Cómo crear un portal de cliente personalizado y de marca completa con WPMU DEV
Publicado: 2022-09-30Aprenda cómo brindar a sus clientes una experiencia de portal de marca blanca fácil y profesional donde pueden acceder a su cuenta, sitios y pagarle a través de un pago seguro y autohospedado.
Imagine tener su propio portal único donde sus clientes puedan iniciar sesión, acceder a sus cuentas de facturación e incluso realizar pagos, todo alojado en su propio sitio, con su propia marca.
Bueno, buenas noticias, ¡con WPMU DEV es posible y simple! Y en este artículo le mostramos cómo crear el portal de clientes de sus sueños.
Aprenderás:
- Cómo crear páginas de inicio de sesión personalizadas para clientes,
- Cómo invitar clientes a su portal usando correos electrónicos de marca ,
- Cómo los clientes pueden realizarle pagos rápida y fácilmente .
Al final de este artículo, habrá configurado un portal elegante con su propia marca que los clientes pueden usar para acceder a información sobre sus sitios y realizar pagos seguros por sus servicios.
Aquí están los desgloses de la sección:
- Lo que necesitará para crear su portal
- Cómo crear y marcar su portal de clientes
- Configuración de los elementos de navegación del menú
- Configuración de un botón de ayuda
- Integración de chat en vivo
- Invitar clientes a su portal personalizado
- Lo que sus clientes verán dentro de su portal
- El panel del cliente
- Perfil del cliente
- Los clientes pueden pagar facturas a través del Portal del cliente
- Los clientes pueden acceder a las facturas directamente en el modo de facturación
- Ofreciendo a sus clientes una experiencia más personalizada con The Hub Client
¡Y nos vamos!
Lo que necesitará para crear su portal
Antes de comenzar, esto es lo que necesitará si desea seguir adelante o, eventualmente, crear su propio portal:
1. The Hub, para establecer la base de tu portal e integrar herramientas de facturación
The Hub es su interfaz central como usuario de WPMU DEV, y es donde nuestros miembros desarrolladores web administran todos los aspectos de los sitios de sus clientes.
Puede obtener más información sobre cómo funciona en nuestro artículo sobre cómo aprovechar al máximo The Hub.
Esta interfaz de sitio todo en uno también incluye un panel integrado de administración y facturación de clientes, donde puede facturar a los clientes, configurar suscripciones, realizar un seguimiento de los ingresos recurrentes mensuales (MRR) y más.
Y lo más importante y relevante para este artículo... puede invitar a sus clientes a tener acceso personalizado a su panel de facturación (y áreas específicas de su Centro general), donde pueden ver su cuenta y la información de suscripción, e incluso pagar facturas directamente a través de un -en el pago de la raya.
Todo lo anterior sienta las bases para su portal de clientes de marca blanca. Pero todavía está todo bajo la marca WPMU DEV hasta este punto.
Ahí es donde esta próxima herramienta entra en la ecuación...
2. The Hub Client, para marcar su portal como propio
Hub Client le permite tomar su interfaz de Hub, incluidas las herramientas de facturación y pago, y etiquetar todo con su propia marca, logotipos, etc.
Esta instancia estará en su propio sitio en su propio dominio, por lo que cuando sus clientes inicien sesión, verán su marca, no la nuestra.
3. Un sitio alojado para su portal
Finalmente, también necesitará un sitio alojado para alojar su portal de clientes...
Este puede ser un sitio alojado por un tercero, o siempre existe nuestro propio alojamiento dedicado de WordPress, que también puede administrar directamente desde su panel de Hub.
Todas las herramientas anteriores están incluidas con el plan WPMU DEV Agency, que también puede probar gratis ahora mismo .
Bien, ahora que sabes lo que se necesita, ¡nos pondremos manos a la obra!
Cómo crear y marcar su portal de clientes
De acuerdo, lo primero es lo primero... dado que la experiencia del cliente de marca blanca es cortesía de The Hub Client, queremos instalarlo y configurarlo de inmediato.
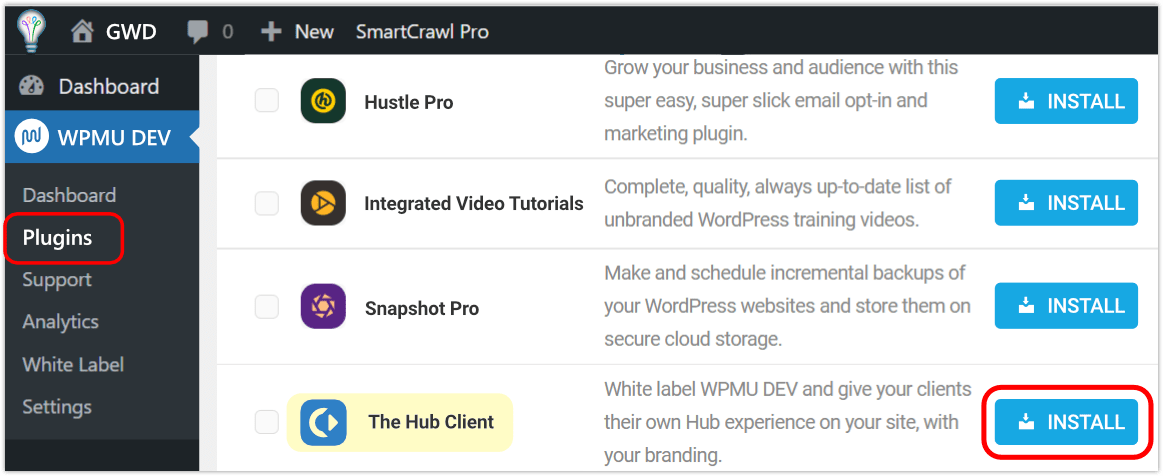
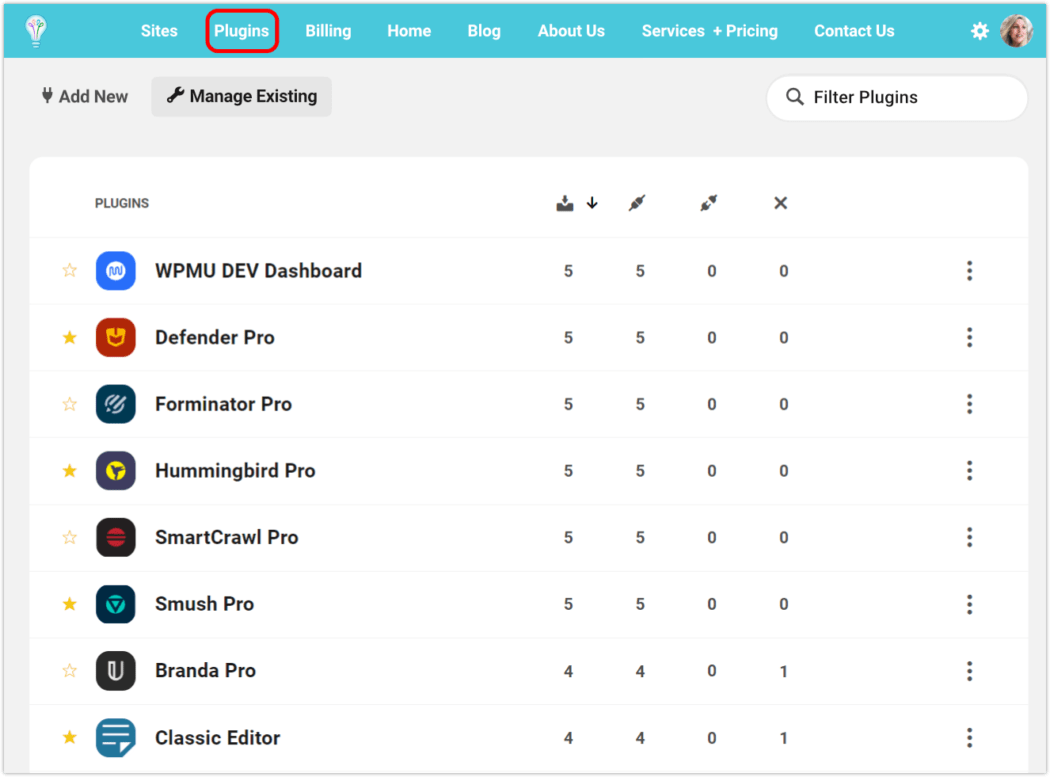
Una vez que se haya registrado para obtener una membresía paga de WPMU DEV, el complemento The Hub Client estará disponible para instalarlo de forma gratuita a través de la página de inicio del complemento, el administrador de complementos de The Hub o el complemento del panel de control WPMU DEV (que se muestra a continuación).

Una vez activado, haga clic en él para ver la pantalla de bienvenida, luego haga clic en Comenzar . Esto lo lleva directamente a Configuración .
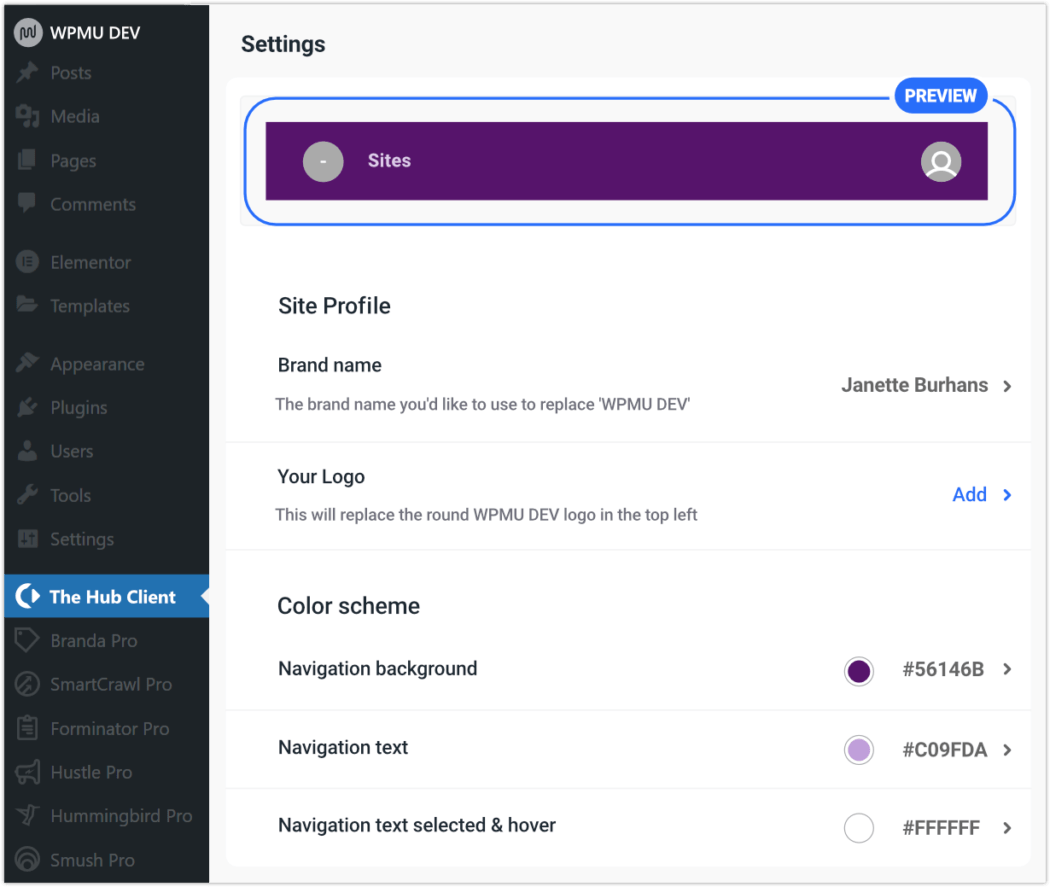
De manera predeterminada, su Hub Client heredará el nombre de marca y el logotipo que haya establecido en su propio Hub, pero puede personalizarlo para que sea lo que desee.

