Cómo usar transiciones y transformaciones CSS3 para crear animaciones
Publicado: 2023-02-17Se pueden crear animaciones interesantes con CSS3 usando transformaciones y transiciones. Las transformaciones se utilizan para hacer que un elemento cambie de un estado a otro. Los ejemplos serían elementos giratorios, móviles, sesgados y escalados. Sin una transición, un elemento que se transforma cambiaría abruptamente de un estado a otro. Para evitar esto, se puede agregar una transición para que pueda controlar el cambio, haciendo que se vea más suave.
Cómo usar transformaciones CSS3
Hay algunos tipos de transformaciones de uso común. Nos centraremos en ejemplos 2D para este tutorial, pero es bueno tener en cuenta que también se pueden hacer cosas geniales con transformaciones 3D. (¡Una vez que domines el 2D, el 3D será mucho más fácil!)
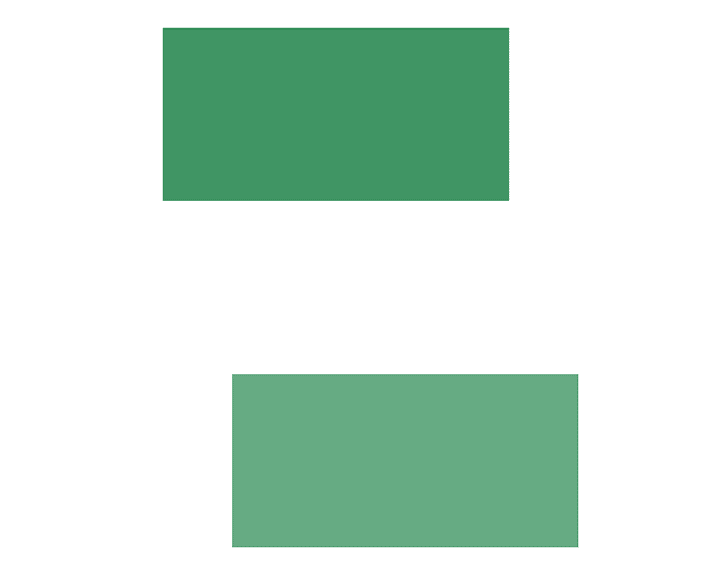
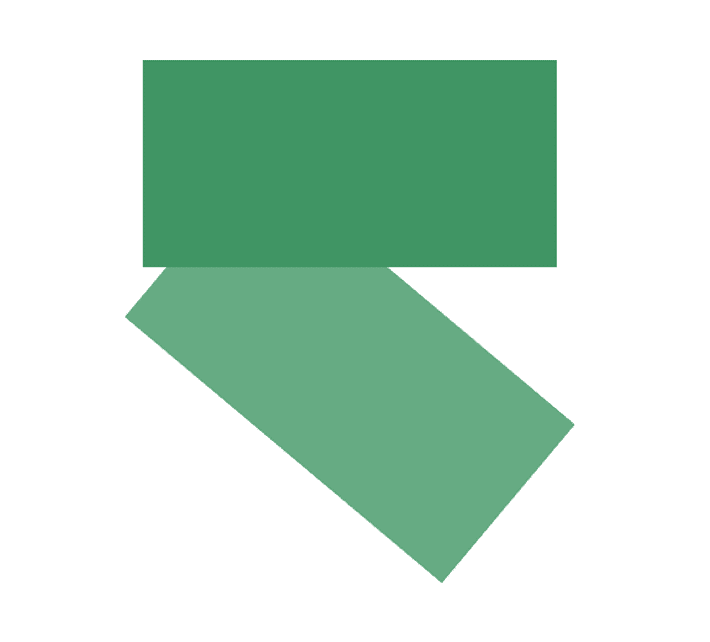
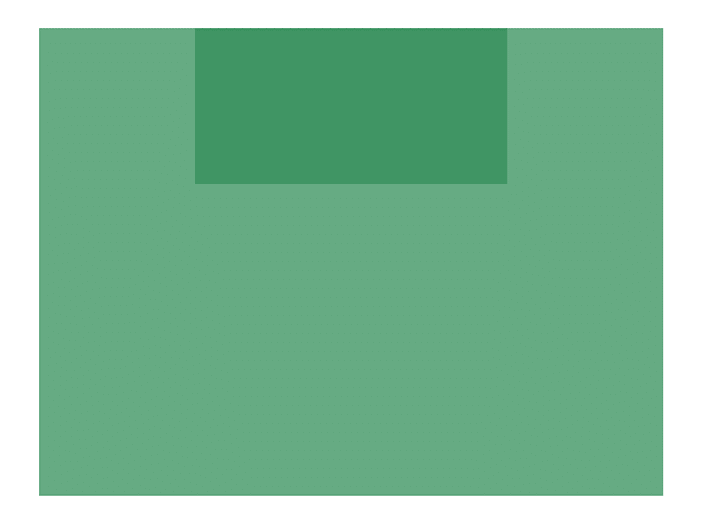
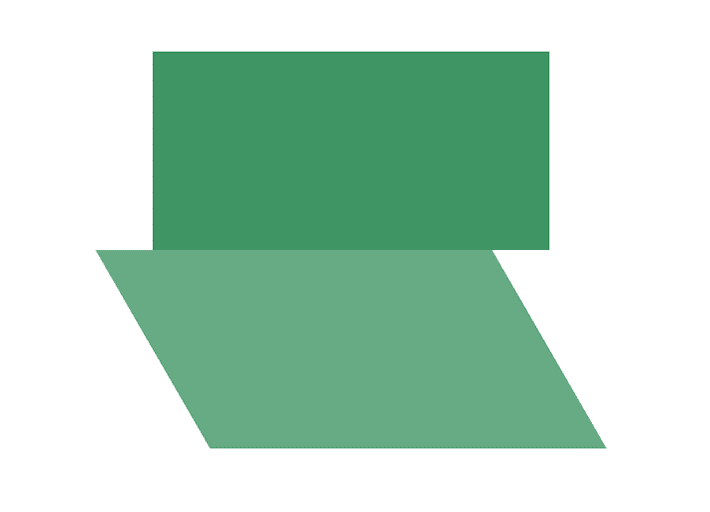
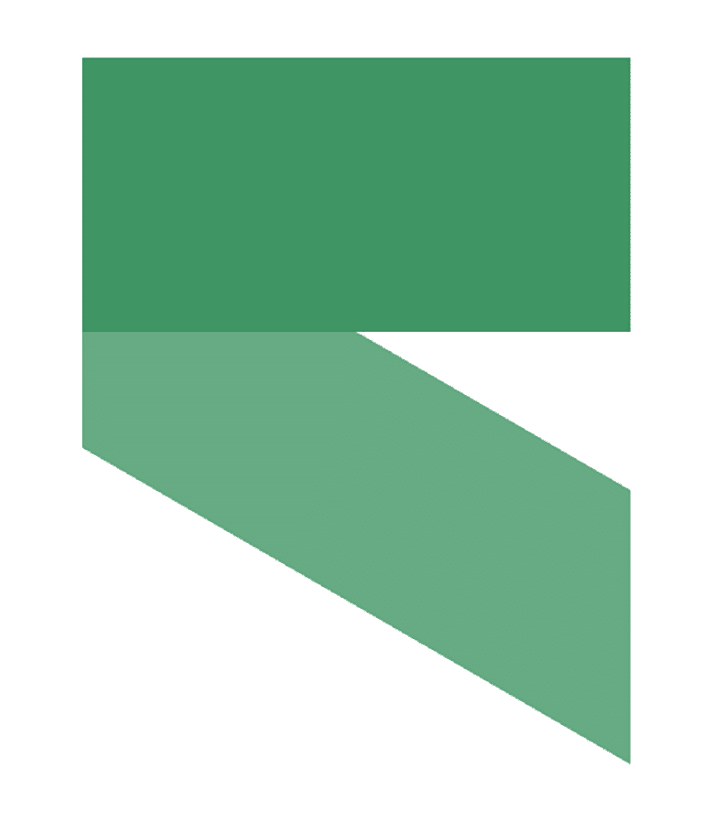
