Cómo personalizar su página de carrito de WooCommerce con Beaver Builder (en 5 pasos)
Publicado: 2022-09-30¡Guarde las plantillas del creador de páginas y los activos de diseño en la nube! Comience en Assistant.Pro


Si tiene una tienda WooCommerce, es probable que haya investigado lo suficiente para mejorar sus ventas. Sin embargo, saber cómo proporcionar una buena experiencia de pago al cliente puede ser complicado. En este artículo, aprenderá cómo personalizar su página de carrito de WooCommerce utilizando nuestro complemento Beaver Builder y el complemento WooPack para una experiencia de usuario (UX) óptima de principio a fin.
Esta publicación discutirá la importancia de un proceso de pago sin problemas. Luego, ofreceremos consejos para personalizar una página de carrito de WooCommerce que puede ayudar a impulsar las conversiones usando Beaver Builder, WooCommerce y WooPack. ¡Empecemos!
Tabla de contenido
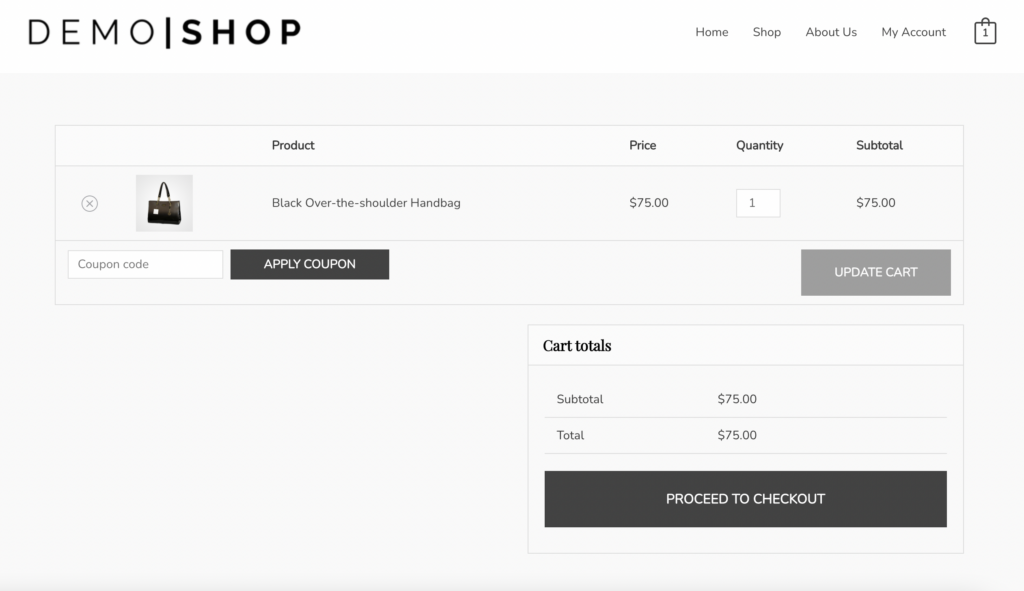
Los compradores en línea a menudo navegan por las tiendas de comercio electrónico y ocasionalmente agregan productos a sus carritos. Idealmente, sus compradores seguirán hasta el final para completar sus compras:

Sin embargo, muchas personas no proceden a pagar. Cuando los visitantes de su sitio dejan artículos en sus carritos sin comprar nada, esto se conoce como abandono del carrito. Desafortunadamente, la tasa promedio de abandono de carritos en todas las industrias es de alrededor del 70 por ciento.
El abandono del carrito puede ocurrir por muchas razones. Por ejemplo, cuando los clientes tienen que saltar aros para llegar de principio a fin, a menudo se detienen a mitad de camino.
Un proceso de pago que no está optimizado para la simplicidad y la experiencia de usuario puede provocar la pérdida de ventas. Algunas de las principales razones del abandono del carrito incluyen tiempos de entrega lentos, altos costos de envío y verse obligado a crear una cuenta.
Al simplificar el proceso de pago, puede alentar a los usuarios a completar un pedido, ¡y potencialmente regresar a su tienda para compras adicionales! Puede comenzar creando una página de carrito limpia y optimizada.
Nuestro complemento Beaver Builder y el complemento WooPack le permiten personalizar la página del carrito en su tienda WooCommerce para que coincida con su marca. También puede hacer que el diseño sea más fácil de usar para alentar a los usuarios a proceder al pago.
Una página de carrito optimizada puede simplificar el proceso de compra para sus clientes y alentarlos a completar sus compras.
Para crear una experiencia de carrito optimizada, intente usar estos consejos:
Además, también querrá mostrar el total en el carrito del usuario. Esto debe incluir tarifas adicionales, como impuestos y costos de envío. La página también debe tener un botón que lleve a los usuarios a la página de pago.

WooPack es un complemento adicional premium desarrollado por PowerPack que ofrece módulos adicionales de WooCommerce que puede personalizar para que coincidan con su marca, incluidos colores, fuentes y elementos. Además, el complemento es compatible con nuestro creador de páginas Beaver Builder. Juntos, este dúo puede ayudarlo a personalizar cada aspecto de su tienda WooCommerce y crear diseños receptivos de manera rápida y sencilla.
Con Beaver Builder, puede crear y personalizar páginas utilizando plantillas prefabricadas y módulos únicos:

Nuestro complemento le brinda el poder de crear su página en la interfaz. Este punto de vista le permite ver cómo se verá el producto final sin saltar entre vistas previas.
Además, no necesitará ninguna codificación o experiencia de desarrollador para usar Beaver Builder. Esto significa que ahorrará tiempo y dinero que puede destinar a otras áreas de su negocio de comercio electrónico.
Ahora, veamos cómo personalizar la página de su carrito. Para este tutorial, necesitará Beaver Builder, WooCommerce y el complemento WooPack instalado y activado en su sitio.
Para comenzar, navegue a Páginas en su tablero de WordPress. WooCommerce habrá creado una página de carrito predeterminada cuando la configure. Pase el cursor sobre Carrito y seleccione Beaver Builder para abrir la página en el editor:

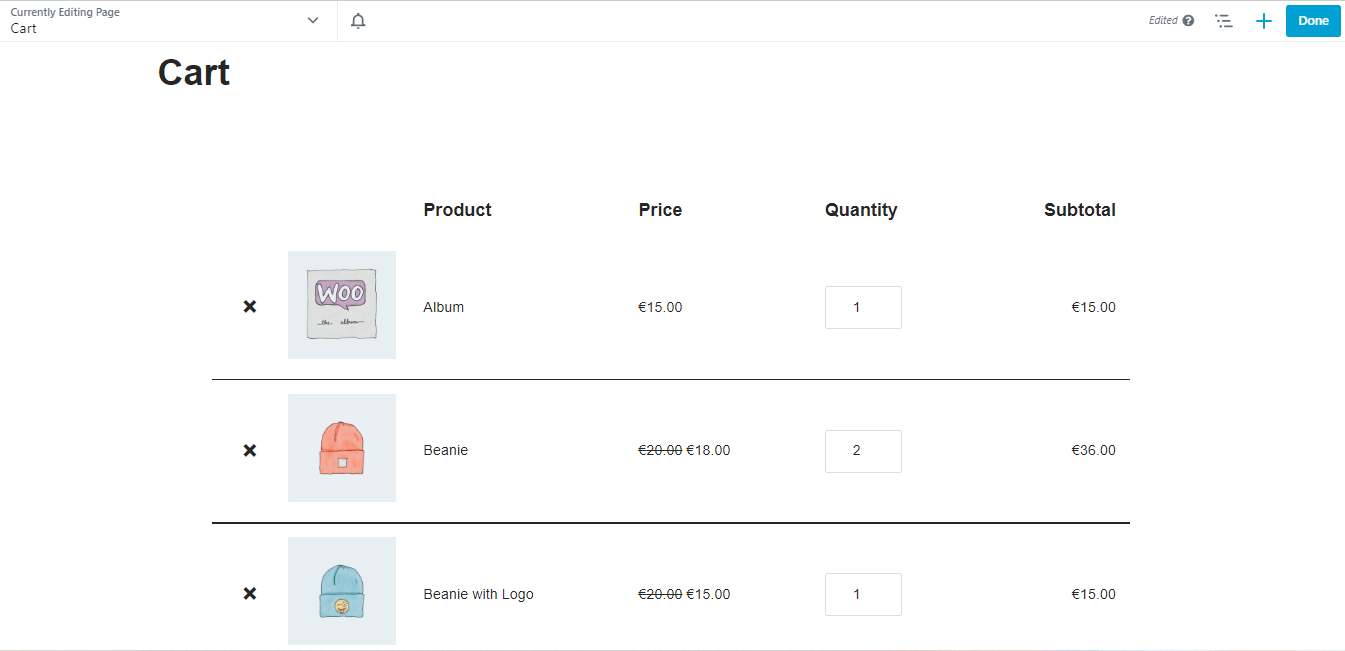
Aquí, verá la página predeterminada del carrito de WooCommerce. Si desea crear uno propio, puede continuar y eliminar los elementos existentes de la página.
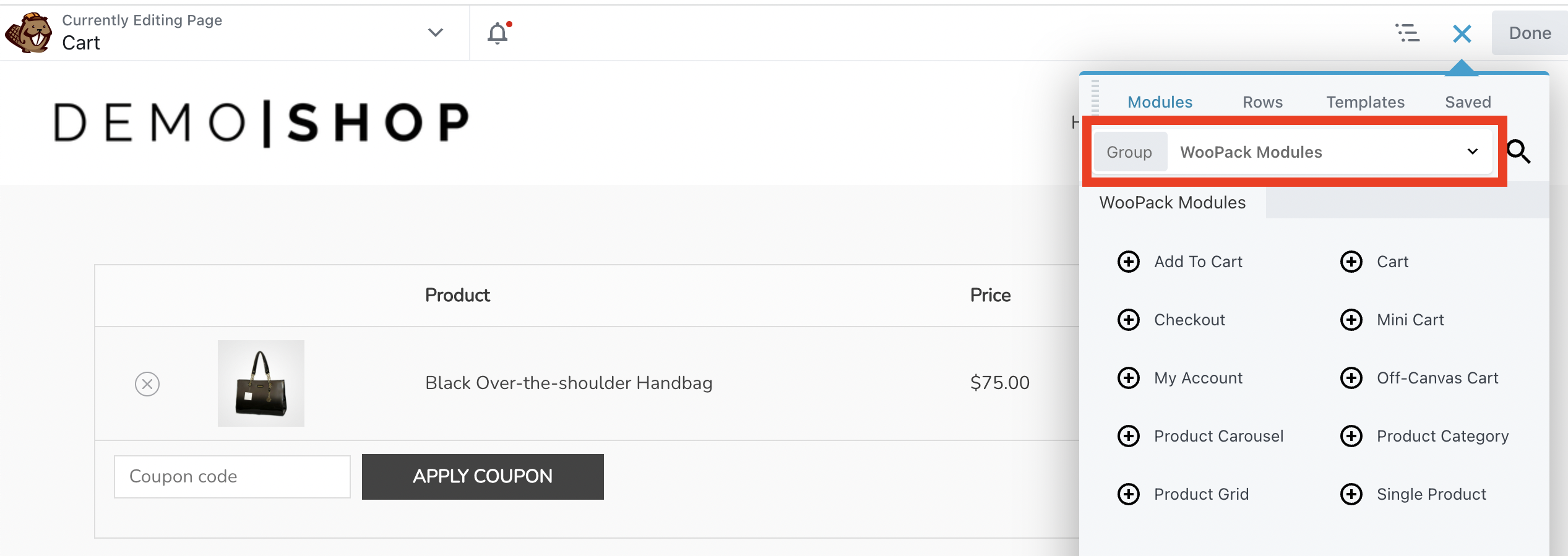
Luego, haga clic en el signo más (+) cerca de la esquina superior derecha de la pantalla. En la pestaña Módulos , haz clic en el campo Grupo y selecciona Módulos WooPack :

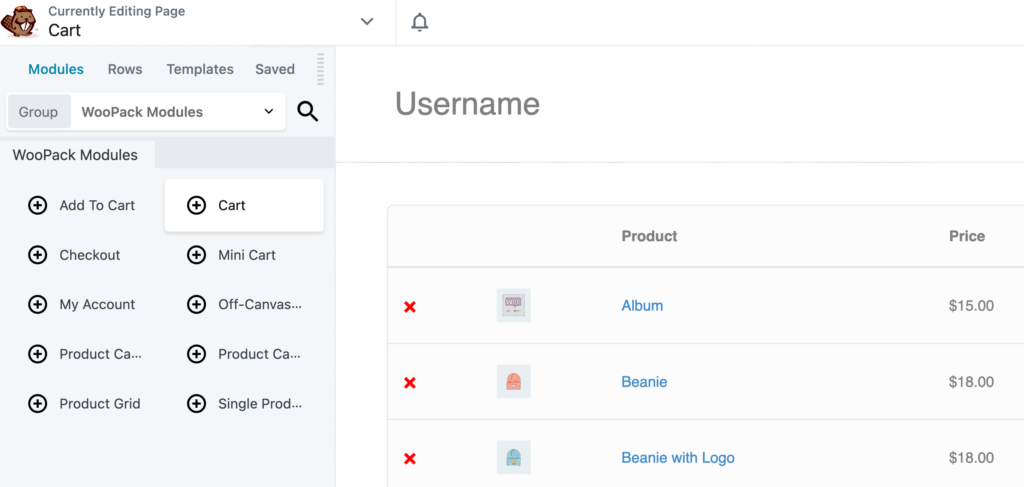
A continuación, ubique el módulo Carrito y arrástrelo a su página:

