Cómo personalizar la página 404 en WordPress
Publicado: 2021-06-29¿Está buscando formas de editar la página de error 404 en su sitio? Te tenemos cubierto. En esta guía, le mostraremos diferentes formas de personalizar la página 404 en WordPress .
Si usa Internet con regularidad, probablemente se haya topado con la página de error 404 al menos una vez. Aparece cuando la página solicitada no está disponible. La mayoría de los propietarios de sitios web dejan la página 404 predeterminada sin darse cuenta de que hay muchas cosas que puede hacer para aprovechar al máximo esa página. La buena noticia es que si usa WordPress, puede personalizarlo fácilmente.
Antes de ver cómo editar esta página de error, comprendamos mejor qué es la página 404 y algunos de los beneficios de personalizarla.
¿Qué es la página 404?
Una página de error 404 es una página en un sitio web que se muestra cuando un usuario ingresa un enlace roto o no válido en el navegador web. Esto significa que la página a la que el visitante intenta acceder no es accesible. Como puede imaginar, esto no es bueno para su sitio.

Los enlaces rotos no solo crean una mala experiencia, sino que también pueden afectar su clasificación SEO. Como regla general, debe intentar evitar enviar visitantes a la página 404 porque no encontrarán lo que están buscando allí.
Sin embargo, sus visitantes aterrizarán en páginas 404 al menos una vez sin importar qué tan bien mantenido esté su sitio web. Puede suceder si el servidor está inactivo, una página movida no se redirige correctamente o la página en sí nunca existió. Además de eso, los usuarios también pueden terminar en una página 404 porque ingresaron una URL incorrecta en el navegador. Por lo tanto, no hay forma de evitar por completo las visitas a las páginas 404.
¿Por qué personalizar la página 404?
Dado que no puede evitar por completo que los visitantes lleguen a una página de error 404, debe aprovecharla al máximo y convertir esa mala experiencia en una oportunidad .
Las páginas 404 predeterminadas de la mayoría de los sitios web no son excelentes. Por lo general, muestran un error "No encontrado" con algunos detalles técnicos del problema y tienden a verse muy similares. Como puedes imaginar, eso no es lo mejor para el usuario. Lo único que puede hacer el usuario es volver a la página anterior.

