Cómo agregar íconos personalizados de redes sociales de WordPress a su sitio web (2 formas)
Publicado: 2022-09-29¿Quiere aprender a agregar íconos personalizados de redes sociales de WordPress a su sitio web?
Agregar íconos de redes sociales a WordPress les permite a los visitantes conocer sus cuentas de redes sociales y los alienta a seguirlo. La mayoría de los complementos de redes sociales ofrecen íconos para las principales plataformas de redes sociales, pero si desea vincular a una página de redes sociales que esos complementos no admiten, es posible que se sienta perdido.
En este artículo, le mostraremos cómo agregar fácilmente botones de redes sociales personalizados a WordPress para enviar a los usuarios a más redes sociales especializadas.
¿Por qué agregar íconos de redes sociales a su sitio de WordPress?
Agregar íconos de redes sociales a su sitio web de WordPress hace que sea más fácil para los visitantes del sitio encontrarlo en otras plataformas. Teniendo en cuenta que las personas pasan un promedio de 2 horas y 27 minutos al día en las redes sociales, tener presencia fuera de su sitio web es una forma inteligente de interactuar con su público objetivo.
Además, los íconos de las redes sociales son pequeños, lo que le permite mostrarlos en muchas partes de su sitio web, que incluyen:
- menús de WordPress
- Encabezados de WordPress
- Pies de página de WordPress
- Áreas de widgets de WordPress
- Páginas/publicaciones de WordPress
- Productos WooCommerce
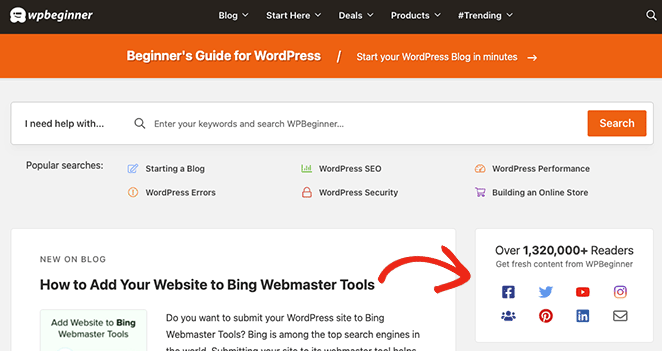
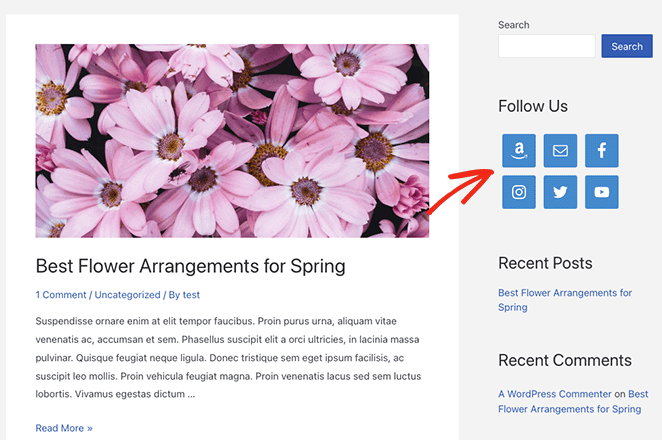
Aquí hay una captura de pantalla de cómo WPBeginner muestra los enlaces de las redes sociales en su barra lateral de WordPress.

Al agregar íconos de redes sociales a su sitio, es útil recordar que los botones de seguimiento de las redes sociales son diferentes de los botones para compartir en redes sociales o los íconos para compartir en redes sociales. En lugar de pedirles a los usuarios que compartan contenido, alientan a los visitantes a seguir sus perfiles de redes sociales.
Dicho esto, veamos cómo agregar íconos personalizados de seguimiento de redes sociales a su sitio.
Cómo agregar iconos personalizados de redes sociales de WordPress: 2 formas
Como mencionamos anteriormente, muchos complementos populares de WordPress no incluyen la funcionalidad para agregar íconos de redes sociales personalizados a su sitio web. A menudo estás limitado a las principales plataformas sociales, como Facebook, Twitter, Instagram, YouTube, LinkedIn y Pinterest.
Si su audiencia está activa en más sitios web sociales especializados, es posible que tenga dificultades para encontrar un complemento que satisfaga sus necesidades. Con eso en mente, a continuación compartiremos 2 formas sencillas de agregar íconos de redes sociales personalizados a su sitio web.
- 1. Agregar íconos de redes sociales de WordPress con SeedProd
- Paso 1. Instalar y activar SeedProd
- Paso 2. Cree un tema de WordPress o una página de destino
- Paso 3. Agregue sus íconos de redes sociales personalizados a WordPress
- Paso 4. Publica tus cambios
- 2. Uso del widget de iconos sociales simples
1. Agregar íconos de redes sociales de WordPress con SeedProd
Para el primer método, usaremos SeedProd para agregar íconos sociales personalizados a su sitio web.

