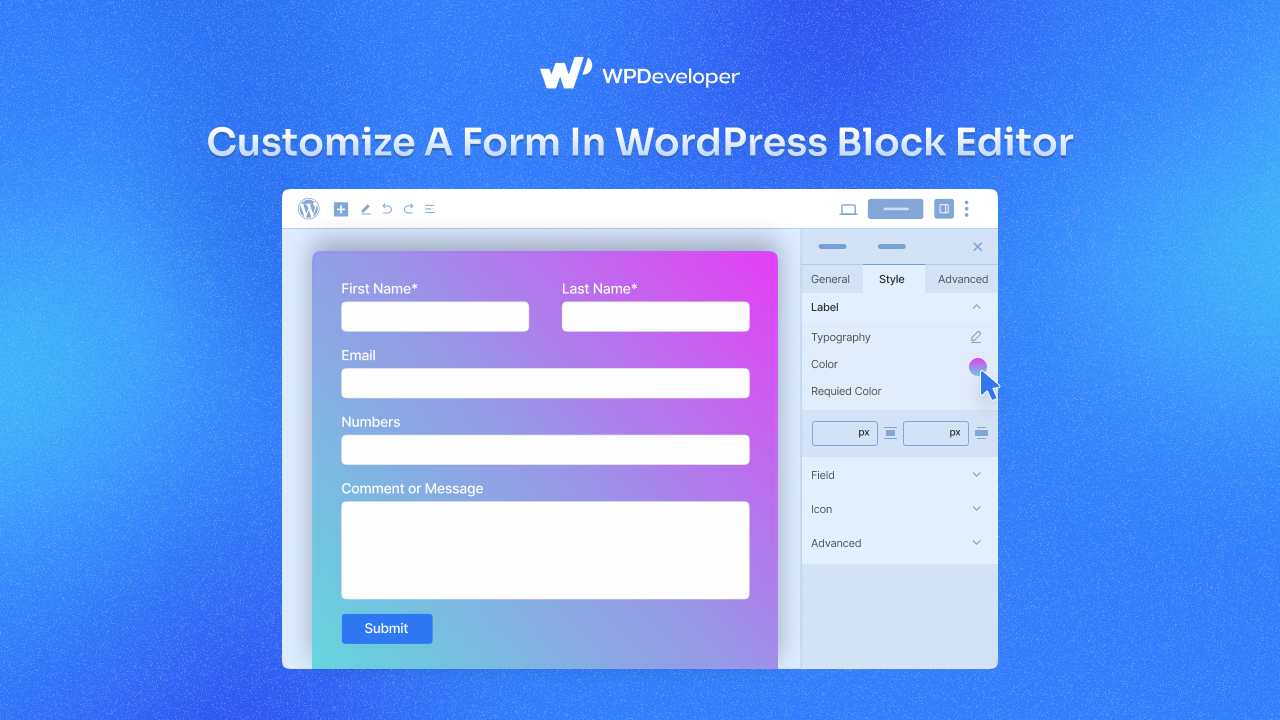
Cómo personalizar un formulario en el editor de bloques de WordPress [2024]
Publicado: 2024-07-31Si posee un sitio web, independientemente de su propósito (negocio, personal, afiliado o de otro tipo), es absolutamente necesario tener un formulario para suscriptores, una página de contacto, etc. Los formularios en general o los formularios de contacto en particular aumentan la conectividad, la interacción con los visitantes del sitio web, crear clientes potenciales, etc. Dado que el editor Gutenberg está ganando popularidad en la comunidad de WordPress, la pregunta más frecuente es: ¿Es posible crear y personalizar un formulario en WordPress usando el editor de bloques? Si quieres saber la respuesta, comencemos leyendo este blog.

¿Tiene el editor Gutenberg un bloque de formulario predeterminado?
Antes de comenzar con el tutorial para personalizar un formulario, primero averigüemos si el editor Gutenberg tiene un bloque de formulario predeterminado o no. La respuesta es no.
Por lo tanto, debe utilizar bibliotecas de bloques Gutenberg de terceros para poder crear y modificar formularios en el editor de bloques de WordPress . Hay un montón de opciones disponibles ahora para crear y personalizar un formulario. Haga una selección basada en el motivo de la creación y personalización del formulario.
Los 3 mejores complementos de Gutenberg para personalizar formularios para el editor de bloques de WordPress
Para ayudarlo a personalizar un formulario, hemos seleccionado los 3 mejores complementos de Gutenberg. Aquí están los complementos con diseños de formularios versátiles. Échales un vistazo y elige el que mejor se adapte a ti.
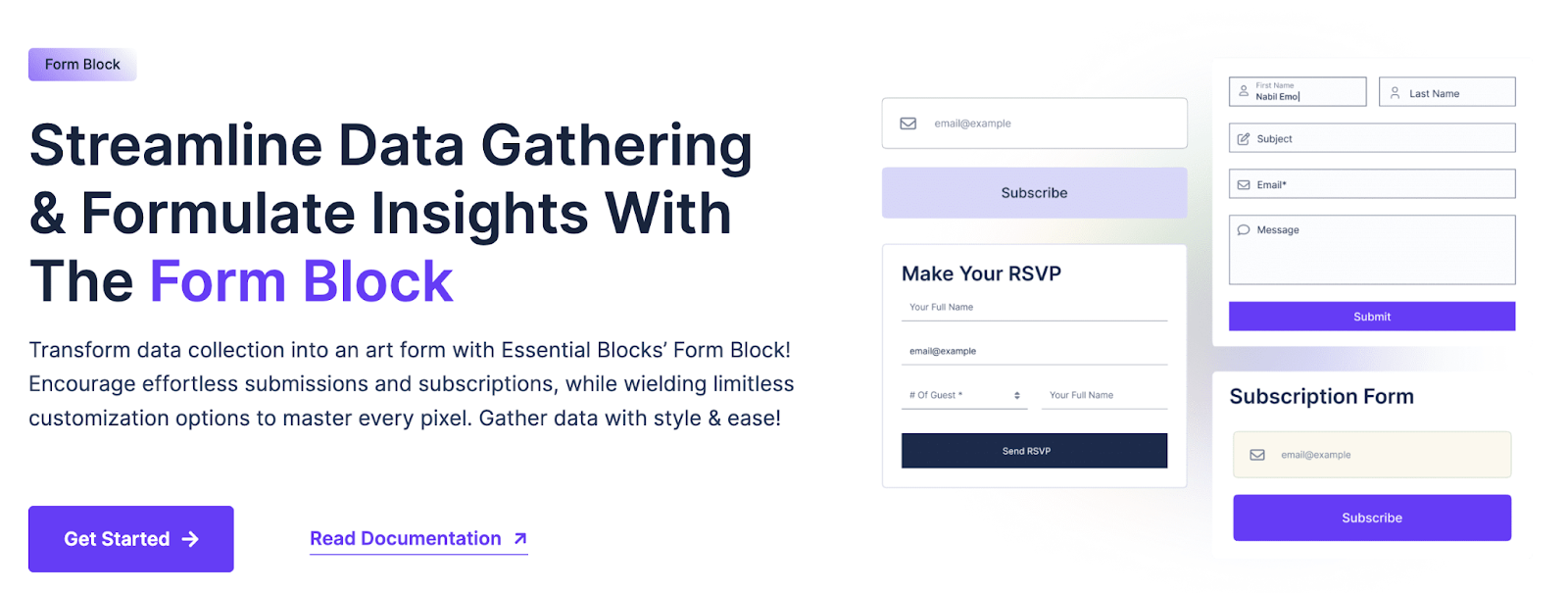
1. Bloque de formulario de bloques esenciales
Con más de 50 bloques creativos, Essential Blocks for Gutenberg se está convirtiendo rápidamente en uno de los complementos de bloques de Gutenberg más populares. Entre ellos, el Bloque de Formulario es el que te ayuda a crear y personalizar completamente formularios para cualquier propósito: suscripción, contacto, pago, donación y la lista continúa.
Con el bloque de formulario Essential Blocks , tendrás opciones ilimitadas de personalización y estilo. El bloque de formulario proporciona integración con reCAPTCHA y Mailchimp , además de brindarle acceso a una variedad de funcionalidades. El bloque de formulario ha introducido un total de nueve bloques internos para agregar campos personalizados y personalizar sus formularios para maximizar su experiencia de usuario. Otros bloques internos notables son el campo de texto, el campo de área de texto, el campo de correo electrónico, el campo numérico, el campo de selección, el campo de casilla de verificación, el campo de radio, el selector de fecha y hora, etc.
Hay más en el bloque Formulario de complementos esenciales. Puede recopilar y analizar fácilmente las respuestas de los bloques de formularios desde el panel, responder desde el backend, etc. Además, puede exportar fácilmente las respuestas de sus bloques de formularios como archivos CSV para analizarlas en profundidad.