La buena noticia es que, como la mayoría de los sitios tienen la página 404 predeterminada, puede destacarse de sus competidores editándola. En WordPress, puede personalizar fácilmente la página 404, brindar información adicional a los usuarios y alentarlos a tomar alguna acción.
Existen numerosas posibilidades de cómo puede cambiar la página 404 de su sitio. Por ejemplo, puede mejorar el diseño de la página cambiando el fondo y agregando algunas opciones. Del mismo modo, puede informar al usuario por qué podría haber aterrizado en la página 404 y agregar algunos consejos para obtener la información que desea. Alternativamente, puede agregar algunos enlaces a otras publicaciones o páginas útiles de su sitio web.
Estas personalizaciones también pueden causar una buena impresión en sus visitantes, lo que siempre es bueno para su sitio web.
Sin más preámbulos, veamos cómo editar tus páginas 404.
Cómo personalizar la página 404 en WordPress
Hay 2 formas principales de personalizar fácilmente la página 404 en WordPress:
- Programáticamente
- con un complemento
Echemos un vistazo a cada método para que pueda elegir el más apropiado para usted.
Antes de comenzar con el proceso, asegúrese de crear una copia de seguridad completa de su sitio. Editaremos información confidencial en su sitio web, por lo que siempre es una buena idea tener una copia de seguridad en caso de que algo salga mal.
1) Personaliza la página 404 de WordPress mediante programación
Este método es muy útil para aquellos que tienen algunas habilidades de codificación y le brinda mucha flexibilidad para cambiar la página 404. Incluso si no es un usuario avanzado, puede personalizar fácilmente varios componentes de la página 404 agregando algunos fragmentos.
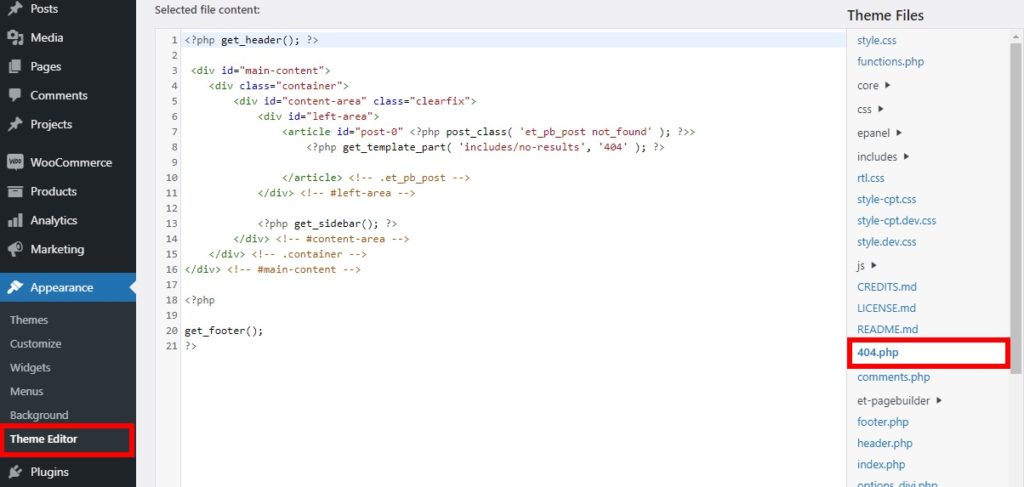
Todo lo que necesita hacer es ir a Apariencia> Editor de temas en su panel de control de WordPress y abrir el archivo 404.php desde el lado derecho de su pantalla. Aquí es donde tendrás que agregar los fragmentos de código que veremos a continuación.

Tenga en cuenta que el código de estos archivos varía según el tema que utilice . Estamos usando el tema Divi, pero el código puede verse diferente si usa otro tema. Si también quieres usar Divi, echa un vistazo a nuestra reseña completa.
Si usa un tema diferente, use algunos de los siguientes fragmentos como base y ajústelos para personalizar sus páginas 404 en WordPress.
Personalización de texto y título de la página 404
Puede personalizar fácilmente el texto y el título de la página 404 editando el código predeterminado en el archivo 404.php .
El código predeterminado de su página de error 404 podría verse así.
<?php get_header(); ?>
<div id=”contenido principal”>
<div class=”contenedor”>
<div id=”área de contenido” class=”clearfix”>
<div id=”área izquierda”>
<article id=”post-0″ <?php post_class( 'et_pb_post not_found' ); ?>>
<?php get_template_part( 'incluye/sin resultados', '404' ); ?>
</artículo> <!– .et_pb_post –>
</div> <!– #área izquierda –>
<?php get_sidebar(); ?>
</div> <!– #área-de-contenido –>
</div> <!– .contenedor –>
</div> <!– #contenido-principal –>
<?php
get_footer();
Todo lo que necesita hacer es reemplazar toda la etiqueta <article> con un conjunto de etiquetas de encabezado y agregar el texto y los títulos que desea mostrar en la página 404 de la siguiente manera.
<?php get_header(); ?>
<div id=”contenido principal”>
<div class=”contenedor”>
<div id=”área de contenido” class=”clearfix”>
<div id=”área izquierda”>
<h2> Página no encontrada: error 404 </h2>
Puede ser un problema del servidor.
</div> <!– #área izquierda –>
<?php get_sidebar(); ?>
</div> <!– #área-de-contenido –>
</div> <!– .contenedor –>
</div> <!– #contenido-principal –>
<?php
get_footer();
Sugerencia rápida: si desea obtener una vista previa de la página 404, puede ingresar la URL de su sitio web en una nueva pestaña de su navegador web y agregar la ruta 404 .
Por ejemplo, si la URL de su sitio es " www.sitename.com ", puede agregar el 404 al final (" www.sitename.com/404 ") para obtener una vista previa de la página 404.
Asegúrese de que no haya ninguna página con esa ruta exacta en su sitio. Si ya existe, puede agregar algunos caracteres aleatorios a la ruta, como " www.sitename.com/404-preview-404" .
Mostrar publicaciones más recientes en la página 404
Si desea mostrar las publicaciones más recientes en la página 404 de su sitio web, simplemente agregue el siguiente fragmento de código al archivo 404.php .
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br /> ' ) ); ?>
En este caso, estamos mostrando las últimas 10 publicaciones, pero puede cambiar el atributo de límite con la cantidad de publicaciones recientes que desea mostrar.
Mostrar publicaciones aleatorias en la página 404
Del mismo modo, también puede mostrar publicaciones aleatorias en la página 404. Para eso, agregue este fragmento de código al archivo 404.php .
<ul>
<?php
$publicaciones = get_posts('orderby=rand&numberposts=5');
foreach($publicaciones como $publicación) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>También puede ajustar la cantidad de publicaciones aleatorias que desea mostrar editando el fragmento de código.