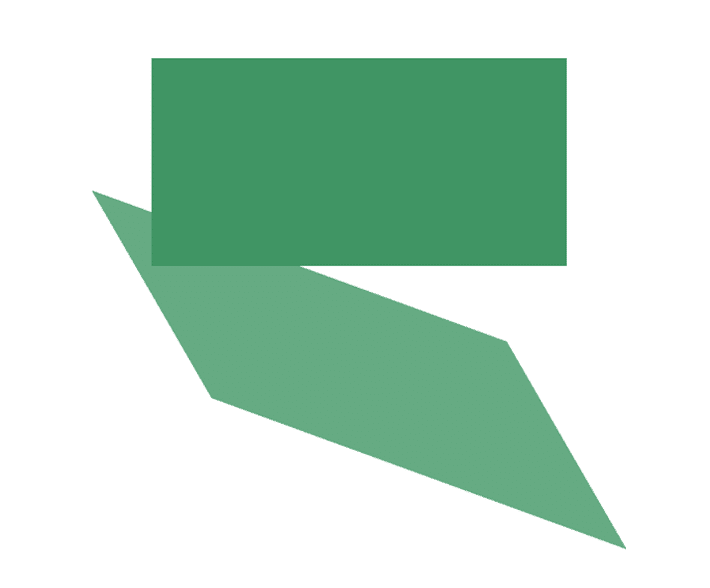
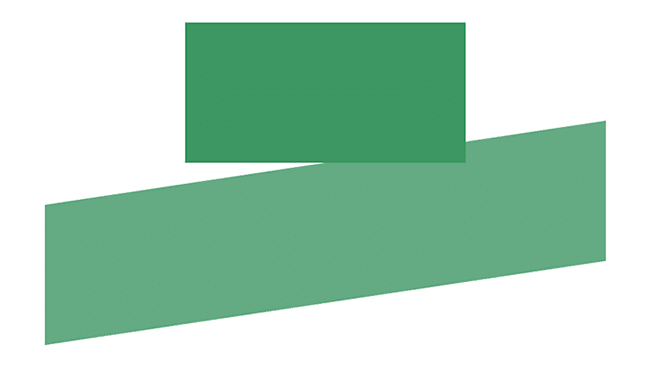
En los siguientes ejemplos, los rectángulos originales están en un verde más oscuro y los transformados son un poco más transparentes.
Traducir
El método translate() mueve un elemento de su posición actual a una nueva.
Con este código, el rectángulo ajustado se mueve 40 píxeles a la derecha y 100 píxeles hacia abajo desde la posición actual.

-ms-transform: translate(40px, 100px); /* IE 9 */ -webkit-transform: translate(40px, 100px); /* Safari */ transform: translate(40px, 100px);Girar
El método rotate() gira un elemento en sentido horario o antihorario por el valor de grado especificado. Este código gira el rectángulo en el sentido de las agujas del reloj 40 grados.

-ms-transform: rotate(40deg); /* IE 9 */ -webkit-transform: rotate(40deg); /* Safari */ transform: rotate(40deg);Escala
El método scale() aumenta o disminuye el tamaño de un elemento (según los parámetros dados para el ancho y alto). En este ejemplo, el rectángulo ajustado es dos veces más grande que su ancho original y tres veces más grande que su altura original.

-ms-transform: scale(2, 3); /* IE 9 */ -webkit-transform: scale(2, 3); /* Safari */ transform: scale(2, 3);sesgadoX
Con skewX() , solo se verá afectado el eje x. Este rectángulo está sesgado 30 grados a lo largo del eje x:

-ms-transform: skewX(30deg); /* IE 9 */ -webkit-transform: skewX(30deg); /* Safari */ transform: skewX(30deg);sesgado
Esta es la misma idea, pero en el eje y. El método skewY() sesga un elemento a lo largo del eje y según el ángulo definido. Este rectángulo está sesgado 30 grados a lo largo del eje y.

-ms-transform: skewY(30deg); /* IE 9 */ -webkit-transform: skewY(30deg); /* Safari */ transform: skewY(30deg); }Sesgar
Si desea sesgar tanto el eje x como el eje y, puede hacerlo en un solo lugar. El método skew() sesga un elemento a lo largo de los ejes x e y utilizando los ángulos especificados. El siguiente ejemplo sesga el elemento del rectángulo 30 grados a lo largo del eje x y 20 grados a lo largo del eje x.

