Cómo agregar un mensaje de alerta personalizado a WordPress
Publicado: 2023-03-09¿Desea agregar un mensaje de alerta a su sitio web de WordPress?
Con un mensaje de alerta personalizado, puede informar a los visitantes sobre actualizaciones, notificaciones o errores importantes. Sin embargo, es posible que las funciones predeterminadas de WordPress no siempre sean suficientes para el tipo de alerta que desea mostrar.
Afortunadamente, agregar mensajes de alerta personalizados a WordPress es un proceso simple que puede mejorar la experiencia del usuario de su sitio web. En este artículo, exploraremos los pasos necesarios para agregar un mensaje de alerta personalizado en WordPress.
¿Qué es un mensaje de alerta en WordPress?
Un mensaje de alerta es un mensaje que aparece en su sitio web de WordPress para informar a los visitantes sobre actualizaciones, notificaciones o errores importantes. Puede mostrarlos en varias ubicaciones de su sitio, como el encabezado, el pie de página, la barra lateral o dentro de las publicaciones y páginas del blog.
WordPress proporciona mensajes de alerta predeterminados para varios eventos, como cuando un usuario inicia sesión correctamente o cuando hay un error al enviar un formulario de contacto. Estos mensajes de alerta predeterminados están diseñados para ser informativos y fáciles de usar, pero es posible que no siempre sean suficientes para las necesidades específicas de su sitio web.
¿Por qué agregar un mensaje de alerta a su sitio de WordPress?
Agregar mensajes de alerta personalizados a WordPress le permite mostrar mensajes adaptados a sus requisitos específicos.
Por ejemplo, es posible que desee informar a los usuarios sobre una nueva función en su sitio web o proporcionarles un código de descuento para un producto de comercio electrónico. Del mismo modo, es posible que desee advertir a los usuarios sobre los artículos que aún están en sus carritos de compras y mostrar un mensaje de éxito después de finalizar la compra con éxito.

Al agregar mensajes de alerta personalizados, puede mejorar la experiencia del usuario en su sitio web, comunicar información importante a su audiencia y aumentar la urgencia para alentarlos a actuar.
Cómo agregar un mensaje de alerta personalizado a WordPress
Hay varias formas de agregar un mensaje de alerta personalizado a WordPress. Puede codificar manualmente la funcionalidad, instalar un complemento de la barra de notificaciones de WordPress, usar un complemento emergente o probar el software de notificación. Hoy, le mostraremos cómo usar 2 de los métodos más fáciles: usar un complemento de creación de páginas de WordPress y un potente software emergente.
Ambas soluciones son súper fáciles, no requieren conocimientos técnicos y no necesitará usar CSS, HTML, PHP, Javascript o cualquier otro código personalizado.
- Método 1: crear un mensaje de alerta de WordPress con SeedProd
- Método 2: crear una barra de alertas con OptinMonster
¡Vamos a sumergirnos!
Método 1: crear un mensaje de alerta de WordPress con SeedProd
Para el primer método, usaremos SeedProd. Con más de 1 millón de usuarios, es el mejor complemento de creación de páginas para WordPress.

SeedProd tiene una poderosa interfaz de arrastrar y soltar que hace que sea muy fácil agregar nuevos diseños a WordPress. Con su biblioteca de plantillas profesionales y su sistema de diseño basado en bloques, puede agregar mensajes de alerta personalizados y widgets en cualquier lugar de su sitio en minutos.
También puede usar SeedProd para:
- Crea una página próximamente en WordPress
- Personaliza el diseño de tu sitio web de WooCommerce
- Crear un tema personalizado de WordPress
- Agregue íconos de redes sociales personalizados a su sitio
- Pon tu sitio en modo de mantenimiento
- Y mucho más.
Entonces, si está listo para comenzar, siga los pasos a continuación para crear un mensaje de alerta personalizado en WordPress con SeedProd.
Paso 1. Instalar y activar SeedProd
Lo primero que deberá hacer es visitar la página de precios de SeedProd y descargar el complemento. Si necesita ayuda con esto, puede seguir nuestra documentación sobre cómo instalar SeedProd.
Nota: SeedProd tiene una versión gratuita; sin embargo, usaremos SeedProd Pro para la función Alert Box.
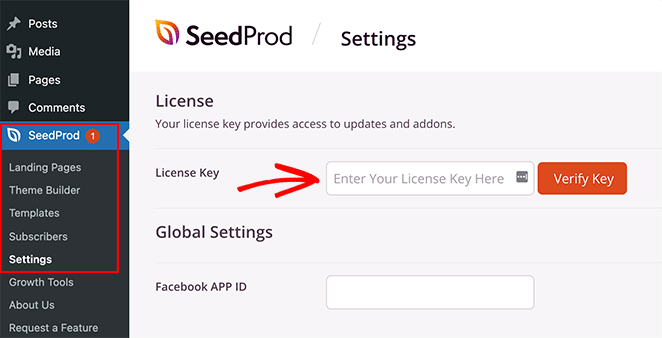
Después de activar el complemento, vaya a SeedProd » Configuración y pegue su clave de licencia en el cuadro de licencia.