SeedProd es el mejor creador de sitios web de WordPress que le permite crear temas personalizados de WordPress y páginas de destino sin escribir código. Con cientos de plantillas prefabricadas, un generador de arrastrar y soltar y bloques y secciones personalizables, perfeccionar su diseño de WordPress con SeedProd es muy fácil.
En este método, usaremos el bloque de perfiles sociales de SeedProd para agregar íconos sociales personalizados a su sitio web. El bloque es fácil de configurar, no requiere CSS, HTML o PHP personalizados y utiliza la edición visual en lugar de un código abreviado.
También puede usar este complemento para:
- Haga crecer su lista de correo electrónico
- Crear una página próximamente
- Poner WordPress en modo mantenimiento
- Cree páginas de aterrizaje que conviertan
- Mostrar páginas 404 personalizadas
- Haz una página de inicio de sesión de WordPress personalizada
- Y mucho más
Siga los pasos a continuación para agregar íconos de redes sociales de WordPress con SeedProd.
Paso 1. Instalar y activar SeedProd
Primero, visite la página de precios de SeedProd, elija su plan y cree su cuenta. Para esta guía, estamos usando SeedProd Pro por sus funciones avanzadas.
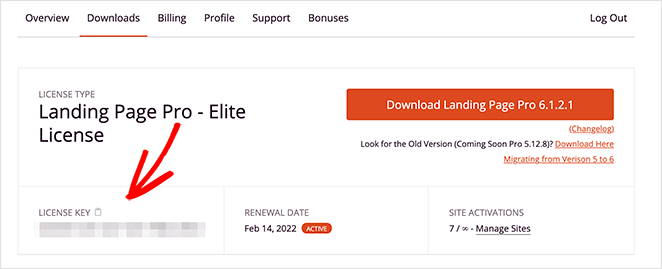
A continuación, inicie sesión en el panel de control de su cuenta y visite la pestaña Descargas . Desde allí, puede descargar el archivo zip del complemento y copiar su clave de licencia.

Ahora diríjase a su área de administración de WordPress y cargue el complemento SeedProd. Si necesita ayuda con este paso, siga esta guía sobre cómo instalar y activar un complemento de WordPress.
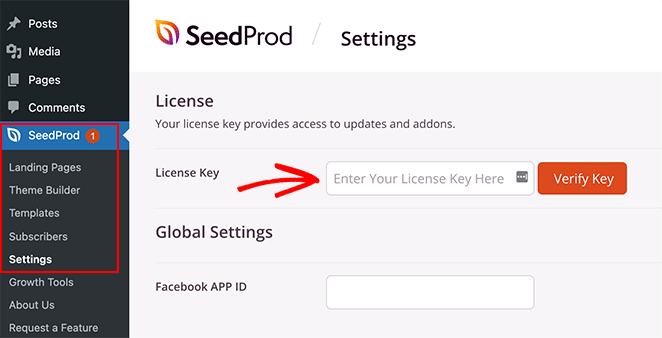
Una vez que haya activado el complemento, vaya a SeedProd » Configuración y pegue la clave de licencia que copió anteriormente. Haga clic en el botón Verificar clave para guardar la configuración, luego continúe con el siguiente paso.

Paso 2. Cree un tema de WordPress o una página de destino
El siguiente paso es crear una página de destino o un diseño de tema de WordPress; sin embargo, esto dependerá de la licencia de SeedProd que elija en el Paso 1.
Los usuarios de Basic y Plus pueden crear páginas de destino con SeedProd, mientras que los usuarios de Plus y Elite pueden crear páginas de destino y temas de WordPress con este complemento.
Siga los pasos de estos tutoriales para construir su diseño de SeedProd:
- Cómo crear un tema de WordPress personalizado
- Cómo crear una página de destino en WordPress
Después de crear una página de destino o un tema de WordPress, vaya al Paso 3 para agregar sus íconos personalizados de redes sociales de WordPress.
Paso 3. Agregue sus íconos de redes sociales personalizados a WordPress
SeedProd le permite agregar íconos de redes sociales personalizados en cualquier lugar de WordPress con su Theme Builder fácil y poderoso. Después de elegir su kit de sitio web, solo se trata de abrir cada parte del tema y agregar el bloque de perfiles sociales.
Agregar iconos de redes sociales al encabezado de WordPress
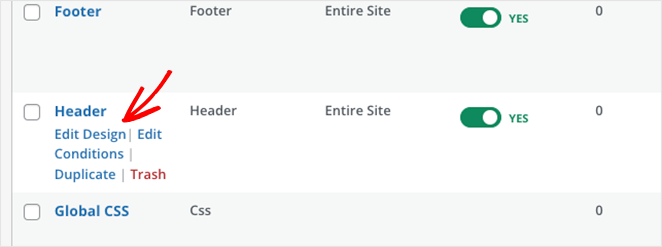
Comencemos agregando íconos de perfiles sociales a su menú de WordPress. Para hacer esto, vaya a SeedProd » Theme Builder, coloque el cursor sobre su plantilla de encabezado y haga clic en el botón Editar diseño .