-ms-transform: skew(30deg, 20deg); /* IE 9 */ -webkit-transform: skew(30deg, 20deg); /* Safari */ transform: skew(30deg, 20deg);Matriz
Aquí es donde las cosas se ponen interesantes, pero también más eficientes en la situación adecuada. Si está haciendo muchas transformaciones y no quiere escribirlas todas individualmente, estas transformaciones 2D se pueden combinar con el método matrix() .
Aquí hay un esquema básico a seguir:
matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
Solo un aviso, se necesita algo de investigación para encontrar los valores en la matriz. Aquí hay una guía útil para comenzar.

Para hacer este ejemplo, aquí están los valores de la matriz:
-ms-transform: matrix(2, -0.3, 0, 1, 0, 0); /* IE 9 */ -webkit-transform: matrix(2, -0.3, 0, 1, 0, 0); /* Safari */ transform: matrix(2, -0.3, 0, 1, 0, 0);Cómo usar transiciones CSS3
Ahora que se han cubierto las transformaciones, es importante tener en cuenta que se usan con frecuencia con las transiciones. Esto tendrá más sentido en los siguientes ejemplos de diseño.
Es bueno tener en cuenta que los valores se pueden personalizar para hacer la transición entre dos estados de un elemento tal como le gustaría. Piense en ello como una forma de controlar la velocidad de la animación al cambiar las propiedades de CSS. Un ejemplo con el que probablemente te hayas topado es si pasas el cursor sobre un botón. Es común ver un "oscurecimiento lento" en lugar de solo un color más oscuro instantáneo cuando pasa el mouse sobre él. Este “oscurecimiento lento” se creó con una transición.
Si está especificando muchos valores, la taquigrafía será útil. La propiedad CSS transition es una propiedad abreviada para transition-property , transition-duration , transition-timing-function y transition-delay .
Detalles de transición
La transition-property especifica la propiedad CSS donde se aplicará la transición, ya que puede aplicar una transición a una propiedad individual. Los ejemplos de aplicación de una transición a una propiedad individual serían un fondo o una transformación. Si desea apuntar a todas las propiedades del sitio, la propiedad de transformación se puede establecer en all .
La transition-duration es útil para que los cambios en una propiedad se realicen durante un tiempo específico en lugar de hacerlo inmediatamente. Verá segundos y milisegundos como los valores posibles.
transition-duration: 7s; transition-duration: 120ms; transition-duration: 2s, 3s; transition-duration: 10s, 30s, 230ms; La propiedad CSS transition-timing-function le permite establecer una curva de aceleración, de modo que la velocidad de la transición puede variar a lo largo de su duración. Hay muchas opciones para experimentar.
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|step-start|step-end|steps(int,start|end)|cubic-bezier(n,n,n,n)|initial|inherit; El transition-delay se explica por sí mismo. Un valor especificado establece la cantidad de segundos o milisegundos que se debe esperar antes de que comience el efecto de transición. Initial establecerá la propiedad en su valor predeterminado. Si se especifica inherit , esto significa que hereda la propiedad de su elemento principal.
Here are all the properties: transition-property: background; //all transition-duration: 1s; transition-timing-function: linear; //other options are ease transition-delay: 0.5s;Aquí está la configuración abreviada básica para una transición:
div { transition: [property] [duration] [timing-function] [delay]; }La secuencia abreviada completa:
div { transition: background 1s linear 0.5s; }Planificación de animación
Antes de crear animaciones realmente detalladas, es bueno dar un paso atrás antes de crear algo totalmente loco (especialmente si será público en la web). No hay nada de malo en agregar un toque divertido, pero es tentador animar demasiado. El movimiento que cree debe transmitir significado y mejorar la experiencia del usuario, no distraerlo. Dicho esto, ¡es hora de empezar a crear!
Quiero señalar que hay gifs animados en este tutorial para mostrar las animaciones. Los gifs se repiten, lo que normalmente no se haría para los diseños. El propósito de tenerlos repetidos es solo para fines de demostración.
