Cómo personalizar el botón Agregar al carrito en WooCommerce
Publicado: 2020-11-17El botón Agregar al carrito es uno de los botones más importantes para cualquier negocio en línea. Es el botón que los compradores presionan para mostrar su interés por comprar un producto y optimizarlo puede tener un gran impacto en tu tienda. En esta guía, le mostraremos cómo personalizar el botón Agregar al carrito en WooCommerce .
¿Por qué personalizar el botón Agregar al carrito en WooCommerce?
WooCommerce es el complemento de comercio electrónico más popular para WordPress. Aunque funciona bien con su configuración predeterminada, puede llevar su tienda al siguiente nivel personalizándola. Una de las formas más eficientes de conseguir más clientes es mejorando el proceso de compra, haciéndolo más fácil de usar y sencillo.
Ya hemos visto diferentes opciones para personalizar la página de pago y optimizarla para maximizar las tasas de conversión y evitar abandonos. Sin embargo, el paso previo en el embudo de ventas también es muy importante. El botón "Agregar al carrito" es útil para las tiendas donde los clientes suelen comprar más de un producto, o cuando se espera que los usuarios naveguen por los productos, agregándolos y eliminándolos del carrito antes de ir a la página de pago.
Muchas otras tiendas de comercio electrónico, por otro lado, tienen procesos de compra más simples y prefieren omitir el paso "Agregar al carrito" y dirigir a los clientes directamente a la caja. Esto funciona especialmente bien en tiendas de un solo producto, o cuando se espera que el cliente compre un solo producto. Aunque los procesos de compra más cortos tienden a funcionar mejor, depende del tipo de producto que vendas. No existe un enfoque único para todos.
Por eso, en esta guía, le mostraremos cómo crear un botón Agregar al carrito personalizado en WooCommerce para que pueda optimizar su tienda y aumentar sus ventas.
Cómo personalizar el botón Agregar al carrito en WooCommerce
Hay muchas maneras en las que puede personalizar la página del carrito . En este tutorial, nos centraremos en el botón Agregar al carrito. Te mostraremos diferentes opciones para que elijas la que mejor se adapte a tus necesidades. Usaremos algunos complementos y un poco de codificación, pero todas las opciones son para principiantes.
En esta guía, le mostraremos cómo:
- Cambiar el texto del botón Agregar al carrito
- Agregar texto arriba o debajo del botón Agregar al carrito
- Cambiar el color del botón Agregar al carrito
- Elimine el botón Agregar al carrito y agregue un botón de Compra directa en la página de la tienda
- Personalice el botón Agregar al carrito y agregue un botón de Compra directa en la página del producto
Echemos un vistazo a cómo hacer cada una de estas cosas paso a paso.
Antes de que empieces
- Como vamos a editar algunos archivos principales, antes de comenzar, le recomendamos que cree un tema secundario. Puede usar complementos o generar un tema secundario siguiendo esta guía
- Coloque los fragmentos de código PHP al final del archivo functions.php de su tema secundario
- Pegue los fragmentos de CSS en el archivo style.css de su tema secundario
1) Cómo cambiar el texto del botón Agregar al carrito en WooCommerce
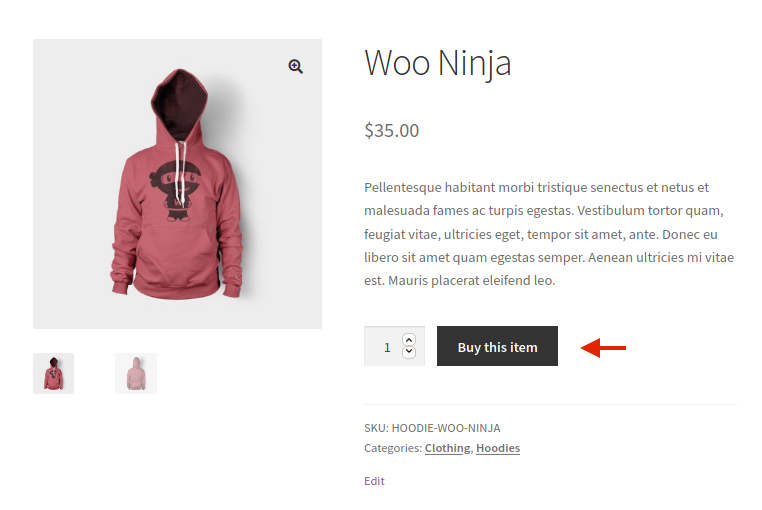
Comencemos con algo simple y creemos un botón Agregar al carrito personalizado editando el texto del botón . Supongamos que cambia el texto Agregar al carrito a "Comprar este artículo". Para hacer esto, simplemente copie y pegue el siguiente código:
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
función QL_customize_add_to_cart_button_woocommerce(){
return __('Comprar este artículo', 'woocommerce');
}  Como puede ver, este código es para productos individuales y el texto del botón toma los valores que hemos especificado en la función customize_add_to_cart_button_woocommerce() .