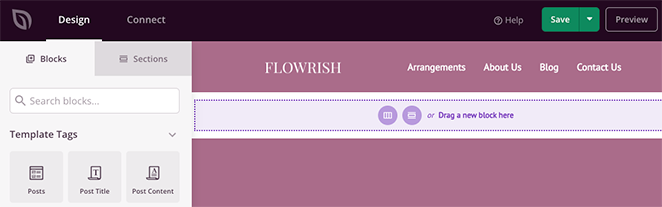
En la siguiente pantalla, verá un diseño de 2 columnas como este:

De manera predeterminada, la plantilla que estamos usando tiene un encabezado de dos columnas con un logotipo y un menú de navegación. Para agregar los íconos de su perfil social, deberá cambiarlo a una sección de 3 columnas.
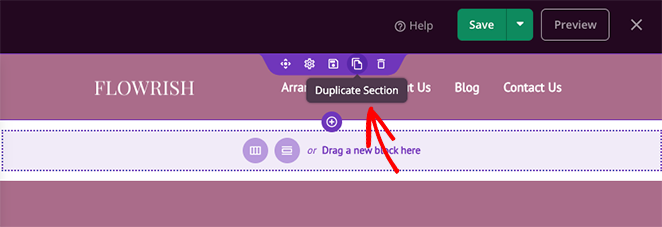
Primero, pase el cursor sobre la sección del encabezado hasta que tenga un contorno morado, luego haga clic en el icono de sección duplicada .

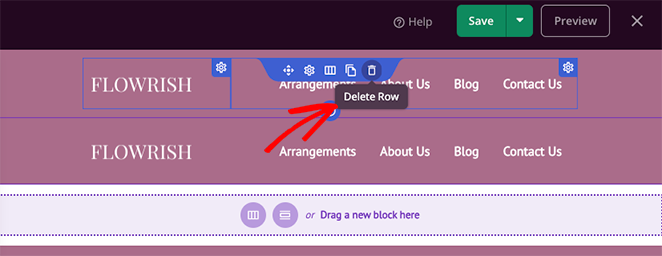
Ahora, en la nueva sección, desplace el cursor sobre el contenido hasta que tenga un borde azul, luego haga clic en el icono de la papelera para eliminarlo.

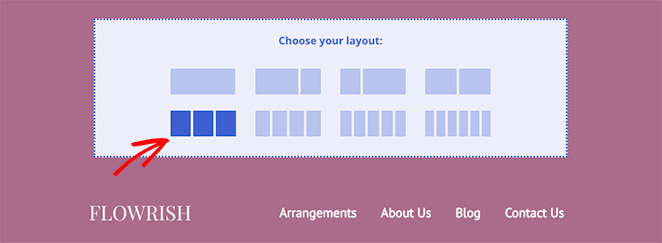
Después de eso, haga clic en la opción de diseño de 3 columnas para agregarlo a su nueva sección.

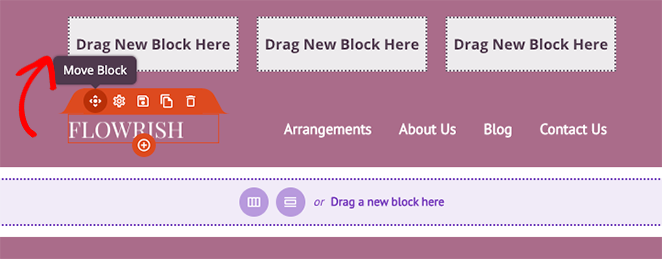
A continuación, mueva los elementos de la sección anterior a su nueva sección arrastrándolos y soltándolos.

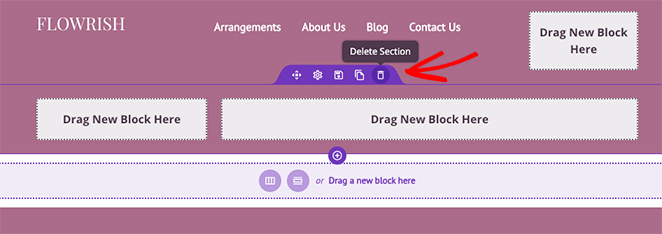
Cuando haya terminado, debe quedar 1 columna vacía donde puede agregar los íconos de su perfil social. Antes de hacer eso, pasa el cursor una vez más sobre tu sección anterior y haz clic en el icono de la papelera para eliminarla.

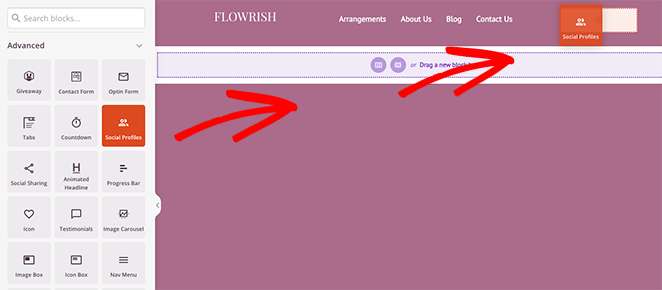
Para agregar sus perfiles sociales personalizados a su encabezado, busque el bloque Perfiles sociales en la barra lateral izquierda y arrástrelo a su columna vacía. Ahora puedes hacer clic en el bloque para ver sus opciones de personalización.