Mover una imagen con la propiedad de transformación CSS
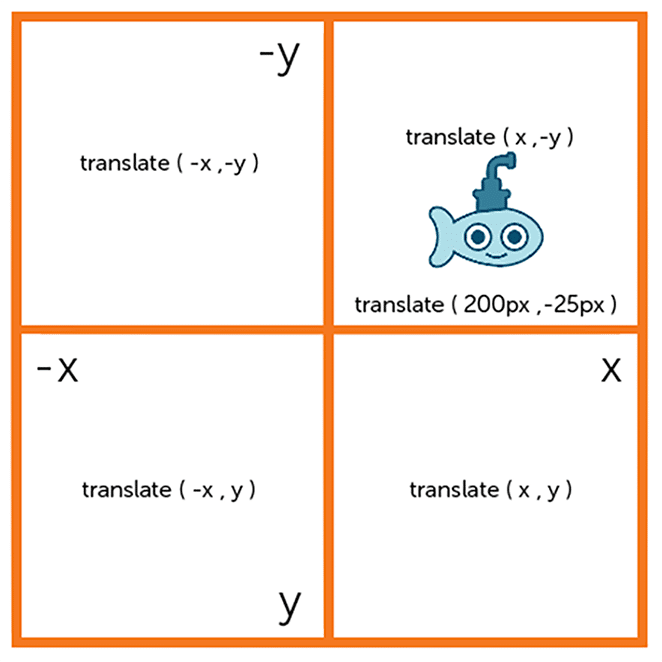
Antes de entrar en transformaciones y transiciones complicadas, hablemos de las coordenadas en una cuadrícula de ejes. (Aviso: esto puede traer recuerdos del papel cuadriculado de los cursos de matemáticas). Las coordenadas se utilizan para mover la imagen.
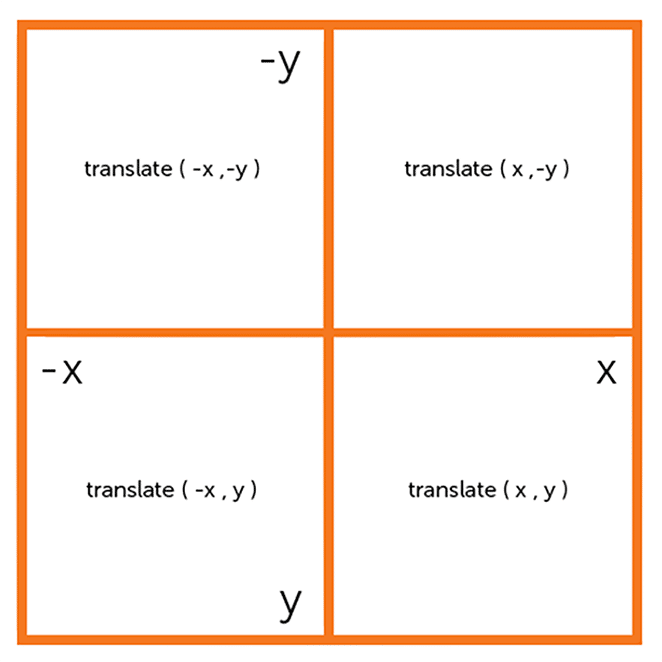
Coordenadas X e Y
Las cosas se verán ligeramente diferentes de lo que puede esperar. El valor -y está por encima del eje x. HTML y CSS usan lo que se llama un "sistema de coordenadas cartesianas invertidas", porque las páginas web comienzan desde la parte superior izquierda y se leen hacia abajo.

Animación uno: transformación básica con movimiento horizontal
Tocamos brevemente la base de translate() y cómo puede mover un elemento. Cuando se pone en práctica, realmente puede hacer flotar su bote, literalmente. Como aprendimos anteriormente, el método translate() mueve un elemento desde su posición actual (según los parámetros dados para el eje x y el eje y).
El primer proyecto será mover un gráfico submarino. Los submarinos necesitan salir a tomar aire de vez en cuando, así que lo diseñaremos cuidadosamente con translate() .
