Cómo personalizar los campos de pago de WooCommerce
Publicado: 2020-01-09El proceso de pago es uno de los pasos más importantes en el viaje del comprador: es la última oportunidad que tiene para convencer a los compradores de que realicen una compra. Pero la friolera de 63,23% de los carritos de compras de comercio electrónico están abandonados. Esos son muchos compradores en línea que deciden comprar un producto pero cambian de opinión en el último segundo.
Hay una variedad de factores que afectan los carritos abandonados (como los costos de envío y las opciones de pago), pero la página de pago en sí misma también juega un papel. Si es demasiado complicado, demasiado largo o requiere información demasiado personal, los clientes pueden irse y comprar un producto similar en otro lugar.
¿Una forma de optimizar su página de pago? Campos de pago personalizados según las necesidades de su negocio y el público objetivo. Por ejemplo: si normalmente no vende a empresas, elimine el campo Nombre de la empresa . Si envía sorpresas de cumpleaños a los clientes, incluya un campo de fecha de nacimiento . Si vende productos para mascotas, puede tener sentido preguntar por Tipo de mascota .
En este artículo, lo guiaremos a través de cómo personalizar su página de pago para satisfacer las necesidades tanto de su público objetivo como de su negocio.
Modificaciones del campo de pago
WooCommerce proporciona todos los campos esenciales para su página de pago. Por defecto, pide a los clientes:
- Detalles de facturación
- Primer nombre
- Apellido
- Nombre de empresa
- País
- Habla a
- Pueblo/Ciudad
- Distrito
- Código postal/ZIP
- Teléfono
- Dirección de correo electrónico
- Pedidos
Hay muchas maneras de personalizar la página, que incluyen:
- Editando el diseño
- Cambiar el texto en el botón "Realizar pedido"
- Eliminando un campo
- Hacer que un campo sea obligatorio (o no obligatorio)
- Cambiar las etiquetas de los campos de entrada y el texto del marcador de posición
- Recopilación de números de cuenta de los clientes.
- Verificación de una preferencia de entrega
- Permitir a los clientes solicitar una fecha de entrega o un plazo
- Establecer un método de contacto preferido
Estas son solo algunas de las personalizaciones que puede realizar; WooCommerce proporciona una flexibilidad casi infinita para todos los niveles de experiencia. Si se siente cómodo editando código, puede personalizarlo con fragmentos de código. Si prefiere un poco más de estructura, hay una variedad de extensiones y complementos para editar los campos de pago.
Personalice los campos de pago usando fragmentos de código
Nota: Si no está familiarizado con el código y la resolución de posibles conflictos, seleccione WooExpert o Developer para obtener ayuda. No podemos proporcionar soporte para personalizaciones según nuestra Política de soporte.
Los fragmentos de código son formas flexibles para que los desarrolladores y propietarios de tiendas personalicen los campos de pago de WooCommerce. Aquí hay una lista de etiquetas principales, incluidas clases e ID, que puede usar para personalizar el diseño visual de su página de pago. Agregue el CSS personalizado a su tema secundario o al Personalizador de WordPress.
Para ver todas las clases y selectores, use el inspector de su navegador en su sitio web para encontrar el área exacta que le gustaría personalizar.
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">Por ejemplo, si desea cambiar el color de fondo de los cuadros de entrada de texto y darles esquinas redondeadas, agregaría:
input[type="text"] { border-radius: 10px !important; background-color: #222 !important; }Eliminar un campo de pago:
Esto es bastante sencillo, pero tenga cuidado , ya que este cambio podría causar conflictos con otras extensiones y complementos.
Agrega el siguiente código al archivo functions.php de tu tema hijo. Tenga en cuenta que pegar el código completo eliminará todos campos de la página de pago, así que asegúrese de incluir solo los campos que desea eliminar.
/** Remove all possible fields **/ function wc_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Nota: El campo País es obligatorio . Si lo elimina, los pedidos no se podrán completar y su formulario de pago mostrará el siguiente error: "Ingrese una dirección para continuar".
