01B37E;
altura de línea: 2em;
fondo: #ffffff;
transición: todos .5s;
borde-radio: 15px;
peso de fuente: 500;
}Puede usar el código anterior en el widget Publicaciones y el widget Archivar publicaciones que tienen un elemento de lectura adicional.
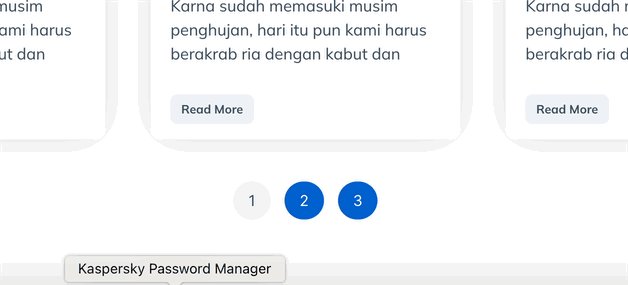
2. Agregar estilo avanzado a la paginación numerada

El código:
/*estado normal*/
selector .elementor-pagination{
margen superior: 50px;
}
selector .page-numbers{
relleno: 10px 15px;
color:#FFFFFF!importante;
fondo: #0161cd;
transición: todos .5s;
borde-radio: 20px;
}
/* estado flotante */
selector .page-numbers:hover{
relleno: 10px 15px;
color:#384958!importante;
fondo: #edf2f7;
transición: todos .5s;
borde-radio: 20px;
}
/* estado activo */
selector .page-numbers.current{
relleno: 10px 15px;
color:#384958!importante;
fondo: #f0f3f6;
transición: todos .5s;
borde-radio: 20px;
}Puede usar el código anterior en el widget Publicaciones y el widget Archivar publicaciones que tienen un elemento de paginación. Puede leer nuestro artículo anterior para aprender cómo agregar paginación en Elementor.
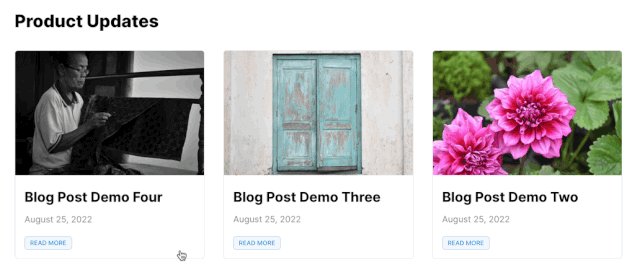
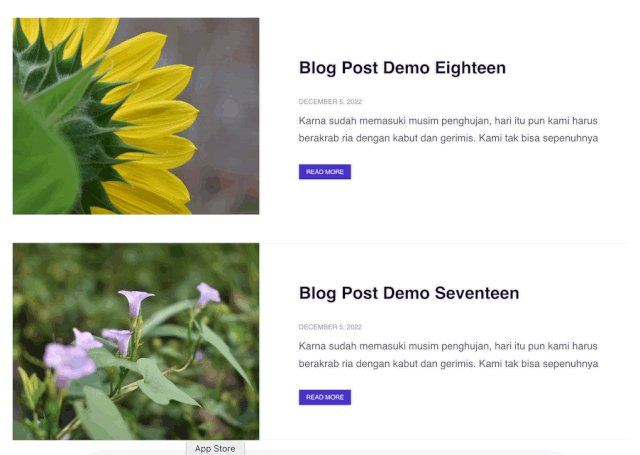
3. Agregar efecto de desplazamiento a elementos de publicación individuales