Para moverlo desde su posición inicial usando transform: translate(x,y) , se deberán especificar dos nuevos valores. Para hacer que el submarino se mueva hacia la derecha y hacia arriba, el valor de x debe ser positivo y el valor de y debe ser negativo. Si el valor de y se establece en 0, se movería solo hacia la derecha y no hacia arriba.
Submarino subiendo por aire con transform()
En este ejemplo vamos a mover el objeto 200px a la derecha y 25px hacia arriba. La sintaxis es transform: translate(200px,-25px); y el objeto se moverá al pasar el mouse sobre .underwater . Al crear los estilos para el movimiento en .underwater:hover .move-right , la acción sucederá al pasar el mouse.
Aquí está el HTML inicial:
<div class="underwater"> <div class="object submarine move-right"> <!-- image is set as a background image on submarine --> </div> </div> 
Ver esto en Codepen.
Realmente no se necesita mucho CSS para hacer esta animación básica:
.underwater { position: relative; min-height: 600px; background-color: #4fc3da; } .underwater:hover .move-right{ transform: translate( 200px ,-25px ); -webkit-transform: translate( 200px ,-25px ); /** Chrome & Safari **/ -ms-transform: translate( 200px ,-25px ); /** Firefox **/ } .submarine { height: 200px; background: url("little-submarine.svg") no-repeat; } .object { transition: all 2s ease-in-out; -webkit-transition: all 2s ease-in-out; /** Chrome & Safari **/ -ms-transition: all 2s ease-in-out; /** Opera **/ }Como puede ver, nuestras coordenadas caerían en el cuadrado superior derecho. Al flotar, el submarino se mueve hacia las nuevas coordenadas debido a la transformación.


Las cosas parecen suaves debido a la transición. La transition-duration se estableció en 2sec , lo que no es demasiado rápido para esta animación. La transition-timing-function se configuró para ease-in-out , lo que le da un comienzo y un final más lentos. Si el tiempo de duración se aumentara a algo más grande, esto sería muy evidente.
Animación básica dos: movimiento horizontal con fotogramas clave y animación
Transform se usa de manera un poco diferente en este ejemplo. Los fotogramas clave y la propiedad de animación se utilizarán para crear la siguiente animación.
Conceptos básicos de fotogramas clave
Dentro de @keyframes es donde defines los estilos y etapas para la animación. Aquí está el ejemplo que usaremos, que ayudará a dar un efecto de "aparición gradual mientras se mueve hacia abajo":
@keyframes fadeInDown { 0% { opacity: .8; transform: translate(0, 0); } 100% { opacity: 1; transform: translate(0, 30px); } }Los valores de transformación se incorporan a los fotogramas clave. La ubicación original se establece en 0 % y, al 100 %, la posición se moverá 30 px hacia abajo.
Conceptos básicos de animación
Para usar la animación CSS3, especifique fotogramas clave para la animación.
Como se diseñó anteriormente, @keyframes contiene los estilos que tendrá el elemento en ciertos momentos.
Siempre que haga esto, asegúrese de darle a la animación un nombre descriptivo. En este caso, estamos usando fadeOut . Se aplicará cualquier clase que incluya el fadeOut . En las etapas de la animación, el "desde" se establece en 0% y "hasta" se establece en 100%. Este ejemplo es bastante simple con solo las dos etapas, pero ciertamente se pueden agregar más pasos en el medio.
Acciones específicas con subpropiedades de animación
La propiedad de animación se usa para llamar @keyframes dentro de un selector CSS. Las animaciones pueden tener y a menudo tendrán más de una subpropiedad.
Los fotogramas clave definen cómo se verá la animación; las subpropiedades definen reglas específicas para la animación. El tiempo, la duración y otros detalles clave de cómo debe progresar la secuencia de animación se incluyen en las subpropiedades.
Estos son algunos ejemplos de subpropiedades de animación:
- Animation-name: Nombre de la
@keyframesat-rule, que describe los fotogramas clave de la animación. El nombrefadeOutdel ejemplo anterior es un ejemplo deanimation-name. - Duración de la animación: tiempo que debe tomar una animación para completar un ciclo completo.