Hacer un campo obligatorio no obligatorio:
En el siguiente ejemplo, editaremos el campo Teléfono de facturación . Agregue este código al archivo functions.php de su tema hijo.

add_filter( 'woocommerce_billing_fields', 'wc_unrequire_wc_phone_field'); function wc_unrequire_wc_phone_field( $fields ) { $fields['billing_phone']['required'] = false; return $fields; }Alternativamente, si desea que un campo sea obligatorio, cambie el texto "falso" a " verdadero ".
Cambie las etiquetas de los campos de entrada y los marcadores de posición:
Agrega el siguiente código al archivo functions.php de tu tema hijo y personalízalo para que se ajuste a tus necesidades.
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields'); function custom_override_checkout_fields($fields) { unset($fields['billing']['billing_address_2']); $fields['billing']['billing_company']['placeholder'] = 'Business Name'; $fields['billing']['billing_company']['label'] = 'Business Name'; $fields['billing']['billing_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_last_name']['placeholder'] = 'Last Name'; $fields['shipping']['shipping_company']['placeholder'] = 'Company Name'; $fields['billing']['billing_last_name']['placeholder'] = 'Last Name'; $fields['billing']['billing_email']['placeholder'] = 'Email Address '; $fields['billing']['billing_phone']['placeholder'] = 'Phone '; return $fields; }Personaliza los campos de pago con complementos
WooCommerce proporciona algunas extensiones excelentes para editar campos de pago sin tocar una línea de código.
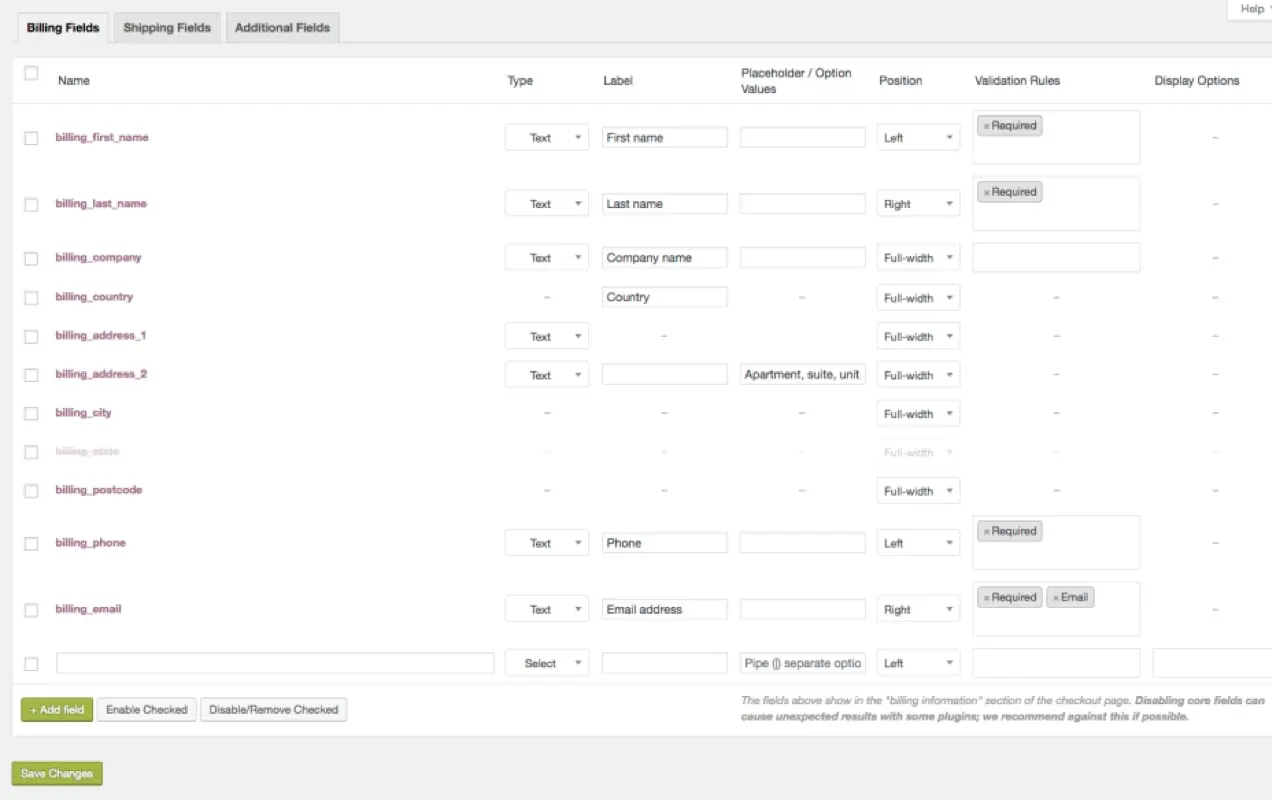
Editor de campos de pago
La extensión del editor de campos de pago le permite agregar y eliminar campos de pago, o actualizar el tipo, la etiqueta y el valor del marcador de posición con unos pocos clics. También puede marcar cada campo de pago como "requerido" o "no requerido".