El código:
selector .elementor-post:hover{
transición: todos los .50 con facilidad de entrada y salida;
transformar: escala (1.01);
cursor: puntero;
índice z: 1;
}También puede usar el código anterior en el widget Publicaciones y en el widget Archivar publicaciones. Lea nuestro artículo anterior para obtener más información sobre cómo agregar un efecto de desplazamiento a elementos de publicaciones de blog individuales en Elementor.
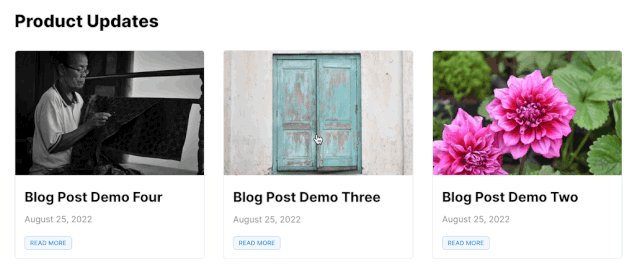
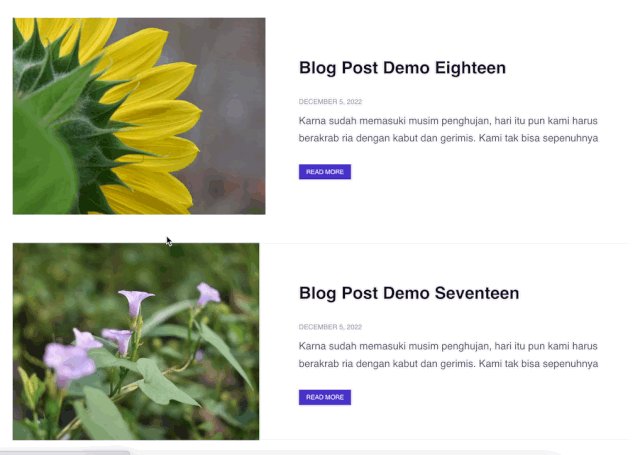
4. Agregar efecto de desplazamiento a la miniatura de la publicación/imagen destacada

El código:
selector .elementor-post__thumbnail:hover{
transición: todos los .50 con facilidad de entrada y salida;
transformar: escala (1.05);
cursor: puntero;
índice z: 1;
}Puede usar el código anterior en el widget Publicaciones y en el widget Archivar publicaciones. Asegúrate de mostrar la imagen en la configuración de la publicación principal.
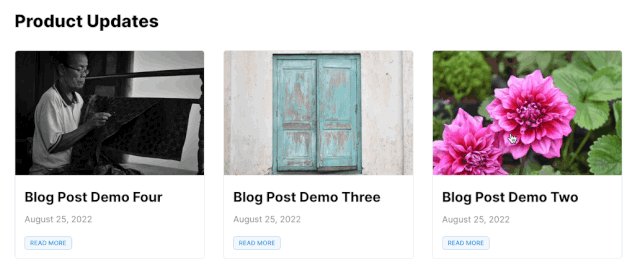
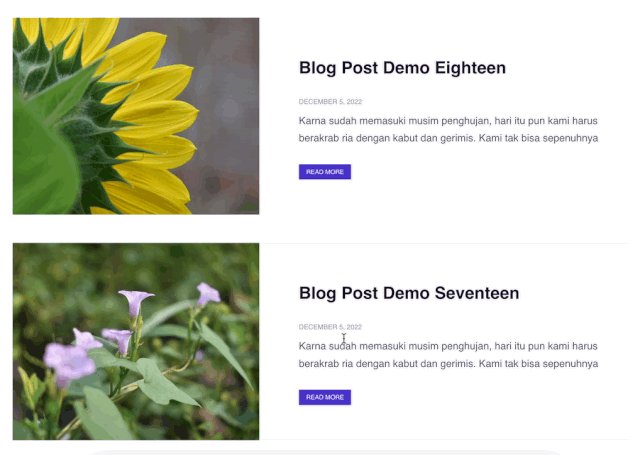
5. Agregar efecto de desplazamiento al título de la publicación