- Función de temporización de animación: temporización de la animación, específicamente cómo la animación pasa por los fotogramas clave. Esta función tiene la capacidad de establecer curvas de aceleración. Los ejemplos son
linear,ease,ease-in,ease-out,ease-in-outocubic-bezier. - Animation-delay: Retraso entre el momento en que se carga el elemento y el comienzo de la animación.
- Recuento de iteraciones de animación: número de veces que se debe repetir la animación. ¿Quieres que la animación continúe para siempre? Puede especificar
infinitepara repetir la animación indefinidamente. - Dirección de animación: esto determina si la animación debe o no alternar la dirección en cada ejecución a través de la secuencia o restablecerse al punto de inicio y repetirse.
- Modo de relleno de animación: valores que aplica la animación antes y después de que se haya ejecutado.
- Animation-play-state: con esta opción, puede pausar y reanudar la secuencia de animación. Los ejemplos son
none,forwards,backwardsoboth.
.fadeInDown { -webkit-animation-name: fadeInDown; animation-name: fadeInDown; -webkit-animation-duration: 4s; animation-duration: 4s; -webkit-animation-timing-function: ease-in-out; animation-timing-function: ease-in-out; animation-iteration-count: 1; }Así es como se vería escrito en forma abreviada:
animation: 4s ease-in-out 1 paused fadeInDown;Aquí está la estructura HTML:
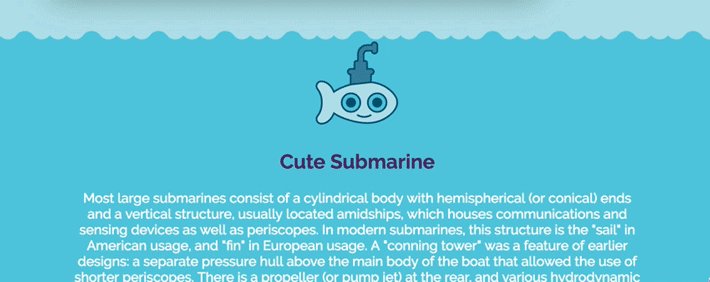
<div class="underwater"> <div class="content-wrap fadeInDown"> <div class="submarine"></div> <h2>Cute Submarine</h2> <p>Text here.</p> </div> </div> La clase de fadeInDown hace que el submarino y el contenido se muevan hacia arriba y hacia abajo.

Hacer que la animación sea más suave ajustando los fotogramas clave
Con algunos fotogramas clave más, podemos hacer que la animación sea mucho más fluida.
@keyframes fadeInDown { 0% { opacity: .8; transform: translateY(5px); } 25% { opacity: .9; transform: translateY(15px); } 50% { opacity: 1; transform: translateY(30px); } 75% { opacity: 1; transform: translateY(15px); } 100% { opacity: .9; transform: translateY(0); } } 
Ver esto en Codepen.
Ajuste del tiempo de la animación
Agregar más fotogramas clave ayudó a suavizar la animación, pero podemos agregar un poco más de interactividad con más fotogramas clave y un retraso de texto en el div que contiene todo el texto. Es un efecto divertido hacer que el submarino rebote en el texto, por lo que hacer que el retraso se alinee con el movimiento del submarino lo permite.
El HTML tendrá aplicadas las clases efectivas:
<div class="underwater"> <div class="submarine move-down fadeInDown"> </div> <div class="moving-content move-down text-delay fadeInDownText"> <p>Text goes here.</p> </div> </div>Y aquí está el CSS actualizado que permite la animación interactiva:
@keyframes fadeInDown { 0% { opacity: .8; transform: translateY(0); } 25% { opacity: 1; transform: translateY(15px); } 50% { opacity: 1; transform: translateY(30px); } 75% { opacity: 1; transform: translateY(15px); } 100% { opacity: 1; transform: translateY(0); } } @keyframes fadeInDownText { 0% { opacity: .8; transform: translateY(0); } 100% { opacity: 1; transform: translateY(35px); } } .fadeInDown { -webkit-animation-name: fadeInDown; animation-name: fadeInDown; } .fadeInDownText { -webkit-animation-name: fadeInDownText; animation-name: fadeInDownText; } .move-down{ -webkit-animation-duration: 4s; animation-duration: 4s; -webkit-animation-timing-function: ease-in-out; animation-timing-function: ease-in-out; -webkit-animation-iteration-count: 1; animation-iteration-count: 1 } .text-delay { -webkit-animation-delay: 2s; /* Safari 4.0 - 8.0 */ animation-delay: 2s; -webkit-animation-iteration-count: 1; animation-iteration-count: 1; } 
Ver esto en Codepen.