Configuraremos rápidamente nuestras primeras tres personalizaciones de marca en Perfil del sitio .
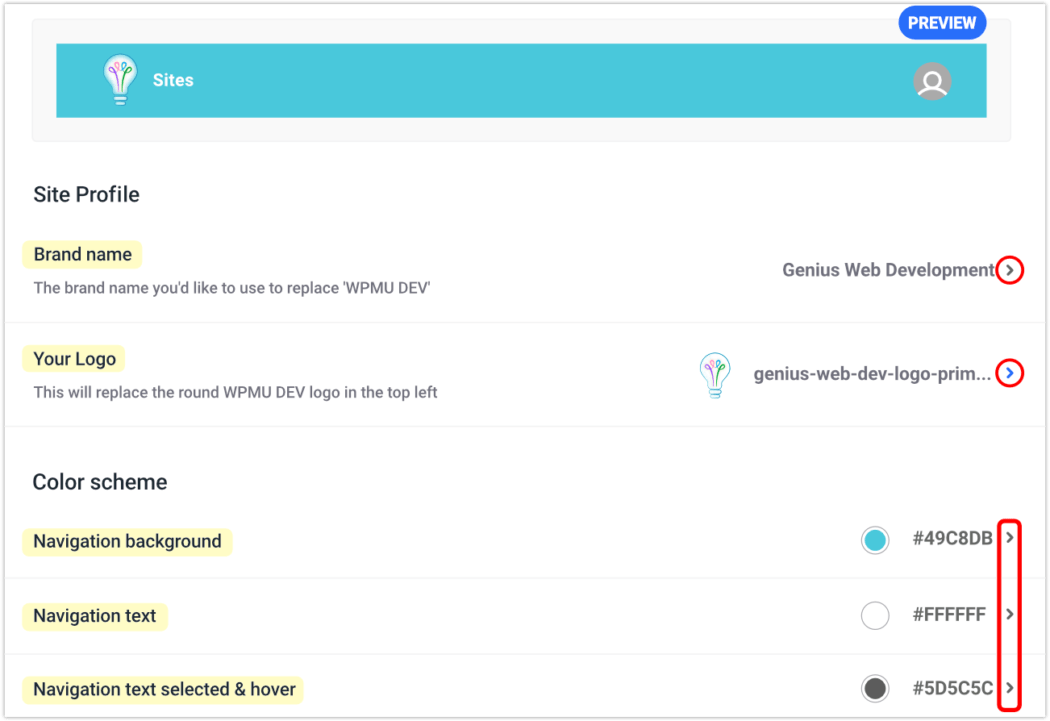
- Haga clic en el ícono de flecha para Nombre de marca , escriba cómo le gustaría llamarlo y Guardar cambios .
- A continuación, haga clic en el icono de flecha de Su logotipo , cargue su gráfico y guarde los cambios .
- En Combinación de colores , haga clic en el ícono de flecha para Fondo de navegación , seleccione el tono deseado del selector de color y luego Guardar cambios . También puede seleccionar su Texto de navegación y Texto de navegación seleccionado y pasar el mouse aquí, para que coincida con su combinación de colores de marca completa.
Puede ver todos sus cambios en tiempo real a través de la tira de vista previa en la parte superior de la página Configuración.

Configuración de los elementos de navegación del menú
Queremos que navegar por nuestro portal de marca sea una experiencia sensata y satisfactoria para nuestros clientes.
Podemos lograr esto fácilmente a través de la configuración de Hub Client.
Veamos cómo personalizar el resto del portal de marca para sus clientes.
Primero, vamos a configurar lo que se mostrará como el menú principal de su portal de marca.
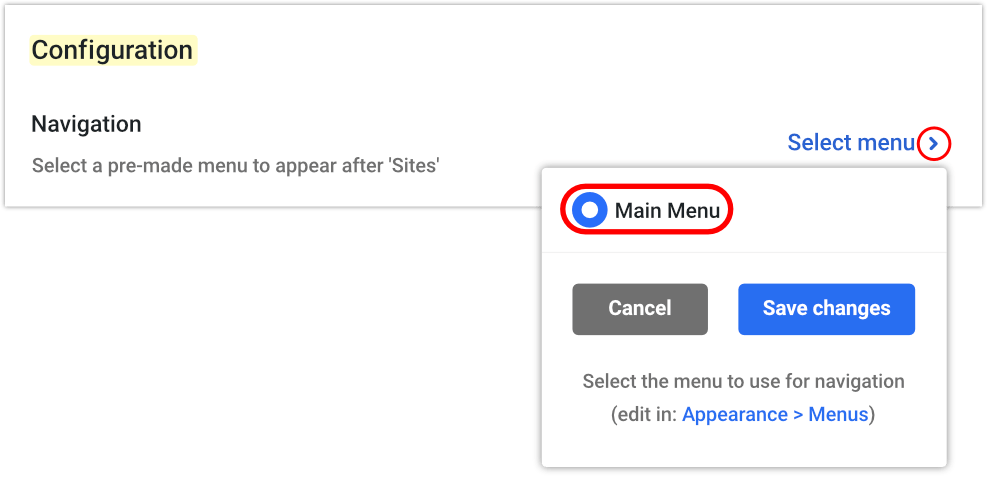
Desde la pantalla principal en The Hub Client; desplácese hacia abajo hasta Configuración y haga clic en la flecha del cheurón a la derecha de Navegación .
Seleccione de las opciones desplegables, o cree un menú específico del sitio en Apariencia de WordPress > Menús , luego regrese a esta página y selecciónelo.

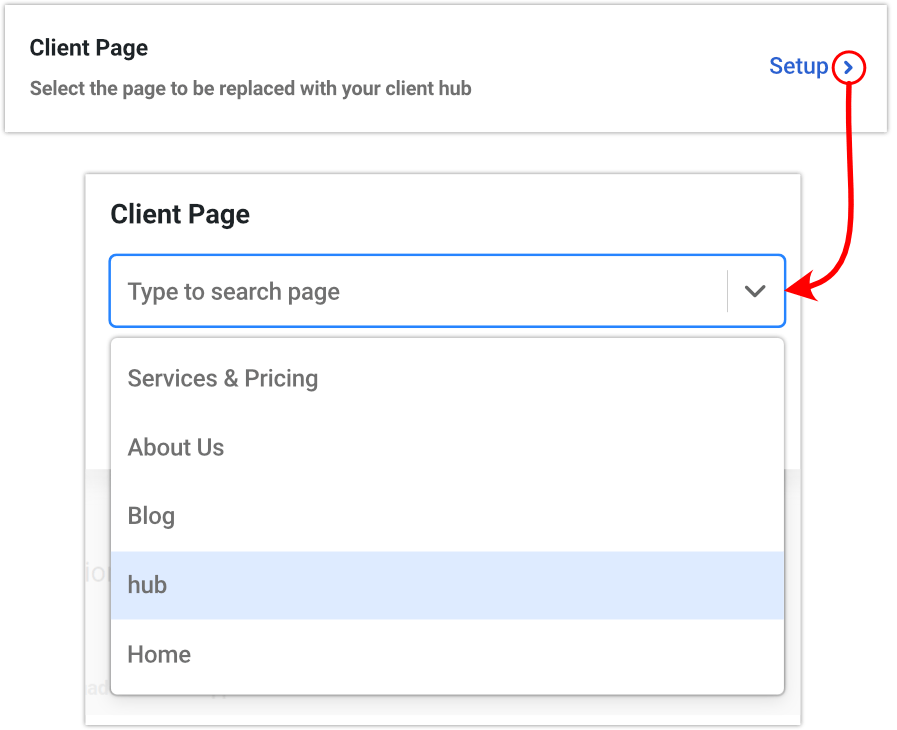
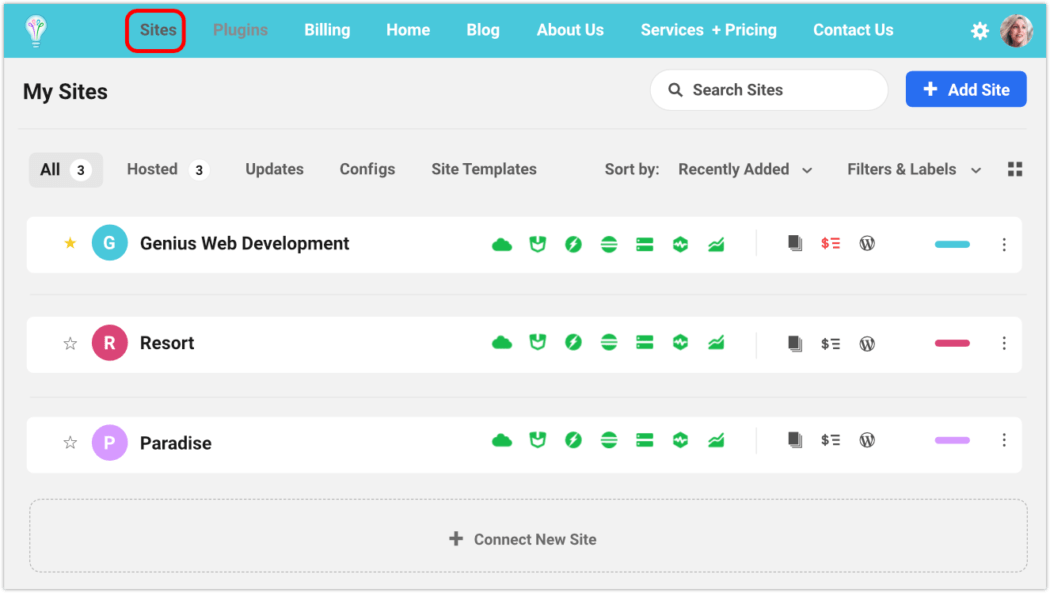
Ahora estableceremos la página del cliente como centro.
Haga clic en la flecha del cheurón a la derecha de la página del cliente y, en la ventana emergente resultante, seleccione lo que desee de las opciones desplegables y, a continuación, guarde .

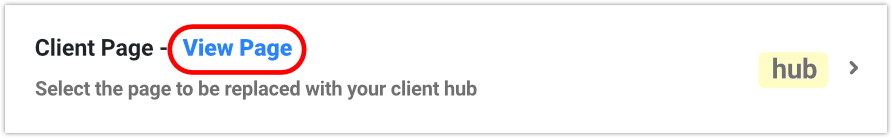
Ahora verá este texto vinculado adicional: Ver página , junto a Página del cliente , junto con el nombre de la página que seleccionó a la derecha. En este caso, “hub”.

Haga clic en Ver página y se abrirá esta instancia del Hub en una nueva página web, donde verá la página que seleccionó, con el menú que seleccionó en la parte superior del sitio.