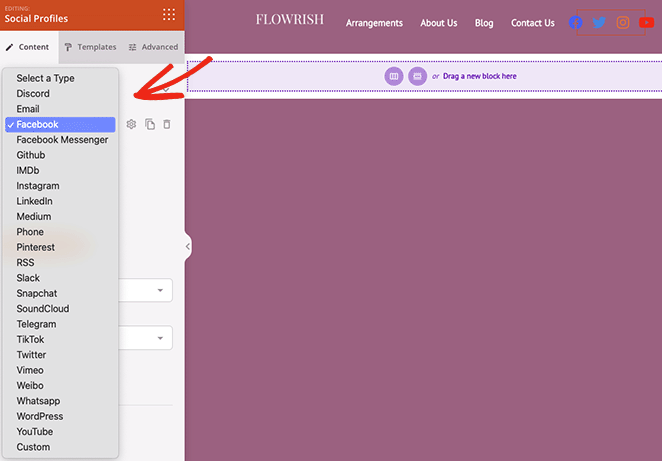
De forma predeterminada, el bloque de perfiles sociales mostrará íconos para Facebook, Twitter, Instagram y YouTube. Puede cambiar los íconos haciendo clic en cada uno y eligiendo una red social en el menú desplegable.

Las plataformas entre las que puede elegir incluyen:
- Discordia
- Correo electrónico
- Facebook Messenger
- GitHub
- IMDB
- Medio
- Teléfono
- RSS
- Flojo
- Snapchat
- Nube de sonido
- Telegrama
- Tik Tok
- Gorjeo
- Vimeo
- WordPress
- Youtube
- Disfraz
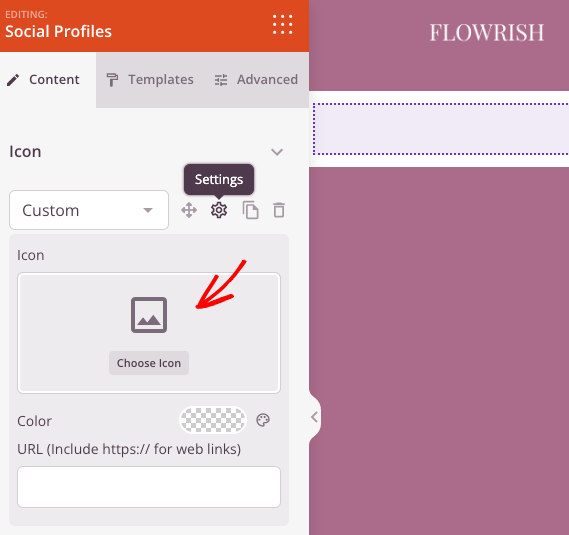
Para agregar un botón de perfil de redes sociales personalizado, haga clic en la opción Personalizar y en el ícono de ajustes para abrir la configuración.

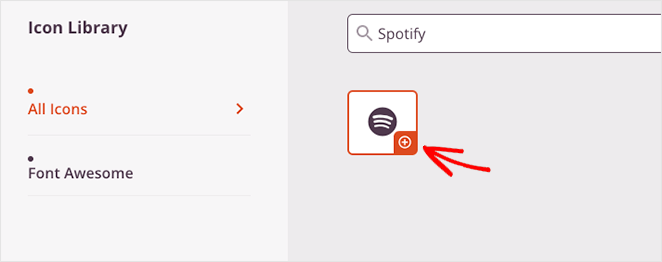
A continuación, haga clic en la opción Elegir icono y busque un icono diferente usando Font Awesome que se ajuste a sus necesidades de redes sociales. Por ejemplo, puede agregar íconos sociales personalizados para Spotify, Skype, Tumblr, Behance, Airbnb, Audible, Playstation y muchos más.


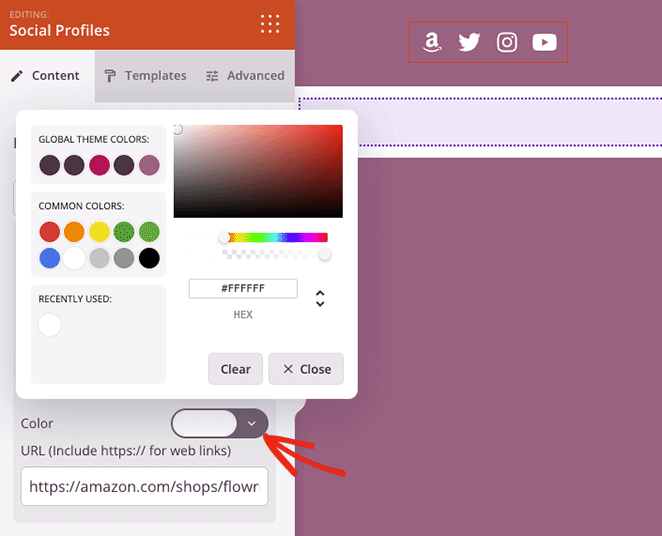
Después de elegir su icono de perfil social personalizado, puede cambiar el color del icono y agregar su enlace personalizado.