Como puede ver, este código es para productos individuales y el texto del botón toma los valores que hemos especificado en la función customize_add_to_cart_button_woocommerce() .
2) Cómo agregar texto arriba/abajo del botón Agregar al carrito
Otro cambio muy interesante y sencillo que puedes hacer para personalizar el botón Añadir al carrito en WooCommerce es añadir un texto encima del botón Añadir al carrito . Esta es una excelente opción para mencionar el envío gratuito, una política de devolución, una garantía, etc.
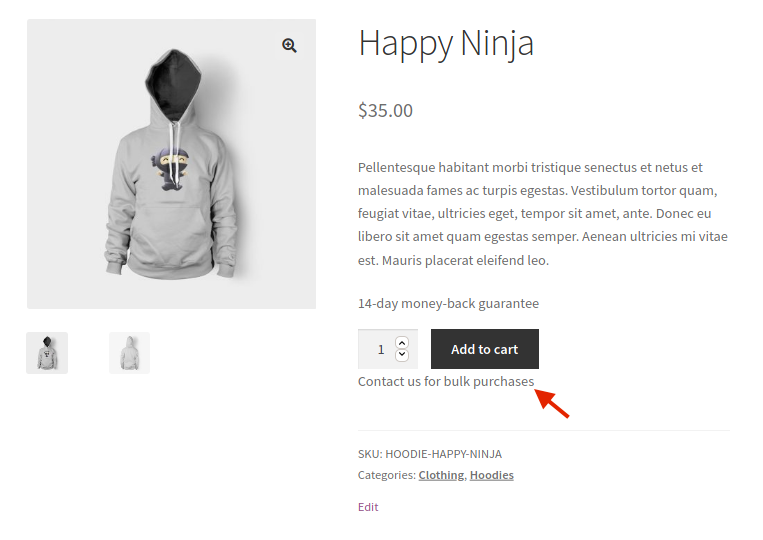
Supongamos que desea agregar el siguiente texto " Garantía de devolución de dinero de 14 días ". Para hacer esto, usamos la instrucción echo y agregamos el siguiente fragmento al archivo functions.php del tema secundario.
add_action('woocommerce_single_product_summary', 'QL_add_text_above_add_to_cart', 20);
función 'QL_add_text_above_add_to_cart'() {
echo 'garantía de devolución de dinero de 14 días';
}Por otro lado, también puedes agregar texto debajo del botón Agregar al carrito . Esto puede ser útil para notificar a los compradores que podría haber descuentos para compras al por mayor, por ejemplo. Para agregar un texto debajo del botón Agregar al carrito, puede usar este fragmento de código:
add_action('woocommerce_after_add_to_cart_button', 'QL_add_text_under_add_to_cart');
función QL_add_text_under_add_to_cart() {
echo 'Contáctenos para compras al por mayor';
}  Como puede ver, estos son cambios muy fáciles que puede hacer para aumentar sus tasas de conversión en muy poco tiempo.
Como puede ver, estos son cambios muy fáciles que puede hacer para aumentar sus tasas de conversión en muy poco tiempo.
3) Cambia el color del botón Agregar al carrito
Ahora, veamos cómo editar el botón Agregar al carrito cambiando su color. Aunque la mayoría de los temas de WordPress y WooCommerce vienen con colores predeterminados para los botones, debe asegurarse de que coincidan con el estilo de su tienda.