El código:
selector .elementor-post__title{
pantalla: en línea;
}
selector .elementor-post__title:hover{
texto-decoración: ninguno;
box-shadow: recuadro 0 -.5em 0 #F8C273;
color: heredar;
pantalla: en línea;
}
También puede usar el código anterior en el widget Publicaciones y Archivar publicaciones que tienen un elemento de título de publicación.
6. Agregar efectos de desplazamiento a los enlaces

El código:
selector .elementor-widget-theme-post-content a:hover{
texto-decoración: ninguno;
box-shadow: recuadro 0 -.5em 0 #FD63FD;
color: #B017B0;
}Puede usar lo anterior en el widget de contenido de publicación al crear una plantilla de publicación única personalizada con Elementor Theme Builder. Lea esta publicación para obtener más información.

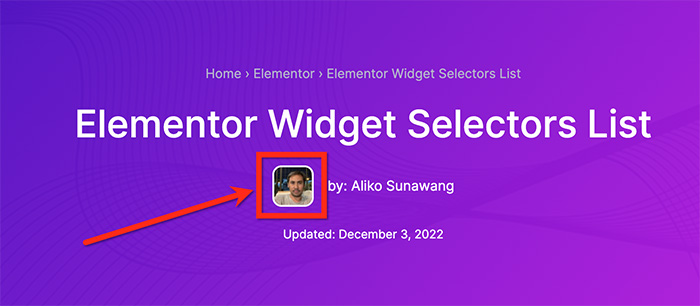
7. Configuración del radio del borde del avatar en el widget de información de la publicación

El código:
selector .elementor-avatar {
borde: 2px sólido #FFFFFF;
borde-radio: 10px;
}Puede usar este código en el widget Información de la publicación. Para usarlo, asegúrese de habilitar el Avatar en la configuración de metadatos. Lea aquí para obtener más información.
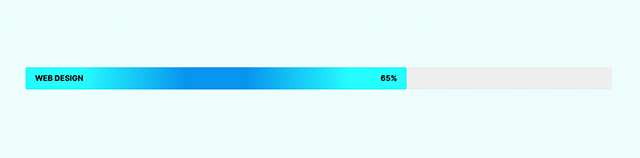
8. Creando una barra de progreso de degradado

El código:
selector .elementor-barra-de-progreso
{
fondo: gradiente radial (círculo, rgba (7,149,238,1) 16%, rgba (37,252,255,1) 70%);
}Puede usar el código anterior para crear una barra de progreso de degradado usando el widget Barra de progreso. Lea aquí para obtener más información. Para obtener más opciones de degradado, puede consultar las siguientes publicaciones:
- Más de 70 fondos degradados avanzados para Elementor
- 18 fondos degradados de 3 colores para Elementor
- 17 fondos degradados pastel para Elementor
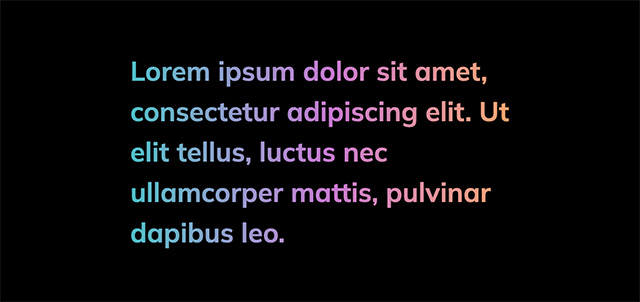
9. Creación de texto degradado

El código:
selector .elementor-editor-de-texto {
imagen de fondo: gradiente lineal (a la izquierda, #feac5e, #c779d0, #4bc0c8);
-webkit-fondo-clip: texto;
pantalla: bloque en línea;
-webkit-text-fill-color: #00000000;
}Puede usar el código anterior en el widget Editor de texto. Para crear texto degradado en otros widgets (p. ej., Título), simplemente puede reemplazar el selector. Lea esta publicación para obtener más información.
10. Desplazamiento de la imagen al pasar el mouse