Barra de progreso Cubic-bezier en animación CSS3
¡Es hora de celebrar el progreso de nuestra animación haciendo una barra de progreso!
Todos los conceptos que hemos cubierto se unirán para crear algo como esto. Una barra de progreso es un elemento de interfaz de usuario muy común, por lo que crear algo funcional como este lo ayudará a ver cómo se pueden animar otros elementos web.
Aquí está el HTML inicial:
<div class="container"> <div class="row"> <div class="masthead"> <p>CSS3 Loading Bar</p> </div> </div> <div class="fast-loader"></div> </div>Y el CSS para que cobre vida:
@keyframes speedSetting { 0% { width: 0px; } 100% { width: 100%; } } @keyframes progressMotion { 0% { opacity: 1; } 50% {opacity: 1; } 100% { opacity: 0; } } .fast-loader { width: 0px; height: 10px; background: linear-gradient(to left, blue,rgba(255,255,255,.0)); animation: speedSetting 2s cubic-bezier(1,.01,0,1) infinite, progressMotion 2s ease-out infinite; -webkit-animation: speedSetting 2s cubic-bezier(1,.01,0,1) infinite, progressMotion 2s ease-out infinite; } 
En el primer conjunto de fotogramas clave, el ancho va de 0 a 100 % con una duración de dos segundos. Los fotogramas clave en progressMotion controlan la opacidad.
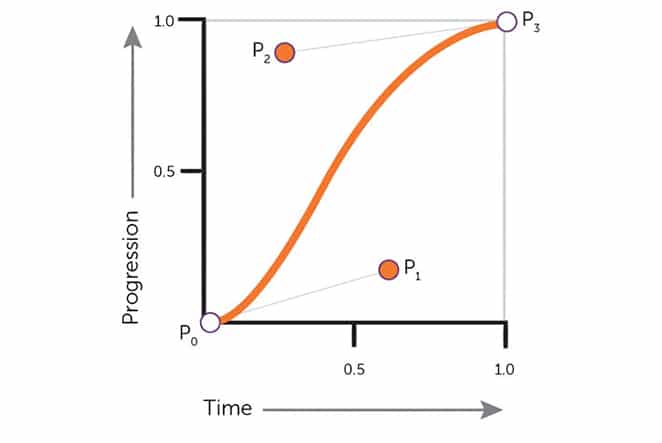
Curva Bézier CSS
La función cubic-bezier() se puede usar con la propiedad transition-timing-function para controlar cómo cambiará la velocidad de una transición a lo largo de su duración. Verás esto en la animación. ¿Ves cómo comienza un poco más lento y luego aumenta el ritmo?

Es útil imaginar un envoltorio bezier como un cuadrado. La parte inferior izquierda y la parte superior derecha son lugares donde están los puntos clave, que son el P0 y el P3. Estos siempre se establecen en (0,0) y (1,1), que no cambian. Sin embargo, P1 y P2 se pueden mover con la función cubic-bezier() si especifica nuevos puntos con un valor x o y.
- x1 es la coordenada x del punto de control p1
- y1 es la coordenada y del punto de control p1
- x2 es la coordenada x del punto de control p2
- y2 es la coordenada y del punto de control p2
Estos son algunos valores de ejemplo:
x1 = 0,7
y1 = .16
x2 = .2
y2 = .9
Entonces, un ejemplo podría verse así:
cubic-bezier(.7,.16,.2,.9)La barra de progreso es un gran ejemplo de cómo un bezier puede personalizar el tiempo de una animación. Con transformaciones, transiciones y muchas otras opciones, se pueden crear fácilmente animaciones personalizadas. Con suerte, ver estos ejemplos básicos de animación CSS3 te ha ayudado a ver qué otras posibilidades hay.