Para personalizar el color del botón Agregar al carrito en WooCommerce, deberá agregar un fragmento de código CSS al archivo style.css . Puede acceder a él con un cliente FTP o desde el panel de control de WordPress yendo a Apariencia > Personalizar > CSS adicional . Aquí hay dos opciones:
- Cambiar el color del botón Agregar al carrito en productos individuales
- Cambiar el color del botón Agregar al carrito en las páginas de archivo
3.1) Cambiar el color en productos individuales
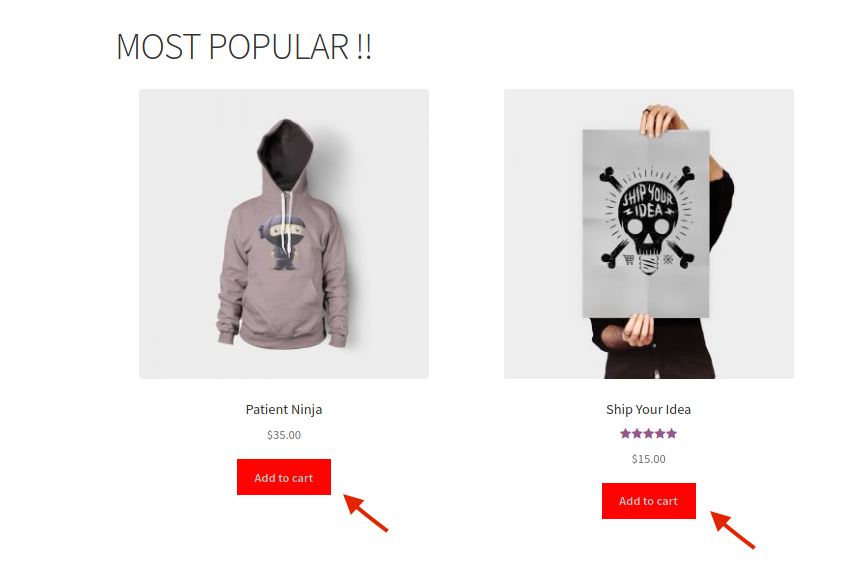
Pegue este código en el archivo style.css y cambie los colores a los que desee. En este caso, tendremos un fondo rojo y un texto plateado.
.producto único .producto .single_add_to_cart_button.button {
color de fondo: #FF0000;
color: #C0C0C0;
}3.2) Cambiar el color del botón Agregar al carrito en la página de archivo
Para personalizar el botón Agregar al carrito y cambiar su color en la página de archivo de WooCommerce, use este código y cambie los códigos hexadecimales por los que tengan sentido para su tienda.
.woocommerce .producto .add_to_cart_button.button {
color de fondo: #FF0000;
color: #C0C0C0;
} 
4) Eliminar el botón Agregar al carrito y agregar un botón de Compra directa en la página de la tienda
Ahora, echemos un vistazo a una opción más avanzada. Tener un proceso de compra con varios pasos aumenta las posibilidades de que los compradores abandonen cada etapa. Es por eso que acortar el embudo es una excelente manera de optimizar el pago y mejorar las tasas de conversión.
En esta sección, le mostraremos cómo eliminar el botón Agregar al carrito y reemplazarlo con uno de compra directa usando Direct Checkout para WooCommerce . Este complemento tiene versiones gratuitas y premium y viene con muchas funciones para ayudarlo a simplificar el proceso de pago. Además, le permite omitir la página del carrito y redirigir a los usuarios directamente a la página de pago , lo que acorta el proceso de compra. Entonces, veamos cómo eliminar por completo el botón Agregar al carrito y reemplazarlo con un botón de compra directa.
Cambiar la función del botón Agregar al carrito
Primero, debe instalar y activar Direct Checkout. Puede descargar la versión gratuita desde este enlace o echar un vistazo a uno de los planes premium que comienzan en 19 USD (pago único).