Puede encontrar la clave de licencia en el panel de control de su cuenta en el sitio web de SeedProd. Después de ingresar su clave, haga clic en el botón Verificar clave .
A continuación, deberá decidir el tipo de diseño que desea crear. Con SeedProd, puede crear páginas de WordPress individuales con el Generador de páginas de destino o crear temas de WordPress personalizados con el Generador de temas.
Si desea continuar usando su tema actual de WordPress, le recomendamos la opción Landing Page Builder. Sin embargo, si desea reemplazar su tema y agregar cuadros de alerta a su encabezado, pie de página, barra lateral y otras plantillas de temas, Theme Builder es la mejor opción.
Para este tutorial, usaremos la opción Theme Builder . Pero si desea crear una página de destino, puede seguir esta guía sobre cómo crear una página de destino en WordPress.
Consejo profesional: puede usar la función Alert Box con ambas opciones.
Paso 2. Elija una plantilla prefabricada
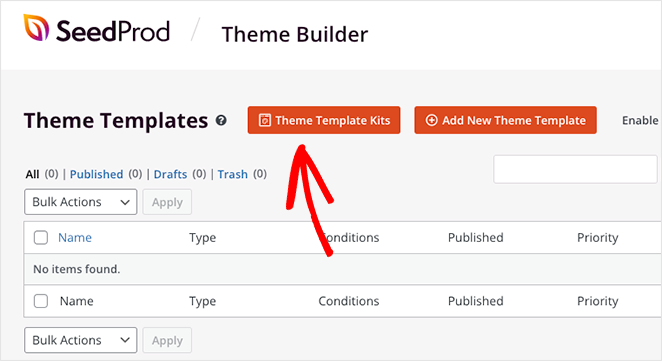
Ya que vamos con la opción Theme Builder, el siguiente paso es visitar la página SeedProd » Theme Builder . En esa página, deberá hacer clic en el botón Kits de plantillas de temas para elegir un diseño de sitio web prefabricado.

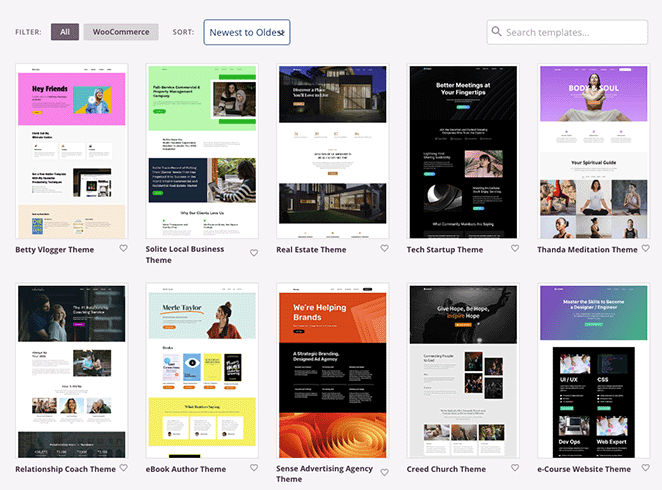
Inmediatamente verá una biblioteca de kits de sitios web que puede agregar a su sitio con un solo clic. Usando los filtros de la barra superior, puede ordenar las plantillas por popularidad, novedad, WooCommerce y más.

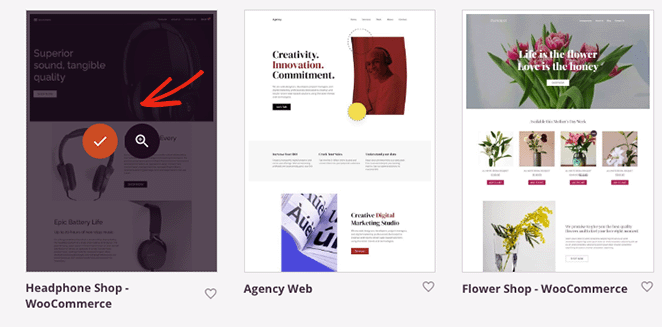
Cuando encuentre una plantilla que le guste, desplace el cursor sobre ella y seleccione el icono de marca de verificación para agregarla a su sitio de WordPress. En unos segundos, SeedProd importará la plantilla completa, incluidas las páginas específicas y el contenido de la demostración.

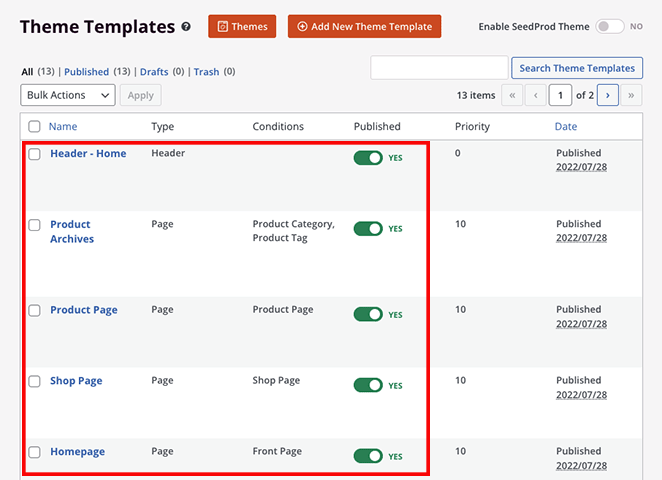
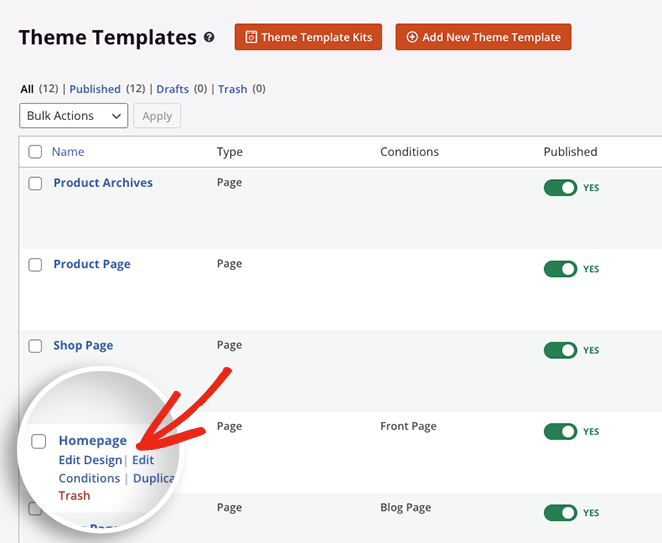
A partir de ahí, verá las partes individuales que componen su tema en su tablero de WordPress. Puede personalizar cualquier parte del tema pasando el cursor sobre ella y haciendo clic en el enlace Editar diseño .