Si no se siente cómodo editando archivos con código, también puede cambiar la página 404 con complementos.
2) Personaliza la página 404 en WordPress con un complemento
Este método puede ser útil si no tiene habilidades de codificación o prefiere no editar archivos con fragmentos. El uso de un complemento puede ser una de las formas más rápidas y fáciles de personalizar la página 404 en su sitio web de WordPress. Todo lo que necesita hacer es instalar el complemento y realizar algunos cambios.
Hay varios complementos que puede usar para editar las páginas 404. Algunos de los mejores son:
2.1) 404página por Peter Raschendorfer

404page es uno de los complementos de WordPress más populares para personalizar la página 404. Le permite usar el editor de páginas predeterminado de WordPress para ayudarlo a crear sus propias páginas de error personalizadas.
El complemento es muy fácil de usar, por lo que puede editar su página 404 en solo unos minutos. Funciona bien con los temas y complementos de WordPress más populares, por lo que no tendrás problemas de compatibilidad.
Características clave
- Utiliza el editor de páginas predeterminado de WordPress para editar la página 404
- Compatible con los principales temas y complementos de WordPress
- Muy sencillo y fácil de usar.
- Bien documentado y viene con un manual de complemento
Precio
404page es un complemento gratuito.
2.2) Personalizador Colorlib 404

Colorlib 404 Customizer es un excelente complemento para personalizar páginas 404. Le brinda la opción de editar las páginas 404 con el personalizador de temas, lo cual es muy conveniente ya que puede ver todos los cambios que realiza en la vista previa en vivo.
También le permite editar las imágenes de fondo de la página 404 junto con múltiples plantillas de 404 páginas. Del mismo modo, también puede agregar CSS personalizado a la página para personalizarla aún más si es necesario.
Características clave
- Le permite usar el personalizador de temas para editar la página 404
- Opciones adicionales para editar el texto y el fondo de la página 404
- Opción para agregar CSS personalizado a las páginas 404 si es necesario
- Múltiples plantillas de 404 páginas
Precio
Este complemento es 100% gratuito y puede descargarlo desde el repositorio de WordPress.
Personalización de la página 404 con Colorlib 404
Ahora veamos cómo editar la página 404 con un complemento. Para este tutorial, usaremos Colorlib 404 Customizer . Además de permitirle ver los cambios que realiza en tiempo real con la vista previa en vivo, tiene acceso a 20 plantillas de página diferentes para su sitio web. Luego, todo lo que tienes que hacer es hacer algunos cambios con el personalizador y actualizar las páginas 404.
Echemos un vistazo al proceso paso a paso.
Instalar y activar el complemento
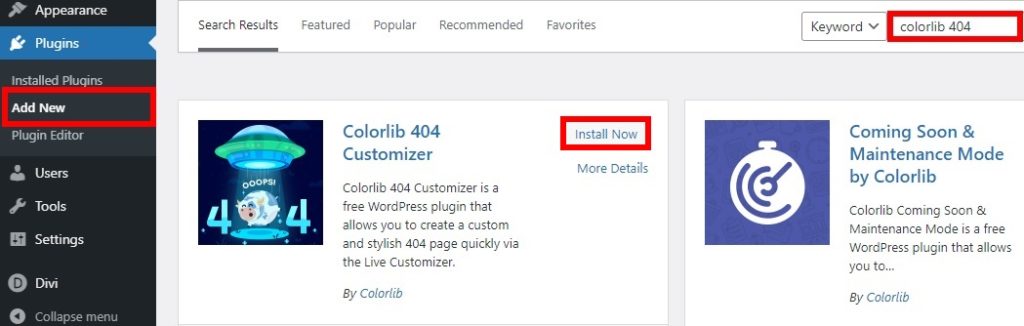
Para instalar el complemento, en su tablero de WordPress, vaya a Complementos> Agregar nuevo y busque el complemento en la barra de búsqueda como se muestra en la captura de pantalla a continuación. Una vez que encuentre Colorlib 404 Customizer, haga clic en Instalar ahora para instalar el complemento y luego actívelo.