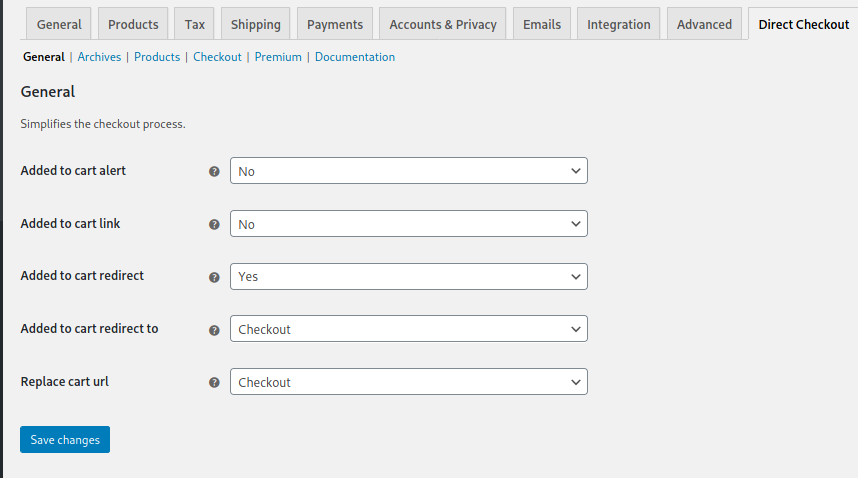
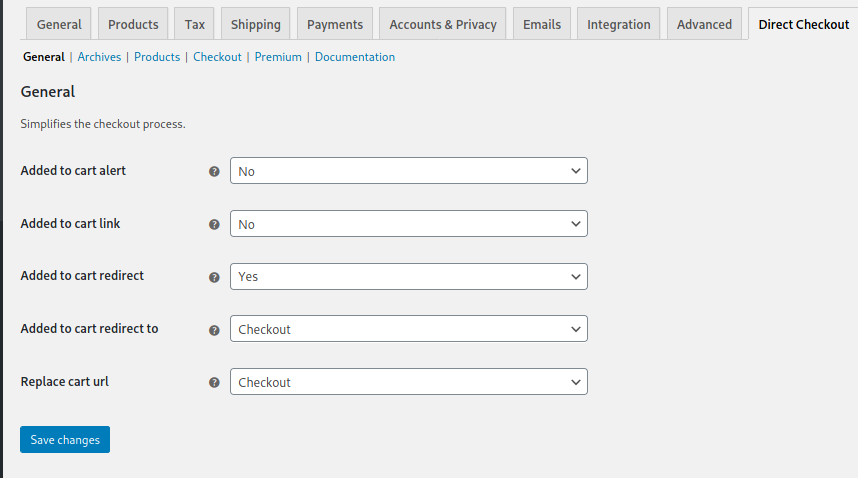
Después de activar el complemento, en su panel de control de WordPress , vaya a WooCommerce > Pago directo > General y complete las opciones de la siguiente manera:

Para obtener más información sobre cómo personalizar la página de la tienda de WooCommerce, consulte esta guía completa.

Cambiar el texto del botón Agregar al carrito
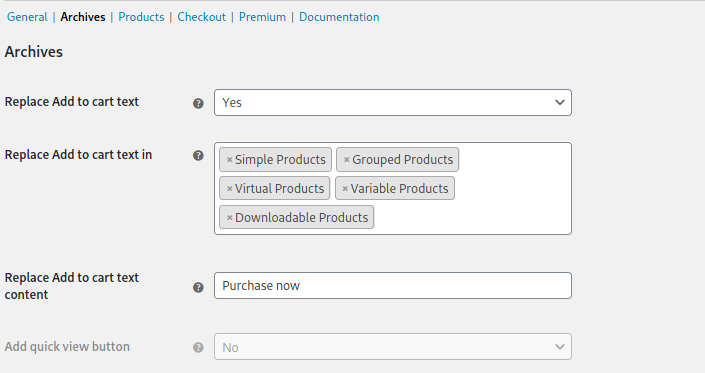
Después de configurar las opciones en la pestaña General, el botón Agregar al carrito redirigirá a los usuarios a la página de pago. Sin embargo, también debe editar el texto del botón ya que ha cambiado su función. El botón ya no agrega productos al carrito, por lo que es mejor cambiarlo a algo como Comprar ahora, por ejemplo. Para hacer esto, vaya a la pestaña Archivos y complete las opciones de la siguiente manera:  Aquí puede cambiar el texto del botón para tipos de productos específicos. Aplicaremos los cambios a todo tipo de productos seleccionándolos todos en el campo correspondiente. Después de eso, es hora de revisar la parte delantera.