También puede personalizar el enlace utilizado para el texto Atrás en su página de inicio de sesión del cliente. Lo eliminaremos ahora mismo.
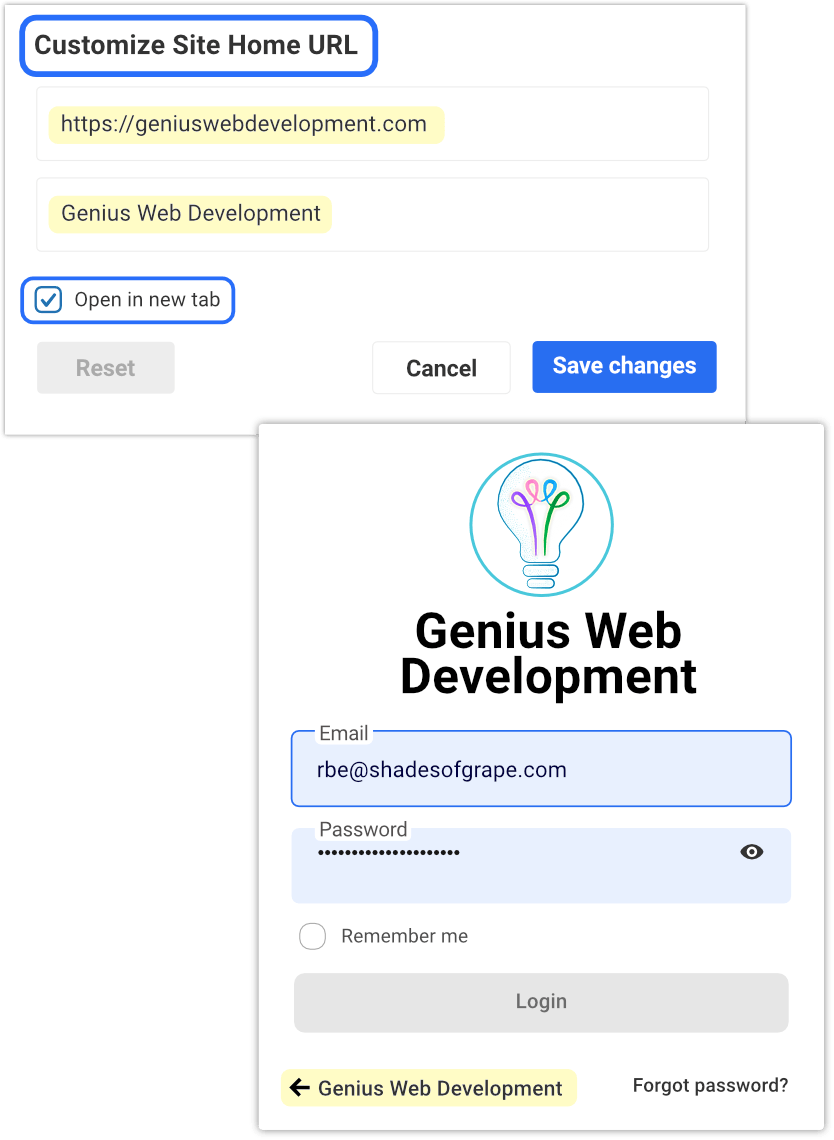
Desde el Panel de WP > The Hub Client > Configuración > Configuraciones > URL del sitio de inicio , haga clic en Agregar para abrir el módulo de configuración.
Ingrese la URL del sitio y el nombre del sitio (Título) y guarde los cambios. (También puede hacer clic en la casilla de verificación para Abrir en una nueva pestaña antes de guardar, si lo prefiere).

Nota: si no se realizan personalizaciones aquí, el botón Atrás lo dirigirá a la página de inicio predeterminada para ese sitio.
Si alguna vez desea volver al estado predeterminado, simplemente haga clic en el botón Restablecer .
Configuración de un botón de ayuda
Tener recursos de ayuda disponibles para sus clientes es una gran ventaja. Hace mucho para que se sientan tranquilos y serenos, sabiendo que las respuestas están a solo un clic de distancia.
“Proporcione suficientes opciones de personalización para que podamos modificar la apariencia de la interfaz hasta cierto punto. Y la capacidad de ingresar nuestra propia información, como información de contacto y enlaces a nuestras propias páginas de ayuda/atención al cliente y cosas por el estilo”. – Julián (miembro de WPMU DEV)
Obtener el botón de ayuda en The Hub Client es pan comido. Te explicaré cómo hacerlo ahora.
Desde el panel de WP > The Hub Client > Ajustes > Configuración ; a la derecha del botón Ayuda , haga clic en Agregar .
Ingrese la URL de su página de ayuda, luego Guardar cambios .
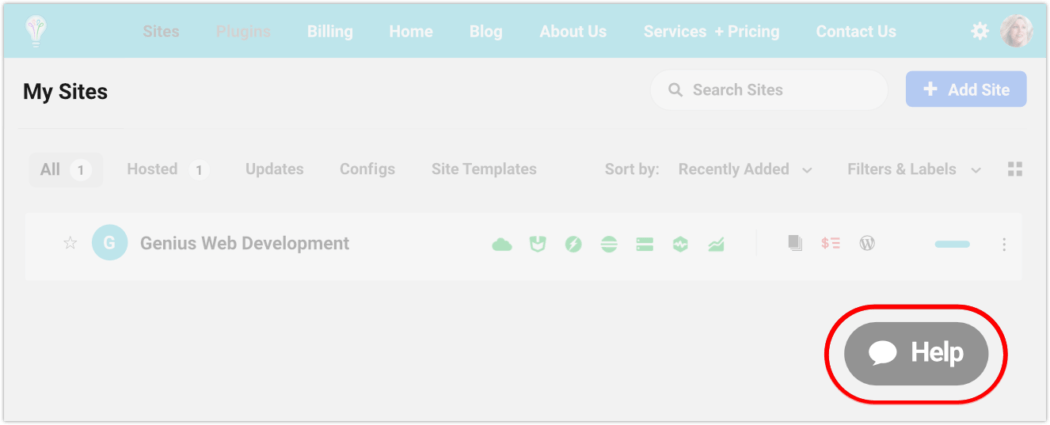
¡Tada! Ahora tendrá una burbuja de ayuda flotante en su página de Hub que, al hacer clic, dirigirá al usuario a la URL elegida. De manera predeterminada, la página de Ayuda se abrirá en una nueva pestaña.
Una vez que haya configurado su botón de ayuda, se mostrará en la esquina inferior derecha de la página principal de The Hub, listo para la acción.

Integración de chat en vivo
Live Chat es una característica fantástica para proporcionar a sus clientes. Y The Hub Client ofrece tres integraciones de plataforma de chat altamente calificadas para elegir.
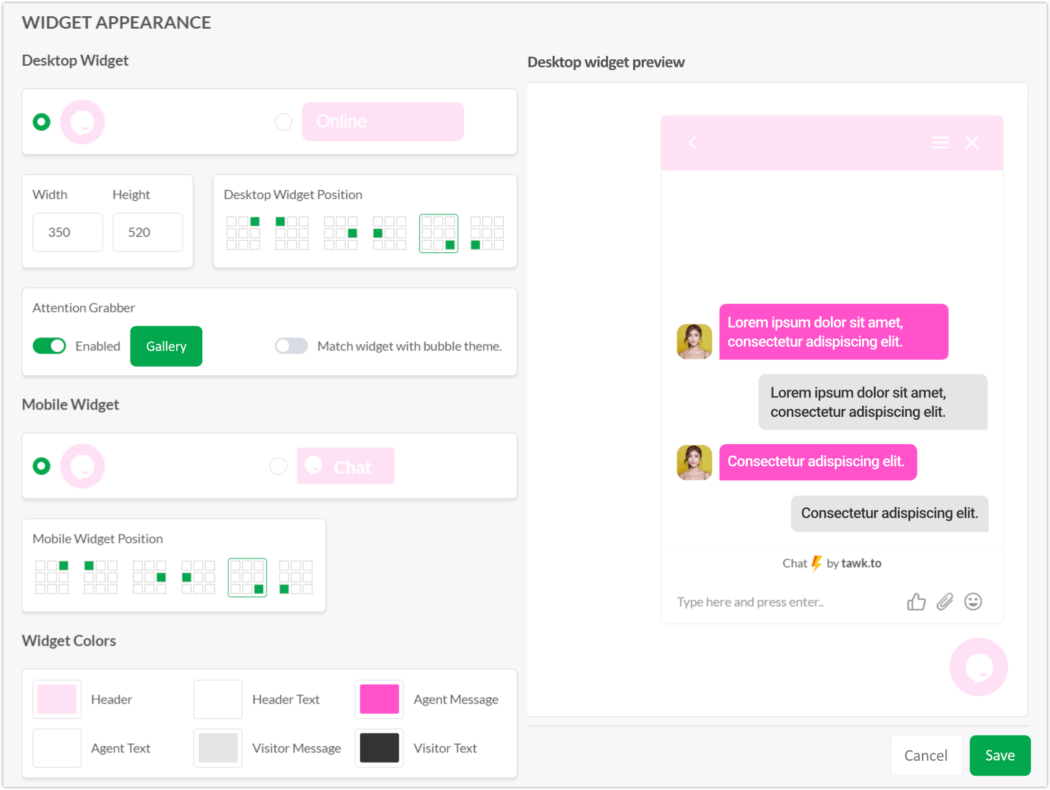
Si se dirige al panel de control de WordPress, The Hub Client > Configuración > Integraciones , puede configurar un widget de chat en vivo en su Hub Client.
Tres de los servicios de terceros más populares están disponibles: LiveChat , Tawk.To y HubSpot .


Según el servicio de chat en vivo que elija, la configuración variará.
Si desea un tutorial básico sobre cómo configurarlos en The Hub Client, lea Cómo configurar el chat en vivo en WordPress. O obtenga el resumen completo en nuestros documentos de ayuda de Integraciones.
Invitar clientes a su portal personalizado
¡Es hora de desplegar la alfombra roja! Con las personalizaciones establecidas, estamos listos para traer a nuestros clientes adentro.
Comencemos agregando manualmente un nuevo cliente.
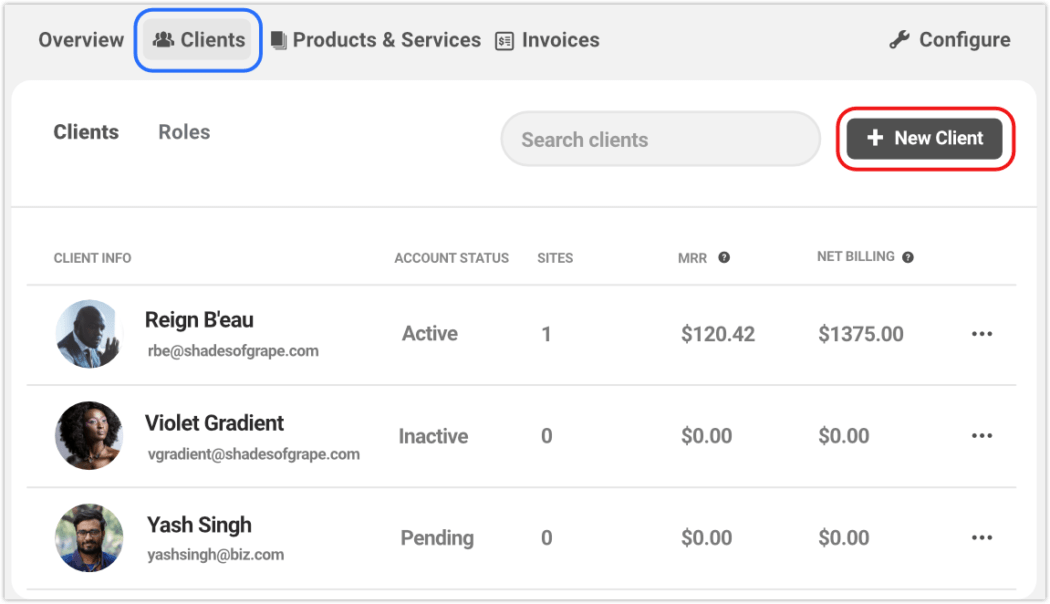
Vaya a The Hub > Clientes y facturación , y haga clic en + Nuevo cliente .