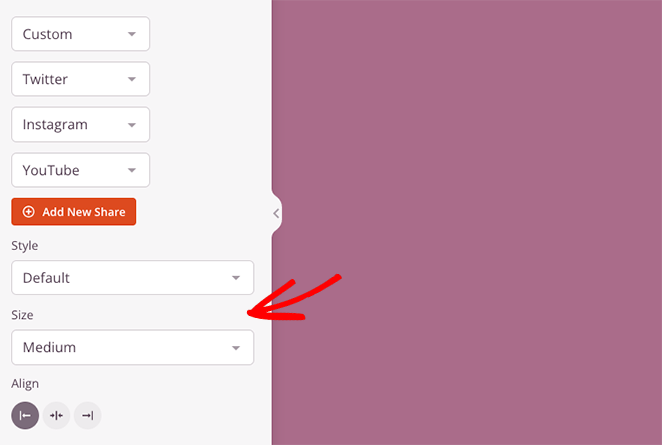
Más abajo en el panel de configuración hay opciones para cambiar el estilo, el tamaño y la alineación de su icono.

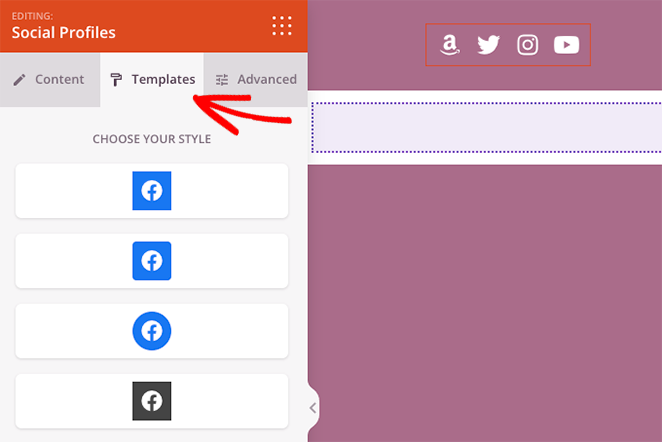
En la pestaña Plantillas , puede agregar un estilo personalizado a sus íconos con 1 clic.

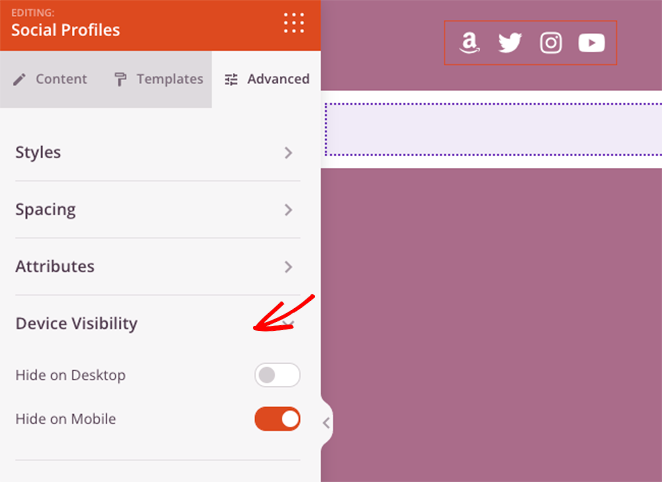
La pestaña Avanzado ofrece configuraciones para personalizar estilos de iconos a un nivel granular. Por ejemplo, puede cambiar el color de fondo, el tamaño, el espacio, la sombra, el margen y el relleno del icono.
También puede mostrar u ocultar los íconos de su perfil social en dispositivos móviles o de escritorio, lo cual es una excelente manera de mejorar la optimización móvil para los visitantes que usan un teléfono inteligente o una tableta.

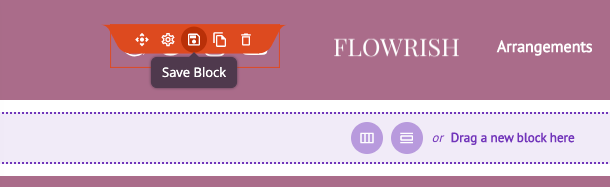
Antes de guardar sus cambios, desplace el cursor sobre su bloque de perfiles sociales y haga clic en el icono Guardar . Esto le permitirá reutilizarlo en otras áreas de su sitio web sin agregar manualmente cada enlace social e ícono personalizado nuevamente.