Por ejemplo, con la ayuda de los tutoriales a continuación, puede:
- Crear una página de blog personalizada
- Cree una plantilla de publicación única personalizada
- Edita tu página de inicio de WordPress
- Personaliza tu encabezado de WordPress
- Edita tu pie de página de WordPress
- Hacer una barra lateral personalizada
- Y más.
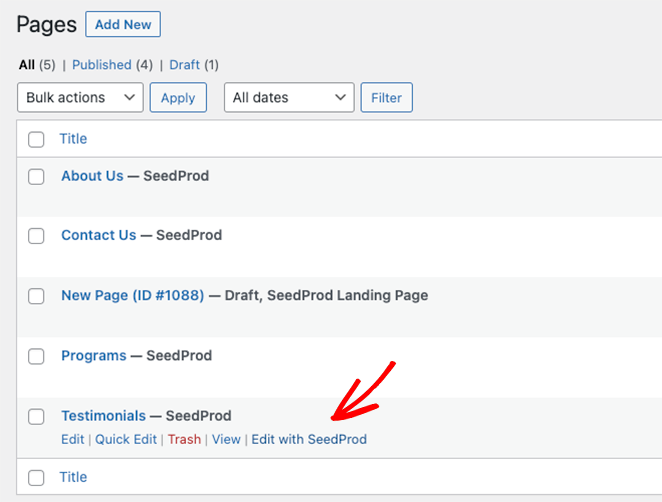
Además, puede personalizar páginas individuales, como su página Acerca de, Contacto y Servicios. Simplemente visite Páginas » Todas las páginas y haga clic en el enlace Editar con SeedProd junto a la página que desea personalizar.

Para comenzar, le mostraremos cómo agregar un mensaje de alerta a su página de inicio de WordPress. Así que continúe, desplace el cursor sobre la plantilla de la página de inicio y haga clic en el enlace Editar diseño .

Paso 3. Agregue el bloque de mensajes de alerta
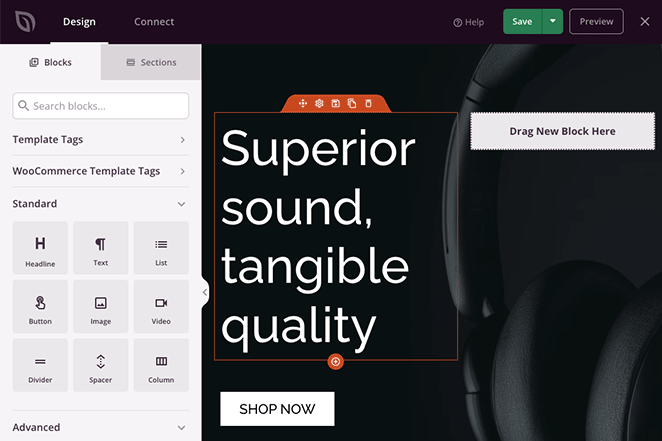
Cuando abra la plantilla, verá el generador de páginas de arrastrar y soltar de SeedProd. Tendrá bloques y configuraciones de WordPress a la izquierda y una vista previa en vivo de su página de inicio a la derecha.

Puede hacer clic en cualquier parte de la vista previa para personalizar el contenido de la plantilla y ver los cambios en tiempo real. Además, puede arrastrar nuevos bloques de WordPress desde el panel de la izquierda a su página para agregar más funciones y funciones.
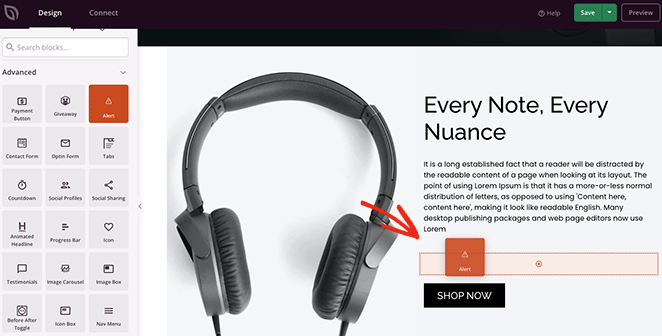
Así es como agregaremos un mensaje de alerta a la página de inicio. Simplemente busque el bloque de Alerta en el panel de Bloques avanzados y arrástrelo donde desee mostrar su mensaje de alerta.