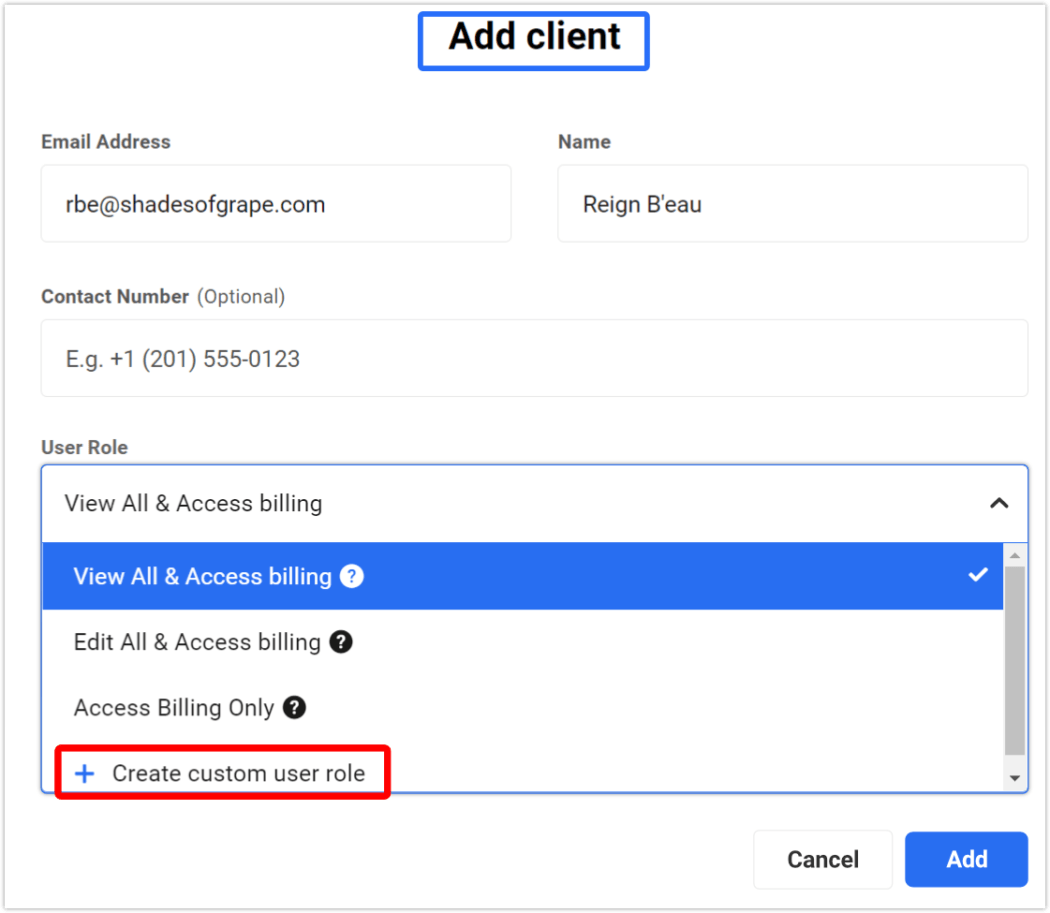
Ingrese toda la información requerida (y opcional, según se desee) del cliente en los campos del formulario.
Los roles de usuario juegan un papel muy importante en la configuración del cliente. Básicamente, estos deciden a qué tendrá acceso cada cliente en su centro, en términos de visualización y acción. Tiene control total sobre estos seleccionando permisos.
Profundizamos en las funciones de los usuarios en este artículo Clientes y facturación. Por ahora, haga clic en la flecha desplegable debajo de Función de usuario y seleccione Ver todo y Acceder a la facturación .

Si opta por un rol personalizado , puede crear uno en el momento haciendo clic en + Crear rol de usuario personalizado .
Esto abrirá la pantalla donde puede seleccionar opciones de los menús principal y anidado. Asigne un nombre a su nuevo rol y guárdelo.
Ahora, si vuelve a ese cliente, puede asignarle este rol personalizado.
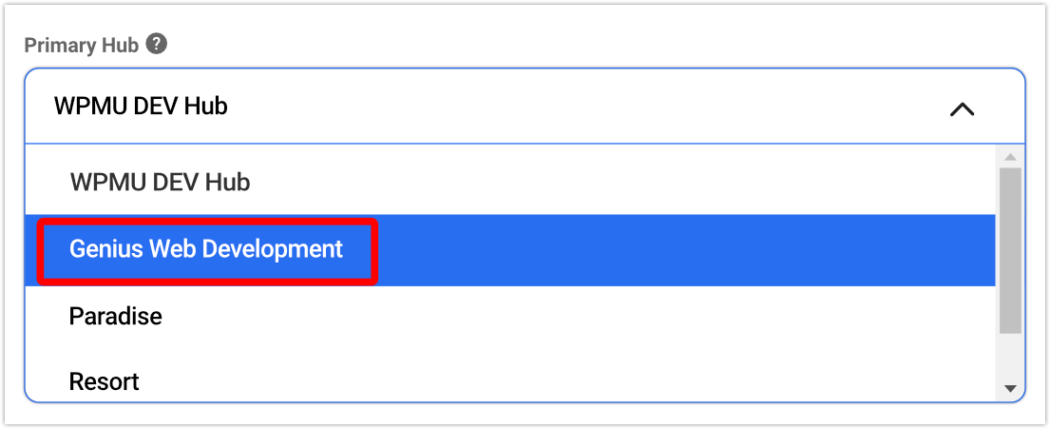
Al agregar un cliente, también determinará a qué concentrador principal está asociado.
Si tiene más de un Hub, estará disponible en el menú desplegable. Si está utilizando The Hub Client en un sitio y lo selecciona como Hub principal, cuando ese cliente haga clic en un enlace Confirmar invitación o Pagar factura desde su correo electrónico automatizado de Cliente y facturación, será llevado a su Hub de etiqueta blanca. sitio en lugar de wpmudev.com .
Administre sitios WP ilimitados de forma gratuita

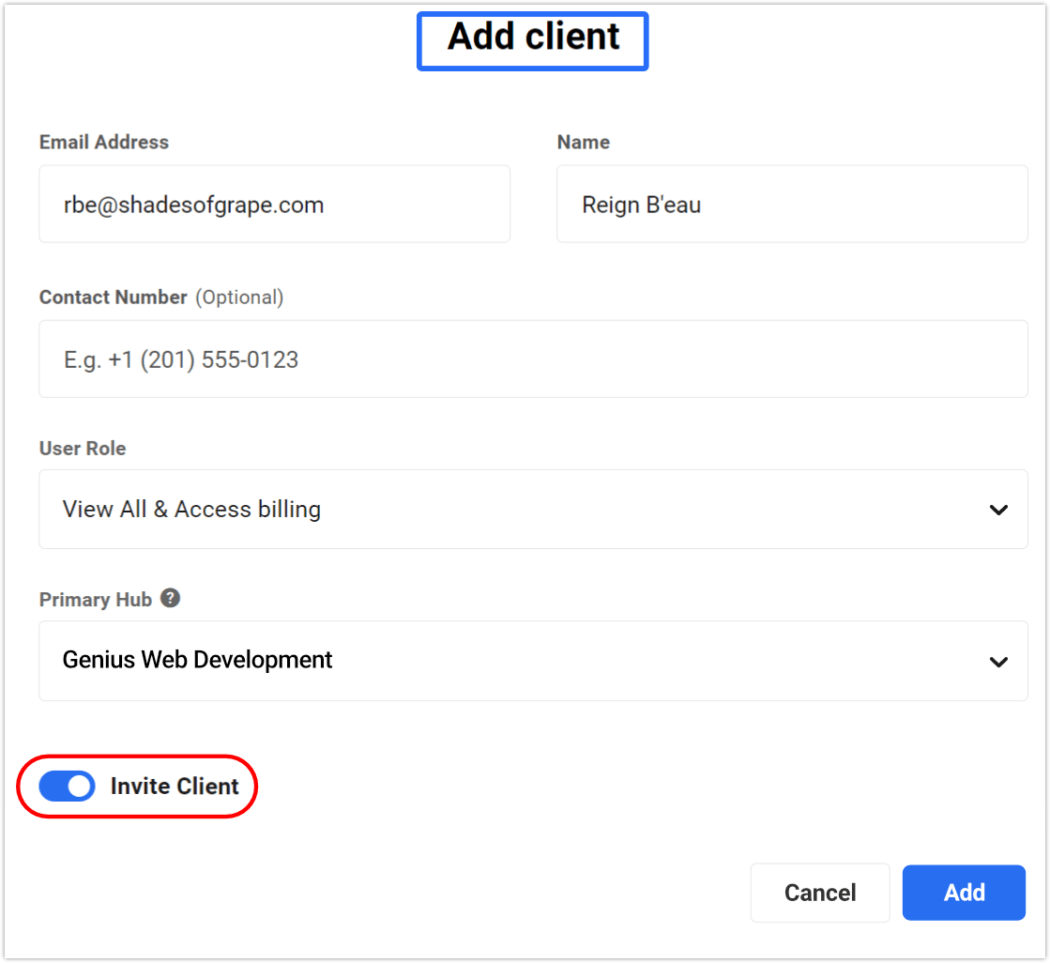
En la parte inferior, active el botón Invitar cliente y luego haga clic en Agregar .


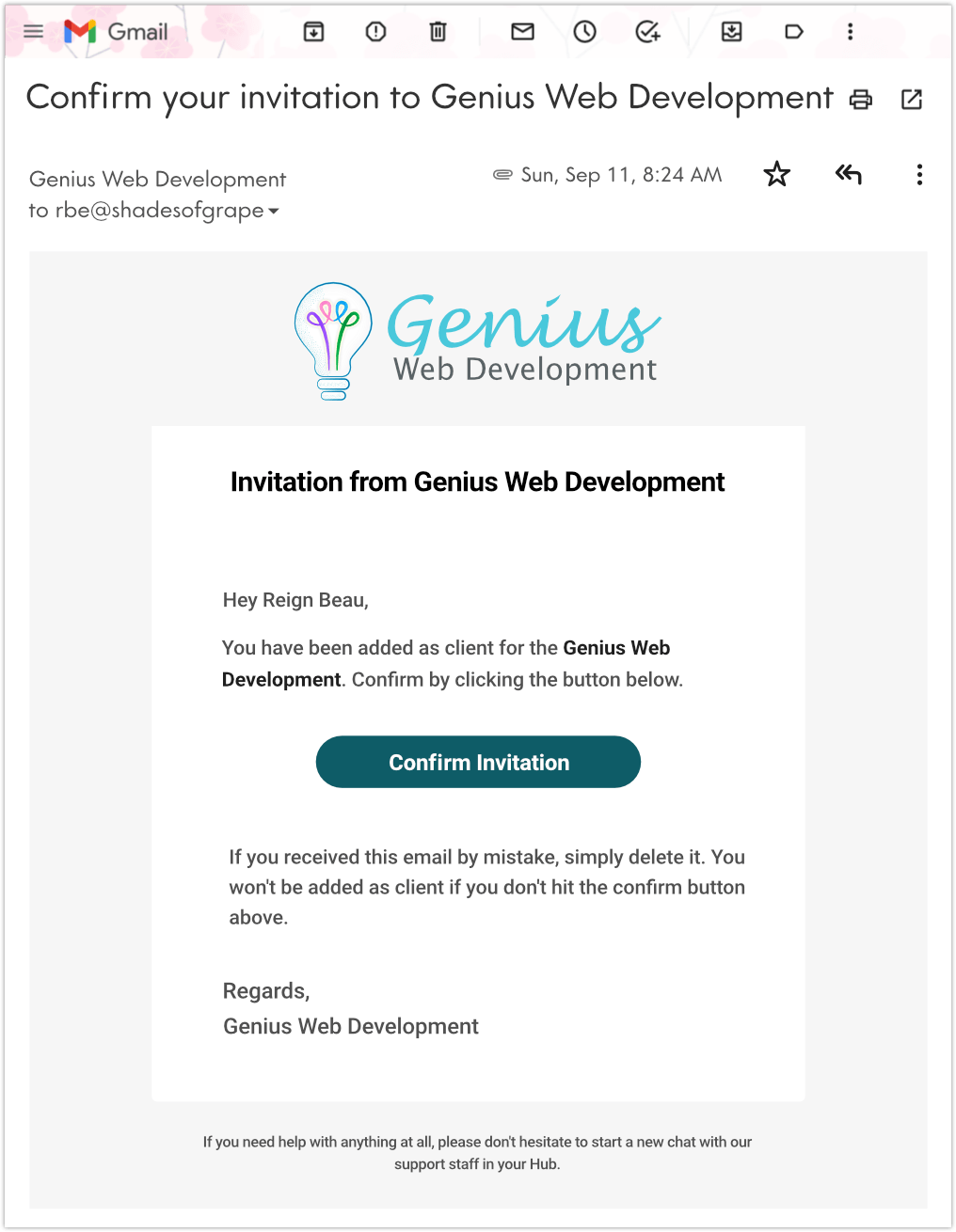
¡Auge! Se agregó el cliente y se envió una invitación de marca blanca a su portal de clientes, que se verá así:

Una vez que el cliente confirme haciendo clic en el enlace Confirmar invitación en su correo electrónico, tendrá acceso a su portal de marca.
Si ya tenían una cuenta de Hub existente con usted, los llevará directamente a la página de inicio de sesión del Hub desde el que fueron invitados.
Si son nuevos en su cuenta, serán llevados a la página de creación de cuenta de esa instancia de Hub.
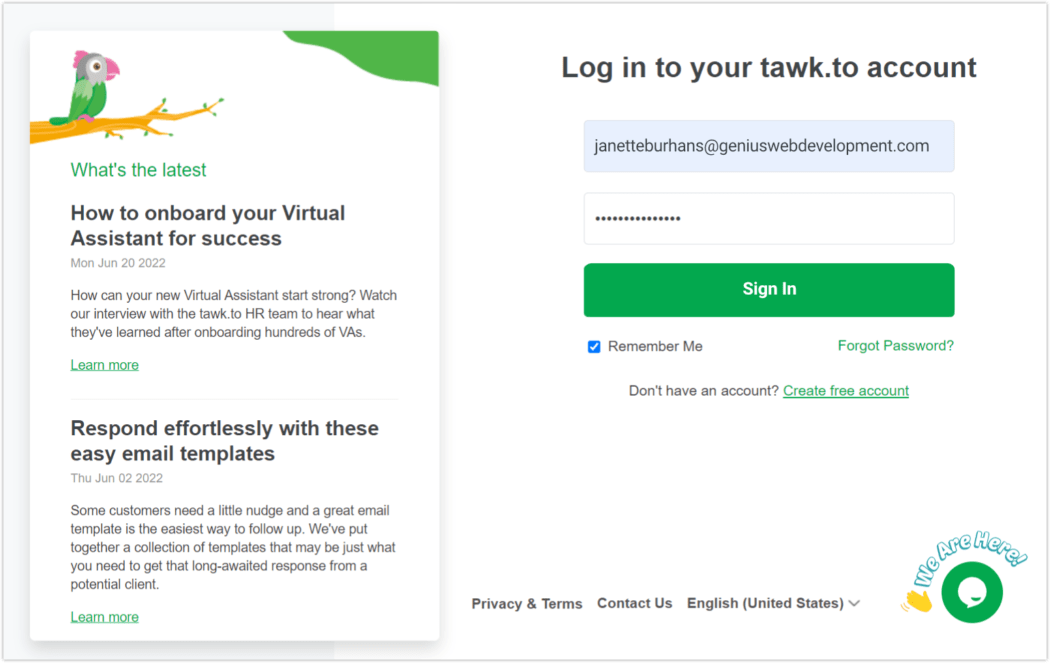
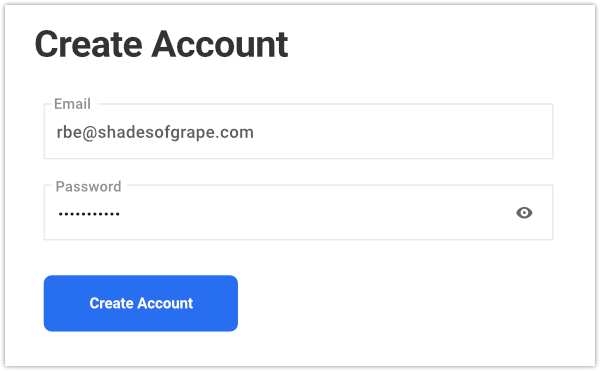
Desde la página de creación de la cuenta, obtendrán un modal emergente con su dirección de correo electrónico ya en el campo del formulario. Solo tendrán que crear una contraseña y luego hacer clic en el botón Crear cuenta .

Lo que sus clientes verán dentro de su portal
Cada experiencia de cliente en su portal será única para ellos.
Su marca prevalecerá en todo momento, y lo que sus clientes podrán ver y acceder depende de los permisos que les haya otorgado a través de los roles de usuario.
Es una forma fantástica de brindar un servicio personalizado a cada cliente que se adapte perfectamente a sus intereses y necesidades comerciales combinados.
El panel del cliente
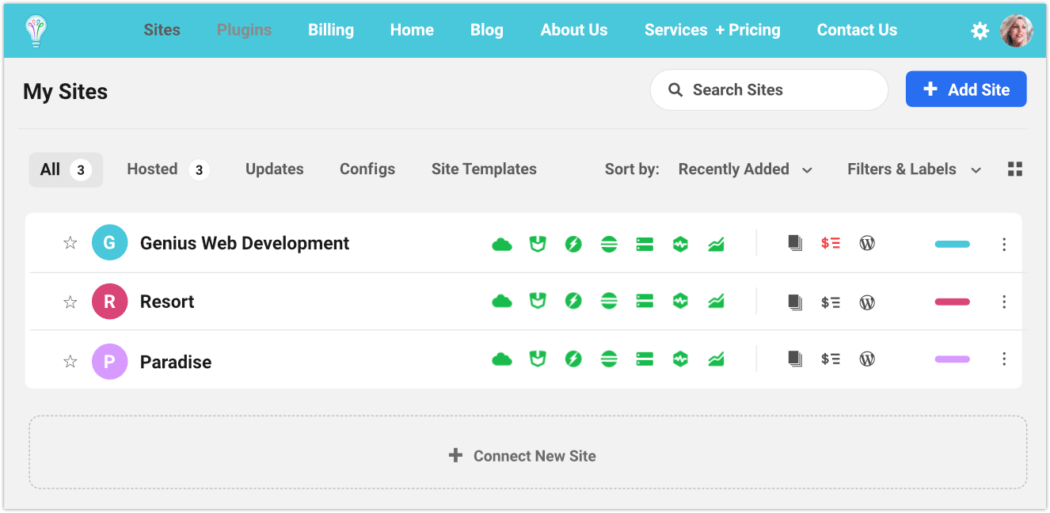
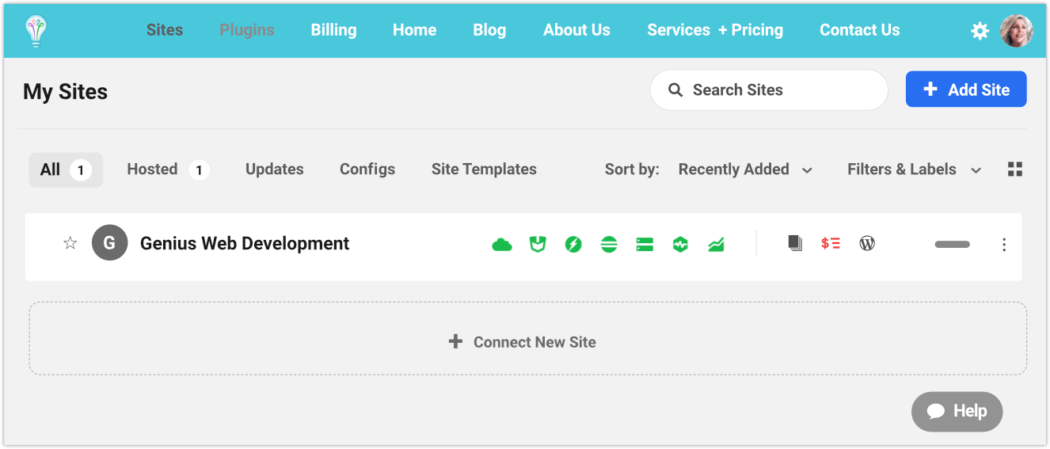
Una vez que sus clientes hayan iniciado sesión en su portal de clientes, serán recibidos por un tablero con acceso a cualquier contenido para el que les haya otorgado permisos.

Los clientes pueden organizar uno o varios sitios en su portal y organizarlos en su área de panel como mejor les parezca.

Los roles que has asignado a un cliente son editables por ti y se pueden cambiar en cualquier momento en la plataforma de gestión y facturación.
Por ejemplo, si asignamos permisos de Facturación a un cliente, él/ella tendrá la capacidad de ver y editar cualquier cosa en esa sección, pero estarán separados de cualquier otra página/pantalla en Facturación del Cliente.