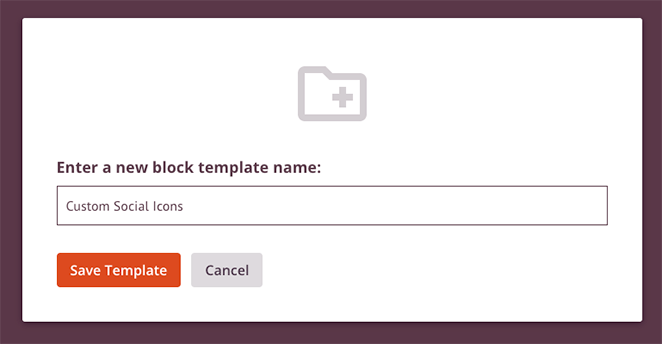
Entonces, en la ventana emergente, asigne a su bloque un nombre como "Iconos sociales personalizados" y guárdelo.

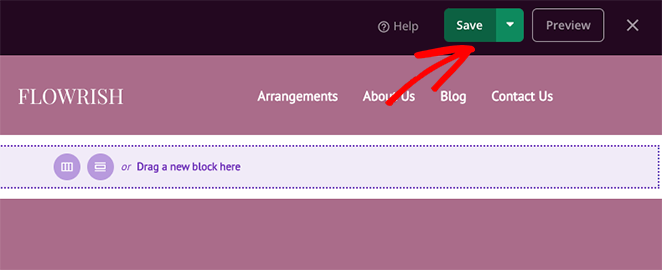
Cuando esté satisfecho con sus íconos de redes sociales de WordPress, haga clic en el botón Guardar en la parte superior derecha de su pantalla.

Ahora, agreguemos sus íconos de redes sociales al pie de página de su sitio web.
Agregar íconos de redes sociales al pie de página de WordPress
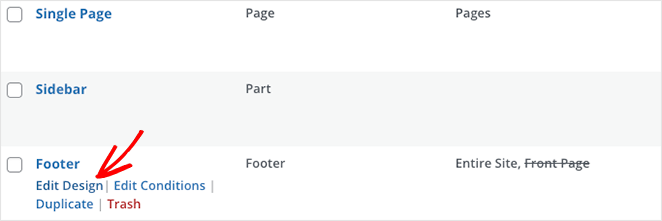
Para agregar íconos sociales a su pie de página, vaya al tablero del generador de temas de SeedProd, desplace el cursor sobre la plantilla de pie de página y haga clic en el enlace Editar diseño .

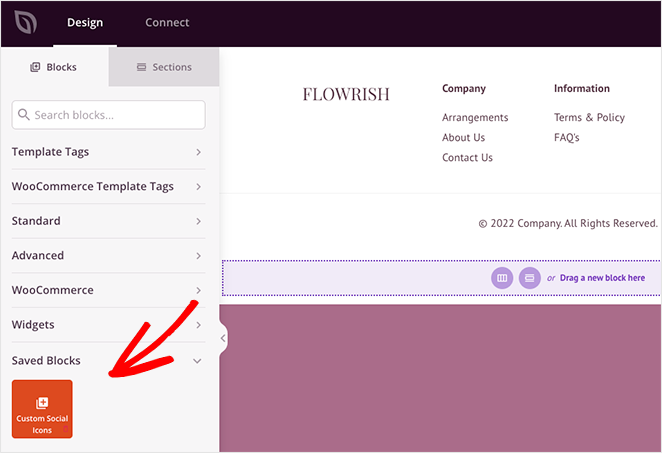
A continuación, abra el encabezado Bloques guardados en la barra lateral izquierda y arrastre el bloque de iconos sociales personalizados que guardó en el último paso a una columna en su área de pie de página.

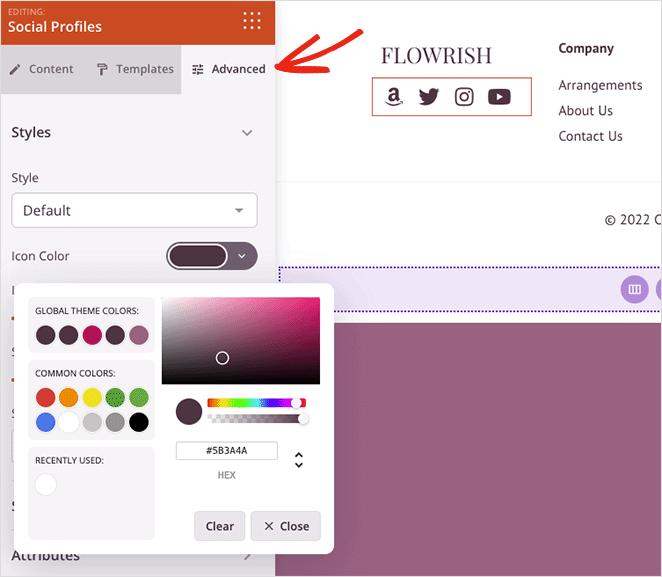
Si su pie de página de WordPress tiene un color de fondo similar al de sus íconos, puede hacer clic en la pestaña Avanzado y elegir un nuevo color de ícono con el selector de color.