Al agregar un nuevo campo, puede elegir entre los siguientes tipos:
- Texto: entrada de texto estándar
- Contraseña: entrada de texto de contraseña
- Textarea: un campo de área de texto
- Seleccionar: un cuadro desplegable/seleccionar
- Selección múltiple: un cuadro de selección múltiple
- Radio: un conjunto de entradas de radio
- Casilla de verificación: un campo de casilla de verificación
- Selector de fecha: un campo de texto con un selector de fecha adjunto
- Encabezado: un encabezado, para organizar una página más larga
Si sus productos se suelen regalar, puede ofrecer varias opciones de embalaje. Puede usar botones de radio para permitir que los clientes seleccionen entre empaque sencillo, empaque con tema de cumpleaños o empaque con tema de aniversario. Puede hacer que este campo sea obligatorio, establecer la etiqueta en "Elija su tipo de paquete" y establecer el marcador de posición en "simple".
Para ayudar con las personalizaciones avanzadas, Checkout Field Editor proporciona documentación útil.
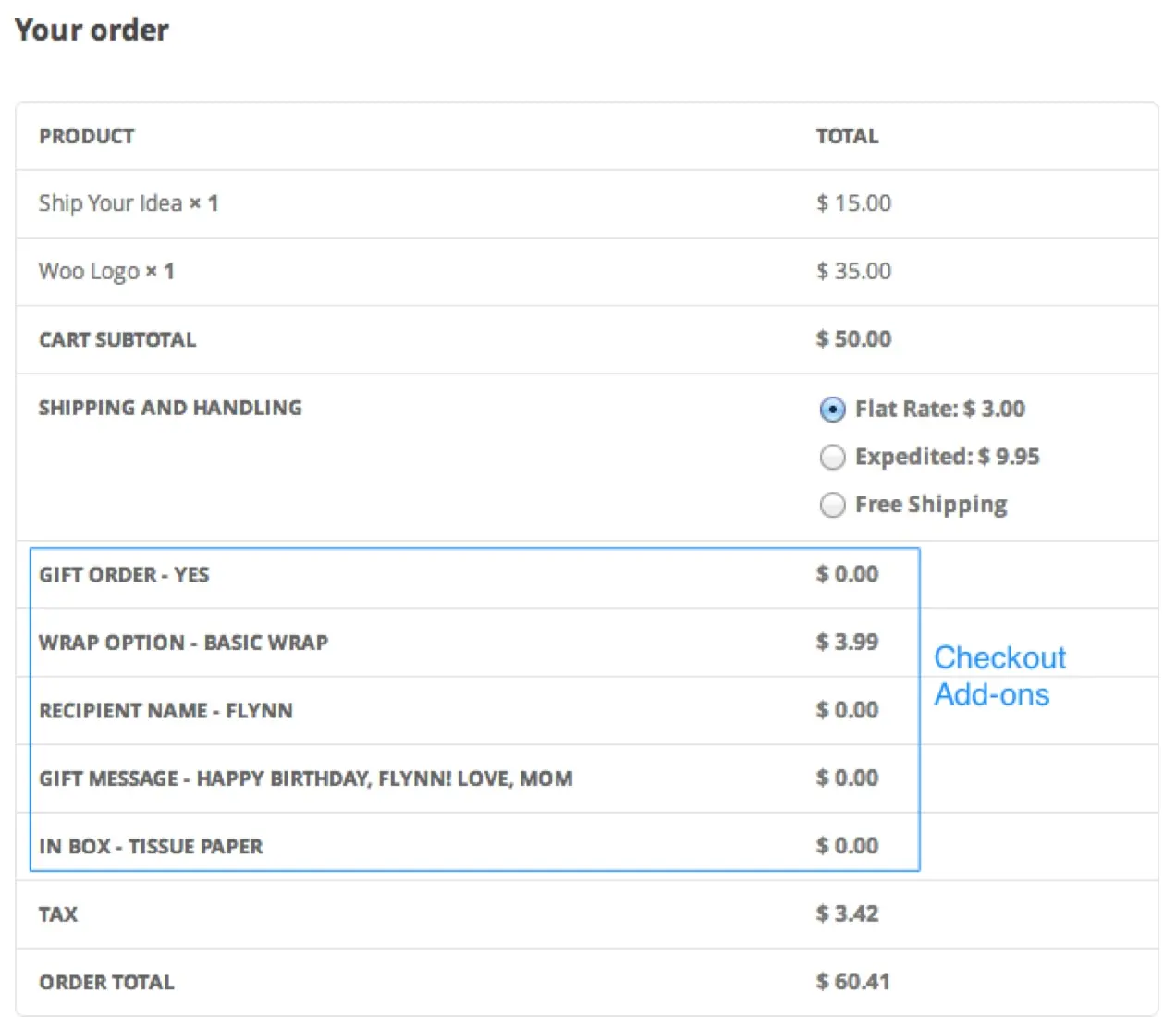
Complementos de pago de WooCommerce