Lea esta publicación para ver más de cerca los roles y permisos de los usuarios.
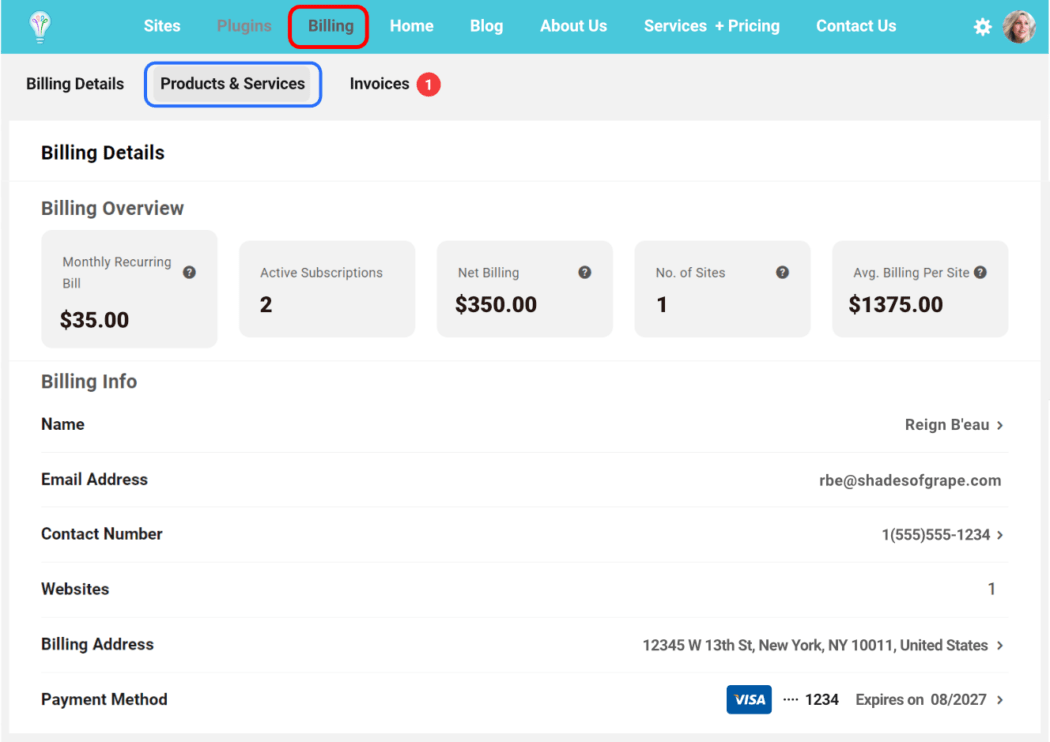
Permitir que sus clientes vean y administren sus propios detalles de facturación le ahorra el tiempo y el esfuerzo que de otro modo gastaría en sus actividades administrativas y les permite sentirse conectados a su cuenta.
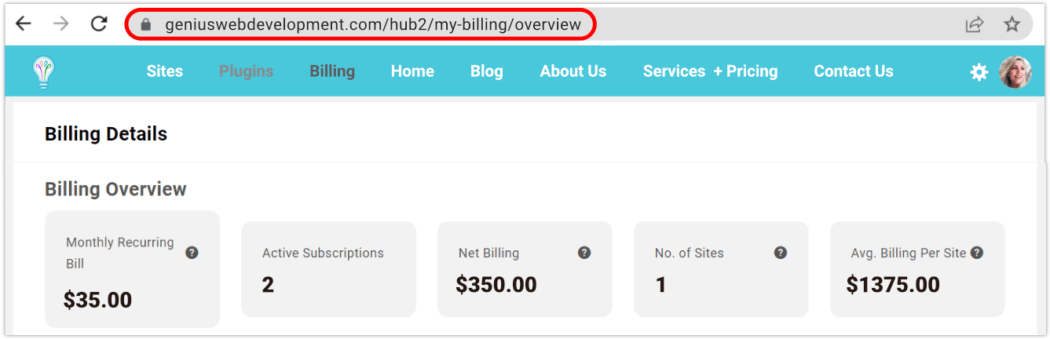
Hay mucho que sus clientes pueden lograr aquí. Por ejemplo, administrar su información de facturación y detalles de cuenta, ver sus servicios y suscripciones, filtrar el estado de pago (vencido o pagado), evaluar cuál es su gasto promedio y mucho más.

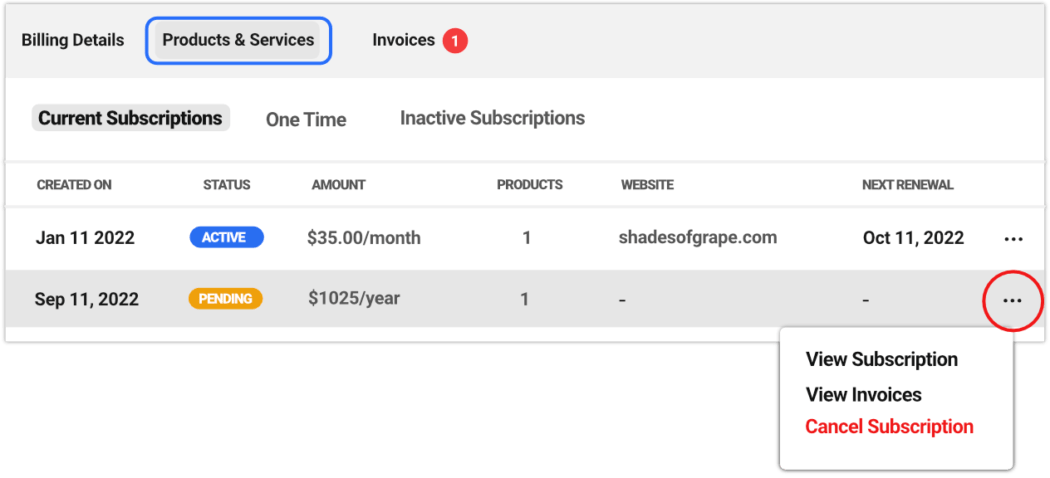
En la sección de facturación, los clientes pueden ver todos los detalles explorando las distintas opciones del menú.

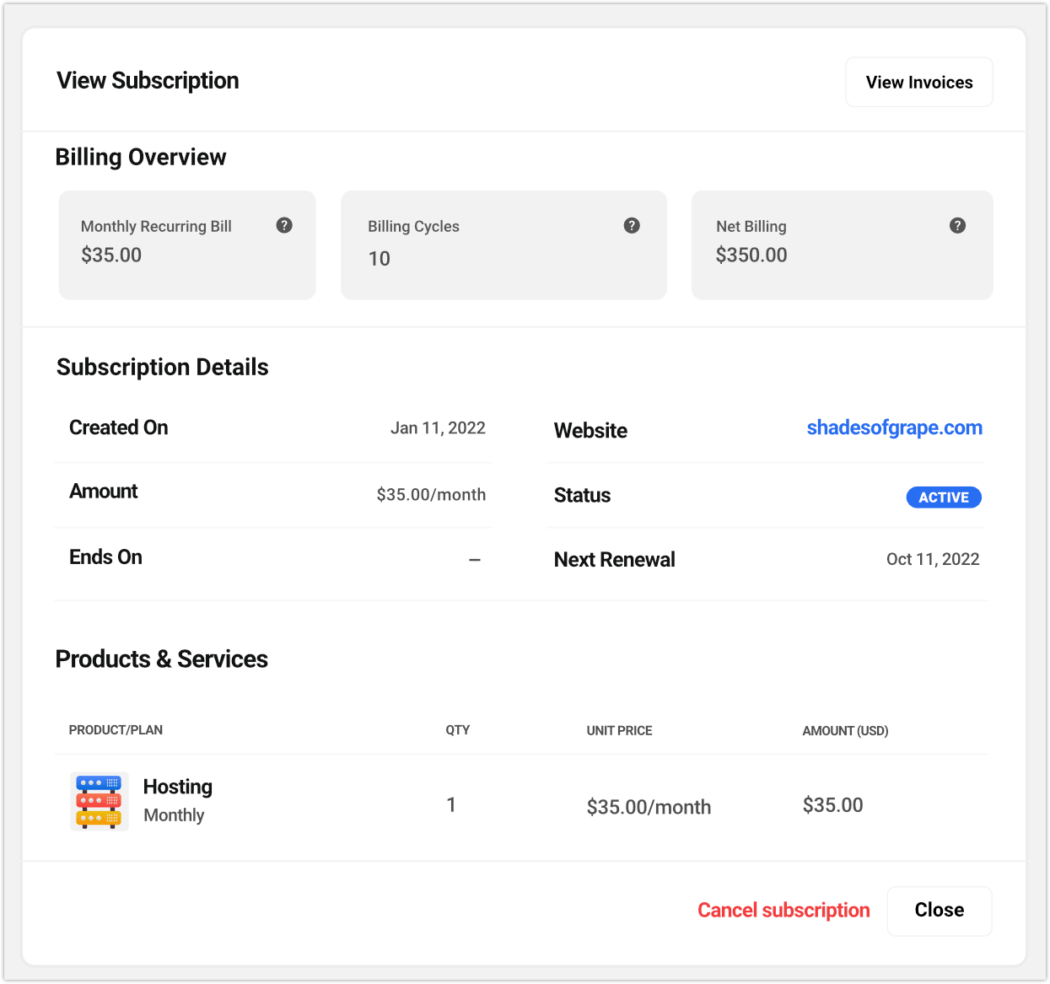
Se puede hacer clic en cualquier elemento de línea aquí para obtener detalles completos y/o para realizar ciertas acciones. Por ejemplo, cancelar una suscripción.

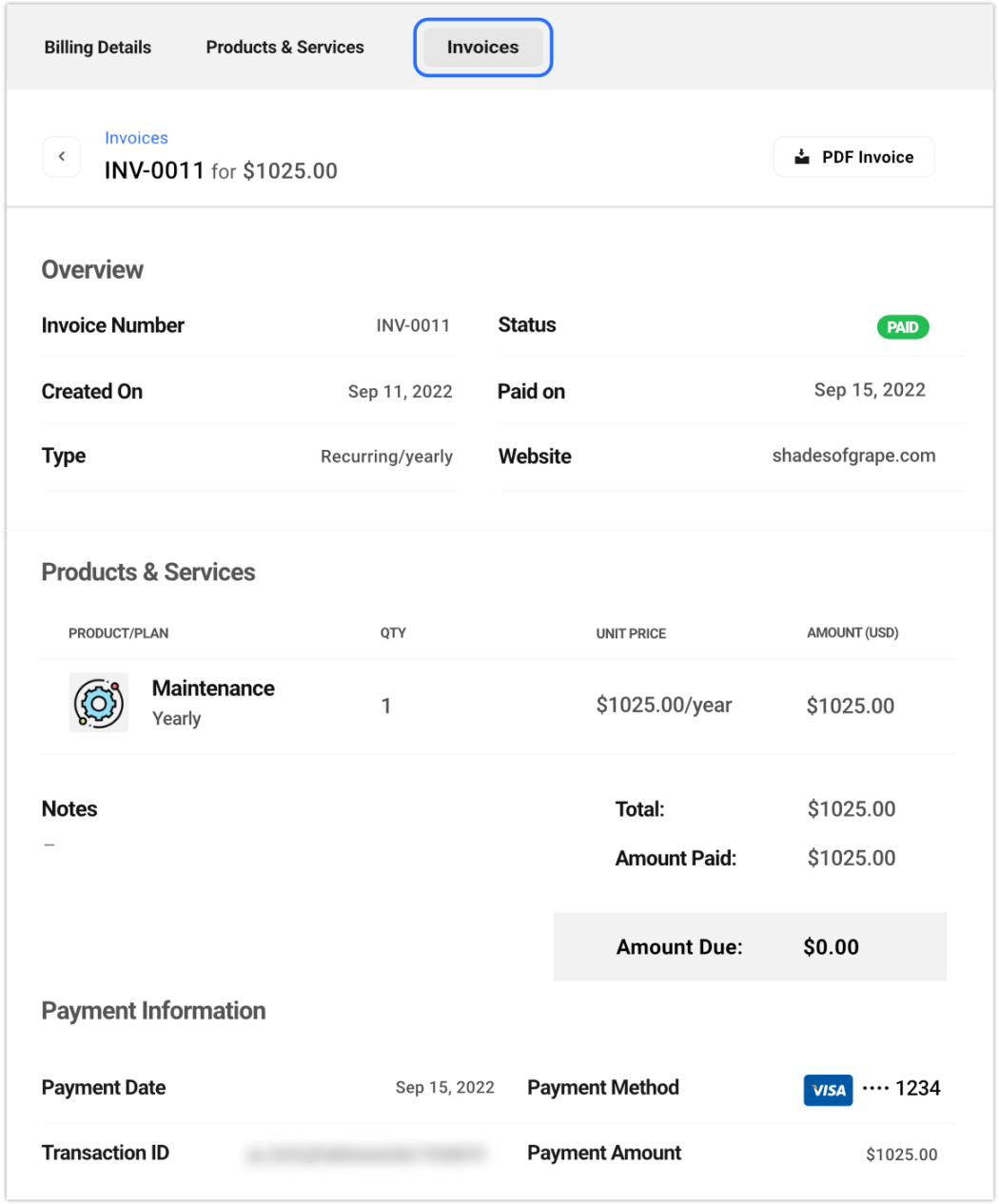
Las facturas también se pueden examinar con todo detalle.