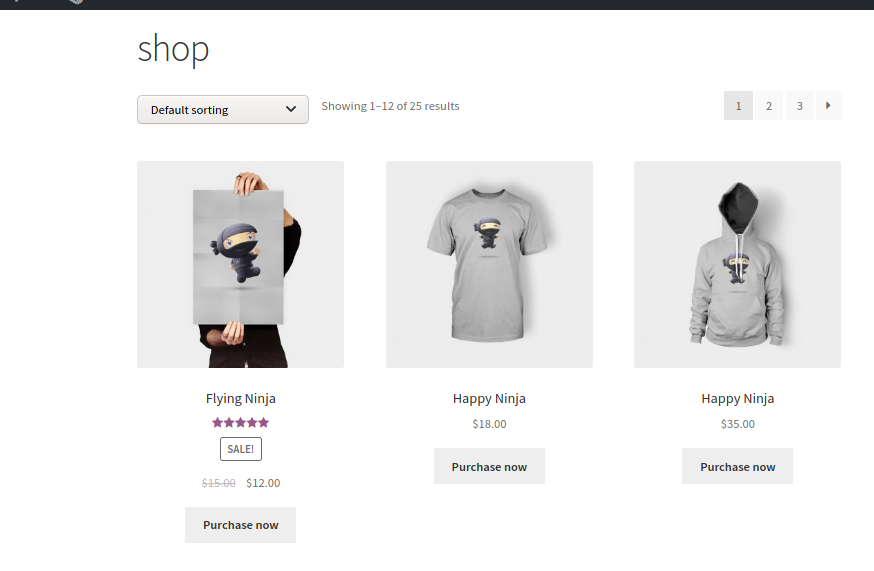
Aquí puede cambiar el texto del botón para tipos de productos específicos. Aplicaremos los cambios a todo tipo de productos seleccionándolos todos en el campo correspondiente. Después de eso, es hora de revisar la parte delantera.
Como puede ver, personalizamos el botón Agregar al carrito en nuestra tienda WooCommerce y reemplazamos el botón Agregar al carrito con un botón Comprar ahora que llevará a los clientes desde la página de la tienda directamente a la página de pago. Además de eso, hemos eliminado por completo la funcionalidad del carrito de nuestra tienda. 
Para obtener más información sobre cómo eliminar el botón Agregar al carrito, consulte esta guía paso a paso.
5) Personalice el botón Agregar al carrito y agregue un botón de Compra directa en la página del producto
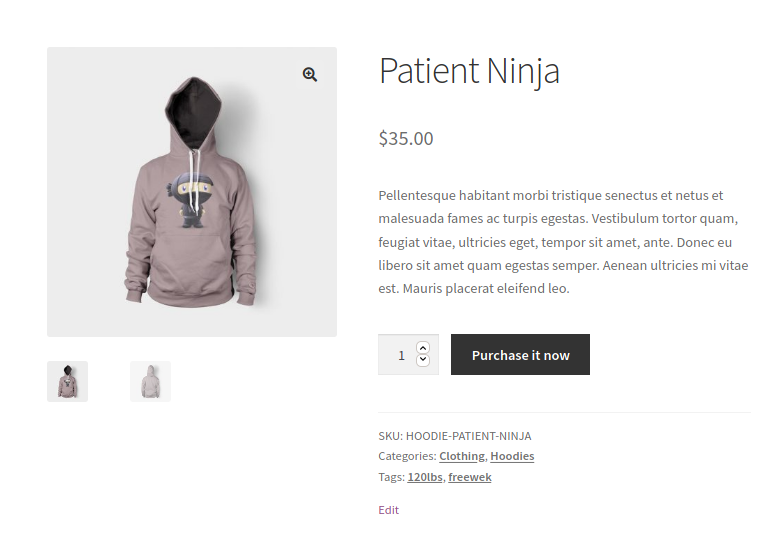
Finalmente, podemos hacer algo similar y personalizar el botón Agregar al carrito para redirigir a los usuarios desde la página del producto al pago .