La extensión WooCommerce Checkout Add-Ons le brinda la flexibilidad de ofrecer complementos gratuitos o de pago en el momento del pago, como cumplimiento rápido, envoltura de regalos o ventas adicionales como calcomanías o seguros. Puede agregar varios tipos de campos a su página de pago, incluidos campos de texto, áreas de texto, menús desplegables, selecciones múltiples, botones de radio, casillas de verificación, casillas de verificación múltiples y carga de archivos.

En su tablero, también podrá ordenar y filtrar pedidos según las opciones que haya creado. Esto puede ser útil si desea priorizar los pedidos por fecha de entrega o mostrar solo los pedidos con procesamiento acelerado. O tal vez desee empacar pedidos envueltos para regalo al mismo tiempo.
Pago de una página de WooCommerce
¿Quiere simplificar aún más su proceso de pago? La extensión WooCommerce One Page Checkout convierte cualquier página en una página de pago.
Según un estudio del Instituto Baymard, uno de cada cuatro compradores abandonó un carrito en el último trimestre debido a un proceso de pago largo o complicado. WooCommerce One Page Checkout combate esto al permitir que los clientes agreguen productos a su carrito y envíen el pago, todo en la misma página.
Incluso puede agregar campos de pago a las páginas de destino , lo que es particularmente útil si es una empresa basada en servicios.