El código:
selector{
-webkit-transition: facilidad de entrada y salida 4s! importante;
transición: facilidad de entrada y salida 4s !importante;
}
selector: pasar el cursor{
posición de fondo: centro inferior! importante;
}Puede usar el código anterior para desplazar automáticamente la imagen al pasar el mouse. Útil para revelar una captura de pantalla larga, como una captura de pantalla de una página de inicio, página de inicio, página de blog, etc. Lea esta publicación para obtener más información.
11. Cambio de encabezado al desplazarse hacia abajo

El código:
.encabezado-2 {
transformar: traducir (-80px);
-moz-transition: todos los .3s ¡facilidad!importante;
-webkit-transition: ¡toda la facilidad de .3s! importante;
transición: todo .3s ¡facilidad!importante;
}
.elementor-sticky--effects.header-2 {
altura: auto!importante;
transformar: traducir (0px);
}
.elementor-sticky--effects.header-1 {
pantalla: ninguno! importante;
}¿Quiere crear un encabezado que cambie automáticamente al desplazarse hacia abajo? En caso afirmativo, puede utilizar el código anterior. Puedes leer este post para saber más.
12. Reducción del encabezado al desplazarse hacia abajo

El código:
header.sticky-header {
--altura del encabezado: 90px;
--opacidad: 0,90;
--reducirme: 0.80;
--sticky-background-color: #0e41e5;
--transición: .3 s facilidad de entrada y salida;
transición: color de fondo var(--transición),
imagen de fondo var(--transición),
telón de fondo-filtro var(--transición),
opacidad var(--transición);
}
header.sticky-header.elementor-sticky--effects {
color de fondo: var(--sticky-background-color) !important;
imagen de fondo: ¡ninguno! importante;
opacidad: var(--opacidad) !importante;
-webkit-fondo-filtro: desenfoque (10px);
filtro de fondo: desenfoque (10px);
}
header.sticky-header > .elementor-container {
transición: altura mínima var(--transición);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc(var(--header-height) * var(--shrink-me))!important;
altura: calc(var(--header-height) * var(--shrink-me));
}
header.sticky-header .elementor-nav-menu .elementor-item {
transición: relleno var(--transición);
}
header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item {
relleno inferior: 10px! importante;
acolchado superior: 10px! importante;
}
header.sticky-header > .elementor-container .logo img {
transición: max-width var(--transition);
}
header.sticky-header.elementor-sticky--effects .logo img {
max-width: calc(100% * var(--shrink-me));
}Puede usar lo anterior para crear un comportamiento de encabezado mediante el cual se encoge automáticamente al desplazarse hacia abajo y vuelve al tamaño original al desplazarse hacia arriba. Puedes leer este post para saber más.
13. Agregar imagen de fondo al texto del encabezado

El código:
selector .elementor-titulo-titulo
{
fondo: url ("https://www.wppagebuilders.com/wp-content/uploads/2020/05/gradient-progress-bar-elementor.jpg") repetición verde 30% 70%;
-webkit-fondo-clip:texto;
-webkit-text-fill-color:transparente;
}Puede usar el código anterior para agregar un fondo de imagen al widget de encabezado. Simplemente reemplace la URL de la imagen para usar su propia imagen. Lea esta publicación para obtener más información.
La línea de fondo
Elementor ya tiene muchas opciones integradas para darle estilo a cada elemento. Ya sea sección, columna o widget. En caso de que no sean suficientes para usted, puede aplicar su propio estilo personalizado utilizando fragmentos de CSS, siempre que tenga conocimientos de CSS. La capacidad de agregar CSS personalizado solo está disponible en Elementor Pro, así que asegúrese de tener Elementor Pro instalado y activado en su sitio web de WordPress antes de agregar CSS personalizado ( léase: Elementor Free vs Pro).
Puede usar los fragmentos de CSS que proporcionamos anteriormente si tiene los mismos casos para sus proyectos.