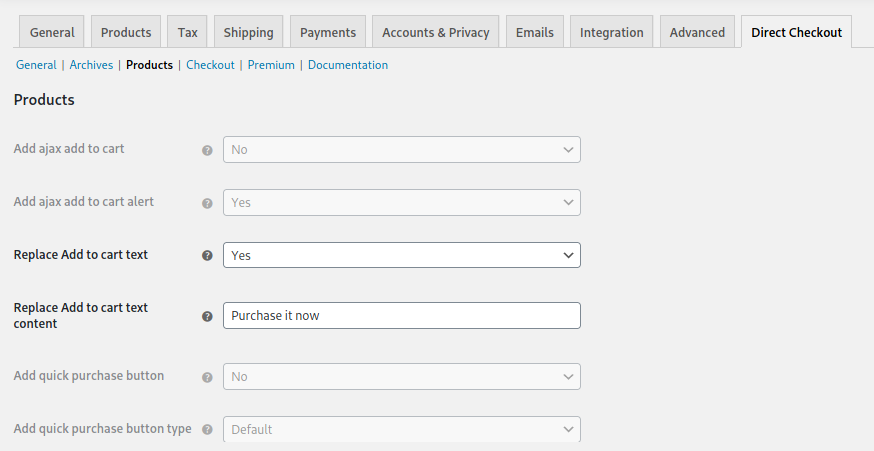
 Ahora el botón Agregar al carrito agregará el producto y redirigirá a los clientes a la página de pago, debe cambiar el texto del botón. Reemplacemos el texto Agregar al carrito con Cómprelo ahora . Para hacer esto, vaya a la pestaña Productos y configúrelo de la siguiente manera:
Ahora el botón Agregar al carrito agregará el producto y redirigirá a los clientes a la página de pago, debe cambiar el texto del botón. Reemplacemos el texto Agregar al carrito con Cómprelo ahora . Para hacer esto, vaya a la pestaña Productos y configúrelo de la siguiente manera: 

De esta manera, puede crear fácilmente un botón Agregar al carrito personalizado en WooCommerce tanto en la página de Tienda como en la de Productos. Y lo mejor es que puedes tener diferentes botones en cada página.
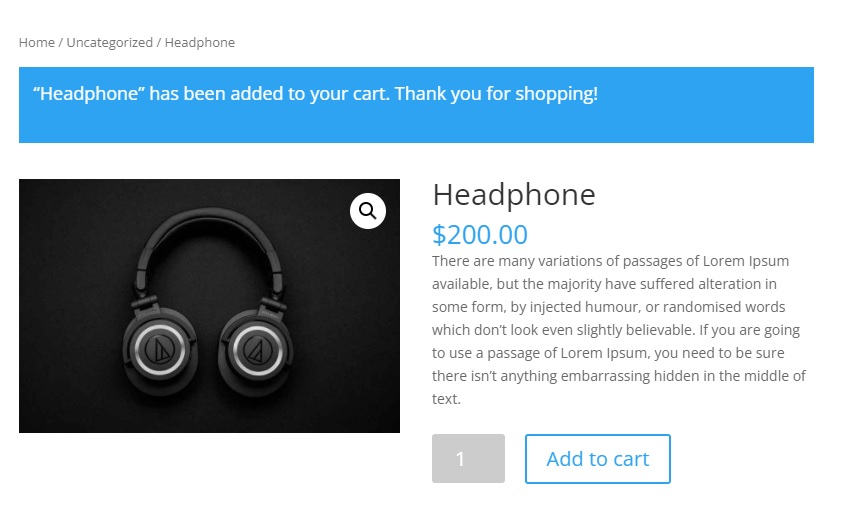
Cómo personalizar el mensaje de Añadido al carrito
Además de personalizar el botón, también puede editar el mensaje Agregado al carrito. La forma más sencilla de hacerlo es simplemente cambiar el mensaje pegando el siguiente script en el archivo functions.php .
add_filter('wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
función quadlayers_custom_add_to_cart_message() {
$mensaje = 'Su producto ha sido agregado al carrito. ¡Gracias por comprar con nosotros!' ;
devolver $mensaje;
}En este caso, estamos cambiando el mensaje a Su producto ha sido agregado a su carrito. gracias por comprar con nosotros!