Cuando todo parezca adecuado, haga clic en el botón Guardar para guardar los cambios.
Agregar iconos de redes sociales a la barra lateral de WordPress
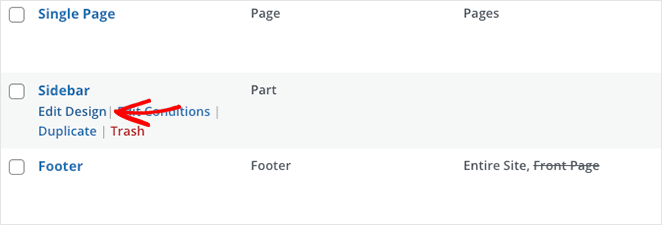
Para agregar íconos sociales personalizados a su barra lateral de WordPress, regrese al tablero del generador de temas, desplace el cursor sobre la plantilla de la barra lateral y haga clic en el enlace Editar diseño .

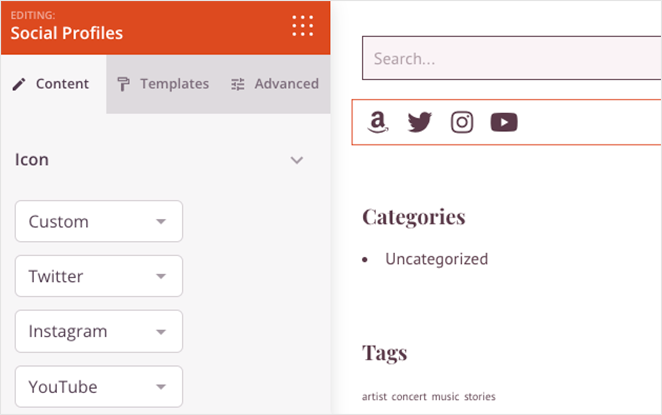
Ahora repita las instrucciones del paso anterior y haga clic en el botón Guardar cuando haya terminado.

También puede repetir este proceso para cualquier página de su sitio web, incluidas sus páginas de destino y páginas de contenido, como sus páginas de información, servicios y contacto.
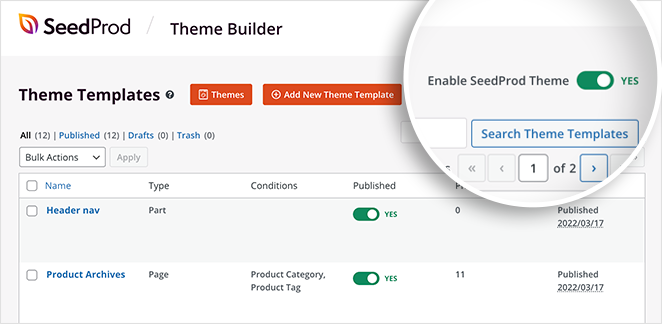
Paso 4. Publica tus cambios
El último paso es publicar su nuevo tema de WordPress para que los visitantes de su sitio web puedan ver sus nuevos íconos de perfil de redes sociales. Para hacer eso, vaya al panel de Theme Builder y gire el interruptor Habilitar tema de SeedProd a la posición "Sí".

Ahora puede echar un vistazo a sus cambios. Aquí hay algunos ejemplos de este tutorial:
Encabezamiento

Pie de página

barra lateral

2. Uso del widget de iconos sociales simples
El siguiente método es útil si solo desea agregar íconos de redes sociales personalizados a su barra lateral de WordPress o áreas de widgets. Si está buscando un complemento gratuito con íconos personalizados, puede probar el widget y bloque de íconos sociales de WPZOOM.
Sin embargo, usaremos un complemento de WordPress llamado Iconos sociales simples que puede descargar de forma gratuita desde el repositorio de complementos de WordPress porque es sencillo, sin campanas ni silbatos adicionales.
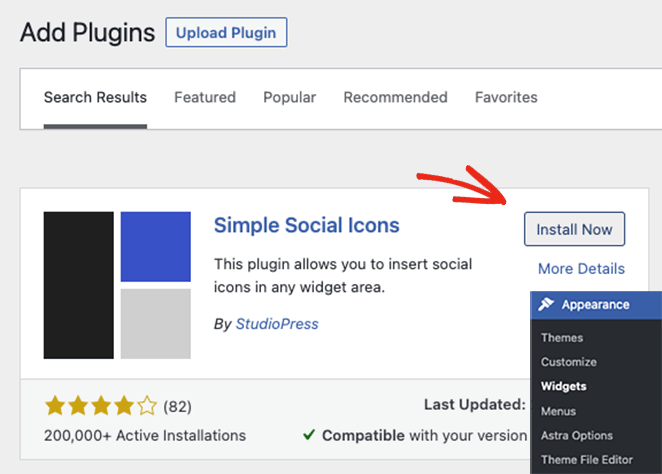
Primero, vaya a Complementos » Agregar nuevo desde su panel de WordPress, busque el complemento Iconos sociales simples y haga clic en el botón Instalar ahora .