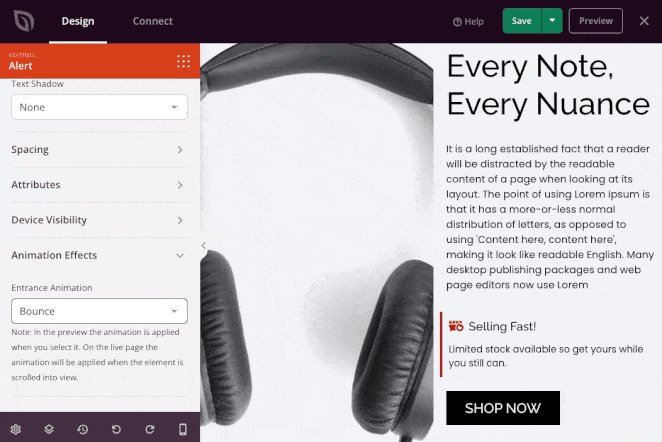
Una vez que el bloqueo está en su lugar, puede personalizar su aspecto y el mensaje que mostrará a los visitantes de su sitio web.
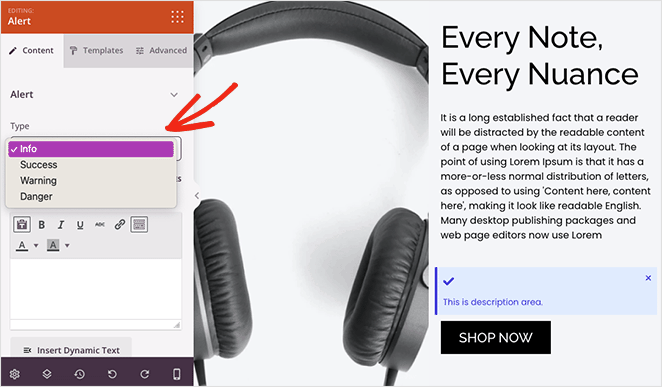
Primero, haga clic en el menú desplegable 'Tipo' y elija un tipo de alerta, como Información, Éxito, Advertencia o Peligro.

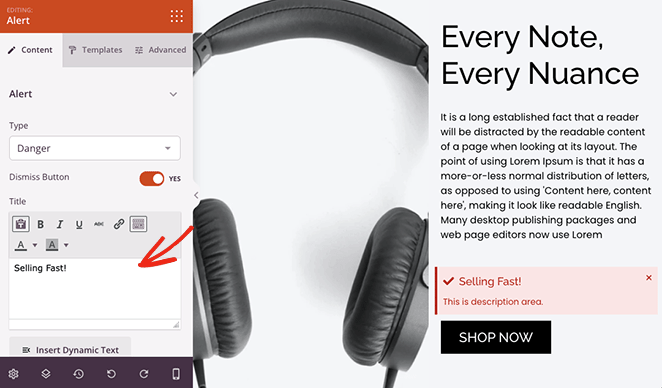
A continuación, asigne un título a su alerta. También puede habilitar o deshabilitar el botón de cierre, que permite a los usuarios descartar el mensaje.

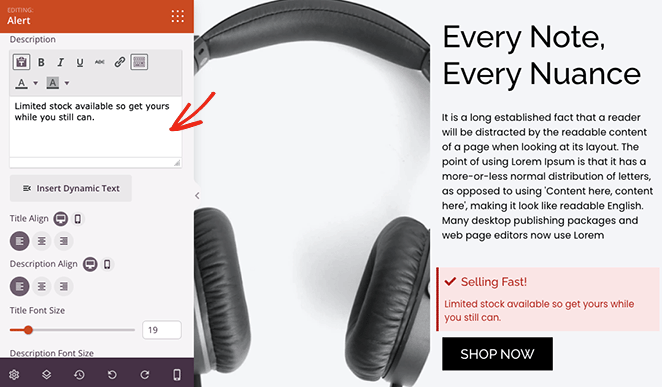
Ahora ingrese una descripción para su alerta para brindarles a los usuarios más información. Debajo de eso, puede cambiar el título y la descripción, el tamaño, la alineación y el nivel del encabezado.

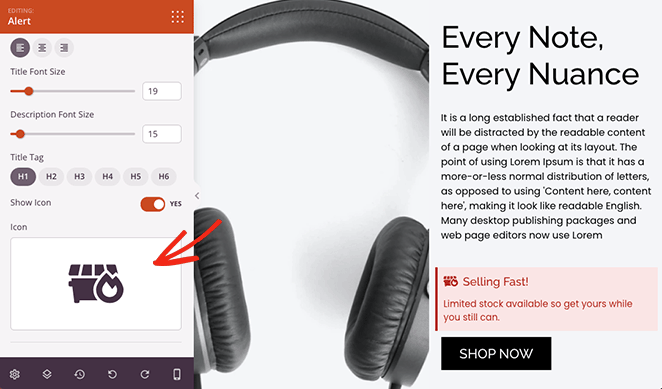
Para que la alerta se destaque, puede agregar un icono personalizado. SeedProd tiene cientos de íconos de Font Awesome, por lo que existen muchas opciones.

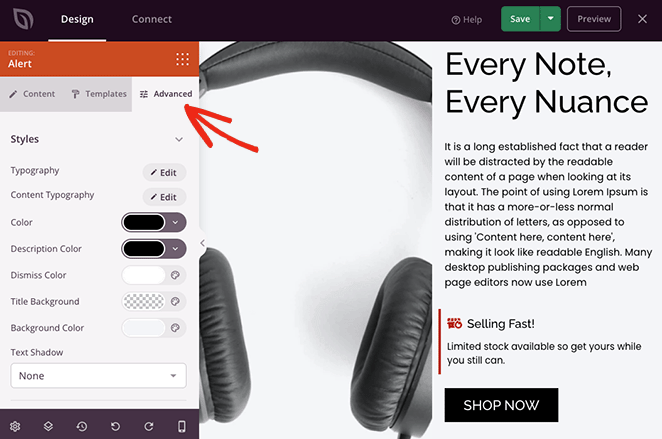
Si desea utilizar colores personalizados para su mensaje de alerta, haga clic en la pestaña Avanzado en la configuración del bloque. Aquí puede editar la tipografía, cambiar los colores de la descripción, el título y los colores de fondo, y seleccionar una sombra de texto.