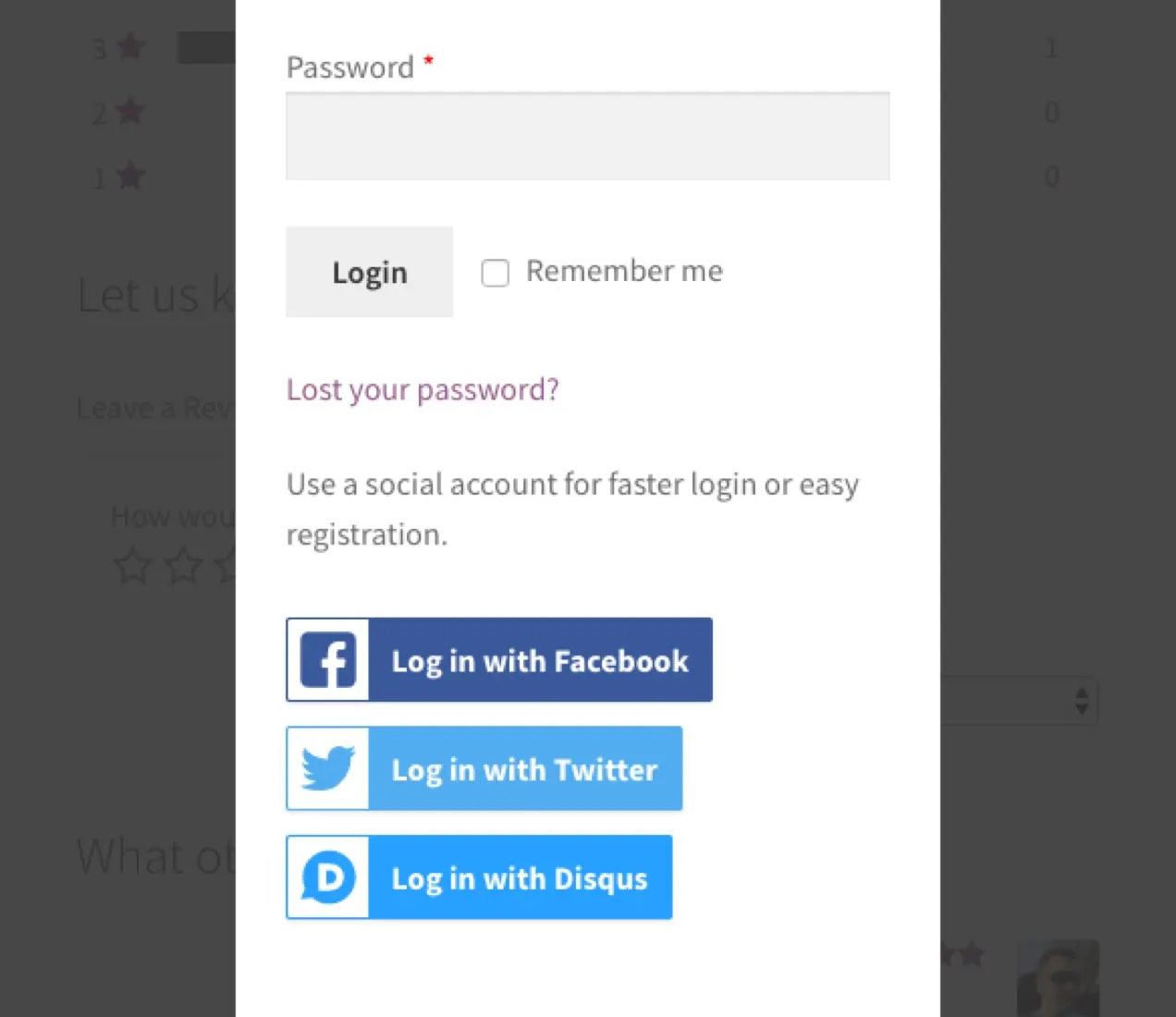
Inicio de sesión social de WooCommerce
Obligar a un cliente a crear una cuenta en su sitio web es una barrera potencial para la compra. Darles la capacidad de usar sus perfiles de redes sociales existentes para crear una cuenta ayuda a romper esta barrera.

La extensión WooCommerce Social Login hace que este proceso sea lo más fácil y seguro posible. Los clientes pueden iniciar sesión en su sitio utilizando sus cuentas de Facebook, Twitter, Google, Amazon, LinkedIn, PayPal, Instagram, Disqus, Yahoo o VK en lugar de crear una nueva información de inicio de sesión.
Empezar a personalizar
El proceso de pago puede tener un impacto significativo en su tasa de conversión, por lo que debe realizar cambios con cuidado, con un objetivo específico en mente.
Afortunadamente, WooCommerce le brinda la flexibilidad de personalizar su proceso de pago para atender mejor a sus clientes en línea. Ya sea que necesite realizar cambios visuales o agregar y eliminar campos de pago, tiene muchas soluciones para elegir.