A continuación, haga clic en el botón Activar para que el complemento esté activo en su sitio de WordPress.
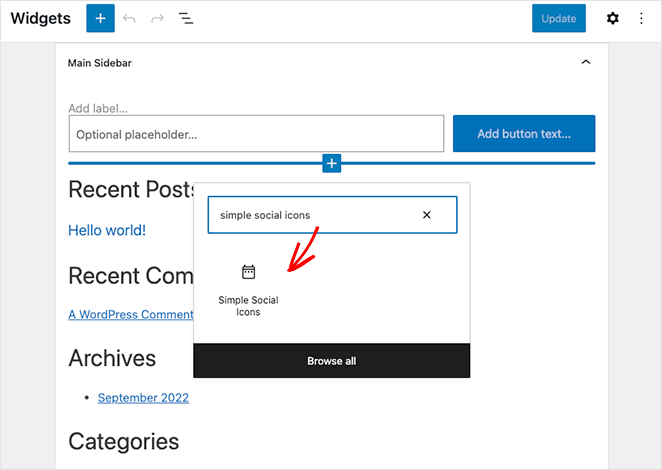
Después de instalar el complemento, vaya a Apariencia » Widgets y haga clic en el ícono más (+) para agregar un nuevo bloque a su barra lateral.

Deberá buscar el bloque de iconos sociales simples y hacer clic en él para incrustarlo en su área de widgets.
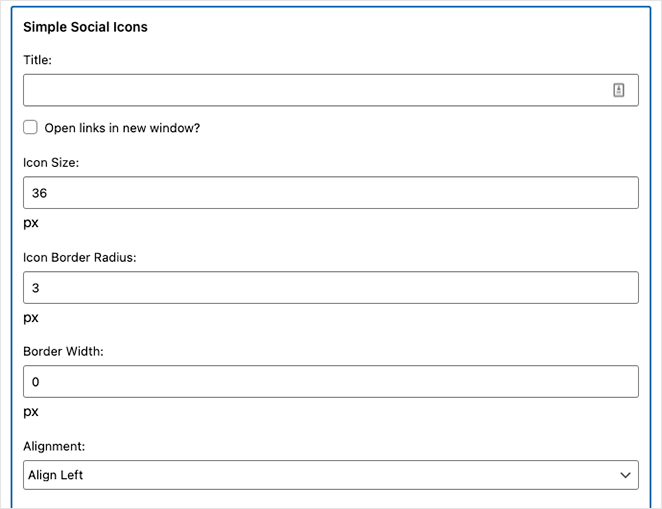
En la configuración del bloque, asigne al widget un título como "Síguenos", luego haga clic en la casilla de verificación para abrir enlaces en una nueva pestaña. Esta es una excelente manera de mantener a los usuarios en su sitio web y reducir las tasas de rebote, lo que puede ayudar a su SEO.

Luego, continúe y ajuste el tamaño del icono, el radio del borde, el ancho y la alineación.
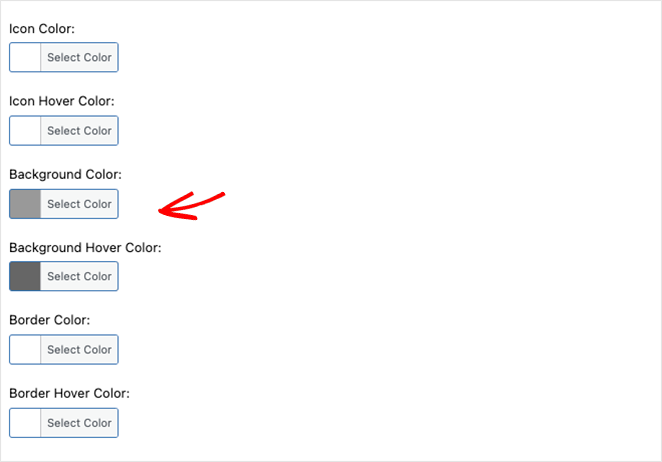
A continuación, desplácese hacia abajo y elija un color de icono personalizado, un color de desplazamiento, un color de fondo, un color de fondo, un color de borde y un color de fondo de borde.

Finalmente, puede ingresar los enlaces de su perfil para más de 20 plataformas de redes sociales, que incluyen:
- Blogluvin
- Regatear
- Flickr
- Buenas lecturas
- Periscopio
- Reunirse
- Y los principales sitios de redes sociales.

Recuerde hacer clic en el botón Actualizar para guardar su nueva función. Luego puede obtener una vista previa de su barra lateral de WordPress para ver cómo se ven sus íconos de redes sociales.

¡Eso es todo!
Esperamos que este artículo lo haya ayudado a aprender cómo agregar íconos personalizados de redes sociales de WordPress al sitio web de su empresa.
También te pueden interesar estas otras guías útiles de nuestro blog:
- Cómo crear una página moderna de WordPress en construcción
- Cómo promocionar tu blog (Guía para principiantes)
- Cómo incrustar eventos de Facebook en WordPress
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.