Para hacerlo más personalizado, puede mostrar el nombre del producto que el cliente acaba de agregar al carrito de la siguiente manera:
add_filter('wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2);
función quadlayers_custom_wc_add_to_cart_message ($mensaje, $product_id) {
$mensaje = sprintf(esc_html__('%s ha sido agregado a su carrito. ¡Gracias por comprar!','tm-organik'), get_the_title( $product_id ) );
devolver $mensaje;
} 
Estos son solo algunos ejemplos, pero hay mucho más que puede hacer y agregar enlaces y botones al mensaje. Para obtener más información al respecto, consulte nuestra guía sobre cómo cambiar el mensaje Agregar al carrito de WooCommerce.
Bonificación: cambie el texto del botón Agregar al carrito para diferentes categorías
Ahora supongamos que tiene diferentes categorías de productos y desea tener botones personalizados Agregar al carrito para cada categoría. Por ejemplo, es posible que desee tener un botón que diga "Comprar ahora" para la categoría de producto 1 pero que muestre el texto "Descargar" para la categoría 2.
Para hacer esto, debes usar la misma función que usamos en el punto 1. add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
Debe obtener las categorías de cada producto y luego usar un condicional para cambiar el texto según la taxonomía de la siguiente manera:
if($category=='category 1'){
return __('Buy Now', 'woocommerce');
}elseif($category=='category 2'){
return __('Download', 'woocommerce');
}else{
return __('Default text', 'woocommerce');
}
Mi botón Agregar al carrito no funciona. ¿Que puedo hacer?
Puede haber varias razones por las que el botón Agregar al carrito no funcione. Los más comunes son:
- Incompatibilidad de plugin/tema
- Productos con información incompleta
- Problemas con el caché
- Puntos finales de pago
- enlaces permanentes
- Problemas de ModSecurity
- Y más
Para saber cómo resolver cada uno de estos problemas, consulte nuestra guía sobre cómo solucionar el botón Agregar al carrito.
NOTAS
- La configuración que guarde en la sección Archivos del panel de opciones del complemento se aplicará a las páginas de categorías básicas de Tienda y Producto, mientras que la configuración en la sección Productos se aplicará solo a las páginas de Producto.
- Para esta demostración, hemos usado el tema Storefront, pero puedes usar cualquier tema compatible con WooCommerce.
- Aunque la mayoría de los temas se integrarán sin problemas, algunos temas pueden alterar las funciones predeterminadas de WooCommerce y pueden causar problemas al usar Direct Checkout.
- Hemos cubierto algunas características básicas de Direct Checkout. Para obtener funciones más avanzadas, consulta los planes Premium que te ayudarán a llevar tu tienda al siguiente nivel.
Conclusión
En general, personalizar el botón Agregar al carrito puede tener un gran impacto en su negocio. Por eso te recomendamos que lo adaptes a las necesidades de tu tienda. En esta guía, ha aprendido diferentes formas de personalizar el botón Agregar al carrito tanto mediante programación como con complementos:
- Cambiar el texto del botón Agregar al carrito
- Agregue texto arriba o debajo del botón Agregar al carrito
- Cambiar el color del botón Agregar al carrito
- Elimine el botón Agregar al carrito y agregue un botón de Compra directa en la página de la tienda
- Personalice el botón Agregar al carrito y agregue un botón de Compra directa en la página del producto
Finalmente, para obtener más guías para aprovechar al máximo su tienda WooCommerce, consulte las siguientes guías:
- Cómo personalizar la página de la tienda de WooCommerce
- Eliminar campos de pago en WooCommerce
- Cómo crear enlaces de pago directo
¿Tiene alguna pregunta sobre cómo personalizar el botón Agregar al carrito? ¡Háganos saber en la sección de comentarios! Haremos todo lo posible para ayudarte.