2. Creador de formularios personalizados Forminator
Para cualquier tipo de sitio web o circunstancia, Forminator es un complemento de creación de formularios de WordPress dedicado y fácil de usar. Puede crear cualquier tipo de formulario, incluido pedido, pago, contacto, correo electrónico, comentarios, encuestas interactivas, etc. Los usos más populares son cuestionarios con resultados en tiempo real, preguntas de "sin respuestas incorrectas" estilo BuzzFeed, estimadores de servicios y formularios de registro con PayPal y Stripe como opciones de pago.
Configurar y personalizar formularios para su sitio web de WordPress es sencillo con el generador visual de arrastrar y soltar de Forminator. Recopile información, haga que su contenido sea interactivo y genere más conversiones con Forminator.

3. Formar bloque de nutria
Otter es otra biblioteca popular de Gutenberg que tiene su propio bloque de formulario. El bloque de formularios Otter Blocks para WordPress permite a los usuarios agregar fácilmente formularios de contacto personalizables a sus sitios web. Se integra con herramientas de marketing como SendinBlue y Mailchimp para la generación de leads, incluye protección contra bots con CAPTCHA y ofrece opciones de estilo avanzadas. Los formularios se pueden personalizar en términos de color de texto, tamaño, espacio entre elementos y más, lo que los convierte en una herramienta versátil para mejorar la interacción y la funcionalidad del sitio web.

¿Cómo personalizar un formulario en el editor de bloques de WordPress usando bloques esenciales?
Ahora sabemos que sí, podemos personalizar un formulario en el editor de bloques de WordPress con la ayuda de un complemento de Gutenberg. Profundicemos en las pautas paso a paso para crear y personalizar un formulario en Gutenberg. Para fines del tutorial, esta vez utilizaremos el complemento Essential Blocks .
Paso 1: instalar y activar el complemento Essential Blocks
Para crear y personalizar un formulario en WordPress, debe instalar y activar el complemento en su panel de WordPress. Así que navegue hasta Complementos → Agregar nuevo , busque Bloques esenciales y luego instálelos. Luego, active también el complemento.

Encontrará el bloque de formulario en la pestaña 'Bloques' en el panel del complemento. Habilite el bloque desde allí. Ahora ya está todo listo para crear y personalizar un formulario en Gutenberg.
Paso 2: personaliza un formulario en Gutenberg
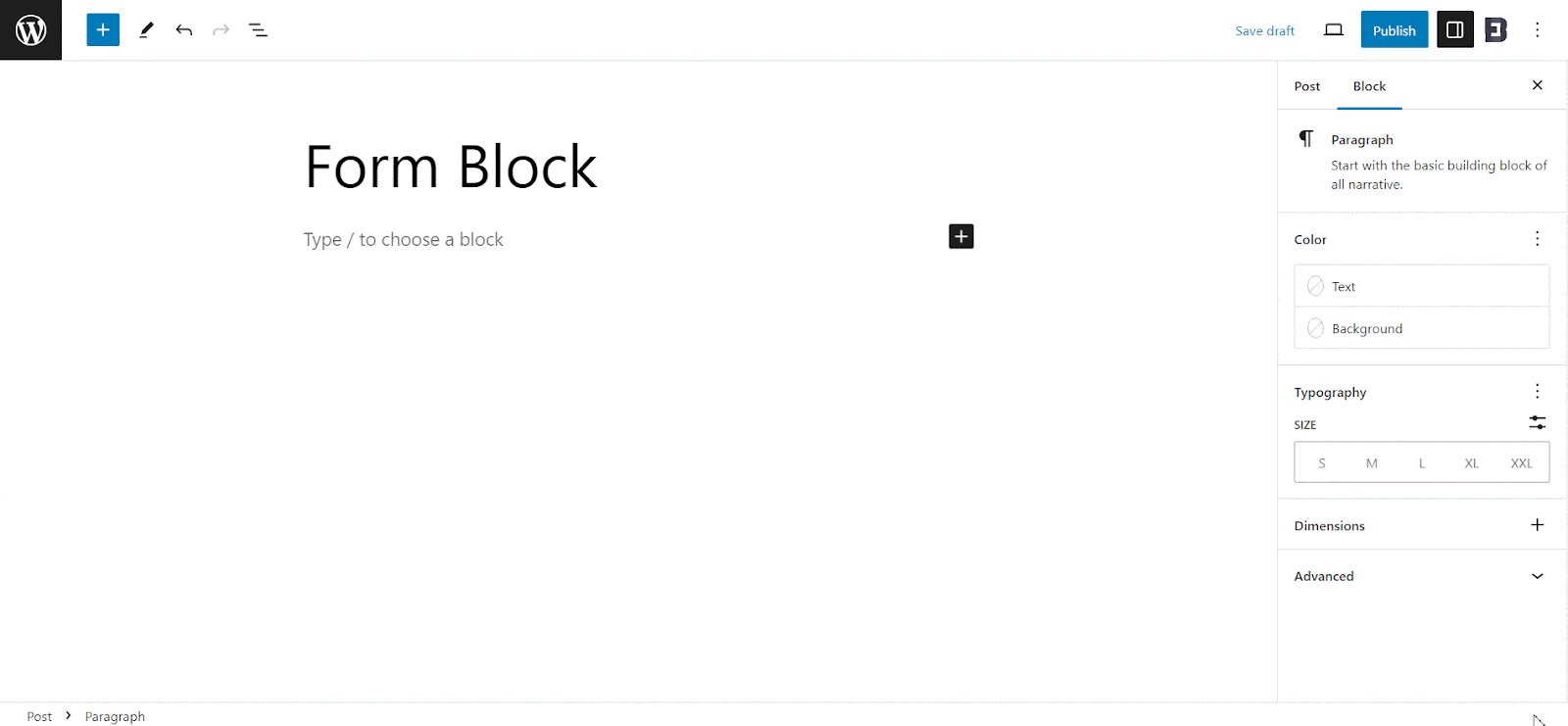
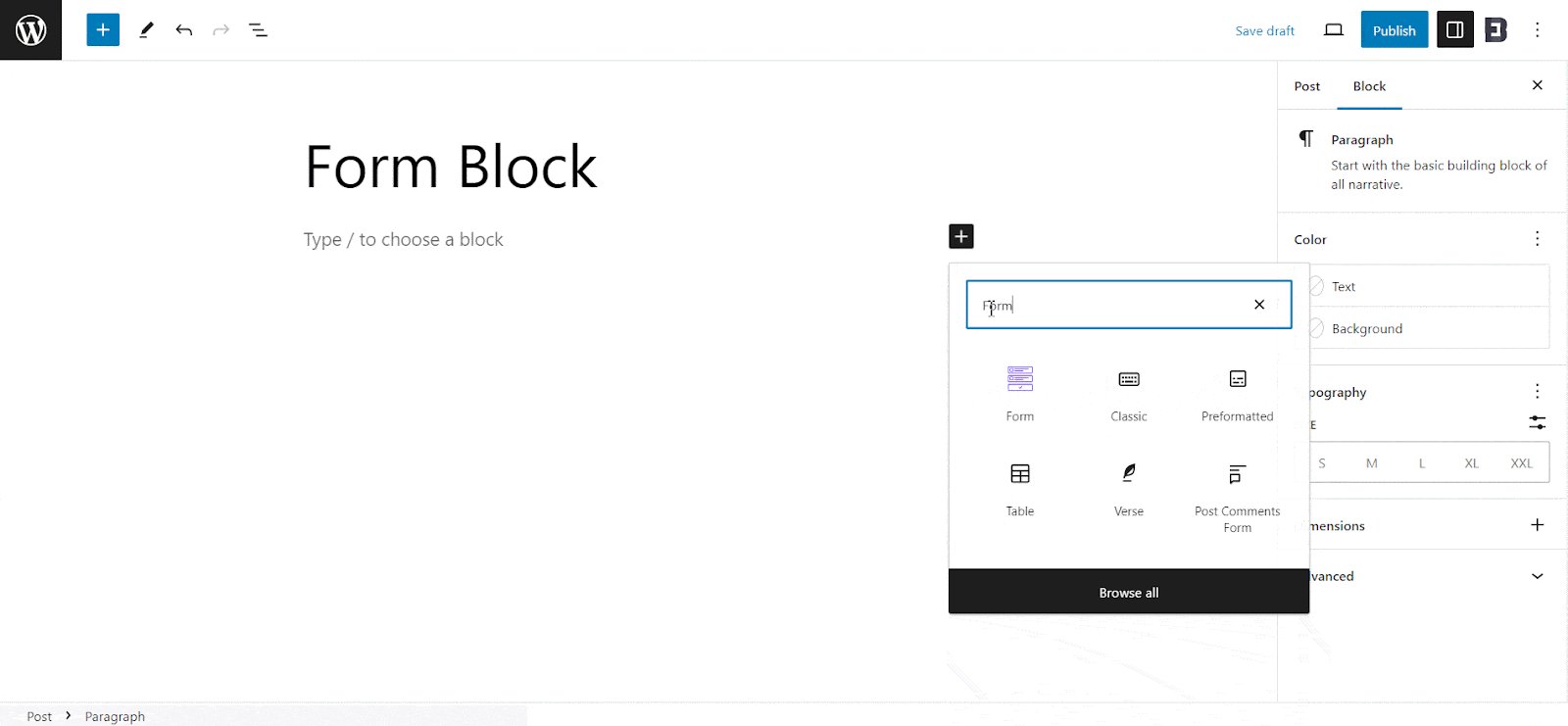
Abra una página en el editor Gutenberg donde desee personalizar un formulario. A continuación, haga clic en el icono '+' y busque el bloque Formulario. De las sugerencias, haga clic en él y se agregará a su página inmediatamente. O puede arrastrarlo y soltarlo directamente en la ubicación deseada.