Esto mostrará todos los artículos en el carrito del usuario. También verás la opción de proceder al pago. Veamos cómo personalizar estos elementos en la página.
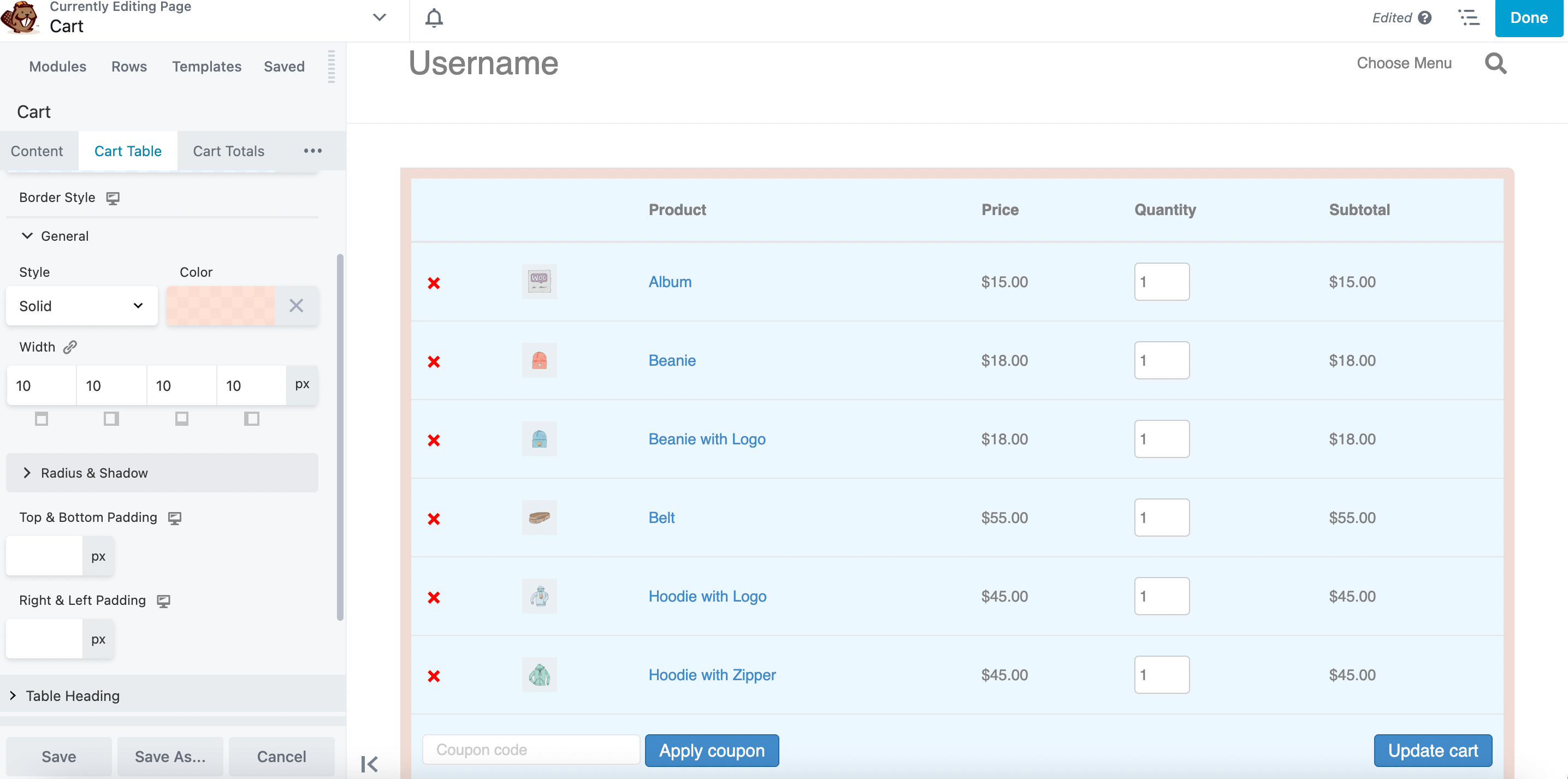
En el panel de configuración de la izquierda, seleccione la pestaña Tabla del carrito . Aquí puede personalizar el elemento de diseño que muestra los productos en el carrito. Por ejemplo, puede cambiar el color de fondo, agregar un borde, modificar el ancho y más:

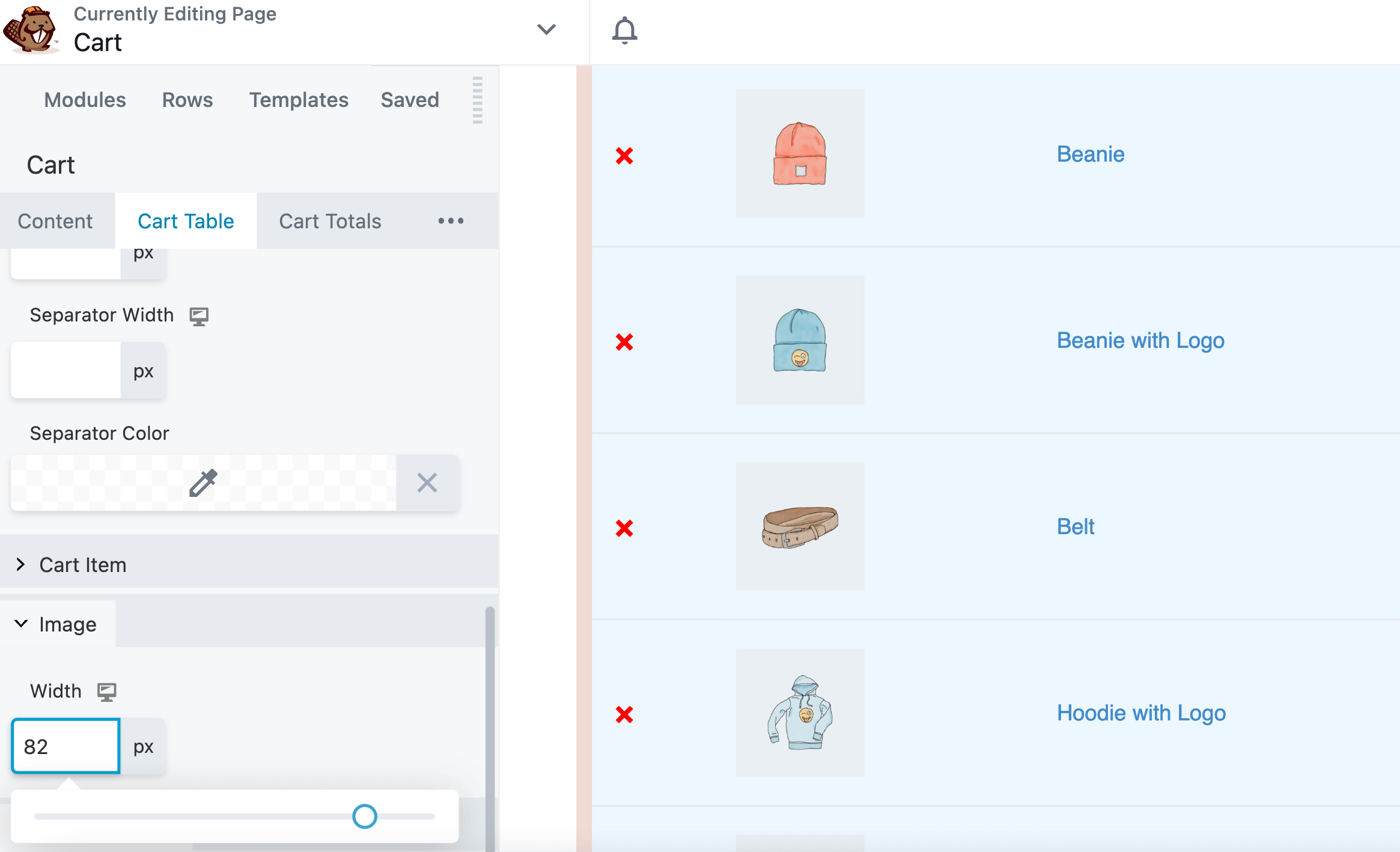
También puede cambiar el tamaño de la imagen del producto. Para hacer esto, navegue a la sección Imagen y ajuste el ancho de las imágenes:

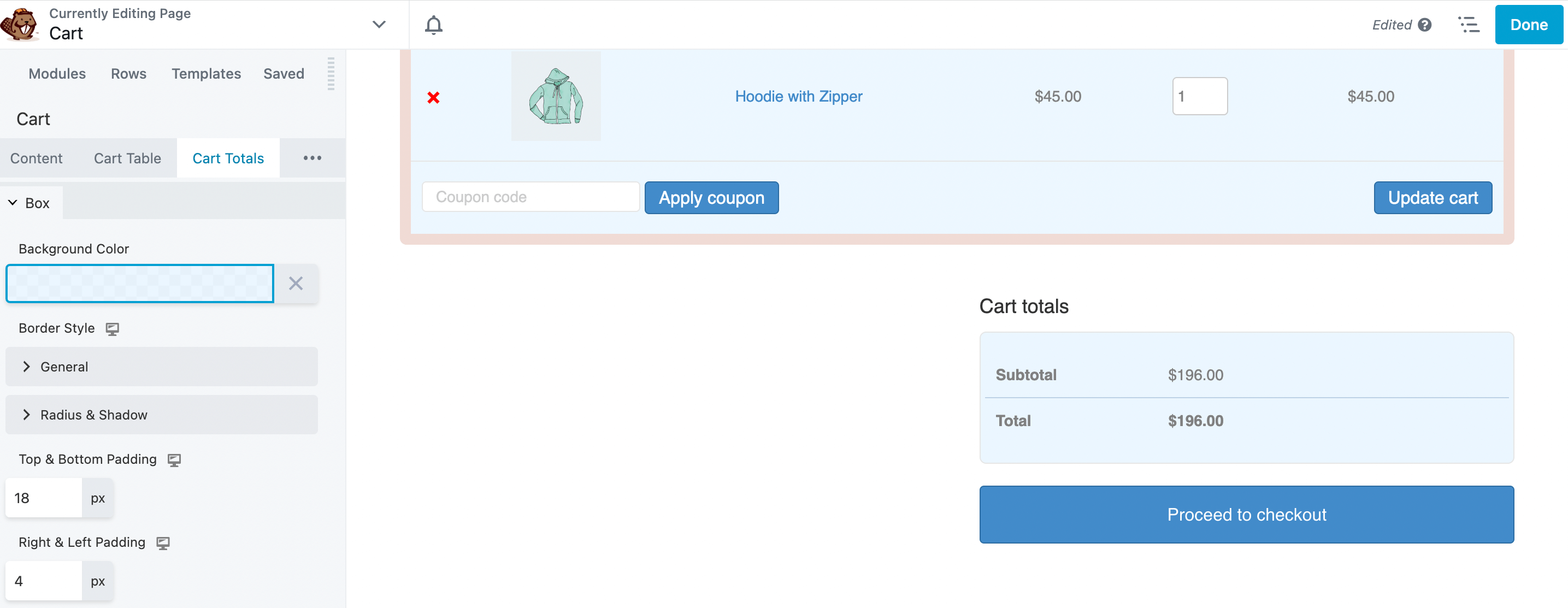
A continuación, haga clic en la pestaña Totales del carrito . Aquí, puede personalizar diferentes aspectos de la visualización total del carrito, como el color, el borde y el ancho del separador:

Además, puede agregar relleno y espaciado al cuadro.
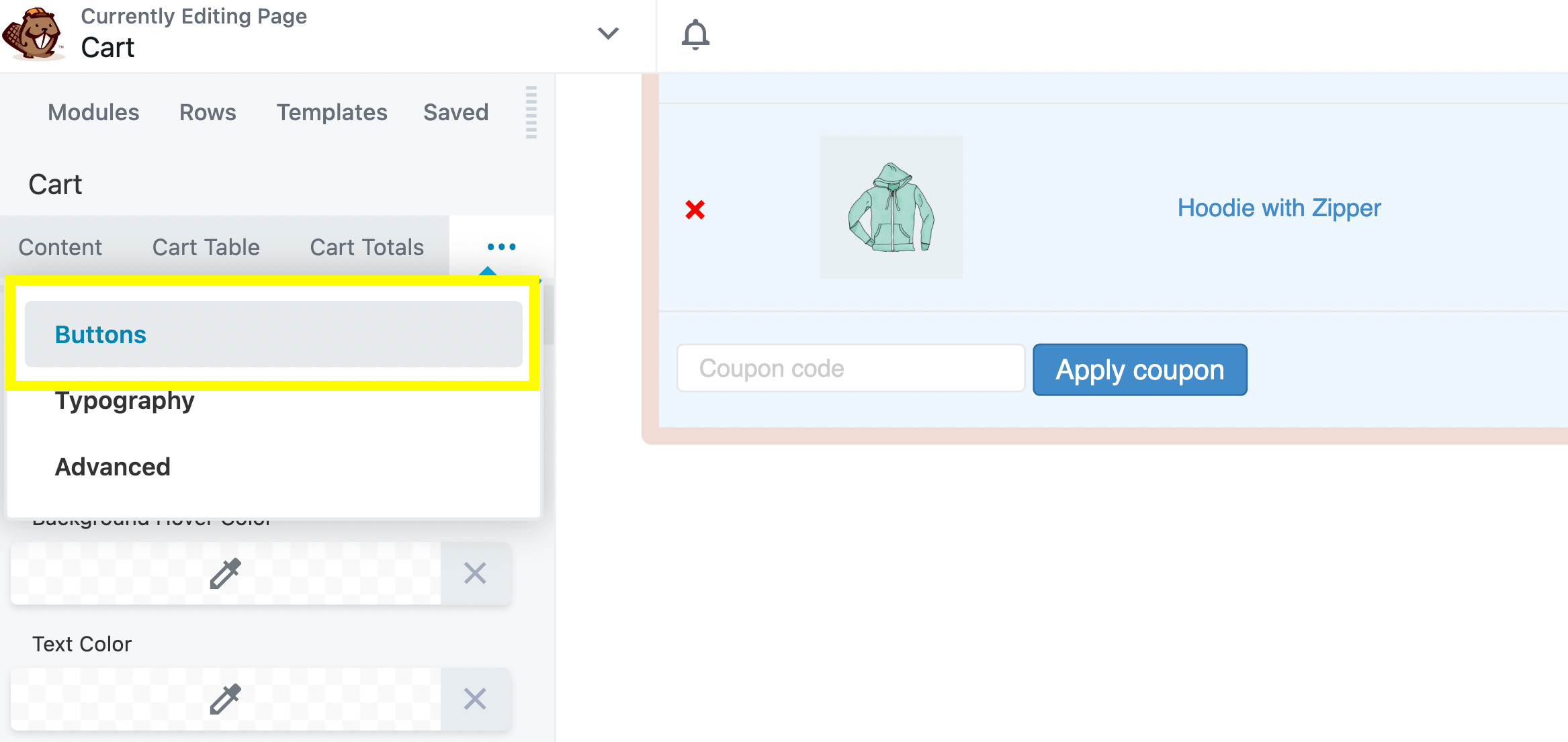
El siguiente paso es personalizar los botones que aparecen en la página del carrito. Para hacer esto, haga clic en la pestaña Botones de la ventana emergente del módulo Carrito:

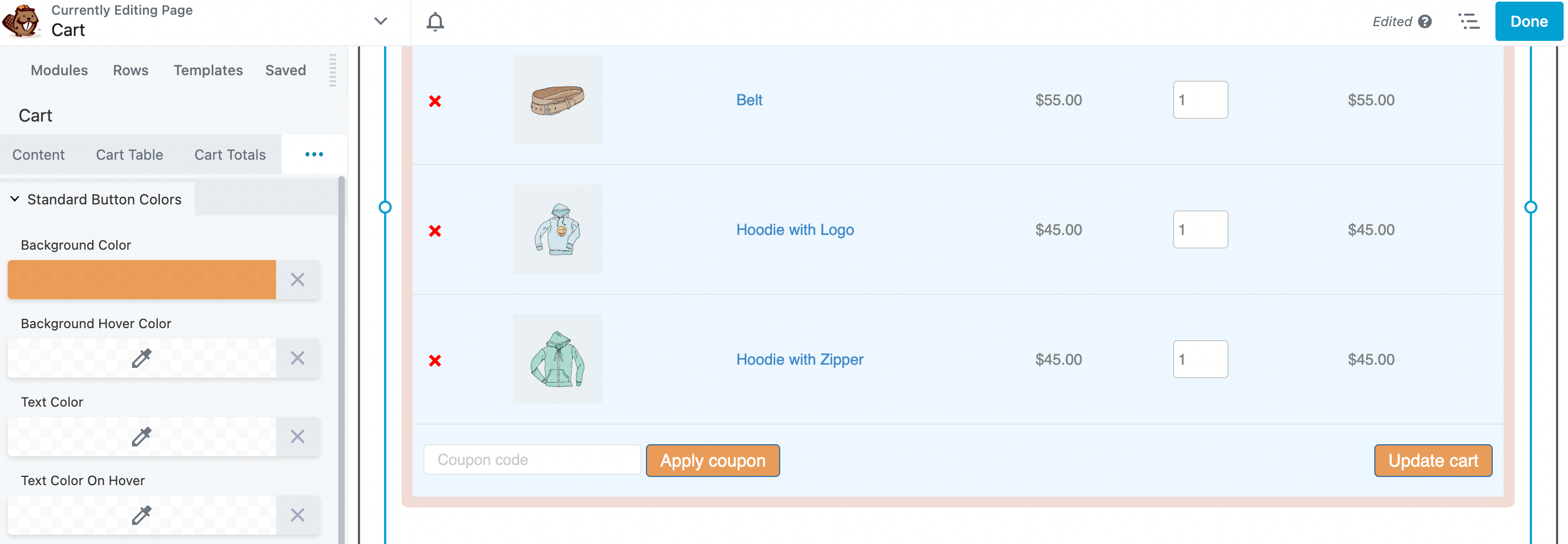
Aquí es donde puede cambiar el color del fondo y el texto del botón:

Siéntase libre de explorar las otras opciones de personalización para los botones. Cuando haya terminado, continúe y guarde los cambios.
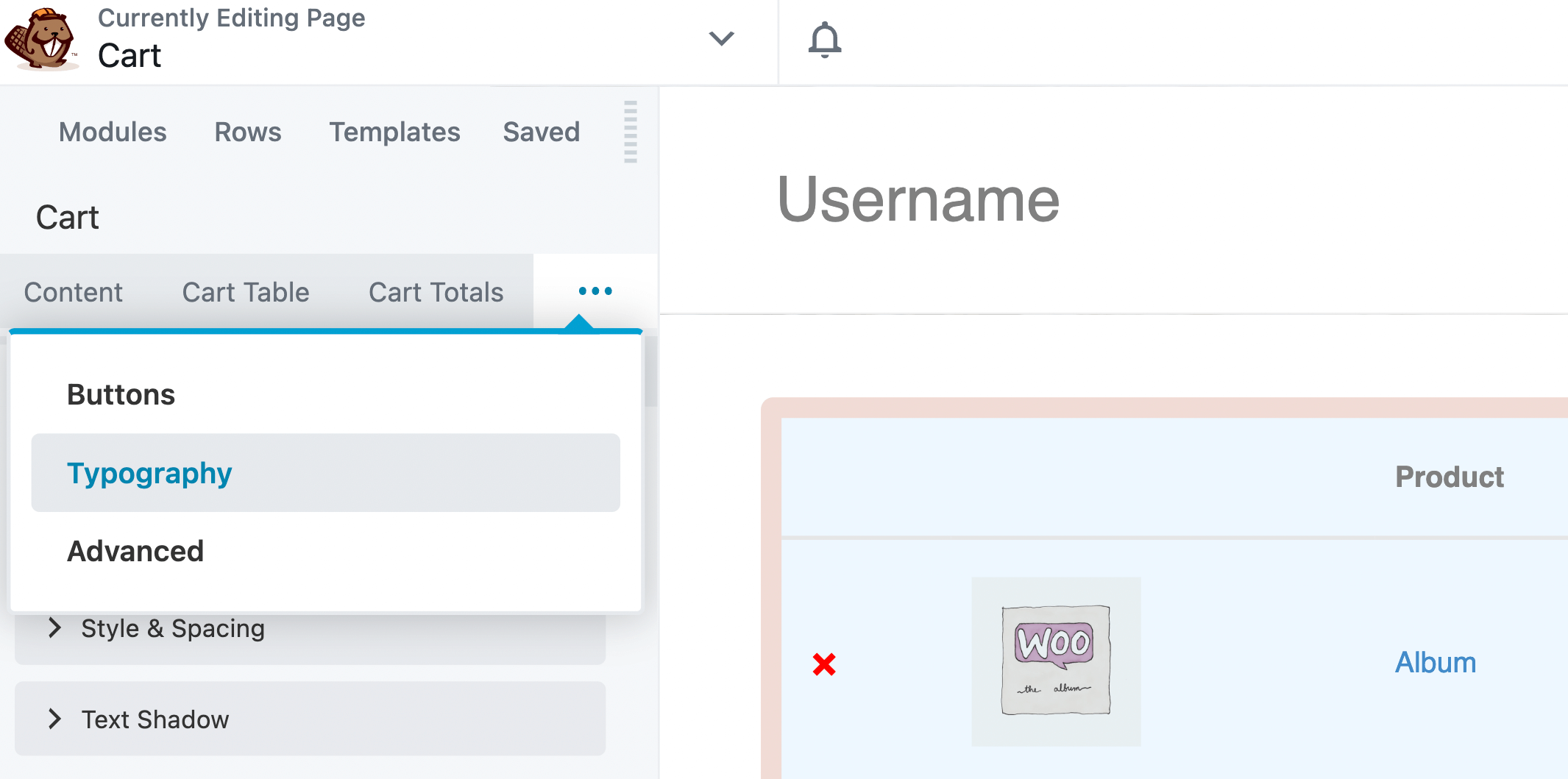
Ahora es el momento de modificar el texto en la página de su carrito. En la ventana emergente del módulo Carrito, haga clic en la pestaña Tipografía . Tenga en cuenta que es posible que deba hacer clic en los tres puntos si la pestaña está oculta como se muestra aquí:

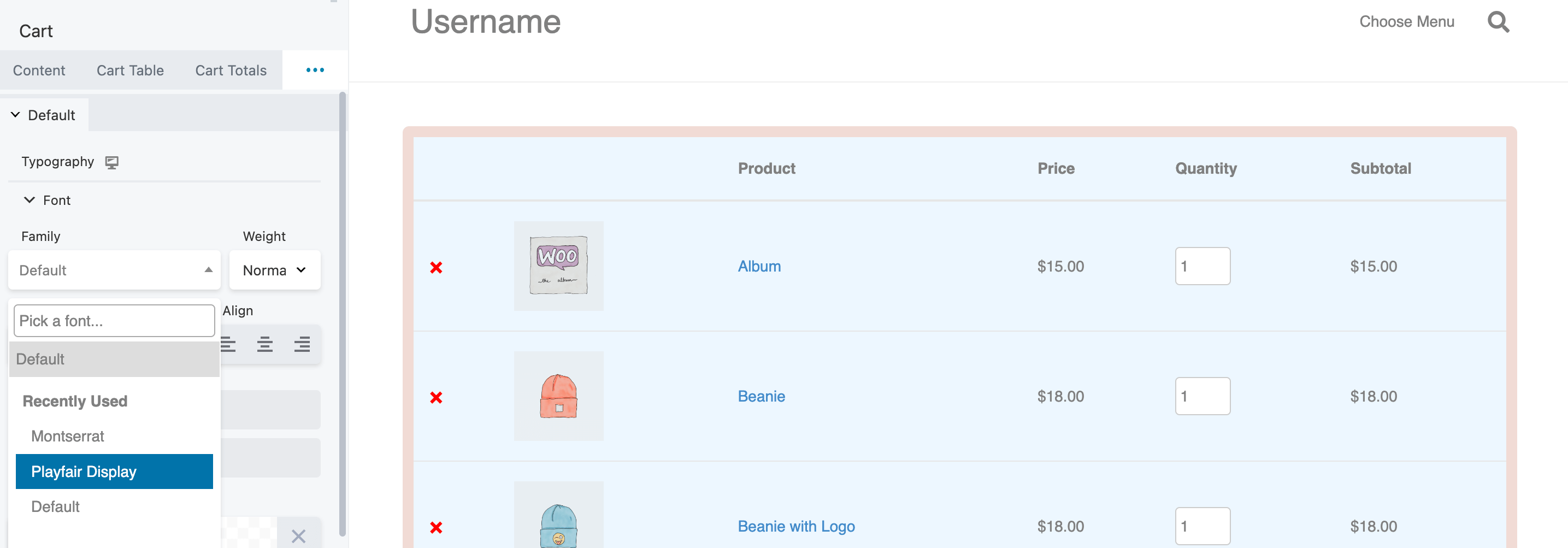
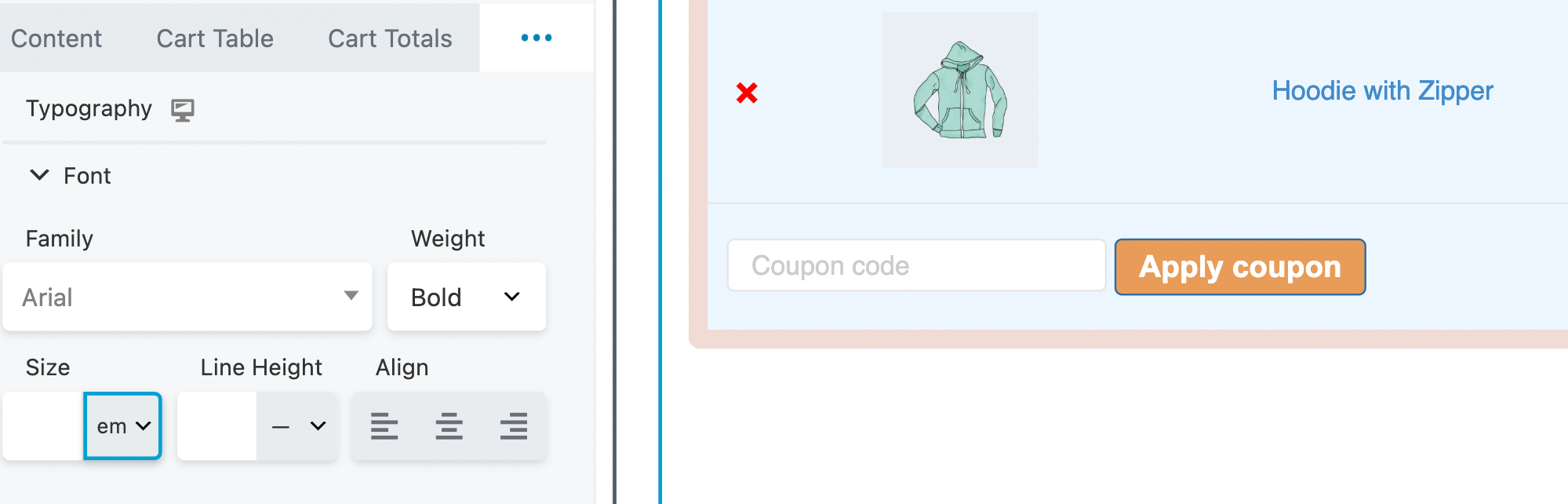
Desde aquí, puede cambiar la familia de fuentes, el peso, el estilo y más:

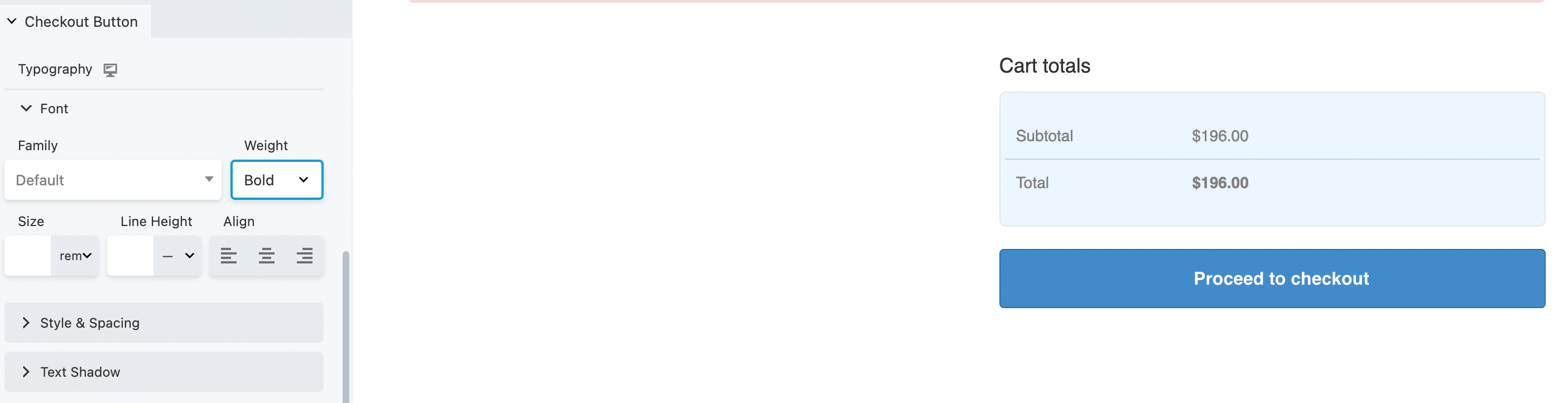
También puedes cambiar el color del texto del producto y la tipografía de los botones. Tenga en cuenta que puede modificar la familia de fuentes dentro de los botones sin afectar las otras fuentes en la página:

Esto se aplica también al peso, el tamaño y la altura de la línea. Para hacer que su botón de pago se destaque, intente poner el texto en negrita o use una fuente que varíe del resto de la tipografía en la página:

Como siempre, asegúrese de guardar los cambios. Una vez que todo se ve como debería, puede continuar con el paso final.
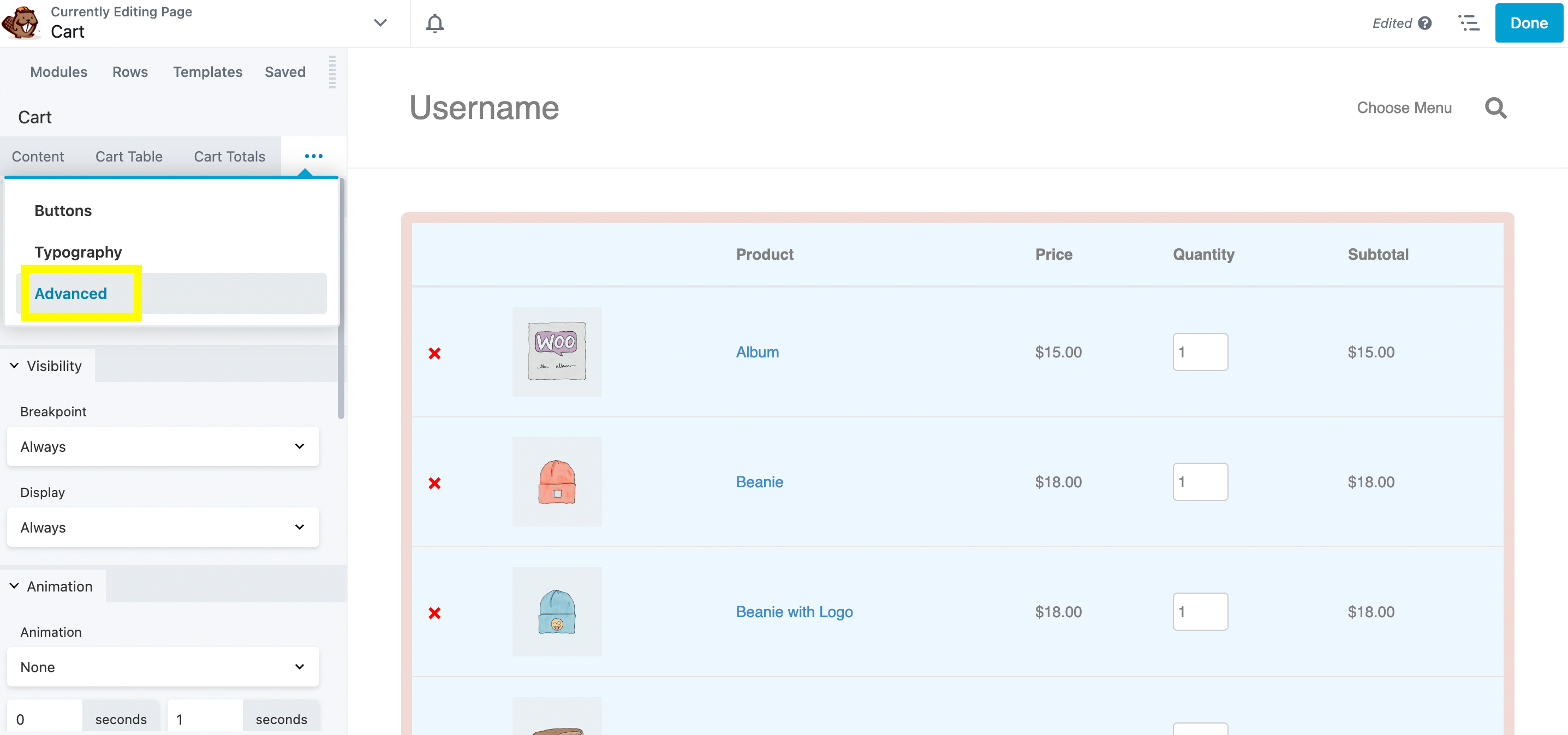
Si desea realizar más cambios en la página de su carrito, haga clic en la opción Avanzado :