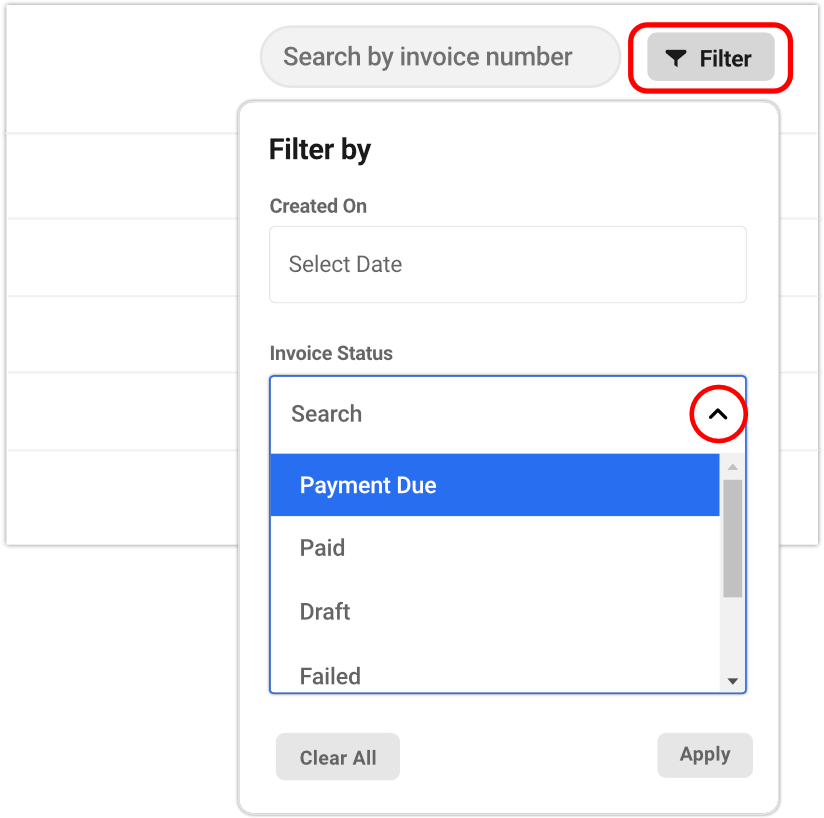
La funcionalidad de filtro incorporada es excelente y ofrece opciones de destilación para fecha, estado de pago y sitio web.

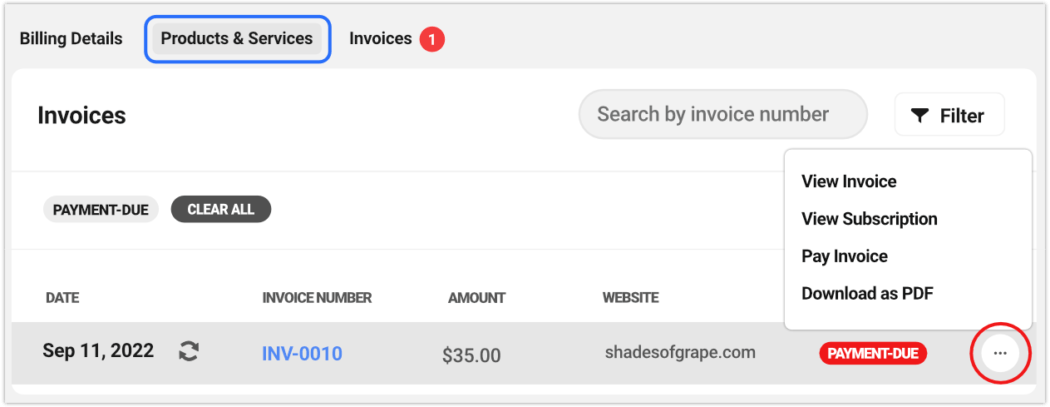
Si les ha otorgado permisos para hacerlo, los clientes pueden ver los detalles y tomar medidas sobre los servicios y las facturas, como realizar pagos o descargar versiones en PDF de las facturas.

Perfil del cliente
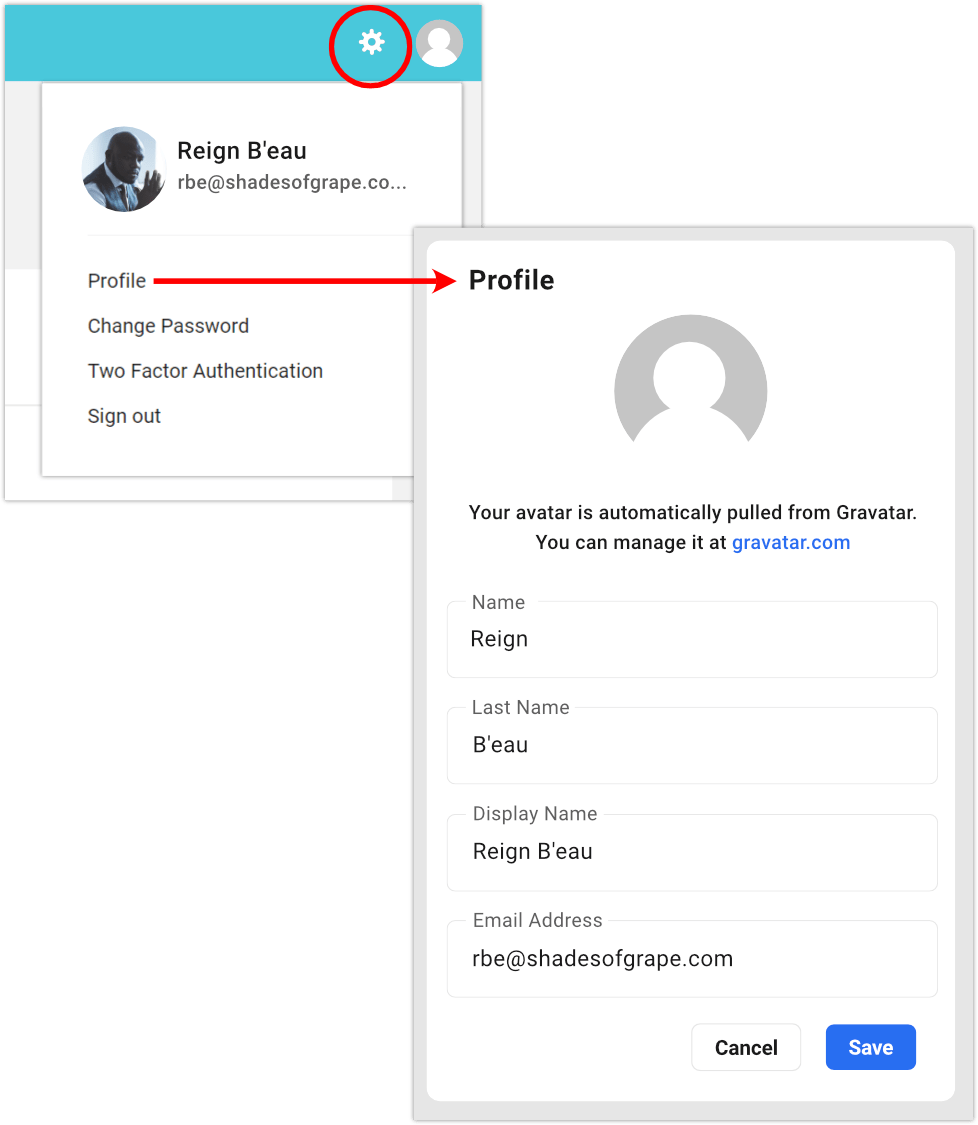
Los clientes pueden editar libremente su contenido personal: información de perfil (incluida su foto de perfil, si tienen una configurada en Gravatar), hacer un cambio de contraseña, configurar 2FA (requiere una aplicación de autenticación) o cerrar sesión, todo a través del menú del icono de engranaje en la esquina superior derecha.

Todo se actualiza en tiempo real. Por ejemplo, si el cliente cambia el correo electrónico addy en su perfil, también se actualizará en su perfil de facturación, ya que los perfiles Hub y Clients & Billing están sincronizados. ¡Pan comido!
Los clientes pueden pagar facturas a través del Portal del cliente
¡Con el modo Clientes y Facturación, su cliente tendrá la comodidad de pagarle directamente a través de su portal de cliente de marca (con el pago seguro de Stripe totalmente integrado)!
Como se mencionó anteriormente, todas las actividades de administración de clientes, incluidos los pagos, se realizan de forma segura dentro de su propio dominio y pantallas totalmente personalizadas.

A lo largo de su viaje comercial con usted, los clientes se mantienen informados con correos electrónicos automatizados, que reflejan su marca personalizada y los detalles de la empresa.

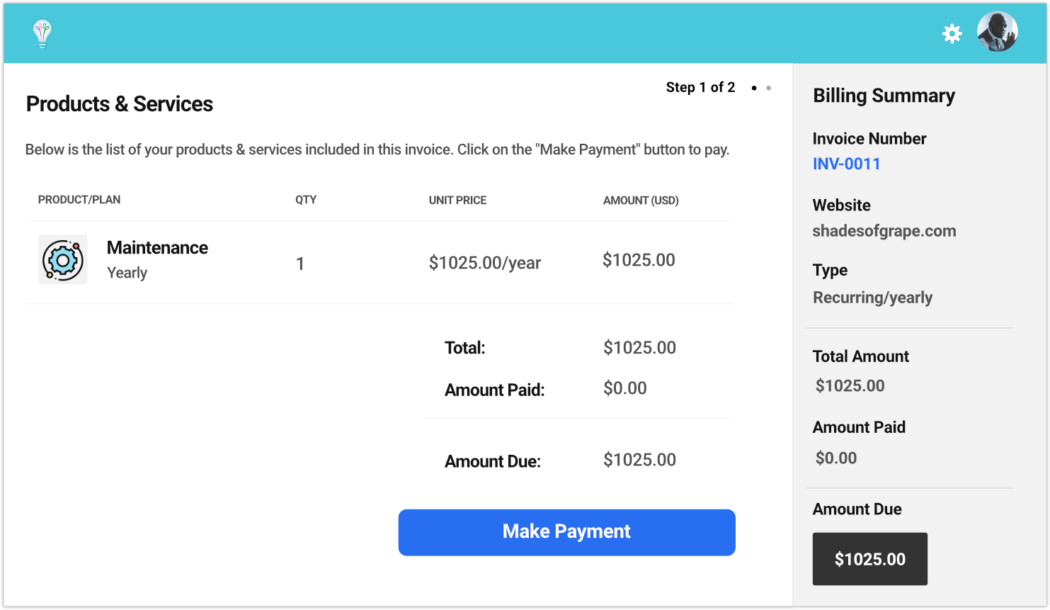
Los clientes pueden realizar pagos fácilmente haciendo clic en el enlace del correo electrónico facturado, llevándolos al portal de pago.