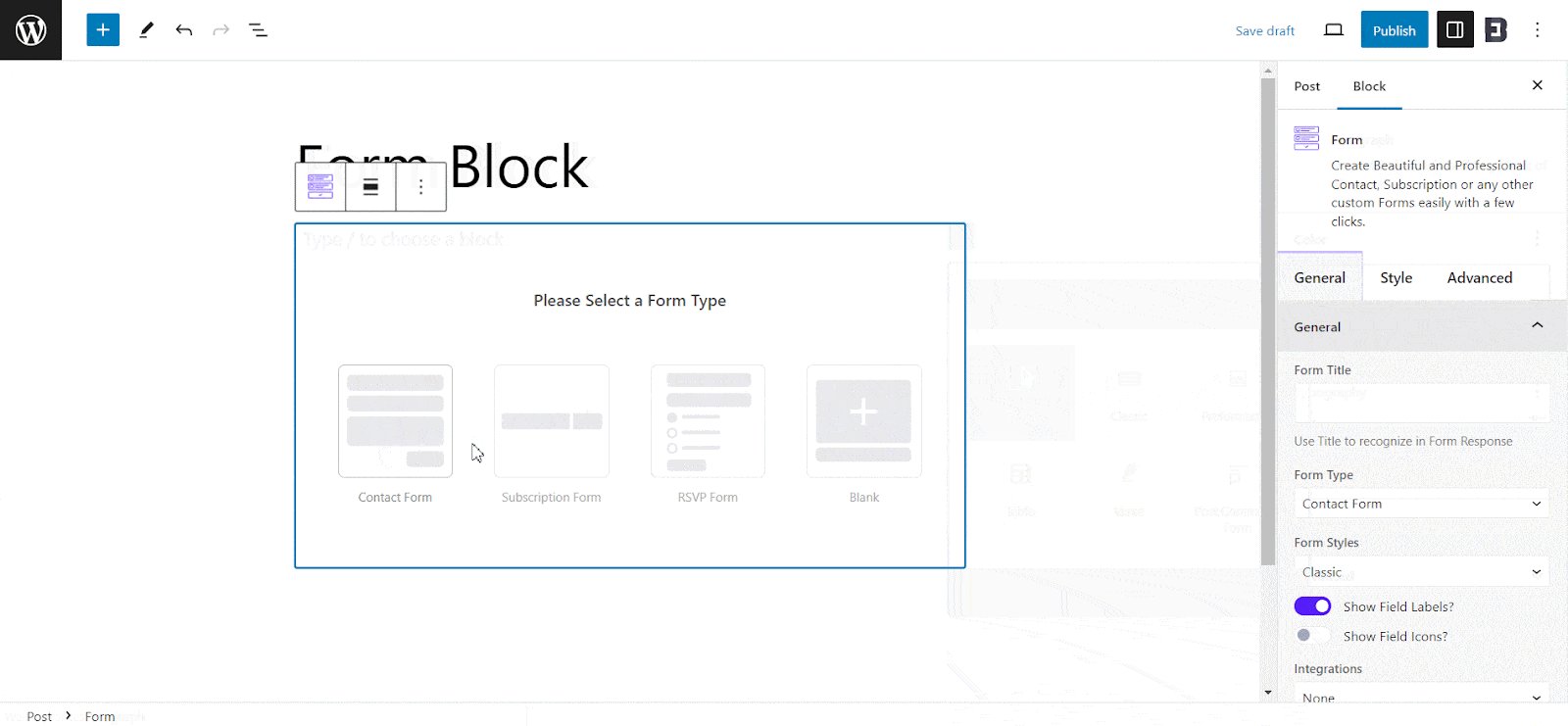
Una vez que agregue el bloque a su página web o publicación, le pedirá que seleccione un tipo de formulario. El bloque Formulario tiene tres tipos de formulario predeterminados disponibles: formulario de contacto, formulario