Cómo personalizar el menú Divi con CSS
Publicado: 2021-04-08¿Utilizas Divi y quieres aprovechar al máximo tu menú? En esta guía, le mostraremos cómo personalizar el menú Divi con CSS para destacar entre sus competidores y mejorar la experiencia del cliente en su sitio.
Con más de 3 millones de usuarios, Divi es uno de los creadores de páginas más populares del mercado. Una de las razones es que es extremadamente flexible y viene con toneladas de opciones de personalización que le permiten darle a su sitio un aspecto profesional incluso si es un principiante. Sin embargo, para llevar el diseño de su sitio web al siguiente nivel, deberá personalizar el diseño con scripts CSS. Hay muchas cosas que puedes editar, pero una de las más importantes es el menú de navegación.
¿Por qué editar el menú Divi?
La barra de navegación del menú es uno de los elementos más importantes de cualquier sitio web. Está en la parte superior de la página, por lo que es el primer elemento que ven los usuarios cuando cargan una página. Por lo general, ese menú aparece en todas las páginas de un sitio, lo que lo convierte en el elemento que más ven los usuarios.
Además de eso, la función principal de un menú es proporcionar a los visitantes una manera fácil de navegar y mejorar la experiencia del usuario. Es por eso que un menú de navegación bien organizado y diseñado puede tener un gran impacto en su negocio.
Aunque Divi viene con muchas herramientas para editar el menú, agregar un código personalizado es la mejor manera. Pero no te preocupes si no sabes codificar. En este tutorial, le mostraremos cómo personalizar el menú Divi con CSS paso a paso.
Cómo personalizar el menú Divi con CSS
En esta sección, le mostraremos cómo editar el menú Divi con CSS para aprovecharlo al máximo. Debe pegar los scripts CSS en el Personalizador de WordPress yendo a Apariencia > Personalizar > CSS adicional . Alternativamente, puede pegarlos en el archivo style.css de su tema hijo.
NOTA : Antes de empezar:
- Copia de seguridad : cree una copia de seguridad completa de su sitio
- Use un tema secundario : puede crear uno siguiendo esta guía o usar cualquiera de estos complementos
Ahora veamos diferentes opciones para personalizar el menú Divi con scripts CSS.
1) Cambiar el color de fondo de la barra de navegación
Divi le brinda la opción de editar el color de fondo del menú, pero lo aplica a todo el encabezado. Si solo desea cambiar el color de la barra de navegación, use este script:
.et_menu_container{background-color:red;}

2) Cambiar las fuentes del menú
Otra forma de personalizar el menú Divi es cambiar las fuentes del menú. Por ejemplo, este script CSS cambiará la fuente de todos los elementos del menú a Lucida Console. Esto incluye menús desplegables y cualquier otro contenido que se muestre en el contenedor del menú.
.et_menu_container{font-family: Lucida Console, Courier, monospace;}
Nota : La familia de fuentes es un conjunto de fuentes como se muestra en el ejemplo anterior. También puede elegir una sola fuente, pero primero debe cargarla en su instalación de WordPress. Para obtener más información sobre las fuentes, puede consultar los siguientes enlaces:
- Cómo agregar fuentes de Google a WordPress
- Cambiar fuentes en WordPress
- Familia de fuentes
3) Cambiar el color del texto en los elementos flotantes
Para cambiar el color del texto cuando pasas el cursor sobre un elemento, usa este código:
#top-menu li a:hover{
color:blue;
}
Esto cambiará el color de los enlaces de la barra de navegación a azul cuando los usuarios se desplacen sobre ellos, pero puede ajustar el código y cambiarlo a cualquier color que desee utilizando el código hexadecimal o el formato RGBA.
4) Cambiar el ancho de los menús desplegables
Para asegurarse de que cada elemento del menú Divi se vea bien, puede ajustar el ancho del menú desplegable. Por ejemplo, para darle al menú desplegable un ancho de 500 píxeles, use este script CSS:
#top-menu > li > .sub-menu{
width:500px;
}
5) Agregue una imagen de fondo a la barra de navegación del menú Divi
Aparte de pequeños ajustes, también puedes hacer cambios más radicales. Por ejemplo, supongamos que desea personalizar el menú Divi con CSS mostrando una imagen como fondo de la barra de navegación. Para hacer eso, simplemente copie y pegue este código:
.et_menu_container{
background-image:url('http://localhost/Sampler/wp-content/uploads/2020/10/gift4.png');
background-size:cover; }