También puede descargar e instalar el complemento manualmente. Si no está seguro de cómo hacerlo, consulte nuestra guía sobre cómo instalar un complemento de WordPress manualmente.
Personaliza tu página 404
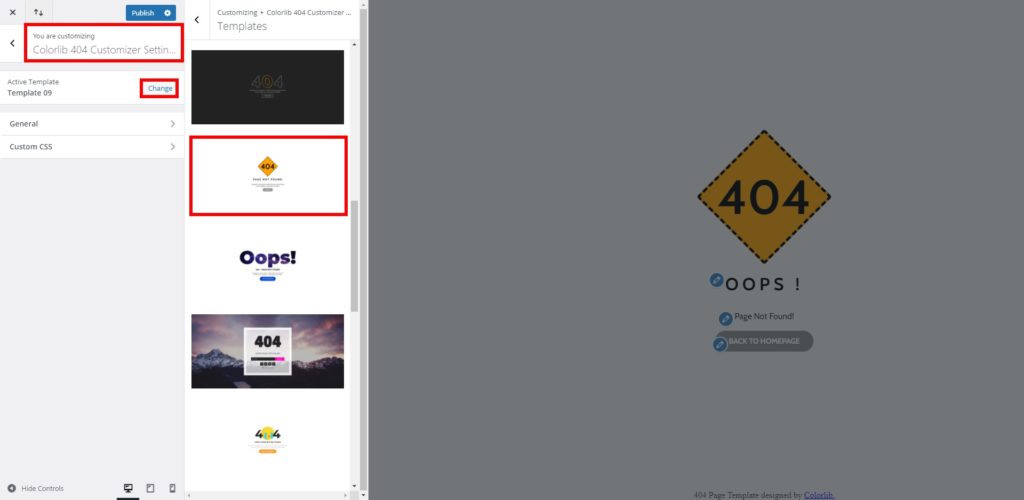
Después de activar el complemento, vaya a Apariencia > Personalizar para abrir el personalizador de temas. Vaya a la pestaña Configuración del personalizador Colorlib 404 y verá tres opciones: Plantilla activa, Opciones generales y CSS personalizado. Dependiendo de la plantilla que elija, es posible que vea más opciones.
La vista previa del personalizador cambiará a su nueva página 404 personalizada en consecuencia. Primero, seleccione la plantilla que desea para su página 404 haciendo clic en el botón Cambiar para la Plantilla activa. Puede elegir entre 20 plantillas diferentes.