de suscripción y formulario de confirmación de asistencia. Además, también existe la opción de agregar un formulario en blanco y personalizarlo según sus necesidades.
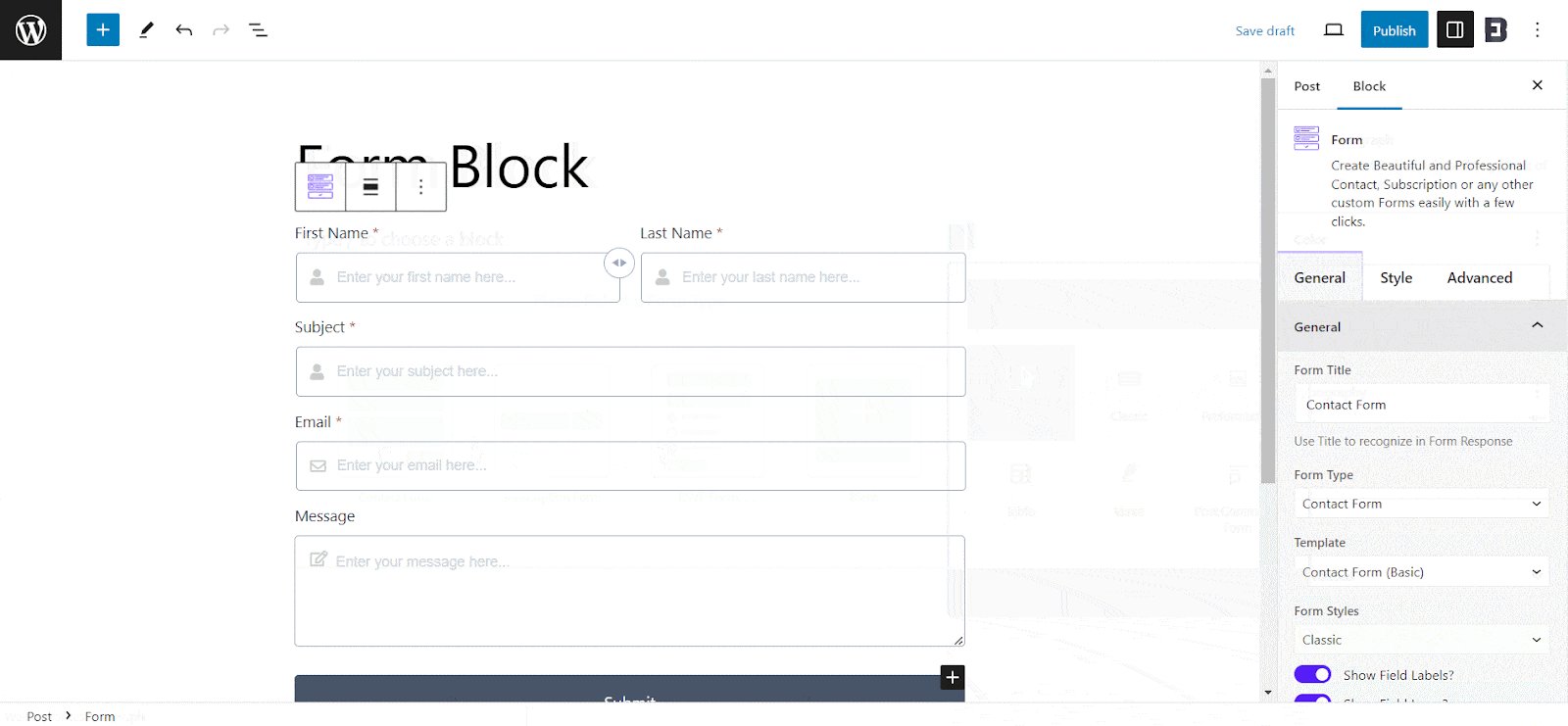
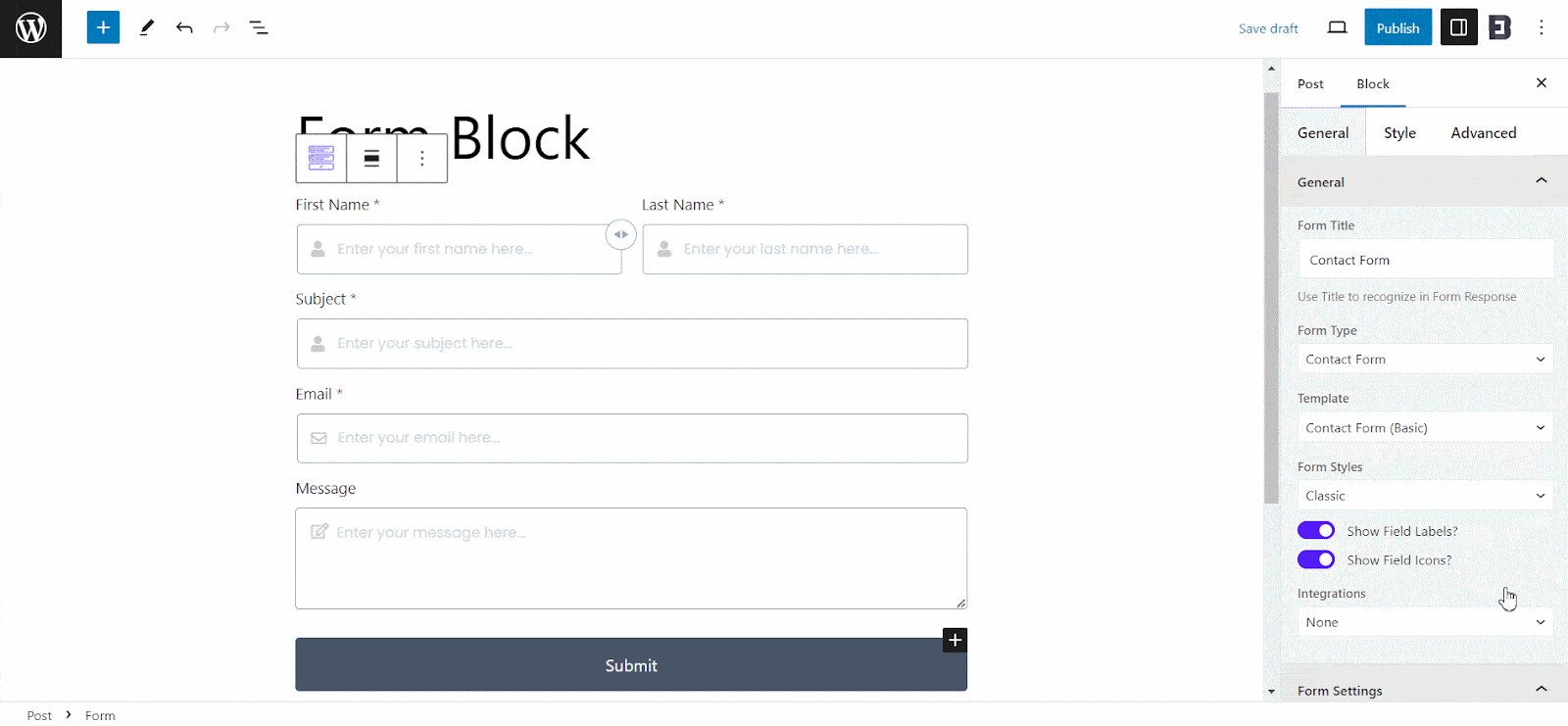