Tenga en cuenta que estamos utilizando una imagen cargada previamente. Simplemente cargue su propia imagen y reemplace la URL de la imagen con la que desea usar.
Alternativamente, también puede usar una imagen de una URL externa, pero le recomendamos que cargue una imagen en la biblioteca de medios de su sitio web. De esta manera, te aseguras de tener control total sobre la imagen y no hay riesgo de perderla si el propietario de la imagen decide eliminarla.
Finalmente, tenga en cuenta que estamos usando la propiedad para que la imagen cubra todo el espacio disponible. Hay otras opciones, como repetir, auto, contener, etc., así que elige la que más te guste. Para opciones más complejas con respecto a cómo se imprime la imagen en su sitio, consulte este sitio.
Cómo aplicar CSS a un solo elemento
Los ejemplos anteriores editan todos los elementos en la barra de navegación del menú, pero esa no es la única forma de personalizar el menú Divi usando el código CSS. También puede aplicar los scripts CSS a un solo elemento. Sin embargo, antes de pasar a eso, comprendamos mejor cómo funciona CSS y cómo creamos los scripts.

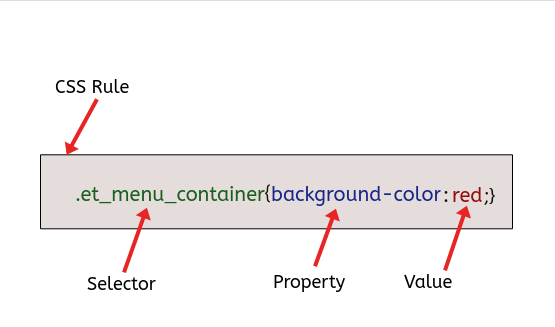
Una sola línea CSS se denomina regla y se compone de un selector, una propiedad y un valor.