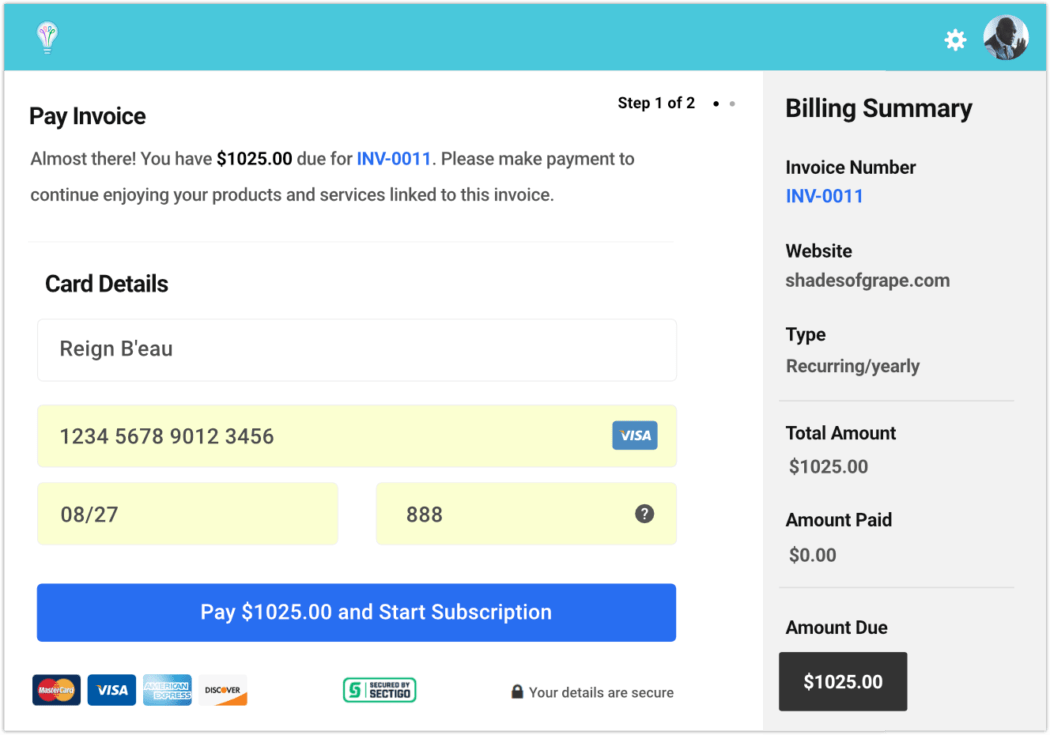
El cliente puede ingresar su información de pago, luego hacer clic en el botón Pagar , que tendrá información específica sobre la cantidad de dinero y el servicio que está aprobando.
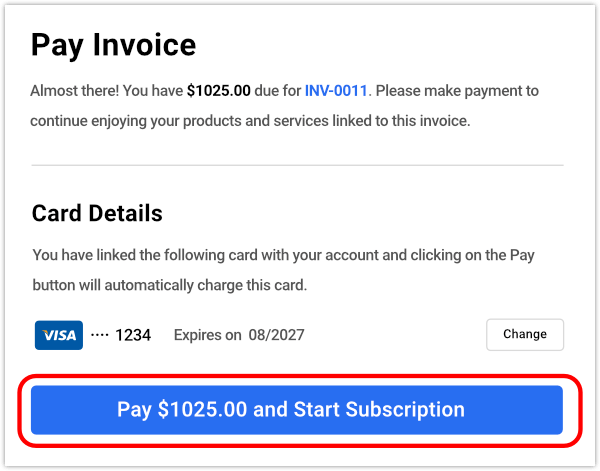
Tenga en cuenta que si agregaron previamente un método de pago, se completará automáticamente aquí, con una opción para cambiarlo si lo desea.

El cliente puede verificar toda su información en la página siguiente y luego hacer clic para pagar.

Con el pago realizado, la factura se cargará, reflejando los detalles y el estado de pago.

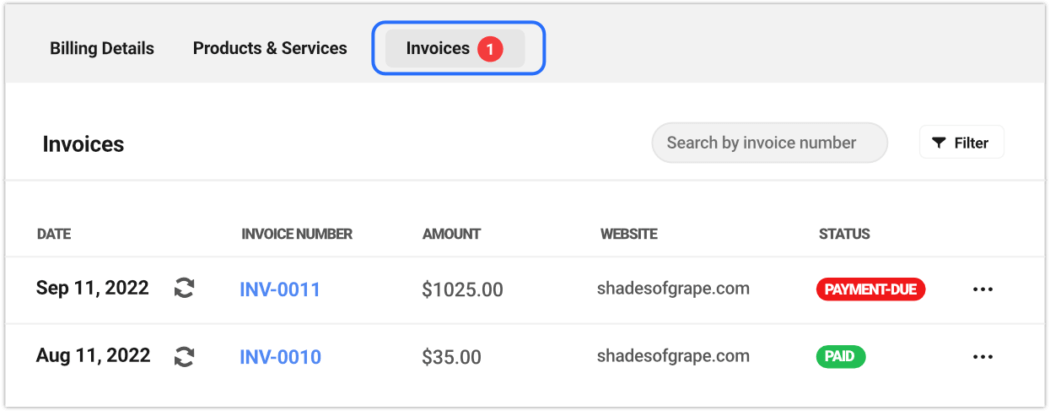
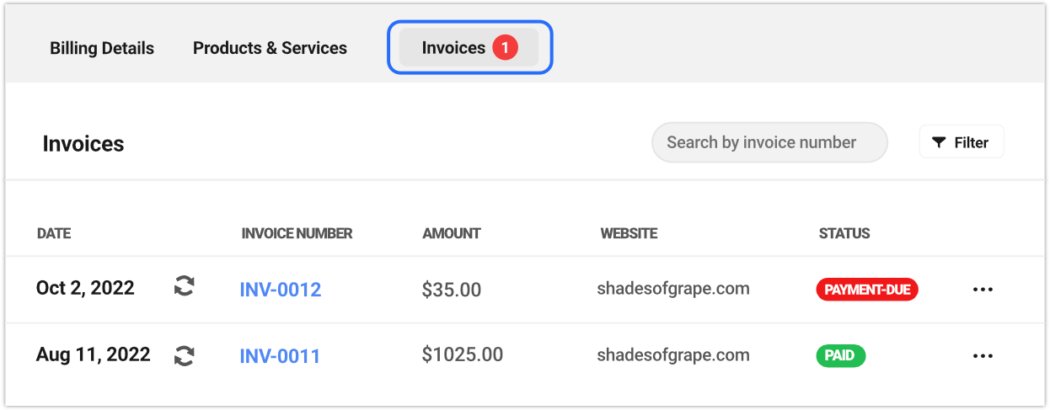
Ahora, si va a la pestaña Facturas, verá todas las facturas actuales y pendientes.

En la columna Estado , el rojo indica que el pago vence y el verde indica que se ha realizado el pago.
El menú Facturas de nivel superior tiene un ícono de notificación (un número en un círculo rojo), que indica la cantidad de facturas pendientes, para una referencia visual rápida.
El cliente puede descargar una copia de cualquier factura pagada haciendo clic en el botón Factura PDF en la parte superior derecha de la pantalla de la factura.
Los clientes pueden acceder a las facturas directamente en el modo de facturación de The Hub
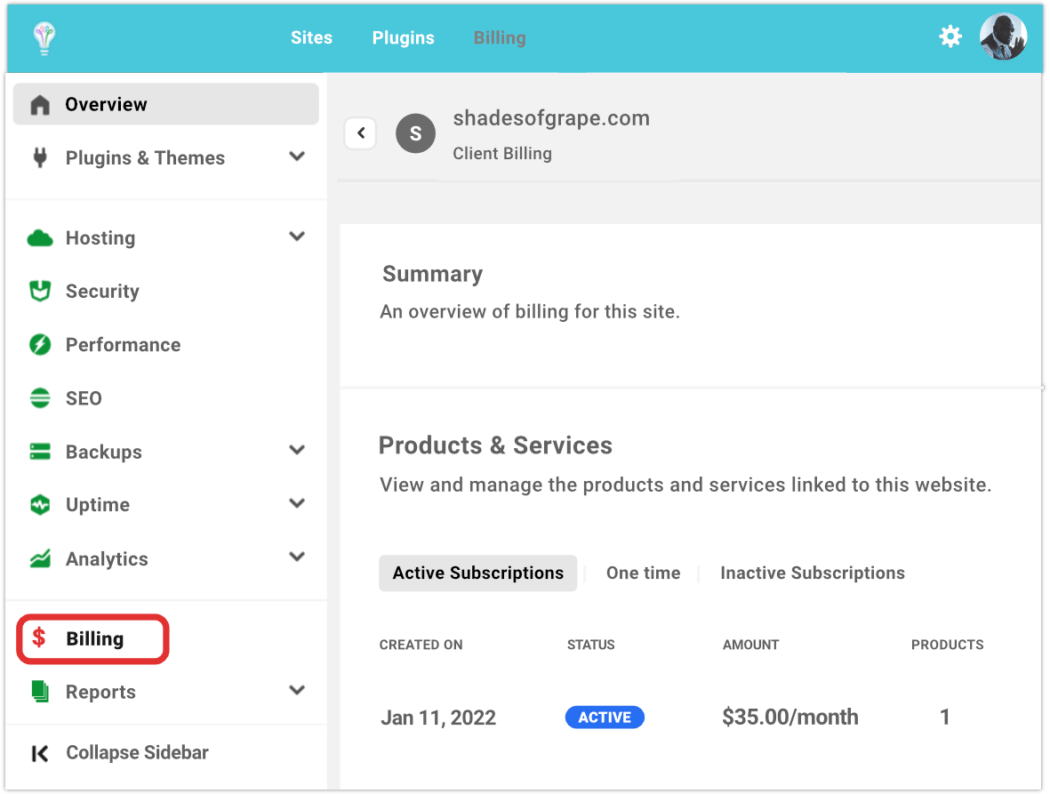
Sus clientes pueden ver y administrar fácilmente las actividades de facturación desde cualquier sitio en su Hub, relacionadas con la facturación específica. Será casi idéntico a lo que ve en su área de Hub Billing, por supuesto, específico solo para su(s) sitio(s).
Los clientes pueden usar el menú de la barra lateral izquierda para navegar a su sección de facturación.
Los clientes solo necesitan hacer clic en el enlace Facturación en el menú de la barra lateral de cualquier sitio que estén viendo para comenzar. Todas las facturas que les hayas enviado estarán accesibles para ellos aquí.

Los clientes para los que haya agregado un sitio web pero que aún no hayan enviado una factura seguirán viendo el sitio, solo que no tendrá ninguna información de facturación específica.
Una vez que se haya pagado la primera factura específica del sitio, los datos se completarán inmediatamente en la sección Resumen , junto con el estado de las secciones Productos y servicios y Facturas , que se reflejará como Activo y Pagado .
Si se quedó con nosotros durante todo el desglose, ¡felicidades! Ahora conoce muy bien muchas de las excelentes funciones del Portal del cliente, es decir, su centro de marca. No tenemos ninguna duda de que vas a hacer cosas increíbles.
Si alguna vez necesita ayuda, comuníquese con nuestro equipo de soporte altamente capacitado (y mejor calificado). Siempre están disponibles, 24/7/365.
Para obtener una guía completa de todo lo relacionado con el portal del cliente, consulte la documentación de The Hub Client.
Ofreciendo a sus clientes una experiencia más personalizada con The Hub Client de WPMU DEV
Hub Client le permite ejecutar WPMU DEV en su propio dominio como una experiencia 100 % de marca blanca para sus clientes.
Puede personalizar completamente su marca, colores, enlaces, inicios de sesión, correos electrónicos y acceso de usuarios... incluso permitir que los clientes editen ciertas áreas a su discreción.
“Es como dar a sus clientes acceso tras bambalinas, pero como una experiencia VIP”. – Josh Hall (JoshHall.co)
Consulte nuestro complemento Hub Client a través de una prueba de uno de nuestros planes pagos, o nuestro Hosting, totalmente dedicado y optimizado para WordPress. Ofrecemos una garantía de satisfacción del 100%, y nuestro equipo de soporte ayuda con todo lo relacionado con WordPress, no solo con nuestros productos y servicios.
te veo dentro!