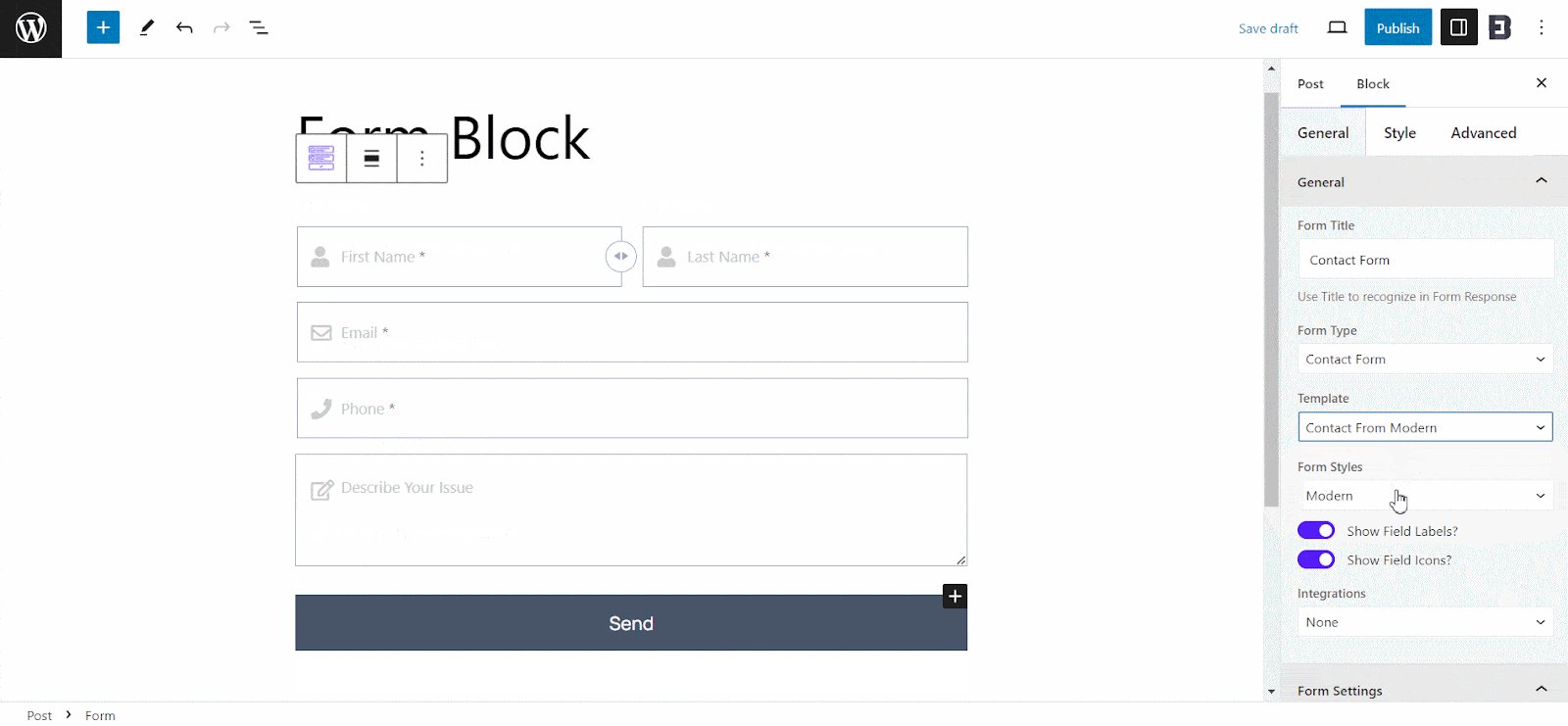
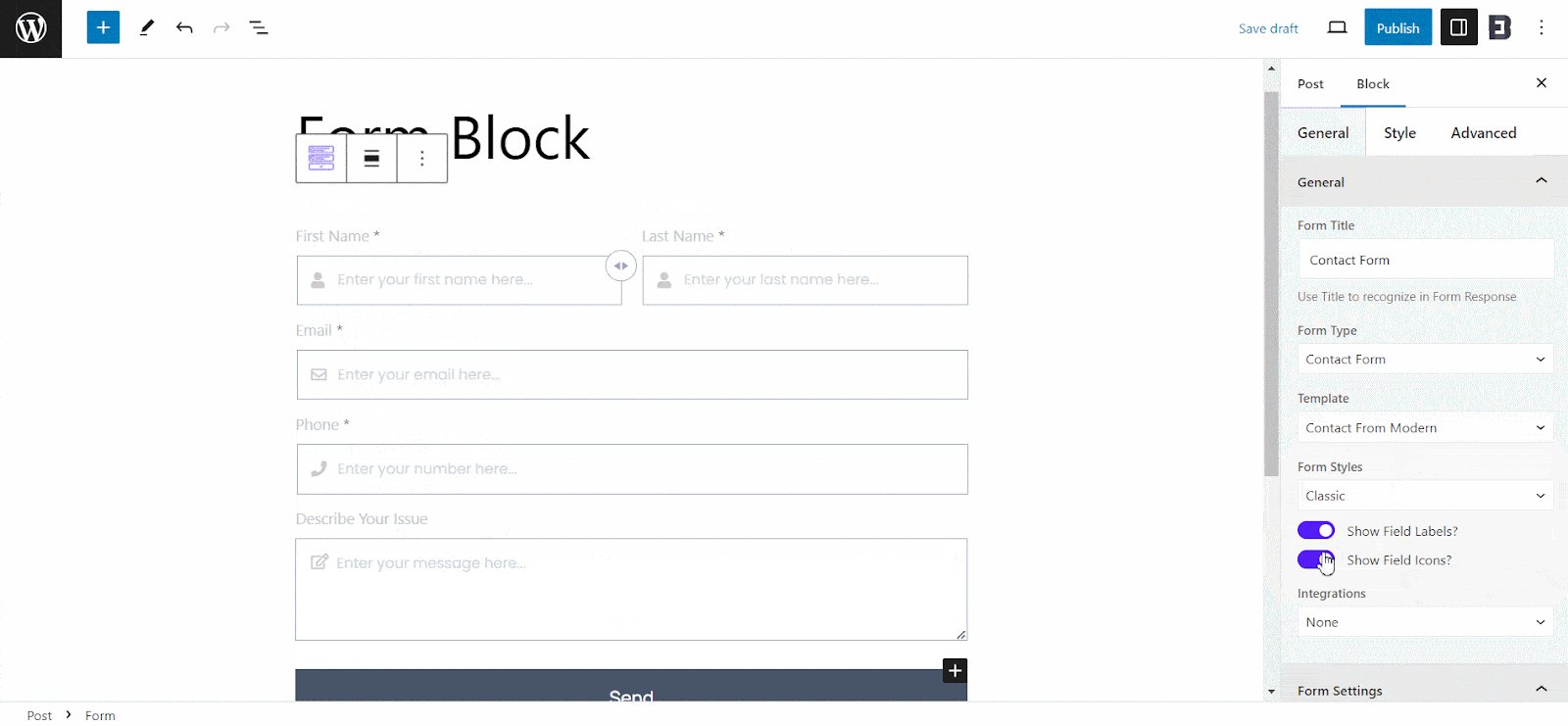
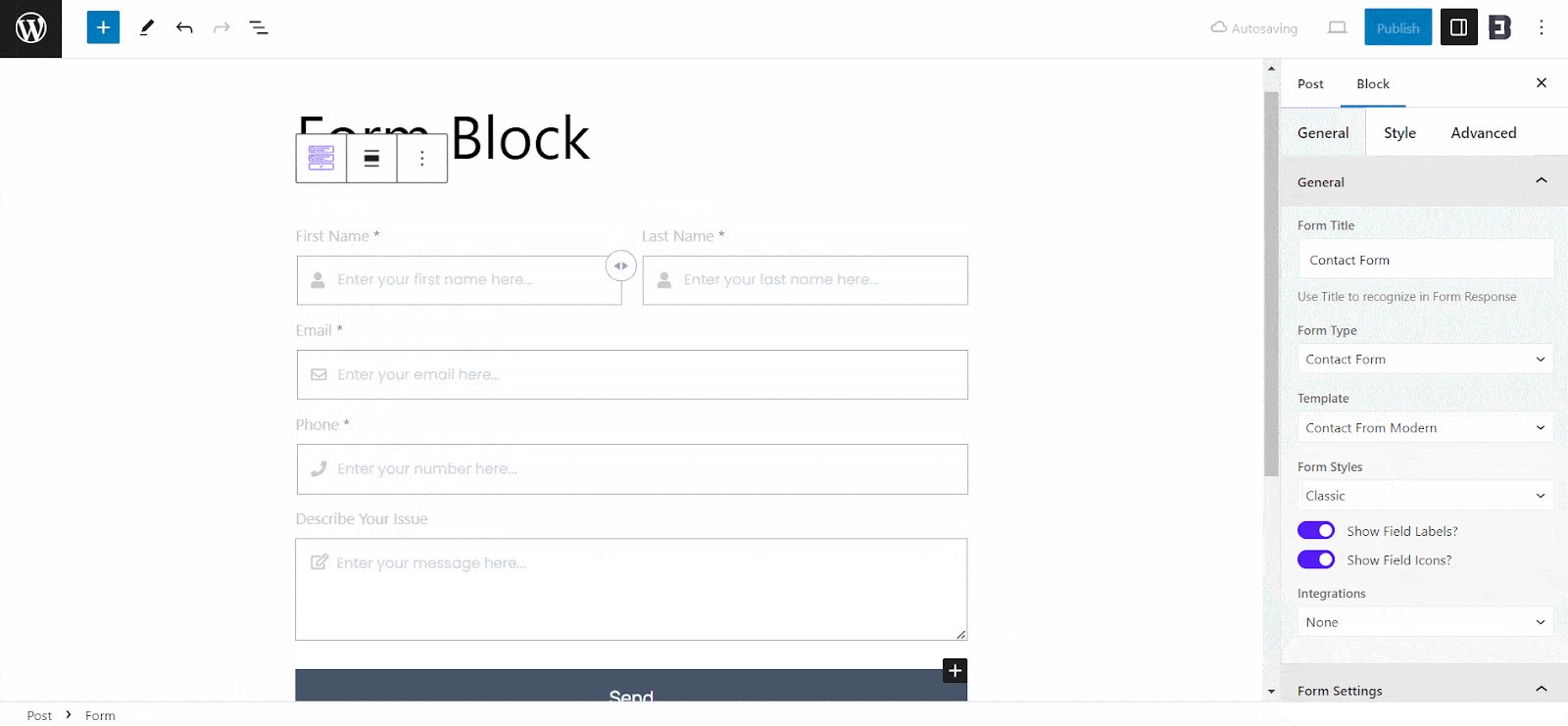
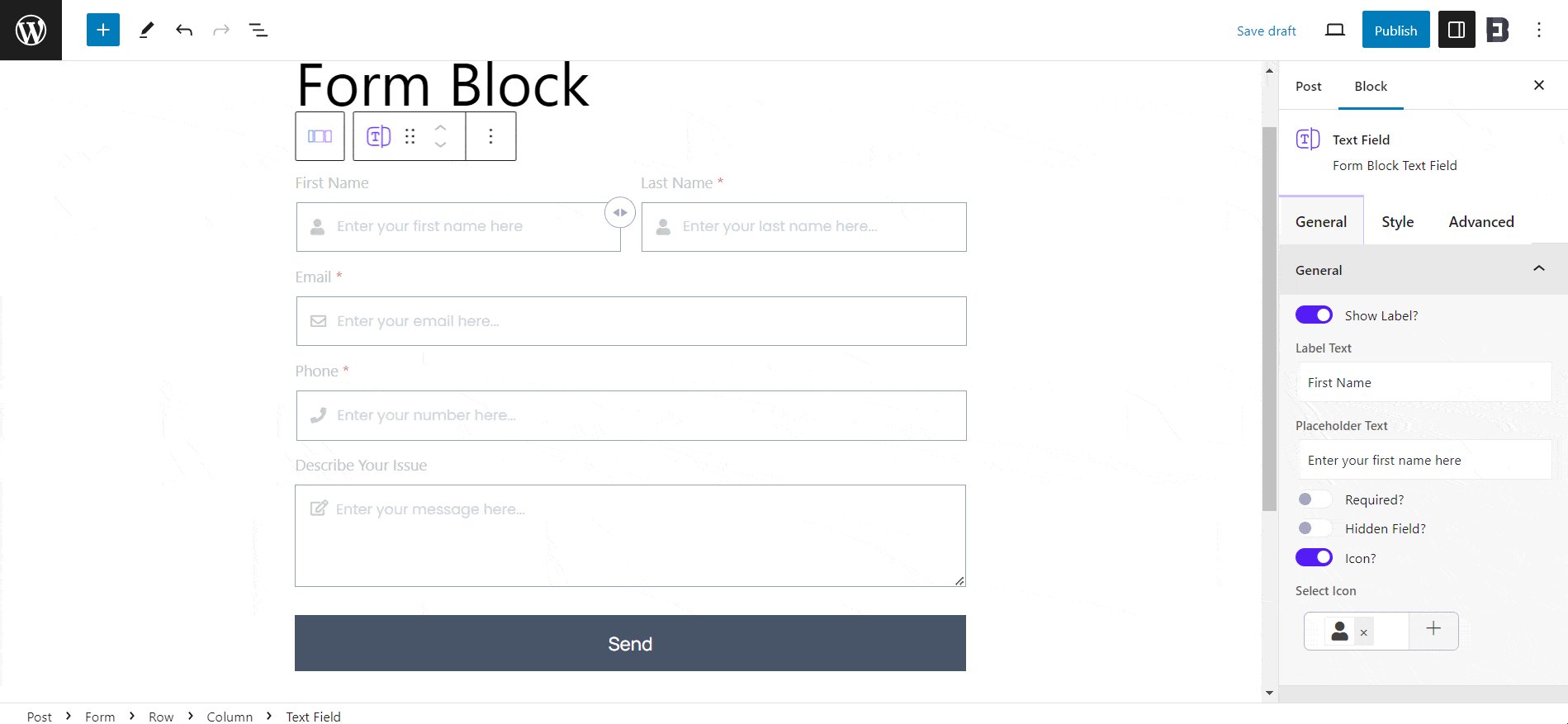
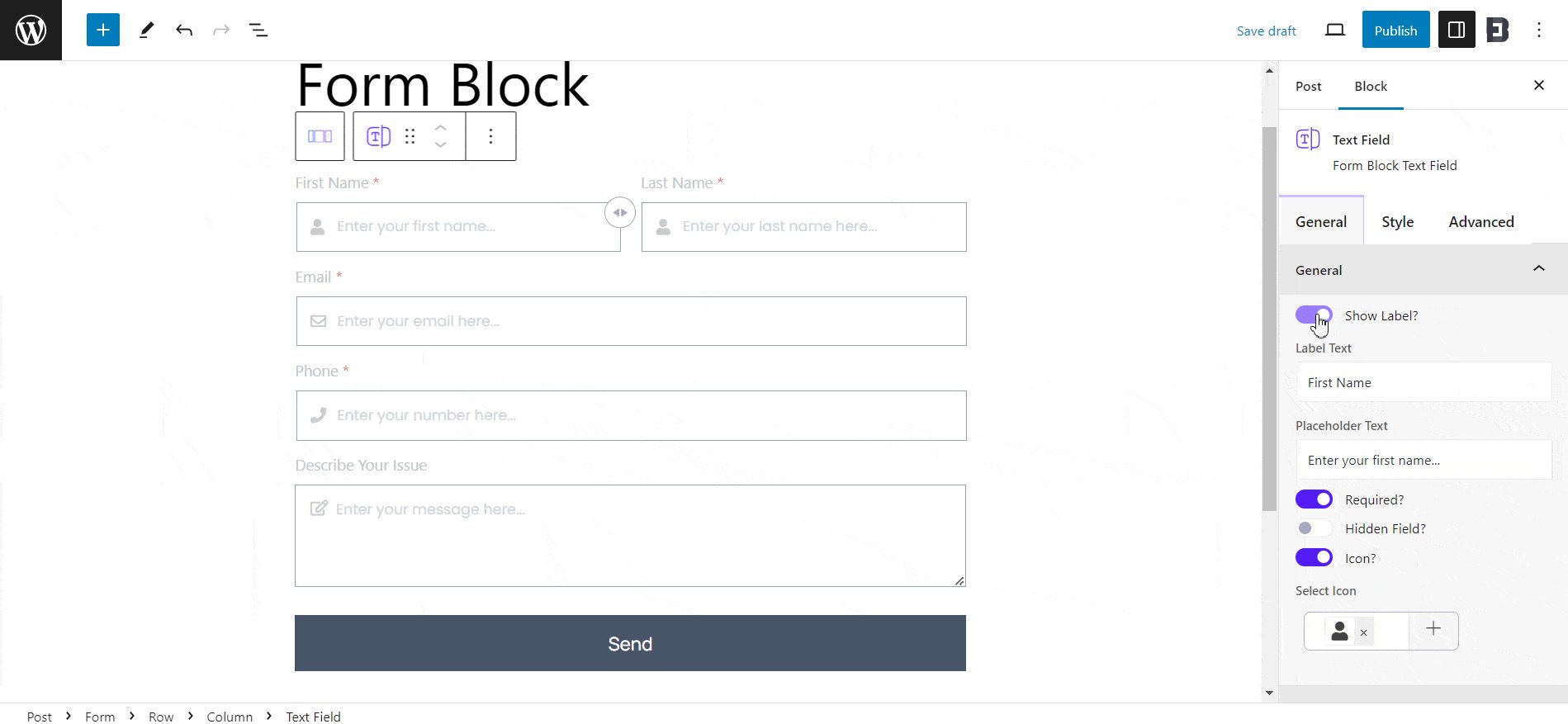
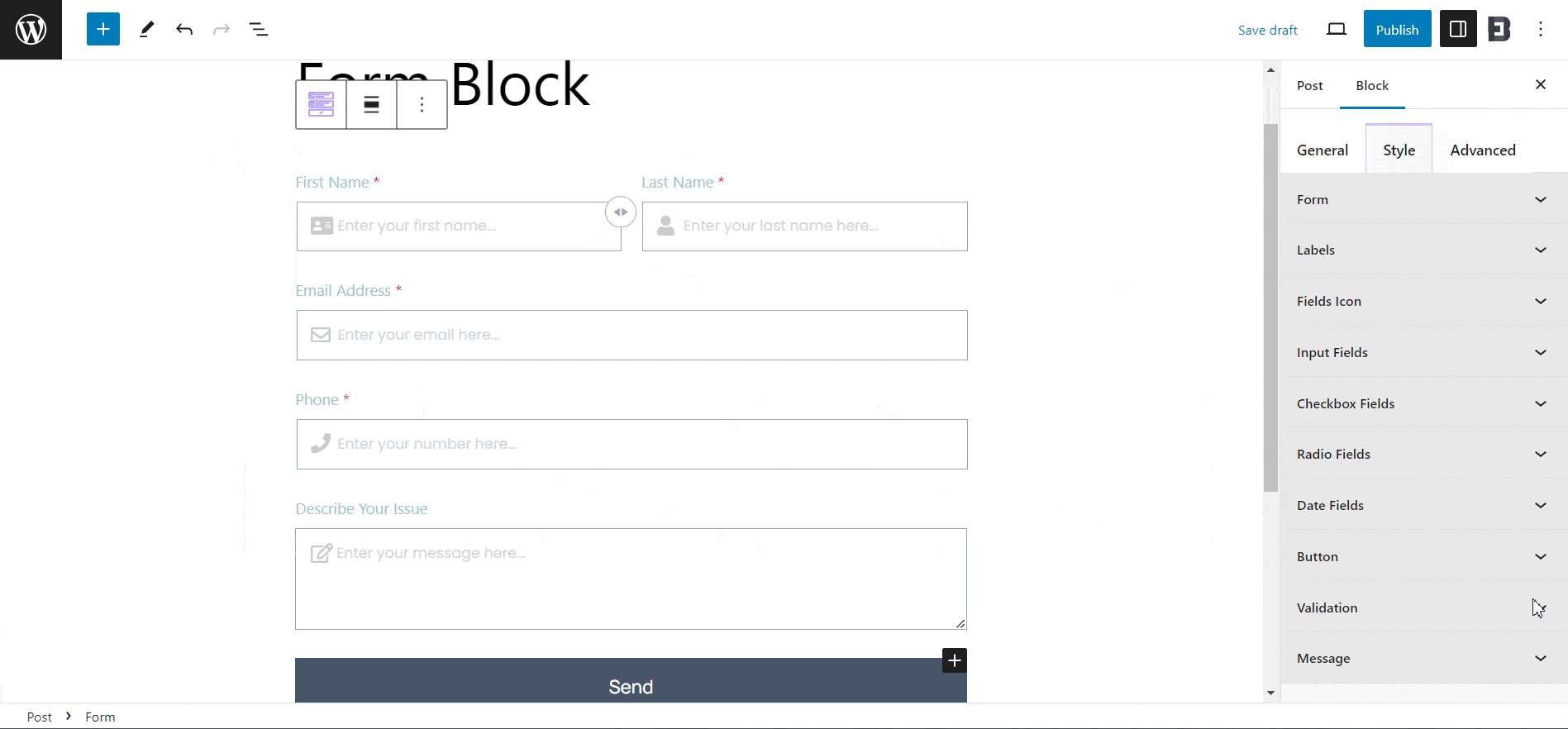
Vamos a crear un formulario de contacto y luego personalizarlo. El formulario de contacto viene con dos opciones de plantilla y estilos de formulario. Puedes elegir cualquiera que vaya bien con tus preferencias. Además, puede optar por agregar etiquetas de campo e íconos de campo con un botón de alternancia.