Dado que la propiedad y el valor tienen nombres que se explican por sí mismos, nos centraremos en el selector.
El selector es un código que apunta al elemento que es modificado por la propiedad y el valor. Los selectores pueden hacer referencia a muchos elementos o a uno solo.
Cuando no especificamos un solo elemento, CSS aplica la regla a todos los elementos "hijos" del mismo. Esto sigue el principio de herencia de CSS que establece este comportamiento.
Aplicar CSS a elementos individuales
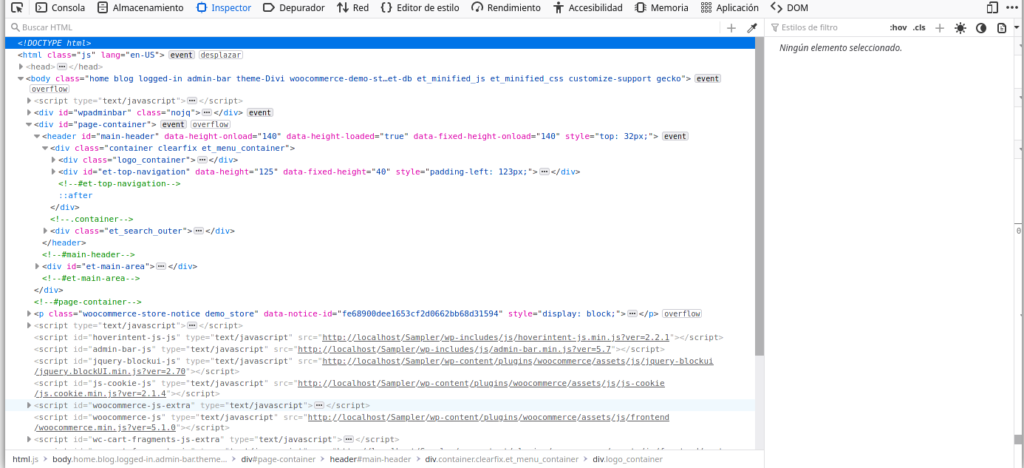
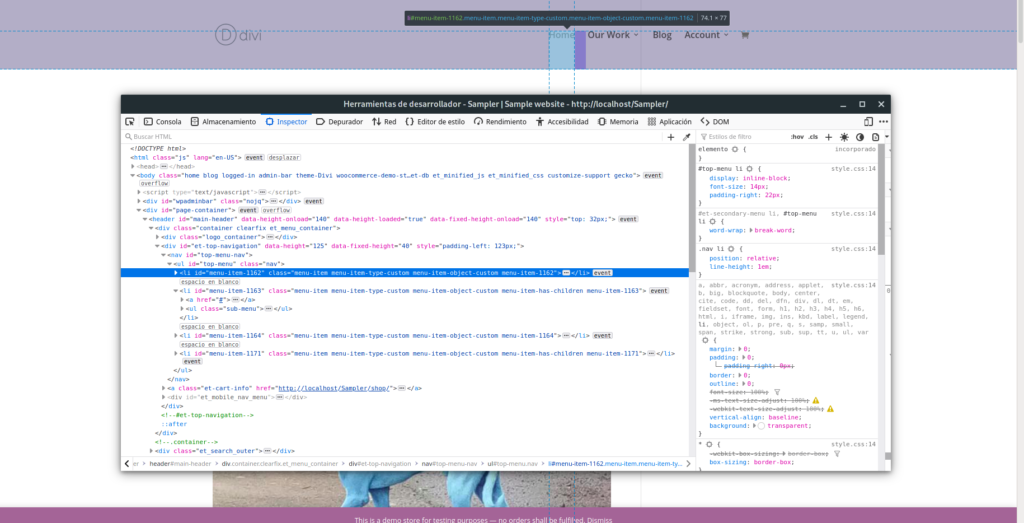
Para aplicar CSS a elementos individuales, debe usar la consola del navegador y elegir el selector específico para ese elemento. Para hacer eso, vaya a la página que desea editar y haga clic derecho o presione F12 para abrir la consola del navegador.
Verás algo como esto:

¡Eso es mucho código! No te preocupes, puede parecer abrumador, pero es bastante fácil de manejar una vez que te acostumbras.
Verás cómo los elementos se resaltan en tu página web mientras abres las etiquetas HTML <body> , <header> , <div> y pasas el mouse sobre ellas. De esta manera, puede ver a qué elemento está apuntando y tomar la clase HTML o ID que necesita usar en su código CSS.
Haga clic en el elemento que desea cambiar y verá el selector de CSS

Para copiarlo, haz clic derecho sobre él y selecciona copiar > Selector de CSS . Ahora que ha copiado el selector de CSS, vaya a su panel de control de WordPress, diríjase al Personalizador > CSS adicional y péguelo:
#top-menu > li:nth-child(1)
Este selector apunta al enlace "Inicio" en nuestro sitio web de muestra, por lo que ahora podemos usar cualquiera de las propiedades CSS y aplicarlo solo al enlace "Inicio" de nuestro menú. Por ejemplo, para cambiar el color del fondo a rojo, usará algo como esto:
#top-menu > li:nth-child(1){background-color:red;}
Tenga en cuenta que la :nth-child(1) nos dice que este es el primer (1) elemento de la lista en el mismo nivel de jerarquía.
Ahora que sabe cómo copiar un selector usando el inspector del navegador, puede aplicar su estilo CSS a cualquier elemento de su sitio web.
Más secuencias de comandos CSS de muestra
Hay mucho más que puedes hacer para personalizar tu menú Divi con CSS. Echemos un vistazo a algunos ejemplos más.
Añadir un icono al elemento del menú
Para usar los íconos de Font Awesome, primero deberá cargarlos en su sitio web. Después de eso, puede pegar el siguiente script para imprimir un icono al lado del primer elemento del menú:
#top-menu > li:nth-child(1) a::before{
padding-right: 10px;
font-family: "Font Awesome 5 Free";
font-weight: 900; content: "\f015";
}