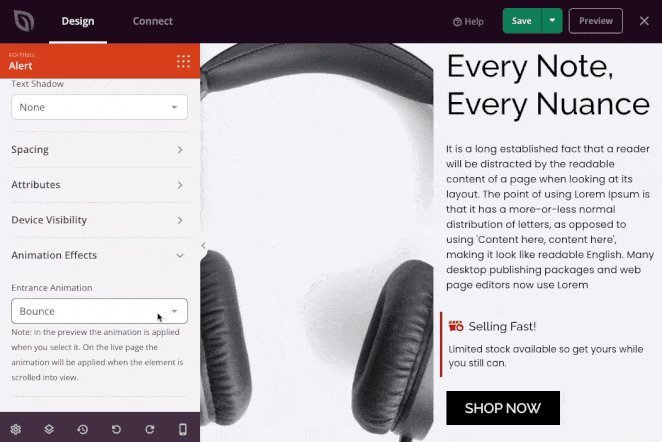
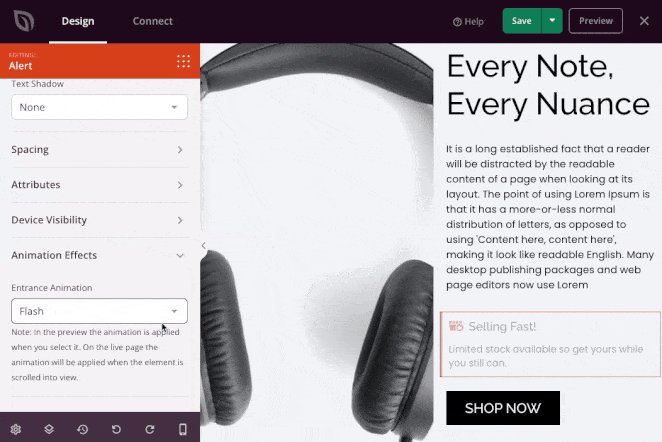
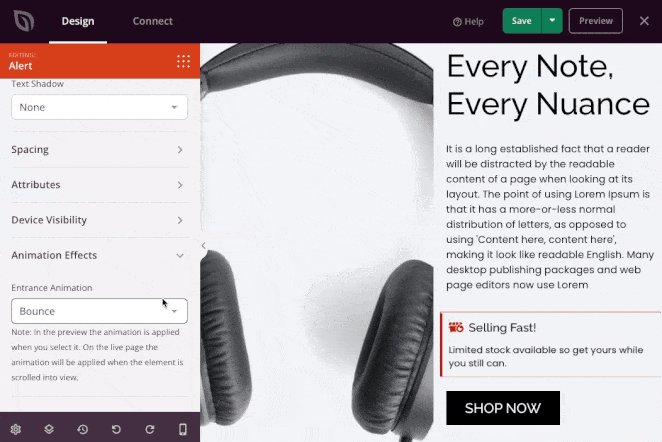
En el mismo panel, puede editar el espaciado de bloques, la visibilidad e incluso agregar una animación para que sea más llamativo.

Asegúrese de hacer clic en el botón Guardar antes de personalizar cualquier otra página.

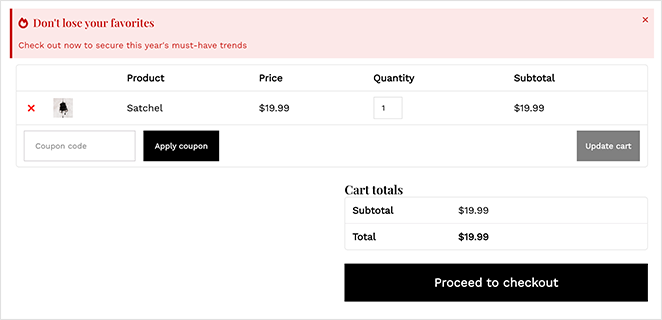
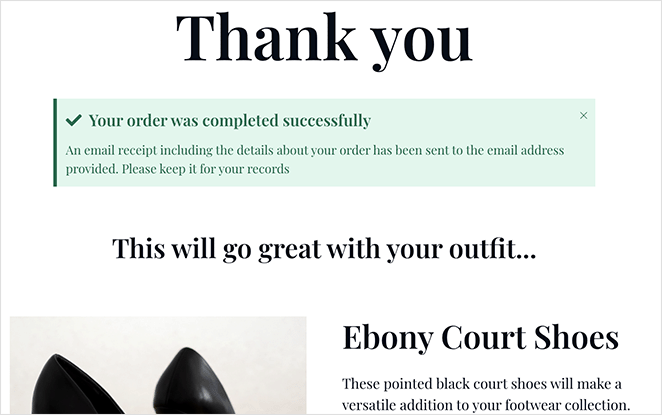
Los mensajes de alerta son una forma fantástica de llamar la atención sobre otras áreas de su sitio. Por ejemplo, en la captura de pantalla a continuación, agregamos un mensaje de éxito a la página de confirmación del pedido de una tienda en línea.

Sea creativo con las notificaciones personalizadas, luego siga el último paso para hacer que estén activas en su sitio web.
Paso 4. Publica tus cambios
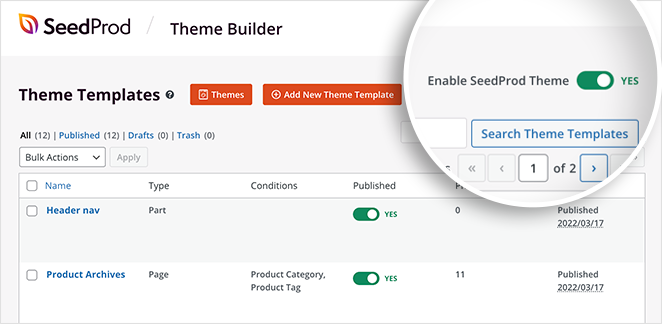
Después de editar cualquier plantilla de tema de SeedProd, deberá habilitar el tema para mostrar los cambios en su sitio web en vivo. Para hacer esto, salga del generador de páginas y regrese al panel de control de Theme Builder.
A partir de ahí, busque el interruptor Habilitar tema de SeedProd y cámbielo a la posición verde "Sí".