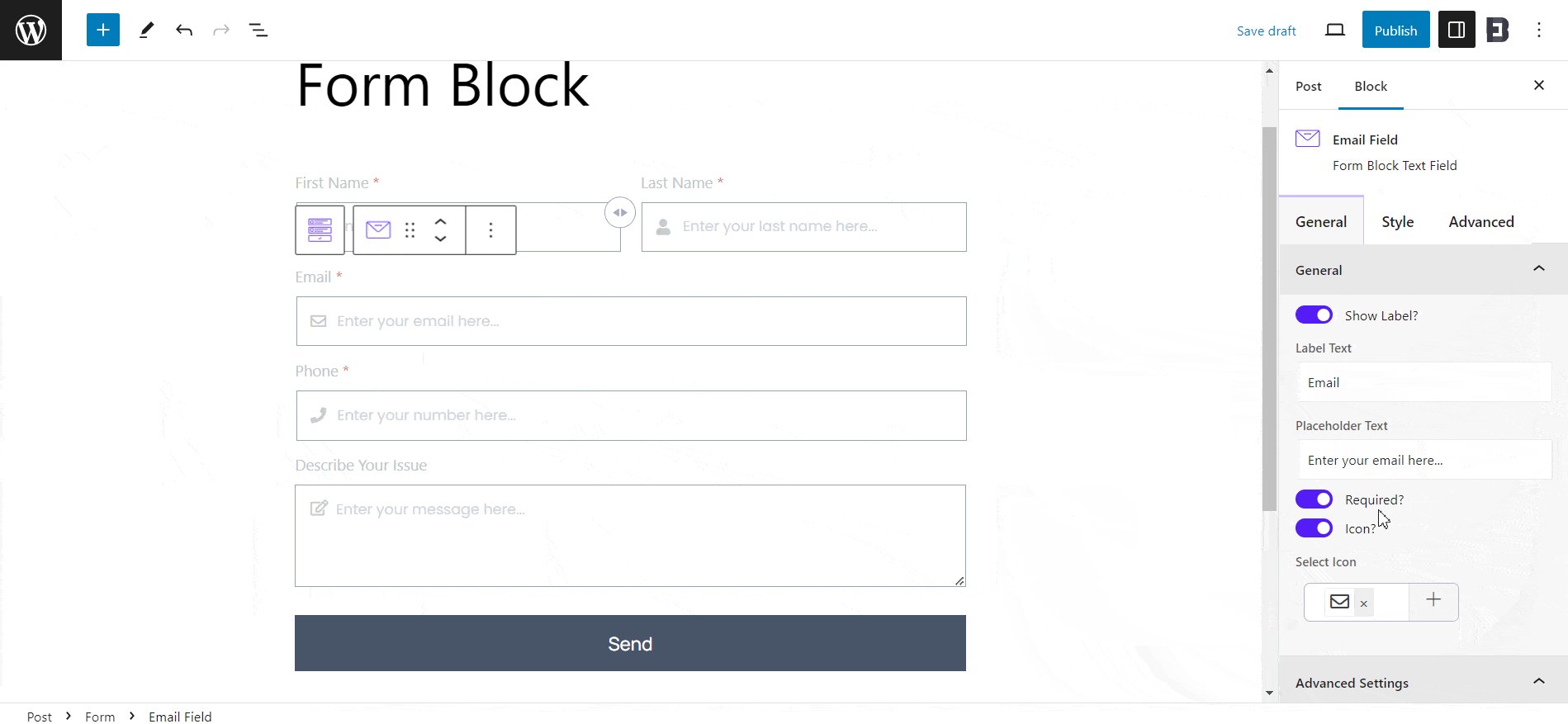
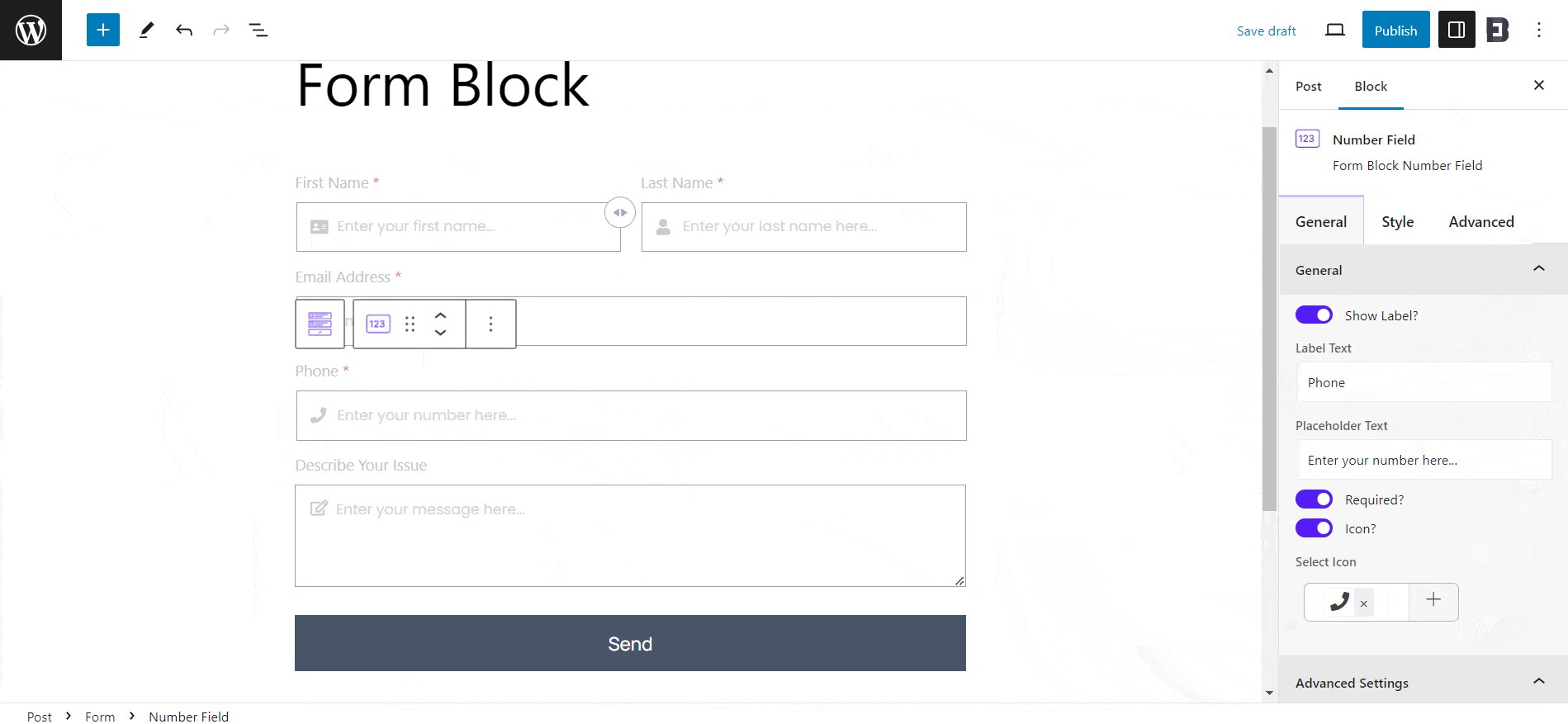
También puede integrar MailChimp para acceder a las funciones de correo electrónico. Sin embargo, debe actualizar a premium para usarlo. Cada uno de los campos del formulario de contacto tiene opciones para mostrar etiqueta, cambiar el texto del marcador de posición, hacer que el campo sea obligatorio con un botón de un toque, agregar o eliminar un ícono y más para personalizar aún más el formulario.

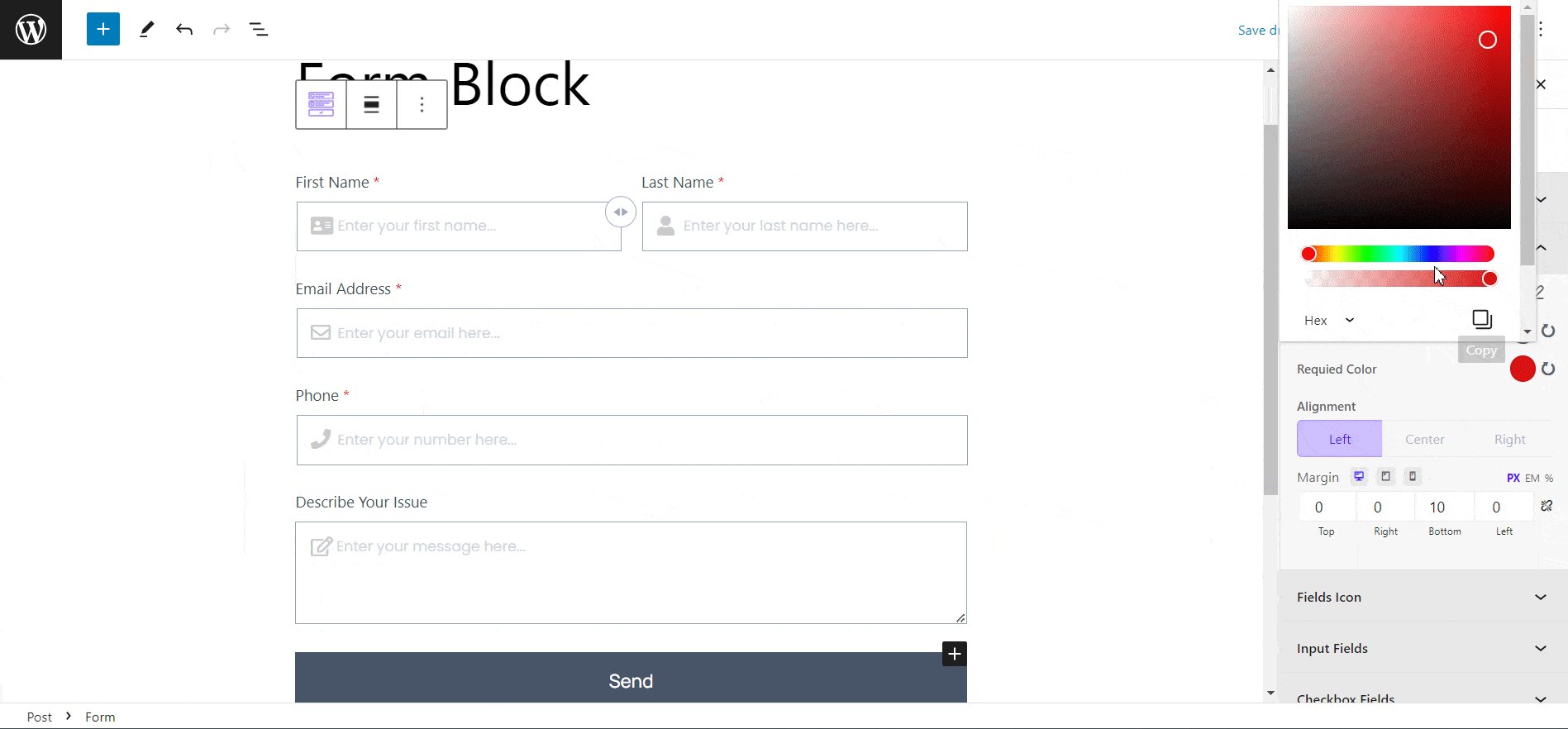
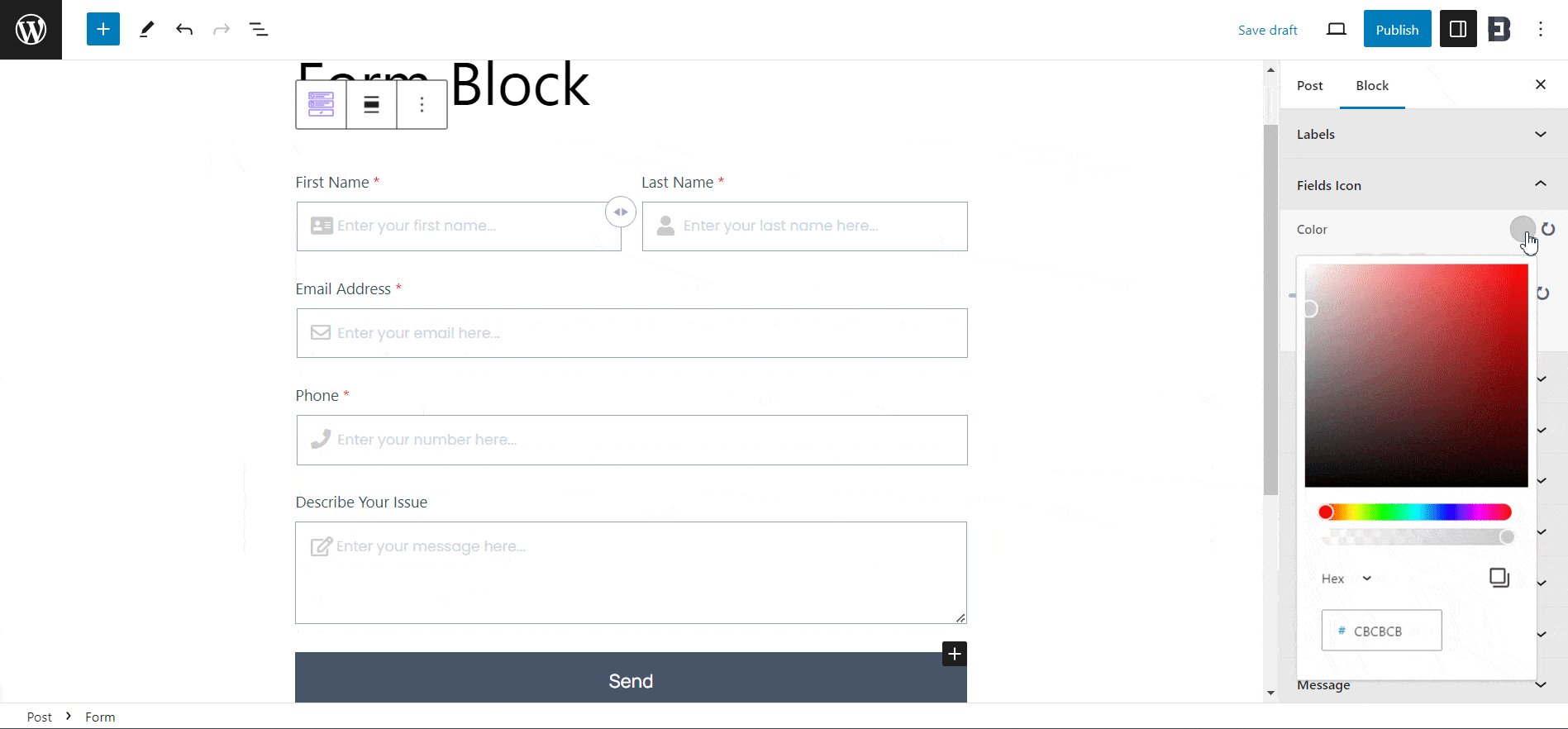
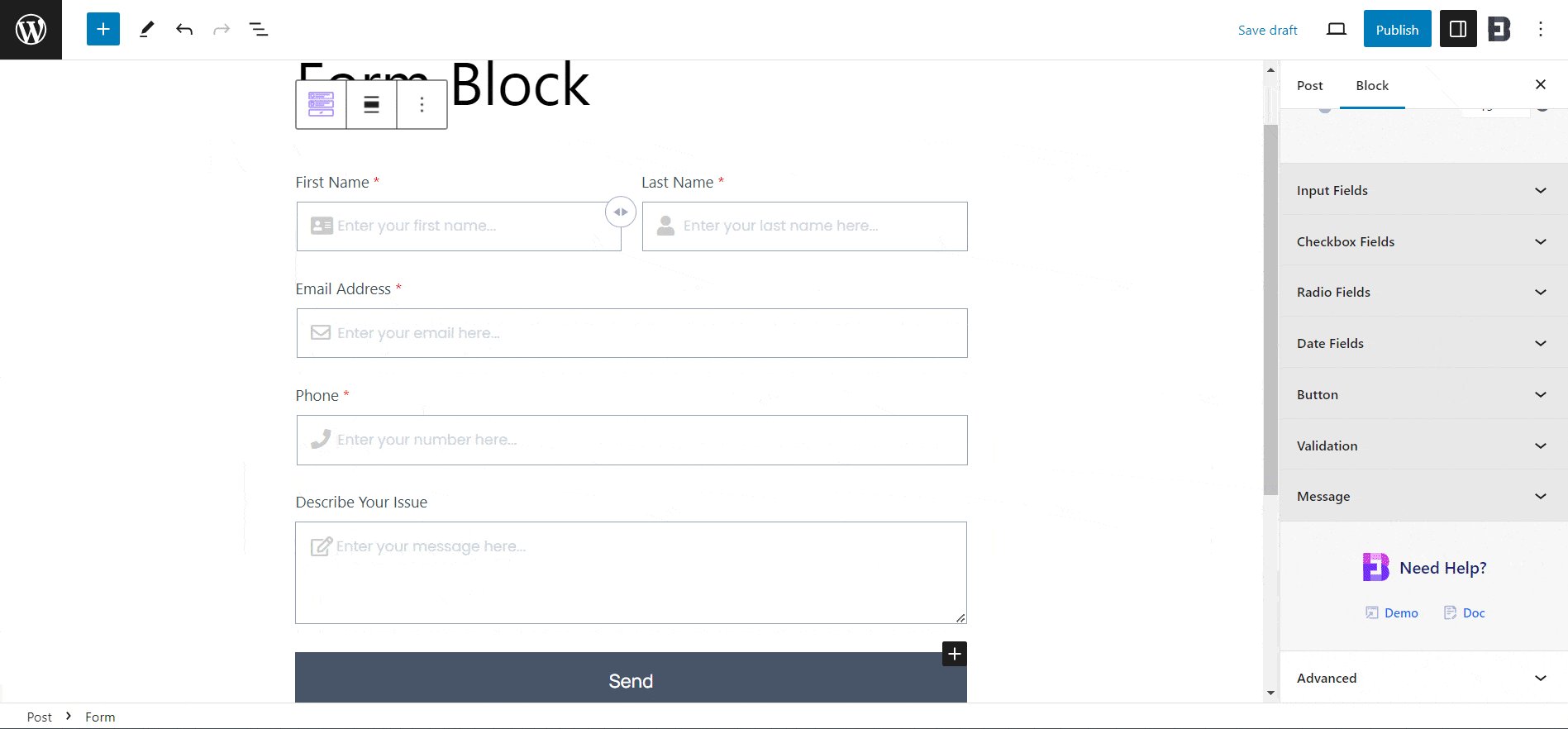
La pestaña Estilo tiene opciones para cambiar la apariencia de su formulario de contacto para que tenga una sensación más personalizada. Tiene la opción de ajustar alineaciones, espacios, color, tipografía y más para cada uno de los campos, íconos e incluso bloques internos.

Paso 3: publicar el formulario recién creado
Una vez que haya terminado de personalizar el formulario según sus necesidades, publique su página/publicación. Por lo tanto, siguiendo unos sencillos pasos, puede agregar y personalizar rápidamente un formulario con el formulario de bloques esenciales en Gutenberg.
Aquí está el video tutorial que puede consultar para obtener pautas detalladas.
Cree formularios excepcionales y genere clientes potenciales
Tener un formulario es importante para su sitio web. Y con la herramienta adecuada, puedes personalizar un formulario sin codificar en el editor de bloques de WordPress en menos de 5 minutos. ¿Has encontrado útil este blog? Luego compártelo con otros y suscríbete a nuestro blog para conocer las próximas actualizaciones y tutoriales.