Si ve una fuente rota, significa que Font Awesome no está cargada.
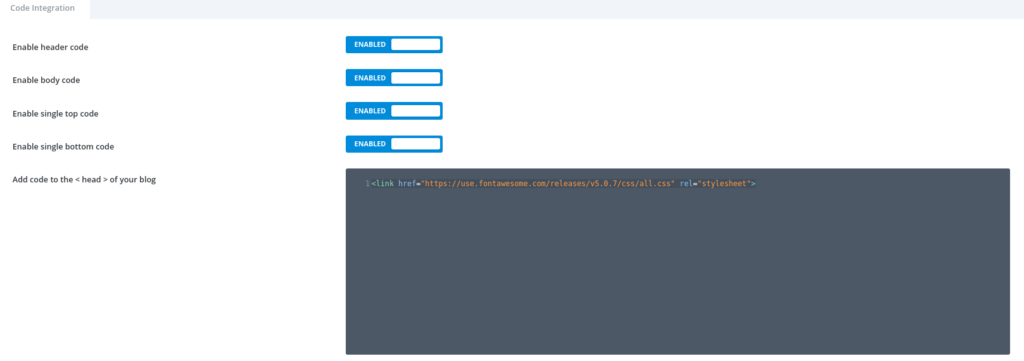
Para cargar conjuntos de iconos, inserte esta línea en la sección del encabezado yendo a Opciones de Divi > Avanzado .
<link href="https://use.fontawesome.com/releases/v5.0.7/css/all.css" rel="stylesheet">

Ocultar cualquier elemento del menú usando CSS
Una vez que tenga el selector CSS correcto, puede aplicarle cualquier propiedad CSS. Uno de los más comunes y útiles es display:none ; que le permite eliminar cualquier elemento del menú. Por ejemplo, para ocultar el elemento del carrito de la barra de navegación del menú, pegue este código:
.et-cart-info{display:none;}
Conclusión
En general, editar el menú de su sitio es una excelente manera de mejorar la navegación de su sitio y mejorar la experiencia del usuario en su sitio. Aunque Divi tiene varias opciones para esto, la mejor manera es personalizar el menú Divi con scripts CSS.
En este tutorial, hemos visto varias formas de editar el menú paso a paso para ayudarlo a llevar su sitio al siguiente nivel, incluso si no tiene habilidades de codificación. A estas alturas, deberías saber cómo:
- Cambiar el color de fondo del menú
- Modificar las fuentes
- Cambiar el color del texto en los elementos flotantes
- Cambiar el ancho del menú desplegable
- Agregar una imagen de fondo al menú
Además, hemos visto cómo aplicar CSS a elementos individuales, agregar íconos al menú y ocultar cualquier elemento. Te recomendamos que tomes estos scripts como base, juegues y los personalices para adaptarlos a tu sitio.
Para obtener más guías sobre cómo aprovechar Divi al máximo, consulte las siguientes guías:
- Personalizar la página del producto en Divi
- Cómo agregar el botón Agregar al carrito en las páginas de Divi Shop
- Cómo ocultar/eliminar pie de página en Divi
- El formulario de contacto Divi no funciona: cómo solucionarlo
¿Has intentado editar el menú de tu sitio con CSS? ¿Qué cambiaste? ¡Háganos saber en la sección de comentarios!