¡Ahora puede visitar su sitio web y ver su mensaje de alerta en acción!

Método 2: crear una barra de alertas con OptinMonster
Otra forma de agregar un mensaje de alerta a su sitio de WordPress es creando una barra de notificación de alerta. La barra de alerta se ubicará en la parte superior o inferior de su sitio web y mostrará un mensaje personalizado a los visitantes.
Para este método, utilizaremos OptinMonster, el mejor software de optimización de conversión del mercado. Con su interfaz fácil de usar, lo ayuda a convertir a los visitantes del sitio en suscriptores y clientes.

OptinMonster tiene varios tipos de suscripción, que incluyen ventanas emergentes de caja de luz, tapetes de bienvenida, temporizadores de cuenta regresiva y más, lo que lo ayuda a aumentar los suscriptores y las ventas en su sitio web. También ofrece tipos de notificaciones ilimitados y complementos para varios servicios de marketing por correo electrónico y API.
Además, como mencionamos anteriormente, puede usar OptinMonster para crear una barra de mensajes de alerta para su sitio web. El software tiene innumerables plantillas preconstruidas. Esto hace que sea muy fácil crear una barra de alertas de gran apariencia en minutos.
Aquí está el que haremos en este tutorial:

¡Empecemos!
Paso 1. Instalar y activar OptinMonster
Primero, diríjase al sitio web de OptinMonster y regístrese para obtener su cuenta.
A continuación, instale y active el complemento OptinMonster WordPress. Para obtener ayuda con esto, puede visitar esta guía sobre cómo instalar un complemento de WordPress.
El complemento OptinMonster le permite conectar fácilmente su sitio web al software con unos pocos clics.
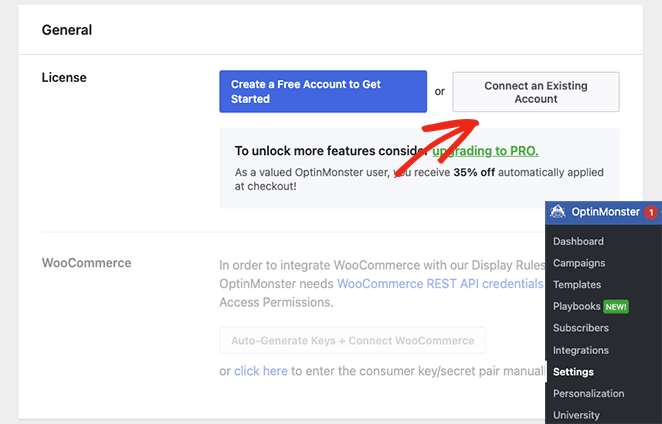
Después de activar el complemento, deberá conectar su cuenta. Para hacer esto, vaya a OptinMonster » Configuración desde su administrador de WordPress.
Desde allí, haga clic en el botón Conectar una cuenta existente .

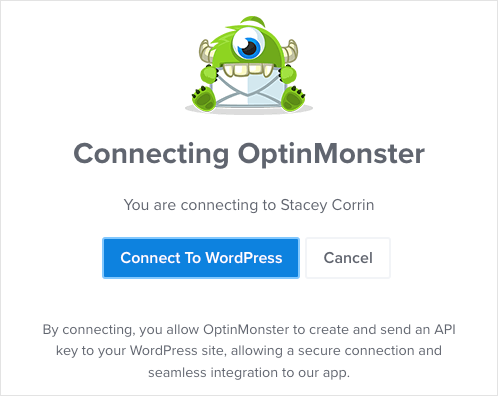
Aparecerá una ventana pidiéndole que ingrese su dirección de correo electrónico. Una vez que haya agregado su correo electrónico, haga clic en el botón Conectar a WordPress .

Paso 2. Elija una plantilla de barra flotante
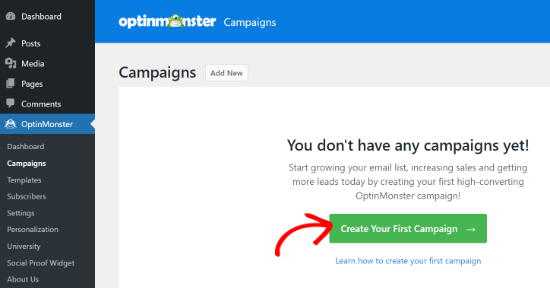
Después de conectar su cuenta de OptinMonster, diríjase a OptinMonster » Campañas desde su panel de WordPress. Ahora puede hacer clic en el botón Crear su primera campaña .

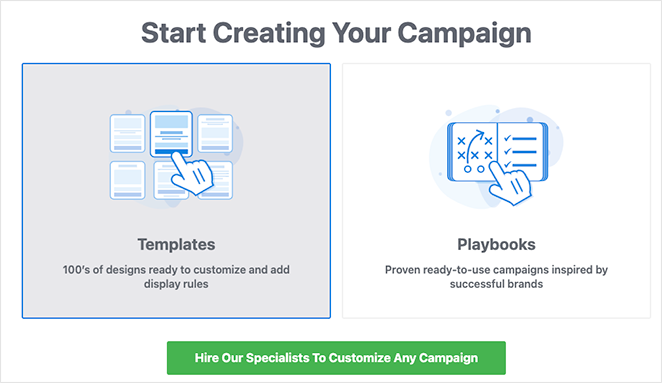
OptinMonster le dará la opción de elegir una plantilla prefabricada o usar sus libros de jugadas, que replican campañas exitosas de marcas genuinas. Para esta guía, seleccionaremos la opción Plantillas.