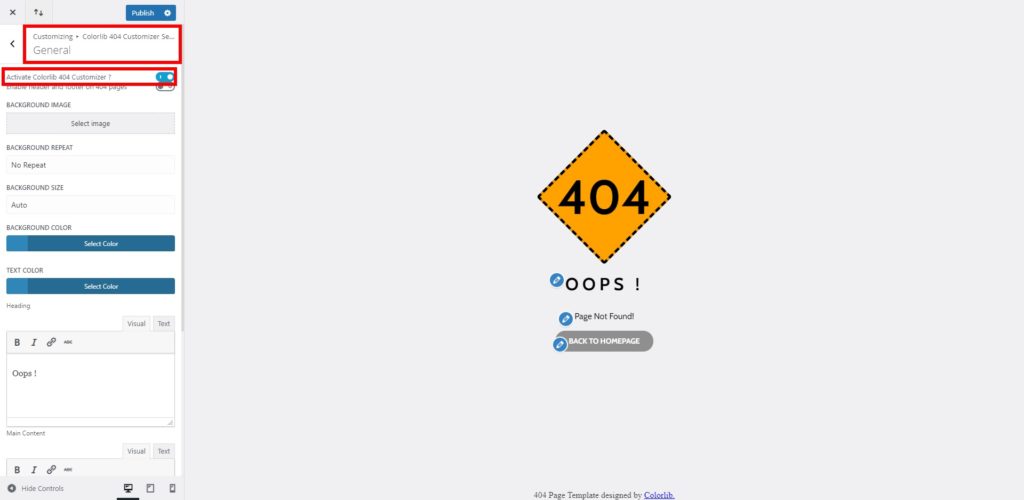
Luego, seleccione las opciones Generales . Aquí, debe activar el personalizador Colorlib 404 para mostrar la página 404 personalizada. Después de eso, puede agregar o cambiar la imagen de fondo y el texto del contenido principal de la página. Además, puede ajustar la repetición de fondo, el tamaño y el color de la página.
También puede agregar texto y enlaces si desea redirigir a sus visitantes a otras partes de las páginas 404. Esto es muy útil para llevar a los usuarios a páginas relevantes y asegurarse de que permanezcan en su sitio.
El complemento incluye un botón predeterminado para llevar a su audiencia a la página de inicio que también puede personalizar.

Si regresa y abre las opciones de CSS personalizado , puede editar la página usando CSS personalizado. Esto puede ser útil para cambiar el diseño de la página y combinarlo con la apariencia de su sitio.
Como se mencionó anteriormente, puede ver todos los cambios que realiza en tiempo real con la vista previa en vivo del personalizador. Una vez que esté satisfecho con todos los cambios en su página 404, presione Publicar para actualizar la página.

Conclusión
En resumen, no importa qué tan bien mantenga su sitio, los visitantes eventualmente encontrarán la página 404. La mayoría de los administradores de sitios web dejan la página predeterminada, pero puede editarla y aprovecharla al máximo. Al cambiar la página 404, puede destacarse de sus competidores al mejorar la experiencia del visitante y evitar perder un usuario.
En esta guía, hemos visto diferentes formas de personalizar la página 404:
- Programáticamente
- Con un complemento dedicado
Si tiene habilidades de codificación, puede usar fragmentos de código para editar la página 404. Puede cambiar el texto del sitio web, agregar enlaces y botones útiles, mostrar publicaciones recientes y más. Sin embargo, si es un principiante y no quiere editar archivos, puede usar un complemento para cambiar las páginas 404. Con unos pocos clics, podrá personalizar las imágenes de fondo y el texto de la página.
Esperamos que ahora puedas personalizar la página 404 sin ningún problema con la ayuda de este tutorial. Para aprovechar al máximo su sitio, le recomendamos que eche un vistazo a otras guías que le ayudarán a editar otras páginas:
- Cómo editar la página de inicio de WordPress
- Aprenda a editar la página del producto mediante programación
- Cómo personalizar la página de la tienda de WooCommerce
- Personaliza la página de categorías de WooCommerce
- Cómo editar la página de pago en WooCommerce
- Aprenda a personalizar la página Mi cuenta en WooCommerce
- Cómo personalizar la página de productos de WooCommerce
¿Ha personalizado la página 404 en su sitio? ¿Qué método usaste? ¡Háganos saber en los comentarios a continuación!