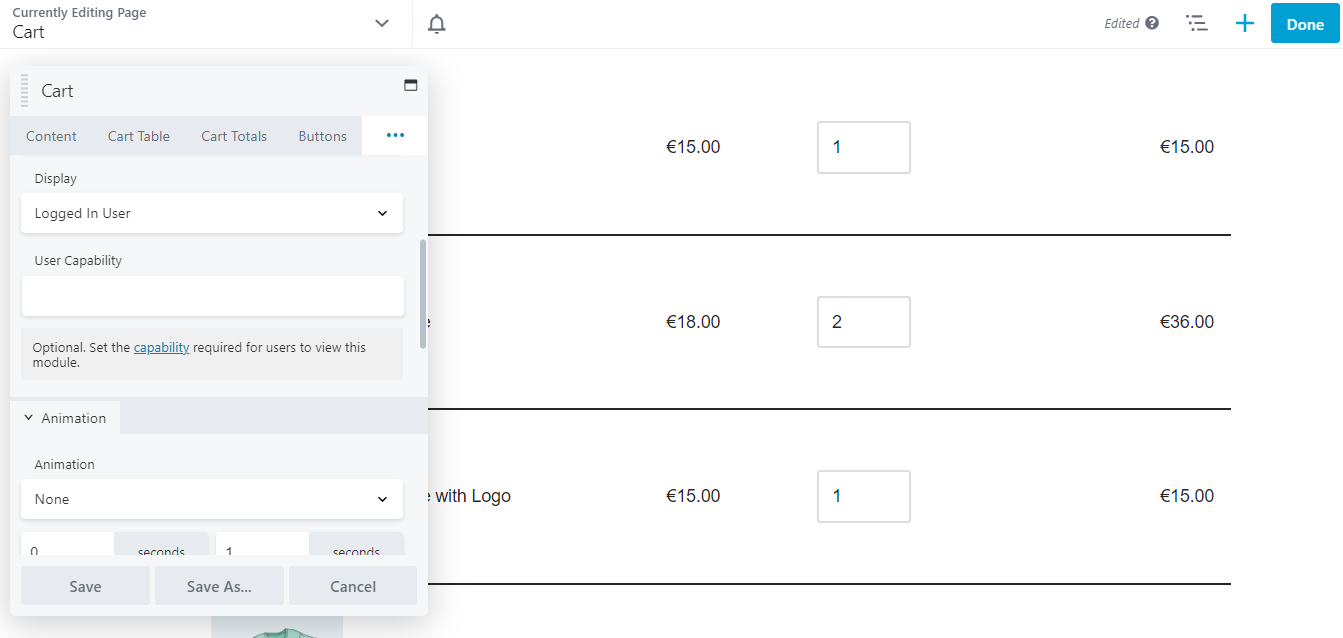
Esta configuración le permite decidir cuándo mostrar la página del carrito. Por ejemplo, puede configurar la lógica condicional o solo hacerla accesible para los usuarios registrados:

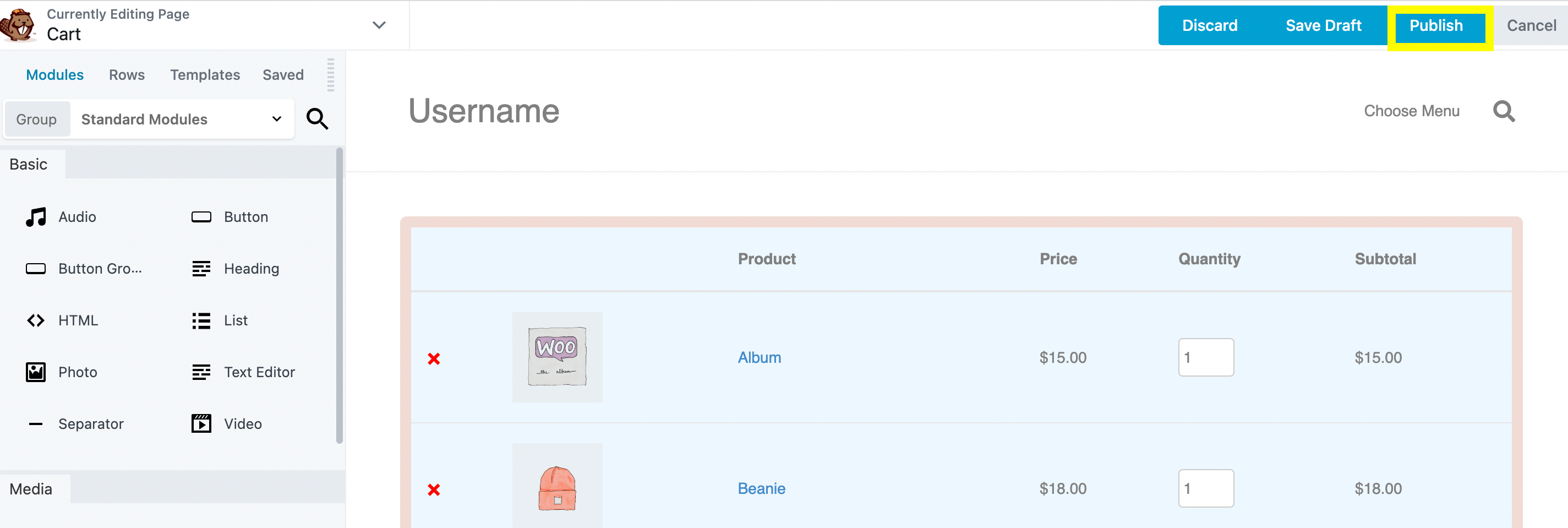
Puede personalizar aún más su contenido con elementos HTML y animaciones. Una vez que haya realizado todos los cambios, haga clic en Guardar . Si está satisfecho con los resultados, haga clic en Listo > Publicar :

Eso es todo: ¡ahora tiene una página de carrito completamente funcional y optimizada que coincide con su marca!
Aumentar las ventas de su negocio de comercio electrónico no siempre es fácil. Afortunadamente, puede personalizar su página de carrito de WooCommerce para brindar una experiencia de pago más fluida y potencialmente aumentar sus conversiones.
Para resumir, aquí se explica cómo crear una página de carrito personalizada con Beaver Builder y WooPack:
Puede usar un complemento de creación de páginas como Beaver Builder para personalizar su página de carrito de WooCommerce. Además, el complemento WooPack de PowerPack agrega una serie de módulos adicionales de Beaver Builder específicos de WooCommerce para obtener aún más opciones personalizadas.
De forma predeterminada, WooCommerce genera una página de carrito que muestra los productos que se encuentran actualmente en el carrito del usuario, así como una página de pago que permite a los usuarios completar un pedido. La página del carrito permite a los usuarios realizar cambios en sus selecciones (p. ej., pueden eliminar un producto o cambiar el tamaño) y proceder al pago. Mientras tanto, la página de pago contiene diferentes opciones de pago y entrega, y es posible que los usuarios deban ingresar sus datos personales. Ambas páginas se pueden personalizar fácilmente con Beaver Builder y WooPack.