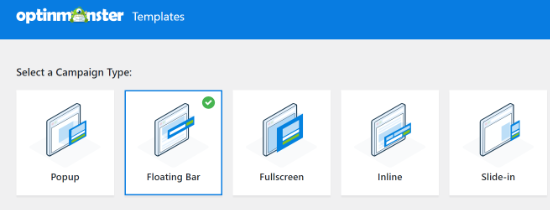
En esta página, elija la barra flotante como tipo de campaña para crear su barra de alerta.

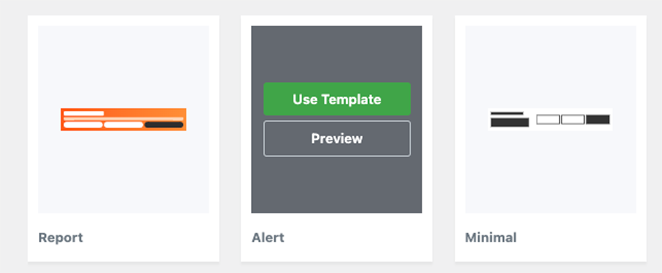
A continuación, verá una selección de diferentes plantillas de campaña. Para elegir una plantilla, coloque el cursor sobre ella y haga clic en el botón Usar plantilla .

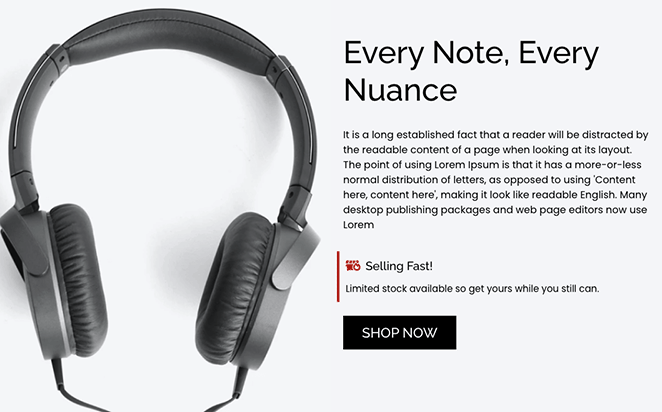
Usaremos la plantilla 'Alerta' para nuestra barra de alerta.
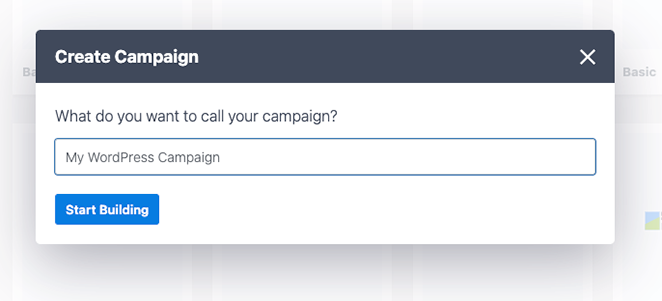
Después de seleccionar la plantilla, verá un mensaje que le pedirá que asigne un nombre a su campaña. Una vez que haya ingresado su nombre, haga clic en el botón Comenzar a construir .

Paso 3. Personalice su barra de mensajes de alerta
En la siguiente pantalla, verá el editor de campañas de OptinMonster. Aquí es donde puede diseñar y personalizar su mensaje de alerta.
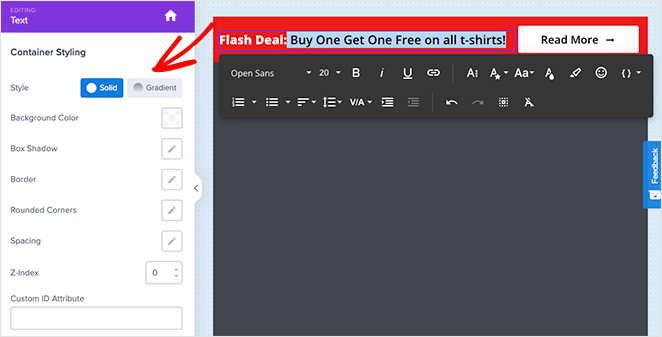
Verás que la barra de alerta aparece en la parte superior de la pantalla de forma predeterminada. Para cambiar el texto en la barra flotante, haga clic en el área que desea editar y escriba su mensaje personalizado.

También puede cambiar la fuente, el tamaño de fuente, el color y más.
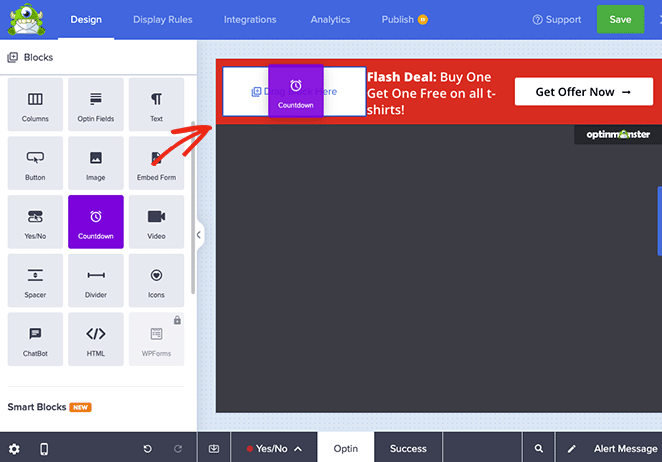
Si desea agregar más urgencia a su barra de alerta, puede arrastrar el bloque Cuenta regresiva y soltarlo en la barra flotante.

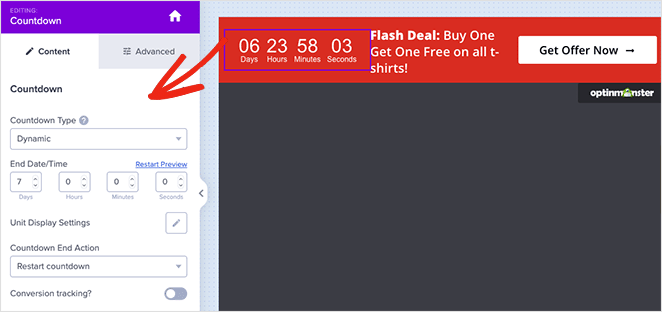
Desde allí, puede seleccionar el temporizador en la plantilla, personalizar su configuración e ingresar la fecha y hora de finalización deseadas.

También puede configurar el temporizador como una cuenta regresiva de hoja perenne. Se establece una cuenta regresiva perenne por separado para cada visitante de su sitio web.
Una vez que esté satisfecho con su barra de alertas, haga clic en el botón Guardar en la parte superior de la pantalla.
Paso 4. Configure sus ajustes de pantalla
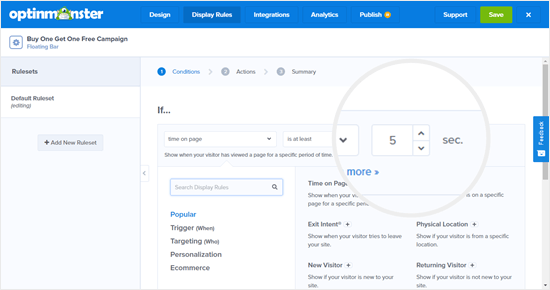
El siguiente paso es ir a la pestaña 'Reglas de visualización' y seleccionar cuándo y dónde mostrar su barra. La regla predeterminada muestra la barra después de que un visitante haya estado en la página durante 5 segundos.

Cambiaremos esto a 0 segundos para que aparezca un mensaje de alerta al instante. Para hacer eso, simplemente cambie la cuenta regresiva de 'seg' a 0.
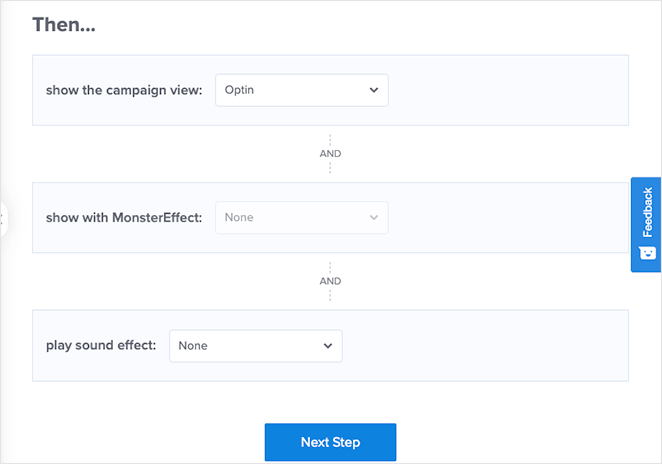
Una vez que haya hecho eso, haga clic en el botón Siguiente paso para cambiar la configuración de Acción. Puede dejar el menú desplegable 'Mostrar la vista de la campaña' establecido en Optin y seleccionar si desea reproducir un efecto de sonido cuando aparezca la barra de alerta.

Después de realizar esos cambios, haga clic en el botón Siguiente paso . En la página siguiente, verá un resumen de su campaña.
Si está satisfecho con la configuración, haga clic en el botón Guardar .
Paso 5. Publica tu barra de alertas
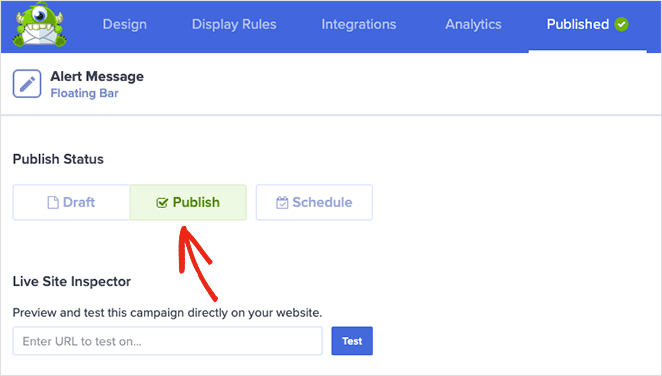
El siguiente paso es cambiar a la pestaña Publicar y cambiar el estado de publicación a Publicar .

El último paso es activar la campaña en su sitio de WordPress.
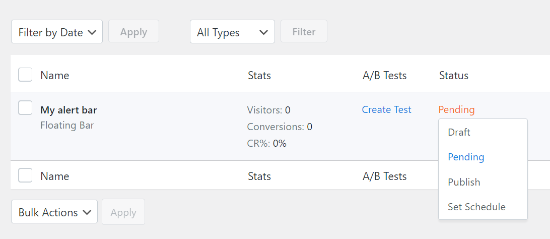
Para hacer eso, cierre el editor de campañas y vaya a OptinMonster » Campañas . Verá su campaña en la lista y el Estado será Pendiente.

Para cambiarlo, haga clic en el estado Pendiente y seleccione Publicar en el menú desplegable.
Ahora puede visitar cualquier página de su sitio web y ver su barra de alertas en acción.

¡Eso es todo!
Esperamos que este artículo le haya ayudado a aprender cómo crear un mensaje de alerta en WordPress. Antes de irse, también le pueden gustar estas guías sobre cómo agregar Google Analytics a WordPress y los mejores proveedores de alojamiento de WordPress.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.